مراجعة محرر جوتنبرج بلوك (بواسطة مستخدم محترف في WordPress)
نشرت: 2023-04-06في هذا المنشور ، سأراجع محرر قوالب WordPress ، الذي وجد طريقه إلى النظام الأساسي كجزء من مشروع Gutenberg. لقد كان موجودًا منذ أربع سنوات وكان أحد أكثر التغييرات إثارة للجدل التي حدثت في WordPress على الإطلاق.
الآن بعد أن كان لديه وقت للنضج ولأنه موضوع مليء بمثل هذه المشاعر ، اعتقدت أنه سيكون من الجيد بالنسبة لي أن أفكر في ذلك. بصفتي مدون محترف على WordPress ، أقضي كل يوم كل يوم ليس فقط في الكتابة في WordPress ولكن أيضًا اختبار كل جانب من جوانب النظام الأساسي مرارًا وتكرارًا لمقالات مختلفة. وبطبيعة الحال ، يتضمن ذلك محرر الكتلة وقدراته المتزايدة.
إذن ، ما يلي هو مراجعتي الشخصية لمحرر كتلة Gutenberg من منظور مستخدم WordPress القوي. سأتحدث عما يعجبني وما لا يعجبني وما أعتقد أنه يمكن تحسينه.
محرر قوالب WordPress: تعريف
قبل القفز إلى الإيجابيات والسلبيات ، دعنا أولاً نحدد بسرعة ما نتحدث عنه بالضبط. لأنه ، عندما تم طرحه لأول مرة ، استبدل Gutenberg فقط محرر الصفحة والمنشور في WordPress. ومع ذلك ، فقد تشعبت الآن إلى أجزاء أخرى من واجهة المستخدم. لذا ، للتأكد من أننا على نفس الصفحة ، إليك ما هو جزء من Gutenberg.
محرر النشر / الصفحة

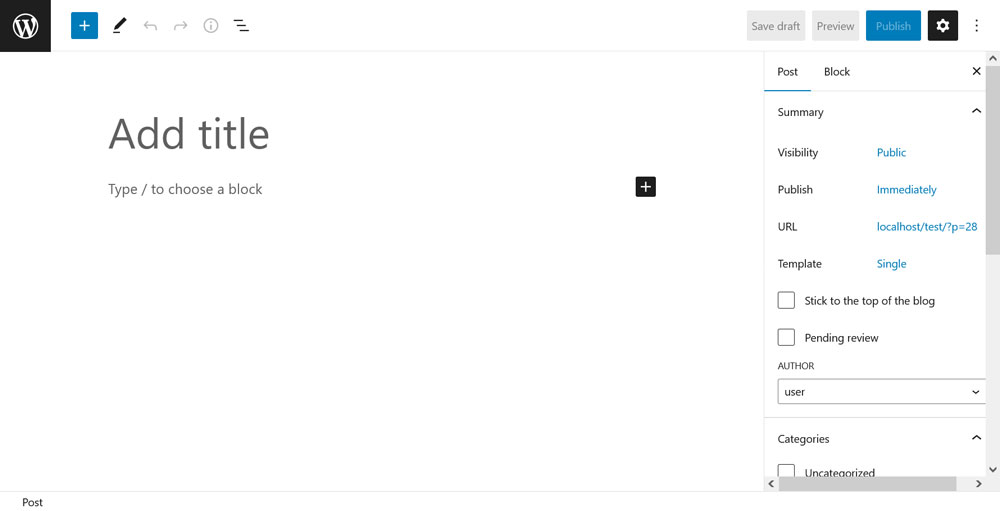
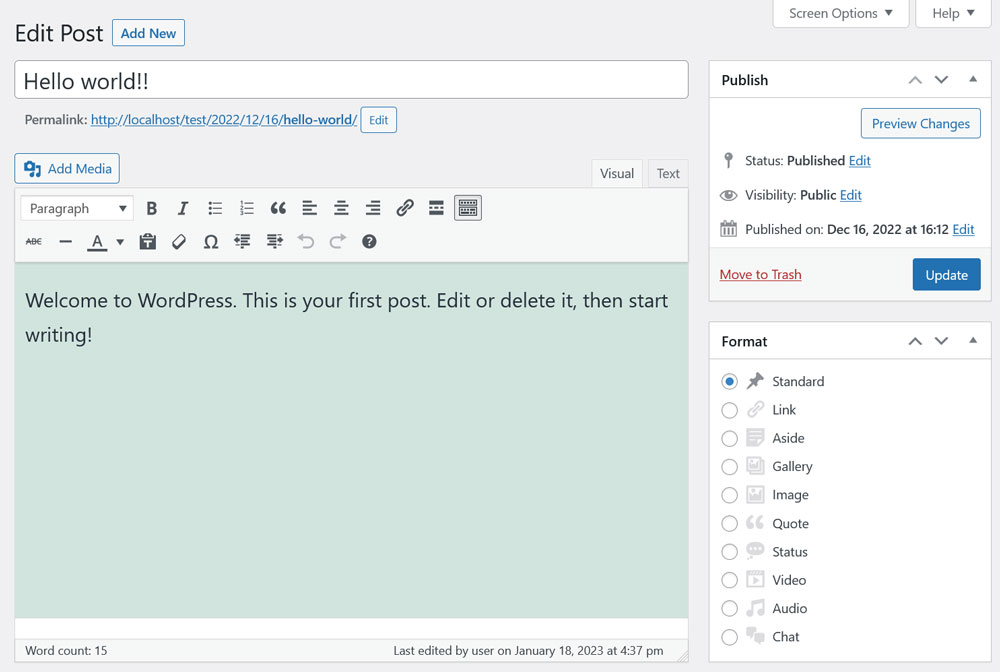
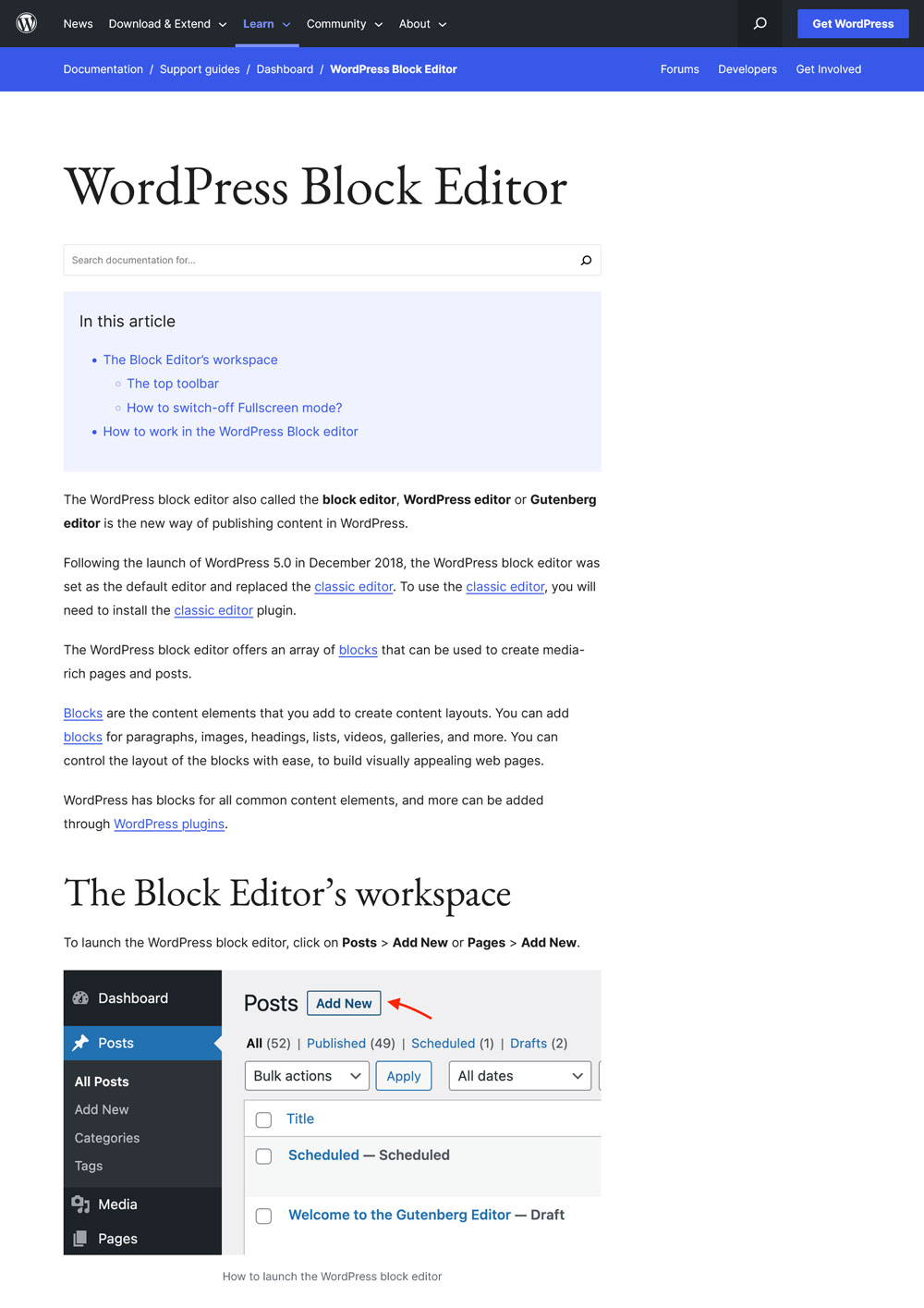
لقد ذكرت هذا بالفعل. هذا هو ما تصل إليه عندما تنتقل إلى المنشورات / الصفحات> إضافة جديد أو تعديل المحتوى الحالي الخاص بك. استبدل تطبيق Gutenberg الأصلي في WordPress 5.0 هذا الجزء من تجربة التحرير فقط عن طريق استبدال TinyMCE ، وهو ما كان WordPress يستخدمه من قبل. بطبيعة الحال ، هذا هو المكان الذي تقوم فيه بتحرير محتوى منشوراتك وصفحاتك ولكن لا شيء متعلق بالقالب.
محرر الموقع

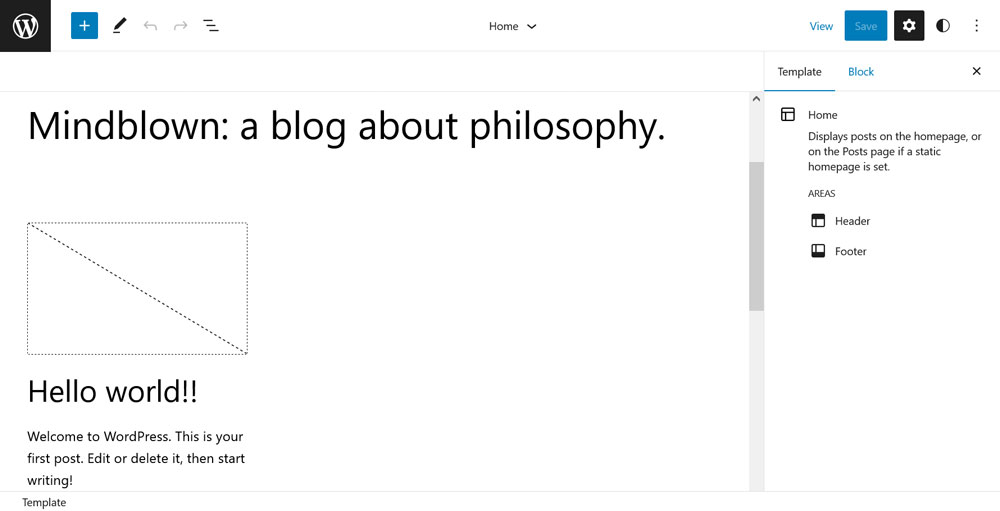
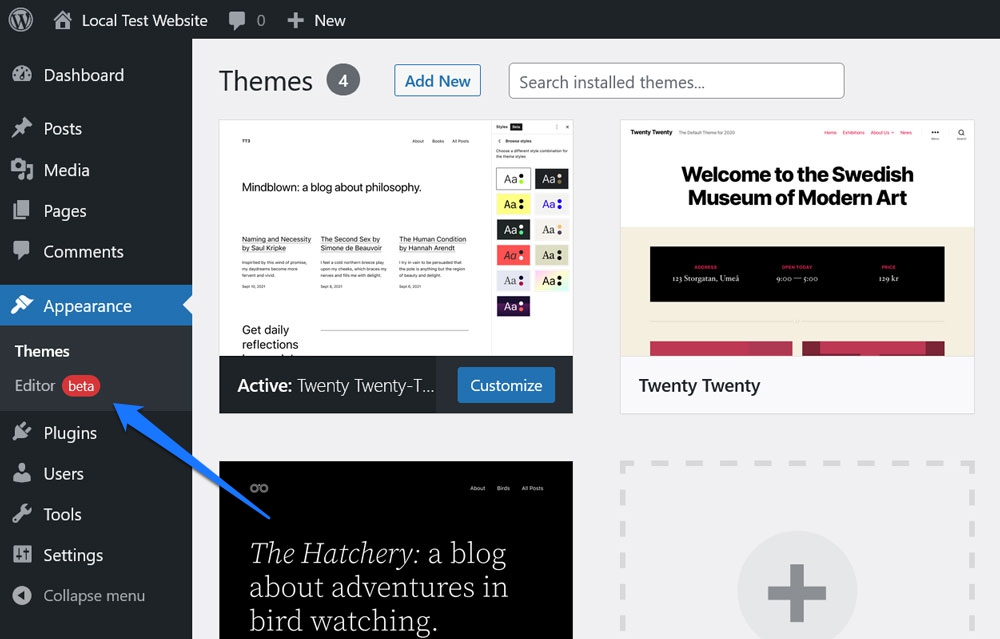
تم تقديم هذا الجزء من Gutenberg لأول مرة على أنه تحرير الموقع الكامل (FSE) ، وقد تمت إعادة تعميده الآن ليصبح محرر الموقع. يمكن الوصول إليه عبر Appearance> Editor ، عندما تستخدم سمة كتلة مثل Twenty-Two أو Twenty-Three. هنا ، يتيح لك WordPress تعديل بنية موقعك بالكامل ، بما في ذلك الرؤوس والتذييلات والقوائم وقوالب الصفحة والأدوات والصفحة الرئيسية.
محرر القوالب

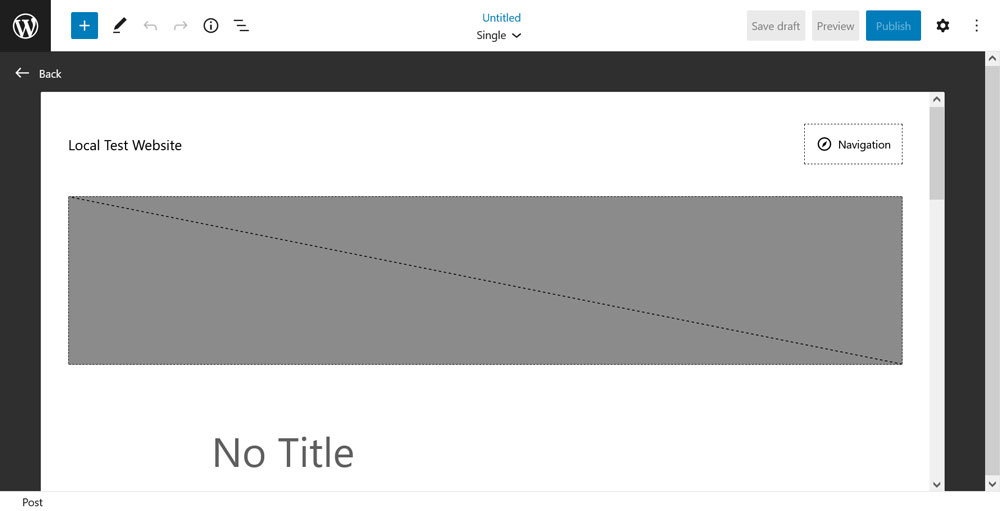
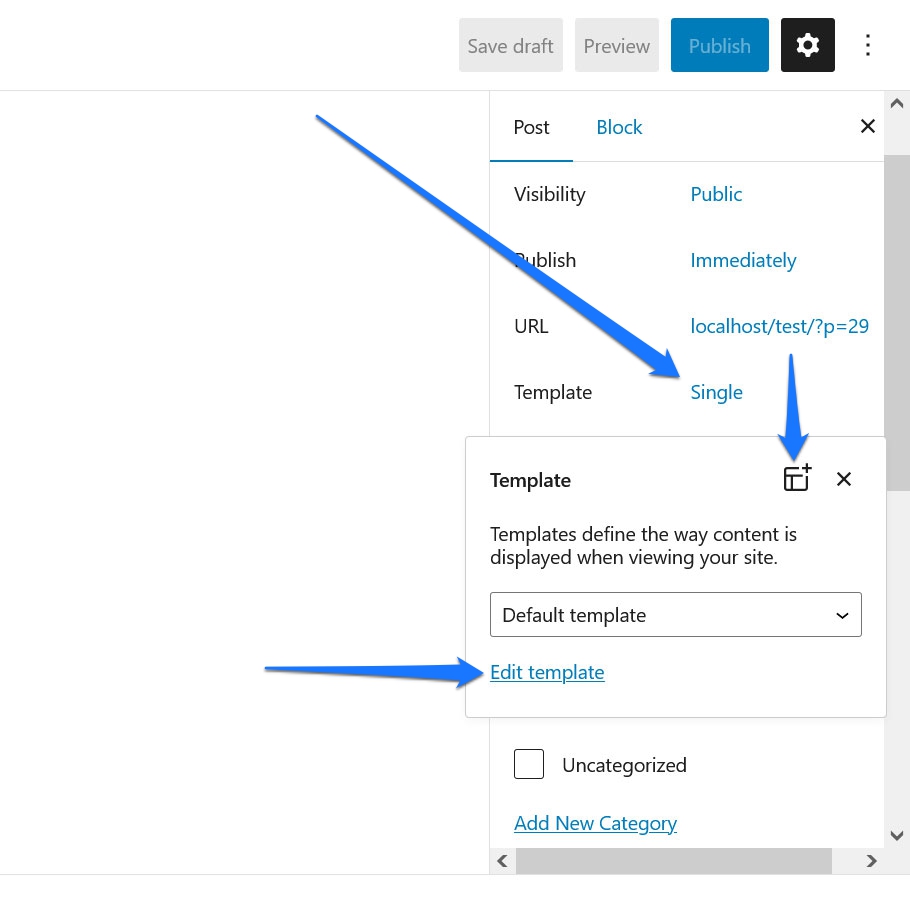
الشيء الذي قد لا يدركه الكثير من الناس هو أن Gutenberg يتضمن أيضًا محررًا مستقلًا لقوالب الصفحة أو المنشورات. مرة أخرى ، هذا متاح فقط لموضوعات الحظر. يمكنك الوصول إليه من محرر الصفحة / المشاركات عند النقر فوق اسم النموذج المستخدم.

من هناك ، لديك إمكانية تعديل القالب الحالي الخاص بك أو إنشاء قوالب صفحة مخصصة. لها واجهة مختلفة قليلاً مثل محرر الموقع ولكنها متشابهة للغاية بشكل عام.
محرر القطعة

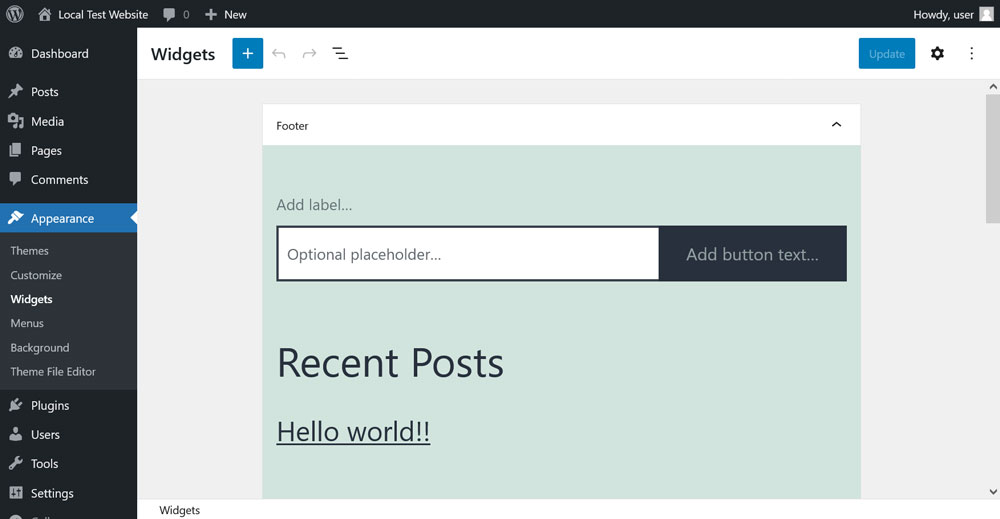
هذا الجزء خارج قليلاً عن بقية محرر الكتلة ولكنه رسميًا جزء من مشروع Gutenberg ، لذلك يجب أن أذكره هنا. في الوقت الحالي ، تمتد واجهة مستخدم محرر الكتلة أيضًا إلى إدارة الأدوات. يمكنك العثور عليها ضمن المظهر> الحاجيات في السمات الكلاسيكية. في سمات الكتلة ، كما ذكرنا ، يحدث التعامل مع عنصر واجهة المستخدم داخل محرر الموقع.
بصراحة ، ليس لدي الكثير لأقوله عن هذا الأمر. لا أعتقد أنها بالضرورة أفضل أو أسوأ من القائمة القديمة وهي تؤدي وظيفتها. لذلك ، لن أتطرق إلى محرر القطعة بالتفصيل أدناه. إذا كان لدى أي شخص آخر مشاعر أو آراء قوية حول هذا الأمر ، فأنا أحب أن أسمع ذلك في التعليقات!
مراجعة محرر Gutenberg Post / الصفحة
الآن بعد أن أصبح لدينا فكرة حول ما يشمل محرر كتلة Gutenberg ، فلنراجع كيفية أداء أقساطه المختلفة. نبدأ بمحرر المنشورات / الصفحة.
ما يعجبني في ذلك
بادئ ذي بدء ، يجب أن أقول إنني بشكل عام أحب حقًا إنشاء محتوى باستخدام محرر الكتلة. لا أرغب في العودة إلى Classic Editor ، فأنا ببساطة معتاد جدًا على فوائد التجربة الجديدة الآن. هذه هي أسبابي لماذا.
أملس وحديث
كل هذا شرف لـ TinyMCE ، وهي قوة عمل حقيقية خدمت WordPress جيدًا لفترة طويلة. ومع ذلك ، دعنا نواجه الأمر ، إنه ليس البرنامج الأكثر حداثة.

تجربة المحرر الكلاسيكي صعبة بعض الشيء ويبدو أنها عالقة باستمرار في أوائل العقد الأول من القرن الحادي والعشرين. على عكس ذلك ، فإن Gutenberg أو محرر الكتلة يبدو ببساطة أكثر حداثة.
إنه فسيح ومصمم بأدنى حد ونظيف. أجد أيضًا أنه من السهل اكتشاف جميع الإعدادات والمعلومات المهمة. أنا ، على سبيل المثال ، لست مندهشًا من اعتماده في أنظمة إدارة المحتوى الأخرى.
ما تراه هو ما تحصل عليه
ثانيًا ، أستمتع بأن تجربة التحرير أكثر اتساقًا مع النتيجة النهائية على الصفحة. في TinyMCE ، بينما كان لديك القدرة على إضافة أنماط محرر ، كان عليك باستمرار معاينة الصفحة لترى كيف يبدو المحتوى على موقعك.

هذا ينطبق بشكل خاص على العناصر غير النموذجية مثل الأزرار أو النماذج. في TinyMCE ، غالبًا ما كان من الضروري إضافة هذه عبر الرموز القصيرة. وبالتالي ، ينتهي بك الأمر أحيانًا بمستند مليء بالأقواس التي تحتاج إلى معرفة المعنى لفك تشفير ما يجري.
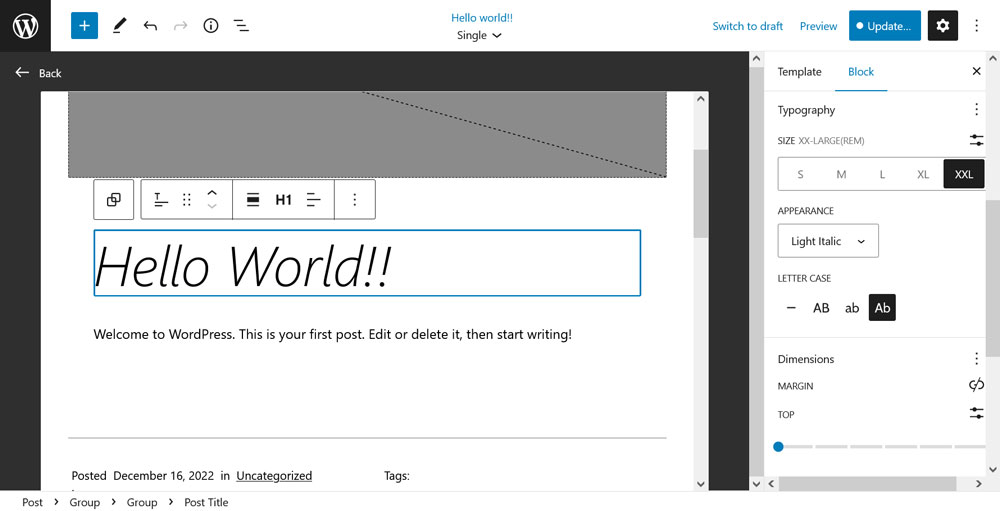
على النقيض من ذلك ، في محرر كتلة Gutenberg ، باستثناء عند استخدام كتلة الرمز القصير بشكل صريح ، عادة ما ترى العناصر النهائية في المحرر. حتى لو لم تكن كذلك ، فعلى الأقل لديك عنصر نائب صالح.
أجد هذا مفيدًا جدًا لإضافة عناصر مرئية إلى المحتوى. في الماضي ، كان علي أن أنشر الكثير من الأشياء مثل "[لقطة شاشة]" في مقالاتي من أجل وضع علامة والعثور على الأماكن التي أردت تضمين الصور فيها. في Gutenberg ، يمكنني ببساطة إضافة كتل صور أثناء كتابتها وتعبئتها عندما يحين وقت إضافة لقطات شاشة.

هذه طريقة رائعة لإنشاء محتوى المنشور دون الحاجة إلى التبديل ذهابًا وإيابًا. بالطبع ، إنها ليست تجربة موازية تمامًا. على سبيل المثال ، غالبًا ما يتعين عليك التحقق مما إذا كانت الصور تحتاج إلى محاذاة مختلفة. لكنها أفضل بكثير من ذي قبل.
من السهل التنقل
شيء واحد أتذكره عن المحرر الكلاسيكي هو: So. كثيراً. التمرير.
إذا أردت إعادة قراءة فقرة سابقة أو إجراء تغييرات على جزء آخر من المنشور ، فلم يكن لدي خيار آخر سوى استخدام عجلة الماوس. هذا جعل من السهل فقدان المحتوى العام وفي بعض الأحيان من الصعب العثور على مواقع محددة.
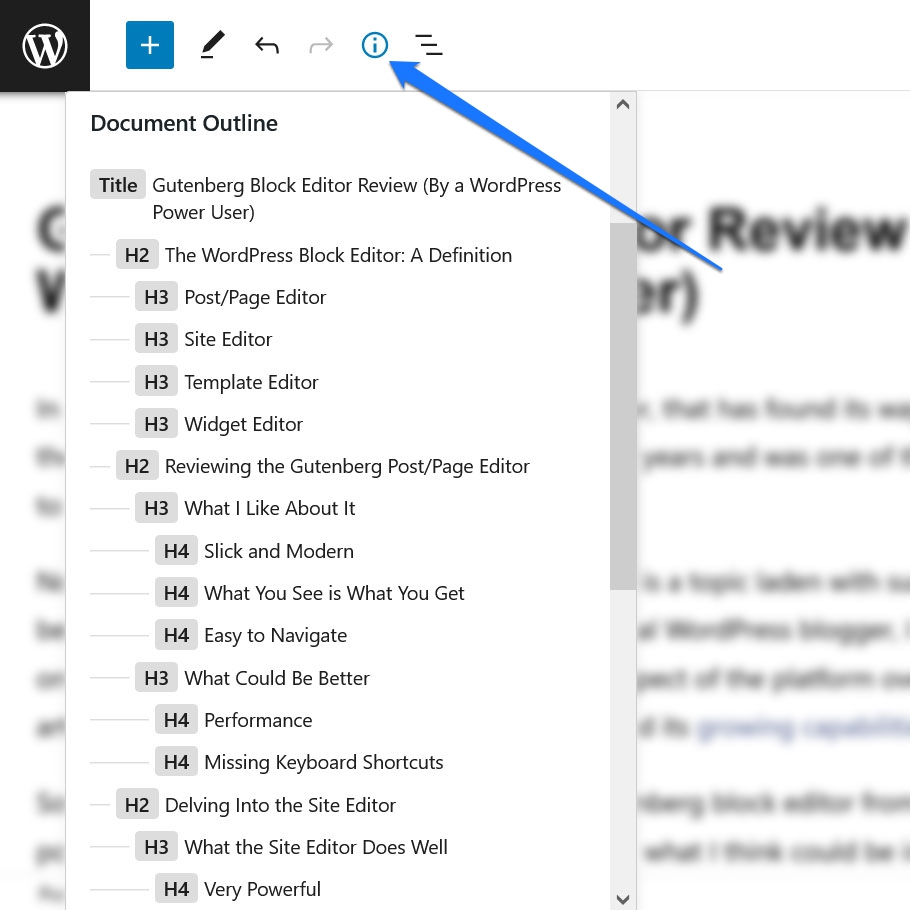
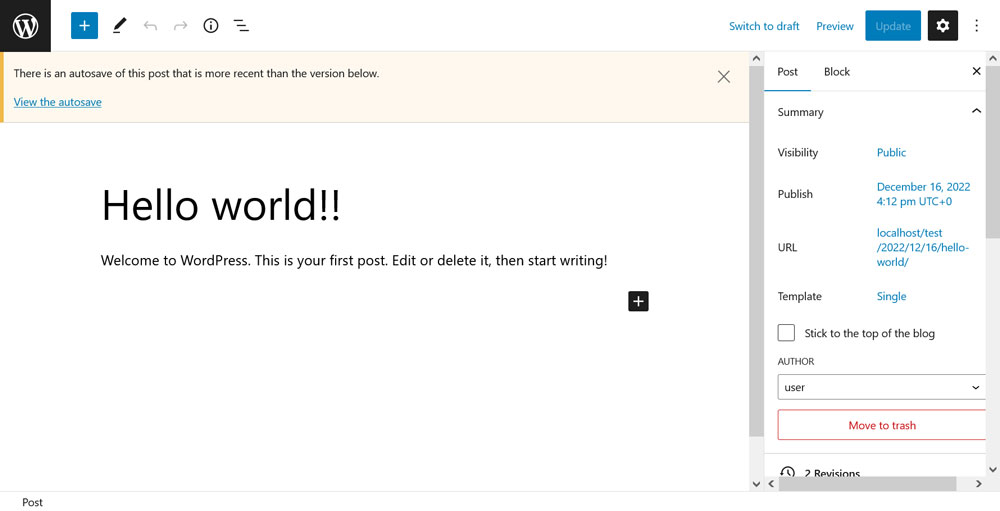
هذا شيء مختلف تمامًا في محرر الكتلة. القائمة التي تفتح عند النقر فوق رمز i الصغير في أعلى اليسار هي في الواقع أحد الخيارات التي أستخدمها كثيرًا.

يتيح لك مراجعة تفاصيل المنشور بأكمله عبر عناوينه ويتيح لك Gutenberg الانتقال إلى أقسام مختلفة بنقرة واحدة. هذا مفيد للغاية ، خاصة إذا كنت ، مثلي ، تميل إلى كتابة مقالات طويلة جدًا.
ماذا يمكن أن يكون أفضل
بالطبع ، استخدام محرر المنشورات / الصفحات ليس كل الورود والفراشات. هذا ، أيضًا ، يأتي مع بعض النواقص ، بعضها قد أسميه جادًا.
أداء
مشكلتي الرئيسية هي الأداء المتقطع للمحرر في بعض الأحيان. كل ما تحتاجه JavaScript لتشغيلها يمكن أن يؤثر سلبًا على متصفحك.
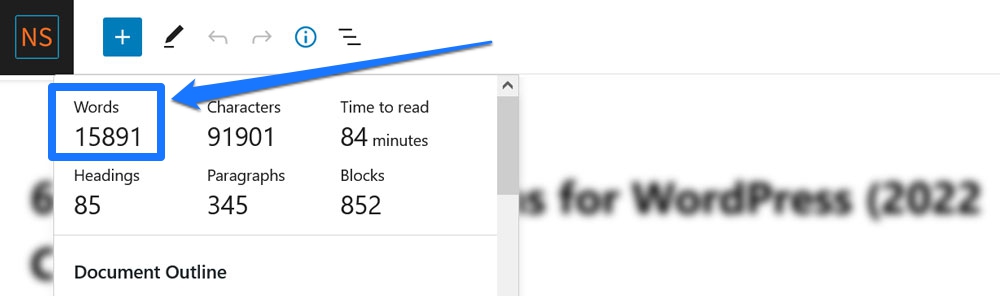
مثال على ذلك ، كما ذكرت ، أميل إلى كتابة مقالات أطول. في مدونتي الخاصة ، عادة ما تكون المنشورات طويلة على الأقل من 3000 إلى 4000 كلمة ، وبعضها يتجاوز ذلك بكثير.

لقد قمت مؤخرًا بالترقية إلى كمبيوتر محمول جديد ، وأنا لا أمزح ، أحد الأسباب الرئيسية هو أن محرر الكتلة أصبح ببساطة غير قابل للاستخدام على جهازي البالغ من العمر خمس سنوات بعد عدد معين من الكلمات. لقد تباطأ إلى حد الزحف واستغرق وقتًا طويلاً لأداء المهام العادية فقط لدرجة أنني اضطررت أحيانًا إلى نسخ أقسام من منشور إلى مقال جديد وتحريرها هناك ثم نسخها مرة أخرى. لا أتذكر أنني اضطررت إلى القيام بذلك في المحرر الكلاسيكي.
لذلك ، هذا مجال جاد للتحسين ، حتى لو أصبحت الأمور بالفعل أفضل. هناك أيضًا شيء يمكن قوله حول الاستقرار ، لكنني سأصل إلى ذلك أكثر أدناه.
اختصارات لوحة المفاتيح مفقودة
من أكثر الأشياء التي أحببتها في المحرر الكلاسيكي المجموعة القوية من اختصارات لوحة المفاتيح. يتيح لك بسهولة تحويل النص إلى عناوين ، أو تغيير العناوين إلى ترتيب مختلف ، أو التبديل بين القائمة المرتبة وغير المرتبة. كل ذلك دون لمس الماوس.
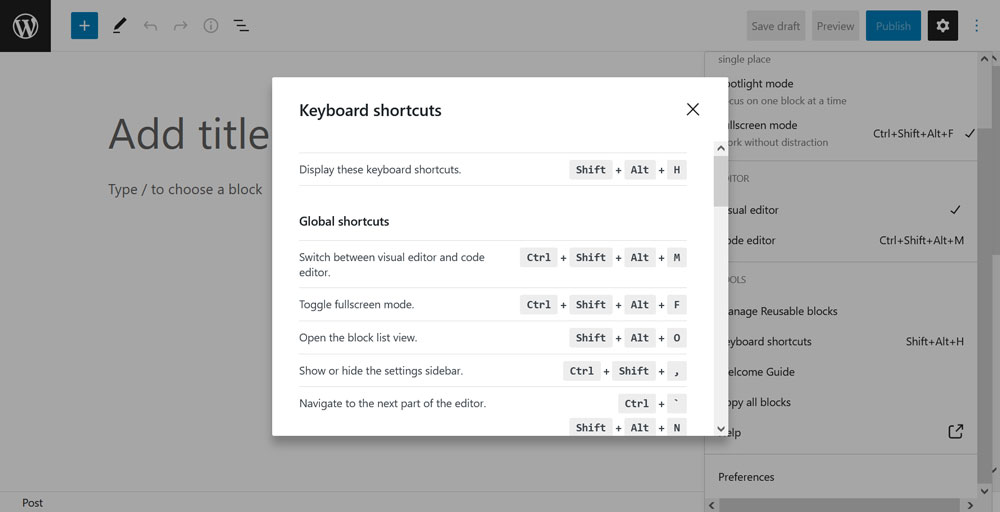
هذا جزء مفقود ببساطة من محرر الكتلة. في حين أن هناك اختصارات معقولة للوحة المفاتيح (يمكنك العثور عليها في القائمة في الزاوية اليمنى العليا أو بالضغط على Shift + Alt + H ) ، فإنها ببساطة لا تغطي قدر ما تفعله TinyMCE.

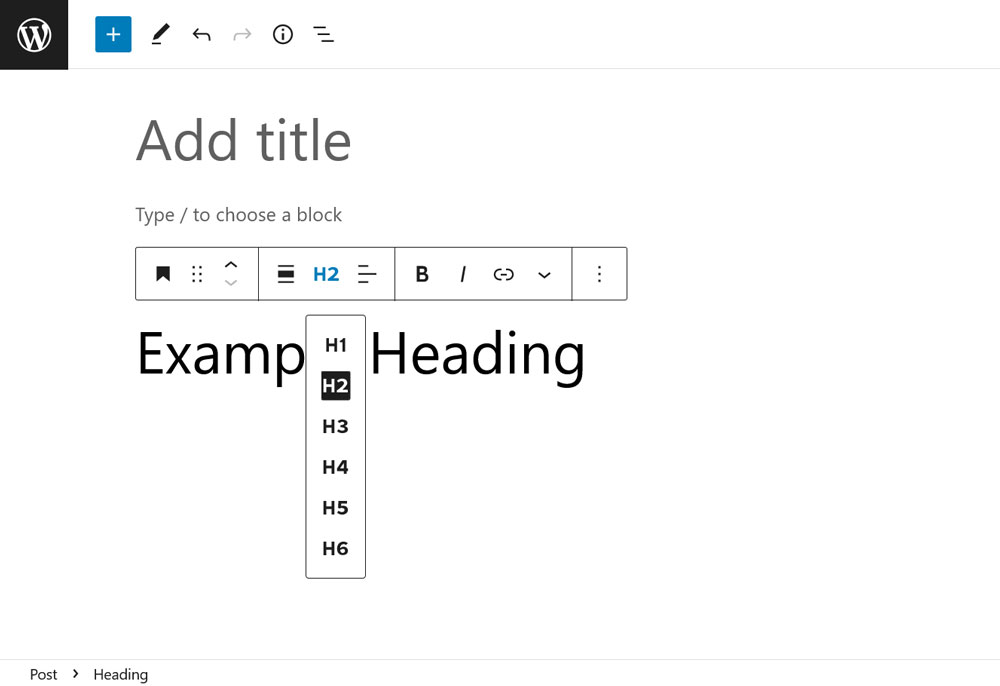
نعم ، هناك أوامر مائلة لإدخال أي كتلة ترضيك (وهو أمر رائع). ومع ذلك ، إذا كنت أرغب في تغيير النص الحالي إلى عنوان أو التبديل من h2 إلى h3 ، فعادة ما يتعين علي استخدام الماوس.

ربما يكون هذا غيظًا شخصيًا للحيوانات الأليفة ولكنه بالتأكيد شيء يمكن أن يكون أفضل في رأيي.

الخوض في محرر الموقع
بعد ذلك في مراجعة Gutenberg هذه ، دعنا نتحدث عن محرر الموقع. هنا أيضًا ، هناك الكثير مما هو جيد وبعض الأشياء التي يمكن أن تكون أفضل. ومع ذلك ، ضع في اعتبارك أن هذا مشروع لا يزال قيد التطوير (كما هو موضح بواسطة علامة بيتا بجوار عنصر القائمة الخاص به).

لذلك ، خذ بعض ما أذكره أدناه بحبوب ملح.
ما يفعله محرر الموقع بشكل جيد
أنا أبدأ بالأشياء التي أعتقد أن محرر الموقع يتفوق فيها بالفعل.
قوي جدا
ليس هناك من ينكر أن محرر الموقع يمكنه فعل الكثير ويمنح قدرًا لا يصدق من القوة في أيدي المستخدمين غير التقنيين.
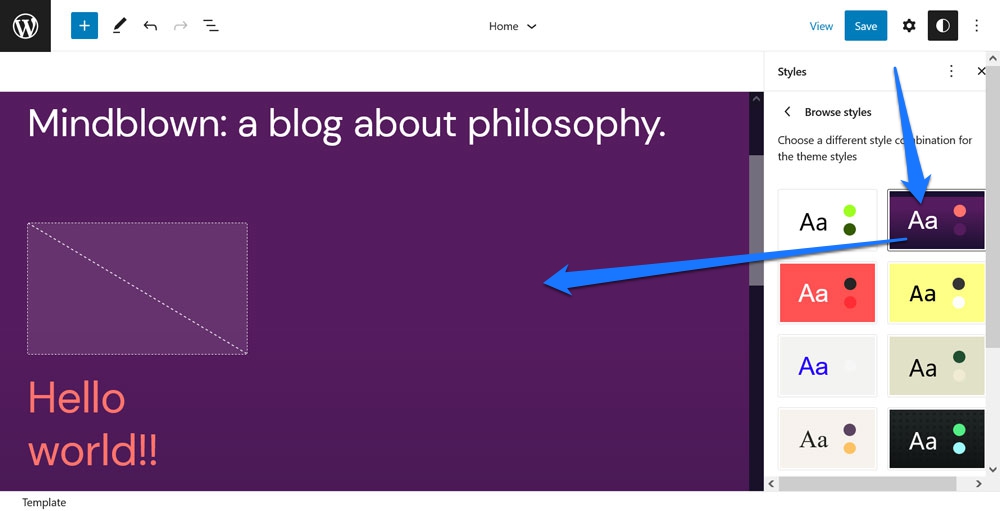
تخصيص قوالب الصفحات ، وإنشاء وتغيير الرؤوس والتذييلات وعناصر الموقع الأخرى - قبل بضع سنوات فقط ، كان عليك إما معرفة PHP أو استئجار شخص ما أو تثبيت مكون إضافي منشئ الصفحات لذلك. الآن ، مع المظهر الصحيح ، إنها وظيفة أصلية لـ WordPress وهذا أمر رائع بكل بساطة. بالإضافة إلى ذلك ، فإن القدرة على تغيير النمط الكامل لموقع الويب الخاص بك بنقرة واحدة أمر محير للعقل.

كلاهما يسمح لغير المطورين بإجراء تعديلات أساسية للغاية على مواقعهم وإنشاء سمات مخصصة بشكل أساسي بأنفسهم. خاصة وأن بإمكانهم أيضًا تصدير تغييراتهم لاستخدامها على مواقع الويب الأخرى. هذا بالتأكيد تقدم ويتماشى تمامًا مع سبب حب الكثير من الناس لـ WordPress.
أنماط الكتلة وأجزاء القالب
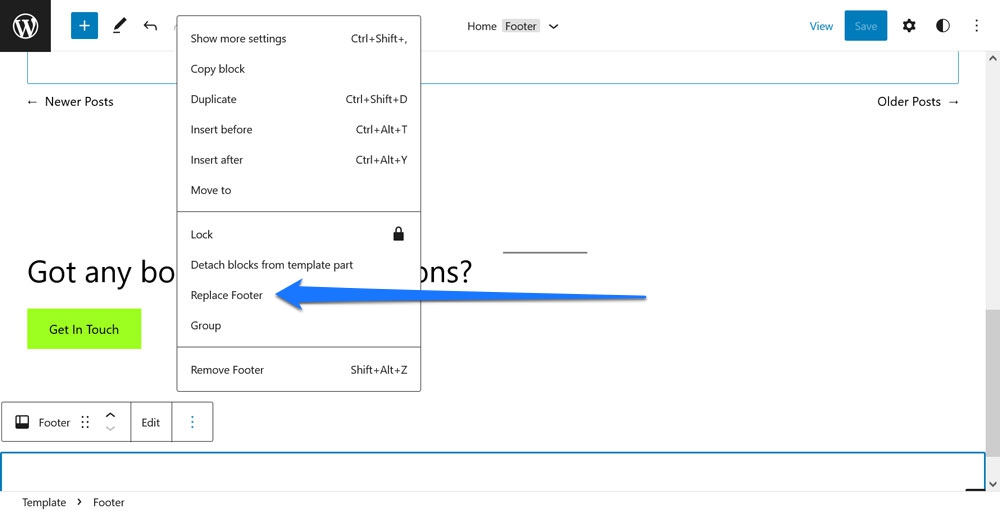
هناك أداتان تساعدان في تعديل محتوى الصفحة بطرق حاسمة وهما أنماط الكتلة وأجزاء القالب. إن القدرة على تغيير تخطيط حلقة الاستعلام بالكامل أو تبديل رأس الصفحة وتذييلها ببضع نقرات فقط لا تقدر بثمن.

بالإضافة إلى ذلك ، فإن الشيء الذي سمح به المطورون حقًا هو السهولة التي يمكنك من خلالها إضافة أنماط الحظر ، بما في ذلك من دليل الأنماط. ما عليك سوى نسخها ولصقها وستتوفر على الفور حيثما تحتاج إليها. يسمح لك ببناء تخطيطات كاملة بالكامل في وقت قصير جدًا.
مجال للتحسين
في الوقت نفسه ، هناك قدر لا بأس به من الانتقادات التي يمكنك توجيهها ضد هذا الجزء من محرر الكتلة.
ليس الأكثر سهولة في الاستخدام
بينما أنا معجب بالقوة الخام التي يقدمها محرر الموقع ، فإنه لا يجعل من السهل دائمًا استخدامها من منظور المستخدم. بينما يتم تكثيف واجهة المستخدم بما يكفي لتقديم خدمة جيدة لتحرير الصفحات والمنشورات ، فإن التعقيد العالي لتخصيص موقعك بالكامل يعني أنك ستجد نفسك غالبًا تبحث عن الإعدادات. عدد القوائم محدود ، مما يعني أنك غالبًا ما تحتاج إلى القيام بالكثير من النقرات لتحقيق هدفك.
بصرف النظر عن ذلك ، غالبًا ما تكون الأشياء الصغيرة:
- يعد تحريك الكتل في عرض القائمة عبر الماوس أمرًا صعبًا للغاية. غالبًا ما ينتهي بهم الأمر حيث لا تريدهم.
- بشكل عام ، يمكن أن يكون تحديد موضع عناصر الصفحة قليلاً من السحب (يقصد التورية).
- معرفة مكان القيام بما يمكن أن يستغرق بعض الوقت ، حتى بالنسبة لشخص معتاد على إنشاء مواقع الويب.
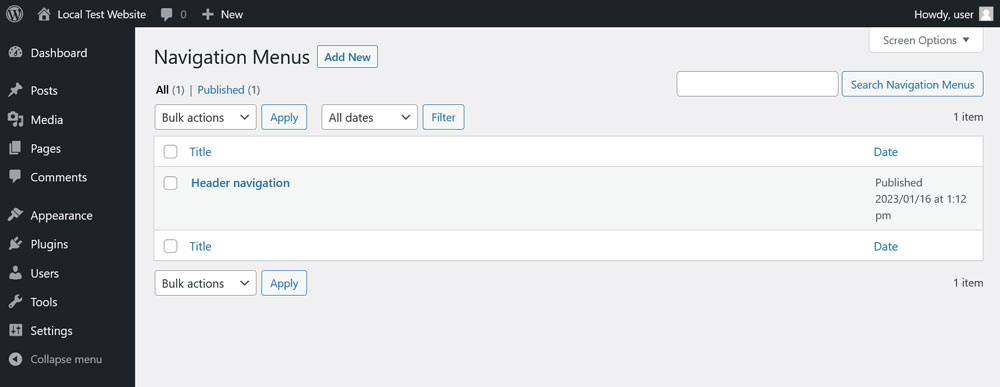
إلى حد بعيد المهمة الأكثر إرباكًا هي إنشاء القوائم. لأكون صادقًا ، لست متأكدًا من أنني فهمت الأمر تمامًا في هذه المرحلة. يمكنك القيام بذلك نوعًا ما على الصفحة ، ولكن يوجد أيضًا رابط إدارة القوائم في خيارات الحظر الذي يأخذك إلى واجهة المستخدم القديمة حيث لا يمكنك فعل أي شيء.

أستطيع أن أرى أن هذا يسبب الكثير من الإحباط بين المستخدمين وأجد أن بعض الانتقادات صحيحة تمامًا.
نقص التوثيق
هذا يسير جنبا إلى جنب مع ما سبق. أثناء العمل مع محرر الموقع ، لاحظت أنه من الصعب جدًا العثور على مساعدة جيدة لمشاكل معينة ، على الأقل على Google. أعلم أن هناك صفحة الدعم الرسمية ولا أريد الاستغناء عن فريق الدعم ، الذي يقوم بعمل هائل.

ومع ذلك ، فإن الحقيقة هي أنه في كثير من الأحيان ، كان علي أن أكتشف عن طريق التجربة والخطأ كيفية أداء مهام معينة ، لأنني لم أستطع حقًا العثور على مورد جيد أعود إليه. خاصة عند البحث عن مساعدة في وظائف كتلة محددة.
ربما يرجع ذلك أيضًا إلى حقيقة أن كل هذا جديد تمامًا ولكني وجدت نقصًا واضحًا في المقالات الجيدة المتعلقة بمحرر الموقع.
الوظيفة مفقودة
الشيء الآخر الذي يزعجني هو أن هناك بعض الأشياء التي لا يمكنك فعلها باستخدام محرر الموقع (حتى الآن). تتضمن الأمثلة تعيين هوامش سلبية أو إنشاء ظلال مربعة (على الرغم من وجودها في خريطة الطريق).
إذا كنت أرغب في الاستفادة من أي من ذلك ، فما زلت بحاجة إلى استخدام CSS مخصص. هذا أ) شيء لا يعرفه المستخدمون المبتدئون و (ب) نوع من يهزم الغرض من المحرر. على الأقل ، يجبرك على اتباع نهج مختلط حيث يمكنك إنشاء بنية الصفحة الأساسية وحدود تصميم واسعة باستخدام محرر الموقع ولكن لا يزال يتعين عليك العودة إلى ورقة الأنماط للحصول على اللمسات النهائية.
![تحرير ورقة نمط موضوع كتلة من نهاية ووردبرس]](/uploads/article/47293/6Gi6LtZFgxMI5ftM.jpg)
بالطبع ، لا يمكنك أن تتوقع من المحرر أن يقدم كل خيار ممكن من خيارات CSS. ومع ذلك ، في بعض الأحيان لا تزال مجموعة الميزات ضعيفة بعض الشيء.
من ناحية أخرى ، هذا ببساطة هو الموقف الصعب الذي يوجد فيه محرر الموقع. إنه ليس منشئ صفحات تمامًا لأنه يفتقد إلى بعض القدرات ولكنه يتجاوز أيضًا خيارًا أساسيًا مثل أداة تخصيص WordPress. نتيجة لذلك ، ينتهي به الأمر في مكان ما في تلك المنطقة الرمادية الوسطى التي لا تفضلها دائمًا.
استقرار
أخيرًا ، أحد أكبر عيوب تحرير الموقع الكامل والموضوع الذي يجب أن يكون جزءًا من أي مراجعة لـ Gutenberg هو الاستقرار. محرر الموقع هو إلى حد بعيد هو محرر الموقع الذي رأيت معظم الأعطال فيه.
في دفاعها ، لم يؤد ذلك حتى الآن إلى فقدان البيانات الضخمة ، مما يعني أنه كان من السهل جدًا وسريع إعادة ما فعلته قبل تحطمها ، والذي يرجع في الغالب إلى وظيفة الحفظ التلقائي الممتازة.

ومع ذلك ، جنبًا إلى جنب مع مشكلات الأداء المذكورة أعلاه ، يعد الاستقرار بالتأكيد مجالًا يستحق أكبر قدر من الاهتمام لأنه يمكن أن يصبح مزعجًا بسرعة كبيرة.
محرر القوالب
كما ذكرنا ، هذا هو المحرر الذي تم وضع علامة عليه في محرر الصفحة / المنشور. إنها نسخة مختصرة من تجربة تحرير الموقع الكامل.
أفترض أن الغرض منه هو إجراء تغييرات على قوالب الصفحات على الفور ، دون الحاجة إلى العودة إلى محرر الموقع. هذه فكرة جيدة بشكل عام ، على الرغم من أنني يجب أن أقول أن هذا هو الجزء الأقل من محرر الكتلة الذي استخدمته. لذلك ، فإن رأيي فيها محايد نسبيًا. ومع ذلك ، هذا لا يعني أنه ليس لدي واحدة.
هذا ما يعجبني
دعونا نرى ما يفعله محرر القوالب لنفسه.
جيد للاستخدام المقصود
إذا كان غرض هذا المحرر هو تغيير القوالب حقًا أثناء التنقل ، أعتقد أنه يقوم بعمل جيد بما فيه الكفاية. يمكنك تعديل ترتيب الصورة المميزة وعنوان الصفحة أو تبديل الخطوط والألوان أو حتى تغيير الرؤوس أو التذييلات.

لذلك ، عندما تعمل على صفحة أو منشور وتلاحظ أن شيئًا ما حول القالب يحتاج إلى التغيير ، يمكنك القيام بذلك بسرعة وسهولة. بدلاً من ذلك ، من الممكن أيضًا إنشاء قوالب صفحة مخصصة في ذلك الوقت وهناك. بهذه الطريقة ، يمكنك تطبيق التغييرات على تلك الصفحة فقط أو تعيينها لمحتوى آخر تم اختياره. مرة أخرى ، لا يوجد رمز مطلوب لشيء كنت تستخدمه بالتأكيد في حاجة إلى محرر كود من قبل.
ما لم أستطع الحصول عليه
من ناحية أخرى ، هذا ما لم يعجبني كثيرًا.
ربما محيرة للمبتدئين
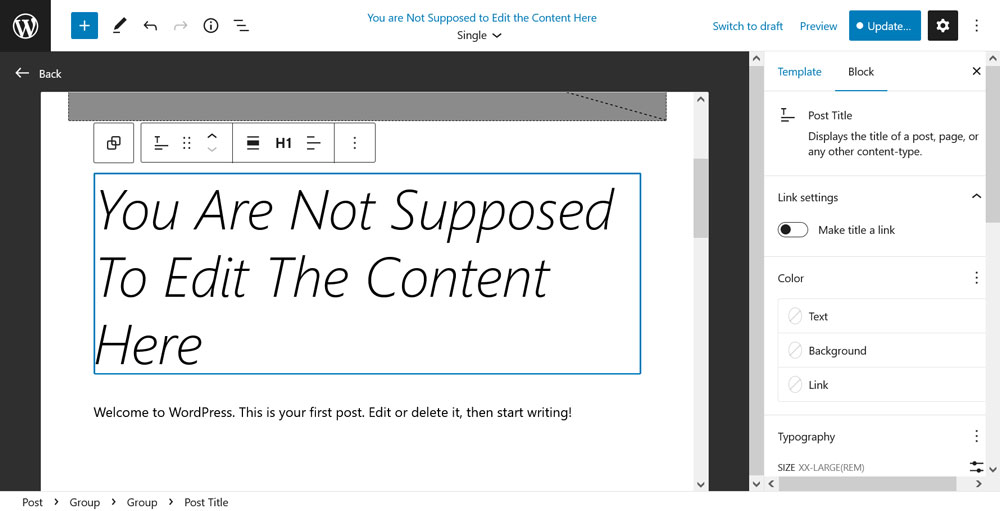
المشكلة الرئيسية التي يمكنني تخيلها لمحرر القوالب هي أنه من الصعب على المبتدئين ، الذين لا يعرفون الكثير عن بناء مواقع الويب ، فهم المكان الذي من المفترض أن يفعلوا فيه ماذا. على سبيل المثال ، ليس من المفترض أن تملأ الصفحة بالمحتوى في محرر القوالب ولكن تقوم فقط بإجراء تغييرات هيكلية على القالب نفسه ثم إضافة محتوى في الصفحة / محرر النشر.

هنا ، أيضًا ، يتعلق الأمر قليلاً بكيفية وضع هذا القدر من القوة في أيدي المستخدمين دون تعليمهم كيفية تطبيقها بشكل صحيح.
الأفكار النهائية: مراجعة جوتنبرج
إذن لديك ، مراجعة محرر قوالب WordPress وعمليات تنفيذ مشروع Gutenberg من شخص يعمل مع النظام الأساسي بشكل احترافي يوميًا.
حتى لو تلقيت مجموعة من الانتقادات ، فأنا بشكل عام معجب كبير بتجربة التحرير الجديدة. على وجه الخصوص محرر كتلة المنشورات والصفحات ليس شيئًا أريد تفويته. بالتأكيد ، هناك مجال للتحسين ، لكنه بالتأكيد في مستوى جيد بالفعل.
بالإضافة إلى ذلك ، فإن القائمة أعلاه ليست شاملة بأي حال من الأحوال. ركزت على أهم النقاط التي طرأت علي في عملي. هناك المزيد الذي يمكنني التحدث عنه بشكل إيجابي وسلبي. ومع ذلك ، فهذه هي الخطوط العريضة. ما هو رأيك؟
هل توافق مع مراجعتي لجوتنبرج؟ ما رأيك في محرر البلوك وكيف تم تنفيذه؟ شاركنا بالتعليق في الأسفل!
