Comment créer une boutique en ligne en moins d'une heure
Publié: 2022-09-12Vous souhaitez créer une boutique en ligne et vendre des produits sur Internet ?
Créer une boutique de commerce électronique n'est plus aussi difficile qu'avant. De nombreuses plateformes sont disponibles qui vous permettent de créer votre boutique et de vendre sans aucune expertise ou compétence technique préalable.
Et avec la combinaison d'Elementor, WooCommerce et du thème Astra, vous pouvez le faire facilement.
Dans cet article, nous allons vous montrer comment créer une boutique en ligne en moins d'une heure.
De quoi avez-vous besoin pour démarrer une boutique en ligne ?
Pour démarrer une boutique en ligne, vous aurez besoin des éléments suivants :
- Une idée de nom de domaine
- Un compte d'hébergement web
- Thème WordPress comme Astra
- Les constructeurs de pages WordPress comme Elementor
- Plugin WooCommerce
- Toute votre attention pendant 1 heure
Oui, c'est aussi simple que ça.
Vous pouvez créer votre boutique en ligne en utilisant les éléments suivants en seulement 1 heure, et nous vous aiderons à travers les étapes.
Étape 1 : Achetez un hébergement Web et un nom de domaine
Si vous débutez dans le processus de création de sites Web, laissez-moi d'abord vous expliquer ce que sont les noms de domaine et l'hébergement Web.
Un nom de domaine est l'adresse Internet de votre site Web, comme Pickupwp.com.
Alors qu'un nom de domaine est l'adresse de votre site Web, l'hébergement est l'endroit où votre site est hébergé.
Fondamentalement, l'hébergement Web est le stockage de tous les fichiers de votre site Web. Les visiteurs peuvent accéder à votre site une fois qu'ils y ont été stockés. Par conséquent, la sélection d'un bon hébergement de commerce électronique est une étape critique dans le démarrage de votre activité en ligne.
Outre le nom de domaine et l'hébergement Web, vous aurez également besoin d'un certificat SSL pour votre boutique en ligne.
Lorsque les visiteurs visitent votre site Web, des données sont échangées entre votre serveur et leurs navigateurs. Si un pirate intercepte ces données, il peut en faire un mauvais usage.
Pour éviter cela, vous devez installer un certificat SSL. Cela cryptera toutes les données transférées vers et depuis votre site Web.
Si vous gérez une boutique en ligne, c'est indispensable car vous gérerez des données sensibles telles que les détails de paiement des clients, les prix d'expédition et les coordonnées.
Pour éviter une violation de données, vous devez vous assurer que votre site Web est sécurisé.
Bluehost est un meilleur moyen d'obtenir ces trois éléments dans un seul package. C'est le meilleur fournisseur d'hébergement Web du marché et il est même officiellement recommandé par WordPress.org.
Étape 2 : Installez WordPress – Créez une boutique en ligne
Maintenant que votre nom de domaine et votre hébergement sont prêts, vous pouvez commencer à installer le logiciel WordPress.
Ne vous inquiétez pas si cela semble être une étape difficile. L'utilisation d'un service d'hébergement comme Bluehost rendra le processus beaucoup plus facile.
Lorsque vous achetez un pack d'hébergement auprès des meilleurs fournisseurs d'hébergement WordPress, vous bénéficiez de l'option d'installation automatique de WordPress.
Pour commencer, rendez-vous sur Bluehost.com et sélectionnez l'option Connexion dans le menu supérieur. Après cela, connectez-vous à votre compte d'hébergement en utilisant l'adresse e-mail et le mot de passe que vous avez reçus précédemment.

Lorsque vous vous connectez, le tableau de bord Bluehost ressemblera à ceci. Pour créer un site WordPress, accédez à la barre latérale et sélectionnez Mes sites .

Maintenant, cliquez sur le bouton Créer un site dans le coin supérieur droit. Après cela, entrez votre nom de site et votre slogan avant de cliquer sur Suivant .

Après cela, vous devrez sélectionner un domaine. Sélectionnez le nom de domaine que vous avez choisi lors de la création de votre compte Bluehost dans le menu déroulant sous le champ Domaine et cliquez sur Suivant .

C'est ça. Bluehost va maintenant installer automatiquement WordPress pour vous. Attendez qu'il soit terminé, puis enregistrez vos informations de connexion.
Étape 3 : Connectez-vous au tableau de bord WordPress
Heureusement, Bluehost et certains autres grands fournisseurs WordPress fournissent un lien direct vers la page de connexion de votre site.
Lorsque vous cliquez sur le bouton Se connecter à WordPress , vous serez directement redirigé vers votre tableau de bord WordPress.

Cependant, vous ne voudrez peut-être pas vous connecter à votre compte d'hébergement chaque fois que vous souhaitez utiliser WordPress. Il existe donc une autre option : l'URL de connexion WordPress.
Une URL de connexion WordPress est votre nom de domaine suivi de /wp-login.php . Votre URL de connexion devrait ressembler à ceci : https://example.com/wp-login.php . Remplacez example.com par votre nom de domaine et saisissez-le dans votre navigateur. Ensuite, vous verrez la page de connexion WordPress.

Après cela, entrez les identifiants de connexion WordPress que vous avez reçus précédemment.
Ensuite, vous pourrez accéder à votre tableau de bord WordPress, où vous pourrez gérer votre site Web. Le tableau de bord ressemble à l'image ci-dessous.

Étape 4 : Installez le thème Astra et les modèles de démarrage
De nombreux thèmes WordPress gratuits et premium sont disponibles pour vous aider à créer une présence en ligne accrocheuse.
Mais le seul thème de commerce électronique que nous avons recommandé est Astra. Ce thème a été développé par Brainstorm Force et utilisé par plus d'un million d'utilisateurs.

Astra fonctionne également à merveille avec les constructeurs de pages tels que Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy, etc.
De plus, le thème Astra est hautement personnalisable et possède de nombreuses fonctionnalités exceptionnelles.
Voici quelques meilleures fonctionnalités du thème Astra :
- Performances ultra rapides
- Intégration du constructeur de pages
- Interface conviviale
- Compatibilité du thème WooCommerce
- Prêt pour l'accessibilité
- Balisage convivial pour le référencement
- Prêt pour la traduction et le RTL
- 100% open-source
Pour installer Astra, allez dans Apparence » Thème » Ajouter un nouveau . Recherchez Astra, cliquez sur Installer et Activer .
Après avoir installé Astra, vous verrez ce message sur votre tableau de bord :

Maintenant, cliquez sur le bouton Commencer . Cela installera les sites de démarrage Astra pour vous.
Premiers pas avec les modèles de démarrage
Une fois que vous avez activé le plugin Starter Templates, vous verrez une nouvelle page dans le menu Apparence appelée Starter Templates . Cliquez simplement dessus.
Ensuite, il vous sera demandé de sélectionner un constructeur de page parmi Elementor, Beaver Builder ou Block Editor.
Une fois que vous avez sélectionné le constructeur de page, sur la page suivante, vous verrez les modèles disponibles du constructeur de page que vous avez choisi. Actuellement, il existe plus de 280 modèles de sites Web complets prédéfinis disponibles.

Pour ce tutoriel, nous utiliserons le modèle d'impression personnalisée car il a l'air incroyable et est très orienté e-commerce.
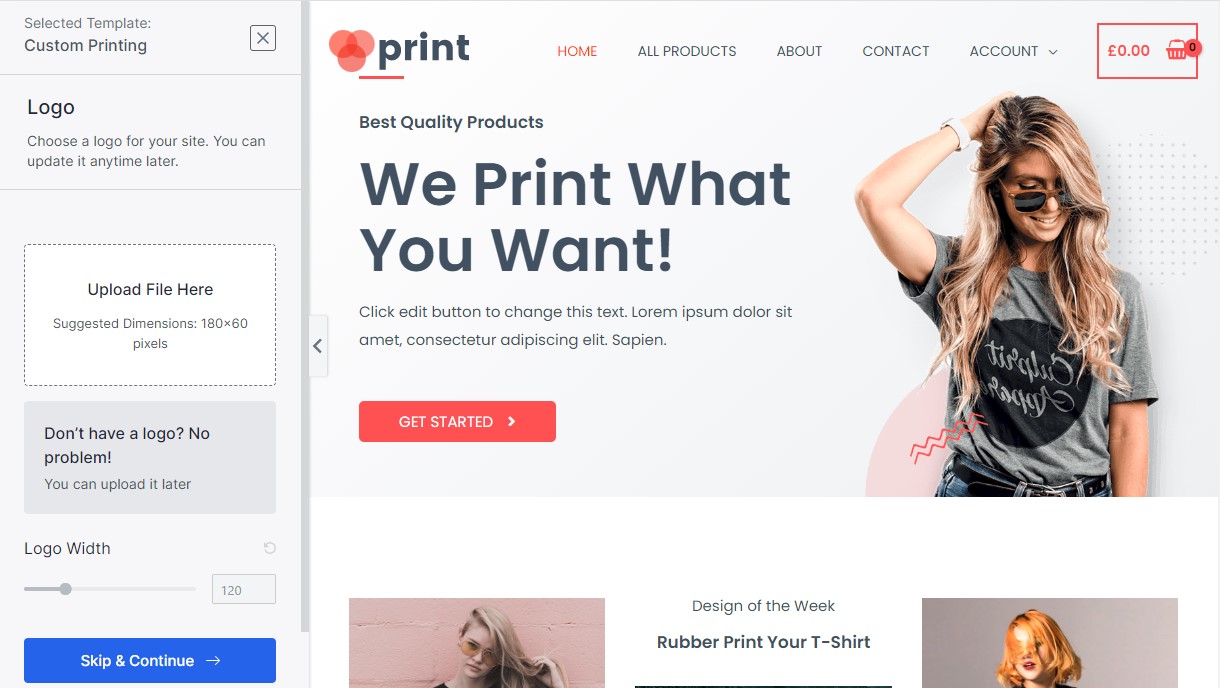
Après avoir sélectionné votre modèle, il vous sera demandé de télécharger un logo et d'ajuster sa largeur. Si vous n'avez pas de logo pour le moment, vous pouvez également le télécharger plus tard. Cliquez simplement sur le bouton Ignorer et continuer .

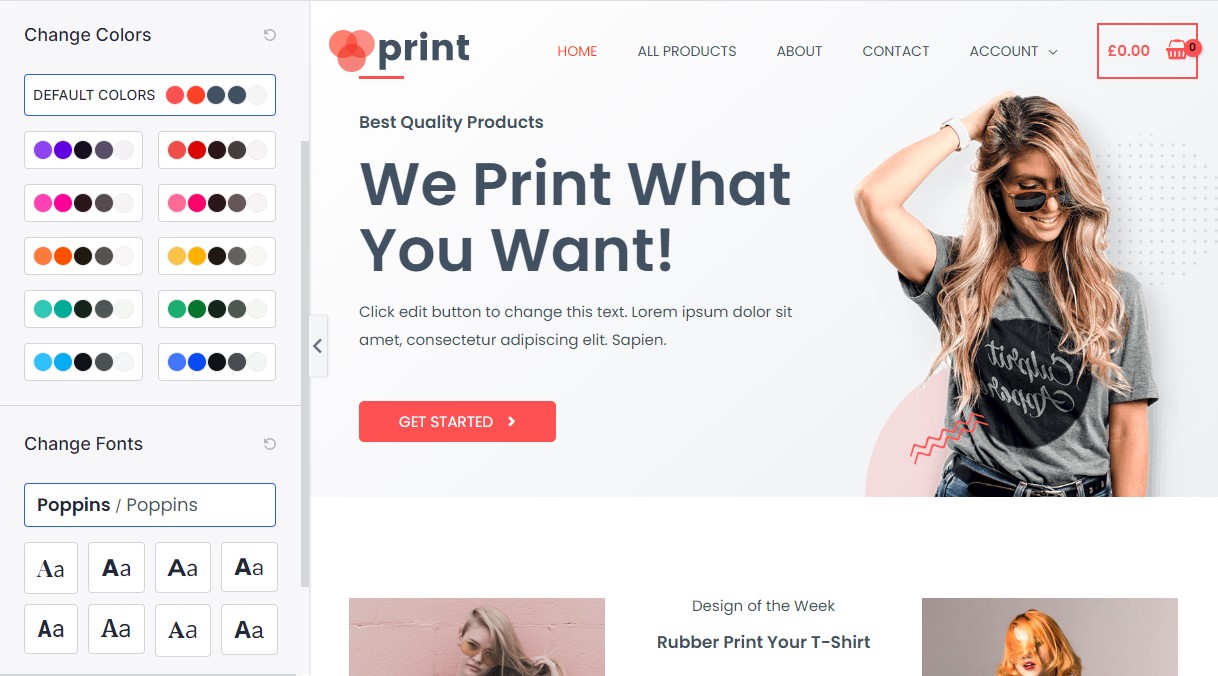
Ensuite, il vous sera demandé de choisir les couleurs et les polices de votre site. Si les couleurs et les polices par défaut vous conviennent, cliquez sur Continuer . Ou, vous pouvez les mettre à jour à tout moment plus tard.

Enfin, vous pouvez fournir vos informations personnelles et cocher les cases Options avancées . Cocher cette case installera tous les plugins requis pour que le thème ressemble exactement à ce qu'il est. Pour le thème Impression personnalisée, il installera Elementor, WooCommerce et WPForms. Cela vous fera gagner du temps car vous n'aurez plus à installer ces plugins un par un.

Cliquez simplement sur le bouton Soumettre et créer mon site Web .
L'importation du thème peut prendre un certain temps. Ne fermez pas votre navigateur et n'appuyez pas sur Actualiser.

Lorsque c'est fait, vous verrez un écran de réussite avec le bouton Afficher votre site Web . Cliquez sur ce bouton pour accéder au thème du site Web que vous venez d'importer.
Étape 5 : Personnaliser votre site Web avec Elementor
Comme nous l'avons mentionné précédemment, nous utilisons Elementor dans ce didacticiel. Elementor est le meilleur constructeur de pages par glisser-déposer pour WordPress. Cependant, vous pouvez utiliser n'importe quel constructeur de page avec lequel vous êtes à l'aise.

Vous pouvez faire presque n'importe quoi avec votre site Web dans Elementor sans coder ni payer un développeur Web. L'ajout d'éléments est aussi simple que le glisser-déposer.
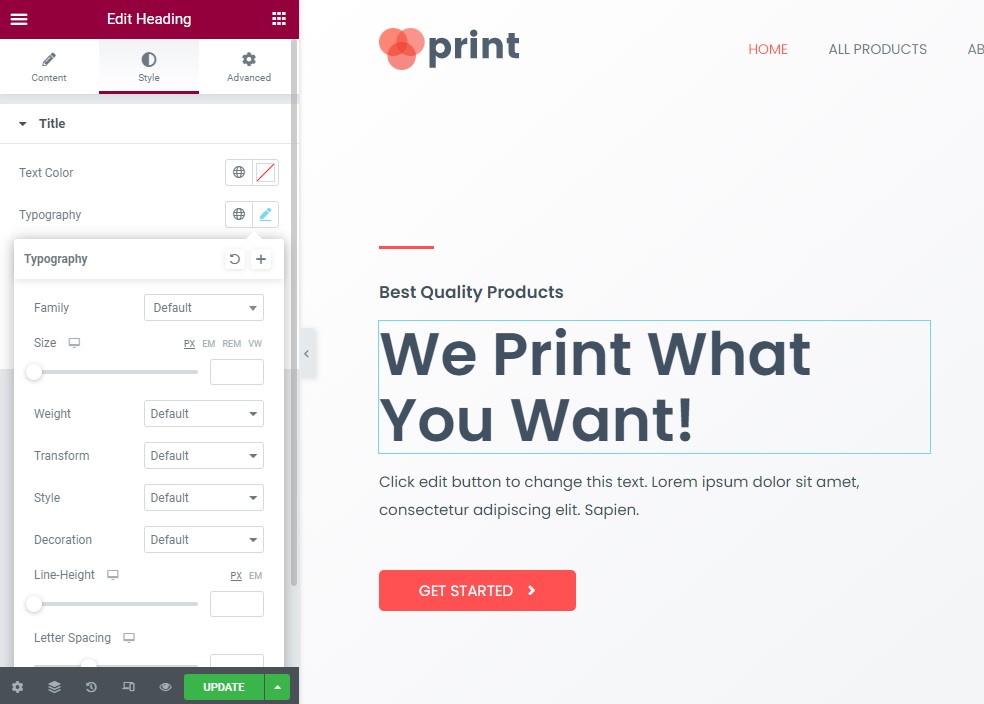
Allez simplement sur la page que vous souhaitez modifier et cliquez sur Modifier avec élémentou sur la barre noire en haut :

Ici, vous pourrez utiliser différentes images pour votre en-tête, modifier les textes, modifier les icônes, etc. Vous pouvez commencer par modifier le texte et l'image dans l'en-tête en fonction de votre entreprise.


Vous remarquerez que vous pouvez modifier le texte directement dans la zone d'édition du contenu et modifier la taille, la couleur et la famille de typographie. De plus, vous pouvez utiliser des animations telles que des fondus simples, des zooms, etc. Vous pouvez faire beaucoup de choses pour pimenter votre site Web ici.
Vous pouvez également modifier le texte des boutons, personnaliser la zone des témoignages et ajouter de nouveaux éléments/blocs tels que des textes, des images, des boutons, des vidéos, etc. dans Elementor.
Elementor Pro inclut de nombreuses autres fonctionnalités, telles que la possibilité d'ajouter des formulaires, de télécharger vos propres polices, d'ajouter des curseurs, d'ajouter des tableaux de prix et des listes de prix, de personnaliser vos en-têtes et pieds de page (ce que la plupart des constructeurs de pages ne permettent pas), et bien plus encore.
Étape 6 : Configurer WooCommerce - Créer une boutique en ligne
Il est temps de configurer WooCommerce, le meilleur plugin de commerce électronique WordPress qui transforme n'importe quel site Web en boutique en ligne. Il vous permet d'ajouter des produits, d'accepter des paiements en ligne, de créer des coupons, de définir les frais d'expédition et de taxation, et bien plus encore.

WooCommerce a déjà été installé pour vous par le thème Custom Print Astra Site, vous devez donc maintenant entrer et le configurer. Si vous n'avez pas encore installé WooCommerce, allez simplement dans Plugins » Ajouter nouveau et recherchez WooCommerce. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin dans WordPress.
La première action que vous devez faire est d'aller dans WooCommerce »Paramètres . Vous verrez sept onglets : Général, Produits, Expédition, Paiements, Comptes et confidentialité, E-mails et Avancé.
Onglet Général
Dans cet onglet, vous pouvez définir l'adresse de votre magasin, les pays dans lesquels vous vendrez et expédiez, et activer les taux de taxe.
Si vous faites défiler vers le bas, vous remarquerez des options pour autoriser les coupons et configurer la façon dont les prix sont affichés sur votre site Web, comme la devise, l'emplacement, etc.

Onglet Produits
Dans cet onglet, vous pouvez définir les options liées au produit. Vous pouvez choisir quelle page sera votre page Boutique, ce qui se passe lorsque les utilisateurs ajoutent un produit à leur panier, spécifier les dimensions du produit, etc.

Vous aurez également un inventaire et des options de produits téléchargeables.
Si vous cochez la case à côté de Activer la gestion des stocks dans la section Inventaire, vous verrez une liste d'options pour gérer votre inventaire.
La section Produits téléchargés n'est nécessaire que si vous vendez du contenu téléchargeable sur votre site Web ; si vous ne vendez que des produits physiques, vous pouvez ignorer celui-ci.
Onglet Expédition
Ceci n'est utile que si vous vendez des produits physiques qui seront expédiés aux acheteurs. Cet onglet est divisé en trois sections : zones d'expédition, options d'expédition et classes d'expédition.

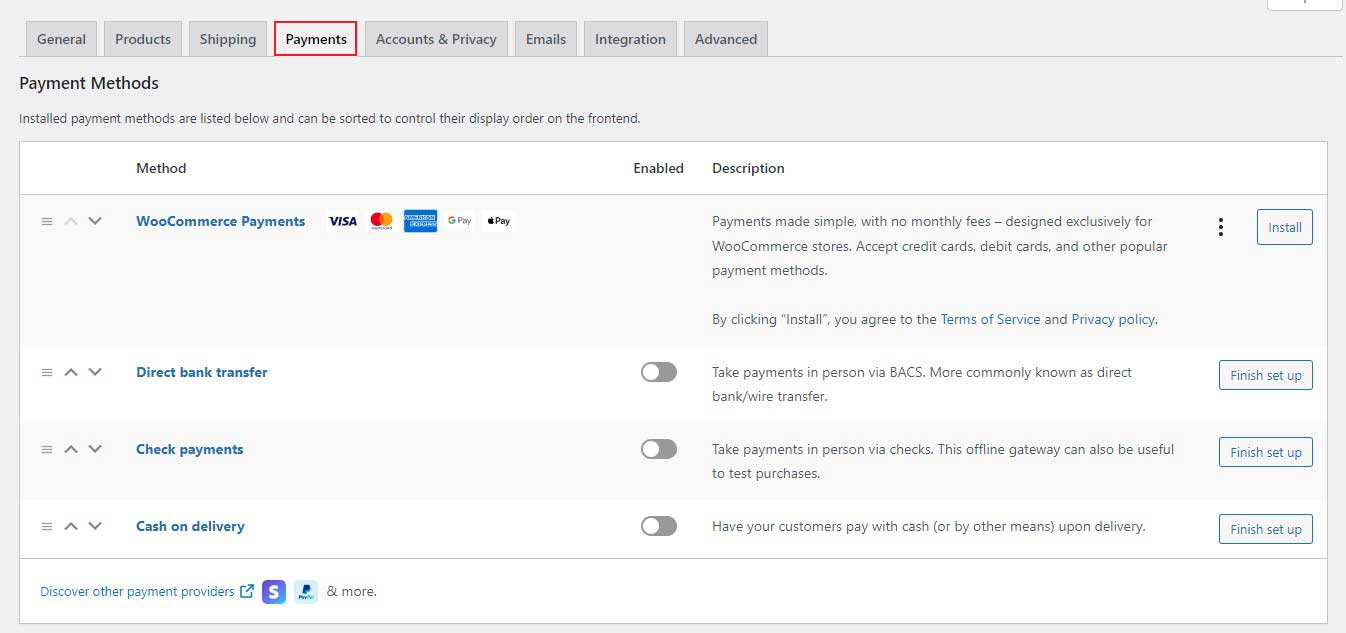
Onglet Paiements
Cet onglet vous permet d'activer ou de désactiver les passerelles de paiement telles que PayPal, le virement bancaire direct, le paiement à la livraison, etc. Une fois que vous avez activé une méthode, cliquez sur Terminer la configuration pour lier vos comptes et commencer à accepter les paiements.

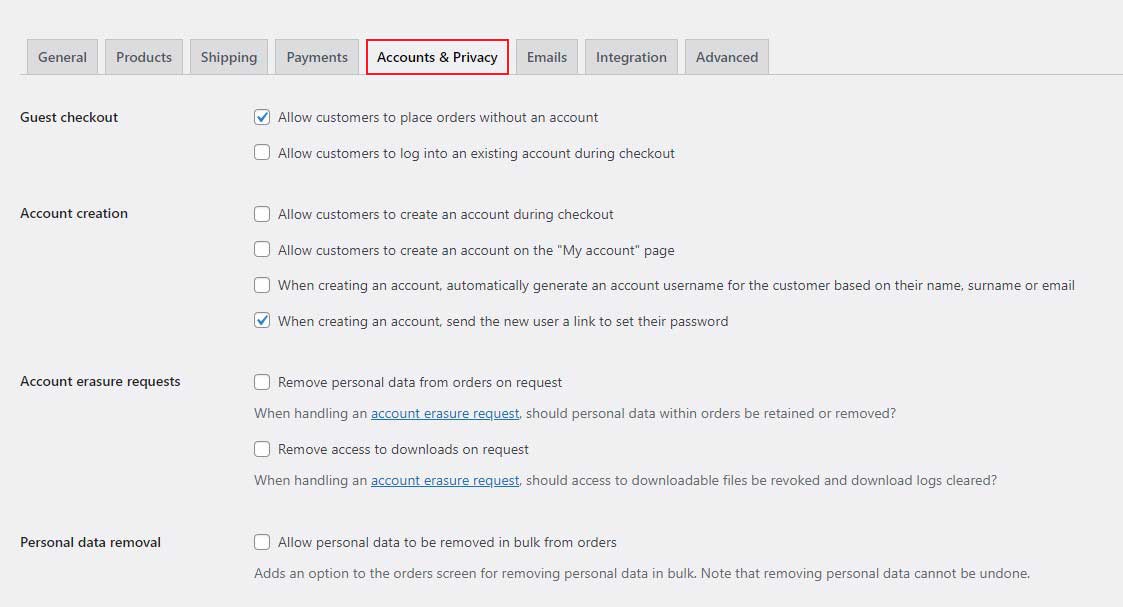
Comptes et confidentialité
Cet onglet vous permet de configurer les paramètres de création de compte et de confidentialité des utilisateurs. Vous pouvez décider d'autoriser ou non les clients à effectuer des achats sans créer de compte, personnaliser vos pages de confidentialité et de politique et décider de la durée de stockage des données utilisateur.

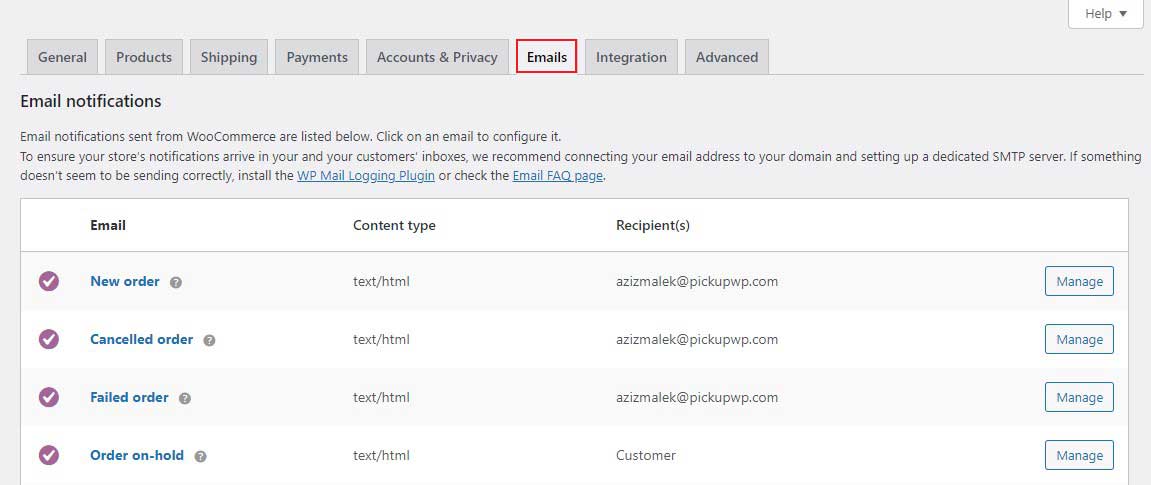
Onglet E-mails
L'onglet E-mails est le suivant et affiche une liste d'e-mails que WooCommerce envoie automatiquement en fonction de diverses conditions.

Onglet Avancé
Enfin, l'onglet Avancé vous permet de configurer des détails plus techniques comme les configurations de page, ce qui vous permet d'indiquer à WooCommerce quelle page servira de page de panier ou de page de paiement.

Étape 7 : Ajouter un produit - Créer une boutique en ligne
Une fois que vous avez terminé avec les paramètres de base de WooCommerce, il est temps d'ajouter des produits. Le thème du site Astra que nous avons sélectionné dans ce didacticiel comprend déjà des exemples de produits, et voici comment une page de produit apparaît sur le devant :

Voyons comment nous pouvons changer cela et ajouter nos propres produits au backend.
Pour ajouter un nouveau produit ou modifier un produit existant, accédez à Produits à partir de votre tableau de bord WordPress. Vous verrez alors une liste de tous les produits que vous avez. Cliquez simplement sur Modifier . Cela vous mènera directement à l'éditeur de produit.

C'est ici que vous pouvez modifier le titre et la description du produit. Vous verrez une section intitulée Données produit si vous faites défiler vers le bas. Ici, vous pouvez sélectionner le type de produit et configurer d'autres paramètres du produit.
Chaque fois que vous créez un nouveau produit, la première étape consiste à choisir son type. Chaque type de produit est livré avec un ensemble d'options différent. Par exemple, un produit téléchargeable aura ces options :

Sur le côté gauche de cette section, vous verrez plus d'options pour Général, Inventaire, Expédition, etc.
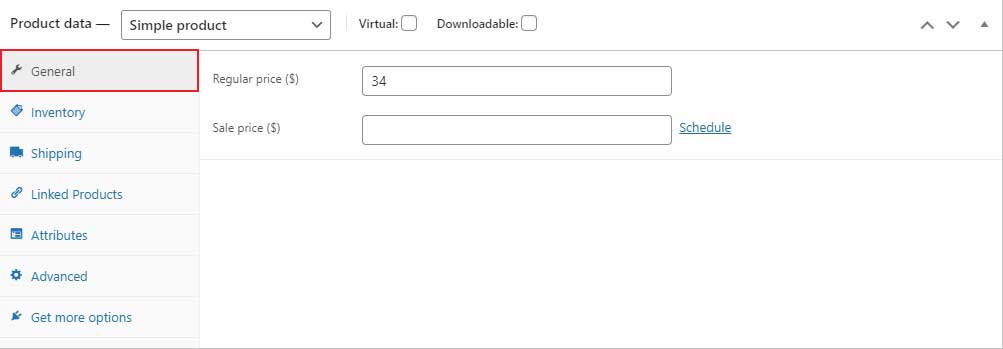
Onglet Général
Dans cet onglet, vous devez entrer le prix régulier et le prix de vente. Lors de la création d'une campagne de remise, vous pouvez utiliser le prix de vente. Les clients de votre boutique en ligne verront toujours le prix normal, sauf si vous le marquez comme une vente.

Onglet Inventaire
Cet onglet vous permet de bien gérer le stock. Vous trouverez également le SKU (Stock Keeping Unit), l'état du stock et d'autres options. SKU est le code produit qui identifie le stock dans les listes, les factures ou les bons de commande.

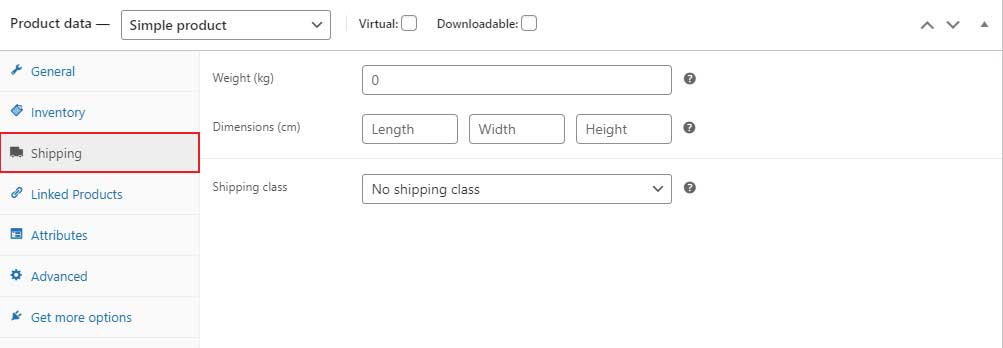
Onglet Expédition
Cet onglet vous permet de saisir le poids et les dimensions du produit. De plus, la classe d'expédition est une option dans laquelle les produits sont regroupés en fonction des limites de poids.

Produits liés
Cet onglet vous permet d'ajouter des produits liés. Ils augmenteront les revenus de votre magasin grâce aux ventes incitatives et aux ventes croisées.

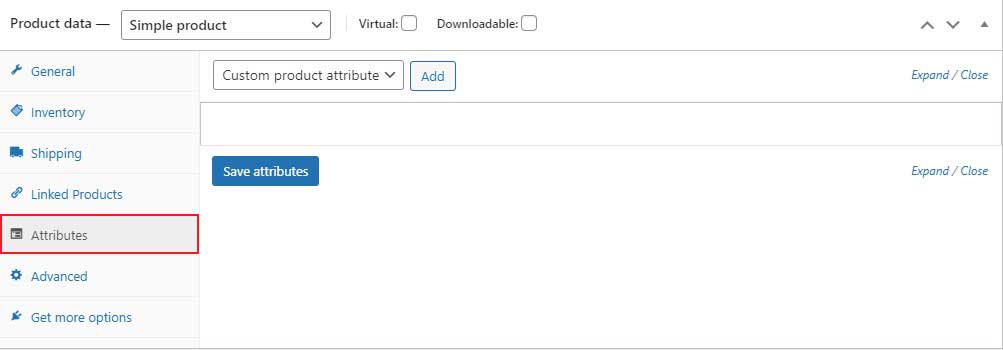
Les attributs
Cet onglet vous permet d'ajouter des variations de couleur de produit, des tailles et bien plus encore. Cela dépend du nombre d'attributs que votre produit aura.

Avancé
Dans cet onglet, vous pouvez ajouter un message d'achat qui apparaît après qu'un client passe une commande dans votre boutique.

Vous pouvez également cocher la case pour activer les avis des clients.
Après avoir terminé la section des données du produit, faites défiler jusqu'à la zone de description courte du produit.
Ici, vous pouvez entrer la courte description de votre produit, qui s'affichera sur votre page de produit unique sous le prix du produit. Gardez-le court et doux.

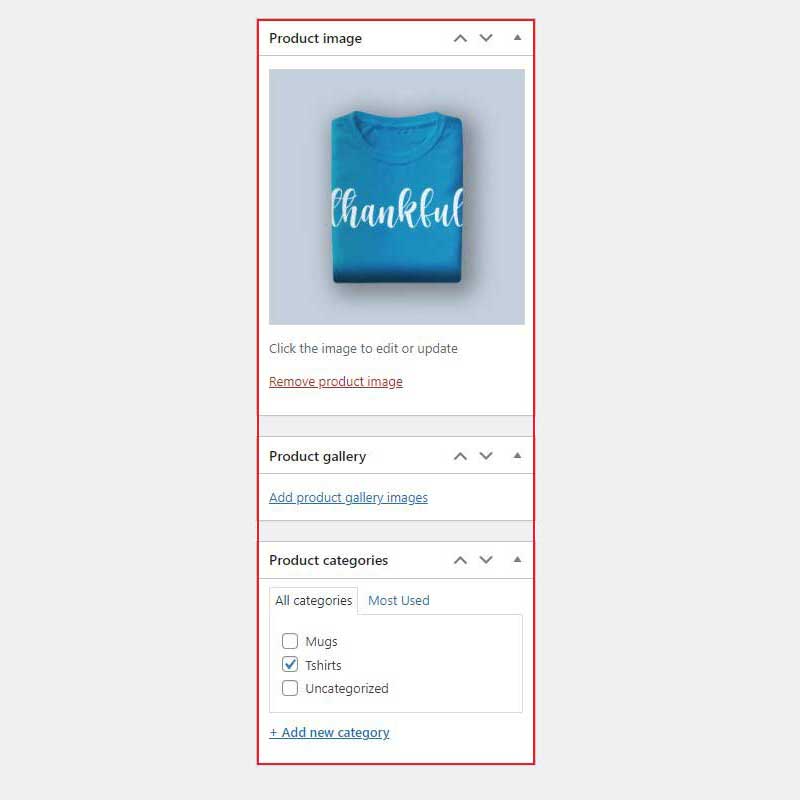
Dans la barre latérale droite, vous pouvez sélectionner l' image de votre produit et les catégories de produits . Si vous avez plus d'images de produits, vous pouvez les ajouter dans la section Galerie de produits .

Une fois que vous avez terminé avec tout ici, cliquez sur Mettre à jour pour enregistrer toutes vos modifications.
Étape 8 : Personnalisez vos paiements
WooCommerce est un plugin fantastique, mais l'une des plaintes les plus courantes est le manque d'options de paiement. Vous ne pourrez pas personnaliser les pages de paiement et vous ne pourrez pas créer d'entonnoir de vente avec.
Un entonnoir de vente est un excellent moyen d'augmenter la valeur d'achat d'un client, donc si vous n'en avez pas sur votre site Web, vous perdez de l'argent.
Si vous souhaitez créer un entonnoir de vente pour votre site Web de commerce électronique, le meilleur plugin qui peut vous aider est CartFlows. Il s'agit d'un plugin WordPress de création d'entonnoirs qui vous permet de concevoir des entonnoirs attrayants et extrêmement réussis directement dans WordPress.

Pour plus de détails, consultez notre article sur la façon de créer un entonnoir de vente dans WordPress.
Conclusion - Créer une boutique en ligne
Astra, Elementor et WooCommerce sont des triples menaces qui vous permettent de créer une boutique en ligne en quelques minutes sans écrire une seule ligne de code.
N'oubliez pas, tout ce que vous avez à faire est de :
- Installer et configurer WooCommerce
- Importer un site de démonstration Astra
- Personnalisez votre boutique via les paramètres de personnalisation en temps réel d'Astra
- Modifiez votre page d'accueil et d'autres pages principales avec le générateur de pages Elementor
C'est ça! Vous pouvez créer une boutique en ligne en utilisant les éléments suivants en seulement 1 heure.
