Come costruire un negozio online in meno di 1 ora
Pubblicato: 2022-09-12Stai cercando di creare un negozio online e vendere prodotti su Internet?
Creare un negozio eCommerce non è così difficile come una volta. Sono disponibili molte piattaforme che ti consentono di creare il tuo negozio e vendere senza alcuna esperienza o abilità tecnica pregressa.
E con la combinazione di Elementor, WooCommerce e il tema Astra, puoi farlo facilmente.
In questo post, ti mostreremo come creare un negozio online in meno di 1 ora.
Di cosa hai bisogno per avviare un negozio online?
Per avviare un negozio online, avrai bisogno delle seguenti cose:
- Un'idea per un nome di dominio
- Un account di hosting web
- Tema WordPress come Astra
- Generatori di pagine di WordPress come Elementor
- Plugin WooCommerce
- La tua attenzione indivisa per 1 ora
Si, è così facile.
Puoi creare il tuo negozio online utilizzando le seguenti cose in solo 1 ora e ti aiuteremo attraverso i passaggi.
Passaggio 1: acquista un hosting Web e un nome di dominio
Se non conosci il processo di creazione di siti Web, lascia che ti spieghi prima cosa sono il nome di dominio e l'hosting web.
Un nome di dominio è l'indirizzo Internet del tuo sito web, come Pickupwp.com.
Mentre un nome di dominio è l'indirizzo del tuo sito Web, l'hosting è il luogo in cui è ospitato il tuo sito.
Fondamentalmente, l'hosting web è l'archiviazione per tutti i file del tuo sito web. I visitatori possono accedere al tuo sito una volta che sono stati memorizzati lì. Di conseguenza, selezionare un buon hosting di eCommerce è un passaggio fondamentale per avviare la tua attività online.
Oltre al nome di dominio e all'hosting web, avrai bisogno anche di un certificato SSL per il tuo negozio online.
Quando i visitatori visitano il tuo sito web, i dati vengono scambiati tra il tuo server e i loro browser. Se un hacker intercetta questi dati, può abusarne.
Per evitare ciò, è necessario installare un certificato SSL. Questo crittograferà tutti i dati trasferiti da e verso il tuo sito web.
Se gestisci un negozio online, questo è un must perché gestirai dati sensibili come i dettagli di pagamento del cliente, i prezzi di spedizione e le informazioni di contatto.
Per evitare una violazione dei dati, devi assicurarti che il tuo sito web sia sicuro.
Un modo migliore per ottenere queste tre cose in un unico pacchetto è tramite Bluehost. È il miglior provider di web hosting sul mercato ed è anche ufficialmente raccomandato da WordPress.org.
Passaggio 2: Installa WordPress: crea un negozio online
Ora che hai il tuo nome di dominio e hosting pronti, puoi iniziare a installare il software WordPress.
Non preoccuparti se questo ti sembra un passaggio difficile. L'utilizzo di un servizio di hosting come Bluehost renderà il processo molto più semplice.
Quando acquisti un pacchetto di hosting dai migliori provider di hosting WordPress, otterrai l'opzione di installazione automatica di WordPress.
Per iniziare, vai su Bluehost.com e seleziona l'opzione Accedi dal menu in alto. Successivamente, accedi al tuo account di hosting utilizzando l'indirizzo e-mail e la password che hai ricevuto in precedenza.

Quando accedi, la dashboard di Bluehost sarà simile a questa. Per creare un sito WordPress, vai nella barra laterale e seleziona I miei siti .

Ora, fai clic sul pulsante Crea sito nell'angolo in alto a destra. Successivamente, inserisci il nome del sito e lo slogan prima di fare clic su Avanti .

Successivamente, dovrai selezionare un dominio. Seleziona il nome di dominio che hai scelto quando hai creato il tuo account Bluehost dall'elenco a discesa sotto il campo Dominio e fai clic su Avanti .

Questo è tutto. Bluehost ora installerà WordPress automaticamente per te. Aspetta solo che sia finito, quindi salva i tuoi dati di accesso.
Passaggio 3: accedi alla dashboard di WordPress
Fortunatamente, Bluehost e alcuni altri principali fornitori di WordPress forniscono un collegamento diretto alla pagina di accesso del tuo sito.
Quando fai clic sul pulsante Accedi a WordPress , verrai inviato direttamente alla dashboard di WordPress.

Tuttavia, potresti non voler accedere al tuo account di hosting ogni volta che desideri utilizzare WordPress. Quindi c'è un'altra opzione: l'URL di accesso di WordPress.
Un URL di accesso a WordPress è il tuo nome di dominio seguito da /wp-login.php . Il tuo URL di accesso dovrebbe essere simile a questo: https://example.com/wp-login.php . Cambia example.com con il tuo nome di dominio e inseriscilo nel tuo browser. Quindi vedrai la pagina di accesso di WordPress.

Successivamente, inserisci le credenziali di accesso di WordPress che hai ricevuto in precedenza.
Successivamente, sarai in grado di accedere alla tua dashboard di WordPress, dove potrai gestire il tuo sito web. La dashboard è simile all'immagine qui sotto.

Passaggio 4: installa il tema Astra e i modelli di avvio
Sono disponibili molti temi WordPress gratuiti e premium per aiutarti a creare una presenza online accattivante.
Ma l'unico tema di eCommerce che abbiamo consigliato è Astra. Questo tema è stato sviluppato da Brainstorm Force e utilizzato da oltre 1 milione di utenti.

Astra funziona perfettamente anche con i page builder come Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy, ecc.
Inoltre, il tema Astra è altamente personalizzabile e ha molte caratteristiche eccezionali.
Ecco alcune delle migliori caratteristiche del tema Astra:
- Prestazioni super veloci
- Integrazione del generatore di pagine
- Interfaccia intuitiva
- Compatibilità del tema WooCommerce
- Accessibilità pronta
- Markup SEO friendly
- Traduzione e RTL pronti
- 100% open source
Per installare Astra, vai su Aspetto »Tema »Aggiungi nuovo . Cerca Astra, fai clic su Installa e attiva .
Dopo aver installato Astra, vedrai questo messaggio sulla tua dashboard:

Ora, fai clic sul pulsante Inizia . Questo installerà Astra Starter Sites per te.
Guida introduttiva ai modelli di base
Dopo aver attivato il plug-in Modelli di base, vedrai una nuova pagina nel menu Aspetto chiamata Modelli di base. Basta fare clic su di esso.
Successivamente, ti verrà chiesto di selezionare un generatore di pagine da Elementor, Beaver Builder o Block Editor.
Una volta selezionato il generatore di pagine, nella pagina successiva vedrai i modelli disponibili del generatore di pagine che hai scelto. Attualmente, sono disponibili più di 280+ modelli di siti Web completi predefiniti.

Per questo tutorial, utilizzeremo il modello di stampa personalizzata perché ha un aspetto fantastico ed è molto orientato all'e-commerce.
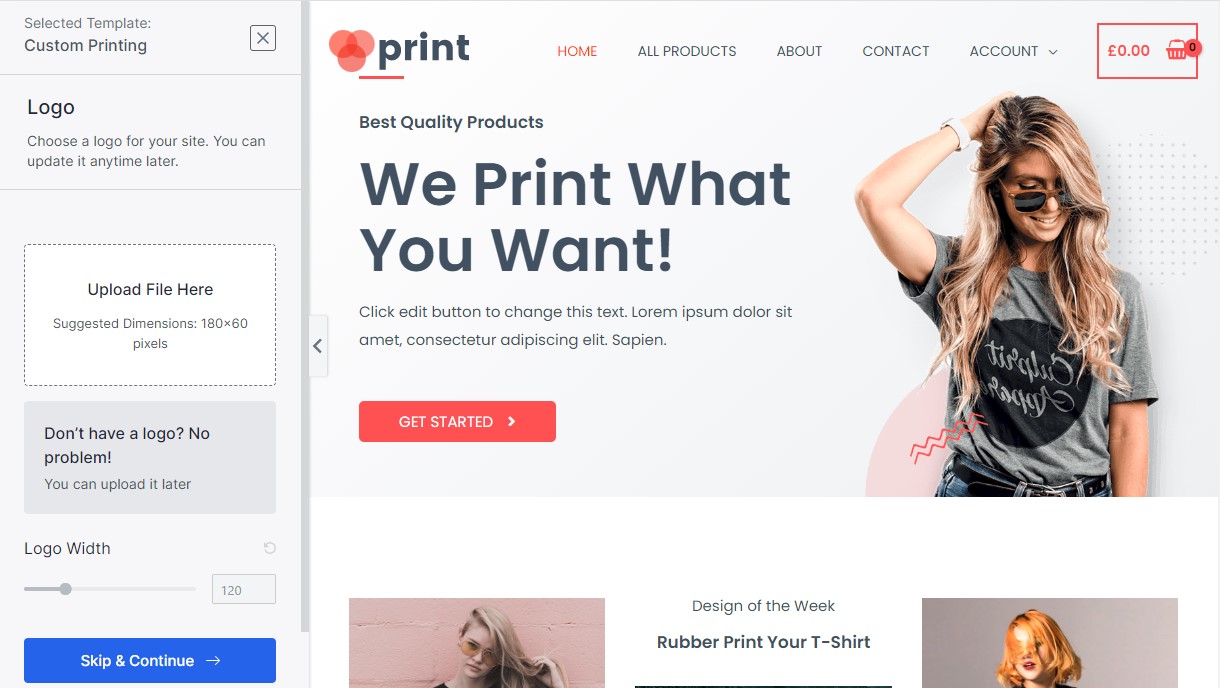
Dopo aver selezionato il modello, ti verrà chiesto di caricare un logo e di regolarne la larghezza. Se non hai un logo in questo momento, puoi caricarlo anche in un secondo momento. Basta fare clic sul pulsante Salta e continua .

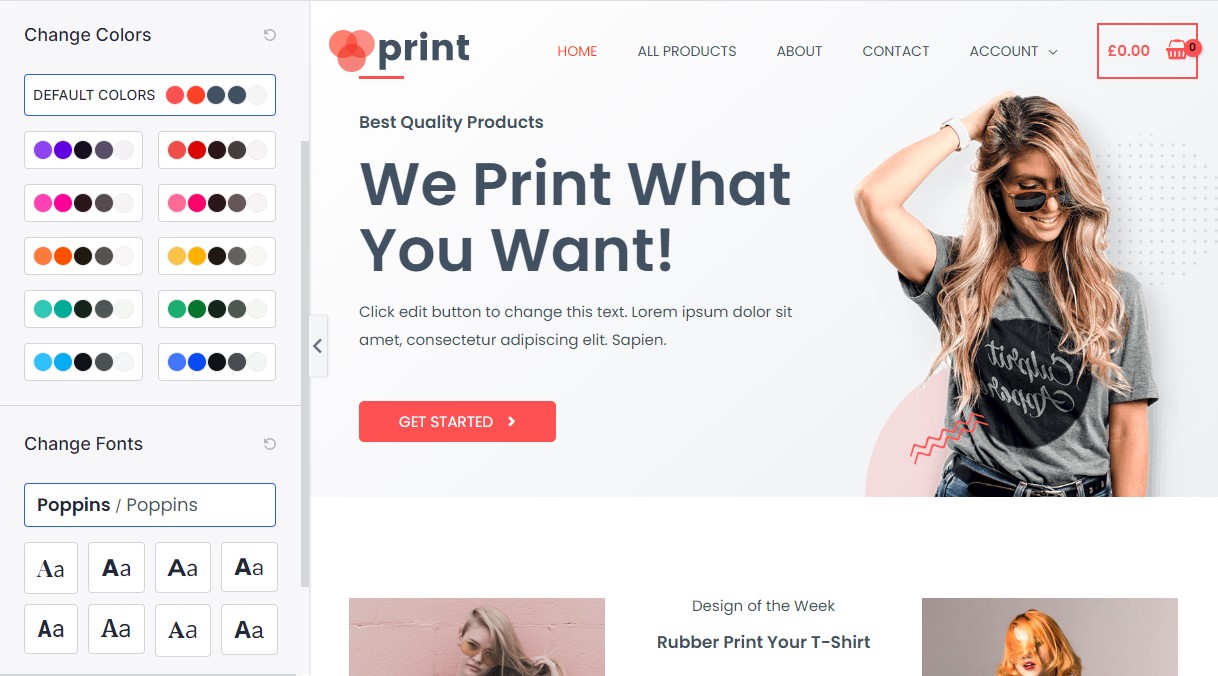
Successivamente, ti verrà chiesto di scegliere colori e caratteri per il tuo sito. Se i colori e i caratteri predefiniti sono adatti a te, fai clic su Continua . Oppure puoi aggiornarli in qualsiasi momento dopo.

Infine, puoi fornire le tue informazioni personali e selezionare le caselle di controllo Opzioni avanzate . Selezionando questa casella verranno installati tutti i plug-in necessari affinché il tema appaia esattamente com'è. Per il tema Stampa personalizzata, installerà Elementor, WooCommerce e WPForms. Questo ti farà risparmiare un po' di tempo perché non dovrai più installare questi plugin uno per uno.

Basta fare clic sul pulsante Invia e crea il mio sito Web .
L'importazione del tema potrebbe richiedere del tempo. Non chiudere il browser o premere Aggiorna.

Al termine, vedrai una schermata di successo con il pulsante Visualizza il tuo sito web . Fare clic su quel pulsante ti porterà al tema del sito Web che hai appena importato.
Passaggio 5: personalizzare il tuo sito Web con Elementor
Come accennato in precedenza, in questo tutorial stiamo usando Elementor. Elementor è il miglior page builder drag-and-drop per WordPress. Tuttavia, puoi utilizzare qualsiasi generatore di pagine con cui ti senti a tuo agio.

Puoi fare quasi tutto con il tuo sito Web all'interno di Elementor senza codificare o pagare uno sviluppatore web. Aggiungere elementi è facile come trascinare e rilasciare.
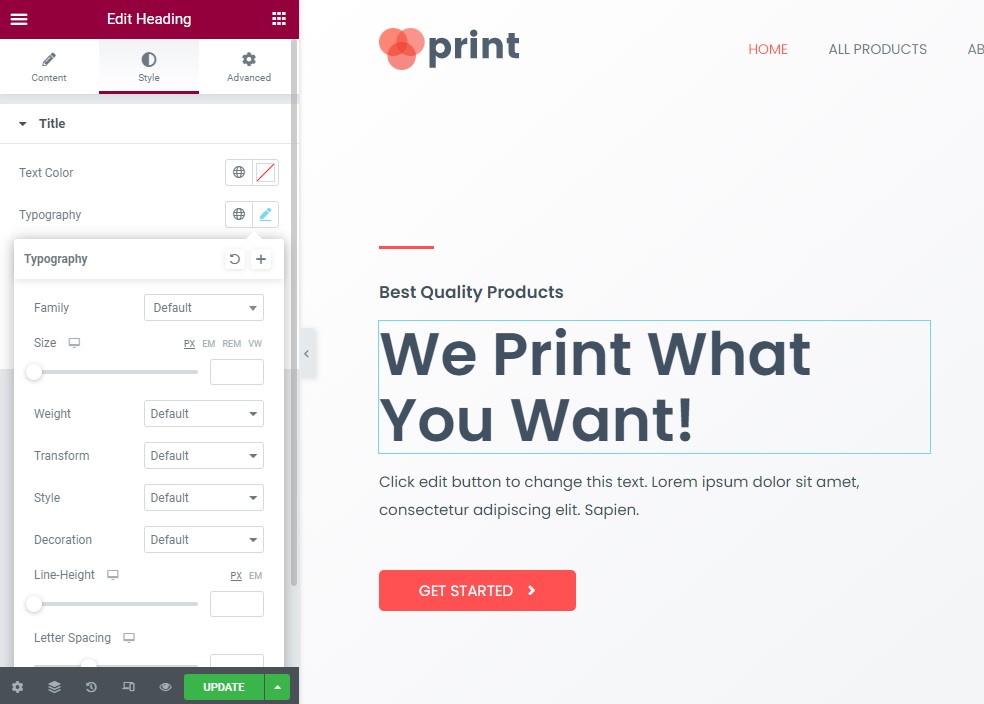
Basta andare alla pagina che si desidera modificare e fare clic su Modifica con elementor sulla barra nera in alto:

Qui potrai utilizzare diverse immagini per la tua intestazione, cambiare testi, cambiare icone e altro. Puoi iniziare modificando il testo e l'immagine nell'intestazione per adattarli alla tua attività.


Noterai che puoi modificare il testo direttamente nell'area di modifica del contenuto e modificare le dimensioni, il colore e la famiglia tipografica. Inoltre, puoi utilizzare animazioni come semplici dissolvenze, zoom e altro. Puoi fare molte cose per rendere più piccante il tuo sito web qui.
Puoi anche modificare il testo dei pulsanti, personalizzare l'area delle testimonianze e aggiungere nuovi elementi/blocchi come testi, immagini, pulsanti, video e altro all'interno di Elementor.
Elementor Pro include molte altre funzionalità, come la possibilità di aggiungere moduli, caricare i propri caratteri, aggiungere slider, aggiungere tabelle prezzi e listini prezzi, personalizzare intestazioni e piè di pagina (cosa che la maggior parte dei page builder non consente) e molto altro.
Passaggio 6: imposta WooCommerce: crea un negozio online
È ora di configurare WooCommerce, il miglior plugin per eCommerce di WordPress che trasforma qualsiasi sito Web in un negozio online. Ti consente di aggiungere prodotti, accettare pagamenti online, creare coupon, impostare spedizione e tassazione e molto altro.

WooCommerce è stato già installato per te dal tema Custom Print Astra Site, quindi ora devi entrare e configurarlo. Se non hai ancora installato WooCommerce, vai su Plugin »Aggiungi nuovo e cerca WooCommerce. Per maggiori dettagli, consulta la nostra guida su come installare un plugin in WordPress.
La prima azione che devi fare è andare su WooCommerce »Impostazioni . Vedrai sette schede: Generale, Prodotti, Spedizione, Pagamenti, Account e privacy, Email e Avanzate.
Scheda Generale
In questa scheda, puoi impostare l'indirizzo del tuo negozio, i paesi in cui venderai e spedirai e abilitare le aliquote fiscali.
Se scorri verso il basso, noterai le opzioni per consentire i coupon e configurare la modalità di visualizzazione dei prezzi sul tuo sito Web, come valuta, posizione, ecc.

Scheda Prodotti
In questa scheda puoi impostare le opzioni relative al prodotto. Puoi scegliere quale pagina sarà la tua pagina Negozio, cosa succede quando gli utenti aggiungono un prodotto al carrello, specificano le dimensioni del prodotto e altro ancora.

Avrai anche opzioni di inventario e prodotti scaricabili.
Se selezioni la casella accanto a Abilita gestione stock nella sezione Inventario, vedrai un elenco di opzioni per mantenere il tuo inventario.
La sezione Prodotti scaricati è necessaria solo se vendi contenuti scaricabili sul tuo sito web; se vendi solo prodotti fisici, puoi saltare questo.
Scheda di spedizione
Questo è utile solo se vendi prodotti fisici che verranno spediti agli acquirenti. Questa scheda è divisa in tre sezioni: zone di spedizione, opzioni di spedizione e classi di spedizione.

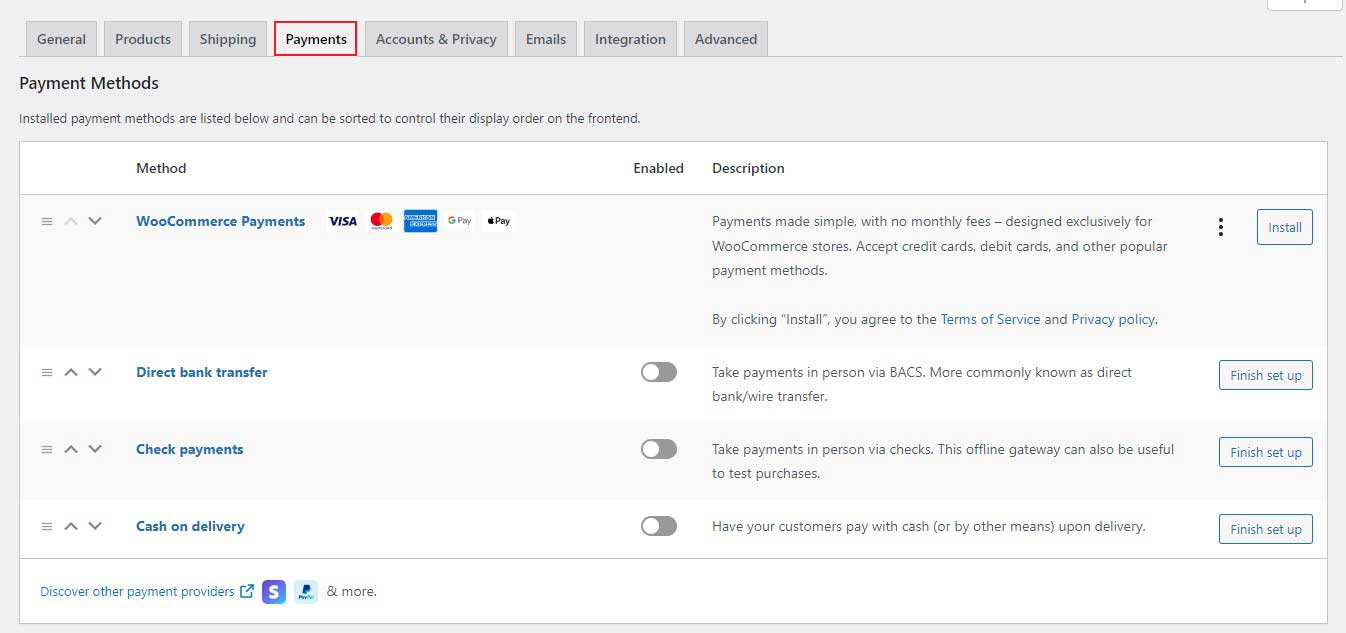
Scheda Pagamenti
Questa scheda ti consente di abilitare o disabilitare i gateway di pagamento come PayPal, bonifico bancario diretto, contrassegno e altro. Dopo aver abilitato un metodo, fai clic su Termina configurazione per collegare i tuoi account e iniziare ad accettare pagamenti.

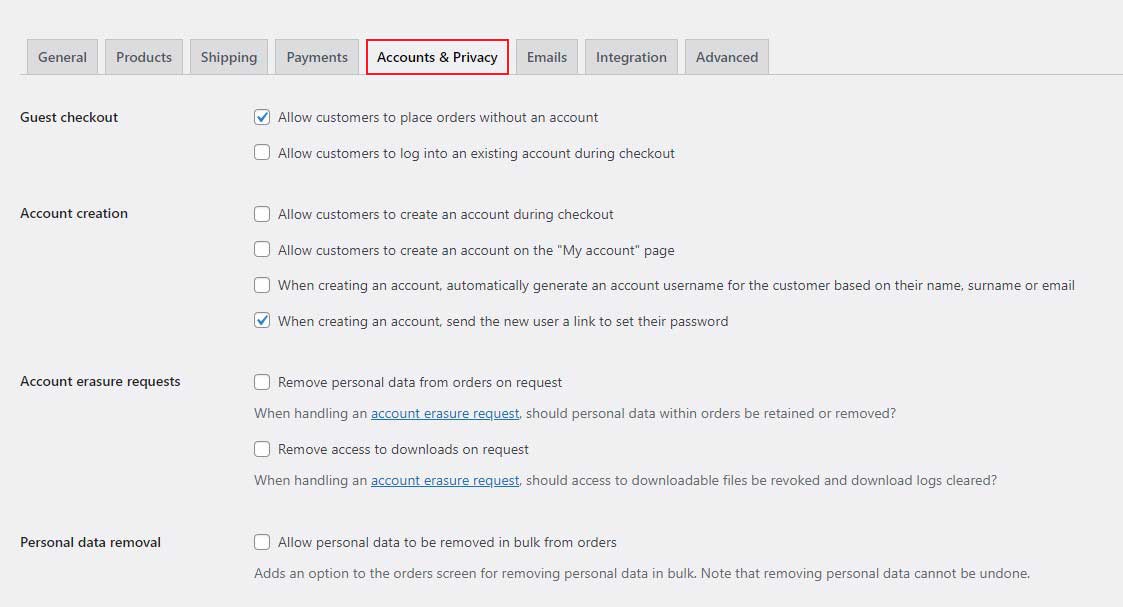
Account e privacy
Questa scheda consente di configurare le impostazioni per la creazione dell'account e la privacy dell'utente. Puoi decidere se consentire ai clienti di effettuare acquisti senza creare un account, personalizzare le tue pagine di privacy e policy e decidere per quanto tempo verranno conservati i dati dell'utente.

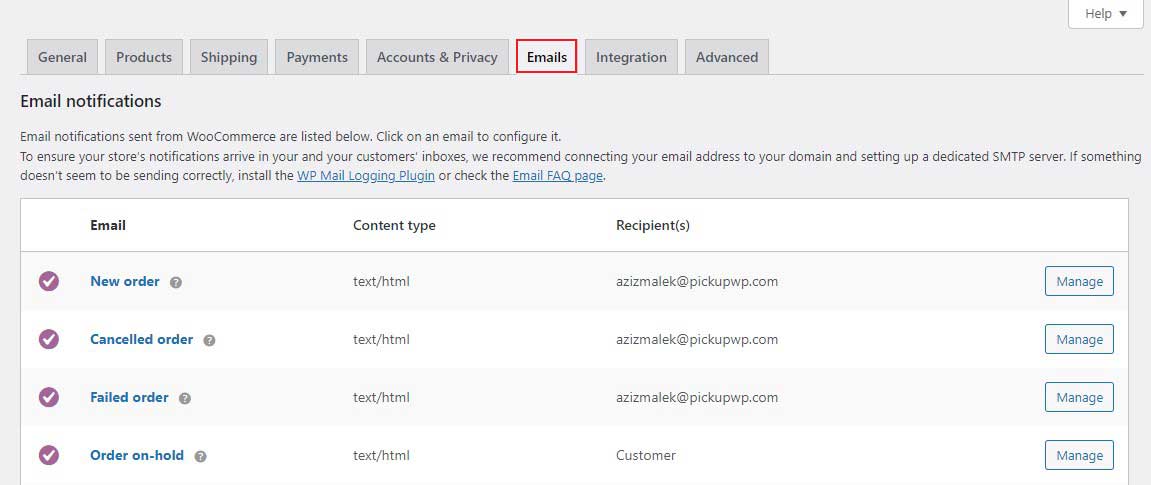
Scheda E-mail
La scheda Email è la successiva e mostra un elenco di email che WooCommerce invia automaticamente in base a varie condizioni.

Scheda Avanzate
Infine, la scheda Avanzate ti consente di configurare più dettagli tecnici come le impostazioni di pagina, che ti consentono di indicare a WooCommerce quale pagina fungerà da pagina del carrello o pagina di pagamento.

Passaggio 7: aggiungi prodotto: crea un negozio online
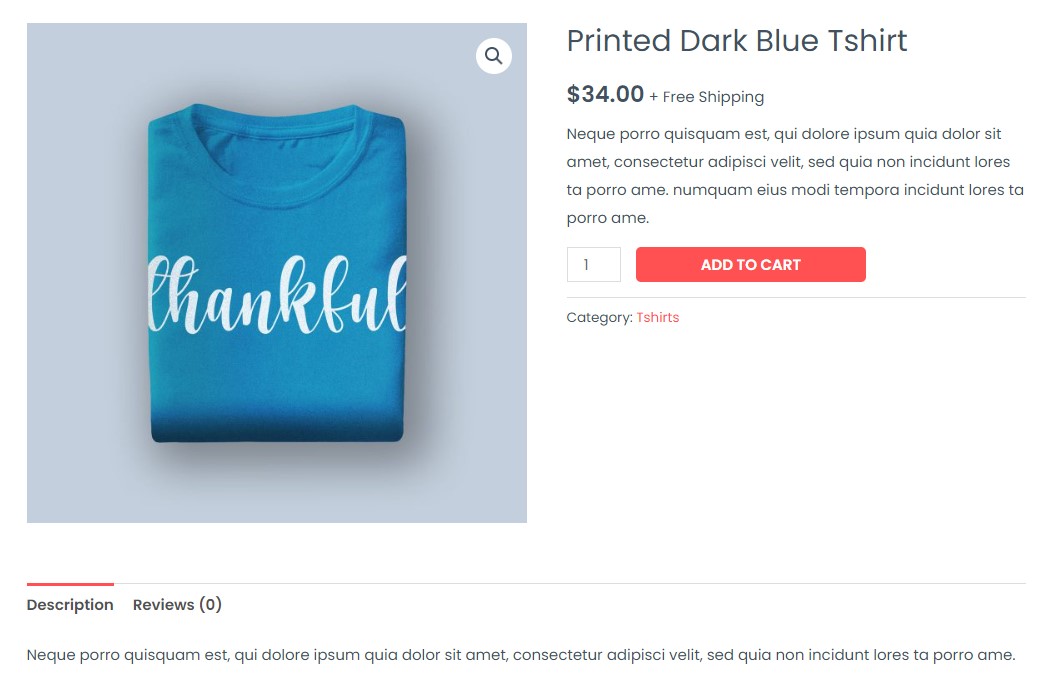
Una volta terminate le impostazioni di base di WooCommerce, è il momento di aggiungere i prodotti. Il tema del sito Astra che abbiamo selezionato in questo tutorial include già dei prodotti di esempio, ed ecco come appare una pagina del prodotto in primo piano:

Vediamo come possiamo cambiarlo e aggiungere i nostri prodotti al back-end.
Per aggiungere un nuovo prodotto o modificare un prodotto esistente, vai su Prodotti dalla dashboard di WordPress. Vedrai quindi un elenco di tutti i prodotti che hai. Basta fare clic su Modifica . Questo ti porterà direttamente all'editor del prodotto.

Qui è dove puoi modificare il titolo e la descrizione del prodotto. Vedrai una sezione denominata Dati del prodotto se scorri verso il basso. Qui puoi selezionare il tipo di prodotto e configurare altre impostazioni del prodotto.
Ogni volta che crei un nuovo prodotto, il primo passo è sceglierne il tipo. Ogni tipo di prodotto viene fornito con un diverso set di opzioni. Ad esempio, un prodotto scaricabile avrà queste opzioni:

Sul lato sinistro di questa sezione, vedrai più opzioni per Generale, Inventario, Spedizione e altro.
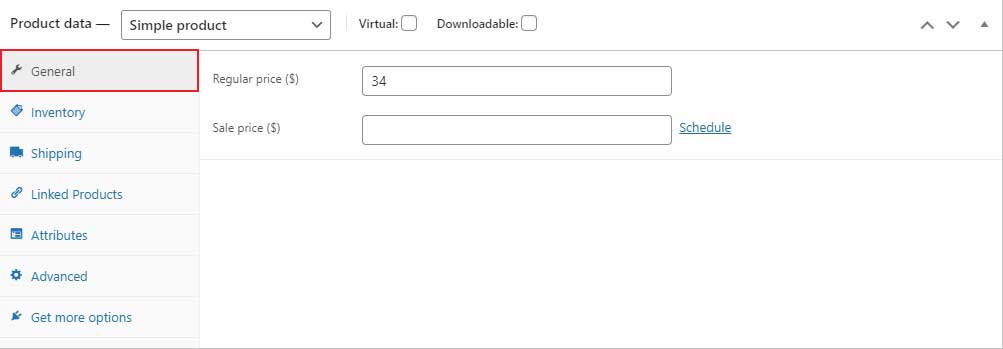
Scheda Generale
In questa scheda, devi inserire il prezzo normale e il prezzo di vendita. Quando crei una campagna di sconti, puoi utilizzare il prezzo scontato. I clienti nel tuo negozio online vedranno sempre il prezzo normale a meno che non lo contrassegni come vendita.

Scheda Inventario
Questa scheda ti consente di gestire correttamente le scorte. Troverai anche lo SKU (Stock Keeping Unit), lo stato delle scorte e altre opzioni. SKU è il codice prodotto che identifica lo stock in elenchi, fatture o moduli d'ordine.

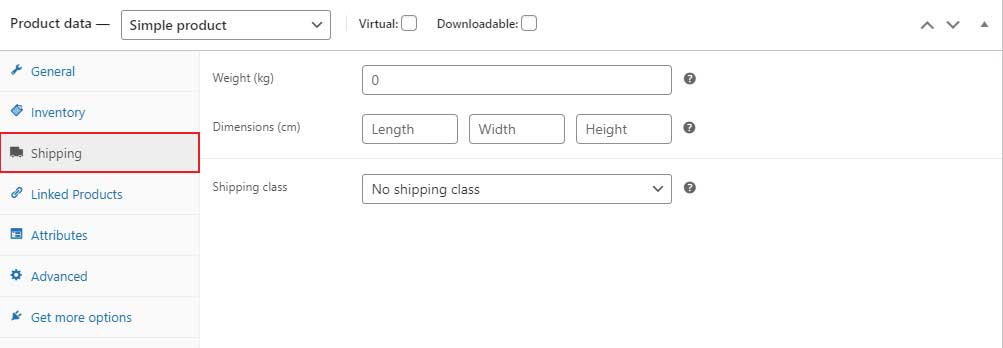
Scheda di spedizione
Questa scheda consente di inserire il peso e le dimensioni del prodotto. Inoltre, la classe di spedizione è un'opzione in cui i prodotti sono raggruppati in base ai limiti di peso.

Prodotti collegati
Questa scheda ti consente di aggiungere prodotti collegati. Aumenteranno le entrate del tuo negozio attraverso upsell e cross-sell.

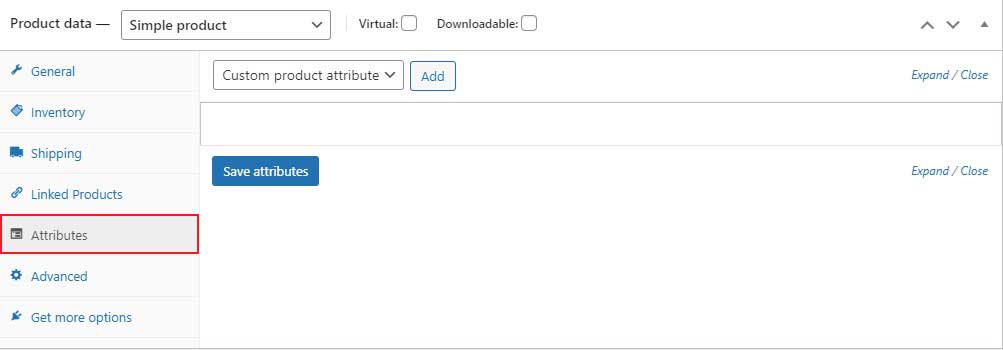
Attributi
Questa scheda ti consente di aggiungere variazioni di colore del prodotto, dimensioni e molto altro ancora. Dipende da quanti attributi avrà il tuo prodotto.

Avanzate
In questa scheda puoi aggiungere un messaggio di acquisto che appare dopo che un cliente ha effettuato un ordine nel tuo negozio.

Puoi anche selezionare la casella di controllo per abilitare le recensioni dei clienti.
Dopo aver terminato la sezione dei dati del prodotto, scorrere fino alla casella Descrizione breve del prodotto.
Qui puoi inserire la breve descrizione del tuo prodotto, che verrà mostrata nella pagina del tuo singolo prodotto sotto il prezzo del prodotto. Mantienilo breve e dolce.

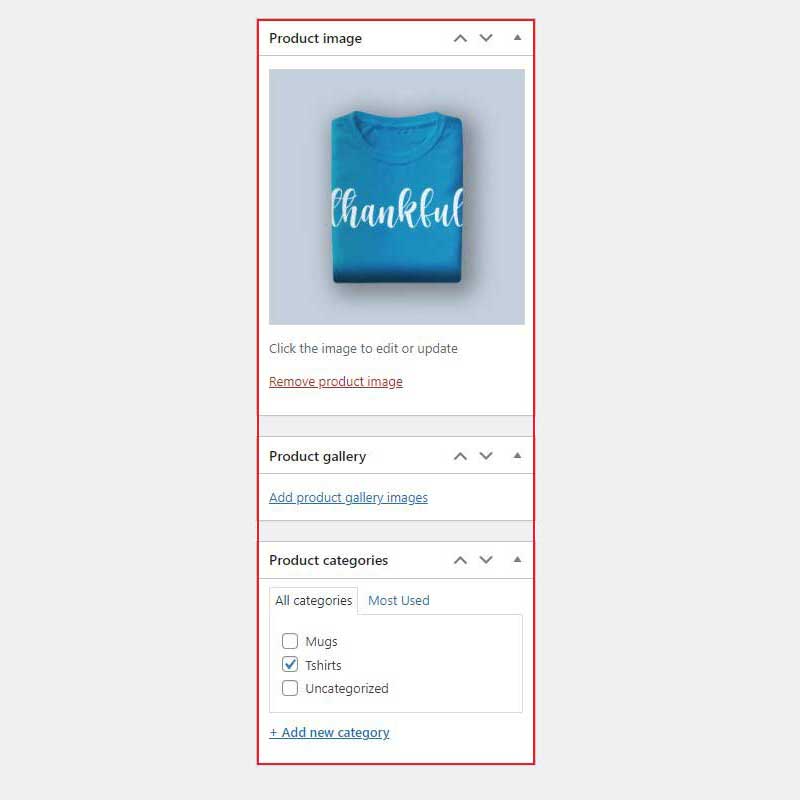
Nella barra laterale destra, puoi selezionare l' immagine del prodotto e le categorie di prodotto . Se hai più immagini di prodotti, puoi aggiungerle nella sezione Galleria prodotti .

Una volta che hai finito con tutto qui, fai clic su Aggiorna per salvare tutte le modifiche.
Passaggio 8: personalizza i tuoi checkout
WooCommerce è un fantastico plugin, ma una delle lamentele più comuni è la mancanza di opzioni di pagamento. Non sarai in grado di personalizzare le pagine di pagamento e non potrai creare un funnel di vendita con esso.
Un imbuto di vendita è un ottimo modo per aumentare il valore di acquisto di un cliente, quindi se non ne hai uno sul tuo sito web, stai perdendo denaro.
Se vuoi creare un funnel di vendita per il tuo sito di e-commerce, il miglior plugin che può aiutarti è CartFlows. È un plug-in WordPress per la creazione di imbuti che ti consente di progettare imbuti attraenti ed estremamente efficaci direttamente all'interno di WordPress.

Per maggiori dettagli, consulta il nostro articolo su come creare un funnel di vendita in WordPress.
Conclusione: costruisci un negozio online
Astra, Elementor e WooCommerce sono minacce triple che ti consentono di creare un negozio online in pochi minuti senza scrivere una sola riga di codice.
Ricorda, tutto ciò che devi fare è:
- Installa e configura WooCommerce
- Importa un sito demo Astra
- Personalizza il tuo negozio tramite le impostazioni di personalizzazione in tempo reale di Astra
- Modifica la tua home page e altre pagine principali con il generatore di pagine di Elementor
Questo è tutto! Puoi creare un negozio online utilizzando le seguenti cose in solo 1 ora.
