如何在 1 小时内建立一个在线商店
已发表: 2022-09-12希望建立在线商店并通过 Internet 销售产品?
创建电子商务商店并不像以前那么困难。 有许多平台可供您在没有任何专业知识或技术技能的情况下设置商店和销售。
通过 Elementor、WooCommerce 和 Astra 主题的组合,您可以轻松完成。
在这篇文章中,我们将向您展示如何在不到 1 小时的时间内建立一个在线商店。
您需要什么来开设在线商店?
要开设在线商店,您需要具备以下条件:
- 一个域名的想法
- 网络托管帐户
- 像 Astra 这样的 WordPress 主题
- 像 Elementor 这样的 WordPress 页面构建器
- WooCommerce 插件
- 1小时全神贯注
是的,就是这么简单。
您可以在 1 小时内使用以下内容创建您的在线商店,我们将帮助您完成这些步骤。
第 1 步:购买虚拟主机和域名
如果您不熟悉网站建设过程,让我先解释一下域名和虚拟主机是什么。
域名是您网站的 Internet 地址,例如 Pickupwp.com。
虽然域名是您网站的地址,但托管是您的网站所在的位置。
基本上,网络托管是您网站所有文件的存储。 访问者一旦存储在那里就可以访问您的网站。 因此,选择好的电子商务托管是开始您的在线业务的关键步骤。
除了域名和网络托管之外,您还需要为您的在线商店提供 SSL 证书。
当访问者访问您的网站时,您的服务器和他们的浏览器之间会交换数据。 如果黑客拦截了这些数据,他们可能会滥用它。
为避免这种情况,您必须安装 SSL 证书。 这将对传入和传出您网站的任何数据进行加密。
如果您经营在线商店,这是必须的,因为您将管理敏感数据,例如客户付款详情、运费和联系信息。
为避免数据泄露,您必须确保您的网站是安全的。
将这三样东西放在一个包中的更好方法是通过 Bluehost。 它是市场上顶级的网络托管服务提供商,甚至被 WordPress.org 官方推荐。
第 2 步:安装 WordPress – 建立在线商店
现在您已经准备好域名和主机,您可以开始安装 WordPress 软件了。
如果这似乎是一个困难的步骤,请不要担心。 使用像 Bluehost 这样的托管服务将使这个过程变得更加容易。
当您从最好的 WordPress 托管服务提供商处购买托管包时,您将获得 WordPress 自动安装选项。
首先,请访问 Bluehost.com 并从顶部菜单中选择登录选项。 之后,使用您之前收到的电子邮件地址和密码登录您的主机帐户。

当您登录时,Bluehost 仪表板将如下所示。 要创建 WordPress 站点,请转到侧边栏并选择My Sites 。

现在,单击右上角的创建站点按钮。 之后,在单击Next之前输入您的站点名称和标语。

之后,您需要选择一个域。 从“域”字段下的下拉列表中选择您在创建 Bluehost 帐户时选择的域名,然后单击“下一步” 。

而已。 Bluehost 现在将自动为您安装 WordPress。 等到它完成,然后保存您的登录详细信息。
第 3 步:登录 WordPress 仪表板
幸运的是,Bluehost 和其他一些顶级 WordPress 提供商提供了指向您网站登录页面的直接链接。
当您单击登录 WordPress按钮时,您将被直接发送到您的 WordPress 仪表板。

但是,您可能不想在每次使用 WordPress 时都登录您的主机帐户。 所以还有另一种选择:WordPress 登录 URL。
WordPress 登录 URL 是您的域名,后跟/wp-login.php 。 您的登录 URL 应如下所示: https://example.com/wp-login.php 。 使用您的域名更改example.com并将其输入到您的浏览器中。 然后您将看到 WordPress 登录页面。

之后,输入您之前收到的 WordPress 登录凭据。
之后,您将能够访问您的 WordPress 仪表板,您可以在其中管理您的网站。 仪表板如下图所示。

第 4 步:安装 Astra 主题和入门模板
许多免费和高级 WordPress 主题可帮助您创建引人注目的在线形象。
但我们推荐的一个电子商务主题是 Astra。 该主题由 Brainstorm Force 开发,并被超过 1+ 百万用户使用。

Astra 还可以与 Beaver Builder、Thrive Architect、Elementor、Divi Builder、Brizy 等页面构建器完美配合。
此外,Astra 主题是高度可定制的,并具有许多出色的功能。
以下是 Astra 主题的一些最佳功能:
- 超快的性能
- 页面构建器集成
- 用户友好的界面
- WooCommerce 主题兼容性
- 无障碍准备就绪
- SEO友好标记
- 翻译和 RTL 准备就绪
- 100% 开源
要安装 Astra,请转到外观 » 主题 » 添加新的。 搜索 Astra,单击安装,然后激活。
安装 Astra 后,您将在仪表板上看到以下消息:

现在,单击“开始”按钮。 这将为您安装 Astra Starter Sites。
入门模板
激活 Starter Templates 插件后,您将在 Appearance 菜单中看到一个名为Starter Templates的新页面。 只需点击它。
接下来,系统会要求您从 Elementor、Beaver Builder 或 Block Editor 中选择一个页面构建器。
选择页面构建器后,在下一页上,您将看到所选页面构建器的可用模板。 目前,有超过 280 多个预制的完整网站模板可供使用。

对于本教程,我们将使用自定义打印模板,因为它看起来很棒并且非常面向电子商务。
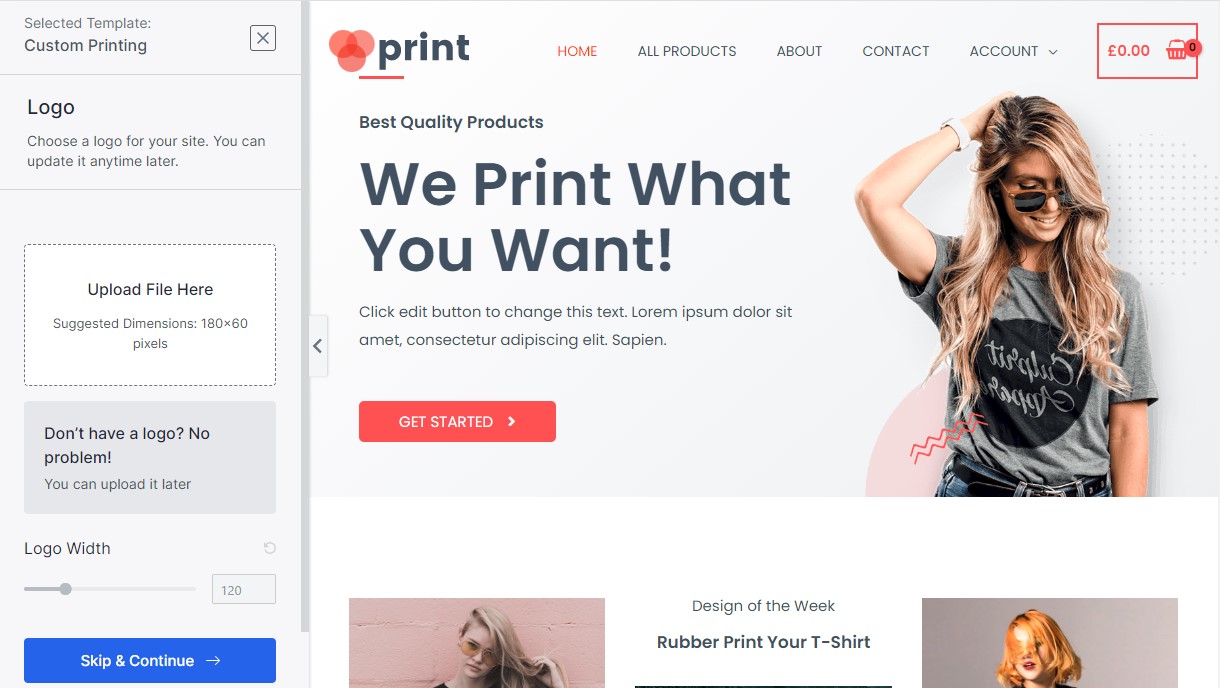
选择模板后,系统会要求您上传徽标并调整其宽度。 如果您现在没有徽标,您也可以稍后上传。 只需单击“跳过并继续”按钮。

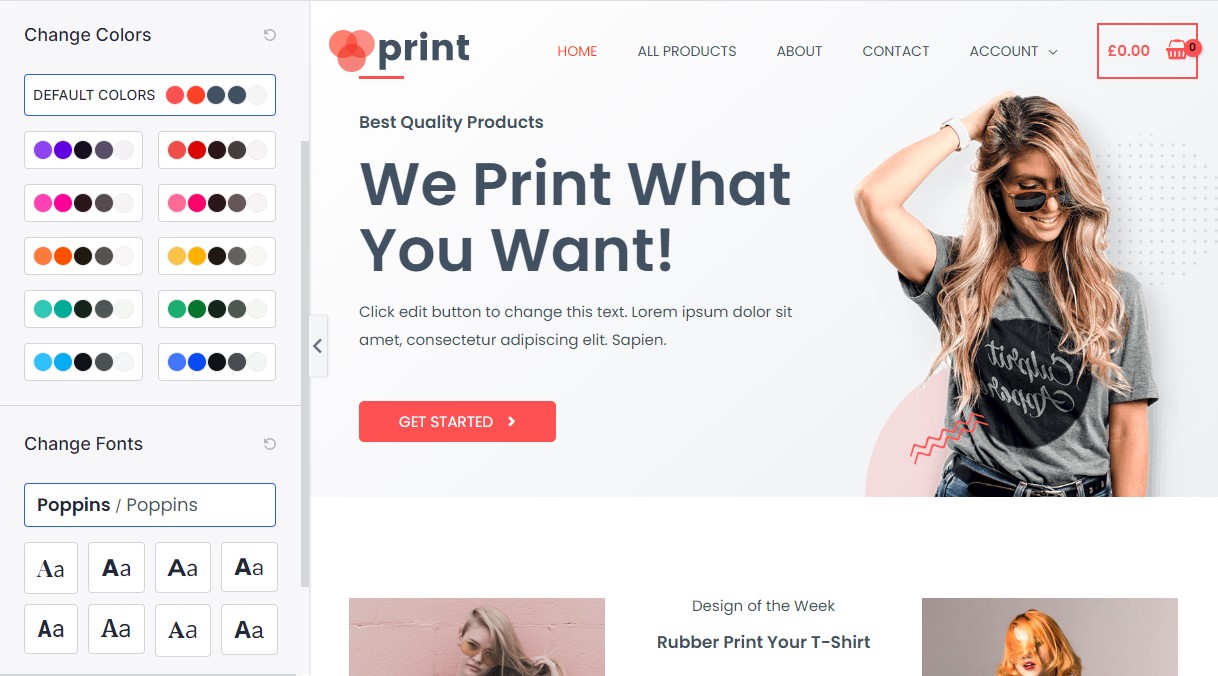
接下来,您将被要求为您的网站选择颜色和字体。 如果默认颜色和字体适合您,请单击继续。 或者,您可以稍后随时更新它们。

最后,您可以提供您的个人信息并选中“高级选项”复选框。 选中此框将安装主题所需的所有插件,使其看起来完全一样。 对于自定义打印主题,它将安装 Elementor、WooCommerce 和 WPForms。 这将为您节省一些时间,因为您不必再一一安装这些插件。

只需单击提交并建立我的网站按钮。
导入主题可能需要一段时间。 不要关闭浏览器或点击刷新。

完成后,您将看到带有“查看您的网站”按钮的成功屏幕。 单击该按钮将带您进入刚刚导入的网站主题。
第 5 步:使用 Elementor 自定义您的网站
正如我们之前提到的,我们在本教程中使用 Elementor。 Elementor 是 WordPress 最好的拖放页面构建器。 但是,您可以使用任何您喜欢的页面构建器。

您几乎可以在 Elementor 中对您的网站做任何事情,而无需编码或向网络开发人员付费。 添加元素就像拖放一样简单。
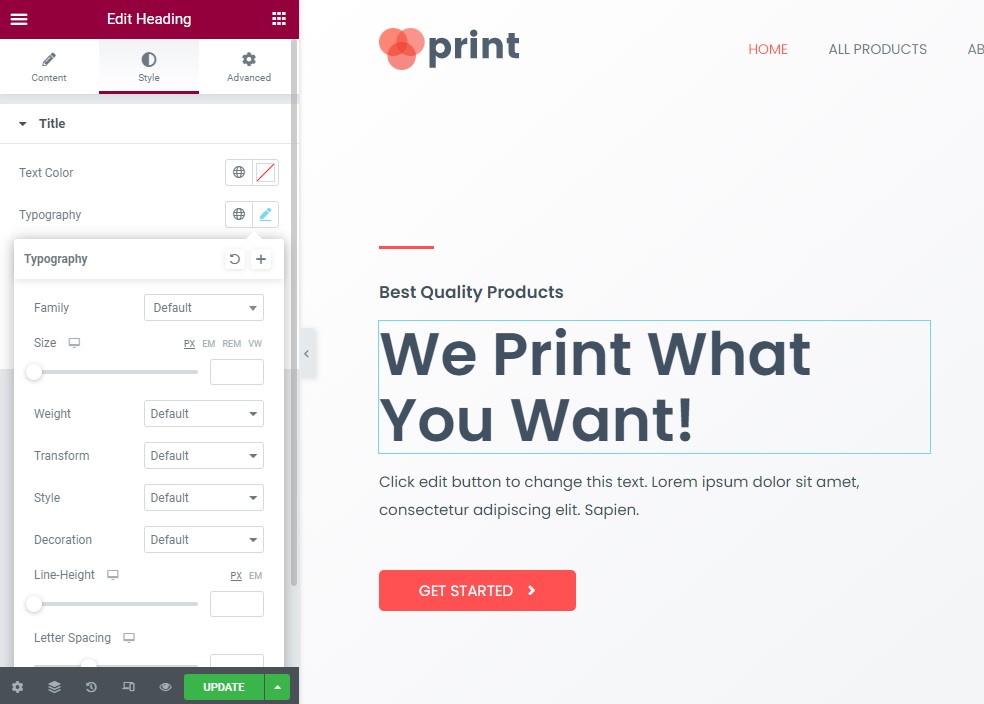
只需转到您要编辑的页面,然后单击顶部黑条上的使用 elementor 编辑:

在这里,您将能够为标题使用不同的图像、更改文本、更改图标等等。 您可以首先更改标题中的文本和图像以适合您的业务。


您会注意到您可以直接在内容编辑区域中更改文本并更改大小、颜色和排版系列。 此外,您可以使用简单的淡入淡出、缩放等动画。 您可以在这里做很多事情来为您的网站增添趣味。
您还可以在 Elementor 中编辑按钮的文本、自定义推荐区域以及添加新的元素/块,例如文本、图像、按钮、视频等。
Elementor Pro 包含更多功能,例如添加表单、上传自己的字体、添加滑块、添加价格表和价格表、个性化页眉和页脚(大多数页面构建器不允许)等等。
第 6 步:设置 WooCommerce – 建立在线商店
是时候设置 WooCommerce,这是最好的 WordPress 电子商务插件,可以将任何网站变成在线商店。 它允许您添加产品、接受在线支付、创建优惠券、设置运费和税收等等。

自定义 Print Astra Site 主题已经为您安装了 WooCommerce,所以现在您必须进入并进行设置。 如果您尚未安装 WooCommerce,只需转到插件»添加新并搜索 WooCommerce。 有关更多详细信息,请参阅我们关于如何在 WordPress 中安装插件的指南。
您需要做的第一个操作是转到WooCommerce » Settings 。 您将看到七个选项卡:常规、产品、运输、付款、帐户和隐私、电子邮件和高级。
常规选项卡
在此选项卡中,您可以设置您的商店地址、您将销售和运送到的国家/地区以及启用税率。
如果向下滚动,您会注意到允许使用优惠券和配置价格在您的网站上显示方式的选项,例如货币、位置等。

产品标签
在此选项卡中,您可以设置产品相关选项。 您可以选择哪个页面将是您的商店页面、用户将产品添加到购物车时会发生什么、指定产品尺寸等等。

您还将拥有库存和可下载的产品选项。
如果您选中“库存”部分中启用库存管理旁边的框,您将看到用于维护库存的选项列表。
仅当您在网站上销售可下载内容时,才需要下载产品部分; 如果你只是卖实体产品,你可以跳过这个。
运输标签
这仅在您销售将运送给买家的实物产品时才有用。 此选项卡分为三个部分:运输区域、运输选项和运输类别。

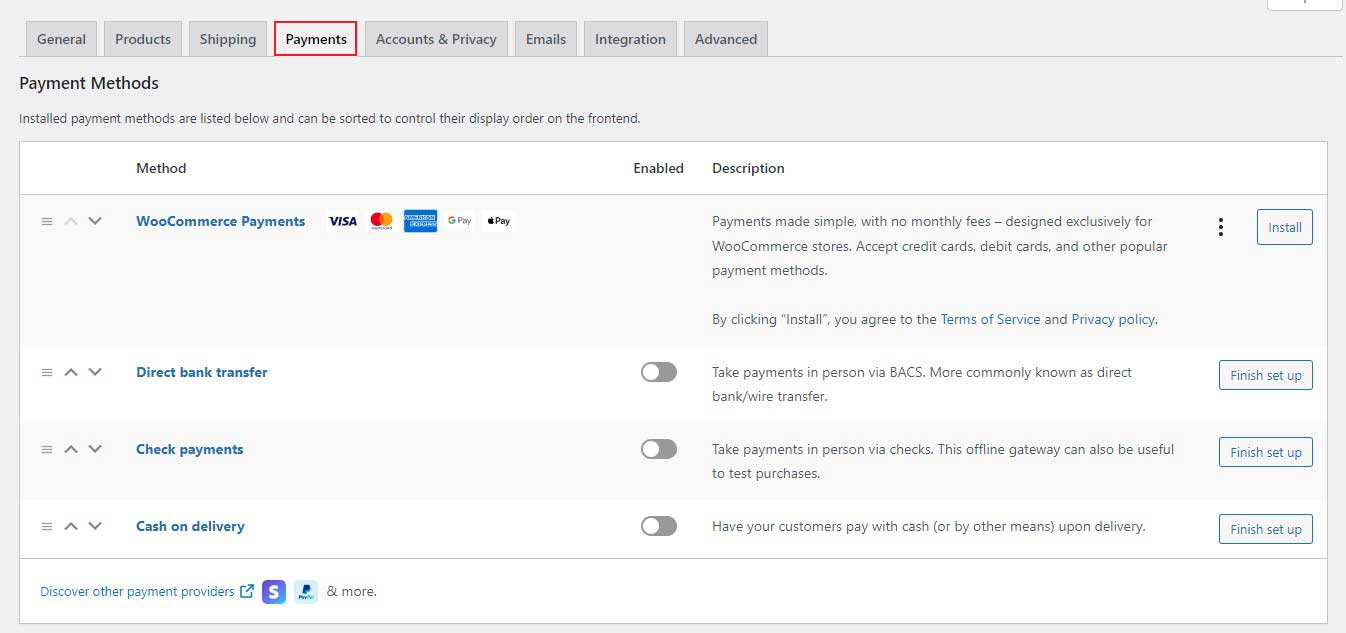
付款标签
此选项卡允许您启用或禁用支付网关,如 PayPal、直接银行转账、货到付款等。 启用方法后,单击完成设置以链接您的帐户并开始接受付款。

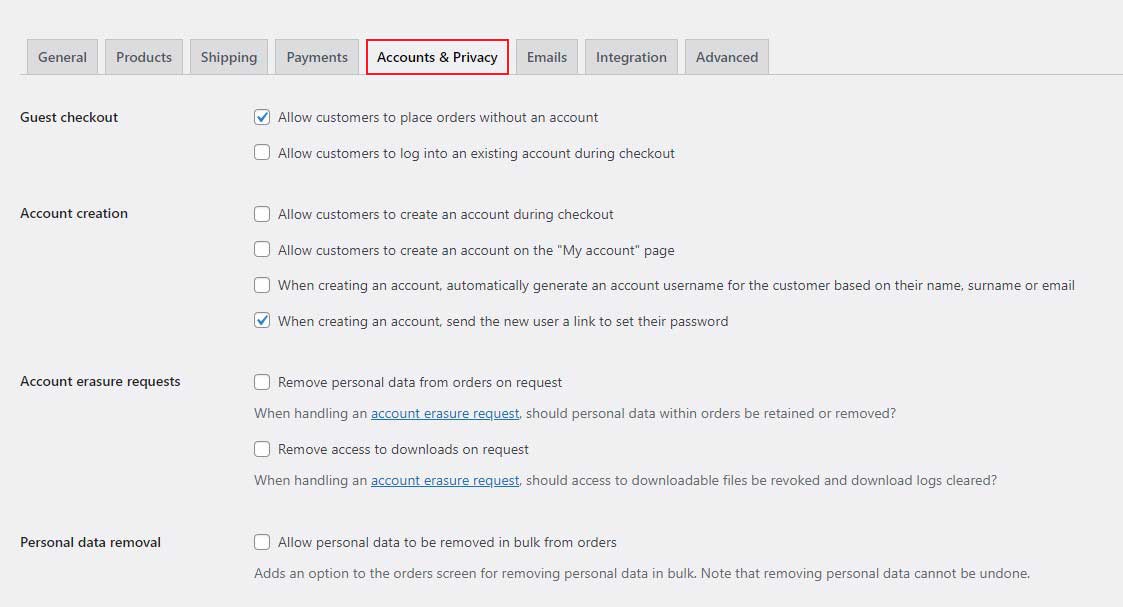
帐户和隐私
此选项卡允许您配置帐户创建和用户隐私的设置。 您可以决定是否允许客户在不创建帐户的情况下进行购买,自定义您的隐私和政策页面,并决定用户数据的存储时间。

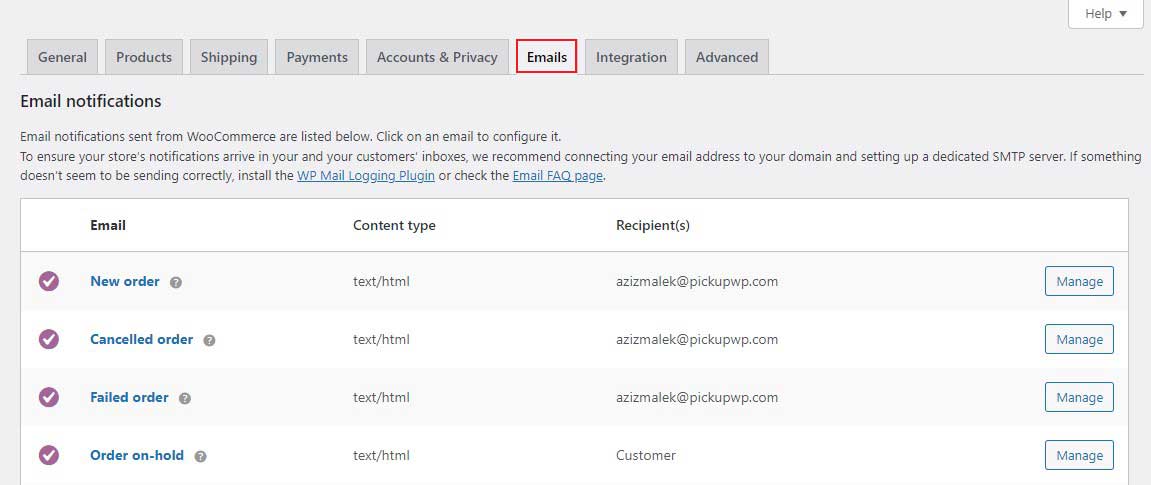
电子邮件选项卡
接下来是“电子邮件”选项卡,它显示 WooCommerce 根据各种条件自动发送的电子邮件列表。

高级选项卡
最后,“高级”选项卡可让您配置更多技术细节,如页面设置,它允许您指示 WooCommerce 哪个页面将用作您的购物车页面或结帐页面。

第 7 步:添加产品 - 建立在线商店
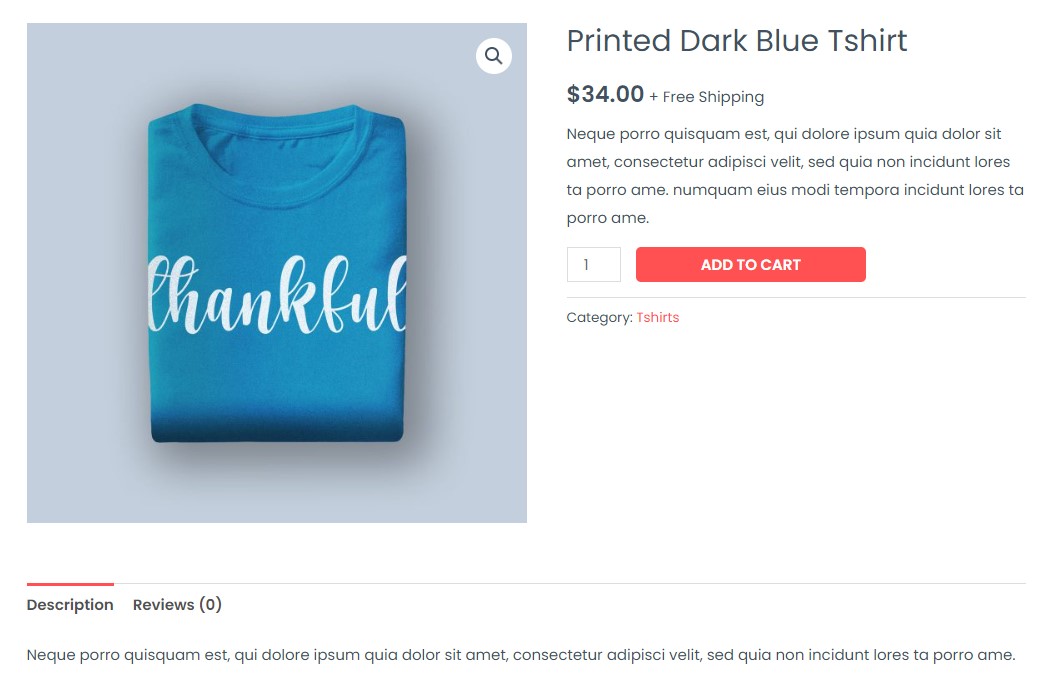
完成基本的 WooCommerce 设置后,就该添加产品了。 我们在本教程中选择的 Astra Site 主题已经包含示例产品,这就是产品页面出现在前面的方式:

让我们看看如何改变这一点并将我们自己的产品添加到后端。
要添加新产品或编辑现有产品,请从 WordPress 仪表板转到产品。 然后,您将看到您拥有的所有产品的列表。 只需单击编辑。 这将带您直接进入产品编辑器。

您可以在此处编辑产品标题和描述。 如果向下滚动,您将看到一个名为产品数据的部分。 在这里,您可以选择产品类型并配置其他产品设置。
每当您创建新产品时,第一步就是选择其类型。 每种产品类型都有一组不同的选项。 例如,可下载产品将具有以下选项:

在此部分的左侧,您将看到更多关于常规、库存、运输等的选项。
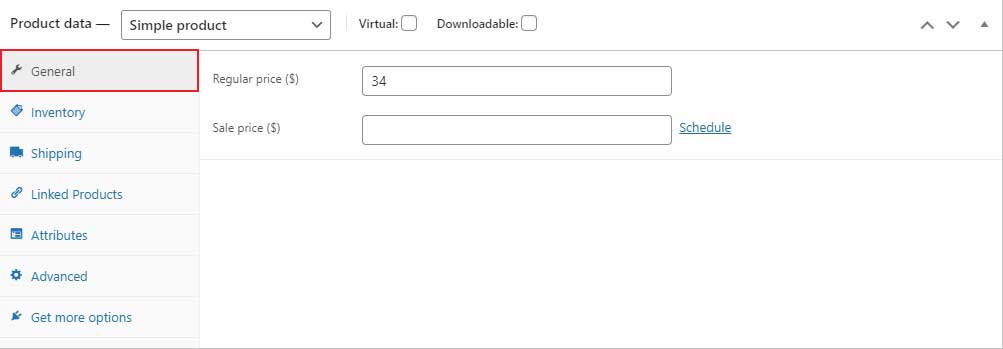
常规选项卡
在此选项卡中,您应该输入正常价格和销售价格。 创建折扣活动时,您可以使用促销价。 除非您将其标记为促销,否则您在线商店中的客户将始终看到正常价格。

库存标签
此选项卡允许您正确管理库存。 您还将找到 SKU(库存单位)、库存状态和其他选项。 SKU 是在清单、发票或订单表格中标识库存的产品代码。

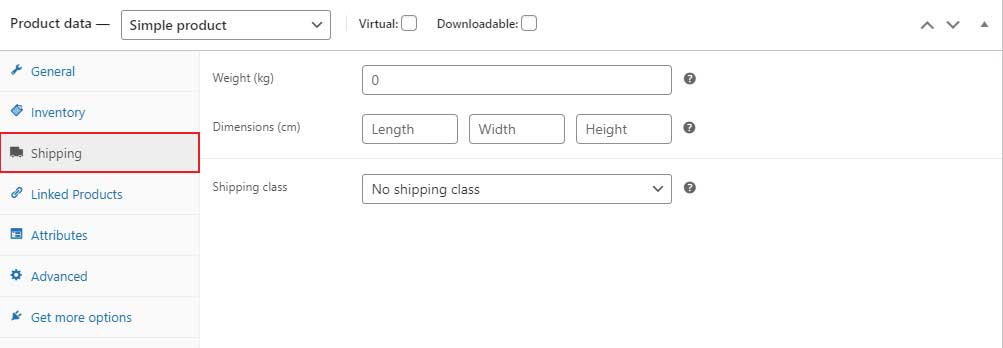
运输标签
此选项卡允许您输入产品的重量和尺寸。 此外,运输类别是根据重量限制对产品进行分组的选项。

链接产品
此选项卡允许您添加链接的产品。 他们将通过追加销售和交叉销售增加您商店的收入。

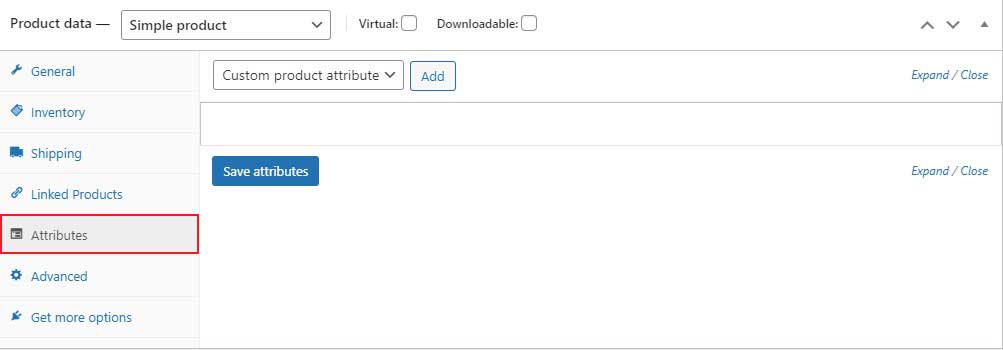
属性
此选项卡允许您添加产品颜色变化、尺寸等。 这取决于您的产品将具有多少属性。

先进的
在此选项卡中,您可以添加在客户在您的商店下订单后显示的购买消息。

您还可以选中复选框以启用客户评论。
完成产品数据部分后,向下滚动到产品简短描述框。
在这里,您可以输入您的产品的简短描述,它将显示在您的单个产品页面上的产品价格下方。 保持简短和甜蜜。

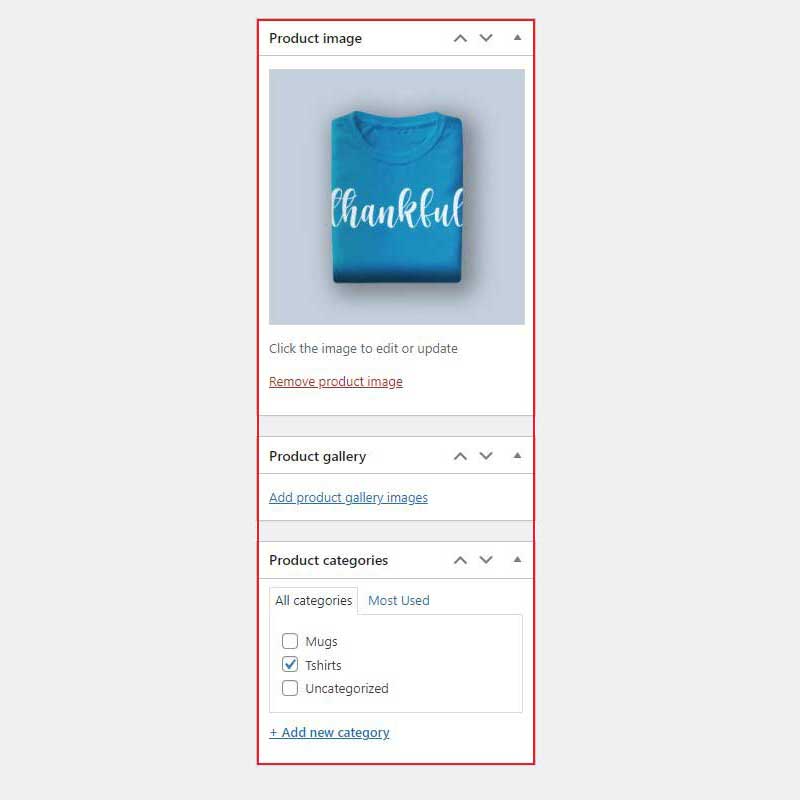
在右侧边栏中,您可以选择您的产品图片和产品类别。 如果您有更多产品图片,您可以在产品图库部分添加这些图片。

完成此处的所有操作后,单击更新以保存所有更改。
第 8 步:自定义结帐
WooCommerce 是一个很棒的插件,但最常见的抱怨之一是缺少结帐选项。 您将无法自定义结帐页面,也无法使用它建立销售渠道。
销售漏斗是提高客户购买价值的绝佳方式,因此如果您的网站上没有销售漏斗,那么您就是在赔钱。
如果您想为您的电子商务网站创建销售漏斗,可以提供帮助的最佳插件是 CartFlows。 这是一个漏斗构建器 WordPress 插件,可让您直接在 WordPress 中设计有吸引力且非常成功的漏斗。

有关更多详细信息,请查看我们关于如何在 WordPress 中构建销售漏斗的文章。
结论 – 建立一个在线商店
Astra、Elementor 和 WooCommerce 是三重威胁,可让您在几分钟内建立在线商店,而无需编写任何代码。
请记住,您需要做的就是:
- 安装和配置 WooCommerce
- 导入 Astra 演示站点
- 通过 Astra 的实时定制器设置定制您的商店
- 使用 Elementor 页面构建器编辑您的主页和其他核心页面
而已! 您可以在 1 小时内使用以下内容建立一个在线商店。
