Как создать сайт-портфолио на WordPress? (Руководство для начинающих)
Опубликовано: 2023-04-05Хотите знать, как создать сайт-портфолио на WordPress? Если да, то вы находитесь в правильном месте.
Создание сайта-портфолио важно для демонстрации вашей работы и услуг. Это просто способ профессионально представить будущих клиентов или агентства, с которыми вы будете работать.
Следовательно, если вы фрилансер или компания, которая хочет заявить о себе и работать, создание сайта-портфолио является обязательным.
Теперь, без лишних слов, давайте приступим к созданию онлайн-портфолио.
Оглавление
Что такое сайт-портфолио?
Веб-сайт портфолио — это отличный способ представить себя или резюме вашей компании в Интернете. Это уникальный и профессиональный способ рассказать потенциальным клиентам о себе и своей работе.

Вы можете показать свои навыки, опыт, прошлые проекты и даже свою личность в своем онлайн-портфолио. Точно так же вы также можете добавить различные средства связи, чтобы связаться с вами.
Такое онлайн-присутствие является обязательным для тех, кто хочет отразить свою личность через свою квалификацию и работу.
Следовательно, сайт-портфолио отлично подходит для фотографов, разработчиков, дизайнеров и других фрилансеров и компаний.
Преимущества создания сайта-портфолио в WordPress
Существует несколько преимуществ разработки веб-сайта профессионального портфолио на WordPress. Они есть:
- Онлайн-портфолио представляет собой более привлекательный, но профессиональный способ продемонстрировать свои навыки и работу.
- Это отличный способ произвести хорошее первое впечатление на работодателей и потенциальных клиентов.
- Это также улучшает ваше присутствие в Интернете, увеличивает видимость и облегчает поиск потенциальных клиентов.
- Создание веб-сайта-портфолио также означает продвижение вашего бренда на рынке, что поможет вам получить много новых возможностей.
- Вы делитесь каждой подробностью о себе и своей работе в своем портфолио. Таким образом, создается доверие, даже когда кто-то ищет вас в Интернете.
- Наконец, он обеспечивает полную гибкость для изменения контента, такого как копии, фотографии, видео и т. Д. Таким образом, он упрощает процесс редактирования и экономит ваше драгоценное время.
Как создать сайт-портфолио на WordPress? (Руководство для начинающих)
В эпоху цифровых технологий наличие онлайн-портфолио для демонстрации вашей работы является обязательным. Итак, вот как вы можете создать сайт-портфолио с помощью WordPress.
Шаг 1: Зарегистрируйте доменное имя
Получение доменного имени — это первый шаг к созданию любого веб-сайта. Это потому, что доменное имя является подлинной личностью вашего сайта.
Это имя, которое пользователи ищут в Интернете и оно появляется в URL-адресе вашего веб-сайта. Например, zakratheme — это доменное имя нашего сайта.

Как только вы придумаете доменное имя для своего сайта-портфолио, вам необходимо его зарегистрировать.
Доступно множество регистраторов доменов, которые помогут вам зарегистрировать ваше доменное имя. Среди них NameCheap и Domain.com — наши лучшие выборы.

Оба они предлагают отличный сервис регистрации доменов по доступной цене. Они даже обеспечивают бесплатную защиту конфиденциальности WHOIS для вашего домена.
Шаг 2: выберите хороший хостинг WordPress
Следующим шагом в создании веб-сайта портфолио в WordPress является выбор безопасного хостинга.
Веб-хостинг похож на бронирование места для вашего сайта в Интернете. Это веб-пространство для всех данных и контента вашего сайта.
Без него ваш сайт не появится ни в одной поисковой системе (Google, Yahoo, Bing и т. д.).

При выборе хостинга необходимо учитывать его производительность, безопасность, поддержку и гибкость. Это важно, так как производительность вашего сайта полностью зависит от вашего веб-хостинга.
На рынке существует множество поставщиков услуг веб-хостинга. Из всего, Bluehost был бы отличным выбором.

В конце концов, это официально рекомендовано самим WordPress. На сегодняшний день Bluehost поддерживает более 2 миллионов веб-сайтов по всему миру.
Еще одна замечательная вещь заключается в том, что Bluehost также предоставляет бесплатное доменное имя в течение первого года. Следовательно, это уменьшает ваши хлопоты без ущерба для его стандартной производительности.
Однако, помимо Bluehost, вы можете найти множество других провайдеров веб-хостинга для WordPress.
Шаг 3: Установите и настройте WordPress
К этому моменту у вас уже есть собственное доменное имя и веб-хостинг для хранения контента вашего сайта. Теперь решающим шагом является установка и настройка WordPress.
Этот процесс прост, так как многие хостинг-провайдеры предлагают автоматическую установку или установку WordPress в один клик.
Хорошим примером является Bluehost, который автоматически устанавливает последнюю и самую безопасную версию WordPress.
Итак, после установки WordPress вы можете получить доступ к панели управления вашего сайта.
Таким образом, отсюда вы сможете редактировать, управлять и настраивать свой веб-сайт так, как вам нравится.
Шаг 4: Выберите лучшую тему портфолио WordPress
Как гордый владелец веб-сайта WordPress, ваша следующая обязанность — сосредоточиться на его теме. В конце концов, именно он определяет общий дизайн и внешний вид вашего сайта.
Доступны тысячи тем WordPress. Многие из них бесплатны, а некоторые платные. Кроме того, вы также можете найти различные варианты freemium, то есть темы как с бесплатной, так и с премиальной версией.
Однако при выборе одного из них убедитесь, что он соответствует нише вашего сайта и обладает динамическими функциями и параметрами настройки.
Для этого урока мы выберем тему Zakra. Это мощная и многофункциональная тема с бесконечными возможностями для быстрого создания веб-сайта.

Более того, он быстрый, безопасный, гибкий и легко настраиваемый.
Кроме того, он предлагает ряд демонстраций различных ниш, включая сайт-портфолио. Некоторые из них даже бесплатны, поэтому вы можете мгновенно импортировать тот, который вам нравится, и начать создавать свой сайт-портфолио.
Шаг 5: Установите тему Zakra и начните создавать свой сайт-портфолио
Итак, чтобы установить тему Zakra, сначала войдите в панель управления WordPress.
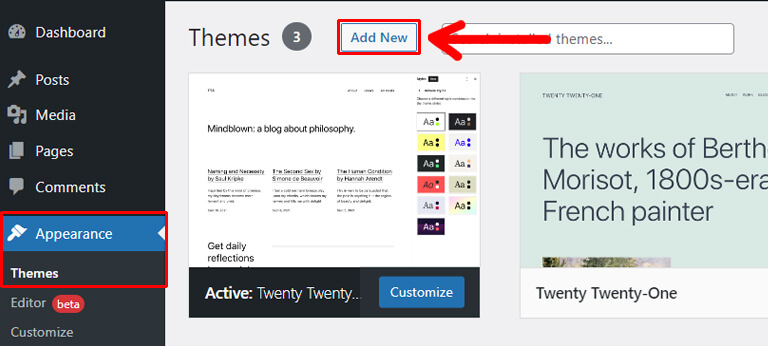
После этого перейдите в «Внешний вид» >> «Темы» на боковой панели и нажмите кнопку «Добавить новую» .

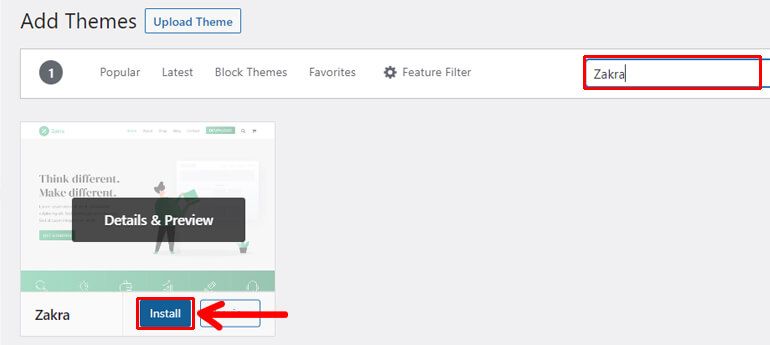
Затем введите Zakra в строке поиска в правом верхнем углу.

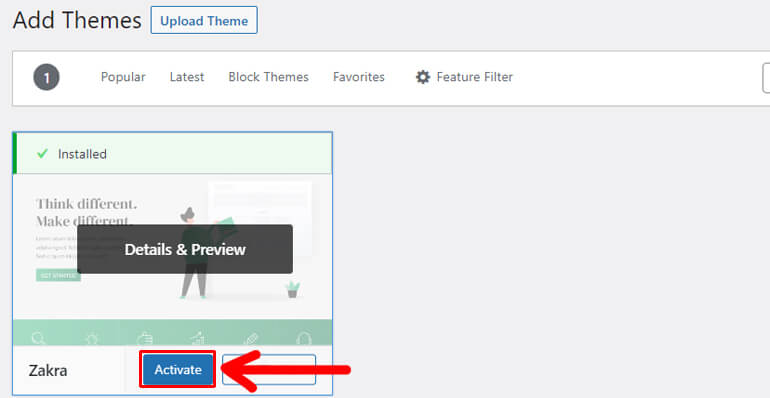
Следующий, нажмите кнопку «Установить» сразу после того, как тема появится на экране.
Одновременно включите Zakra на своем сайте, нажав кнопку «Активировать» после процесса установки.

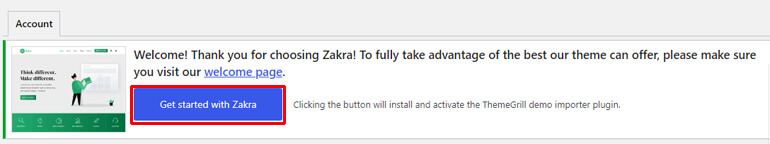
После этого вы можете увидеть приветственное сообщение вместе с опцией «Начать работу с Zakra» . Итак, нажмите на нее.

При нажатии на кнопку автоматически устанавливается и активируется плагин ThemeGrill Demo Importer.
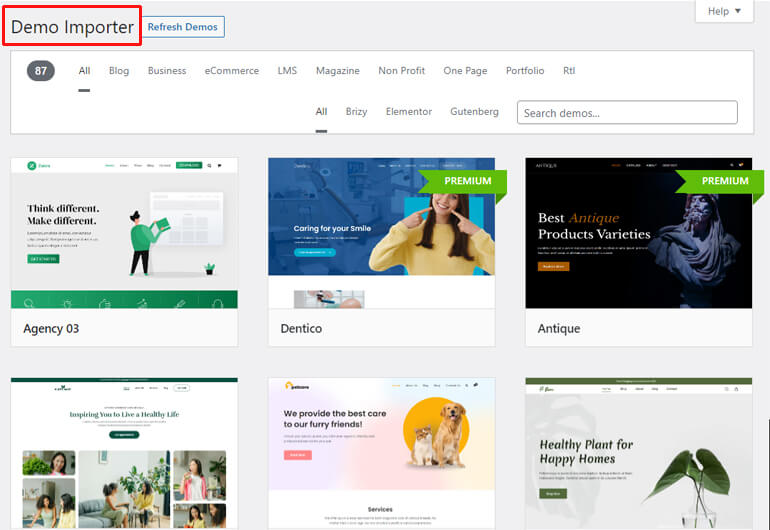
После установки плагина вы будете перенаправлены на страницу импорта демо , откуда вы сможете импортировать нужные демо для своего сайта.

Однако вам необходимо приобрести Zakra pro, чтобы получить доступ к премиальным стартовым демоверсиям.

К счастью, в Zakra есть бесплатные демо-версии портфолио. В этом уроке мы будем использовать минимальный портфель.
Примечание. В Zakra доступны две демонстрации Minimal Portfolio. В то время как Minimal Portfolio 02 построен на Gutenberg, последний построен на Elementor. Таким образом, вы можете использовать любую из демонстраций по своему усмотрению.
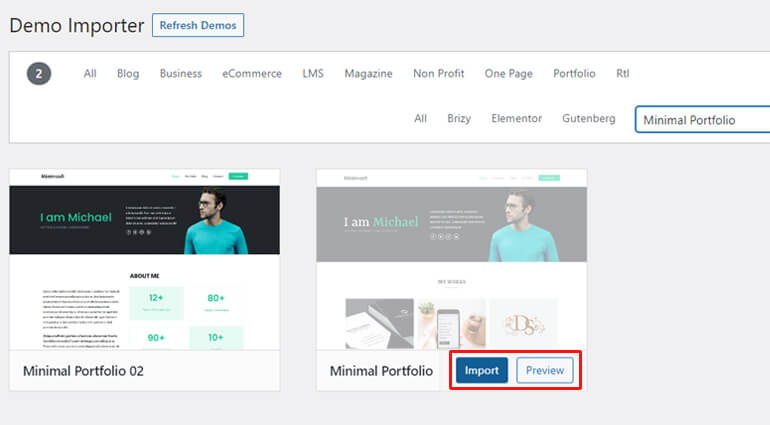
Итак, используйте панель поиска, чтобы найти демонстрации Minimal Portfolio, и появятся варианты.

Наведите указатель мыши на нужный шаблон, и вы получите еще две опции: «Импорт» и «Предварительный просмотр» .
Таким образом, прежде чем импортировать любую демоверсию, вы также можете предварительно просмотреть, как будет выглядеть ваш сайт. После этого нажмите кнопку «Импорт» .
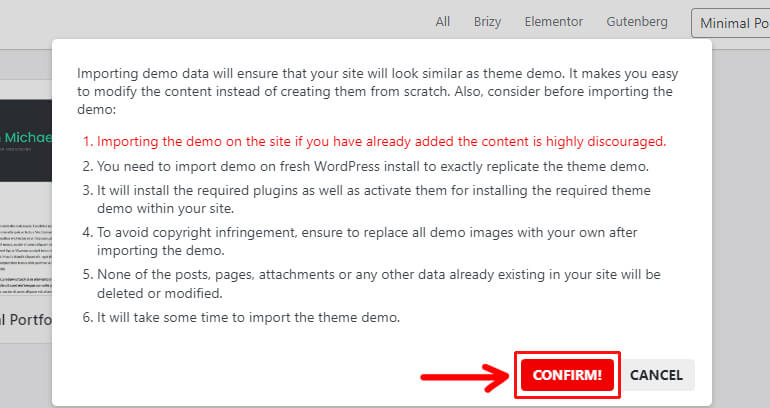
Вскоре появится диалоговое окно, где нужно нажать ПОДТВЕРДИТЬ! кнопка.

Следовательно, демонстрация вашего минимального портфолио успешно импортирована. Теперь вы можете приступить к настройке своего сайта-портфолио.
Шаг 6: Настройте свой веб-сайт портфолио
Теперь наступает время, когда вы сделаете свой сайт-портфолио своим собственным.
Zakra поставляется с множеством вариантов настройки. Таким образом, вы можете использовать эти параметры для настройки каждого аспекта вашего сайта.
Для начала перейдите в «Внешний вид» >> «Настроить» на боковой панели WordPress.

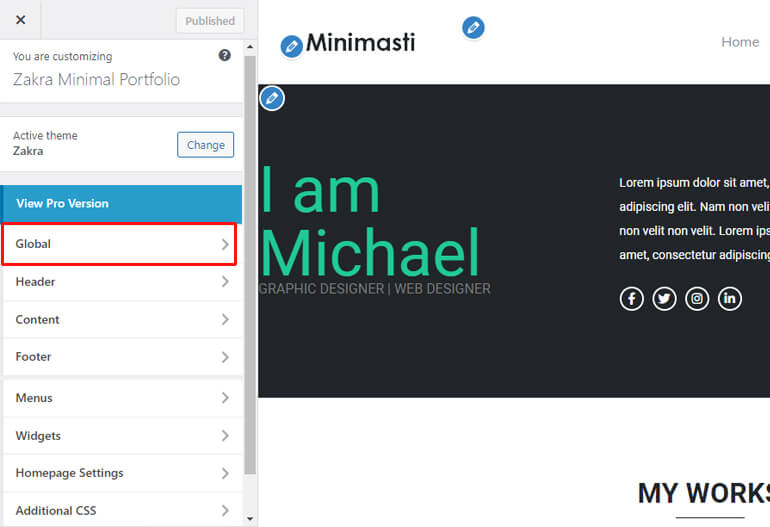
Сначала вы можете начать с настройки общего дизайна вашего сайта. Для этого щелкните глобальную опцию в Customizer.

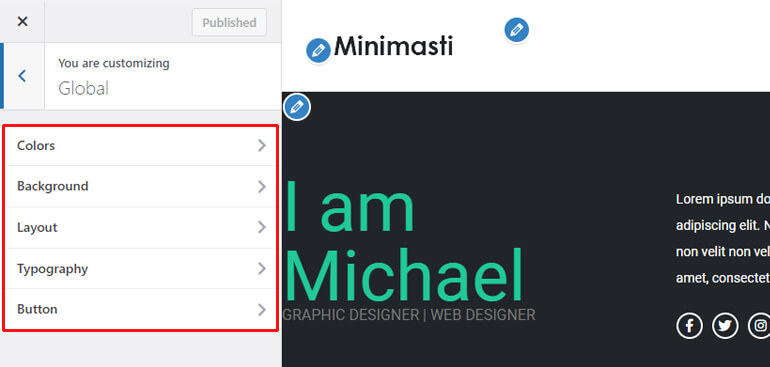
Здесь вы найдете варианты изменения цвета, фона, макета, типографики и кнопки вашего сайта.

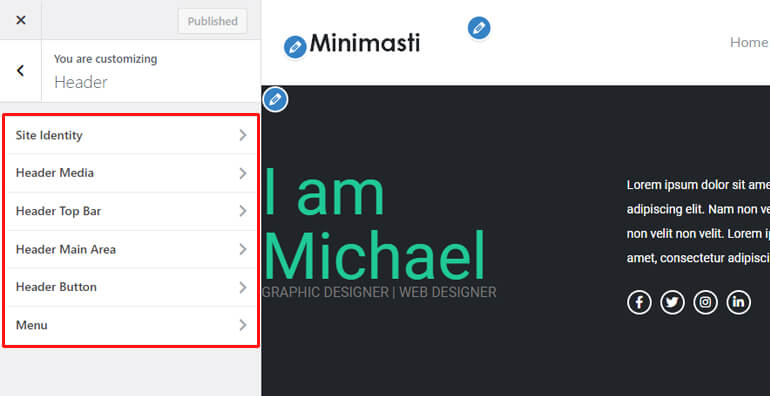
Точно так же вы можете изменить настройки заголовка вашего сайта. Здесь вы можете найти параметры для изменения идентичности сайта, мультимедиа заголовка, верхней панели заголовка, основной области заголовка, кнопки заголовка и меню в разделе заголовка.

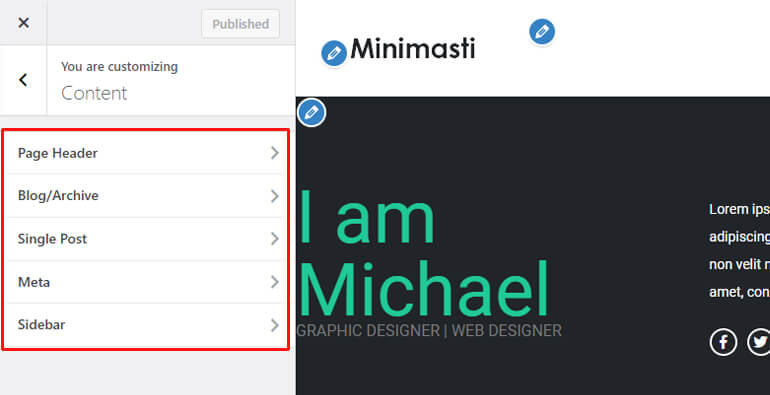
Кроме того, вы также можете редактировать внешний вид своего контента с помощью различных параметров для заголовка страницы, блога/архива, отдельного сообщения, метаданных и боковой панели.

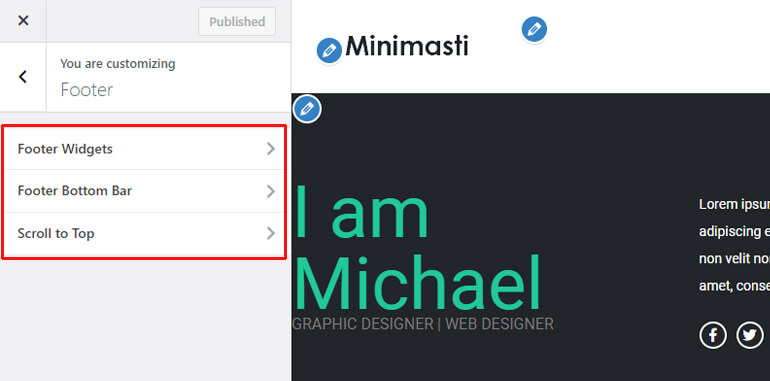
Точно так же есть параметры настройки нижнего колонтитула , такие как виджеты нижнего колонтитула, нижняя панель нижнего колонтитула и прокрутка вверх. Вы также можете настроить стили виджета нижнего колонтитула, их поля, ширину и цветовой стиль.

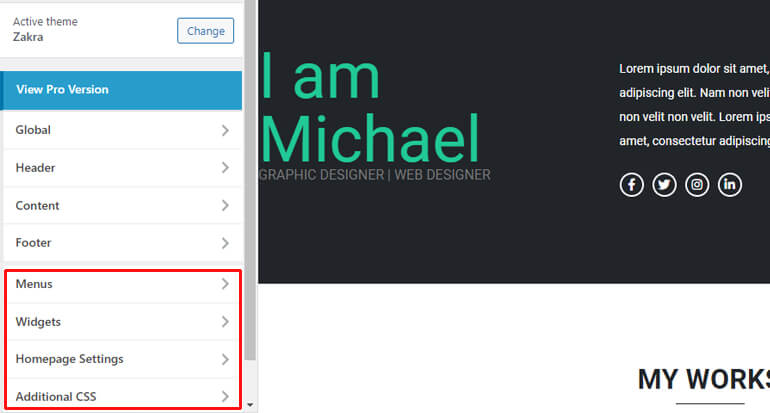
Кроме того, вы можете создавать, редактировать и удалять меню на своем сайте и добавлять виджеты в различные области. Кроме того, можно выбрать, что будет отображаться на вашей домашней странице .

А если у вас есть навыки кодирования, у вас также есть преимущество в том, что вы можете добавить дополнительный CSS для дальнейшей настройки вашего сайта.
Просто нажмите на параметр, который вы хотите настроить, и начните процесс. Вносимые вами изменения отображаются в режиме реального времени прямо на вашем экране.
Следовательно, легче проверить свой выбор и создать лучший сайт-портфолио.
Существует множество других настроек, которые вы можете использовать, чтобы сделать свой сайт уникальным с помощью Zakra. Если вы хотите узнать об этом подробнее, прочитайте эту статью об установке и настройке темы Zakra.
Редактирование домашней страницы вашего веб-сайта портфолио
Домашняя страница вашего веб-сайта-портфолио должна быть привлекательной и многообещающей, поскольку это первое, что увидят ваши посетители. Таким образом, редактирование вашей домашней страницы является важной частью.
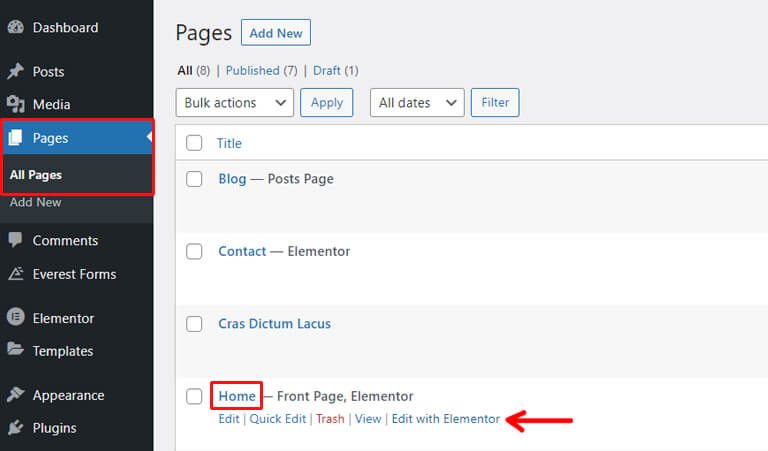
Чтобы упростить задачу, нажмите «Страницы» >> «Все страницы» на панели инструментов. Перед вами появится список доступных страниц вашего сайта.

Там найдите домашнюю страницу, наведите на нее указатель мыши и нажмите «Редактировать с помощью Elementor» .
Поскольку эта демонстрационная страница Zakra создана с использованием плагина компоновщика страниц, ее будет проще настроить.
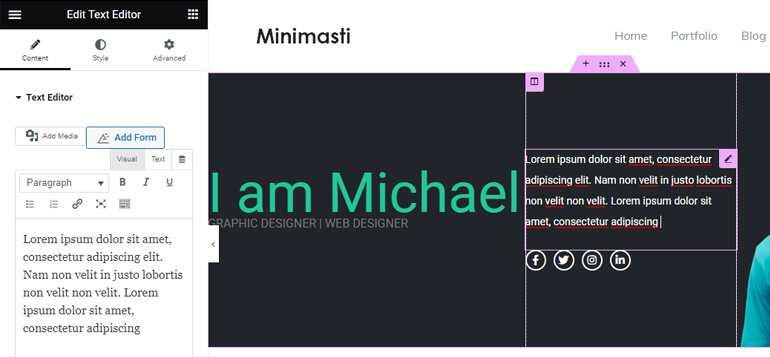
Кроме того, Elementor предоставляет визуальный интерфейс с перетаскиванием для редактирования страниц без кодирования. Таким образом, он становится все проще и лучше.
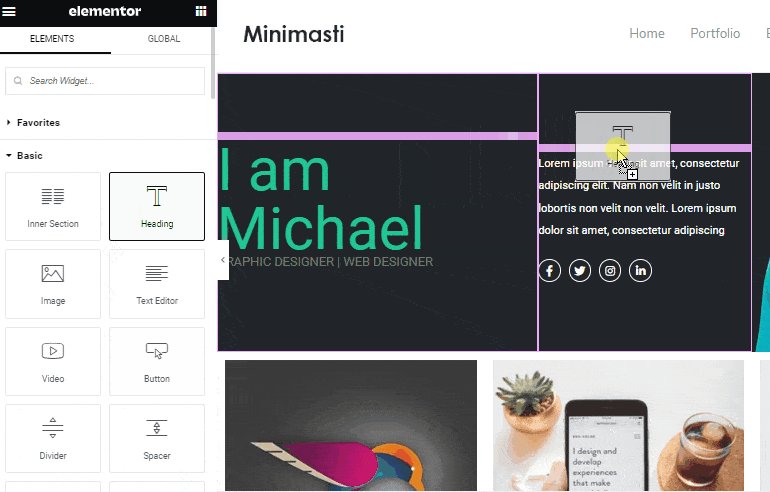
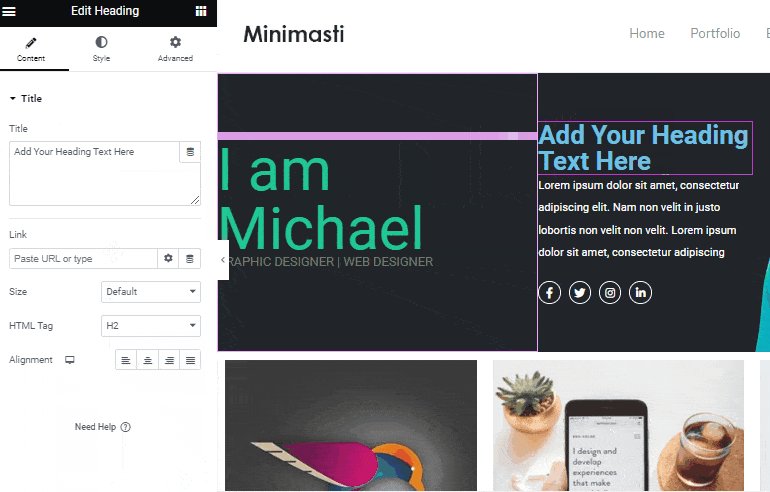
После открытия интерфейса Elementor все, что вам нужно сделать, это щелкнуть и ввести текст, чтобы отредактировать содержимое.

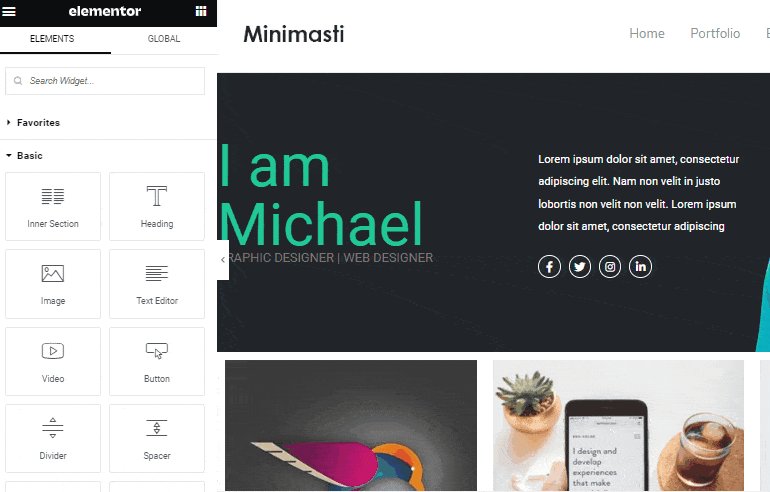
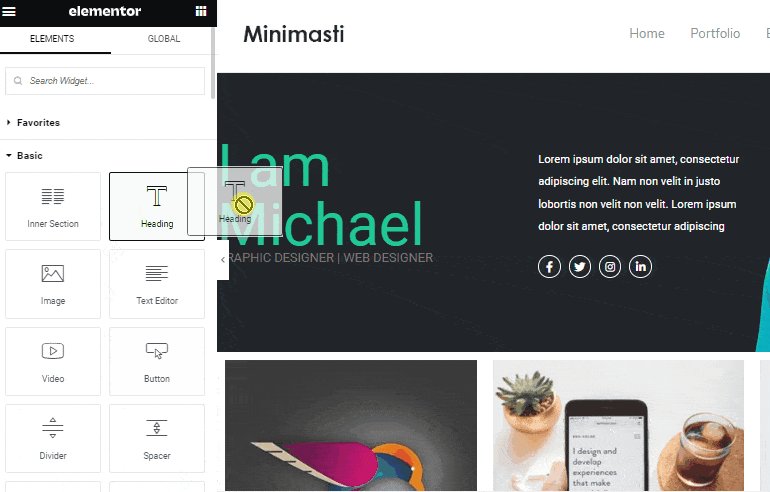
Точно так же нажмите на доступные элементы и перетащите их в нужное место.

Если вам нужна помощь в работе с Elementor, вы можете перейти к нашему подробному руководству по Elementor и Zakra.
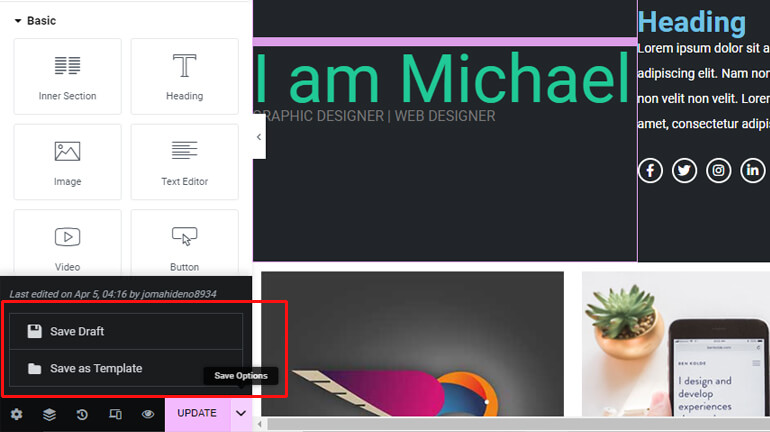
После того, как вы завершите свои изменения с помощью Elementor, не забудьте сохранить изменения.

Таким образом, вы создаете веб-сайт портфолио в WordPress и настраиваете его в соответствии с вашими потребностями.
Вещи, которые должны быть на вашем сайте-портфолио
До сих пор вы узнали, как создать сайт-портфолио в WordPress и сделать его уникальным. Но есть несколько важных аспектов, которые должны быть в вашем онлайн-портфолио.
Эти ключевые элементы могут улучшить ваш сайт и сделать его более профессиональным. Поэтому настоятельно рекомендуется включить следующие компоненты в веб-сайт вашего портфолио.
Кнопка CTA (призыв к действию)
Кнопка призыва к действию побуждает посетителей вашего сайта выполнить определенное действие, например связаться с вами. Следовательно, эти кнопки необходимы для превращения посетителей страницы в будущих клиентов и заказчиков.
Это также улучшает взаимодействие с пользователем и делает ваш сайт более надежным. Так что было бы здорово, если бы вы разместили призыв к действию рядом с ярким контентом в верхней части страницы.
Услуги, которые вы предоставляете
Весь смысл создания сайта-портфолио будет бесполезен, если вы не сообщите, какие услуги вы предоставляете. Поэтому важно четко указать все ваши услуги и объяснить, как вы можете помочь своим посетителям.
Ваши прошлые работы и опыт/предыстория
Еще одним важным элементом вашего веб-сайта-портфолио является демонстрация вашей прошлой работы и опыта. Это создаст фон для того, чтобы посетители узнали о ваших навыках и талантах.
Отзывы
Отзыв — это заявление вашего покупателя или клиента о том, насколько хороши ваши работы или услуги.
Таким образом, размещение специального раздела отзывов на странице вашего портфолио помогает укрепить доверие. Это убеждает вашего потенциального клиента работать с вами.
Где бы вы его ни разместили, убедитесь, что они хорошо видны посетителям вашего портфолио. Кроме того, постарайтесь представить как можно больше надежных и заслуживающих доверия источников.
Страница контактов
Вы также должны предоставить посетителям возможность связаться с вами. И лучший способ для этого — иметь специальную страницу контактов.
Контактная форма — это лучший способ позволить вашим посетителям связаться с вами, не раскрывая ваш адрес электронной почты спамерам.
Любой посетитель может заполнить форму и отправить ее. Затем вы получите их по почте вместе с их данными и целью связи с вами.
Примечание. Если вы хотите узнать, как создать контактную форму в WordPress, ознакомьтесь с этим руководством.
Раздел для блога
Наличие блога на сайте вашего портфолио зависит исключительно от вашего выбора. Но это настоятельно рекомендуется, так как это отличный способ генерировать органический трафик из поисковых систем, таких как Google.
Кроме того, вы можете использовать их в качестве еще одной платформы на своем сайте для продвижения себя. Например, вы можете подробно рассказать о своем опыте работы через сообщения в блоге.
Таким образом, он может стать отличным средством для демонстрации ваших навыков и сделать ваш сайт более значимым.
Хотите узнать об этом подробнее? Ознакомьтесь с нашей статьей о создании блога в WordPress.
Таким образом, это ключевые компоненты, которые должен иметь ваш веб-сайт портфолио.
С темой Zakra вам не о чем беспокоиться. Это потому, что в демо-версии Zakra Minimal Portfolio все эти разделы уже созданы для вас.
Подведение итогов!
В общем, создание веб-сайта портфолио необходимо, если вы хотите развивать свой бизнес. Это лучший способ продемонстрировать свою работу и позволить потенциальным клиентам связаться с вами.
Кроме того, онлайн-портфолио — отличный способ упростить свой деловой круг и систематизировать рабочий процесс.
Следовательно, для создания профессионально выглядящего веб-сайта портфолио тема Zakra — лучший вариант. Он поставляется с рядом начальных демонстраций, которые вы можете использовать в несколько кликов.
Вы также можете легко редактировать их, чтобы сделать их уникальными и более функциональными.
Опять же, если вы хотите улучшить функционирование своего сайта портфолио, вы также можете использовать различные плагины портфолио. Они помогают создавать собственные типы сообщений для элементов вашего портфолио, а также добавлять теги и категории.
Теперь мы подошли к концу того, как создать сайт-портфолио в WordPress.
Надеюсь, это было полезно. Если да, не забудьте поделиться этой статьей со своим кругом. Наши ручки социальных сетей прямо перед вами.
Кроме того, если вы хотите узнать больше о наших статьях, ознакомьтесь с учебными пособиями по созданию веб-сайта по недвижимости и бизнес-сайта.
Наконец, не забудьте подписаться на нас в Facebook и Twitter, чтобы оставаться в курсе.
