So erstellen Sie einen Online-Shop in weniger als 1 Stunde
Veröffentlicht: 2022-09-12Möchten Sie einen Online-Shop aufbauen und Produkte über das Internet verkaufen?
Das Erstellen eines E-Commerce-Shops ist nicht mehr so schwierig wie früher. Es stehen viele Plattformen zur Verfügung, mit denen Sie Ihr Geschäft einrichten und ohne Vorkenntnisse oder technische Fähigkeiten verkaufen können.
Und mit der Kombination aus Elementor, WooCommerce und dem Astra-Thema können Sie dies ganz einfach tun.
In diesem Beitrag zeigen wir Ihnen, wie Sie in weniger als einer Stunde einen Online-Shop aufbauen können.
Was brauchen Sie, um einen Online-Shop zu eröffnen?
Um einen Online-Shop zu eröffnen, benötigen Sie die folgenden Dinge:
- Eine Domainnamen-Idee
- Ein Webhosting-Konto
- WordPress-Theme wie Astra
- WordPress-Seitenersteller wie Elementor
- WooCommerce-Plugin
- Ihre ungeteilte Aufmerksamkeit für 1 Stunde
Ja, es ist so einfach.
Sie können Ihren Online-Shop mit den folgenden Dingen in nur 1 Stunde erstellen, und wir helfen Ihnen bei den Schritten.
Schritt 1: Kaufen Sie ein Webhosting und einen Domainnamen
Wenn Sie neu im Website-Erstellungsprozess sind, lassen Sie mich zunächst erklären, was Domainname und Webhosting sind.
Ein Domainname ist die Internetadresse für Ihre Website, z. B. Pickupwp.com.
Während ein Domainname die Adresse Ihrer Website ist, ist Hosting der Ort, an dem Ihre Website gehostet wird.
Grundsätzlich ist Webhosting ein Speicher für alle Dateien Ihrer Website. Besucher können auf Ihre Website zugreifen, sobald sie dort gespeichert wurden. Daher ist die Auswahl eines guten E-Commerce-Hostings ein entscheidender Schritt beim Start Ihres Online-Geschäfts.
Neben dem Domainnamen und dem Webhosting benötigen Sie für Ihren Online-Shop auch ein SSL-Zertifikat.
Wenn Besucher Ihre Website besuchen, werden Daten zwischen Ihrem Server und deren Browsern ausgetauscht. Wenn ein Hacker diese Daten abfängt, kann er sie missbrauchen.
Um dies zu vermeiden, müssen Sie ein SSL-Zertifikat installieren. Dadurch werden alle Daten verschlüsselt, die zu und von Ihrer Website übertragen werden.
Wenn Sie einen Online-Shop betreiben, ist dies ein Muss, da Sie sensible Daten wie Kundenzahlungsdetails, Versandpreise und Kontaktinformationen verwalten.
Um eine Datenschutzverletzung zu vermeiden, müssen Sie sicherstellen, dass Ihre Website sicher ist.
Eine bessere Möglichkeit, diese drei Dinge in einem Paket zu bekommen, ist Bluehost. Es ist der führende Webhosting-Anbieter auf dem Markt und wird sogar offiziell von WordPress.org empfohlen.
Schritt 2: Installieren Sie WordPress – Erstellen Sie einen Online-Shop
Nachdem Sie Ihren Domainnamen und Ihr Hosting bereit haben, können Sie mit der Installation der WordPress-Software beginnen.
Machen Sie sich keine Sorgen, wenn dies wie ein schwieriger Schritt erscheint. Die Verwendung eines Hosting-Dienstes wie Bluehost wird den Prozess viel einfacher machen.
Wenn Sie ein Hosting-Paket von den besten WordPress-Hosting-Anbietern kaufen, erhalten Sie die Option „WordPress Auto-Install“.
Um zu beginnen, gehen Sie zu Bluehost.com und wählen Sie die Login -Option aus dem oberen Menü. Melden Sie sich danach mit der E-Mail-Adresse und dem Passwort, die Sie zuvor erhalten haben, bei Ihrem Hosting-Konto an.

Wenn Sie sich anmelden, sieht das Bluehost-Dashboard so aus. Um eine WordPress-Site zu erstellen, gehen Sie zur Seitenleiste und wählen Sie Meine Sites aus.

Klicken Sie nun auf die Schaltfläche Website erstellen in der oberen rechten Ecke. Geben Sie danach Ihren Site-Namen und Ihren Slogan ein, bevor Sie auf Weiter klicken.

Danach müssen Sie eine Domain auswählen. Wählen Sie den Domainnamen, den Sie bei der Erstellung Ihres Bluehost-Kontos gewählt haben, aus der Dropdown-Liste unter dem Feld Domain aus und klicken Sie auf Weiter .

Das ist es. Bluehost installiert WordPress jetzt automatisch für Sie. Warten Sie einfach, bis es fertig ist, und speichern Sie dann Ihre Anmeldedaten.
Schritt 3: Melden Sie sich beim WordPress-Dashboard an
Glücklicherweise bieten Bluehost und einige andere Top-WordPress-Anbieter einen direkten Link zur Anmeldeseite Ihrer Website.
Wenn Sie auf die Schaltfläche Bei WordPress anmelden klicken, werden Sie direkt zu Ihrem WordPress-Dashboard weitergeleitet.

Möglicherweise möchten Sie sich jedoch nicht jedes Mal bei Ihrem Hosting-Konto anmelden, wenn Sie WordPress verwenden möchten. Es gibt also eine weitere Option: die WordPress-Login-URL.
Eine WordPress-Anmelde-URL ist Ihr Domainname, gefolgt von /wp-login.php . Ihre Anmelde-URL sollte wie folgt aussehen: https://example.com/wp-login.php . Ersetzen Sie example.com durch Ihren Domainnamen und geben Sie ihn in Ihren Browser ein. Dann sehen Sie die WordPress-Anmeldeseite.

Geben Sie danach die WordPress-Anmeldeinformationen ein, die Sie zuvor erhalten haben.
Danach können Sie auf Ihr WordPress-Dashboard zugreifen, wo Sie Ihre Website verwalten können. Das Dashboard sieht wie im Bild unten aus.

Schritt 4: Installieren Sie das Astra-Design und die Starter-Vorlagen
Viele kostenlose und Premium-WordPress-Themen stehen zur Verfügung, um Ihnen beim Erstellen einer auffälligen Online-Präsenz zu helfen.
Aber das eine von uns empfohlene E-Commerce-Thema ist Astra. Dieses Thema wurde von Brainstorm Force entwickelt und von über 1 Million Benutzern verwendet.

Astra funktioniert auch wunderbar mit Seitenerstellern wie Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy usw.
Darüber hinaus ist das Astra-Design hochgradig anpassbar und verfügt über viele herausragende Funktionen.
Hier sind einige der besten Funktionen des Astra-Designs:
- Superschnelle Leistung
- Seitenersteller-Integration
- Benutzerfreundliches Bedienfeld
- WooCommerce-Theme-Kompatibilität
- Barrierefreiheit bereit
- SEO-freundliches Markup
- Übersetzung und RTL bereit
- 100 % Open-Source
Um Astra zu installieren, gehen Sie zu Darstellung » Thema » Neu hinzufügen . Suchen Sie nach Astra, klicken Sie auf Installieren und Aktivieren .
Nach der Installation von Astra sehen Sie diese Nachricht auf Ihrem Dashboard:

Klicken Sie nun auf die Schaltfläche „Erste Schritte “. Dadurch werden Astra Starter Sites für Sie installiert.
Erste Schritte mit Startervorlagen
Sobald Sie das Starter-Vorlagen-Plug-in aktiviert haben, sehen Sie im Menü „Darstellung“ eine neue Seite mit dem Namen Starter-Vorlagen . Einfach draufklicken.
Als Nächstes werden Sie aufgefordert, einen Page Builder aus Elementor, Beaver Builder oder Block Editor auszuwählen.
Sobald Sie den Seitenersteller ausgewählt haben, sehen Sie auf der nächsten Seite verfügbare Vorlagen des von Ihnen gewählten Seitenerstellers. Derzeit sind mehr als 280+ vorgefertigte vollständige Website-Vorlagen verfügbar.

Für dieses Tutorial verwenden wir die Vorlage „Benutzerdefiniertes Drucken“, da sie fantastisch aussieht und sehr E-Commerce-orientiert ist.
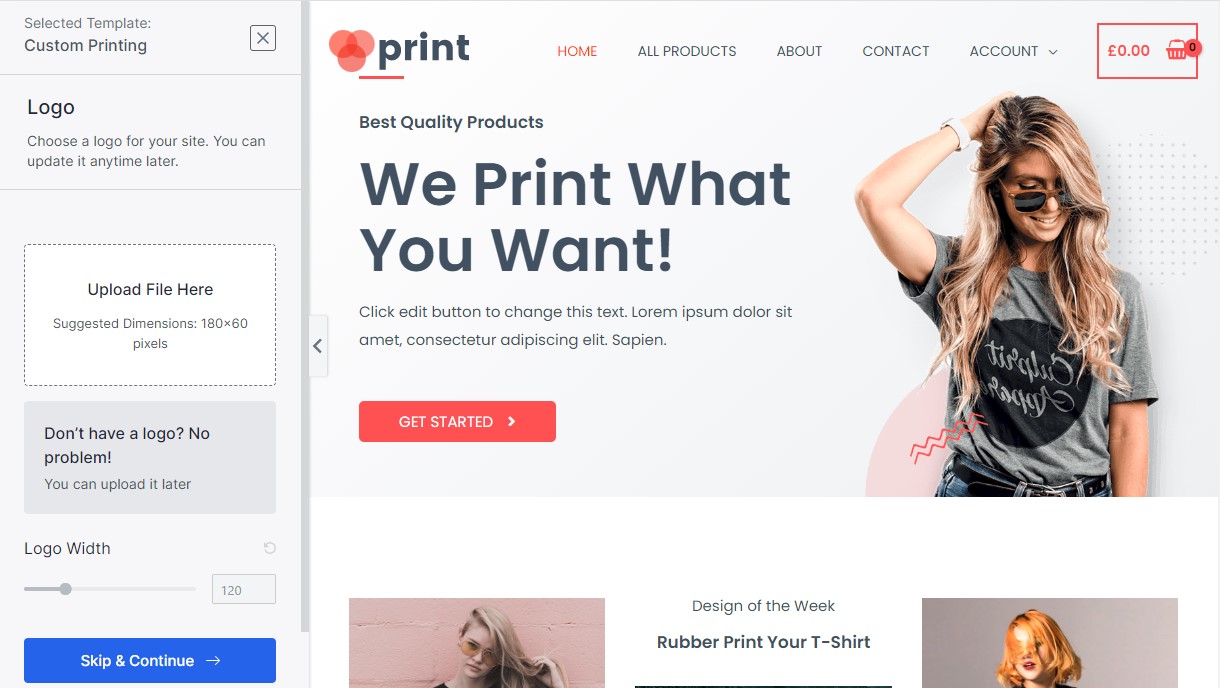
Nachdem Sie Ihre Vorlage ausgewählt haben, werden Sie aufgefordert, ein Logo hochzuladen und seine Breite anzupassen. Wenn Sie gerade kein Logo haben, können Sie es auch später hochladen. Klicken Sie einfach auf die Schaltfläche Skip & Continue .

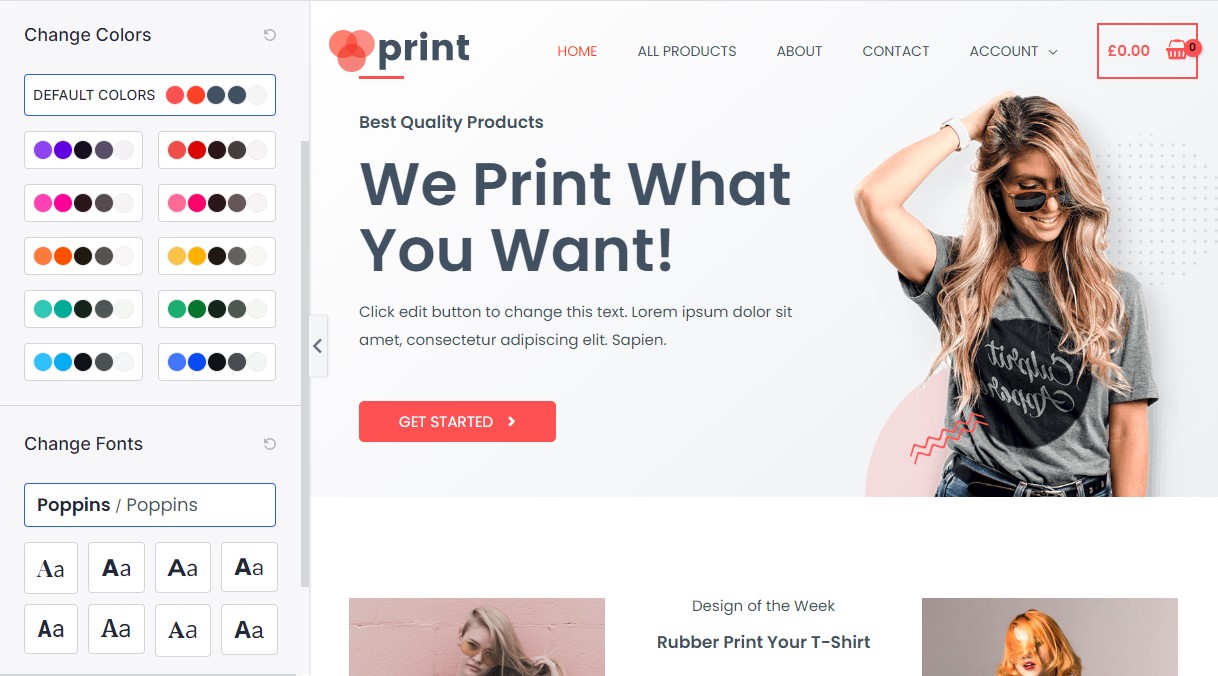
Als Nächstes werden Sie aufgefordert, Farben und Schriftarten für Ihre Website auszuwählen. Wenn die Standardfarben und Schriftarten für Sie gut sind, klicken Sie auf Weiter . Sie können sie auch später jederzeit aktualisieren.

Schließlich können Sie Ihre persönlichen Daten angeben und die Kontrollkästchen Erweiterte Optionen aktivieren. Wenn Sie dieses Kontrollkästchen aktivieren, werden alle erforderlichen Plugins installiert, damit das Design genau so aussieht, wie es ist. Für das Thema „Benutzerdefiniertes Drucken“ werden Elementor, WooCommerce und WPForms installiert. Dadurch sparen Sie Zeit, da Sie diese Plugins nicht mehr einzeln installieren müssen.

Klicken Sie einfach auf die Schaltfläche „Submit & build My Website “.
Das Importieren des Designs kann eine Weile dauern. Schließen Sie nicht Ihren Browser und klicken Sie nicht auf „Aktualisieren“.

Wenn es fertig ist, sehen Sie einen Erfolgsbildschirm mit der Schaltfläche " Ihre Website anzeigen". Klicken Sie auf diese Schaltfläche, um zu dem Website-Design zu gelangen, das Sie gerade importiert haben.
Schritt 5: Anpassen Ihrer Website mit Elementor
Wie bereits erwähnt, verwenden wir in diesem Tutorial Elementor. Elementor ist der beste Drag-and-Drop-Seitenersteller für WordPress. Sie können jedoch jeden Seitenersteller verwenden, mit dem Sie vertraut sind.

Sie können fast alles mit Ihrer Website in Elementor machen, ohne zu programmieren oder einen Webentwickler zu bezahlen. Das Hinzufügen von Elementen ist so einfach wie Drag & Drop.
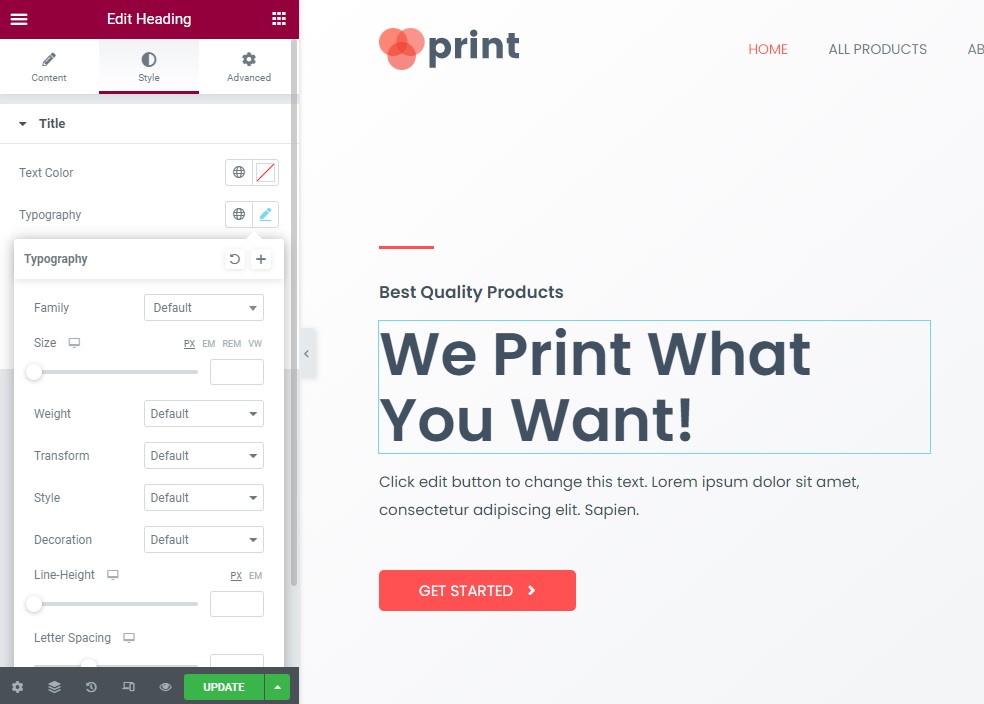
Gehen Sie einfach zu der Seite, die Sie bearbeiten möchten, und klicken Sie oben in der schwarzen Leiste auf Mit Element bearbeiten:

Hier können Sie verschiedene Bilder für Ihre Überschrift verwenden, Texte ändern, Symbole ändern und vieles mehr. Sie können damit beginnen, den Text und das Bild in der Überschrift so zu ändern, dass sie zu Ihrem Unternehmen passen.

Sie werden feststellen, dass Sie den Text direkt im Inhaltsbearbeitungsbereich ändern und die Größe, Farbe und Typografiefamilie ändern können. Darüber hinaus können Sie Animationen wie einfache Überblendungen, Zoomen und mehr verwenden. Sie können hier viele Dinge tun, um Ihre Website aufzupeppen.

Sie können auch den Text der Schaltflächen bearbeiten, den Testimonials-Bereich anpassen und neue Elemente/Blöcke wie Texte, Bilder, Schaltflächen, Videos und mehr in Elementor hinzufügen.
Elementor Pro enthält viele weitere Funktionen, z. B. die Möglichkeit, Formulare hinzuzufügen, eigene Schriftarten hochzuladen, Schieberegler hinzuzufügen, Preistabellen und Preislisten hinzuzufügen, Ihre Kopf- und Fußzeilen zu personalisieren (was die meisten Seitenersteller nicht zulassen) und vieles mehr.
Schritt 6: WooCommerce einrichten – Erstellen Sie einen Online-Shop
Es ist an der Zeit, WooCommerce einzurichten, das beste WordPress-E-Commerce-Plugin, das jede Website in einen Online-Shop verwandelt. Sie können damit Produkte hinzufügen, Online-Zahlungen akzeptieren, Coupons erstellen, Versand und Steuern festlegen und vieles mehr.

WooCommerce wurde bereits vom Custom Print Astra Site-Thema für Sie installiert, also müssen Sie jetzt hineingehen und es einrichten. Wenn Sie WooCommerce noch nicht installiert haben, gehen Sie einfach zu Plugins » Neu hinzufügen und suchen Sie nach WooCommerce. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines Plugins in WordPress.
Als erstes müssen Sie zu WooCommerce » Einstellungen gehen. Sie sehen sieben Registerkarten: Allgemein, Produkte, Versand, Zahlungen, Konten & Datenschutz, E-Mails und Erweitert.
Registerkarte „Allgemein“.
Auf dieser Registerkarte können Sie Ihre Geschäftsadresse festlegen, in welche Länder Sie verkaufen und versenden, und Steuersätze aktivieren.
Wenn Sie nach unten scrollen, werden Sie Optionen bemerken, mit denen Sie Coupons zulassen und konfigurieren können, wie Preise auf Ihrer Website angezeigt werden, z. B. Währung, Standort usw.

Registerkarte „Produkte“.
Auf dieser Registerkarte können Sie produktbezogene Optionen festlegen. Sie können auswählen, welche Seite Ihre Shop-Seite sein soll, was passiert, wenn Benutzer ein Produkt in ihren Warenkorb legen, Produktabmessungen angeben und vieles mehr.

Sie haben auch Inventar und herunterladbare Produktoptionen.
Wenn Sie das Kästchen neben „ Lagerverwaltung aktivieren “ im Abschnitt „Inventar“ aktivieren, wird eine Liste mit Optionen zum Verwalten Ihres Inventars angezeigt.
Der Abschnitt Heruntergeladene Produkte ist nur erforderlich, wenn Sie herunterladbare Inhalte auf Ihrer Website verkaufen. Wenn Sie nur physische Produkte verkaufen, können Sie diese überspringen.
Registerkarte „Versand“.
Dies ist nur nützlich, wenn Sie physische Produkte verkaufen, die an Käufer versandt werden. Diese Registerkarte ist in drei Abschnitte unterteilt: Versandzonen, Versandoptionen und Versandklassen.

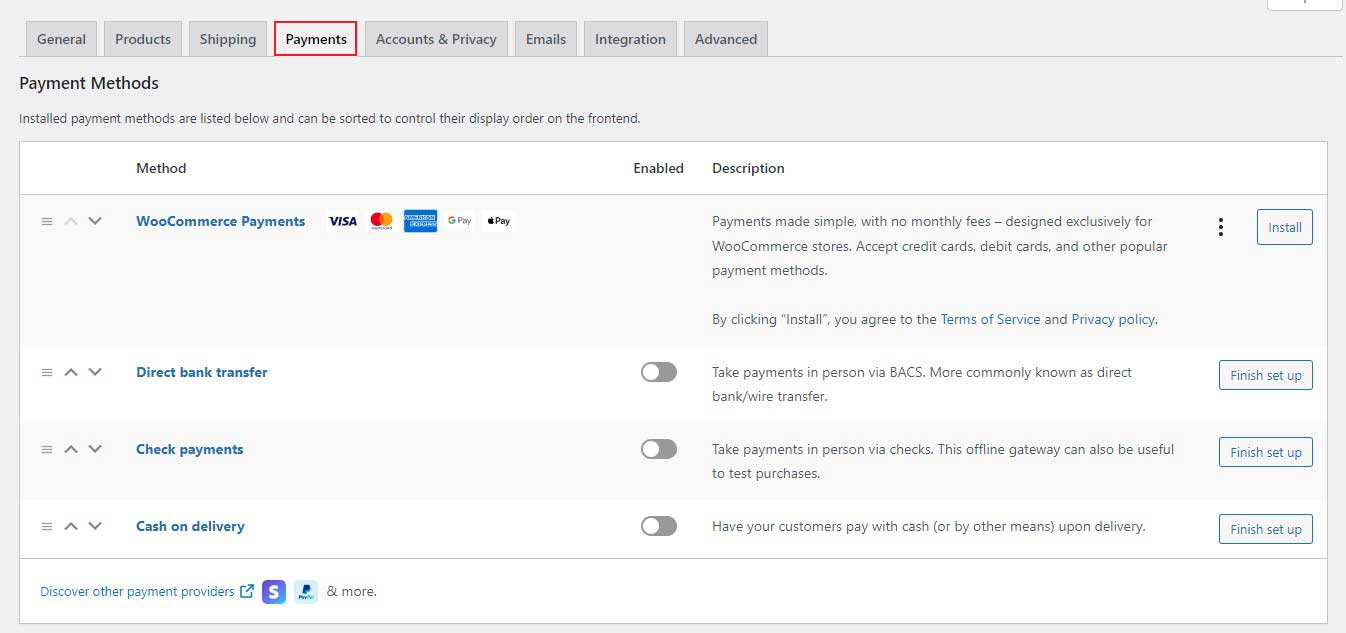
Registerkarte „Zahlungen“.
Auf dieser Registerkarte können Sie Zahlungsgateways wie PayPal, direkte Banküberweisung, Nachnahme und mehr aktivieren oder deaktivieren. Sobald Sie eine Methode aktiviert haben, klicken Sie auf Einrichtung abschließen , um Ihre Konten zu verknüpfen und mit der Annahme von Zahlungen zu beginnen.

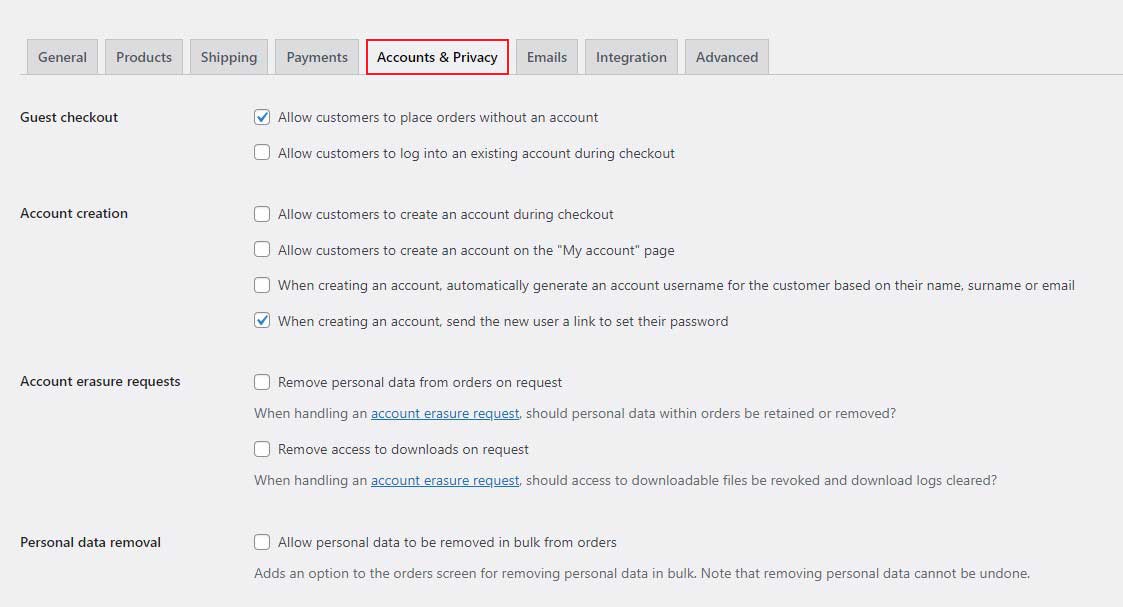
Konten & Datenschutz
Auf dieser Registerkarte können Sie Einstellungen für die Kontoerstellung und den Datenschutz der Benutzer konfigurieren. Sie können entscheiden, ob Kunden Käufe tätigen können, ohne ein Konto zu erstellen, Ihre Datenschutz- und Richtlinienseiten anpassen und entscheiden, wie lange Benutzerdaten gespeichert werden.

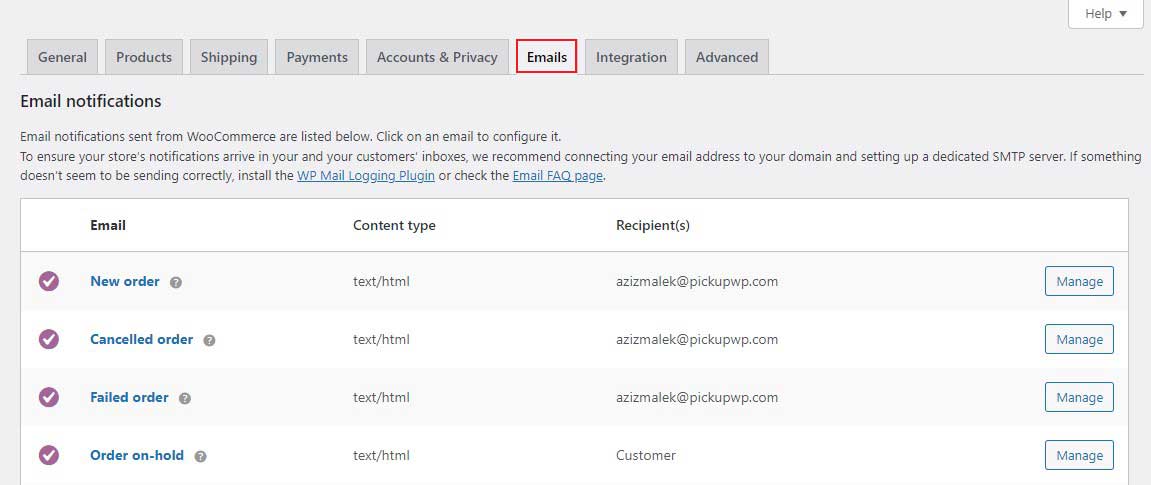
Registerkarte „E-Mails“.
Als nächstes folgt die Registerkarte E-Mails, auf der eine Liste von E-Mails angezeigt wird, die WooCommerce basierend auf verschiedenen Bedingungen automatisch sendet.

Registerkarte „Erweitert“.
Schließlich können Sie auf der Registerkarte Erweitert weitere technische Details wie Seiteneinstellungen konfigurieren, mit denen Sie WooCommerce anweisen können, welche Seite als Ihre Warenkorbseite oder Checkout-Seite dienen soll.

Schritt 7: Produkt hinzufügen – Erstellen Sie einen Online-Shop
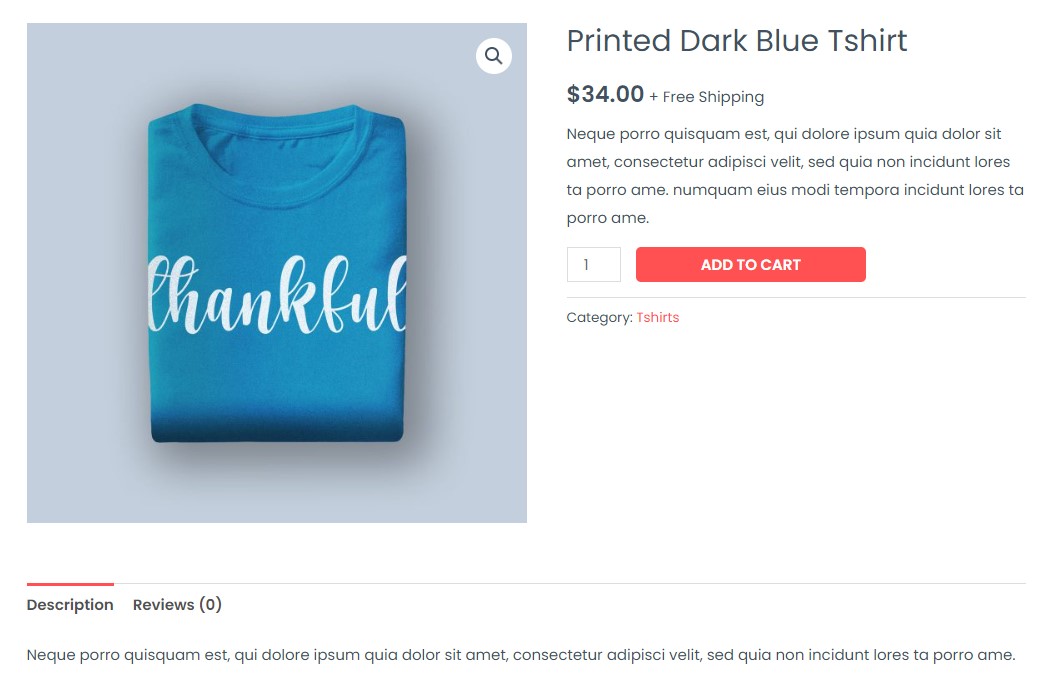
Sobald Sie mit den grundlegenden WooCommerce-Einstellungen fertig sind, ist es an der Zeit, Produkte hinzuzufügen. Das in diesem Tutorial ausgewählte Thema Astra Site enthält bereits Beispielprodukte, und so wird eine Produktseite auf der Vorderseite angezeigt:

Mal sehen, wie wir das ändern und unsere eigenen Produkte zum Backend hinzufügen können.
Um ein neues Produkt hinzuzufügen oder ein vorhandenes Produkt zu bearbeiten, gehen Sie in Ihrem WordPress-Dashboard zu Produkte . Sie sehen dann eine Liste aller Produkte, die Sie haben. Klicken Sie einfach auf Bearbeiten . Dadurch gelangen Sie direkt zum Produkteditor.

Hier können Sie den Produkttitel und die Beschreibung bearbeiten. Wenn Sie nach unten scrollen, sehen Sie einen Abschnitt namens Produktdaten . Hier können Sie den Produkttyp auswählen und weitere Produkteinstellungen konfigurieren.
Wenn Sie ein neues Produkt erstellen, müssen Sie zunächst seinen Typ auswählen. Jeder Produkttyp wird mit einem anderen Satz von Optionen geliefert. Ein herunterladbares Produkt hat beispielsweise diese Optionen:

Auf der linken Seite dieses Abschnitts sehen Sie weitere Optionen für Allgemein, Inventar, Versand und mehr.
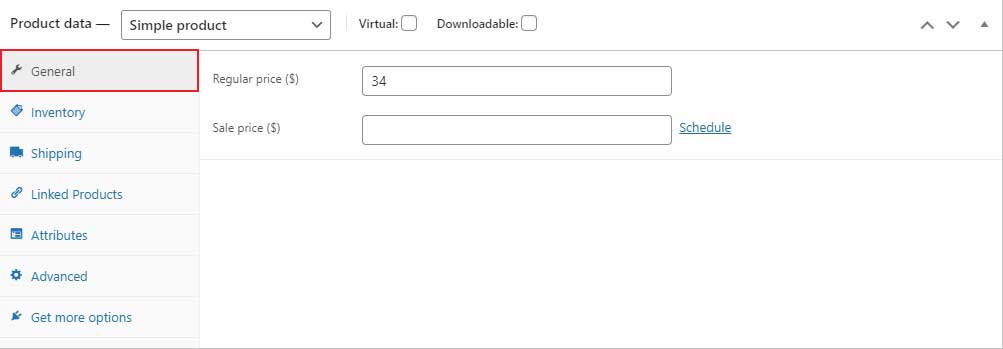
Registerkarte „Allgemein“.
In dieser Registerkarte sollten Sie den regulären Preis und den Verkaufspreis eingeben. Beim Erstellen einer Rabattaktion können Sie den Verkaufspreis verwenden. Kunden in Ihrem Online-Shop sehen immer den regulären Preis, es sei denn, Sie markieren ihn als Sale.

Registerkarte "Inventar".
Auf dieser Registerkarte können Sie den Bestand richtig verwalten. Sie finden auch die SKU (Stock Keeping Unit), den Bestandsstatus und andere Optionen. SKU ist der Produktcode, der den Bestand in Listen, Rechnungen oder Bestellformularen identifiziert.

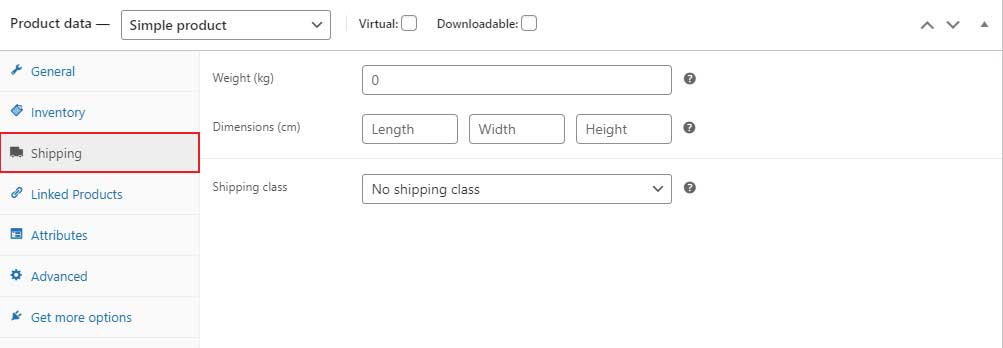
Registerkarte „Versand“.
Auf dieser Registerkarte können Sie das Gewicht und die Abmessungen des Produkts eingeben. Weiterhin ist die Versandklasse eine Option, in der Produkte nach Gewichtsgrenzen gruppiert werden.

Verknüpfte Produkte
Auf dieser Registerkarte können Sie verknüpfte Produkte hinzufügen. Sie steigern den Umsatz Ihres Shops durch Upsells und Cross-Sells.

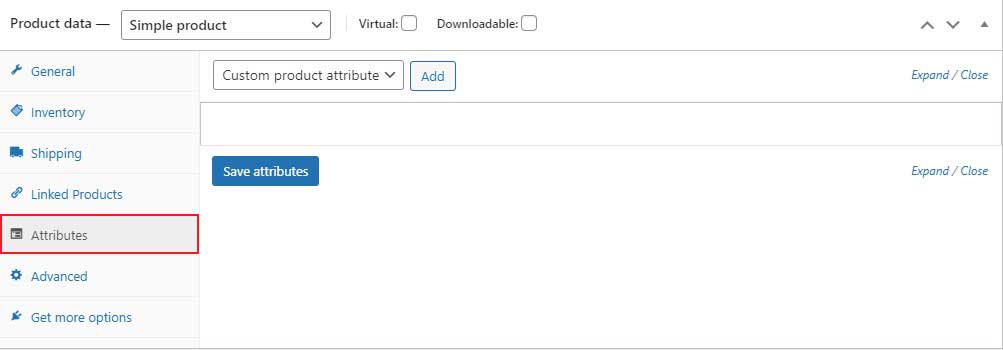
Attribute
Auf dieser Registerkarte können Sie Produktfarbvariationen, Größen und vieles mehr hinzufügen. Es hängt davon ab, wie viele Attribute Ihr Produkt haben wird.

Fortschrittlich
Auf dieser Registerkarte können Sie eine Kaufnachricht hinzufügen, die angezeigt wird, nachdem ein Kunde eine Bestellung in Ihrem Geschäft aufgegeben hat.

Sie können auch das Kontrollkästchen aktivieren, um Kundenrezensionen zu aktivieren.
Nachdem Sie den Abschnitt mit den Produktdaten abgeschlossen haben, scrollen Sie nach unten zum Feld Produktkurzbeschreibung.
Hier können Sie die Kurzbeschreibung Ihres Produkts eingeben, die auf Ihrer Einzelproduktseite unter dem Produktpreis angezeigt wird. Halten Sie es kurz und bündig.

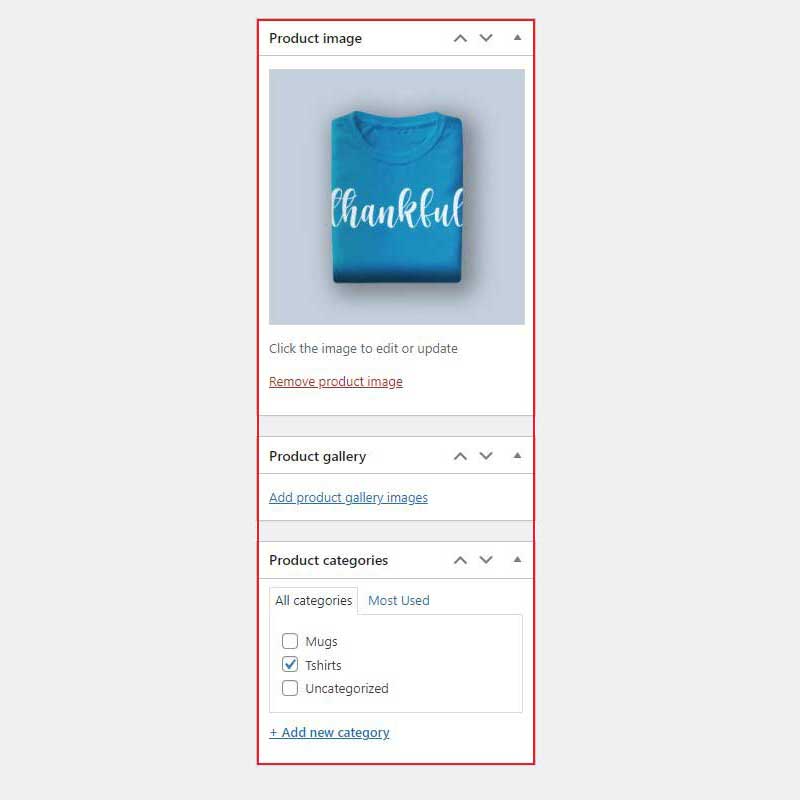
In der rechten Seitenleiste können Sie Ihr Produktbild und Ihre Produktkategorien auswählen. Wenn Sie weitere Produktbilder haben, können Sie diese im Abschnitt Produktgalerie hinzufügen.

Wenn Sie hier mit allem fertig sind, klicken Sie auf Aktualisieren , um alle Ihre Änderungen zu speichern.
Schritt 8: Passen Sie Ihre Checkouts an
WooCommerce ist ein fantastisches Plugin, aber eine der häufigsten Beschwerden ist das Fehlen von Checkout-Optionen. Sie können die Checkout-Seiten nicht anpassen und Sie können damit keinen Verkaufstrichter erstellen.
Ein Verkaufstrichter ist eine hervorragende Möglichkeit, den Kaufwert eines Kunden zu steigern. Wenn Sie also keinen auf Ihrer Website haben, verlieren Sie Geld.
Wenn Sie einen Verkaufstrichter für Ihre E-Commerce-Website erstellen möchten, ist CartFlows das beste Plugin, das Ihnen helfen kann. Es ist ein Funnel-Builder-WordPress-Plugin, mit dem Sie attraktive und äußerst erfolgreiche Trichter direkt in WordPress entwerfen können.

Weitere Informationen finden Sie in unserem Artikel zum Erstellen eines Verkaufstrichters in WordPress.
Fazit – Erstellen Sie einen Online-Shop
Astra, Elementor und WooCommerce sind dreifache Bedrohungen, mit denen Sie in wenigen Minuten einen Online-Shop erstellen können, ohne eine einzige Codezeile zu schreiben.
Denken Sie daran, alles, was Sie tun müssen, ist:
- Installieren und konfigurieren Sie WooCommerce
- Importieren Sie eine Astra-Demo-Site
- Passen Sie Ihren Shop über die Echtzeit-Customizer-Einstellungen von Astra an
- Bearbeiten Sie Ihre Homepage und andere Kernseiten mit dem Seitenersteller von Elementor
Das ist es! Mit den folgenden Dingen können Sie in nur 1 Stunde einen Online-Shop erstellen.
