Gutenberg Block Editor 評論(由 WordPress 高級用戶撰寫)
已發表: 2023-04-06在這篇文章中,我將回顧 WordPress 塊編輯器,它已作為 Gutenberg 項目的一部分進入該平台。 它已經存在了四年,是 WordPress 有史以來最具爭議的變化之一。
現在它已經成熟了,因為它是一個充滿了這種情緒的話題,我認為我應該權衡一下。作為一名專業的 WordPress 博主,我每天都花在 WordPress 上,而不僅僅是寫作而且還針對不同的文章一遍又一遍地測試平台的各個方面。 當然,這包括塊編輯器及其不斷增長的功能。
因此,接下來是我從 WordPress 高級用戶的角度對古騰堡塊編輯器的個人評論。 我會談談我喜歡什麼,不喜歡什麼,以及我認為可以改進的地方。
WordPress 塊編輯器:定義
在進入利弊之前,讓我們首先快速確定我們正在談論的內容。 因為,當它剛出來的時候,古騰堡只是取代了 WordPress 的帖子和頁面編輯器。 但是,到目前為止,它已經擴展到用戶界面的其他部分。 所以,為了確保我們在同一頁上,這是古騰堡的一部分。
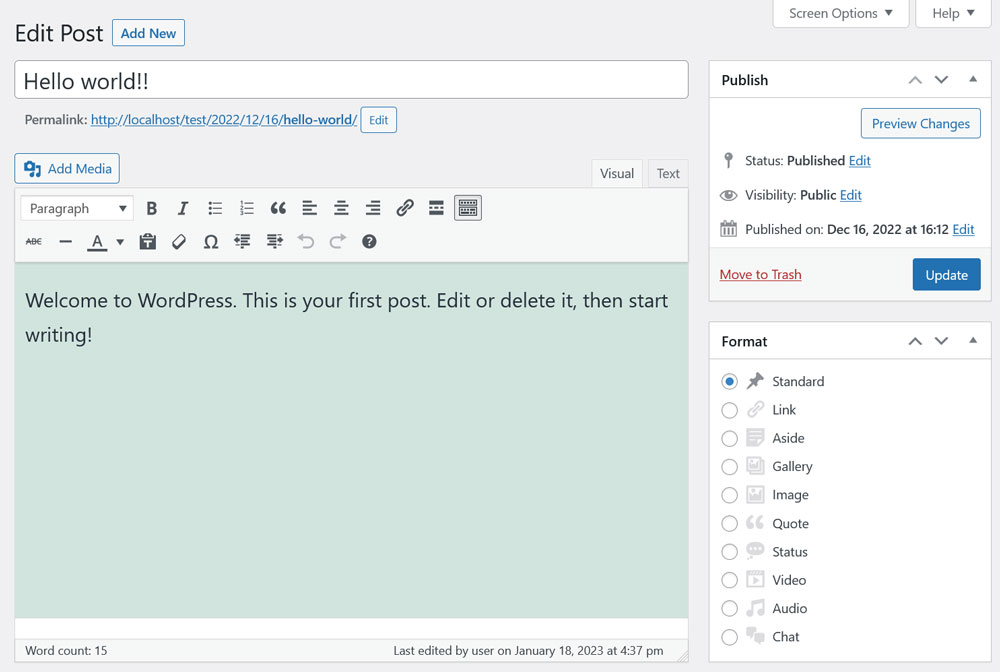
帖子/頁面編輯器

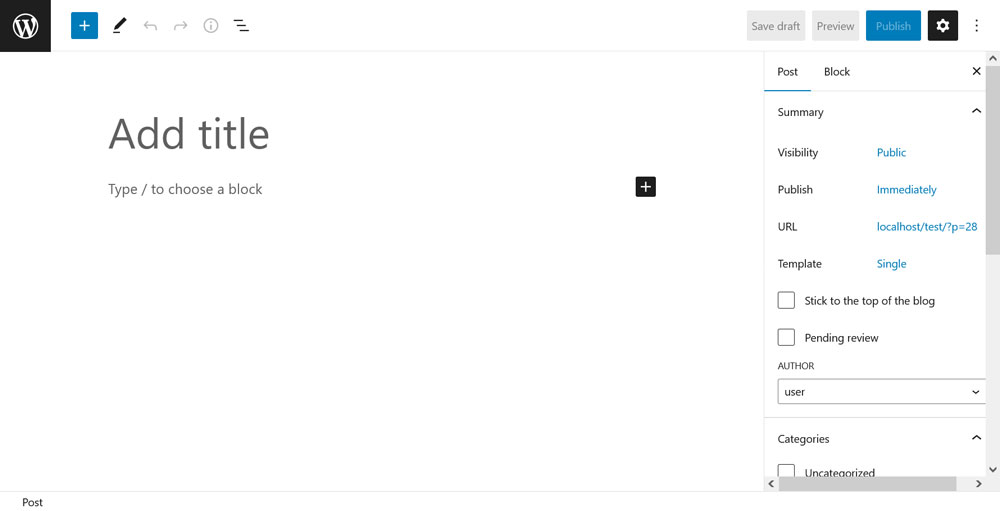
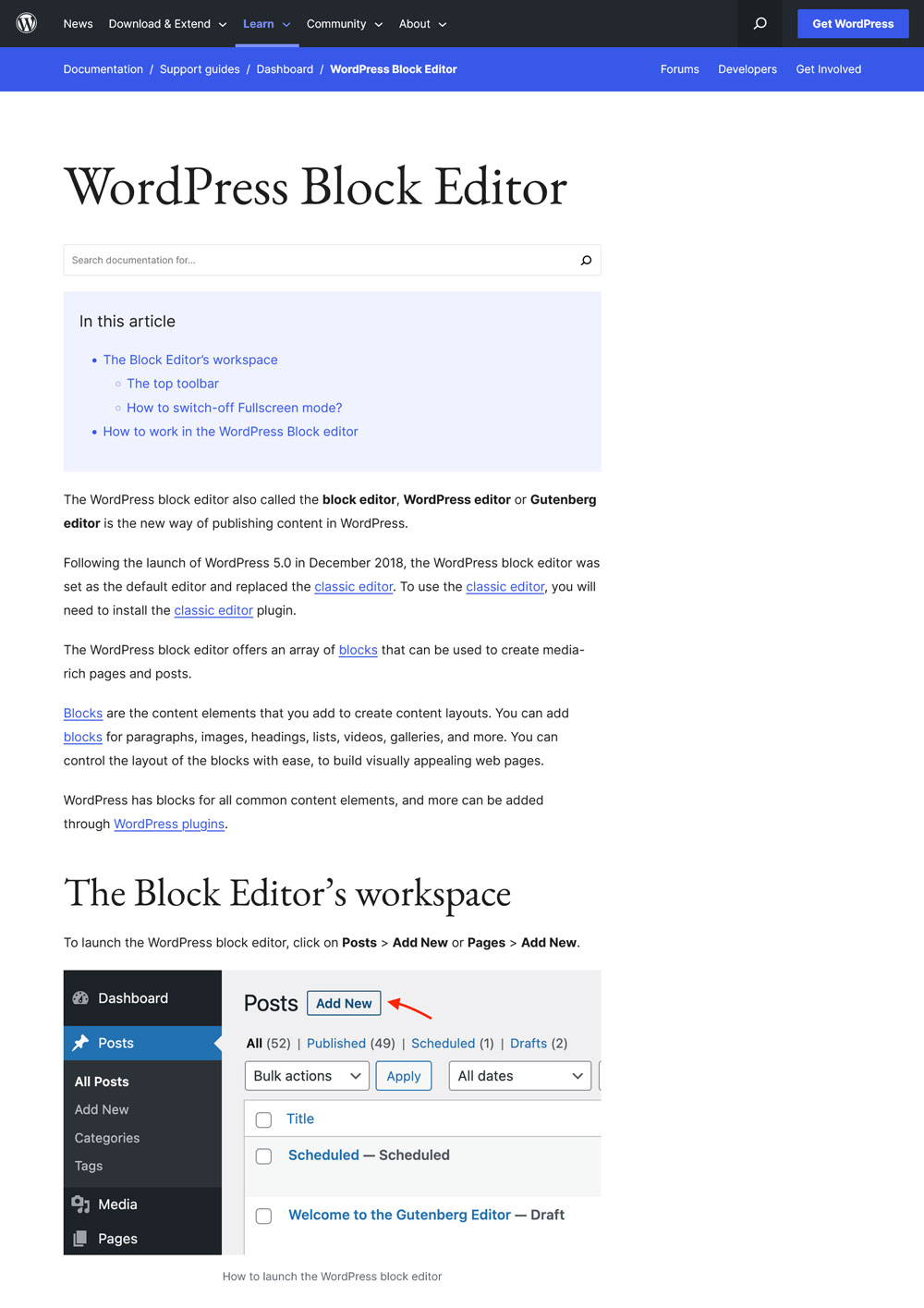
我已經提到了這一點。 當您轉到帖子/頁面 > 添加新內容或編輯現有內容時,這就是您登陸的內容。 WordPress 5.0 中原始的 Gutenberg 實現只是通過替換 TinyMCE 來換取這部分編輯體驗,TinyMCE 是 WordPress 之前使用的。 當然,這是您編輯帖子和頁面內容的地方,但與模板無關。
網站編輯

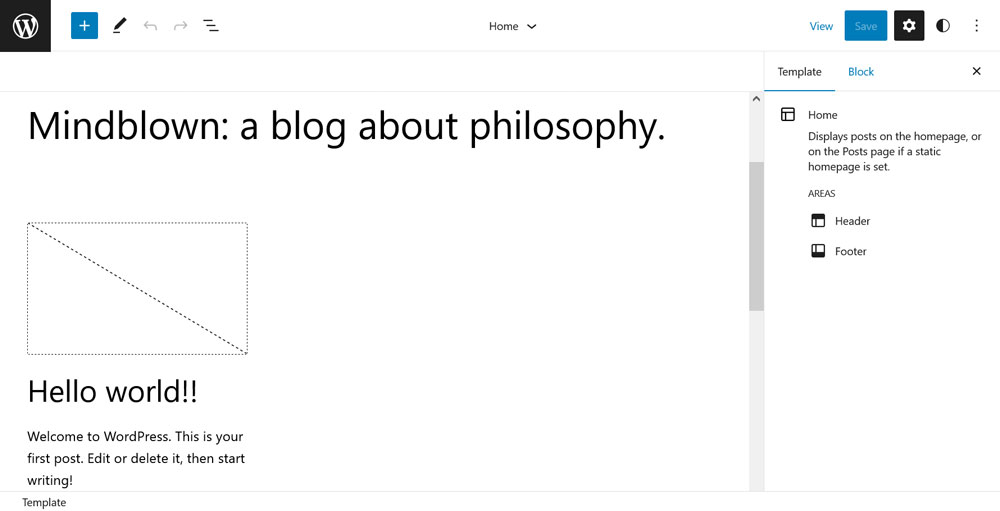
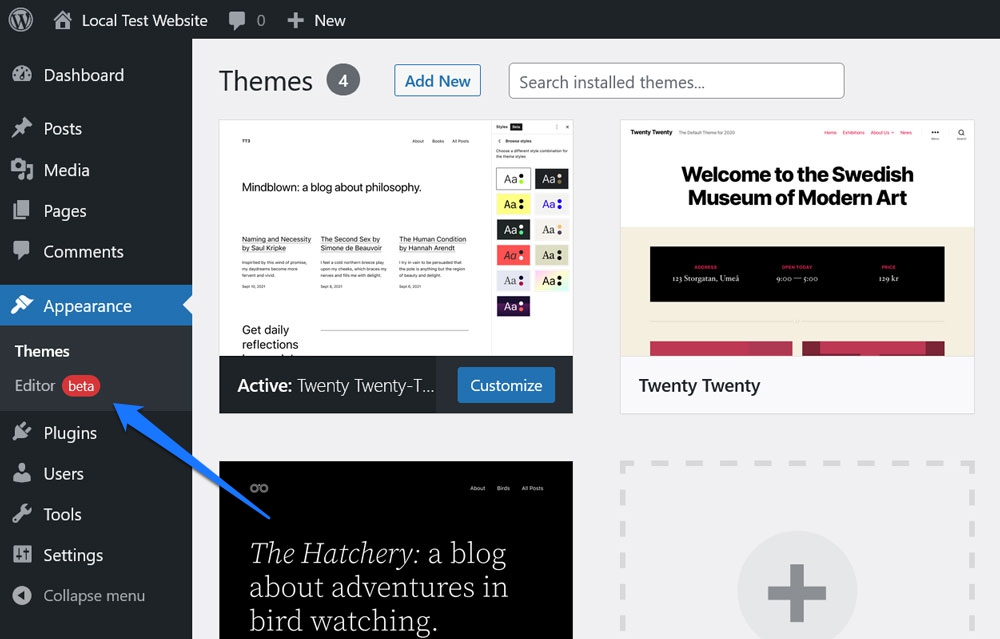
古騰堡的這一部分最初作為全站編輯 (FSE) 引入,現在已重新命名為站點編輯器。 當您使用像二十二十二或二十二十三這樣的塊主題時,可以通過外觀 > 編輯器訪問它。 在這裡,WordPress 允許您編輯整個站點架構,包括頁眉、頁腳、菜單、頁面模板、小部件和主頁。
模板編輯器

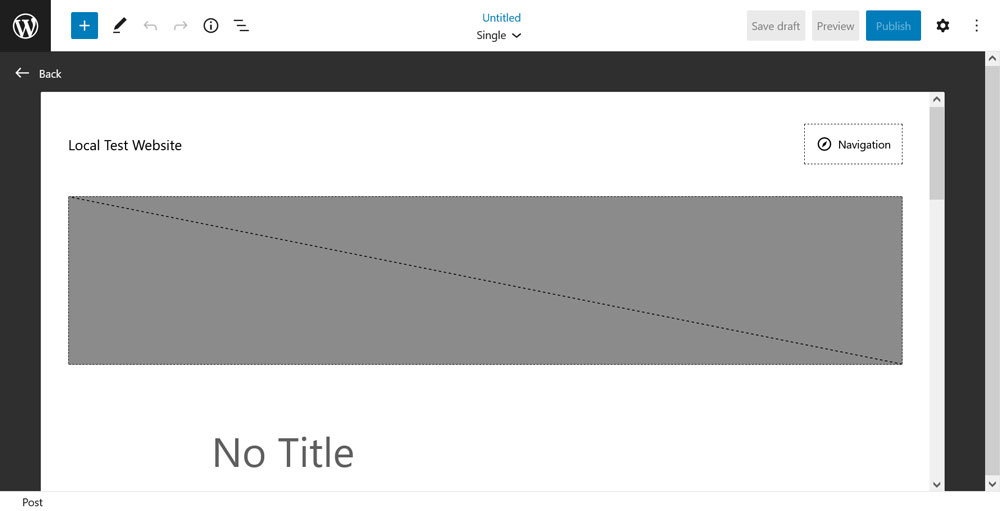
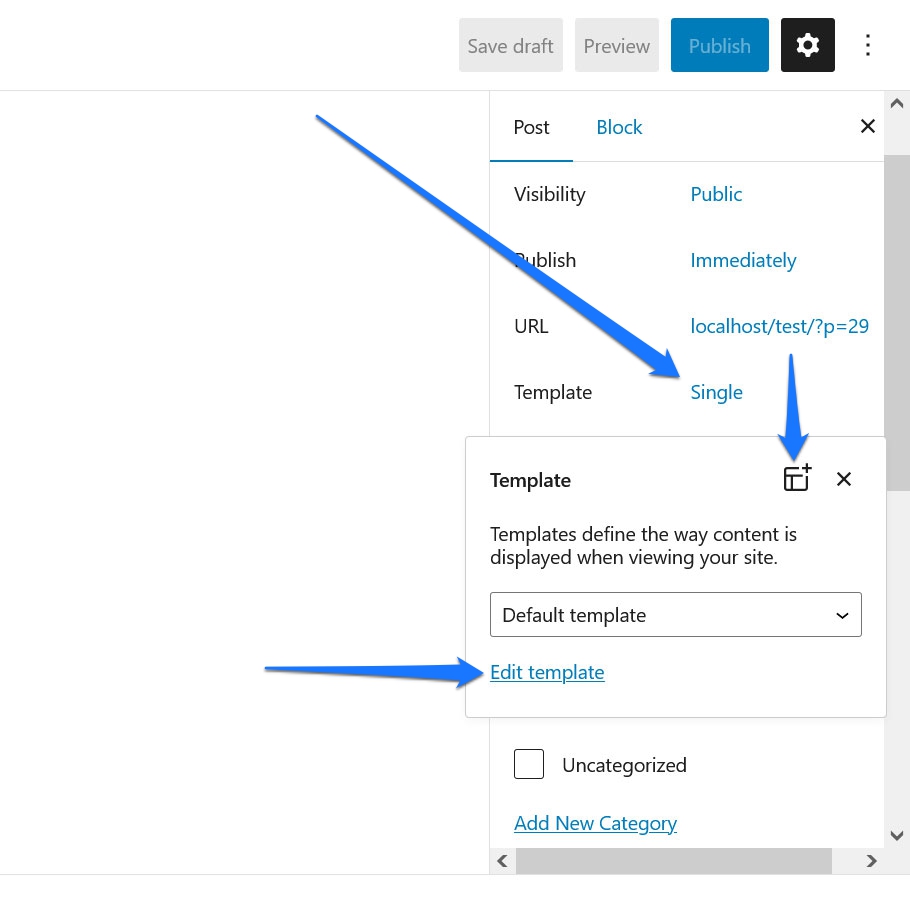
很多人可能不知道的是,古騰堡還包括一個獨立的頁面或帖子模板編輯器。 同樣,這僅適用於塊主題。 當您單擊所用模板的名稱時,您可以從頁面/帖子編輯器訪問它。

從那裡,您可以修改當前模板或創建自定義頁面模板。 它與站點編輯器的界面略有不同,但總體上非常相似。
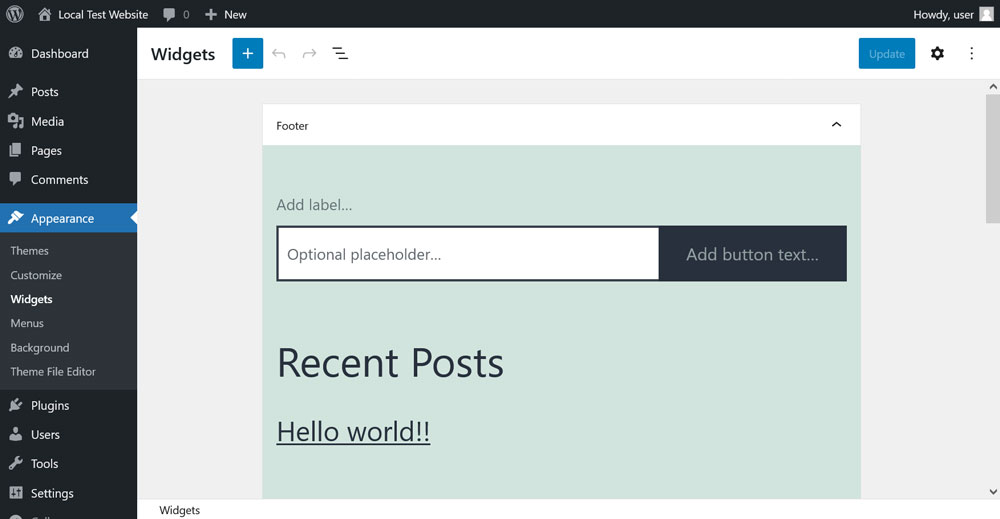
微件編輯器

這部分有點超出塊編輯器的其餘部分,但它是 Gutenberg 項目的正式部分,所以我必須在這裡提及它。 到目前為止,塊編輯器 UI 還擴展到小部件管理。 您可以在經典主題的外觀 > 小部件下找到它。 如前所述,在塊主題中,小部件處理髮生在站點編輯器內。
老實說,對此我真的沒什麼好說的。 我不認為它一定比舊菜單好或壞,而且它能發揮作用。 因此,我不會在下面詳細討論 Widget Editor。 如果其他人對此有強烈的感受或意見,我很樂意在評論中聽到!
審查古騰堡帖子/頁面編輯器
現在我們已經了解了 Gutenberg 塊編輯器的內容,讓我們回顧一下它的各個部分是如何執行的。 我們從帖子/頁面編輯器開始。
我喜歡它的地方
首先,我不得不說我通常非常喜歡使用塊編輯器創建內容。 我不想回到經典編輯器,我現在已經習慣了新體驗的好處。 這是我的理由。
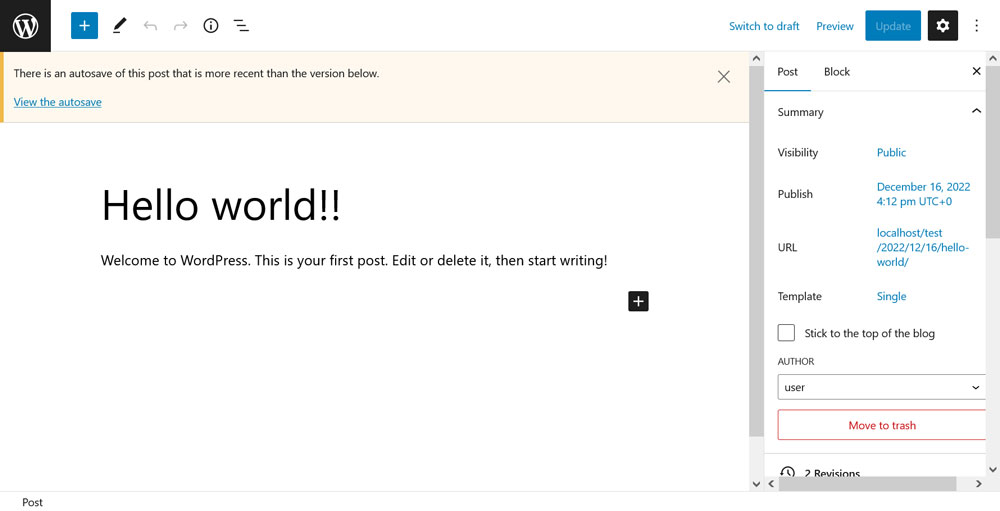
圓滑而現代
非常感謝 TinyMCE,它是一個真正的主力,長期以來一直為 WordPress 提供良好的服務。 然而,讓我們面對現實吧,它並不是最現代的軟件。

經典的編輯器體驗有點笨拙,而且似乎總是停留在 2000 年代初期。 與此相反,古騰堡或塊編輯器只是看起來更新。
它寬敞,設計簡約,乾淨。 我還發現很容易發現所有重要的設置和信息。 一方面,我對它被其他內容管理系統採用並不感到驚訝。
你所看到的就是你得到的
其次,我喜歡編輯體驗與頁面上的最終結果更加一致。 在 TinyMCE 中,雖然您可以添加編輯器樣式,但您必須經常預覽頁面以查看內容在您網站上的樣子。

這尤其適用於按鈕或表單等非典型元素。 在 TinyMCE 中,通常需要通過簡碼添加這些。 因此,有時您會得到一個充滿括號的文檔,您需要了解其含義才能解碼正在發生的事情。
與此相反,在 Gutenberg 塊編輯器中,除了顯式使用短代碼塊時,您通常會在編輯器中看到完成的元素。 即使你不這樣做,至少你有一個有效的佔位符。
我發現這對於向內容添加視覺效果非常有用。 以前,我不得不在我的文章中發布很多類似“[screenshot]”的東西,以便標記和找到我想要包含圖像的地方。 在 Gutenberg 中,我可以在書寫時簡單地添加圖像塊,並在需要添加屏幕截圖時填充它們。

這是無需來回切換即可構建帖子內容的好方法。 當然,這不是完全平行的體驗。 例如,您經常需要檢查圖像是否需要不同的對齊方式。 但是比以前好多了。
易於導航
關於經典編輯器,我記得的一件事是:所以。 很多。 滾動。
如果我想重新閱讀較早的段落或對帖子的另一部分進行更改,我別無選擇,只能使用鼠標滾輪。 這使得很容易忘記整體內容,有時很難找到特定位置。
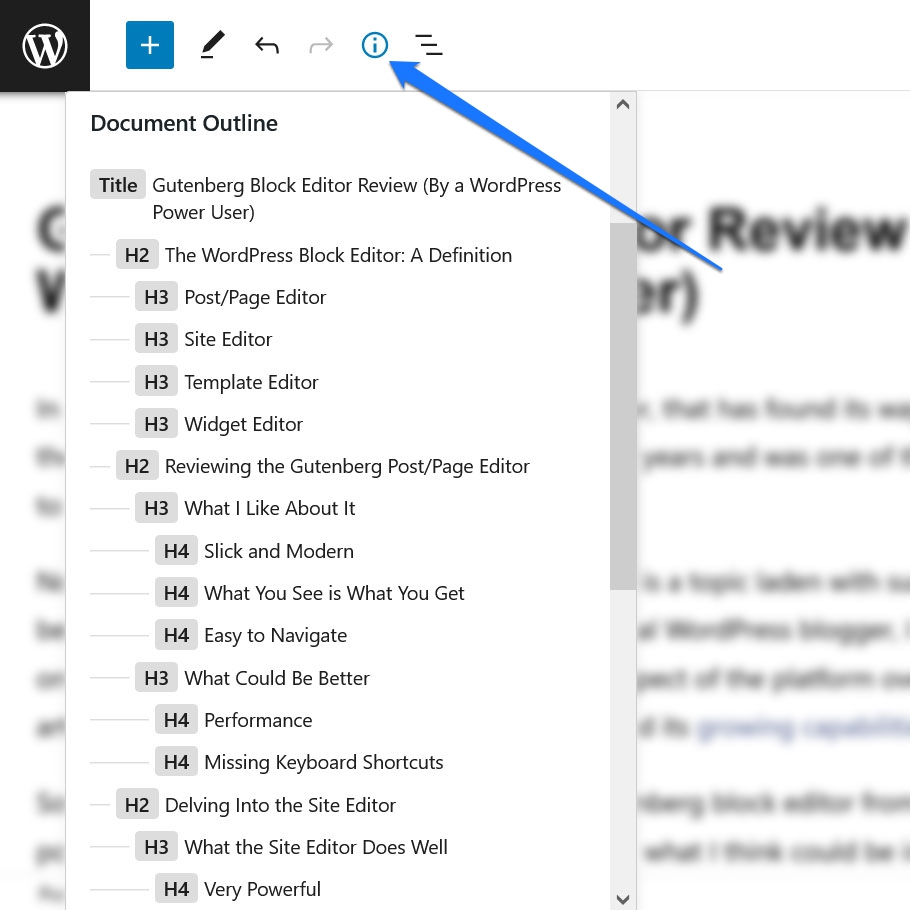
這在塊編輯器中是完全不同的。 單擊左上角的小i圖標時打開的菜單實際上是我最常使用的選項之一。

它可以讓你通過標題查看整篇文章的細目,而古騰堡允許你通過點擊跳轉到不同的部分。 這非常有用,尤其是如果您像我一樣喜歡寫很長的文章。
什麼可以更好
當然,使用帖子/頁面編輯器並非一帆風順。 它也有缺點,其中一些我認為是嚴重的。
表現
我的主要問題是編輯有時參差不齊的表現。 運行它所需的所有 JavaScript 確實會對您的瀏覽器造成損害。
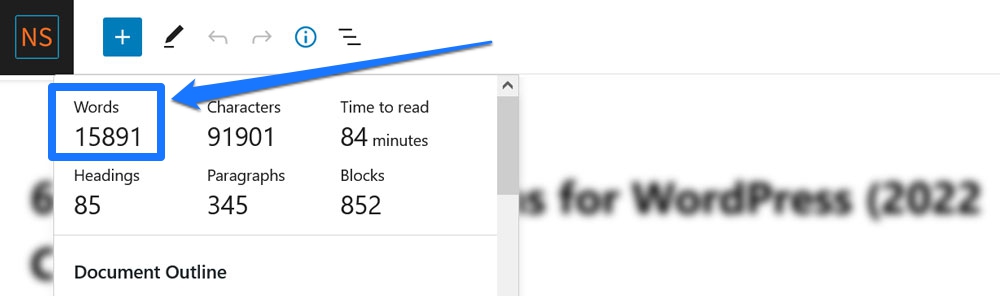
舉個例子,正如我提到的,我傾向於寫更長的文章。 在我自己的博客上,帖子通常至少有 3,000-4,000 字長,遠遠超出這個範圍。

我最近升級到一台新筆記本電腦,我沒騙你,主要原因之一是塊編輯器在我使用了 5 年的舊機器上使用了一定數量的單詞後就無法使用了。 它慢得像爬行一樣,執行正常任務需要很長時間,以至於我有時不得不將帖子的某些部分複製到新文章中,在那裡進行編輯,然後再將它們複製回來。 我不記得曾經在經典編輯器中必須這樣做。
所以,這是一個需要改進的嚴重領域,即使情況已經變得更好了。 關於穩定性還有一些要說的,但我將在下面進一步討論。
缺少鍵盤快捷鍵
我最喜歡 Classic Editor 的其中一個原因是其強大的鍵盤快捷鍵集。 它可以讓您輕鬆地將文本轉換為標題,將標題更改為不同的順序,或者在有序列表和無序列表之間切換。 一切都無需觸摸鼠標。
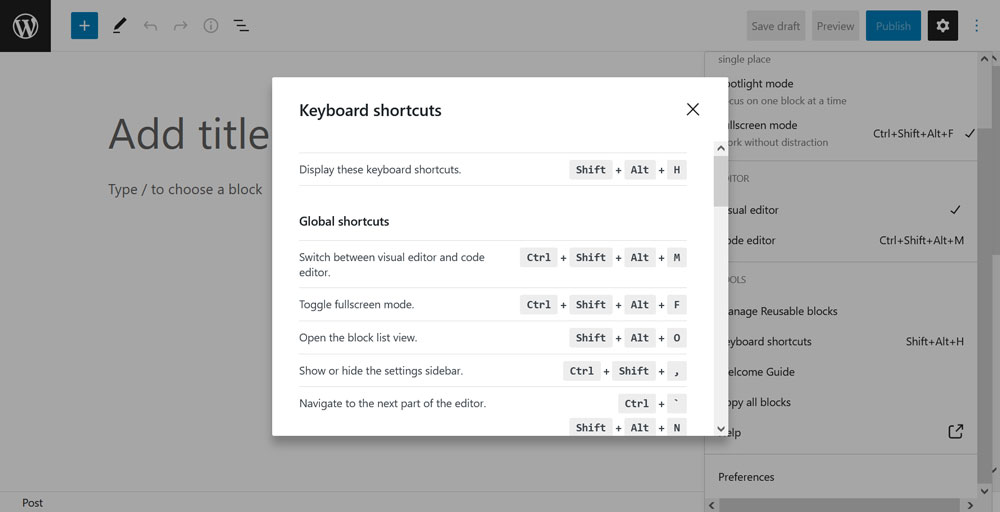
這是塊編輯器中完全缺少的部分。 雖然有合理的鍵盤快捷鍵(在右上角的菜單中找到它們或通過按Shift+Alt+H找到它們),但它們的覆蓋範圍不如 TinyMCE。

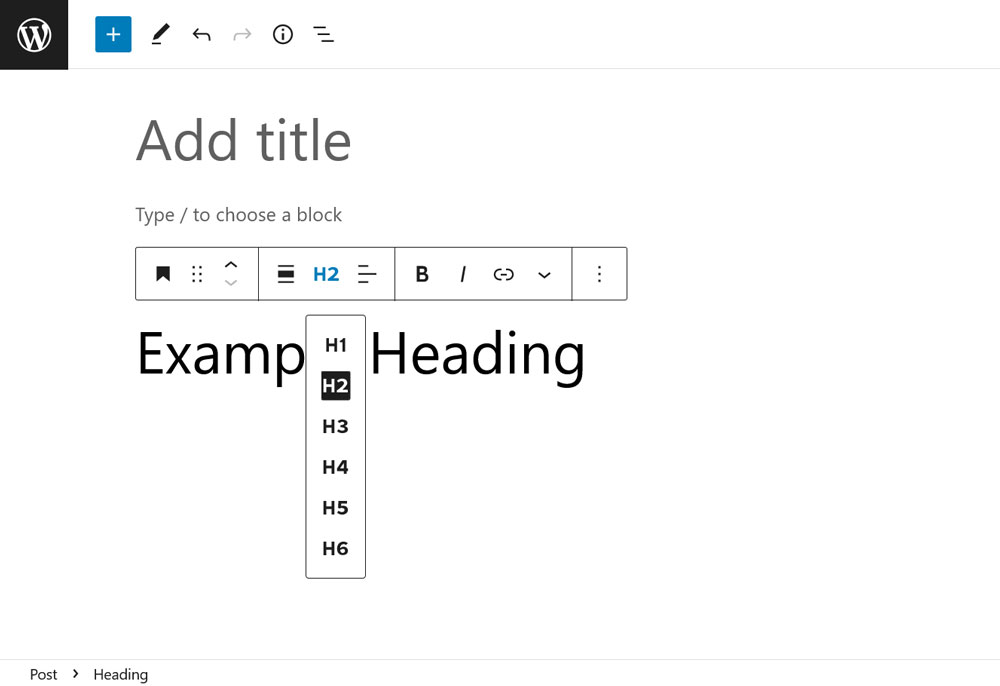
是的,有斜杠命令可以輸入您喜歡的任何塊(這很棒)。 但是,如果我想將現有文本更改為標題或從 h2 切換到 h3,我通常必須使用鼠標。


也許這是個人的煩惱,但在我看來,這絕對是可以做得更好的事情。
深入研究網站編輯器
接下來,在古騰堡評論中,讓我們談談網站編輯器。 在這裡,也有很多好東西和一些可以做得更好的東西。 但是,請記住,這是一個仍在開發中的項目(如其菜單項旁邊的beta標記所示)。

因此,請對我在下面提到的一些內容持保留態度。
網站編輯器擅長什麼
我從我認為站點編輯器已經擅長的事情開始。
很強大
不可否認,站點編輯器可以做很多事情,並為非技術用戶提供了難以置信的強大功能。
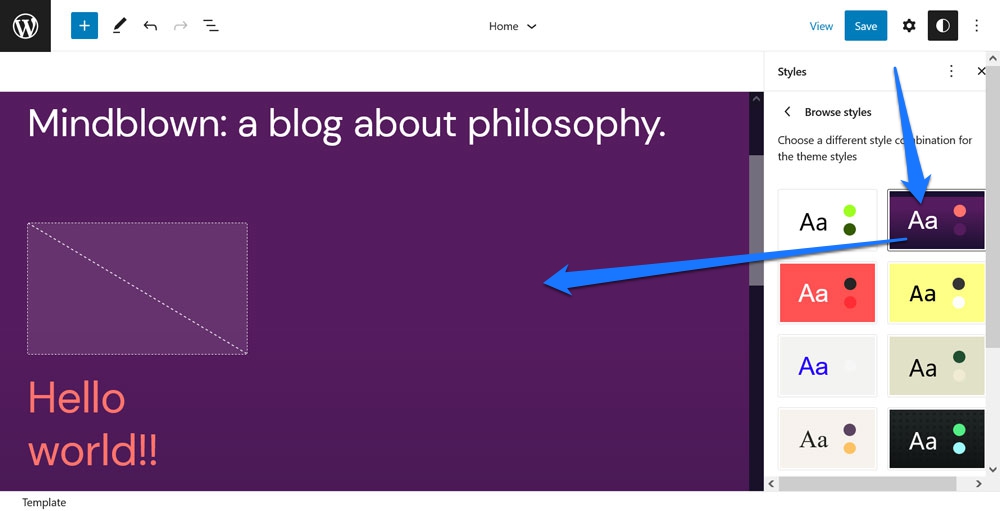
自定義頁面模板,創建和更改頁眉、頁腳和其他網站元素——就在幾年前,您必須了解 PHP、僱人或為此安裝頁面構建器插件。 現在,有了正確的主題,它就是 WordPress 的原生功能,這簡直太棒了。 此外,只需單擊一下即可更改網站的整個樣式的能力令人難以置信。

兩者都允許非開發人員對其站點進行非常基本的修改,並且基本上可以自己創建自定義主題。 特別是因為他們還可以導出更改以在其他網站上使用。 這絕對是進步,完全符合為什麼這麼多人喜歡 WordPress。
塊圖案和模板零件
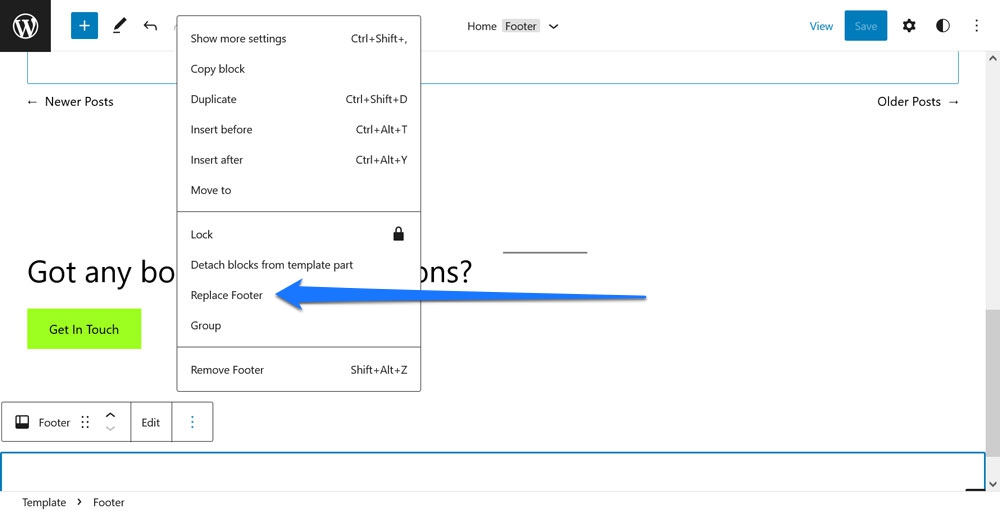
最有助於以決定性方式修改頁面內容的兩種工具是塊模式和模板部分。 只需點擊幾下就能完全改變查詢循環的佈局或切換頁眉和頁腳是非常無價的。

此外,開發人員真正強調的一點是您可以輕鬆添加塊模式,包括從模式目錄中添加。 只需複制和粘貼,它們就可以立即在您需要的地方使用。 它允許您在很短的時間內構建完全充實的佈局。
改進空間
同時,您可以對塊編輯器的這一部分提出相當多的批評。
不是最用戶友好的
雖然我很欣賞站點編輯器提供的原始功能,但從用戶的角度來看,它並不總是很容易使用。 雖然用戶界面足夠簡潔,可以很好地編輯頁面和帖子,但自定義整個站點的複雜性更高,這意味著您經常會發現自己在尋找設置。 菜單的數量是有限的,這意味著您經常需要進行大量的點擊才能實現您的目標。
除此之外,它通常是小事:
- 通過鼠標在列表視圖中移動塊非常困難。 它們通常會出現在您不想要它們的地方。
- 一般來說,定位頁面元素可能有點拖沓(雙關語)。
- 找出在哪裡做什麼可能需要一段時間,即使對於習慣於構建網站的人也是如此。
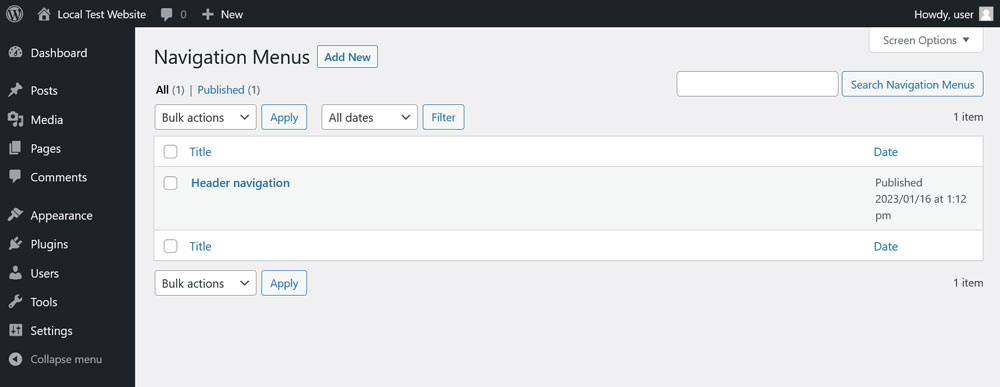
到目前為止,最令人困惑的任務是創建菜單。 老實說,我什至不確定我是否已經完全理解這一點。 您可以在頁面上執行此操作,但塊選項中還有“管理菜單”鏈接,可將您帶到舊 UI,您實際上無法執行任何操作。

我可以看到這在用戶中引起了很大的挫敗感,並且發現一些批評是完全正確的。
缺乏文件
這與上述情況密切相關。 在使用站點編輯器時,我注意到很難找到針對特定問題的有效幫助,至少在 Google 上是這樣。 我知道有官方支持頁面,我不想離開支持團隊,他們做得非常出色。

然而,事實是,我常常不得不通過反複試驗弄清楚如何執行某些任務,因為我真的找不到好的資源可以依靠。 特別是在尋求有關特定塊功能的幫助時。
也許這也是因為這一切都很新,但我發現明顯缺乏關於站點編輯器的好文章。
缺少功能
另一件困擾我的事情是,有些事情您根本無法使用網站編輯器來完成(目前)。 示例包括設置負邊距或創建框陰影(儘管它在路線圖上)。
如果我想利用其中任何一個,我仍然需要使用自定義 CSS。 那是 a) 初學者用戶不知道的東西 b) 有點違背了編輯器的目的。 至少,它迫使您採用混合方法,在這種方法中,您可以使用站點編輯器構建基本頁面結構和廣泛的設計筆觸,但仍然必須返回樣式表進行最後的潤色。

當然,您不能指望編輯器提供 CSS 提供的每一個可能選項。 但是,有時功能集似乎仍然有些單薄。
另一方面,這只是站點編輯器所處的困難位置。它不完全是一個頁面構建器,因為它缺少某些功能,但也遠遠超出了 WordPress 定制器等基本選項。 結果,它最終出現在並不總是對它有利的中間灰色區域的某個地方。
穩定
最後,全站編輯的最大缺點之一和需要成為任何古騰堡評論一部分的主題是穩定性。 到目前為止,站點編輯器是我見過的崩潰次數最多的編輯器。
在它的辯護中,到目前為止,這從未導致大數據丟失,這意味著,它總是非常容易和快速地重做我在它崩潰之前所做的事情,這主要是由於出色的自動保存功能。

然而,除了前面提到的性能問題,穩定性絕對是最值得關注的領域,因為它很快就會變得煩人。
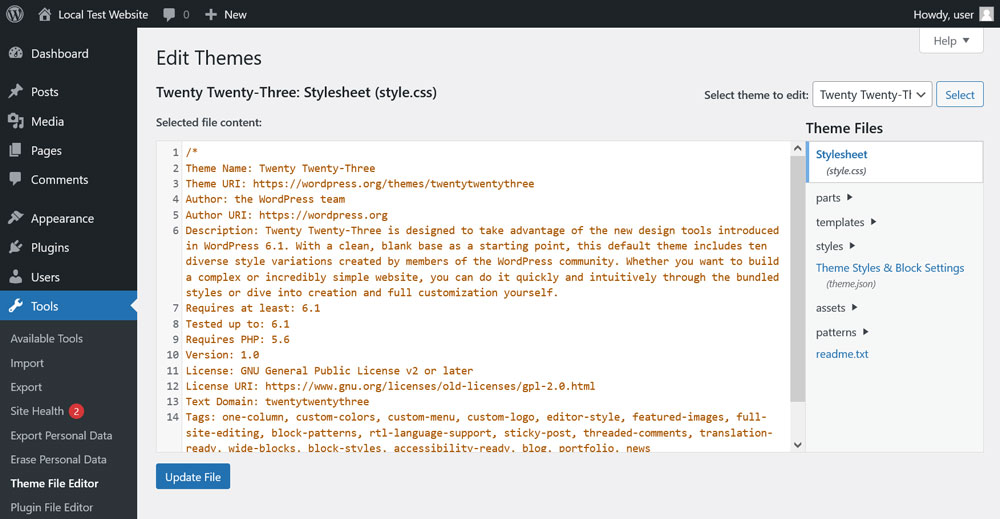
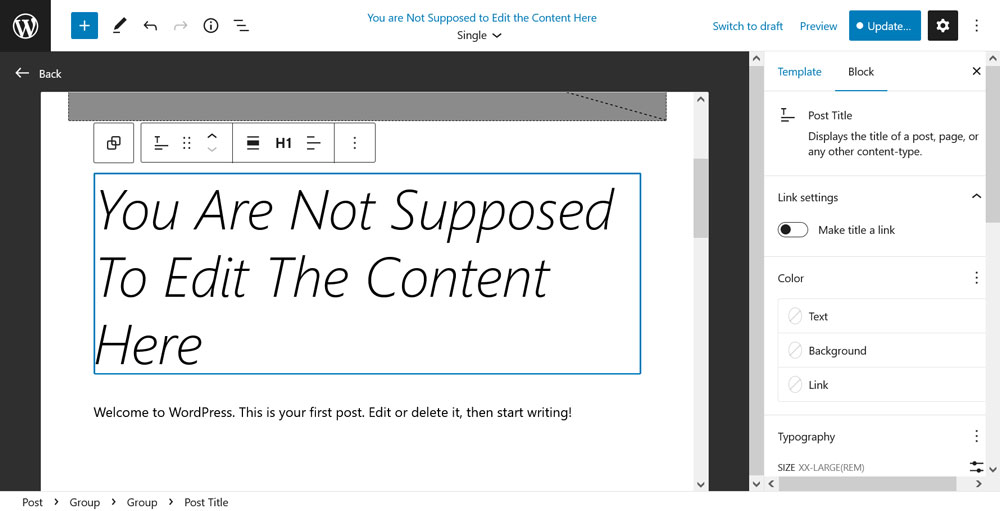
模板編輯器
如前所述,這是標記到頁面/帖子編輯器的編輯器。 這是全站點編輯體驗的精簡版。
我假設它的目的是即時更改頁面模板,而不必一直返回到站點編輯器。 這通常是個好主意,但我不得不說這是塊編輯器中我用得最少的部分。 因此,我對它的看法是比較中性的。 但是,這並不意味著我沒有。
這就是我喜歡的
讓我們看看模板編輯器有什麼作用。
適合其預期用途
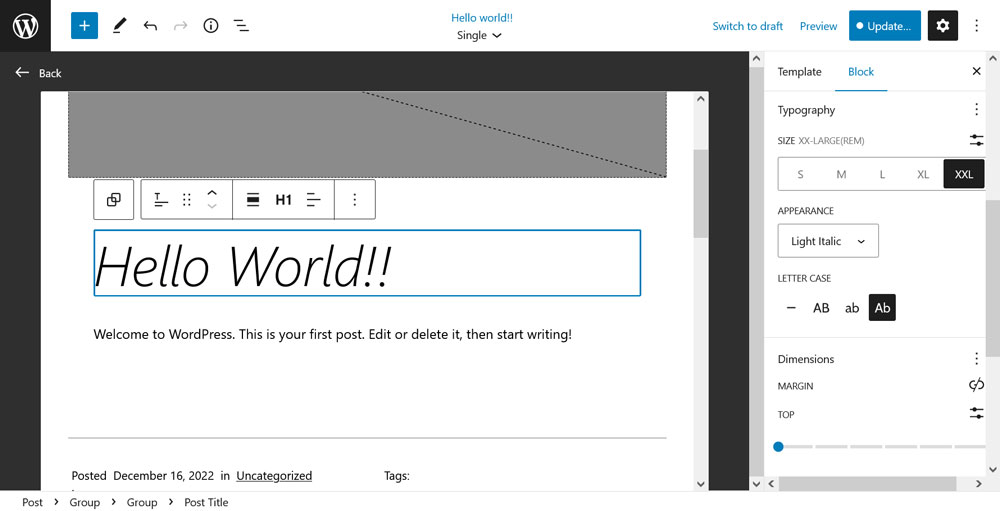
如果這個編輯器的目的真的是在移動中更改模板,我認為它已經做得很好了。 您可以修改特色圖片和頁面標題的順序,切換字體和顏色,甚至更改頁眉或頁腳。

因此,當您在處理頁面或帖子時注意到模板的某些內容需要更改時,您可以快速輕鬆地進行更改。 或者,也可以當場創建自定義頁面模板。 這樣,您可以僅將更改應用於該頁面或將它們分配給其他選定的內容。 同樣,您以前肯定需要代碼編輯器的東西不需要代碼。
我無法接受的事情
另一方面,這就是我不太喜歡的地方。
初學者可能會感到困惑
我能想到的模板編輯器的主要問題是,對於不太了解網站建設的初學者來說,很難理解他們應該在哪裡做什麼。 例如,您不應該在模板編輯器中用內容填充頁面,而只是對模板本身進行結構更改,然後在頁面/帖子編輯器中添加內容。

這裡也存在一個問題,即如何在不正確教導用戶如何應用的情況下將如此強大的功能交到用戶手中。
最後的想法:古騰堡評論
所以你已經有了它,來自每天專業使用該平台的人對 WordPress 塊編輯器和 Gutenberg 項目實施的評論。
即使我有很多批評,但我通常是新編輯體驗的忠實粉絲。 特別是帖子和頁面的塊編輯器是我不想錯過的東西。 當然,還有改進的餘地,但絕對已經處於良好水平。
此外,以上列表絕不是詳盡無遺的。 我專注於我在工作中想到的最重要的點。 我可以從積極和消極兩方面談論更多。 然而,這些都是粗略的描寫。 你怎麼看?
你同意我的古騰堡評論嗎? 您對塊編輯器有何看法以及它是如何實現的? 請在下面的評論中分享!
