Jak zbudować sklep internetowy w mniej niż godzinę?
Opublikowany: 2022-09-12Chcesz zbudować sklep internetowy i sprzedawać produkty przez Internet?
Stworzenie sklepu eCommerce nie jest już tak trudne jak kiedyś. Dostępnych jest wiele platform, które pozwalają założyć sklep i sprzedawać bez wcześniejszej wiedzy lub umiejętności technicznych.
A dzięki połączeniu Elementora, WooCommerce i motywu Astra możesz to zrobić z łatwością.
W tym poście pokażemy Ci, jak zbudować sklep internetowy w mniej niż 1 godzinę.
Czego potrzebujesz, aby założyć sklep internetowy?
Aby założyć sklep internetowy, potrzebujesz następujących rzeczy:
- Pomysł na nazwę domeny
- Konto hostingowe
- Motyw WordPress, taki jak Astra
- Kreatory stron WordPress, takie jak Elementor
- Wtyczka WooCommerce
- Twoja niepodzielna uwaga przez 1 godzinę
Tak, to takie proste.
Możesz stworzyć swój sklep internetowy za pomocą następujących rzeczy w zaledwie 1 godzinę, a my pomożemy Ci przejść przez kolejne kroki.
Krok 1: Kup hosting i nazwę domeny
Jeśli jesteś nowy w procesie tworzenia strony internetowej, pozwól mi najpierw wyjaśnić, czym jest nazwa domeny i hosting.
Nazwa domeny to adres internetowy Twojej witryny, taki jak Pickupwp.com.
Podczas gdy nazwa domeny jest adresem Twojej witryny, hosting to miejsce, w którym jest hostowana Twoja witryna.
Zasadniczo hosting to przechowywanie wszystkich plików witryny. Odwiedzający mogą uzyskać dostęp do Twojej witryny, gdy zostaną tam zapisane. W rezultacie wybór dobrego hostingu eCommerce jest kluczowym krokiem w rozpoczęciu działalności online.
Oprócz nazwy domeny i hostingu będziesz potrzebować również certyfikatu SSL dla swojego sklepu internetowego.
Kiedy odwiedzający odwiedzają Twoją witrynę, dane są wymieniane między Twoim serwerem a ich przeglądarkami. Jeśli haker przechwyci te dane, może je nadużyć.
Aby tego uniknąć, musisz zainstalować certyfikat SSL. Spowoduje to zaszyfrowanie wszelkich danych przesyłanych do iz Twojej witryny.
Jeśli prowadzisz sklep internetowy, jest to konieczne, ponieważ będziesz zarządzać poufnymi danymi, takimi jak szczegóły płatności klienta, ceny wysyłki i dane kontaktowe.
Aby uniknąć naruszenia bezpieczeństwa danych, musisz upewnić się, że Twoja witryna jest bezpieczna.
Lepszym sposobem na zdobycie tych trzech rzeczy w jednym pakiecie jest Bluehost. Jest to najlepszy dostawca usług hostingowych na rynku i jest nawet oficjalnie rekomendowany przez WordPress.org.
Krok 2: Zainstaluj WordPress – Zbuduj sklep internetowy
Teraz, gdy masz już przygotowaną nazwę domeny i hosting, możesz rozpocząć instalację oprogramowania WordPress.
Nie martw się, jeśli wydaje Ci się to trudnym krokiem. Korzystanie z usługi hostingowej, takiej jak Bluehost, znacznie ułatwi ten proces.
Kupując pakiet hostingowy od najlepszych dostawców hostingu WordPress, otrzymasz opcję automatycznej instalacji WordPress.
Aby rozpocząć, przejdź do Bluehost.com i wybierz opcję Zaloguj z górnego menu. Następnie zaloguj się na swoje konto hostingowe za pomocą otrzymanego wcześniej adresu e-mail i hasła.

Po zalogowaniu panel Bluehost będzie wyglądał tak. Aby utworzyć witrynę WordPress, przejdź do paska bocznego i wybierz Moje witryny .

Teraz kliknij przycisk Utwórz witrynę w prawym górnym rogu. Następnie wprowadź nazwę witryny i slogan przed kliknięciem Dalej .

Następnie musisz wybrać domenę. Wybierz nazwę domeny wybraną podczas tworzenia konta Bluehost z listy rozwijanej w polu Domena i kliknij Dalej .

Otóż to. Bluehost zainstaluje teraz WordPress automatycznie. Poczekaj, aż się skończy, a następnie zapisz swoje dane logowania.
Krok 3: Zaloguj się do pulpitu WordPress
Na szczęście Bluehost i niektórzy inni czołowi dostawcy WordPressa udostępniają bezpośredni link do strony logowania do Twojej witryny.
Po kliknięciu przycisku Zaloguj się do WordPressa zostaniesz przekierowany bezpośrednio do pulpitu WordPress.

Jednak możesz nie chcieć logować się na swoje konto hostingowe za każdym razem, gdy chcesz korzystać z WordPressa. Jest więc inna opcja: adres URL logowania do WordPressa.
Adres URL logowania do WordPressa to nazwa domeny, po której następuje /wp-login.php . Twój adres URL logowania powinien wyglądać tak: https://example.com/wp-login.php . Zmień example.com na nazwę swojej domeny i wprowadź ją w przeglądarce. Następnie zobaczysz stronę logowania do WordPressa.

Następnie wprowadź otrzymane wcześniej dane logowania do WordPressa.
Następnie uzyskasz dostęp do swojego pulpitu nawigacyjnego WordPress, w którym możesz zarządzać swoją witryną. Deska rozdzielcza wygląda jak na poniższym obrazku.

Krok 4: Zainstaluj motyw Astra i szablony startowe
Dostępnych jest wiele darmowych i premium motywów WordPress, które pomogą Ci stworzyć przyciągającą wzrok obecność w Internecie.
Ale jedynym polecanym przez nas motywem eCommerce jest Astra. Ten motyw został opracowany przez Brainstorm Force i używany przez ponad 1 milion użytkowników.

Astra doskonale współpracuje również z kreatorami stron, takimi jak Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy itp.
Ponadto motyw Astry jest wysoce konfigurowalny i ma wiele wyjątkowych funkcji.
Oto kilka najlepszych cech motywu Astra:
- Super szybka wydajność
- Integracja z kreatorem stron
- Przyjazny dla użytkownika interfejs
- Zgodność motywu WooCommerce
- Dostępność gotowa
- Przyjazne dla SEO znaczniki
- Tłumaczenie i gotowe RTL
- 100% open source
Aby zainstalować Astrę, przejdź do Wygląd » Motyw » Dodaj nowy . Wyszukaj Astrę, kliknij Zainstaluj i Aktywuj .
Po zainstalowaniu Astry na pulpicie zobaczysz następujący komunikat:

Teraz kliknij przycisk Rozpocznij . To zainstaluje dla Ciebie Astra Starter Sites.
Pierwsze kroki z szablonami startowymi
Po aktywacji wtyczki Szablony startowe zobaczysz nową stronę w menu Wygląd o nazwie Szablony startowe . Po prostu kliknij na to.
Następnie zostaniesz poproszony o wybranie kreatora stron z Elementora, Beaver Builder lub Block Editor.
Po wybraniu kreatora stron na następnej stronie zobaczysz dostępne szablony wybranego kreatora stron. Obecnie dostępnych jest ponad 280+ gotowych, pełnych szablonów stron internetowych.

W tym samouczku użyjemy szablonu Custom Printing, ponieważ wygląda niesamowicie i jest bardzo zorientowany na e-commerce.
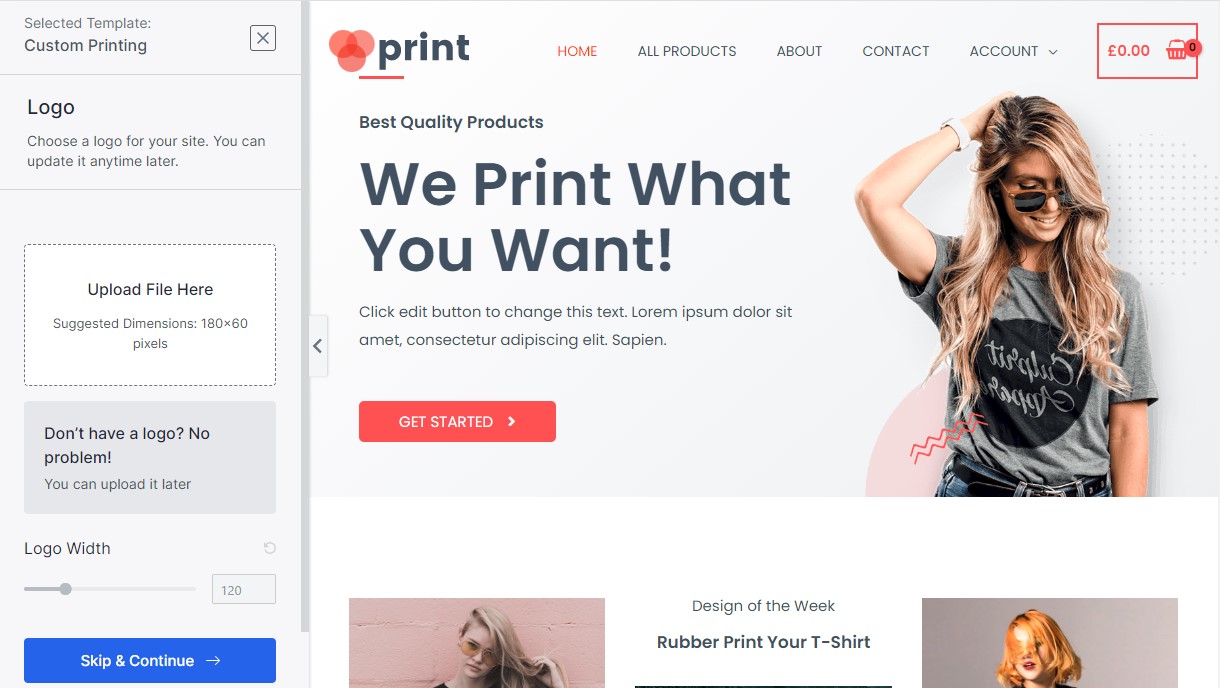
Po wybraniu szablonu pojawi się prośba o przesłanie logo i dostosowanie jego szerokości. Jeśli nie masz teraz logo, możesz je również przesłać później. Wystarczy kliknąć przycisk Pomiń i kontynuuj .

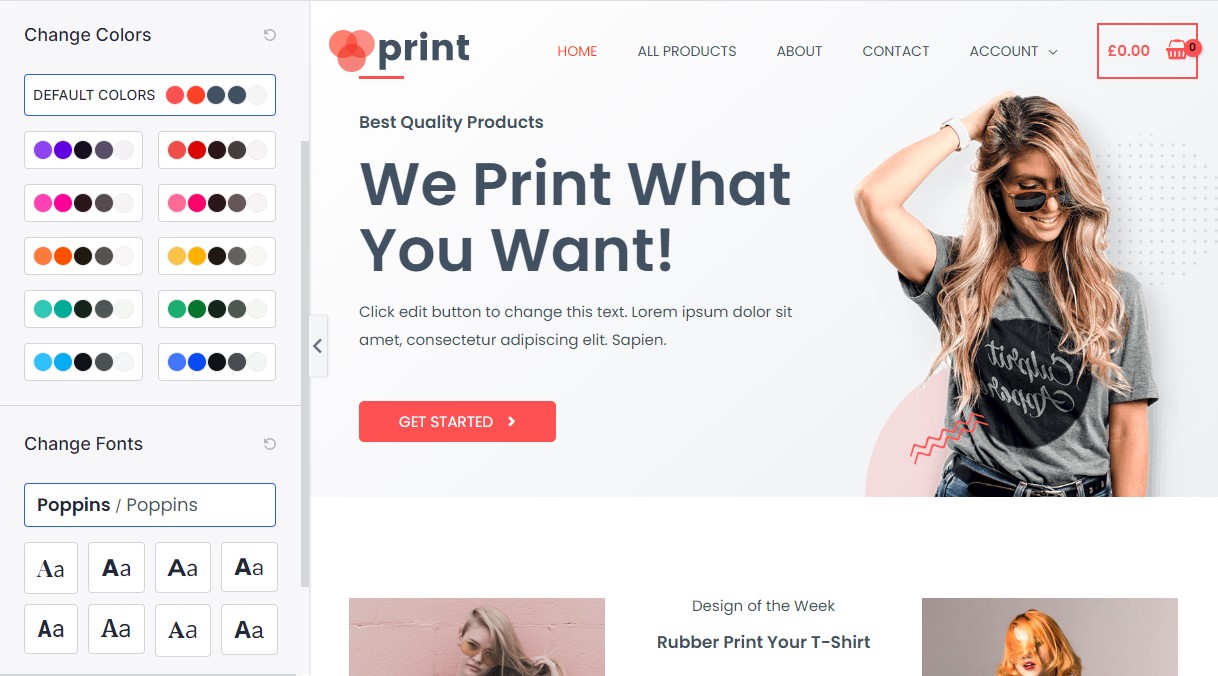
Następnie zostaniesz poproszony o wybranie kolorów i czcionek dla swojej witryny. Jeśli domyślne kolory i czcionki są dla Ciebie odpowiednie, kliknij Kontynuuj . Możesz też zaktualizować je w dowolnym momencie później.

Na koniec możesz podać swoje dane osobowe i zaznaczyć pola wyboru Opcje zaawansowane . Zaznaczenie tego pola spowoduje zainstalowanie wszystkich wymaganych wtyczek, aby motyw wyglądał dokładnie tak, jak jest. W przypadku motywu Drukowanie niestandardowe zainstaluje Elementor, WooCommerce i WPForms. Zaoszczędzi to trochę czasu, ponieważ nie będziesz już musiał instalować tych wtyczek jedna po drugiej.

Po prostu kliknij przycisk Prześlij i zbuduj moją witrynę .
Importowanie motywu może trochę potrwać. Nie zamykaj przeglądarki ani nie naciskaj odświeżania.

Po zakończeniu zobaczysz ekran sukcesu z przyciskiem Wyświetl swoją witrynę . Kliknięcie tego przycisku spowoduje przejście do motywu witryny, który właśnie zaimportowałeś.
Krok 5: Dostosuj swoją witrynę za pomocą Elementora
Jak wspomnieliśmy wcześniej, w tym samouczku używamy Elementora. Elementor to najlepszy kreator stron typu „przeciągnij i upuść” dla WordPress. Możesz jednak użyć dowolnego kreatora stron, który Ci odpowiada.

Możesz zrobić prawie wszystko ze swoją witryną w Elementorze bez kodowania lub płacenia programiście internetowym. Dodawanie elementów jest tak proste, jak przeciąganie i upuszczanie.
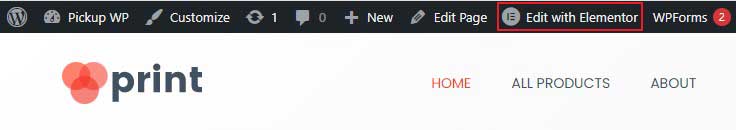
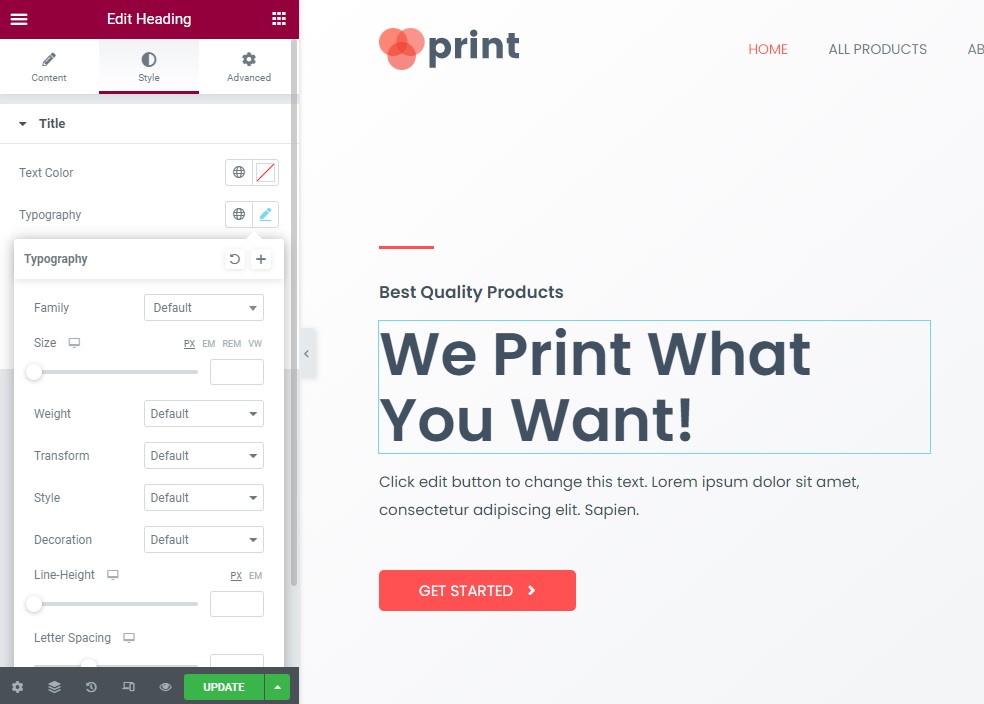
Po prostu przejdź do strony, którą chcesz edytować i kliknij Edytuj za pomocą elementor na czarnym pasku u góry:

Tutaj będziesz mógł używać różnych obrazów w nagłówkach, zmieniać teksty, zmieniać ikony i nie tylko. Możesz zacząć od zmiany tekstu i obrazu w nagłówku tak, aby pasowały do Twojej firmy.


Zauważysz, że możesz zmienić tekst bezpośrednio w obszarze edycji treści oraz zmienić rozmiar, kolor i rodzinę typografii. Dodatkowo możesz używać animacji, takich jak proste zanikanie, powiększanie i inne. Możesz zrobić wiele rzeczy, aby urozmaicić swoją stronę tutaj.
Możesz także edytować tekst przycisków, dostosowywać obszar referencji i dodawać nowe elementy/bloki, takie jak teksty, obrazy, przyciski, filmy i inne elementy w Elementorze.
Elementor Pro zawiera wiele innych funkcji, takich jak możliwość dodawania formularzy, przesyłania własnych czcionek, dodawania suwaków, dodawania cenników i cenników, personalizowania nagłówków i stopek (na co nie pozwala większość kreatorów stron) i wiele więcej.
Krok 6: Skonfiguruj WooCommerce – Zbuduj sklep internetowy
Czas skonfigurować WooCommerce, najlepszą wtyczkę WordPress eCommerce, która zamienia dowolną witrynę w sklep internetowy. Pozwala dodawać produkty, akceptować płatności online, tworzyć kupony, ustawiać koszty wysyłki i podatków oraz wiele więcej.

WooCommerce został już zainstalowany przez motyw Custom Print Astra Site, więc teraz musisz wejść i skonfigurować. Jeśli nie masz jeszcze zainstalowanego WooCommerce, po prostu przejdź do Wtyczki » Dodaj nowy i wyszukaj WooCommerce. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę w WordPress.
Pierwszą czynnością, którą musisz wykonać, jest przejście do WooCommerce »Ustawienia . Zobaczysz siedem zakładek: Ogólne, Produkty, Wysyłka, Płatności, Konta i prywatność, E-maile i Zaawansowane.
Zakładka Ogólne
W tej zakładce możesz ustawić adres swojego sklepu, kraje, do których będziesz sprzedawać i wysyłać oraz włączyć stawki podatkowe.
Jeśli przewiniesz w dół, zobaczysz opcje umożliwiające kupony i konfigurowanie sposobu wyświetlania cen w Twojej witrynie, takich jak waluta, lokalizacja itp.

Zakładka Produkty
W tej zakładce możesz ustawić opcje związane z produktem. Możesz wybrać, która strona będzie stroną Twojego Sklepu, co się stanie, gdy użytkownicy dodadzą produkt do koszyka, określą wymiary produktu i nie tylko.

Będziesz mieć również opcje zapasów i produktów do pobrania.
Jeśli zaznaczysz pole obok opcji Włącz zarządzanie zapasami w sekcji Zapasy, zobaczysz listę opcji zarządzania zapasami.
Sekcja Pobrane produkty jest niezbędna tylko wtedy, gdy sprzedajesz zawartość do pobrania w swojej witrynie; jeśli sprzedajesz tylko produkty fizyczne, możesz pominąć ten.
Zakładka Wysyłka
Jest to przydatne tylko wtedy, gdy sprzedajesz fizyczne produkty, które zostaną wysłane do kupujących. Ta zakładka jest podzielona na trzy sekcje: strefy wysyłki, opcje wysyłki i klasy wysyłkowe.

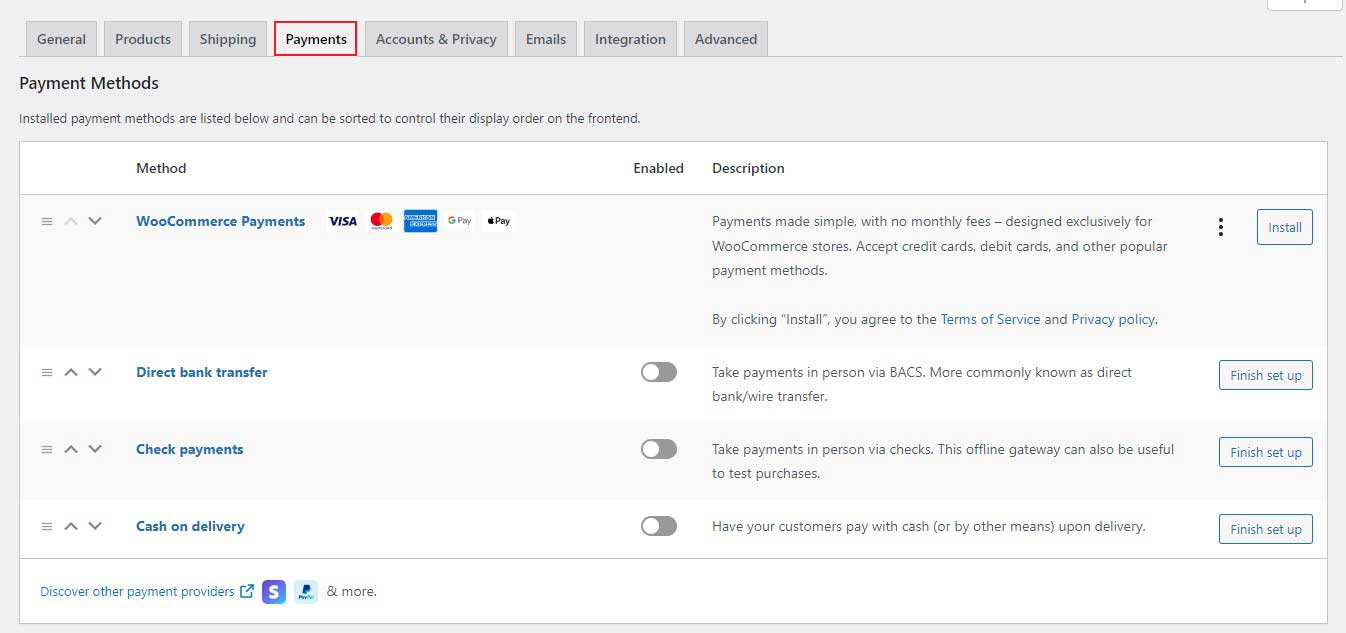
Karta Płatności
Ta zakładka umożliwia włączanie i wyłączanie bramek płatności, takich jak PayPal, bezpośredni przelew bankowy, płatność przy odbiorze i inne. Po włączeniu metody kliknij Zakończ konfigurację, aby połączyć konta i zacząć akceptować płatności.

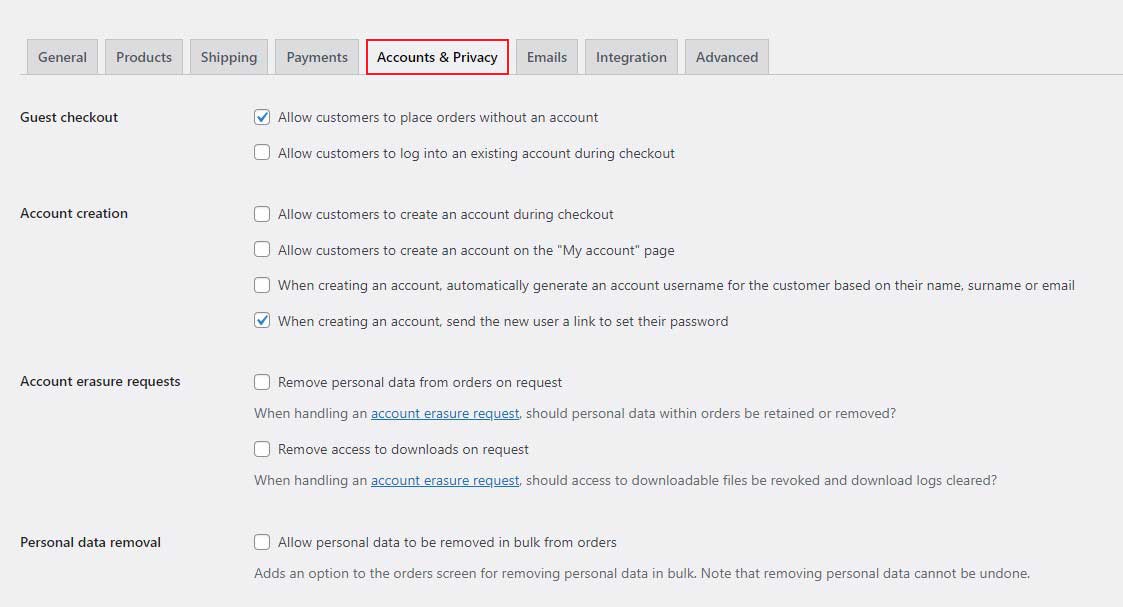
Konta i prywatność
Ta zakładka pozwala skonfigurować ustawienia dotyczące tworzenia konta i prywatności użytkownika. Możesz zdecydować, czy zezwolić klientom na dokonywanie zakupów bez tworzenia konta, dostosować strony dotyczące prywatności i polityki oraz zdecydować, jak długo będą przechowywane dane użytkownika.

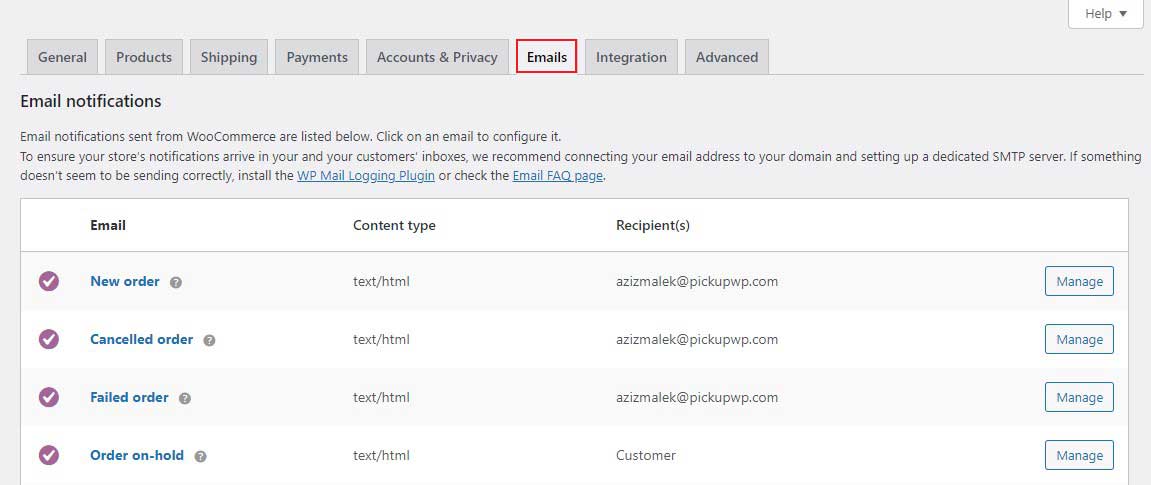
Zakładka E-maile
Następna jest zakładka E-maile, która wyświetla listę wiadomości e-mail, które WooCommerce wysyła automatycznie na podstawie różnych warunków.

Karta Zaawansowane
Wreszcie, karta Zaawansowane pozwala skonfigurować więcej szczegółów technicznych, takich jak ustawienia strony, co pozwala poinstruować WooCommerce, która strona będzie służyć jako strona koszyka lub strona kasy.

Krok 7: Dodaj produkt – zbuduj sklep internetowy
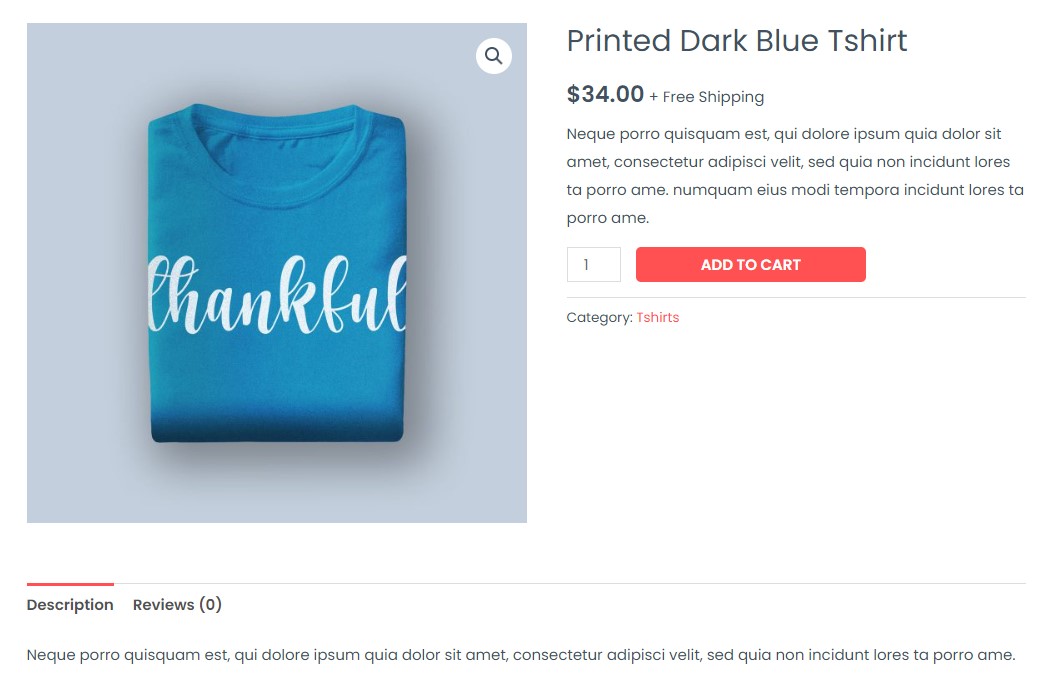
Po zakończeniu podstawowych ustawień WooCommerce nadszedł czas na dodanie produktów. Motyw witryny Astra, który wybraliśmy w tym samouczku, zawiera już przykładowe produkty i tak wygląda strona produktu na froncie:

Zobaczmy, jak możemy to zmienić i dodać własne produkty do backendu.
Aby dodać nowy produkt lub edytować istniejący, przejdź do produktów z pulpitu WordPress. Zobaczysz wtedy listę wszystkich posiadanych produktów. Po prostu kliknij Edytuj . Spowoduje to przejście bezpośrednio do edytora produktów.

Tutaj możesz edytować tytuł i opis produktu. Po przewinięciu w dół zobaczysz sekcję o nazwie Dane produktu . Tutaj możesz wybrać typ produktu i skonfigurować inne ustawienia produktu.
Kiedy tworzysz nowy produkt, pierwszym krokiem jest wybór jego rodzaju. Każdy typ produktu ma inny zestaw opcji. Na przykład produkt do pobrania będzie miał następujące opcje:

Po lewej stronie tej sekcji zobaczysz więcej opcji Ogólne, Zapasy, Wysyłka i nie tylko.
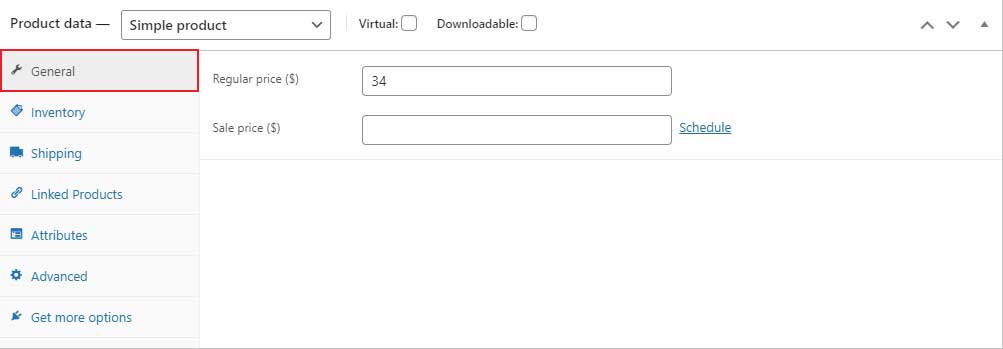
Zakładka Ogólne
W tej zakładce należy wpisać cenę regularną oraz cenę sprzedaży. Tworząc kampanię rabatową, możesz skorzystać z ceny promocyjnej. Klienci w Twoim sklepie internetowym zawsze będą widzieć zwykłą cenę, chyba że oznaczysz ją jako wyprzedaż.

Zakładka ekwipunku
Ta zakładka pozwala na prawidłowe zarządzanie stanami magazynowymi. Znajdziesz również SKU (jednostka przechowywania zapasów), stan zapasów i inne opcje. SKU to kod produktu, który identyfikuje zapasy na listach, fakturach lub formularzach zamówień.

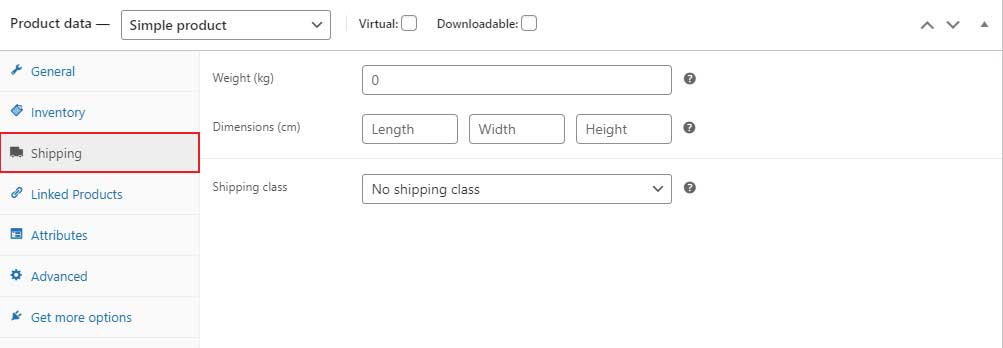
Zakładka Wysyłka
Ta zakładka umożliwia wprowadzenie wagi i wymiarów produktu. Ponadto klasa wysyłkowa to opcja, w której produkty grupowane są w zależności od limitów wagowych.

Połączone produkty
Ta karta pozwala dodawać połączone produkty. Zwiększą przychody Twojego sklepu poprzez up-selling i cross-selling.

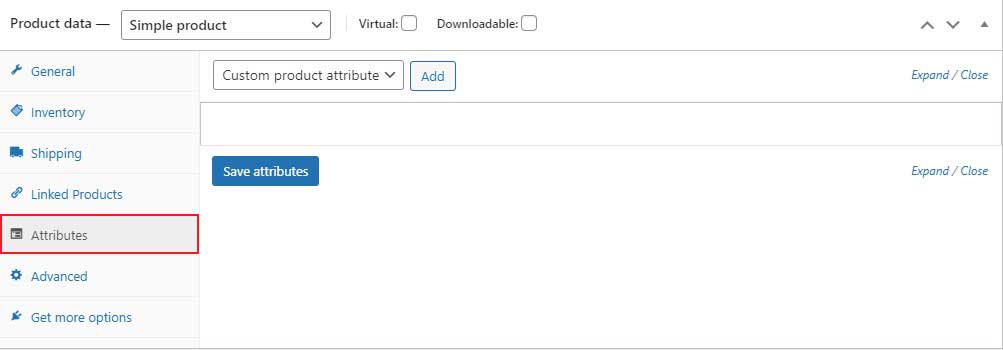
Atrybuty
Ta zakładka pozwala dodawać warianty kolorystyczne produktów, rozmiary i wiele więcej. To zależy od tego, ile atrybutów będzie miał Twój produkt.

Zaawansowany
W tej zakładce możesz dodać komunikat o zakupie, który pojawi się po złożeniu przez klienta zamówienia w Twoim sklepie.

Możesz także zaznaczyć pole wyboru, aby włączyć recenzje klientów.
Po zakończeniu sekcji danych produktu przewiń w dół do pola Krótki opis produktu.
Tutaj możesz wprowadzić krótki opis produktu, który będzie wyświetlany na stronie pojedynczego produktu pod ceną produktu. Niech będzie krótki i słodki.

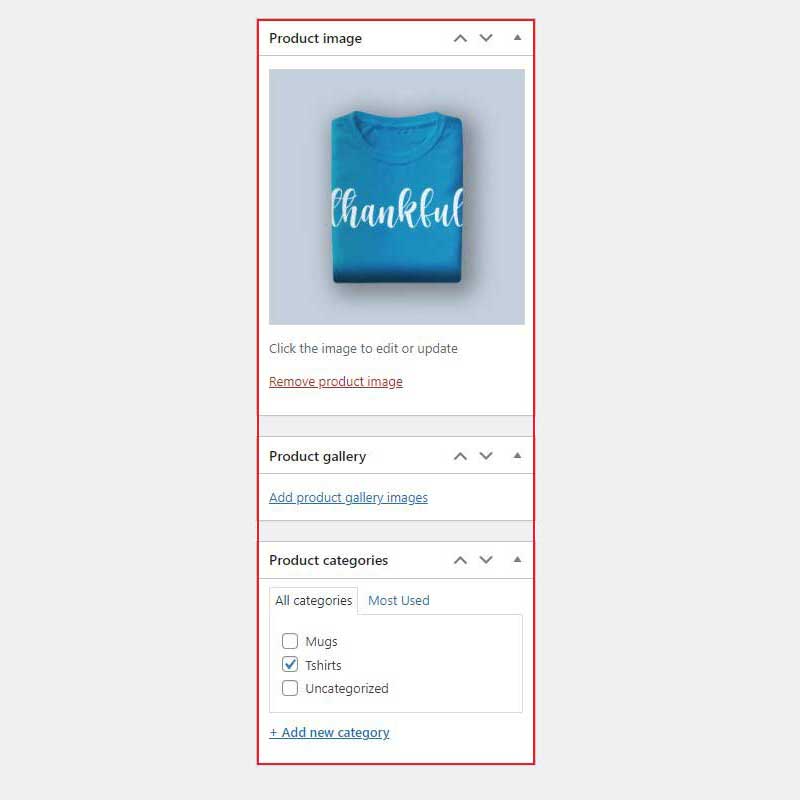
Na prawym pasku bocznym możesz wybrać Zdjęcie produktu i Kategorie produktów . Jeśli masz więcej zdjęć produktów, możesz je dodać w sekcji Galeria produktów .

Gdy skończysz ze wszystkim, kliknij Aktualizuj , aby zapisać wszystkie zmiany.
Krok 8: Dostosuj swoje kasy
WooCommerce to fantastyczna wtyczka, ale jedną z najczęstszych skarg jest brak opcji kasy. Nie będziesz w stanie dostosować stron kasy i nie będziesz w stanie zbudować za ich pomocą lejka sprzedaży.
Lejek sprzedażowy to doskonały sposób na zwiększenie wartości zakupu klienta, więc jeśli nie masz go w swojej witrynie, tracisz pieniądze.
Jeśli chcesz stworzyć lejek sprzedaży dla swojej witryny e-commerce, najlepszą wtyczką, która może pomóc, jest CartFlows. Jest to wtyczka WordPress do budowania lejków, która pozwala projektować atrakcyjne i niezwykle udane lejki bezpośrednio w WordPress.

Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem o tym, jak zbudować lejek sprzedażowy w WordPressie.
Wniosek – zbuduj sklep internetowy
Astra, Elementor i WooCommerce to potrójne zagrożenia, które pozwalają zbudować sklep internetowy w kilka minut bez pisania ani jednej linijki kodu.
Pamiętaj, wszystko, co musisz zrobić, to:
- Zainstaluj i skonfiguruj WooCommerce
- Importuj witrynę demonstracyjną Astry
- Dostosuj swój sklep za pomocą ustawień konfiguratora Astry w czasie rzeczywistym
- Edytuj swoją stronę główną i inne główne strony za pomocą kreatora stron Elementor
Otóż to! Z następujących rzeczy możesz zbudować sklep internetowy w zaledwie 1 godzinę.
