WordPress でポートフォリオ Web サイトを作成する方法(初心者ガイド)
公開: 2023-04-05WordPress でポートフォリオ Web サイトを作成する方法を知りたいですか? はいの場合、あなたは正しい場所にいます。
ポートフォリオサイトの作成は、作品やサービスを紹介するために重要です。 これは単に、あなたが一緒に仕事をすることになる将来のクライアントや代理店に専門的な紹介を提供する方法です.
したがって、あなたがフリーランサーであるか、名前と仕事を確立したい会社である場合、ポートフォリオ サイトの作成は必須です。
さて、これ以上苦労することなく、オンライン ポートフォリオの作成方法に取り掛かりましょう。
目次
ポートフォリオサイトとは?
ポートフォリオ Web サイトは、自分自身や会社の履歴書をオンラインで紹介するための優れた方法です。 これは、見込み客にあなた自身とあなたの仕事について知らせるユニークでプロフェッショナルな方法です.

あなたのスキル、経験、過去のプロジェクト、さらにはあなたの人柄まで、オンライン ポートフォリオで魅力的に表示できます。 同様に、さまざまな媒体を追加して連絡を取ることもできます。
このようなオンライン プレゼンスは、資格や仕事を通じて自分のアイデンティティを反映したい人にとって必須です。
したがって、ポートフォリオ Web サイトは、写真家、開発者、デザイナー、および同様のフリーランサーや企業に最適です。
WordPress でポートフォリオ Web サイトを作成する利点
WordPress でプロのポートフォリオ Web サイトを開発することには、いくつかの利点があります。 彼らです:
- オンライン ポートフォリオは、あなたのスキルと作品を紹介する、より魅力的でプロフェッショナルな方法を提供します。
- これは、雇用主や見込み客に良い第一印象を与える素晴らしい方法です。
- また、オンラインでの存在感を高め、可視性を高め、潜在的なクライアントがあなたを発見しやすくします.
- ポートフォリオのウェブサイトを構築することは、市場で自分自身をブランディングすることでもあり、多くの新しい機会を得るのに役立ちます.
- あなた自身とあなたの作品に関するすべての詳細をポートフォリオで共有します。 このようにして、誰かがあなたをオンラインで検索している場合でも信頼を築きます。
- 最後に、コピー、写真、ビデオなどのコンテンツを変更する完全な柔軟性を提供します。したがって、編集プロセスが簡素化され、貴重な時間も節約されます。
WordPress でポートフォリオ Web サイトを作成する方法(初心者ガイド)
デジタル時代では、自分の作品を紹介するためのオンライン ポートフォリオを持つことは必須です。 それでは、WordPressを使ってポートフォリオサイトを作る方法をご紹介します。
ステップ 1: ドメイン名を登録する
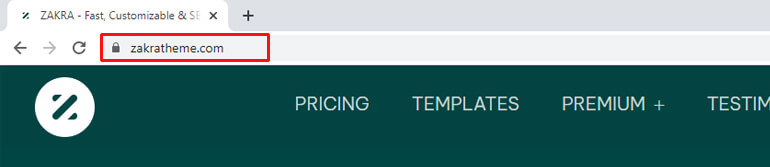
ドメイン名を取得することは、Web サイトを構築するための最初のステップです。 それは、ドメイン名がサイトの正体だからです。
これは、ユーザーがインターネットで検索し、Web サイトの URL に表示される名前です。 たとえば、zakratheme は当サイトのドメイン名です。

ポートフォリオ サイトのドメイン名が決まったら、それを登録する必要があります。
ドメイン名の登録を支援する多くのドメイン レジストラーが利用可能です。 その中で、NameCheap と Domain.com が私たちの一番のおすすめです。

どちらも手頃な価格で優れたドメイン登録サービスを提供しています. さらに、無料の WHOIS プライバシー保護をドメインに提供します。
ステップ 2: 優れた WordPress ホスティングを選択する
WordPress でポートフォリオ Web サイトを作成するための次のステップは、安全なホスティングを選択することです。
Web ホスティングは、インターネット上でサイトのスポットを予約するようなものです。 これは、サイトのすべてのデータとコンテンツのための Web スペースです。
これがないと、サイトは検索エンジン (Google、Yahoo、Bing など) に表示されません。

ホスティングを選択するときは、そのパフォーマンス、セキュリティ、サポート、および柔軟性を考慮する必要があります。 サイトのパフォーマンスは Web ホスティングに完全に依存するため、これは重要です。
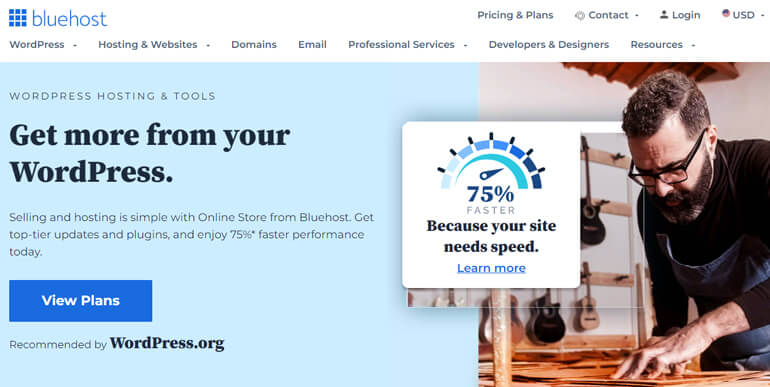
市場には数多くの Web ホスティング サービス プロバイダーが存在します。 とりわけ、Bluehost は素晴らしい選択です。

結局のところ、WordPress 自体によって公式に推奨されています。 今日まで、Bluehost は世界中で 200 万を超える Web サイトを支えています。
もう 1 つの優れた点は、Bluehost が最初の 1 年間は無料のドメイン名も提供することです。 したがって、標準のパフォーマンスを損なうことなく、煩わしさを軽減します。
ただし、Bluehost 以外にも、WordPress 用の Web ホスティング プロバイダーは他にもたくさんあります。
ステップ 3: WordPress のインストールとセットアップ
この時点までに、サイトのコンテンツを保存するための独自のドメイン名と Web ホスティングが既にあります。 ここで重要なステップは、WordPress をインストールしてセットアップすることです。
多くのホスティング プロバイダーが自動インストールまたはワンクリックでの WordPress インストールを提供しているため、このプロセスは簡単です。
良い例は、WordPress の最新かつ最も安全なバージョンを自動的にインストールする Bluehost です。
したがって、WordPress をインストールすると、Web サイトのダッシュボードにアクセスできるようになります。
したがって、ここから好きなように Web サイトを編集、管理、設定することができます。
ステップ 4: 最適な WordPress ポートフォリオ テーマを選択する
WordPress ウェブサイトの所有者としての次の義務は、そのテーマに焦点を当てることです。 結局のところ、サイトの全体的なデザインと外観を決定するものです。
何千もの WordPress テーマが利用可能です。 それらの多くは無料で、一部はプレミアムです。 また、さまざまなフリーミアム オプション、つまり、無料バージョンとプレミアム バージョンの両方のテーマも見つけることができます。
ただし、いずれかを選択する際は、サイトのニッチに合わせ、動的な機能とカスタマイズ オプションを備えていることを確認してください。
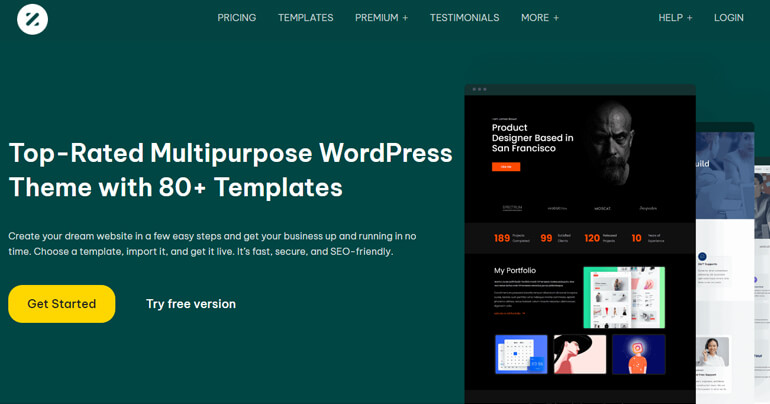
このチュートリアルでは、Zakra テーマを使用します。 これは、すぐに Web サイトを作成するための無限のオプションが付属する、強力で多目的なテーマです。

さらに、高速、安全、柔軟で、簡単にカスタマイズできます。
また、ポートフォリオサイトを含むさまざまなニッチのさまざまなデモを提供しています. 中には無料のものもあるので、気に入ったものをすぐにインポートして、ポートフォリオ サイトの構築を開始できます。
ステップ 5: Zakra テーマをインストールし、ポートフォリオ サイトの構築を開始する
したがって、Zakra テーマをインストールするには、まず WordPress ダッシュボードにログインします。
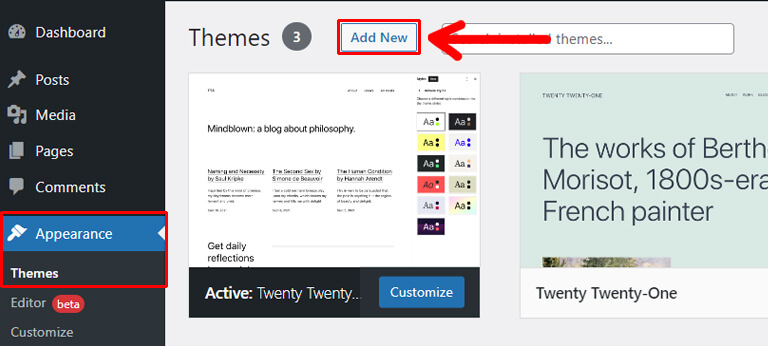
その後、サイドバーから[外観] >> [テーマ]に移動し、[新規追加]ボタンをクリックします。

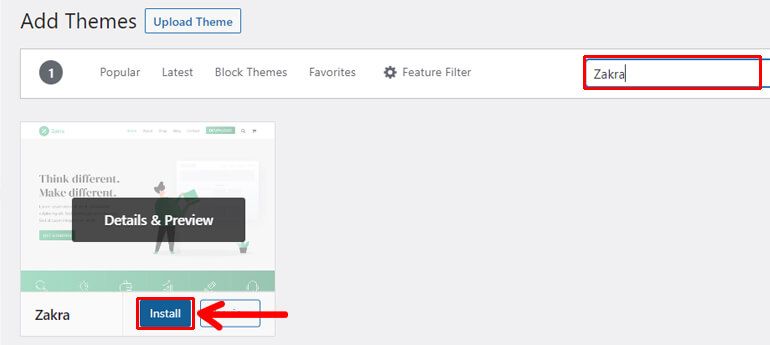
次に、右上隅の検索バーに Zakra と入力します。

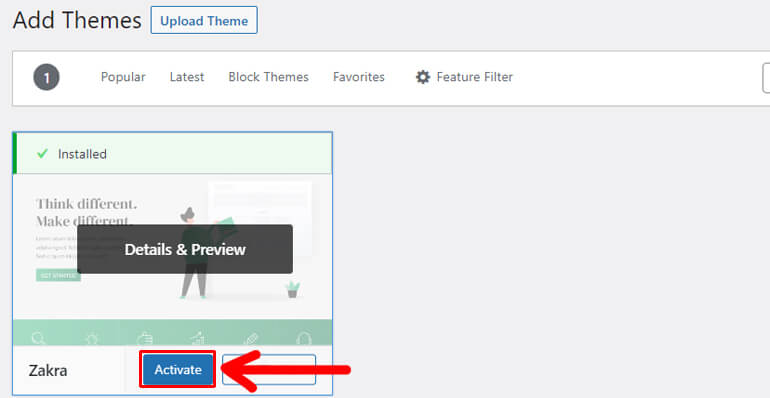
次、 テーマが画面に表示された直後に[インストール]ボタンをクリックします。
同時に、インストール プロセス後に[アクティブ化]オプションをクリックして、サイトで Zakra を有効にします。

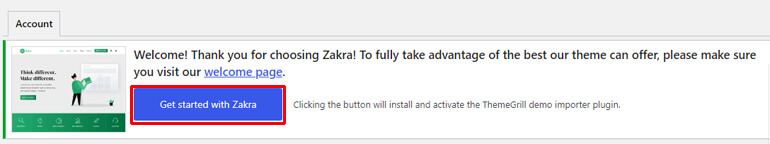
その後、ウェルカム メッセージと[Zakra を開始する]オプションが表示されます。 それで、それをクリックしてください。


ボタンをクリックすると、ThemeGrill Demo Importer プラグインが自動的にインストールされ、有効になります。
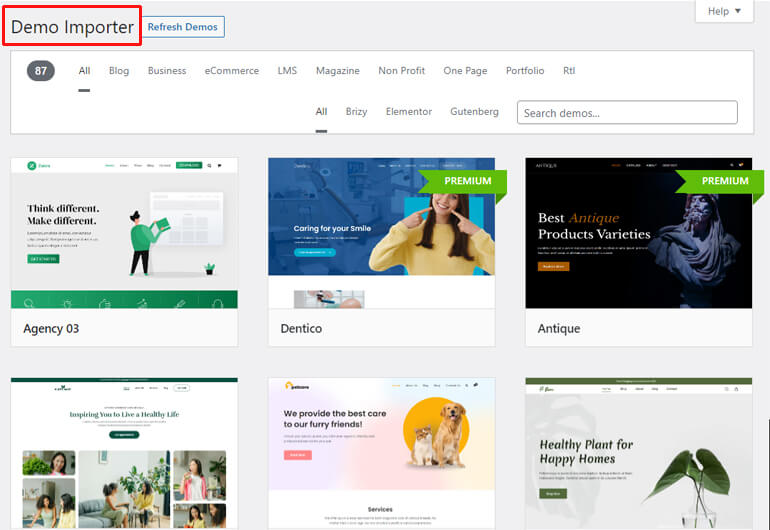
プラグインがインストールされると、サイトに必要なデモをインポートできるDemo Importerページに移動します。

ただし、プレミアム スターター デモにアクセスするには、Zakra pro を購入する必要があります。
幸いなことに、Zakra で利用できる無料のポートフォリオ デモがあります。 このチュートリアルでは、Minimal Portfolio を使用します。
注: Zakra で使用できる Minimal Portfolio デモは 2 つあります。 Minimal Portfolio 02 は Gutenberg で構築されていますが、後者は Elementor で構築されています。 そのため、都合のよいときにどのデモも使用できます。
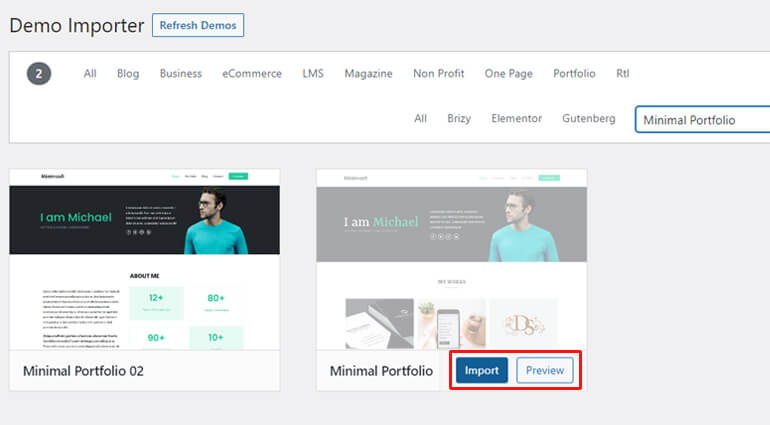
したがって、検索バーを使用して Minimal Portfolio デモを検索すると、オプションが表示されます。

目的のテンプレートにマウスを合わせると、さらに 2 つのオプション、インポートとプレビューが表示されます。
したがって、デモをインポートする前に、サイトがどのように見えるかをプレビューすることもできます. その後、インポートボタンを押します。
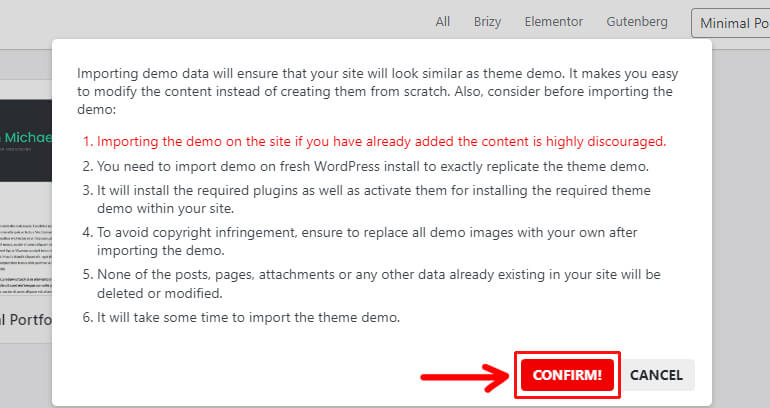
すぐにダイアログ ボックスが表示され、 [確認] をクリックする必要があります。 ボタン。

したがって、最小限のポートフォリオ デモが正常にインポートされました。 これで、ポートフォリオ サイトのカスタマイズを開始できます。
ステップ 6: ポートフォリオ Web サイトをカスタマイズする
ここからは、ポートフォリオ Web サイトを独自のものにする部分です。
Zakra には多くのカスタマイズ オプションが付属しています。 したがって、これらのオプションを使用して、サイトのあらゆる側面をカスタマイズできます。
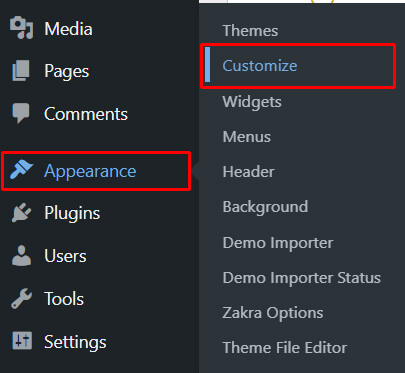
まず、WordPress サイドバーの[外観] >> [カスタマイズ]に移動します。

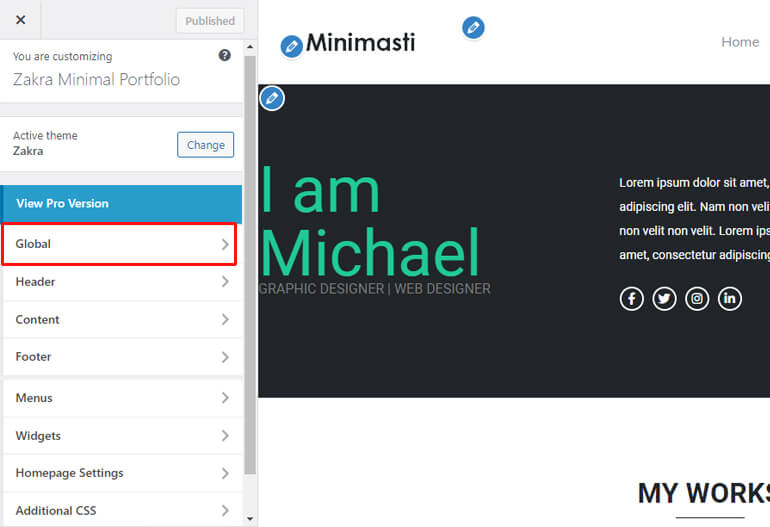
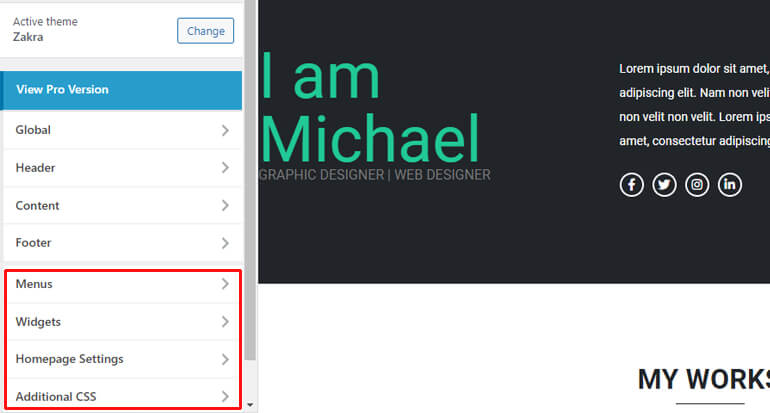
最初に、サイトの全体的なデザインをカスタマイズすることから始めることができます。 このためには、カスタマイザー内のグローバルオプションをクリックします。

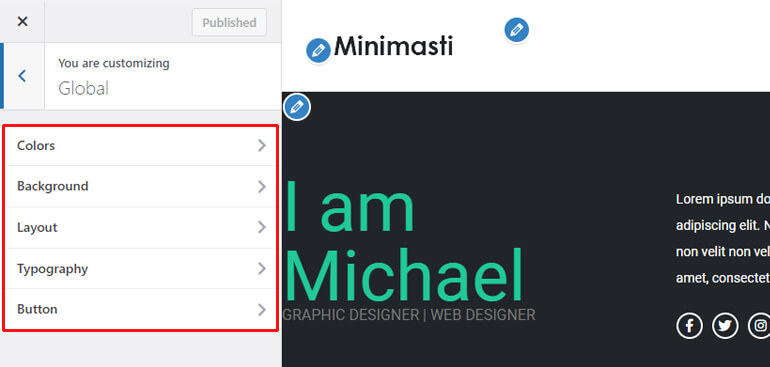
ここには、サイトの色、背景、レイアウト、タイポグラフィ、およびボタンを変更するオプションがあります。

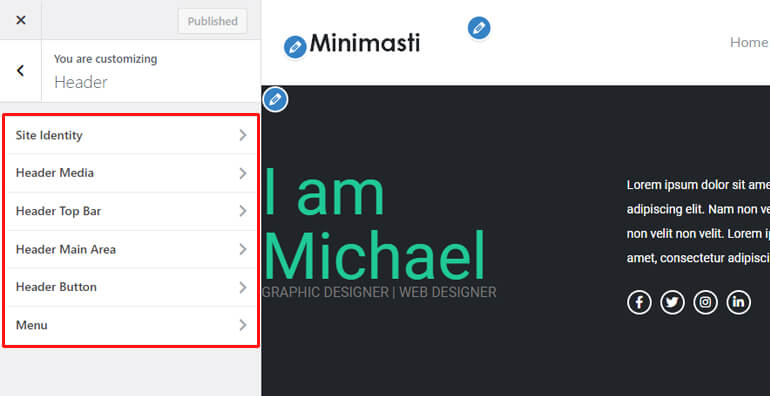
同様に、サイトのヘッダー設定を変更できます。 ここでは、ヘッダー セクションのサイト ID、ヘッダー メディア、ヘッダー トップ バー、ヘッダー メイン エリア、ヘッダー ボタン、およびメニューを変更するオプションを見つけることができます。

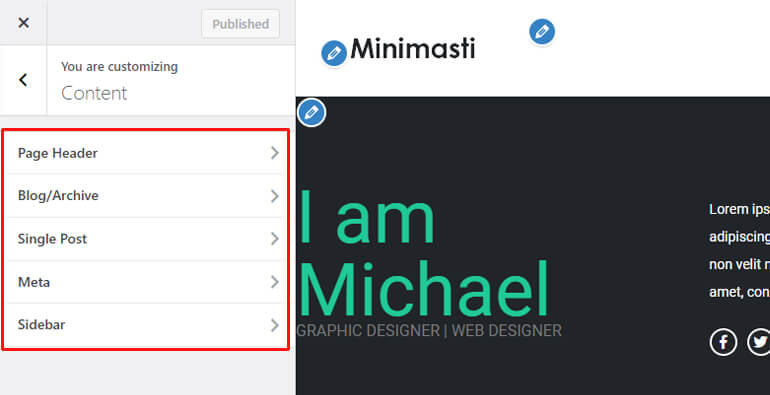
さらに、ページ ヘッダー、ブログ/アーカイブ、単一の投稿、メタ、およびサイドバーのさまざまなオプションを使用して、コンテンツの外観を編集することもできます.

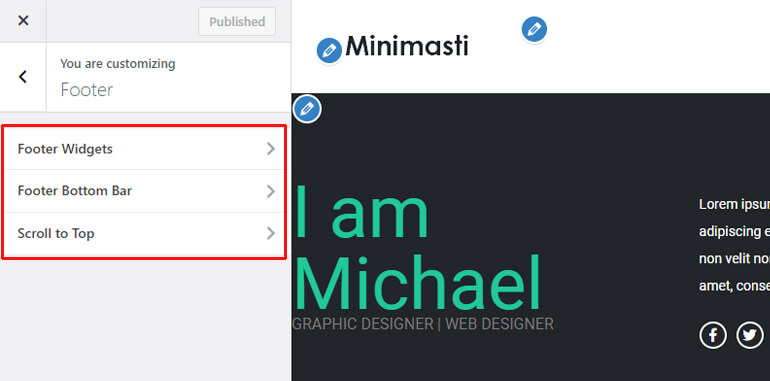
同様に、フッター ウィジェット、フッター ボトム バー、上部へのスクロールなどのフッター設定オプションがあります。 フッター ウィジェットのスタイル、マージン、幅、色のスタイルをカスタマイズすることもできます。

さらに、サイトのメニューを作成、編集、および削除し、さまざまな領域にウィジェットを追加できます。 また、ホームページに表示する内容を選択することもできます。

また、コーディングのスキルがある場合は、 CSS を追加してサイトをさらにカスタマイズできるという利点もあります。
カスタマイズしたいオプションをクリックしてプロセスを開始するだけです。 行った編集は、画面上にリアルタイムで表示されます。
したがって、選択を確認して最適なポートフォリオ Web サイトを作成するのが簡単になります。
サイトを Zakra でユニークにするために使用できるカスタマイズは他にもたくさんあります。 これらについて詳しく知りたい場合は、Zakra テーマのインストールとカスタマイズに関するこの記事をお読みください。
ポートフォリオ Web サイトのホームページを編集する
ポートフォリオ Web サイトのホームページは、訪問者が最初に目にするものであるため、魅力的で有望なものでなければなりません。 したがって、ホームページの編集は重要な部分です。
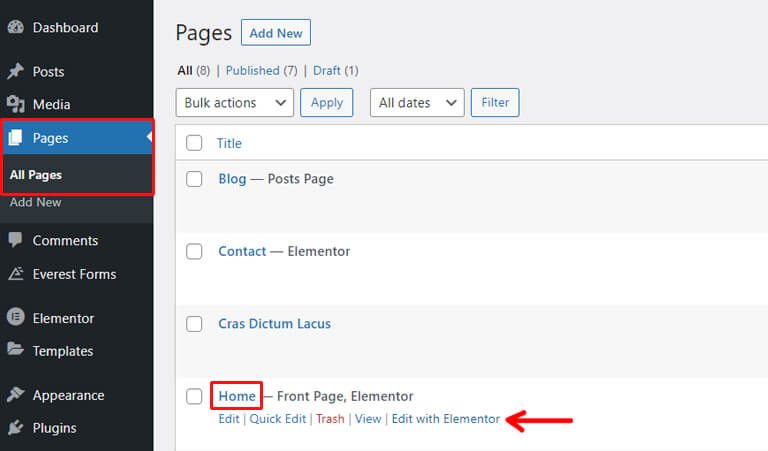
簡単にするには、ダッシュボードで[ページ] >> [すべてのページ]オプションをクリックします。 Web サイトで利用可能なページのリストが目の前に表示されます。

そこで、ホームページを検索し、マウスをその上に置き、 Edit with Elementorをクリックします。
この Zakra のデモ ページは、ページ ビルダー プラグインを使用して構築されているため、カスタマイズが容易になります。
また、Elementor は、コーディングなしでページを編集するための視覚的なドラッグ アンド ドロップ インターフェイスを提供します。 そのため、シンプルで優れたものになり続けています。
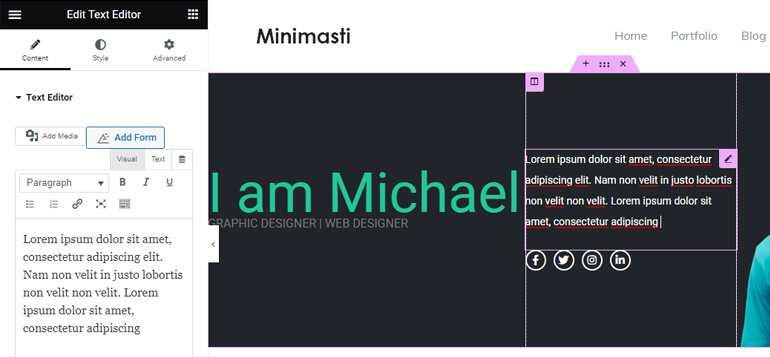
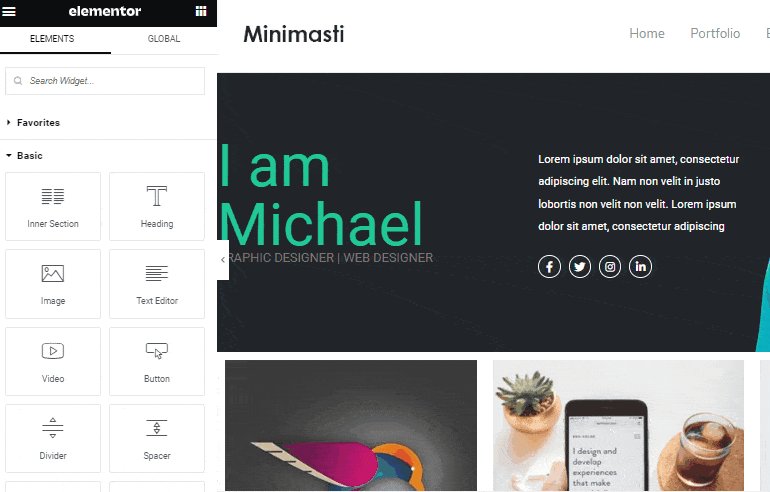
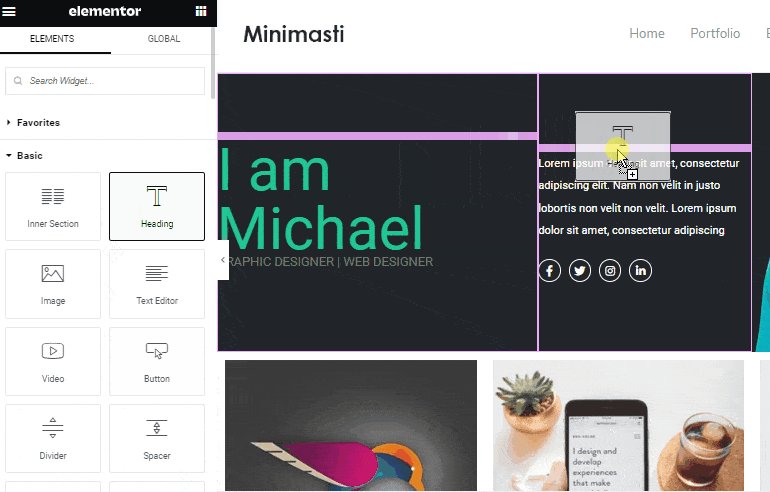
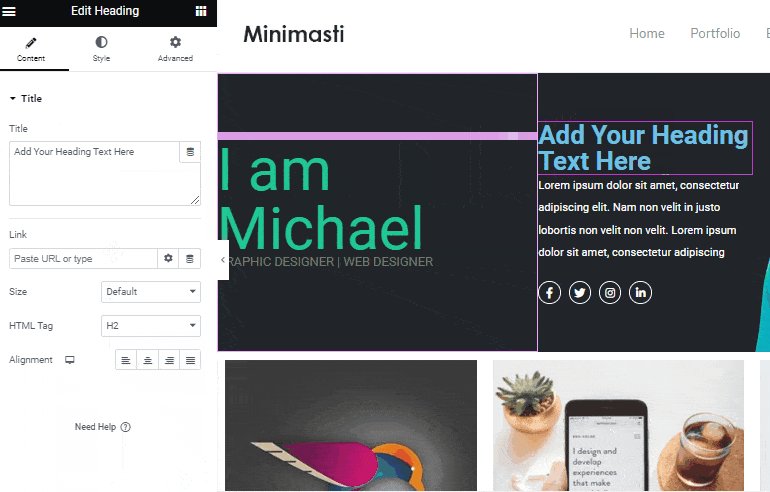
Elementor のインターフェイスを開いた後は、クリックして入力するだけでコンテンツを編集できます。

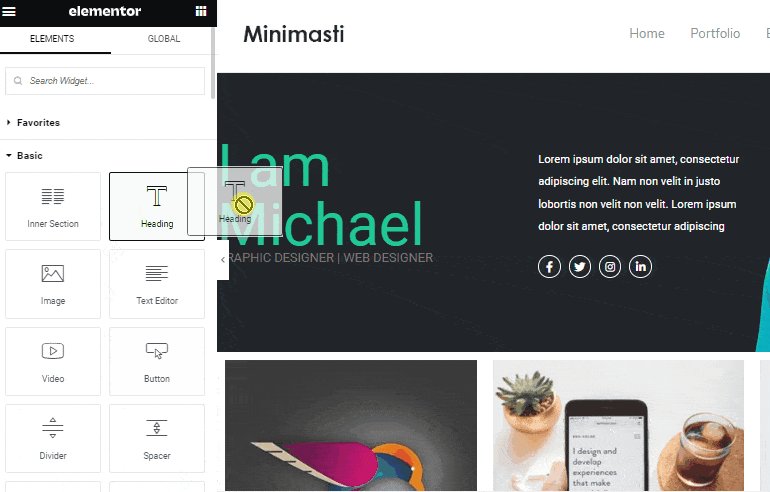
同様に、使用可能なアイテムをクリックして、目的の場所にドラッグします。

Elementor の操作についてサポートが必要な場合は、Elementor と Zakra の詳細なチュートリアルを参照してください。
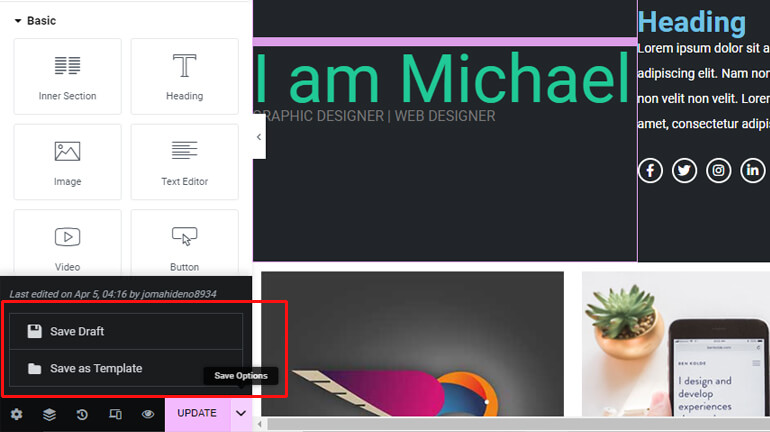
Elementor で変更を完了したら、忘れずに変更を保存してください。

このようにして、WordPress でポートフォリオ Web サイトを作成し、必要に応じてカスタマイズします。
ポートフォリオ Web サイトに必要なもの
ここまで、WordPress でポートフォリオ Web サイトを作成し、独自のものにする方法を学びました。 しかし、オンライン ポートフォリオにはいくつかの重要な側面があります。
これらの重要な要素は、サイトを強化し、より専門的なものにすることができます。 そのため、ポートフォリオ Web サイトに次のコンポーネントを含めることを強くお勧めします。
CTA(行動喚起)ボタン
行動喚起ボタンは、サイトの訪問者に、あなたに連絡するなどの特定の行動を取るように誘導します。 したがって、これらのボタンは、ページの訪問者を将来の顧客や顧客に変えるために必要です。
また、ユーザー エクスペリエンスを向上させ、サイトの信頼性を高めます。 そのため、ページの上部に印象的なコンテンツと一緒に CTA を配置するとよいでしょう。
お客様が提供するサービス
どんなサービスを提供しているのかを伝えなければ、ポートフォリオサイトを作っても意味がありません。 そのため、すべてのサービスを明確に指摘し、訪問者をどのように支援できるかを説明することが重要です。
これまでの経歴・経歴
ポートフォリオ Web サイトのもう 1 つの重要な要素は、過去の仕事と経験のショーケースです。 訪問者にあなたのスキルと才能を知らせるための背景を作成します。
お客様の声
証言とは、顧客またはクライアントが、あなたの仕事やサービスがどれほど優れているかについて述べた声明です。
したがって、ポートフォリオページに専用の紹介セクションを配置すると、信頼を築くのに役立ちます. それはあなたの潜在的なクライアントがあなたと一緒に働くことを納得させます.
どこに配置しても、ポートフォリオの訪問者に簡単に見えるようにしてください。 また、できるだけ信頼できる情報源を提示するようにしてください。
お問い合わせページ
また、訪問者があなたと連絡を取るための実行可能な媒体を提供する必要があります。 そのための最良の方法は、専用の連絡先ページを用意することです。
お問い合わせフォームは、スパマーにメール アドレスを公開することなく、訪問者があなたに連絡できるようにするための最良の方法です。
訪問者は誰でもフォームに記入して送信できます。 その後、詳細と連絡の目的とともに、メールでそれらを受け取ります。
注: WordPress でお問い合わせフォームを作成する方法を知りたい場合は、このチュートリアルをご覧ください。
ブログのセクション
ポートフォリオ Web サイトにブログを掲載するかどうかは、あなたの選択次第です。 ただし、Google などの検索エンジンからオーガニック トラフィックを生成する優れた方法であるため、強くお勧めします。
また、それらをサイト内の別のプラットフォームとして使用して、自分自身を売り込むこともできます. たとえば、ブログ投稿を通じて、仕事の経験を詳細に共有できます。
このようにして、あなたのスキルを紹介し、サイトをより有意義にするための優れた媒体になる可能性があります.
これを詳しく学びたいですか? WordPress でブログを始める方法については、こちらの記事をご覧ください。
したがって、これらはポートフォリオ Web サイトに必要な主要コンポーネントです。
Zakra テーマがあれば、それらについてあまり心配する必要はありません。 これは、Zakra Minimal Portfolio のデモに、これらすべてのセクションが事前に作成されているためです。
まとめ!
全体として、ビジネスを成長させたい場合は、ポートフォリオ Web サイトの作成が不可欠です。 これは、あなたの作品を紹介し、潜在的なクライアントに連絡してもらうための究極の方法です。
また、オンライン ポートフォリオは、ビジネス サークルを簡素化し、ワークフローを体系化する優れた方法です。
したがって、プロ並みのポートフォリオ Web サイトを構築するには、Zakra テーマが最適です。 数回のクリックで使用できる一連のスターター デモが付属しています。
それらを簡単に編集して、ユニークで機能的なものにすることもできます。
繰り返しになりますが、ポートフォリオ サイトの機能を強化したい場合は、さまざまなポートフォリオ プラグインも使用できます。 ポートフォリオ アイテムのカスタム投稿タイプを作成し、タグとカテゴリを追加するのに役立ちます。
以上で、WordPress でポートフォリオサイトを作成する方法は終わりです。
お役に立てば幸いです。 はいの場合は、この記事をサークルと共有することを忘れないでください。 私たちのソーシャル メディア ハンドルはあなたの目の前にあります。
また、私たちの記事をさらに詳しく知りたい場合は、不動産 Web サイトとビジネス Web サイトの作成に関するチュートリアルをご覧ください。
最後に、Facebook と Twitter で最新情報を入手することを忘れないでください。
