Recenzie Gutenberg Block Editor (de către un utilizator cu putere WordPress)
Publicat: 2023-04-06În această postare, voi trece în revistă editorul de blocuri WordPress, care și-a găsit drumul în platformă ca parte a proiectului Gutenberg. Există de patru ani și a fost una dintre cele mai controversate schimbări care s-au întâmplat vreodată cu WordPress.
Acum, că a avut timp să se maturizeze și pentru că este un subiect încărcat cu astfel de emoții, m-am gândit că ar fi o idee bună pentru mine să cântăresc. Ca blogger profesionist WordPress, îmi petrec toată ziua în fiecare zi nu doar scriind în WordPress. dar și testarea fiecărui aspect al platformei din nou și din nou pentru diferite articole. Desigur, asta include editorul de blocuri și capacitățile sale în creștere.
Deci, ceea ce urmează este recenzia mea personală a editorului de blocuri Gutenberg din perspectiva unui utilizator puternic WordPress. Voi vorbi despre ceea ce îmi place, ce nu îmi place și ce cred că ar putea fi îmbunătățit.
Editorul de blocuri WordPress: o definiție
Înainte de a sări în argumentele pro și contra, să stabilim mai întâi rapid despre ce vorbim exact. Pentru că, când a apărut prima dată, Gutenberg a înlocuit doar editorul de postări și pagini WordPress. Cu toate acestea, până acum s-a extins și în alte părți ale interfeței cu utilizatorul. Deci, pentru a ne asigura că suntem pe aceeași pagină, iată ce face parte din Gutenberg.
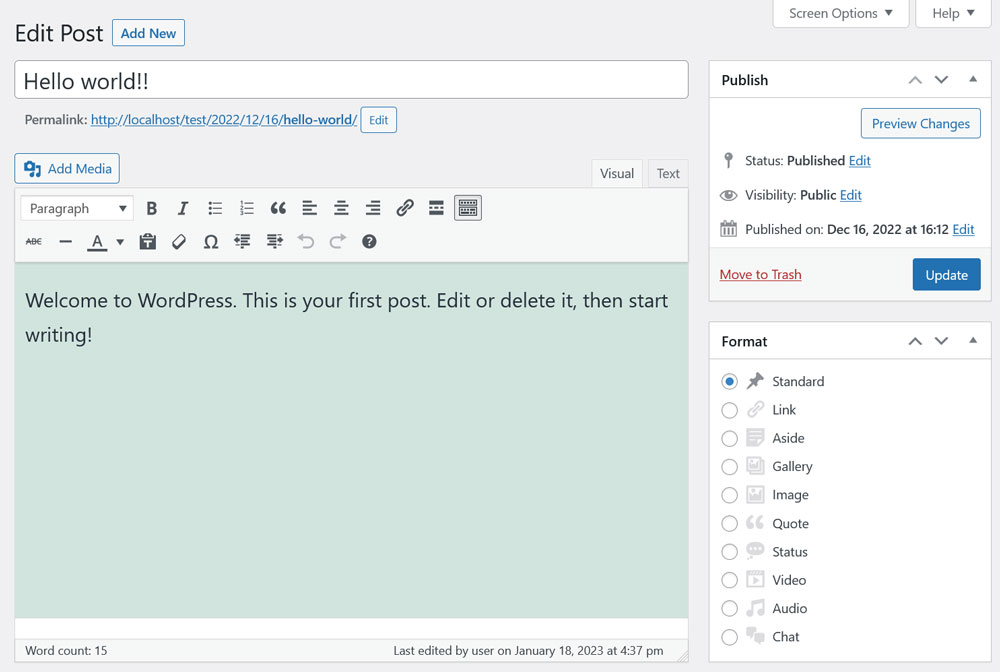
Editor post/pagină

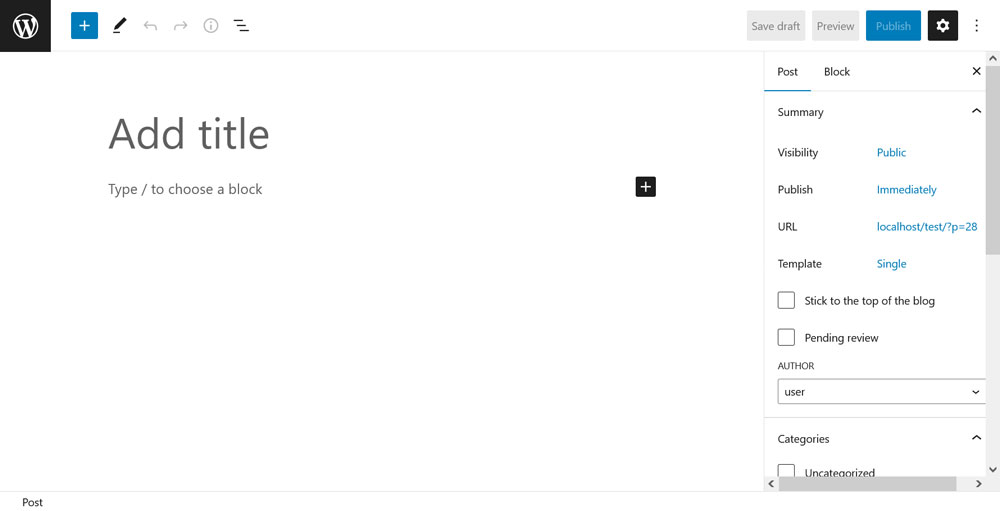
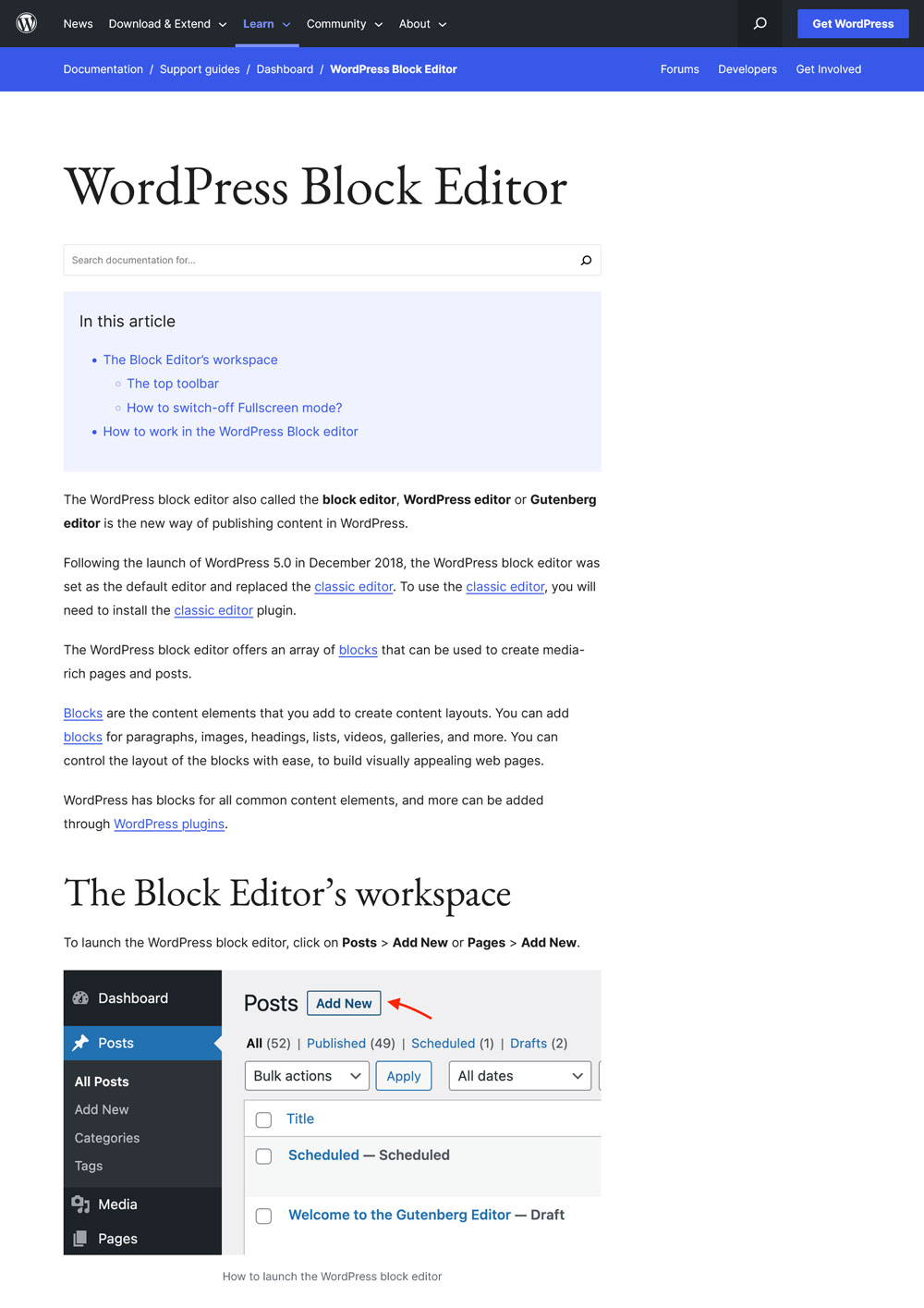
Am menționat deja asta. Acesta este ceea ce ajungeți când accesați Postări/Pagini > Adăugați nou sau editați conținutul existent. Implementarea originală Gutenberg în WordPress 5.0 a schimbat doar această parte a experienței de editare prin înlocuirea TinyMCE, care este ceea ce WordPress folosea înainte. Desigur, aici editați conținutul postărilor și paginilor dvs., dar nu aveți legătură cu șablonul.
Editor de site

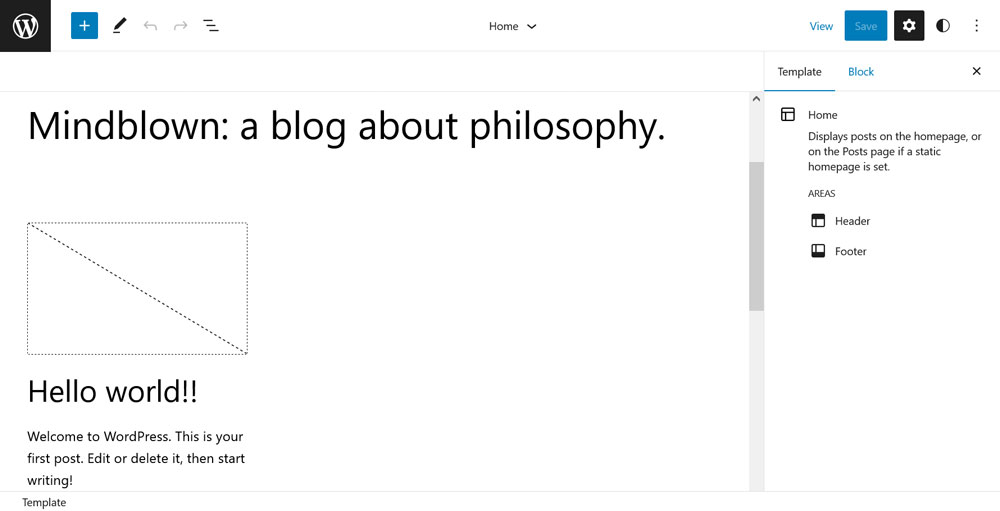
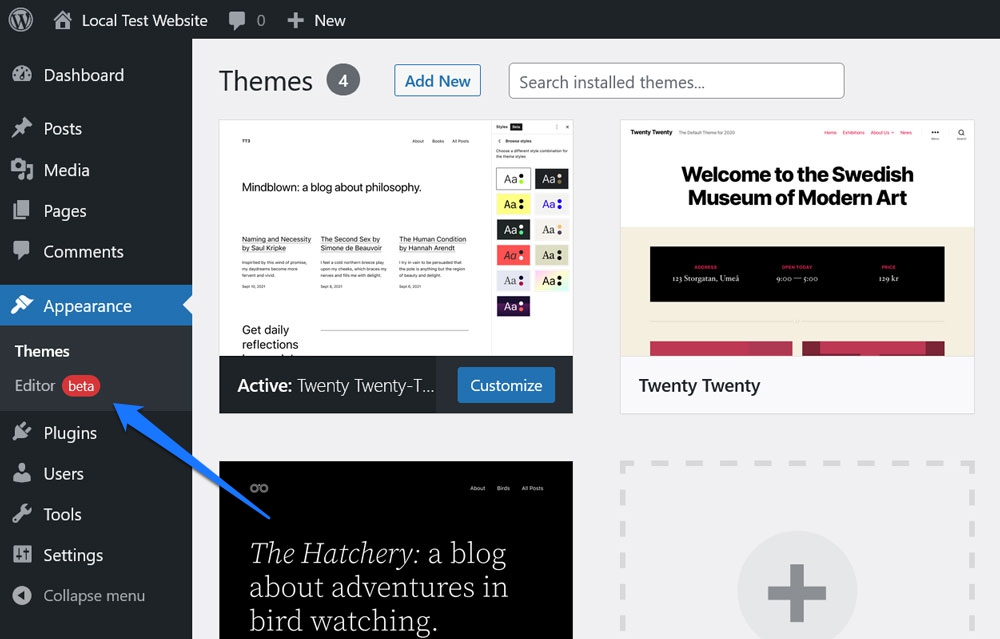
Introdusă pentru prima dată ca Full-Site Editing (FSE), această parte a Gutenberg a fost acum rebotezată la Site Editor. Este accesibil prin Aspect > Editor , atunci când utilizați o temă bloc, cum ar fi Twenty Twenty-Two sau Twenty Twenty-Three. Aici, WordPress vă permite să editați întreaga arhitectură a site-ului, inclusiv anteturi, subsoluri, meniuri, șabloane de pagină, widget-uri și pagina de pornire.
Editor de șabloane

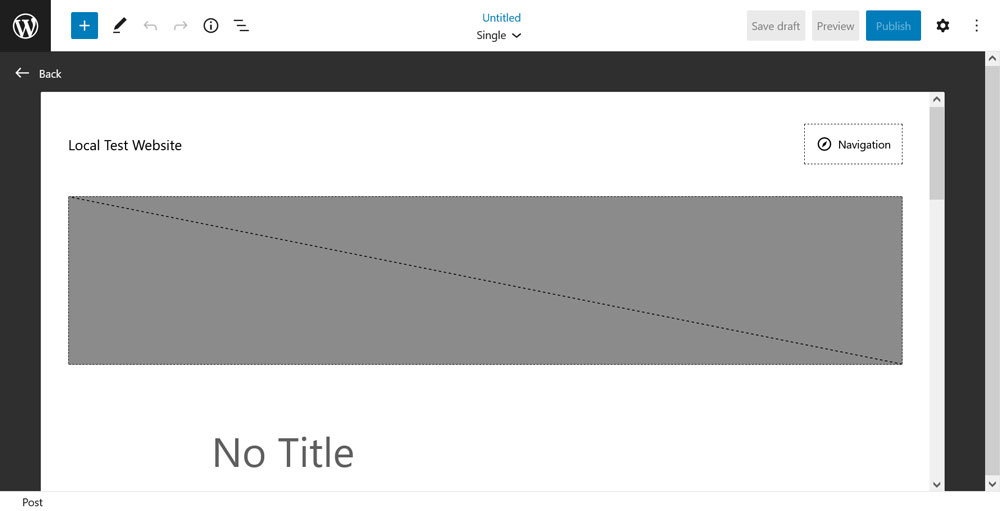
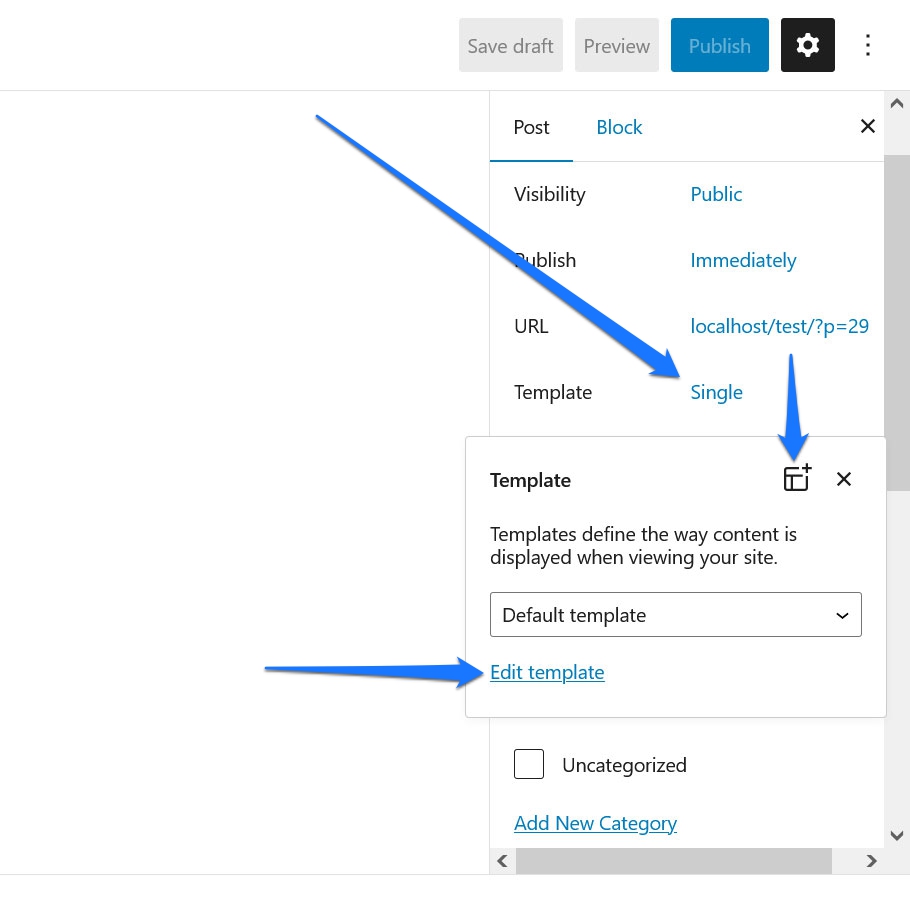
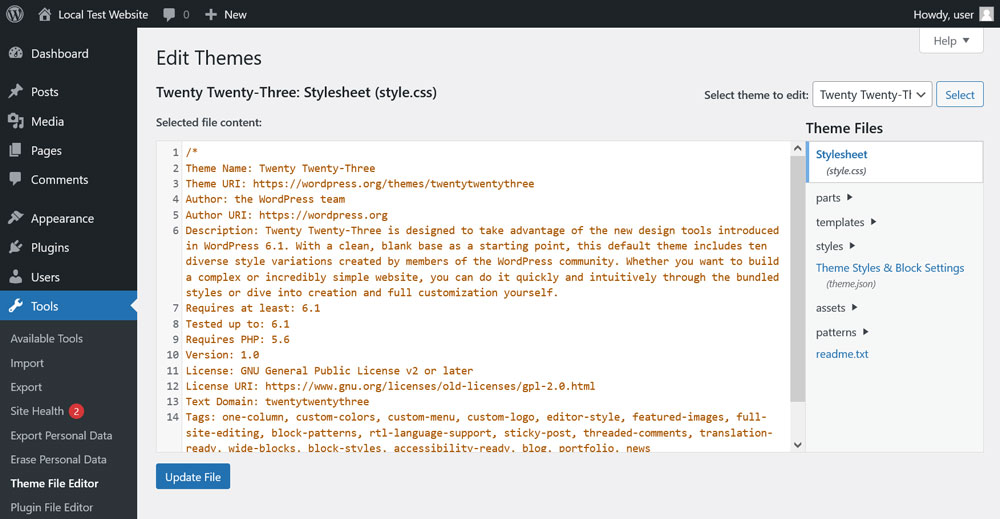
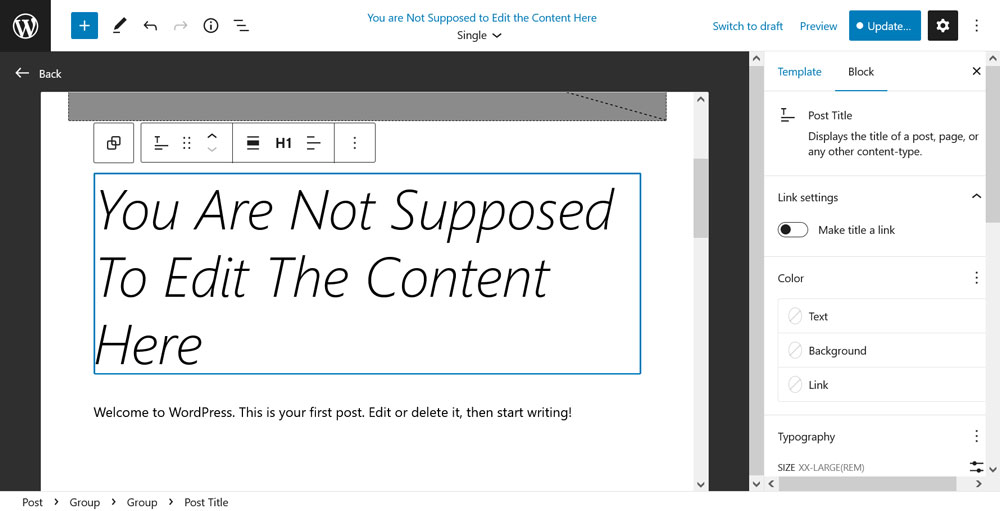
Ceva de care mulți oameni ar putea să nu fie conștienți este că Gutenberg include și un editor independent pentru șabloane de pagină sau postare. Din nou, aceasta este disponibilă numai pentru temele blocate. Îl puteți accesa din Editorul de pagini/postări când faceți clic pe numele șablonului utilizat.

De acolo, aveți posibilitatea de a modifica șablonul actual sau de a crea șabloane de pagină personalizate. Are o interfață ușor diferită de cea a Editorului de site, dar este în general foarte asemănătoare.
Editor de widgeturi

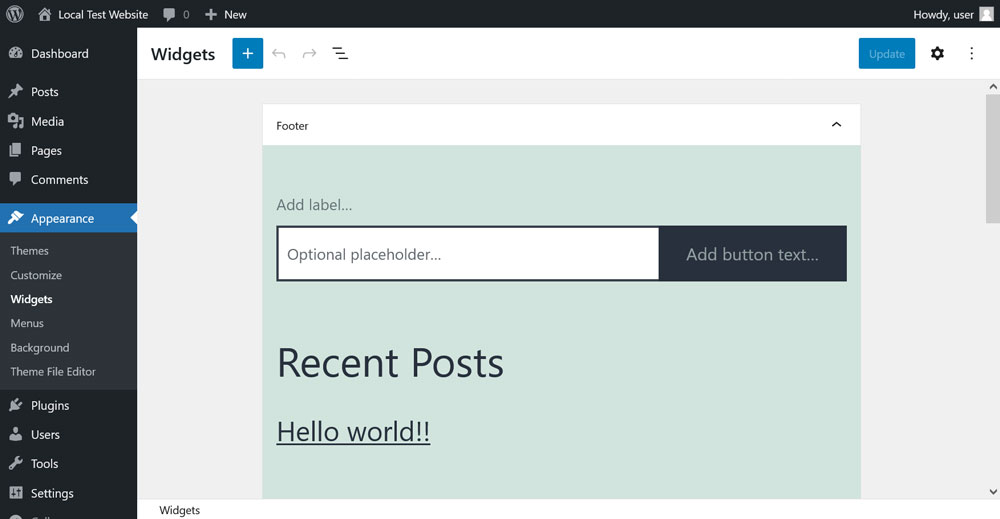
Această parte este puțin în afara restului editorului de bloc, dar este oficial parte a proiectului Gutenberg, așa că trebuie să o menționez aici. Până acum, interfața de utilizare a editorului de blocuri se extinde și la gestionarea widgeturilor. Îl puteți găsi sub Aspect > Widgeturi în temele clasice. În temele bloc, așa cum s-a menționat, manipularea widget-ului are loc în Editorul site-ului.
Sincer să fiu, nu prea am multe de spus despre asta. Nu cred că este neapărat mai bun sau mai rău decât vechiul meniu și își face treaba. Prin urmare, nu voi discuta în detaliu Editorul Widget mai jos. Dacă altcineva are sentimente sau păreri puternice despre asta, mi-ar plăcea să aud asta în comentarii!
Revizuirea editorului de posturi/pagini Gutenberg
Acum că avem o idee despre ce cuprinde editorul de blocuri Gutenberg, haideți să revizuim modul în care funcționează diferitele sale tranșe. Începem cu Editorul Post/Pagină.
Ce-mi place la ea
În primul rând, trebuie să spun că în general îmi place foarte mult să creez conținut cu editorul de blocuri. Nu aș vrea să mă întorc la Editorul clasic, pur și simplu sunt prea obișnuit cu beneficiile noii experiențe până acum. Iată motivele mele.
Elegant și modern
Toată cinstea lui TinyMCE, care este un adevărat cal de bătaie care a servit bine WordPress de mult timp. Cu toate acestea, să recunoaștem, nu este cea mai modernă bucată de software.

Experiența clasică a editorului este puțin neplăcută și părea constant blocată la începutul anilor 2000. Spre deosebire de asta, Gutenberg sau editorul de blocuri pur și simplu arată mai actualizat.
Este spațios, proiectat minim și curat. De asemenea, mi se pare ușor să descopăr toate setările și informațiile importante. Eu, unul, nu sunt surprins că este adoptat în alte sisteme de management al conținutului.
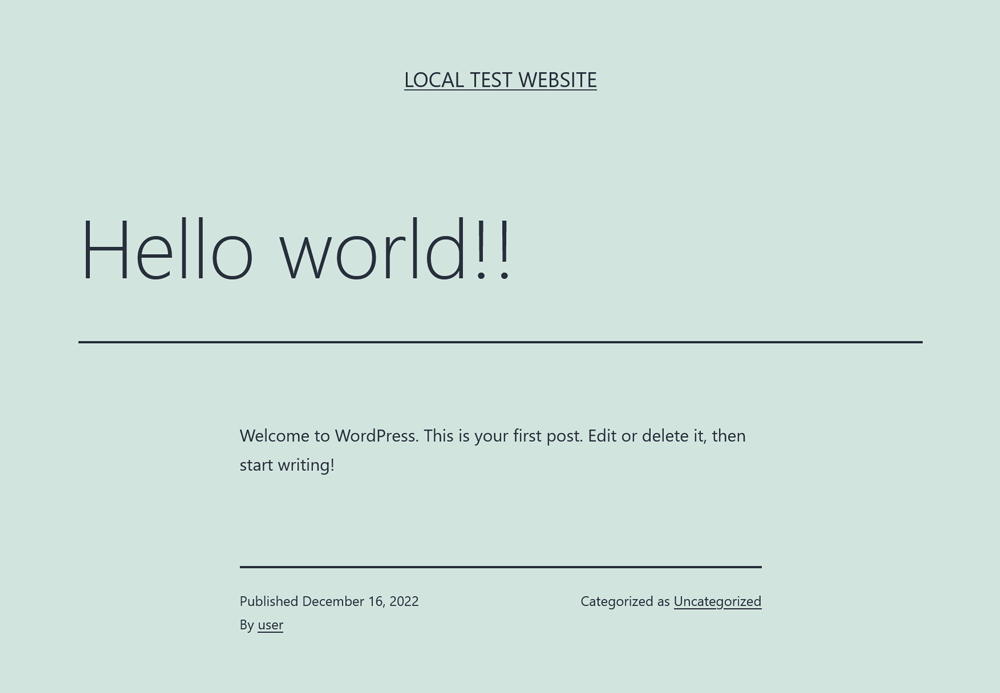
Ceea ce vezi este ceea ce primești
În al doilea rând, mă bucur că experiența de editare este mult mai aliniată cu rezultatul final de pe pagină. În TinyMCE, deși aveai posibilitatea de a adăuga stiluri de editor, trebuia în mod constant să previzualizezi pagina pentru a vedea cum arată conținutul de pe site-ul tău.

Acest lucru este valabil mai ales pentru elementele netipice, cum ar fi butoanele sau formularele. În TinyMCE, a fost adesea necesar să le adăugați prin intermediul unor coduri scurte. În consecință, uneori ajungeai cu un document plin de paranteze pentru care trebuia să cunoști semnificația pentru a decoda ceea ce se întâmplă.
Spre deosebire de asta, în editorul de blocuri Gutenberg, cu excepția cazului în care folosiți în mod explicit blocul de coduri scurte, de obicei vedeți elementele terminate în editor. Chiar dacă nu, cel puțin aveți un substituent valid.
Mi se pare foarte util pentru a adăuga elemente vizuale la conținut. Pe vremuri, trebuia să postez o mulțime de lucruri precum „[screenshot]” în articolele mele pentru a marca și a găsi locurile în care doream să includ imagini. În Gutenberg, pot adăuga pur și simplu blocuri de imagini în timp ce scriu și le pot completa când este timpul să adaug capturi de ecran.

Aceasta este o modalitate excelentă de a construi conținut postat fără a fi nevoie să comutați înainte și înapoi. Desigur, nu este o experiență perfect paralelă. De exemplu, adesea trebuie să verificați dacă imaginile au nevoie de o aliniere diferită. Dar e mult mai bine decât înainte.
Ușor de navigat
Un lucru pe care mi-l amintesc despre Editorul Clasic este: Deci. Mult. Derulare.
Dacă doream să recitesc un pasaj anterior sau să fac modificări în altă parte a postării, nu aveam altă opțiune decât să folosesc rotița mouse-ului. Acest lucru a făcut ușor să pierdeți evidența conținutului general și, uneori, să fie greu de găsit anumite locații.
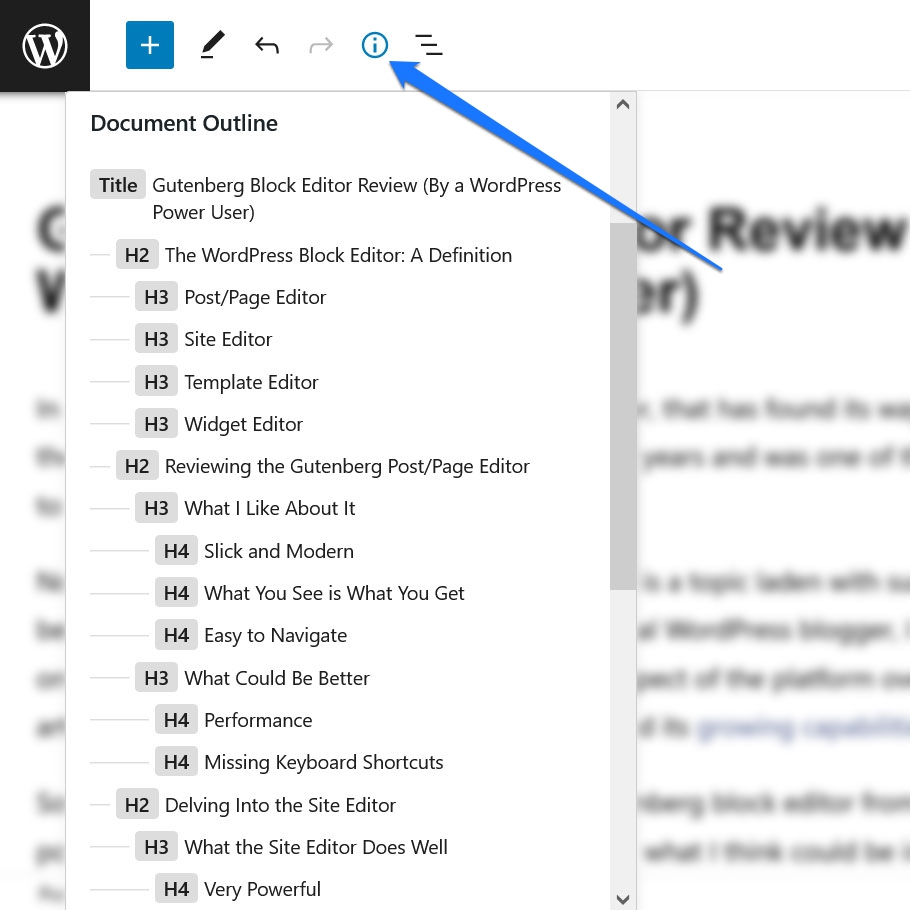
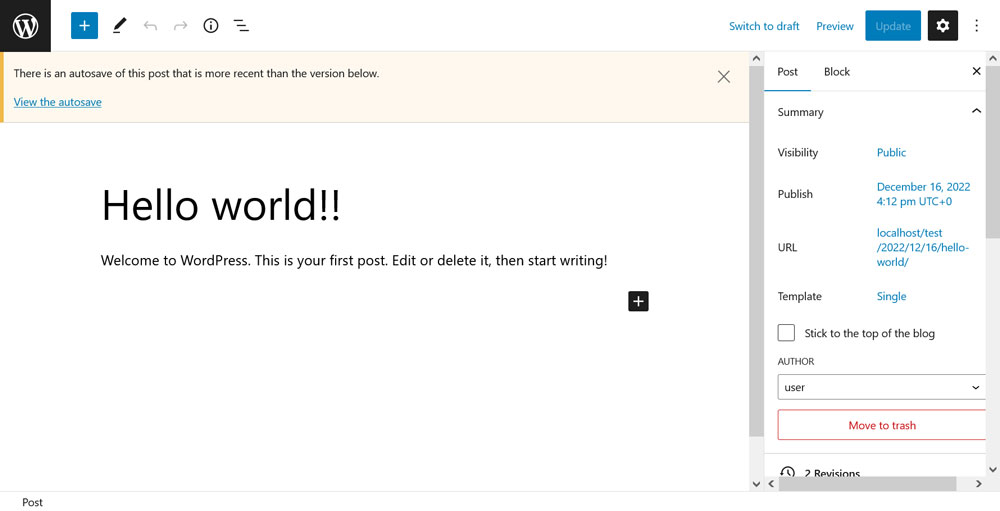
Acesta este ceva complet diferit în editorul de blocuri. Meniul care se deschide când faceți clic pe pictograma i din stânga sus este de fapt una dintre opțiunile pe care le folosesc cel mai des.

Vă permite să revizuiți o defalcare a întregii postări prin intermediul titlurilor sale, iar Gutenberg vă permite să săriți la diferite secțiuni cu un clic. Acest lucru este atât de incredibil de util, mai ales dacă, ca mine, ai tendința de a scrie piese foarte lungi.
Ce ar putea fi mai bine
Desigur, utilizarea Editorului de postare/pagină nu este numai trandafiri și fluturi. De asemenea, vine cu neajunsuri, unele dintre ele le-aș numi serioase.
Performanţă
Problema mea principală este performanța uneori neregulată a editorului. Tot acel JavaScript necesar pentru a-l rula poate afecta cu adevărat browser-ul tău.
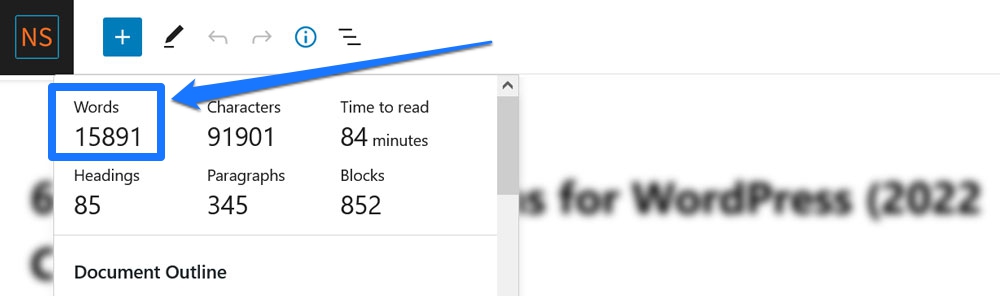
Un caz concret, așa cum am menționat, tind să scriu articole mai lungi. Pe propriul meu blog, postările au de obicei cel puțin 3.000-4.000 de cuvinte, cu mult mai mult decât atât.

Am făcut recent upgrade la un laptop nou și, nu vă înșel, unul dintre motivele principale a fost că editorul de blocuri a devenit pur și simplu inutilizabil pe mașina mea veche de cinci ani, după un anumit număr de cuvinte. S-a încetinit până la un crawler și a durat atât de mult pentru a efectua doar sarcini normale, încât uneori eram forțat să copiez secțiuni ale unei postări într-un articol nou, să le editez acolo și apoi să le copiez înapoi. Nu-mi amintesc să fi trebuit să fac asta vreodată în Editorul clasic.
Deci, acesta este un domeniu serios de îmbunătățire, chiar dacă lucrurile au devenit deja mai bune. Mai este ceva de spus despre stabilitate, dar voi ajunge la asta mai jos.
Lipsesc comenzi rapide de la tastatură
Unul dintre lucrurile care mi-au plăcut cel mai mult la Editorul clasic a fost setul său robust de comenzi rapide de la tastatură. Vă permite să transformați cu ușurință textul în titluri, să schimbați titlurile într-o ordine diferită sau să comutați între lista ordonată și neordonată. Totul fără a atinge mouse-ul.
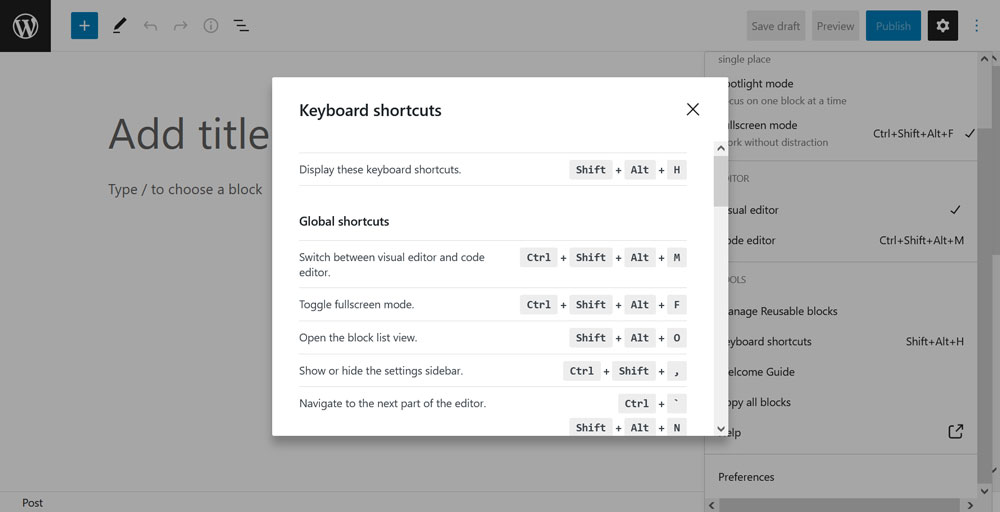
Aceasta este o parte care lipsește pur și simplu din editorul de blocuri. Deși există comenzi rapide de la tastatură sensibile (găsiți-le în meniul din colțul din dreapta sus sau apăsând Shift+Alt+H ), pur și simplu nu acoperă atât de mult ca TinyMCE.

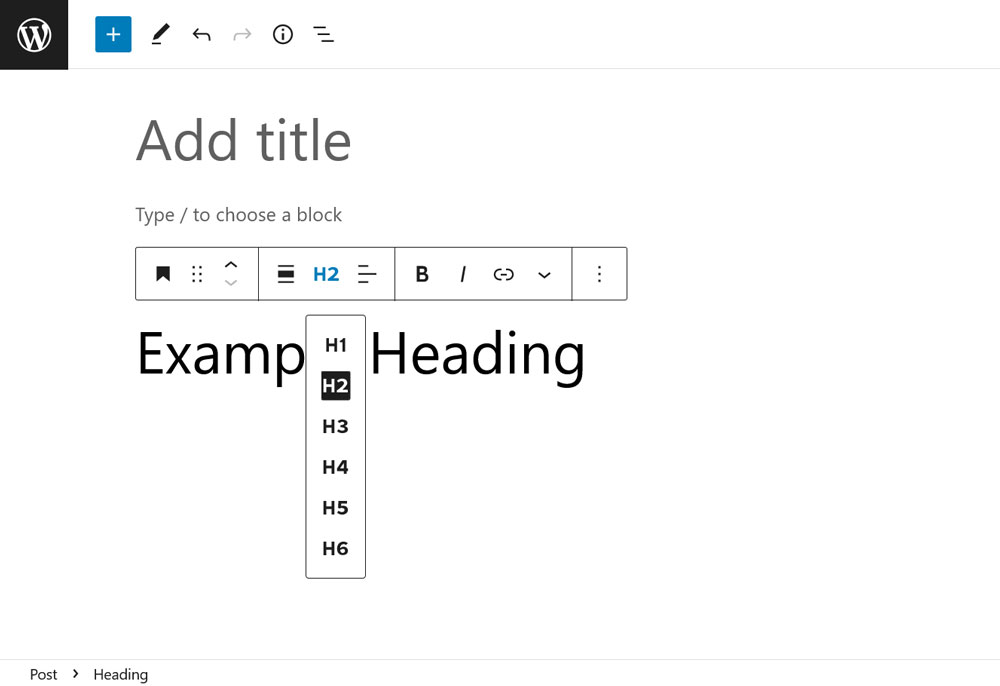
Da, există comenzi slash pentru a introduce orice bloc pe placul tău (ceea ce este grozav). Cu toate acestea, dacă vreau să schimb textul existent într-un titlu sau să trec de la un h2 la un h3, de obicei trebuie să folosesc mouse-ul.

Poate că este o supărare personală, dar cu siguranță este ceva care ar putea fi mai bun în opinia mea.

Aprofundarea în Editorul site-ului
În continuare, în această recenzie Gutenberg, să vorbim despre Editorul site-ului. Și aici sunt multe lucruri bune și unele lucruri care ar putea fi mai bune. Cu toate acestea, rețineți că acesta este un proiect încă în curs de dezvoltare (după cum arată eticheta beta de lângă elementul său de meniu).

Prin urmare, luați o parte din ceea ce menționez mai jos ar trebui cu un sâmbure de sare.
Ce face bine editorul site-ului
Încep cu lucrurile la care cred că editorul site-ului excelează deja.
Foarte puternic
Nu se poate nega că Editorul site-ului poate face multe și oferă o cantitate incredibilă de putere în mâinile utilizatorilor netehnici.
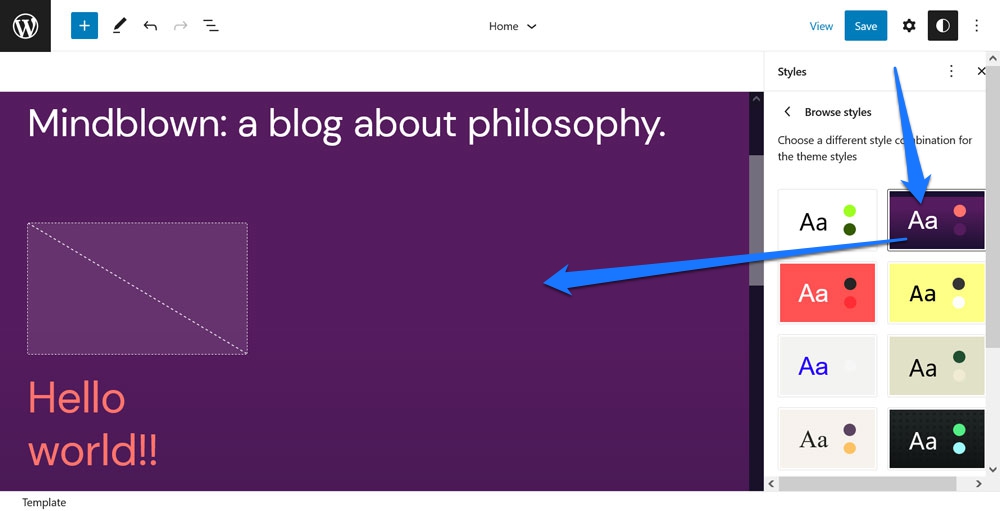
Personalizarea șabloanelor de pagină, crearea și modificarea antetelor, subsolurilor și a altor elemente ale site-ului - cu doar câțiva ani în urmă ar fi trebuit fie să cunoașteți PHP, să angajați pe cineva, fie să instalați un plugin pentru generatorul de pagini pentru asta. Acum, cu tema potrivită, este o funcție nativă a WordPress și asta este pur și simplu grozav. În plus, abilitatea de a schimba întregul stil al site-ului dvs. web cu un singur clic este uluitoare.

Ambele permit non-dezvoltatorilor să facă modificări fundamentale site-urilor lor și, practic, să creeze singuri teme personalizate. Mai ales că își pot exporta modificările pentru a le utiliza pe alte site-uri web. Acesta este cu siguranță un progres și pe deplin în concordanță cu motivul pentru care atât de mulți oameni iubesc WordPress.
Modele de bloc și părți șabloane
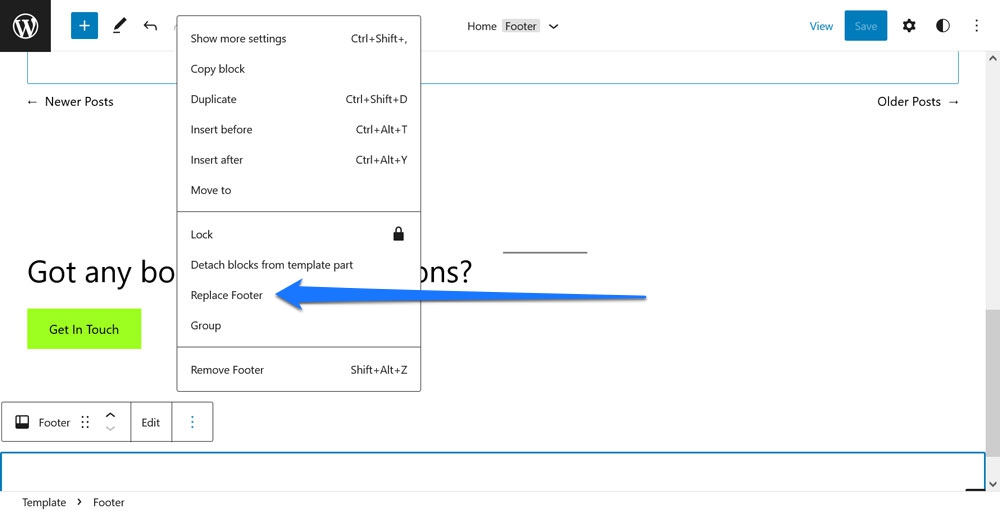
Două instrumente care ajută cel mai mult la modificarea conținutului paginii în moduri decisive sunt modelele de bloc și părțile șablonului. A putea schimba complet aspectul unei bucle de interogare sau a comuta antetul și subsolul cu doar câteva clicuri este destul de neprețuit.

În plus, un lucru pe care dezvoltatorii l-au înțeles cu adevărat este ușurința cu care puteți adăuga modele de bloc, inclusiv din directorul de modele. Pur și simplu copiați și lipiți și sunt disponibile imediat acolo unde aveți nevoie de ele. Vă permite să construiți machete complet complete într-un timp foarte scurt.
Loc pentru imbunatatiri
În același timp, există o cantitate destul de mare de critici pe care le puteți adresa împotriva acestei părți a editorului de blocuri.
Nu este cel mai ușor de utilizat
Deși admir puterea brută pe care o oferă Editorul site-ului, nu întotdeauna este ușor să o folosești din perspectiva utilizatorului. În timp ce interfața cu utilizatorul este suficient de condensată pentru a servi bine pentru editarea paginilor și a postărilor, complexitatea mai mare a personalizării întregului site înseamnă că deseori vă veți găsi în căutarea setărilor. Numărul de meniuri este limitat, ceea ce înseamnă că deseori trebuie să faceți o mulțime de clicuri pentru a vă atinge obiectivul.
În afară de asta, sunt adesea lucruri mărunte:
- Mutarea blocurilor în vizualizarea listă cu ajutorul mouse-ului este foarte dificilă. Adesea ajung acolo unde nu le vrei.
- În general, poziționarea elementelor paginii poate fi un pic de glisare (joc de cuvinte).
- Aflați unde să faceți ceea ce poate dura ceva timp, chiar și pentru cineva care este obișnuit să construiască site-uri web.
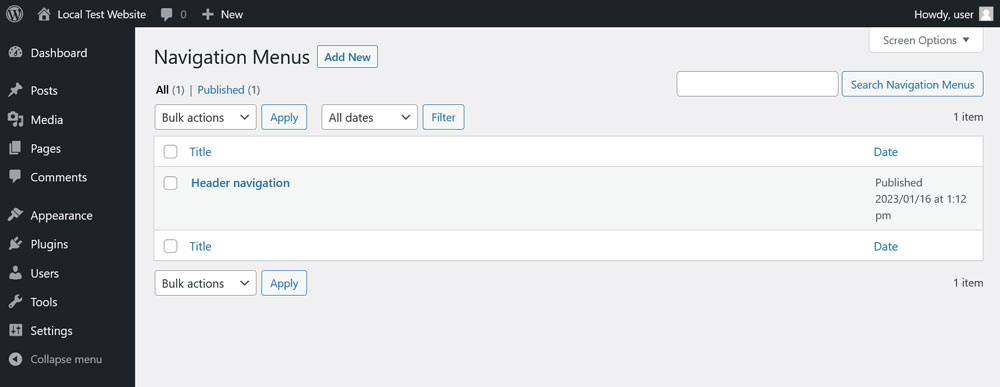
De departe, cea mai confuză sarcină este crearea meniurilor. Sincer să fiu, nici măcar nu sunt sigur că am înțeles totul până acum. O faci într-un fel pe pagină, dar există și linkul Gestionare meniuri în opțiunile de blocare care te duce la vechea interfață de utilizare, unde nu poți face nimic cu adevărat.

Văd că acest lucru provoacă multă frustrare în rândul utilizatorilor și găsesc unele dintre critici absolut valabile.
Lipsa documentatiei
Acest lucru merge mână în mână cu cele de mai sus. În timp ce lucram cu Editorul de site, am observat că este foarte greu să găsești ajutor bun pentru probleme specifice, cel puțin pe Google. Știu că există pagina oficială de asistență și nu vreau să iau de la echipa de asistență, care fac o treabă extraordinară.

Cu toate acestea, adevărul este că, de cele mai multe ori, a trebuit să-mi dau seama prin încercare și eroare cum să îndeplinesc anumite sarcini, pentru că nu am putut găsi o resursă bună la care să recurg. Mai ales atunci când căutați ajutor cu anumite funcții de bloc.
Poate se datorează și faptului că totul este destul de nou, dar am găsit o lipsă clară de articole bune despre Editorul site-ului.
Lipsește funcționalitate
Un alt lucru care mă deranjează este că există unele lucruri pe care pur și simplu nu le poți face cu Editorul de site (încă). Exemplele includ setarea de margini negative sau crearea de umbre pentru casete (deși se află pe foaia de parcurs).
Dacă vreau să profit de oricare dintre acestea, mai trebuie să folosesc CSS personalizat. Este a) ceva ce utilizatorii începători nu știu și b) cam învinge scopul editorului. Cel puțin, vă obligă să intrați într-o abordare hibridă în care construiți structura de bază a paginii și liniile ample de design cu Editorul site-ului, dar trebuie totuși să vă întoarceți la foaia de stil pentru retușurile finale.

Desigur, nu vă puteți aștepta ca editorul să ofere fiecare opțiune posibilă oferită de CSS. Cu toate acestea, uneori setul de caracteristici pare încă puțin subțire.
Pe de altă parte, aceasta este pur și simplu poziția dificilă în care se află Editorul de site. Nu este chiar un generator de pagini, deoarece îi lipsesc anumite capacități, dar este, de asemenea, cu mult dincolo de o opțiune de bază, cum ar fi Personalizarea WordPress. În consecință, ajunge undeva în acea zonă gri mijlocie, care nu întotdeauna îi favorizează.
Stabilitate
În cele din urmă, unul dintre cele mai mari dezavantaje ale Editării Full-Site și un subiect care trebuie să facă parte din orice revizuire Gutenberg este cel al stabilității. Editorul site-ului este de departe cel în care am văzut cele mai multe blocări.
În apărarea sa, până acum, asta nu a dus niciodată la pierderi mari de date, adică a fost întotdeauna destul de ușor și rapid să refac ceea ce am făcut înainte să se prăbușească, ceea ce se datorează în principal funcției excelente de salvare automată.

Cu toate acestea, împreună cu problemele de performanță menționate mai sus, stabilitatea este cu siguranță un domeniu care merită cea mai mare atenție, deoarece poate deveni enervant foarte repede.
Editor de șabloane
După cum s-a menționat, acesta este editorul etichetat în Editorul de pagină/postări. Este o versiune puțin redusă a experienței de editare a întregului site.
Presupun că scopul său este de a face modificări la șabloanele de pagină din mers, fără a fi nevoie să mergi înapoi la Editorul site-ului. Aceasta este, în general, o idee bună, deși trebuie să spun că aceasta este partea din editorul de blocuri pe care am folosit-o cel mai puțin. Prin urmare, părerea mea față de acesta este relativ neutră. Totuși, asta nu înseamnă că nu am unul.
Iată ce îmi place
Să vedem ce se întâmplă cu Editorul de șabloane.
Bun pentru utilizarea prevăzută
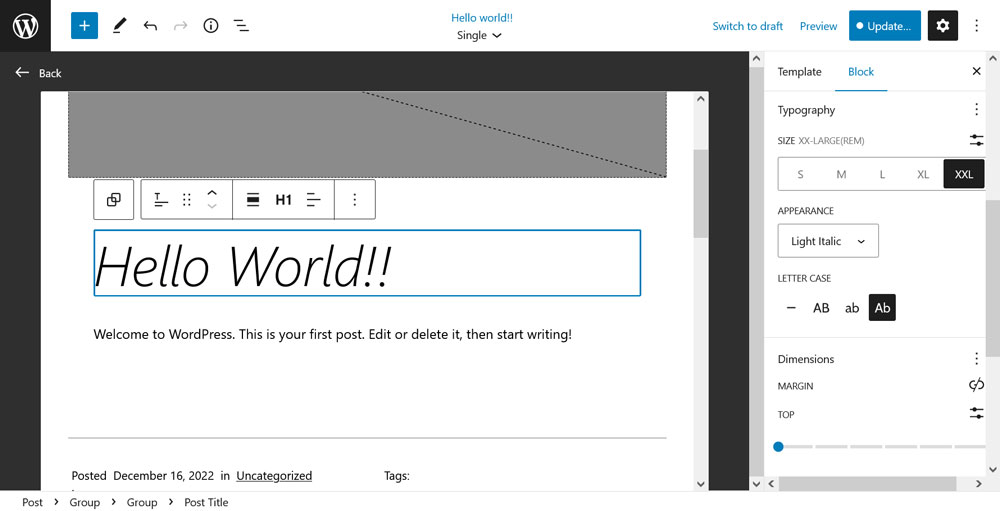
Dacă scopul acestui editor este cu adevărat să schimbe șabloanele din mers, cred că face o treabă destul de bună. Puteți modifica ordinea imaginii prezentate și a titlului paginii, puteți schimba fonturile și culorile sau chiar puteți schimba anteturile sau subsolurile.

Deci, atunci când lucrați la o pagină sau la o postare și observați că ceva despre șablon trebuie schimbat, o puteți face rapid și ușor. Alternativ, este, de asemenea, posibil să creați șabloane personalizate de pagină imediat și acolo. În acest fel, puteți aplica modificări numai acelei pagini sau le puteți atribui altor conținuturi alese. Din nou, nu este nevoie de cod pentru ceva de care înainte cu siguranță aveai nevoie de un editor de cod.
Cu ce nu m-am putut îmbarca
Pe de altă parte, iată ce nu mi-a plăcut atât de mult.
Posibil confuz pentru începători
Principala problemă pe care mi-o pot imagina pentru Editorul de șabloane este că este dificil pentru începători, care nu știu atât de multe despre crearea de site-uri web, să înțeleagă unde ar trebui să facă ce. De exemplu, nu trebuie să umpleți pagina cu conținut în Editorul de șabloane, ci doar să faceți modificări structurale șablonului în sine și apoi să adăugați conținut în Editorul de pagini/postări.

Și aici este o mică întrebare despre cum să puneți atâta putere în mâinile utilizatorilor fără a-i învăța cum să o aplice.
Gânduri finale: Revista Gutenberg
Așadar, o trecere în revistă a editorului de blocuri WordPress și a implementărilor proiectului Gutenberg de la cineva care lucrează cu platforma în mod profesional în fiecare zi.
Chiar dacă am avut o grămadă de critici, în general sunt un mare fan al noii experiențe de editare. În special editorul de blocuri pentru postări și pagini nu este ceva ce aș vrea să-l ratez. Sigur, există loc de îmbunătățire, dar cu siguranță este deja la un nivel bun.
În plus, lista de mai sus nu este în niciun caz exhaustivă. M-am concentrat pe cele mai importante puncte care mi-au trecut prin cap în munca mea. Sunt mai multe despre care aș putea vorbi atât pozitiv, cât și negativ. Cu toate acestea, acestea sunt liniile mari. Care este parerea ta?
Sunteți de acord cu recenzia mea Gutenberg? Ce părere aveți despre editorul de blocuri și cum a fost implementat? Vă rugăm să distribuiți în comentariile de mai jos!
