Cum să creezi un site web de portofoliu în WordPress? (Ghid pentru începători)
Publicat: 2023-04-05Vrei să știi cum să creezi un site web de portofoliu în WordPress? Dacă da, ești în locul potrivit.
Crearea unui site de portofoliu este importantă pentru a vă prezenta munca și serviciile. Este pur și simplu o modalitate de a oferi o prezentare profesională viitorilor clienți sau agenții cu care veți lucra.
Prin urmare, dacă sunteți un freelancer sau o companie care dorește să vă stabilească numele și munca, crearea unui site de portofoliu este o necesitate.
Acum, fără alte prelungiri, să trecem la cum să facem un portofoliu online.
Cuprins
Ce este un site web de portofoliu?
Un site web de portofoliu este o modalitate grozavă de a vă prezenta online sau de a vă prezenta CV-ul companiei dvs. Este o modalitate unică și profesionistă de a le informa clienților potențiali despre tine și munca ta.

Vă puteți afișa abilitățile, experiențele, proiectele anterioare și chiar personalitatea în mod atrăgător în portofoliul dvs. online. De asemenea, puteți adăuga diverse medii pentru a vă contacta.
O astfel de prezență online este o necesitate pentru cei care doresc să-și reflecte identitatea prin calificările și munca lor.
Prin urmare, un site web de portofoliu este excelent pentru fotografi, dezvoltatori, designeri și freelanceri și companii similare.
Beneficiile creării unui site web de portofoliu în WordPress
Există mai multe beneficii ale dezvoltării site-ului dvs. de portofoliu profesional în WordPress. Sunt:
- Un portofoliu online oferă o modalitate mai atrăgătoare, dar mai profesionistă, de a vă prezenta abilitățile și munca.
- Este o modalitate excelentă de a primi o primă impresie bună pentru angajatori și potențiali clienți.
- De asemenea, vă îmbunătățește prezența online, crește vizibilitatea și ușurează clienții potențiali să vă descopere.
- Construirea unui site web de portofoliu înseamnă, de asemenea, a vă marca pe piață, ceea ce vă ajută să obțineți o mulțime de oportunități noi.
- Împărtășești fiecare detaliu despre tine și munca ta în portofoliu. În acest fel, se construiește încredere chiar și atunci când cineva te caută online.
- În cele din urmă, oferă flexibilitate deplină pentru a schimba conținut cum ar fi copii, fotografii, videoclipuri etc. Astfel, simplifică procesul de editare și economisește și timp prețios.
Cum să creezi un site web de portofoliu în WordPress? (Ghid pentru începători)
În era digitală, este o necesitate să ai un portofoliu online pentru a-ți prezenta munca. Așadar, iată cum puteți crea un site web de portofoliu folosind WordPress.
Pasul 1: Înregistrați un nume de domeniu
Obținerea unui nume de domeniu este primul pas pentru construirea oricărui site web. Se datorează faptului că numele de domeniu este adevărata identitate a site-ului tău.
Este numele pe care utilizatorii îl caută pe internet și care apare în adresa URL a site-ului dvs. web. De exemplu, zakratheme este numele de domeniu al site-ului nostru.

Odată ce ați venit cu un nume de domeniu pentru site-ul dvs. de portofoliu, trebuie să îl înregistrați.
Sunt disponibili mulți registratori de domenii care vă vor ajuta să vă înregistrați numele de domeniu. Printre acestea, NameCheap și Domain.com sunt alegerile noastre de top.

Ambele oferă un serviciu excelent de înregistrare a domeniilor la un cost accesibil. Ele oferă chiar și protecție gratuită a confidențialității WHOIS domeniului dvs.
Pasul 2: Alegeți o găzduire WordPress bună
Următorul pas în crearea unui site web de portofoliu în WordPress este alegerea găzduirii securizate.
Găzduirea web este ca și cum ați rezerva un loc pentru site-ul dvs. pe internet. Este un spațiu web pentru toate datele și conținutul site-ului dvs.
Fără el, site-ul tău nu va apărea pe niciun motor de căutare (Google, Yahoo, Bing etc.).

Atunci când alegeți o găzduire, trebuie să luați în considerare performanța, securitatea, suportul și flexibilitatea acesteia. Acest lucru este important deoarece performanța site-ului dvs. depinde complet de găzduirea dvs. web.
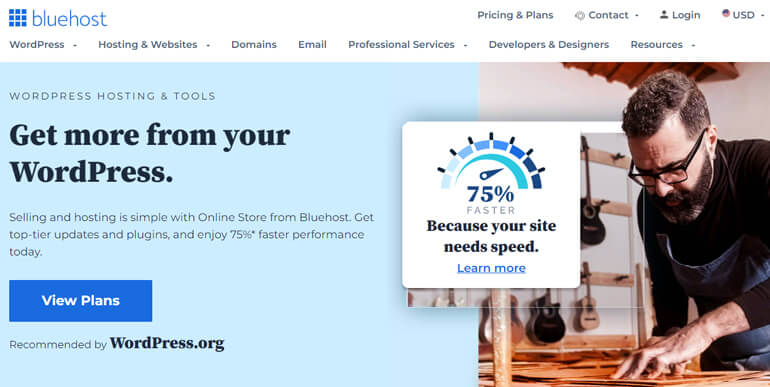
Există o mulțime de furnizori de servicii de găzduire web pe piață. Dintre toate, Bluehost ar fi o alegere grozavă.

La urma urmei, este recomandat oficial de WordPress însuși. Până în prezent, Bluehost alimentează la nivel global peste 2 milioane de site-uri web.
Un alt lucru grozav este că Bluehost oferă și un nume de domeniu gratuit pentru primul an. Prin urmare, vă reduce problemele fără a compromite performanța standard.
Cu toate acestea, în afară de Bluehost, puteți găsi mulți alți furnizori de găzduire web pentru WordPress.
Pasul 3: Instalați și configurați WordPress
Până în acest moment, aveți deja propriul nume de domeniu și găzduire web pentru stocarea conținutului site-ului dvs. Acum, pasul crucial este să instalați și să configurați WordPress.
Acest proces este ușor, deoarece mulți furnizori de găzduire oferă instalare automată sau instalare WordPress cu un singur clic.
Un exemplu bun este Bluehost, care instalează automat cea mai recentă și cea mai sigură versiune de WordPress.
Deci, odată ce instalați WordPress, puteți accesa tabloul de bord al site-ului dvs.
Astfel, veți putea edita, gestiona și configura site-ul dvs. web așa cum doriți de aici.
Pasul 4: Alegeți cea mai bună temă de portofoliu WordPress
În calitate de proprietar mândru al unui site web WordPress, următoarea ta datorie este să te concentrezi pe tema acestuia. La urma urmei, acesta este cel care determină designul general și aspectul site-ului tău.
Există mii de teme WordPress disponibile. Multe dintre ele sunt gratuite, iar unele sunt premium. De asemenea, puteți găsi și diverse opțiuni freemium, adică teme cu atât versiuni gratuite, cât și versiuni premium.
Cu toate acestea, atunci când alegeți unul, asigurați-vă că se aliniază cu nișa site-ului dvs. și că posedă caracteristici dinamice și opțiuni de personalizare.
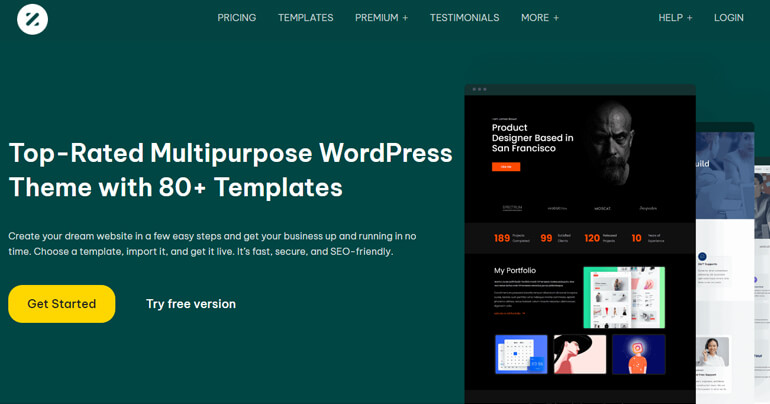
Pentru acest tutorial, vom merge cu tema Zakra. Este o temă puternică și multifuncțională, care vine cu opțiuni nesfârșite pentru a crea imediat un site web.

În plus, este rapid, sigur, flexibil și ușor de personalizat.
De asemenea, oferă o gamă de demonstrații de diferite nișe, inclusiv un site de portofoliu. Unele dintre ele sunt chiar gratuite, așa că îl puteți importa instantaneu pe cel care vă place și puteți începe să vă construiți site-ul de portofoliu.
Pasul 5: Instalați tema Zakra și începeți să vă construiți site-ul de portofoliu
Deci, pentru a instala tema Zakra, conectați-vă mai întâi la tabloul de bord WordPress.
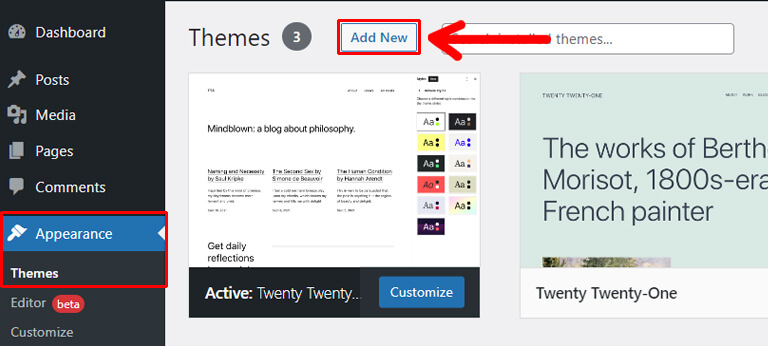
După aceea, navigați la Aspect >> Teme din bara laterală și faceți clic pe butonul Adăugare nou .

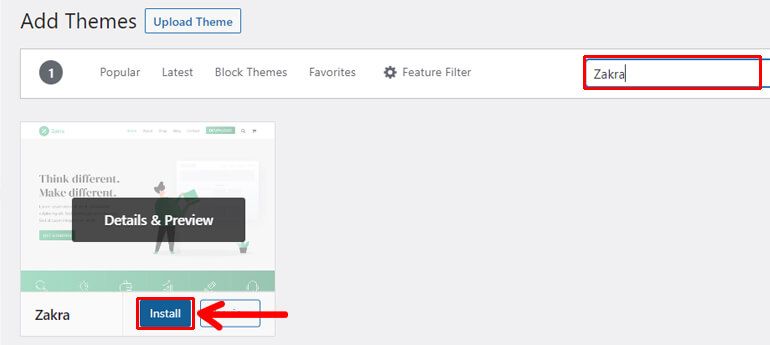
Apoi, tastați Zakra în bara de căutare din colțul din dreapta sus.

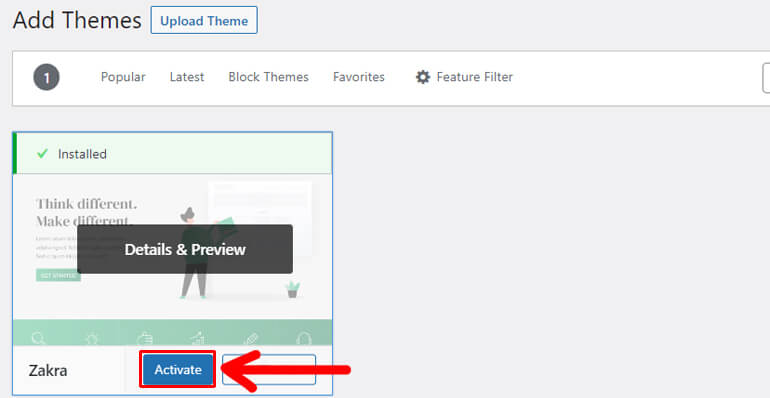
Următorul, apăsați butonul Instalare imediat după ce tema apare pe ecran.
Simultan, activați Zakra pe site-ul dvs. făcând clic pe opțiunea Activare după procesul de instalare.

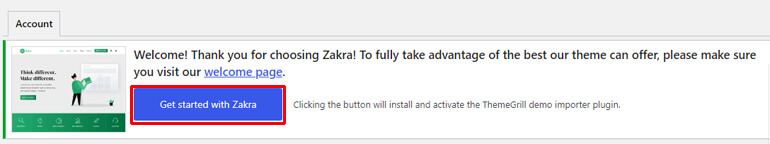
După aceea, puteți vedea mesajul de bun venit împreună cu opțiunea Începeți cu Zakra . Deci, faceți clic pe el.

Făcând clic pe butonul, se instalează și se activează automat pluginul ThemeGrill Demo Importer.
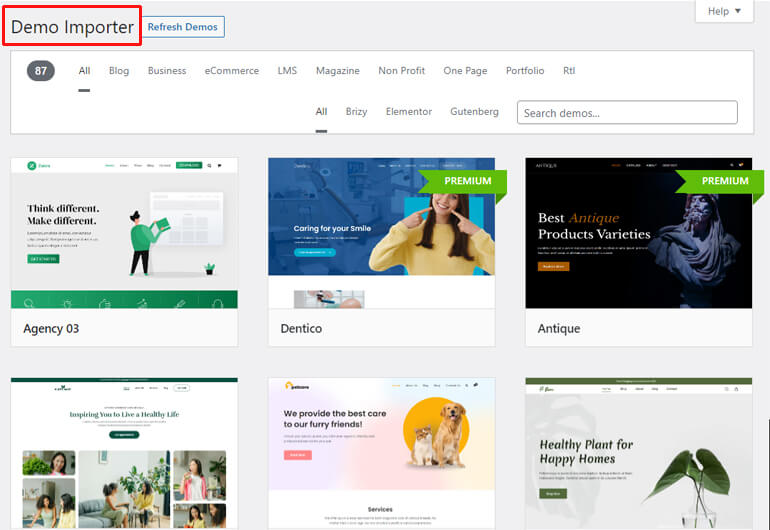
Odată ce pluginul este instalat, sunteți direcționat către pagina Demo Importer , de unde puteți importa demonstrațiile dorite pentru site-ul dvs.

Cu toate acestea, trebuie să achiziționați Zakra pro pentru a accesa demo-urile de pornire premium.

Din fericire, există demonstrații gratuite de portofoliu disponibile cu Zakra. Pentru acest tutorial, vom folosi portofoliul minim.
Notă: Există două demonstrații Minimal Portfolio disponibile cu Zakra. În timp ce Minimal Portfolio 02 este construit pe Gutenberg, cel din urmă este construit pe Elementor. Așadar, puteți folosi oricare dintre demonstrațiile după cum doriți.
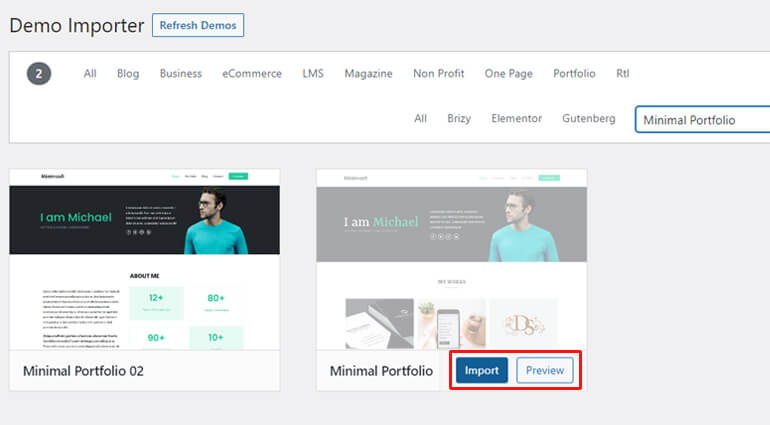
Așadar, utilizați bara de căutare pentru a găsi demo-urile Minimal Portfolio, iar opțiunile vor apărea.

Plasați mouse-ul în jurul șablonului dorit și veți avea în continuare două opțiuni, Import și Preview .
Astfel, înainte de a importa orice demo, poți avea și o previzualizare a modului în care va arăta site-ul tău. După aceea, apăsați butonul Import .
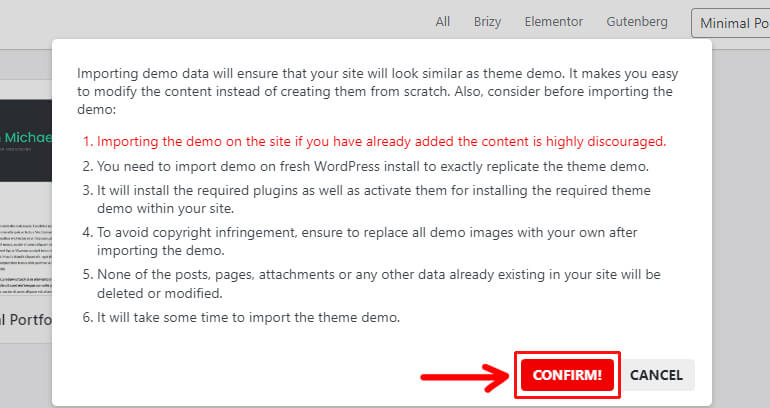
În curând va apărea o casetă de dialog în care trebuie să faceți clic pe CONFIRMĂ! buton.

Prin urmare, demo-ul dvs. minim de portofoliu este importat cu succes. Acum, puteți începe să vă personalizați site-ul de portofoliu.
Pasul 6: Personalizați-vă site-ul de portofoliu
Acum vine partea în care îți vei face site-ul de portofoliu propriu.
Zakra vine cu o mulțime de opțiuni de personalizare. Deci, puteți folosi aceste opțiuni pentru a personaliza fiecare aspect al site-ului dvs.
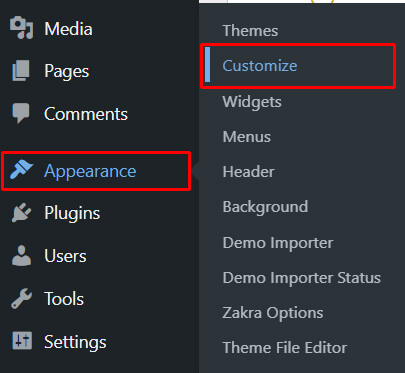
Pentru început, navigați la Aspect >> Personalizare pe bara laterală WordPress.

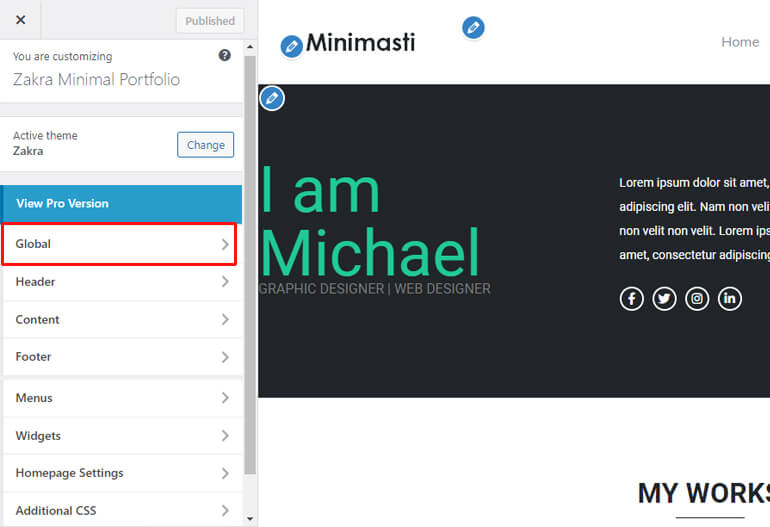
La început, puteți începe prin a personaliza designul general al site-ului dvs. Pentru aceasta, faceți clic pe opțiunea globală din Customizer.

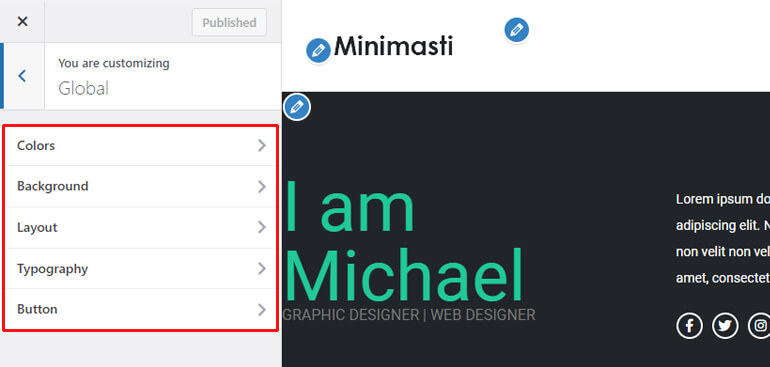
Aici veți găsi opțiunile pentru a schimba culorile, fundalul, aspectul, tipografia și butonul site-ului dvs.

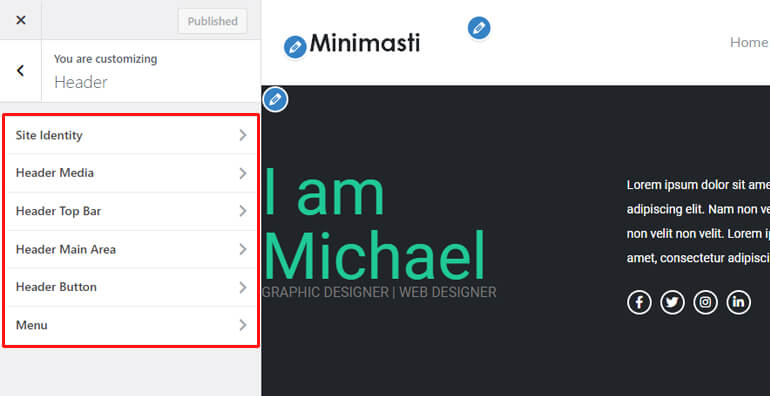
De asemenea, puteți modifica setările antetului site-ului dvs. Aici, puteți găsi opțiuni pentru a schimba identitatea site-ului, media antetului, bara de sus a antetului, zona principală a antetului, butonul antetului și meniul în secțiunea antet.

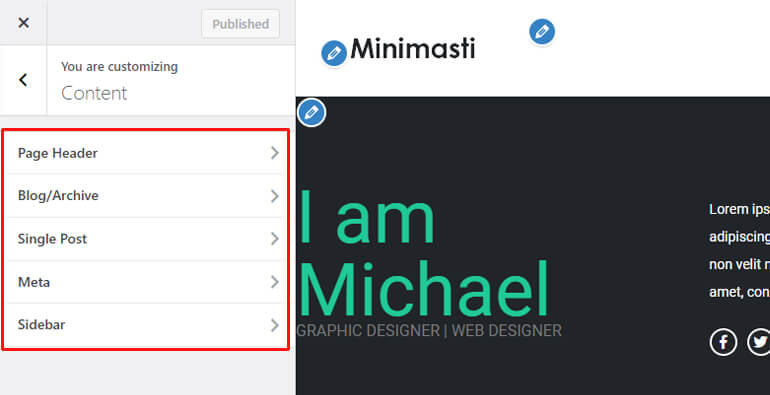
În plus, puteți edita și aspectul conținutului dvs. cu diferite opțiuni pentru antetul paginii, blog/arhivă, postare unică, meta și bară laterală.

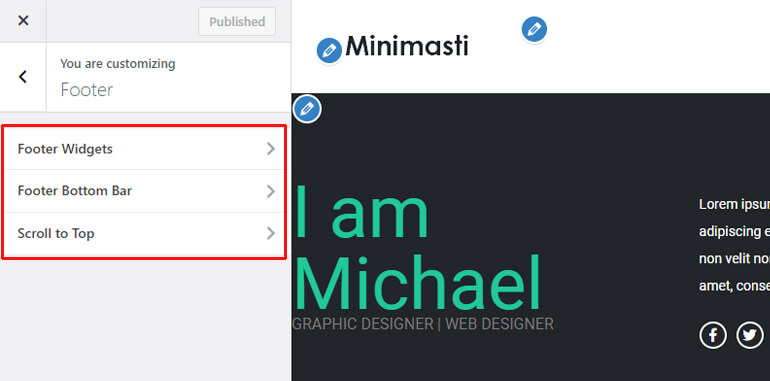
În mod similar, există opțiuni de setare a subsolului , cum ar fi widget-uri de subsol, bara de jos a subsolului și derulare în partea de sus. De asemenea, puteți alege să personalizați stilurile widgetului de subsol, marginea, lățimea și stilul de culoare ale acestora.

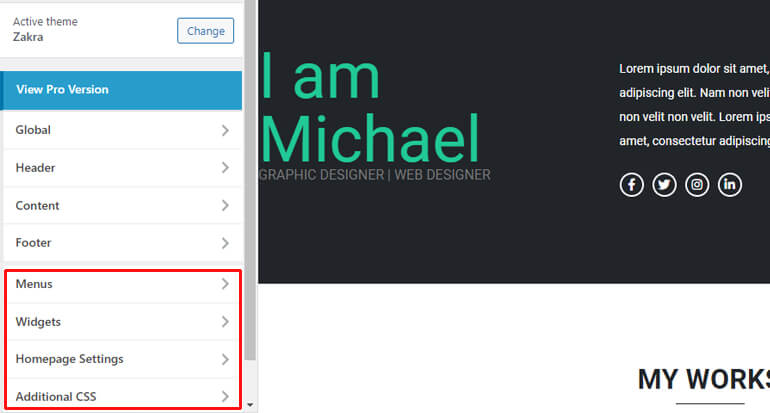
În plus, puteți crea, edita și șterge meniuri pe site-ul dvs. și puteți adăuga widget-uri în diferite zone. De asemenea, este posibil să selectați ceea ce va afișa pagina dvs. de pornire .

Și dacă aveți abilități de codificare, atunci aveți și avantajul de a adăuga CSS suplimentar pentru a vă personaliza în continuare site-ul.
Pur și simplu, faceți clic pe opțiunea pe care doriți să o personalizați și începeți procesul. Editările pe care le faceți sunt vizibile în timp real chiar pe ecran.
Prin urmare, este mai ușor să vă verificați alegerea și să creați cel mai bun site web de portofoliu.
Există o mulțime de alte personalizări pe care le puteți folosi pentru a vă face site-ul unic cu Zakra. Dacă doriți să aflați mai multe despre acestea în detaliu, citiți acest articol despre instalarea și personalizarea temei Zakra.
Editarea paginii de pornire a site-ului dvs. de portofoliu
Pagina de pornire a site-ului dvs. de portofoliu trebuie să fie atractivă și promițătoare, deoarece este primul lucru pe care îl vor vedea vizitatorii dvs. Astfel, editarea paginii de pornire este o parte crucială.
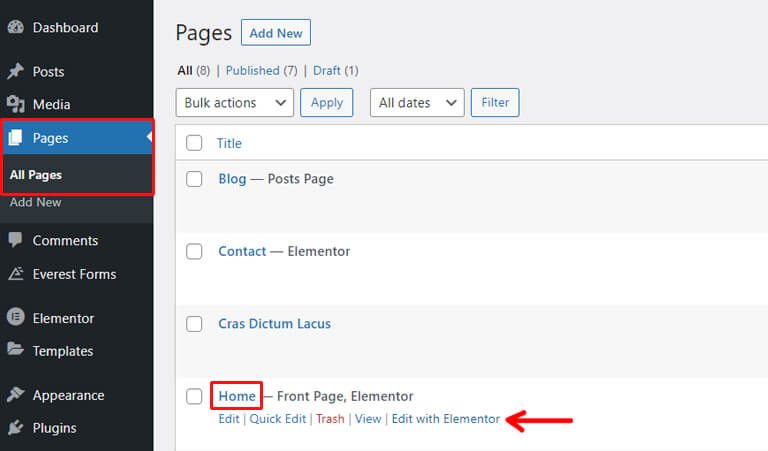
Pentru a fi ușor, faceți clic pe opțiunea Pagini >> Toate paginile din tabloul de bord. O listă de pagini disponibile pe site-ul dvs. web va apărea în fața dvs.

Acolo, căutați pagina de pornire , plasați mouse-ul în jurul ei și faceți clic pe Editare cu Elementor .
Deoarece această pagină demonstrativă a Zakra este construită folosind un plugin de generare de pagini, va fi mai ușor de personalizat.
De asemenea, Elementor vă oferă o interfață vizuală, drag-and-drop, pentru a edita pagini fără codare. Deci, continuă să devină mai simplu și mai bun.
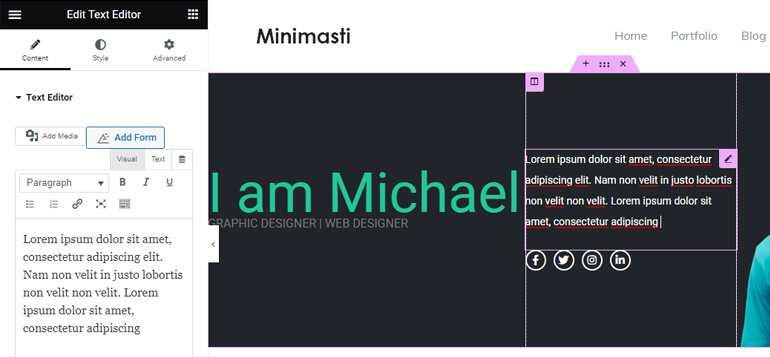
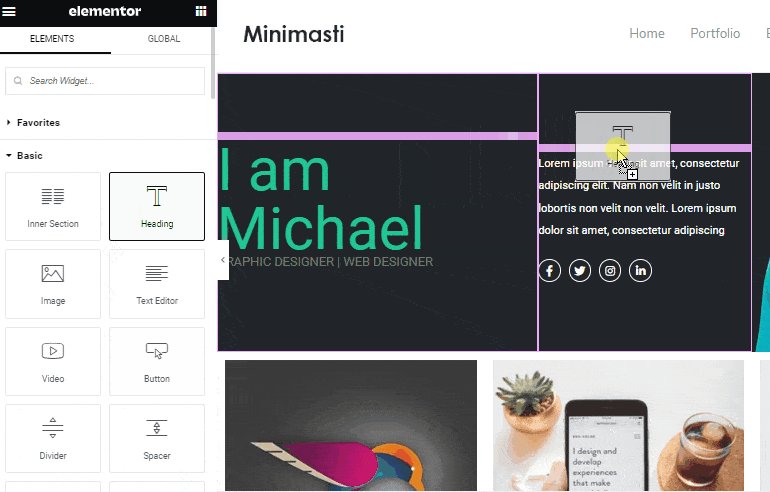
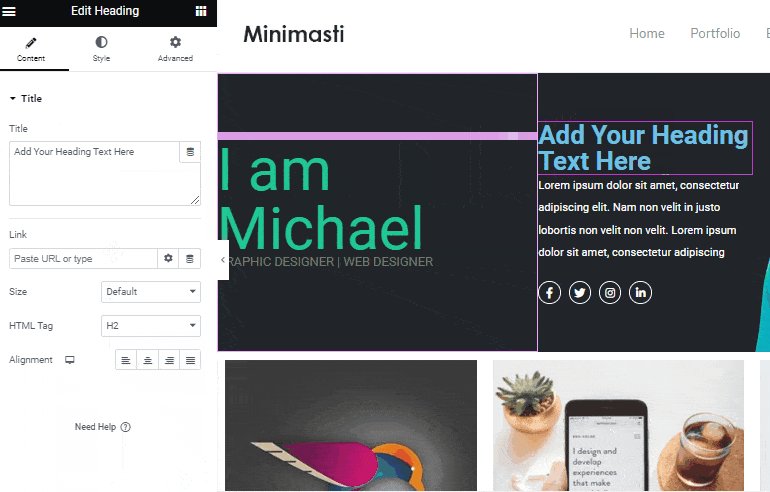
După deschiderea interfeței Elementor, tot ce trebuie să faceți este să faceți clic și să tastați pentru a edita conținutul.

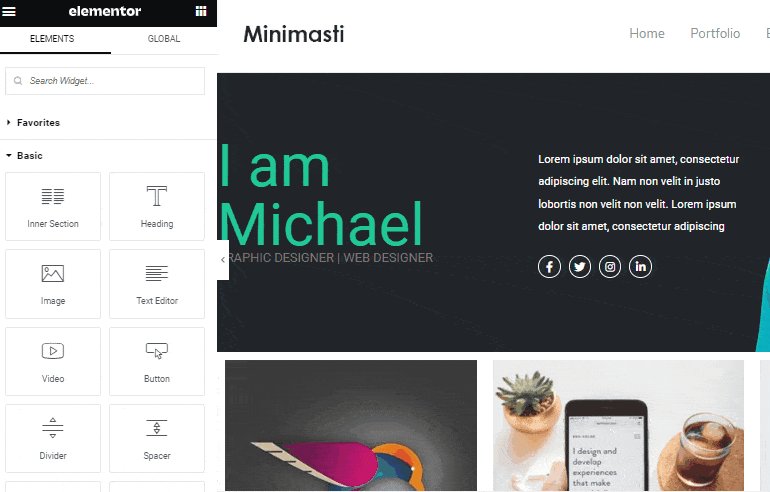
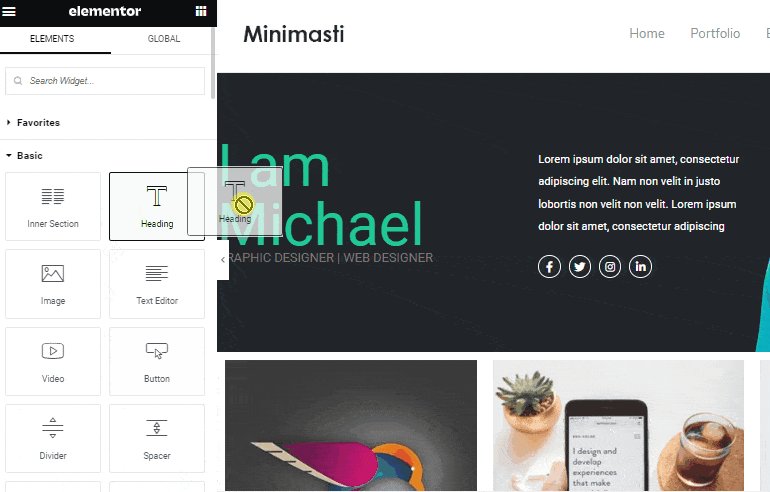
În mod similar, faceți clic pe elementele disponibile și trageți-le în locul dorit.

Dacă aveți nevoie de ajutor pentru a lucra cu Elementor, puteți accesa tutorialul nostru detaliat Elementor și Zakra.
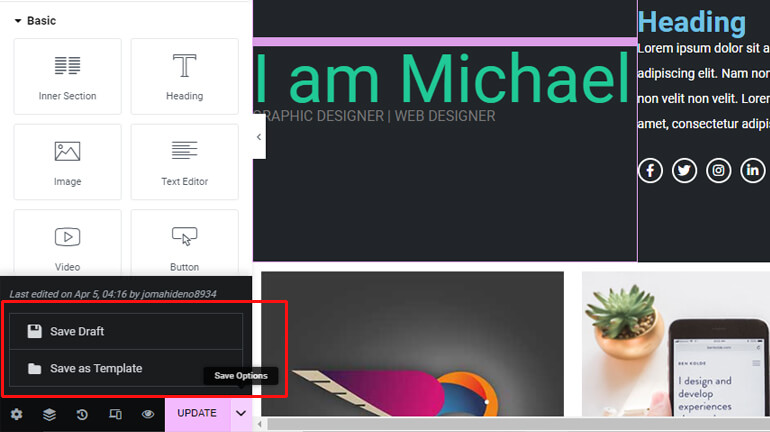
După ce ați finalizat modificările cu Elementor, nu uitați să salvați modificările.

În acest fel, creați un site web de portofoliu în WordPress și îl personalizați în funcție de nevoile dvs.
Lucruri pe care site-ul dvs. de portofoliu trebuie să le aibă
Până acum, ați învățat cum să creați un site web de portofoliu în WordPress și să îl faceți unic. Există însă câteva aspecte importante pe care portofoliul tău online trebuie să le aibă.
Aceste elemente cheie vă pot îmbunătăți site-ul și îl pot face mai profesional. Prin urmare, este foarte recomandabil să includeți următoarele componente în site-ul dvs. de portofoliu.
Butonul CTA (îndemn la acțiune).
Un buton de îndemn îi direcționează pe vizitatorii site-ului dvs. să întreprindă o anumită acțiune, cum ar fi să vă contacteze. Prin urmare, aceste butoane sunt necesare pentru a transforma vizitatorii paginii în viitori clienți și clienți.
De asemenea, îmbunătățește experiența utilizatorului și face ca site-ul dvs. să pară mai demn de încredere. Așadar, ar fi grozav dacă plasați CTA alături de un conținut izbitor în partea de sus a paginii dvs.
Serviciile pe care le oferiți
Tot scopul creării unui site de portofoliu ar fi inutil dacă nu transmiteți ce servicii oferiți. Prin urmare, este important să subliniați în mod clar toate serviciile dvs. și să explicați cum vă puteți ajuta vizitatorii.
Lucrările și experiențele/antecedentele tale anterioare
Un alt element important al site-ului dvs. de portofoliu este prezentarea muncii și experiențelor dumneavoastră anterioare. Acesta va crea un fundal pentru a permite vizitatorilor să vă cunoască abilitățile și talentul.
Mărturii
O mărturie este o declarație dată de client sau client despre cât de bune sunt lucrările sau serviciile tale.
Astfel, plasarea unei secțiuni dedicate de mărturii pe pagina de portofoliu ajută la construirea încrederii. Îți convinge potențialul client să lucreze cu tine.
Oriunde îl plasați, asigurați-vă că sunt ușor vizibile pentru vizitatorii portofoliului dvs. De asemenea, încercați să prezentați cât mai mult posibil surse mai credibile și de încredere.
Pagina Contactați-ne
De asemenea, ar trebui să oferiți un mediu viabil pentru ca vizitatorii să intre în contact cu dvs. Iar cea mai bună metodă este să ai o pagină de contact dedicată.
Un formular de contact este cel mai bun mod de a le permite vizitatorilor să vă contacteze fără a dezvălui adresa dvs. de e-mail spammerilor.
Orice vizitator poate completa formularul și îl poate trimite. Le veți primi apoi prin e-mail împreună cu detaliile lor și scopul de a vă contacta.
Notă: Dacă doriți să aflați cum să creați un formular de contact în WordPress, consultați acest tutorial.
Secțiune pentru blog
A avea un blog pe site-ul tău portofoliu depinde doar de alegerea ta. Dar, este foarte recomandabil, deoarece este o modalitate excelentă de a genera trafic organic din motoarele de căutare precum Google.
De asemenea, le puteți folosi ca o altă platformă în cadrul site-ului dvs. pentru a vă comercializa. De exemplu, puteți împărtăși experiența dvs. de lucru în profunzime prin postări pe blog.
În acest fel, poate fi un mijloc excelent pentru a vă prezenta abilitățile și pentru a vă face site-ul mai semnificativ.
Vrei să înveți acest lucru în detaliu? Consultați articolul nostru despre crearea unui blog în WordPress.
Astfel, acestea sunt componentele cheie pe care site-ul dvs. de portofoliu trebuie să le aibă.
Cu tema Zakra, nu trebuie să vă faceți multe griji pentru ele. Se datorează faptului că demonstrația Zakra Minimal Portfolio are toate aceste secțiuni prefabricate pentru tine.
Rezumând!
Una peste alta, crearea unui site web de portofoliu este esențială dacă doriți să vă dezvoltați afacerea. Este modalitatea supremă de a vă prezenta munca și de a lăsa clienții potențiali să vă contacteze.
De asemenea, portofoliul online este o modalitate excelentă de a-ți simplifica cercul de afaceri și de a sistematiza fluxul de lucru.
Prin urmare, pentru a construi un site web de portofoliu cu aspect profesional, tema Zakra este cea mai bună opțiune. Vine cu o serie de demonstrații de pornire, pe care le puteți utiliza în câteva clicuri.
De asemenea, le puteți edita cu ușurință pentru a le face unice și mai funcționale.
Din nou, dacă doriți să îmbunătățiți funcționarea site-ului dvs. de portofoliu, puteți utiliza și diverse plugin-uri pentru portofoliu. Acestea ajută la crearea unor tipuri de postări personalizate pentru articolele din portofoliu și, de asemenea, adăugați etichete și categorii.
Acum, am ajuns la sfârșitul modului de a crea un site web de portofoliu în WordPress.
Sper că a fost de ajutor. Dacă da, nu uitați să distribuiți acest articol cercului dvs. Mânerele noastre de socializare sunt chiar în fața ta.
De asemenea, dacă doriți să explorați mai multe dintre articolele noastre, consultați tutorialele despre crearea unui site web imobiliar și a unui site web de afaceri.
În cele din urmă, nu uitați să ne urmăriți pe Facebook și Twitter pentru a fi la curent.
