Como construir uma loja online em menos de 1 hora
Publicados: 2022-09-12Quer construir uma loja online e vender produtos pela Internet?
Criar uma loja de comércio eletrônico não é tão difícil quanto antes. Muitas plataformas estão disponíveis que permitem que você configure sua loja e venda sem nenhum conhecimento prévio ou habilidades técnicas.
E com a combinação de Elementor, WooCommerce e o tema Astra, você pode fazer isso facilmente.
Neste post, mostraremos como você pode criar uma loja online em menos de 1 hora.
O que você precisa para iniciar uma loja online?
Para iniciar uma loja online, você precisará dos seguintes itens:
- Uma ideia de nome de domínio
- Uma conta de hospedagem na web
- Tema WordPress como Astra
- Construtores de páginas do WordPress como Elementor
- Plugin WooCommerce
- Sua atenção total por 1 hora
Sim, é assim tão fácil.
Você pode criar sua loja online usando os seguintes itens em apenas 1 hora, e nós o ajudaremos nas etapas.
Etapa 1: compre uma hospedagem na web e um nome de domínio
Se você é novo no processo de criação de sites, deixe-me explicar primeiro o que são o nome de domínio e a hospedagem na web.
Um nome de domínio é o endereço de internet do seu site, como Pickupwp.com.
Enquanto um nome de domínio é o endereço do seu site, a hospedagem é onde seu site está hospedado.
Basicamente, a hospedagem na web é o armazenamento de todos os arquivos do seu site. Os visitantes podem acessar seu site assim que forem armazenados lá. Como resultado, selecionar uma boa hospedagem de comércio eletrônico é uma etapa crítica para iniciar seu negócio online.
Além do nome de domínio e da hospedagem na web, você também precisará de um certificado SSL para sua loja online.
Quando os visitantes visitam seu site, os dados são trocados entre seu servidor e seus navegadores. Se um hacker interceptar esses dados, eles podem usá-los de forma inadequada.
Para evitar isso, você deve instalar um certificado SSL. Isso criptografará todos os dados transferidos de e para seu site.
Se você administra uma loja online, isso é obrigatório porque você gerenciará dados confidenciais, como detalhes de pagamento do cliente, preços de envio e informações de contato.
Para evitar uma violação de dados, você deve garantir que seu site seja seguro.
Uma maneira melhor de obter essas três coisas em um pacote é através do Bluehost. É o principal provedor de hospedagem na web do mercado e até é oficialmente recomendado pelo WordPress.org.
Passo 2: Instale o WordPress – Construa uma loja online
Agora que você tem seu nome de domínio e hospedagem prontos, você pode começar a instalar o software WordPress.
Não se preocupe se isso parecer um passo difícil. Usar um serviço de hospedagem como o Bluehost tornará o processo muito mais fácil.
Ao comprar um pacote de hospedagem dos melhores provedores de hospedagem WordPress, você terá a opção WordPress Auto-Install.
Para começar, acesse Bluehost.com e selecione a opção Login no menu superior. Depois disso, faça login na sua conta de hospedagem usando o endereço de e-mail e a senha que você recebeu anteriormente.

Quando você fizer login, o painel do Bluehost ficará assim. Para criar um site WordPress, vá para a barra lateral e selecione Meus Sites .

Agora, clique no botão Criar Site no canto superior direito. Depois disso, insira o nome do site e o slogan antes de clicar em Avançar .

Depois disso, você precisará selecionar um domínio. Selecione o nome de domínio que você escolheu quando criou sua conta Bluehost no menu suspenso no campo Domínio e clique em Avançar .

É isso. O Bluehost agora instalará o WordPress para você automaticamente. Apenas espere até que seja concluído e salve seus detalhes de login.
Etapa 3: faça login no painel do WordPress
Felizmente, o Bluehost e alguns outros principais provedores do WordPress fornecem um link direto para a página de login do seu site.
Ao clicar no botão Entrar no WordPress , você será enviado diretamente para o painel do WordPress.

No entanto, você pode não querer fazer login na sua conta de hospedagem toda vez que quiser usar o WordPress. Portanto, há outra opção: o URL de login do WordPress.
Um URL de login do WordPress é o seu nome de domínio seguido por /wp-login.php . Seu URL de login deve ficar assim: https://example.com/wp-login.php . Altere example.com pelo seu nome de domínio e insira-o no seu navegador. Então você verá a página de login do WordPress.

Depois disso, insira as credenciais de login do WordPress que você recebeu anteriormente.
Depois disso, você poderá acessar seu painel do WordPress, onde poderá gerenciar seu site. O painel se parece com a imagem abaixo.

Etapa 4: instale o tema Astra e os modelos iniciais
Muitos temas WordPress gratuitos e premium estão disponíveis para ajudá-lo a criar uma presença online atraente.
Mas o único tema de comércio eletrônico que recomendamos é o Astra. Este tema foi desenvolvido pela Brainstorm Force e usado por mais de 1 milhão de usuários.

O Astra também funciona lindamente com construtores de páginas como Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy, etc.
Além disso, o tema Astra é altamente personalizável e possui muitos recursos excelentes.
Aqui estão alguns dos melhores recursos do tema Astra:
- Desempenho super rápido
- Integração do construtor de páginas
- Interface amigável
- Compatibilidade do tema WooCommerce
- Pronto para acessibilidade
- Marcação amigável para SEO
- Pronto para tradução e RTL
- 100% código aberto
Para instalar o Astra, vá para Aparência » Tema » Adicionar novo . Procure Astra, clique em Instalar e Ativar .
Depois de instalar o Astra, você verá esta mensagem em seu painel:

Agora, clique no botão Começar . Isto irá instalar o Astra Starter Sites para você.
Introdução aos modelos iniciais
Depois de ativar o plug-in Starter Templates, você verá uma nova página no menu Appearance chamada Starter Templates . Basta clicar nele.
Em seguida, você será solicitado a selecionar um construtor de páginas do Elementor, Beaver Builder ou Block Editor.
Depois de selecionar o construtor de páginas, na próxima página, você verá os modelos disponíveis do construtor de páginas escolhido. Atualmente, existem mais de 280 modelos de sites completos pré-fabricados disponíveis.

Para este tutorial, usaremos o modelo de impressão personalizada porque parece incrível e é muito voltado para o comércio eletrônico.
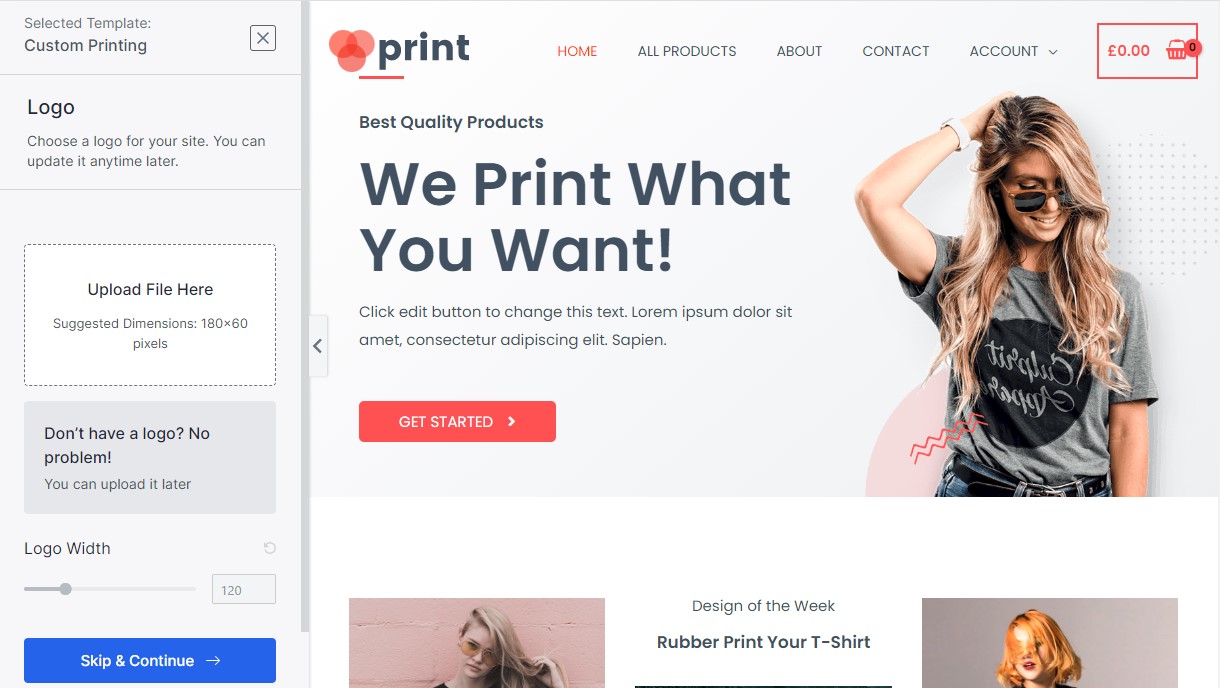
Depois de selecionar seu modelo, você será solicitado a fazer upload de um logotipo e ajustar sua largura. Se você não tiver um logotipo no momento, também poderá carregá-lo mais tarde. Simples clique no botão Ignorar e Continuar .

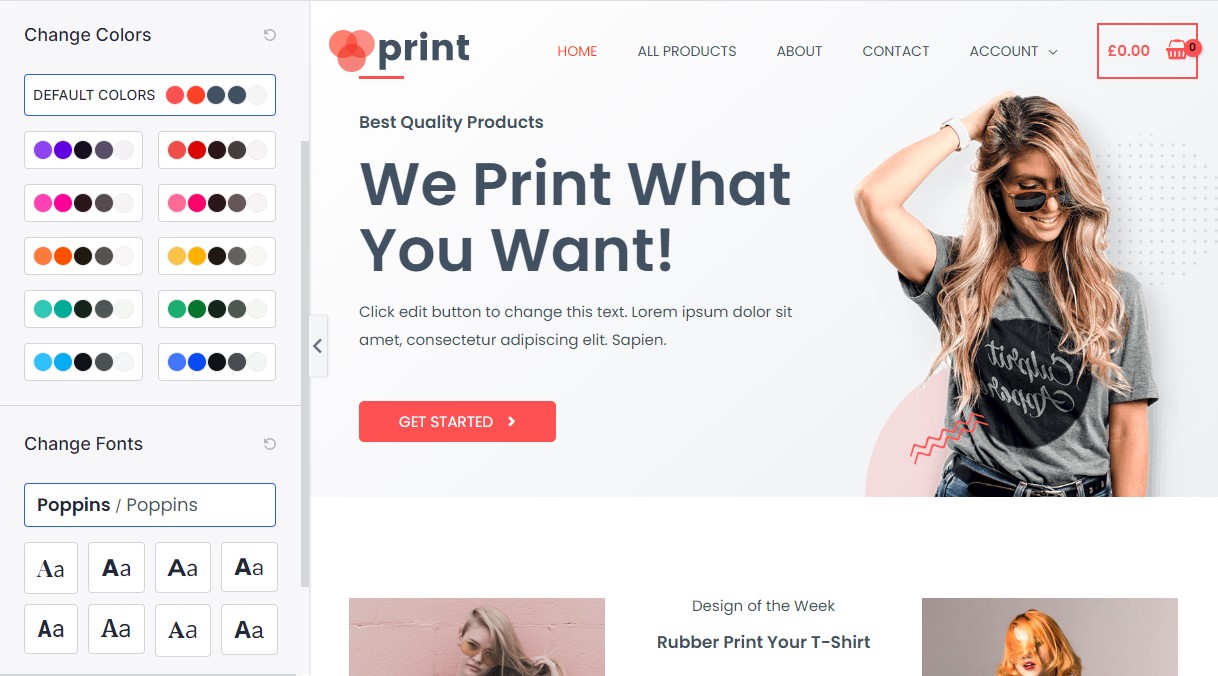
Em seguida, você será solicitado a escolher cores e fontes para o seu site. Se as cores e fontes padrão forem boas para você, clique em Continuar . Ou você pode atualizá-los a qualquer momento mais tarde.

Por fim, você pode fornecer suas informações pessoais e marcar as caixas de seleção Opções avançadas . Marcar esta caixa instalará todos os plugins necessários para que o tema fique exatamente como está. Para o tema de impressão personalizada, ele instalará Elementor, WooCommerce e WPForms. Isso economizará algum tempo porque você não precisará mais instalar esses plugins um por um.

Basta clicar no botão Enviar e criar meu site .
A importação do tema pode demorar um pouco. Não feche o navegador ou clique em atualizar.

Quando terminar, você verá uma tela de sucesso com o botão Visualizar seu site . Clique nesse botão para levá-lo ao tema do site que você acabou de importar.
Etapa 5: personalizando seu site com o Elementor
Como mencionamos anteriormente, estamos usando o Elementor neste tutorial. Elementor é o melhor construtor de páginas de arrastar e soltar para WordPress. No entanto, você pode usar qualquer construtor de páginas com o qual se sinta confortável.

Você pode fazer quase qualquer coisa com seu site dentro do Elementor sem codificar ou pagar um desenvolvedor web. Adicionar elementos é tão fácil quanto arrastar e soltar.
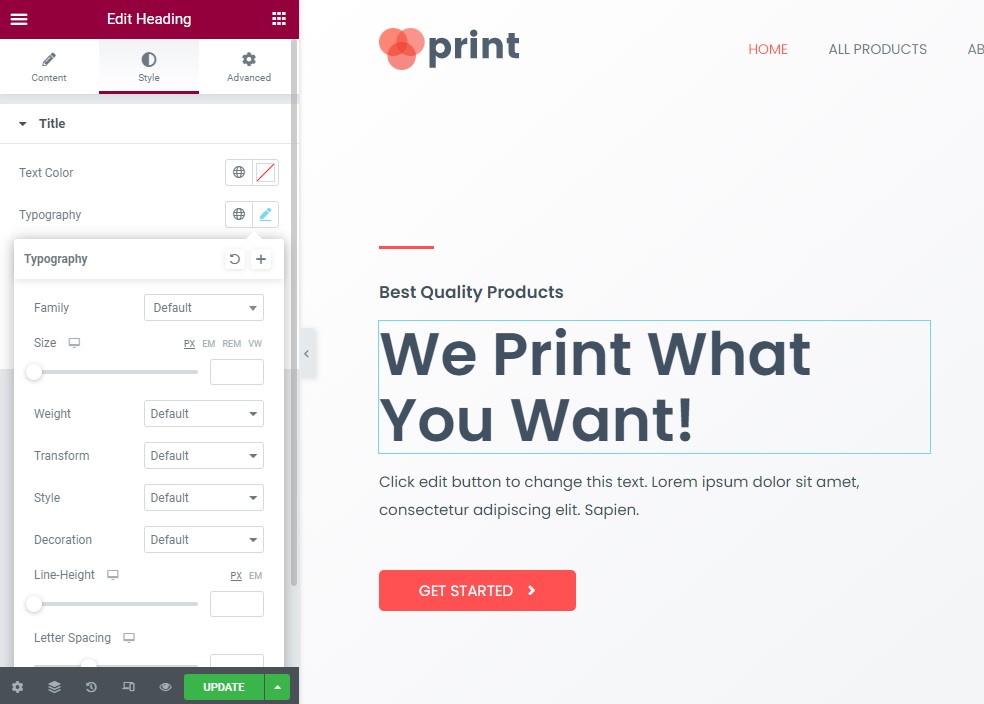
Basta ir para a página que você deseja editar e clicar em Editar com elementor na barra preta na parte superior:

Aqui você poderá usar imagens diferentes para seu título, alterar textos, alterar ícones e muito mais. Você pode começar alterando o texto e a imagem no título para se adequar ao seu negócio.


Você notará que pode alterar o texto diretamente na área de edição de conteúdo e alterar o tamanho, a cor e a família de tipografia. Além disso, você pode usar animações como fades simples, zoom e muito mais. Você pode fazer muitas coisas para incrementar seu site aqui.
Você também pode editar o texto dos botões, personalizar a área de depoimentos e adicionar novos elementos/blocos, como textos, imagens, botões, vídeos e muito mais no Elementor.
O Elementor Pro inclui muitos outros recursos, como a capacidade de adicionar formulários, fazer upload de suas próprias fontes, adicionar controles deslizantes, adicionar tabelas de preços e listas de preços, personalizar seus cabeçalhos e rodapés (o que a maioria dos construtores de páginas não permite) e muito mais.
Passo 6: Configure o WooCommerce – Construa uma loja online
É hora de configurar o WooCommerce, o melhor plugin de comércio eletrônico do WordPress que transforma qualquer site em uma loja online. Ele permite adicionar produtos, aceitar pagamentos online, criar cupons, definir frete e impostos e muito mais.

O WooCommerce já foi instalado para você pelo tema Custom Print Astra Site, então agora você precisa entrar e configurá-lo. Se você ainda não tem o WooCommerce instalado, basta ir em Plugins » Adicionar novo e procurar por WooCommerce. Para mais detalhes, veja nosso guia sobre como instalar um plugin no WordPress.
A primeira ação que você precisa fazer é ir para WooCommerce »Configurações . Você verá sete guias: Geral, Produtos, Envio, Pagamentos, Contas e privacidade, E-mails e Avançado.
Guia geral
Nesta guia, você pode definir o endereço da sua loja, para quais países você venderá e enviará e habilitará as taxas de imposto.
Se você rolar para baixo, verá opções para permitir cupons e configurar como os preços são exibidos em seu site, como moeda, local etc.

Aba Produtos
Nesta guia, você pode definir opções relacionadas ao produto. Você pode escolher qual página será sua página da loja, o que acontece quando os usuários adicionam um produto ao carrinho, especificam as dimensões do produto e muito mais.

Você também terá opções de inventário e produtos para download.
Se você marcar a caixa ao lado de Habilitar gerenciamento de estoque na seção Inventário, verá uma lista de opções para manter seu inventário.
A seção de produtos baixados só é necessária se você vender conteúdo para download em seu site; se você apenas vende produtos físicos, pode pular este.
Guia de envio
Isso só é útil se você estiver vendendo produtos físicos que serão enviados aos compradores. Essa guia é dividida em três seções: zonas de envio, opções de envio e classes de envio.

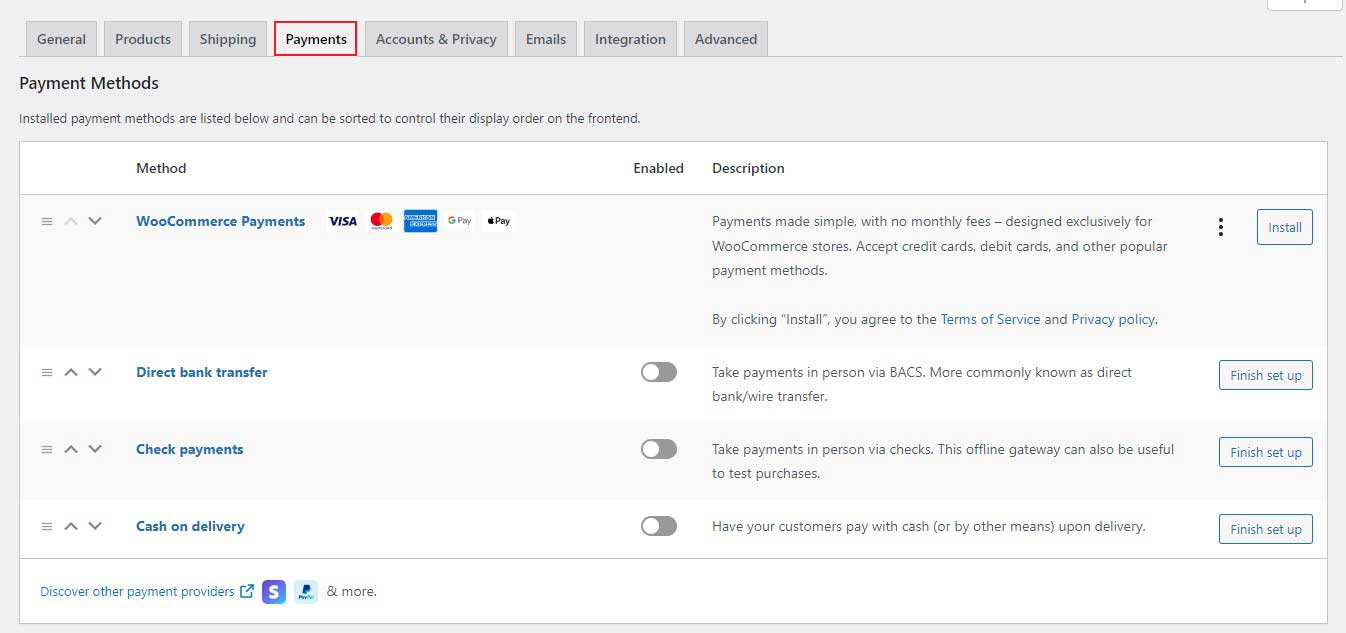
Aba Pagamentos
Essa guia permite ativar ou desativar gateways de pagamento como PayPal, transferência bancária direta, dinheiro na entrega e muito mais. Depois de ativar um método, clique em Concluir configuração para vincular suas contas e começar a aceitar pagamentos.

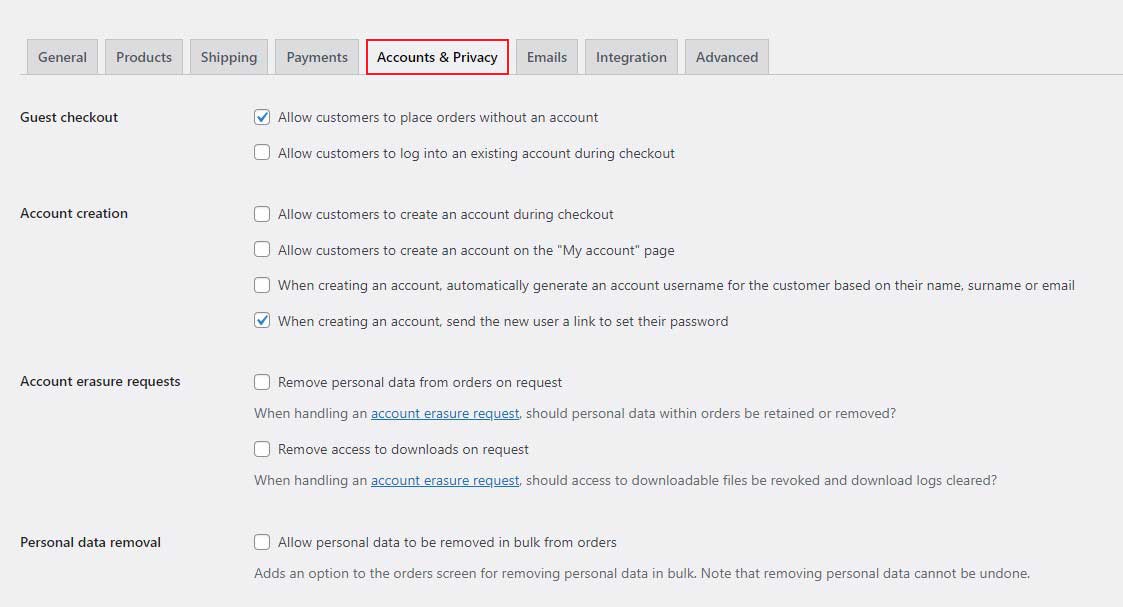
Contas e privacidade
Essa guia permite definir configurações para criação de conta e privacidade do usuário. Você pode decidir se permite que os clientes façam compras sem criar uma conta, personalizar suas páginas de política e privacidade e decidir por quanto tempo os dados do usuário serão armazenados.

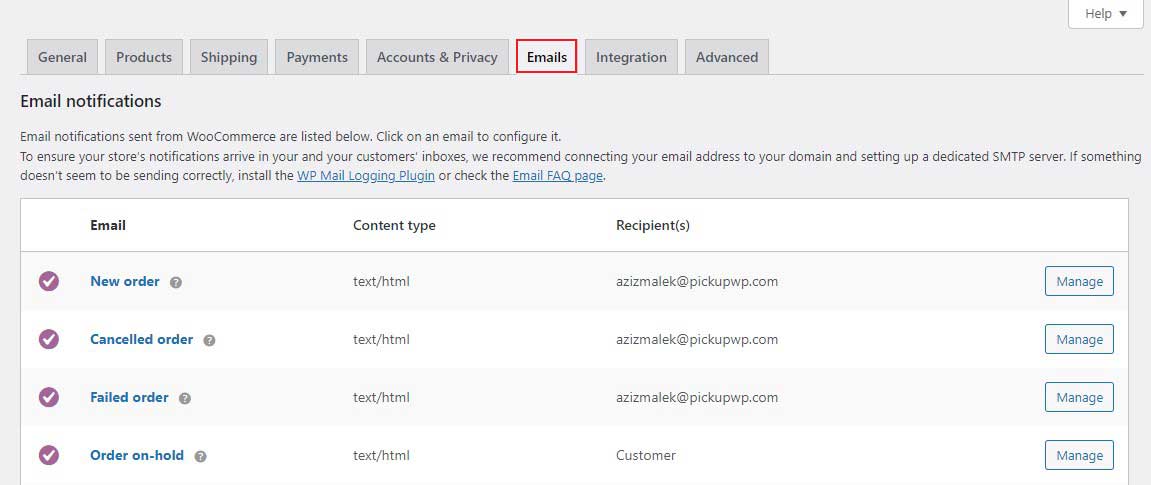
Guia E-mails
A guia Emails é a próxima e exibe uma lista de emails que o WooCommerce envia automaticamente com base em várias condições.

Guia Avançado
Por fim, a guia Avançado permite configurar mais detalhes técnicos, como configurações de página, o que permite instruir o WooCommerce qual página servirá como sua página de carrinho ou página de checkout.

Etapa 7: adicionar produto – criar uma loja online
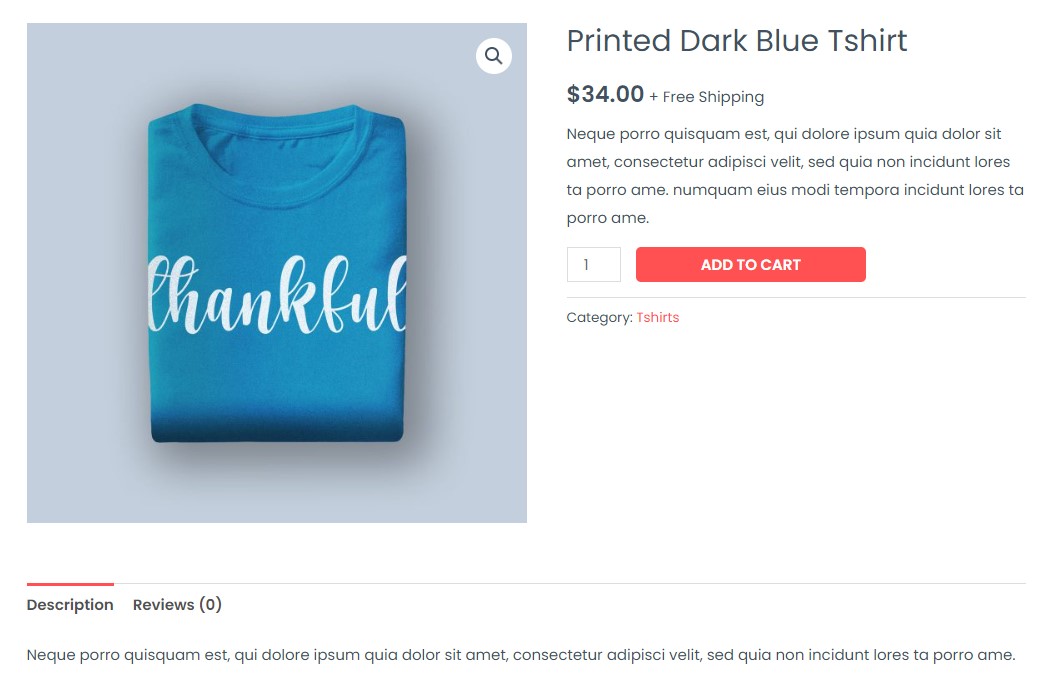
Depois de terminar com as configurações básicas do WooCommerce, é hora de adicionar produtos. O tema Astra Site que selecionamos neste tutorial já inclui produtos de amostra, e é assim que uma página de produto aparece na frente:

Vamos ver como podemos mudar isso e adicionar nossos próprios produtos ao back-end.
Para adicionar um novo produto ou editar um produto existente, acesse Produtos no painel do WordPress. Você verá uma lista de todos os produtos que possui. Basta clicar em Editar . Isso levará você diretamente ao editor de produtos.

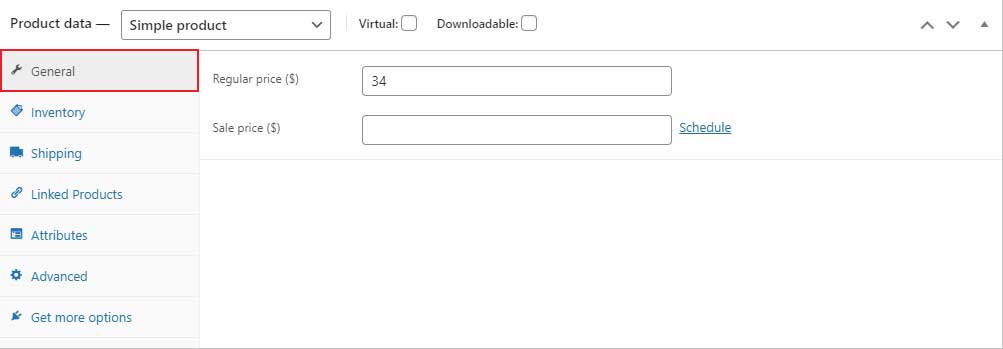
É aqui que você pode editar o título e a descrição do produto. Você verá uma seção chamada Dados do produto se rolar para baixo. Aqui, você pode selecionar o tipo de produto e definir outras configurações do produto.
Sempre que você cria um novo produto, o primeiro passo é escolher seu tipo. Cada tipo de produto vem com um conjunto diferente de opções. Por exemplo, um produto para download terá estas opções:

No lado esquerdo desta seção, você verá mais opções para Geral, Estoque, Frete e muito mais.
Guia geral
Nesta aba, você deve inserir o preço normal e o preço de venda. Ao criar uma campanha de desconto, você pode usar o preço de venda. Os clientes em sua loja online sempre verão o preço normal, a menos que você o marque como uma venda.

Guia Inventário
Esta guia permite que você gerencie o estoque corretamente. Você também encontrará o SKU (Stock Keeping Unit), status do estoque e outras opções. SKU é o código do produto que identifica o estoque em listas, faturas ou formulários de pedido.

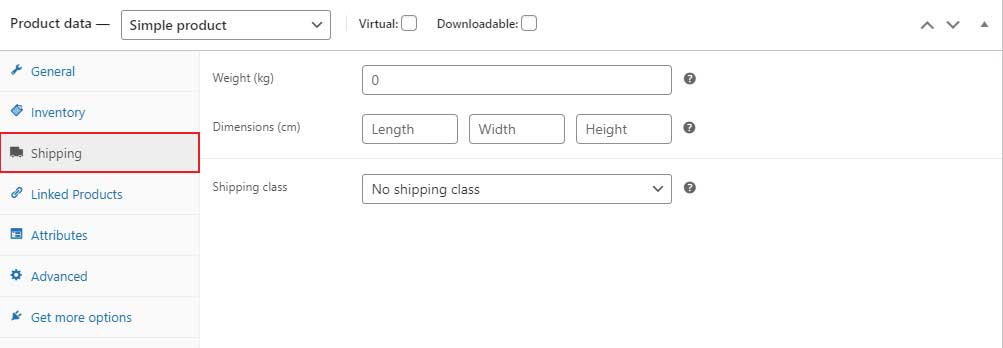
Guia de envio
Esta guia permite inserir o peso e as dimensões do produto. Além disso, a classe de envio é uma opção na qual os produtos são agrupados de acordo com os limites de peso.

Produtos vinculados
Esta guia permite adicionar produtos vinculados. Eles aumentarão a receita da sua loja por meio de upsells e cross-sells.

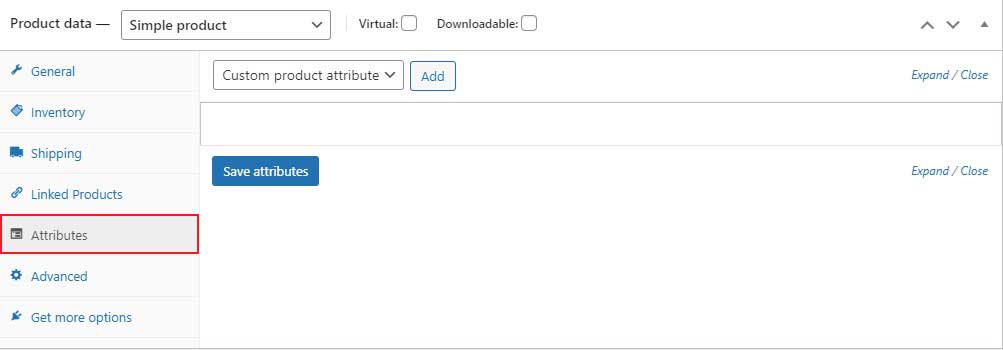
Atributos
Essa guia permite adicionar variações de cores do produto, tamanhos e muito mais. Depende de quantos atributos seu produto terá.

Avançado
Nesta guia, você pode adicionar uma mensagem de compra que aparece depois que um cliente faz um pedido em sua loja.

Você também pode marcar a caixa de seleção para ativar as avaliações dos clientes.
Depois de terminar a seção de dados do produto, role para baixo até a caixa Descrição curta do produto.
Aqui, você pode inserir a breve descrição do seu produto, que será exibida na página do produto único abaixo do preço do produto. Mantê-lo curto e doce.

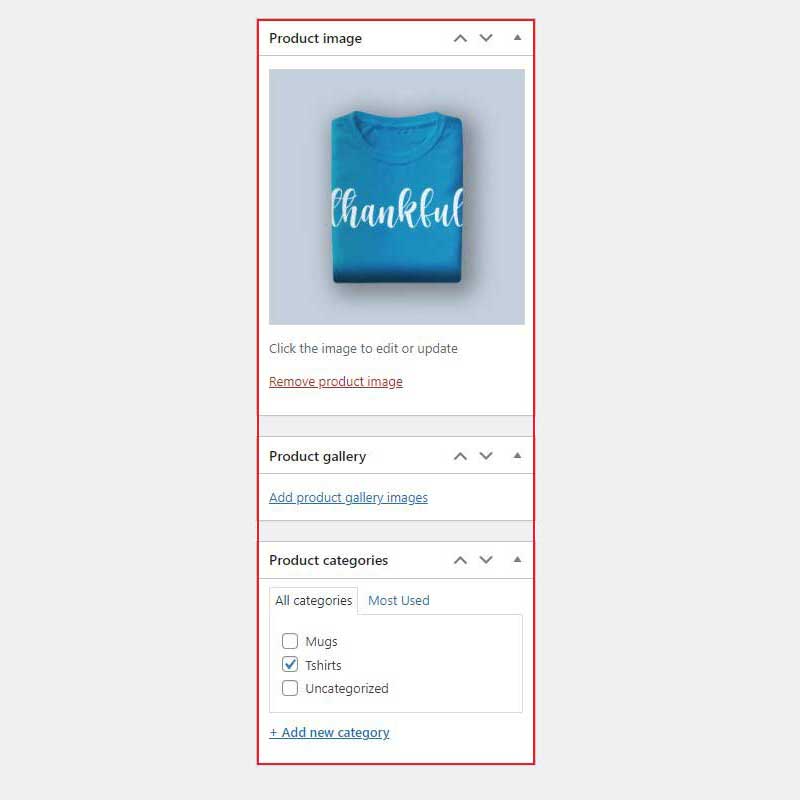
Na barra lateral direita, você pode selecionar a imagem do produto e as categorias do produto . Se você tiver mais imagens de produtos, poderá adicioná-las na seção Galeria de produtos .

Quando terminar tudo aqui, clique em Atualizar para salvar todas as suas alterações.
Etapa 8: personalize seus checkouts
O WooCommerce é um plugin fantástico, mas uma das reclamações mais comuns é a falta de opções de checkout. Você não poderá personalizar as páginas de checkout e não poderá criar um funil de vendas com ele.
Um funil de vendas é uma excelente maneira de aumentar o valor de compra de um cliente, portanto, se você não tiver um em seu site, estará perdendo dinheiro.
Se você deseja criar um funil de vendas para seu site de e-commerce, o melhor plugin que pode ajudar é o CartFlows. É um plugin WordPress de construtor de funis que permite projetar funis atraentes e extremamente bem-sucedidos diretamente no WordPress.

Para mais detalhes, confira nosso artigo sobre como construir um funil de vendas no WordPress.
Conclusão – Construa uma Loja Online
Astra, Elementor e WooCommerce são ameaças triplas que permitem construir uma loja online em minutos sem escrever uma única linha de código.
Lembre-se, tudo o que você precisa fazer é:
- Instalar e configurar o WooCommerce
- Importar um site de demonstração do Astra
- Personalize sua loja por meio das configurações do Personalizador em tempo real do Astra
- Edite sua página inicial e outras páginas principais com o construtor de páginas Elementor
É isso! Você pode construir uma loja online usando as seguintes coisas em apenas 1 hora.
