Revisão do Gutenberg Block Editor (por um usuário avançado do WordPress)
Publicados: 2023-04-06Nesta postagem, revisarei o editor de blocos do WordPress, que chegou à plataforma como parte do projeto Gutenberg. Já existe há quatro anos e foi uma das mudanças mais controversas que já aconteceram no WordPress.
Agora que teve tempo para amadurecer e por ser um tema carregado de tantas emoções, achei que seria uma boa ideia fazer uma ponderação. Como blogueiro profissional do WordPress, passo o dia todo, todos os dias, não apenas escrevendo no WordPress mas também testando cada aspecto da plataforma repetidamente para diferentes artigos. Naturalmente, isso inclui o editor de blocos e seus recursos crescentes.
Portanto, o que se segue é minha análise pessoal do editor de blocos Gutenberg da perspectiva de um usuário avançado do WordPress. Vou falar sobre o que gosto, não gosto e o que acho que poderia ser melhorado.
O editor de blocos do WordPress: uma definição
Antes de saltar para os prós e contras, vamos primeiro resolver rapidamente o que exatamente estamos falando. Porque, quando foi lançado, Gutenberg apenas substituiu o editor de postagem e página do WordPress. No entanto, agora ele se ramificou para outras partes da interface do usuário. Então, para ter certeza de que estamos na mesma página, aqui está o que faz parte do Gutenberg.
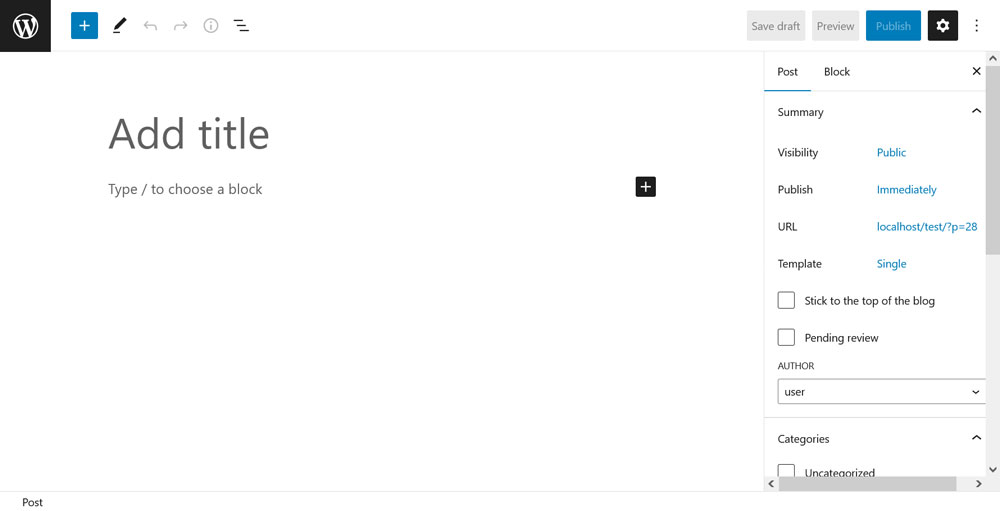
Editor de postagem/página

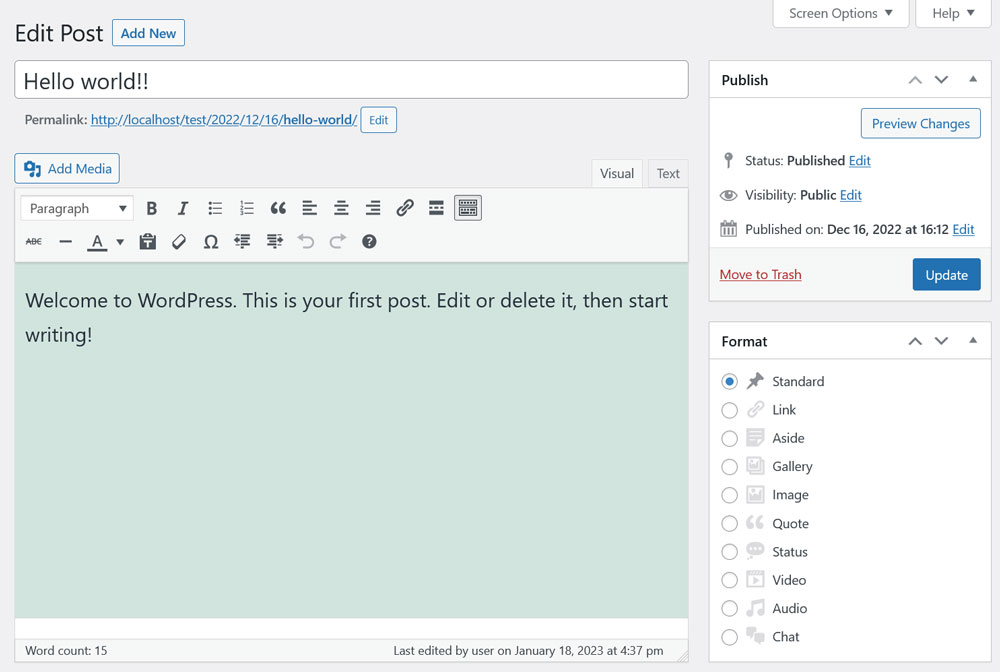
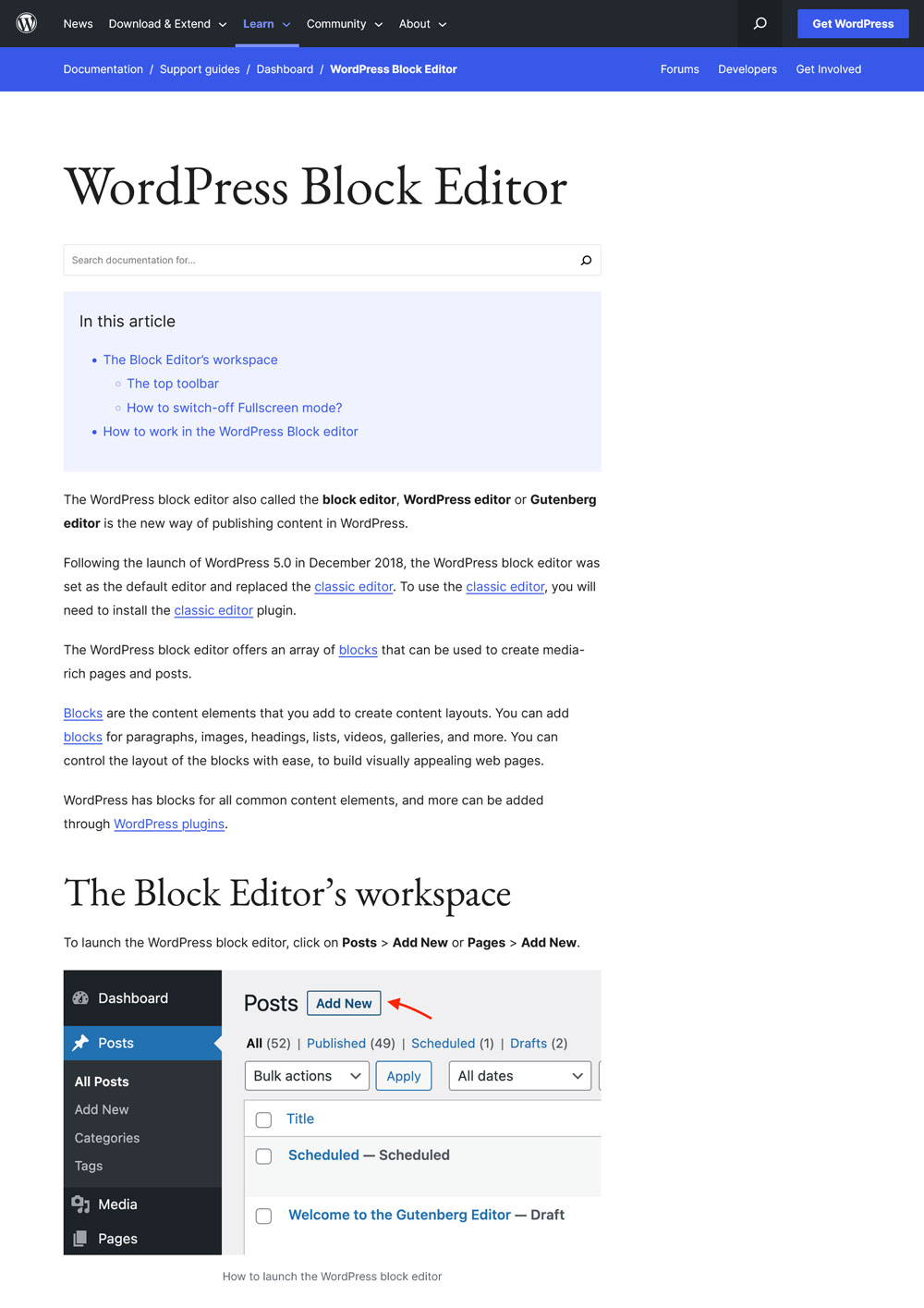
Eu já mencionei isso. É nisso que você chega quando vai para Postagens/Páginas > Adicionar novo ou edita seu conteúdo existente. A implementação original do Gutenberg no WordPress 5.0 trocou apenas essa parte da experiência de edição substituindo o TinyMCE, que era o que o WordPress usava antes. Naturalmente, é aqui que você edita o conteúdo de suas postagens e páginas, mas nada relacionado a modelos.
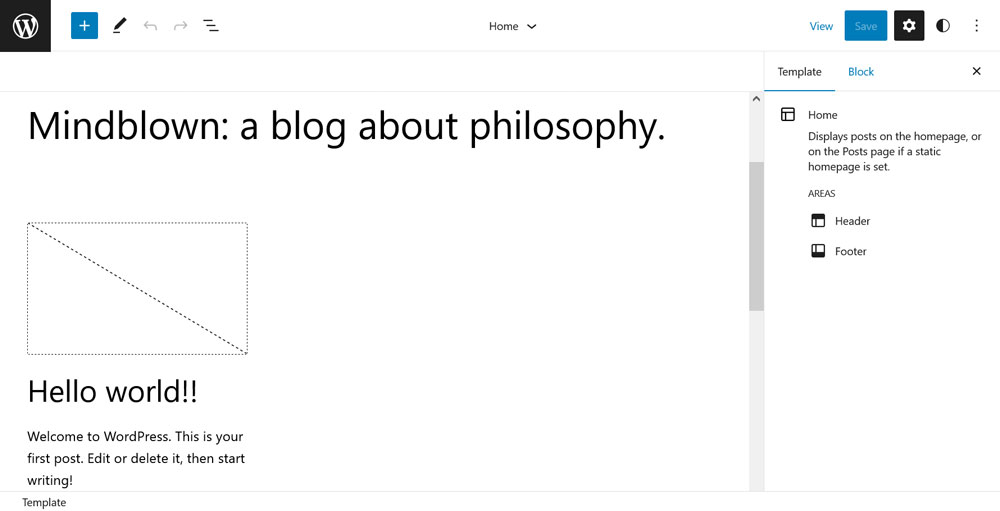
Editor do Site

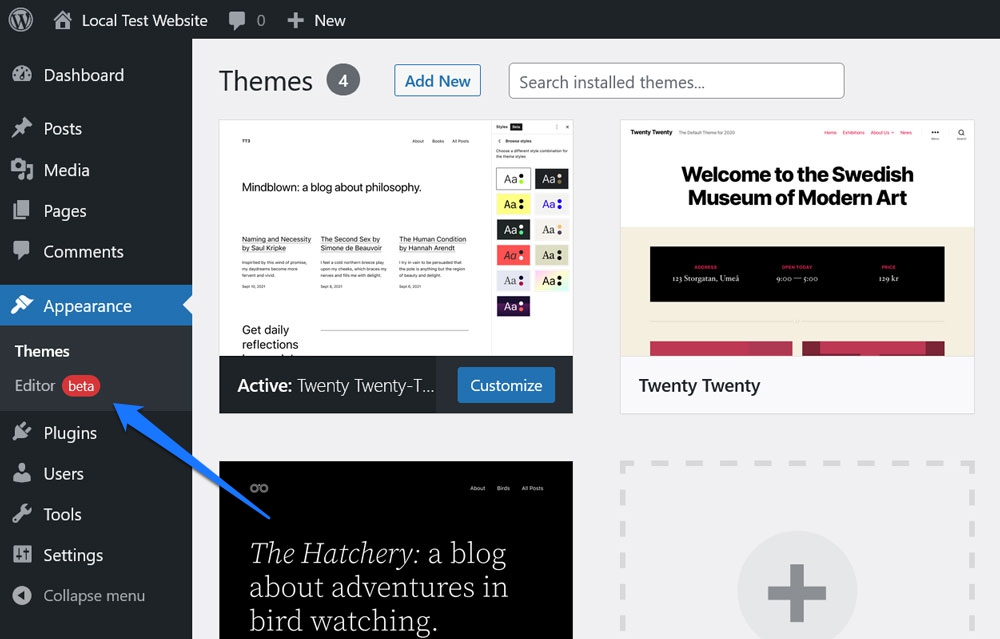
Introduzido pela primeira vez como Full-Site Editing (FSE), esta parte do Gutenberg foi agora rebatizada de Site Editor. Ele pode ser acessado em Aparência > Editor , quando você estiver usando um tema de bloco como Vinte e vinte e dois ou Vinte e vinte e três. Aqui, o WordPress permite que você edite toda a arquitetura do site, incluindo cabeçalhos, rodapés, menus, modelos de página, widgets e a página inicial.
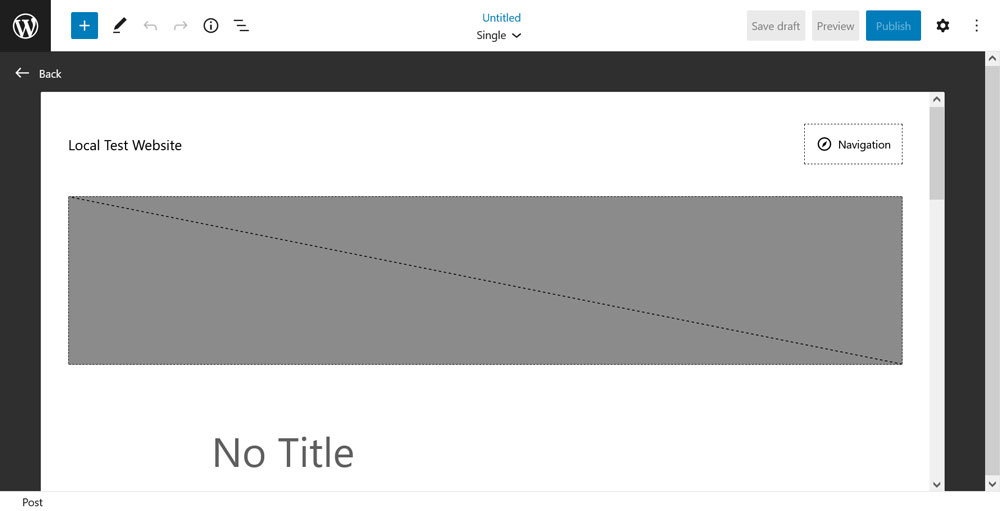
Editor de modelos

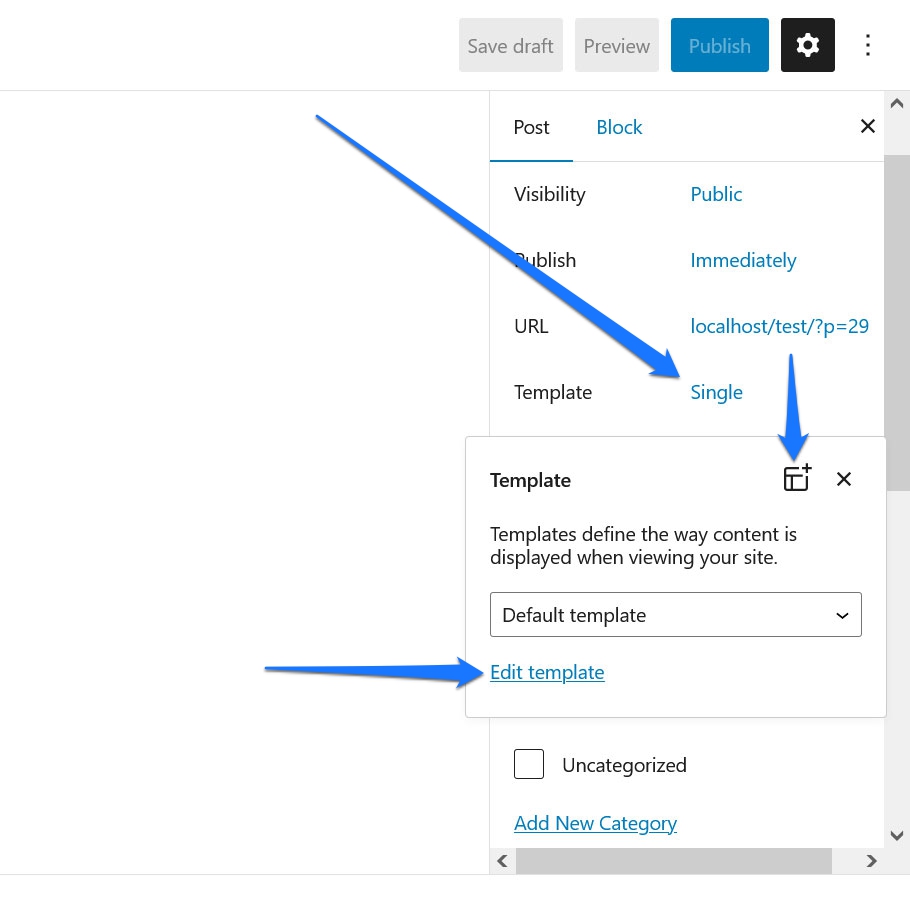
Algo que muitas pessoas podem não saber é que o Gutenberg também inclui um editor autônomo para modelos de página ou postagem. Novamente, isso está disponível apenas para temas de bloco. Você pode acessá-lo no Editor de Página/Post ao clicar no nome do modelo usado.

A partir daí, você tem a possibilidade de modificar seu modelo atual ou criar modelos de página personalizados. Ele tem uma interface ligeiramente diferente do Editor do Site, mas no geral é muito semelhante.
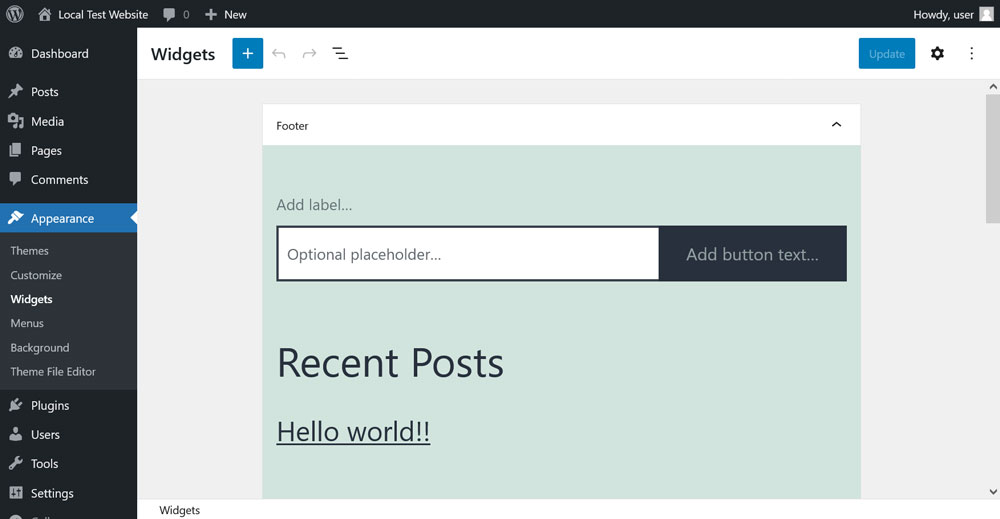
Editor de widgets

Esta parte está um pouco fora do resto do editor de blocos, mas é oficialmente parte do projeto Gutenberg, então tenho que mencioná-la aqui. Até agora, a interface do usuário do editor de blocos também se estende ao gerenciamento de widgets. Você pode encontrá-lo em Aparência > Widgets em temas clássicos. Nos temas de bloco, conforme mencionado, a manipulação do widget ocorre dentro do Editor do Site.
Para ser honesto, eu realmente não tenho muito a dizer sobre isso. Não acho que seja necessariamente melhor ou pior do que o menu antigo e faz seu trabalho. Portanto, não vou discutir o Widget Editor em detalhes abaixo. Se alguém tiver fortes sentimentos ou opiniões sobre isso, adoraria ouvir nos comentários!
Revendo o Gutenberg Post/Page Editor
Agora que temos uma ideia sobre o que engloba o editor de blocos do Gutenberg, vamos rever o desempenho de suas várias parcelas. Estamos começando com o Editor de Post/Página.
O que eu gosto nele
Em primeiro lugar, devo dizer que geralmente gosto muito de criar conteúdo com o editor de blocos. Eu não gostaria de voltar ao Classic Editor, simplesmente estou muito acostumado com os benefícios da nova experiência agora. Aqui estão minhas razões.
Elegante e moderno
Toda honra ao TinyMCE, que é um verdadeiro burro de carga que tem servido bem ao WordPress por um longo tempo. No entanto, convenhamos, não é o software de aparência mais moderna.

A experiência do editor clássico é um pouco desajeitada e constantemente parecia travada no início dos anos 2000. Em contraste com isso, Gutenberg ou o editor de blocos simplesmente parecem mais atualizados.
É espaçoso, minimamente projetado e limpo. Também acho fácil descobrir todas as configurações e informações importantes. Eu, por exemplo, não estou surpreso que esteja sendo adotado em outros sistemas de gerenciamento de conteúdo.
O que você vê é o que você obtém
Em segundo lugar, gosto que a experiência de edição esteja muito mais alinhada com o resultado final na página. No TinyMCE, enquanto você tinha a capacidade de adicionar estilos de editor, você constantemente tinha que visualizar a página para ver como o conteúdo se parece em seu site.

Isso vale especialmente para elementos não típicos, como botões ou formulários. No TinyMCE, muitas vezes era necessário adicioná-los por meio de códigos de acesso. Conseqüentemente, às vezes você acabava com um documento cheio de colchetes para os quais precisava saber o significado para decodificar o que estava acontecendo.
Em contraste com isso, no editor de blocos Gutenberg, exceto quando explicitamente usando o bloco shortcode, você geralmente vê os elementos finalizados no editor. Mesmo que não tenha, pelo menos você tem um espaço reservado válido.
Acho isso muito útil para adicionar recursos visuais ao conteúdo. Antigamente, eu tinha que postar muitas coisas como “[captura de tela]” em meus artigos para marcar e encontrar os lugares onde queria incluir imagens. No Gutenberg, posso simplesmente adicionar blocos de imagem enquanto escrevo e preenchê-los na hora de adicionar capturas de tela.

Esta é uma ótima maneira de construir o conteúdo do post sem ter que alternar. Claro, não é uma experiência perfeitamente paralela. Por exemplo, muitas vezes você precisa verificar se as imagens precisam de um alinhamento diferente. Mas está muito melhor do que antes.
Fácil de navegar
Uma coisa que me lembro sobre o Classic Editor é: So. Muito. Rolagem.
Se eu quisesse reler uma passagem anterior ou fazer alterações em outra parte do post, não tinha outra escolha a não ser usar a roda do mouse. Isso facilitou a perda de controle do conteúdo geral e, às vezes, dificultou a localização de locais específicos.
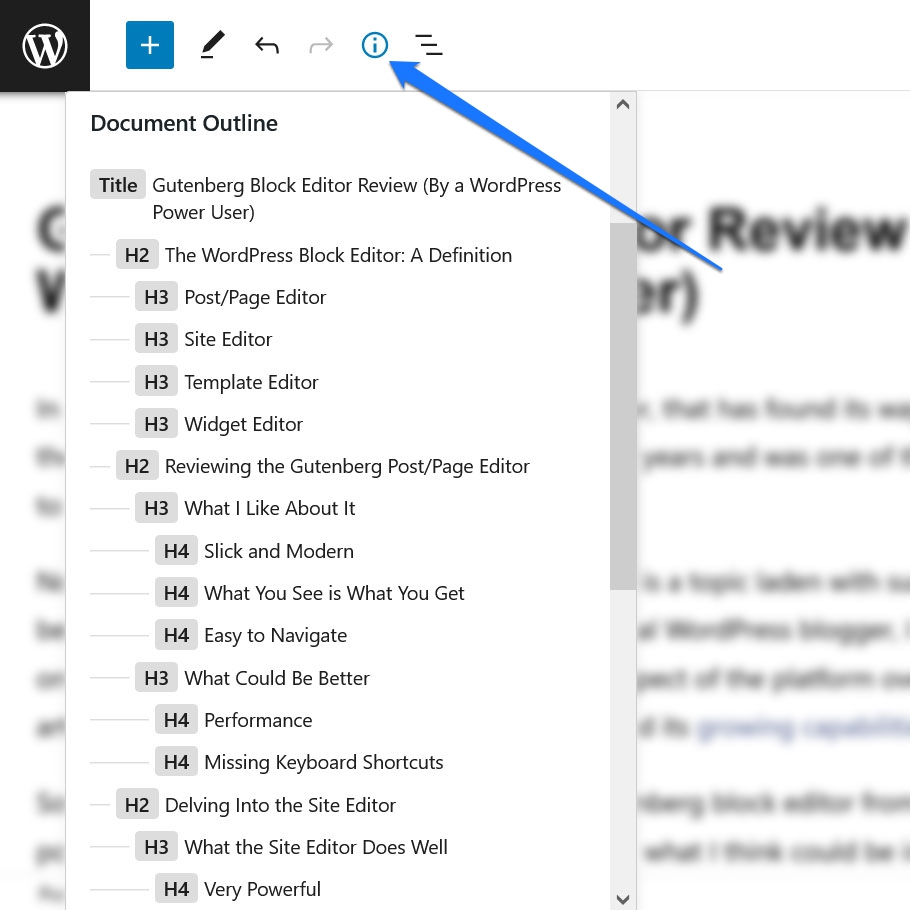
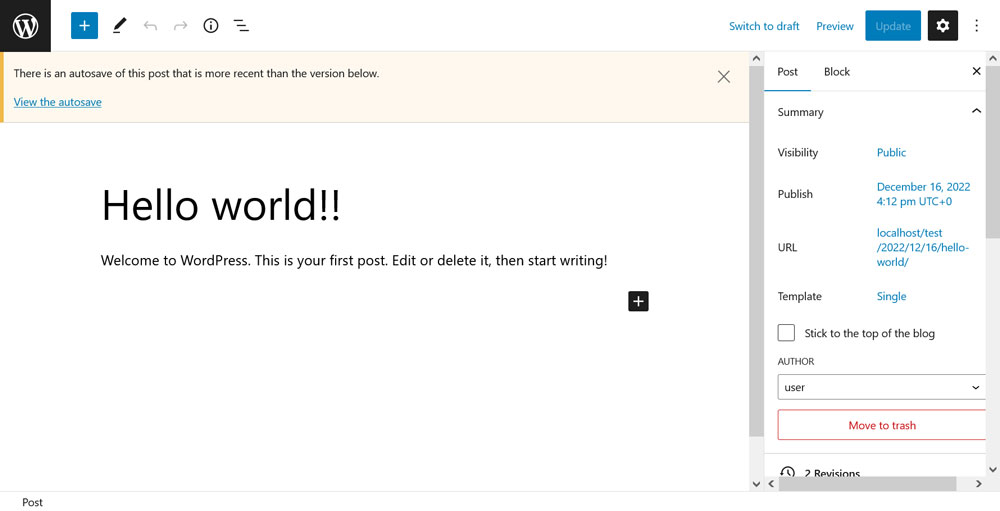
Isso é algo completamente diferente no editor de blocos. O menu que se abre quando você clica no pequeno ícone i no canto superior esquerdo é, na verdade, uma das opções que uso com mais frequência.

Ele permite que você analise o detalhamento de todo o post por meio de seus títulos e o Gutenberg permite que você pule para diferentes seções com um clique. Isso é incrivelmente útil, especialmente se, como eu, você tende a escrever peças muito longas.
O que poderia ser melhor
Claro, usar o Editor de Post/Página não é tudo rosas e borboletas. Ele também vem com deficiências, algumas delas eu chamaria de sérias.
Desempenho
Meu principal problema é o desempenho às vezes irregular do editor. Todo o JavaScript necessário para executá-lo pode realmente prejudicar seu navegador.
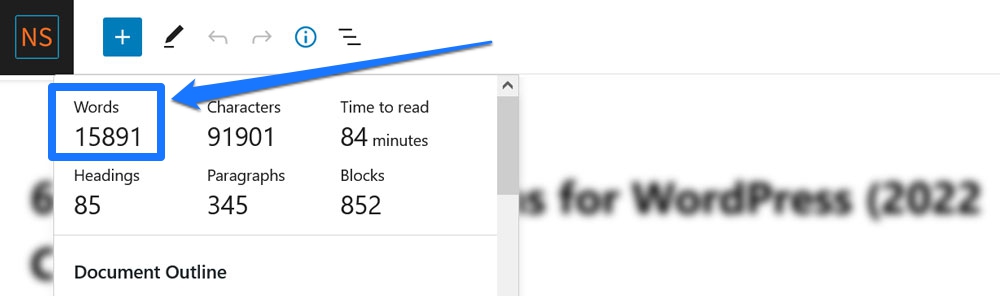
Caso em questão, como mencionei, costumo escrever artigos mais longos. No meu próprio blog, as postagens geralmente têm pelo menos 3.000 a 4.000 palavras, um pouco além disso.

Recentemente, atualizei para um novo laptop e, não estou brincando, um dos principais motivos foi que o editor de blocos simplesmente se tornou inutilizável em minha máquina de cinco anos após um certo número de palavras. Ele ficou lento e demorou tanto para executar apenas tarefas normais que às vezes fui forçado a copiar seções de uma postagem em um novo artigo, editá-las lá e depois copiá-las de volta. Não me lembro de ter feito isso no Classic Editor.
Portanto, esta é uma área séria para melhorias, mesmo que as coisas já tenham melhorado. Também há algo a ser dito sobre estabilidade, mas falarei mais sobre isso abaixo.
Atalhos de teclado ausentes
Uma das coisas de que mais gostei no Classic Editor foi seu conjunto robusto de atalhos de teclado. Ele permite que você transforme facilmente o texto em títulos, altere os títulos para uma ordem diferente ou alterne entre lista ordenada e não ordenada. Tudo sem tocar no mouse.
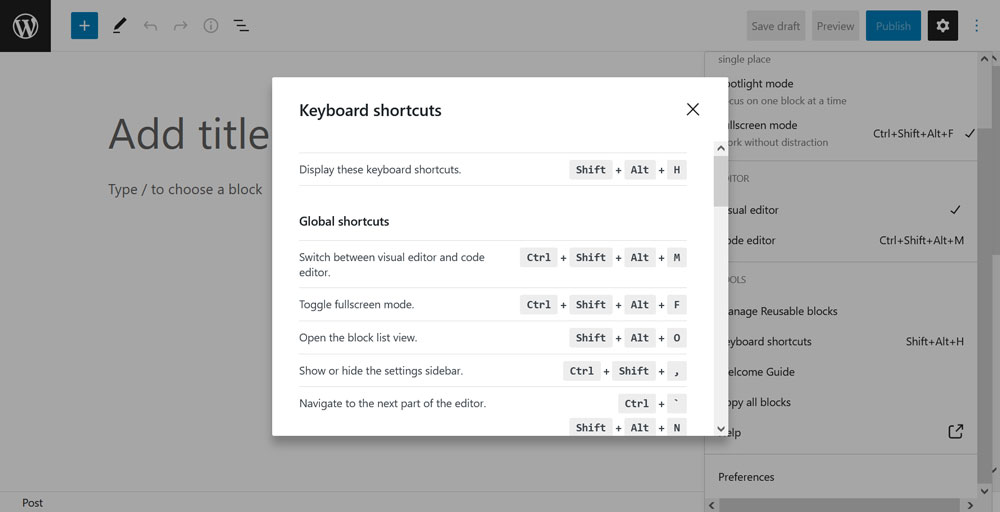
Esta é uma parte que simplesmente falta no editor de blocos. Embora existam atalhos de teclado sensatos (encontre-os no menu no canto superior direito ou pressionando Shift+Alt+H ), eles simplesmente não abrangem tanto quanto o TinyMCE.

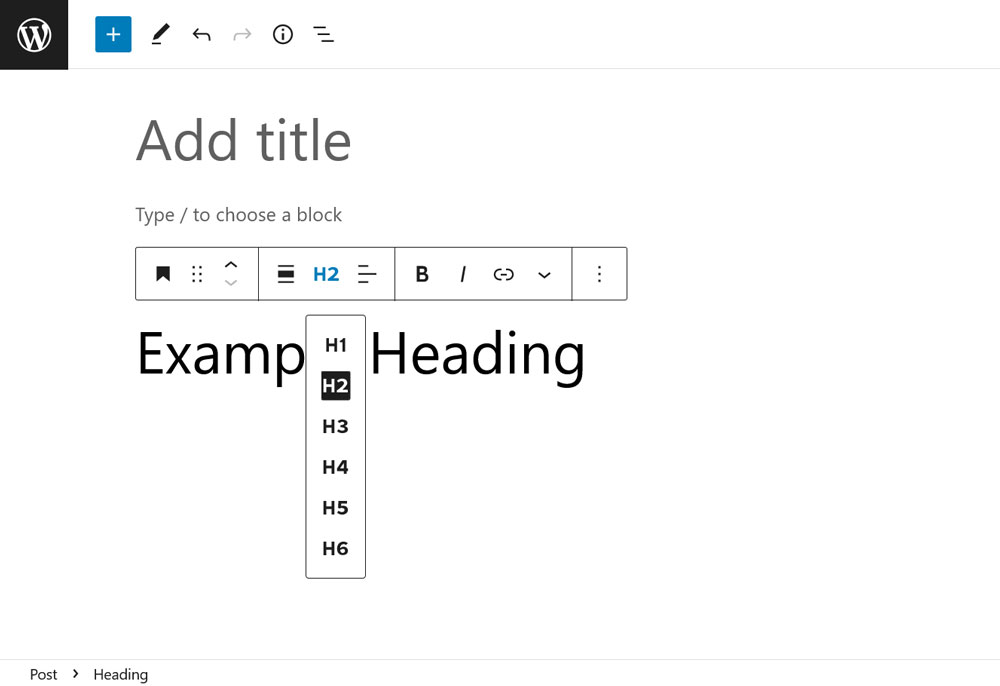
Sim, existem comandos de barra para inserir qualquer bloco de sua preferência (o que é ótimo). No entanto, se eu quiser alterar o texto existente para um cabeçalho ou alternar de um h2 para um h3, geralmente preciso usar o mouse.

Talvez seja uma irritação pessoal, mas é definitivamente algo que poderia ser melhor na minha opinião.

Explorando o Editor do Site
Em seguida, nesta revisão do Gutenberg, vamos falar sobre o Editor do site. Aqui também há muita coisa boa e algumas coisas que poderiam ser melhores. No entanto, lembre-se de que este é um projeto ainda em desenvolvimento (conforme exibido pela tag beta ao lado de seu item de menu).

Portanto, tome um pouco do que mencionei abaixo com um grão de sal.
O que o editor do site faz bem
Estou começando com as coisas em que acho que o Editor do site já se destaca.
Muito poderoso
Não há como negar que o Editor do Site pode fazer muito e dá uma quantidade incrível de poder nas mãos de usuários não técnicos.
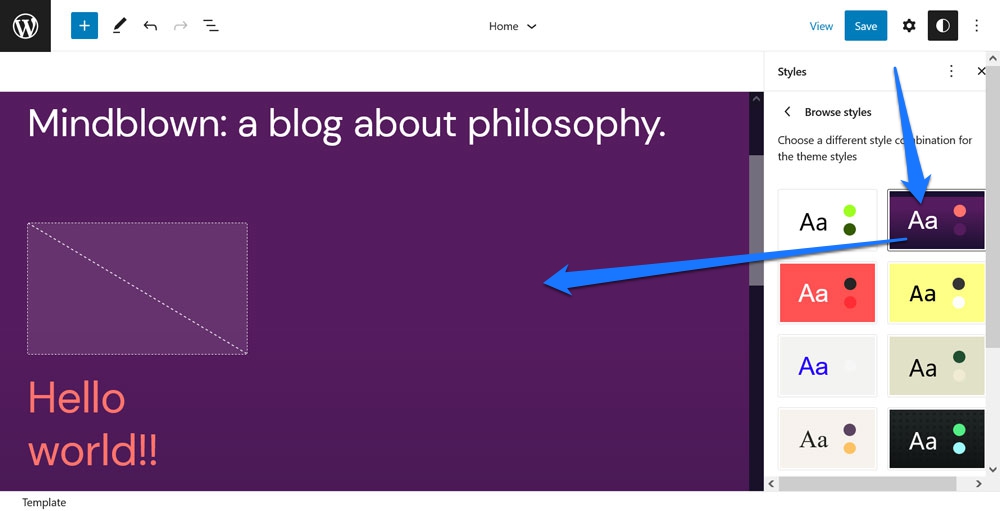
Personalizando modelos de página, criando e alterando cabeçalhos, rodapés e outros elementos do site - apenas alguns anos atrás, você teria que conhecer PHP, contratar alguém ou instalar um plug-in de construtor de páginas para isso. Agora, com o tema certo, é uma função nativa do WordPress e isso é simplesmente ótimo. Além disso, a capacidade de alterar todo o estilo do seu site com um único clique é incompreensível.

Ambos permitem que não desenvolvedores façam modificações fundamentais em seus sites e basicamente criem temas personalizados por conta própria. Especialmente porque eles também podem exportar suas alterações para usar em outros sites. Isso é definitivamente um progresso e está totalmente de acordo com o motivo pelo qual tantas pessoas amam o WordPress.
Padrões de bloco e peças de modelo
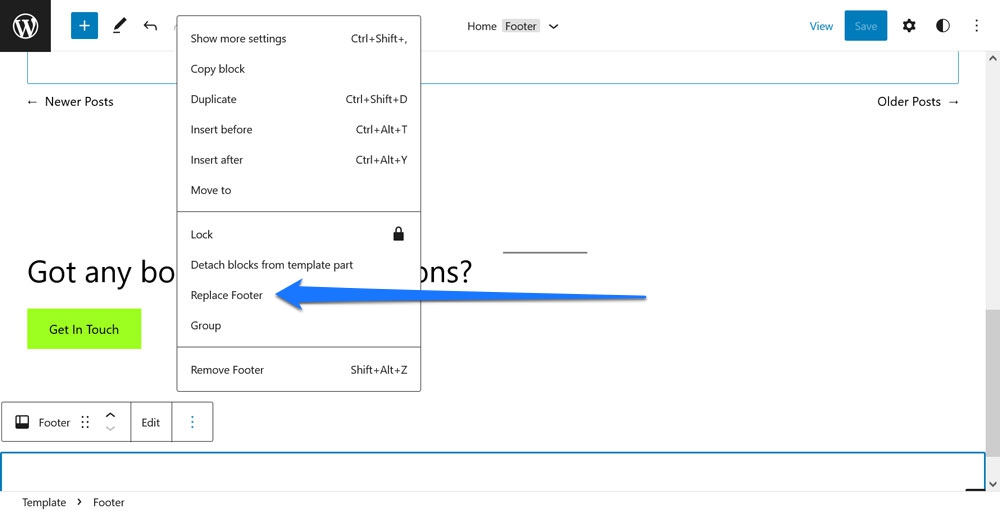
Duas ferramentas que mais ajudam a modificar o conteúdo da página de maneira decisiva são os padrões de bloco e as peças de modelo. Ser capaz de alterar completamente o layout de um loop de consulta ou alternar o cabeçalho e o rodapé com apenas alguns cliques não tem preço.

Além disso, algo que os desenvolvedores realmente acertaram é a facilidade com que você pode adicionar padrões de blocos, inclusive a partir do diretório de padrões. Simplesmente copie e cole e eles estarão imediatamente disponíveis onde você precisar deles. Ele permite que você crie layouts totalmente desenvolvidos em um tempo muito curto.
espaço para melhorias
Ao mesmo tempo, há muitas críticas que você pode fazer contra essa parte do editor de blocos.
Não é o mais amigável
Embora eu admire o poder bruto que o Editor do site oferece, nem sempre é fácil manejá-lo da perspectiva do usuário. Embora a interface do usuário seja condensada o suficiente para servir bem para editar páginas e postagens, a maior complexidade de personalização de todo o site significa que você frequentemente se encontrará procurando configurações. O número de menus é limitado, o que significa que muitas vezes você precisa fazer muitos cliques para atingir seu objetivo.
Além disso, muitas vezes são as pequenas coisas:
- Mover blocos na exibição de lista por meio do mouse é muito difícil. Eles geralmente acabam onde você não os quer.
- Geralmente, posicionar os elementos da página pode ser um pouco complicado (trocadilho intencional).
- Descobrir onde fazer o que fazer pode demorar um pouco, mesmo para quem está acostumado a construir sites.
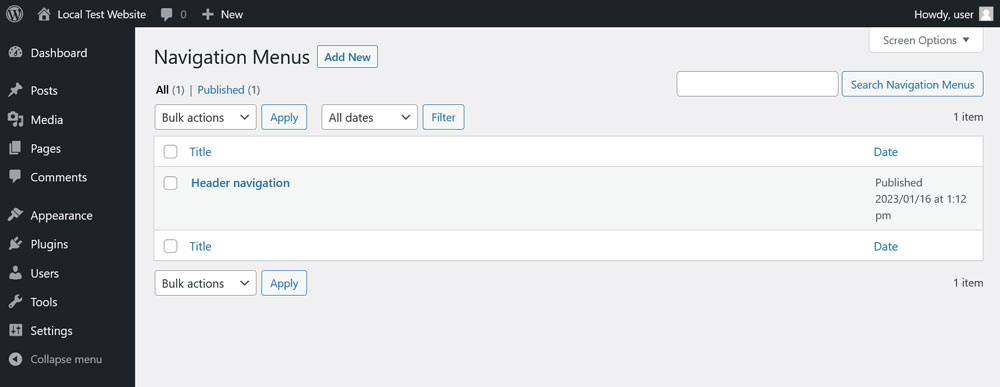
De longe, a tarefa mais confusa é criar menus. Para ser sincero, nem tenho certeza se entendi completamente a essa altura. Você meio que faz isso na página, mas também há o link Gerenciar menus nas opções de bloqueio que o leva à interface do usuário antiga, onde você realmente não pode fazer nada.

Eu posso ver isso causando muita frustração entre os usuários e acho algumas das críticas absolutamente válidas.
Falta de Documentação
Isso anda de mãos dadas com o acima. Trabalhando com o Editor do Site, notei que é muito difícil encontrar uma boa ajuda para problemas específicos, pelo menos no Google. Eu sei que existe a página de suporte oficial e não quero prejudicar a equipe de suporte, que está fazendo um ótimo trabalho.

No entanto, o fato é que, na maioria das vezes, eu tinha que descobrir por tentativa e erro como realizar certas tarefas, porque realmente não conseguia encontrar um bom recurso para recorrer. Especialmente ao procurar ajuda com funções de bloco específicas.
Talvez seja também devido ao fato de que tudo isso é muito novo, mas encontrei uma nítida falta de bons artigos sobre o Editor do site.
Funcionalidade ausente
Outra coisa que me incomoda é que existem algumas coisas que você simplesmente não pode fazer com o Editor do Site (ainda). Os exemplos incluem definir margens negativas ou criar sombras de caixa (embora esteja no roteiro).
Se eu quiser tirar proveito disso, ainda preciso usar CSS personalizado. Isso é a) algo que os usuários iniciantes não sabem eb) meio que anula o propósito do editor. No mínimo, isso o força a uma abordagem híbrida, na qual você cria a estrutura básica da página e os traços de design amplos com o Editor do site, mas ainda precisa voltar à folha de estilo para os retoques finais.

Claro, você não pode esperar que o editor forneça todas as opções possíveis que o CSS oferece. No entanto, às vezes o conjunto de recursos ainda parece um pouco escasso.
Por outro lado, essa é simplesmente a posição difícil em que o Editor do site está. Não é bem um construtor de páginas porque faltam certos recursos, mas também está muito além de uma opção básica como o WordPress Customizer. Como consequência, ele acaba em algum lugar naquela área cinza média que nem sempre favorece.
Estabilidade
Por fim, uma das maiores desvantagens da edição de site completo e um tópico que precisa fazer parte de qualquer revisão do Gutenberg é a estabilidade. O Editor do Site é de longe o que eu mais vi travar.
Em sua defesa, até agora isso nunca levou à perda de big data, ou seja, sempre foi muito fácil e rápido refazer o que fiz antes de travar, o que se deve principalmente à excelente função de salvamento automático.

No entanto, junto com os problemas de desempenho mencionados acima, a estabilidade é definitivamente uma área que merece mais atenção porque pode se tornar irritante muito rápido.
Editor de modelos
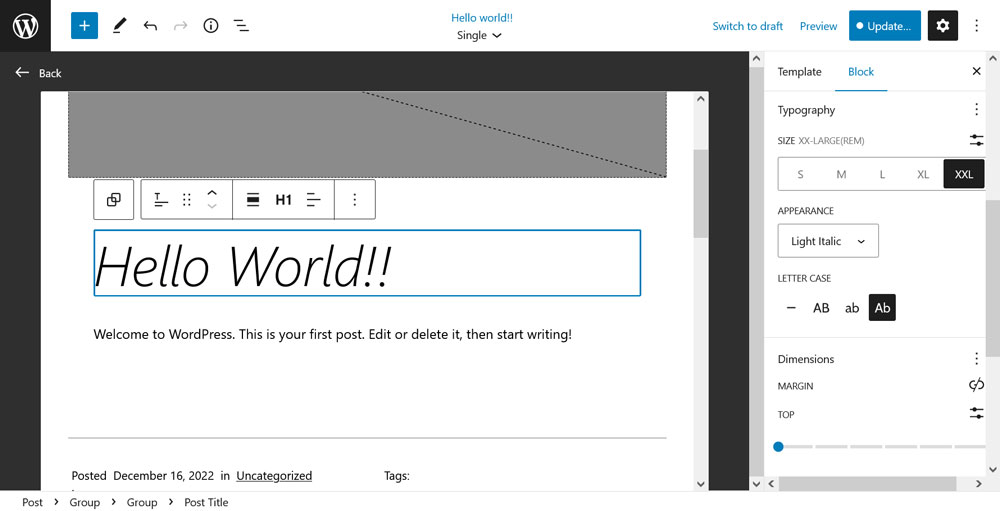
Conforme mencionado, este é o editor marcado no Editor de página/postagem. É uma versão reduzida da experiência de edição de site completo.
Presumo que seu objetivo seja fazer alterações nos modelos de página em tempo real, sem ter que voltar ao Editor do site. Isso geralmente é uma boa ideia, embora eu deva dizer que essa é a parte do editor de blocos que menos usei. Portanto, minha opinião sobre isso é relativamente neutra. No entanto, isso não significa que eu não tenha um.
Aqui está o que eu gosto
Vamos ver o que o Editor de modelos tem a seu favor.
Bom para o uso pretendido
Se o objetivo deste editor é realmente alterar os modelos em movimento, acho que está fazendo um bom trabalho. Você pode modificar a ordem da imagem em destaque e do título da página, alternar fontes e cores ou até mesmo alterar cabeçalhos ou rodapés.

Portanto, quando você estiver trabalhando em uma página ou postagem e perceber que algo no modelo precisa ser alterado, você poderá fazer isso de maneira rápida e fácil. Como alternativa, também é possível criar modelos de página personalizados ali mesmo. Dessa forma, você pode aplicar alterações apenas a essa página ou atribuí-las a outro conteúdo escolhido. Novamente, não há código necessário para algo que você definitivamente precisava de um editor de código antes.
O que eu não consegui embarcar
Por outro lado, aqui está o que eu não gostei muito.
Possivelmente confuso para iniciantes
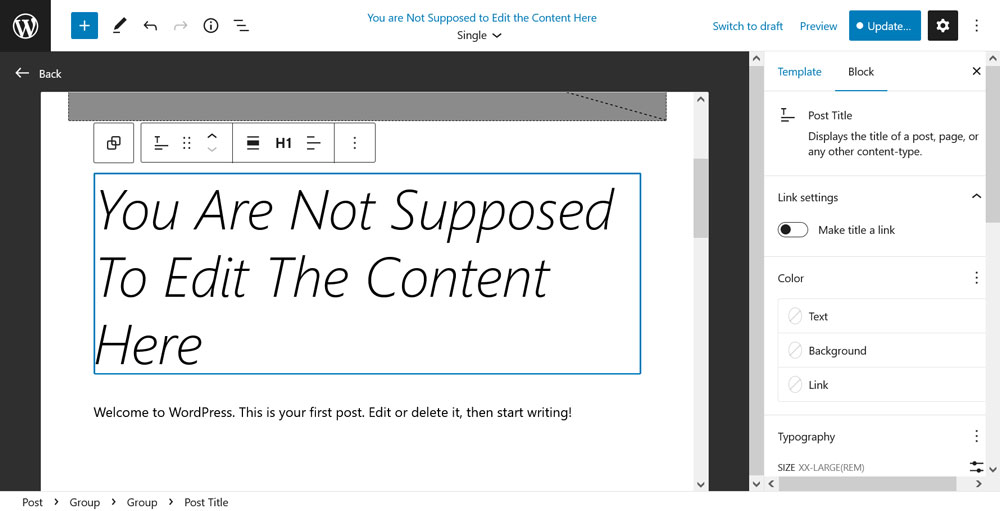
O principal problema que posso imaginar para o Template Editor é que é difícil para iniciantes, que não sabem muito sobre construção de sites, entender onde eles devem fazer o quê. Por exemplo, você não deve preencher a página com conteúdo no Editor de modelo, mas apenas fazer alterações estruturais no próprio modelo e, em seguida, adicionar conteúdo no Editor de página/postagem.

Aqui também é uma questão de como colocar tanto poder nas mãos dos usuários sem ensiná-los adequadamente como aplicá-lo.
Considerações Finais: Revisão de Gutenberg
Então aí está, uma revisão do editor de blocos do WordPress e implementações do projeto Gutenberg de alguém que trabalha com a plataforma profissionalmente diariamente.
Mesmo que eu tenha recebido muitas críticas, geralmente sou um grande fã da nova experiência de edição. Especialmente o editor de blocos para postagens e páginas não é algo que eu gostaria de perder. Claro, há espaço para melhorias, mas definitivamente já está em um bom nível.
Além disso, a lista acima não é exaustiva. Concentrei-me nos pontos mais importantes que me ocorreram em meu trabalho. Há mais coisas que eu poderia falar tanto positiva quanto negativamente. No entanto, esses são os traços gerais. Qual a sua opinião?
Você concorda com minha revisão de Gutenberg? Qual é a sua opinião sobre o editor de blocos e como ele foi implementado? Por favor, compartilhe nos comentários abaixo!
