Examen de Gutenberg Block Editor (par un utilisateur expérimenté de WordPress)
Publié: 2023-04-06Dans cet article, je passerai en revue l'éditeur de blocs WordPress, qui a trouvé sa place dans la plate-forme dans le cadre du projet Gutenberg. Il existe depuis quatre ans et a été l'un des changements les plus controversés jamais arrivés à WordPress.
Maintenant qu'il a eu le temps de mûrir et parce que c'est un sujet chargé de telles émotions, j'ai pensé que ce serait une bonne idée pour moi d'intervenir. En tant que blogueur WordPress professionnel, je passe toute la journée tous les jours non seulement à écrire dans WordPress mais aussi tester chaque aspect de la plate-forme encore et encore pour différents articles. Naturellement, cela inclut l'éditeur de blocs et ses capacités croissantes.
Donc, ce qui suit est mon examen personnel de l'éditeur de blocs Gutenberg du point de vue d'un utilisateur expérimenté de WordPress. Je parlerai de ce que j'aime, de ce que je n'aime pas et de ce que je pense pouvoir améliorer.
L'éditeur de blocs WordPress : une définition
Avant de sauter dans le pour et le contre, réglons d'abord rapidement de quoi nous parlons exactement. Parce que, lors de sa première sortie, Gutenberg n'a remplacé que l'éditeur de publication et de page WordPress. Cependant, il s'est maintenant étendu à d'autres parties de l'interface utilisateur. Donc, pour être sûr que nous sommes sur la même longueur d'onde, voici ce qui fait partie de Gutenberg.
Éditeur de publication/page

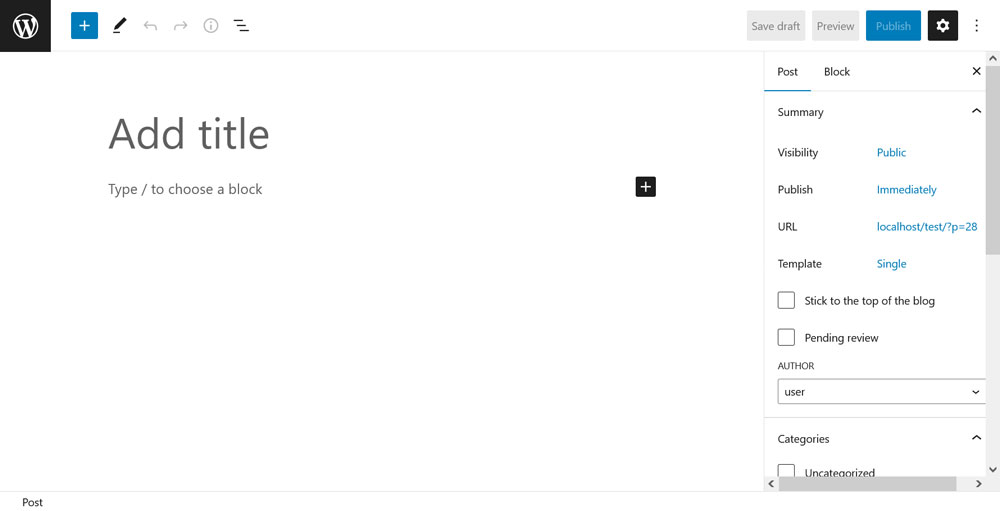
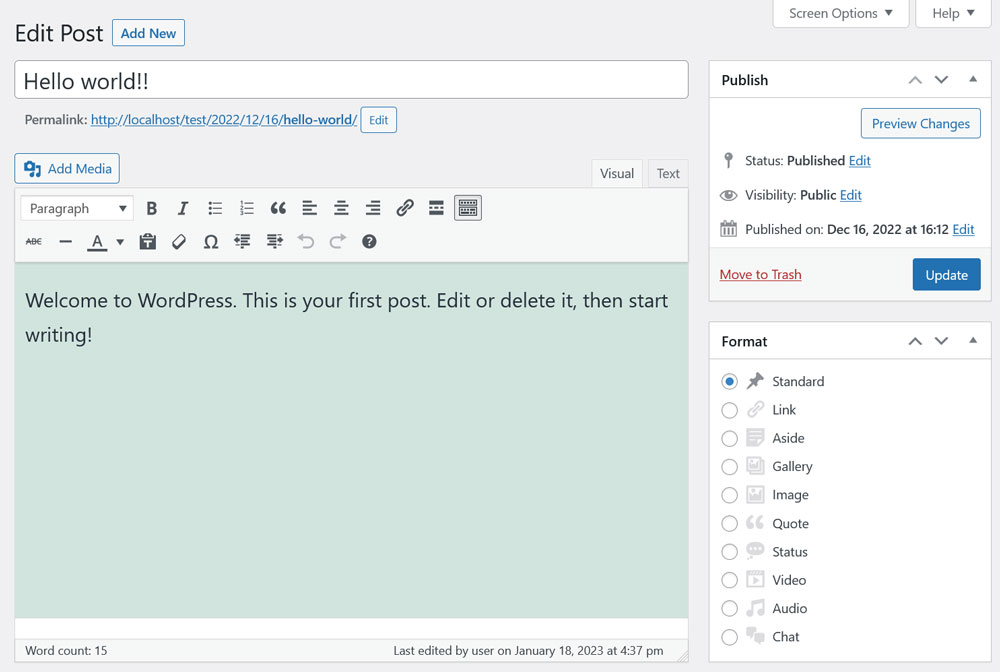
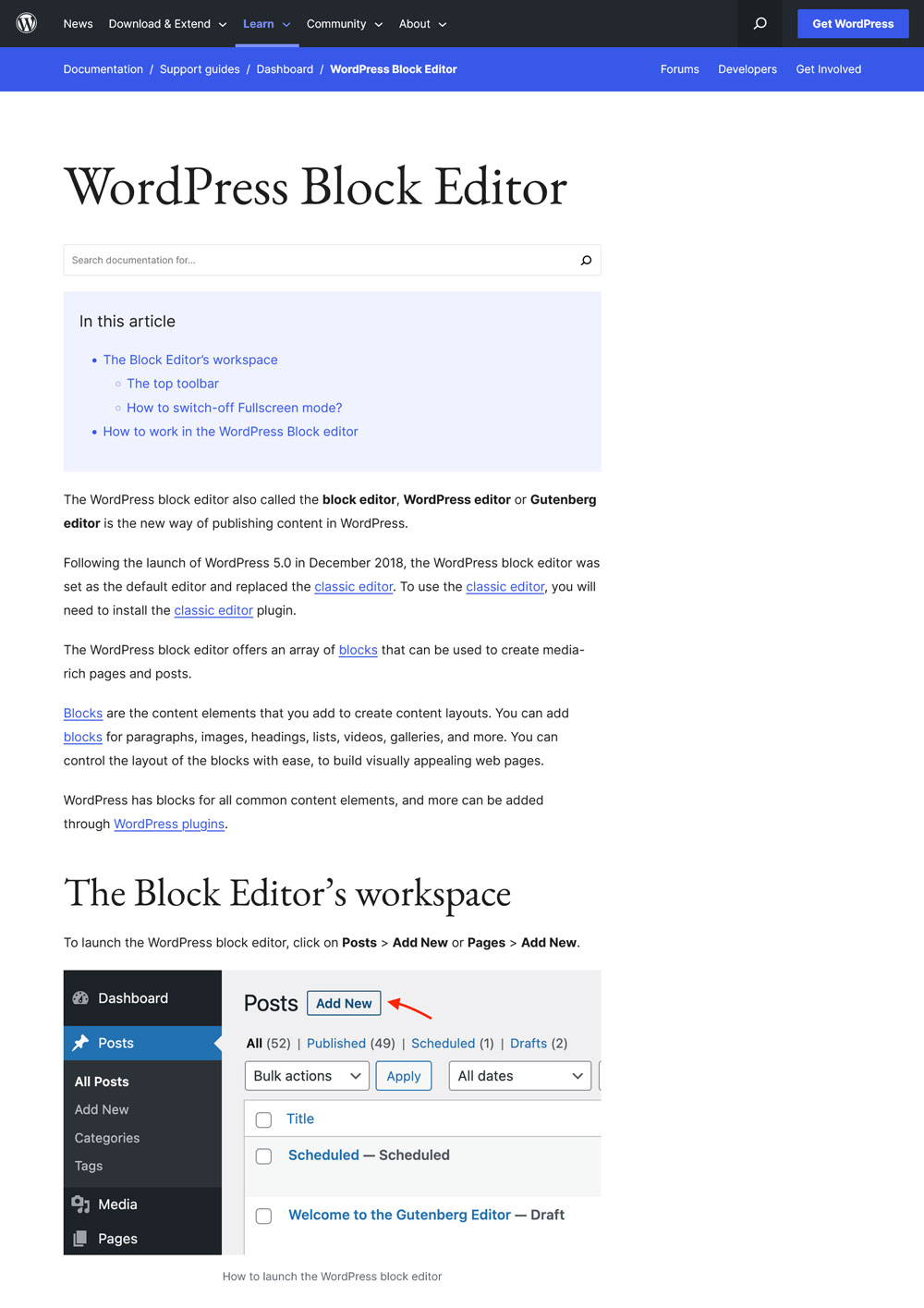
Je l'ai déjà mentionné. C'est ce sur quoi vous arrivez lorsque vous accédez à Articles/Pages > Ajouter un nouveau ou modifiez votre contenu existant. L'implémentation originale de Gutenberg dans WordPress 5.0 n'a échangé que cette partie de l'expérience d'édition en remplaçant TinyMCE, ce que WordPress utilisait auparavant. Naturellement, c'est ici que vous modifiez le contenu de vos publications et de vos pages, mais rien de lié au modèle.
Éditeur de sites

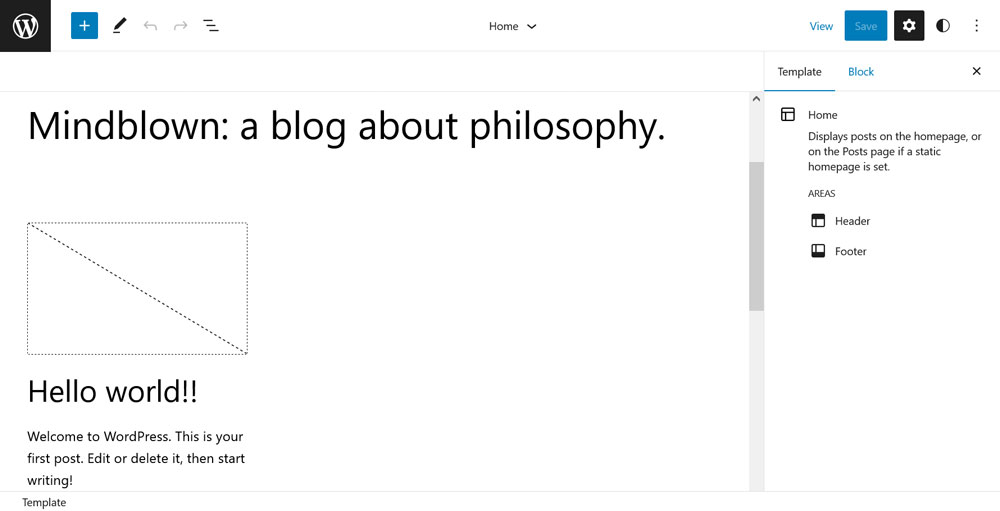
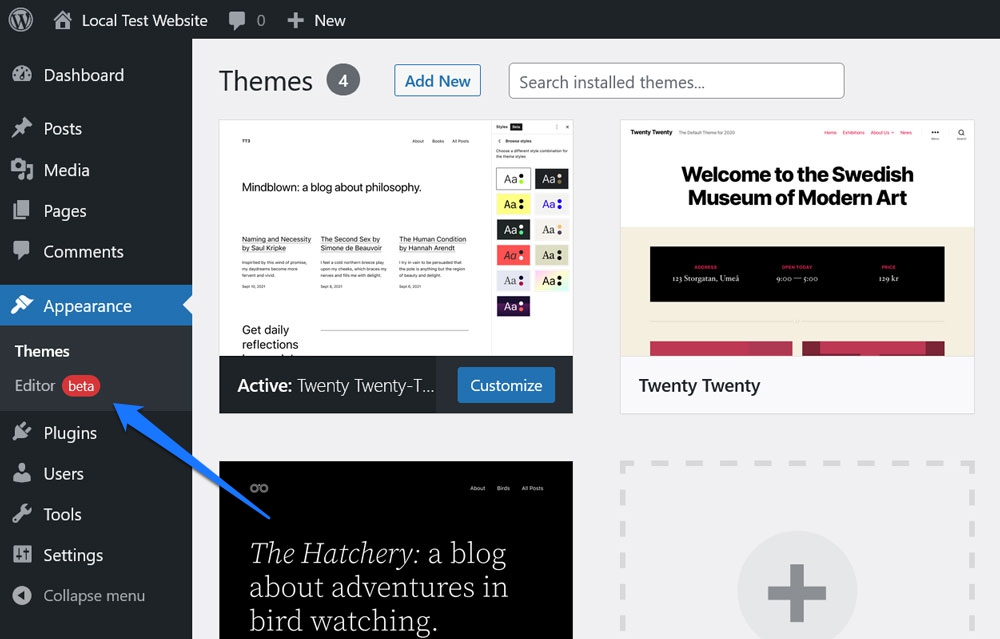
Introduite pour la première fois sous le nom de Full-Site Editing (FSE), cette partie de Gutenberg a maintenant été rebaptisée Site Editor. Il est accessible via Apparence > Éditeur , lorsque vous utilisez un thème de bloc comme Twenty Twenty-Two ou Twenty Twenty-Three. Ici, WordPress vous permet de modifier l'ensemble de l'architecture de votre site, y compris les en-têtes, les pieds de page, les menus, les modèles de page, les widgets et la page d'accueil.
Éditeur de modèles

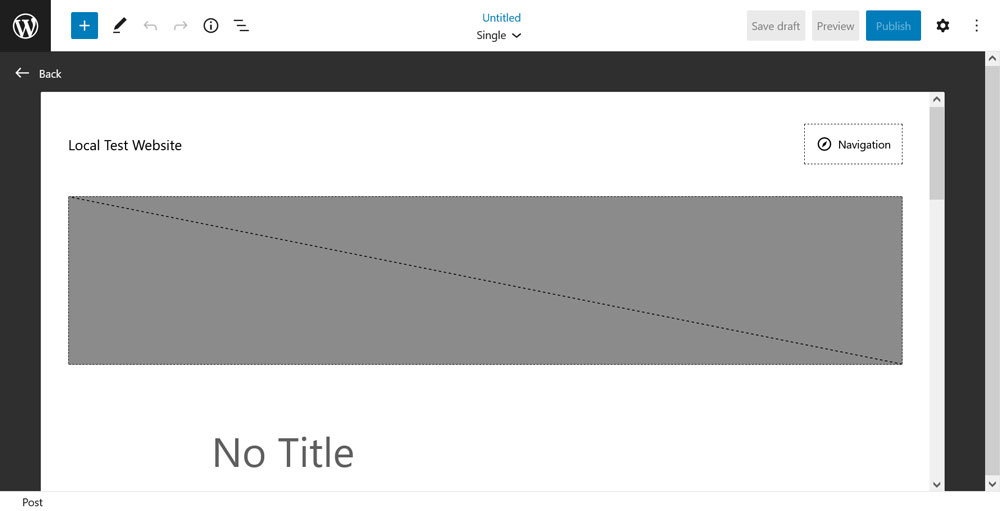
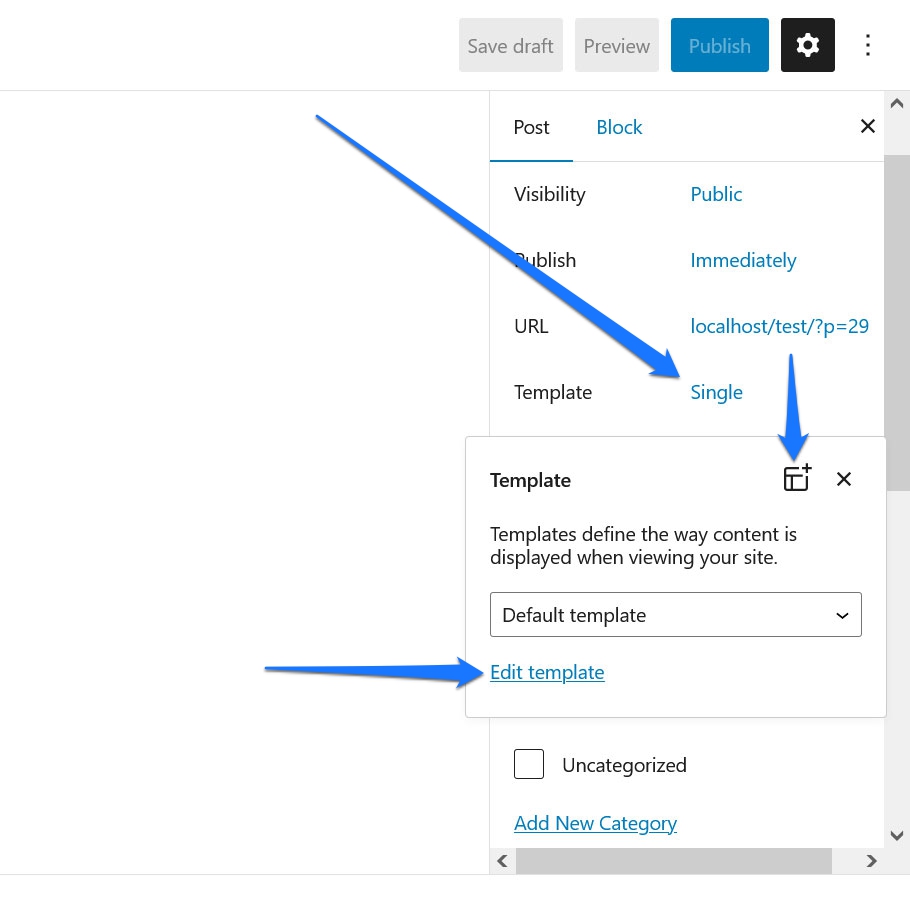
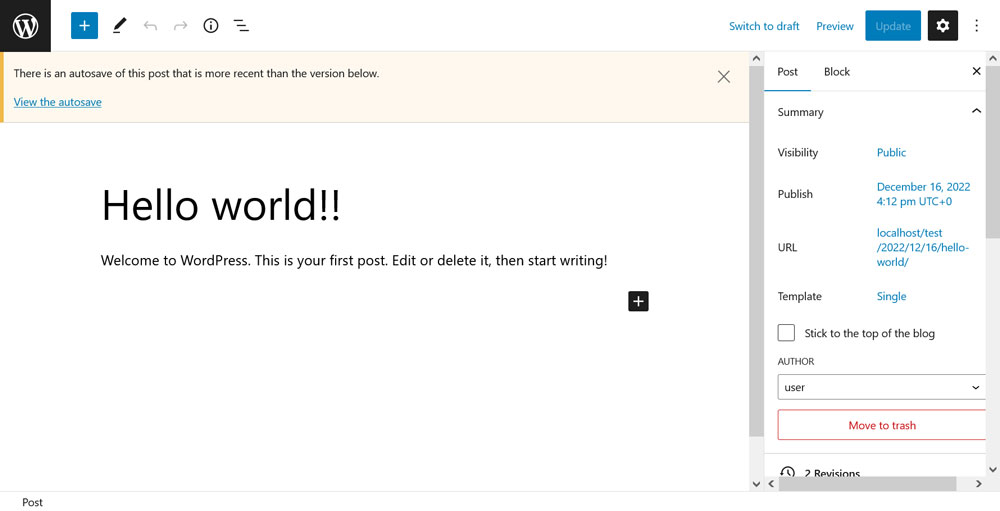
Quelque chose que beaucoup de gens ne savent peut-être pas, c'est que Gutenberg inclut également un éditeur autonome pour les modèles de page ou de publication. Encore une fois, ceci n'est disponible que pour les thèmes de blocs. Vous pouvez y accéder depuis l'éditeur de page/article lorsque vous cliquez sur le nom du modèle utilisé.

À partir de là, vous avez la possibilité de modifier votre modèle actuel ou de créer des modèles de page personnalisés. Il a une interface légèrement différente de celle de l'éditeur de site mais est globalement très similaire.
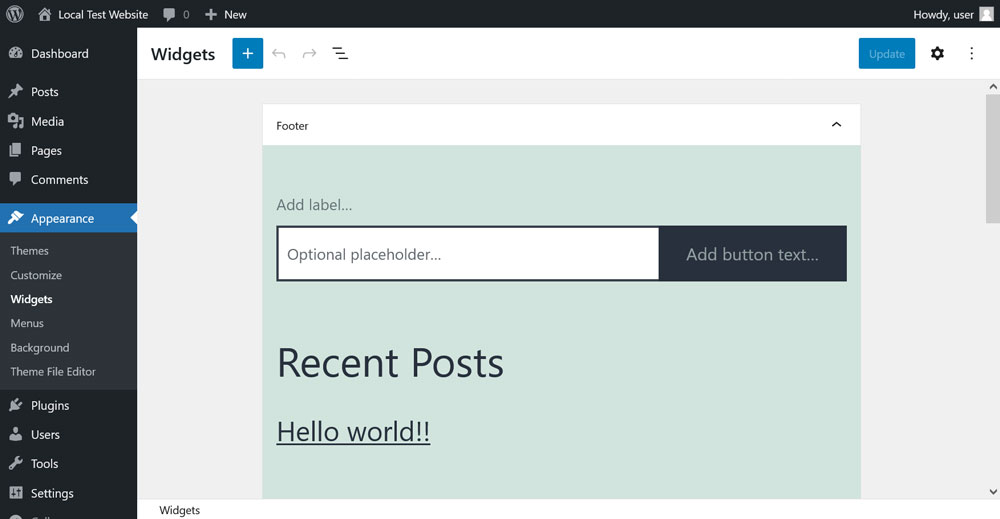
Éditeur de widgets

Cette partie est un peu en dehors du reste de l'éditeur de blocs mais elle fait officiellement partie du projet Gutenberg, je dois donc la mentionner ici. À présent, l'interface utilisateur de l'éditeur de blocs s'étend également à la gestion des widgets. Vous pouvez le trouver sous Apparence > Widgets dans les thèmes classiques. Dans les thèmes de blocs, comme mentionné, la gestion des widgets se produit dans l'éditeur de site.
Pour être honnête, je n'ai pas vraiment grand chose à dire à ce sujet. Je ne pense pas que ce soit nécessairement meilleur ou pire que l'ancien menu et il fait son travail. Par conséquent, je ne vais pas discuter en détail de l'éditeur de widgets ci-dessous. Si quelqu'un d'autre a des sentiments ou des opinions fortes à ce sujet, j'aimerais l'entendre dans les commentaires !
Examen de l'éditeur de publication/page de Gutenberg
Maintenant que nous avons une idée de ce qui englobe l'éditeur de blocs Gutenberg, examinons les performances de ses différentes versions. Nous commençons avec l'éditeur de publication/page.
Ce que j'aime à ce sujet
Tout d'abord, je dois dire que j'aime généralement beaucoup créer du contenu avec l'éditeur de blocs. Je ne voudrais pas revenir à Classic Editor, je suis tout simplement trop habitué aux avantages de la nouvelle expérience maintenant. Voici mes raisons.
Élégant et moderne
Tout honneur à TinyMCE, qui est un véritable bourreau de travail qui a bien servi WordPress pendant longtemps. Cependant, avouons-le, ce n'est pas le logiciel le plus moderne.

L'expérience de l'éditeur classique est un peu maladroite et semblait constamment bloquée au début des années 2000. Contrairement à cela, Gutenberg ou l'éditeur de blocs semble simplement plus à jour.
Il est spacieux, minimaliste et propre. Je trouve également facile de découvrir tous les paramètres et informations importants. Pour ma part, je ne suis pas surpris qu'il soit adopté dans d'autres systèmes de gestion de contenu.
Ce que vous voyez est ce que vous obtenez
Deuxièmement, j'apprécie que l'expérience d'édition soit beaucoup plus alignée sur le résultat final sur la page. Dans TinyMCE, alors que vous aviez la possibilité d'ajouter des styles d'éditeur, vous deviez constamment prévisualiser la page pour voir à quoi ressemble le contenu sur votre site.

Cela vaut particulièrement pour les éléments atypiques comme les boutons ou les formulaires. Dans TinyMCE, il était souvent nécessaire de les ajouter via des shortcodes. Par conséquent, vous vous retrouviez parfois avec un document plein de parenthèses dont il fallait connaître le sens pour décoder ce qui s'y passait.
Contrairement à cela, dans l'éditeur de blocs Gutenberg, sauf lorsque vous utilisez explicitement le bloc de code court, vous voyez généralement les éléments finis dans l'éditeur. Même si vous ne le faites pas, vous avez au moins un espace réservé valide.
Je trouve cela très utile pour ajouter des visuels au contenu. À l'époque, je devais publier beaucoup de choses comme "[capture d'écran]" dans mes articles afin de marquer et de trouver les endroits où je voulais inclure des images. Dans Gutenberg, je peux simplement ajouter des blocs d'images lors de l'écriture et les remplir au moment d'ajouter des captures d'écran.

C'est un excellent moyen de créer du contenu de publication sans avoir à basculer. Bien sûr, ce n'est pas une expérience parfaitement parallèle. Par exemple, vous devez souvent vérifier si les images nécessitent un alignement différent. Mais c'est bien mieux qu'avant.
Facile à naviguer
Une chose dont je me souviens à propos de l'Éditeur Classique est : Alors. Beaucoup. Défilement.
Si je voulais relire un passage précédent ou apporter des modifications à une autre partie du message, je n'avais pas d'autre choix que d'utiliser la molette de la souris. Il était ainsi facile de perdre la trace du contenu global et parfois difficile de trouver des emplacements spécifiques.
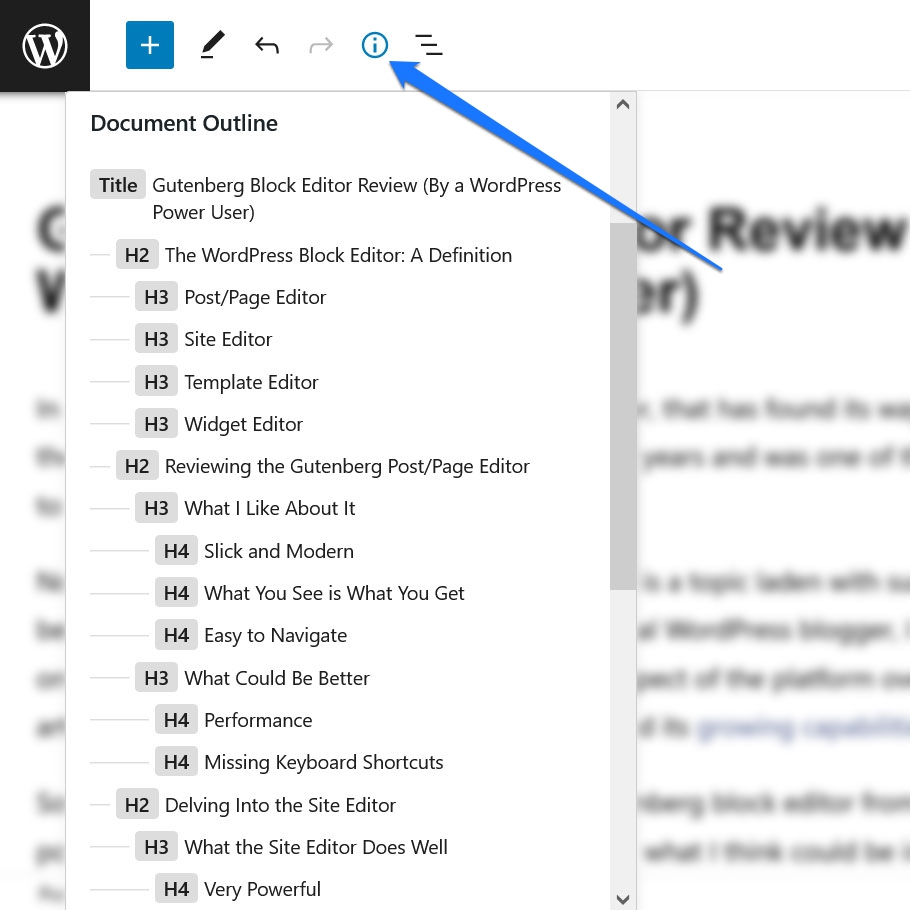
C'est quelque chose qui est complètement différent dans l'éditeur de blocs. Le menu qui s'ouvre lorsque vous cliquez sur la petite icône i en haut à gauche est en fait l'une des options que j'utilise le plus souvent.

Il vous permet de revoir une ventilation de l'ensemble du message via ses en-têtes et Gutenberg vous permet de passer à différentes sections en un clic. C'est incroyablement utile, surtout si, comme moi, vous avez tendance à écrire de très longs morceaux.
Qu'est-ce qui pourrait être mieux
Bien sûr, l'utilisation de l'éditeur de publication/page n'est pas que des roses et des papillons. Cela aussi comporte des lacunes, dont certaines que je qualifierais de graves.
Performance
Mon principal problème est la performance parfois inégale de l'éditeur. Tout ce JavaScript nécessaire à son exécution peut vraiment peser sur votre navigateur.
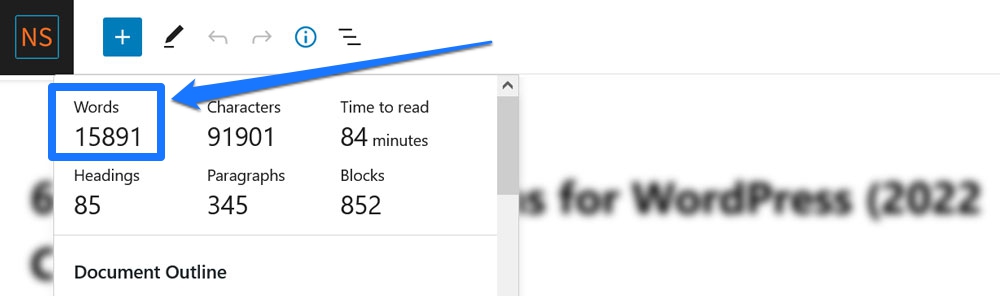
Par exemple, comme je l'ai mentionné, j'ai tendance à écrire des articles plus longs. Sur mon propre blog, les articles contiennent généralement au moins 3 000 à 4 000 mots, bien au-delà.

J'ai récemment mis à niveau vers un nouvel ordinateur portable et, je ne plaisante pas, l'une des principales raisons était que l'éditeur de blocs est tout simplement devenu inutilisable sur ma machine de cinq ans après un certain nombre de mots. Cela ralentissait et prenait tellement de temps pour effectuer des tâches normales que j'étais parfois obligé de copier des sections d'un message dans un nouvel article, de les modifier ici, puis de les recopier. Je ne me souviens pas avoir eu à le faire dans l'éditeur classique.
C'est donc un sérieux domaine à améliorer, même si les choses se sont déjà améliorées. Il y a aussi quelque chose à dire sur la stabilité, mais j'y reviens plus bas.
Raccourcis clavier manquants
L'une des choses que j'ai le plus appréciées dans l'éditeur classique était son ensemble robuste de raccourcis clavier. Il vous permet facilement de transformer du texte en titres, de modifier les titres dans un ordre différent ou de basculer entre une liste ordonnée et non ordonnée. Le tout sans toucher la souris.
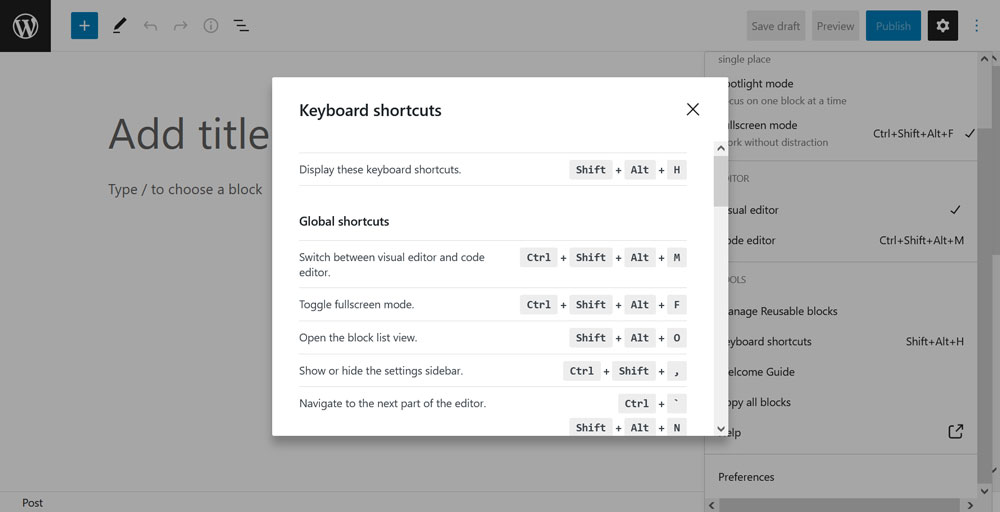
C'est une partie qui manque tout simplement dans l'éditeur de blocs. Bien qu'il existe des raccourcis clavier judicieux (trouvez-les dans le menu dans le coin supérieur droit ou en appuyant sur Maj+Alt+H ), ils ne couvrent tout simplement pas autant que TinyMCE.

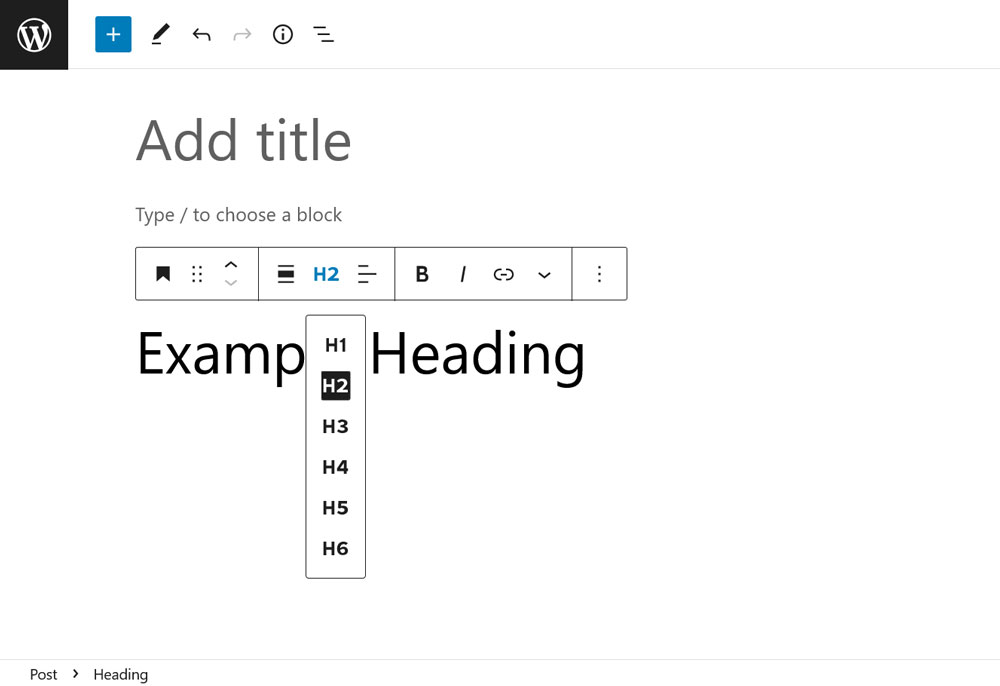
Oui, il existe des commandes slash pour entrer n'importe quel bloc de votre choix (ce qui est génial). Cependant, si je veux changer le texte existant en titre ou passer d'un h2 à un h3, je dois généralement utiliser la souris.

C'est peut-être une bête noire personnelle, mais c'est certainement quelque chose qui pourrait être mieux à mon avis.

Se plonger dans l'éditeur de site
Ensuite dans cette revue de Gutenberg, parlons de l'éditeur de site. Ici aussi, il y a beaucoup de choses qui sont bonnes et certaines choses qui pourraient être meilleures. Cependant, gardez à l'esprit qu'il s'agit d'un projet encore en développement (comme le montre la balise bêta à côté de son élément de menu).

Par conséquent, prenez une partie de ce que je mentionne ci-dessous avec un grain de sel.
Ce que fait bien l'éditeur de site
Je commence par les choses dans lesquelles je pense que l'éditeur du site excelle déjà.
Très puissant
Il est indéniable que l'éditeur de site peut faire beaucoup et donne une quantité incroyable de pouvoir entre les mains des utilisateurs non techniques.
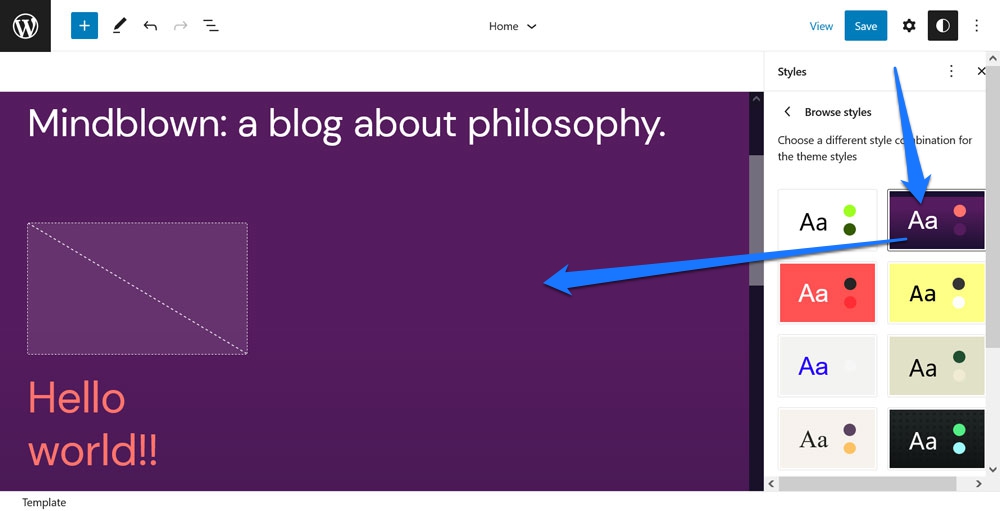
Personnaliser les modèles de page, créer et modifier les en-têtes, les pieds de page et d'autres éléments du site - il y a quelques années à peine, vous deviez connaître PHP, embaucher quelqu'un ou installer un plugin de création de page pour cela. Maintenant, avec le bon thème, c'est une fonction native de WordPress et c'est tout simplement génial. De plus, la possibilité de changer tout le style de votre site Web en un seul clic est ahurissante.

Les deux permettent aux non-développeurs d'apporter des modifications très fondamentales à leurs sites et de créer essentiellement des thèmes personnalisés par eux-mêmes. D'autant plus qu'ils peuvent également exporter leurs modifications pour les utiliser sur d'autres sites Web. C'est définitivement un progrès et tout à fait conforme à la raison pour laquelle tant de gens aiment WordPress.
Motifs de bloc et parties de modèle
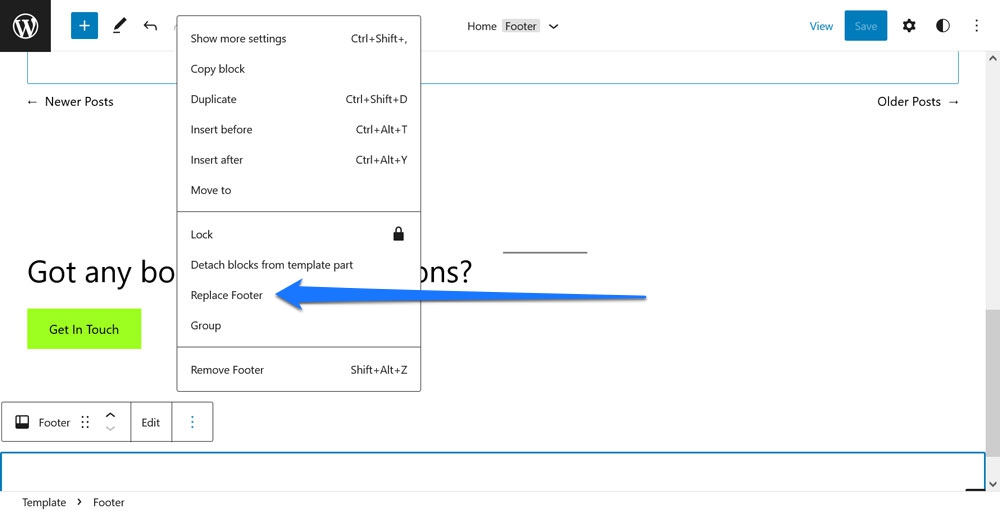
Deux outils qui aident le plus à modifier le contenu de la page de manière décisive sont les modèles de bloc et les parties de modèle. Pouvoir changer complètement la disposition d'une boucle de requête ou changer l'en-tête et le pied de page en quelques clics n'a pas de prix.

De plus, ce que les développeurs ont vraiment compris, c'est la facilité avec laquelle vous pouvez ajouter des modèles de blocs, y compris à partir du répertoire de modèles. Copiez et collez simplement et ils sont immédiatement disponibles là où vous en avez besoin. Il vous permet de créer des mises en page entièrement étoffées en très peu de temps.
Marge d'amélioration
Dans le même temps, vous pouvez formuler de nombreuses critiques à l'encontre de cette partie de l'éditeur de blocs.
Pas le plus convivial
Bien que j'admire la puissance brute qu'offre l'éditeur de site, il n'est pas toujours facile de l'utiliser du point de vue de l'utilisateur. Bien que l'interface utilisateur soit suffisamment condensée pour bien servir à l'édition de pages et de publications, la plus grande complexité de la personnalisation de l'ensemble de votre site signifie que vous vous retrouverez souvent à la recherche de paramètres. Le nombre de menus est limité, ce qui signifie que vous devez souvent faire beaucoup de clics pour atteindre votre objectif.
A part ça, ce sont souvent les petites choses :
- Déplacer des blocs dans la vue liste via la souris est très difficile. Ils finissent souvent là où vous ne les voulez pas.
- En règle générale, le positionnement des éléments de page peut être un peu fastidieux (jeu de mots).
- Trouver où faire ce qui peut prendre un certain temps, même pour quelqu'un qui a l'habitude de créer des sites Web.
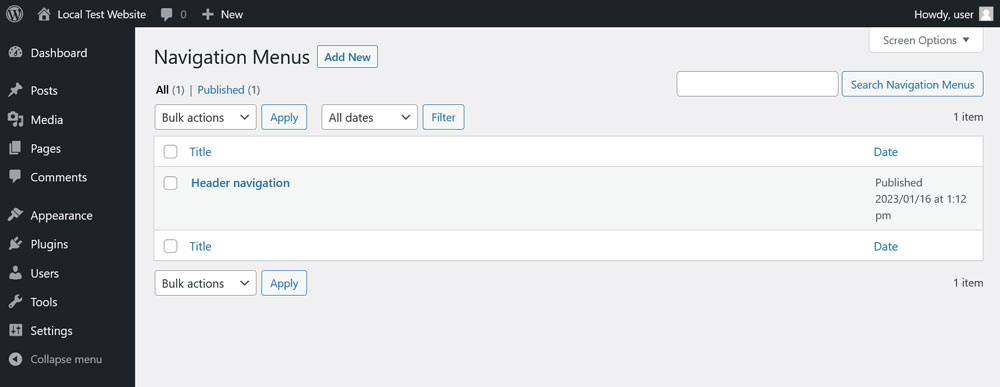
La tâche de loin la plus déroutante est la création de menus. Pour être honnête, je ne suis même pas sûr d'avoir tout compris à ce stade. Vous le faites en quelque sorte sur la page, mais il y a aussi le lien Gérer les menus dans les options de bloc qui vous amène à l'ancienne interface utilisateur où vous ne pouvez vraiment rien faire.

Je peux voir cela causer beaucoup de frustration parmi les utilisateurs et trouver certaines des critiques absolument valables.
Manque de documentation
Cela va de pair avec ce qui précède. En travaillant avec l'éditeur de site, j'ai remarqué qu'il est très difficile de trouver une bonne aide pour des problèmes spécifiques, du moins sur Google. Je sais qu'il y a la page d'assistance officielle et je ne veux rien enlever à l'équipe d'assistance, qui fait un travail formidable.

Cependant, le fait est que, le plus souvent, j'ai dû trouver par essais et erreurs comment effectuer certaines tâches, car je ne pouvais pas vraiment trouver une bonne ressource sur laquelle me rabattre. Surtout lorsque vous cherchez de l'aide avec des fonctions de bloc spécifiques.
C'est peut-être aussi dû au fait que tout cela est assez nouveau, mais j'ai trouvé un manque évident de bons articles concernant l'éditeur du site.
Fonctionnalité manquante
Une autre chose qui me dérange est qu'il y a certaines choses que vous ne pouvez tout simplement pas faire avec l'éditeur de site (encore). Les exemples incluent la définition de marges négatives ou la création d'ombres de boîte (bien que ce soit sur la feuille de route).
Si je veux profiter de tout cela, je dois toujours utiliser un CSS personnalisé. C'est a) quelque chose que les utilisateurs débutants ne savent pas et b) qui va à l'encontre de l'objectif de l'éditeur. À tout le moins, cela vous oblige à adopter une approche hybride dans laquelle vous construisez la structure de base de la page et les grands traits de conception avec l'éditeur de site, mais vous devez toujours revenir à la feuille de style pour la touche finale.

Bien sûr, vous ne pouvez pas vous attendre à ce que l'éditeur fournisse toutes les options CSS possibles. Cependant, parfois, l'ensemble des fonctionnalités semble encore un peu mince.
D'un autre côté, c'est simplement la position difficile dans laquelle se trouve l'éditeur de site. Ce n'est pas tout à fait un constructeur de pages car il lui manque certaines fonctionnalités, mais il va également bien au-delà d'une option de base comme WordPress Customizer. En conséquence, il se retrouve quelque part dans cette zone grise moyenne qui ne lui est pas toujours favorable.
La stabilité
Enfin, l'un des plus gros inconvénients de l'édition complète du site et un sujet qui doit faire partie de toute révision de Gutenberg est celui de la stabilité. L'éditeur de site est de loin celui dans lequel j'ai vu le plus de plantages.
Pour sa défense, jusqu'à présent, cela n'a jamais entraîné de perte de données volumineuses, ce qui signifie qu'il a toujours été assez facile et rapide de refaire ce que j'ai fait avant qu'il ne se bloque, ce qui est principalement dû à l'excellente fonction de sauvegarde automatique.

Cependant, avec les problèmes de performances susmentionnés, la stabilité est certainement un domaine qui mérite le plus d'attention car elle peut devenir très rapidement ennuyeuse.
Éditeur de modèles
Comme mentionné, il s'agit de l'éditeur associé à l'éditeur de page/article. C'est un peu une version allégée de l'expérience d'édition de site complet.
Je suppose que son but est d'apporter des modifications aux modèles de page à la volée, sans avoir à revenir à l'éditeur de site. C'est généralement une bonne idée, même si je dois dire que c'est la partie de l'éditeur de blocs que j'ai le moins utilisée. Par conséquent, mon opinion à son égard est relativement neutre. Cependant, cela ne veut pas dire que je n'en ai pas.
Voici ce que j'aime
Voyons ce que l'éditeur de modèles a pour lui-même.
Bon pour son utilisation prévue
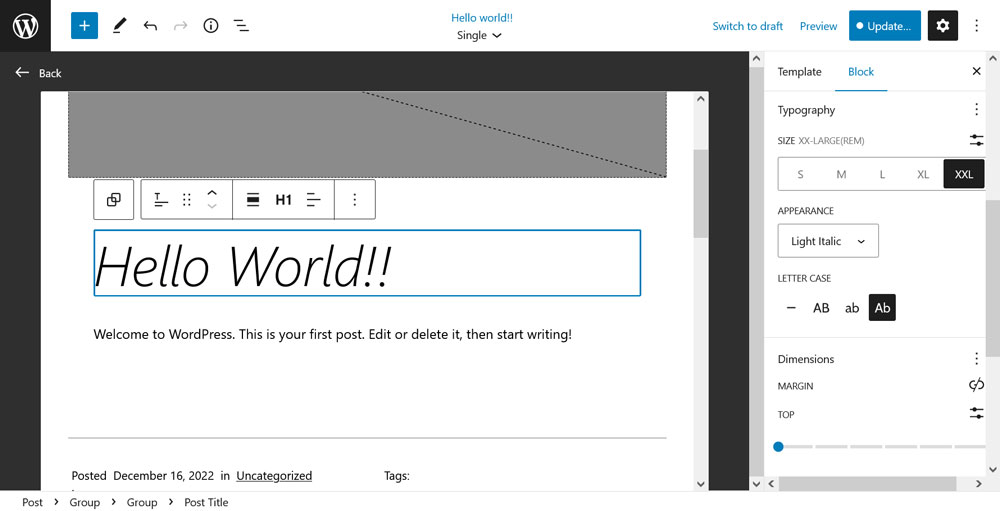
Si le but de cet éditeur est vraiment de changer les modèles en déplacement, je pense qu'il fait un assez bon travail. Vous pouvez modifier l'ordre de l'image en vedette et du titre de la page, changer les polices et les couleurs, ou même changer les en-têtes ou les pieds de page.

Ainsi, lorsque vous travaillez sur une page ou que vous remarquez que quelque chose dans le modèle doit être modifié, vous pouvez le faire rapidement et facilement. Alternativement, il est également possible de créer des modèles de page personnalisés sur-le-champ. De cette façon, vous pouvez appliquer des modifications uniquement à cette page ou les affecter à un autre contenu choisi. Encore une fois, aucun code n'est requis pour quelque chose dont vous aviez certainement besoin auparavant d'un éditeur de code.
Ce que je n'ai pas pu embarquer
Par contre, voici ce que je n'ai pas trop aimé.
Peut-être déroutant pour les débutants
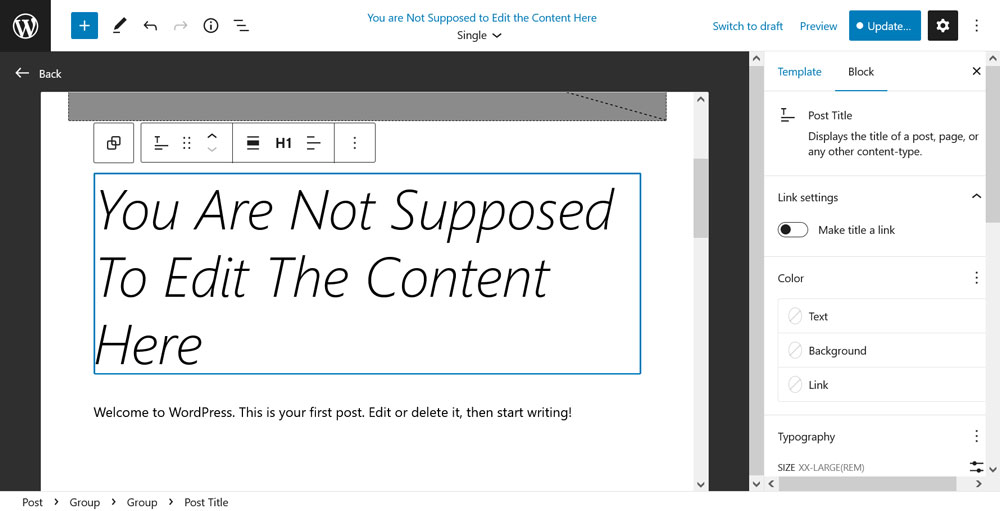
Le principal problème que je peux imaginer pour l'éditeur de modèles est qu'il est difficile pour les débutants, qui ne connaissent pas grand-chose à la création de sites Web, de comprendre où ils sont censés faire quoi. Par exemple, vous n'êtes pas censé remplir la page avec du contenu dans l'éditeur de modèles, mais uniquement apporter des modifications structurelles au modèle lui-même, puis ajouter du contenu dans l'éditeur de pages/articles.

Ici aussi, il s'agit un peu de savoir comment mettre autant de pouvoir entre les mains des utilisateurs sans leur apprendre correctement à l'appliquer.
Réflexions finales : examen de Gutenberg
Donc voilà, un examen de l'éditeur de blocs WordPress et des implémentations du projet Gutenberg par quelqu'un qui travaille avec la plate-forme de manière professionnelle au quotidien.
Même si j'ai eu beaucoup de critiques, je suis généralement un grand fan de la nouvelle expérience de montage. Surtout l'éditeur de blocs pour les articles et les pages n'est pas quelque chose que je voudrais manquer. Bien sûr, il y a place à l'amélioration, mais c'est certainement déjà à un bon niveau.
De plus, la liste ci-dessus n'est en aucun cas exhaustive. Je me suis concentré sur les points les plus importants qui me sont venus à l'esprit dans mon travail. Il y a plus dont je pourrais parler à la fois positivement et négativement. Cependant, ce sont les grandes lignes. Qu'en penses-tu?
Êtes-vous d'accord avec mon avis sur Gutenberg ? Quelle est votre opinion sur l'éditeur de blocs et comment il a été implémenté ? S'il vous plaît partager dans les commentaires ci-dessous!
