Recensione di Gutenberg Block Editor (di un utente esperto di WordPress)
Pubblicato: 2023-04-06In questo post, esaminerò l'editor di blocchi di WordPress, che si è fatto strada nella piattaforma come parte del progetto Gutenberg. È in circolazione da quattro anni ed è stato uno dei cambiamenti più controversi che siano mai accaduti a WordPress.
Ora che ha avuto il tempo di maturare e poiché è un argomento carico di tali emozioni, ho pensato che sarebbe stata una buona idea per me valutare. Come blogger WordPress professionista, passo tutto il giorno ogni giorno non solo a scrivere in WordPress ma anche testare ripetutamente ogni aspetto della piattaforma per diversi articoli. Naturalmente, ciò include l'editor di blocchi e le sue capacità in crescita.
Quindi, quella che segue è la mia recensione personale dell'editor di blocchi di Gutenberg dal punto di vista di un utente esperto di WordPress. Parlerò di ciò che mi piace, non mi piace e di ciò che penso potrebbe essere migliorato.
L'editor a blocchi di WordPress: una definizione
Prima di passare ai pro e ai contro, chiariamo rapidamente di cosa stiamo parlando esattamente. Perché, quando è uscito per la prima volta, Gutenberg ha sostituito solo l'editor di post e pagine di WordPress. Tuttavia, ormai si è esteso ad altre parti dell'interfaccia utente. Quindi, per assicurarci di essere sulla stessa pagina, ecco cosa fa parte di Gutenberg.
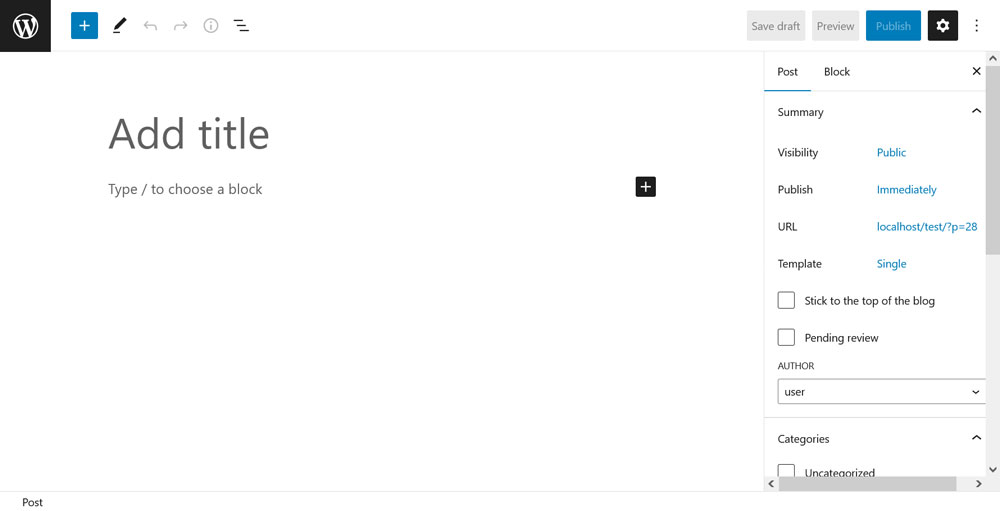
Editor di post/pagina

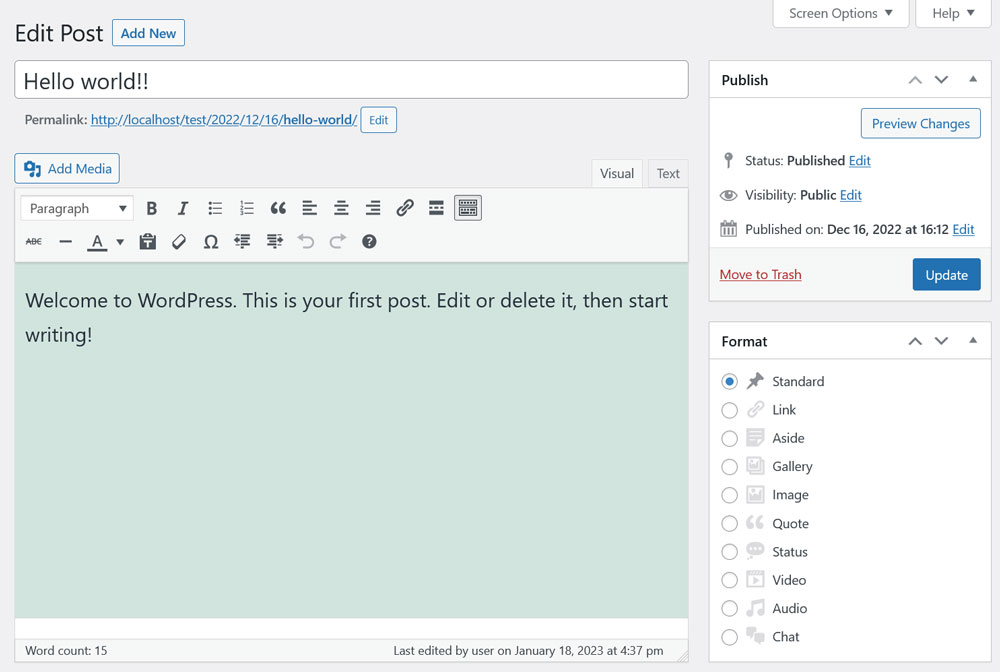
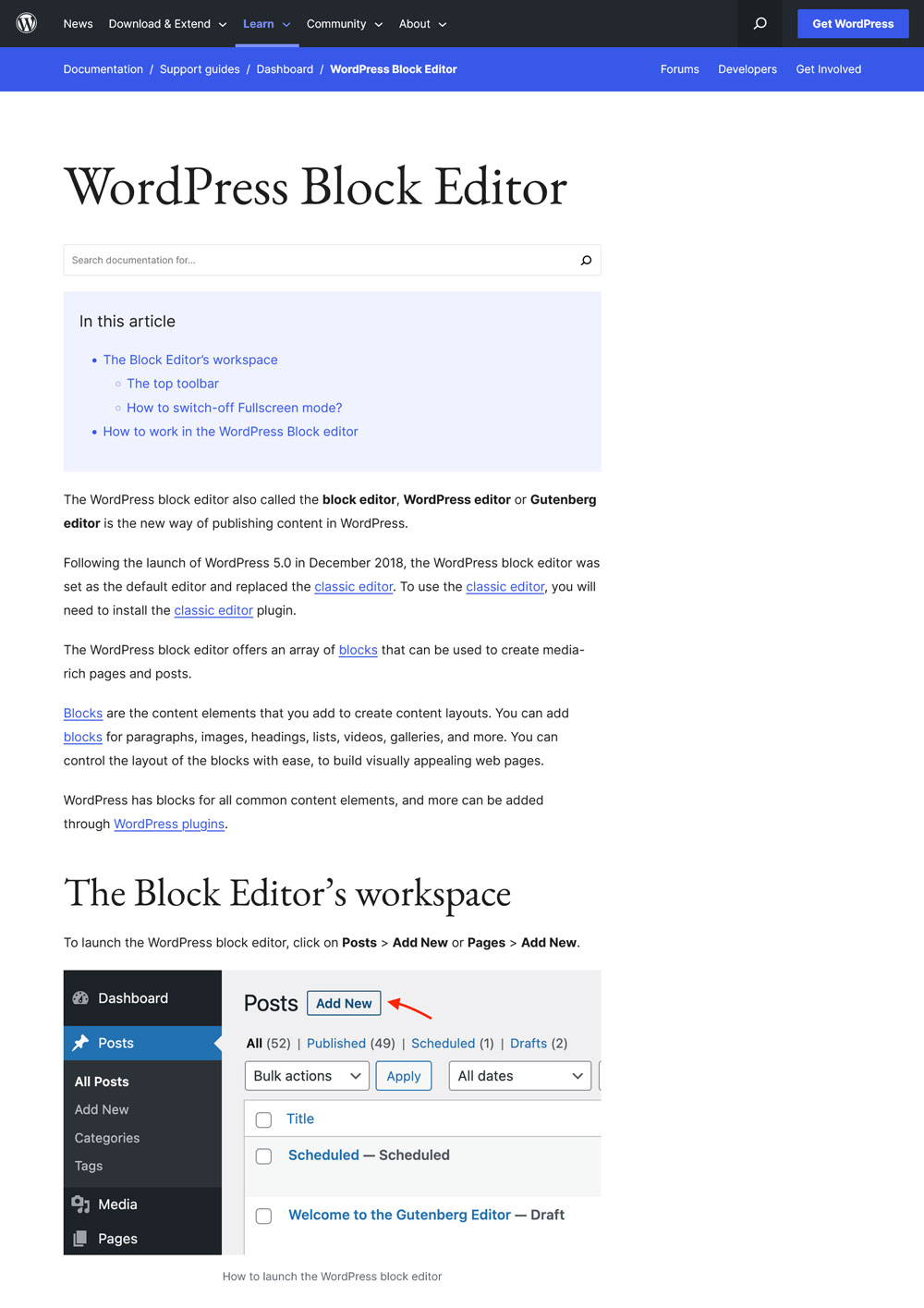
Ho già accennato a questo. Questo è ciò su cui atterri quando vai su Articoli/Pagine > Aggiungi nuovo o modifichi i tuoi contenuti esistenti. L'implementazione originale di Gutenberg in WordPress 5.0 ha scambiato solo questa parte dell'esperienza di editing sostituendo TinyMCE, che è ciò che WordPress utilizzava prima. Naturalmente, qui è dove modifichi il contenuto dei tuoi post e delle tue pagine, ma niente relativo al modello.
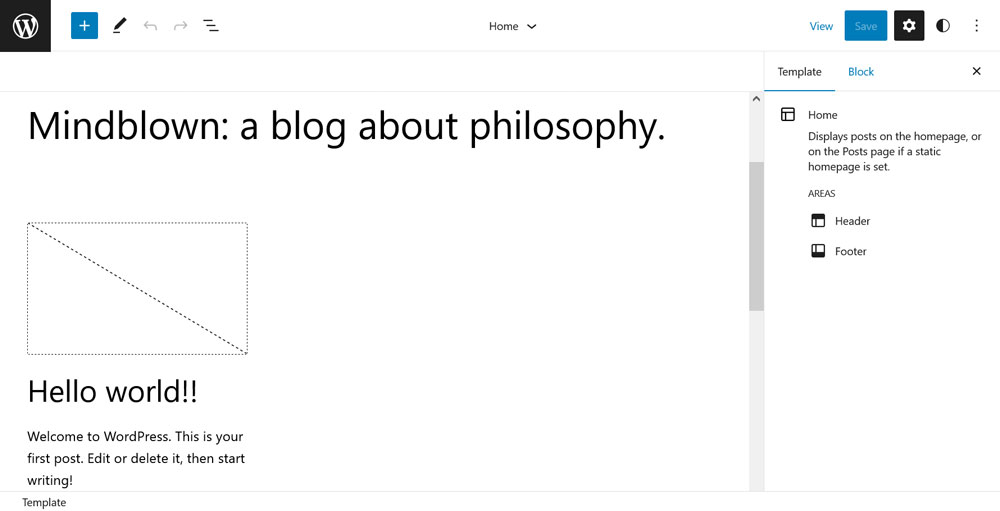
Redattore del sito

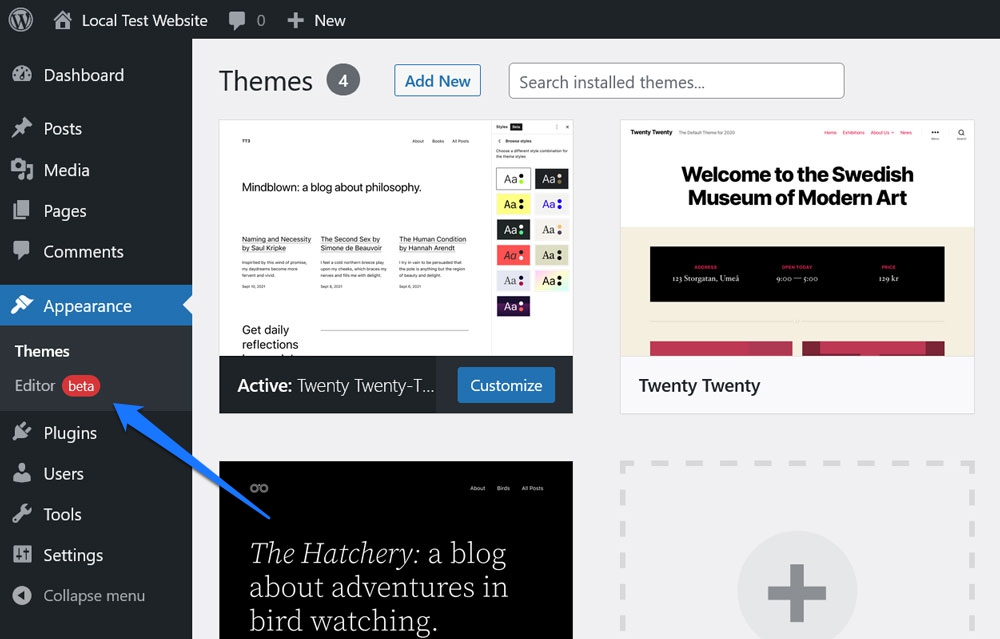
Inizialmente introdotto come Full-Site Editing (FSE), questa parte di Gutenberg è stata ora ribattezzata Site Editor. È accessibile tramite Aspetto > Editor , quando utilizzi un tema a blocchi come Twenty Twenty-Two o Twenty Twenty-Three. Qui, WordPress ti consente di modificare l'intera architettura del tuo sito, inclusi intestazioni, piè di pagina, menu, modelli di pagina, widget e la home page.
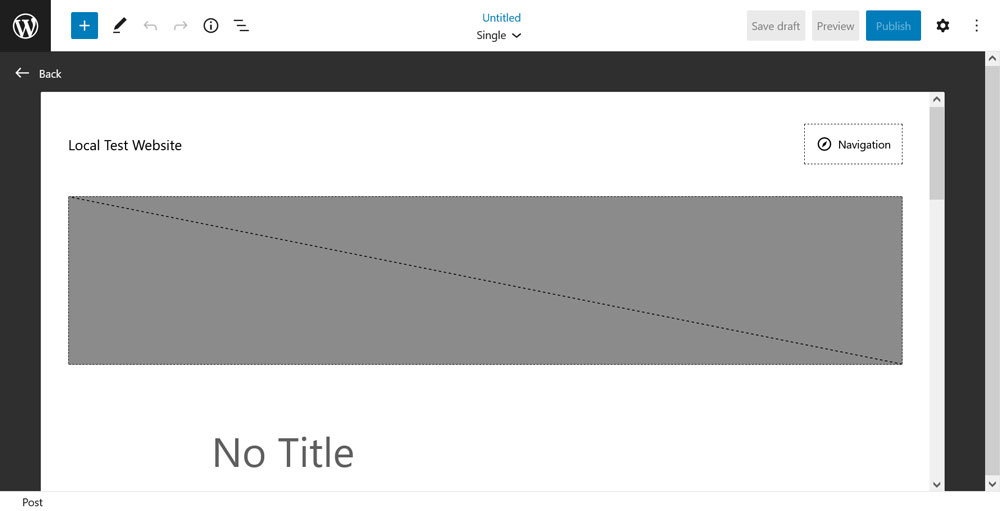
Editor di modelli

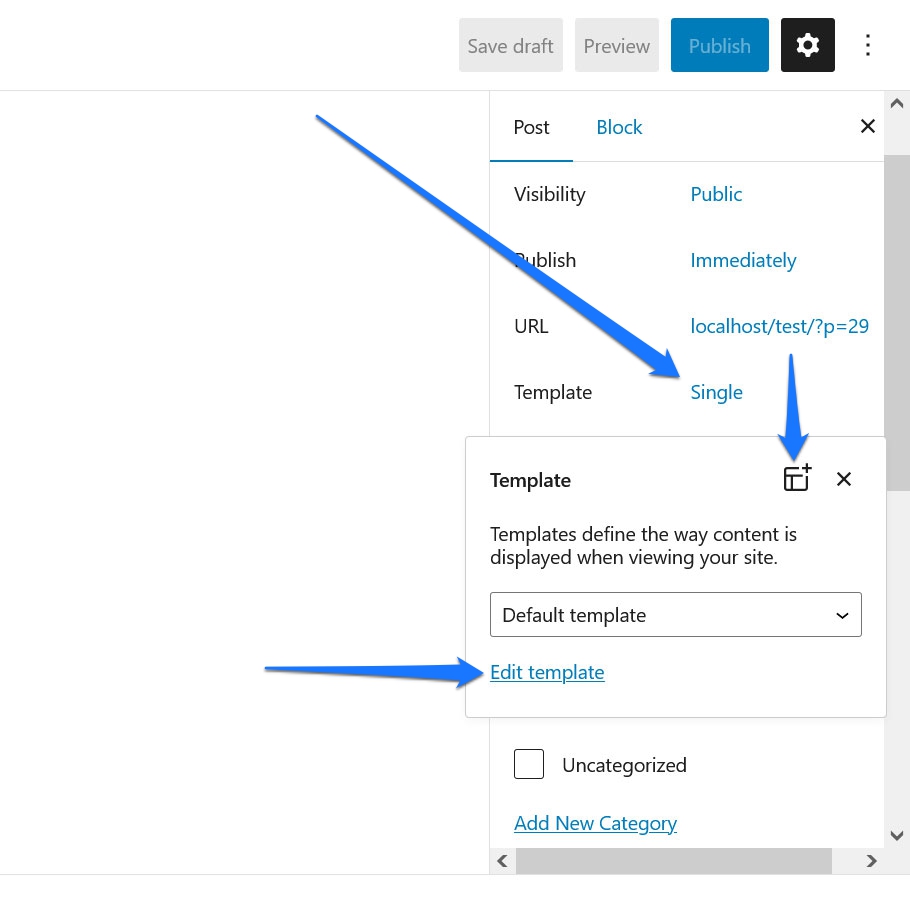
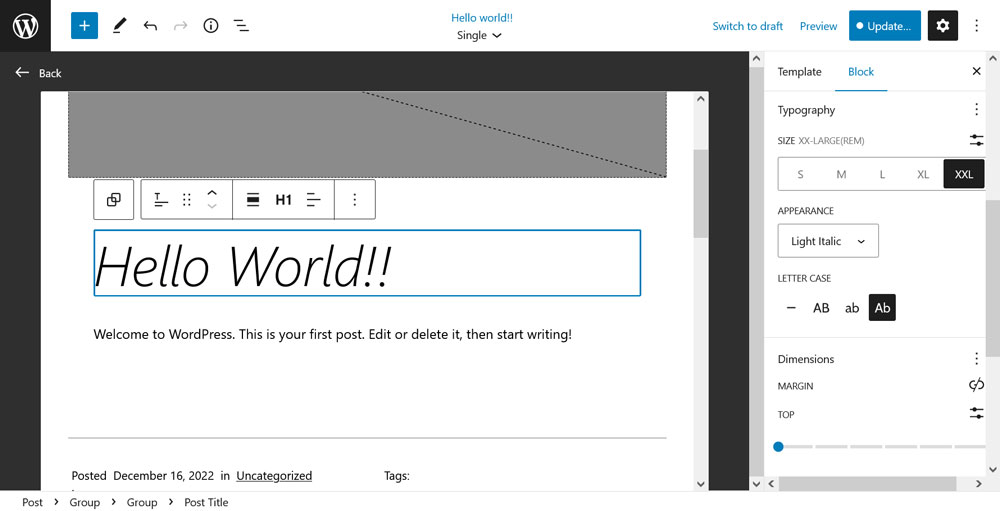
Qualcosa di cui molte persone potrebbero non essere a conoscenza è che Gutenberg include anche un editor autonomo per modelli di pagine o post. Ancora una volta, questo è disponibile solo per i temi a blocchi. Puoi accedervi dall'editor di pagine/post facendo clic sul nome del modello utilizzato.

Da lì, hai la possibilità di modificare il tuo modello attuale o creare modelli di pagina personalizzati. Ha un'interfaccia leggermente diversa dall'editor del sito, ma nel complesso è molto simile.
Editor di widget

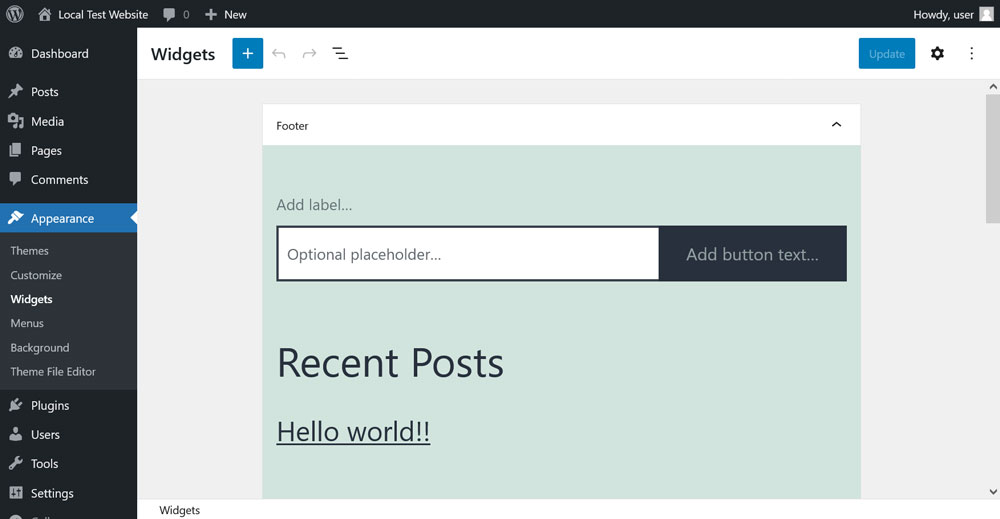
Questa parte è un po' al di fuori del resto dell'editor di blocchi, ma fa ufficialmente parte del progetto Gutenberg, quindi devo menzionarla qui. Ormai, l'interfaccia utente dell'editor di blocchi si estende anche alla gestione dei widget. Puoi trovarlo in Aspetto > Widget nei temi classici. Nei temi a blocchi, come accennato, la gestione dei widget avviene all'interno del Site Editor.
Ad essere onesti, non ho molto da dire su questo. Non penso che sia necessariamente migliore o peggiore del vecchio menu e fa il suo lavoro. Pertanto, non parlerò in dettaglio dell'editor di widget di seguito. Se qualcun altro ha forti sentimenti o opinioni su questo, mi piacerebbe sentirlo nei commenti!
Revisione del Gutenberg Post/Page Editor
Ora che abbiamo un'idea di cosa comprende l'editor di blocchi di Gutenberg, esaminiamo le prestazioni delle sue varie puntate. Stiamo iniziando con l'editor di post/pagina.
Quello che mi piace di esso
Prima di tutto, devo dire che generalmente mi piace molto creare contenuti con l'editor a blocchi. Non vorrei tornare all'editor classico, sono semplicemente troppo abituato ai vantaggi della nuova esperienza ormai. Ecco i miei motivi per cui.
Elegante e moderno
Onore a TinyMCE, che è un vero cavallo di battaglia che ha servito bene WordPress per molto tempo. Tuttavia, ammettiamolo, non è il software dall'aspetto più moderno.

L'esperienza dell'editor classico è un po' goffa e sembrava costantemente bloccata nei primi anni 2000. Al contrario, Gutenberg o l'editor di blocchi sembrano semplicemente più aggiornati.
È spazioso, dal design minimale e pulito. Trovo anche facile scoprire tutte le impostazioni e le informazioni importanti. Io, per esempio, non sono sorpreso che venga adottato in altri sistemi di gestione dei contenuti.
Quello che vedi è quello che ottieni
In secondo luogo, mi piace che l'esperienza di editing sia molto più allineata con il risultato finale sulla pagina. In TinyMCE, mentre avevi la possibilità di aggiungere stili di editor, dovevi costantemente visualizzare l'anteprima della pagina per vedere come appare il contenuto sul tuo sito.

Questo vale soprattutto per elementi non tipici come pulsanti o moduli. In TinyMCE, era spesso necessario aggiungerli tramite shortcode. Di conseguenza, a volte ti ritrovi con un documento pieno di parentesi di cui hai bisogno di conoscere il significato per decodificare cosa sta succedendo.
Al contrario, nell'editor di blocchi Gutenberg, tranne quando si utilizza esplicitamente il blocco shortcode, di solito si vedono gli elementi finiti nell'editor. Anche se non lo fai, almeno hai un segnaposto valido.
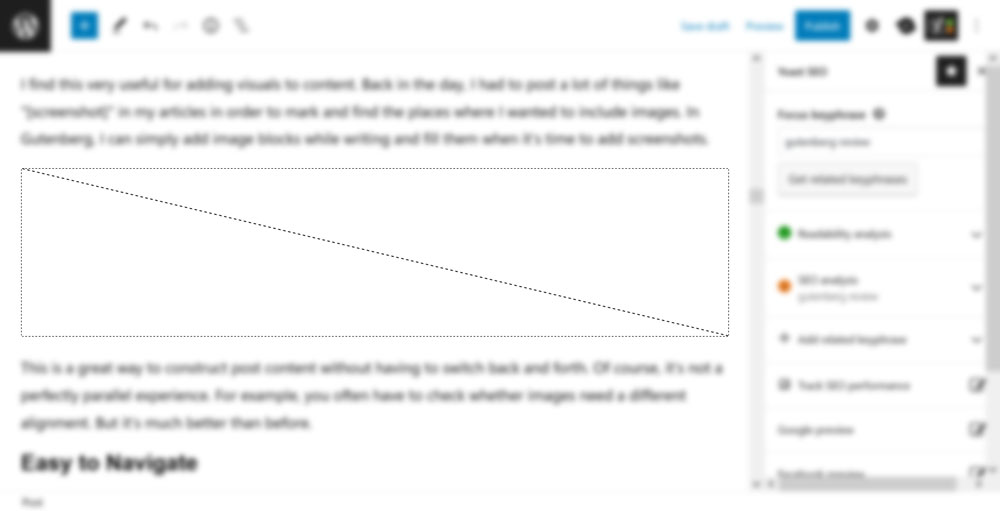
Lo trovo molto utile per aggiungere elementi visivi ai contenuti. In passato, dovevo pubblicare molte cose come "[screenshot]" nei miei articoli per contrassegnare e trovare i punti in cui volevo includere le immagini. In Gutenberg, posso semplicemente aggiungere blocchi di immagini durante la scrittura e riempirli quando è il momento di aggiungere schermate.

Questo è un ottimo modo per costruire il contenuto del post senza dover passare avanti e indietro. Certo, non è un'esperienza perfettamente parallela. Ad esempio, spesso devi controllare se le immagini necessitano di un diverso allineamento. Ma è molto meglio di prima.
Facile da navigare
Una cosa che ricordo dell'editor classico è: Allora. Tanto. Scorrimento.
Se volevo rileggere un passaggio precedente o apportare modifiche a un'altra parte del post, non avevo altra scelta che usare la rotellina del mouse. Ciò ha reso facile perdere traccia del contenuto generale e talvolta difficile trovare posizioni specifiche.
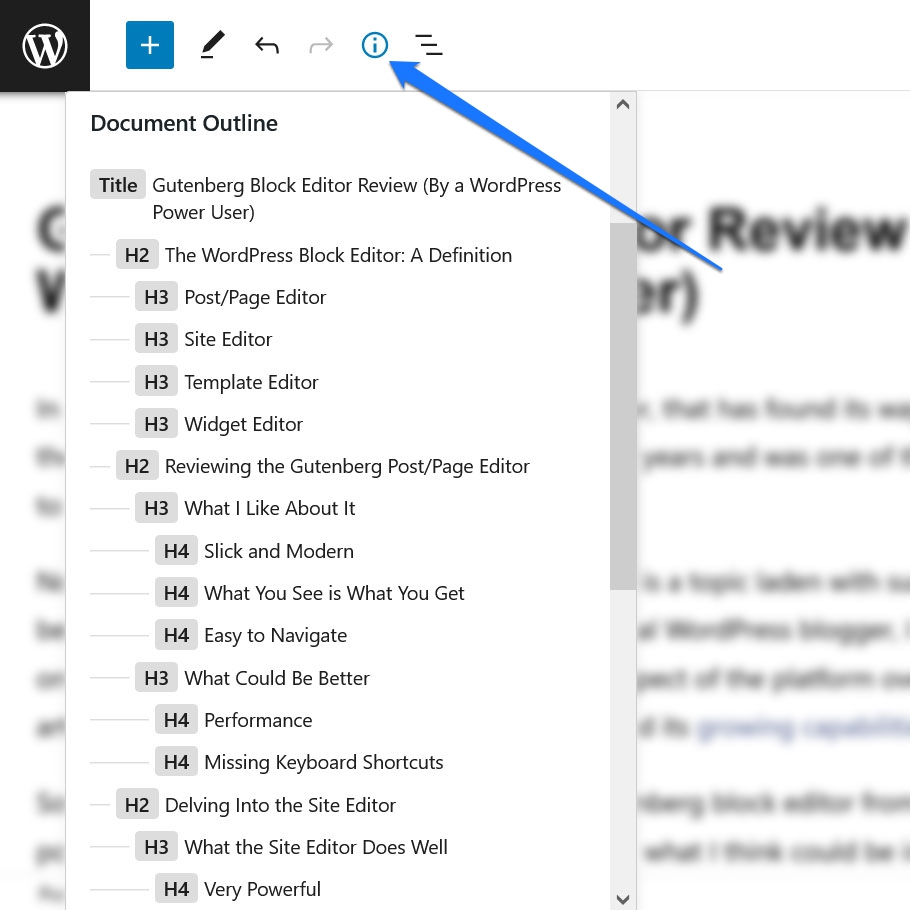
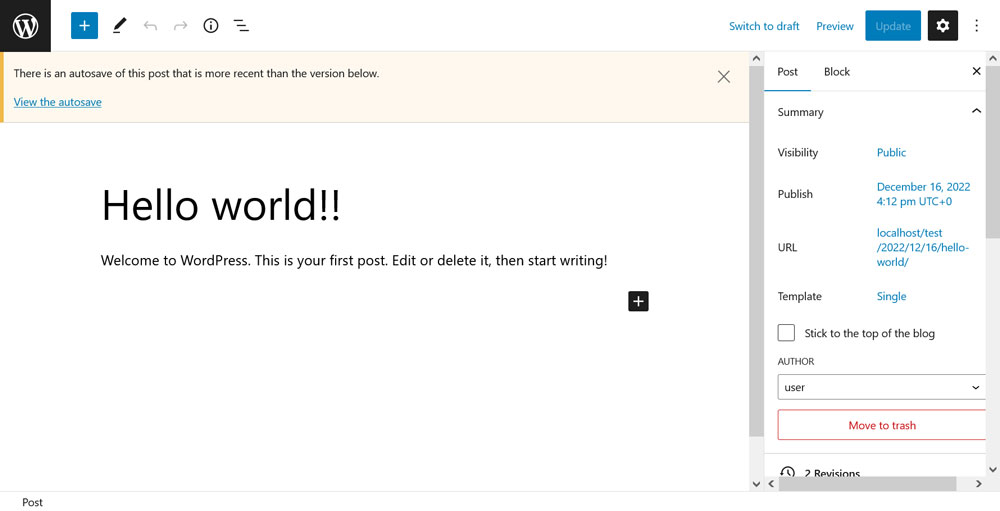
Questo è qualcosa di completamente diverso nell'editor di blocchi. Il menu che si apre quando fai clic sulla piccola icona i in alto a sinistra è in realtà una delle opzioni che utilizzo più spesso.

Ti consente di rivedere una ripartizione dell'intero post tramite i suoi titoli e Gutenberg ti consente di passare a sezioni diverse con un clic. È incredibilmente utile, soprattutto se, come me, tendi a scrivere pezzi molto lunghi.
Cosa potrebbe esserci di meglio
Ovviamente, l'utilizzo dell'editor di post/pagina non è tutto rose e fiori. Anch'esso presenta dei difetti, alcuni dei quali definirei gravi.
Prestazione
Il mio problema principale è la performance a volte imprevedibile dell'editor. Tutto quel JavaScript necessario per eseguirlo può davvero mettere a dura prova il tuo browser.
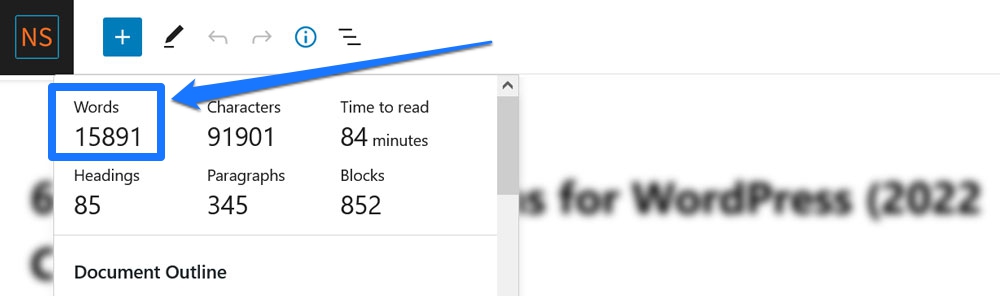
Caso in questione, come ho detto, tendo a scrivere articoli più lunghi. Sul mio blog, i post di solito sono lunghi almeno 3.000-4.000 parole, un po' oltre.

Di recente sono passato a un nuovo laptop e, non scherzo, uno dei motivi principali è che l'editor a blocchi è diventato semplicemente inutilizzabile sulla mia macchina di cinque anni dopo un certo numero di parole. Ha rallentato fino a diventare una scansione e ha impiegato così tanto tempo per eseguire solo attività normali che a volte sono stato costretto a copiare sezioni di un post in un nuovo articolo, modificarle lì e quindi copiarle di nuovo. Non ricordo di averlo mai fatto nell'editor classico.
Quindi, questa è una seria area di miglioramento, anche se le cose sono già migliorate. C'è anche qualcosa da dire sulla stabilità, ma ci arriverò più avanti.
Scorciatoie da tastiera mancanti
Una delle cose che mi è piaciuta di più dell'editor classico è stata la sua robusta serie di scorciatoie da tastiera. Ti consente facilmente di trasformare il testo in intestazioni, modificare le intestazioni in un ordine diverso o passare dall'elenco ordinato a quello non ordinato. Il tutto senza toccare il mouse.
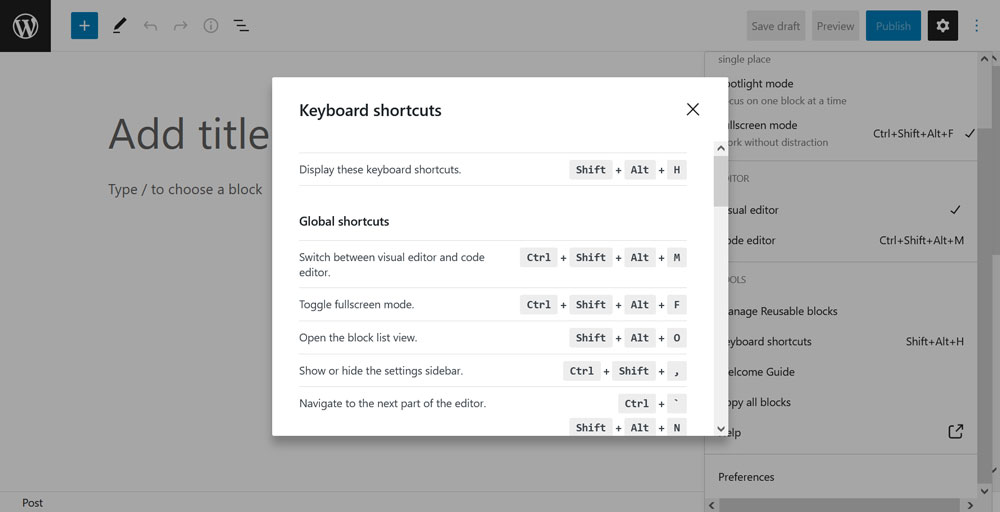
Questa è una parte che semplicemente manca nell'editor di blocchi. Sebbene ci siano scorciatoie da tastiera sensate (le trovi nel menu nell'angolo in alto a destra o premendo Shift+Alt+H ), semplicemente non coprono tanto quanto fa TinyMCE.

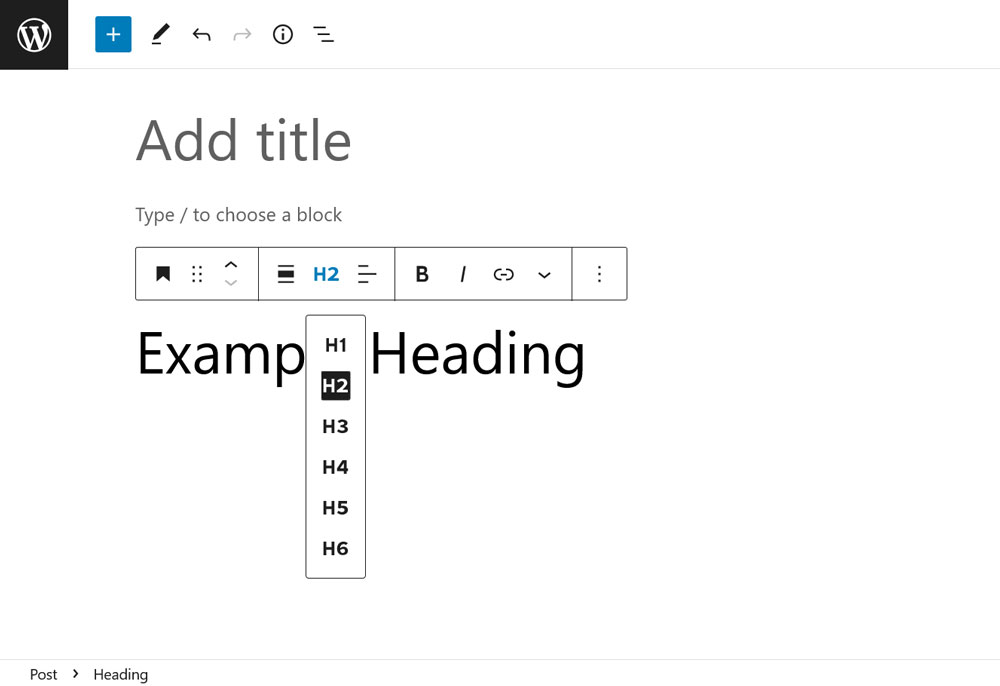
Sì, ci sono comandi slash per inserire qualsiasi blocco di tuo gradimento (il che è fantastico). Tuttavia, se voglio cambiare il testo esistente in un'intestazione o passare da h2 a h3, di solito devo usare il mouse.

Forse è una cosa che meno sopporto personale, ma è sicuramente qualcosa che potrebbe essere migliore secondo me.

Approfondire l'editor del sito
Successivamente in questa recensione di Gutenberg, parliamo del Site Editor. Anche qui c'è molto di buono e qualcosa che potrebbe essere migliore. Tuttavia, tieni presente che si tratta di un progetto ancora in fase di sviluppo (come mostrato dal tag beta accanto alla sua voce di menu).

Pertanto, prendi parte di ciò che menzionerò di seguito con le pinze.
Cosa fa bene l'editor del sito
Comincio con le cose in cui penso che il Site Editor eccelle già.
Molto potente
Non si può negare che il Site Editor può fare molto e dà un'incredibile quantità di potere nelle mani di utenti non tecnici.
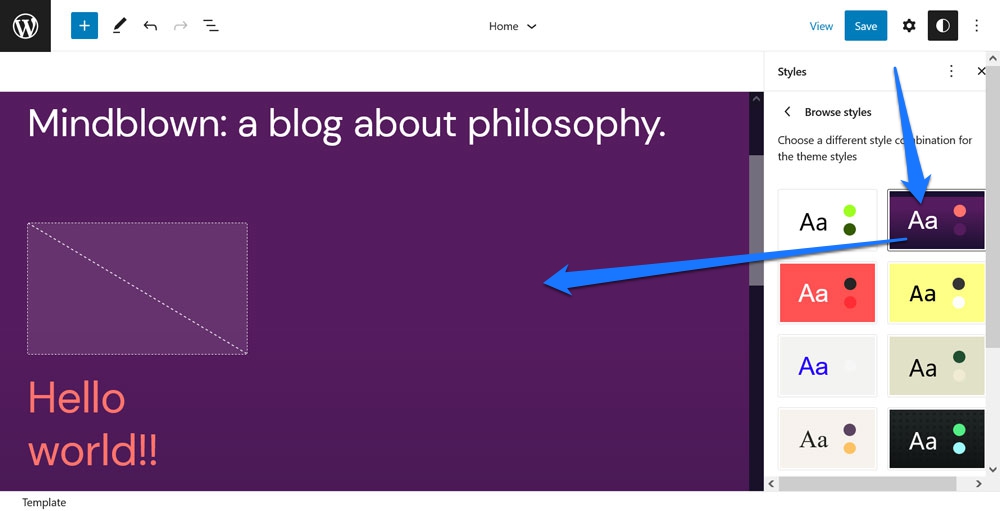
Personalizzazione dei modelli di pagina, creazione e modifica di intestazioni, piè di pagina e altri elementi del sito: solo pochi anni fa avresti dovuto conoscere PHP, assumere qualcuno o installare un plug-in per la creazione di pagine. Ora, con il tema giusto, è una funzione nativa di WordPress ed è semplicemente fantastico. Inoltre, la possibilità di cambiare l'intero stile del tuo sito web con un solo clic è sbalorditiva.

Entrambi consentono ai non sviluppatori di apportare modifiche fondamentali ai propri siti e sostanzialmente di creare temi personalizzati da soli. Soprattutto perché possono anche esportare le loro modifiche per utilizzarle su altri siti web. Questo è sicuramente un progresso e pienamente in linea con il motivo per cui così tante persone amano WordPress.
Schemi di blocchi e parti di modelli
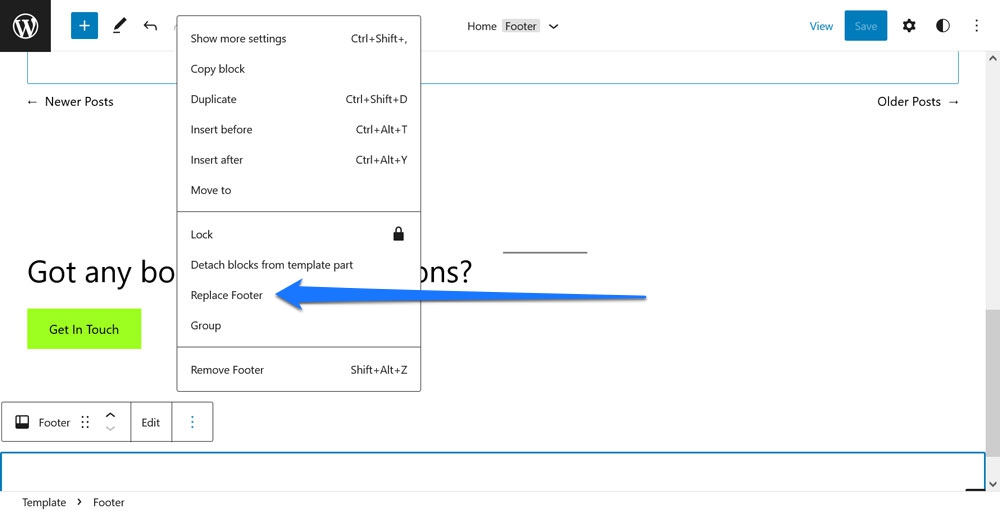
Due strumenti che aiutano maggiormente a modificare il contenuto della pagina in modi decisivi sono i modelli di blocco e le parti del modello. Essere in grado di cambiare completamente il layout di un ciclo di query o cambiare l'intestazione e il piè di pagina con pochi clic non ha prezzo.

Inoltre, qualcosa che gli sviluppatori hanno davvero inchiodato è la facilità con cui puoi aggiungere pattern di blocchi, anche dalla directory dei pattern. Basta copiare e incollare e sono immediatamente disponibili dove ne hai bisogno. Ti consente di creare layout completi in pochissimo tempo.
Margini di miglioramento
Allo stesso tempo, c'è una discreta quantità di critiche che puoi muovere contro questa parte dell'editor a blocchi.
Non il più facile da usare
Anche se ammiro la potenza pura offerta dall'editor del sito, non sempre è facile gestirlo dal punto di vista dell'utente. Sebbene l'interfaccia utente sia sufficientemente condensata da servire bene per la modifica di pagine e post, la maggiore complessità della personalizzazione dell'intero sito significa che spesso ti ritroverai a cercare le impostazioni. Il numero di menu è limitato, il che significa che spesso devi fare molti clic per raggiungere il tuo obiettivo.
A parte questo, spesso sono le piccole cose:
- Spostare i blocchi nella vista elenco tramite il mouse è molto difficile. Spesso finiscono dove non li vuoi.
- In generale, posizionare gli elementi della pagina può essere un po' una seccatura (gioco di parole).
- Scoprire dove fare cosa può richiedere del tempo, anche per chi è abituato a costruire siti web.
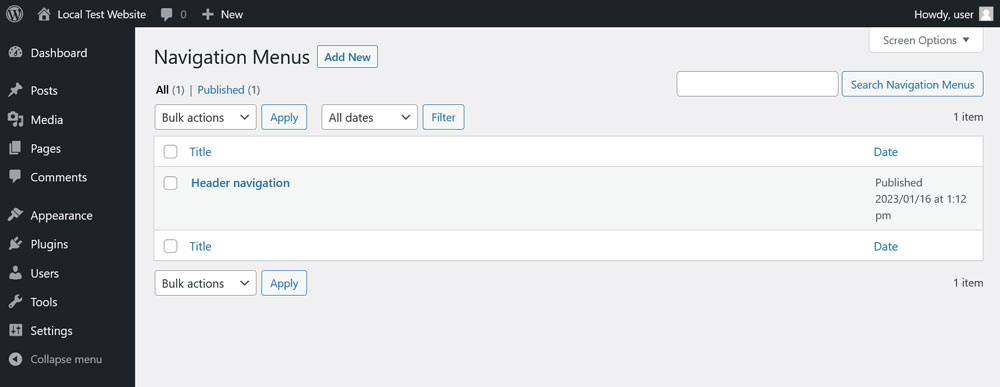
L'attività di gran lunga più confusa è la creazione di menu. Ad essere onesto, non sono nemmeno sicuro di averlo capito completamente a questo punto. In un certo senso lo fai sulla pagina, ma c'è anche il collegamento Gestisci menu nelle opzioni di blocco che ti porta alla vecchia interfaccia utente dove non puoi davvero fare nulla.

Vedo che questo causa molta frustrazione tra gli utenti e trovo che alcune delle critiche siano assolutamente valide.
Mancanza di documentazione
Questo va di pari passo con quanto sopra. Mentre lavoravo con il Site Editor, ho notato che è molto difficile trovare un buon aiuto per problemi specifici, almeno su Google. So che esiste la pagina di supporto ufficiale e non voglio togliere nulla al team di supporto, che sta facendo un lavoro straordinario.

Tuttavia, il fatto è che, il più delle volte, ho dovuto capire per tentativi ed errori come eseguire determinati compiti, perché non riuscivo davvero a trovare una buona risorsa su cui fare affidamento. Soprattutto quando cerchi aiuto con funzioni di blocco specifiche.
Forse è anche dovuto al fatto che tutto questo è piuttosto nuovo, ma ho riscontrato una netta mancanza di buoni articoli riguardanti l'editor del sito.
Funzionalità mancante
Un'altra cosa che mi preoccupa è che ci sono alcune cose che semplicemente non puoi fare con il Site Editor (ancora). Gli esempi includono l'impostazione di margini negativi o la creazione di ombre di riquadri (sebbene sia sulla tabella di marcia).
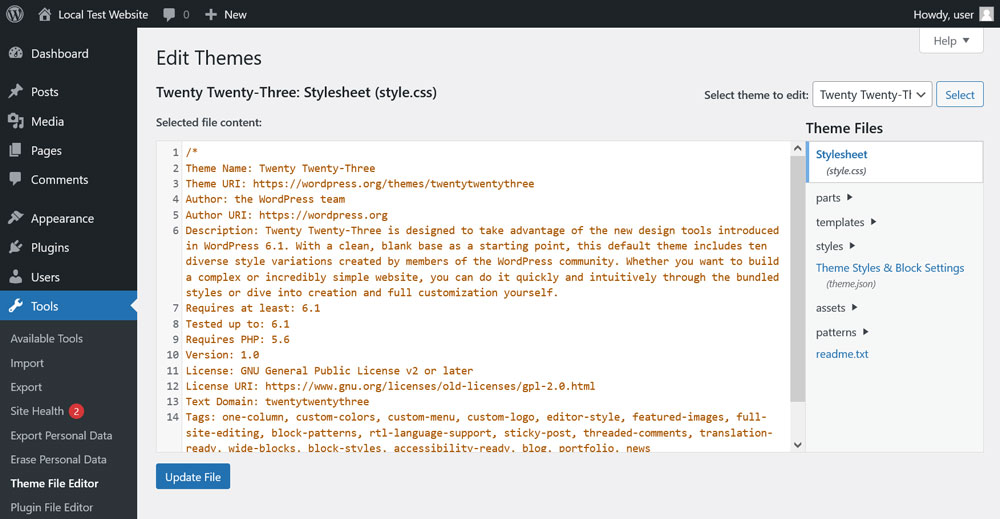
Se voglio approfittare di tutto ciò, devo comunque utilizzare CSS personalizzati. Questo è a) qualcosa che gli utenti principianti non sanno e b) in qualche modo vanifica lo scopo dell'editor. Per lo meno, ti costringe a un approccio ibrido in cui costruisci la struttura di base della pagina e ampi tratti di design con l'editor del sito, ma devi comunque tornare al foglio di stile per gli ultimi ritocchi.

Ovviamente, non puoi aspettarti che l'editor fornisca ogni singola opzione possibile offerta dai CSS. Tuttavia, a volte il set di funzionalità sembra ancora un po' scarso.
D'altra parte, questa è semplicemente la posizione difficile in cui si trova l'editor del sito. Non è proprio un generatore di pagine perché mancano alcune funzionalità, ma è anche molto al di là di un'opzione di base come il Customizer di WordPress. Di conseguenza, finisce da qualche parte in quella zona di grigio medio che non sempre lo favorisce.
Stabilità
Infine, uno dei maggiori svantaggi del Full-Site Editing e un argomento che deve far parte di qualsiasi revisione di Gutenberg è quello della stabilità. L'editor del sito è di gran lunga quello in cui ho visto il maggior numero di arresti anomali.
A sua difesa, finora non ha mai portato a una grande perdita di dati, il che significa che è sempre stato abbastanza facile e veloce ripetere ciò che ho fatto prima che si bloccasse, il che è dovuto principalmente all'eccellente funzione di salvataggio automatico.

Tuttavia, insieme ai suddetti problemi di prestazioni, la stabilità è sicuramente un'area che merita la massima attenzione perché può diventare fastidiosa molto velocemente.
Editor di modelli
Come accennato, questo è l'editor taggato nell'editor di pagine/post. È un po' una versione ridotta dell'esperienza di modifica del sito completo.
Presumo che il suo scopo sia apportare modifiche ai modelli di pagina al volo, senza dover tornare indietro fino all'editor del sito. In genere è una buona idea, anche se devo dire che questa è la parte dell'editor di blocchi che ho usato di meno. Pertanto, la mia opinione nei suoi confronti è relativamente neutrale. Tuttavia, ciò non significa che non ne ho uno.
Ecco cosa mi piace
Vediamo cosa offre l'editor di modelli.
Buono per l'uso previsto
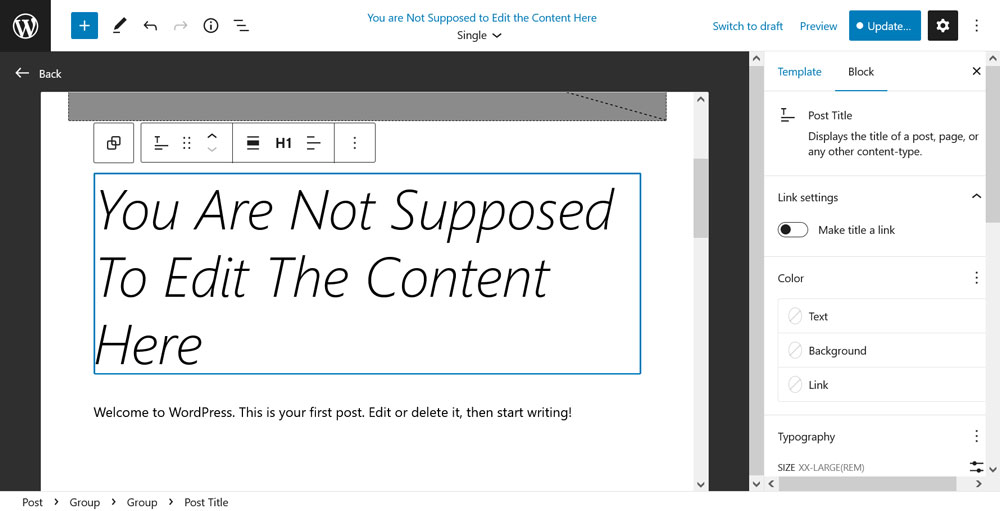
Se lo scopo di questo editor è davvero cambiare i modelli in movimento, penso che stia facendo un lavoro abbastanza buono. Puoi modificare l'ordine dell'immagine in primo piano e il titolo della pagina, cambiare font e colori o persino cambiare intestazioni o piè di pagina.

Quindi, quando lavori su una pagina o su un post e noti che è necessario modificare qualcosa nel modello, puoi farlo in modo rapido e semplice. In alternativa, è anche possibile creare modelli di pagina personalizzati in quel momento. In questo modo, puoi applicare le modifiche solo a quella pagina o assegnarle ad altri contenuti scelti. Ancora una volta, non è richiesto alcun codice per qualcosa che prima avevi sicuramente bisogno di un editor di codice.
Quello con cui non sono riuscito a salire a bordo
D'altra parte, ecco cosa non mi è piaciuto molto.
Forse confuso per i principianti
Il problema principale che posso immaginare per il Template Editor è che è difficile per i principianti, che non sanno molto di costruzione di siti web, capire dove dovrebbero fare cosa. Ad esempio, non devi riempire la pagina con il contenuto nell'editor di modelli, ma solo apportare modifiche strutturali al modello stesso e quindi aggiungere contenuto nell'editor di pagine/post.

Anche qui è un po' una questione di come mettere così tanto potere nelle mani degli utenti senza insegnare loro adeguatamente come applicarlo.
Considerazioni finali: Recensione di Gutenberg
Quindi ecco qua, una revisione dell'editor di blocchi di WordPress e delle implementazioni del progetto Gutenberg da parte di qualcuno che lavora quotidianamente con la piattaforma in modo professionale.
Anche se ho ricevuto molte critiche, in genere sono un grande fan della nuova esperienza di editing. Soprattutto l'editor di blocchi per post e pagine non è qualcosa che vorrei perdermi. Certo, c'è spazio per migliorare, ma sicuramente è già a un buon livello.
Inoltre, l'elenco di cui sopra non è in alcun modo esaustivo. Mi sono concentrato sui punti più importanti che mi sono venuti in mente nel mio lavoro. C'è di più di cui potrei parlare sia positivamente che negativamente. Tuttavia, questi sono i tratti generali. Qual'è la tua opinione?
Sei d'accordo con la mia recensione su Gutenberg? Qual è la tua opinione sull'editor di blocchi e su come è stato implementato? Si prega di condividere nei commenti qui sotto!
