Gutenberg Block Editor 评论(由 WordPress 高级用户撰写)
已发表: 2023-04-06在这篇文章中,我将回顾 WordPress 块编辑器,它已作为 Gutenberg 项目的一部分进入该平台。 它已经存在了四年,是 WordPress 有史以来最具争议的变化之一。
现在它已经成熟了,因为它是一个充满了这种情绪的话题,我认为我应该权衡一下。作为一名专业的 WordPress 博主,我每天都花在 WordPress 上,而不仅仅是写作而且还针对不同的文章一遍又一遍地测试平台的各个方面。 当然,这包括块编辑器及其不断增长的功能。
因此,接下来是我从 WordPress 高级用户的角度对古腾堡块编辑器的个人评论。 我会谈谈我喜欢什么,不喜欢什么,以及我认为可以改进的地方。
WordPress 块编辑器:定义
在进入利弊之前,让我们首先快速确定我们正在谈论的内容。 因为,当它刚出来的时候,古腾堡只是取代了 WordPress 的帖子和页面编辑器。 但是,到目前为止,它已经扩展到用户界面的其他部分。 所以,为了确保我们在同一页上,这是古腾堡的一部分。
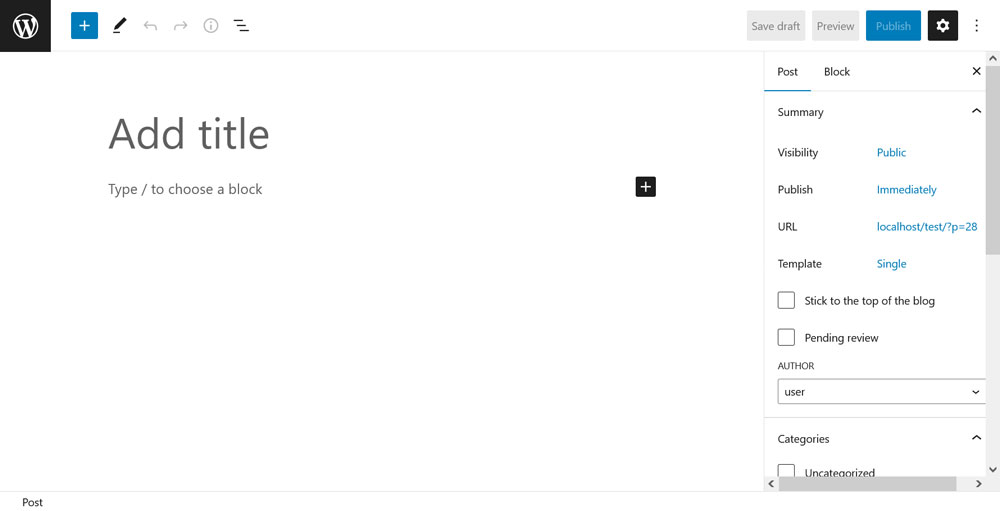
帖子/页面编辑器

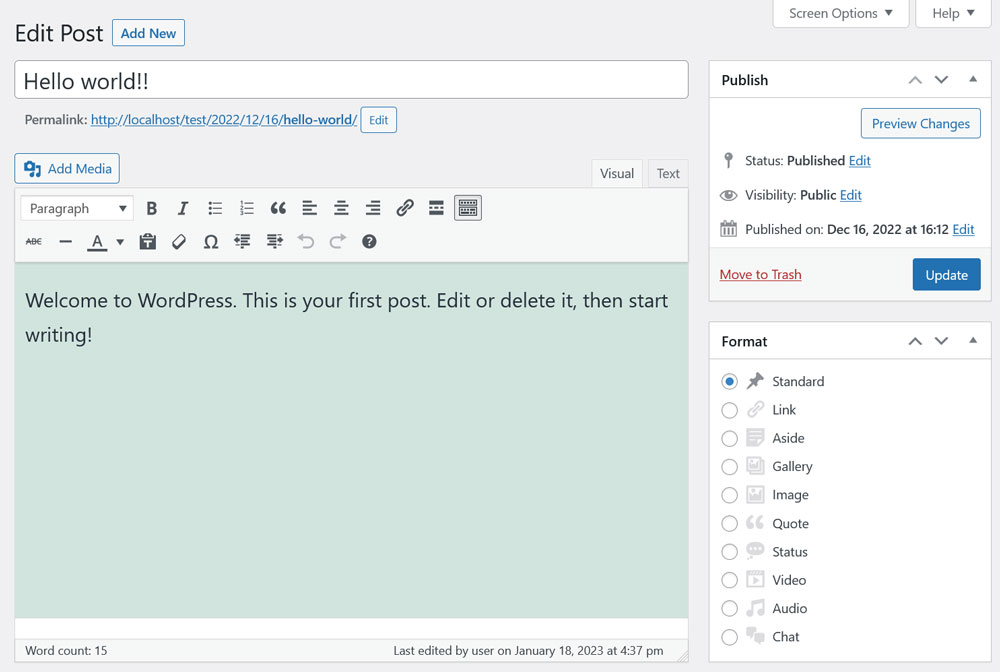
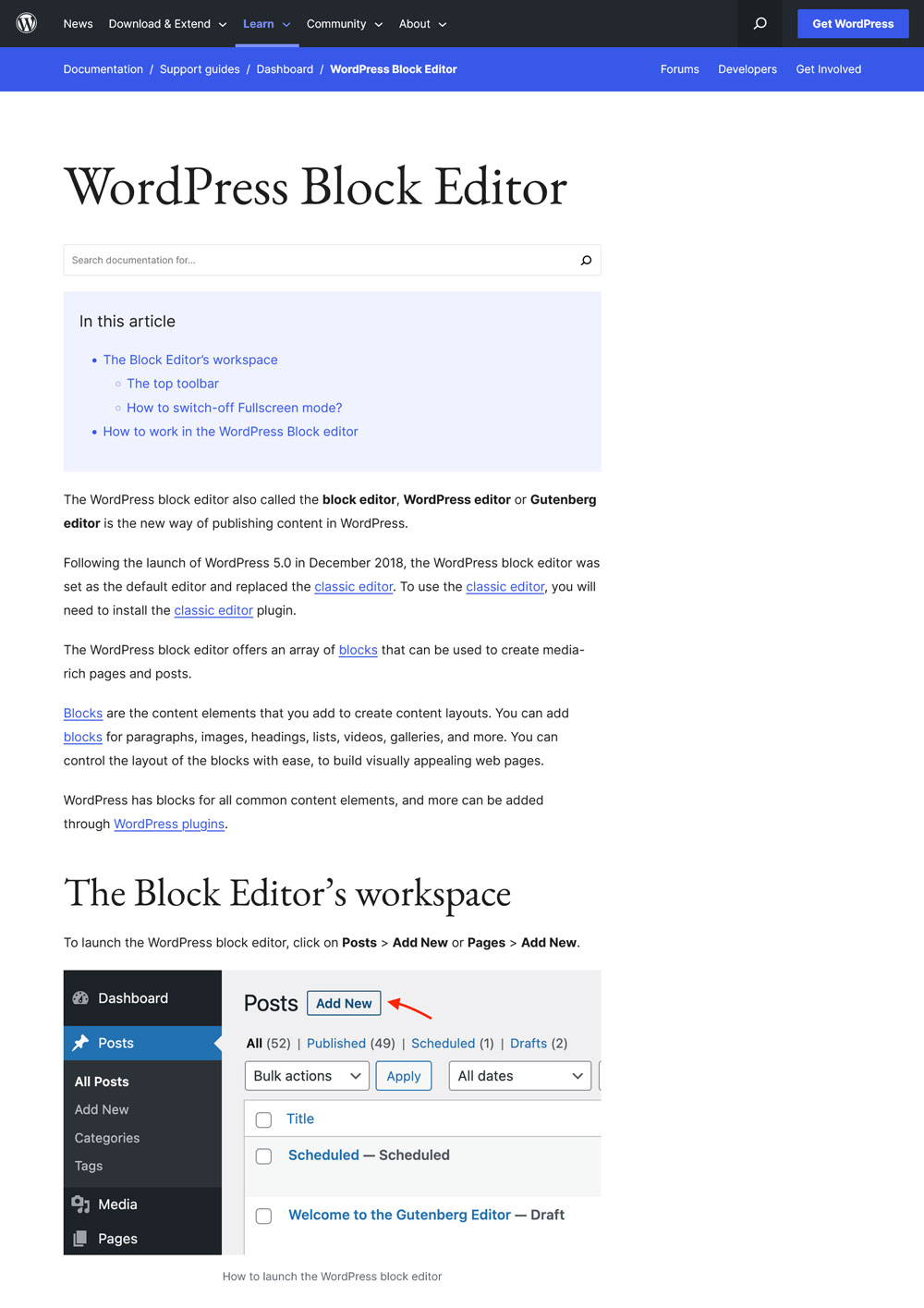
我已经提到了这一点。 当您转到帖子/页面 > 添加新内容或编辑现有内容时,这就是您登陆的内容。 WordPress 5.0 中原始的 Gutenberg 实现只是通过替换 TinyMCE 来换取这部分编辑体验,TinyMCE 是 WordPress 之前使用的。 当然,这是您编辑帖子和页面内容的地方,但与模板无关。
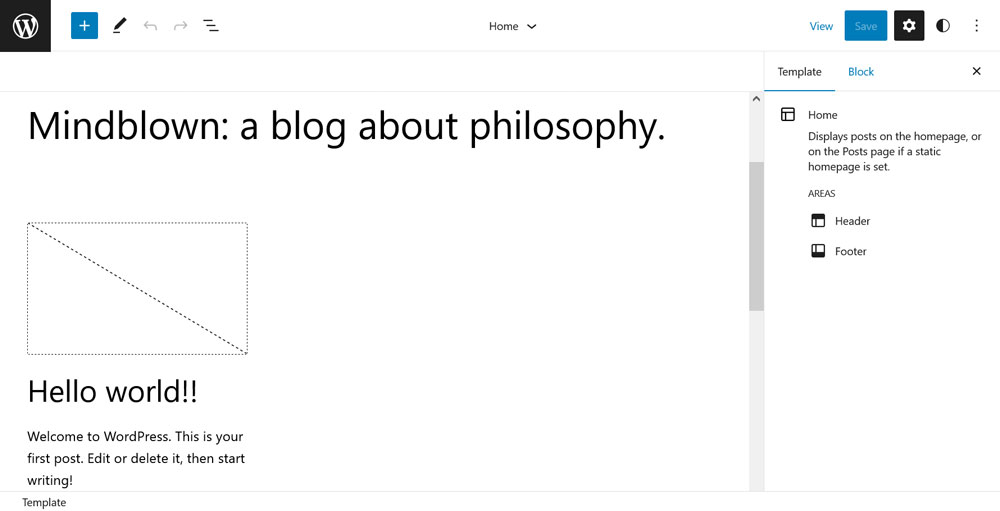
网站编辑

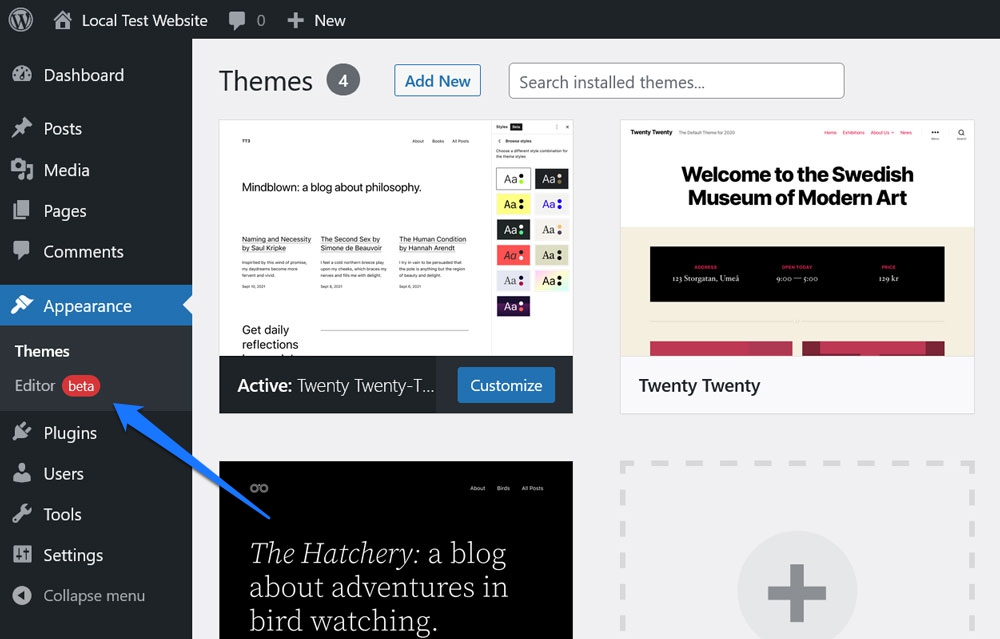
古腾堡的这一部分最初作为全站编辑 (FSE) 引入,现在已重新命名为站点编辑器。 当您使用像二十二十二或二十二十三这样的块主题时,可以通过外观 > 编辑器访问它。 在这里,WordPress 允许您编辑整个站点架构,包括页眉、页脚、菜单、页面模板、小部件和主页。
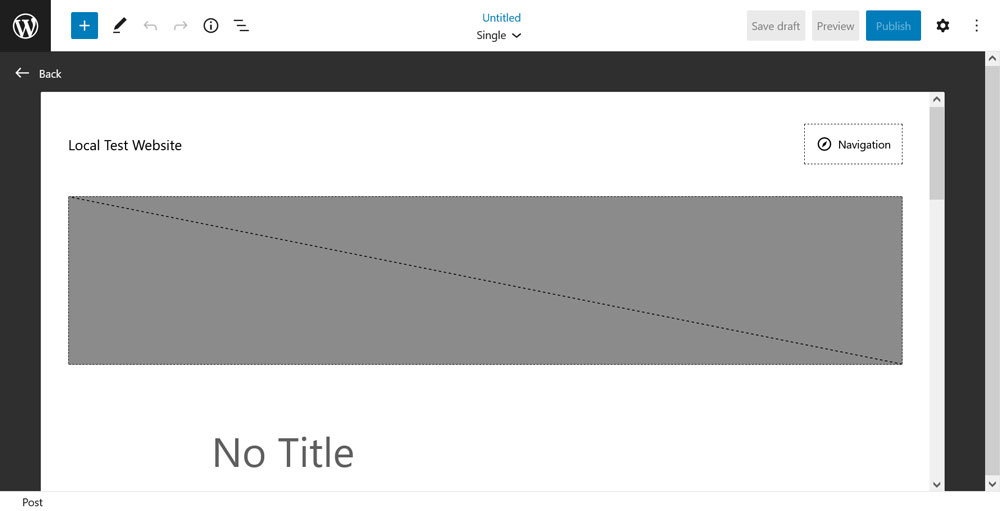
模板编辑器

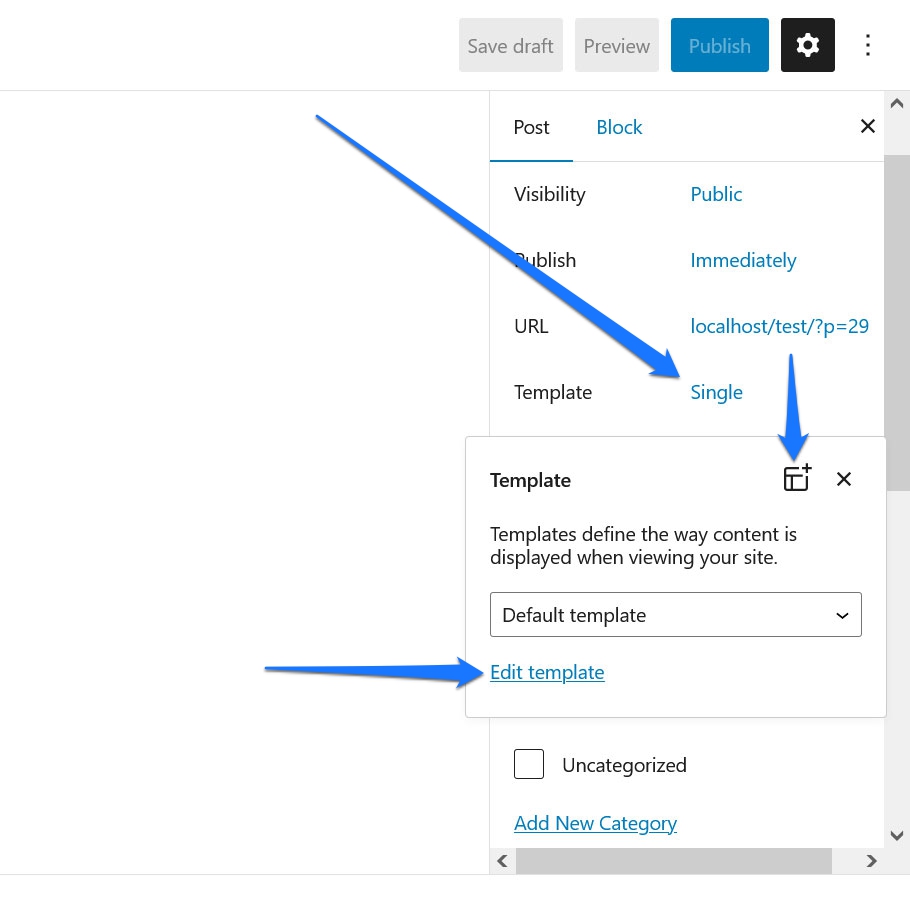
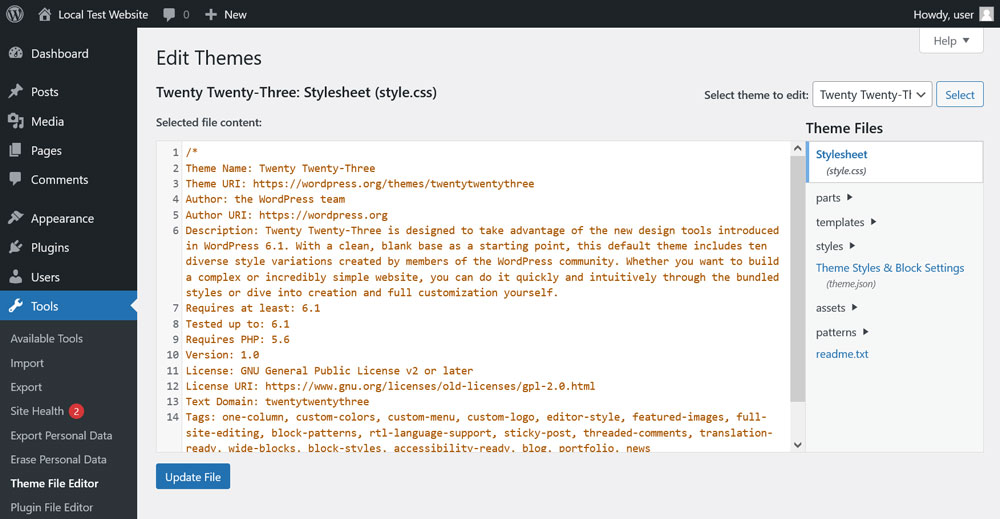
很多人可能不知道的是,古腾堡还包括一个独立的页面或帖子模板编辑器。 同样,这仅适用于块主题。 当您单击所用模板的名称时,您可以从页面/帖子编辑器访问它。

从那里,您可以修改当前模板或创建自定义页面模板。 它与站点编辑器的界面略有不同,但总体上非常相似。
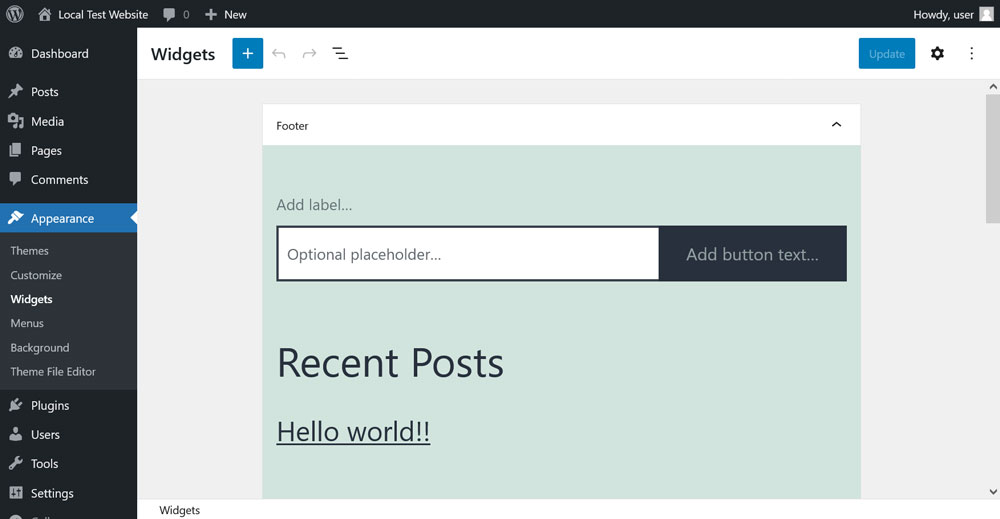
微件编辑器

这部分有点超出块编辑器的其余部分,但它是 Gutenberg 项目的正式部分,所以我必须在这里提及它。 到目前为止,块编辑器 UI 还扩展到小部件管理。 您可以在经典主题的外观 > 小部件下找到它。 如前所述,在块主题中,小部件处理发生在站点编辑器内。
老实说,对此我真的没什么好说的。 我不认为它一定比旧菜单好或坏,而且它能发挥作用。 因此,我不会在下面详细讨论 Widget Editor。 如果其他人对此有强烈的感受或意见,我很乐意在评论中听到!
审查古腾堡帖子/页面编辑器
现在我们已经了解了 Gutenberg 块编辑器的内容,让我们回顾一下它的各个部分是如何执行的。 我们从帖子/页面编辑器开始。
我喜欢它的地方
首先,我不得不说我通常非常喜欢使用块编辑器创建内容。 我不想回到经典编辑器,我现在已经习惯了新体验的好处。 这是我的理由。
圆滑而现代
非常感谢 TinyMCE,它是一个真正的主力,长期以来一直为 WordPress 提供良好的服务。 然而,让我们面对现实吧,它并不是最现代的软件。

经典的编辑器体验有点笨拙,而且似乎总是停留在 2000 年代初期。 与此相反,古腾堡或块编辑器只是看起来更新。
它宽敞,设计简约,干净。 我还发现很容易发现所有重要的设置和信息。 一方面,我对它被其他内容管理系统采用并不感到惊讶。
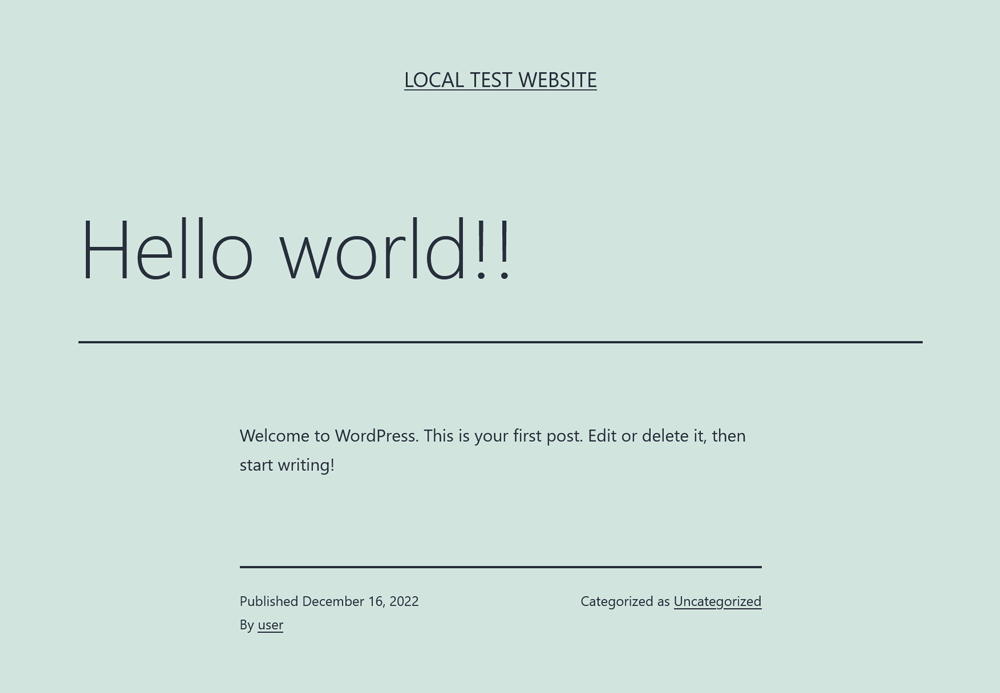
你所看到的就是你得到的
其次,我喜欢编辑体验与页面上的最终结果更加一致。 在 TinyMCE 中,虽然您可以添加编辑器样式,但您必须经常预览页面以查看内容在您网站上的样子。

这尤其适用于按钮或表单等非典型元素。 在 TinyMCE 中,通常需要通过简码添加这些。 因此,有时您会得到一个充满括号的文档,您需要了解其含义才能解码正在发生的事情。
与此相反,在 Gutenberg 块编辑器中,除了显式使用短代码块时,您通常会在编辑器中看到完成的元素。 即使你不这样做,至少你有一个有效的占位符。
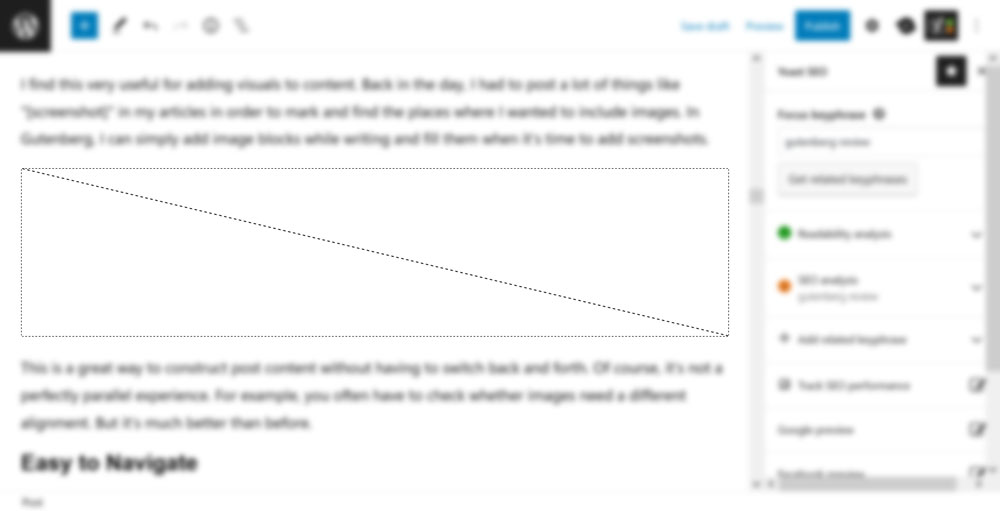
我发现这对于向内容添加视觉效果非常有用。 以前,我不得不在我的文章中发布很多类似“[screenshot]”的东西,以便标记和找到我想要包含图像的地方。 在 Gutenberg 中,我可以在书写时简单地添加图像块,并在需要添加屏幕截图时填充它们。

这是无需来回切换即可构建帖子内容的好方法。 当然,这不是完全平行的体验。 例如,您经常需要检查图像是否需要不同的对齐方式。 但是比以前好多了。
易于导航
关于经典编辑器,我记得的一件事是:所以。 很多。 滚动。
如果我想重新阅读较早的段落或对帖子的另一部分进行更改,我别无选择,只能使用鼠标滚轮。 这使得很容易忘记整体内容,有时很难找到特定位置。
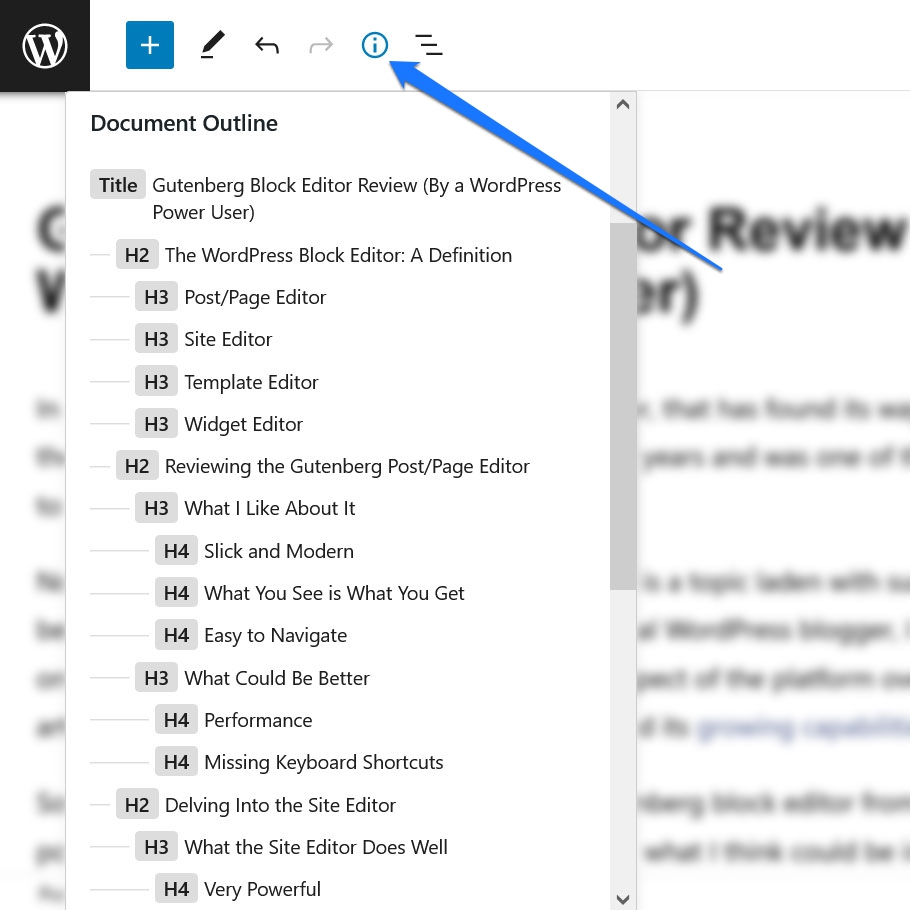
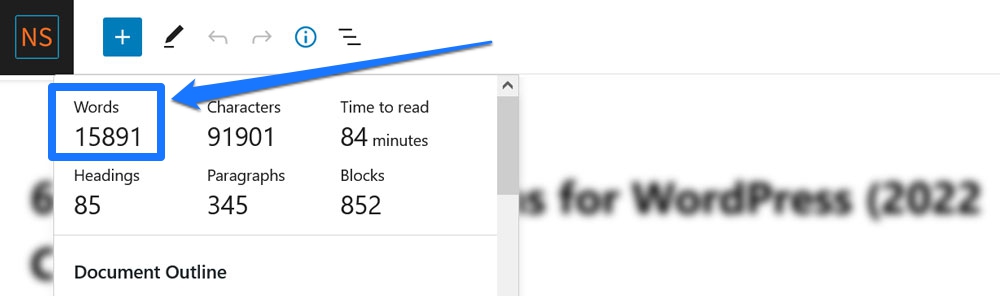
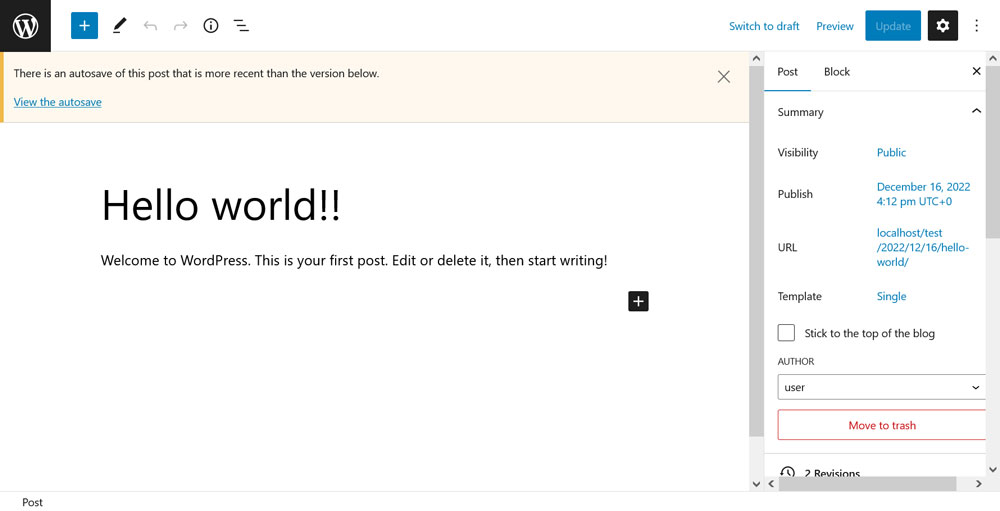
这在块编辑器中是完全不同的。 单击左上角的小i图标时打开的菜单实际上是我最常使用的选项之一。

它可以让你通过标题查看整篇文章的细目,而古腾堡允许你通过点击跳转到不同的部分。 这非常有用,尤其是如果您像我一样喜欢写很长的文章。
什么可以更好
当然,使用帖子/页面编辑器并非一帆风顺。 它也有缺点,其中一些我认为是严重的。
表现
我的主要问题是编辑有时参差不齐的表现。 运行它所需的所有 JavaScript 确实会对您的浏览器造成损害。
举个例子,正如我提到的,我倾向于写更长的文章。 在我自己的博客上,帖子通常至少有 3,000-4,000 字长,远远超出这个范围。

我最近升级到一台新笔记本电脑,我没骗你,主要原因之一是块编辑器在我使用了 5 年的旧机器上使用了一定数量的单词后就无法使用了。 它慢得像爬行一样,执行正常任务需要很长时间,以至于我有时不得不将帖子的某些部分复制到新文章中,在那里进行编辑,然后再将它们复制回去。 我不记得曾经在经典编辑器中必须这样做。
所以,这是一个需要改进的严重领域,即使情况已经变得更好了。 关于稳定性还有一些要说的,但我将在下面进一步讨论。
缺少键盘快捷键
我最喜欢 Classic Editor 的其中一个原因是其强大的键盘快捷键集。 它可以让您轻松地将文本转换为标题,将标题更改为不同的顺序,或者在有序列表和无序列表之间切换。 一切都无需触摸鼠标。
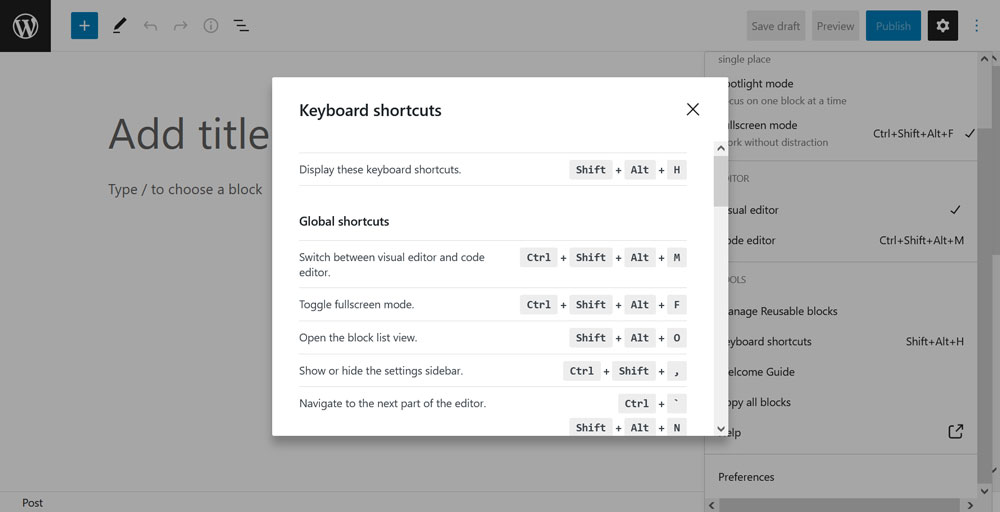
这是块编辑器中完全缺少的部分。 虽然有合理的键盘快捷键(在右上角的菜单中找到它们或通过按Shift+Alt+H找到它们),但它们的覆盖范围不如 TinyMCE。

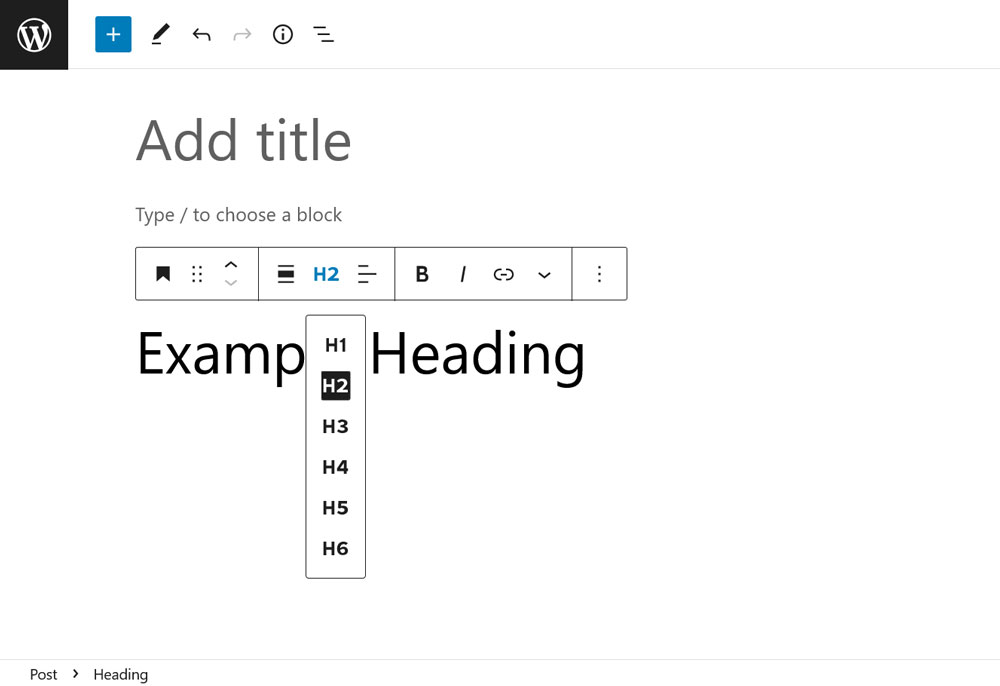
是的,有斜杠命令可以输入您喜欢的任何块(这很棒)。 但是,如果我想将现有文本更改为标题或从 h2 切换到 h3,我通常必须使用鼠标。


也许这是个人的烦恼,但在我看来,这绝对是可以做得更好的事情。
深入研究网站编辑器
接下来,在古腾堡评论中,让我们谈谈网站编辑器。 在这里,也有很多好东西和一些可以做得更好的东西。 但是,请记住,这是一个仍在开发中的项目(如其菜单项旁边的beta标记所示)。

因此,请对我在下面提到的一些内容持保留态度。
网站编辑器擅长什么
我从我认为站点编辑器已经擅长的事情开始。
很强大
不可否认,站点编辑器可以做很多事情,并为非技术用户提供了难以置信的强大功能。
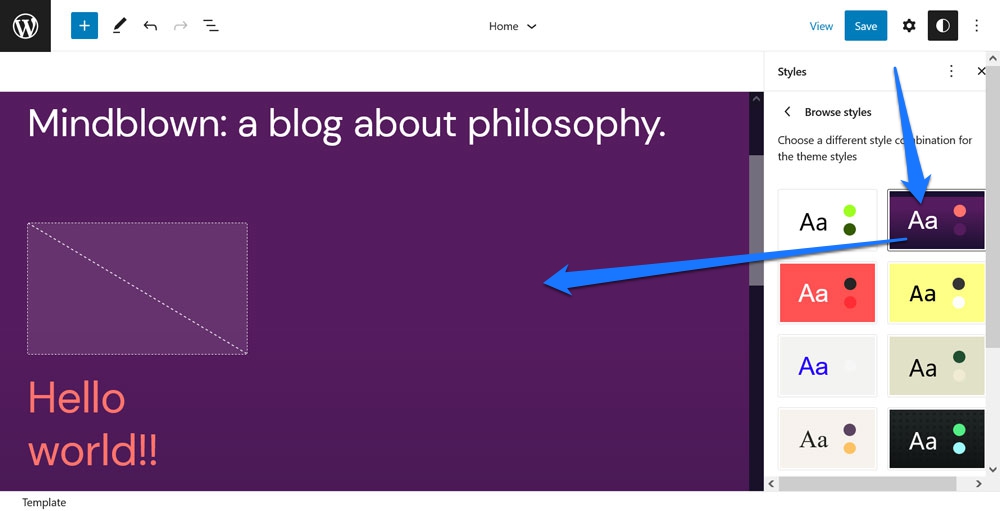
自定义页面模板,创建和更改页眉、页脚和其他网站元素——就在几年前,您必须了解 PHP、雇人或为此安装页面构建器插件。 现在,有了正确的主题,它就是 WordPress 的原生功能,这简直太棒了。 此外,只需单击一下即可更改网站的整个样式的能力令人难以置信。

两者都允许非开发人员对其站点进行非常基本的修改,并且基本上可以自己创建自定义主题。 特别是因为他们还可以导出更改以在其他网站上使用。 这绝对是进步,完全符合为什么这么多人喜欢 WordPress。
块图案和模板零件
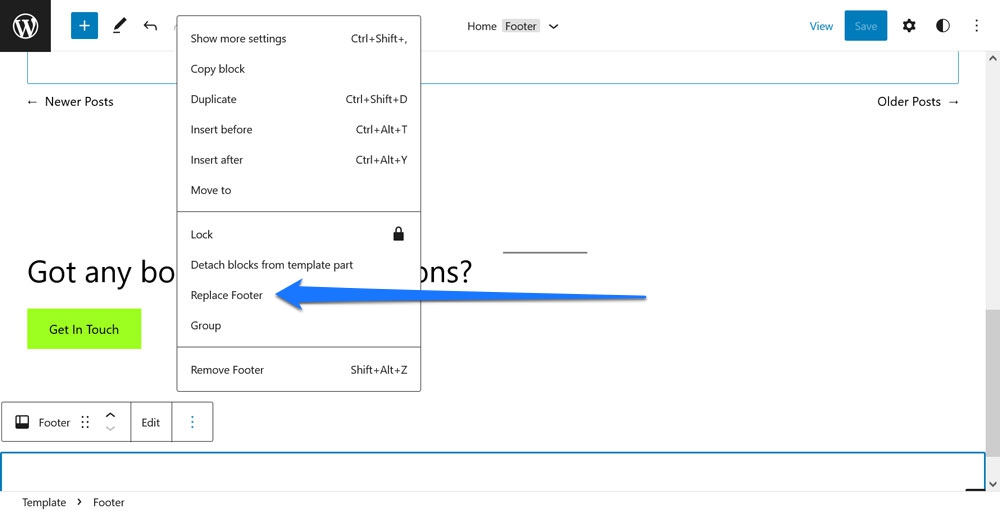
最有助于以决定性方式修改页面内容的两种工具是块模式和模板部分。 只需点击几下就能完全改变查询循环的布局或切换页眉和页脚是非常无价的。

此外,开发人员真正强调的一点是您可以轻松添加块模式,包括从模式目录中添加。 只需复制和粘贴,它们就可以立即在您需要的地方使用。 它允许您在很短的时间内构建完全充实的布局。
改进空间
同时,您可以对块编辑器的这一部分提出相当多的批评。
不是最用户友好的
虽然我很欣赏站点编辑器提供的原始功能,但从用户的角度来看,它并不总是很容易使用。 虽然用户界面足够简洁,可以很好地编辑页面和帖子,但自定义整个站点的复杂性更高,这意味着您经常会发现自己在寻找设置。 菜单的数量是有限的,这意味着您经常需要进行大量的点击才能实现您的目标。
除此之外,它通常是小事:
- 通过鼠标在列表视图中移动块非常困难。 它们通常会出现在您不想要它们的地方。
- 一般来说,定位页面元素可能有点拖沓(双关语)。
- 找出在哪里做什么可能需要一段时间,即使对于习惯于构建网站的人也是如此。
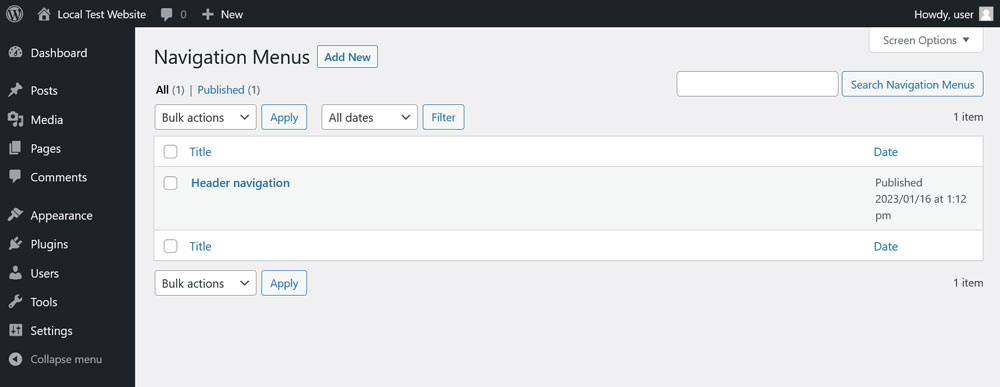
到目前为止,最令人困惑的任务是创建菜单。 老实说,我什至不确定我是否已经完全理解这一点。 您可以在页面上执行此操作,但块选项中还有“管理菜单”链接,可将您带到旧 UI,您实际上无法执行任何操作。

我可以看到这在用户中引起了很大的挫败感,并且发现一些批评是完全正确的。
缺乏文件
这与上述情况密切相关。 在使用站点编辑器时,我注意到很难找到针对特定问题的有效帮助,至少在 Google 上是这样。 我知道有官方支持页面,我不想离开支持团队,他们做得非常出色。

然而,事实是,我常常不得不通过反复试验弄清楚如何执行某些任务,因为我真的找不到好的资源可以依靠。 特别是在寻求有关特定块功能的帮助时。
也许这也是因为这一切都很新,但我发现明显缺乏关于站点编辑器的好文章。
缺少功能
另一件困扰我的事情是,有些事情您根本无法使用网站编辑器来完成(目前)。 示例包括设置负边距或创建框阴影(尽管它在路线图上)。
如果我想利用其中任何一个,我仍然需要使用自定义 CSS。 那是 a) 初学者用户不知道的东西 b) 有点违背了编辑器的目的。 至少,它迫使您采用混合方法,在这种方法中,您可以使用站点编辑器构建基本页面结构和广泛的设计笔触,但仍然必须返回样式表进行最后的润色。

当然,您不能指望编辑器提供 CSS 提供的每一个可能选项。 但是,有时功能集似乎仍然有些单薄。
另一方面,这只是站点编辑器所处的困难位置。它不完全是一个页面构建器,因为它缺少某些功能,但也远远超出了 WordPress 定制器等基本选项。 结果,它最终出现在并不总是对它有利的中间灰色区域的某个地方。
稳定
最后,全站编辑的最大缺点之一和需要成为任何古腾堡评论一部分的主题是稳定性。 到目前为止,站点编辑器是我见过的崩溃次数最多的编辑器。
在它的辩护中,到目前为止,这从未导致大数据丢失,这意味着,它总是非常容易和快速地重做我在它崩溃之前所做的事情,这主要是由于出色的自动保存功能。

然而,除了前面提到的性能问题,稳定性绝对是最值得关注的领域,因为它很快就会变得烦人。
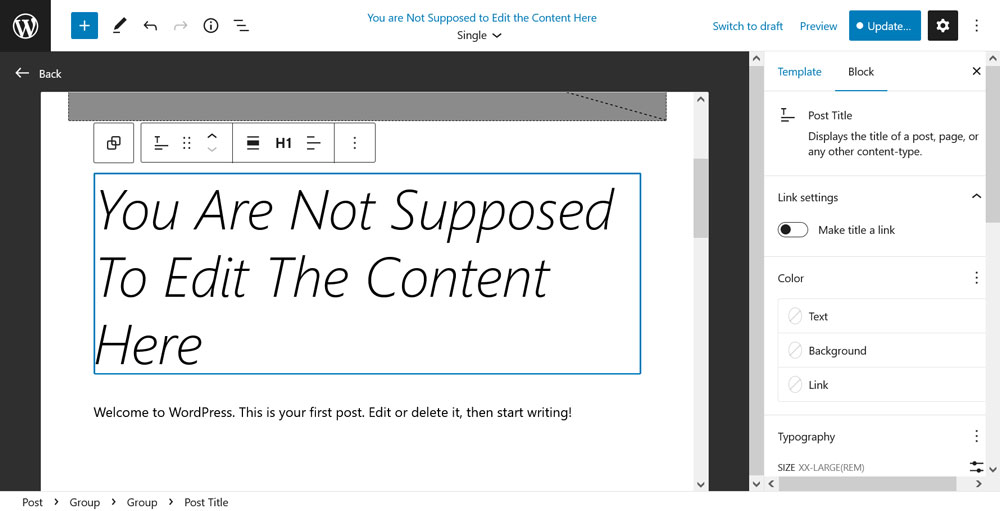
模板编辑器
如前所述,这是标记到页面/帖子编辑器的编辑器。 这是全站点编辑体验的精简版。
我假设它的目的是即时更改页面模板,而不必一直返回到站点编辑器。 这通常是个好主意,但我不得不说这是块编辑器中我用得最少的部分。 因此,我对它的看法是比较中性的。 但是,这并不意味着我没有。
这就是我喜欢的
让我们看看模板编辑器有什么作用。
适合其预期用途
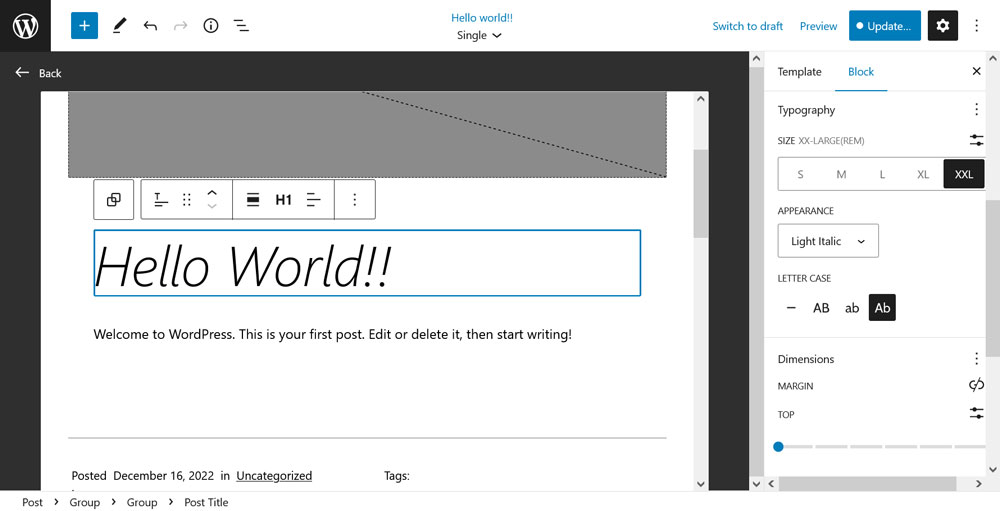
如果这个编辑器的目的真的是在移动中更改模板,我认为它已经做得很好了。 您可以修改特色图片和页面标题的顺序,切换字体和颜色,甚至更改页眉或页脚。

因此,当您在处理页面或帖子时注意到模板的某些内容需要更改时,您可以快速轻松地进行更改。 或者,也可以当场创建自定义页面模板。 这样,您可以仅将更改应用于该页面或将它们分配给其他选定的内容。 同样,您以前肯定需要代码编辑器的东西不需要代码。
我无法接受的事情
另一方面,这就是我不太喜欢的地方。
初学者可能会感到困惑
我能想到的模板编辑器的主要问题是,对于不太了解网站建设的初学者来说,很难理解他们应该在哪里做什么。 例如,您不应该在模板编辑器中用内容填充页面,而只是对模板本身进行结构更改,然后在页面/帖子编辑器中添加内容。

这里也存在一个问题,即如何在不正确教导用户如何应用的情况下将如此强大的功能交到用户手中。
最后的想法:古腾堡评论
所以你已经有了它,来自每天专业使用该平台的人对 WordPress 块编辑器和 Gutenberg 项目实施的评论。
即使我有很多批评,但我通常是新编辑体验的忠实粉丝。 特别是帖子和页面的块编辑器是我不想错过的东西。 当然,还有改进的余地,但绝对已经处于良好水平。
此外,以上列表绝不是详尽无遗的。 我专注于我在工作中想到的最重要的点。 我可以从积极和消极两方面谈论更多。 然而,这些都是粗略的描写。 你怎么看?
你同意我的古腾堡评论吗? 您对块编辑器有何看法以及它是如何实现的? 请在下面的评论中分享!
