Cómo construir una tienda en línea en menos de 1 hora
Publicado: 2022-09-12¿Está buscando construir una tienda en línea y vender productos a través de Internet?
Crear una tienda de comercio electrónico no es tan difícil como lo era antes. Hay muchas plataformas disponibles que le permiten configurar su tienda y vender sin ninguna experiencia previa o habilidades técnicas.
Y con la combinación de Elementor, WooCommerce y el tema Astra, puedes hacerlo fácilmente.
En esta publicación, le mostraremos cómo puede crear una tienda en línea en menos de 1 hora.
¿Qué necesitas para iniciar una tienda en línea?
Para iniciar una tienda en línea, necesitará lo siguiente:
- Una idea de nombre de dominio
- Una cuenta de alojamiento web
- Tema de WordPress como Astra
- Constructores de páginas de WordPress como Elementor
- Complemento WooCommerce
- Su atención indivisa durante 1 hora.
Si, es asi de facil.
Puede crear su tienda en línea usando las siguientes cosas en solo 1 hora, y lo ayudaremos a través de los pasos.
Paso 1: compre un alojamiento web y un nombre de dominio
Si es nuevo en el proceso de creación de sitios web, primero permítame explicarle qué son el nombre de dominio y el alojamiento web.
Un nombre de dominio es la dirección de Internet de su sitio web, como Pickupwp.com.
Mientras que un nombre de dominio es la dirección de su sitio web, el alojamiento es donde está alojado su sitio.
Básicamente, el alojamiento web es el almacenamiento de todos los archivos de su sitio web. Los visitantes pueden acceder a su sitio una vez que se han almacenado allí. Como resultado, seleccionar un buen alojamiento de comercio electrónico es un paso fundamental para iniciar su negocio en línea.
Además del nombre de dominio y el alojamiento web, también necesitará un certificado SSL para su tienda en línea.
Cuando los visitantes visitan su sitio web, se intercambian datos entre su servidor y sus navegadores. Si un pirata informático intercepta estos datos, puede hacer un mal uso de ellos.
Para evitar esto, debe instalar un certificado SSL. Esto cifrará todos los datos transferidos hacia y desde su sitio web.
Si ejecuta una tienda en línea, esto es imprescindible porque administrará datos confidenciales, como los detalles de pago del cliente, los precios de envío y la información de contacto.
Para evitar una violación de datos, debe asegurarse de que su sitio web sea seguro.
Una mejor manera de obtener estas tres cosas en un solo paquete es a través de Bluehost. Es el principal proveedor de alojamiento web del mercado e incluso WordPress.org lo recomienda oficialmente.
Paso 2: Instale WordPress - Cree una tienda en línea
Ahora que tiene listo su nombre de dominio y alojamiento, puede comenzar a instalar el software de WordPress.
No se preocupe si esto parece un paso difícil. El uso de un servicio de alojamiento como Bluehost hará que el proceso sea mucho más fácil.
Cuando compre un paquete de alojamiento de los mejores proveedores de alojamiento de WordPress, obtendrá la opción de instalación automática de WordPress.
Para comenzar, vaya a Bluehost.com y seleccione la opción Iniciar sesión en el menú superior. Después de eso, inicie sesión en su cuenta de alojamiento con la dirección de correo electrónico y la contraseña que recibió anteriormente.

Cuando inicie sesión, el panel de control de Bluehost se verá así. Para crear un sitio de WordPress, vaya a la barra lateral y seleccione Mis sitios .

Ahora, haga clic en el botón Crear sitio en la esquina superior derecha. Después de eso, ingrese el nombre de su sitio y el eslogan antes de hacer clic en Siguiente .

Después de eso, deberá seleccionar un dominio. Seleccione el nombre de dominio que eligió cuando creó su cuenta de Bluehost en el menú desplegable debajo del campo Dominio y haga clic en Siguiente .

Eso es todo. Bluehost ahora instalará WordPress automáticamente. Solo espere hasta que termine, luego guarde sus datos de inicio de sesión.
Paso 3: inicie sesión en el panel de WordPress
Afortunadamente, Bluehost y algunos otros proveedores principales de WordPress brindan un enlace directo a la página de inicio de sesión de su sitio.
Cuando haga clic en el botón Iniciar sesión de WordPress , será enviado directamente a su panel de control de WordPress.

Sin embargo, es posible que no desee iniciar sesión en su cuenta de alojamiento cada vez que desee utilizar WordPress. Así que hay otra opción: la URL de inicio de sesión de WordPress.
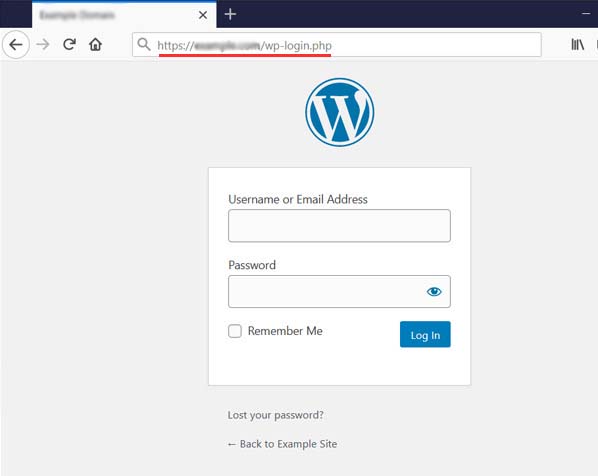
Una URL de inicio de sesión de WordPress es su nombre de dominio seguido de /wp-login.php . Su URL de inicio de sesión debería verse así: https://example.com/wp-login.php . Cambie example.com con su nombre de dominio e ingréselo en su navegador. Luego verá la página de inicio de sesión de WordPress.

Después de eso, ingrese las credenciales de inicio de sesión de WordPress que recibió anteriormente.
Después de eso, podrá acceder a su Panel de WordPress, donde puede administrar su sitio web. El tablero se parece a la imagen de abajo.

Paso 4: Instale el tema Astra y las plantillas de inicio
Muchos temas de WordPress gratuitos y premium están disponibles para ayudarlo a crear una presencia en línea llamativa.
Pero el único tema de comercio electrónico que recomendamos es Astra. Este tema fue desarrollado por Brainstorm Force y utilizado por más de 1 millón de usuarios.

Astra también funciona maravillosamente con creadores de páginas como Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy, etc.
Además, el tema Astra es altamente personalizable y tiene muchas características sobresalientes.
Estas son algunas de las mejores características del tema Astra:
- Rendimiento súper rápido
- Integración del creador de páginas
- Interfaz amigable
- Compatibilidad con temas de WooCommerce
- Accesibilidad lista
- Marcado amigable con SEO
- Listo para traducción y RTL
- 100% código abierto
Para instalar Astra, vaya a Apariencia » Tema » Agregar nuevo . Busque Astra, haga clic en Instalar y en Activar .
Después de instalar Astra, verá este mensaje en su tablero:

Ahora, haga clic en el botón Comenzar . Esto instalará Astra Starter Sites por usted.
Introducción a las plantillas de inicio
Una vez que active el complemento Plantillas de inicio, verá una nueva página en el menú Apariencia llamada Plantillas de inicio. Simplemente haga clic en él.
A continuación, se le pedirá que seleccione un creador de páginas de Elementor, Beaver Builder o Block Editor.
Una vez que seleccione el creador de páginas, en la página siguiente, verá las plantillas disponibles del creador de páginas que eligió. Actualmente, hay más de 280 plantillas de sitios web completas prefabricadas disponibles.

Para este tutorial, usaremos la plantilla de impresión personalizada porque se ve increíble y está muy orientada al comercio electrónico.
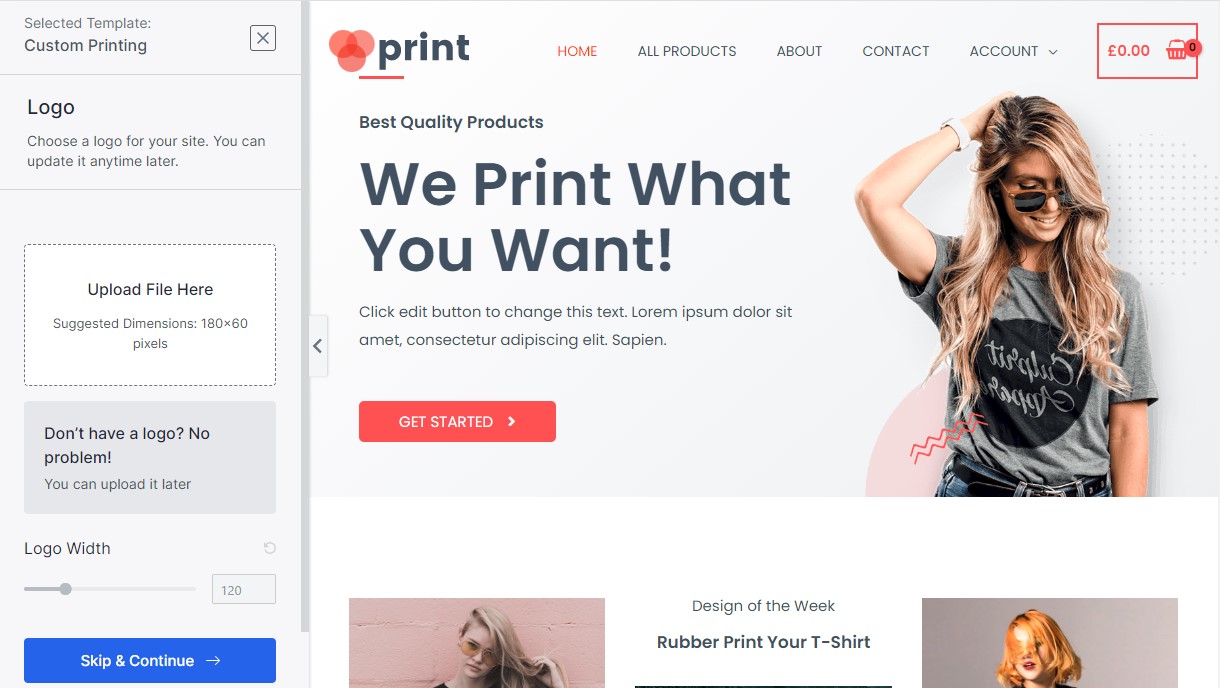
Una vez que haya seleccionado su plantilla, se le pedirá que cargue un logotipo y ajuste su ancho. Si no tiene un logotipo en este momento, también puede cargarlo más tarde. Simplemente haga clic en el botón Saltar y continuar .

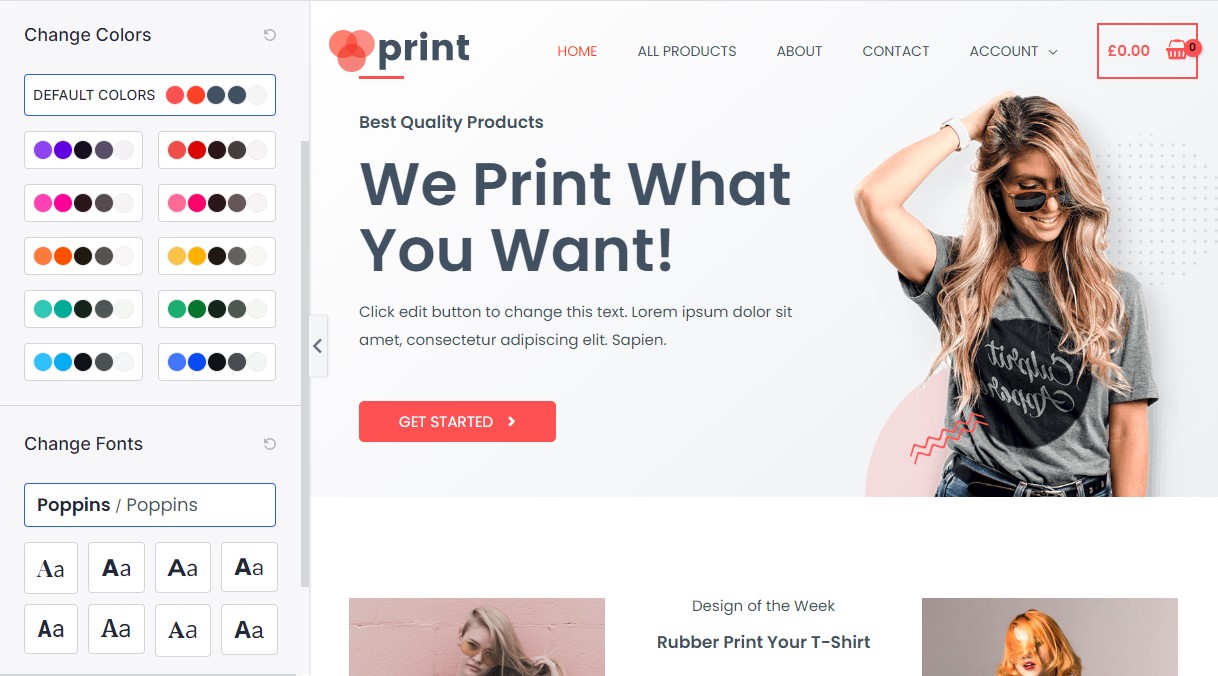
A continuación, se le pedirá que elija colores y fuentes para su sitio. Si los colores y fuentes predeterminados son buenos para usted, haga clic en Continuar . O bien, puede actualizarlos en cualquier momento posterior.

Finalmente, puede proporcionar su información personal y marcar las casillas de Opciones Avanzadas . Al marcar esta casilla, se instalarán todos los complementos necesarios para que el tema se vea exactamente como es. Para el tema de impresión personalizada, instalará Elementor, WooCommerce y WPForms. Esto le ahorrará algo de tiempo porque ya no tendrá que instalar estos complementos uno por uno.

Simplemente haga clic en Enviar y crear el botón Mi sitio web .
Importar el tema puede llevar un tiempo. No cierre su navegador ni presione actualizar.

Cuando termine, verá una pantalla de éxito con el botón Ver su sitio web . Hacer clic en ese botón lo llevará al tema del sitio web que acaba de importar.
Paso 5: Personalización de su sitio web con Elementor
Como mencionamos antes, estamos usando Elementor en este tutorial. Elementor es el mejor creador de páginas de arrastrar y soltar para WordPress. Sin embargo, puede usar cualquier creador de páginas con el que se sienta cómodo.

Puede hacer casi cualquier cosa con su sitio web dentro de Elementor sin codificar o pagar a un desarrollador web. Agregar elementos es tan fácil como arrastrar y soltar.
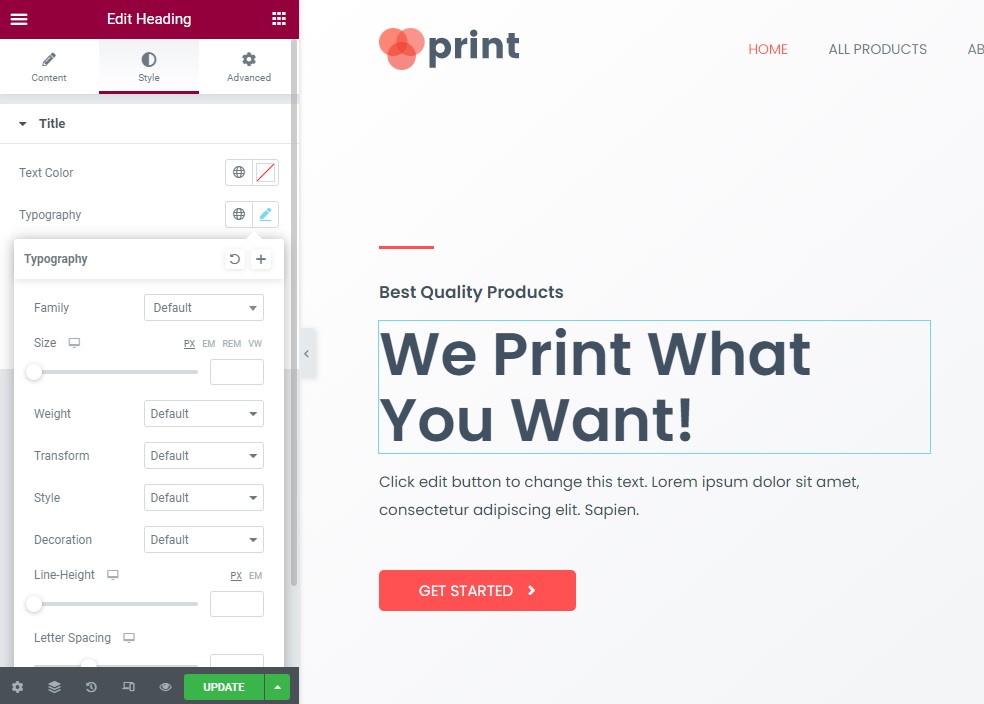
Simplemente vaya a la página que desea editar y haga clic en Editar con elementor en la barra negra en la parte superior:

Aquí podrás usar diferentes imágenes para tu encabezado, cambiar textos, cambiar íconos y más. Puede comenzar cambiando el texto y la imagen en el encabezado para adaptarlo a su negocio.


Notará que puede cambiar el texto directamente en el área de edición de contenido y cambiar el tamaño, el color y la familia tipográfica. Además, puede usar animaciones como fundidos simples, zoom y más. Puede hacer muchas cosas para darle vida a su sitio web aquí.
También puede editar el texto de los botones, personalizar el área de testimonios y agregar nuevos elementos/bloques como textos, imágenes, botones, videos y más dentro de Elementor.
Elementor Pro incluye muchas más funciones, como la capacidad de agregar formularios, cargar sus propias fuentes, agregar controles deslizantes, agregar tablas de precios y listas de precios, personalizar sus encabezados y pies de página (que la mayoría de los creadores de páginas no permiten) y mucho más.
Paso 6: configurar WooCommerce: crear una tienda en línea
Es hora de configurar WooCommerce, el mejor complemento de comercio electrónico de WordPress que convierte cualquier sitio web en una tienda en línea. Le permite agregar productos, aceptar pagos en línea, crear cupones, establecer envíos e impuestos, y mucho más.

WooCommerce ya fue instalado para usted por el tema Custom Print Astra Site, por lo que ahora debe ingresar y configurarlo. Si aún no tiene WooCommerce instalado, simplemente vaya a Complementos » Agregar nuevo y busque WooCommerce. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento en WordPress.
La primera acción que debe hacer es ir a WooCommerce » Configuración . Verá siete pestañas: General, Productos, Envío, Pagos, Cuentas y privacidad, Correos electrónicos y Avanzado.
Pestaña General
En esta pestaña, puede configurar la dirección de su tienda, a qué países venderá y enviará, y habilitar las tasas de impuestos.
Si se desplaza hacia abajo, verá opciones para permitir cupones y configurar cómo se muestran los precios en su sitio web, como moneda, ubicación, etc.

Ficha Productos
En esta pestaña, puede establecer opciones relacionadas con el producto. Puede elegir qué página será su página de Tienda, qué sucede cuando los usuarios agregan un producto a su carrito, especificar las dimensiones del producto y más.

También tendrá inventario y opciones de productos descargables.
Si marca la casilla junto a Habilitar la gestión de existencias en la sección Inventario, verá una lista de opciones para mantener su inventario.
La sección Productos descargados solo es necesaria si vende contenido descargable en su sitio web; si solo vende productos físicos, puede omitir este.
Pestaña de envío
Esto solo es útil si está vendiendo productos físicos que se enviarán a los compradores. Esta pestaña se divide en tres secciones: zonas de envío, opciones de envío y clases de envío.

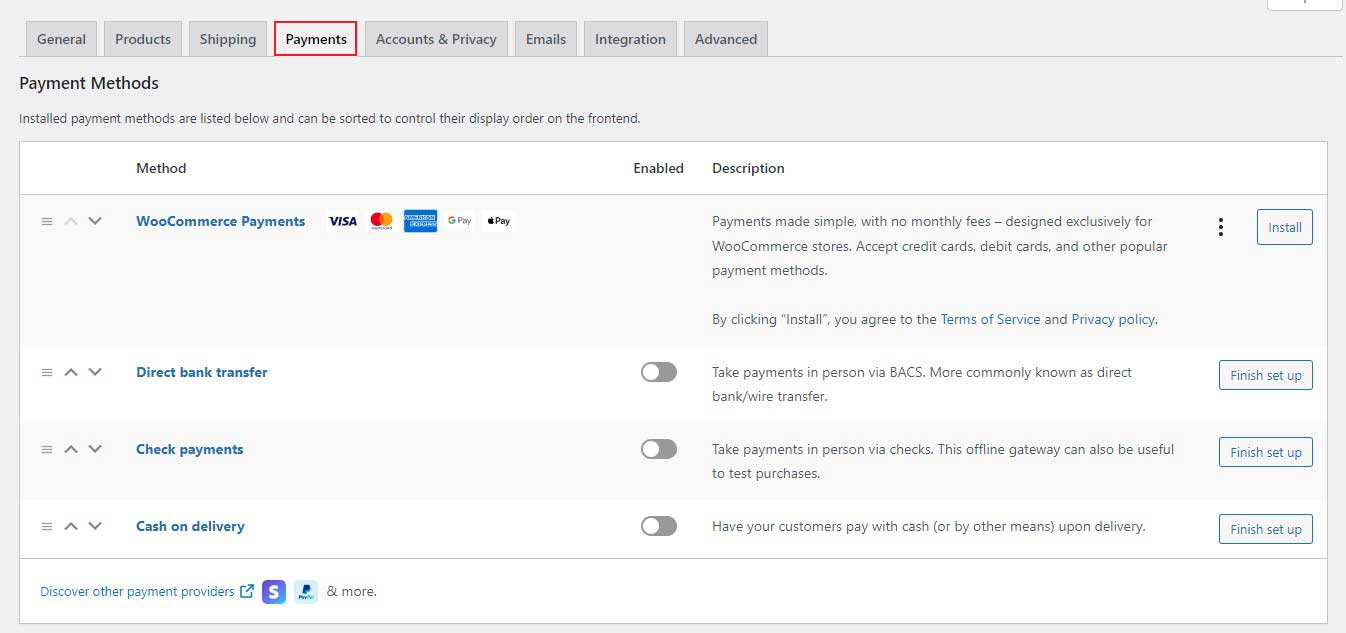
Pestaña Pagos
Esta pestaña le permite habilitar o deshabilitar pasarelas de pago como PayPal, transferencia bancaria directa, pago contra reembolso y más. Una vez que habilite un método, haga clic en Finalizar configuración para vincular sus cuentas y comenzar a aceptar pagos.

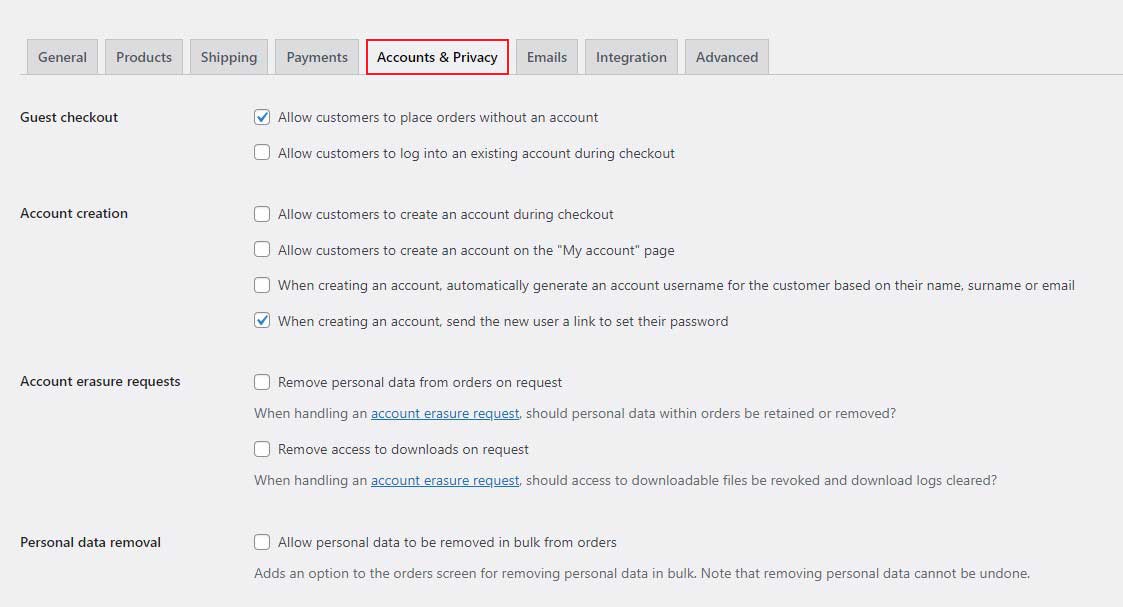
Cuentas y Privacidad
Esta pestaña le permite configurar los ajustes para la creación de cuentas y la privacidad del usuario. Puede decidir si permite que los clientes realicen compras sin crear una cuenta, personalizar sus páginas de política y privacidad, y decidir cuánto tiempo se almacenarán los datos del usuario.

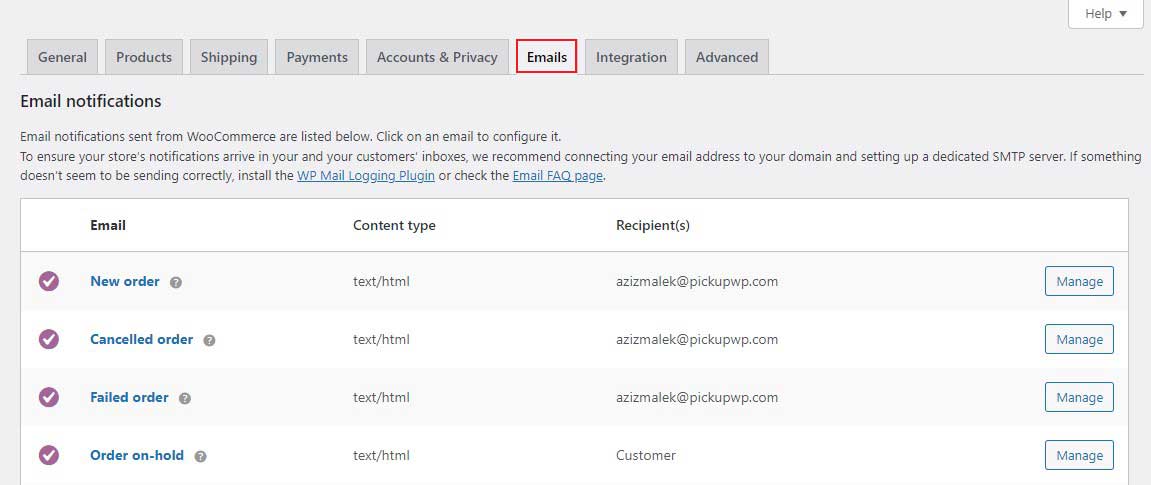
Pestaña de correos electrónicos
La pestaña Correos electrónicos es la siguiente y muestra una lista de correos electrónicos que WooCommerce envía automáticamente según varias condiciones.

Lengüeta avanzada
Por último, la pestaña Avanzado le permite configurar más detalles técnicos, como configuraciones de página, lo que le permite indicarle a WooCommerce qué página servirá como su página de carrito o página de pago.

Paso 7: Agregar producto: crear una tienda en línea
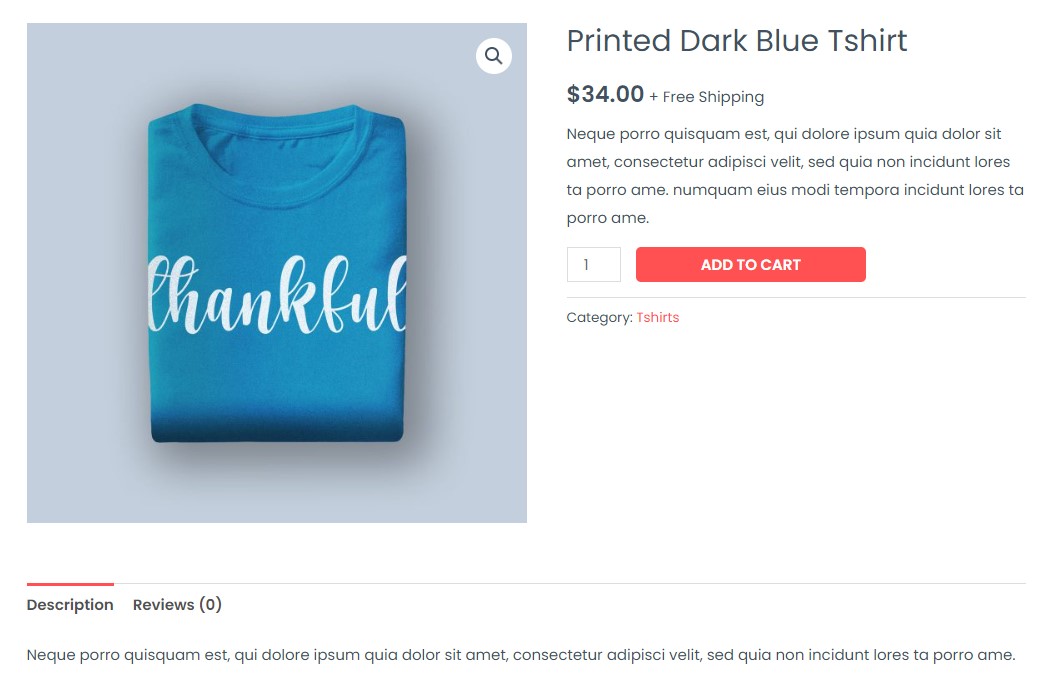
Una vez que haya terminado con la configuración básica de WooCommerce, es hora de agregar productos. El tema del sitio de Astra que seleccionamos en este tutorial ya incluye productos de muestra, y así es como aparece una página de producto en el frente:

Veamos cómo podemos cambiar esto y agregar nuestros propios productos al backend.
Para agregar un nuevo producto o editar un producto existente, vaya a Productos desde su panel de WordPress. A continuación, verá una lista de todos los productos que tiene. Simplemente haga clic en Editar . Esto lo llevará directamente al editor de productos.

Aquí es donde puede editar el título y la descripción del producto. Verá una sección llamada Datos del producto si se desplaza hacia abajo. Aquí puede seleccionar el tipo de producto y configurar otros ajustes del producto.
Cada vez que crea un nuevo producto, el primer paso es elegir su tipo. Cada tipo de producto viene con un conjunto diferente de opciones. Por ejemplo, un producto descargable tendrá estas opciones:

En el lado izquierdo de esta sección, verá más opciones para General, Inventario, Envío y más.
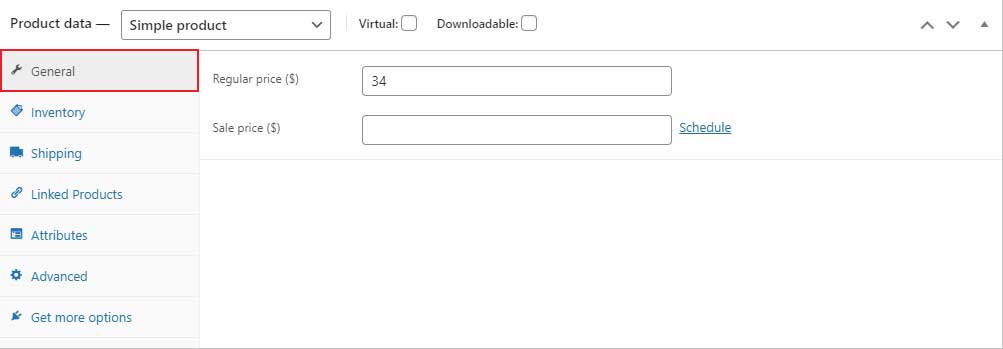
Pestaña General
En esta pestaña, debe ingresar el precio regular y el precio de venta. Al crear una campaña de descuento, puede utilizar el precio de venta. Los clientes de tu tienda en línea siempre verán el precio regular a menos que lo marques como una venta.

Pestaña de inventario
Esta pestaña le permite administrar el stock correctamente. También encontrará el SKU (Unidad de mantenimiento de existencias), el estado de las existencias y otras opciones. SKU es el código de producto que identifica el stock en listas, facturas o formularios de pedido.

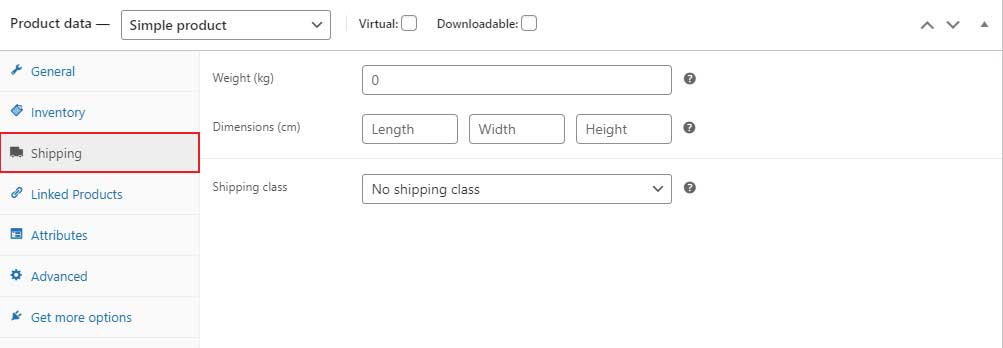
Pestaña de envío
Esta pestaña le permite ingresar el peso y las dimensiones del producto. Además, la clase de envío es una opción en la que los productos se agrupan según los límites de peso.

Productos vinculados
Esta pestaña le permite agregar productos vinculados. Aumentarán los ingresos de su tienda a través de ventas adicionales y cruzadas.

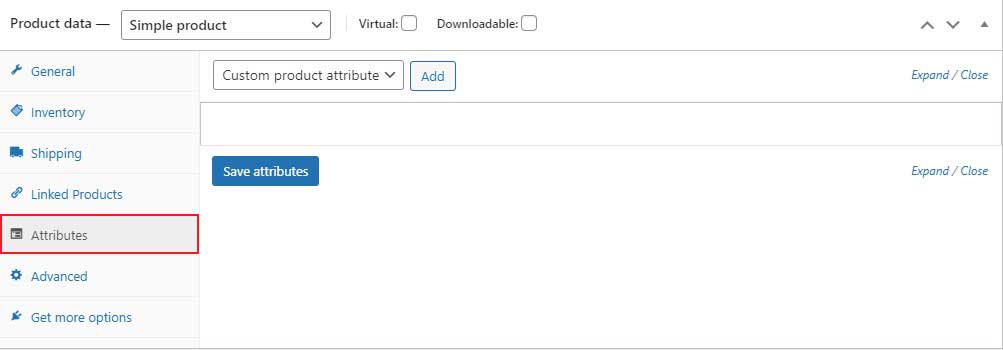
Atributos
Esta pestaña le permite agregar variaciones de color del producto, tamaños y mucho más. Depende de cuántos atributos tendrá su producto.

Avanzado
En esta pestaña, puede agregar un mensaje de compra que aparece después de que un cliente realiza un pedido en su tienda.

También puede marcar la casilla de verificación para habilitar las revisiones de los clientes.
Después de terminar la sección de datos del producto, desplácese hacia abajo hasta el cuadro Descripción breve del producto.
Aquí, puede ingresar la breve descripción de su producto, que se mostrará en la página de su producto individual debajo del precio del producto. Mantenlo corto y dulce.

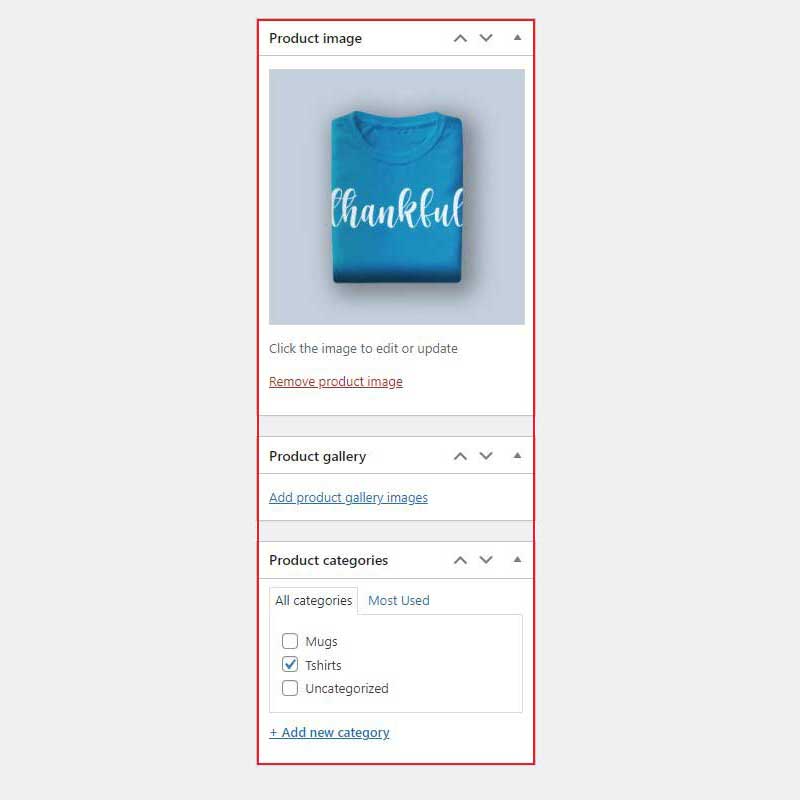
En la barra lateral derecha, puede seleccionar la imagen de su producto y las categorías de productos. Si tiene más imágenes de productos, puede agregarlas en la sección Galería de productos .

Una vez que haya terminado con todo aquí, haga clic en Actualizar para guardar todos los cambios.
Paso 8: personaliza tus pagos
WooCommerce es un complemento fantástico, pero una de las quejas más comunes es la falta de opciones de pago. No podrá personalizar las páginas de pago y no podrá crear un embudo de ventas con ellas.
Un embudo de ventas es una excelente manera de aumentar el valor de compra de un cliente, por lo que si no tiene uno en su sitio web, está perdiendo dinero.
Si desea crear un embudo de ventas para su sitio web de comercio electrónico, el mejor complemento que puede ayudarlo es CartFlows. Es un complemento de WordPress para crear embudos que le permite diseñar embudos atractivos y extremadamente exitosos directamente dentro de WordPress.

Para obtener más detalles, consulte nuestro artículo sobre cómo crear un embudo de ventas en WordPress.
Conclusión: crea una tienda en línea
Astra, Elementor y WooCommerce son amenazas triples que le permiten crear una tienda en línea en minutos sin escribir una sola línea de código.
Recuerda, todo lo que necesitas hacer es:
- Instalar y configurar WooCommerce
- Importar un sitio de demostración de Astra
- Personalice su tienda a través de la configuración del personalizador en tiempo real de Astra
- Edite su página de inicio y otras páginas principales con el generador de páginas de Elementor
¡Eso es todo! Puede construir una tienda en línea usando las siguientes cosas en solo 1 hora.
