1 時間以内にオンライン ストアを構築する方法
公開: 2022-09-12オンライン ストアを構築し、インターネット上で製品を販売することを検討していますか?
e コマース ストアを作成することは、以前ほど難しくありません。 事前の専門知識や技術的スキルがなくても、ストアをセットアップして販売できる多くのプラットフォームが利用可能です。
そして、Elementor、WooCommerce、Astra テーマの組み合わせで、簡単にできます。
この投稿では、1 時間以内にオンライン ストアを構築する方法を紹介します。
オンライン ストアを開始するには何が必要ですか?
オンライン ストアを開始するには、次のものが必要です。
- ドメイン名のアイデア
- Web ホスティング アカウント
- Astra のような WordPress テーマ
- Elementor のような WordPress ページビルダー
- WooCommerce プラグイン
- 1時間のあなたの細心の注意
はい、それはとても簡単です。
以下のことを使用して、わずか 1 時間でオンライン ストアを作成できます。
ステップ 1: Web ホスティングとドメイン名を購入する
あなたがウェブサイト構築プロセスに慣れていない場合は、最初にドメイン名とウェブホスティングとは何かを説明しましょう.
ドメイン名は、Pickupwp.com などの Web サイトのインターネット アドレスです。
ドメイン名はウェブサイトのアドレスですが、ホスティングはサイトがホストされている場所です。
基本的に、Web ホスティングは、Web サイトのすべてのファイルのストレージです。 訪問者は、サイトに保存されるとサイトにアクセスできます。 その結果、優れた e コマース ホスティングを選択することは、オンライン ビジネスを開始するための重要なステップです。
ドメイン名と Web ホスティングとは別に、オンライン ストア用の SSL 証明書も必要です。
訪問者が Web サイトにアクセスすると、サーバーとブラウザーの間でデータが交換されます。 ハッカーがこのデータを傍受すると、悪用される可能性があります。
これを回避するには、SSL 証明書をインストールする必要があります。 これにより、Web サイトとの間で転送されるすべてのデータが暗号化されます。
オンライン ストアを運営している場合、クライアントの支払いの詳細、配送価格、連絡先情報などの機密データを管理するため、これは必須です。
データ侵害を回避するには、Web サイトが安全であることを確認する必要があります。
これら 3 つを 1 つのパッケージにまとめるためのより良い方法は、Bluehost を使用することです。 これは、市場でトップの Web ホスティング プロバイダーであり、WordPress.org によって公式に推奨されています。
ステップ 2: WordPress をインストールする – オンライン ストアを構築する
ドメイン名とホスティングの準備が整ったので、WordPress ソフトウェアのインストールを開始できます。
これが難しいステップのように思えても、心配しないでください。 Bluehost のようなホスティング サービスを使用すると、プロセスがはるかに簡単になります。
最高の WordPress ホスティング プロバイダーからホスティング パッケージを購入すると、WordPress の自動インストール オプションが表示されます。
開始するには、Bluehost.com にアクセスし、トップ メニューから [ログイン] オプションを選択します。 その後、先ほど受け取った電子メール アドレスとパスワードを使用して、ホスティング アカウントにログインします。

ログインすると、Bluehost ダッシュボードは次のようになります。 WordPress サイトを作成するには、サイドバーに移動して [個人用サイト] を選択します。

次に、右上隅にある [サイトの作成] ボタンをクリックします。 その後、[次へ] をクリックする前にサイト名とタグラインを入力します。

その後、ドメインを選択する必要があります。 Bluehost アカウントを作成したときに選択したドメイン名を [ドメイン] フィールドの下のドロップダウンから選択し、[次へ] をクリックします。

それでおしまい。 Bluehost は WordPress を自動的にインストールします。 完了するまで待ってから、ログイン情報を保存してください。
ステップ 3: WordPress ダッシュボードにログインする
幸いなことに、Bluehost やその他のトップ WordPress プロバイダーは、サイトのログイン ページへの直接リンクを提供しています。
[ WordPress にログイン] ボタンをクリックすると、WordPress ダッシュボードに直接移動します。

ただし、WordPress を使用するたびにホスティング アカウントにログインしたくない場合があります。 したがって、別のオプションがあります: WordPress のログイン URL です。
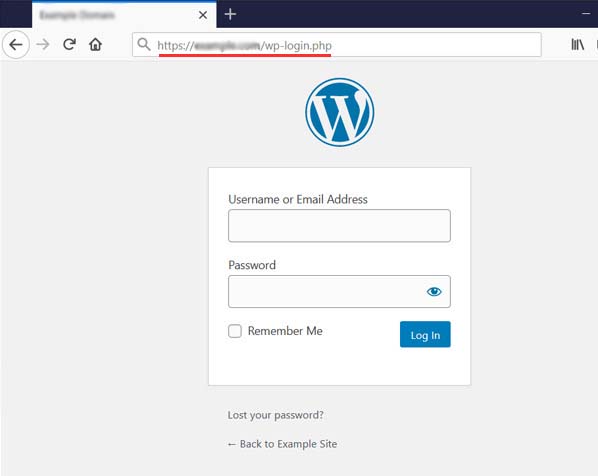
WordPress ログイン URL は、ドメイン名の後に/wp-login.phpを付けたものです。 ログイン URL はhttps://example.com/wp-login.phpのようになります。 example.comをドメイン名に変更し、ブラウザに入力します。 次に、WordPress のログイン ページが表示されます。

その後、先ほど受け取った WordPress のログイン資格情報を入力します。
その後、WordPress ダッシュボードにアクセスして、Web サイトを管理できます。 ダッシュボードは下の画像のようになります。

ステップ 4: Astra テーマとスターター テンプレートをインストールする
人目を引くオンライン プレゼンスを作成するのに役立つ、多くの無料およびプレミアムの WordPress テーマを利用できます。
しかし、私たちが推奨する 1 つの e コマース テーマは Astra です。 このテーマは Brainstorm Force によって開発され、100 万人以上のユーザーに使用されています。

Astra は、Beaver Builder、Thrive Architect、Elementor、Divi Builder、Brizy などのページ ビルダーとも美しく連携します。
さらに、Astra テーマは高度にカスタマイズ可能で、多くの優れた機能を備えています。
Astra テーマのいくつかの優れた機能は次のとおりです。
- 超高速パフォーマンス
- ページビルダーの統合
- ユーザーフレンドリーなインターフェース
- WooCommerce テーマの互換性
- アクセシビリティ対応
- SEO フレンドリーなマークアップ
- 翻訳とRTL対応
- 100% オープンソース
Astra をインストールするには、[外観] » [テーマ] » [新規追加] に移動します。 Astra を検索し、[ Install ] をクリックして、[ Activate ] をクリックします。
Astra をインストールすると、ダッシュボードに次のメッセージが表示されます。

次に、[開始する] ボタンをクリックします。 これにより、Astra Starter Sites がインストールされます。
スターター テンプレートの使用を開始する
Starter Templates プラグインを有効にすると、外観メニューにStarter Templatesという新しいページが表示されます。 それをクリックするだけです。
次に、Elementor、Beaver Builder、または Block Editor からページ ビルダーを選択するよう求められます。
ページ ビルダーを選択すると、次のページに、選択したページ ビルダーの利用可能なテンプレートが表示されます。 現在、280 以上の事前作成済みの完全な Web サイト テンプレートが利用可能です。

このチュートリアルでは、カスタム印刷テンプレートを使用します。これは、見栄えがよく、非常に e コマース向けであるためです。
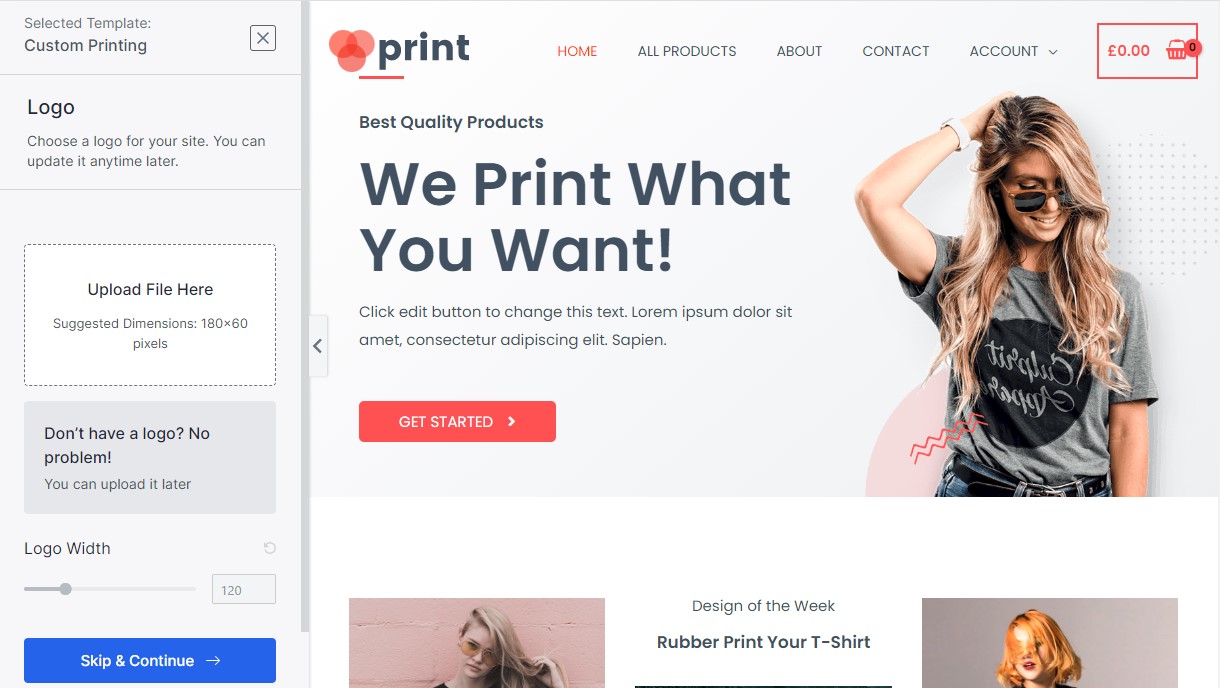
テンプレートを選択すると、ロゴをアップロードして幅を調整するよう求められます。 現在ロゴがない場合は、後でアップロードすることもできます。 [スキップして続行] ボタンをクリックするだけです。

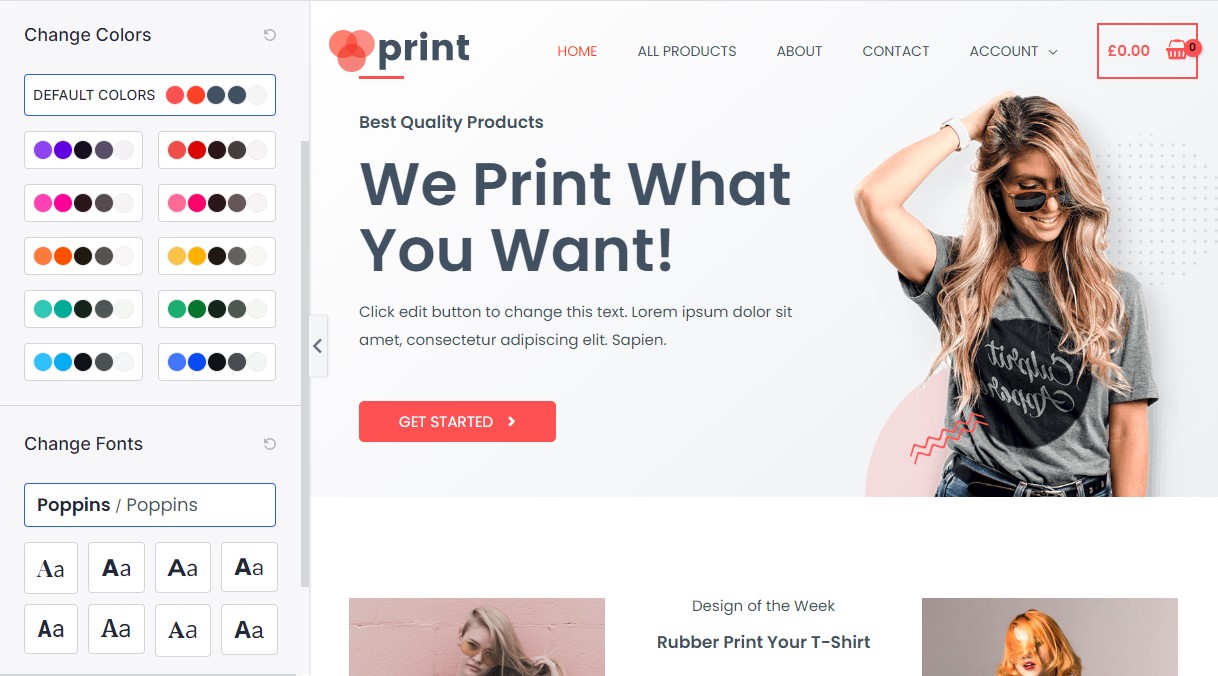
次に、サイトの色とフォントを選択するよう求められます。 デフォルトの色とフォントで問題ない場合は、 [続行] をクリックします。 または、後でいつでも更新できます。

最後に、個人情報を入力して、[高度なオプション] チェックボックスをオンにします。 このチェックボックスをオンにすると、テーマをそのままの外観にするために必要なすべてのプラグインがインストールされます。 カスタム印刷テーマの場合、Elementor、WooCommerce、および WPForms がインストールされます。 これらのプラグインを 1 つずつインストールする必要がなくなるため、時間を節約できます。

[送信してマイ ウェブサイトを作成] ボタンをクリックするだけです。
テーマのインポートには時間がかかる場合があります。 ブラウザを閉じたり、更新を押したりしないでください。

完了すると、 [View Your Website ] ボタンのある成功画面が表示されます。 そのボタンをクリックすると、インポートしたばかりの Web サイトのテーマに移動します。
ステップ 5: Elementor で Web サイトをカスタマイズする
前に述べたように、このチュートリアルでは Elementor を使用しています。 Elementor は、WordPress に最適なドラッグ アンド ドロップ ページ ビルダーです。 ただし、使い慣れた任意のページ ビルダーを使用できます。

コーディングや Web 開発者への支払いなしで、Elementor 内の Web サイトでほぼすべてのことを行うことができます。 要素の追加は、ドラッグ アンド ドロップと同じくらい簡単です。
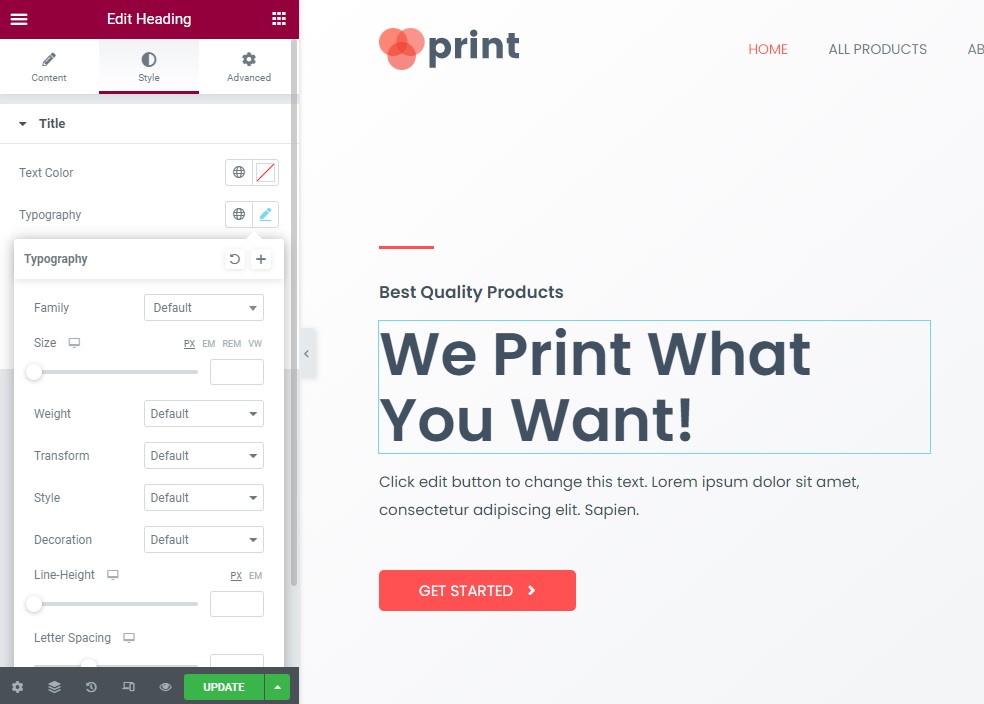
編集したいページに移動し、上部の黒いバーにある [ Edit with element] または [Edit with element ] をクリックするだけです。


ここでは、見出しにさまざまな画像を使用したり、テキストを変更したり、アイコンを変更したりできます。 ビジネスに合わせて見出しのテキストと画像を変更することから始めることができます。

コンテンツ編集領域でテキストを直接変更し、サイズ、色、タイポグラフィ ファミリを変更できることに気付くでしょう。 さらに、単純なフェード、ズームなどのアニメーションを使用できます。 ここであなたのウェブサイトにスパイスを加えるために多くのことを行うことができます.
ボタンのテキストを編集したり、証言領域をカスタマイズしたり、Elementor 内でテキスト、画像、ボタン、ビデオなどの新しい要素/ブロックを追加したりすることもできます。
Elementor Proには、フォームの追加、独自のフォントのアップロード、スライダーの追加、価格表と価格表の追加、ヘッダーとフッターのパーソナライズ(ほとんどのページビルダーでは許可されていません)など、さらに多くの機能が含まれています.
ステップ 6: WooCommerce のセットアップ – オンライン ストアの構築
あらゆる Web サイトをオンライン ストアに変える最高の WordPress e コマース プラグインである WooCommerce をセットアップする時が来ました。 製品の追加、オンライン支払いの受け入れ、クーポンの作成、配送料と課税の設定などを行うことができます。

WooCommerce は Custom Print Astra Site テーマによって既にインストールされているため、ここで設定する必要があります。 WooCommerce をまだインストールしていない場合は、[プラグイン] » [新規追加] に移動し、WooCommerce を検索してください。 詳細については、WordPress にプラグインをインストールする方法に関するガイドを参照してください。
最初に行う必要があるアクションは、 WooCommerce » 設定に移動することです。 一般、製品、配送、支払い、アカウントとプライバシー、メール、詳細の 7 つのタブが表示されます。
一般タブ
このタブでは、ストアの住所、販売および発送先の国を設定し、税率を有効にすることができます。
下にスクロールすると、クーポンを許可し、通貨、場所など、Web サイトでの価格の表示方法を構成するオプションに気付くでしょう。

製品タブ
このタブでは、製品関連のオプションを設定できます。 ショップページにするページ、ユーザーが商品をカートに追加したときの動作、商品のサイズの指定などを選択できます。

また、在庫とダウンロード可能な製品オプションもあります。
在庫セクションの在庫管理を有効にするの横にあるチェックボックスをオンにすると、在庫を維持するためのオプションのリストが表示されます。
ダウンロード製品セクションは、ダウンロード可能なコンテンツを Web サイトで販売する場合にのみ必要です。 物理的な製品を販売するだけの場合は、これをスキップできます。
配送タブ
これは、購入者に出荷される物理的な製品を販売している場合にのみ役立ちます。 このタブは、配送ゾーン、配送オプション、配送クラスの 3 つのセクションに分かれています。

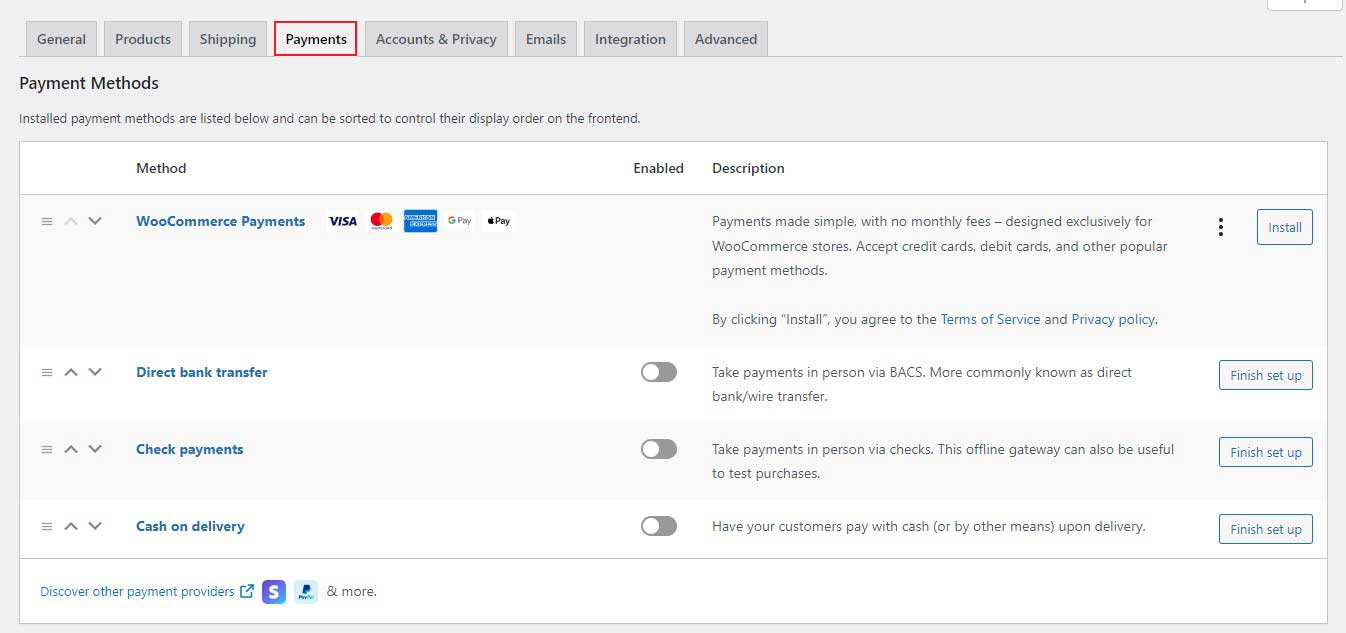
支払いタブ
このタブでは、PayPal、直接銀行振込、代金引換などの支払いゲートウェイを有効または無効にすることができます。 方法を有効にしたら、[セットアップの完了] をクリックしてアカウントをリンクし、支払いの受け入れを開始します。

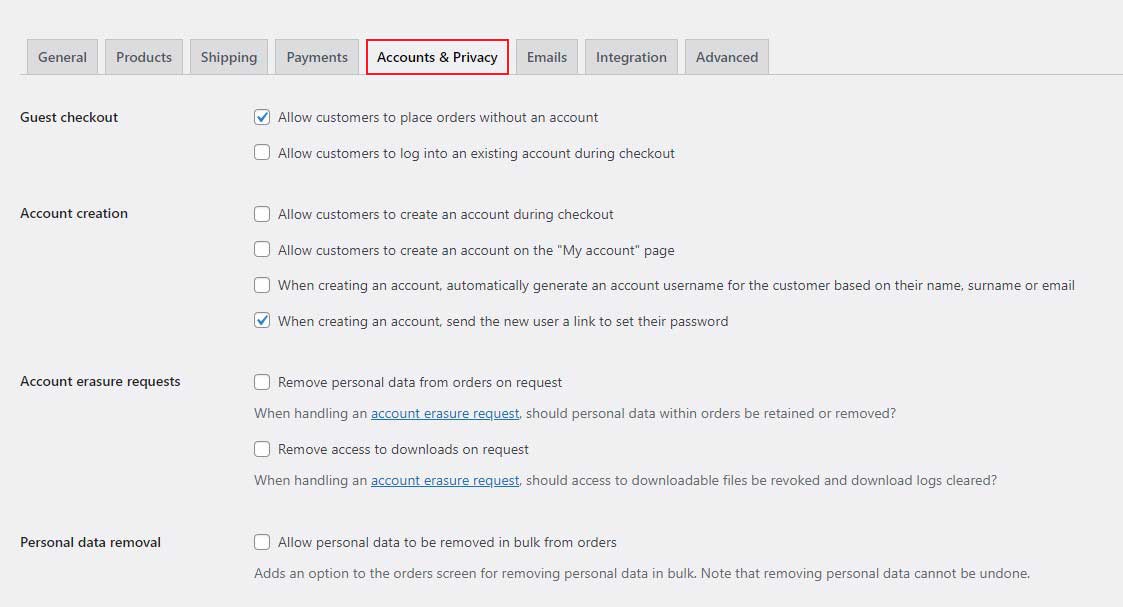
アカウントとプライバシー
このタブでは、アカウントの作成とユーザーのプライバシーの設定を構成できます。 顧客がアカウントを作成せずに購入できるようにするかどうかを決定したり、プライバシーとポリシーのページをカスタマイズしたり、ユーザー データを保存する期間を決定したりできます。

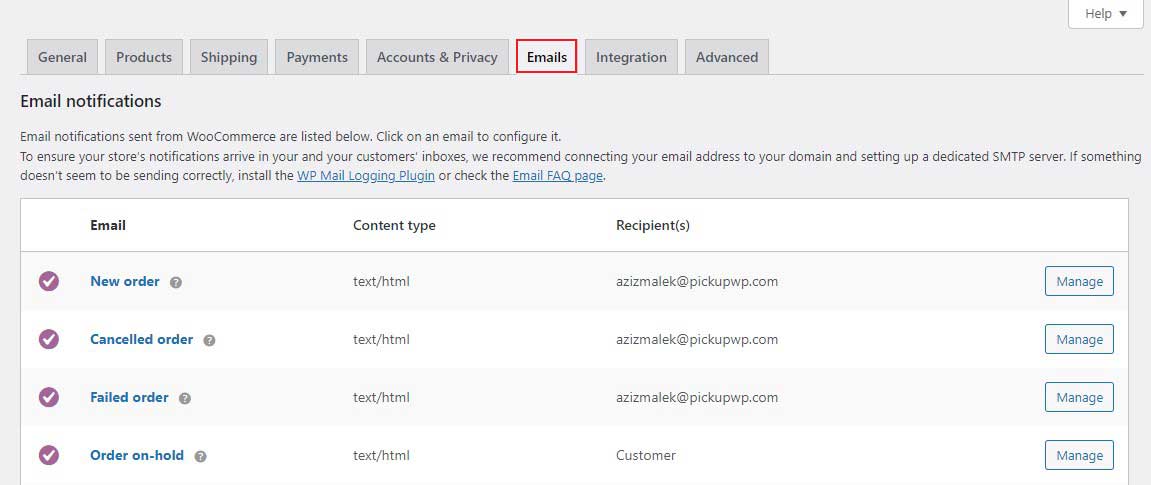
メールタブ
次の [Emails] タブには、さまざまな条件に基づいて WooCommerce が自動的に送信する電子メールのリストが表示されます。

詳細設定タブ
最後に、[詳細設定] タブでは、ページ設定などのより技術的な詳細を構成できます。これにより、どのページがカート ページまたはチェックアウト ページとして機能するかを WooCommerce に指示できます.

ステップ 7: 製品を追加する – オンライン ストアを構築する
基本的な WooCommerce 設定が完了したら、製品を追加します。 このチュートリアルで選択した Astra Site テーマには、サンプル製品が既に含まれており、製品ページが前面にどのように表示されるかを示します。

これを変更して、独自の製品をバックエンドに追加する方法を見てみましょう。
新しい製品を追加するか、既存の製品を編集するには、WordPress ダッシュボードから製品に移動します。 次に、所有しているすべての製品のリストが表示されます。 [編集] をクリックするだけです。 これにより、製品エディターに直接移動します。

ここで、商品のタイトルと説明を編集できます。 下にスクロールすると、製品データという名前のセクションが表示されます。 ここで、製品タイプを選択し、その他の製品設定を構成できます。
新しい製品を作成するときはいつでも、最初のステップはそのタイプを選択することです。 各製品タイプには、異なるオプション セットが付属しています。 たとえば、ダウンロード可能な製品には次のオプションがあります。

このセクションの左側には、一般、在庫、配送などのオプションが表示されます。
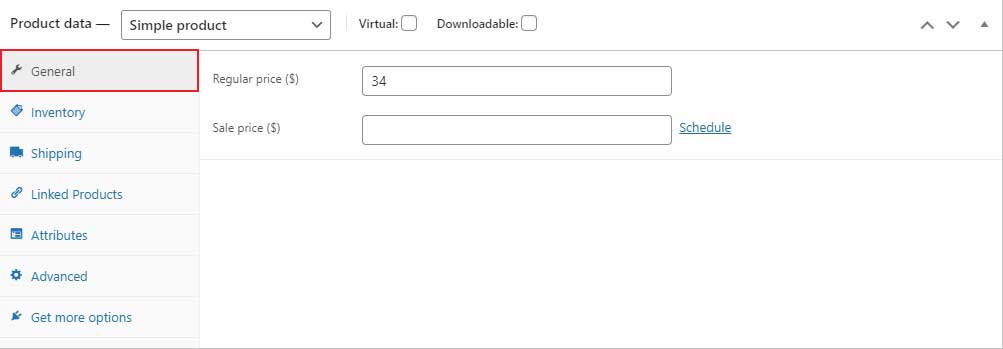
一般タブ
このタブでは、通常価格とセール価格を入力する必要があります。 割引キャンペーンを作成する場合、セール価格を使用できます。 セールとしてマークしない限り、オンライン ストアのお客様には常に通常価格が表示されます。

在庫タブ
このタブでは、在庫を適切に管理できます。 また、SKU (Stock Keeping Unit)、在庫状況、およびその他のオプションも表示されます。 SKU は、リスト、請求書、または注文フォームで在庫を識別する製品コードです。

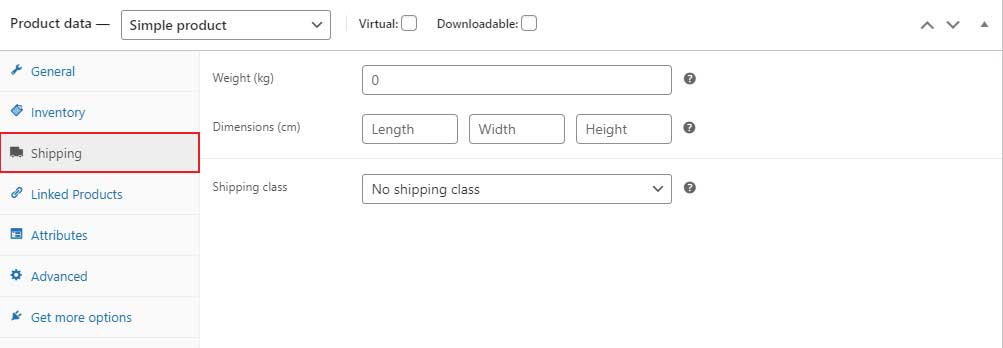
配送タブ
このタブでは、製品の重量と寸法を入力できます。 さらに、配送クラスは、重量制限に応じて製品をグループ化するオプションです。

リンク商品
このタブでは、リンクされた製品を追加できます。 アップセルとクロスセルを通じて、店舗の収益を増加させます。

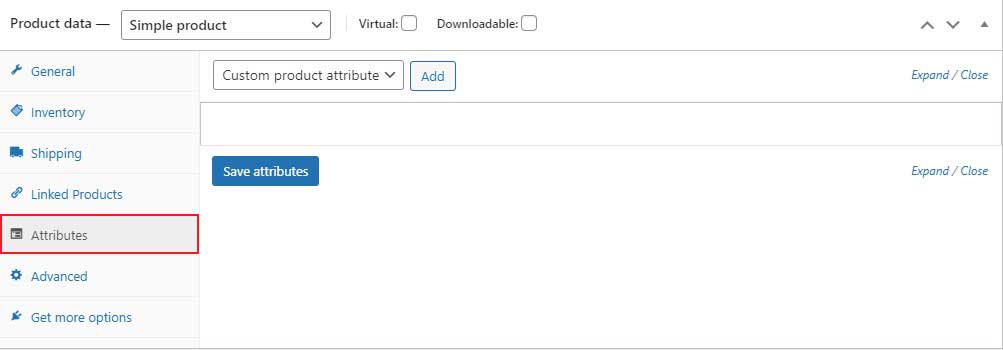
属性
このタブでは、製品のカラー バリエーションやサイズなどを追加できます。 それは、製品にいくつの属性があるかによって異なります。

高度
このタブでは、顧客がストアで注文した後に表示される購入メッセージを追加できます。

チェックボックスをオンにして、カスタマー レビューを有効にすることもできます。
商品データ セクションを終了したら、[商品の簡単な説明] ボックスまで下にスクロールします。
ここでは、製品の簡単な説明を入力できます。これは、単一の製品ページの製品価格の下に表示されます。 短くて甘いものにしてください。

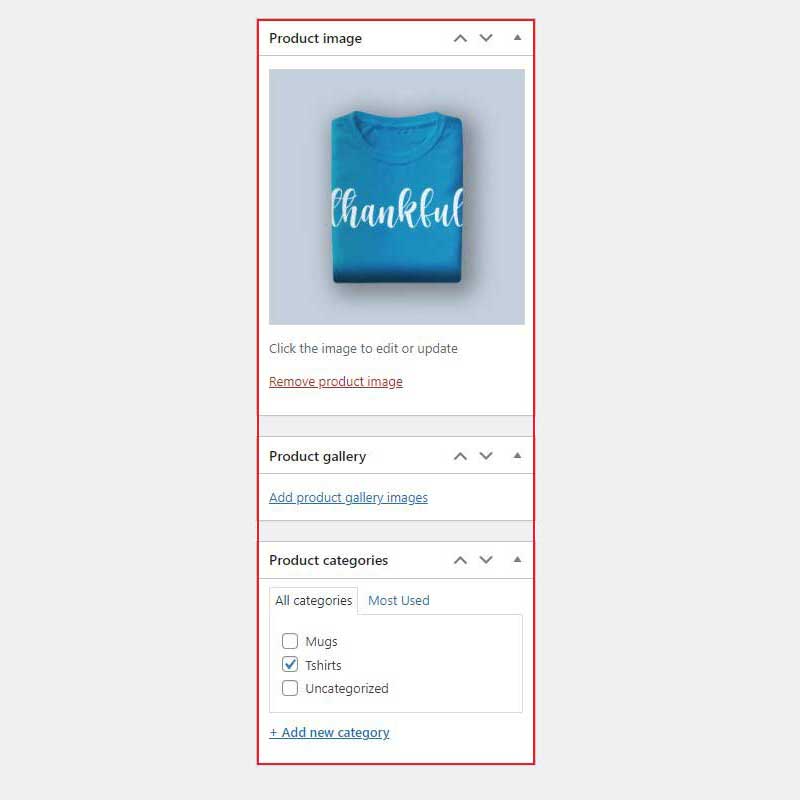
右側のサイドバーで、商品画像と商品カテゴリを選択できます。 さらに製品画像がある場合は、製品ギャラリーセクションに追加できます。

ここですべての作業が完了したら、[更新] をクリックしてすべての変更を保存します。
ステップ 8: チェックアウトをカスタマイズする
WooCommerce は素晴らしいプラグインですが、最も一般的な不満の 1 つはチェックアウト オプションがないことです。 チェックアウト ページをカスタマイズすることはできず、それを使用してセールス ファネルを構築することもできません。
セールス ファネルは、顧客の購入価値を高めるための優れた方法です。そのため、ウェブサイトにセールス ファネルがなければ、お金を失うことになります。
e コマース Web サイトのセールス ファネルを作成する場合、役立つ最適なプラグインは CartFlows です。 これは、WordPress 内で魅力的で非常に成功したファネルを直接設計できるファネル ビルダー WordPress プラグインです。

詳細については、WordPress でセールス ファネルを構築する方法に関する記事をご覧ください。
結論 – オンライン ストアを構築する
Astra、Elementor、WooCommerce は、コードを 1 行も書かずに数分でオンライン ストアを構築できる 3 つの脅威です。
覚えておいてください、あなたがする必要があるのは次のことだけです:
- WooCommerce をインストールして構成する
- Astra デモ サイトをインポートする
- Astra のリアルタイム カスタマイザー設定でストアをカスタマイズ
- Elementorページビルダーでホームページやその他のコアページを編集する
それでおしまい! 以下のものを使用して、わずか 1 時間でオンライン ストアを構築できます。
