So verwenden Sie Symbolschriften im WordPress Post Editor (kein Code)
Veröffentlicht: 2023-04-05Möchten Sie Symbolschriften im Post-Editor von WordPress verwenden?
Mit Icon-Fonts können Sie Bilder und Symbole einfach in Texten verwenden. Sie sind leicht und verlangsamen Ihre Website nicht, und sie können einfach auf jede Größe skaliert und wie jede andere Textschrift gestaltet werden.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Symbolschriften im Post-Editor von WordPress verwenden, ohne HTML-Code schreiben zu müssen.

Wir zeigen Ihnen mehrere Methoden, von denen jede einen etwas anderen Ansatz verwendet als die andere. Sie können eine auswählen, die für Sie am besten geeignet ist.
Methode 1. Hinzufügen von Symbolschriften im WordPress-Post-Editor mit JVM-Rich-Text-Symbolen
Diese Methode wird für jede Art von WordPress-Website empfohlen. Es ist einfach zu bedienen und arbeitet nahtlos mit dem Blockeditor zusammen.
Zuerst müssen Sie das JVM Rich Text Icons-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
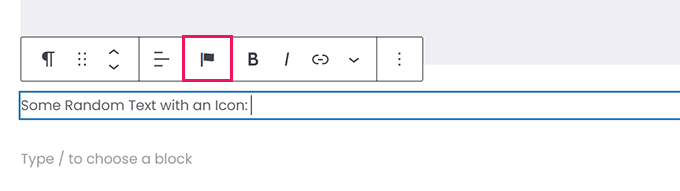
Nach der Aktivierung können Sie einfach einen WordPress-Beitrag oder eine Seite bearbeiten oder einen neuen erstellen. Fügen Sie im Post-Editor einen neuen Absatzblock hinzu, und Sie sehen ein neues Flaggensymbol in der Blocksymbolleiste.

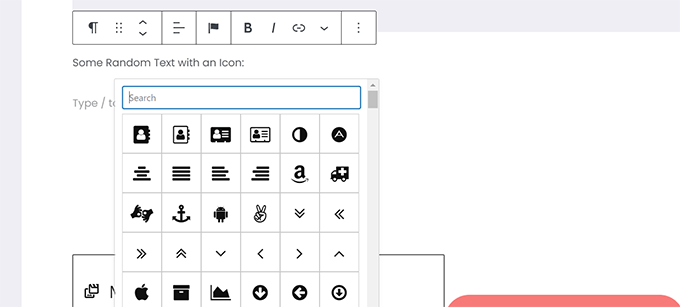
Wenn Sie darauf klicken, wird ein Popup mit Symbolen zur Auswahl angezeigt. Es verwendet standardmäßig die beliebten Font Awesome-Icon-Fonts.
Sie können die Suche verwenden, um nach einem Symbol zu suchen, oder einfach nach unten scrollen, um das gewünschte Symbol zu finden, und dann klicken, um es hinzuzufügen.

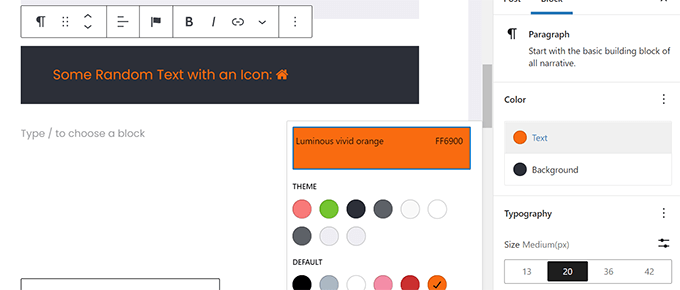
Ein Vorteil der Verwendung von Symbolschriften besteht darin, dass Sie CSS verwenden können, um sie zu gestalten.
Da Sie jedoch bereits den Blockeditor verwenden, können Sie einfach die integrierten Farbwerkzeuge verwenden, um die Symbole zu gestalten.

Mit dem Plugin können Sie Symbolschriften in den meisten Textblöcken wie Absatz, Liste, Schaltfläche, Spalten, Cover und mehr verwenden.
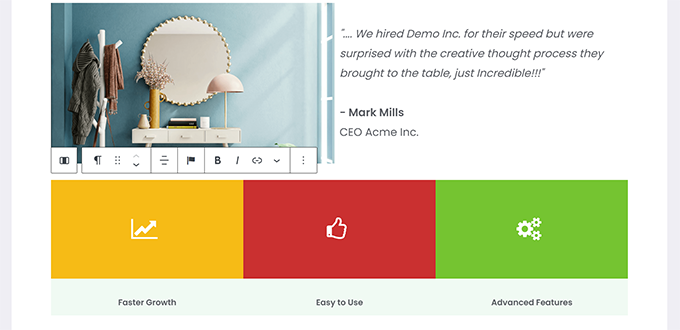
Hier ist ein Beispiel für die Verwendung von Symbolschriften und Blockoptionen zum Gestalten von drei Spalten.

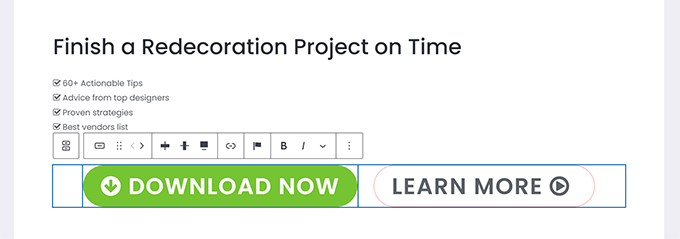
Ein weiteres nützliches Beispiel für die Verwendung von Symbolschriften sind Schaltflächen.
Dieses Mal verwenden wir neben etwas Text für die beiden Schaltflächen Inline-Icon-Fonts.

Fühlen Sie sich frei, die Blockeditor-Tools wie Textausrichtung, Farben, Abstände und mehr zu verwenden, um das Beste aus den Symbolschriften herauszuholen.
Methode 2. Fügen Sie Icon-Fonts im WordPress Post Editor mit Font Awesome hinzu
Bei dieser Methode müssen Sie Shortcodes im Post-Editor hinzufügen, um Symbolschriften anzuzeigen. Sie können diese Methode verwenden, wenn Sie in Ihren WordPress-Beiträgen und -Seiten nicht regelmäßig Symbolschriften verwenden müssen.
Zuerst müssen Sie das Font Awesome-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie einen Beitrag oder eine Seite in WordPress bearbeiten und den folgenden Shortcode verwenden, um ein Schriftsymbol hinzuzufügen.
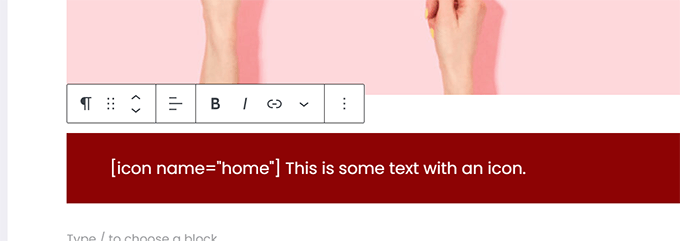
[icon name="home"]

Der Namensparameter ist hier der Name der Schriftart, die von Font Awesome verwendet wird. Die gesamte Liste finden Sie auf der Cheatsheet-Seite von Font Awesome.
Nach dem Hinzufügen können Sie Ihren Beitrag oder Ihre Seite in der Vorschau anzeigen, um zu sehen, wie das Symbol auf der Live-Website aussieht, da es im Blockeditor nicht als Symbol angezeigt wird.
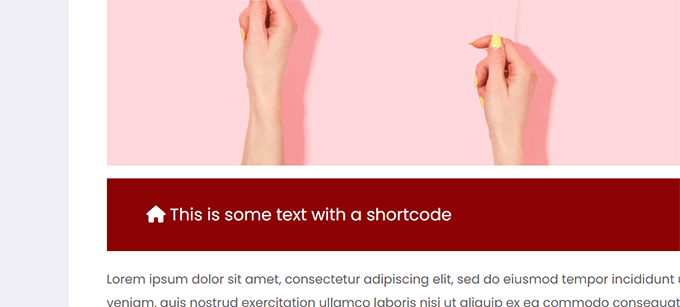
So sah es auf unserer Testseite aus.

Sie können den Shortcode innerhalb eines Absatzes und in anderen Text einfügen. Sie können es auch alleine mit dem Block „Shortcode“ hinzufügen.
Die Verwendung des „Shortcode“-Blocks bietet Ihnen jedoch nicht die Styling-Optionen, die Sie mit anderen Textblöcken erhalten.
Sie können den Shortcode auch in Spalten einfügen, um eine Feature-Zeile zu erstellen.

Es wäre etwas kniffliger, da Sie die tatsächlichen Bilder nicht sehen können und sich die Spaltenhöhen im Editor ständig ändern.
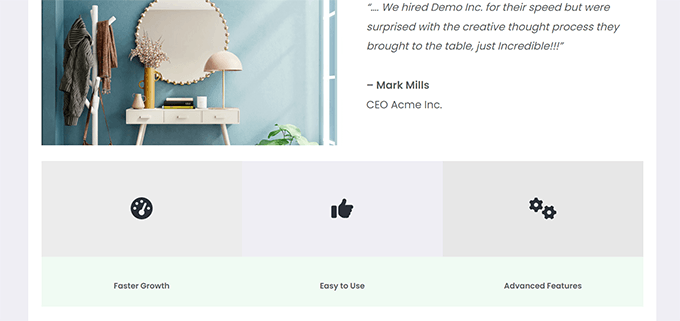
So sah es auf unserer Test-Website aus. Die Spalten sind gleich hoch, obwohl sie sich nicht im Editor befinden.

Wahrscheinlich müssen Sie Ihre Arbeit viele Male in einer neuen Browser-Registerkarte in der Vorschau anzeigen, um zu sehen, wie sie für die Benutzer aussehen wird.

Methode 3. Verwenden von Symbolschriften mit WordPress-Seitenerstellern
Diese Methode ist großartig, wenn Sie eine Zielseite erstellen oder Ihre Website mit einem WordPress-Seitenersteller wie SeedProd entwerfen.
SeedProd ist der beste WordPress-Seitenersteller auf dem Markt. Damit können Sie ganz einfach schöne Landing Pages erstellen oder Ihre komplette Website gestalten.

Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
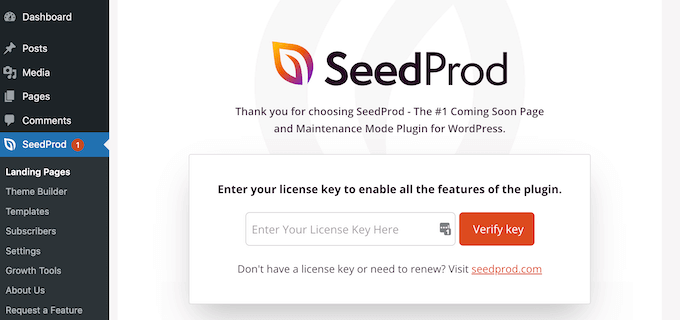
Bei der Aktivierung werden Sie aufgefordert, Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Nachdem Sie Ihren Lizenzschlüssel eingegeben und auf „Schlüssel bestätigen“ geklickt haben, können Sie mit der Arbeit an Ihrer Zielseite beginnen.
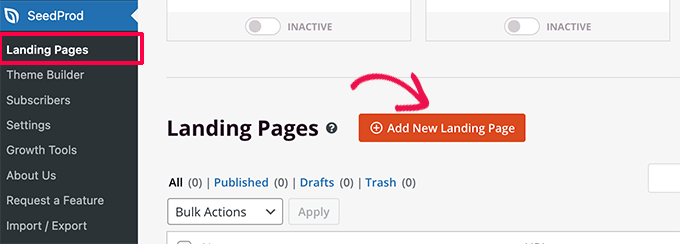
Gehen Sie einfach auf die Seite SeedProd » Landing Pages und klicken Sie auf die Schaltfläche „Neue Landing Page hinzufügen“.

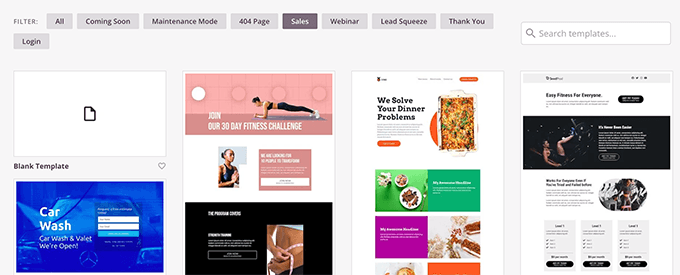
Danach werden Sie aufgefordert, eine Vorlage für Ihre Zielseite auszuwählen.
SeedProd wird mit einer Reihe schöner Designs geliefert, die Sie als Ausgangspunkt verwenden können, oder Sie können mit einer leeren Vorlage beginnen und das Ganze selbst entwerfen.

Für dieses Tutorial verwenden wir eine vorgefertigte Vorlage. Klicken Sie einfach auf eine Vorlage, um sie auszuwählen und fortzufahren.
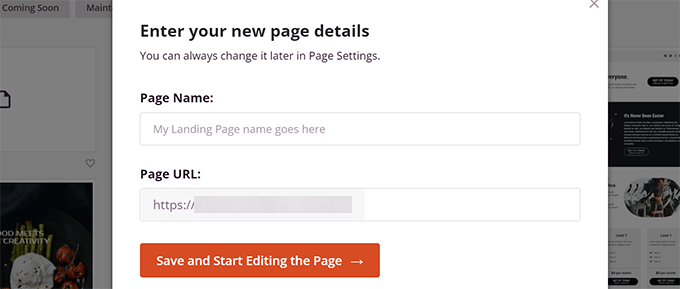
Als Nächstes werden Sie aufgefordert, einen Titel für Ihre Zielseite anzugeben und eine URL auszuwählen.

Klicken Sie nach der Eingabe auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
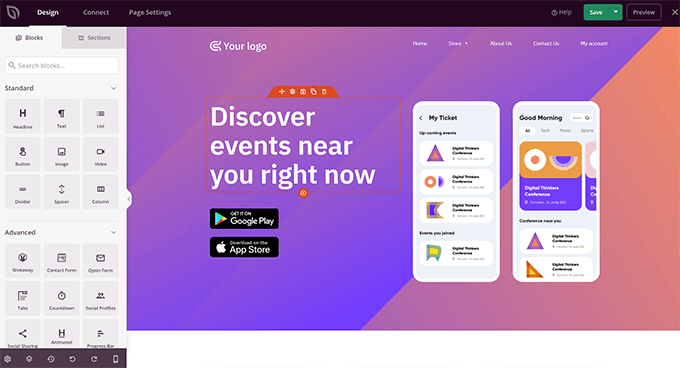
SeedProd startet nun die Page Builder-Oberfläche. Es ist ein Drag-and-Drop-Designtool, bei dem Sie einfach auf ein beliebiges Element zeigen und klicken können, um es zu bearbeiten.

Sie können auch Blöcke aus der linken Spalte ziehen und ablegen, um Ihrem Design neue Elemente hinzuzufügen.
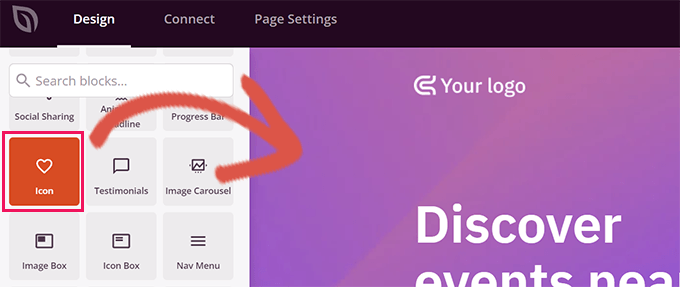
Für dieses Tutorial fügen wir den Icon-Block hinzu.

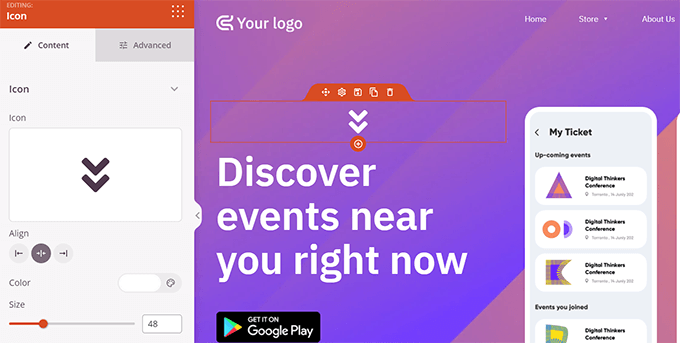
Nachdem Sie den Block hinzugefügt haben, können Sie einfach auf klicken, um seine Eigenschaften zu bearbeiten.
Die linke Spalte ändert sich, um die Optionen für den Symbolblock anzuzeigen. Sie können links in den Abschnitt „Symbol“ klicken und ein anderes Symbolbild auswählen oder die Farbe und den Stil ändern.

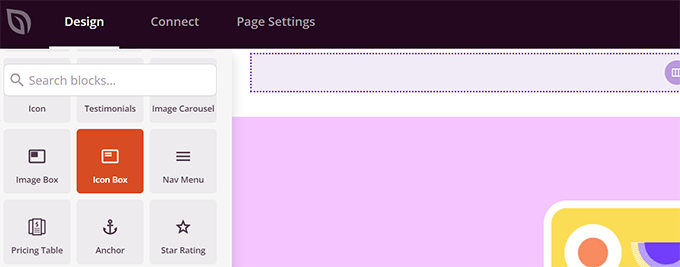
Eine andere Möglichkeit, Symbole in SeedProd zu verwenden, ist das Hinzufügen des Blocks „Icon Box“.
Der Unterschied zwischen diesem und dem zuvor verwendeten „Icon“-Block besteht darin, dass Sie mit „Icon Box“ Text zusammen mit Ihrem ausgewählten Symbol hinzufügen können.
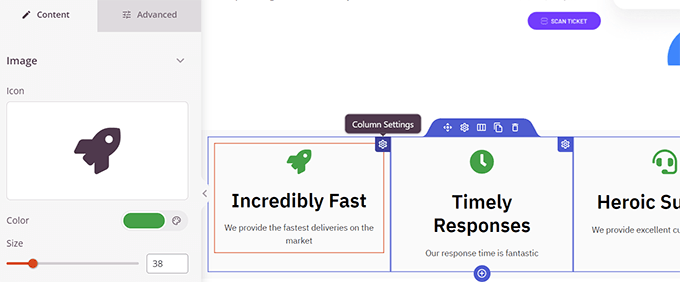
Dies ist eine der gebräuchlichsten Methoden zur Verwendung von Symbolen bei der Anzeige von Produktfunktionen, Diensten und anderen Artikeln.

Sie können Ihre Symbolbox in Spalten platzieren, Farben auswählen und die Symbolgröße nach Ihren Wünschen anpassen.
Außerdem können Sie den Begleittext mit der Formatierungssymbolleiste von SeedProd formatieren.

Wenn Sie mit der Bearbeitung Ihrer Seite fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ in der oberen rechten Ecke des Bildschirms zu klicken.
Wenn Sie bereit sind, können Sie auf „Veröffentlichen“ klicken, damit die Seite live geht, oder Sie können auf „Vorschau“ klicken, um sicherzustellen, dass sie so aussieht, wie Sie es möchten.

Sie können auch auf „Als Vorlage speichern“ klicken, damit Sie dieses Design mit SeedProd auf anderen Teilen Ihrer Website wiederverwenden können.
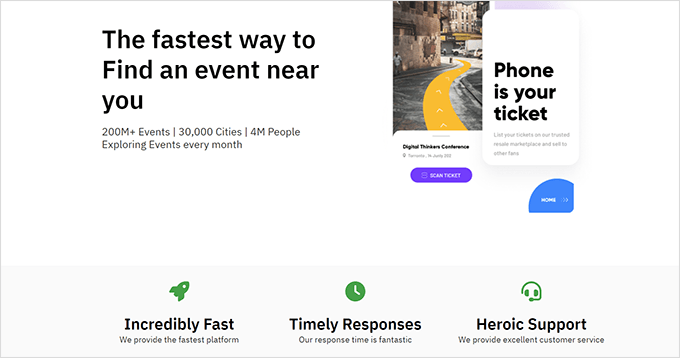
So sahen die Icon-Fonts auf unserer Test-Website aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Symbolschriften im Post-Editor von WordPress verwenden, ohne HTML-Code schreiben zu müssen. Vielleicht möchten Sie auch unseren WordPress Performance Guide sehen, um die Geschwindigkeit Ihrer Website oder die besten Zielseiten-Plugins für WordPress zu optimieren.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
