WordPress にトリップアドバイザー ウィジェットを追加する方法 (コードなし)
公開: 2023-04-05トリップアドバイザー ウィジェットを WordPress サイトに簡単に追加する方法をお探しですか?
ホスピタリティ業界でビジネスを運営している場合、トリップアドバイザーの口コミは非常に重要です。 トリップアドバイザーは貴施設に新しい予約をもたらすだけでなく、貴施設の Web サイトからの顧客の予約にもトリップアドバイザーの評価を役立てることができます。
すばらしい点は、トリップアドバイザーの評価以外にも、WordPress サイトにさらに多くの評価を追加できることです。
しかし、WordPress サイトにトリップアドバイザー ウィジェットを追加するにはどうすればよいでしょうか? カスタム コードを記述する必要がありますか? プラグインは使いやすいですか? ウィジェットにはどのような機能がありますか?
トリップアドバイザー ウィジェットを手動で作成する場合は、トリップアドバイザー API へのアクセスを購入する必要があります。 その結果、ウェブサイトにレビューを表示すると費用がかかる可能性があります。 しかし、それを回避する方法があります。
この記事では、これらすべての質問に答えます。 WordPress にトリップアドバイザー ウィジェットを簡単に追加する方法を見てみましょう。
WordPress にトリップアドバイザー ウィジェットを追加する必要がありますか?
WordPress にトリップアドバイザー ウィジェットを追加するには、プラグインを使用する必要があります。 秘訣は、仕事に適したプラグインを見つけることです。 不十分にコーディングされたプラグインによってサイトの速度が低下することは望ましくありません。 そのため、専門的に作成されたプラグインを使用して、トリップアドバイザー ウィジェットを WordPress サイトに追加することをお勧めします。
最高の WordPress プラグインはテストされ、速度が最適化されています。 また、優れたプラグインを使用することも重要です。トリップアドバイザーのウィジェットをランディング ページに埋め込むことで、ソーシャル プルーフとして機能し、より多くのコンバージョンを獲得できるからです。
もちろん、これは、プラグインなしで WordPress にトリップアドバイザー ウィジェットを埋め込むことができないという意味ではありません。 しかし、HTML と CSS の知識がなければ、フィードのルック アンド フィールをカスタマイズすることは困難です。 WordPress テーマを切り替えると、埋め込みコードが失われる可能性もあります。 子テーマを使用しておらず、テーマがメジャー アップデートされた場合も、同じ問題が発生します。
また、コードを使用して複数のフィードをさまざまな投稿やページに埋め込むのも非常に面倒です。
WordPress のトリップアドバイザー ウィジェットをサイトに挿入するには、Smash Balloon を使用することをお勧めします。

Smash Balloon はシンプルな WordPress プラグインで、コードをまったく使用せずにソーシャル メディア フィードやレビューをサイトに表示できます。
Smash Balloon を使用すると、WordPress サイト用のカスタム ソーシャル メディア フィードを数回クリックするだけで作成できます。 コーディングは必要なく、開発者を雇う必要もありません。 また、必要に応じて、トリップアドバイザーの Instagram、Facebook、Twitter、YouTube フィードを一緒に、または個別に統合できます。
Smash Balloon にサインアップすると、Reviews Feed Pro を使用してサイト用のトリップアドバイザー ウィジェットを作成できます。

一番良いところ? 使い方は信じられないほど簡単です。
Smash Balloon のセットアップにはわずか 5 分しかかかりません。 そして、学習曲線はまったくありません。
200 万人以上のユーザーが Smash Balloon を信頼して、Web サイトにソーシャル フィードを表示しています。 さらに、Smash Balloon の WordPress での平均評価は 5 つ星のうち 4.8 です。
Smash Balloon を使用して、WordPress サイト用のトリップアドバイザー ウィジェットを作成する方法を見てみましょう。
WordPress にトリップアドバイザー ウィジェットを追加する方法
先に進み、Reviews Pro プラグインをインストールして有効にします。 その方法がわからない場合は、WordPress プラグインのインストール方法に関するこの記事を確認してください。 次に、このガイドの手順に従って、WordPress にトリップアドバイザー フィードを設定して埋め込みます。
ステップ #1: WordPress でトリップアドバイザー ウィジェットを作成する
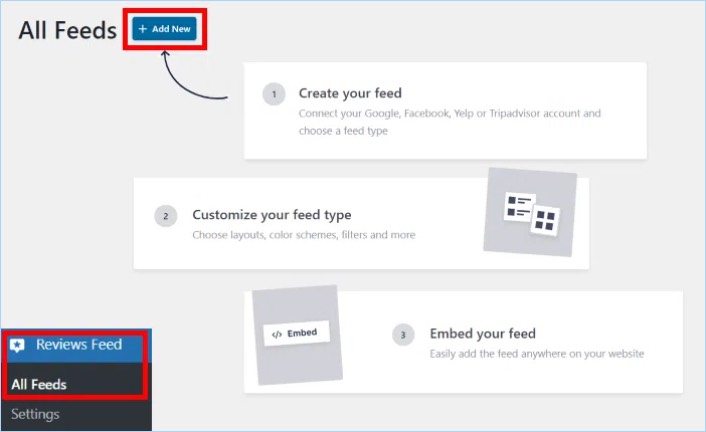
開始するには、WordPress ダッシュボードから[レビュー フィード]メニューに移動し、 [新規追加]ボタンをクリックします。

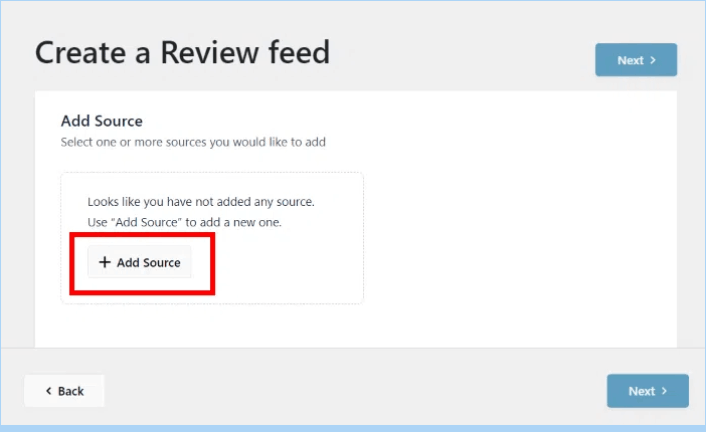
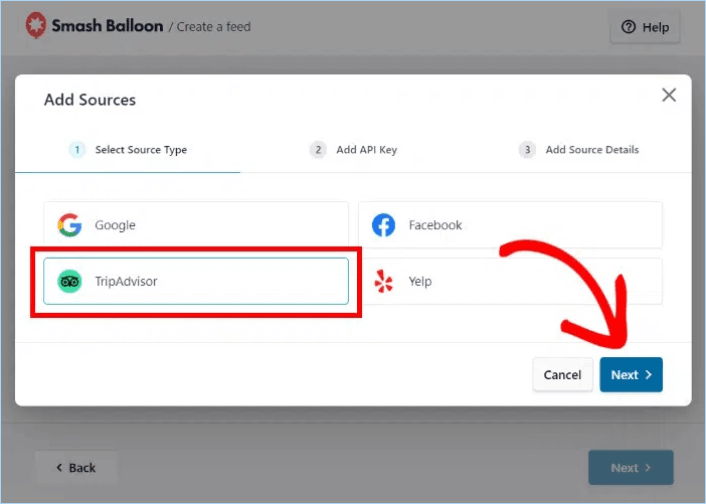
次のステップは、新しいレビュー ウィジェットのソースを追加することです。 このウィジェットをトリップアドバイザーのページに接続するだけです。 開始するには、ここで[ソースの追加]ボタンをクリックします。

続行するには、ポップアップで[トリップアドバイザー]オプションを選択し、 [次へ]をクリックします。

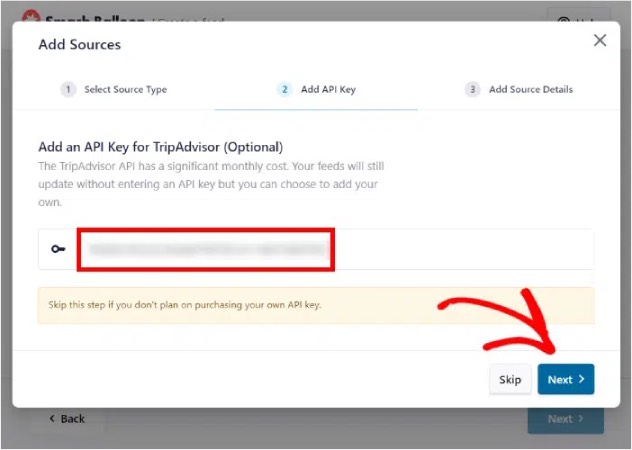
ステップ #2: ウィジェットをトリップアドバイザーに接続する
Reviews Pro プラグインを使用すると、API キーを使用しなくてもトリップアドバイザーに接続できます。 Tripadvisor API キーを既にお持ちの場合は、それをポップアップに貼り付けて、 [次へ]ボタンをクリックします。
または、 [スキップ]ボタンをクリックして続行することもできます。

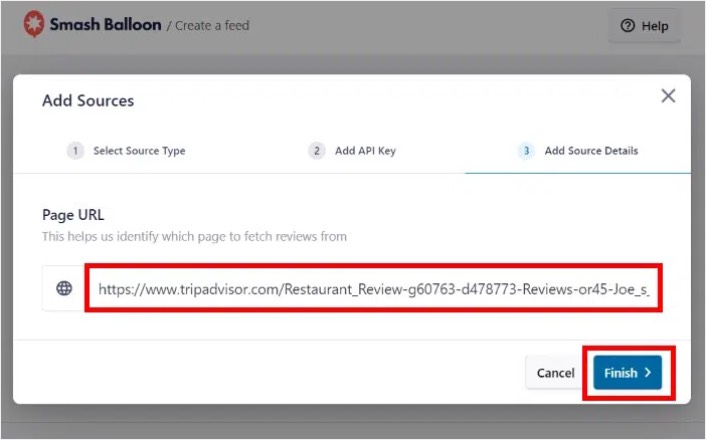
次に、トリップアドバイザーのページへのリンクをここに貼り付けて、 [完了]ボタンをクリックするだけです。

注: API キーがなくても、トリップアドバイザーのページをウィジェットに追加できます。
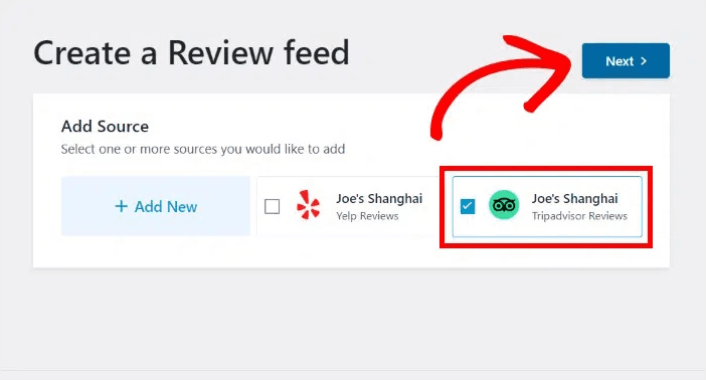
最後に、 [次へ]ボタンをクリックして、トリップアドバイザー ウィジェットのこのソースを確認します。


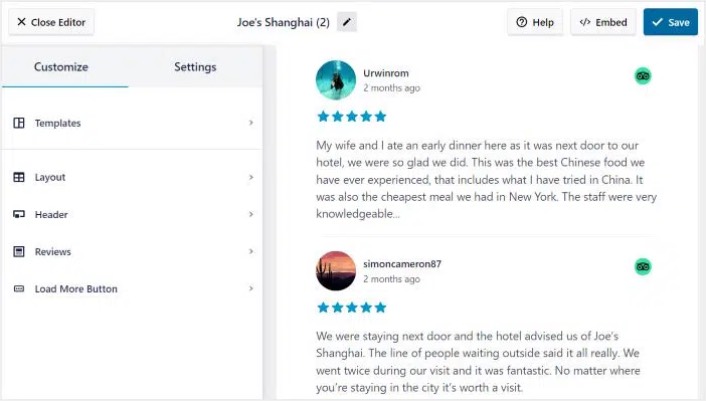
トリップアドバイザー ウィジェットは、ウェブサイトのデザインを自動的にコピーし、カスタマイズしなくても美しく表示されるようになりました。
ステップ 3: トリップアドバイザーの口コミをカスタマイズする
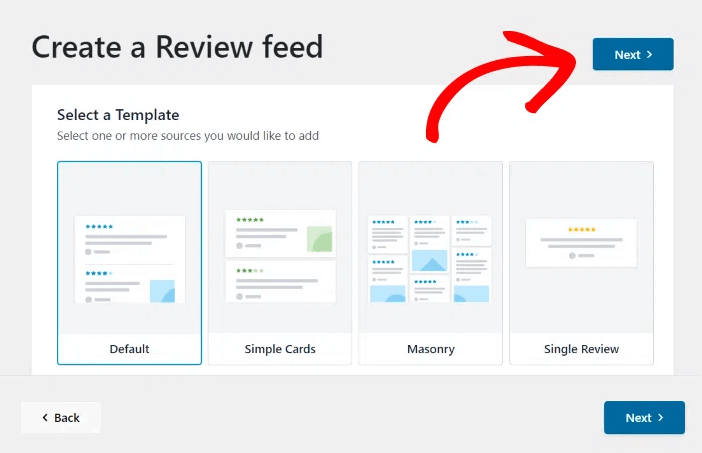
トリップアドバイザー ウィジェットをカスタマイズするには、プラグインに付属するデザイン済みのテンプレートを選択するだけです。
さまざまなデザインの 7 つのテンプレートから選択できます。
- デフォルト
- シンプルなカード
- 石積み
- 単一のレビュー
- ショーケース カルーセル
- カルーセル
- グリッド カルーセル
ウィジェット テンプレートを選択したら、 [次へ]ボタンをクリックします。

変更を加えるたびに、右側のライブ プレビューに、トリップアドバイザー ウィジェットの外観がリアルタイムで表示されます。

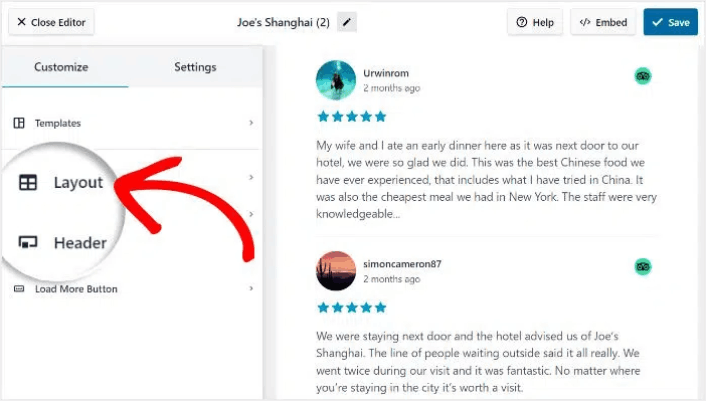
左パネルの[フィード レイアウト]オプションをクリックします。

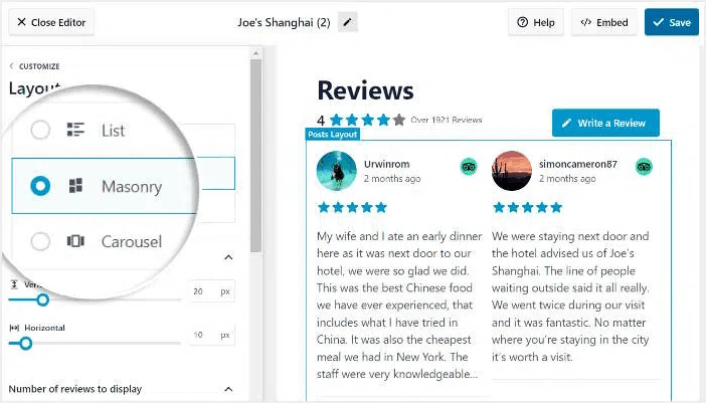
Reviews Feed Pro では、 List、Masonry 、 Carouselの 3 つのオプションから選択できます。

サイトにぴったりのレイアウトが見つかるまで、さまざまなレイアウトを試してみてください。 [保存]ボタンをクリックして、変更を確認します。
ステップ #4: WordPress でトリップアドバイザー ウィジェットを公開する
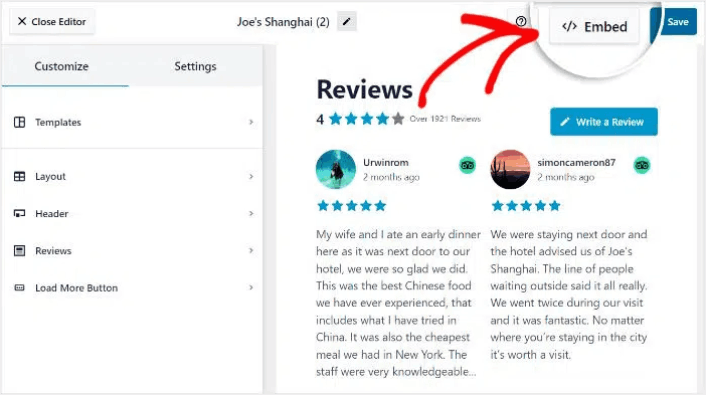
上部にある[埋め込み]ボタンをクリックして開始します。

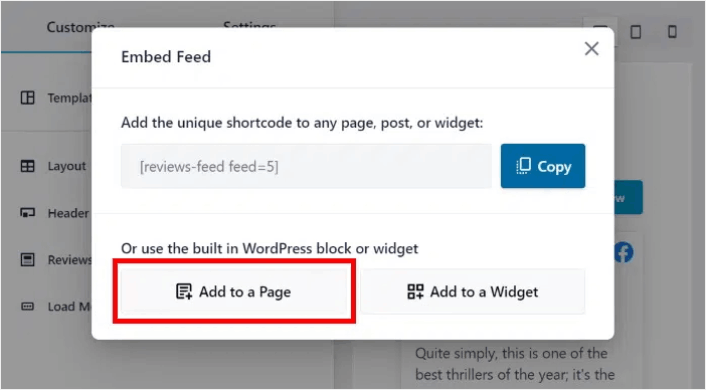
WordPress ページに埋め込むには、 [ページに追加]ボタンをクリックします。

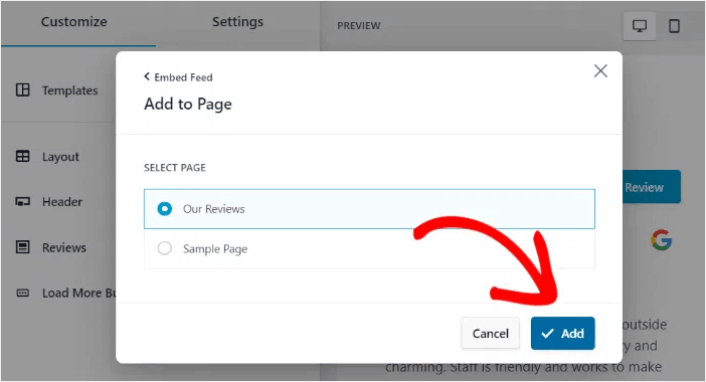
フィードを埋め込みたいページを選択し、 [追加]ボタンをクリックするだけです。

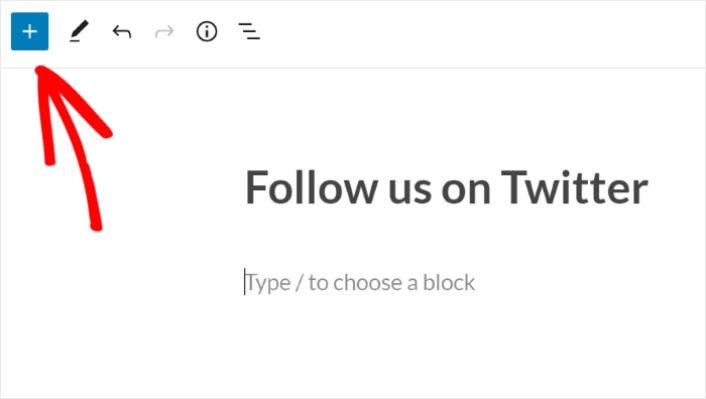
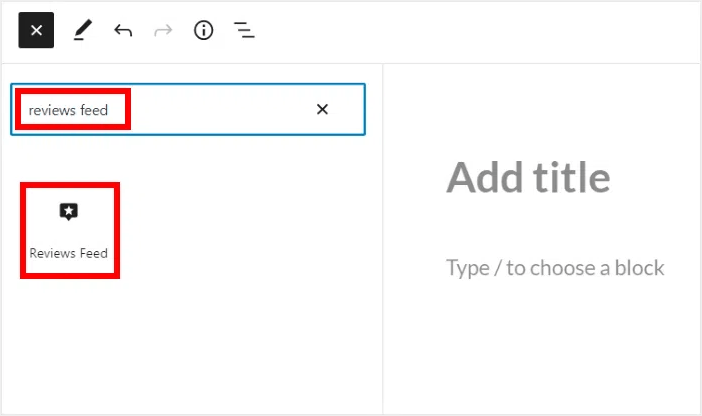
これにより、ブロック エディターで WordPress ページが開きます。 プラス (+) アイコンをクリックして、新しい WordPress ブロックを追加します。

Reviews Feed WordPress ブロックをクリックしてページに追加します。

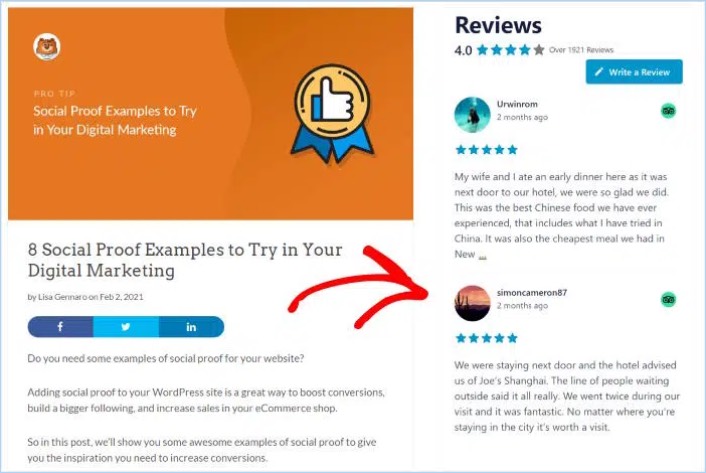
最後に、[公開]または[更新]ボタンをクリックすると、次のように Twitter フィードが WordPress サイトに公開されます。

以上です! あなたは終わった。
WordPress にトリップアドバイザー ウィジェットを追加した後に行うこと
皆さん、これで終わりです! これで、トリップアドバイザー ウィジェットを WordPress に埋め込むことができました。 また、WordPress に Instagram の写真を埋め込む方法も確認してください。 そして、バイラル プレゼントを設定して、ソーシャル メディアのフォローを強化する方法。
その後、サイトへのトラフィックを生成して、連絡先フォームが機能するようにするだけです。 そのための簡単な方法は、プッシュ通知の使用を開始することです。 プッシュ通知の送信は、サイトへのリピート トラフィックを生成する優れた方法です。 これに興味がある場合は、次の記事もチェックしてください。
- プッシュ通知の料金: 本当に無料ですか? (価格分析)
- ウェブ通知 WordPress プラグインをサイトに追加する方法
- WordPress ブログへのトラフィックを増やす方法 (9 つの簡単な方法)
- Web プッシュ通知のオプトイン率を上げる方法 (7 つの方法)
PushEngage を使用してプッシュ通知を送信することをお勧めします。 PushEngage は、世界第 1 位のプッシュ通知ソフトウェアです。 したがって、まだ PushEngage を使用していない場合は、今日から始めてください。
