Comment créer un site Web de portefeuille dans WordPress ? (Guide du débutant)
Publié: 2023-04-05Vous voulez savoir comment créer un site Web de portefeuille dans WordPress ? Si oui, vous êtes au bon endroit.
Créer un site de portfolio est important pour présenter votre travail et vos services. C'est simplement une façon de fournir une introduction professionnelle aux futurs clients ou agences avec lesquels vous travaillerez.
Par conséquent, si vous êtes un indépendant ou une entreprise souhaitant établir votre nom et votre travail, la création d'un site de portefeuille est un must.
Maintenant, sans plus tarder, voyons comment créer un portfolio en ligne.
Table des matières
Qu'est-ce qu'un site Web de portefeuille?
Un site Web de portfolio est un moyen sympa de vous présenter ou de présenter le CV de votre entreprise en ligne. C'est une façon unique et professionnelle de faire connaître votre travail à vos clients potentiels.

Vous pouvez afficher vos compétences, vos expériences, vos projets passés et même votre personnalité de manière attrayante sur votre portfolio en ligne. De même, vous pouvez également ajouter divers supports pour vous contacter.
Une telle présence en ligne est un must pour ceux qui souhaitent refléter leur identité à travers leurs qualifications et leur travail.
Par conséquent, un site Web de portefeuille est idéal pour les photographes, les développeurs, les concepteurs et les indépendants et entreprises similaires.
Avantages de la création d'un site Web de portefeuille dans WordPress
Il y a plusieurs avantages à développer votre site Web de portfolio professionnel dans WordPress. Ils sont:
- Un portfolio en ligne offre un moyen plus attrayant mais professionnel de mettre en valeur vos compétences et votre travail.
- C'est un excellent moyen de recevoir une bonne première impression pour les employeurs et les clients potentiels.
- Cela améliore également votre présence en ligne, augmente votre visibilité et facilite la découverte de vos clients potentiels.
- Construire un site Web de portefeuille, c'est aussi vous faire connaître sur le marché, ce qui vous aide à obtenir de nombreuses nouvelles opportunités.
- Vous partagez chaque détail sur vous-même et votre travail dans votre portfolio. De cette façon, cela renforce la confiance même lorsque quelqu'un vous recherche en ligne.
- Enfin, il offre une flexibilité totale pour modifier le contenu comme les copies, les photos, les vidéos, etc. Ainsi, il simplifie le processus d'édition et vous fait également gagner un temps précieux.
Comment créer un site Web de portefeuille dans WordPress ? (Guide du débutant)
À l'ère numérique, avoir un portfolio en ligne pour présenter votre travail est un must. Alors, voici comment vous pouvez créer un site Web de portefeuille en utilisant WordPress.
Étape 1 : Enregistrez un nom de domaine
Obtenir un nom de domaine est la première étape pour créer un site Web. C'est parce que le nom de domaine est la véritable identité de votre site.
C'est le nom que les utilisateurs recherchent sur Internet et qui apparaît dans l'URL de votre site Web. Par exemple, zakratheme est le nom de domaine de notre site.

Une fois que vous avez trouvé un nom de domaine pour votre site de portefeuille, vous devez l'enregistrer.
De nombreux bureaux d'enregistrement de domaine sont disponibles pour vous aider à enregistrer votre nom de domaine. Parmi eux, NameCheap et Domain.com sont nos meilleurs choix.

Les deux offrent un excellent service d'enregistrement de domaine à un coût abordable. Ils fournissent même une protection gratuite de la confidentialité WHOIS à votre domaine.
Étape 2 : Choisissez un bon hébergement WordPress
La prochaine étape dans la création d'un site Web de portefeuille dans WordPress consiste à choisir un hébergement sécurisé.
L'hébergement Web, c'est comme réserver une place pour votre site sur Internet. Il s'agit d'un espace Web pour toutes les données et le contenu de votre site.
Sans cela, votre site n'apparaîtra sur aucun moteur de recherche (Google, Yahoo, Bing, etc.).

Lors du choix d'un hébergement, vous devez tenir compte de ses performances, de sa sécurité, de son support et de sa flexibilité. Ceci est important car les performances de votre site dépendent entièrement de votre hébergement Web.
Il existe des tonnes de fournisseurs de services d'hébergement Web sur le marché. De tous, Bluehost serait un excellent choix.

Après tout, il est officiellement recommandé par WordPress lui-même. À ce jour, Bluehost alimente plus de 2 millions de sites Web dans le monde.
Une autre bonne chose est que Bluehost fournit également un nom de domaine gratuit pour la première année. Par conséquent, il réduit vos tracas sans compromettre ses performances standard.
Cependant, à part Bluehost, vous pouvez trouver de nombreux autres fournisseurs d'hébergement Web pour WordPress.
Étape 3 : Installer et configurer WordPress
Jusqu'à présent, vous avez déjà votre propre nom de domaine et votre propre hébergement Web pour stocker le contenu de votre site. Maintenant, l'étape cruciale consiste à installer et configurer WordPress.
Ce processus est simple car de nombreux hébergeurs proposent une installation automatique ou une installation WordPress en un clic.
Un bon exemple est Bluehost qui installe automatiquement la version la plus récente et la plus sécurisée de WordPress.
Ainsi, une fois que vous avez installé WordPress, vous pouvez accéder au tableau de bord de votre site Web.
Ainsi, vous pourrez modifier, gérer et configurer votre site Web comme vous le souhaitez à partir d'ici.
Étape 4 : Choisissez le meilleur thème de portefeuille WordPress
En tant que fier propriétaire d'un site Web WordPress, votre prochain devoir est de vous concentrer sur son thème. Après tout, c'est lui qui détermine la conception globale et l'apparence de votre site.
Il existe des milliers de thèmes WordPress disponibles. Beaucoup d'entre eux sont gratuits et certains sont premium. En outre, vous pouvez également trouver diverses options freemium, c'est-à-dire des thèmes avec des versions gratuites et premium.
Cependant, lorsque vous en choisissez un, assurez-vous qu'il correspond au créneau de votre site et qu'il possède des fonctionnalités dynamiques et des options de personnalisation.
Pour ce tutoriel, nous allons utiliser le thème Zakra. C'est un thème puissant et polyvalent qui propose une infinité d'options pour créer immédiatement un site Web.

De plus, il est rapide, sécurisé, flexible et facilement personnalisable.
En outre, il propose une gamme de démos de différentes niches, y compris un site de portefeuille. Certains d'entre eux sont même gratuits, vous pouvez donc importer instantanément celui que vous aimez et commencer à créer votre site de portfolio.
Étape 5 : Installez le thème Zakra et commencez à créer votre site de portfolio
Donc, pour installer le thème Zakra, connectez-vous d'abord à votre tableau de bord WordPress.
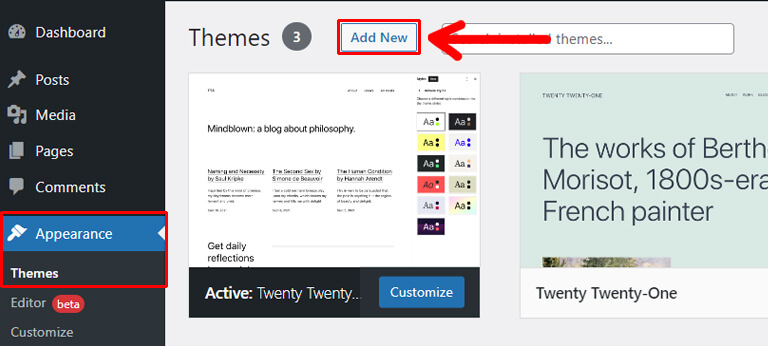
Après cela, accédez à Apparence >> Thèmes dans la barre latérale et cliquez sur le bouton Ajouter nouveau .

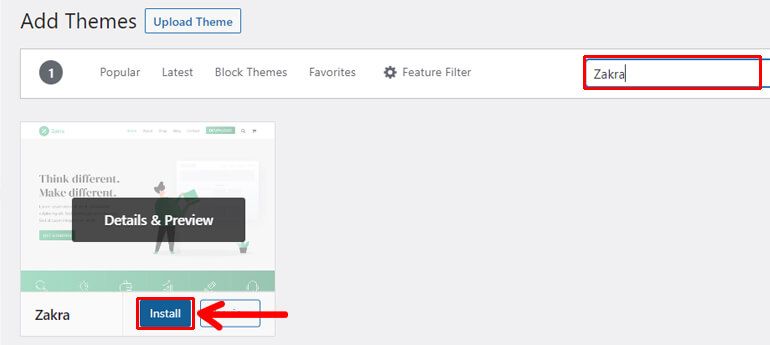
Ensuite, tapez Zakra dans la barre de recherche en haut à droite.

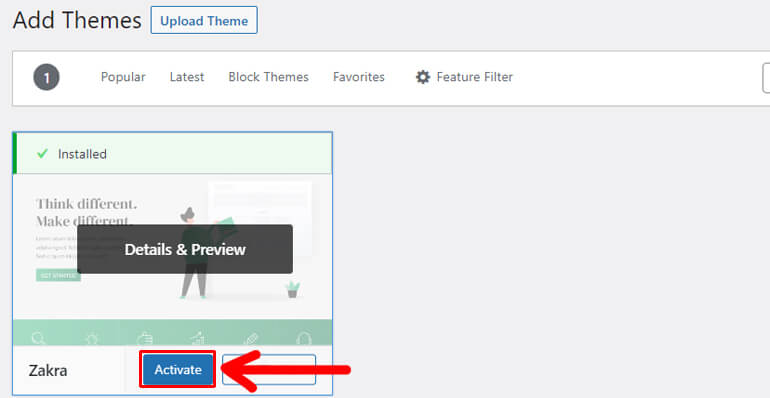
Suivant, appuyez sur le bouton Installer juste après l'apparition du thème à l'écran.
Simultanément, activez Zakra sur votre site en cliquant sur l'option Activer après le processus d'installation.

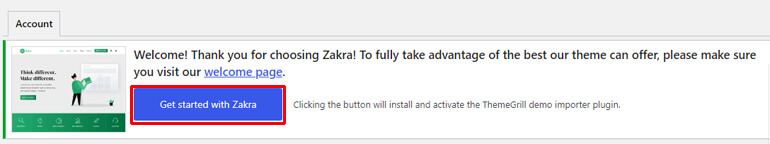
Ensuite, vous pouvez voir le message de bienvenue avec l'option Démarrer avec Zakra . Alors, cliquez dessus.

Cliquer sur le bouton installe et active automatiquement le plugin ThemeGrill Demo Importer.
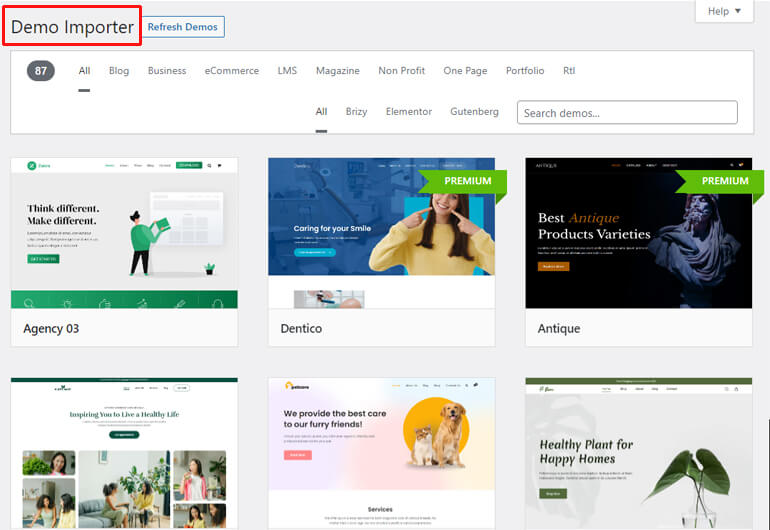
Une fois le plugin installé, vous êtes dirigé vers la page Demo Importer , à partir de laquelle vous pouvez importer les démos souhaitées pour votre site.

Cependant, vous devez acheter Zakra pro pour accéder aux démos de démarrage premium.

Heureusement, des démos de portfolio gratuites sont disponibles avec Zakra. Pour ce didacticiel, nous utiliserons le portefeuille minimal.
Remarque : Il existe deux démos Minimal Portfolio disponibles avec Zakra. Alors que Minimal Portfolio 02 est construit sur Gutenberg, ce dernier est construit sur Elementor. Ainsi, vous pouvez utiliser l'une des démos à votre convenance.
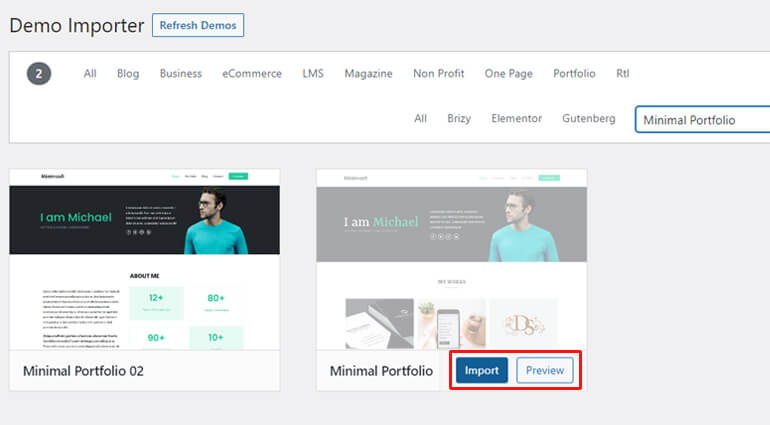
Alors, utilisez la barre de recherche pour trouver les démos Minimal Portfolio, et les options apparaîtront.

Passez votre souris autour du modèle souhaité et vous obtiendrez en outre deux options, Importer et Aperçu .
Ainsi, avant d'importer une démo, vous pouvez également avoir un aperçu de l'apparence de votre site. Après cela, appuyez sur le bouton Importer .
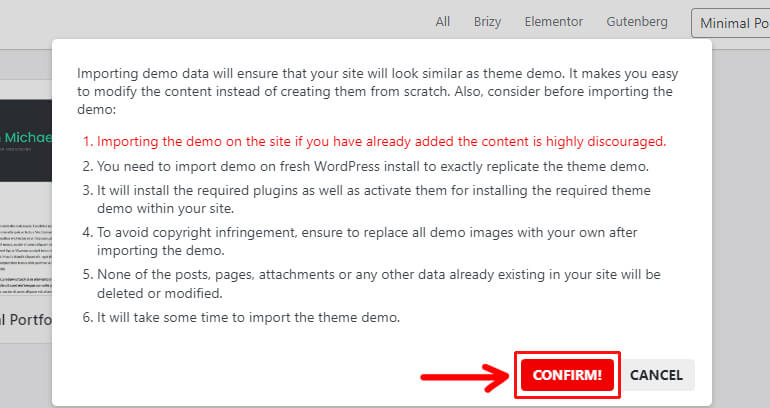
Bientôt, une boîte de dialogue apparaît dans laquelle vous devez cliquer sur CONFIRMER ! bouton.

Par conséquent, votre démo de portefeuille minimal est importée avec succès. Maintenant, vous pouvez commencer à personnaliser votre site de portfolio.
Étape 6 : Personnalisez le site Web de votre portefeuille
Vient maintenant la partie où vous allez personnaliser votre site Web de portefeuille.
Zakra est livré avec de nombreuses options de personnalisation. Ainsi, vous pouvez utiliser ces options pour personnaliser chaque aspect de votre site.
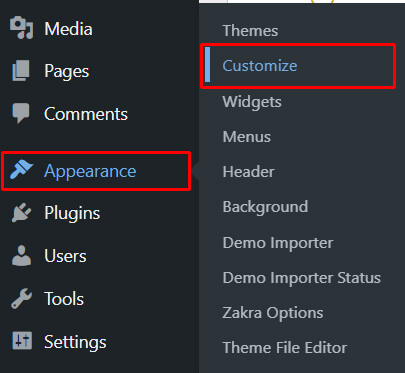
Pour commencer, accédez à Apparence >> Personnaliser dans votre barre latérale WordPress.

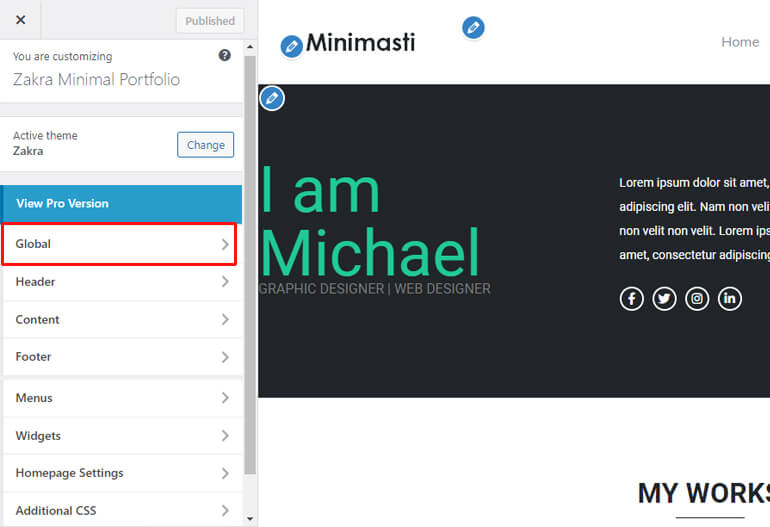
Dans un premier temps, vous pouvez commencer par personnaliser la conception globale de votre site. Pour cela, cliquez sur l'option globale dans Customizer.

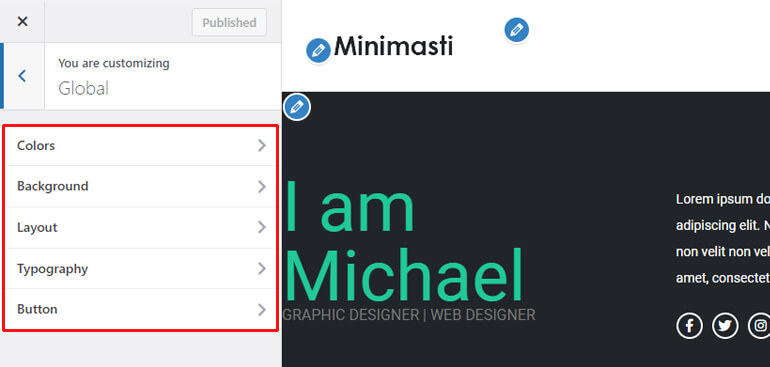
Ici, vous trouverez les options pour modifier les couleurs, l'arrière-plan, la mise en page, la typographie et le bouton de votre site.

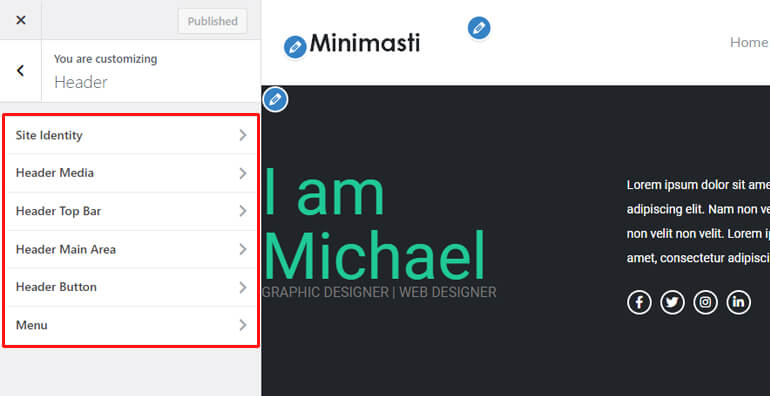
De même, vous pouvez modifier les paramètres d'en-tête de votre site. Ici, vous pouvez trouver les options pour modifier l'identité du site, le média d'en-tête, la barre supérieure d'en-tête, la zone principale d'en-tête, le bouton d'en-tête et le menu dans la section d'en-tête.

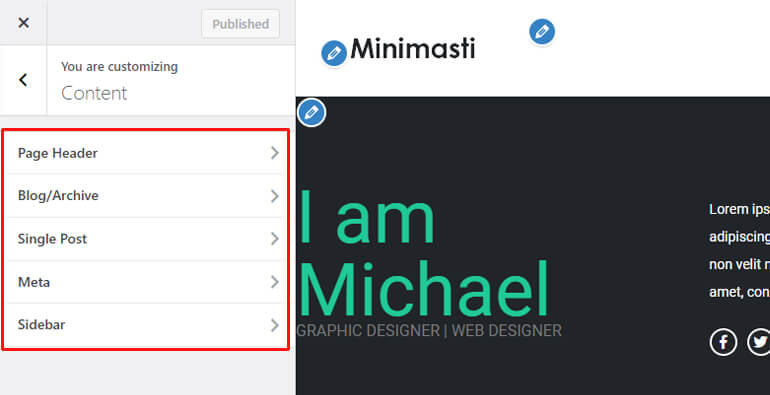
De plus, vous pouvez également modifier l'apparence de votre contenu avec différentes options pour l'en-tête de page, le blog/archive, la publication unique, la méta et la barre latérale.

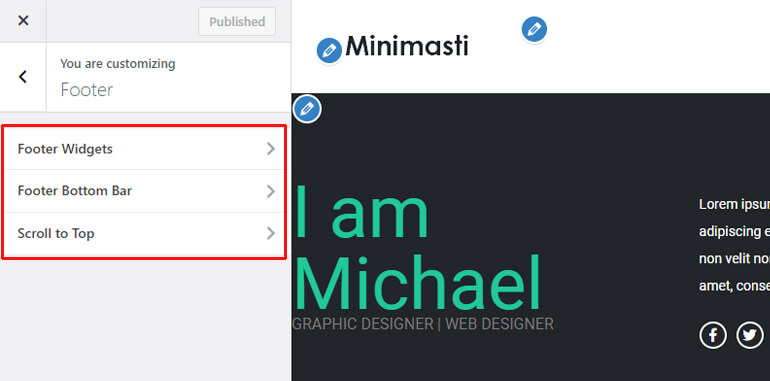
De même, il existe des options de réglage du pied de page telles que les widgets de pied de page, la barre inférieure du pied de page et le défilement vers le haut. Vous pouvez également choisir de personnaliser les styles de widget de pied de page, leur marge, leur largeur et leur style de couleur.

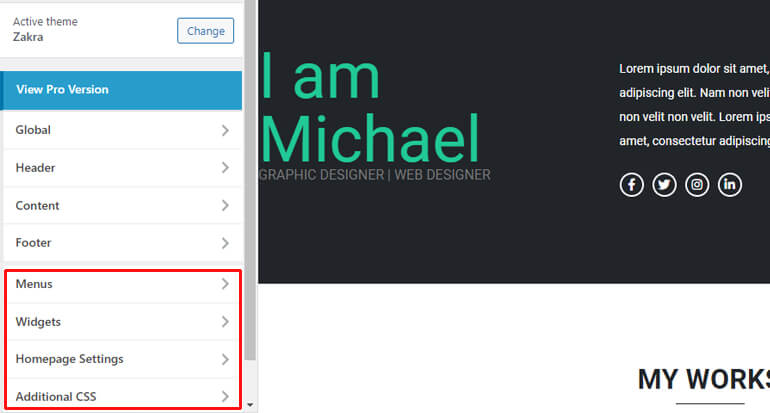
En outre, vous pouvez créer, modifier et supprimer des menus sur votre site et ajouter des widgets à divers domaines. De plus, il est possible de sélectionner ce que votre page d'accueil affiche.

Et si vous avez des compétences en codage, vous avez également l'avantage d'ajouter du CSS supplémentaire pour personnaliser davantage votre site.
Cliquez simplement sur l'option que vous souhaitez personnaliser et lancez le processus. Les modifications que vous apportez sont visibles en temps réel directement sur votre écran.
Par conséquent, il est plus facile de vérifier votre choix et de créer le meilleur site Web de portefeuille.
Il existe des tonnes d'autres personnalisations que vous pouvez utiliser pour rendre votre site unique avec Zakra. Si vous souhaitez en savoir plus sur ceux-ci en détail, lisez cet article sur l'installation et la personnalisation du thème Zakra.
Modification de la page d'accueil de votre site Web Portfolio
La page d'accueil de votre site portfolio doit être attrayante et prometteuse car c'est la première chose que vos visiteurs verront. Ainsi, l'édition de votre page d'accueil est une partie cruciale.
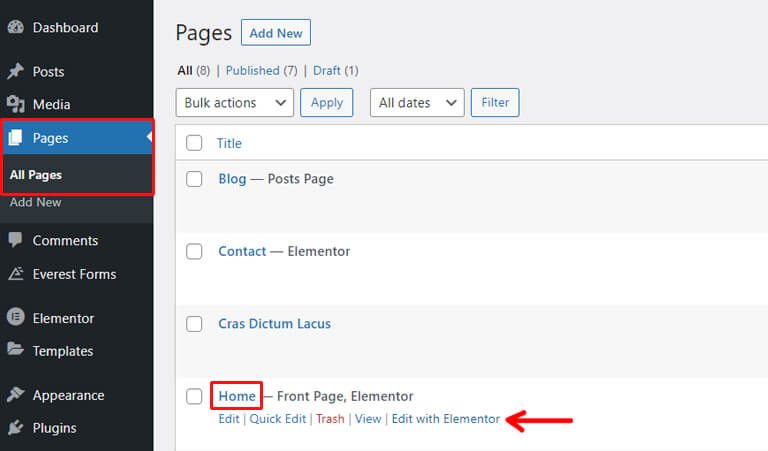
Pour vous faciliter la tâche, cliquez sur l'option Pages >> Toutes les pages dans votre tableau de bord. Une liste des pages disponibles sur votre site Web apparaîtra devant vous.

Là, recherchez la page d'accueil , passez votre souris dessus et cliquez sur Modifier avec Elementor .
Étant donné que cette page de démonstration de Zakra est construite à l'aide d'un plugin de création de page, elle sera plus facile à personnaliser.
De plus, Elementor vous offre une interface visuelle par glisser-déposer pour éditer des pages sans codage. Ainsi, cela ne cesse de devenir plus simple et meilleur.
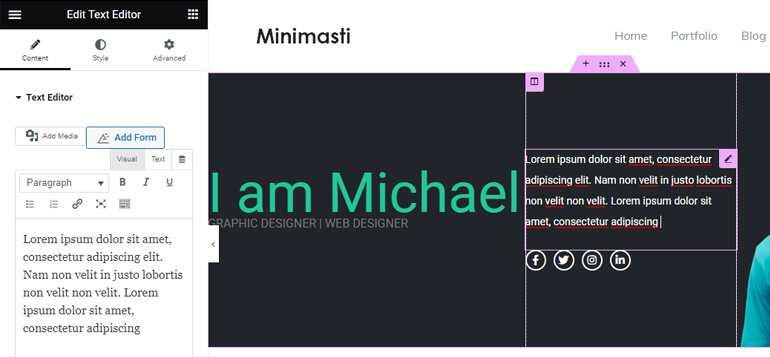
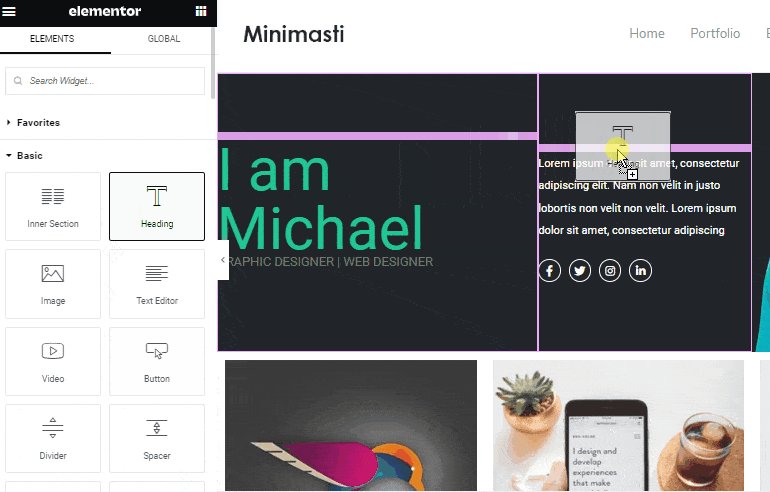
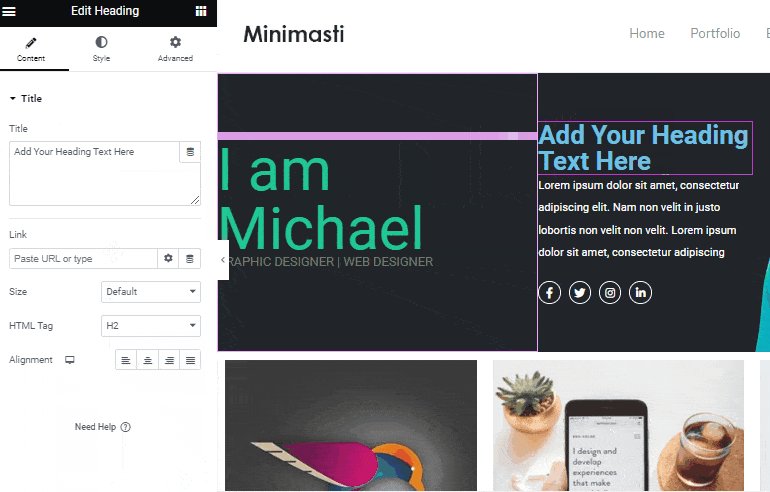
Après avoir ouvert l'interface d'Elementor, tout ce que vous avez à faire est de cliquer et de taper pour modifier le contenu.

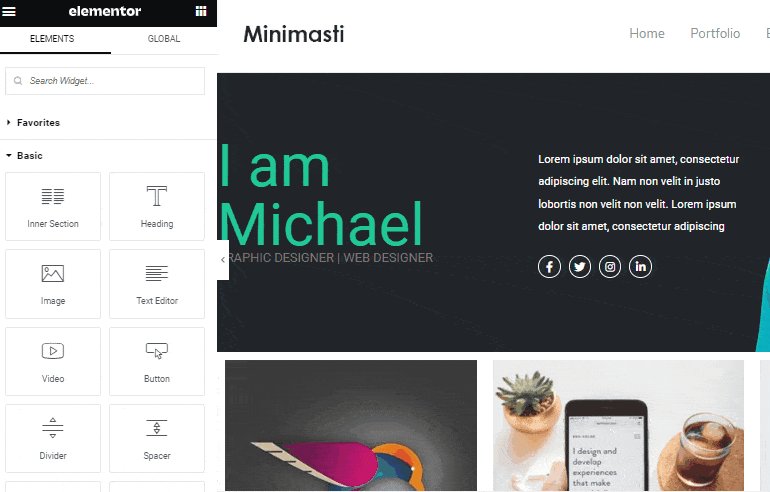
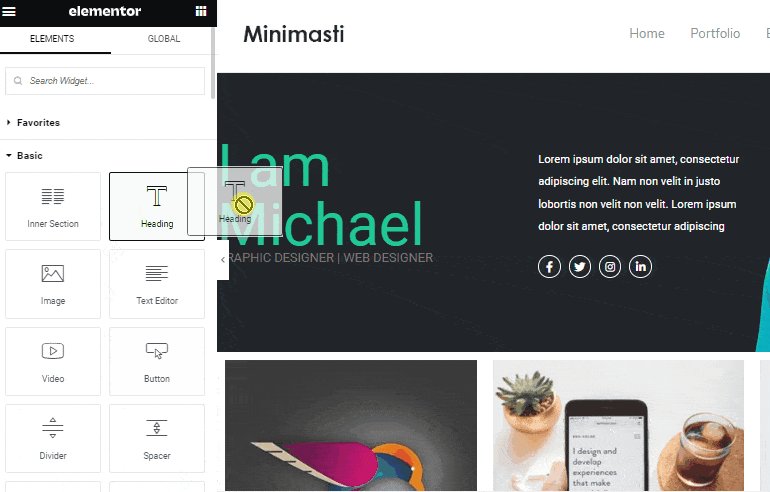
De même, cliquez sur les éléments disponibles et faites-les glisser à l'endroit souhaité.

Si vous avez besoin d'aide pour travailler avec Elementor, vous pouvez consulter notre tutoriel détaillé Elementor et Zakra.
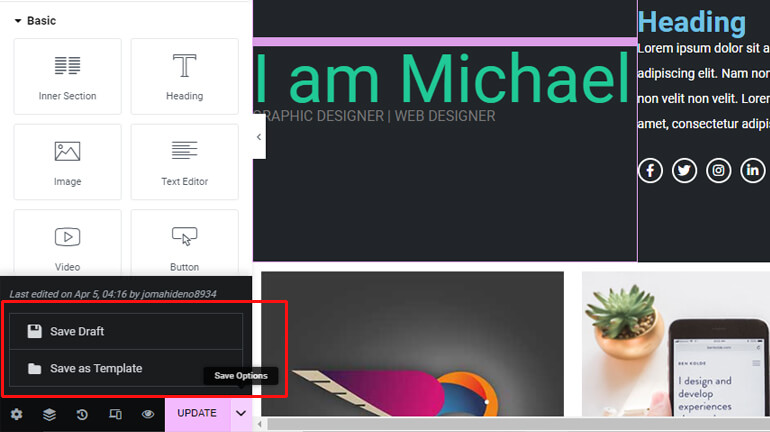
Une fois que vous avez terminé vos modifications avec Elementor, n'oubliez pas de les enregistrer .

De cette façon, vous créez un site Web de portefeuille dans WordPress et le personnalisez selon vos besoins.
Choses que votre site Web de portefeuille doit avoir
Jusqu'à présent, vous avez appris à créer un site Web de portefeuille dans WordPress et à le rendre unique. Mais il y a certains aspects importants que votre portfolio en ligne doit avoir.
Ces éléments clés peuvent valoriser votre site et le rendre plus professionnel. Il est donc fortement recommandé d'inclure les composants suivants dans votre site Web de portefeuille.
Bouton CTA (appel à l'action)
Un bouton d'appel à l'action incite les visiteurs de votre site à effectuer une action spécifique, comme vous contacter. Par conséquent, ces boutons sont nécessaires pour transformer les visiteurs de la page en futurs clients et clients.
Cela améliore également l'expérience utilisateur et rend votre site plus fiable. Donc, ce serait formidable si vous placiez CTA à côté d'un contenu saisissant en haut de votre page.
Services que vous fournissez
L'intérêt de créer un site de portfolio serait inutile si vous ne transmettez pas les services que vous fournissez. Il est donc important de souligner clairement tous vos services et d'expliquer comment vous pouvez aider vos visiteurs.
Vos travaux antérieurs et vos expériences/contexte
Un autre élément important de votre site Web de portefeuille est la vitrine de vos travaux et expériences passés. Cela créera un arrière-plan pour faire connaître aux visiteurs vos compétences et votre talent.
Témoignages
Un témoignage est une déclaration donnée par votre client ou client sur la qualité de vos travaux ou services.
Ainsi, placer une section dédiée aux témoignages sur votre page de portfolio aide à instaurer la confiance. Il convainc votre client potentiel de travailler avec vous.
Où que vous les placiez, assurez-vous qu'ils sont facilement visibles pour les visiteurs de votre portefeuille. Essayez également de présenter autant que possible des sources plus crédibles et dignes de confiance.
Contactez-nous
Vous devez également fournir un moyen viable pour que les visiteurs puissent vous contacter. Et le meilleur moyen pour cela est d'avoir une page de contact dédiée.
Un formulaire de contact est le meilleur moyen de permettre à vos visiteurs de vous contacter sans révéler votre adresse e-mail aux spammeurs.
Tous les visiteurs peuvent remplir le formulaire et le soumettre. Vous les recevrez ensuite dans votre courrier avec leurs coordonnées et le but de vous contacter.
Remarque : Si vous souhaitez apprendre à créer un formulaire de contact dans WordPress, consultez ce didacticiel.
Section pour le blog
Avoir un blog sur votre site Web de portefeuille dépend uniquement de votre choix. Mais c'est fortement recommandé car c'est un excellent moyen de générer du trafic organique à partir de moteurs de recherche comme Google.
En outre, vous pouvez les utiliser comme une autre plate-forme au sein de votre site pour vous commercialiser. Par exemple, vous pouvez partager votre expérience de travail en profondeur via des articles de blog.
De cette façon, cela peut être un excellent moyen de mettre en valeur vos compétences et de rendre votre site plus significatif.
Vous voulez apprendre cela en détail ? Consultez notre article sur la création d'un blog dans WordPress.
Ainsi, ce sont les éléments clés que votre site Web de portefeuille doit avoir.
Avec le thème Zakra, vous n'avez pas à vous soucier d'eux. C'est parce que la démo de Zakra Minimal Portfolio contient toutes ces sections prédéfinies pour vous.
En résumé !
Dans l'ensemble, la création d'un site Web de portefeuille est essentielle si vous souhaitez développer votre entreprise. C'est le moyen ultime de présenter votre travail et de permettre à des clients potentiels de vous contacter.
De plus, le portfolio en ligne est un excellent moyen de simplifier votre cercle d'affaires et de systématiser votre flux de travail.
Par conséquent, pour créer un site Web de portefeuille d'aspect professionnel, le thème Zakra est la meilleure option. Il est livré avec une gamme de démos de démarrage, que vous pouvez utiliser en quelques clics.
Vous pouvez également les modifier facilement pour les rendre uniques et plus fonctionnels.
Encore une fois, si vous souhaitez améliorer le fonctionnement de votre site de portefeuille, vous pouvez également utiliser divers plugins de portefeuille. Ils aident à créer des types de publication personnalisés pour les éléments de votre portefeuille et également à ajouter des balises et des catégories.
Maintenant, nous sommes arrivés à la fin de la création d'un site Web de portefeuille dans WordPress.
J'espère que cela a été utile. Si oui, n'oubliez pas de partager cet article avec votre entourage. Nos poignées de médias sociaux sont juste devant vous.
De plus, si vous souhaitez explorer davantage nos articles, consultez les tutoriels sur la création d'un site Web immobilier et d'un site Web d'entreprise.
Enfin, n'oubliez pas de nous suivre sur Facebook et Twitter pour rester à jour.
