Gutenberg Block Editor İncelemesi (WordPress Uzman Kullanıcısı Tarafından)
Yayınlanan: 2023-04-06Bu yazıda, Gutenberg projesinin bir parçası olarak platforma giren WordPress blok editörünü inceleyeceğim. Yaklaşık dört yıldır var ve WordPress'in başına gelen en tartışmalı değişikliklerden biriydi.
Artık olgunlaşma zamanı geldiğine ve bu tür duygularla dolu bir konu olduğuna göre, tartmamın benim için iyi bir fikir olacağını düşündüm. Profesyonel bir WordPress blog yazarı olarak, her günümü sadece WordPress'te yazmakla geçirmiyorum. aynı zamanda farklı makaleler için platformun her yönünü tekrar tekrar test etmek. Doğal olarak buna blok düzenleyici ve onun büyüyen yetenekleri de dahildir.
Öyleyse, bir WordPress uzman kullanıcısının bakış açısından Gutenberg blok düzenleyicisine ilişkin kişisel incelemem aşağıdadır. Sevdiğim, sevmediğim ve geliştirilebileceğini düşündüğüm şeylerden bahsedeceğim.
WordPress Blok Düzenleyici: Bir Tanım
Artılara ve eksilere atlamadan önce, tam olarak neden bahsettiğimize hızlıca karar verelim. Çünkü Gutenberg ilk çıktığında sadece WordPress yazı ve sayfa düzenleyicisinin yerini almıştı. Ancak, şimdiye kadar kullanıcı arayüzünün diğer bölümlerine yayıldı. Aynı sayfada olduğumuzdan emin olmak için işte Gutenberg'in bir parçası.
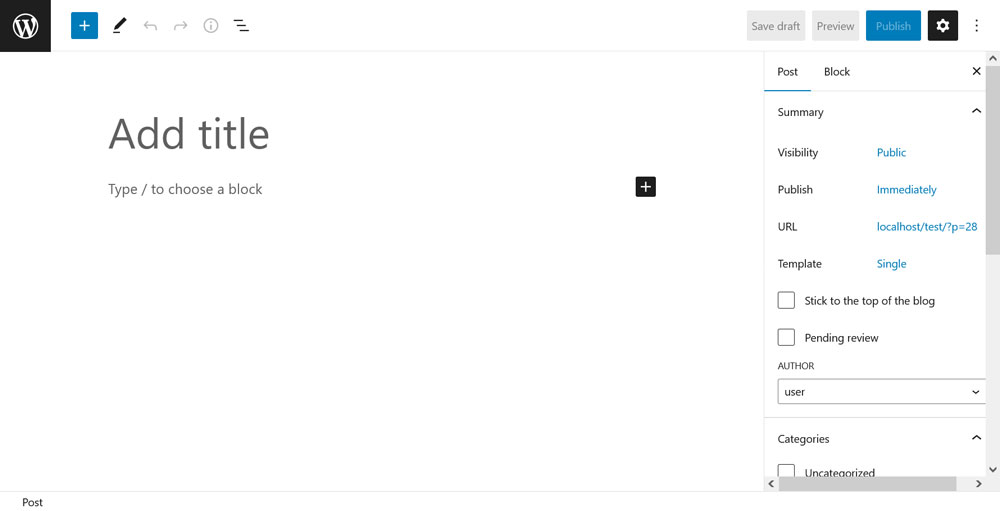
Gönderi/Sayfa Düzenleyici

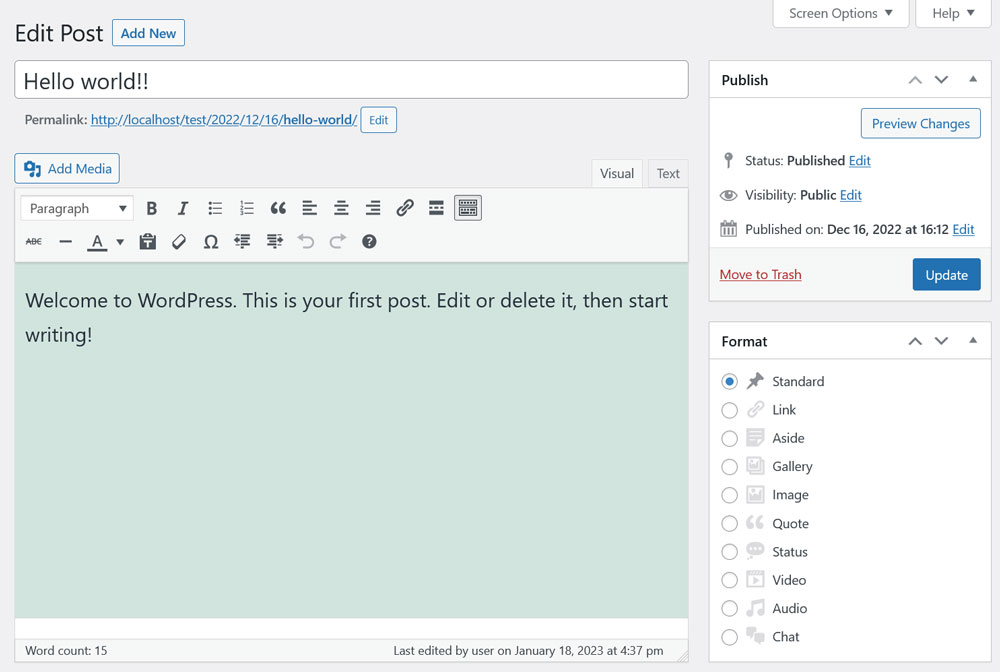
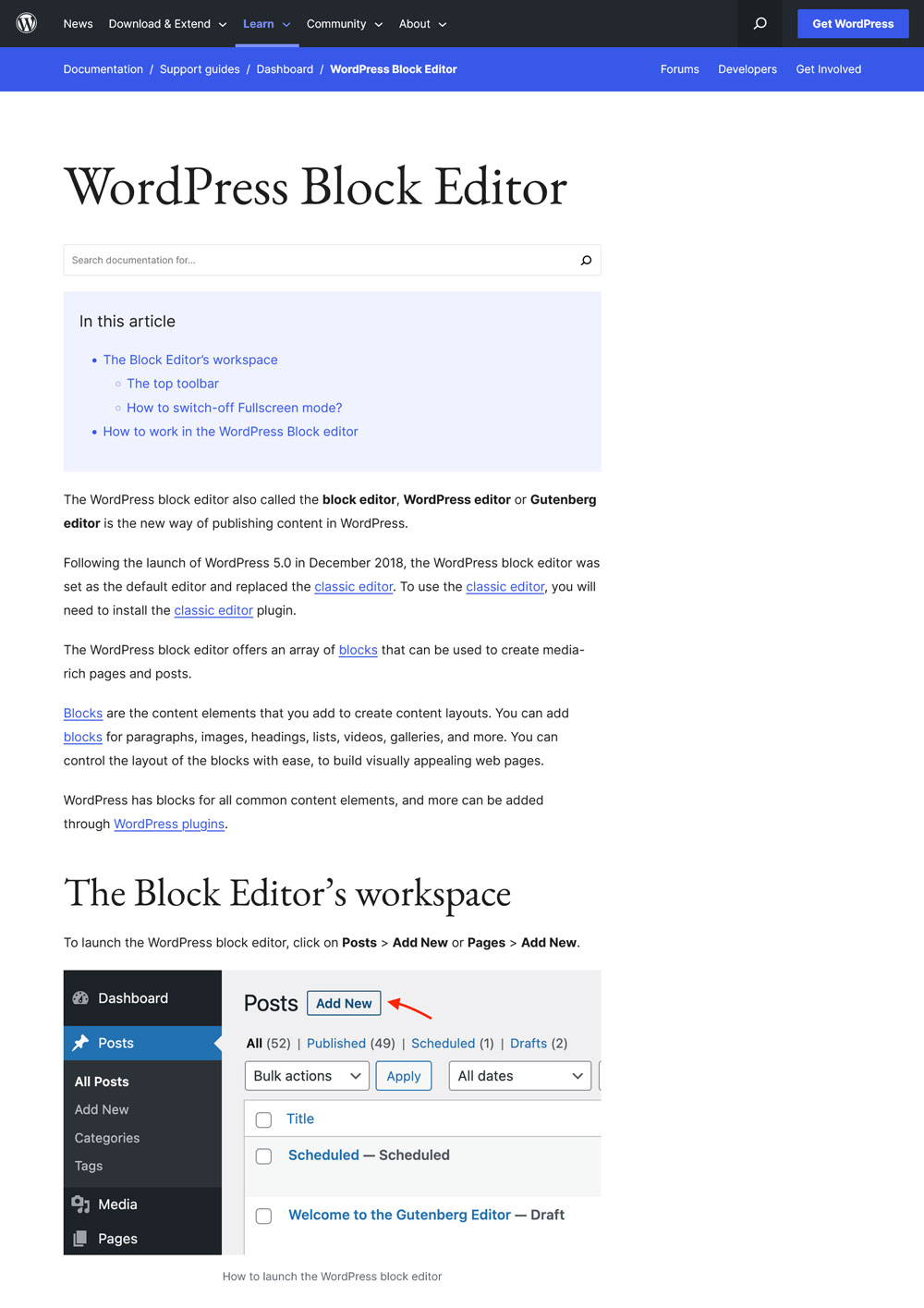
Bundan zaten bahsetmiştim. Gönderiler/Sayfalar > Yeni Ekle'ye gittiğinizde veya mevcut içeriğinizi düzenlediğinizde bu sonuca varırsınız. WordPress 5.0'daki orijinal Gutenberg uygulaması, WordPress'in daha önce kullandığı TinyMCE'yi değiştirerek düzenleme deneyiminin yalnızca bu bölümünü değiştirdi. Doğal olarak burası, gönderilerinizin ve sayfalarınızın içeriğini düzenlediğiniz yerdir, ancak şablonla ilgili hiçbir şey yoktur.
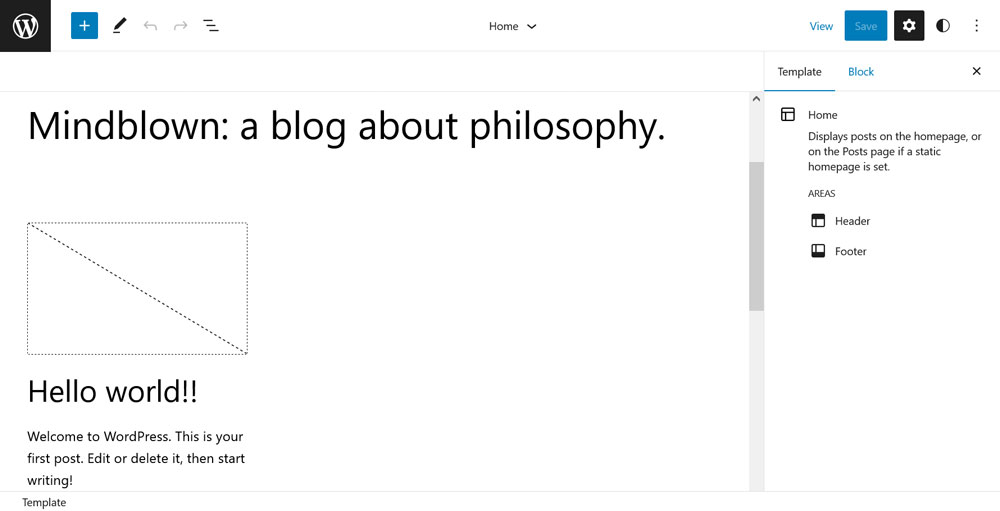
Site Editörü

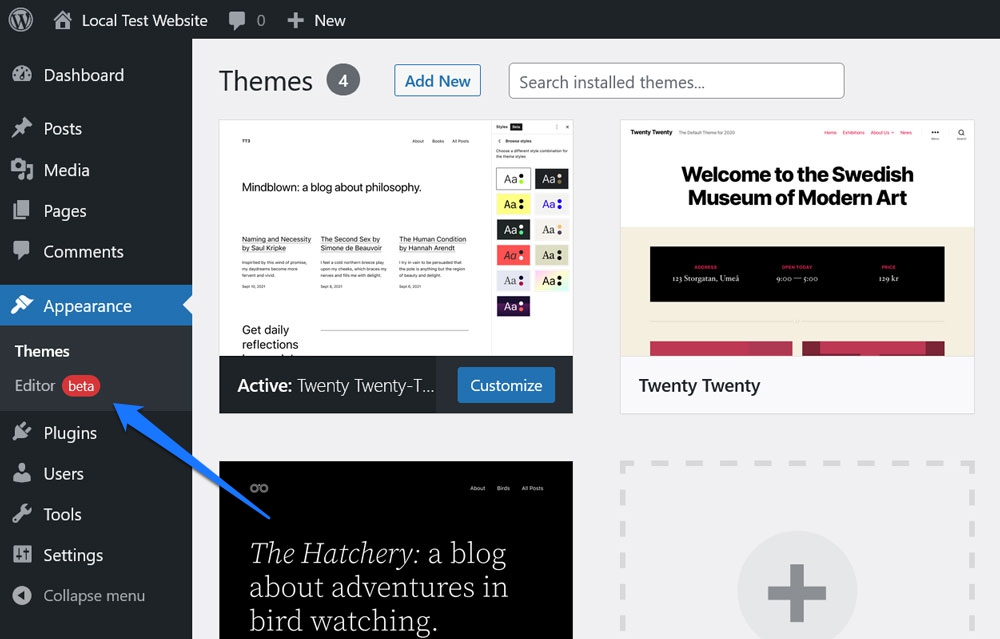
İlk olarak Tam Site Düzenleme (FSE) olarak tanıtılan Gutenberg'in bu bölümü, şimdi yeniden Site Düzenleyici olarak adlandırıldı. Twenty Twenty-Two veya Twenty Twenty-Three gibi bir blok teması kullanırken Appearance > Editor üzerinden erişilebilir. Burada WordPress, üstbilgiler, altbilgiler, menüler, sayfa şablonları, widget'lar ve ana sayfa dahil olmak üzere tüm site mimarinizi düzenlemenize olanak tanır.
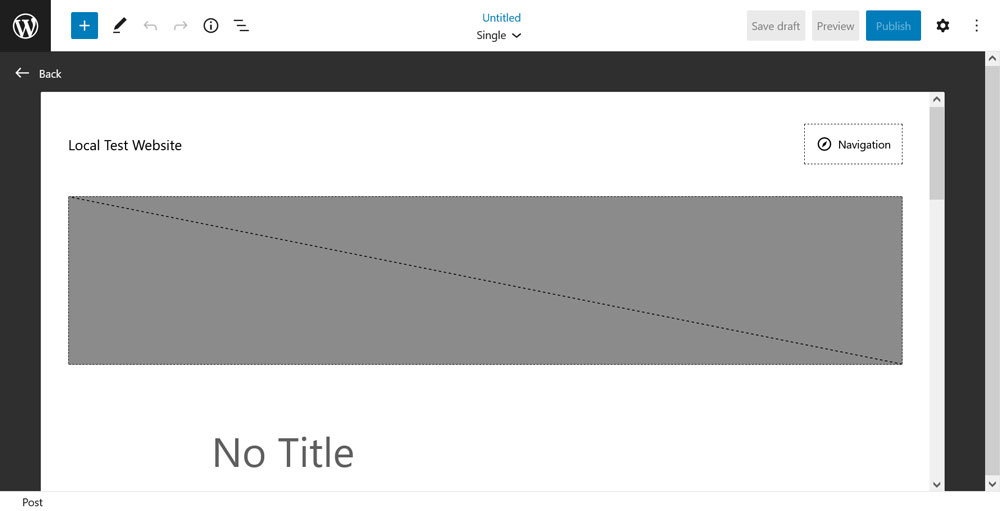
Şablon Düzenleyici

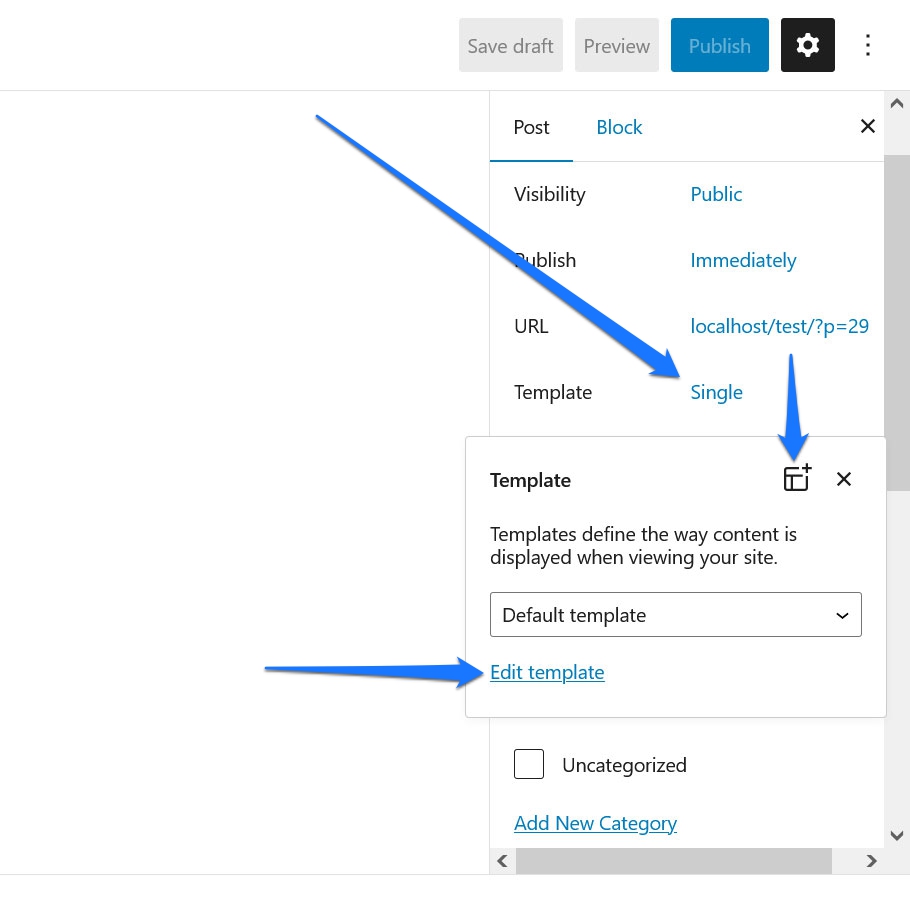
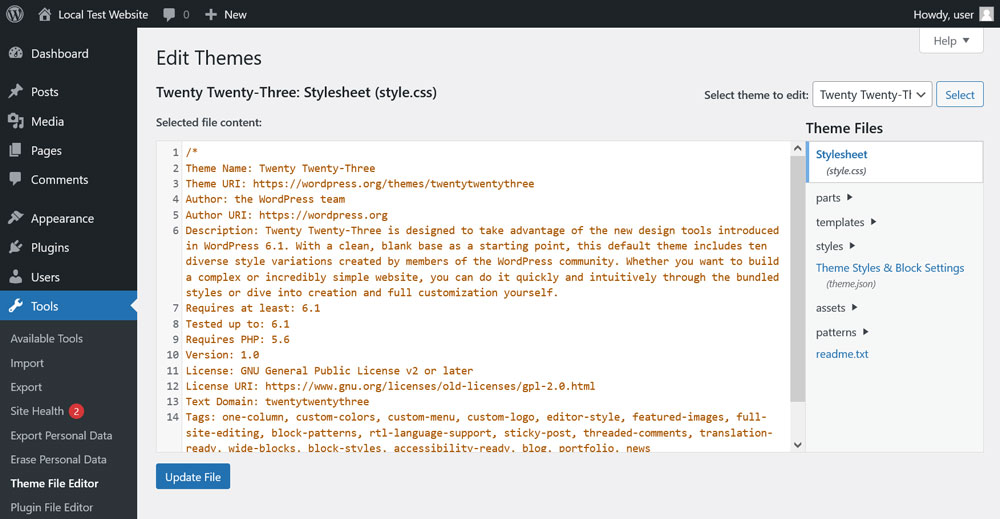
Pek çok kişinin farkında olmayabileceği bir şey, Gutenberg'in ayrıca sayfa veya yazı şablonları için bağımsız bir düzenleyici içermesidir. Yine, bu yalnızca blok temaları için kullanılabilir. Kullanılan şablonun adına tıkladığınızda Sayfa/Gönderi Düzenleyiciden erişebilirsiniz.

Buradan mevcut şablonunuzu değiştirme veya özel sayfa şablonları oluşturma olanağına sahipsiniz. Site Editöründen biraz farklı bir arayüze sahiptir, ancak genel olarak çok benzerdir.
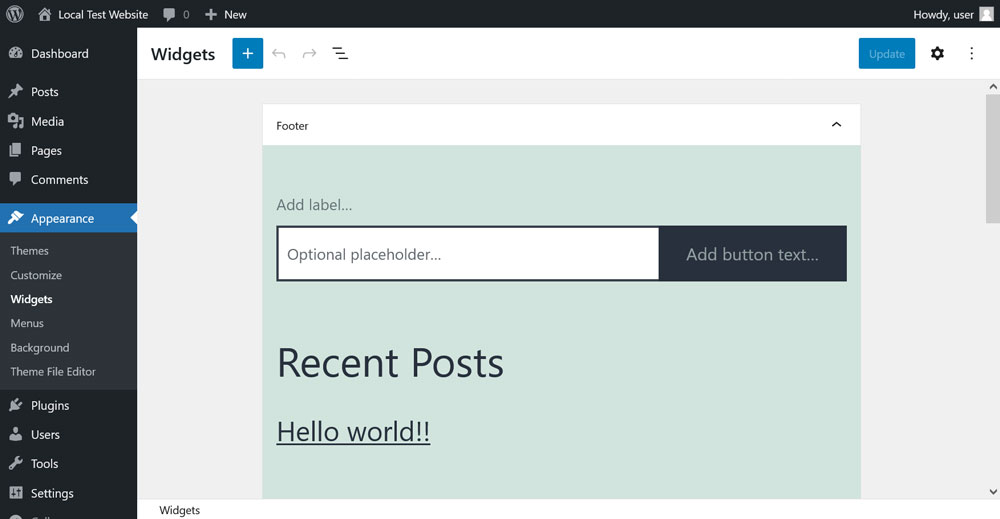
Widget Düzenleyici

Bu kısım, blok editörünün geri kalanının biraz dışında ama resmi olarak Gutenberg projesinin bir parçası, bu yüzden burada bahsetmem gerekiyor. Şimdiye kadar, blok düzenleyici kullanıcı arabirimi ayrıca pencere öğesi yönetimini de kapsıyor. Klasik temalarda Görünüm > Widget'lar altında bulabilirsiniz. Bahsedildiği gibi, blok temalarında, widget kullanımı Site Düzenleyicisi içinde gerçekleşir.
Dürüst olmak gerekirse, bu konuda söyleyecek pek bir şeyim yok. Eski menüden daha iyi ya da daha kötü olduğunu düşünmüyorum ve işini yapıyor. Bu nedenle, aşağıda Widget Düzenleyiciyi ayrıntılı olarak tartışmayacağım. Bu konuda başka birinin güçlü duyguları veya görüşleri varsa, yorumlarda duymak isterim!
Gutenberg Yazı/Sayfa Düzenleyicisini İnceleme
Artık Gutenberg blok düzenleyicisinin neleri kapsadığı hakkında bir fikrimiz olduğuna göre, çeşitli taksitlerinin nasıl performans gösterdiğini gözden geçirelim. Yazı/Sayfa Düzenleyici ile başlıyoruz.
Neyi Seviyorum
Öncelikle şunu söylemeliyim ki genel olarak blok düzenleyici ile içerik oluşturmayı çok seviyorum. Klasik Editör'e geri dönmek istemem, şimdiye kadar yeni deneyimin faydalarına fazlasıyla alıştım. İşte nedenlerim.
Kaygan ve Modern
WordPress'e uzun süredir iyi hizmet veren gerçek bir beygir olan TinyMCE'ye saygılar. Ancak, kabul edelim, en modern görünen yazılım parçası değil.

Klasik editör deneyimi biraz hantal ve 2000'lerin başında sürekli takılıp kalmış gibi görünüyordu. Bunun aksine, Gutenberg veya blok editörü daha güncel görünüyor.
Ferah, minimal tasarımlı ve temiz. Ayrıca tüm önemli ayarları ve bilgileri keşfetmeyi kolay buluyorum. Öncelikle, diğer içerik yönetim sistemlerine uyarlanmasına şaşırmadım.
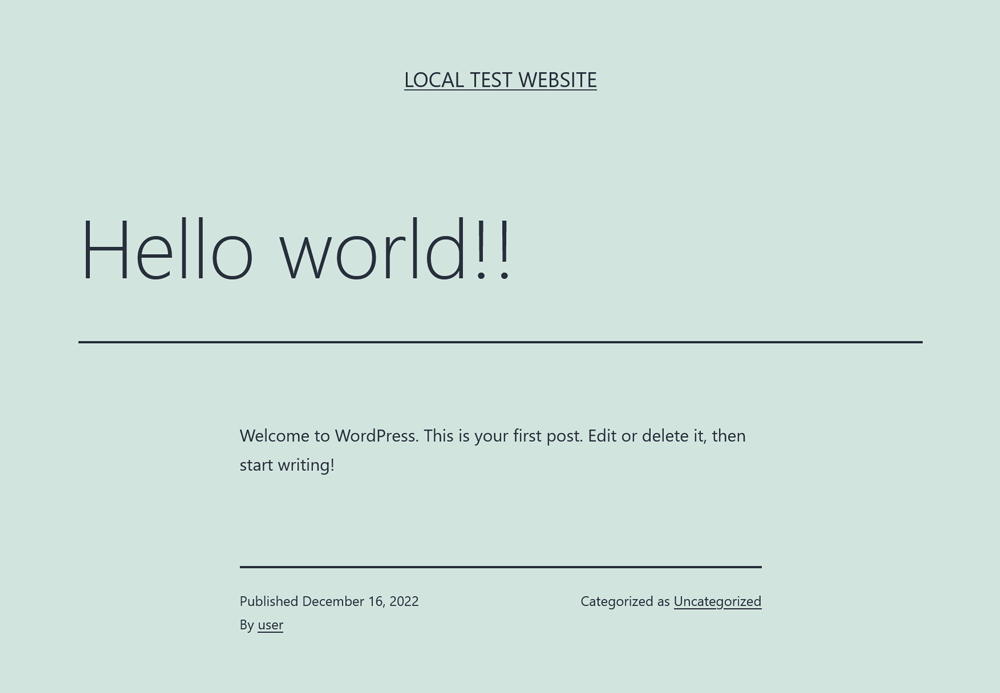
Ne Görürsen Onu Alırsın
İkinci olarak, düzenleme deneyiminin sayfadaki bitmiş sonuçla çok daha uyumlu olmasını seviyorum. TinyMCE'de düzenleyici stilleri ekleme olanağınız varken, içeriğin sitenizde nasıl göründüğünü görmek için sürekli olarak sayfayı önizlemeniz gerekiyordu.

Bu, özellikle düğmeler veya formlar gibi tipik olmayan öğeler için geçerlidir. TinyMCE'de bunları kısa kodlar aracılığıyla eklemek genellikle gerekliydi. Sonuç olarak, bazen, neler olup bittiğini çözmek için anlamını bilmeniz gereken parantezlerle dolu bir belge elde ettiniz.
Bunun tersine, Gutenberg blok editöründe, kısa kod bloğunun açıkça kullanıldığı durumlar dışında, genellikle editörde bitmiş öğeleri görürsünüz. Yapmasanız bile, en azından geçerli bir yer tutucunuz var.
İçeriğe görsel eklemek için bunu çok faydalı buluyorum. Eskiden yazılarımda resim eklemek istediğim yerleri işaretlemek ve bulmak için “[ekran görüntüsü]” gibi birçok şey yayınlamak zorunda kalıyordum. Gutenberg'de yazarken basitçe görüntü blokları ekleyebilir ve ekran görüntüsü ekleme zamanı geldiğinde bunları doldurabilirim.

Bu, ileri geri geçiş yapmak zorunda kalmadan gönderi içeriği oluşturmanın harika bir yoludur. Tabii ki, tamamen paralel bir deneyim değil. Örneğin, sık sık görüntülerin farklı bir hizalamaya ihtiyaç duyup duymadığını kontrol etmeniz gerekir. Ama eskisinden çok daha iyi.
Gezinmesi Kolay
Klasik Editör hakkında hatırladığım bir şey: Yani. Fazla. Kaydırma
Daha önceki bir pasajı yeniden okumak veya gönderinin başka bir bölümünde değişiklik yapmak istersem, fare tekerini kullanmaktan başka seçeneğim yoktu. Bu, genel içeriğin izini kaybetmeyi kolaylaştırdı ve bazen belirli konumları bulmayı zorlaştırdı.
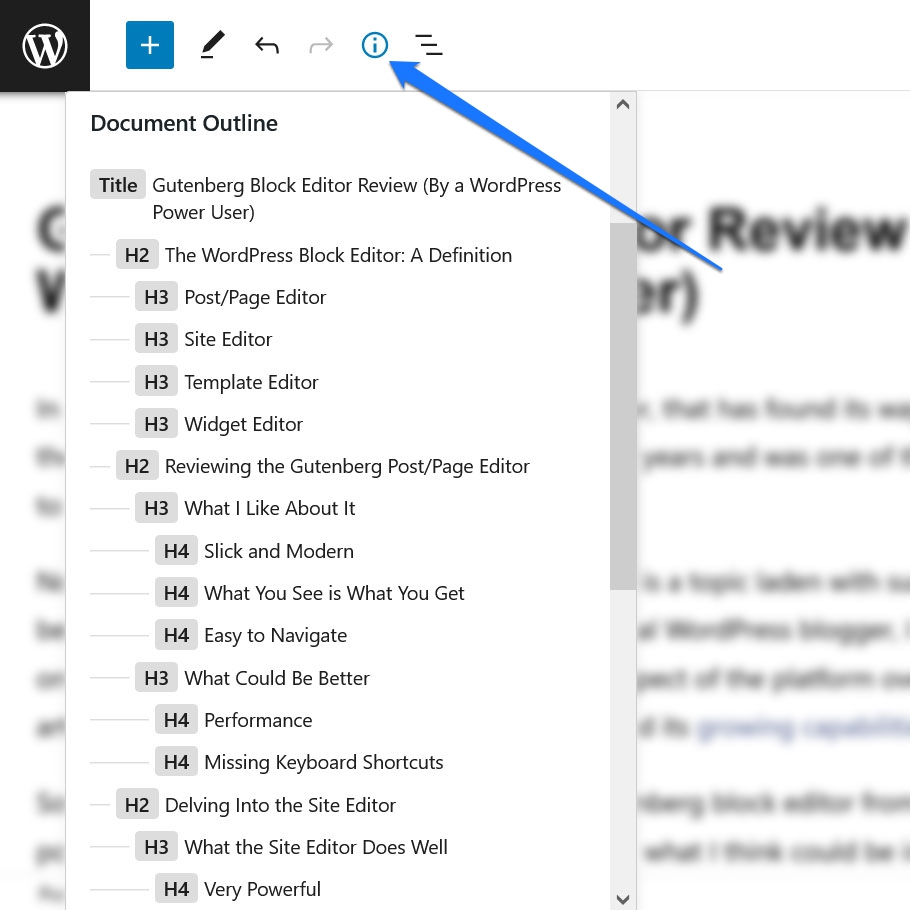
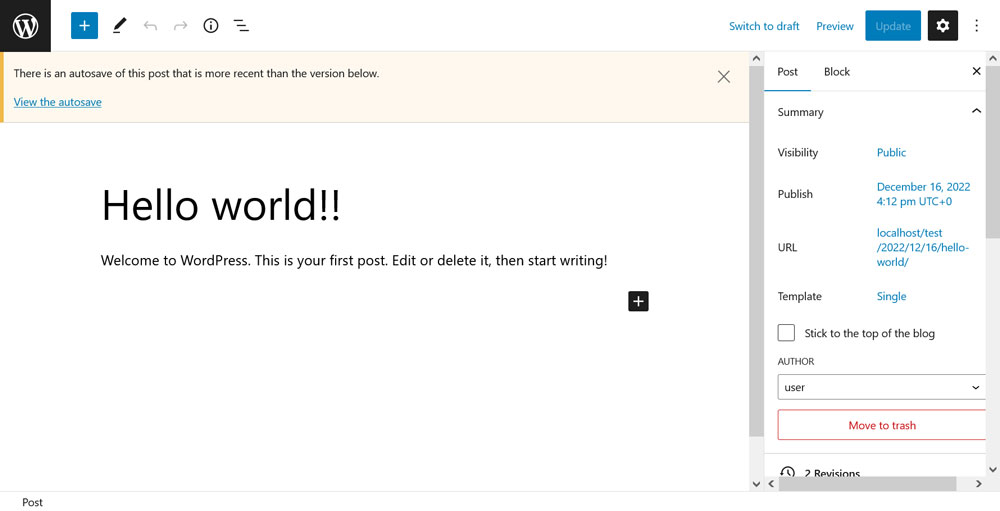
Bu, blok düzenleyicide tamamen farklı olan bir şeydir. Sol üstteki küçük i simgesine tıkladığınızda açılan menü aslında en sık kullandığım seçeneklerden biri.

Başlıkları aracılığıyla tüm gönderinin bir dökümünü incelemenize olanak tanır ve Gutenberg, bir tıklama ile farklı bölümlere atlamanıza olanak tanır. Bu, özellikle benim gibi çok uzun yazılar yazma eğilimindeyseniz, inanılmaz derecede faydalıdır.
Daha iyi ne olabilir
Tabii ki, Yazı/Sayfa Düzenleyiciyi kullanmak her şey güllük gülistanlık değildir. O da eksikliklerle birlikte gelir, bazılarına ciddi diyebilirim.
Verim
Asıl sorunum, editörün bazen düzensiz performansı. Çalıştırmak için gereken tüm bu JavaScript, tarayıcınıza gerçekten zarar verebilir.
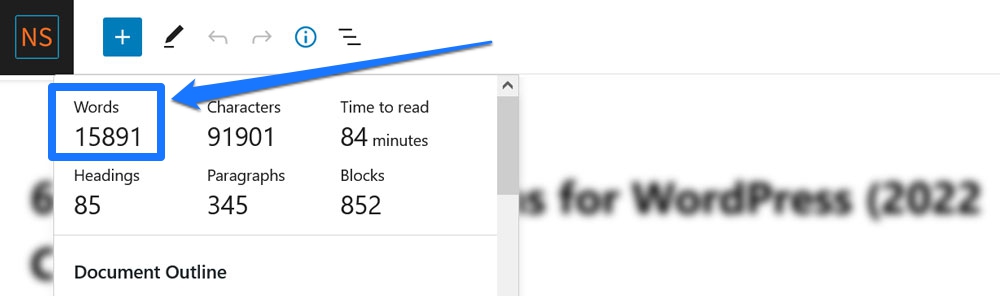
Örnek olarak, bahsettiğim gibi, daha uzun makaleler yazma eğilimindeyim. Kendi blogumda gönderiler genellikle en az 3.000-4.000 kelime uzunluğunda, bunun bir şekilde ötesinde.

Yakın zamanda yeni bir dizüstü bilgisayara yükselttim ve şaka yapmıyorum, bunun ana nedenlerinden biri, blok düzenleyicinin beş yıllık makinemde belirli sayıda kelimeden sonra kullanılamaz hale gelmesiydi. Bir taramaya kadar yavaşladı ve normal görevleri yerine getirmek o kadar uzun sürdü ki, bazen bir gönderinin bölümlerini yeni bir makaleye kopyalamak, orada düzenlemek ve sonra tekrar kopyalamak zorunda kalıyordum. Klasik Editör'de bunu yapmak zorunda kaldığımı hiç hatırlamıyorum.
Dolayısıyla, her şey daha iyiye gitmiş olsa bile, bu ciddi bir gelişim alanıdır. Stabilite hakkında da söylenecek bir şeyler var ama buna aşağıda daha da yaklaşıyorum.
Eksik Klavye Kısayolları
Klasik Düzenleyici hakkında en sevdiğim şeylerden biri, sağlam klavye kısayolları setiydi. Metni başlığa dönüştürmenize, başlıkları farklı bir sıraya göre değiştirmenize veya sıralı ve sırasız liste arasında geçiş yapmanıza kolayca olanak tanır. Hepsi fareye dokunmadan.
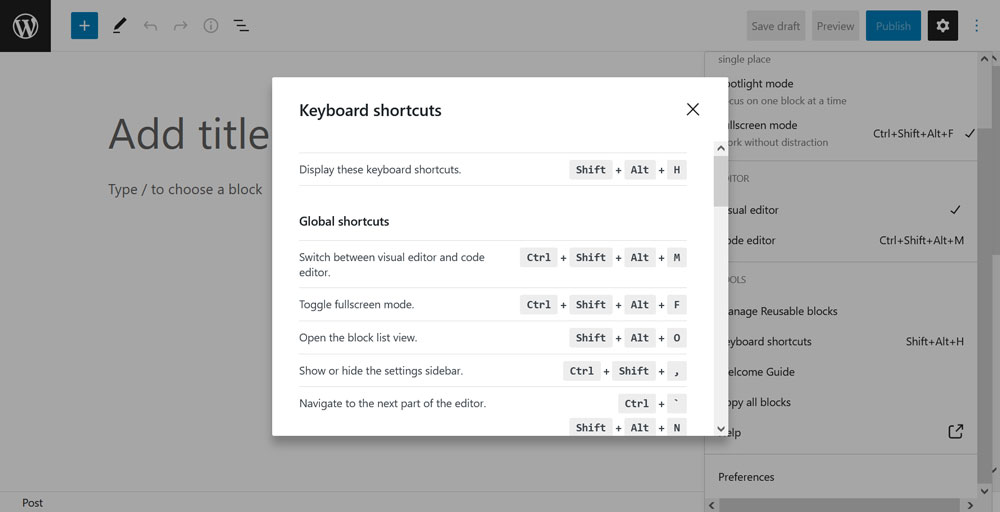
Bu, blok düzenleyicide eksik olan bir kısımdır. Mantıklı klavye kısayolları olsa da (bunları sağ üst köşedeki menüde veya Shift+Alt+H tuşlarına basarak bulabilirsiniz), bunlar TinyMCE kadar kapsamaz.

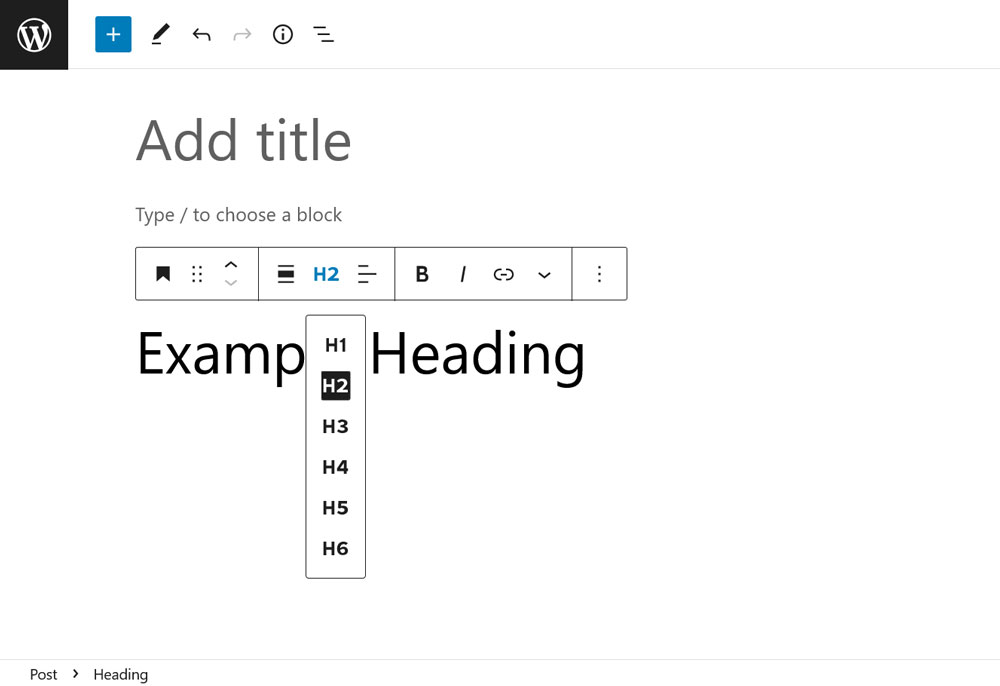
Evet, beğendiğiniz herhangi bir bloğu girmek için eğik çizgi komutları var (ki bu harika). Ancak, mevcut metni bir başlığa değiştirmek istersem veya h2'den h3'e geçmek istersem, genellikle fareyi kullanmam gerekir.

Belki bu kişisel bir evcil hayvan huysuzluğu ama bence kesinlikle daha iyi olabilecek bir şey.

Site Düzenleyicisini İncelemek
Sıradaki bu Gutenberg incelemesinde, Site Editörü hakkında konuşalım. Burada da pek çok iyi şey ve daha iyi olabilecek bazı şeyler var. Ancak, bunun hala geliştirilmekte olan bir proje olduğunu unutmayın (menü öğesinin yanındaki beta etiketi tarafından gösterildiği gibi).

Bu nedenle, aşağıda bahsettiğim şeylerden bazılarını biraz tuzla almalısınız.
Site Editörü Neleri İyi Yapar?
Site Düzenleyicinin zaten mükemmel olduğunu düşündüğüm şeylerden başlıyorum.
Çok güçlü
Site Editörünün çok şey yapabileceği ve teknik bilgisi olmayan kullanıcıların eline inanılmaz miktarda güç verdiği inkar edilemez.
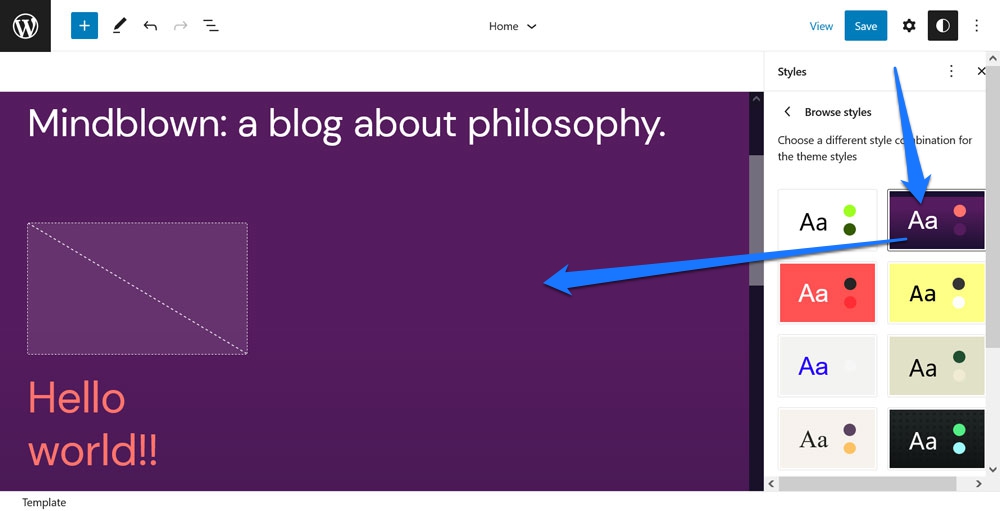
Sayfa şablonlarını özelleştirme, üst bilgileri, alt bilgileri ve diğer site öğelerini oluşturma ve değiştirme — yalnızca birkaç yıl önce, bunun için ya PHP bilmeniz, birini işe almanız ya da bir sayfa oluşturucu eklentisi yüklemeniz gerekirdi. Şimdi, doğru temayla, WordPress'in yerel bir işlevi ve bu tek kelimeyle harika. Ek olarak, web sitenizin tüm stilini tek bir tıklamayla değiştirebilme yeteneği akıllara durgunluk veriyor.

Her ikisi de, geliştirici olmayanların sitelerinde çok temel değişiklikler yapmasına ve temel olarak kendi başlarına özel temalar oluşturmasına olanak tanır. Özellikle de değişikliklerini diğer web sitelerinde kullanmak üzere dışa aktarabildikleri için. Bu kesinlikle ilerlemedir ve bu kadar çok insanın neden WordPress'i sevdiğiyle tamamen uyumludur.
Blok Modelleri ve Şablon Parçaları
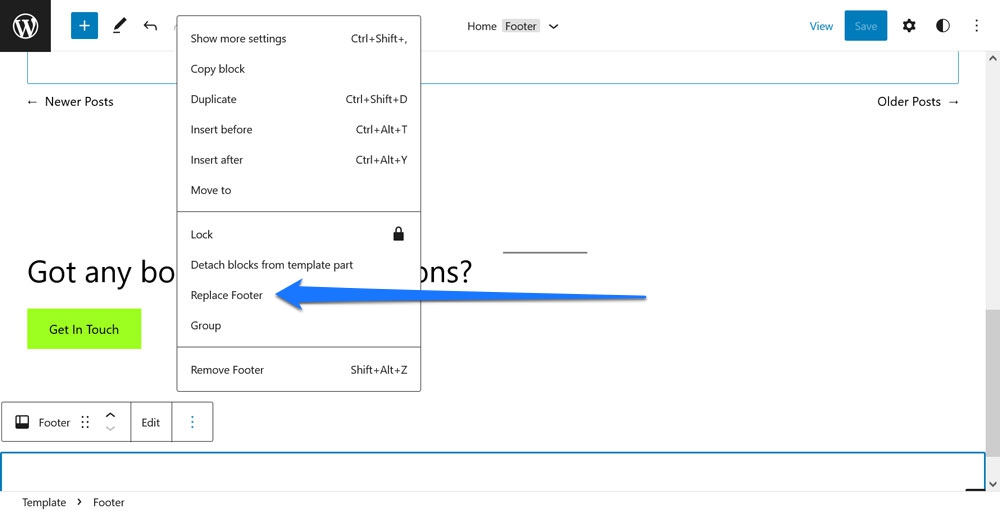
Sayfa içeriğini belirleyici şekillerde değiştirmeye en çok yardımcı olan iki araç, blok kalıpları ve şablon parçalarıdır. Yalnızca birkaç tıklamayla bir sorgu döngüsünün düzenini tamamen değiştirebilmek veya üstbilgi ve altbilgiyi değiştirebilmek oldukça paha biçilemez.

Ek olarak, geliştiricilerin gerçekten çivilediği bir şey, kalıp dizini de dahil olmak üzere blok kalıpları ekleyebileceğiniz kolaylıktır. Basitçe kopyalayıp yapıştırın ve ihtiyaç duyduğunuz her yerde anında kullanılabilirler. Çok kısa bir süre içinde tam ayrıntılı düzenler oluşturmanıza olanak tanır.
İyileştirme Odası
Aynı zamanda, blok düzenleyicinin bu kısmına yöneltebileceğiniz makul miktarda eleştiri var.
En Kullanıcı Dostu Değil
Site Düzenleyicinin sunduğu ham güce hayran olsam da, kullanıcının bakış açısından onu kullanmayı her zaman kolaylaştırmıyor. Kullanıcı arabirimi, sayfaları ve gönderileri düzenlemek için yeterince yoğun olsa da, tüm sitenizi özelleştirmenin daha karmaşık olması, genellikle kendinizi ayarlar için avlanırken bulacağınız anlamına gelir. Menü sayısı sınırlıdır, bu da hedefinize ulaşmak için genellikle çok sayıda tıklama yapmanız gerektiği anlamına gelir.
Bunun dışında, genellikle küçük şeyler:
- Liste görünümünde fare ile blokları taşımak çok zordur. Genellikle onları istemediğiniz yerlere varırlar.
- Genel olarak, sayfa öğelerinin konumlandırılması biraz zor olabilir (kelime oyunu amaçlı).
- Web siteleri oluşturmaya alışkın biri için bile neyin nerede yapılacağını bulmak biraz zaman alabilir.
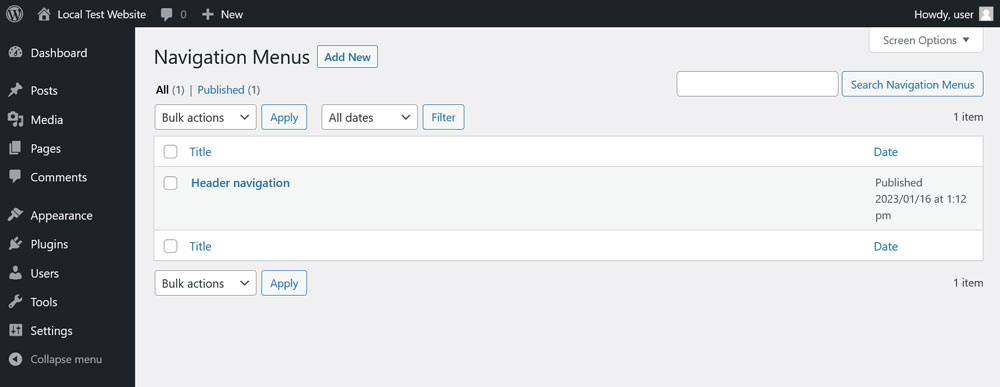
Şimdiye kadar en kafa karıştırıcı görev menüler oluşturmaktır. Dürüst olmak gerekirse, bu noktada tam olarak anladığımdan bile emin değilim. Bunu bir şekilde sayfada yaparsınız, ancak blok seçeneklerinde sizi gerçekten hiçbir şey yapamayacağınız eski kullanıcı arayüzüne götüren Menüleri yönet bağlantısı da vardır.

Bunun kullanıcılar arasında çok fazla hayal kırıklığına neden olduğunu görebiliyorum ve eleştirilerin bazılarını kesinlikle geçerli buluyorum.
Dokümantasyon Eksikliği
Bu, yukarıdakilerle el ele gider. Site Editörü ile çalışırken, en azından Google'da belirli sorunlar için iyi bir yardım bulmanın çok zor olduğunu fark ettim. Resmi destek sayfası olduğunu biliyorum ve harika bir iş çıkaran destek ekibinden uzaklaşmak istemiyorum.

Bununla birlikte, gerçek şu ki, çoğu zaman belirli görevleri nasıl yerine getireceğimi deneme yanılma yoluyla bulmak zorunda kaldım çünkü gerçekten başvuracak iyi bir kaynak bulamadım. Özellikle belirli blok işlevleriyle ilgili yardım ararken.
Belki de bu tamamen yeni olduğu gerçeğinden kaynaklanmaktadır, ancak Site Düzenleyicisi ile ilgili iyi makalelerin belirgin bir eksikliğini buldum.
Eksik İşlevsellik
Beni rahatsız eden başka bir şey de Site Editörü ile (henüz) yapamayacağınız bazı şeylerin olması. Örnekler arasında negatif kenar boşlukları ayarlamak veya kutu gölgeleri oluşturmak (yol haritasında olmasına rağmen) yer alır.
Bunlardan herhangi birinden yararlanmak istersem, yine de özel CSS kullanmam gerekir. Bu, a) yeni başlayan kullanıcıların bilmediği bir şeydir ve b) editörün amacını bir nevi bozar. En azından, sizi Site Düzenleyici ile temel sayfa yapısını ve geniş tasarım vuruşlarını oluşturduğunuz, ancak yine de son rötuşlar için stil sayfasına geri dönmeniz gereken karma bir yaklaşıma zorlar.

Elbette, düzenleyiciden CSS'nin sunduğu her olası seçeneği sağlamasını bekleyemezsiniz. Ancak, bazen özellik seti hala biraz zayıf görünüyor.
Öte yandan, Site Düzenleyicinin içinde bulunduğu zor durum budur. Tam olarak bir sayfa oluşturucu değildir çünkü belirli yeteneklerden yoksundur, ancak WordPress Özelleştirici gibi temel bir seçeneğin de çok ötesindedir. Sonuç olarak, her zaman iyilik yapmayan orta gri alanda bir yerde sona erer.
istikrar
Son olarak, Tam Site Düzenlemenin en büyük dezavantajlarından biri ve herhangi bir Gutenberg incelemesinin parçası olması gereken bir konu, kararlılıktır. Site Editörü, şimdiye kadar en çok çökme gördüğüm site.
Savunmasında, şimdiye kadar hiçbir zaman büyük veri kaybına yol açmadı, yani, çökmeden önce yaptığım şeyi yeniden yapmak her zaman oldukça kolay ve hızlıydı, bu da çoğunlukla mükemmel otomatik kaydetme işlevinden kaynaklanıyor.

Bununla birlikte, yukarıda belirtilen performans sorunları ile birlikte, kararlılık kesinlikle en fazla dikkati hak eden bir alandır çünkü çok hızlı bir şekilde sinir bozucu olabilir.
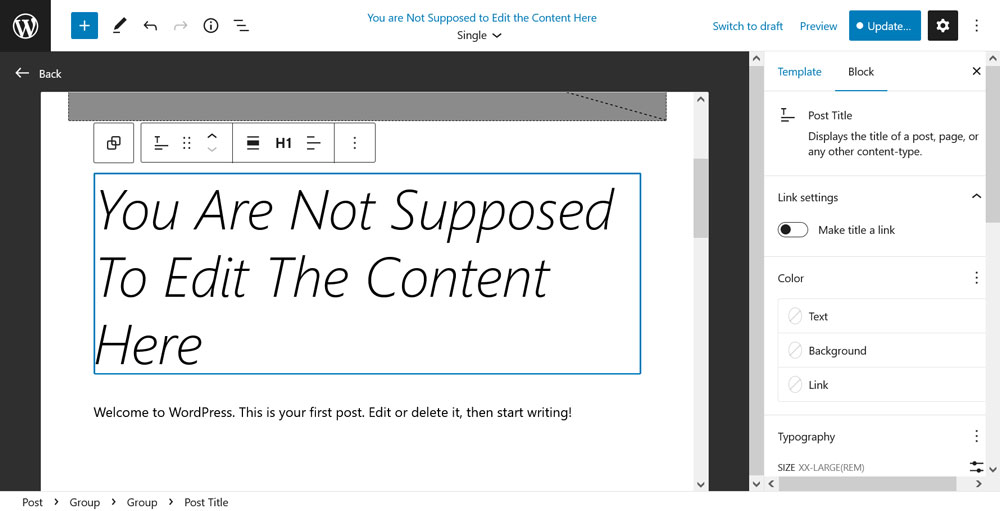
Şablon Düzenleyici
Bahsedildiği gibi, bu, Sayfa/Gönderi Düzenleyicide etiketlenen düzenleyicidir. Bu, Tam Site Düzenleme deneyiminin biraz daha basitleştirilmiş bir versiyonudur.
Amacının, Site Düzenleyicisine geri dönmek zorunda kalmadan sayfa şablonlarında anında değişiklik yapmak olduğunu varsayıyorum. Bu genellikle iyi bir fikir, ancak bunun blok düzenleyicinin en az kullandığım kısmı olduğunu söylemeliyim. Bu nedenle, ona karşı görüşüm nispeten tarafsız. Ancak bu, sahip olmadığım anlamına gelmez.
İşte Sevdiklerim
Şablon Düzenleyicinin kendisi için neler yaptığını görelim.
Kullanım Amacına Uygun
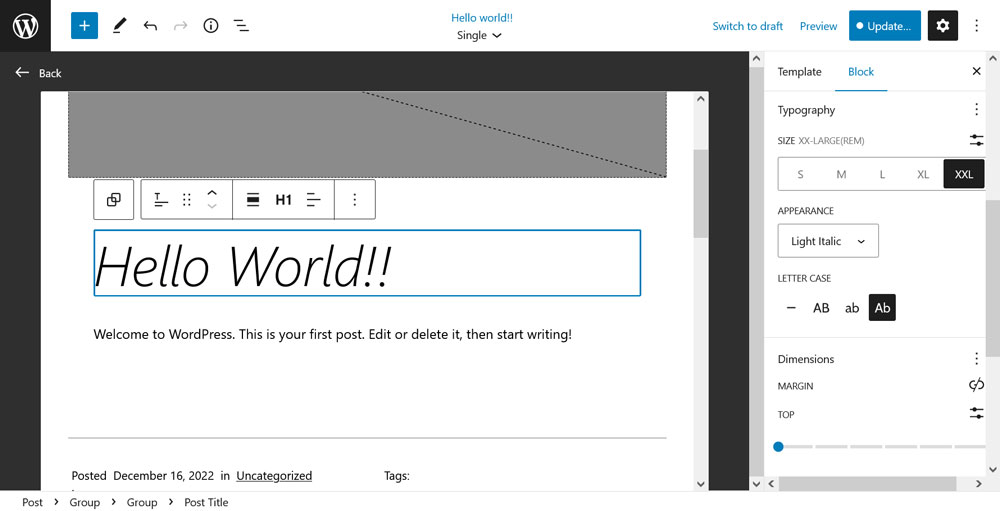
Bu editörün amacı gerçekten hareket halindeyken şablonları değiştirmekse, yeterince iyi bir iş çıkardığını düşünüyorum. Öne çıkan görüntünün ve sayfa başlığının sırasını değiştirebilir, yazı tiplerini ve renkleri değiştirebilir, hatta üstbilgileri veya altbilgileri değiştirebilirsiniz.

Böylece, bir sayfa veya gönderi üzerinde çalışırken şablonla ilgili bir şeyin değişmesi gerektiğini fark ettiğinizde, bunu hızlı ve kolay bir şekilde yapabilirsiniz. Alternatif olarak, hemen orada özel sayfa şablonları oluşturmak da mümkündür. Bu şekilde, değişiklikleri yalnızca o sayfaya uygulayabilir veya bunları seçilen diğer içeriğe atayabilirsiniz. Yine, daha önce kesinlikle bir kod düzenleyiciye ihtiyaç duyduğunuz bir şey için kod gerekmez.
Gemiye Giremediklerim
Öte yandan, işte pek hoşuma gitmeyen şey.
Yeni Başlayanlar İçin Muhtemelen Kafa Karıştırıcı
Şablon Düzenleyici için hayal edebileceğim ana sorun, web sitesi oluşturma hakkında pek bilgisi olmayan yeni başlayanlar için neyi nerede yapmaları gerektiğini anlamalarının zor olmasıdır. Örneğin, sayfayı Şablon Düzenleyici'deki içerikle doldurmanız değil, yalnızca şablonun kendisinde yapısal değişiklikler yapmanız ve ardından Sayfa/Gönderi Düzenleyici'ye içerik eklemeniz gerekiyor.

Burada da, bu kadar çok gücün nasıl kullanılacağını düzgün bir şekilde öğretmeden kullanıcıların ellerine nasıl verileceği biraz soru işareti.
Son Düşünceler: Gutenberg İncelemesi
İşte burada, WordPress blok düzenleyicisinin ve Gutenberg projesinin uygulamalarının, platformla günlük olarak profesyonel olarak çalışan birinden bir incelemesi var.
Bir sürü eleştiri almış olsam bile, genellikle yeni düzenleme deneyiminin büyük bir hayranıyım. Özellikle gönderiler ve sayfalar için blok düzenleyici, kaçırmak isteyeceğim bir şey değil. Elbette, iyileştirme için yer var, ancak kesinlikle zaten iyi bir seviyede.
Ayrıca, yukarıdaki liste hiçbir şekilde kapsamlı değildir. İşimde aklıma gelen en önemli noktalara odaklandım. Hem olumlu hem de olumsuz konuşabileceğim daha çok şey var. Ancak, bunlar geniş vuruşlardır. Senin düşüncen nedir?
Gutenberg incelememe katılıyor musunuz? Blok düzenleyici hakkında görüşünüz nedir ve nasıl uygulanmıştır? Lütfen aşağıdaki yorumlarda paylaşın!
