Como usar fontes de ícone no WordPress Post Editor (sem código)
Publicados: 2023-04-05Deseja usar fontes de ícones no editor de postagem do WordPress?
As fontes de ícones permitem que você use facilmente imagens e símbolos no texto. Eles são leves e não tornam seu site lento, e podem ser facilmente dimensionados para qualquer tamanho e estilizados como qualquer outra fonte de texto.
Neste artigo, mostraremos como usar facilmente fontes de ícones no editor de postagem do WordPress sem escrever nenhum código HTML.

Mostraremos vários métodos, cada um usando uma abordagem ligeiramente diferente da outra. Você pode escolher aquele que funciona melhor para você.
Método 1. Adicionando fontes de ícone no editor de postagem do WordPress usando ícones de rich text JVM
Este método é recomendado para uso em qualquer tipo de site WordPress. É fácil de usar e funciona perfeitamente com o editor de blocos.
Primeiro, você precisa instalar e ativar o plugin JVM Rich Text Icons. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
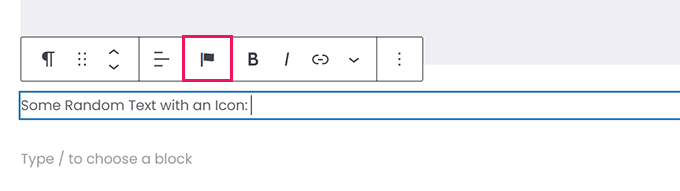
Após a ativação, você pode simplesmente editar uma postagem ou página do WordPress ou criar uma nova. Dentro do editor de postagem, adicione um novo bloco de parágrafo e você verá um novo ícone de sinalizador na barra de ferramentas do bloco.

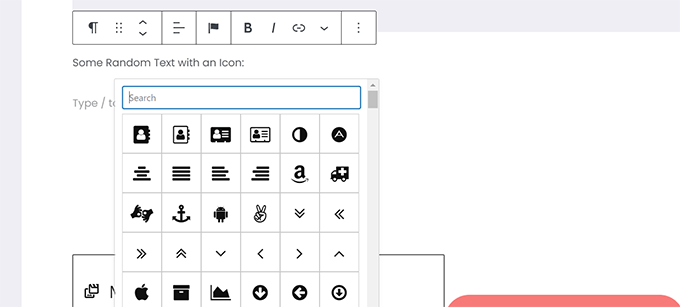
Clicar nele mostrará um pop-up de ícones para escolher. Ele usa as populares fontes de ícones Font Awesome por padrão.
Você pode usar a pesquisa para procurar um ícone ou simplesmente rolar para baixo para encontrar o ícone desejado e clicar para adicioná-lo.

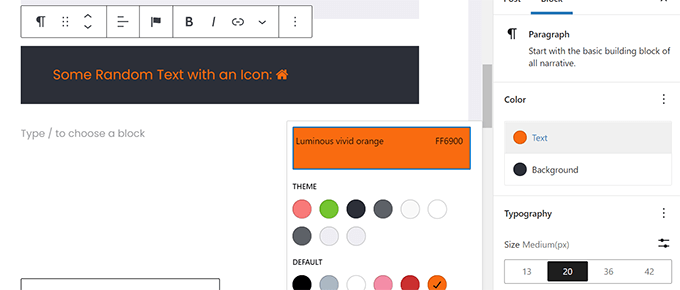
Uma vantagem de usar fontes de ícones é que você pode usar CSS para estilizá-las.
No entanto, como você já está usando o editor de blocos, pode simplesmente usar as ferramentas de cores integradas para estilizar os ícones.

O plug-in permite que você use fontes de ícones na maioria dos blocos de texto, como parágrafo, lista, botão, colunas, capa e muito mais.
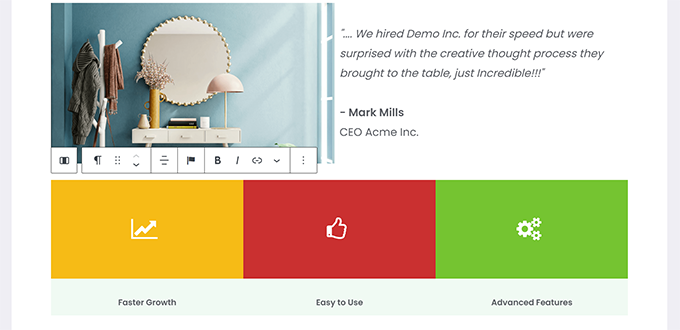
Aqui está um exemplo de uso de fontes de ícone e opções de bloco para estilizar três colunas.

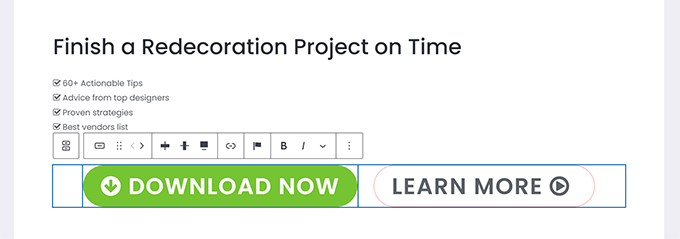
Outro exemplo útil do uso de fontes de ícones são os botões.
Desta vez, estamos usando fontes de ícone embutidas ao lado de algum texto para os dois botões.

Sinta-se à vontade para usar as ferramentas do editor de blocos, como alinhamento de texto, cores, espaçamento e muito mais, para aproveitar ao máximo as fontes dos ícones.
Método 2. Adicionar fontes de ícones no WordPress Post Editor com Font Awesome
Este método requer que você adicione códigos de acesso no editor de postagem para exibir as fontes dos ícones. Você pode usar esse método se não precisar usar fontes de ícones regularmente em suas postagens e páginas do WordPress.
Primeiro, você precisa instalar e ativar o plugin Font Awesome. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você pode editar uma postagem ou página no WordPress e usar o seguinte código curto para adicionar um ícone de fonte.
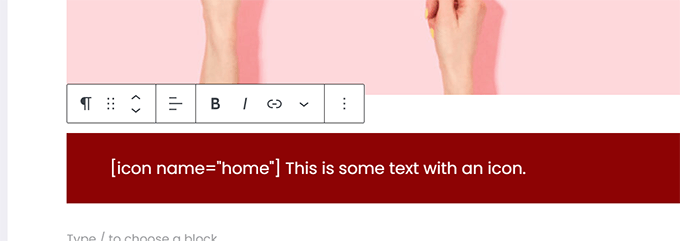
[icon name="home"]

O parâmetro name aqui é o nome da fonte usada pelo Font Awesome. Você pode encontrar a lista inteira na página de dicas do Font Awesome.
Depois de adicionado, você pode visualizar sua postagem ou página para ver como o ícone ficará no site ao vivo, pois não será exibido como um ícone no editor de blocos.
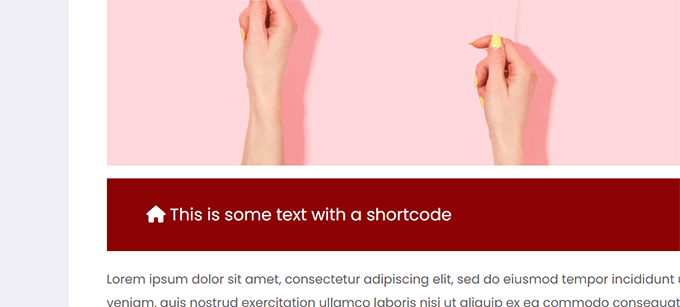
Foi assim que ficou em nosso site de teste.

Você pode usar o shortcode dentro de um parágrafo e alinhado com outro texto. Você também pode adicioná-lo sozinho usando o bloco 'Shortcode'.
No entanto, usar o bloco 'Código de acesso' não fornecerá as opções de estilo que você obterá com outros blocos de texto.
Você também pode adicionar o shortcode dentro das colunas para criar uma linha de recursos.

Seria um pouco mais complicado, pois você não conseguiria ver as imagens reais e as alturas das colunas continuariam mudando no editor.
Aqui está como ficou em nosso site de teste. As colunas têm a mesma altura, embora não estejam no editor.

Você provavelmente terá que visualizar seu trabalho em uma nova guia do navegador várias vezes para ver como ficará para os usuários.

Método 3. Usando fontes de ícones com construtores de páginas do WordPress
Esse método é ótimo se você estiver criando uma página de destino ou projetando seu site usando um construtor de páginas do WordPress como o SeedProd.
SeedProd é o melhor construtor de páginas WordPress do mercado. Ele permite que você crie facilmente belas páginas de destino ou crie seu site completo.

Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você será solicitado a inserir a chave de licença do plug-in. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois de inserir sua chave de licença e clicar em 'Verificar chave', você pode começar a trabalhar em sua página de destino.
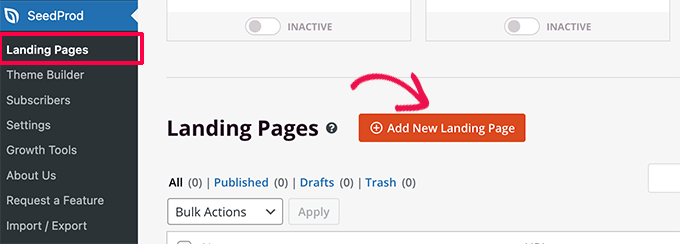
Basta ir à página SeedProd »Páginas de destino e clicar no botão 'Adicionar nova página de destino'.

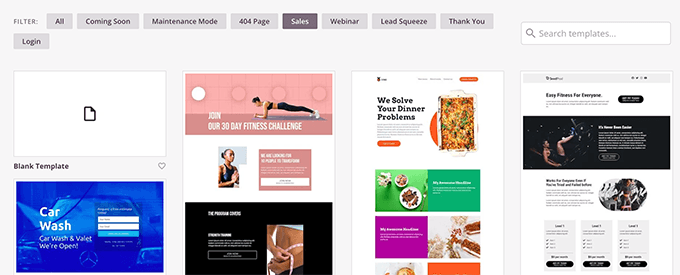
Depois disso, você será solicitado a escolher um modelo para sua página de destino.
O SeedProd vem com vários designs bonitos que você pode usar como ponto de partida ou pode começar com um modelo em branco e criar tudo sozinho.

Para este tutorial, usaremos um modelo pré-projetado. Basta clicar em um modelo para selecioná-lo e continuar.
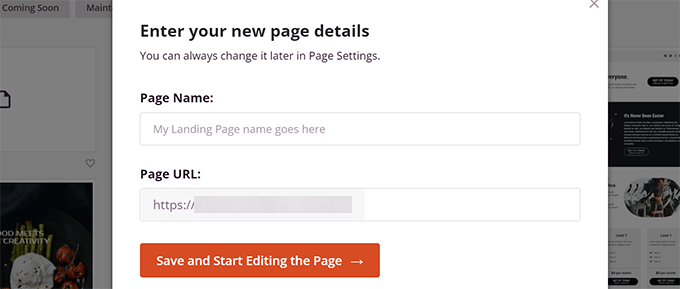
Em seguida, você será solicitado a fornecer um título para sua página de destino e escolher um URL.

Depois de inseri-los, clique no botão 'Salvar e começar a editar a página' para continuar.
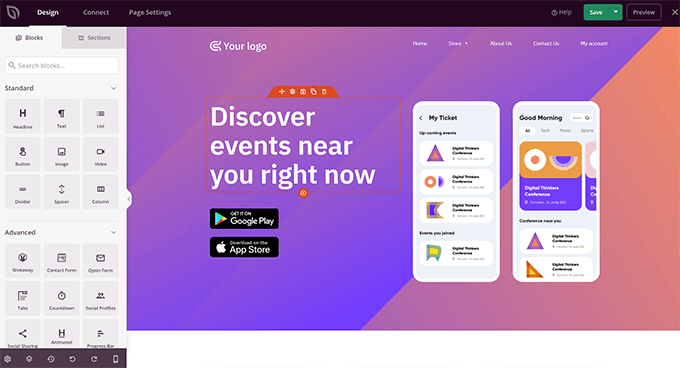
O SeedProd agora iniciará a interface do construtor de páginas. É uma ferramenta de design de arrastar e soltar onde você pode simplesmente apontar e clicar em qualquer item para editá-lo.

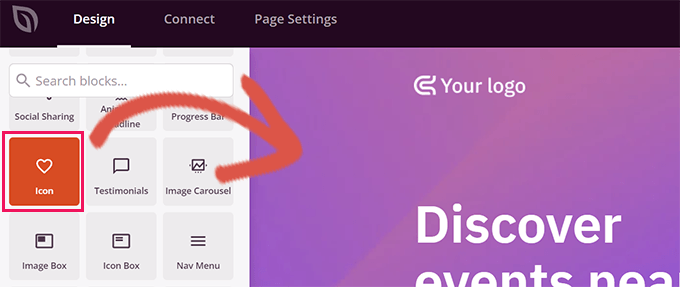
Você também pode arrastar e soltar blocos da coluna da esquerda para adicionar novos elementos ao seu design.
Por causa deste tutorial, vamos adicionar o bloco Icon.

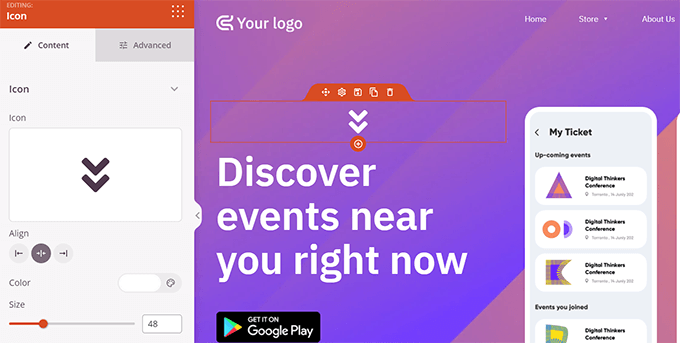
Depois de adicionar o bloco, basta clicar para editar suas propriedades.
A coluna da esquerda mudará para mostrar as opções do bloco Ícone. Você pode clicar na seção 'Ícone' à esquerda e escolher uma imagem de ícone diferente ou alterar a cor e o estilo.

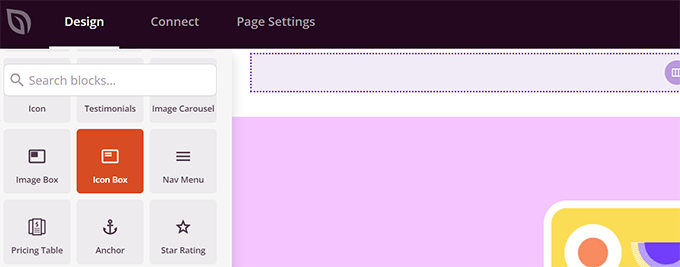
Outra forma de usar ícones no SeedProd é adicionando o bloco 'Icon Box'.
A diferença entre este e o bloco 'Icon' que usamos anteriormente é que 'Icon Box' permite que você adicione texto junto com o ícone escolhido.
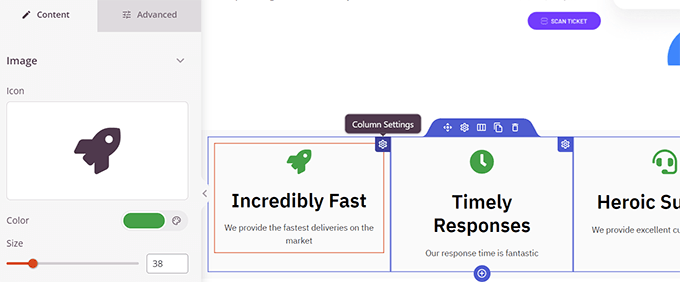
Essa é uma das formas mais comuns de usar ícones ao exibir recursos de produtos, serviços e outros itens.

Você pode colocar sua caixa de ícone dentro de colunas, escolher cores e ajustar o tamanho do ícone ao seu gosto.
Além disso, você também pode formatar o texto que o acompanha usando a barra de ferramentas de formatação do SeedProd.

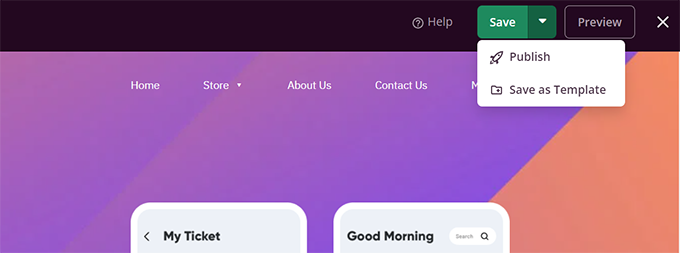
Quando terminar de editar sua página, não se esqueça de clicar no botão 'Salvar' no canto superior direito da tela.
Se estiver pronto, você pode clicar em 'Publicar' para a página ir ao ar ou pode clicar em 'Visualizar' para garantir que fique como deseja.

Você também pode clicar em 'Salvar como modelo' para poder reutilizar este design com SeedProd em outras partes do seu site.
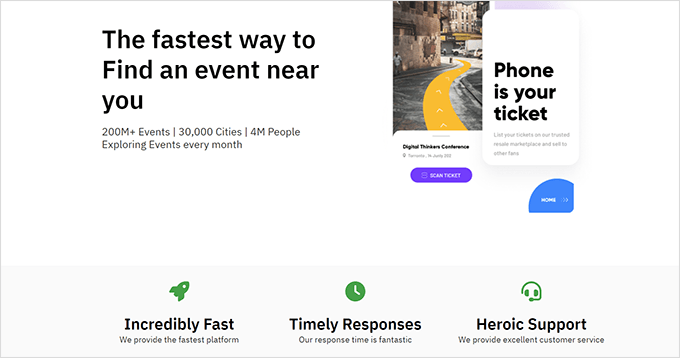
Aqui está a aparência das fontes dos ícones em nosso site de teste.

Esperamos que este artigo tenha ajudado você a aprender como usar fontes de ícones no editor de postagem do WordPress sem escrever código HTML. Você também pode querer ver nosso guia de desempenho do WordPress para otimizar a velocidade do seu site ou os melhores plugins de página de destino para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
