Recenzja edytora bloków Gutenberga (autorstwa zaawansowanego użytkownika WordPress)
Opublikowany: 2023-04-06W tym poście dokonam przeglądu edytora bloków WordPress, który trafił na platformę w ramach projektu Gutenberg. Istnieje od czterech lat i była jedną z najbardziej kontrowersyjnych zmian, jakie kiedykolwiek miały miejsce w WordPressie.
Teraz, gdy zdążyło dojrzeć i ponieważ jest to temat pełen takich emocji, pomyślałem, że warto by się do tego odnieść. Jako profesjonalny bloger WordPress, spędzam cały dzień nie tylko na pisaniu w WordPressie ale także testowanie każdego aspektu platformy w kółko pod kątem różnych artykułów. Oczywiście obejmuje to edytor bloków i jego rosnące możliwości.
Oto moja osobista recenzja edytora bloków Gutenberga z perspektywy zaawansowanego użytkownika WordPress. Porozmawiam o tym, co mi się podoba, a co nie, co moim zdaniem można by poprawić.
Edytor bloków WordPress: definicja
Zanim przejdziemy do zalet i wad, najpierw szybko ustalmy, o czym dokładnie mówimy. Ponieważ, kiedy pojawił się po raz pierwszy, Gutenberg zastąpił tylko edytor postów i stron WordPress. Jednak do tej pory rozszerzył się na inne części interfejsu użytkownika. Aby upewnić się, że jesteśmy na tej samej stronie, oto, co jest częścią Gutenberga.
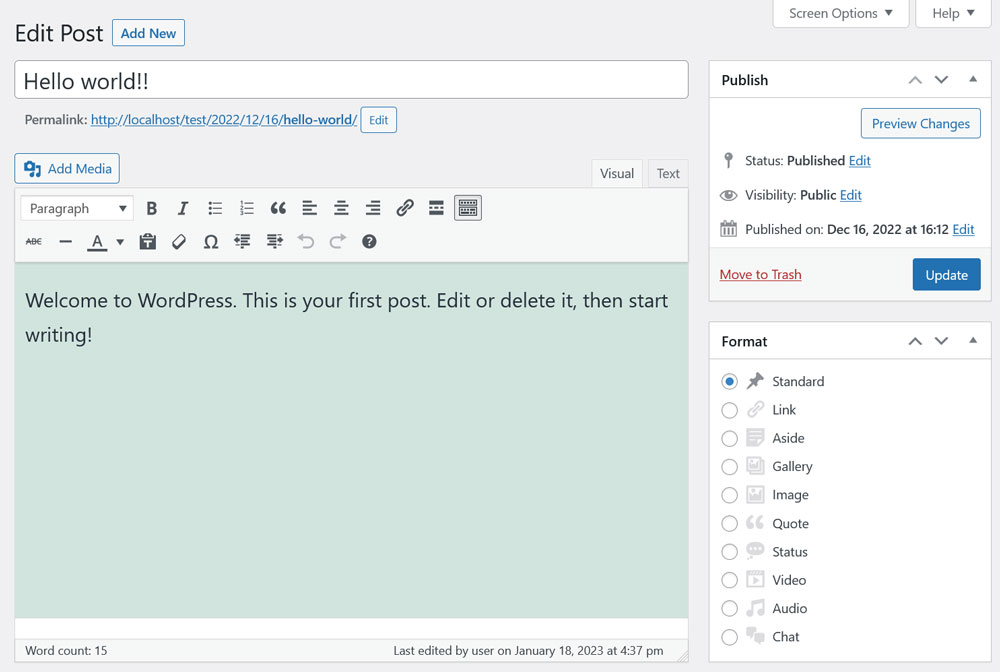
Edytor postów/stron

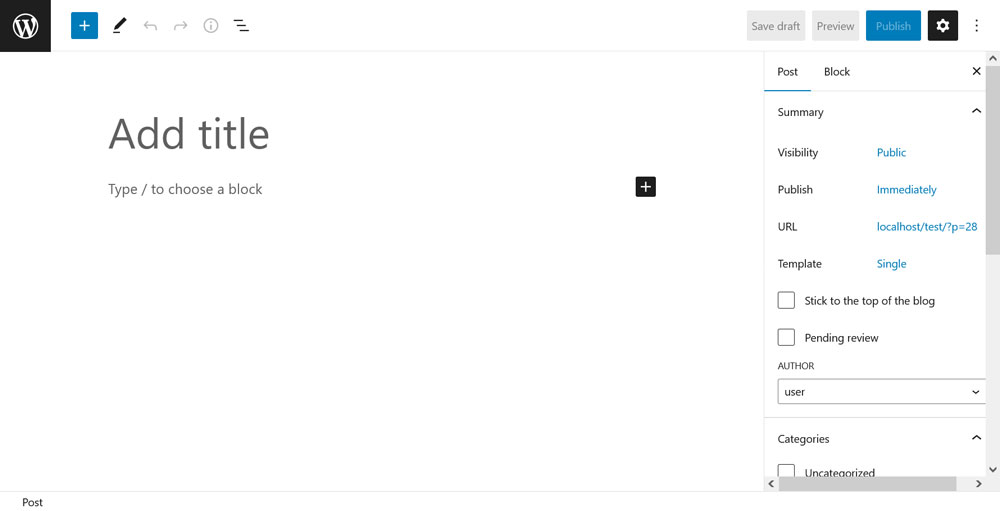
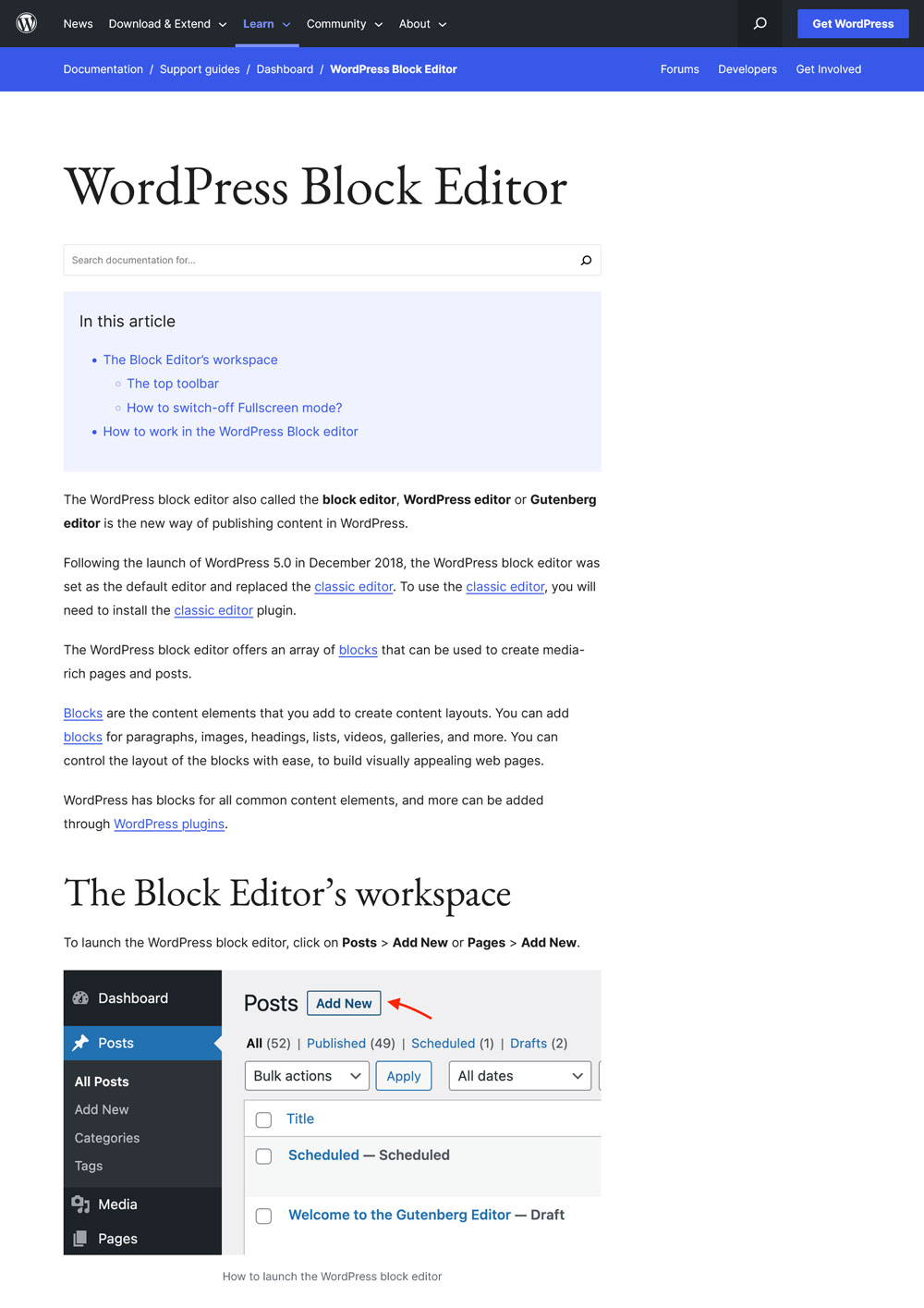
Już o tym wspomniałem. To jest to, na co trafiasz, przechodząc do Posty/strony > Dodaj nowy lub edytując istniejącą treść. Oryginalna implementacja Gutenberga w WordPress 5.0 wymieniła tylko tę część doświadczenia edycyjnego, zastępując TinyMCE, z którego wcześniej korzystał WordPress. Oczywiście tutaj edytujesz treść swoich postów i stron, ale nic związanego z szablonami.
Redaktor serwisu

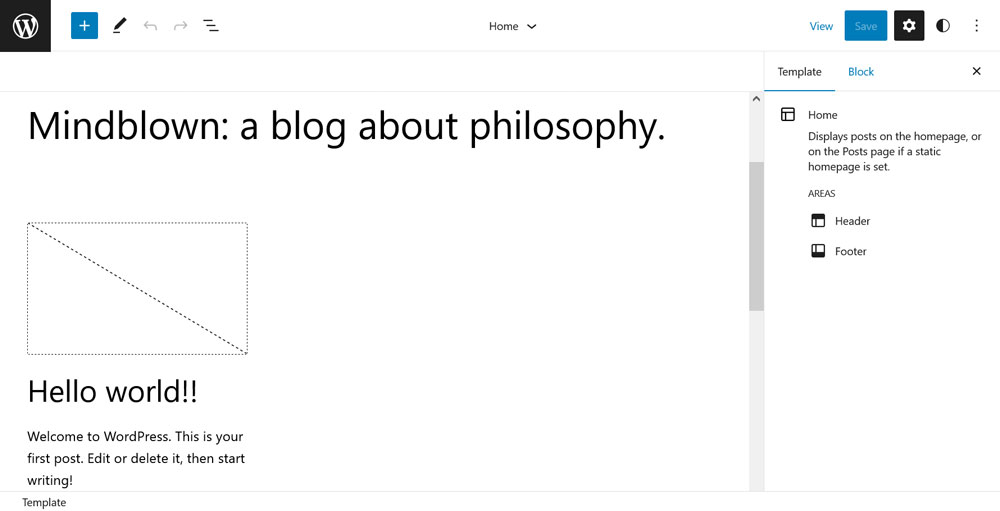
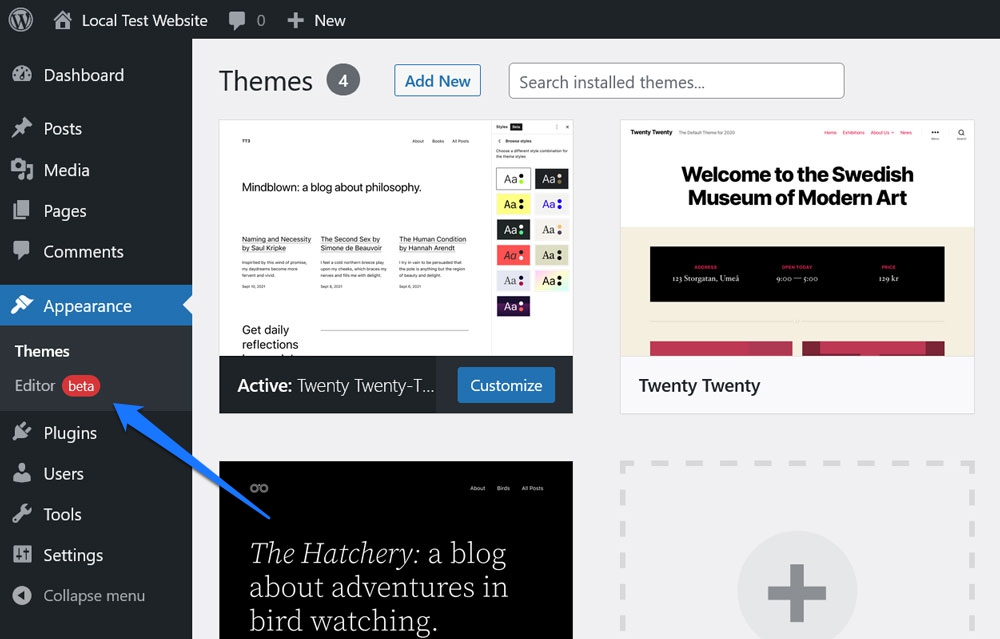
Po raz pierwszy wprowadzony jako Full-Site Editing (FSE), ta część Gutenberga została ponownie ochrzczona jako Site Editor. Jest dostępny poprzez Wygląd > Edytor , gdy używasz motywu blokowego, takiego jak Twenty Twenty-Two lub Twenty Twenty-Three. Tutaj WordPress pozwala edytować całą architekturę witryny, w tym nagłówki, stopki, menu, szablony stron, widżety i stronę główną.
Edytor szablonów

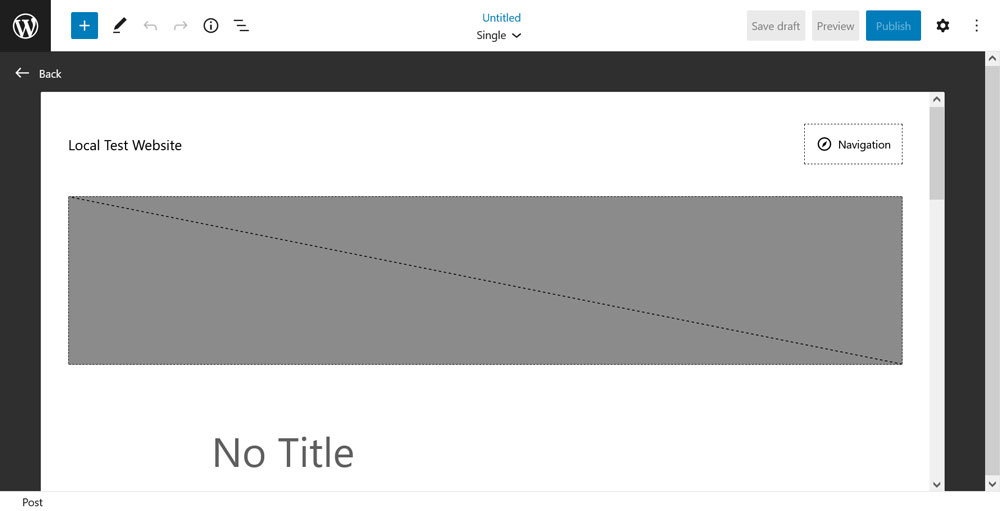
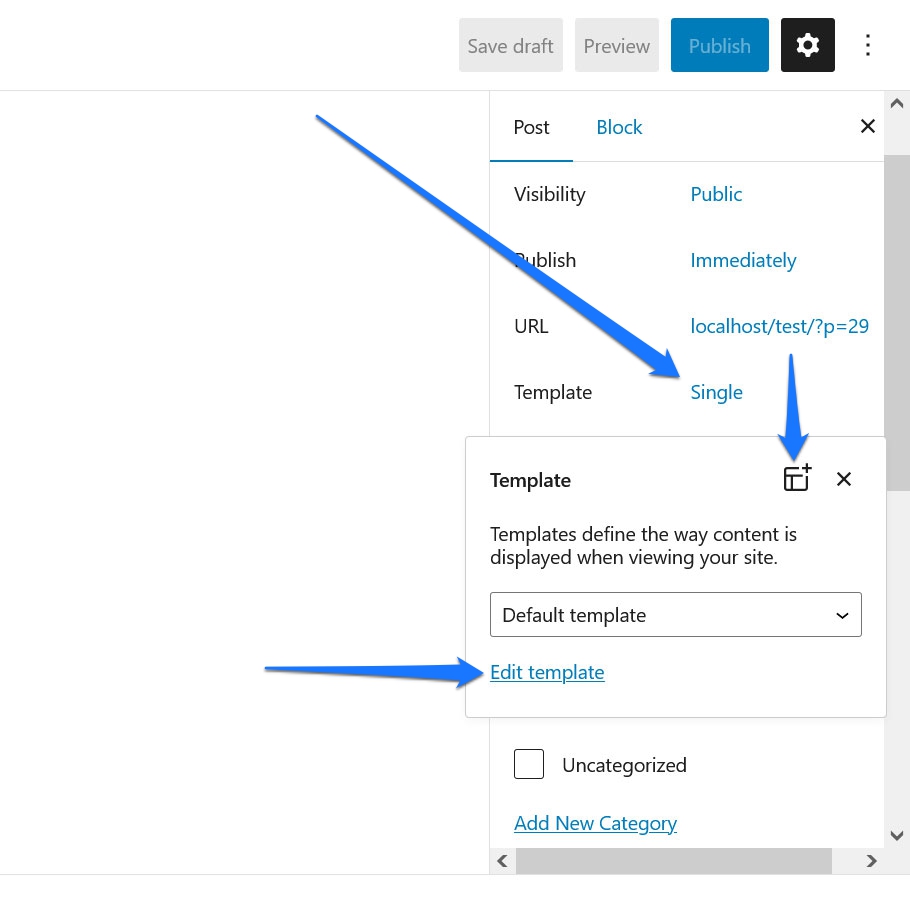
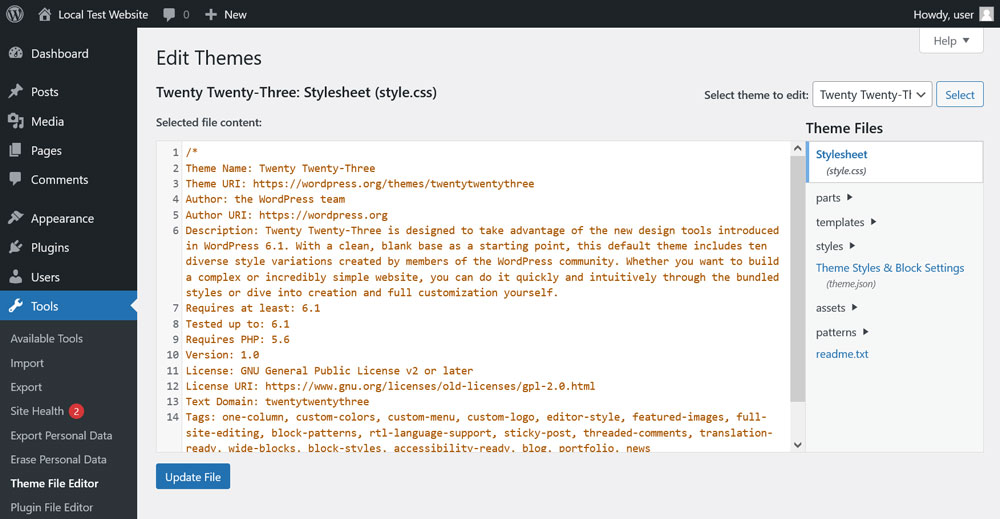
Coś, czego wiele osób może nie być świadomych, to fakt, że Gutenberg zawiera również samodzielny edytor szablonów stron lub postów. Ponownie, jest to dostępne tylko dla motywów blokowych. Możesz uzyskać do niego dostęp z Edytora stron/postów, klikając nazwę używanego szablonu.

Stamtąd masz możliwość modyfikowania bieżącego szablonu lub tworzenia niestandardowych szablonów stron. Ma nieco inny interfejs niż edytor witryny, ale ogólnie jest bardzo podobny.
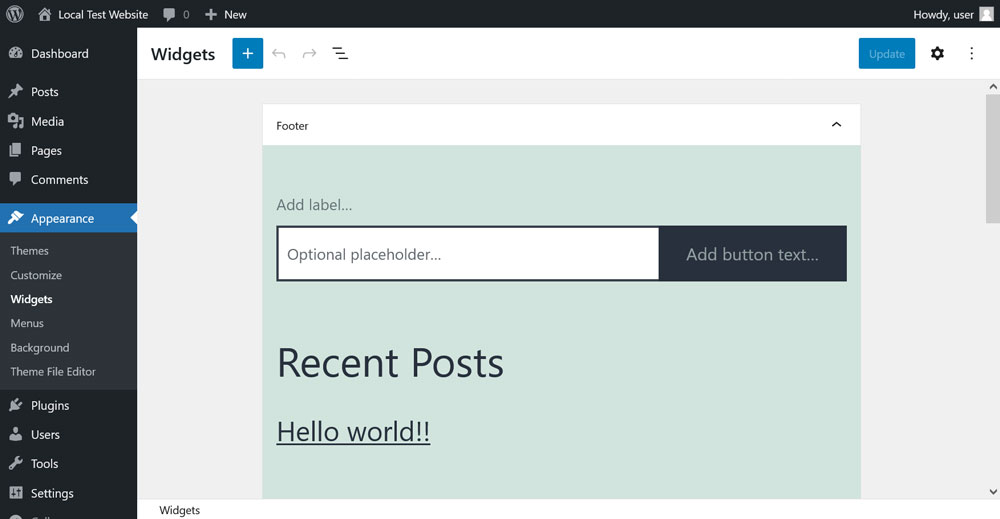
Edytor widżetów

Ta część jest nieco poza resztą edytora bloków, ale oficjalnie jest częścią projektu Gutenberga, więc muszę o tym tutaj wspomnieć. Do tej pory interfejs użytkownika edytora bloków obejmuje również zarządzanie widżetami. Można go znaleźć w obszarze Wygląd > Widżety w motywach klasycznych. Jak wspomniano, w motywach blokowych obsługa widżetów odbywa się w edytorze witryny.
Szczerze mówiąc, nie mam zbyt wiele do powiedzenia na ten temat. Nie sądzę, żeby to koniecznie było lepsze lub gorsze niż stare menu i spełnia swoje zadanie. Dlatego nie zamierzam szczegółowo omawiać Edytora widżetów poniżej. Jeśli ktoś jeszcze ma silne uczucia lub opinie na ten temat, chciałbym usłyszeć to w komentarzach!
Przeglądanie edytora postów/stron Gutenberga
Teraz, gdy mamy pojęcie o tym, co obejmuje edytor bloków Gutenberga, przyjrzyjmy się, jak działają jego różne części. Zaczynamy od Edytora postów/stron.
Co mi się w nim podoba
Przede wszystkim muszę powiedzieć, że ogólnie bardzo lubię tworzyć treści za pomocą edytora bloków. Nie chciałbym wracać do Edytora klasycznego, jestem po prostu zbyt przyzwyczajony do korzyści płynących z nowego doświadczenia. Oto moje powody.
Zgrabny i nowoczesny
Chwała TinyMCE, który jest prawdziwym koniem roboczym, który dobrze służył WordPressowi przez długi czas. Jednak spójrzmy prawdzie w oczy, nie jest to najnowocześniejszy program.

Klasyczne doświadczenie edytora jest trochę niezgrabne i ciągle wydawało się, że utknęło na początku 2000 roku. W przeciwieństwie do tego Gutenberg lub edytor bloków po prostu wygląda bardziej nowocześnie.
Jest przestronny, minimalistycznie zaprojektowany i czysty. Łatwo też odkrywam wszystkie ważne ustawienia i informacje. Ja, na przykład, nie jestem zaskoczony, że jest adoptowany do innych systemów zarządzania treścią.
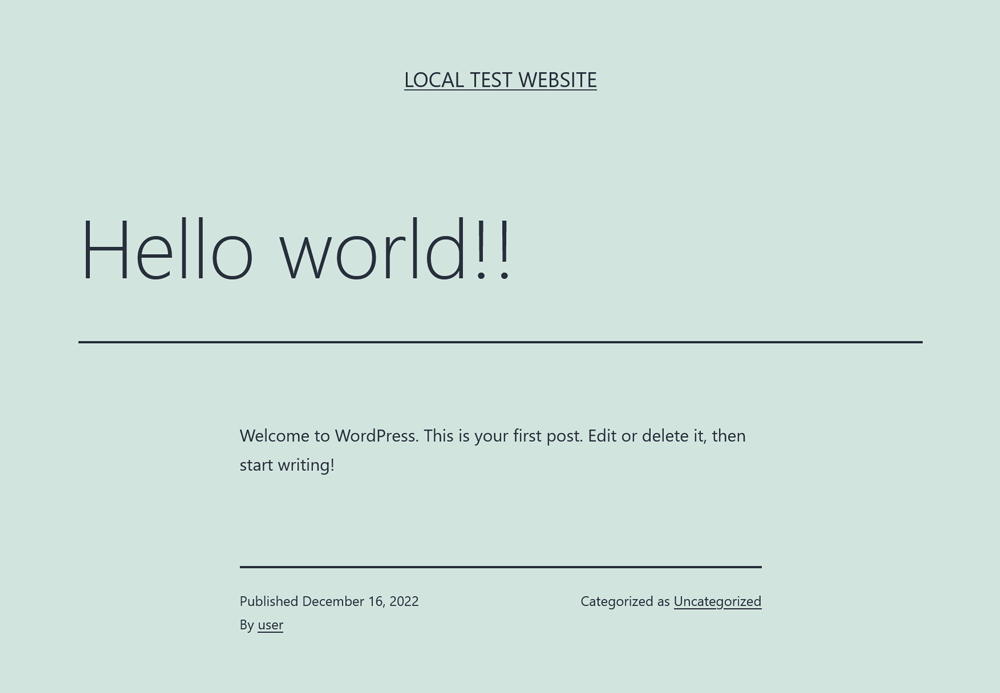
To co widzisz Jest Tym Co dostajesz
Po drugie, podoba mi się to, że doświadczenie edycji jest znacznie bardziej dopasowane do końcowego wyniku na stronie. W TinyMCE, podczas gdy miałeś możliwość dodawania stylów edytora, ciągle musiałeś przeglądać stronę, aby zobaczyć, jak wygląda zawartość w Twojej witrynie.

Dotyczy to zwłaszcza nietypowych elementów, takich jak przyciski czy formularze. W TinyMCE często trzeba było dodawać je za pomocą skrótów. W rezultacie czasami kończyło się to dokumentem pełnym nawiasów, których znaczenie trzeba było znać, aby rozszyfrować, co się dzieje.
W przeciwieństwie do tego, w edytorze bloków Gutenberga, z wyjątkiem jawnego użycia bloku shortcode, zwykle widzisz gotowe elementy w edytorze. Nawet jeśli nie, przynajmniej masz ważny symbol zastępczy.
Uważam to za bardzo przydatne do dodawania elementów wizualnych do treści. W tamtych czasach musiałem publikować wiele rzeczy, takich jak „[zrzut ekranu]” w moich artykułach, aby zaznaczyć i znaleźć miejsca, w których chciałem zawrzeć obrazy. W Gutenbergu mogę po prostu dodawać bloki obrazu podczas pisania i wypełniać je, gdy nadejdzie czas dodania zrzutów ekranu.

To świetny sposób na konstruowanie treści postów bez konieczności przełączania się w tę iz powrotem. Oczywiście nie jest to idealnie równoległe doświadczenie. Na przykład często trzeba sprawdzić, czy obrazy wymagają innego wyrównania. Ale jest dużo lepiej niż wcześniej.
Łatwy w nawigacji
Jedna rzecz, którą pamiętam z Edytora klasycznego to: Tak. Dużo. Przewijanie.
Jeśli chciałem ponownie przeczytać wcześniejszy fragment lub wprowadzić zmiany w innej części posta, nie miałem innego wyjścia, jak tylko użyć kółka myszy. Ułatwiło to zgubienie ogólnej zawartości, a czasami trudno było znaleźć określone lokalizacje.
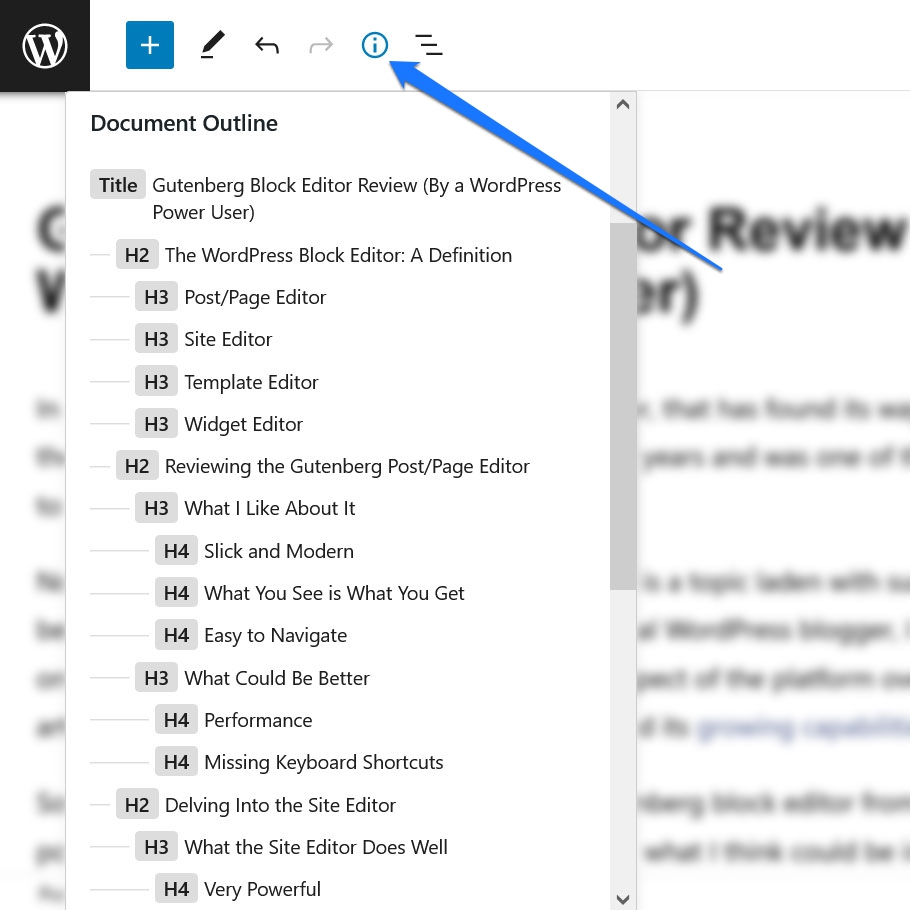
To coś zupełnie innego w edytorze bloków. Menu, które otwiera się po kliknięciu małej ikony i w lewym górnym rogu, jest właściwie jedną z najczęściej używanych przeze mnie opcji.

Pozwala przeglądać podział całego postu za pomocą jego nagłówków, a Gutenberg pozwala jednym kliknięciem przeskakiwać do różnych sekcji. Jest to niezwykle przydatne, zwłaszcza jeśli, tak jak ja, masz tendencję do pisania bardzo długich tekstów.
Co mogło być lepiej
Oczywiście korzystanie z edytora postów/stron to nie wszystko. Ma też wady, niektóre z nich nazwałbym poważnymi.
Wydajność
Moim głównym problemem jest czasami nierówne działanie redaktora. Cały ten JavaScript niezbędny do jego uruchomienia może naprawdę odcisnąć piętno na Twojej przeglądarce.
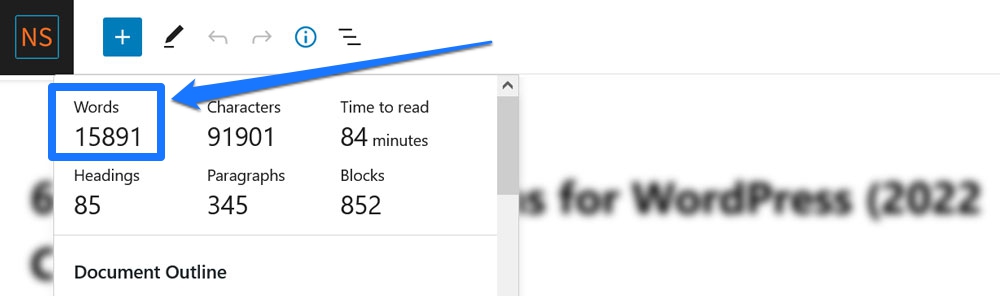
Na przykład, jak wspomniałem, mam tendencję do pisania dłuższych artykułów. Na moim własnym blogu posty mają zwykle co najmniej 3000-4000 słów, trochę więcej.

Niedawno przesiadłem się na nowy laptop i, nie żartuję, jednym z głównych powodów było to, że edytor bloków po prostu stał się bezużyteczny na mojej pięcioletniej maszynie po pewnej liczbie słów. Zwolniło to do indeksowania i wykonywanie zwykłych zadań trwało tak długo, że czasami byłem zmuszony skopiować fragmenty posta do nowego artykułu, edytować je tam, a następnie skopiować z powrotem. Nie przypominam sobie, żebym kiedykolwiek musiał to robić w Edytorze klasycznym.
Jest to więc poważny obszar do poprawy, nawet jeśli sytuacja już się poprawiła. Jest też coś do powiedzenia na temat stabilności, ale dochodzę do tego poniżej.
Brakujące skróty klawiaturowe
Jedną z rzeczy, które najbardziej podobały mi się w Edytorze klasycznym, był solidny zestaw skrótów klawiaturowych. Z łatwością pozwala zamieniać tekst w nagłówki, zmieniać kolejność nagłówków lub przełączać się między listą uporządkowaną i nieuporządkowaną. Wszystko bez dotykania myszy.
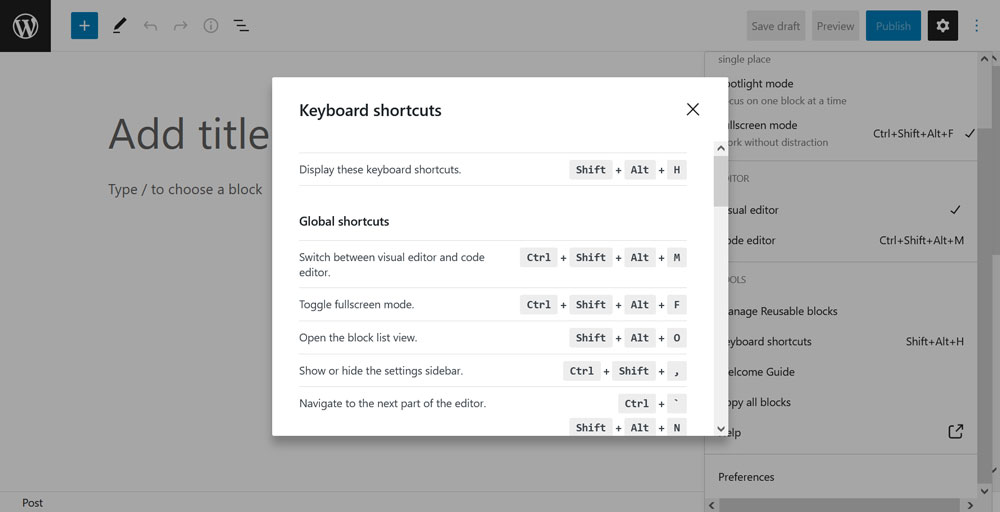
Jest to część, której po prostu brakuje w edytorze bloków. Chociaż istnieją sensowne skróty klawiaturowe (znajdź je w menu w prawym górnym rogu lub naciskając Shift+Alt+H ), po prostu nie obejmują one tak dużo jak TinyMCE.

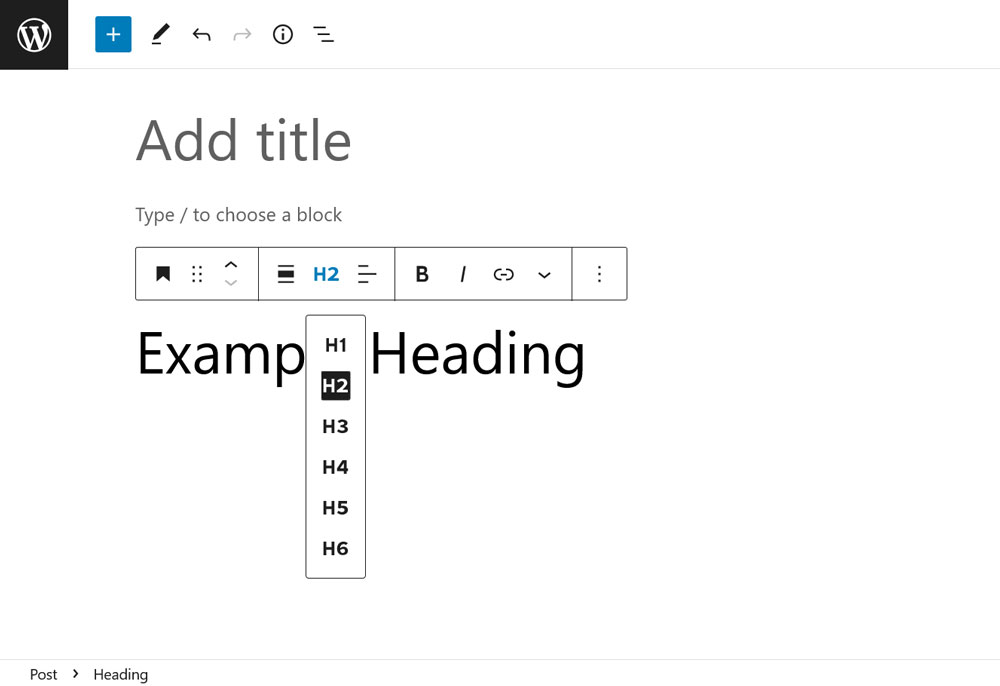
Tak, istnieją polecenia z ukośnikiem, aby wprowadzić dowolny blok (co jest świetne). Jeśli jednak chcę zmienić istniejący tekst na nagłówek lub przełączyć się z h2 na h3, zwykle muszę użyć myszy.

Może to osobista irytacja, ale zdecydowanie jest to coś, co moim zdaniem mogłoby być lepsze.

Zagłębianie się w edytorze witryny
Następnie w tej recenzji Gutenberga porozmawiajmy o edytorze witryny. Tutaj też jest dużo rzeczy dobrych i kilka rzeczy, które mogłyby być lepsze. Należy jednak pamiętać, że jest to projekt wciąż w fazie rozwoju (o czym świadczy znacznik beta obok elementu menu).

Dlatego weź trochę tego, co wymienię poniżej, z przymrużeniem oka.
Co edytor witryny robi dobrze
Zacznę od rzeczy, w których, jak sądzę, Edytor Witryny już się wyróżnia.
Bardzo potężny
Nie można zaprzeczyć, że Edytor witryny może wiele zdziałać i daje niesamowitą moc w ręce użytkowników nietechnicznych.
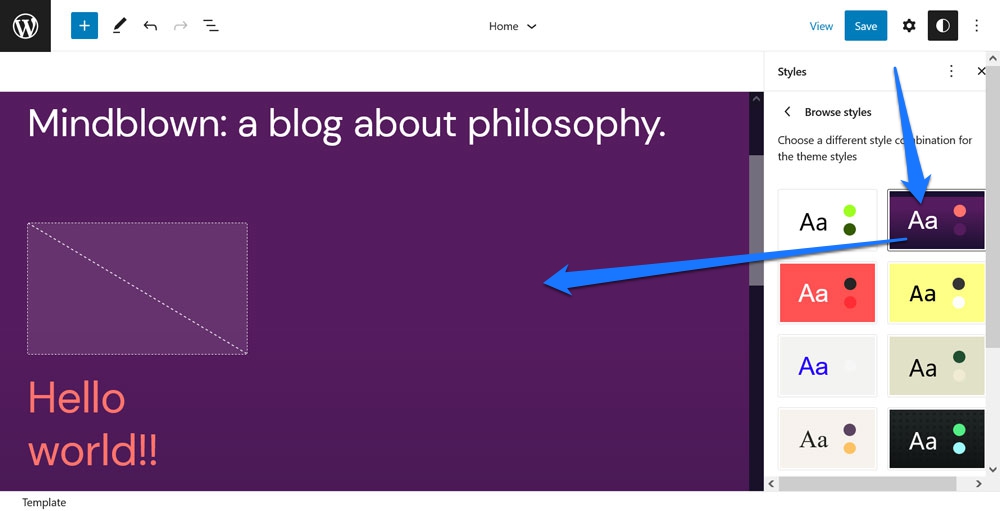
Dostosowywanie szablonów stron, tworzenie i zmienianie nagłówków, stopek i innych elementów witryny — jeszcze kilka lat temu musiałbyś znać PHP, zatrudnić kogoś lub zainstalować w tym celu wtyczkę do tworzenia stron. Teraz, z odpowiednim motywem, jest to natywna funkcja WordPressa i jest po prostu świetna. Ponadto możliwość zmiany całego stylu witryny jednym kliknięciem jest zadziwiająca.

Oba pozwalają osobom niebędącym programistami na dokonywanie bardzo fundamentalnych modyfikacji w ich witrynach i zasadniczo samodzielne tworzenie niestandardowych motywów. Zwłaszcza, że mogą również eksportować swoje zmiany do wykorzystania na innych stronach internetowych. Jest to zdecydowanie postęp iw pełni zgodny z tym, dlaczego tak wiele osób kocha WordPressa.
Wzory bloków i części szablonów
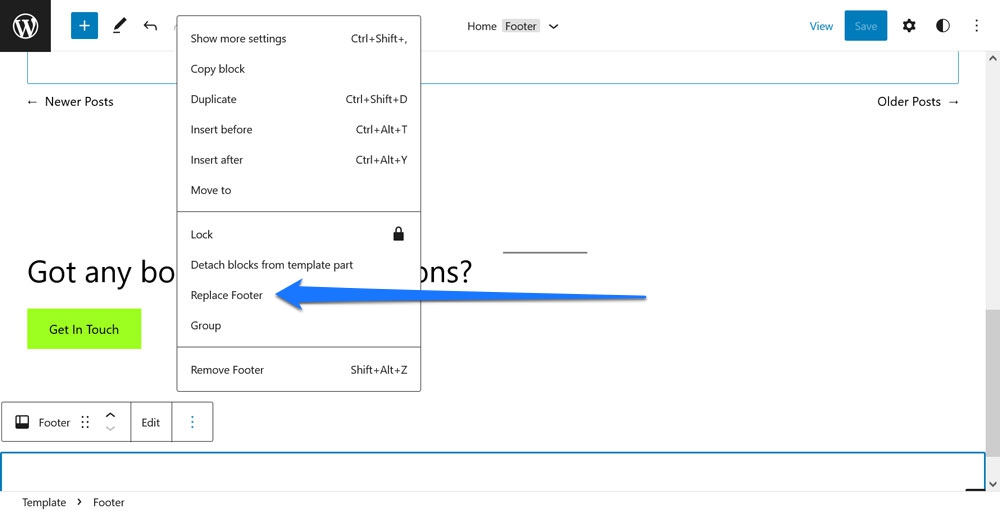
Dwa narzędzia, które najbardziej pomagają modyfikować zawartość strony w decydujący sposób, to wzory bloków i części szablonów. Możliwość całkowitej zmiany układu pętli zapytań lub zamiany nagłówka i stopki za pomocą zaledwie kilku kliknięć jest bezcenna.

Ponadto czymś, co naprawdę udało się programistom, jest łatwość dodawania wzorców bloków, w tym z katalogu wzorców. Po prostu skopiuj i wklej, a będą one natychmiast dostępne tam, gdzie ich potrzebujesz. Pozwala na tworzenie w pełni rozbudowanych układów w bardzo krótkim czasie.
Miejsce na udoskonalenie
Jednocześnie istnieje sporo krytyki, którą można skierować przeciwko tej części edytora bloków.
Nie najbardziej przyjazny dla użytkownika
Chociaż podziwiam surową moc, jaką oferuje Edytor witryny, nie zawsze ułatwia to korzystanie z niego z perspektywy użytkownika. Podczas gdy interfejs użytkownika jest wystarczająco skondensowany, aby dobrze nadawał się do edytowania stron i postów, większa złożoność dostosowywania całej witryny oznacza, że często będziesz szukał ustawień. Liczba menu jest ograniczona, co oznacza, że często trzeba wykonać wiele kliknięć, aby osiągnąć swój cel.
Poza tym często są to drobiazgi:
- Przesuwanie bloków w widoku listy za pomocą myszy jest bardzo trudne. Często lądują tam, gdzie ich nie chcesz.
- Ogólnie rzecz biorąc, pozycjonowanie elementów strony może być nieco uciążliwe (zamierzona gra słów).
- Dowiedzenie się, gdzie to zrobić, może zająć trochę czasu, nawet dla kogoś, kto jest przyzwyczajony do tworzenia stron internetowych.
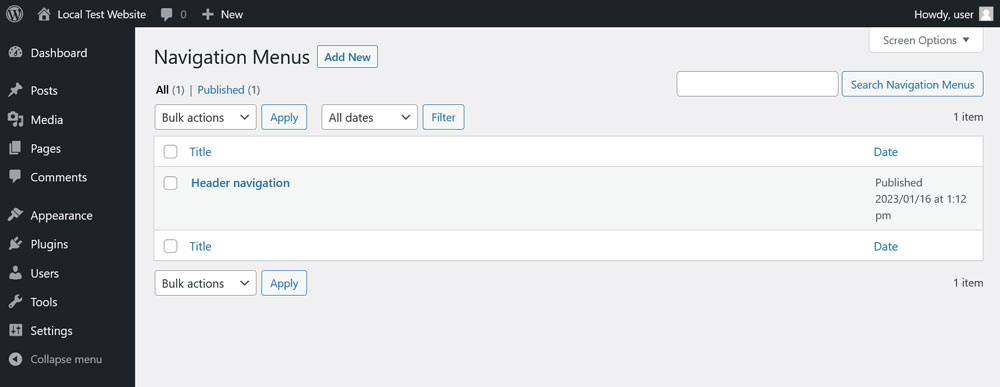
Zdecydowanie najbardziej mylącym zadaniem jest tworzenie menu. Szczerze mówiąc, nie jestem nawet pewien, czy do tego momentu zrozumiałem to całkowicie. W pewnym sensie robisz to na stronie, ale w opcjach bloku znajduje się również link Zarządzaj menu , który prowadzi do starego interfejsu użytkownika, w którym tak naprawdę nie możesz nic zrobić.

Widzę, że powoduje to wiele frustracji wśród użytkowników i uważam, że część krytyki jest całkowicie uzasadniona.
Brak dokumentacji
To idzie w parze z powyższym. Podczas pracy z Edytorem Witryny zauważyłem, że bardzo trudno jest znaleźć dobrą pomoc na konkretne problemy, przynajmniej w Google. Wiem, że istnieje oficjalna strona wsparcia i nie chcę zabierać zespołowi wsparcia, który wykonuje niesamowitą robotę.

Jednak faktem jest, że najczęściej musiałem wymyślać metodą prób i błędów, jak wykonać określone zadania, ponieważ tak naprawdę nie mogłem znaleźć dobrego zasobu, na którym mógłbym się oprzeć. Zwłaszcza, gdy szukasz pomocy z określonymi funkcjami bloków.
Może wynika to również z faktu, że to wszystko jest całkiem nowe, ale znalazłem wyraźny brak dobrych artykułów dotyczących Edytora strony.
Brakująca funkcjonalność
Inną rzeczą, która mnie niepokoi, jest to, że niektórych rzeczy po prostu nie można zrobić za pomocą Edytora witryny (jeszcze). Przykłady obejmują ustawienie ujemnych marginesów lub tworzenie cieni ramek (chociaż jest to na mapie drogowej).
Jeśli chcę z tego skorzystać, nadal muszę używać niestandardowego CSS. To jest a) coś, czego początkujący użytkownicy nie wiedzą i b) w pewnym sensie mija się z celem edytora. Przynajmniej zmusza cię to do podejścia hybrydowego, w którym tworzysz podstawową strukturę strony i szerokie pociągnięcia projektu za pomocą Edytora witryny, ale nadal musisz wrócić do arkusza stylów, aby wprowadzić ostatnie poprawki.

Oczywiście nie możesz oczekiwać, że edytor zapewni każdą możliwą opcję, jaką oferuje CSS. Jednak czasami zestaw funkcji nadal wydaje się trochę cienki.
Z drugiej strony, jest to po prostu trudna sytuacja, w której znajduje się Edytor Witryny. Nie jest to narzędzie do tworzenia stron, ponieważ brakuje mu pewnych możliwości, ale jest również daleko poza podstawową opcją, taką jak WordPress Customizer. W rezultacie kończy się gdzieś w tym środkowym szarym obszarze, który nie zawsze mu sprzyja.
Stabilność
Wreszcie, jedną z największych wad edycji na całej stronie i tematem, który musi być częścią każdej recenzji Gutenberga, jest stabilność. Edytor witryny jest zdecydowanie tym, w którym widziałem najwięcej awarii.
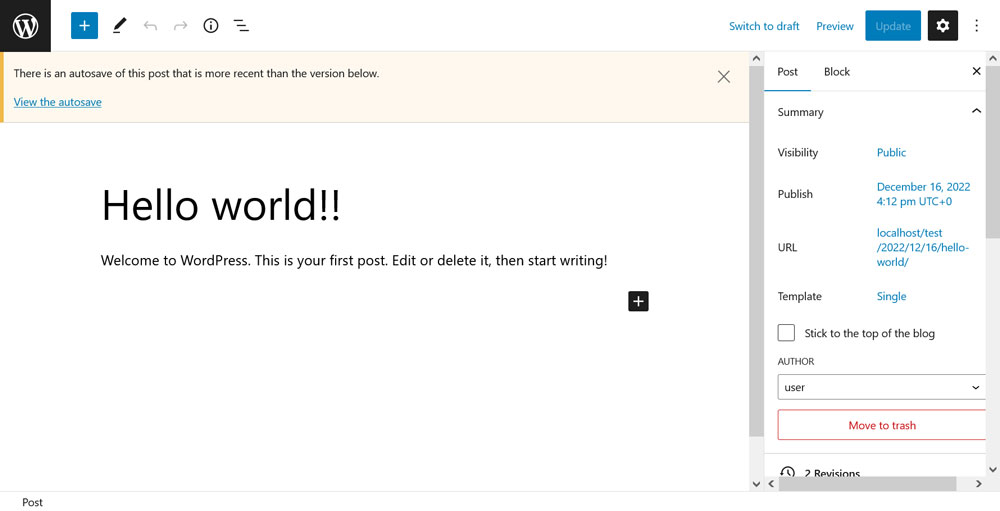
Na swoją obronę, jak dotąd nigdy nie doprowadziło to do utraty dużych ilości danych, co oznacza, że zawsze było dość łatwo i szybko powtórzyć to, co zrobiłem przed awarią, co wynika głównie z doskonałej funkcji automatycznego zapisywania.

Jednak wraz ze wspomnianymi problemami z wydajnością, stabilność jest zdecydowanie obszarem, który zasługuje na największą uwagę, ponieważ bardzo szybko może stać się irytujący.
Edytor szablonów
Jak wspomniano, jest to edytor przypisany do Edytora strony/postu. Jest to nieco okrojona wersja edycji pełnej witryny.
Zakładam, że jego celem jest wprowadzanie zmian w szablonach stron w locie, bez konieczności powrotu do Edytora witryny. To generalnie dobry pomysł, choć muszę przyznać, że jest to część edytora bloków, z której korzystałem najmniej. Dlatego moja opinia na jego temat jest stosunkowo neutralna. Nie oznacza to jednak, że go nie mam.
Oto, co lubię
Zobaczmy, co ma do zaoferowania Edytor szablonów.
Dobry zgodnie z przeznaczeniem
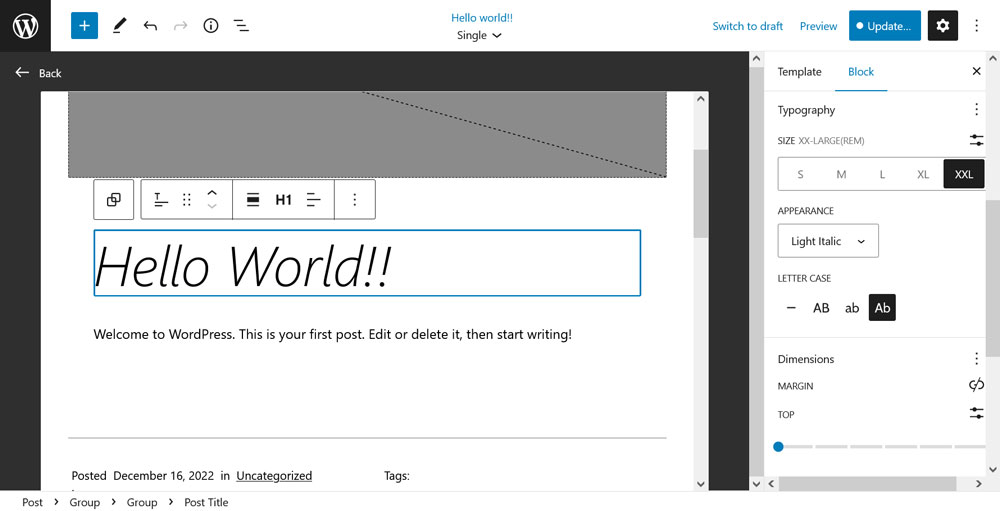
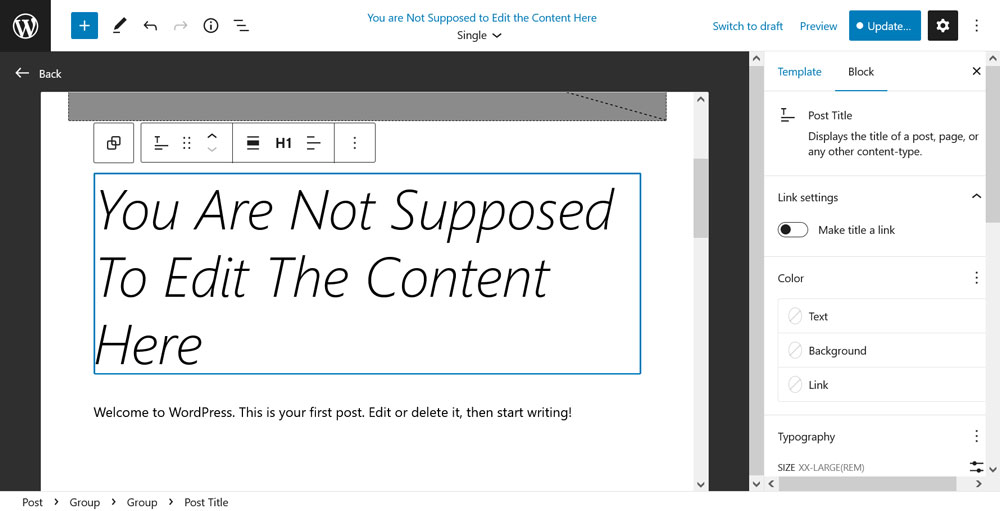
Jeśli celem tego edytora jest naprawdę zmiana szablonów w ruchu, myślę, że wykonuje wystarczająco dobrą robotę. Możesz modyfikować kolejność wyróżnionego obrazu i tytułu strony, zmieniać czcionki i kolory, a nawet zmieniać nagłówki lub stopki.

Kiedy więc pracujesz nad stroną lub postem i zauważysz, że coś w szablonie wymaga zmiany, możesz to zrobić szybko i łatwo. Alternatywnie, możliwe jest również natychmiastowe tworzenie niestandardowych szablonów stron. W ten sposób możesz zastosować zmiany tylko do tej jednej strony lub przypisać je do innych wybranych treści. Ponownie, nie jest wymagany żaden kod do czegoś, co zdecydowanie wcześniej wymagało edytora kodu.
Z czym nie mogłem się pogodzić
Z drugiej strony, oto co mi się tak bardzo nie podobało.
Być może mylące dla początkujących
Głównym problemem, jaki mogę sobie wyobrazić w przypadku Edytora szablonów, jest to, że początkującym, którzy nie wiedzą zbyt wiele o tworzeniu stron internetowych, trudno jest zrozumieć, gdzie i co mają robić. Na przykład, że nie powinieneś wypełniać strony treścią w Edytorze szablonów, a jedynie wprowadzać zmiany strukturalne w samym szablonie, a następnie dodawać treści w Edytorze stron/postów.

Tutaj również pojawia się pytanie, jak przekazać użytkownikom tak dużą moc bez odpowiedniego nauczenia ich, jak ją stosować.
Ostatnie przemyślenia: recenzja Gutenberga
A więc proszę, recenzja edytora bloków WordPress i wdrożeń projektu Gutenberg od kogoś, kto na co dzień pracuje zawodowo z platformą.
Nawet jeśli spotkałem się z krytyką, generalnie jestem wielkim fanem nowej edycji. Zwłaszcza edytor bloków dla postów i stron nie jest czymś, czego chciałbym przegapić. Jasne, jest miejsce na poprawę, ale na pewno jest już na dobrym poziomie.
Ponadto powyższa lista nie jest w żaden sposób wyczerpująca. Skoncentrowałem się na najważniejszych punktach, które przyszły mi do głowy w mojej pracy. Jest więcej rzeczy, o których mógłbym mówić zarówno pozytywnie, jak i negatywnie. Są to jednak szerokie pociągnięcia. Jaka jest Twoja opinia?
Czy zgadzasz się z moją recenzją Gutenberga? Jaka jest Twoja opinia na temat edytora bloków i jak został on zaimplementowany? Podziel się w komentarzach poniżej!
