如何在 1 小時內建立一個在線商店
已發表: 2022-09-12希望建立在線商店並通過 Internet 銷售產品?
創建電子商務商店並不像以前那麼困難。 有許多平台可供您在沒有任何專業知識或技術技能的情況下設置商店和銷售。
通過 Elementor、WooCommerce 和 Astra 主題的組合,您可以輕鬆完成。
在這篇文章中,我們將向您展示如何在不到 1 小時的時間內建立一個在線商店。
您需要什麼來開設在線商店?
要開設在線商店,您需要具備以下條件:
- 一個域名的想法
- 網絡託管帳戶
- 像 Astra 這樣的 WordPress 主題
- 像 Elementor 這樣的 WordPress 頁面構建器
- WooCommerce 插件
- 1小時全神貫注
是的,就是這麼簡單。
您可以在 1 小時內使用以下內容創建您的在線商店,我們將幫助您完成這些步驟。
第 1 步:購買虛擬主機和域名
如果您不熟悉網站建設過程,讓我先解釋一下域名和虛擬主機是什麼。
域名是您網站的 Internet 地址,例如 Pickupwp.com。
雖然域名是您網站的地址,但託管是您的網站所在的位置。
基本上,網絡託管是您網站所有文件的存儲。 訪問者一旦存儲在那裡就可以訪問您的網站。 因此,選擇好的電子商務託管是開始您的在線業務的關鍵步驟。
除了域名和網絡託管之外,您還需要為您的在線商店提供 SSL 證書。
當訪問者訪問您的網站時,您的服務器和他們的瀏覽器之間會交換數據。 如果黑客攔截了這些數據,他們可能會濫用它。
為避免這種情況,您必須安裝 SSL 證書。 這將對傳入和傳出您網站的任何數據進行加密。
如果您經營在線商店,這是必須的,因為您將管理敏感數據,例如客戶付款詳情、運費和聯繫信息。
為避免數據洩露,您必須確保您的網站是安全的。
將這三樣東西放在一個包中的更好方法是通過 Bluehost。 它是市場上頂級的網絡託管服務提供商,甚至被 WordPress.org 官方推薦。
第 2 步:安裝 WordPress – 建立在線商店
現在您已經準備好域名和主機,您可以開始安裝 WordPress 軟件了。
如果這似乎是一個困難的步驟,請不要擔心。 使用像 Bluehost 這樣的託管服務將使這個過程變得更加容易。
當您從最好的 WordPress 託管服務提供商處購買託管包時,您將獲得 WordPress 自動安裝選項。
首先,請訪問 Bluehost.com 並從頂部菜單中選擇登錄選項。 之後,使用您之前收到的電子郵件地址和密碼登錄您的主機帳戶。

當您登錄時,Bluehost 儀表板將如下所示。 要創建 WordPress 站點,請轉到側邊欄並選擇My Sites 。

現在,單擊右上角的創建站點按鈕。 之後,在單擊Next之前輸入您的站點名稱和標語。

之後,您需要選擇一個域。 從“域”字段下的下拉列表中選擇您在創建 Bluehost 帳戶時選擇的域名,然後單擊“下一步” 。

而已。 Bluehost 現在將自動為您安裝 WordPress。 等到它完成,然後保存您的登錄詳細信息。
第 3 步:登錄 WordPress 儀表板
幸運的是,Bluehost 和其他一些頂級 WordPress 提供商提供了指向您網站登錄頁面的直接鏈接。
當您單擊登錄 WordPress按鈕時,您將被直接發送到您的 WordPress 儀表板。

但是,您可能不想在每次使用 WordPress 時都登錄您的主機帳戶。 所以還有另一種選擇:WordPress 登錄 URL。
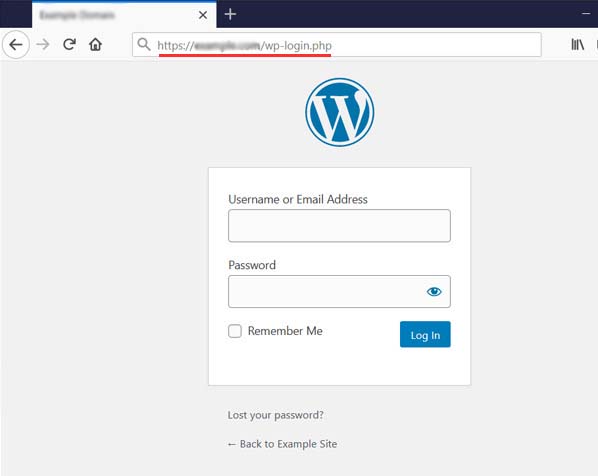
WordPress 登錄 URL 是您的域名,後跟/wp-login.php 。 您的登錄 URL 應如下所示: https://example.com/wp-login.php 。 使用您的域名更改example.com並將其輸入到您的瀏覽器中。 然後您將看到 WordPress 登錄頁面。

之後,輸入您之前收到的 WordPress 登錄憑據。
之後,您將能夠訪問您的 WordPress 儀表板,您可以在其中管理您的網站。 儀表板如下圖所示。

第 4 步:安裝 Astra 主題和入門模板
許多免費和高級 WordPress 主題可幫助您創建引人注目的在線形象。
但我們推薦的一個電子商務主題是 Astra。 該主題由 Brainstorm Force 開發,並被超過 1+ 百萬用戶使用。

Astra 還可以與 Beaver Builder、Thrive Architect、Elementor、Divi Builder、Brizy 等頁面構建器完美配合。
此外,Astra 主題是高度可定制的,並具有許多出色的功能。
以下是 Astra 主題的一些最佳功能:
- 超快的性能
- 頁面構建器集成
- 用戶友好的界面
- WooCommerce 主題兼容性
- 無障礙準備就緒
- SEO友好標記
- 翻譯和 RTL 準備就緒
- 100% 開源
要安裝 Astra,請轉到外觀 » 主題 » 添加新的。 搜索 Astra,單擊安裝,然後激活。
安裝 Astra 後,您將在儀表板上看到以下消息:

現在,單擊“開始”按鈕。 這將為您安裝 Astra Starter Sites。
入門模板
激活 Starter Templates 插件後,您將在 Appearance 菜單中看到一個名為Starter Templates的新頁面。 只需點擊它。
接下來,系統會要求您從 Elementor、Beaver Builder 或 Block Editor 中選擇一個頁面構建器。
選擇頁面構建器後,在下一頁上,您將看到所選頁面構建器的可用模板。 目前,有超過 280 多個預製的完整網站模板可供使用。

對於本教程,我們將使用自定義打印模板,因為它看起來很棒並且非常面向電子商務。
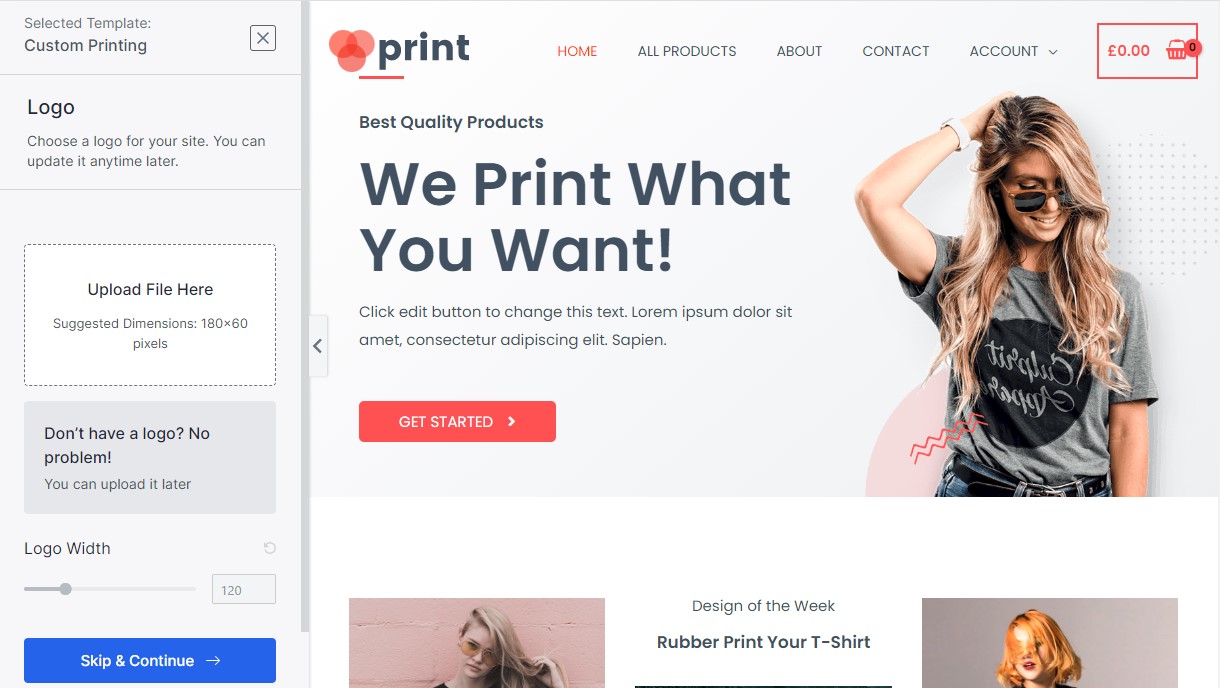
選擇模板後,系統會要求您上傳徽標並調整其寬度。 如果您現在沒有徽標,您也可以稍後上傳。 只需單擊“跳過並繼續”按鈕。

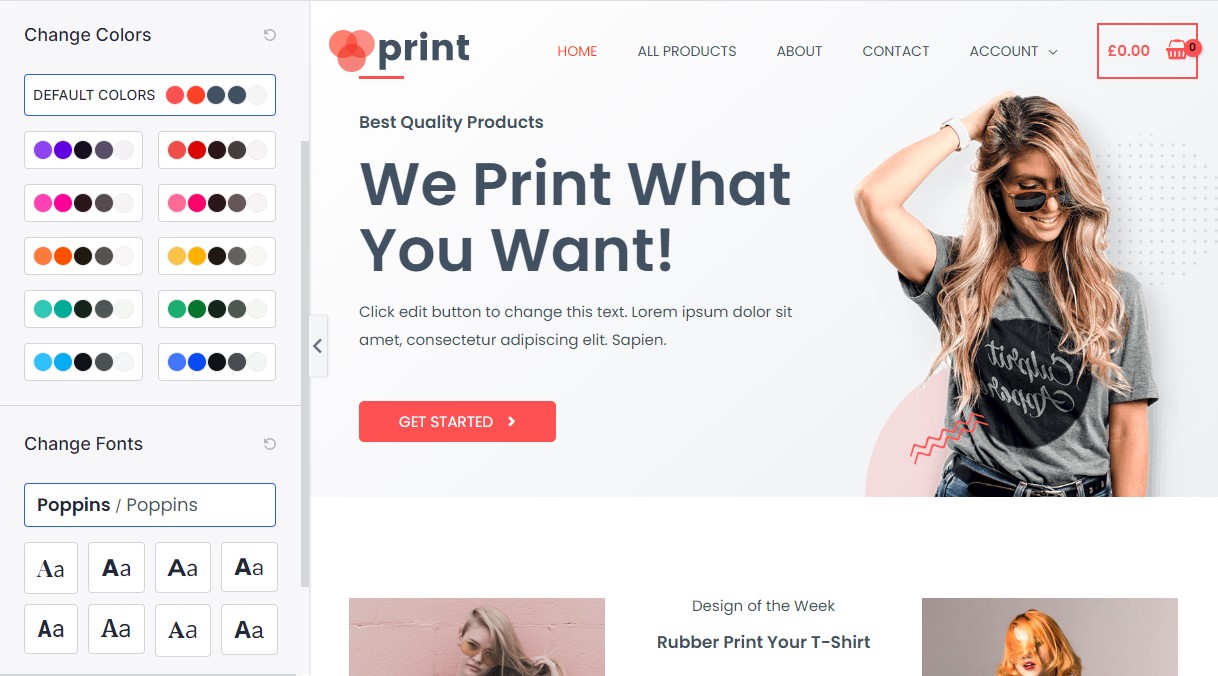
接下來,您將被要求為您的網站選擇顏色和字體。 如果默認顏色和字體適合您,請單擊繼續。 或者,您可以稍後隨時更新它們。

最後,您可以提供您的個人信息並選中“高級選項”複選框。 選中此框將安裝主題所需的所有插件,使其看起來完全一樣。 對於自定義打印主題,它將安裝 Elementor、WooCommerce 和 WPForms。 這將為您節省一些時間,因為您不必再一一安裝這些插件。

只需單擊提交並建立我的網站按鈕。
導入主題可能需要一段時間。 不要關閉瀏覽器或點擊刷新。

完成後,您將看到帶有“查看您的網站”按鈕的成功屏幕。 單擊該按鈕將帶您進入剛剛導入的網站主題。
第 5 步:使用 Elementor 自定義您的網站
正如我們之前提到的,我們在本教程中使用 Elementor。 Elementor 是 WordPress 最好的拖放頁面構建器。 但是,您可以使用任何您喜歡的頁面構建器。

您幾乎可以在 Elementor 中對您的網站做任何事情,而無需編碼或向網絡開發人員付費。 添加元素就像拖放一樣簡單。
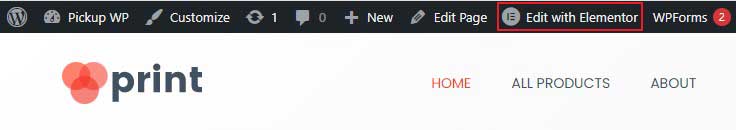
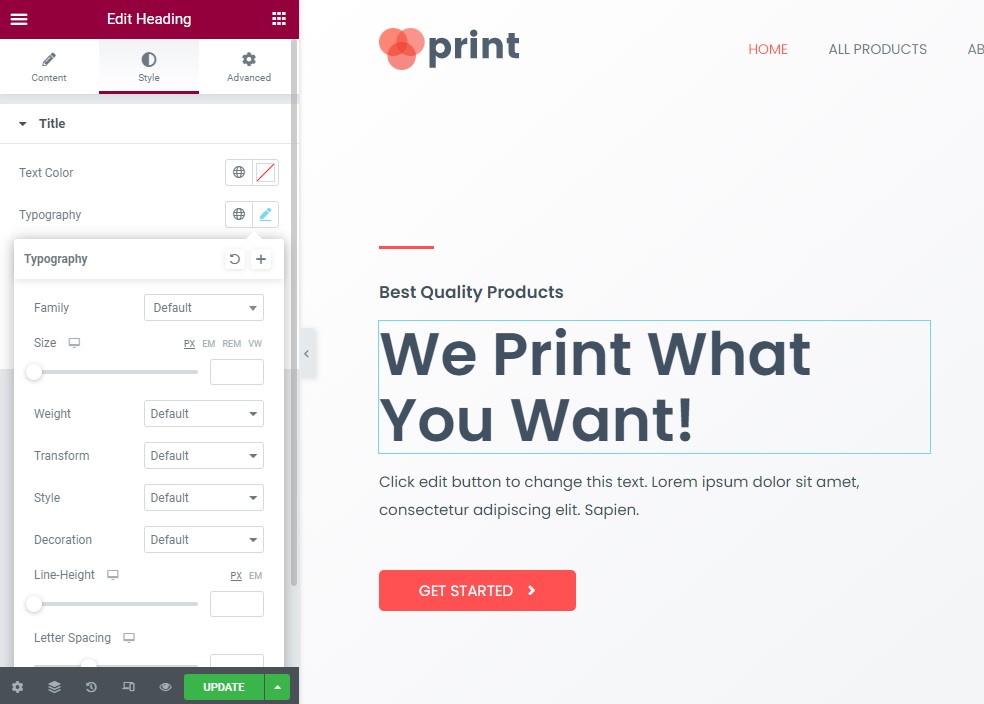
只需轉到您要編輯的頁面,然後單擊頂部黑條上的使用 elementor 編輯:

在這裡,您將能夠為標題使用不同的圖像、更改文本、更改圖標等等。 您可以首先更改標題中的文本和圖像以適合您的業務。


您會注意到您可以直接在內容編輯區域中更改文本並更改大小、顏色和排版系列。 此外,您可以使用簡單的淡入淡出、縮放等動畫。 您可以在這裡做很多事情來為您的網站增添趣味。
您還可以在 Elementor 中編輯按鈕的文本、自定義推薦區域以及添加新的元素/塊,例如文本、圖像、按鈕、視頻等。
Elementor Pro 包含更多功能,例如添加表單、上傳自己的字體、添加滑塊、添加價格表和價格表、個性化頁眉和頁腳(大多數頁面構建器不允許)等等。
第 6 步:設置 WooCommerce – 建立在線商店
是時候設置 WooCommerce,這是最好的 WordPress 電子商務插件,可以將任何網站變成在線商店。 它允許您添加產品、接受在線支付、創建優惠券、設置運費和稅收等等。

自定義 Print Astra Site 主題已經為您安裝了 WooCommerce,所以現在您必須進入並進行設置。 如果您尚未安裝 WooCommerce,只需轉到插件»添加新並蒐索 WooCommerce。 有關更多詳細信息,請參閱我們關於如何在 WordPress 中安裝插件的指南。
您需要做的第一個操作是轉到WooCommerce » Settings 。 您將看到七個選項卡:常規、產品、運輸、付款、帳戶和隱私、電子郵件和高級。
常規選項卡
在此選項卡中,您可以設置您的商店地址、您將銷售和運送到的國家/地區以及啟用稅率。
如果向下滾動,您會注意到允許使用優惠券和配置價格在您的網站上顯示方式的選項,例如貨幣、位置等。

產品標籤
在此選項卡中,您可以設置產品相關選項。 您可以選擇哪個頁面將是您的商店頁面、用戶將產品添加到購物車時會發生什麼、指定產品尺寸等等。

您還將擁有庫存和可下載的產品選項。
如果您選中“庫存”部分中啟用庫存管理旁邊的框,您將看到用於維護庫存的選項列表。
僅當您在網站上銷售可下載內容時,才需要下載產品部分; 如果你只是賣實體產品,你可以跳過這個。
運輸標籤
這僅在您銷售將運送給買家的實物產品時才有用。 此選項卡分為三個部分:運輸區域、運輸選項和運輸類別。

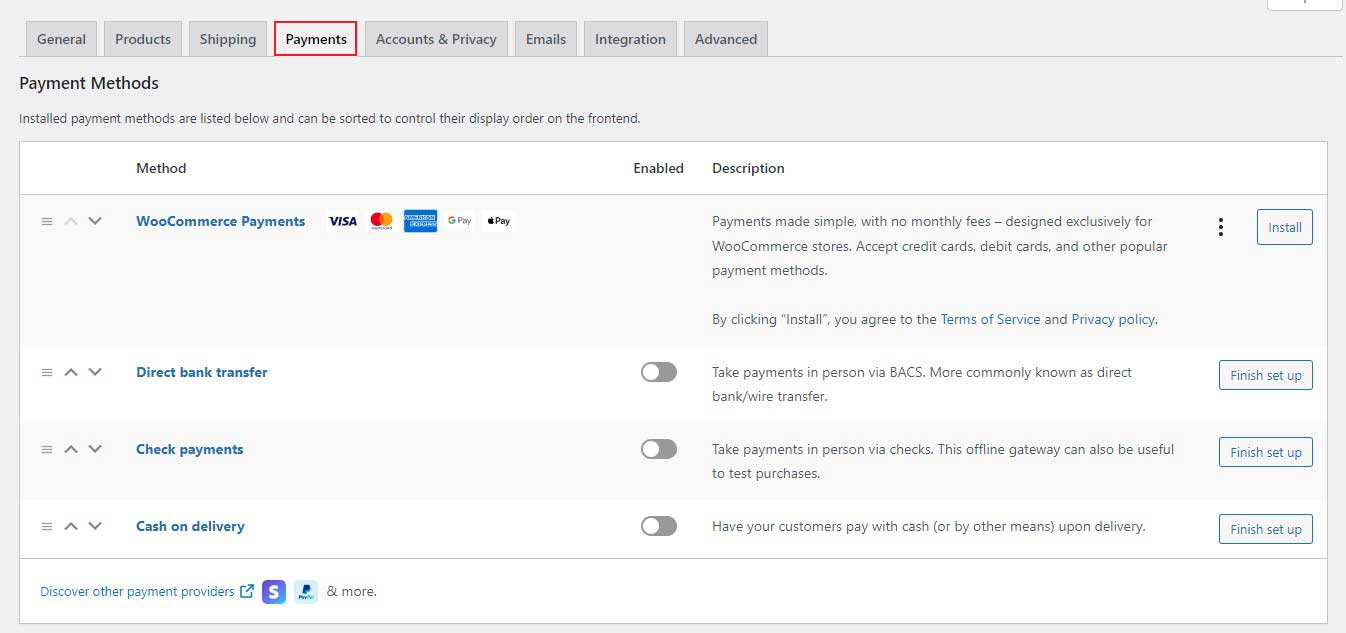
付款標籤
此選項卡允許您啟用或禁用支付網關,如 PayPal、直接銀行轉賬、貨到付款等。 啟用方法後,單擊完成設置以鏈接您的帳戶並開始接受付款。

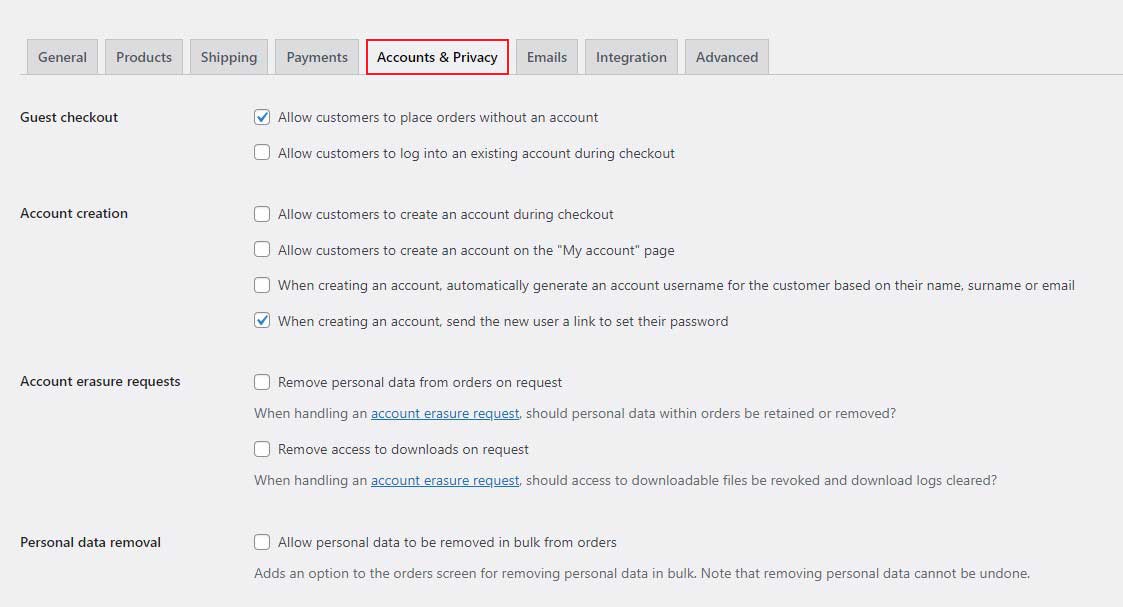
帳戶和隱私
此選項卡允許您配置帳戶創建和用戶隱私的設置。 您可以決定是否允許客戶在不創建帳戶的情況下進行購買,自定義您的隱私和政策頁面,並決定用戶數據的存儲時間。

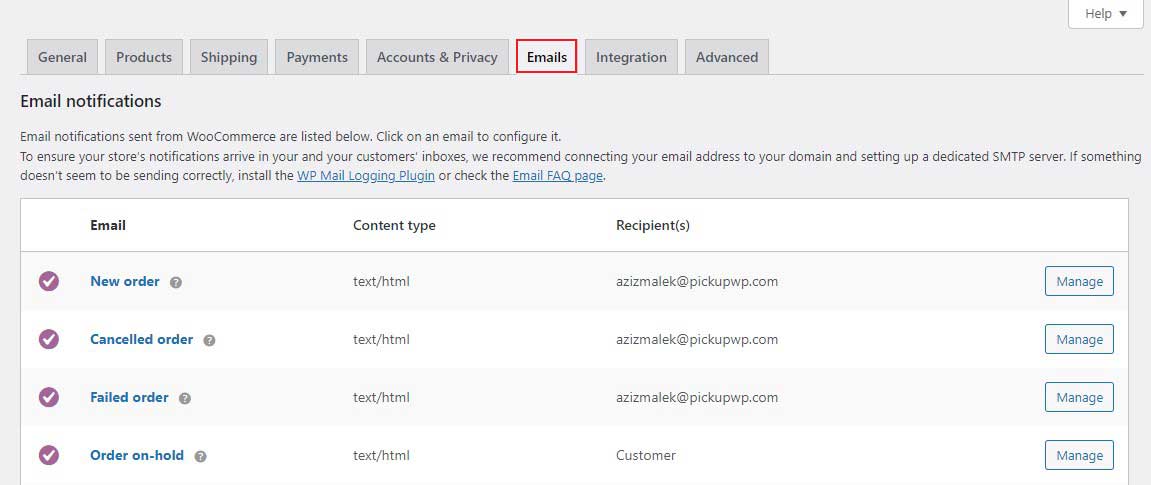
電子郵件選項卡
接下來是“電子郵件”選項卡,它顯示 WooCommerce 根據各種條件自動發送的電子郵件列表。

高級選項卡
最後,“高級”選項卡可讓您配置更多技術細節,如頁面設置,它允許您指示 WooCommerce 哪個頁面將用作您的購物車頁面或結帳頁面。

第 7 步:添加產品 - 建立在線商店
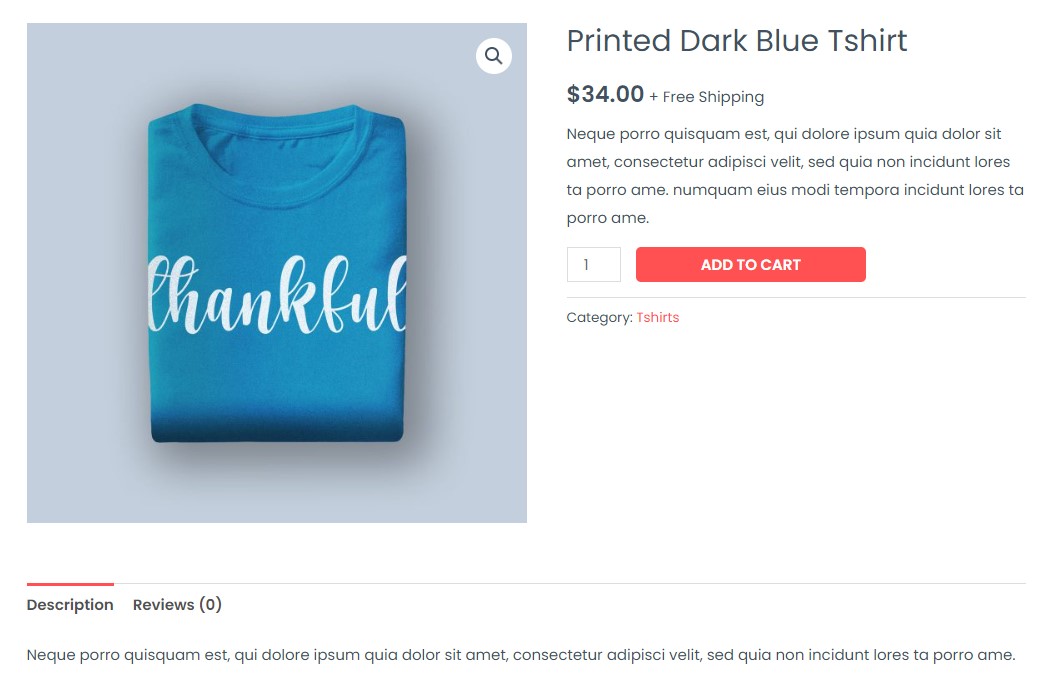
完成基本的 WooCommerce 設置後,就該添加產品了。 我們在本教程中選擇的 Astra Site 主題已經包含示例產品,這就是產品頁面出現在前面的方式:

讓我們看看如何改變這一點並將我們自己的產品添加到後端。
要添加新產品或編輯現有產品,請從 WordPress 儀表板轉到產品。 然後,您將看到您擁有的所有產品的列表。 只需單擊編輯。 這將帶您直接進入產品編輯器。

您可以在此處編輯產品標題和描述。 如果向下滾動,您將看到一個名為產品數據的部分。 在這裡,您可以選擇產品類型並配置其他產品設置。
每當您創建新產品時,第一步就是選擇其類型。 每種產品類型都有一組不同的選項。 例如,可下載產品將具有以下選項:

在此部分的左側,您將看到更多關於常規、庫存、運輸等的選項。
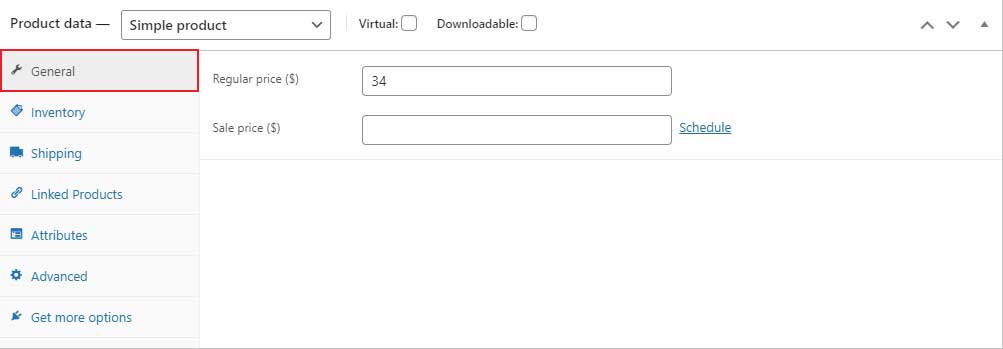
常規選項卡
在此選項卡中,您應該輸入正常價格和銷售價格。 創建折扣活動時,您可以使用促銷價。 除非您將其標記為促銷,否則您在線商店中的客戶將始終看到正常價格。

庫存標籤
此選項卡允許您正確管理庫存。 您還將找到 SKU(庫存單位)、庫存狀態和其他選項。 SKU 是在清單、發票或訂單表格中標識庫存的產品代碼。

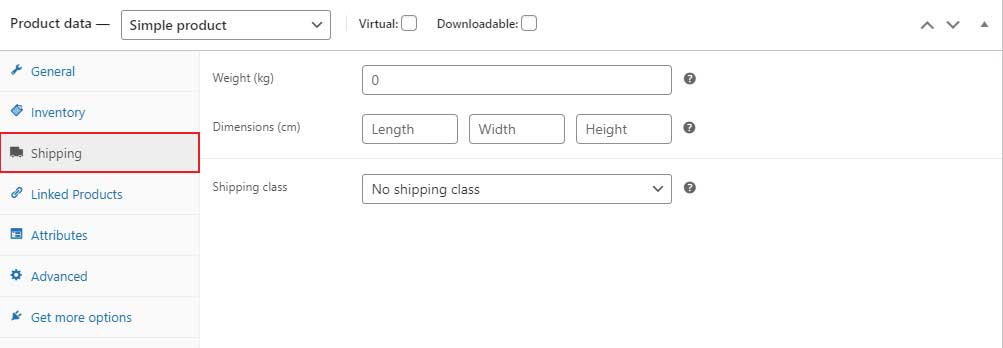
運輸標籤
此選項卡允許您輸入產品的重量和尺寸。 此外,運輸類別是根據重量限制對產品進行分組的選項。

鏈接產品
此選項卡允許您添加鏈接的產品。 他們將通過追加銷售和交叉銷售增加您商店的收入。

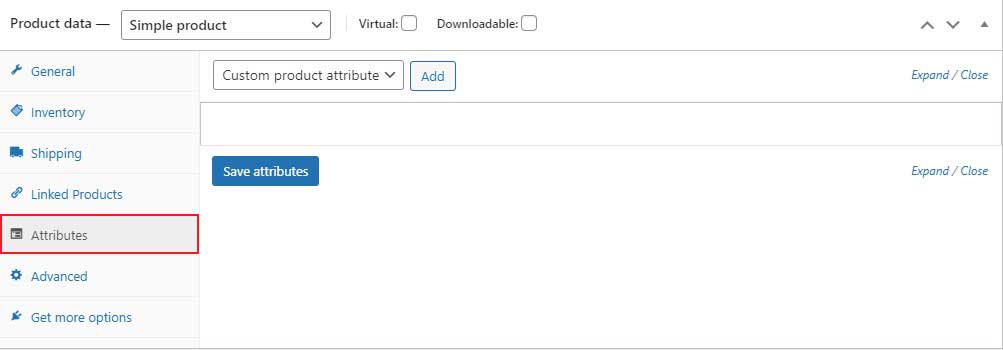
屬性
此選項卡允許您添加產品顏色變化、尺寸等。 這取決於您的產品將具有多少屬性。

先進的
在此選項卡中,您可以添加在客戶在您的商店下訂單後顯示的購買消息。

您還可以選中復選框以啟用客戶評論。
完成產品數據部分後,向下滾動到產品簡短描述框。
在這裡,您可以輸入您的產品的簡短描述,它將顯示在您的單個產品頁面上的產品價格下方。 保持簡短和甜蜜。

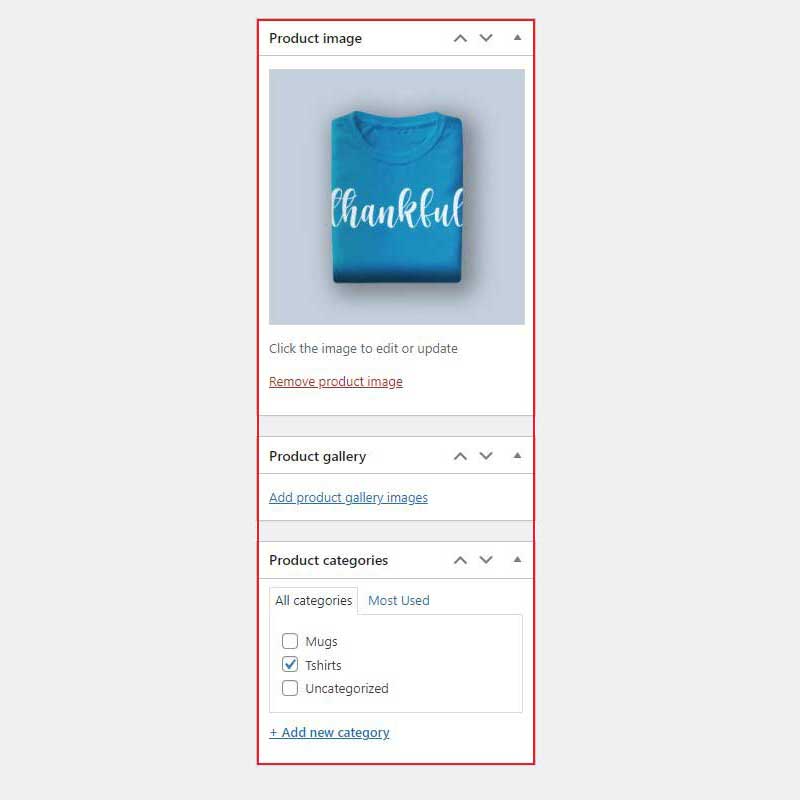
在右側邊欄中,您可以選擇您的產品圖片和產品類別。 如果您有更多產品圖片,您可以在產品圖庫部分添加這些圖片。

完成此處的所有操作後,單擊更新以保存所有更改。
第 8 步:自定義結帳
WooCommerce 是一個很棒的插件,但最常見的抱怨之一是缺少結帳選項。 您將無法自定義結帳頁面,也無法使用它建立銷售渠道。
銷售漏斗是提高客戶購買價值的絕佳方式,因此如果您的網站上沒有銷售漏斗,那麼您就是在賠錢。
如果您想為您的電子商務網站創建銷售漏斗,可以提供幫助的最佳插件是 CartFlows。 這是一個漏斗構建器 WordPress 插件,可讓您直接在 WordPress 中設計有吸引力且非常成功的漏斗。

有關更多詳細信息,請查看我們關於如何在 WordPress 中構建銷售漏斗的文章。
結論 – 建立一個在線商店
Astra、Elementor 和 WooCommerce 是三重威脅,可讓您在幾分鐘內建立在線商店,而無需編寫任何代碼。
請記住,您需要做的就是:
- 安裝和配置 WooCommerce
- 導入 Astra 演示站點
- 通過 Astra 的實時定制器設置定制您的商店
- 使用 Elementor 頁面構建器編輯您的主頁和其他核心頁面
而已! 您可以在 1 小時內使用以下內容建立一個在線商店。
