Wie erstelle ich eine Portfolio-Website in WordPress? (Ratgeber für Anfänger)
Veröffentlicht: 2023-04-05Möchten Sie wissen, wie Sie eine Portfolio-Website in WordPress erstellen? Wenn ja, sind Sie hier genau richtig.
Das Erstellen einer Portfolio-Website ist wichtig, um Ihre Arbeit und Dienstleistungen zu präsentieren. Es ist einfach eine Möglichkeit, zukünftigen Kunden oder Agenturen, mit denen Sie zusammenarbeiten werden, eine professionelle Einführung zu bieten.
Wenn Sie also ein Freiberufler oder ein Unternehmen sind, das Ihren Namen und Ihre Arbeit etablieren möchte, ist die Erstellung einer Portfolio-Website ein Muss.
Lassen Sie uns jetzt ohne weiteres damit beginnen, wie man ein Online-Portfolio erstellt.
Inhaltsverzeichnis
Was ist eine Portfolio-Website?
Eine Portfolio-Website ist eine coole Möglichkeit, sich selbst oder den Lebenslauf Ihres Unternehmens online zu präsentieren. Es ist eine einzigartige und professionelle Möglichkeit, potenzielle Kunden über sich und Ihre Arbeit zu informieren.

Ihre Fähigkeiten, Erfahrungen, vergangenen Projekte und sogar Ihre Persönlichkeit können Sie in Ihrem Online-Portfolio ansprechend darstellen. Ebenso können Sie verschiedene Medien hinzufügen, um Sie zu erreichen.
Eine solche Online-Präsenz ist ein Muss für diejenigen, die ihre Identität über ihre Qualifikationen und ihre Arbeit widerspiegeln möchten.
Daher eignet sich eine Portfolio-Website hervorragend für Fotografen, Entwickler, Designer und ähnliche Freiberufler und Unternehmen.
Vorteile der Erstellung einer Portfolio-Website in WordPress
Die Entwicklung Ihrer professionellen Portfolio-Website in WordPress bietet mehrere Vorteile. Sie sind:
- Ein Online-Portfolio bietet eine ansprechendere und dennoch professionellere Möglichkeit, Ihre Fähigkeiten und Ihre Arbeit zu präsentieren.
- Es ist eine großartige Möglichkeit, einen guten ersten Eindruck für Arbeitgeber und potenzielle Kunden zu bekommen.
- Es verbessert auch Ihre Online-Präsenz, erhöht die Sichtbarkeit und erleichtert es potenziellen Kunden, Sie zu entdecken.
- Der Aufbau einer Portfolio-Website bedeutet auch, sich auf dem Markt zu vermarkten, was Ihnen hilft, viele neue Möglichkeiten zu nutzen.
- Sie teilen jedes Detail über sich und Ihre Arbeit in Ihrem Portfolio. Auf diese Weise baut es Vertrauen auf, selbst wenn jemand online nach Ihnen sucht.
- Endlich bietet es volle Flexibilität, um Inhalte wie Kopien, Fotos, Videos usw. zu ändern. Dadurch vereinfacht es den Bearbeitungsprozess und spart auch Ihre kostbare Zeit.
Wie erstelle ich eine Portfolio-Website in WordPress? (Ratgeber für Anfänger)
Im digitalen Zeitalter ist ein Online-Portfolio zur Präsentation Ihrer Arbeit ein Muss. So können Sie mit WordPress eine Portfolio-Website erstellen.
Schritt 1: Registrieren Sie einen Domainnamen
Der Erwerb eines Domainnamens ist der erste Schritt zum Erstellen einer Website. Das liegt daran, dass der Domainname die wahre Identität Ihrer Website ist.
Es ist der Name, nach dem Benutzer im Internet suchen und der in der URL Ihrer Website erscheint. Zakratheme ist beispielsweise der Domainname unserer Website.

Sobald Sie einen Domainnamen für Ihre Portfolio-Site gefunden haben, müssen Sie ihn registrieren.
Es stehen viele Domain-Registrare zur Verfügung, die Ihnen bei der Registrierung Ihres Domainnamens helfen. Unter ihnen sind NameCheap und Domain.com unsere Top-Picks.

Beide bieten einen großartigen Domain-Registrierungsservice zu einem erschwinglichen Preis. Sie bieten sogar kostenlosen WHOIS-Datenschutz für Ihre Domain.
Schritt 2: Wählen Sie ein gutes WordPress-Hosting
Der nächste Schritt beim Erstellen einer Portfolio-Website in WordPress ist die Auswahl eines sicheren Hostings.
Webhosting ist wie die Buchung eines Platzes für Ihre Website im Internet. Es ist ein Webspace für alle Daten und Inhalte Ihrer Website.
Ohne sie erscheint Ihre Website in keiner Suchmaschine (Google, Yahoo, Bing usw.).

Bei der Auswahl eines Hostings müssen Sie dessen Leistung, Sicherheit, Support und Flexibilität berücksichtigen. Dies ist wichtig, da die Leistung Ihrer Website vollständig von Ihrem Webhosting abhängt.
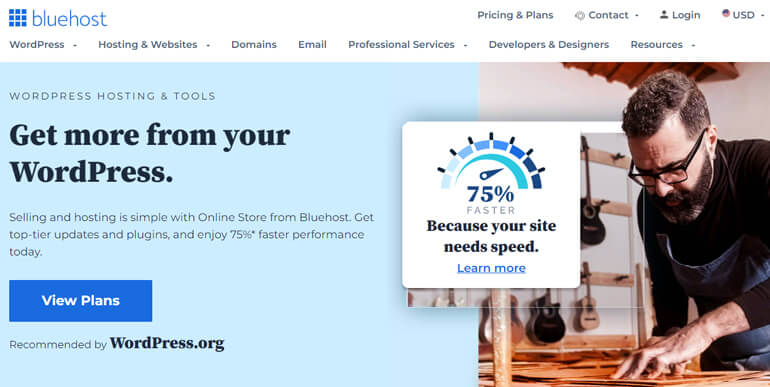
Es gibt Unmengen von Webhosting-Dienstleistern auf dem Markt. Aus allem wäre Bluehost eine gute Wahl.

Immerhin wird es offiziell von WordPress selbst empfohlen. Bis heute betreibt Bluehost weltweit über 2 Millionen Websites.
Eine weitere großartige Sache ist, dass Bluehost für das erste Jahr auch einen kostenlosen Domainnamen bereitstellt. Daher reduziert es Ihren Aufwand, ohne die Standardleistung zu beeinträchtigen.
Abgesehen von Bluehost finden Sie jedoch viele andere Webhosting-Anbieter für WordPress.
Schritt 3: WordPress installieren und einrichten
Bis zu diesem Punkt haben Sie bereits Ihren eigenen Domainnamen und Webhosting zum Speichern der Inhalte Ihrer Website. Der entscheidende Schritt ist nun die Installation und Einrichtung von WordPress.
Dieser Vorgang ist einfach, da viele Hosting-Anbieter eine automatische Installation oder eine Ein-Klick-WordPress-Installation anbieten.
Ein gutes Beispiel ist Bluehost, das automatisch die neueste und sicherste Version von WordPress installiert.
Sobald Sie also WordPress installiert haben, können Sie auf das Dashboard Ihrer Website zugreifen.
So können Sie von hier aus Ihre Website ganz nach Ihren Wünschen bearbeiten, verwalten und einrichten.
Schritt 4: Wählen Sie das beste WordPress-Portfolio-Theme
Als stolzer Besitzer einer WordPress-Website besteht Ihre nächste Pflicht darin, sich auf das Thema zu konzentrieren. Schließlich ist es derjenige, der das Gesamtdesign und das Aussehen Ihrer Website bestimmt.
Es sind Tausende von WordPress-Themes verfügbar. Viele von ihnen sind kostenlos und einige sind Premium. Außerdem finden Sie verschiedene Freemium-Optionen, dh Themen mit kostenlosen und Premium-Versionen.
Stellen Sie jedoch bei der Auswahl sicher, dass sie zur Nische Ihrer Website passen und über dynamische Funktionen und Anpassungsoptionen verfügen.
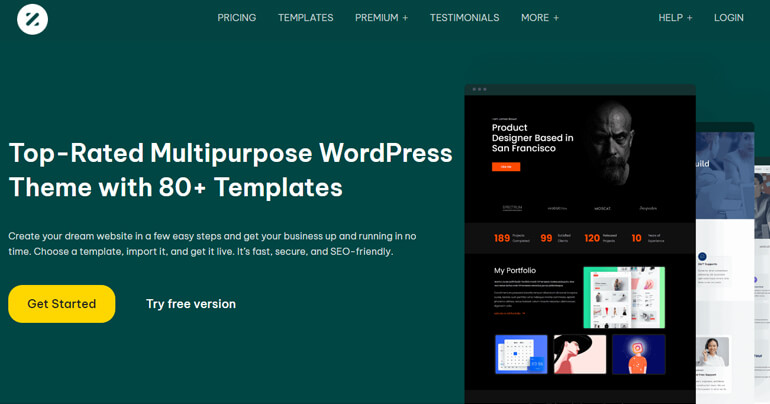
Für dieses Tutorial verwenden wir das Thema Zakra. Es ist ein leistungsstarkes und vielseitiges Thema, das endlose Optionen bietet, um sofort eine Website zu erstellen.

Darüber hinaus ist es schnell, sicher, flexibel und leicht anpassbar.
Außerdem bietet es eine Reihe von Demos verschiedener Nischen, einschließlich einer Portfolio-Site. Einige von ihnen sind sogar kostenlos, sodass Sie sofort die gewünschte importieren und mit dem Aufbau Ihrer Portfolio-Website beginnen können.
Schritt 5: Installieren Sie das Zakra-Design und beginnen Sie mit dem Aufbau Ihrer Portfolio-Site
Um also das Zakra-Design zu installieren, melden Sie sich zuerst bei Ihrem WordPress-Dashboard an.
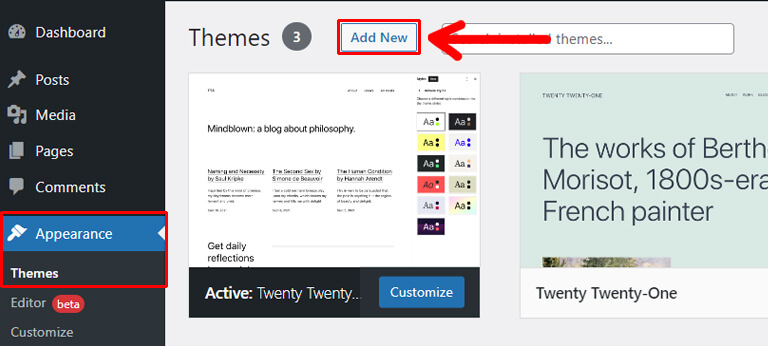
Navigieren Sie danach in der Seitenleiste zu Darstellung >> Themen und klicken Sie auf die Schaltfläche Neu hinzufügen .

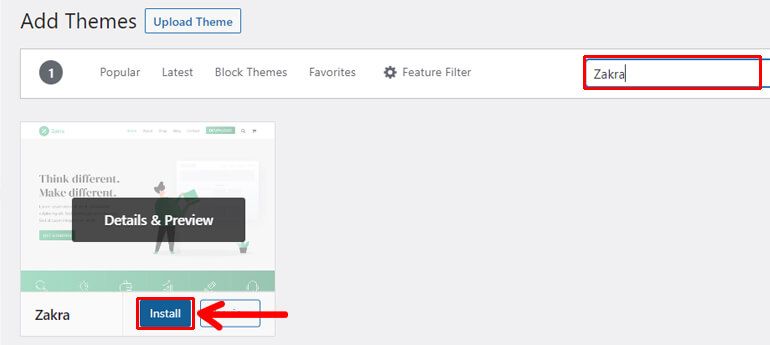
Geben Sie dann Zakra in die Suchleiste oben rechts ein.

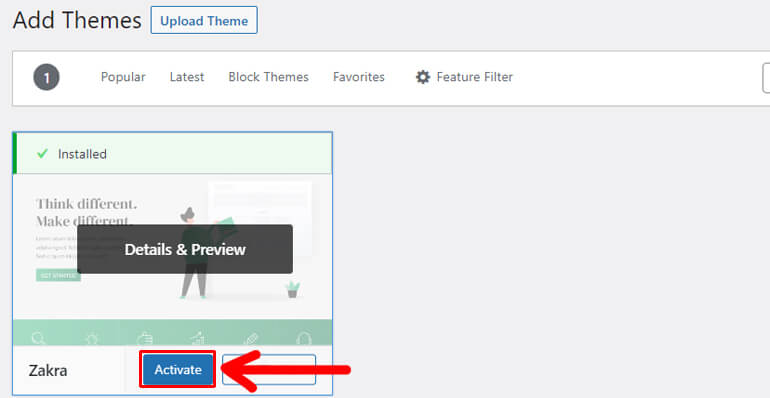
Nächste, Klicken Sie auf die Schaltfläche Installieren , direkt nachdem das Design auf dem Bildschirm angezeigt wird.
Aktivieren Sie gleichzeitig Zakra auf Ihrer Website, indem Sie nach dem Installationsvorgang auf die Option Aktivieren klicken.

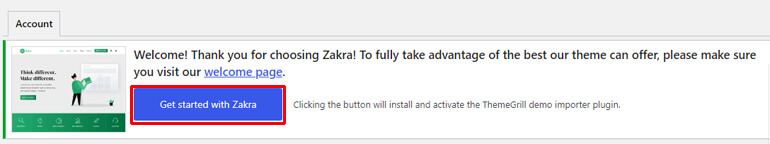
Danach können Sie die Willkommensnachricht zusammen mit der Option Erste Schritte mit Zakra sehen. Also, klicken Sie darauf.

Durch Klicken auf die Schaltfläche wird das ThemeGrill Demo Importer-Plugin automatisch installiert und aktiviert.
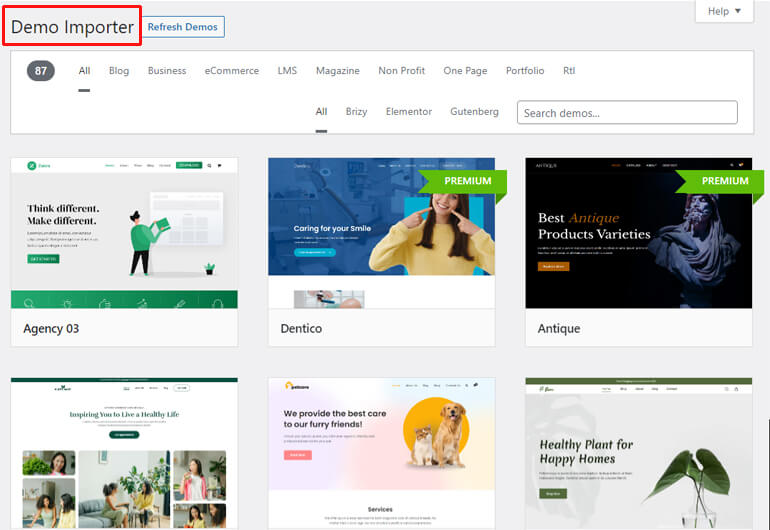
Sobald das Plug-in installiert ist, werden Sie zur Demo-Importer- Seite weitergeleitet, von wo aus Sie die gewünschten Demos für Ihre Website importieren können.


Sie müssen jedoch Zakra Pro kaufen, um auf die Premium-Starter-Demos zugreifen zu können.
Glücklicherweise gibt es bei Zakra kostenlose Portfolio-Demos. Für dieses Tutorial verwenden wir das Minimal Portfolio.
Hinweis: Mit Zakra sind zwei Minimal Portfolio-Demos verfügbar. Während Minimal Portfolio 02 auf Gutenberg aufbaut, basiert Letzteres auf Elementor. Sie können also jede der Demos nach Belieben verwenden.
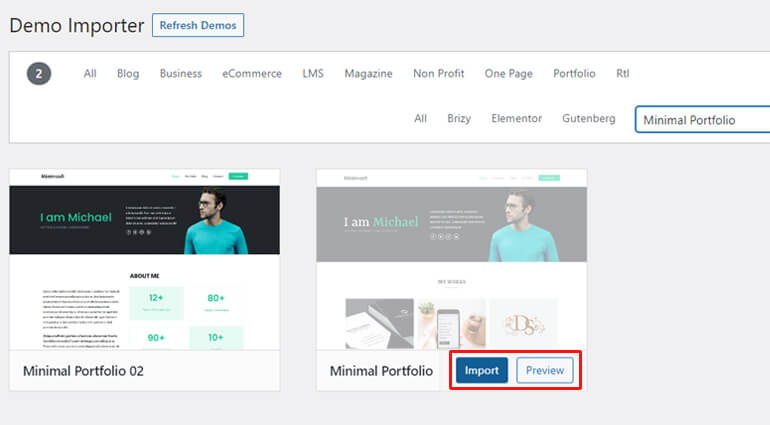
Verwenden Sie also die Suchleiste, um die Minimal Portfolio-Demos zu finden, und die Optionen werden angezeigt.

Bewegen Sie Ihre Maus über die gewünschte Vorlage und Sie erhalten zwei weitere Optionen, Importieren und Vorschau .
Daher können Sie vor dem Importieren einer Demo auch eine Vorschau darauf haben, wie Ihre Website aussehen wird. Klicken Sie danach auf die Schaltfläche Importieren .
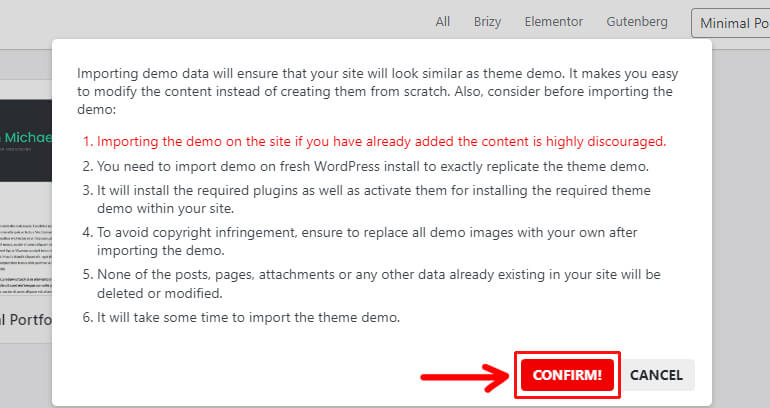
Bald erscheint ein Dialogfeld, in dem Sie auf BESTÄTIGEN klicken müssen! Taste.

Daher wird Ihre minimale Portfolio-Demo erfolgreich importiert. Jetzt können Sie mit der Anpassung Ihrer Portfolio-Website beginnen.
Schritt 6: Passen Sie Ihre Portfolio-Website an
Jetzt kommt der Teil, in dem Sie Ihre Portfolio-Website zu Ihrer eigenen machen.
Zakra bietet viele Anpassungsoptionen. Sie können diese Optionen also verwenden, um jeden Aspekt Ihrer Website anzupassen.
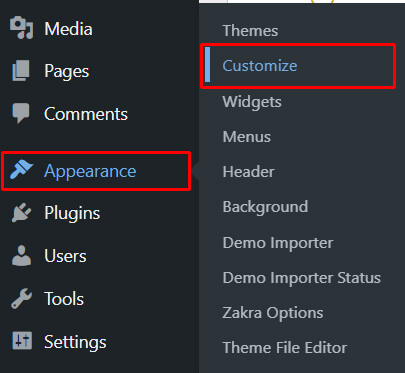
Navigieren Sie zunächst zu Aussehen >> Anpassen in Ihrer WordPress-Seitenleiste.

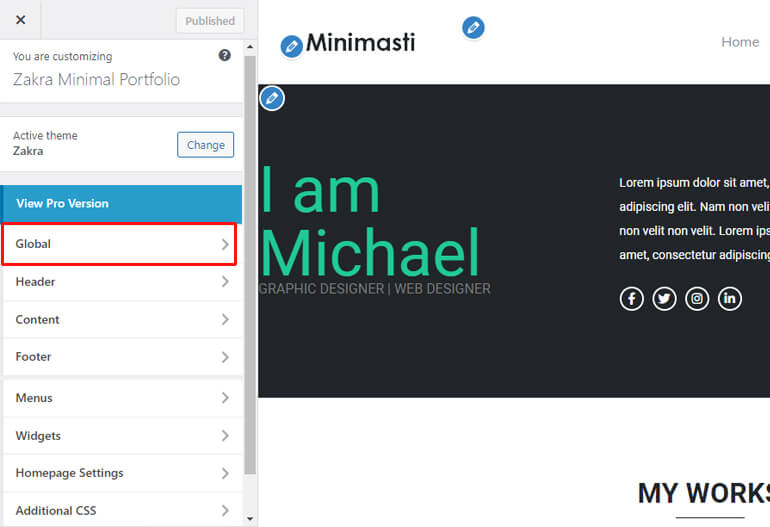
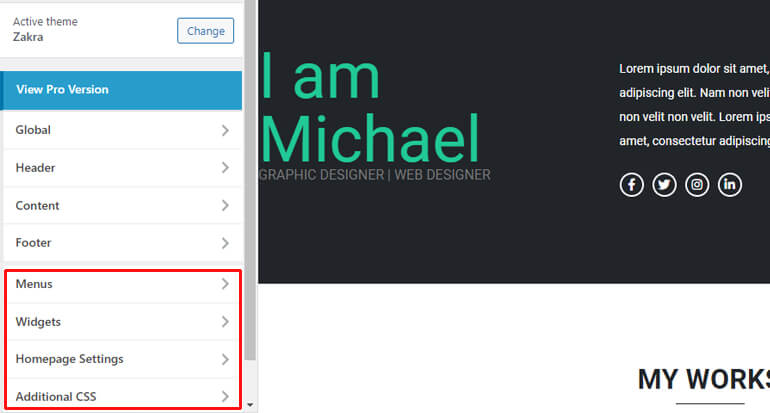
Zunächst können Sie damit beginnen, das Gesamtdesign Ihrer Website anzupassen. Klicken Sie dazu auf die globale Option im Customizer.

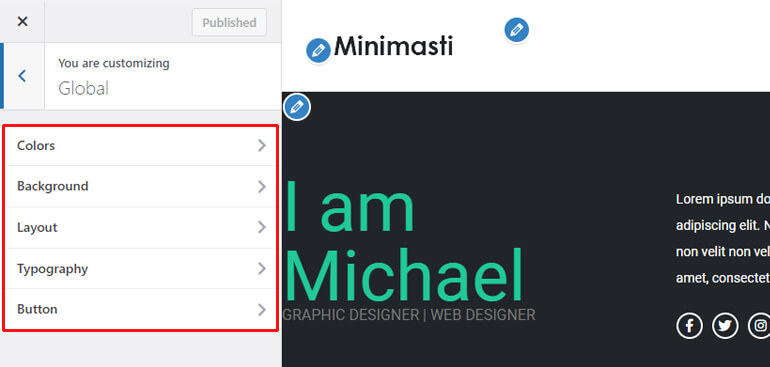
Hier finden Sie die Optionen zum Ändern der Farben, des Hintergrunds, des Layouts, der Typografie und der Schaltfläche Ihrer Website.

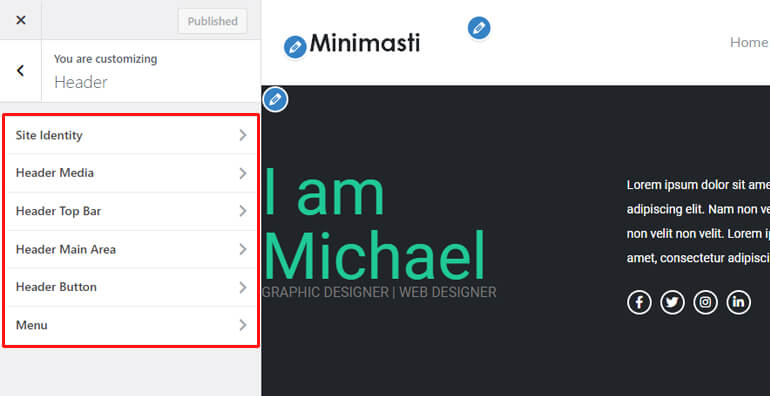
Ebenso können Sie die Header- Einstellungen Ihrer Website ändern. Hier finden Sie die Optionen zum Ändern der Site-Identität, der Header-Medien, der Header-Oberleiste, des Header-Hauptbereichs, der Header-Schaltfläche und des Menüs im Header-Bereich.

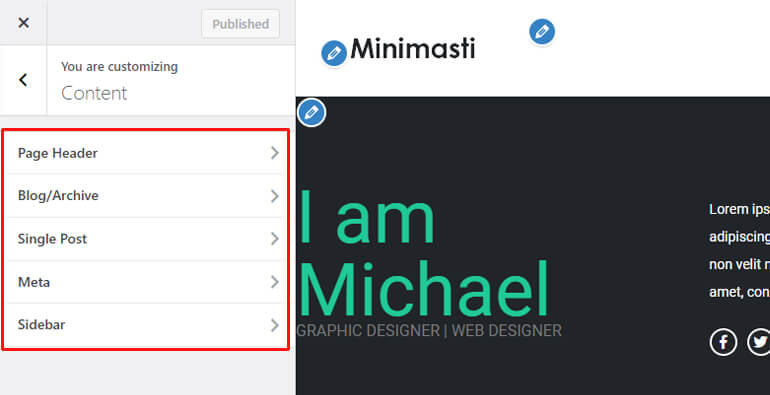
Darüber hinaus können Sie das Erscheinungsbild Ihrer Inhalte mit verschiedenen Optionen für Seitenkopf, Blog/Archiv, einzelnen Beitrag, Meta und Seitenleiste bearbeiten.

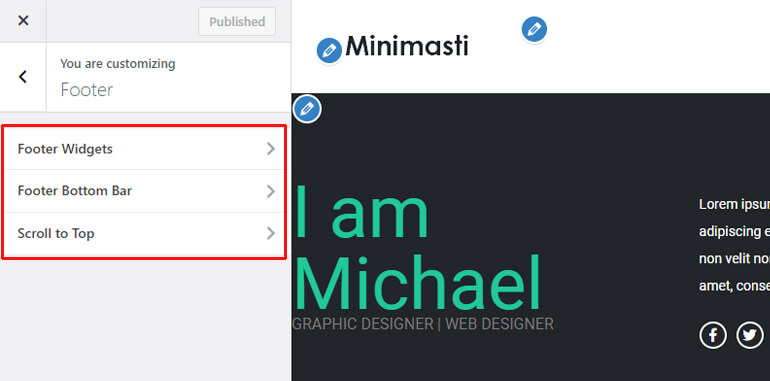
Ebenso gibt es Fußzeilen- Einstellungsoptionen wie Fußzeilen-Widgets, Fußzeilen-Bottom-Leiste und Scrollen nach oben. Sie können auch die Fußzeilen-Widget-Stile, ihren Rand, ihre Breite und ihren Farbstil anpassen.

Außerdem können Sie Menüs auf Ihrer Website erstellen, bearbeiten und löschen und Widgets zu verschiedenen Bereichen hinzufügen. Außerdem ist es möglich auszuwählen, was Ihre Startseite anzeigt.

Und wenn Sie über Programmierkenntnisse verfügen, haben Sie auch den Vorteil, zusätzliches CSS hinzuzufügen, um Ihre Website weiter anzupassen.
Klicken Sie einfach auf die Option, die Sie anpassen möchten, und starten Sie den Vorgang. Die von Ihnen vorgenommenen Änderungen sind in Echtzeit direkt auf Ihrem Bildschirm sichtbar.
Daher ist es einfacher, Ihre Wahl zu überprüfen und die beste Portfolio-Website zu erstellen.
Es gibt unzählige andere Anpassungen, die Sie verwenden können, um Ihre Website mit Zakra einzigartig zu machen. Wenn Sie mehr darüber im Detail erfahren möchten, lesen Sie diesen Artikel zur Installation und Anpassung des Zakra-Designs.
Bearbeiten der Startseite Ihrer Portfolio-Website
Die Startseite Ihrer Portfolio-Website muss attraktiv und vielversprechend sein, da sie das erste ist, was Ihre Besucher sehen. Daher ist die Bearbeitung Ihrer Homepage ein entscheidender Teil.
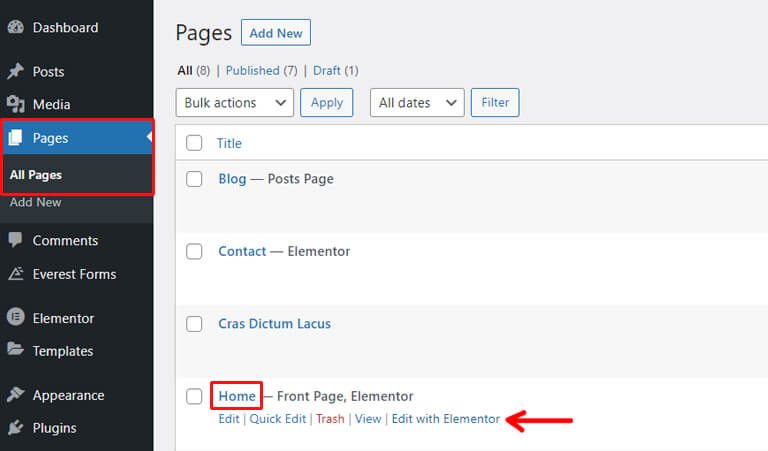
Klicken Sie zur Vereinfachung auf die Option Seiten >> Alle Seiten in Ihrem Dashboard. Eine Liste der verfügbaren Seiten Ihrer Website wird vor Ihnen angezeigt.

Suchen Sie dort nach der Startseite , bewegen Sie die Maus darüber und klicken Sie auf Bearbeiten mit Elementor .
Da diese Demoseite von Zakra mit einem Seitenerstellungs-Plug-in erstellt wurde, ist sie einfacher anzupassen.
Außerdem bietet Elementor Ihnen eine visuelle Drag-and-Drop-Oberfläche zum Bearbeiten von Seiten ohne Codierung. Es wird also immer einfacher und besser.
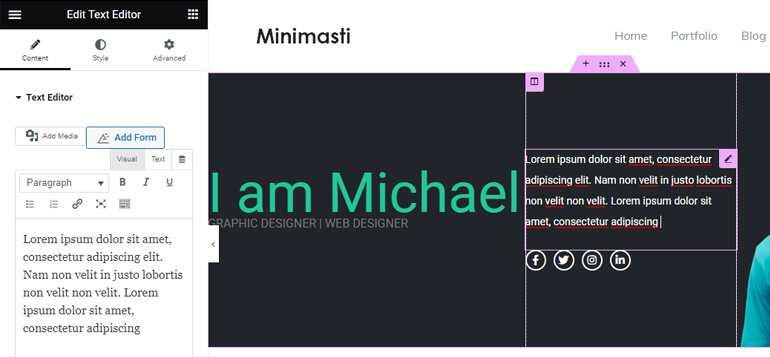
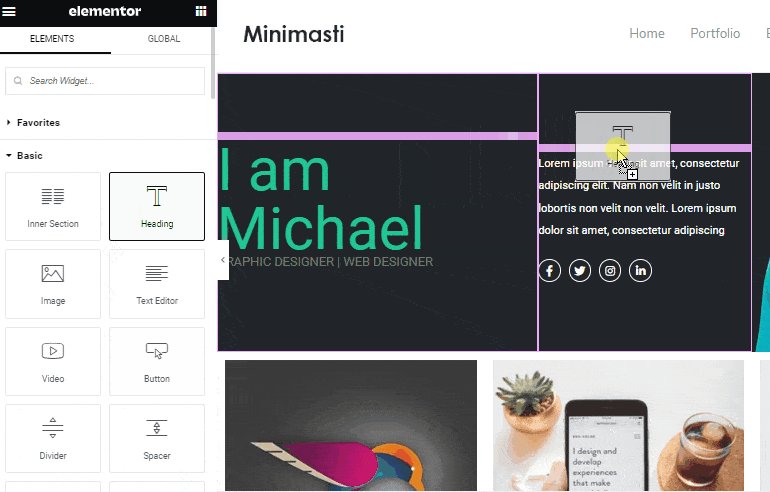
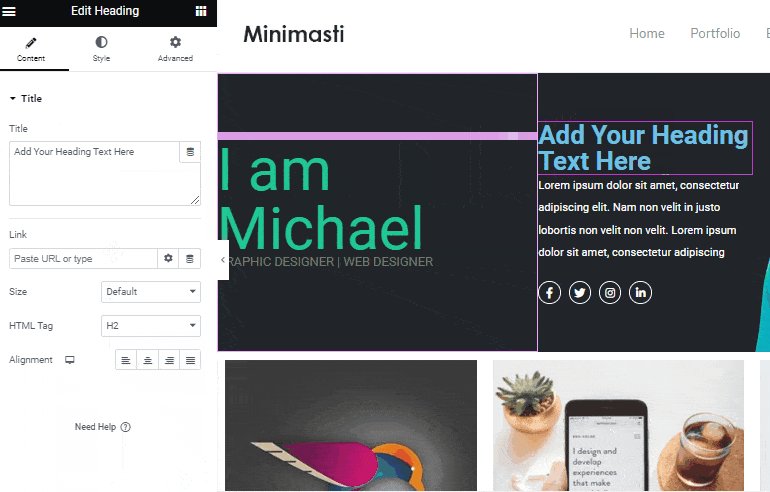
Nachdem Sie die Benutzeroberfläche von Elementor geöffnet haben, müssen Sie nur noch klicken und tippen, um den Inhalt zu bearbeiten.

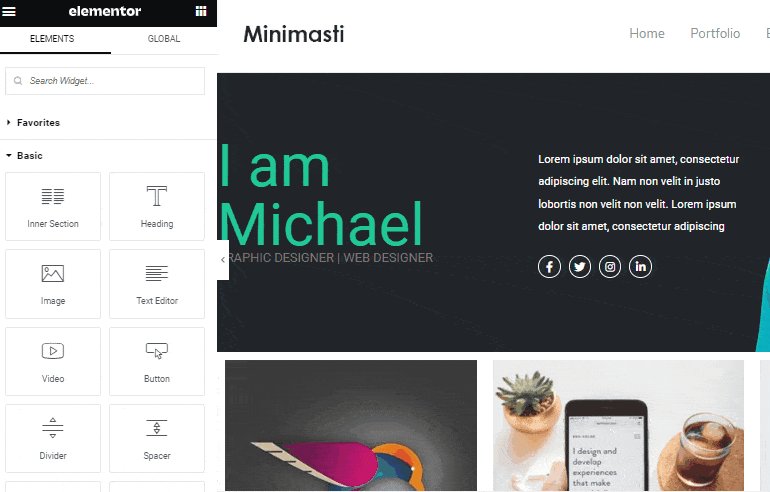
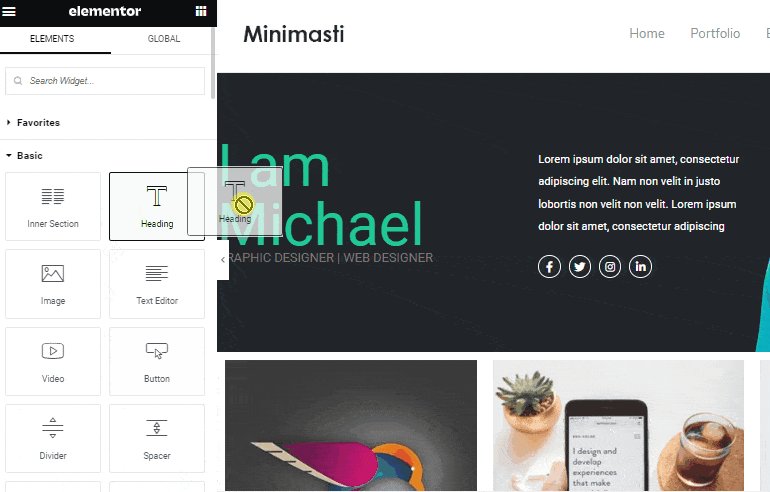
Klicken Sie in ähnlicher Weise auf die verfügbaren Elemente und ziehen Sie sie an die gewünschte Stelle.

Wenn Sie Hilfe bei der Arbeit mit Elementor benötigen, können Sie zu unserem ausführlichen Elementor- und Zakra-Tutorial gehen.
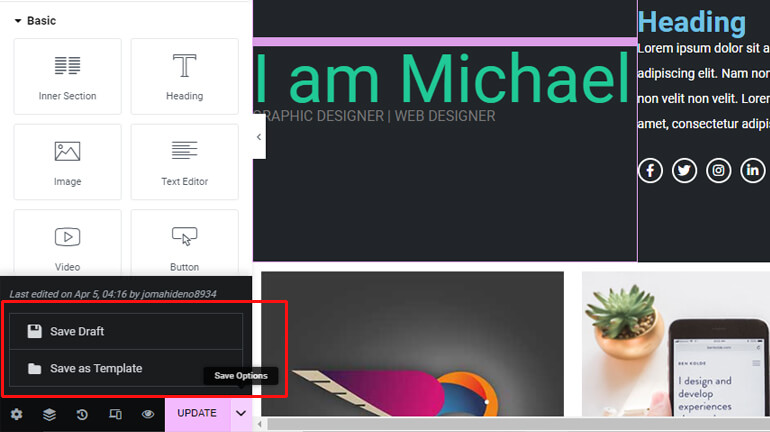
Wenn Sie Ihre Änderungen mit Elementor abgeschlossen haben, vergessen Sie nicht, die Änderungen zu speichern .

Auf diese Weise erstellen Sie eine Portfolio-Website in WordPress und passen sie an Ihre Bedürfnisse an.
Dinge, die Ihre Portfolio-Website haben muss
Bisher haben Sie gelernt, wie Sie eine Portfolio-Website in WordPress erstellen und einzigartig machen. Aber es gibt einige wichtige Aspekte, die Ihr Online-Portfolio haben muss.
Diese Schlüsselelemente können Ihre Website aufwerten und professioneller machen. Daher ist es sehr empfehlenswert, dass Sie die folgenden Komponenten in Ihre Portfolio-Website aufnehmen.
CTA-Schaltfläche (Call-to-Action).
Eine Call-to-Action-Schaltfläche weist Ihre Website-Besucher an, eine bestimmte Aktion auszuführen, z. B. Sie zu kontaktieren. Daher sind diese Schaltflächen notwendig, um Seitenbesucher in zukünftige Kunden und Kunden zu verwandeln.
Es verbessert auch die Benutzererfahrung und lässt Ihre Website vertrauenswürdiger erscheinen. Es wäre also großartig, wenn Sie CTA neben einigen auffälligen Inhalten oben auf Ihrer Seite platzieren würden.
Dienstleistungen, die Sie bereitstellen
Der ganze Sinn der Erstellung einer Portfolio-Site wäre nutzlos, wenn Sie nicht vermitteln, welche Dienstleistungen Sie anbieten. Daher ist es wichtig, alle Ihre Dienstleistungen klar hervorzuheben und zu erklären, wie Sie Ihren Besuchern helfen können.
Ihre bisherigen Arbeiten & Erfahrungen/Hintergrund
Ein weiteres wichtiges Element Ihrer Portfolio-Website ist die Präsentation Ihrer bisherigen Arbeiten und Erfahrungen. Es schafft einen Hintergrund, um die Besucher über Ihre Fähigkeiten und Ihr Talent zu informieren.
Referenzen
Ein Testimonial ist eine Aussage Ihres Kunden oder Klienten darüber, wie gut Ihre Arbeiten oder Dienstleistungen sind.
Daher hilft die Platzierung eines speziellen Testimonial-Bereichs auf Ihrer Portfolio-Seite, Vertrauen aufzubauen. Es überzeugt Ihren potenziellen Kunden, mit Ihnen zusammenzuarbeiten.
Stellen Sie sicher, dass sie für Ihre Portfolio-Besucher gut sichtbar sind, wo immer Sie sie platzieren. Versuchen Sie außerdem, so weit wie möglich glaubwürdigere und vertrauenswürdigere Quellen zu präsentieren.
Kontaktieren Sie uns Seite
Sie sollten auch ein geeignetes Medium bereitstellen, über das Besucher mit Ihnen in Kontakt treten können. Und der beste Weg dafür ist eine eigene Kontaktseite.
Ein Kontaktformular ist der beste Weg, damit Ihre Besucher Sie kontaktieren können, ohne Ihre E-Mail-Adresse an Spammer weiterzugeben.
Jeder Besucher kann das Formular ausfüllen und absenden. Diese erhalten Sie dann zusammen mit den Kontaktdaten und dem Zweck der Kontaktaufnahme per E-Mail.
Hinweis: Wenn Sie lernen möchten, wie man ein Kontaktformular in WordPress erstellt, dann schauen Sie sich dieses Tutorial an.
Abschnitt für Blog
Einen Blog auf Ihrer Portfolio-Website zu haben, hängt allein von Ihrer Wahl ab. Aber es ist sehr empfehlenswert, da es eine großartige Möglichkeit ist, organischen Traffic von Suchmaschinen wie Google zu generieren.
Sie können sie auch als eine weitere Plattform innerhalb Ihrer Website verwenden, um sich selbst zu vermarkten. Beispielsweise können Sie Ihre Berufserfahrung ausführlich über Blogbeiträge teilen.
Auf diese Weise kann es ein großartiges Medium sein, um Ihre Fähigkeiten zu demonstrieren und Ihre Website aussagekräftiger zu machen.
Möchten Sie dies im Detail erfahren? Lesen Sie unseren Artikel zum Starten eines Blogs in WordPress.
Dies sind also die Schlüsselkomponenten, die Ihre Portfolio-Website haben muss.
Mit dem Zakra-Thema müssen Sie sich darüber keine großen Gedanken machen. Das liegt daran, dass die Zakra Minimal Portfolio-Demo all diese Abschnitte für Sie vorgefertigt hat.
Zusammenfassend!
Alles in allem ist die Erstellung einer Portfolio-Website unerlässlich, wenn Sie Ihr Geschäft ausbauen möchten. Es ist die ultimative Möglichkeit, Ihre Arbeit zu präsentieren und potenzielle Kunden mit Ihnen in Kontakt zu treten.
Außerdem ist das Online-Portfolio eine großartige Möglichkeit, Ihren Geschäftskreis zu vereinfachen und Ihren Arbeitsablauf zu systematisieren.
Um eine professionell aussehende Portfolio-Website zu erstellen, ist das Zakra-Theme daher die beste Option. Es enthält eine Reihe von Starter-Demos, die Sie mit wenigen Klicks verwenden können.
Sie können sie auch einfach bearbeiten, um sie einzigartig und funktionaler zu machen.
Wenn Sie die Funktionsweise Ihrer Portfolio-Site verbessern möchten, können Sie auch hier verschiedene Portfolio-Plugins verwenden. Sie helfen dabei, benutzerdefinierte Beitragstypen für Ihre Portfolio-Elemente zu erstellen und Tags und Kategorien hinzuzufügen.
Jetzt sind wir am Ende der Erstellung einer Portfolio-Website in WordPress angelangt.
Hoffe es war hilfreich. Wenn ja, vergessen Sie bitte nicht, diesen Artikel mit Ihrem Kreis zu teilen. Unsere Social-Media-Handles sind direkt vor Ihnen.
Wenn Sie weitere unserer Artikel lesen möchten, sehen Sie sich auch die Tutorials zum Erstellen einer Immobilien-Website und einer Unternehmens-Website an.
Vergessen Sie nicht, uns auf Facebook und Twitter zu folgen, um auf dem Laufenden zu bleiben.
