Cara Membangun Toko Online Kurang dari 1 Jam
Diterbitkan: 2022-09-12Ingin membangun toko online dan menjual produk melalui Internet?
Membuat toko eCommerce tidak sesulit dulu. Banyak platform tersedia yang memungkinkan Anda mengatur toko dan menjual tanpa keahlian atau keterampilan teknis sebelumnya.
Dan dengan kombinasi tema Elementor, WooCommerce, dan Astra, Anda bisa melakukannya dengan mudah.
Dalam posting ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat membangun toko online dalam waktu kurang dari 1 jam.
Apa yang Anda Butuhkan untuk Memulai Toko Online?
Untuk memulai toko online, Anda memerlukan hal-hal berikut:
- Ide nama domain
- Akun hosting web
- Tema WordPress seperti Astra
- Pembuat halaman WordPress seperti Elementor
- Plugin WooCommerce
- Perhatian penuh Anda selama 1 jam
Ya, semudah itu.
Anda dapat membuat toko online Anda menggunakan hal-hal berikut hanya dalam 1 jam, dan kami akan membantu Anda melalui langkah-langkahnya.
Langkah 1: Beli Web Hosting dan Nama Domain
Jika Anda baru dalam proses pembuatan situs web, izinkan saya menjelaskan terlebih dahulu apa itu nama domain dan hosting web.
Nama domain adalah alamat internet untuk situs web Anda, seperti Pickupwp.com.
Sementara nama domain adalah alamat situs web Anda, hosting adalah tempat situs Anda di-host.
Pada dasarnya, web hosting adalah penyimpanan untuk semua file situs web Anda. Pengunjung dapat mengakses situs Anda setelah mereka disimpan di sana. Akibatnya, memilih hosting eCommerce yang baik adalah langkah penting dalam memulai bisnis online Anda.
Selain nama domain dan hosting web, Anda juga memerlukan sertifikat SSL untuk toko online Anda.
Saat pengunjung mengunjungi situs web Anda, data dipertukarkan antara server Anda dan browser mereka. Jika seorang peretas menyadap data ini, mereka dapat menyalahgunakannya.
Untuk menghindari ini, Anda harus menginstal sertifikat SSL. Ini akan mengenkripsi data apa pun yang ditransfer ke dan dari situs web Anda.
Jika Anda menjalankan toko online, ini adalah suatu keharusan karena Anda akan mengelola data sensitif seperti detail pembayaran klien, harga pengiriman, dan informasi kontak.
Untuk menghindari pelanggaran data, Anda harus memastikan bahwa situs web Anda aman.
Cara yang lebih baik untuk mendapatkan ketiga hal ini dalam satu paket adalah melalui Bluehost. Ini adalah penyedia hosting web teratas di pasar dan bahkan secara resmi direkomendasikan oleh WordPress.org.
Langkah 2: Instal WordPress – Bangun Toko Online
Sekarang setelah Anda memiliki nama domain dan hosting, Anda dapat mulai menginstal perangkat lunak WordPress.
Jangan khawatir jika ini tampak seperti langkah yang sulit. Menggunakan layanan hosting seperti Bluehost akan membuat prosesnya lebih mudah.
Saat Anda membeli paket hosting dari penyedia hosting WordPress terbaik, Anda akan mendapatkan opsi Auto-Install WordPress.
Untuk memulai, buka Bluehost.com dan pilih opsi Login dari menu atas. Setelah itu, masuk ke akun hosting Anda menggunakan alamat email dan kata sandi yang Anda terima sebelumnya.

Saat Anda masuk, dasbor Bluehost akan terlihat seperti ini. Untuk membuat situs WordPress, buka bilah sisi dan pilih Situs Saya .

Sekarang, klik tombol Buat Situs di sudut kanan atas. Setelah itu, masukkan Nama Situs dan Tagline Anda sebelum mengklik Next .

Setelah itu, Anda harus memilih domain. Pilih nama domain yang Anda pilih saat membuat akun Bluehost dari tarik-turun di bawah bidang Domain dan klik Berikutnya .

Itu dia. Bluehost sekarang akan menginstal WordPress untuk Anda secara otomatis. Tunggu saja sampai selesai, lalu simpan detail login Anda.
Langkah 3: Masuk Ke Dasbor WordPress
Untungnya, Bluehost dan beberapa penyedia WordPress top lainnya menyediakan tautan langsung ke halaman login situs Anda.
Ketika Anda mengklik tombol Masuk ke WordPress , Anda akan langsung diarahkan ke dashboard WordPress Anda.

Namun, Anda mungkin tidak ingin masuk ke akun hosting Anda setiap kali ingin menggunakan WordPress. Jadi ada opsi lain: URL login WordPress.
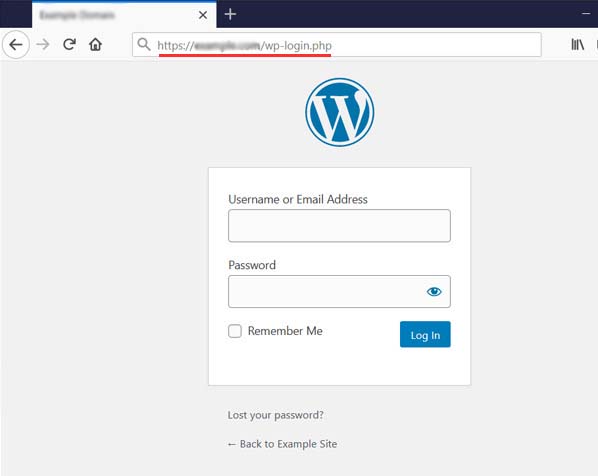
URL login WordPress adalah nama domain Anda diikuti oleh /wp-login.php . URL login Anda akan terlihat seperti ini: https://example.com/wp-login.php . Ubah example.com dengan nama domain Anda dan masukkan ke browser Anda. Kemudian Anda akan melihat halaman login WordPress.

Setelah itu, masukkan kredensial login WordPress yang Anda terima sebelumnya.
Setelah itu, Anda akan dapat mengakses Dasbor WordPress Anda, tempat Anda dapat mengelola situs web Anda. Tampilan dashboardnya seperti gambar di bawah ini.

Langkah 4: Instal Tema Astra dan Template Pemula
Banyak tema WordPress gratis dan premium tersedia untuk membantu Anda menciptakan kehadiran online yang menarik.
Tapi satu tema eCommerce yang kami rekomendasikan adalah Astra. Tema ini dikembangkan oleh Brainstorm Force dan digunakan oleh lebih dari 1+ juta pengguna.

Astra juga bekerja dengan baik dengan pembuat halaman seperti Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy, dll.
Selain itu, tema Astra sangat dapat disesuaikan dan memiliki banyak fitur luar biasa.
Berikut adalah beberapa fitur terbaik dari tema Astra:
- Performa super cepat
- Integrasi pembuat halaman
- Antarmuka yang ramah pengguna
- Kompatibilitas tema WooCommerce
- Aksesibilitas siap
- markup ramah SEO
- Terjemahan dan RTL siap
- 100% sumber terbuka
Untuk menginstal Astra, buka Appearance » Theme » Add New . Cari Astra, klik Instal , dan Aktifkan .
Setelah menginstal Astra, Anda akan melihat pesan ini di dasbor Anda:

Sekarang, klik tombol Mulai . Ini akan menginstal Situs Astra Starter untuk Anda.
Memulai dengan Template Pemula
Setelah Anda mengaktifkan plugin Starter Templates, Anda akan melihat halaman baru di menu Appearance bernama Starter Templates . Cukup klik di atasnya.
Selanjutnya, Anda akan diminta untuk memilih pembuat halaman dari Elementor, Beaver Builder, atau Block Editor.
Setelah Anda memilih pembuat halaman, pada halaman berikutnya, Anda akan melihat template yang tersedia dari pembuat halaman yang Anda pilih. Saat ini, ada lebih dari 280+ templat situs web lengkap yang tersedia.

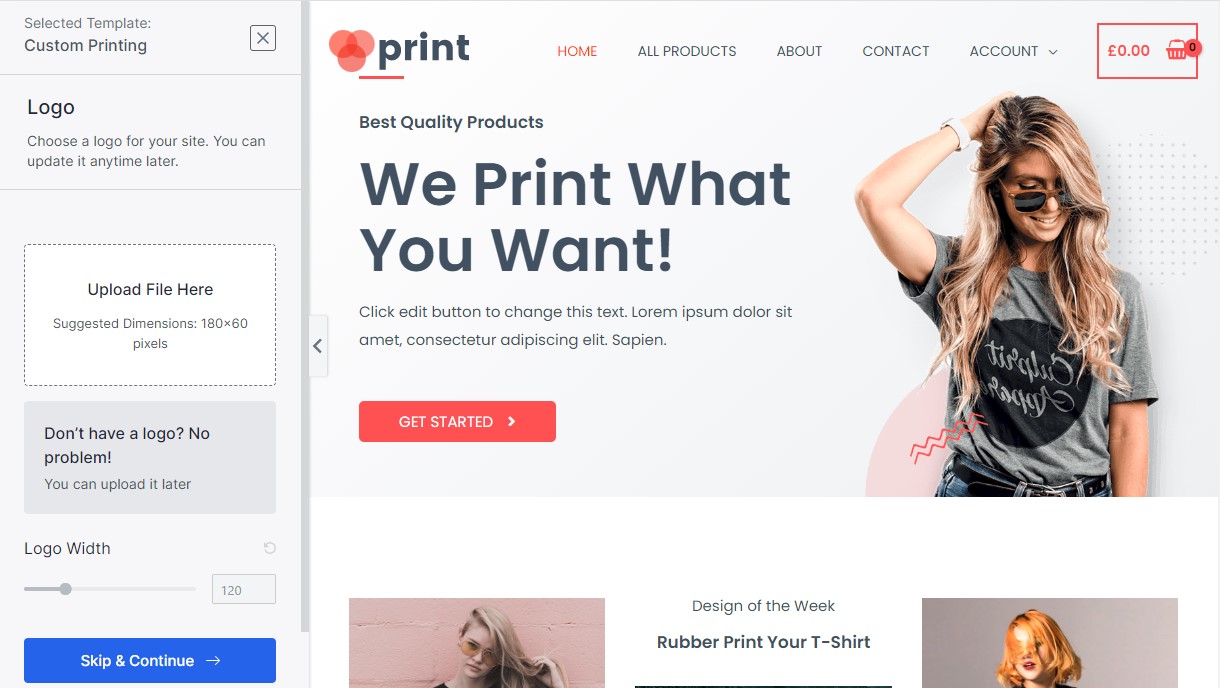
Untuk tutorial ini, kita akan menggunakan template Custom Printing karena terlihat luar biasa dan sangat berorientasi pada e-commerce.
Setelah memilih template, Anda akan diminta untuk mengunggah logo dan menyesuaikan lebarnya. Jika Anda tidak memiliki logo saat ini, Anda juga dapat mengunggahnya nanti. Klik sederhana pada tombol Lewati & Lanjutkan .

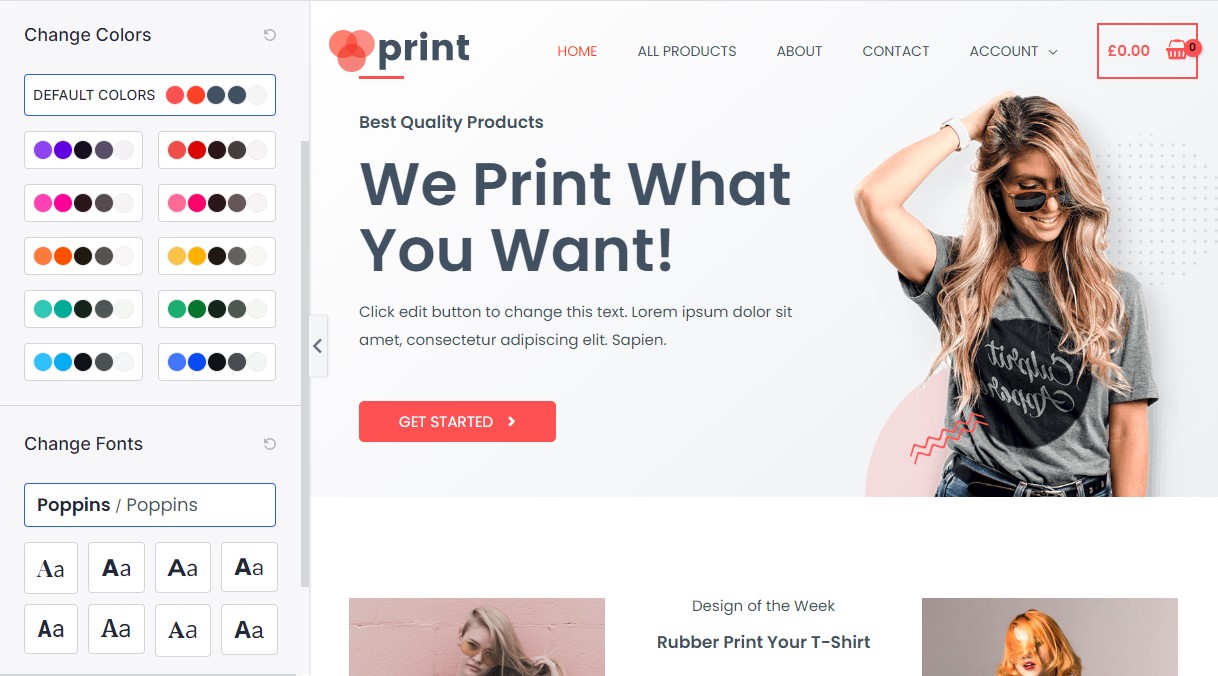
Selanjutnya, Anda akan diminta untuk memilih warna dan font untuk situs Anda. Jika warna dan font default bagus untuk Anda, klik Continue . Atau, Anda dapat memperbaruinya kapan saja nanti.

Terakhir, Anda dapat memberikan informasi pribadi Anda dan mencentang kotak Opsi Lanjutan . Mencentang kotak ini akan menginstal semua plugin yang diperlukan agar tema terlihat persis seperti aslinya. Untuk tema Custom Printing akan menginstal Elementor, WooCommerce, dan WPForms. Ini akan menghemat waktu Anda karena Anda tidak perlu menginstal plugin ini satu per satu lagi.

Cukup klik tombol Kirim & buat Situs Web Saya .
Mengimpor tema mungkin memakan waktu cukup lama. Jangan tutup browser Anda atau tekan refresh.

Setelah selesai, Anda akan melihat layar sukses dengan tombol Lihat Situs Web Anda . Klik tombol itu akan membawa Anda ke tema situs web yang baru saja Anda impor.
Langkah 5: Menyesuaikan Situs Web Anda Dengan Elementor
Seperti yang kami sebutkan sebelumnya, kami menggunakan Elementor dalam tutorial ini. Elementor adalah pembuat halaman drag-and-drop terbaik untuk WordPress. Namun, Anda dapat menggunakan pembuat halaman apa pun yang Anda sukai.

Anda dapat melakukan hampir semua hal dengan situs web Anda di dalam Elementor tanpa coding atau membayar pengembang web. Menambahkan elemen semudah drag and drop.
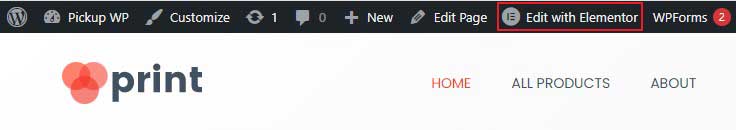
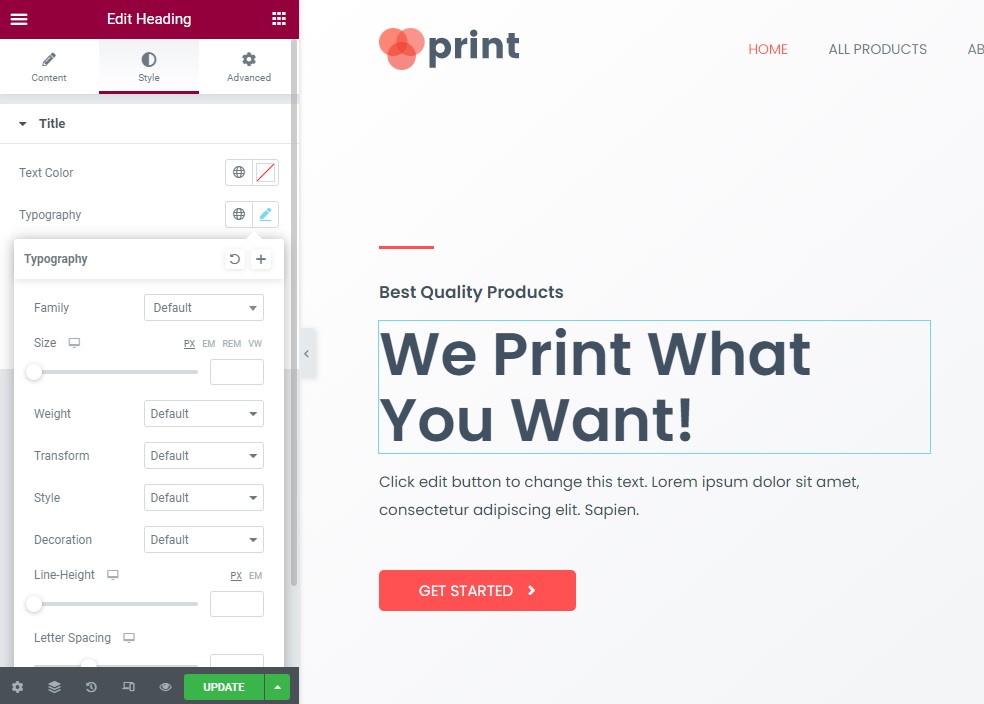
Cukup buka halaman yang ingin Anda edit dan klik Edit dengan elemen pada bilah hitam di bagian atas:

Di sini Anda dapat menggunakan gambar yang berbeda untuk heading Anda, mengubah teks, mengubah ikon, dan banyak lagi. Anda bisa memulainya dengan mengubah teks dan gambar pada heading agar sesuai dengan bisnis Anda.

Anda akan melihat bahwa Anda dapat mengubah teks langsung di area pengeditan konten dan mengubah keluarga ukuran, warna, dan tipografi. Selain itu, Anda dapat menggunakan animasi seperti fade sederhana, zooming, dan banyak lagi. Anda dapat melakukan banyak hal untuk membumbui situs web Anda di sini.

Anda juga dapat mengedit teks tombol, menyesuaikan area testimonial, dan menambahkan elemen/blok baru seperti teks, gambar, tombol, video, dan lainnya di dalam Elementor.
Elementor Pro menyertakan lebih banyak fitur, seperti kemampuan untuk menambahkan formulir, mengunggah font Anda sendiri, menambahkan bilah geser, menambahkan tabel harga dan daftar harga, mempersonalisasi header dan footer Anda (yang sebagian besar pembuat halaman tidak mengizinkan), dan banyak lagi.
Langkah 6: Siapkan WooCommerce – Bangun Toko Online
Saatnya menyiapkan WooCommerce, plugin eCommerce WordPress terbaik yang mengubah situs web apa pun menjadi toko online. Ini memungkinkan Anda menambahkan produk, menerima pembayaran online, membuat kupon, mengatur pengiriman dan perpajakan, dan banyak lagi.

WooCommerce sudah diinstal untuk Anda oleh tema Custom Print Astra Site, jadi sekarang Anda harus masuk dan mengaturnya. Jika Anda belum menginstal WooCommerce, cukup buka Plugin »Tambah Baru dan cari WooCommerce. Untuk lebih detailnya, lihat panduan kami tentang cara memasang plugin di WordPress.
Tindakan pertama yang perlu Anda lakukan adalah pergi ke WooCommerce »Pengaturan . Anda akan melihat tujuh tab: Umum, Produk, Pengiriman, Pembayaran, Akun & Privasi, Email, dan Lanjutan.
Tab Umum
Di tab ini, Anda dapat mengatur alamat toko Anda, ke negara mana Anda akan menjual dan mengirim, dan mengaktifkan tarif pajak.
Jika Anda menggulir ke bawah, Anda akan melihat opsi untuk mengizinkan kupon dan mengonfigurasi bagaimana harga ditampilkan di situs web Anda, seperti mata uang, lokasi, dll.

Tab Produk
Di tab ini, Anda dapat mengatur opsi terkait produk. Anda dapat memilih halaman mana yang akan menjadi halaman Toko Anda, apa yang terjadi ketika pengguna menambahkan produk ke keranjang mereka, menentukan dimensi produk, dan banyak lagi.

Anda juga akan memiliki inventaris dan opsi produk yang dapat diunduh.
Jika Anda mencentang kotak di sebelah Aktifkan manajemen stok di bagian Inventaris, Anda akan melihat daftar opsi untuk mempertahankan inventaris Anda.
Bagian Produk yang diunduh hanya diperlukan jika Anda menjual konten yang dapat diunduh di situs web Anda; jika Anda hanya menjual produk fisik, Anda dapat melewatkan yang satu ini.
Tab Pengiriman
Ini hanya berguna jika Anda menjual produk fisik yang akan dikirim ke pembeli. Tab ini dibagi menjadi tiga bagian: zona pengiriman, opsi pengiriman, dan kelas pengiriman.

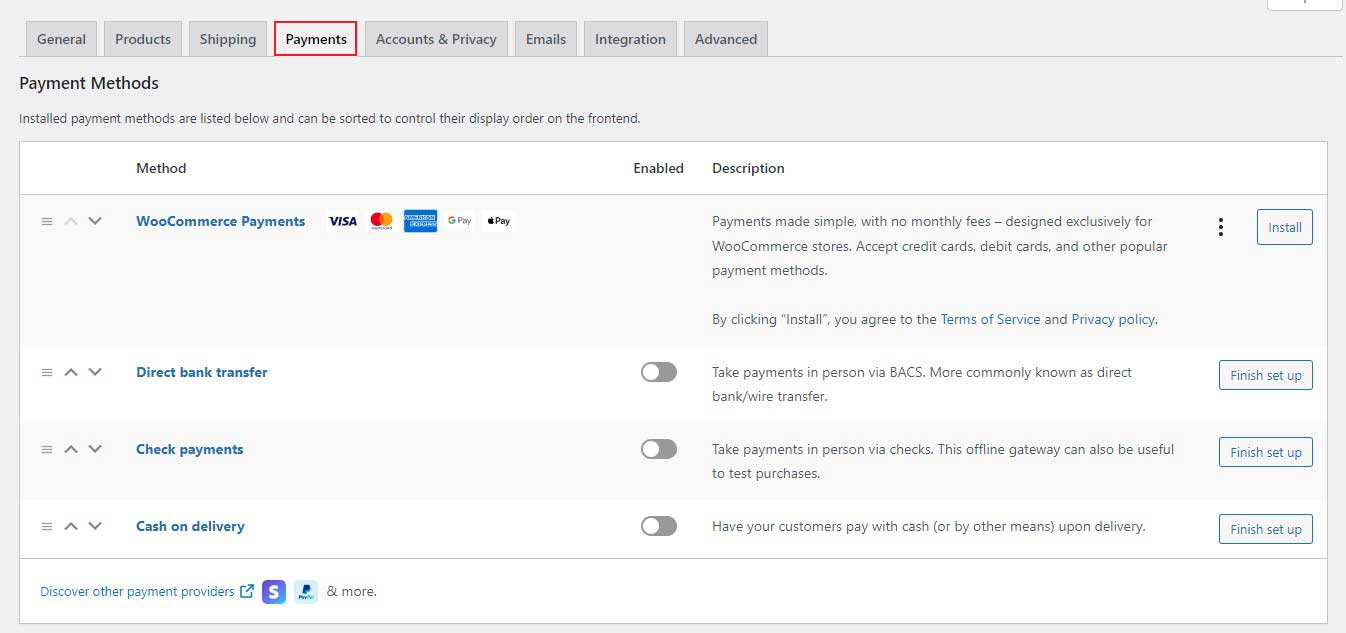
Tab Pembayaran
Tab ini memungkinkan Anda untuk mengaktifkan atau menonaktifkan gateway pembayaran seperti PayPal, transfer bank langsung, cash on delivery, dan banyak lagi. Setelah Anda mengaktifkan metode, klik Selesaikan penyiapan untuk menautkan akun Anda dan mulai menerima pembayaran.

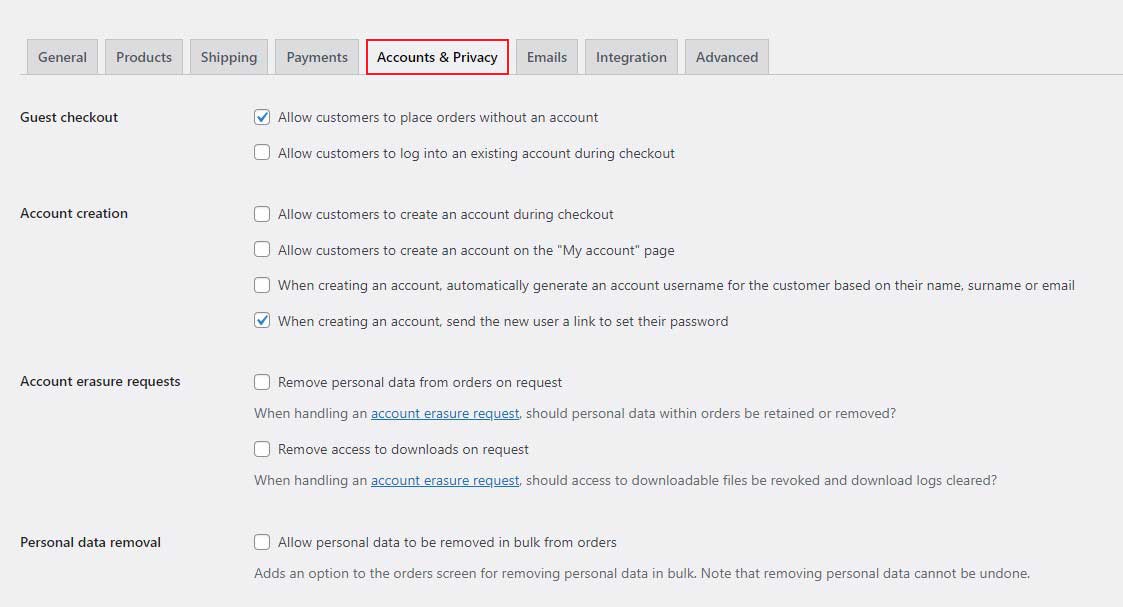
Akun & Privasi
Tab ini memungkinkan Anda mengonfigurasi pengaturan untuk pembuatan akun dan privasi pengguna. Anda dapat memutuskan apakah akan mengizinkan pelanggan melakukan pembelian tanpa membuat akun, menyesuaikan halaman privasi dan kebijakan Anda, dan memutuskan berapa lama data pengguna akan disimpan.

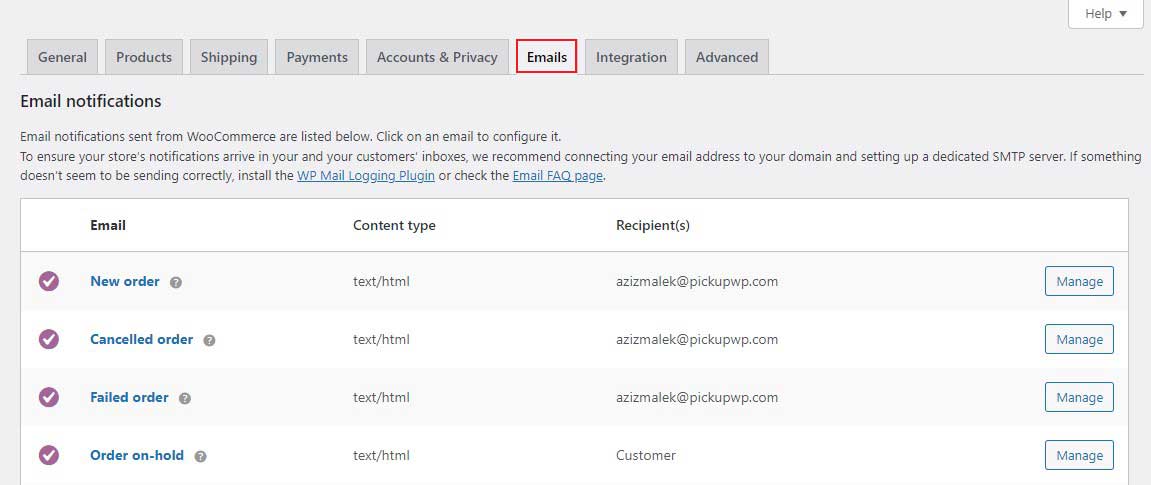
Tab Email
Tab Email adalah yang berikutnya, dan ini menampilkan daftar email yang dikirim WooCommerce secara otomatis berdasarkan berbagai kondisi.

Tab Lanjutan
Terakhir, tab Advanced memungkinkan Anda mengonfigurasi lebih banyak detail teknis seperti pengaturan halaman, yang memungkinkan Anda untuk menginstruksikan WooCommerce halaman mana yang akan berfungsi sebagai halaman keranjang atau halaman checkout Anda.

Langkah 7: Tambahkan Produk – Bangun Toko Online
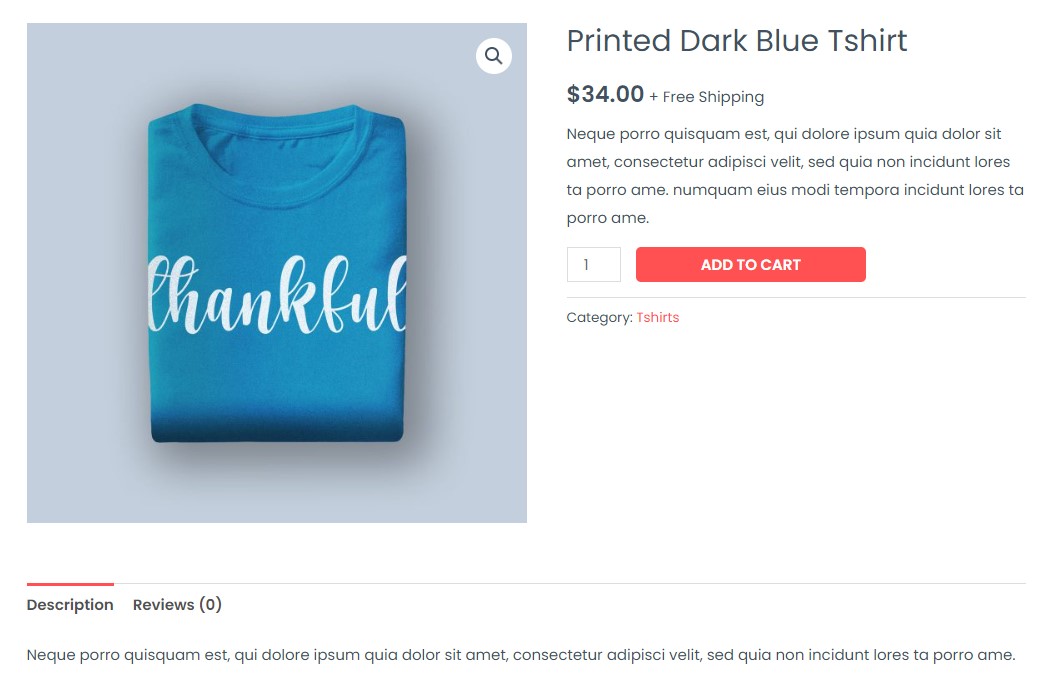
Setelah Anda selesai dengan pengaturan dasar WooCommerce, saatnya untuk menambahkan produk. Tema Situs Astra yang kami pilih dalam tutorial ini sudah menyertakan produk sampel, dan ini adalah tampilan halaman produk di bagian depan:

Mari kita lihat bagaimana kita dapat mengubah ini dan menambahkan produk kita sendiri ke backend.
Untuk menambahkan produk baru atau mengedit produk yang sudah ada, buka Produk dari dasbor WordPress Anda. Anda kemudian akan melihat daftar semua produk yang Anda miliki. Cukup klik Edit . Ini akan membawa Anda langsung ke editor produk.

Di sinilah Anda dapat mengedit judul dan deskripsi produk. Anda akan melihat bagian bernama Data produk jika Anda menggulir ke bawah. Di sini, Anda dapat memilih jenis produk dan mengkonfigurasi pengaturan produk lainnya.
Setiap kali Anda membuat produk baru, langkah pertama adalah memilih jenisnya. Setiap jenis produk hadir dengan serangkaian pilihan yang berbeda. Misalnya, produk yang dapat diunduh akan memiliki opsi berikut:

Di sisi kiri bagian ini, Anda akan melihat lebih banyak opsi untuk Umum, Inventaris, Pengiriman, dan lainnya.
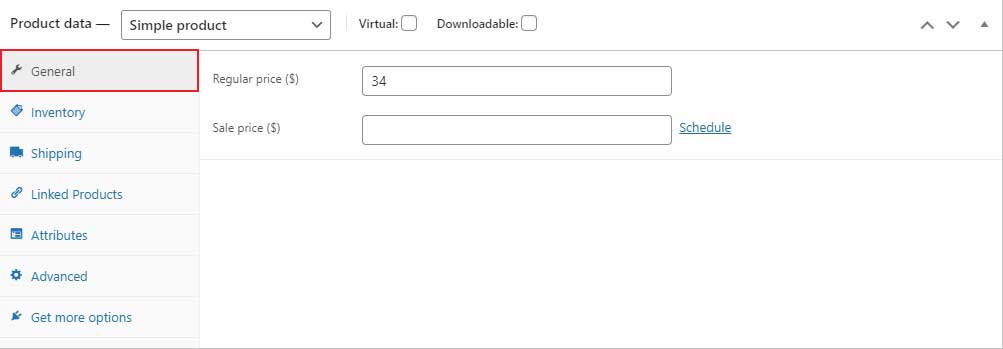
Tab Umum
Di tab ini, Anda harus memasukkan harga reguler dan harga jual. Saat membuat kampanye diskon, Anda dapat menggunakan harga jual. Pelanggan di toko online Anda akan selalu melihat harga reguler kecuali Anda menandainya sebagai obral.

Tab Inventaris
Tab ini memungkinkan Anda untuk mengelola stok dengan benar. Anda juga akan menemukan SKU (Stock Keeping Unit), status stok, dan opsi lainnya. SKU adalah kode produk yang mengidentifikasi stok dalam daftar, faktur, atau formulir pemesanan.

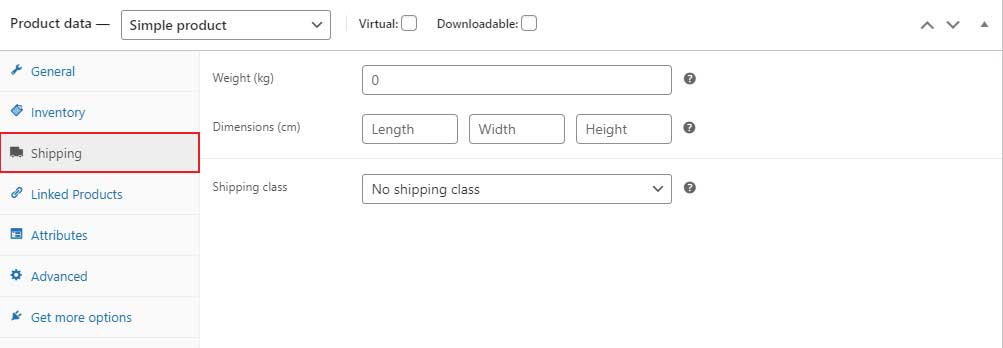
Tab Pengiriman
Tab ini memungkinkan Anda untuk memasukkan berat dan dimensi produk. Selanjutnya, kelas pengiriman adalah pilihan di mana produk dikelompokkan tergantung pada batas berat.

Produk Tertaut
Tab ini memungkinkan Anda menambahkan produk tertaut. Mereka akan meningkatkan pendapatan toko Anda melalui upsell dan cross-sell.

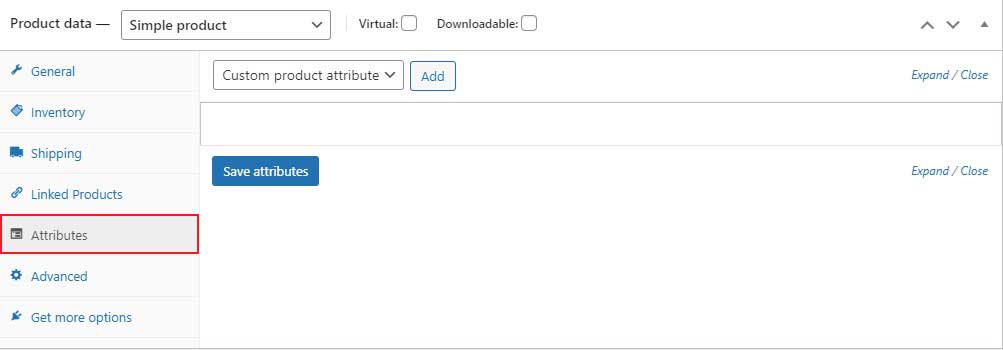
Atribut
Tab ini memungkinkan Anda untuk menambahkan variasi warna produk, ukuran, dan banyak lagi. Itu tergantung pada berapa banyak atribut yang akan dimiliki produk Anda.

Canggih
Di tab ini, Anda dapat menambahkan pesan pembelian yang muncul setelah pelanggan melakukan pemesanan di toko Anda.

Anda juga dapat mencentang kotak untuk mengaktifkan ulasan pelanggan.
Setelah menyelesaikan bagian data produk, gulir ke bawah ke kotak Deskripsi singkat Produk.
Di sini, Anda dapat memasukkan deskripsi singkat produk Anda, yang akan ditampilkan pada halaman produk tunggal Anda di bawah harga produk. Tetap pendek dan manis.

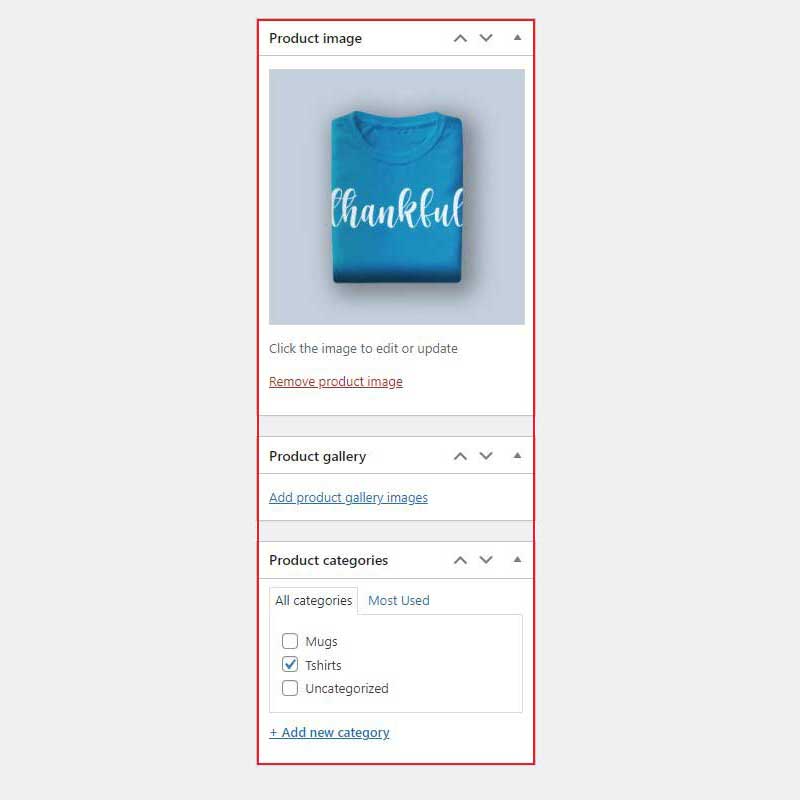
Di bilah sisi kanan, Anda dapat memilih gambar Produk dan kategori Produk . Jika Anda memiliki lebih banyak gambar produk, Anda dapat menambahkannya di bagian Galeri produk .

Setelah Anda selesai dengan semuanya di sini, klik Perbarui untuk menyimpan semua perubahan Anda.
Langkah 8: Sesuaikan Pembayaran Anda
WooCommerce adalah plugin yang fantastis, tetapi salah satu keluhan paling umum adalah kurangnya opsi checkout. Anda tidak akan dapat menyesuaikan halaman checkout, dan Anda tidak akan dapat membangun saluran penjualan dengannya.
Saluran penjualan adalah cara terbaik untuk meningkatkan nilai pembelian pelanggan, jadi jika Anda tidak memilikinya di situs web Anda, Anda akan kehilangan uang.
Jika Anda ingin membuat saluran penjualan untuk situs web e-niaga Anda, plugin terbaik yang dapat membantu adalah CartFlows. Ini adalah plugin WordPress pembuat corong yang memungkinkan Anda merancang corong yang menarik dan sangat sukses langsung di dalam WordPress.

Untuk lebih detail, lihat artikel kami tentang cara membangun saluran penjualan di WordPress.
Kesimpulan – Bangun Toko Online
Astra, Elementor, dan WooCommerce adalah tiga ancaman yang memungkinkan Anda membangun toko online dalam hitungan menit tanpa menulis satu baris kode pun.
Ingat, yang perlu Anda lakukan hanyalah:
- Instal dan konfigurasikan WooCommerce
- Impor situs demo Astra
- Sesuaikan toko Anda melalui pengaturan Penyesuai waktu nyata Astra
- Edit beranda Anda dan halaman inti lainnya dengan pembuat halaman Elementor
Itu dia! Anda dapat membangun toko online menggunakan hal-hal berikut hanya dalam 1 jam.
