كيفية إنشاء موقع محفظة في WordPress؟ (دليل المبتدئين)
نشرت: 2023-04-05هل تريد معرفة كيفية إنشاء موقع ويب محفظة في WordPress؟ إذا كانت الإجابة بنعم ، فأنت في المكان الصحيح.
يعد إنشاء موقع محفظة أمرًا مهمًا لعرض عملك وخدماتك. إنها ببساطة طريقة لتقديم مقدمة احترافية للعملاء أو الوكالات التي ستعمل معها في المستقبل.
وبالتالي ، إذا كنت تعمل بالقطعة أو تريد شركة ترغب في إنشاء اسمك وعملك ، فإن إنشاء موقع محفظة أمر لا بد منه.
الآن ، دون مزيد من اللغط ، دعنا نبدأ في كيفية إنشاء محفظة عبر الإنترنت.
جدول المحتويات
ما هو موقع المحفظة؟
يعد موقع الويب الخاص بالمحفظة طريقة رائعة لتقديم نفسك أو سيرتك الذاتية لشركتك عبر الإنترنت. إنها طريقة فريدة ومهنية لإعلام العملاء المحتملين بنفسك وعملك.

يمكنك عرض مهاراتك وخبراتك ومشاريعك السابقة وحتى شخصيتك بشكل جذاب في محفظتك عبر الإنترنت. وبالمثل ، يمكنك أيضًا إضافة وسائل مختلفة للوصول إليك.
مثل هذا التواجد عبر الإنترنت أمر لا بد منه لأولئك الذين يريدون عكس هويتهم من خلال مؤهلاتهم وعملهم.
وبالتالي ، يعد موقع الويب الخاص بالمحفظة أمرًا رائعًا للمصورين والمطورين والمصممين وأصحاب الأعمال الحرة والشركات المماثلة.
فوائد إنشاء موقع محفظة في WordPress
هناك العديد من الفوائد لتطوير موقع المحفظة المهنية الخاص بك في WordPress. هم:
- توفر الحافظة عبر الإنترنت طريقة أكثر جاذبية واحترافية لعرض مهاراتك وعملك.
- إنها طريقة رائعة لتلقي انطباع أول جيد لأصحاب العمل والعملاء المحتملين.
- كما أنه يحسن تواجدك على الإنترنت ، ويزيد من الرؤية ، ويسهل على العملاء المحتملين اكتشافك.
- إن إنشاء موقع ويب خاص بالمحفظة هو أيضًا علامة تجارية لنفسك في السوق مما يساعدك في الحصول على الكثير من الفرص الجديدة.
- أنت تشارك كل التفاصيل عنك وعن عملك في محفظتك. بهذه الطريقة ، فإنه يبني الثقة حتى عندما يبحث شخص ما عنك عبر الإنترنت.
- أخيرًا ، يوفر مرونة كاملة لتغيير المحتوى مثل النسخ والصور ومقاطع الفيديو وما إلى ذلك ، وبالتالي ، فإنه يبسط عملية التحرير ويوفر وقتك الثمين أيضًا.
كيفية إنشاء موقع محفظة في WordPress؟ (دليل المبتدئين)
في العصر الرقمي ، يعد امتلاك محفظة عبر الإنترنت لعرض عملك أمرًا ضروريًا. إذن ، إليك كيفية إنشاء موقع ويب خاص بمحفظة باستخدام WordPress.
الخطوة 1: تسجيل اسم المجال
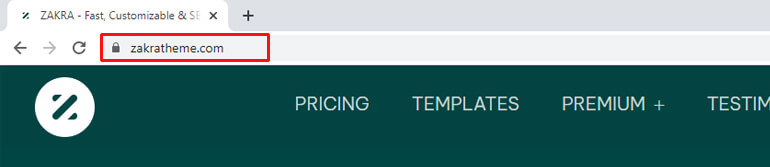
الحصول على اسم المجال هو الخطوة الأولى لبناء أي موقع. ذلك لأن اسم المجال هو الهوية الحقيقية لموقعك.
إنه الاسم الذي يبحث عنه المستخدمون على الإنترنت ويظهر في عنوان URL لموقع الويب الخاص بك. على سبيل المثال ، zakratheme هو اسم المجال لموقعنا.

بمجرد التوصل إلى اسم مجال لموقع محفظتك ، فأنت بحاجة إلى تسجيله.
يتوفر العديد من مسجلي المجال لمساعدتك في تسجيل اسم المجال الخاص بك. من بينها ، NameCheap و Domain.com من أفضل اختياراتنا.

يقدم كلاهما خدمة تسجيل نطاق رائعة بتكلفة معقولة. حتى أنها توفر حماية خصوصية WHOIS مجانية لنطاقك.
الخطوة 2: اختر استضافة WordPress جيدة
الخطوة التالية في إنشاء موقع ويب للمحفظة في WordPress هي اختيار استضافة آمنة.
تشبه استضافة الويب حجز مكان لموقعك على الإنترنت. إنها مساحة ويب لجميع بيانات ومحتوى موقعك.
بدونها ، لن يظهر موقعك على أي محرك بحث (Google ، Yahoo ، Bing ، إلخ).

عند اختيار استضافة ، يجب أن تفكر في أدائها وأمانها ودعمها ومرونتها. هذا مهم لأن أداء موقعك يعتمد كليًا على استضافتك على الويب.
هناك الكثير من مزودي خدمة استضافة الويب في جميع أنحاء السوق. من بين كل شيء ، سيكون Bluehost خيارًا رائعًا.

بعد كل شيء ، يوصى به رسميًا بواسطة WordPress نفسه. حتى الآن ، يعمل Bluehost عالميًا على تشغيل أكثر من مليوني موقع ويب.
شيء رائع آخر هو أن Bluehost يوفر أيضًا اسم نطاق مجاني للسنة الأولى. وبالتالي ، فإنه يقلل من متاعبك دون المساومة على أدائه القياسي.
ومع ذلك ، بصرف النظر عن Bluehost ، يمكنك العثور على العديد من موفري استضافة الويب الآخرين لـ WordPress.
الخطوة 3: تثبيت وإعداد WordPress
حتى هذه النقطة ، لديك بالفعل اسم المجال الخاص بك واستضافة الويب لتخزين محتوى موقعك. الآن ، الخطوة الحاسمة هي تثبيت WordPress وإعداده.
هذه العملية سهلة لأن العديد من مزودي الاستضافة يقدمون التثبيت التلقائي أو تثبيت WordPress بنقرة واحدة.
وخير مثال على ذلك هو Bluehost الذي يقوم تلقائيًا بتثبيت الإصدار الأحدث والأكثر أمانًا من WordPress.
لذلك ، بمجرد تثبيت WordPress ، يمكنك الوصول إلى لوحة معلومات موقع الويب الخاص بك.
وبالتالي ، ستتمكن من تحرير موقع الويب الخاص بك وإدارته وإعداده بالطريقة التي تريدها من هنا.
الخطوة 4: اختر أفضل سمة لمحفظة WordPress
بصفتك مالكًا فخورًا لموقع WordPress ، فإن واجبك التالي هو التركيز على موضوعه. بعد كل شيء ، هو الذي يحدد التصميم العام ومظهر موقعك.
هناك الآلاف من سمات WordPress المتاحة. كثير منهم مجاني وبعضهم قسط. أيضًا ، يمكنك العثور على العديد من خيارات freemium أيضًا ، مثل السمات ذات الإصدارات المجانية والمتميزة.
ومع ذلك ، أثناء اختيار واحد ، تأكد من أنها تتوافق مع مكانة موقعك وتمتلك ميزات ديناميكية وخيارات التخصيص.
في هذا البرنامج التعليمي ، سنذهب مع موضوع Zakra. إنها سمة قوية ومتعددة الأغراض تأتي مع خيارات لا حصر لها لإنشاء موقع ويب على الفور.

علاوة على ذلك ، فهو سريع وآمن ومرن وقابل للتخصيص بسهولة.
كما أنه يقدم مجموعة من العروض التوضيحية لمختلف المجالات بما في ذلك موقع المحفظة. بل إن بعضها مجاني ، لذا يمكنك على الفور استيراد ما يعجبك والبدء في بناء موقع محفظتك.
الخطوة الخامسة: ثبّت سمة Zakra وابدأ في بناء موقع محفظتك
لذلك ، لتثبيت سمة Zakra ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك أولاً.
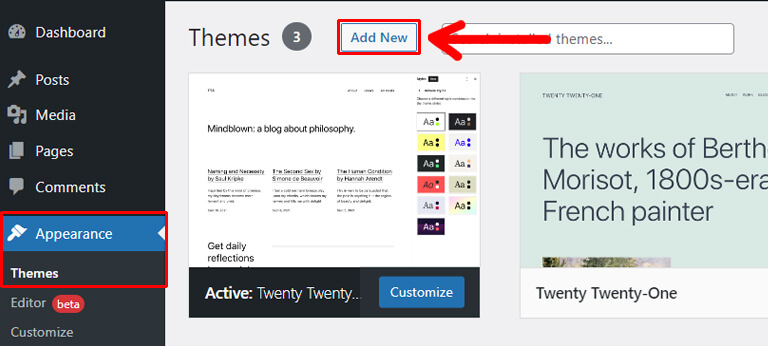
بعد ذلك ، انتقل إلى Appearance >> Themes من الشريط الجانبي وانقر على زر Add New .

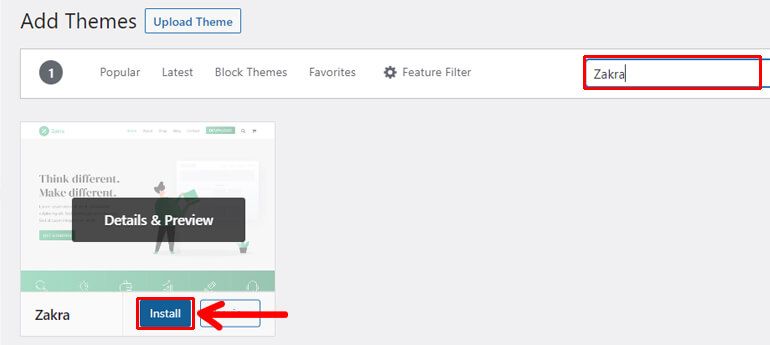
ثم اكتب Zakra في شريط البحث في الزاوية اليمنى العليا.

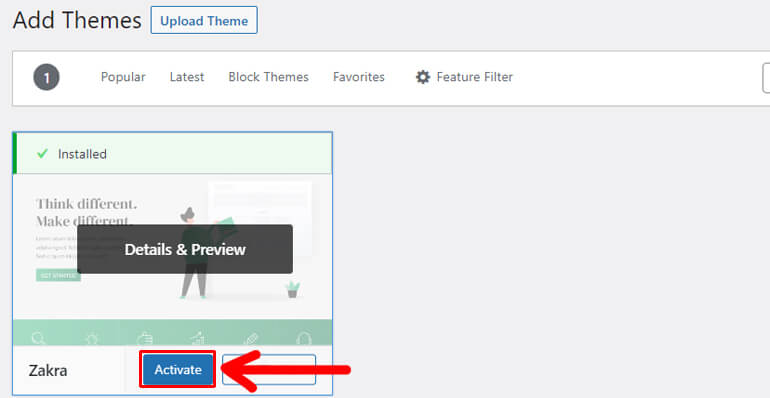
التالي، اضغط على زر التثبيت مباشرة بعد ظهور السمة على الشاشة.
في نفس الوقت ، قم بتمكين Zakra على موقعك من خلال النقر على خيار تفعيل بعد عملية التثبيت.

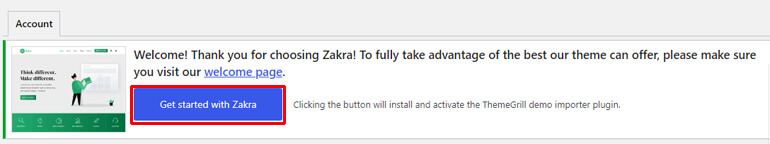
بعد ذلك ، يمكنك رؤية رسالة الترحيب مع خيار البدء مع Zakra . لذا ، اضغط عليها.


يؤدي النقر فوق الزر إلى تثبيت وتنشيط المكون الإضافي ThemeGrill Demo Importer تلقائيًا.
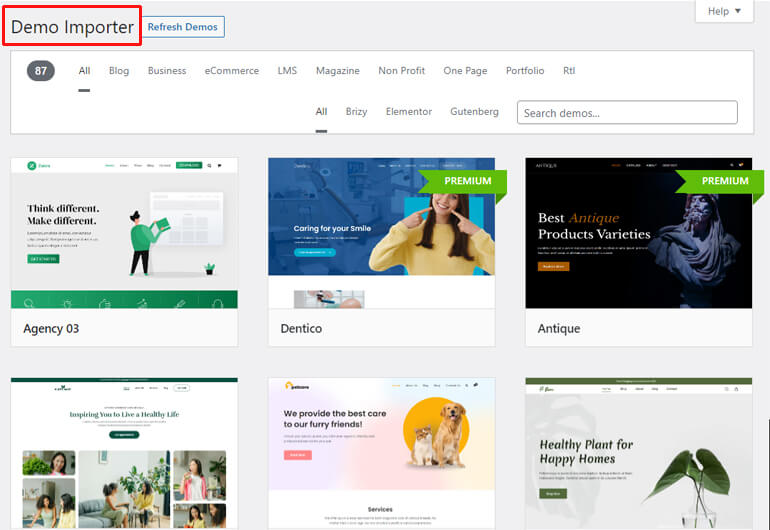
بمجرد تثبيت المكون الإضافي ، يتم توجيهك إلى صفحة المستورد التجريبي ، حيث يمكنك استيراد العروض التوضيحية المطلوبة لموقعك.

ومع ذلك ، تحتاج إلى شراء Zakra pro للوصول إلى العروض التوضيحية للمبتدئين المتميزين.
لحسن الحظ ، تتوفر عروض تجريبية مجانية للمحفظة مع Zakra. في هذا البرنامج التعليمي ، سنستخدم Minimal Portfolio.
ملاحظة: هناك نوعان من عروض المحفظة البسيطة المتاحة مع Zakra. بينما تم بناء Minimal Portfolio 02 على Gutenberg ، فإن الأخير مبني على Elementor. لذلك ، يمكنك استخدام أي من العروض التوضيحية على راحتك.
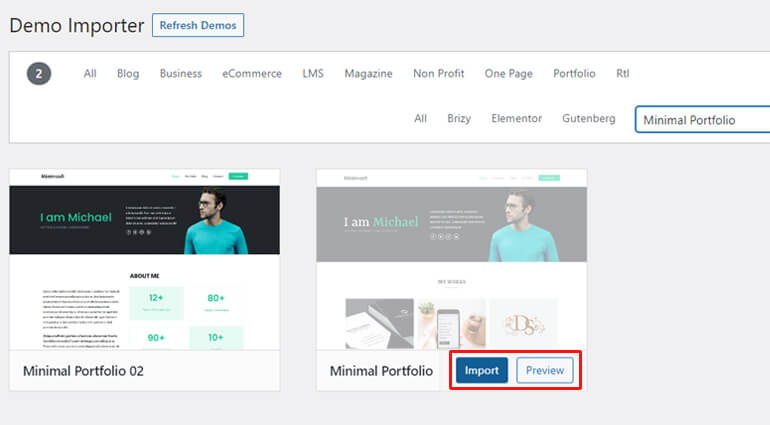
لذلك ، استخدم شريط البحث للعثور على عروض Minimal Portfolio التجريبية ، وستظهر الخيارات.

مرر مؤشر الماوس حول النموذج المطلوب وستحصل على خيارين آخرين ، الاستيراد والمعاينة .
وبالتالي ، قبل استيراد أي عرض توضيحي ، يمكنك أيضًا الحصول على معاينة لكيفية ظهور موقعك. بعد ذلك ، اضغط على زر الاستيراد .
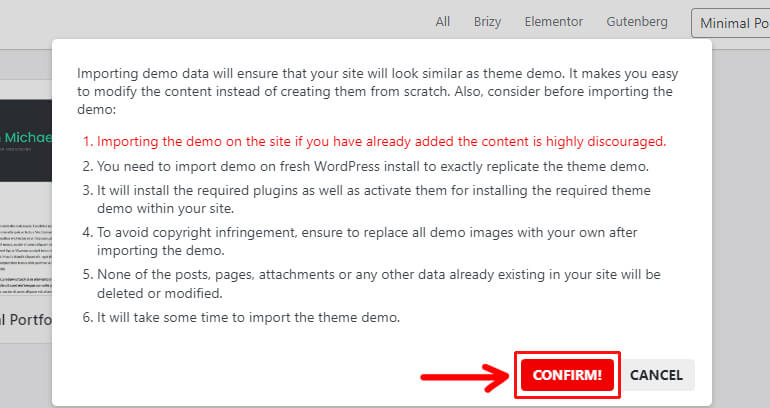
سرعان ما يظهر مربع حوار حيث تحتاج إلى النقر فوق تأكيد! زر.

ومن ثم ، تم استيراد الحد الأدنى من العرض التوضيحي للمحفظة بنجاح. الآن ، يمكنك البدء في تخصيص موقع محفظتك.
الخطوة 6: تخصيص موقع المحفظة الخاص بك
الآن يأتي الجزء الذي ستجعل فيه موقع محفظتك موقع الويب الخاص بك.
يأتي Zakra مع الكثير من خيارات التخصيص. لذلك ، يمكنك استخدام هذه الخيارات لتخصيص كل جانب من جوانب موقعك.
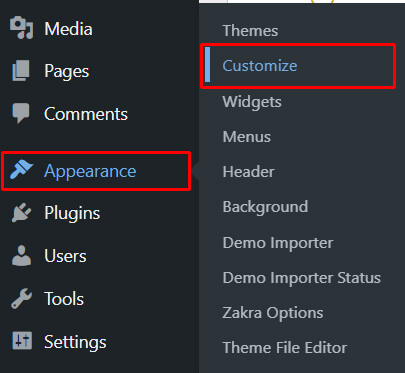
للبدء ، انتقل إلى المظهر >> تخصيص على الشريط الجانبي لـ WordPress الخاص بك.

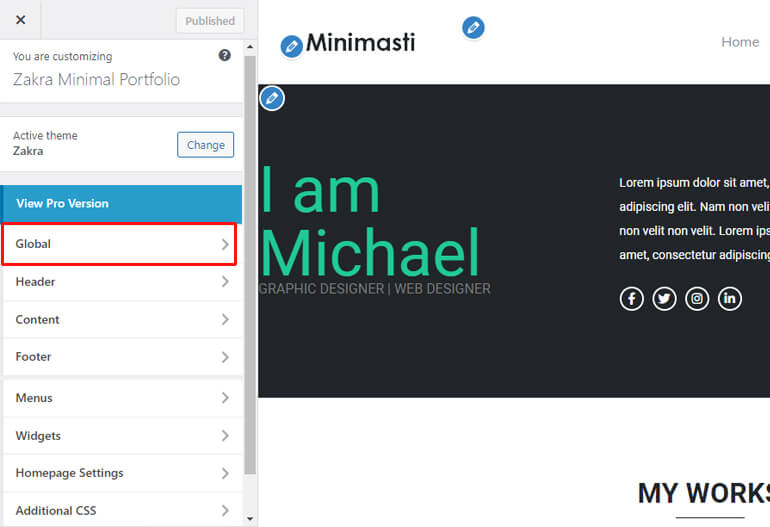
في البداية ، يمكنك البدء بتخصيص التصميم العام لموقعك. لهذا ، انقر فوق الخيار العام داخل Customizer.

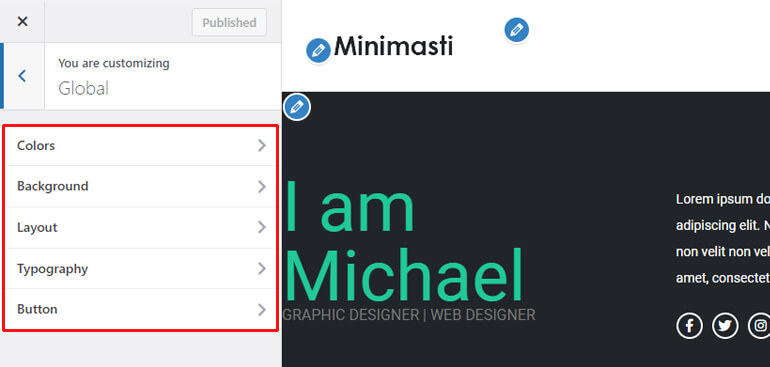
ستجد هنا خيارات لتغيير الألوان والخلفية والتخطيط والطباعة والزر لموقعك.

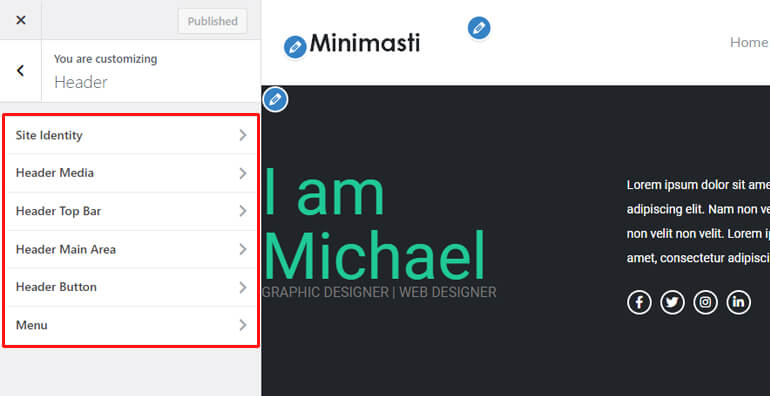
وبالمثل ، يمكنك تعديل إعدادات رأس موقعك. هنا ، يمكنك العثور على خيارات لتغيير هوية الموقع ، ووسائط الرأس ، والشريط العلوي للرأس ، والمنطقة الرئيسية للرأس ، وزر الرأس ، والقائمة في قسم الرأس.

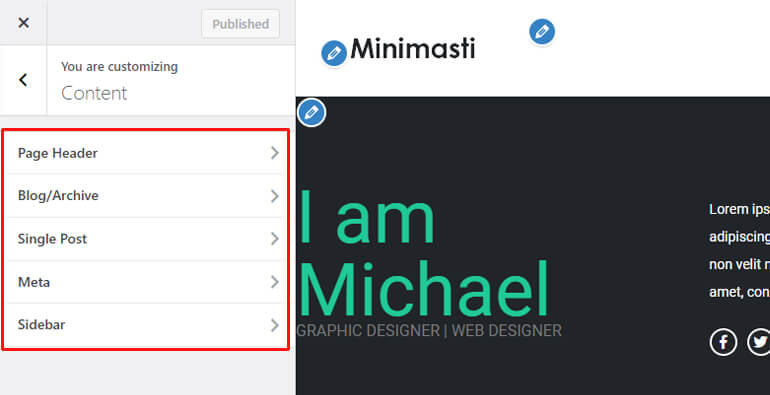
علاوة على ذلك ، يمكنك أيضًا تعديل مظهر المحتوى الخاص بك بخيارات مختلفة لرأس الصفحة والمدونة / الأرشيف والمنشور الفردي والميتا والشريط الجانبي.

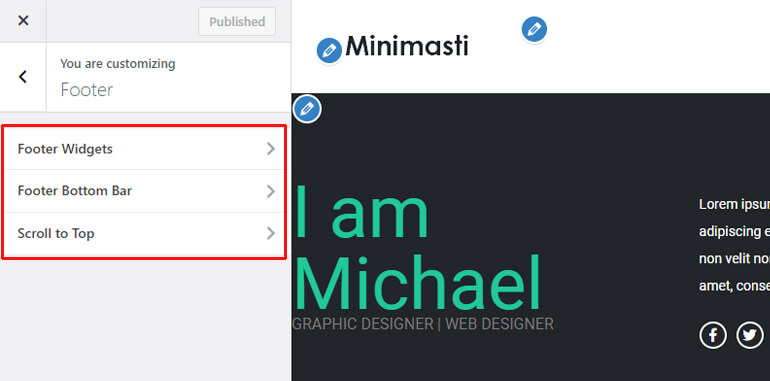
وبالمثل ، هناك خيارات لإعداد التذييل مثل أدوات التذييل ، وشريط أسفل التذييل ، وانتقل إلى الأعلى. يمكنك أيضًا اختيار تخصيص أنماط عنصر واجهة مستخدم التذييل وهامشها وعرضها ونمط لونها.

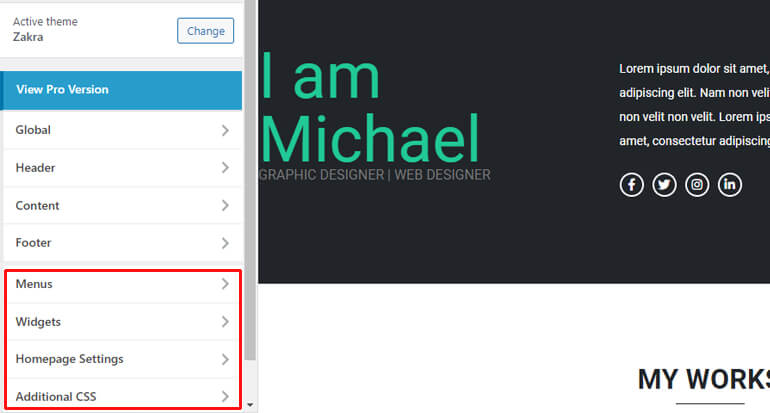
بالإضافة إلى ذلك ، يمكنك إنشاء وتحرير وحذف القوائم على موقعك وإضافة عناصر واجهة مستخدم إلى مناطق مختلفة. أيضًا ، من الممكن تحديد ما تعرضه صفحتك الرئيسية .

وإذا كانت لديك مهارات في البرمجة ، فستتمتع أيضًا بميزة إضافة CSS إضافية لتخصيص موقعك بشكل أكبر.
ببساطة ، انقر فوق الخيار الذي تريد تخصيصه وابدأ العملية. تظهر التعديلات التي تجريها في الوقت الفعلي على شاشتك مباشرةً.
وبالتالي ، من الأسهل التحقق من اختيارك وإنشاء أفضل موقع ويب للمحفظة.
هناك الكثير من التخصيصات الأخرى التي يمكنك استخدامها لجعل موقعك فريدًا مع Zakra. إذا كنت تريد معرفة المزيد عن هذه التفاصيل بالتفصيل ، فاقرأ هذه المقالة حول تثبيت وتخصيص سمة Zakra.
تحرير الصفحة الرئيسية لموقع محفظتك
يجب أن تكون الصفحة الرئيسية لموقع محفظتك جذابة وواعدة لأنها أول شيء يراه زوارك. وبالتالي ، يعد تحرير صفحتك الرئيسية جزءًا مهمًا.
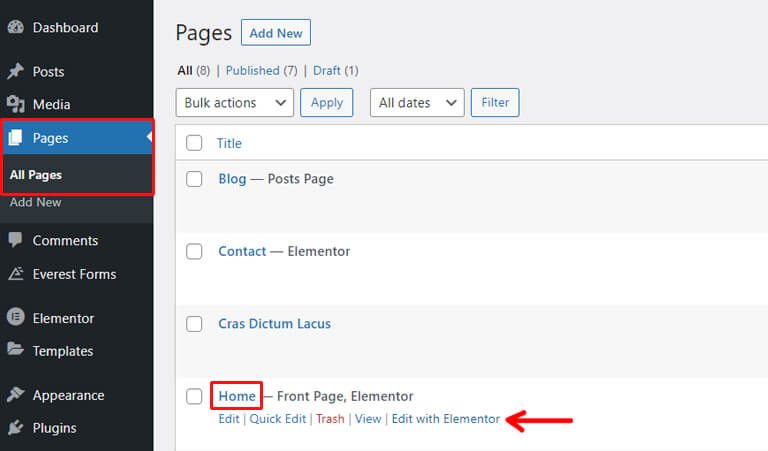
لتسهيل الأمر ، انقر فوق خيار الصفحات >> كل الصفحات في لوحة المعلومات الخاصة بك. ستظهر أمامك قائمة بالصفحات المتاحة على موقع الويب الخاص بك.

هناك ، ابحث عن الصفحة الرئيسية ، وقم بتمرير الماوس حولها ، وانقر فوق تحرير باستخدام Elementor .
نظرًا لأن هذه الصفحة التجريبية لـ Zakra تم إنشاؤها باستخدام مكون إضافي منشئ الصفحات ، فسيكون من السهل تخصيصها.
أيضًا ، يمنحك Elementor واجهة مرئية وسحب وإفلات لتحرير الصفحات دون تشفير. لذلك ، يستمر الأمر في أن يصبح أبسط وأفضل.
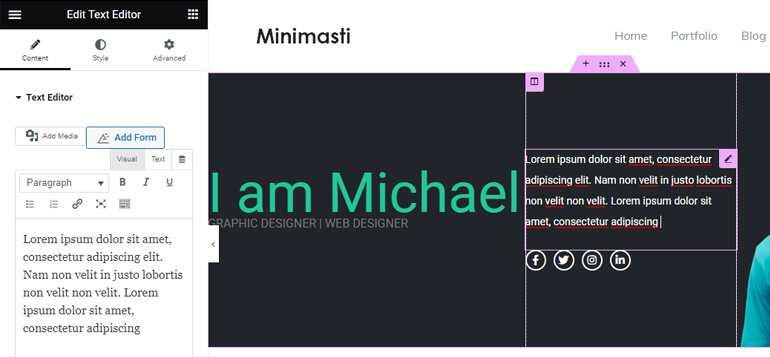
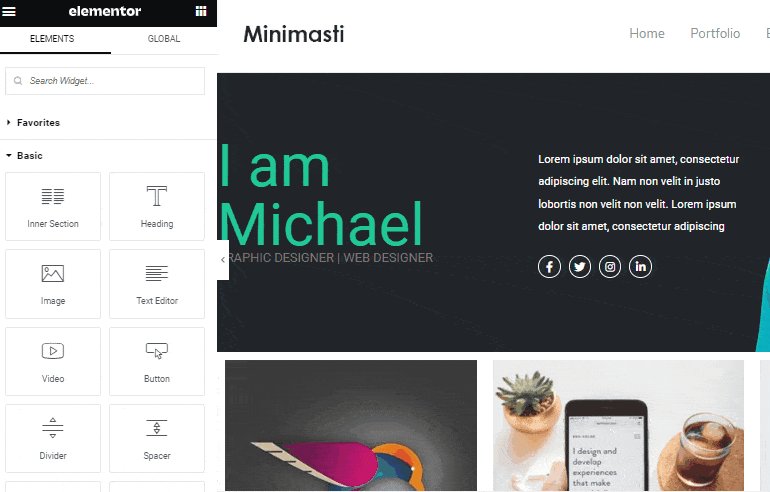
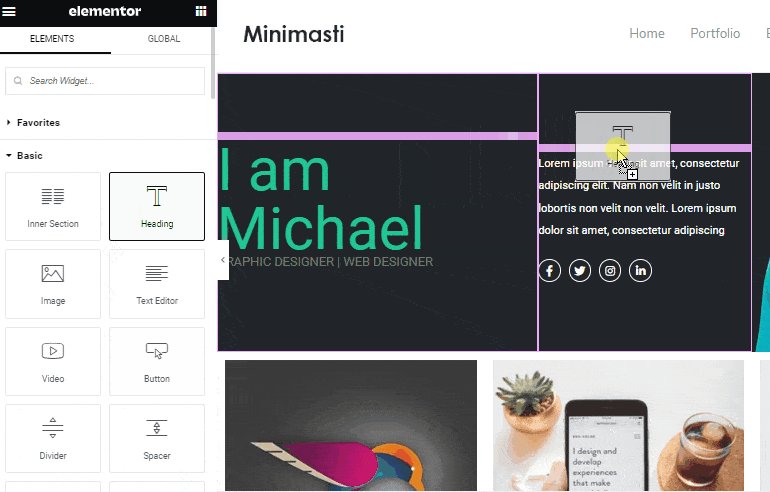
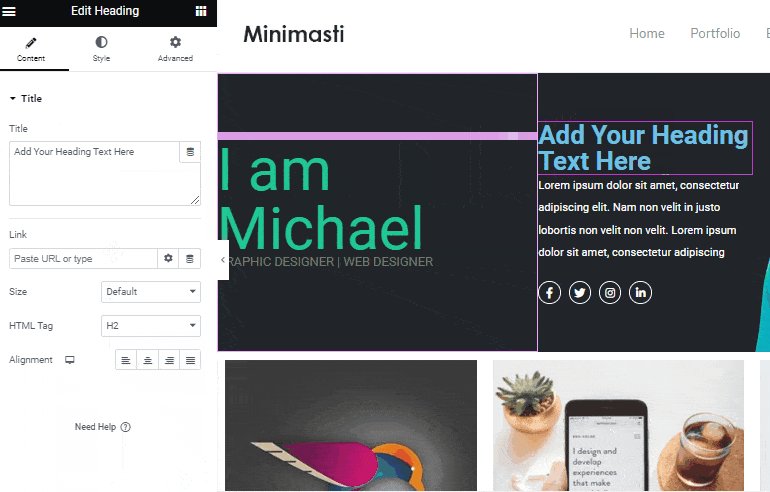
بعد فتح واجهة Elementor ، كل ما عليك فعله هو النقر والكتابة لتحرير المحتوى.

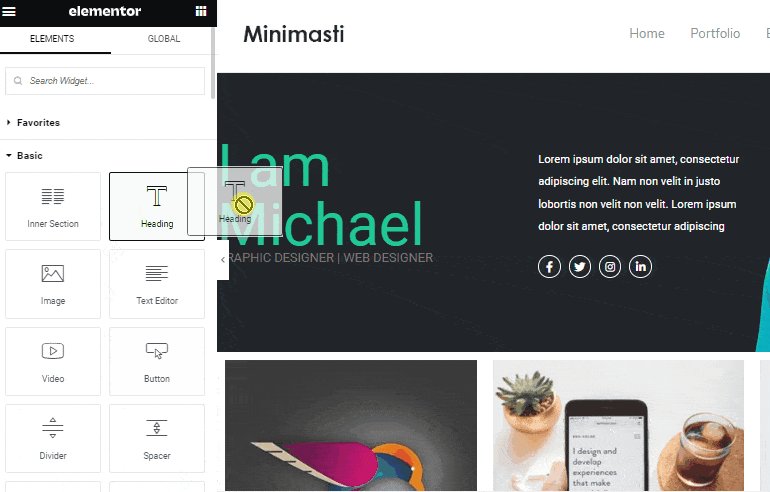
وبالمثل ، انقر فوق العناصر المتاحة واسحبها إلى المكان المطلوب.

إذا كنت بحاجة إلى بعض المساعدة في العمل مع Elementor ، فيمكنك الانتقال إلى البرنامج التعليمي المفصل الخاص بنا و Zakra.
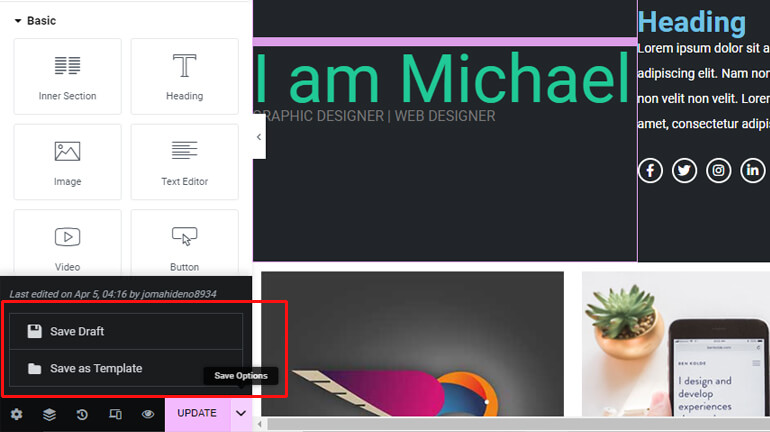
بمجرد إكمال التغييرات مع Elementor ، لا تنس حفظ التغييرات.

بهذه الطريقة ، يمكنك إنشاء موقع ويب محفظة في WordPress وتخصيصه حسب حاجتك.
الأشياء التي يجب أن يمتلكها موقع المحفظة الإلكتروني الخاص بك
حتى الآن ، تعلمت كيفية إنشاء موقع ويب للمحفظة في WordPress وجعله فريدًا. ولكن هناك بعض الجوانب المهمة التي يجب أن تتضمنها محفظتك عبر الإنترنت.
يمكن لهذه العناصر الأساسية تحسين موقعك وجعله أكثر احترافية. لذلك ، يوصى بشدة بتضمين المكونات التالية في موقع الويب الخاص بمحفظة أعمالك.
زر CTA (الحث على الشراء)
يوجه زر الحث على اتخاذ إجراء زوار موقعك إلى اتخاذ إجراء معين مثل الاتصال بك. ومن ثم ، فإن هذه الأزرار ضرورية لتحويل زوار الصفحة إلى عملاء وعملاء في المستقبل.
كما أنه يحسن تجربة المستخدم ويجعل موقعك يبدو أكثر جدارة بالثقة. لذلك ، سيكون أمرًا رائعًا أن تضع عبارة CTA جنبًا إلى جنب مع بعض المحتوى اللافت للنظر في الجزء العلوي من صفحتك.
الخدمات التي تقدمها
إن الهدف الكامل من إنشاء موقع محفظة سيكون عديم الفائدة إذا لم تنقل الخدمات التي تقدمها. لذلك ، من المهم الإشارة إلى جميع خدماتك بوضوح وشرح كيف يمكنك مساعدة زوارك.
أعمالك وخبراتك السابقة / الخلفية
عنصر مهم آخر في موقع الويب الخاص بالمحفظة هو عرض عملك وتجاربك السابقة. ستنشئ خلفية لإعلام الزائرين بمهاراتك وموهبتك.
الشهادات - التوصيات
الشهادة عبارة عن بيان يقدمه عميلك أو عميلك حول مدى جودة أعمالك أو خدماتك.
وبالتالي ، فإن وضع قسم مخصص للشهادة على صفحة محفظتك يساعد في بناء الثقة. يقنع عميلك المحتمل بالعمل معك.
أينما تضعها ، تأكد من أنها مرئية بسهولة لزوار محفظتك. حاول أيضًا تقديم مصادر أكثر مصداقية وجديرة بالثقة قدر الإمكان.
اتصل بنا الصفحة
يجب عليك أيضًا توفير وسيلة قابلة للتطبيق للزوار للاتصال بك. وأفضل طريقة لذلك هي أن يكون لديك صفحة اتصال مخصصة.
نموذج الاتصال هو أفضل طريقة لتمكين الزائرين من الاتصال بك دون الكشف عن عنوان بريدك الإلكتروني لمرسلي البريد العشوائي.
يمكن لأي زائر ملء النموذج وإرساله. ستصلك بعد ذلك في بريدك مع تفاصيلها والغرض من الاتصال بك.
ملاحظة: إذا كنت تريد معرفة كيفية إنشاء نموذج اتصال في WordPress ، فقم بإلقاء نظرة على هذا البرنامج التعليمي.
قسم للمدونة
إن امتلاك مدونة على موقع محفظتك يعتمد فقط على اختيارك. ولكن ، يوصى به بشدة لأنه طريقة رائعة لتوليد حركة مرور عضوية من محركات البحث مثل Google.
أيضًا ، يمكنك استخدامها كمنصة أخرى داخل موقعك لتسويق نفسك. على سبيل المثال ، يمكنك مشاركة خبرتك في العمل بشكل متعمق عبر منشورات المدونة.
بهذه الطريقة ، يمكن أن تكون وسيلة رائعة لعرض مهاراتك وجعل موقعك أكثر فائدة.
تريد أن تتعلم هذا بالتفصيل؟ تحقق من مقالتنا حول بدء مدونة في WordPress.
وبالتالي ، هذه هي المكونات الرئيسية التي يجب أن يحتوي عليها موقع الويب الخاص بمحفظتك.
مع موضوع Zakra ، لا داعي للقلق كثيرًا بشأنهم. ذلك لأن العرض التوضيحي لمحفظة Zakra Minimal Portfolio يحتوي على كل هذه الأقسام معدة مسبقًا من أجلك.
تلخيصها!
بشكل عام ، يعد إنشاء موقع ويب للمحفظة أمرًا ضروريًا إذا كنت ترغب في تنمية عملك. إنها الطريقة المثلى لعرض عملك والسماح للعملاء المحتملين بالتواصل معك.
أيضًا ، تعد الحافظة عبر الإنترنت طريقة رائعة لتبسيط دائرة عملك وتنظيم سير عملك.
وبالتالي ، لبناء موقع ويب محفظة ذو مظهر احترافي ، فإن موضوع Zakra هو الخيار الأفضل. يأتي مع مجموعة من العروض التوضيحية للمبتدئين ، والتي يمكنك استخدامها في بضع نقرات.
يمكنك أيضًا تعديلها بسهولة لجعلها فريدة وأكثر فاعلية.
مرة أخرى ، إذا كنت ترغب في تحسين أداء موقع محفظتك ، فيمكنك استخدام العديد من المكونات الإضافية للمحفظة أيضًا. إنها تساعد في إنشاء أنواع منشورات مخصصة لعناصر محفظتك وأيضًا إضافة علامات وفئات.
الآن ، وصلنا إلى نهاية كيفية إنشاء موقع ويب محفظة في WordPress.
اتمنى ان تكون مفيدة إذا كانت الإجابة بنعم ، فلا تنس مشاركة هذه المقالة مع دائرتك. توجد مقابض وسائل التواصل الاجتماعي الخاصة بنا أمامك مباشرةً.
أيضًا ، إذا كنت ترغب في استكشاف المزيد من مقالاتنا ، فراجع الدروس حول إنشاء موقع ويب عقاري وموقع ويب تجاري.
أخيرًا ، لا تنس متابعتنا على Facebook و Twitter لتبقى على اطلاع دائم.
