¿Cómo crear un sitio web de cartera en WordPress? (Guía para principiantes)
Publicado: 2023-04-05¿Quieres saber cómo crear un sitio web de cartera en WordPress? Si es así, estás en el lugar correcto.
Crear un sitio de cartera es importante para mostrar su trabajo y servicios. Es simplemente una forma de proporcionar una presentación profesional a futuros clientes o agencias con las que trabajará.
Por lo tanto, si usted es un profesional independiente o una empresa que desea establecer su nombre y trabajo, es imprescindible crear un sitio de cartera.
Ahora, sin más preámbulos, comencemos a hacer un portafolio en línea.
Tabla de contenido
¿Qué es un sitio web de cartera?
Un sitio web de cartera es una forma genial de presentarse a sí mismo o al currículum de su empresa en línea. Es una forma única y profesional de dar a conocer a los posibles clientes sobre usted y su trabajo.

Puede mostrar sus habilidades, experiencias, proyectos anteriores e incluso su personalidad de manera atractiva en su cartera en línea. Del mismo modo, también puede agregar varios medios para comunicarse con usted.
Tal presencia en línea es imprescindible para aquellos que desean reflejar su identidad a través de sus calificaciones y trabajo.
Por lo tanto, un sitio web de cartera es excelente para fotógrafos, desarrolladores, diseñadores y autónomos y empresas similares.
Beneficios de crear un sitio web de cartera en WordPress
Hay varios beneficios de desarrollar su sitio web de cartera profesional en WordPress. Ellos son:
- Un portafolio en línea proporciona una forma más atractiva pero profesional de mostrar su habilidad y trabajo.
- Es una excelente manera de recibir una buena primera impresión para los empleadores y posibles clientes.
- También mejora su presencia en línea, aumenta la visibilidad y facilita que los clientes potenciales lo descubran.
- Crear un sitio web de cartera también es posicionarse en el mercado, lo que lo ayuda a obtener muchas oportunidades nuevas.
- Comparte cada detalle sobre usted y su trabajo en su carpeta. De esta manera, genera confianza incluso cuando alguien lo está buscando en línea.
- Por último, brinda total flexibilidad para cambiar contenido como copias, fotos, videos, etc. Por lo tanto, simplifica el proceso de edición y también ahorra su valioso tiempo.
¿Cómo crear un sitio web de cartera en WordPress? (Guía para principiantes)
En la era digital, tener un portafolio en línea para mostrar tu trabajo es imprescindible. Entonces, así es como puede crear un sitio web de cartera usando WordPress.
Paso 1: Registre un Nombre de Dominio
Obtener un nombre de dominio es el primer paso para construir cualquier sitio web. Es porque el nombre de dominio es la verdadera identidad de su sitio.
Es el nombre que los usuarios buscan en Internet y aparece en la URL de tu sitio web. Por ejemplo, zakratheme es el nombre de dominio de nuestro sitio.

Una vez que encuentre un nombre de dominio para su sitio de cartera, debe registrarlo.
Hay muchos registradores de dominio disponibles que lo ayudarán a registrar su nombre de dominio. Entre ellos, NameCheap y Domain.com son nuestras mejores opciones.

Ambos ofrecen un excelente servicio de registro de dominios a un costo asequible. Incluso brindan protección de privacidad de WHOIS gratuita a su dominio.
Paso 2: elige un buen alojamiento de WordPress
El siguiente paso para crear un sitio web de cartera en WordPress es elegir un alojamiento seguro.
El alojamiento web es como reservar un lugar para su sitio en Internet. Es un espacio web para todos los datos y el contenido de su sitio.
Sin él, su sitio no aparecerá en ningún motor de búsqueda (Google, Yahoo, Bing, etc.).

Al elegir un alojamiento, debe considerar su rendimiento, seguridad, soporte y flexibilidad. Esto es importante ya que el rendimiento de su sitio depende completamente de su alojamiento web.
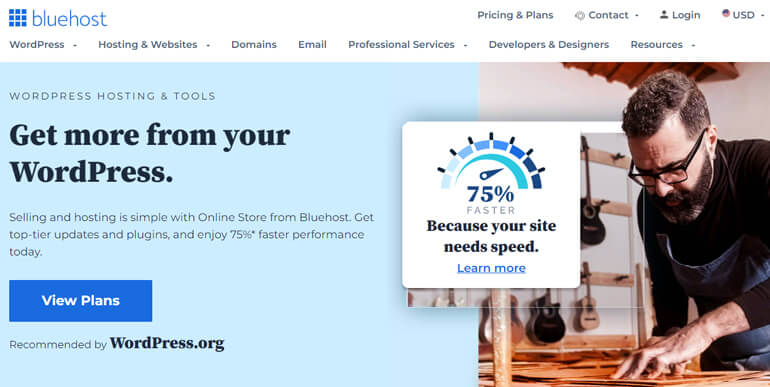
Hay toneladas de proveedores de servicios de alojamiento web en el mercado. De todos, Bluehost sería una gran elección.

Después de todo, WordPress lo recomienda oficialmente. Hasta la fecha, Bluehost impulsa globalmente más de 2 millones de sitios web.
Otra gran cosa es que Bluehost también proporciona un nombre de dominio gratuito durante el primer año. Por lo tanto, reduce sus molestias sin comprometer su rendimiento estándar.
Sin embargo, además de Bluehost, puede encontrar muchos otros proveedores de alojamiento web para WordPress.
Paso 3: Instalar y configurar WordPress
Hasta este momento, ya tiene su propio nombre de dominio y alojamiento web para almacenar el contenido de su sitio. Ahora, el paso crucial es instalar y configurar WordPress.
Este proceso es fácil ya que muchos proveedores de alojamiento ofrecen instalación automática o instalación de WordPress con un solo clic.
Un buen ejemplo es Bluehost, que instala automáticamente la versión más reciente y segura de WordPress.
Entonces, una vez que instale WordPress, puede acceder al panel de control de su sitio web.
Por lo tanto, podrá editar, administrar y configurar su sitio web de la manera que desee desde aquí.
Paso 4: elige el mejor tema de portafolio de WordPress
Como orgulloso propietario de un sitio web de WordPress, su próximo deber es concentrarse en su tema. Después de todo, es el que determina el diseño general y la apariencia de su sitio.
Hay miles de temas de WordPress disponibles. Muchos de ellos son gratuitos y algunos son premium. Además, también puedes encontrar varias opciones freemium, es decir, temas con versiones gratuitas y premium.
Sin embargo, al elegir uno, asegúrese de que se alineen con el nicho de su sitio y posean características dinámicas y opciones de personalización.
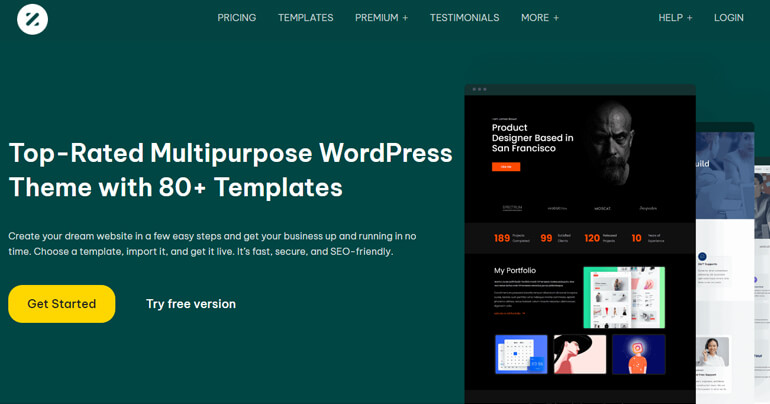
Para este tutorial, usaremos el tema Zakra. Es un tema poderoso y multipropósito que viene con infinitas opciones para crear un sitio web de inmediato.

Además, es rápido, seguro, flexible y fácilmente personalizable.
Además, ofrece una variedad de demostraciones de diferentes nichos, incluido un sitio de cartera. Algunos de ellos incluso son gratuitos, por lo que puede importar instantáneamente el que le guste y comenzar a construir su sitio de cartera.
Paso 5: instale el tema Zakra y comience a crear su sitio de cartera
Entonces, para instalar el tema de Zakra, primero inicie sesión en su panel de WordPress.
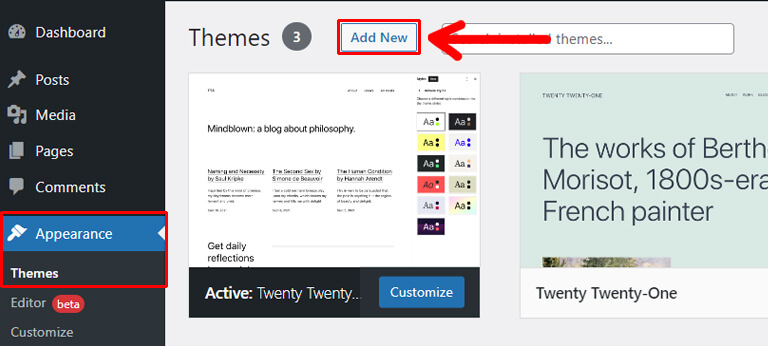
Después de eso, navegue a Apariencia >> Temas desde la barra lateral y haga clic en el botón Agregar nuevo .

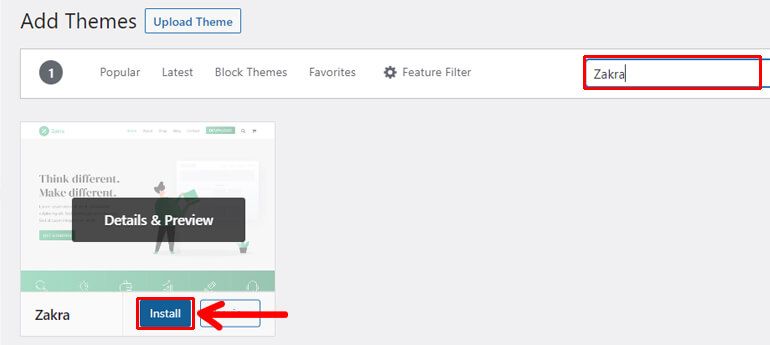
Luego, escribe Zakra en la barra de búsqueda en la esquina superior derecha.

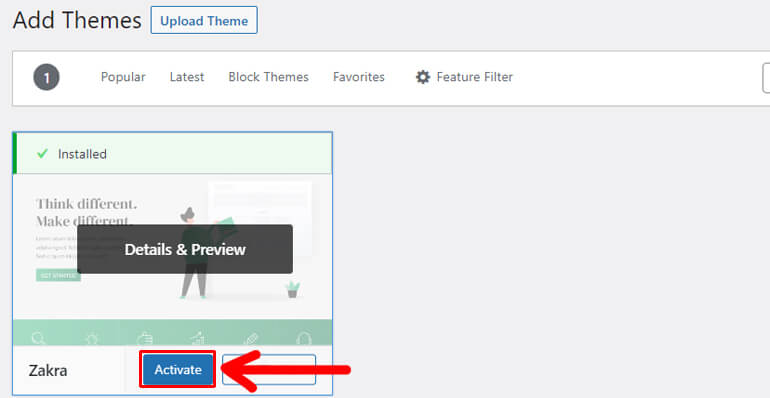
Próximo, presione el botón Instalar justo después de que el tema aparezca en la pantalla.
Simultáneamente, habilite Zakra en su sitio haciendo clic en la opción Activar después del proceso de instalación.

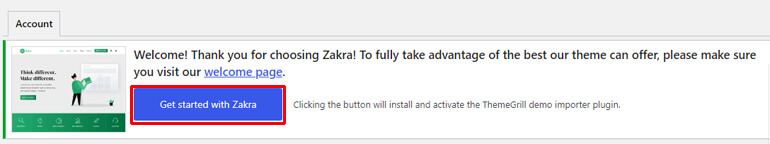
A partir de entonces, puede ver el mensaje de bienvenida junto con la opción Comenzar con Zakra . Entonces, haz clic en él.

Al hacer clic en el botón, se instala y activa automáticamente el complemento ThemeGrill Demo Importer.
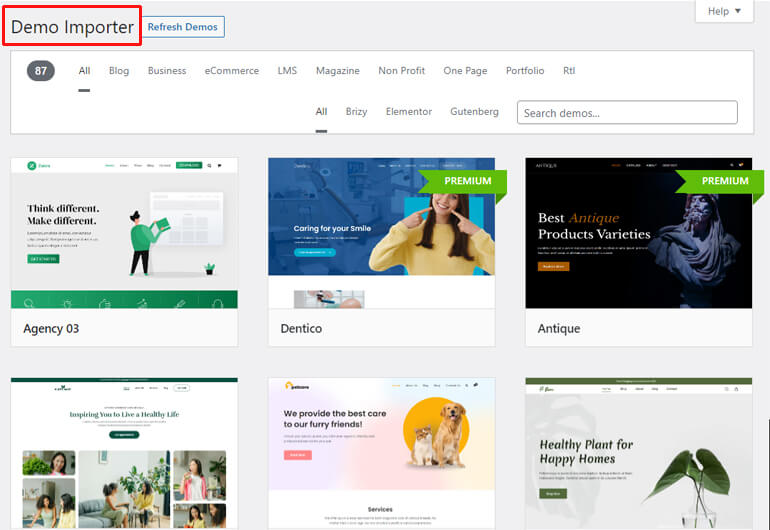
Una vez que se instala el complemento, se le dirige a la página del Importador de demostraciones , desde donde puede importar las demostraciones deseadas para su sitio.

Sin embargo, debe comprar Zakra pro para acceder a las demostraciones de inicio premium.

Afortunadamente, hay demostraciones de cartera gratuitas disponibles con Zakra. Para este tutorial, usaremos el Portafolio mínimo.
Nota: Hay dos demostraciones de Minimal Portfolio disponibles con Zakra. Mientras que Minimal Portfolio 02 se basa en Gutenberg, este último se basa en Elementor. Entonces, puede usar cualquiera de las demostraciones a su conveniencia.
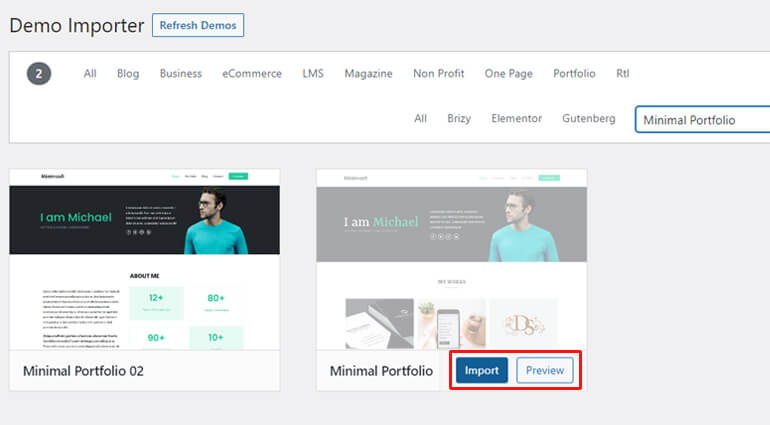
Entonces, use la barra de búsqueda para encontrar las demostraciones de Minimal Portfolio, y aparecerán las opciones.

Pase el mouse sobre la plantilla deseada y obtendrá dos opciones, Importar y Vista previa .
Por lo tanto, antes de importar cualquier demostración, también puede tener una vista previa de cómo se verá su sitio. Después de eso, presione el botón Importar .
¡Pronto aparece un cuadro de diálogo donde debe hacer clic en CONFIRMAR! botón.

Por lo tanto, la demostración de su cartera mínima se ha importado con éxito. Ahora, puede comenzar a personalizar su sitio de cartera.
Paso 6: personalice el sitio web de su cartera
Ahora viene la parte en la que hará suyo el sitio web de su cartera.
Zakra viene con muchas opciones de personalización. Por lo tanto, puede usar estas opciones para personalizar cada aspecto de su sitio.
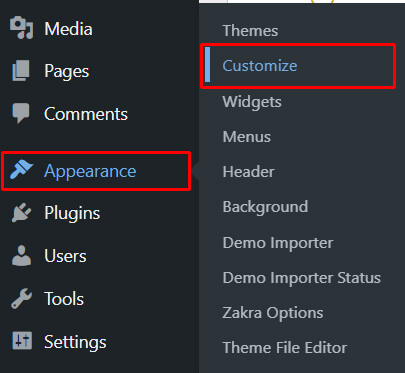
Para empezar, vaya a Apariencia >> Personalizar en su barra lateral de WordPress.

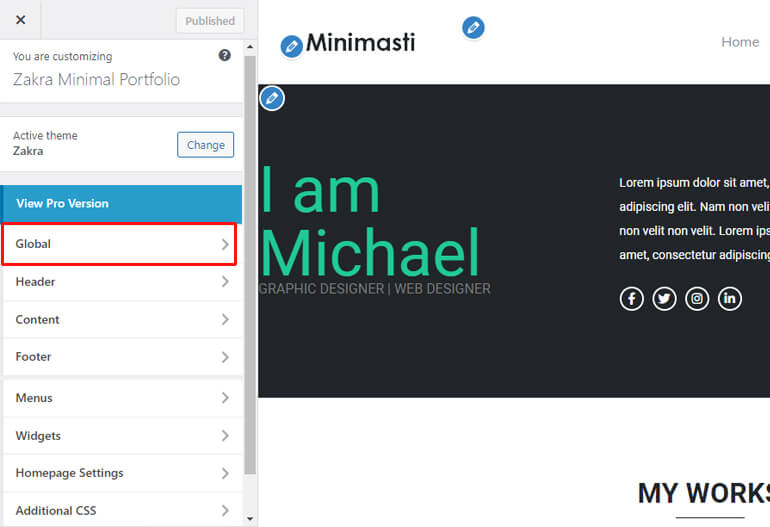
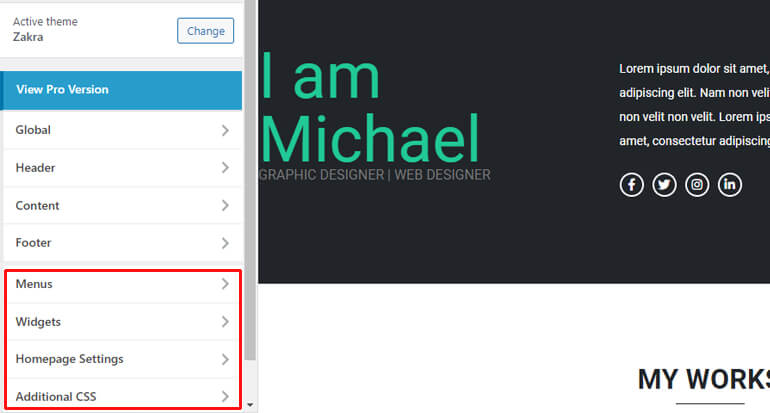
Al principio, puede comenzar por personalizar el diseño general de su sitio. Para ello, haz clic en la opción global dentro del Personalizador.

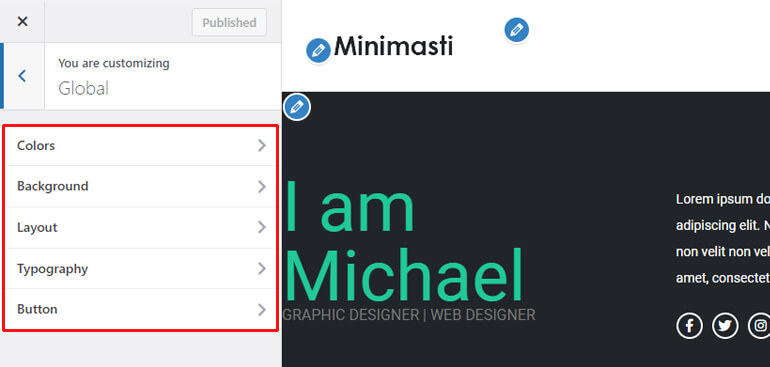
Aquí encontrarás las opciones para cambiar los colores, el fondo, el diseño, la tipografía y el botón de tu sitio.

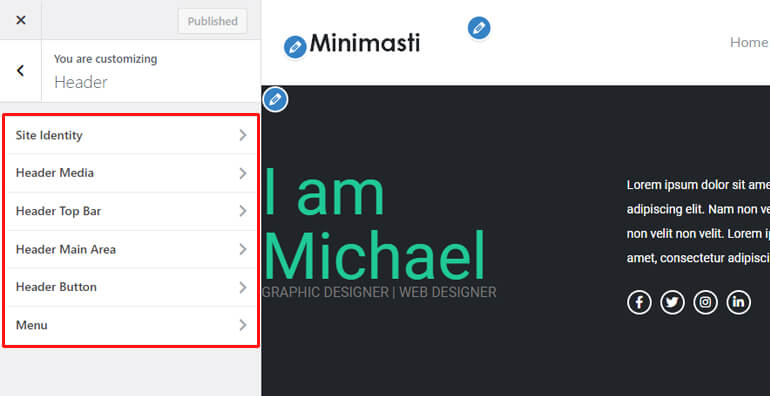
Asimismo, puede modificar la configuración del encabezado de su sitio. Aquí puede encontrar las opciones para cambiar la identidad del sitio, los medios del encabezado, la barra superior del encabezado, el área principal del encabezado, el botón del encabezado y el menú en la sección del encabezado.

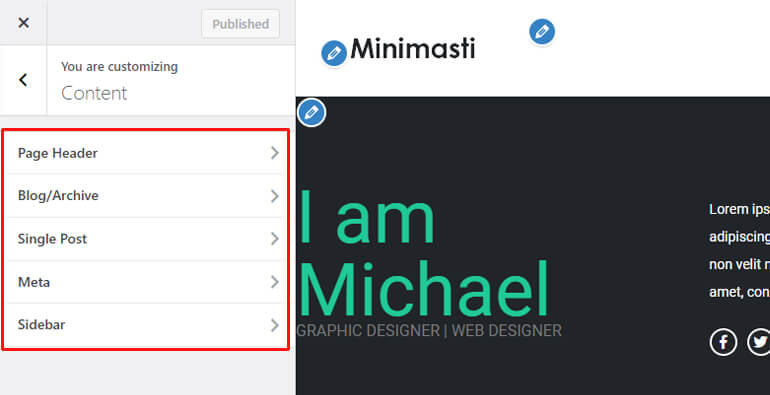
Además, también puede editar la apariencia de su contenido con diferentes opciones para encabezado de página, blog/archivo, publicación única, metadatos y barra lateral.

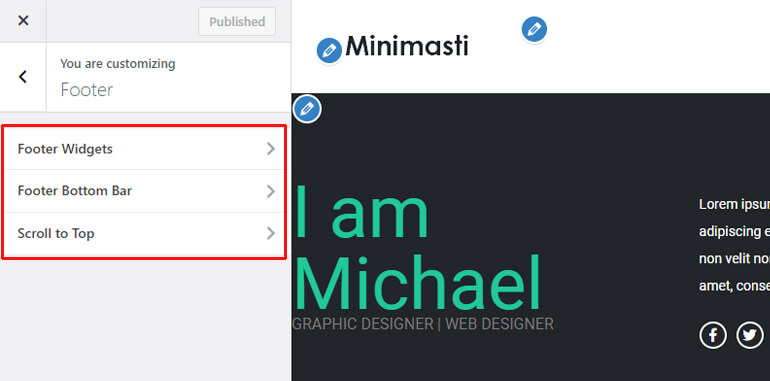
Del mismo modo, hay opciones de configuración de pie de página como widgets de pie de página, barra inferior de pie de página y desplazamiento hacia arriba. También puede optar por personalizar los estilos del widget de pie de página, su margen, ancho y estilo de color.

Además, puede crear, editar y eliminar menús en su sitio y agregar widgets a varias áreas. Además, es posible seleccionar lo que muestra su página de inicio .

Y si tiene habilidades de codificación, también tiene la ventaja de agregar CSS adicional para personalizar aún más su sitio.
Simplemente, haz clic en la opción que quieras personalizar y comienza el proceso. Las ediciones que realice son visibles en tiempo real directamente en su pantalla.
Por lo tanto, es más fácil verificar su elección y crear el mejor sitio web de cartera.
Hay toneladas de otras personalizaciones que puede usar para hacer que su sitio sea único con Zakra. Si desea saber más sobre esto en detalle, lea este artículo sobre la instalación y personalización del tema Zakra.
Edición de la página de inicio del sitio web de su cartera
La página de inicio del sitio web de su cartera debe ser atractiva y prometedora, ya que es lo primero que verán sus visitantes. Por lo tanto, editar su página de inicio es una parte crucial.
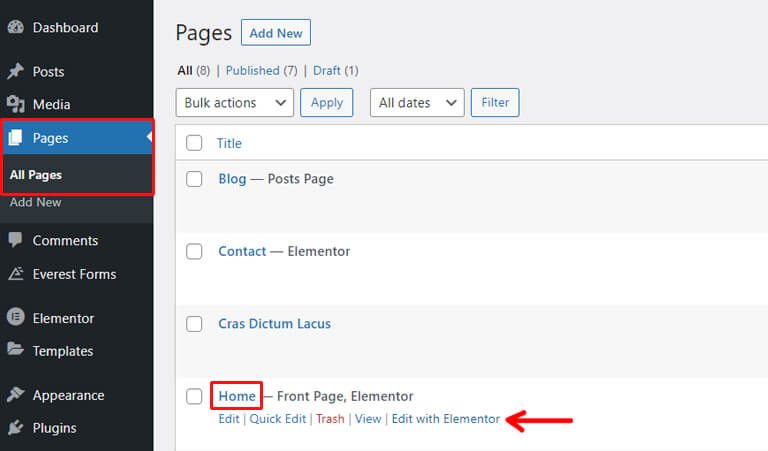
Para hacerlo más fácil, haga clic en la opción Páginas >> Todas las páginas en su tablero. Aparecerá una lista de páginas disponibles en su sitio web frente a usted.

Allí, busque la página de inicio , desplace el mouse alrededor de ella y haga clic en Editar con Elementor .
Dado que esta página de demostración de Zakra se crea con un complemento de creación de páginas, será más fácil de personalizar.
Además, Elementor le brinda una interfaz visual de arrastrar y soltar para editar páginas sin codificación. Por lo tanto, sigue siendo cada vez más simple y mejor.
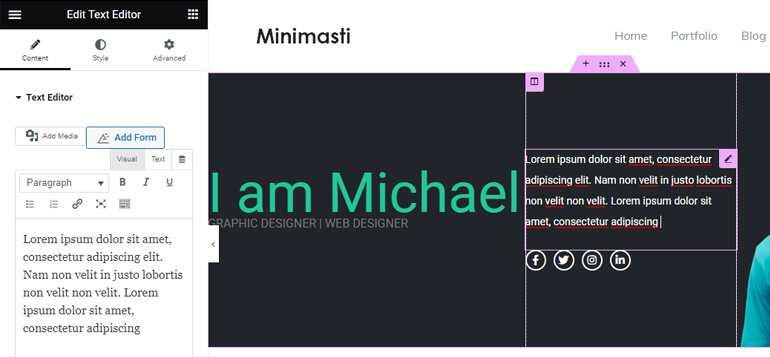
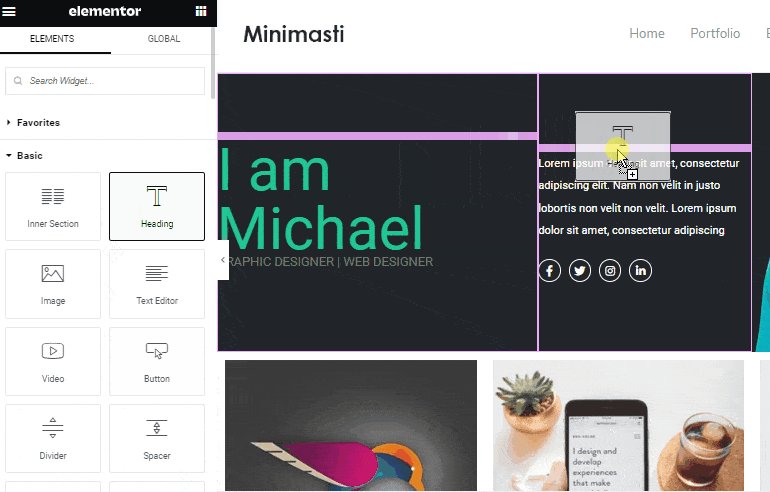
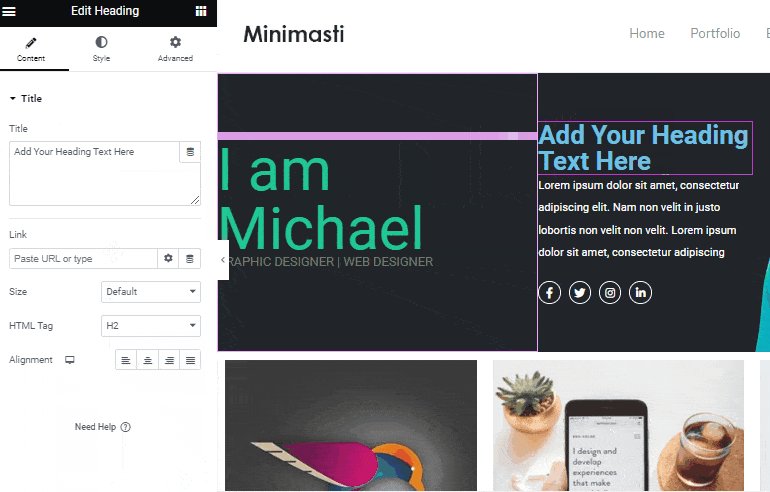
Después de abrir la interfaz de Elementor, todo lo que tiene que hacer es hacer clic y escribir para editar el contenido.

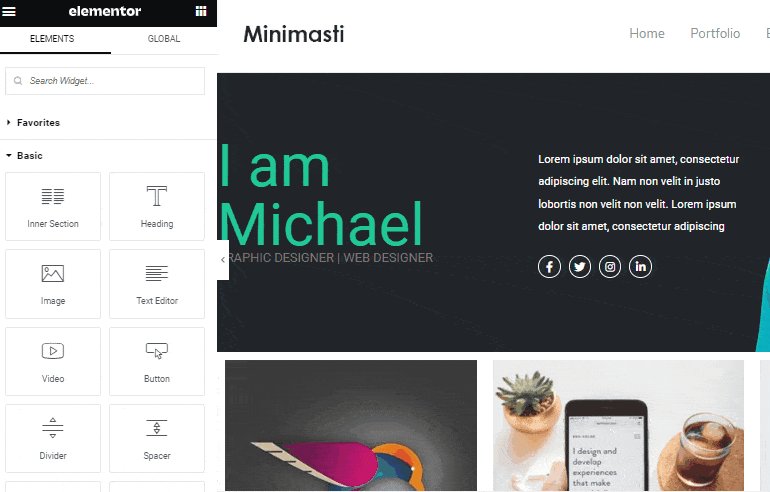
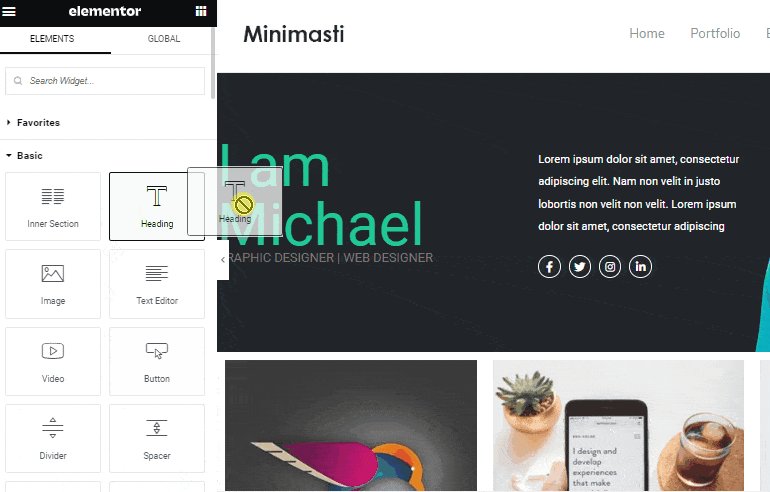
Del mismo modo, haga clic en los elementos disponibles y arrástrelos al lugar deseado.

Si necesita ayuda para trabajar con Elementor, puede ir a nuestro tutorial detallado de Elementor y Zakra.
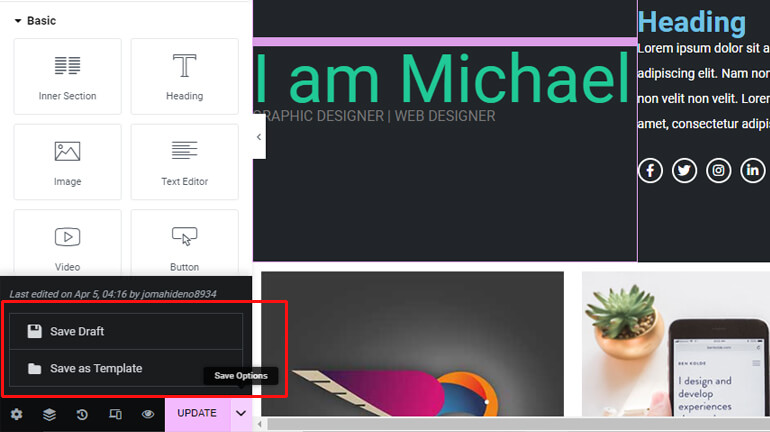
Una vez que complete sus cambios con Elementor, no olvide guardar los cambios.

De esta manera, crea un sitio web de cartera en WordPress y lo personaliza según sus necesidades.
Cosas que debe tener el sitio web de su cartera
Hasta ahora, aprendió cómo crear un sitio web de cartera en WordPress y hacerlo único. Pero hay algunos aspectos importantes que debe tener su cartera en línea.
Estos elementos clave pueden mejorar su sitio y hacerlo más profesional. Por lo tanto, es muy recomendable que incluya los siguientes componentes en el sitio web de su cartera.
Botón CTA (llamada a la acción)
Un botón de llamada a la acción dirige a los visitantes de su sitio para que realicen una acción específica, como ponerse en contacto con usted. Por lo tanto, estos botones son necesarios para convertir a los visitantes de la página en futuros clientes y consumidores.
También mejora la experiencia del usuario y hace que su sitio parezca más confiable. Por lo tanto, sería genial si colocara CTA junto con contenido llamativo en la parte superior de su página.
Servicios que proporciona
El objetivo de crear un sitio de cartera sería inútil si no transmite los servicios que brinda. Por lo tanto, es importante señalar claramente todos sus servicios y explicar cómo puede ayudar a sus visitantes.
Sus trabajos y experiencias anteriores/Antecedentes
Otro elemento importante del sitio web de su cartera es el escaparate de su trabajo y experiencias anteriores. Creará un fondo para que los visitantes conozcan sus habilidades y talento.
Testimonios
Un testimonio es una declaración dada por su cliente o cliente sobre qué tan buenos son sus trabajos o servicios.
Por lo tanto, colocar una sección de testimonios dedicada en la página de su cartera ayuda a generar confianza. Convence a tu cliente potencial para que trabaje contigo.
Dondequiera que lo coloque, asegúrese de que sean fácilmente visibles para los visitantes de su cartera. Además, trate de presentar fuentes más creíbles y confiables tanto como sea posible.
Contáctenos Página
También debe proporcionar un medio viable para que los visitantes se comuniquen con usted. Y la mejor manera de hacerlo es tener una página de contacto dedicada.
Un formulario de contacto es la mejor manera de permitir que sus visitantes se comuniquen con usted sin revelar su dirección de correo electrónico a los spammers.
Cualquier visitante puede completar el formulario y enviarlo. Luego los recibirás en tu correo junto con sus datos y el propósito de contactarte.
Nota: Si desea aprender a crear un formulario de contacto en WordPress, consulte este tutorial.
Sección para Blog
Tener un blog en el sitio web de su cartera depende únicamente de su elección. Pero es muy recomendable ya que es una excelente manera de generar tráfico orgánico desde motores de búsqueda como Google.
Además, puede usarlos como otra plataforma dentro de su sitio para promocionarse. Por ejemplo, puede compartir su experiencia laboral en profundidad a través de publicaciones de blog.
De esta manera, puede ser un excelente medio para mostrar sus habilidades y hacer que su sitio sea más significativo.
¿Quieres aprender esto en detalle? Consulte nuestro artículo sobre cómo iniciar un blog en WordPress.
Por lo tanto, estos son los componentes clave que debe tener el sitio web de su cartera.
Con el tema Zakra, no tienes que preocuparte mucho por ellos. Es porque la demostración de Zakra Minimal Portfolio tiene todas estas secciones prefabricadas para ti.
¡Resumiendo!
Con todo, crear un sitio web de cartera es esencial si desea hacer crecer su negocio. Es la mejor manera de mostrar su trabajo y permitir que los clientes potenciales se comuniquen con usted.
Además, la cartera en línea es una excelente manera de simplificar su círculo comercial y sistematizar su flujo de trabajo.
Por lo tanto, para crear un sitio web de cartera de aspecto profesional, el tema Zakra es la mejor opción. Viene con una gama de demostraciones de inicio, que puede usar con unos pocos clics.
También puede editarlos fácilmente para hacerlos únicos y más funcionales.
Nuevamente, si desea mejorar el funcionamiento de su sitio de cartera, también puede usar varios complementos de cartera. Ayudan a crear tipos de publicaciones personalizadas para los elementos de su cartera y también agregan etiquetas y categorías.
Ahora, hemos llegado al final de cómo crear un sitio web de cartera en WordPress.
Espero que haya sido útil. En caso afirmativo, no olvide compartir este artículo con su círculo. Nuestros identificadores de redes sociales están justo frente a usted.
Además, si desea explorar más de nuestros artículos, consulte los tutoriales sobre cómo crear un sitio web de bienes raíces y un sitio web comercial.
Por último, no olvides seguirnos en Facebook y Twitter para mantenerte actualizado.
