WordPress'te Portföy Web Sitesi Nasıl Oluşturulur? (Yeni başlayanların kılavuzu)
Yayınlanan: 2023-04-05WordPress'te bir portföy web sitesinin nasıl oluşturulacağını bilmek ister misiniz? Evet ise, doğru yerdesiniz.
Bir portföy sitesi oluşturmak, işinizi ve hizmetlerinizi sergilemek için önemlidir. Bu, birlikte çalışacağınız gelecekteki müşterilere veya ajanslara profesyonel bir giriş sağlamanın bir yoludur.
Bu nedenle, bir serbest çalışansanız veya adınızı duyurmak ve çalışmak isteyen bir şirketseniz, bir portföy sitesi oluşturmak şarttır.
Şimdi lafı daha fazla uzatmadan online portföy nasıl yapılır konusuna geçelim.
İçindekiler
Portföy Web Sitesi Nedir?
Bir portföy web sitesi, kendinizi veya şirketinizin özgeçmişini çevrimiçi olarak sunmanın harika bir yoludur. Potansiyel müşterilere kendiniz ve işiniz hakkında bilgi vermenin benzersiz ve profesyonel bir yolu.

Becerilerinizi, deneyimlerinizi, geçmiş projelerinizi ve hatta kişiliğinizi çevrimiçi portföyünüzde çekici bir şekilde sergileyebilirsiniz. Aynı şekilde, size ulaşmak için çeşitli ortamlar da ekleyebilirsiniz.
Böyle bir çevrimiçi varlık, kimliklerini nitelikleri ve çalışmaları aracılığıyla yansıtmak isteyenler için bir zorunluluktur.
Bu nedenle, bir portföy web sitesi fotoğrafçılar, geliştiriciler, tasarımcılar ve benzeri serbest çalışanlar ve şirketler için harikadır.
WordPress'te Portföy Web Sitesi Oluşturmanın Faydaları
Profesyonel portföy web sitenizi WordPress'te geliştirmenin çeşitli avantajları vardır. Bunlar:
- Çevrimiçi bir portföy, becerinizi ve çalışmanızı sergilemek için daha çekici ancak profesyonel bir yol sağlar.
- İşverenler ve olası müşteriler için iyi bir ilk izlenim almanın harika bir yolu.
- Ayrıca çevrimiçi varlığınızı geliştirir, görünürlüğü artırır ve potansiyel müşterilerin sizi keşfetmesini kolaylaştırır.
- Bir portföy web sitesi oluşturmak, aynı zamanda birçok yeni fırsat elde etmenize yardımcı olan pazarda kendinizi markalaştırmaktır.
- Portföyünüzde kendiniz ve işinizle ilgili her detayı paylaşıyorsunuz. Bu şekilde, birisi sizi internette ararken bile güven oluşturur.
- Son olarak kopyalar, fotoğraflar, videolar vb. içerikleri değiştirmek için tam esneklik sağlar. Böylece düzenleme sürecini basitleştirir ve değerli zamanınızdan da tasarruf etmenizi sağlar.
WordPress'te Portföy Web Sitesi Nasıl Oluşturulur? (Yeni başlayanların kılavuzu)
Dijital çağda, çalışmalarınızı sergilemek için çevrimiçi bir portföye sahip olmak bir zorunluluktur. Öyleyse, WordPress kullanarak nasıl bir portföy web sitesi oluşturabileceğiniz aşağıda açıklanmıştır.
1. Adım: Bir Alan Adı Kaydedin
Bir alan adı almak, herhangi bir web sitesi oluşturmanın ilk adımıdır. Bunun nedeni, alan adının sitenizin gerçek kimliği olmasıdır.
Kullanıcıların internette aradığı addır ve web sitenizin URL'sinde görünür. Örneğin zakratheme sitemizin alan adıdır.

Portföy siteniz için bir alan adı bulduktan sonra, onu kaydetmeniz gerekir.
Alan adınızı kaydetmenize yardımcı olacak birçok alan adı kayıt şirketi mevcuttur. Bunlar arasında NameCheap ve Domain.com en çok tercih edilenlerimizdir.

Her ikisi de uygun bir maliyetle harika bir alan adı kayıt hizmeti sunar. Hatta alanınız için ücretsiz WHOIS gizlilik koruması sağlarlar.
2. Adım: İyi Bir WordPress Barındırma Seçin
WordPress'te bir portföy web sitesi oluşturmanın bir sonraki adımı, güvenli barındırma seçmektir.
Web barındırma, siteniz için internette bir yer ayırtmak gibidir. Sitenizin tüm verileri ve içeriği için bir web alanıdır.
Bu olmadan, siteniz hiçbir arama motorunda (Google, Yahoo, Bing, vb.) Görünmez.

Bir barındırma seçerken performansını, güvenliğini, desteğini ve esnekliğini göz önünde bulundurmalısınız. Sitenizin performansı tamamen web barındırmanıza bağlı olduğundan bu önemlidir.
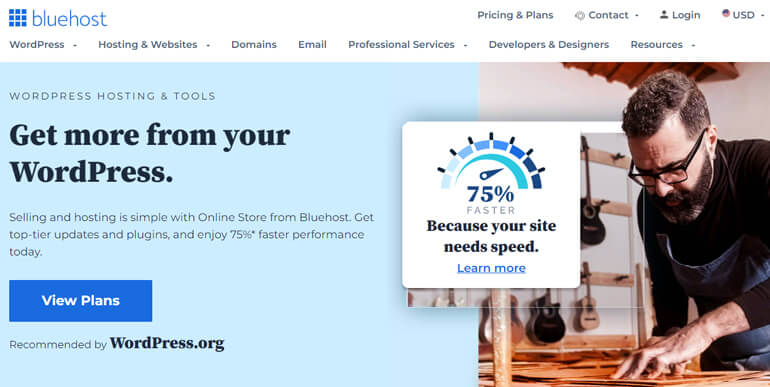
Piyasada tonlarca web barındırma hizmeti sağlayıcısı var. Hepsinden öte, Bluehost harika bir seçim olacaktır.

Sonuçta, resmi olarak WordPress'in kendisi tarafından tavsiye edilmektedir. Bugüne kadar, Bluehost dünya çapında 2 milyondan fazla web sitesine güç vermektedir.
Bir başka harika şey de Bluehost'un ilk yıl için ücretsiz bir alan adı sağlamasıdır. Bu nedenle, standart performansından ödün vermeden işlerinizi azaltır.
Ancak, Bluehost dışında, WordPress için başka birçok web barındırma sağlayıcısı bulabilirsiniz.
3. Adım: WordPress'i Yükleyin ve Kurun
Bu noktaya kadar, sitenizin içeriğini depolamak için zaten kendi alan adınız ve web barındırmanız var. Şimdi, en önemli adım WordPress'i yüklemek ve kurmaktır.
Birçok barındırma sağlayıcısı otomatik kurulum veya tek tıklamayla WordPress kurulumu sunduğundan bu işlem kolaydır.
İyi bir örnek, WordPress'in en son ve en güvenli sürümünü otomatik olarak yükleyen Bluehost'tur.
Böylece, WordPress'i yükledikten sonra web sitenizin kontrol paneline erişebilirsiniz.
Böylece web sitenizi buradan istediğiniz gibi düzenleyebilir, yönetebilir ve kurabilirsiniz.
4. Adım: En İyi WordPress Portföy Temasını Seçin
Bir WordPress web sitesinin gururlu bir sahibi olarak, bir sonraki göreviniz temasına odaklanmaktır. Sonuçta, sitenizin genel tasarımını ve görünümünü belirleyen odur.
Binlerce WordPress teması mevcuttur. Birçoğu ücretsiz ve bazıları premium. Ayrıca, çeşitli ücretsiz seçenekler de bulabilirsiniz, yani hem ücretsiz hem de premium sürümleri olan temalar.
Ancak birini seçerken sitenizin nişiyle uyumlu olduğundan ve dinamik özelliklere ve özelleştirme seçeneklerine sahip olduğundan emin olun.
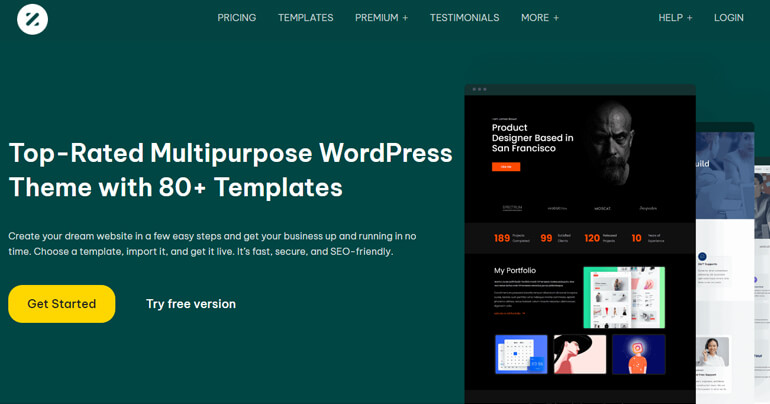
Bu eğitim için, Zakra temasını ele alacağız. Hemen bir web sitesi oluşturmak için sonsuz seçeneklerle gelen güçlü ve çok amaçlı bir temadır.

Üstelik hızlı, güvenli, esnek ve kolayca özelleştirilebilir.
Ayrıca, bir portföy sitesi de dahil olmak üzere farklı nişlerden oluşan bir dizi demo sunar. Hatta bazıları ücretsizdir, böylece beğendiğinizi anında içe aktarabilir ve portföy sitenizi oluşturmaya başlayabilirsiniz.
5. Adım: Zakra Temasını Kurun ve Portföy Sitenizi Oluşturmaya Başlayın
Bu nedenle, Zakra temasını yüklemek için önce WordPress panonuza giriş yapın.
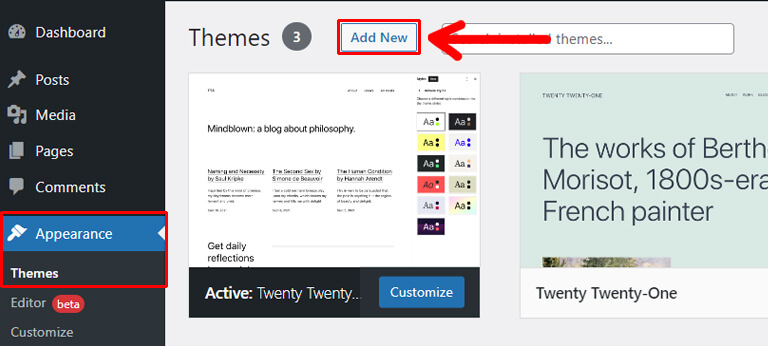
Bundan sonra, kenar çubuğundan Görünüm >> Temalar'a gidin ve Yeni Ekle düğmesine tıklayın.

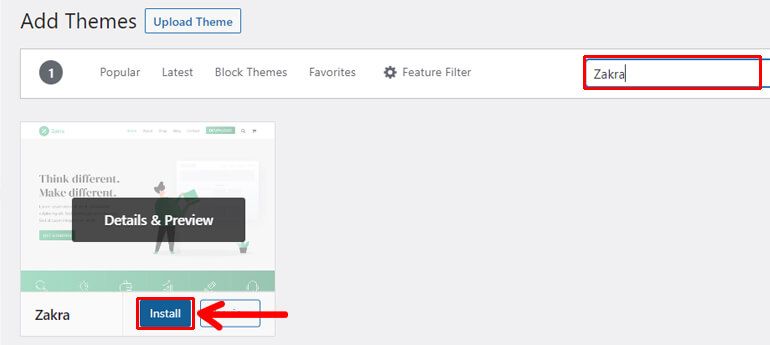
Ardından, sağ üst köşedeki arama çubuğuna Zakra yazın.

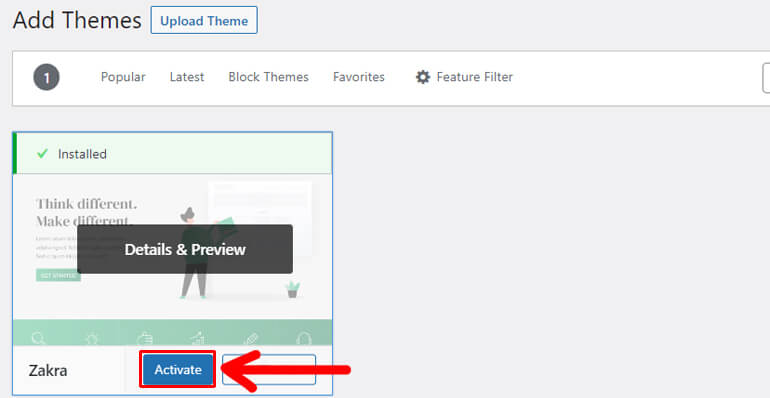
Sonraki, Tema ekrana geldikten hemen sonra Yükle düğmesine basın.
Eşzamanlı olarak, kurulum işleminden sonra Etkinleştir seçeneğine tıklayarak sitenizde Zakra'yı etkinleştirin.

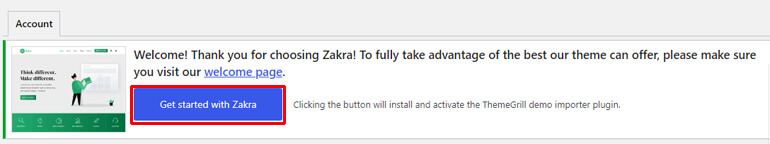
Bundan sonra, Zakra ile Başlayın seçeneğiyle birlikte karşılama mesajını görebilirsiniz. Yani, üzerine tıklayın.

Düğmeye tıklamak, ThemeGrill Demo Importer eklentisini otomatik olarak yükler ve etkinleştirir.
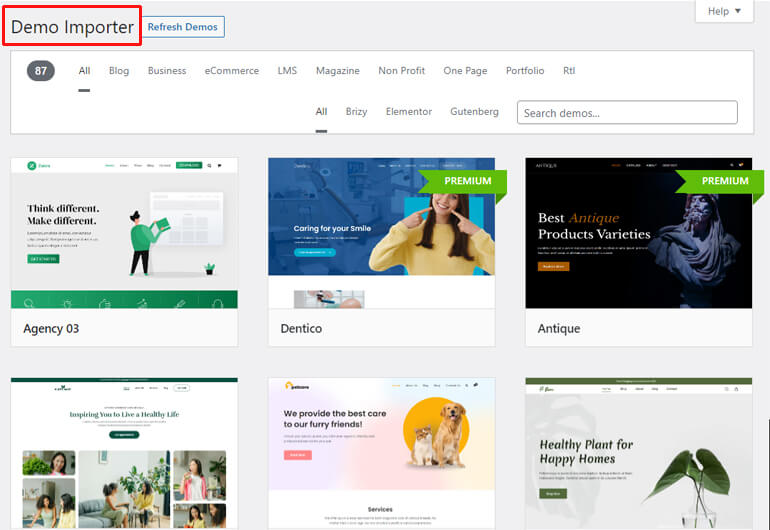
Eklenti yüklendikten sonra, siteniz için istediğiniz demoları içe aktarabileceğiniz Demo Aktarıcı sayfasına yönlendirilirsiniz.

Ancak, premium başlangıç demolarına erişmek için Zakra pro'yu satın almanız gerekir.

Neyse ki, Zakra'da ücretsiz portföy demoları var. Bu eğitim için Minimal Portföyü kullanacağız.
Not: Zakra ile kullanılabilen iki Minimal Portföy demosu vardır. Minimal Portföy 02, Gutenberg üzerine inşa edilmişken, ikincisi Elementor üzerine inşa edilmiştir. Bu nedenle, demolardan herhangi birini istediğiniz zaman kullanabilirsiniz.
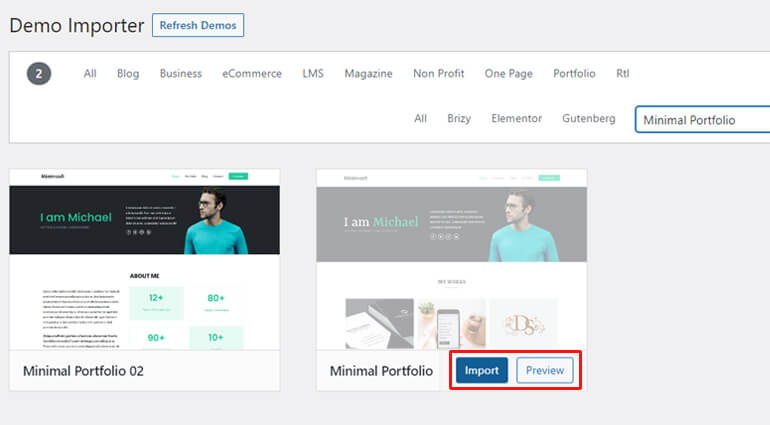
Bu nedenle, Minimal Portföy demolarını bulmak için arama çubuğunu kullanın, seçenekler görünecektir.

Farenizi istediğiniz şablonun üzerine getirin ve iki seçenek elde edeceksiniz, İçe Aktar ve Önizleme .
Böylece, herhangi bir demoyu içe aktarmadan önce, sitenizin nasıl görüneceğine dair bir önizlemeye de sahip olabilirsiniz. Bundan sonra, İçe Aktar düğmesine basın.
Yakında ONAYLA'yı tıklamanız gereken bir diyalog kutusu belirir! düğme.

Bu nedenle, minimum portföy demonuz başarıyla içe aktarılır. Artık portföy sitenizi özelleştirmeye başlayabilirsiniz.
6. Adım: Portföy Web Sitenizi Özelleştirin
Şimdi portföy web sitenizi kendinize ait hale getireceğiniz kısım geliyor.
Zakra birçok özelleştirme seçeneğiyle birlikte gelir. Dolayısıyla, sitenizin her yönünü özelleştirmek için bu seçenekleri kullanabilirsiniz.
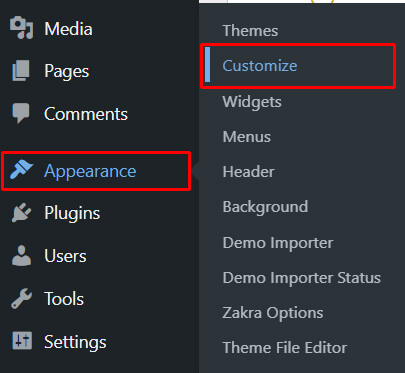
Başlamak için, WordPress kenar çubuğunuzdan Görünüm >> Özelleştir'e gidin.

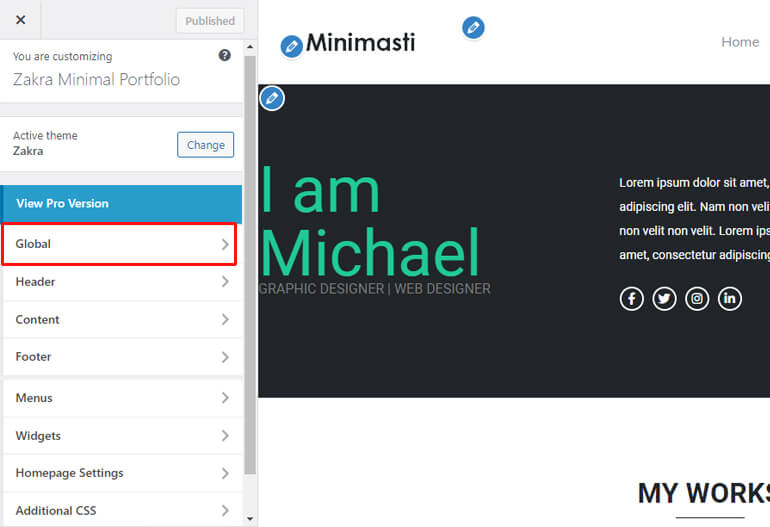
İlk başta, sitenizin genel tasarımını özelleştirerek başlayabilirsiniz. Bunun için Özelleştirici içindeki genel seçeneğe tıklayın.

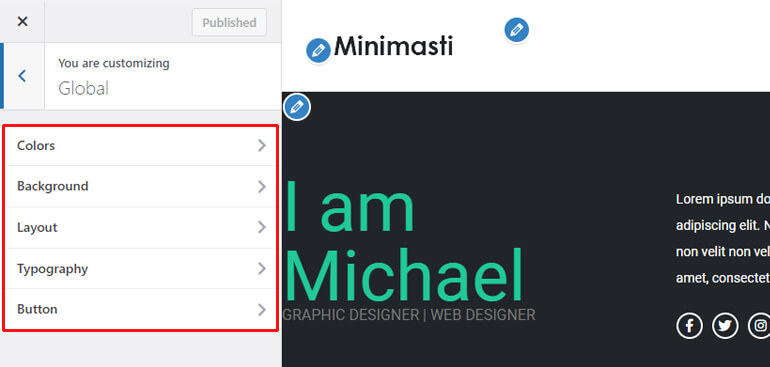
Burada, sitenizin renklerini, arka planını, düzenini, tipografisini ve düğmesini değiştirme seçeneklerini bulacaksınız.

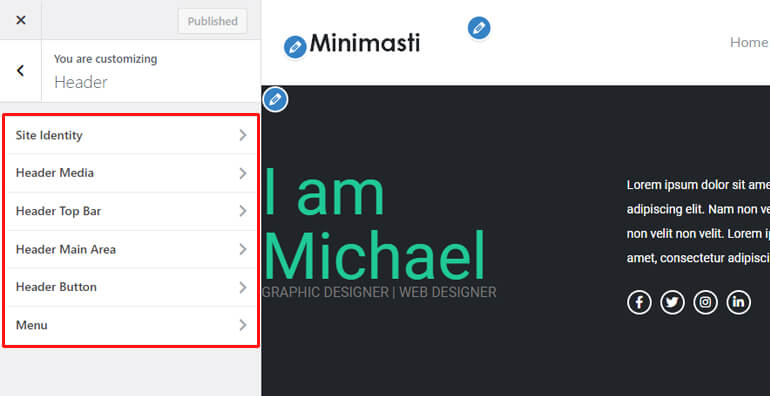
Aynı şekilde, sitenizin başlık ayarlarını da değiştirebilirsiniz. Burada, başlık bölümündeki site kimliğini, başlık medyasını, başlık üst çubuğunu, başlık ana alanını, başlık düğmesini ve menüyü değiştirme seçeneklerini bulabilirsiniz.

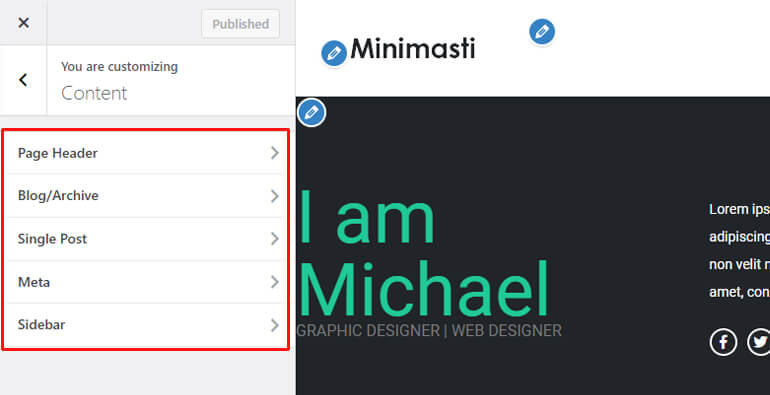
Ayrıca, sayfa başlığı, blog/arşiv, tek gönderi, meta ve kenar çubuğu için farklı seçeneklerle içeriğinizin görünümünü de düzenleyebilirsiniz.

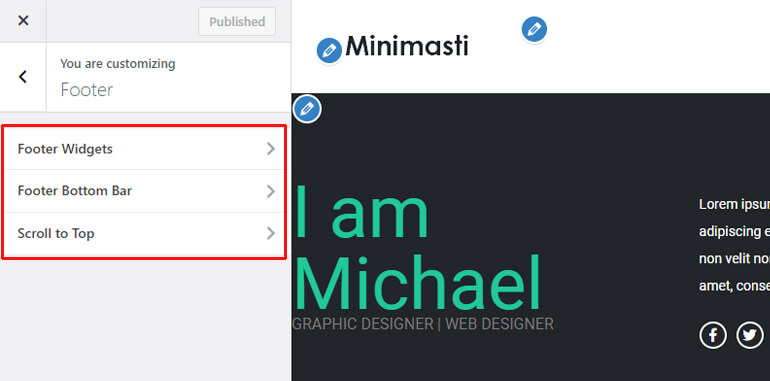
Benzer şekilde, altbilgi widget'ları, altbilgi alt çubuğu ve yukarı kaydırma gibi altbilgi ayar seçenekleri vardır. Ayrıca alt bilgi widget stillerini, kenar boşluklarını, genişliklerini ve renk stillerini özelleştirmeyi seçebilirsiniz.

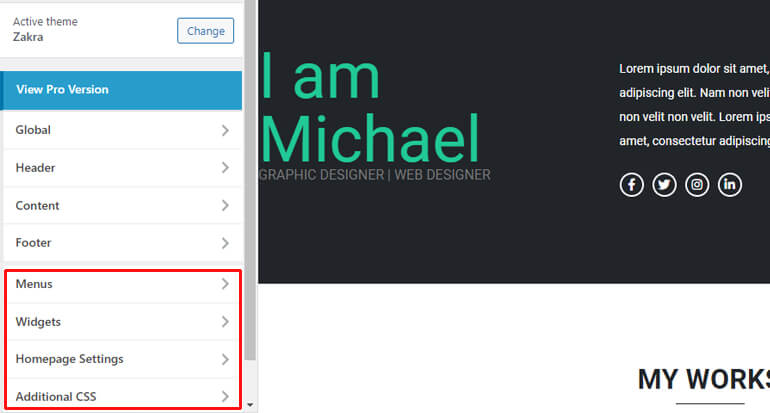
Ayrıca sitenizde menüler oluşturabilir, düzenleyebilir, silebilir ve çeşitli alanlara widget ekleyebilirsiniz. Ayrıca, ana sayfanızda nelerin görüntüleneceğini seçmek de mümkündür.

Ayrıca, kodlama becerileriniz varsa, sitenizi daha da özelleştirmek için ek CSS ekleme avantajına da sahipsiniz.
Basitçe özelleştirmek istediğiniz seçeneğe tıklayın ve işlemi başlatın. Yaptığınız düzenlemeler, ekranınızda gerçek zamanlı olarak görünür.
Bu nedenle, seçiminizi doğrulamak ve en iyi portföy web sitesini oluşturmak daha kolaydır.
Zakra ile sitenizi benzersiz kılmak için kullanabileceğiniz tonlarca başka özelleştirme vardır. Bunlar hakkında daha fazla bilgi edinmek istiyorsanız, Zakra temasını yükleme ve özelleştirme ile ilgili bu makaleyi okuyun.
Portföy Web Sitenizin Ana Sayfasını Düzenleme
Portföy web sitenizin ana sayfası, ziyaretçilerinizin göreceği ilk şey olduğu için çekici ve umut verici olmalıdır. Bu nedenle, ana sayfanızı düzenlemek çok önemli bir bölümdür.
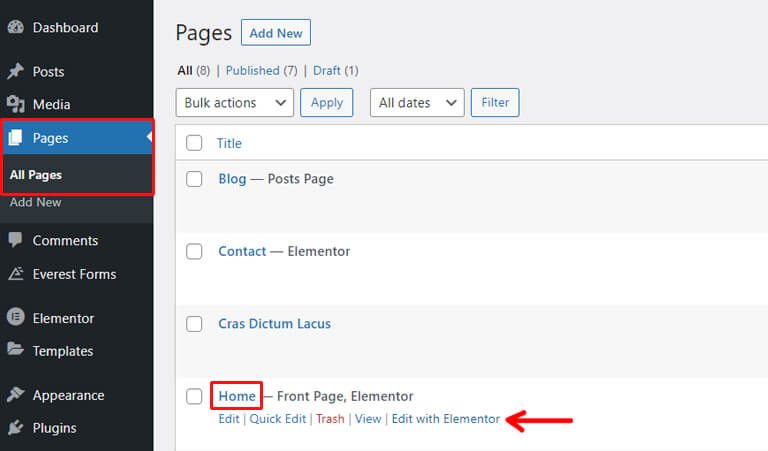
Kolaylaştırmak için kontrol panelinizdeki Sayfalar >> Tüm Sayfalar seçeneğine tıklayın. Web sitenizdeki mevcut sayfaların bir listesi önünüzde görünecektir.

Burada Ana sayfayı arayın, farenizi sayfanın üzerine getirin ve Elementor ile Düzenle'ye tıklayın.
Zakra'nın bu demo sayfası, bir sayfa oluşturucu eklentisi kullanılarak oluşturulduğundan, özelleştirmesi daha kolay olacaktır.
Ayrıca Elementor, sayfaları kodlamadan düzenlemek için görsel, sürükle ve bırak arayüzü sunar. Yani, daha basit ve daha iyi olmaya devam ediyor.
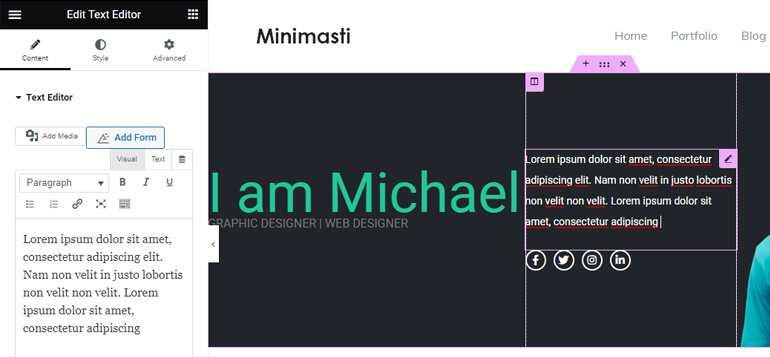
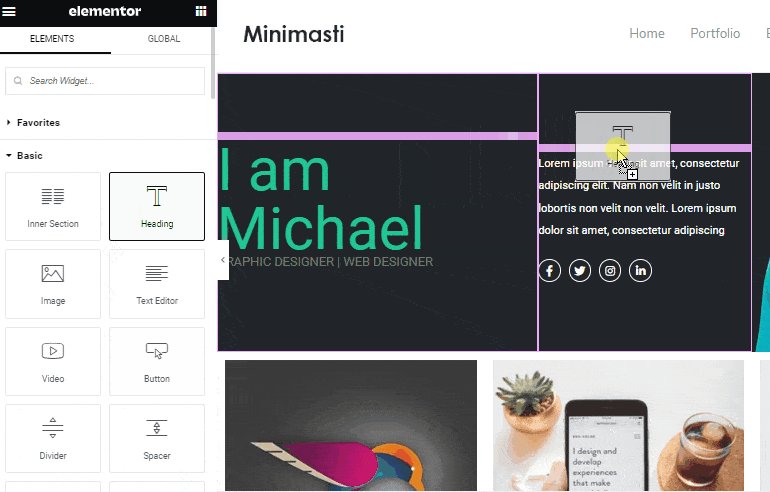
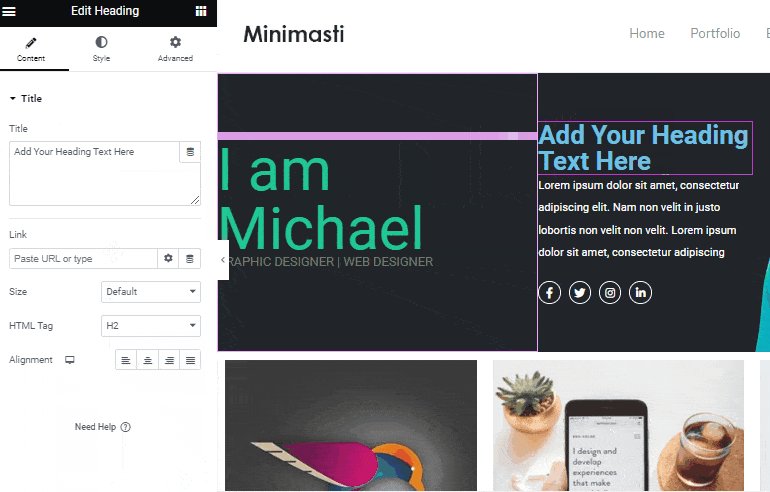
Elementor'un arayüzünü açtıktan sonra tek yapmanız gereken, içeriği düzenlemek için tıklayıp yazmak.

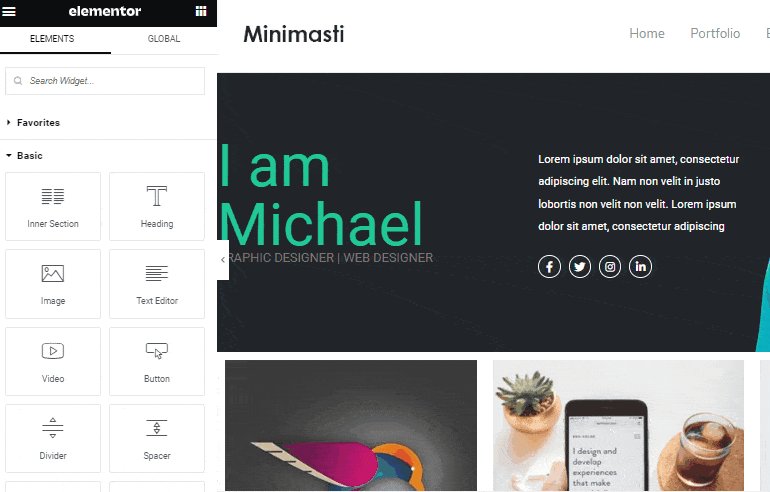
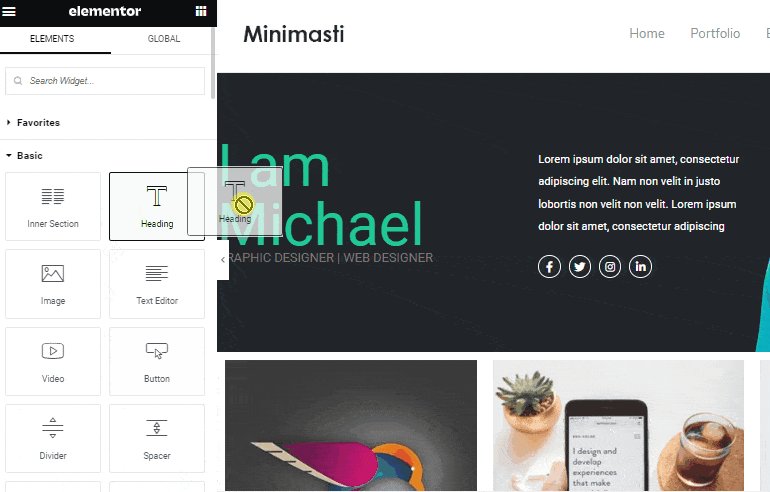
Benzer şekilde, mevcut öğelere tıklayın ve bunları istediğiniz noktaya sürükleyin.

Elementor ile çalışırken biraz yardıma ihtiyacınız varsa ayrıntılı Elementor ve Zakra eğitimimize gidebilirsiniz.
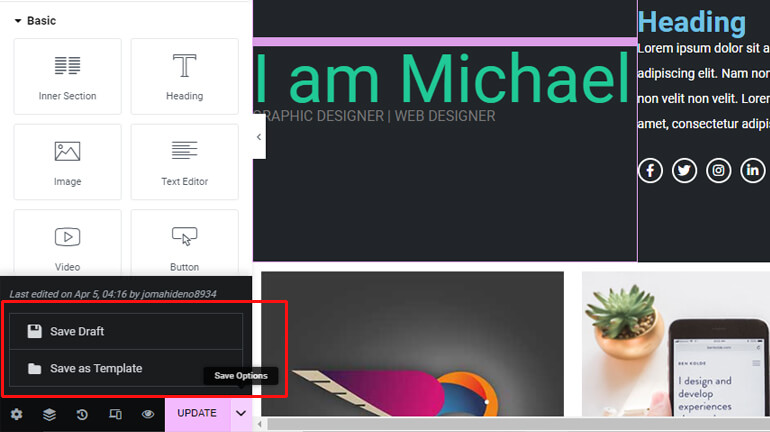
Elementor ile değişikliklerinizi tamamladıktan sonra değişiklikleri kaydetmeyi unutmayın.

Bu şekilde, WordPress'te bir portföy web sitesi oluşturur ve onu ihtiyacınıza göre özelleştirirsiniz.
Portföy Web Sitenizde Olması Gerekenler
Şimdiye kadar, WordPress'te bir portföy web sitesi oluşturmayı ve onu benzersiz hale getirmeyi öğrendiniz. Ancak, çevrimiçi portföyünüzün sahip olması gereken bazı önemli yönler vardır.
Bu temel öğeler sitenizi geliştirebilir ve daha profesyonel hale getirebilir. Bu nedenle, portföy web sitenize aşağıdaki bileşenleri eklemeniz önemle tavsiye edilir.
CTA (Harekete Geçirici Mesaj) Düğmesi
Harekete geçirici mesaj düğmesi, sitenizin ziyaretçilerini sizinle iletişim kurmak gibi belirli bir eylemde bulunmaya yönlendirir. Bu nedenle, bu düğmeler, sayfa ziyaretçilerini gelecekteki müşterilere ve müşterilere dönüştürmek için gereklidir.
Ayrıca kullanıcı deneyimini geliştirir ve sitenizin daha güvenilir görünmesini sağlar. Bu nedenle, CTA'yı sayfanızın üst kısmında bazı çarpıcı içeriğin yanına yerleştirirseniz harika olur.
Verdiğiniz Hizmetler
Verdiğiniz hizmetleri aktarmazsanız, bir portföy sitesi oluşturmanın tüm amacı işe yaramaz. Bu nedenle, tüm hizmetlerinizi net bir şekilde belirtmeniz ve ziyaretçilerinize nasıl yardımcı olabileceğinizi açıklamanız önemlidir.
Geçmiş Çalışmalarınız & Deneyimleriniz/Özgeçmişiniz
Portföy web sitenizin bir diğer önemli unsuru, geçmiş çalışmalarınızın ve deneyimlerinizin vitrinidir. Ziyaretçilerin becerilerinizi ve yeteneklerinizi bilmesini sağlamanız için bir arka plan oluşturacaktır.
Görüşler
Bir referans, müşteriniz veya müşteriniz tarafından işlerinizin veya hizmetlerinizin ne kadar iyi olduğuna dair verilen bir ifadedir.
Bu nedenle, portföy sayfanıza özel bir referans bölümü yerleştirmek, güven oluşturmanıza yardımcı olur. Potansiyel müşterinizi sizinle çalışmaya ikna eder.
Nereye yerleştirirseniz yerleştirin, portföy ziyaretçileriniz tarafından kolayca görülebildiğinden emin olun. Ayrıca, mümkün olduğunca daha inandırıcı ve güvenilir kaynaklar sunmaya çalışın.
Bize Ulaşın Sayfası
Ziyaretçilerin sizinle iletişim kurması için uygun bir ortam da sağlamalısınız. Ve bunun en iyi yolu, özel bir iletişim sayfasına sahip olmaktır.
Bir iletişim formu, ziyaretçilerinizin e-posta adresinizi spam gönderenlere açıklamadan sizinle iletişim kurmasını sağlamanın en iyi yoludur.
Herhangi bir ziyaretçi formu doldurup gönderebilir. Ardından, ayrıntıları ve sizinle iletişim kurma amacı ile birlikte postanızda alacaksınız.
Not: WordPress'te nasıl iletişim formu oluşturulacağını öğrenmek istiyorsanız, bu eğitime göz atın.
Blog için Bölüm
Portföy web sitenizde bir bloga sahip olmak yalnızca seçiminize bağlıdır. Ancak, Google gibi arama motorlarından organik trafik elde etmenin harika bir yolu olduğu için şiddetle tavsiye edilir.
Ayrıca, kendinizi pazarlamak için sitenizde başka bir platform olarak kullanabilirsiniz. Örneğin, blog yazıları aracılığıyla iş deneyiminizi derinlemesine paylaşabilirsiniz.
Bu şekilde, becerilerinizi sergilemek ve sitenizi daha anlamlı hale getirmek için harika bir araç olabilir.
Bunu ayrıntılı olarak öğrenmek ister misiniz? WordPress'te bir blog başlatmakla ilgili makalemize göz atın.
Dolayısıyla bunlar, portföy web sitenizin sahip olması gereken temel bileşenlerdir.
Zakra temasıyla onlar için fazla endişelenmenize gerek yok. Bunun nedeni, Zakra Minimal Portföy demosunun tüm bu bölümlerin sizin için önceden hazırlanmış olmasıdır.
Özetle!
Sonuç olarak, işinizi büyütmek istiyorsanız bir portföy web sitesi oluşturmak çok önemlidir. Çalışmanızı sergilemenin ve potansiyel müşterilerin size ulaşmasını sağlamanın nihai yolu.
Ayrıca çevrimiçi portföy, iş çevrenizi basitleştirmenin ve iş akışınızı sistematik hale getirmenin harika bir yoludur.
Bu nedenle, profesyonel görünümlü bir portföy web sitesi oluşturmak için Zakra teması en iyi seçenektir. Birkaç tıklamayla kullanabileceğiniz bir dizi başlangıç demosu ile birlikte gelir.
Bunları benzersiz ve daha işlevsel hale getirmek için kolayca düzenleyebilirsiniz.
Yine portföy sitenizin işleyişini geliştirmek istiyorsanız çeşitli portföy eklentilerini de kullanabilirsiniz. Portföy öğeleriniz için özel gönderi türleri oluşturmaya ve ayrıca etiketler ve kategoriler eklemeye yardımcı olurlar.
Artık WordPress'te portföy web sitesi oluşturma konusunun sonuna geldik.
Umarım yardımcı olmuştur. Evet ise, lütfen bu makaleyi çevrenizle paylaşmayı unutmayın. Sosyal medya hesaplarımız tam karşınızda.
Ayrıca, makalelerimizden daha fazlasını keşfetmek istiyorsanız, bir emlak web sitesi ve işletme web sitesi oluşturmaya ilişkin eğitimlere göz atın.
Son olarak, gelişmelerden haberdar olmak için bizi Facebook ve Twitter'da takip etmeyi unutmayın.
