Jak stworzyć witrynę portfolio w WordPress? (Przewodnik dla początkujących)
Opublikowany: 2023-04-05Chcesz wiedzieć, jak stworzyć witrynę z portfolio w WordPress? Jeśli tak, jesteś we właściwym miejscu.
Utworzenie witryny z portfolio jest ważne dla zaprezentowania swojej pracy i usług. To po prostu sposób na profesjonalne przedstawienie przyszłych klientów lub agencji, z którymi będziesz pracować.
Dlatego jeśli jesteś freelancerem lub firmą, która chce ustalić swoje nazwisko i pracę, stworzenie strony z portfolio jest koniecznością.
Teraz, bez zbędnych ceregieli, przejdźmy do tworzenia portfolio online.
Spis treści
Co to jest witryna portfela?
Witryna z portfolio to fajny sposób na zaprezentowanie siebie lub CV swojej firmy w Internecie. To wyjątkowy i profesjonalny sposób na poinformowanie potencjalnych klientów o sobie i swojej pracy.

Możesz atrakcyjnie prezentować swoje umiejętności, doświadczenia, wcześniejsze projekty, a nawet swoją osobowość w swoim portfolio online. Podobnie, możesz także dodać różne media, aby dotrzeć do Ciebie.
Taka obecność w Internecie jest koniecznością dla tych, którzy chcą odzwierciedlić swoją tożsamość poprzez swoje kwalifikacje i pracę.
Dlatego witryna z portfolio jest świetna dla fotografów, programistów, projektantów i podobnych freelancerów i firm.
Korzyści z tworzenia strony portfolio w WordPress
Tworzenie profesjonalnej witryny z portfolio w WordPress ma kilka zalet. Oni są:
- Portfolio online zapewnia bardziej atrakcyjny, ale profesjonalny sposób zaprezentowania swoich umiejętności i pracy.
- To świetny sposób na zrobienie dobrego pierwszego wrażenia na pracodawcach i potencjalnych klientach.
- Poprawia również Twoją obecność w Internecie, zwiększa widoczność i ułatwia potencjalnym klientom odkrycie Cię.
- Tworzenie strony internetowej z portfolio to także budowanie marki na rynku, co pomaga uzyskać wiele nowych możliwości.
- W swoim portfolio udostępniasz każdy szczegół o sobie i swojej pracy. W ten sposób buduje zaufanie nawet wtedy, gdy ktoś szuka Cię online.
- W końcu zapewnia pełną elastyczność zmiany treści, takich jak kopie, zdjęcia, filmy itp. W ten sposób upraszcza proces edycji i oszczędza Twój cenny czas.
Jak stworzyć witrynę portfolio w WordPress? (Przewodnik dla początkujących)
W erze cyfrowej posiadanie portfolio online do zaprezentowania swojej pracy jest koniecznością. Oto jak możesz stworzyć witrynę z portfolio za pomocą WordPress.
Krok 1: Zarejestruj nazwę domeny
Uzyskanie nazwy domeny jest pierwszym krokiem do zbudowania dowolnej witryny internetowej. To dlatego, że nazwa domeny jest prawdziwą tożsamością Twojej witryny.
Jest to nazwa, której użytkownicy szukają w internecie i która pojawia się w adresie URL Twojej witryny. Na przykład zakratheme to nazwa domeny naszej witryny.

Gdy już wymyślisz nazwę domeny dla swojego portfolio, musisz ją zarejestrować.
Dostępnych jest wielu rejestratorów domen, którzy pomogą Ci zarejestrować nazwę domeny. Wśród nich NameCheap i Domain.com to nasze najlepsze typy.

Oba oferują doskonałą usługę rejestracji domen w przystępnej cenie. Zapewniają nawet bezpłatną ochronę prywatności WHOIS w Twojej domenie.
Krok 2: Wybierz dobry hosting WordPress
Kolejnym krokiem w tworzeniu strony z portfolio w WordPressie jest wybór bezpiecznego hostingu.
Hosting jest jak rezerwacja miejsca na Twoją witrynę w Internecie. Jest to przestrzeń internetowa dla wszystkich danych i treści Twojej witryny.
Bez niego Twoja witryna nie pojawi się w żadnej wyszukiwarce (Google, Yahoo, Bing itp.).

Wybierając hosting, należy wziąć pod uwagę jego wydajność, bezpieczeństwo, wsparcie i elastyczność. Jest to ważne, ponieważ wydajność Twojej witryny całkowicie zależy od Twojego hostingu.
Na rynku jest mnóstwo dostawców usług hostingowych. Przede wszystkim Bluehost byłby świetnym wyborem.

W końcu jest oficjalnie polecany przez samego WordPressa. Do tej pory Bluehost obsługuje na całym świecie ponad 2 miliony stron internetowych.
Kolejną wspaniałą rzeczą jest to, że Bluehost zapewnia również bezpłatną nazwę domeny przez pierwszy rok. W związku z tym zmniejsza problemy bez uszczerbku dla standardowej wydajności.
Jednak oprócz Bluehost można znaleźć wielu innych dostawców usług hostingowych dla WordPress.
Krok 3: Zainstaluj i skonfiguruj WordPress
Do tego momentu masz już własną nazwę domeny i hosting do przechowywania treści witryny. Teraz kluczowym krokiem jest instalacja i konfiguracja WordPressa.
Ten proces jest łatwy, ponieważ wielu dostawców usług hostingowych oferuje automatyczną instalację lub instalację WordPress jednym kliknięciem.
Dobrym przykładem jest Bluehost, który automatycznie instaluje najnowszą i najbezpieczniejszą wersję WordPressa.
Tak więc po zainstalowaniu WordPressa możesz uzyskać dostęp do pulpitu nawigacyjnego swojej witryny.
W ten sposób będziesz mógł edytować, zarządzać i konfigurować swoją witrynę tak, jak lubisz.
Krok 4: Wybierz najlepszy motyw portfolio WordPress
Jako dumny właściciel witryny WordPress Twoim następnym obowiązkiem jest skupienie się na jej motywie. W końcu to on decyduje o ogólnym projekcie i wyglądzie Twojej witryny.
Dostępne są tysiące motywów WordPress. Wiele z nich jest darmowych, a niektóre płatne. Możesz także znaleźć różne opcje freemium, tj. motywy z wersjami darmowymi i premium.
Jednak wybierając jeden, upewnij się, że jest on zgodny z niszą Twojej witryny i posiada dynamiczne funkcje i opcje dostosowywania.
W tym samouczku użyjemy motywu Zakra. To potężny i uniwersalny motyw, który oferuje nieskończone możliwości natychmiastowego utworzenia strony internetowej.

Co więcej, jest szybki, bezpieczny, elastyczny i łatwy do dostosowania.
Ponadto oferuje szereg wersji demonstracyjnych różnych nisz, w tym witrynę z portfolio. Niektóre z nich są nawet bezpłatne, więc możesz natychmiast zaimportować ten, który Ci się podoba i zacząć budować swoją stronę z portfolio.
Krok 5: Zainstaluj motyw Zakra i zacznij budować swoją witrynę z portfolio
Tak więc, aby zainstalować motyw Zakra, najpierw zaloguj się do pulpitu nawigacyjnego WordPress.
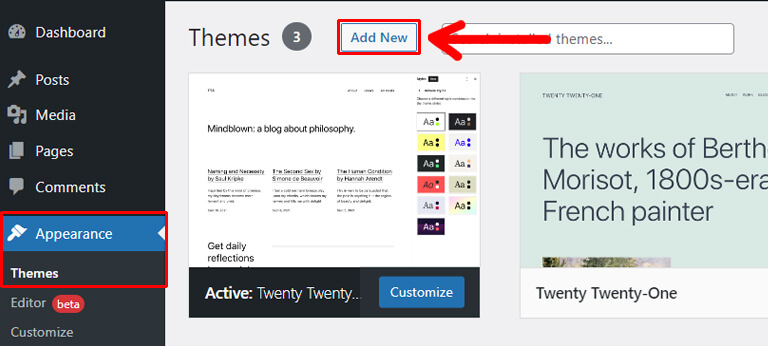
Następnie przejdź do Wygląd >> Motywy z paska bocznego i kliknij przycisk Dodaj nowy .

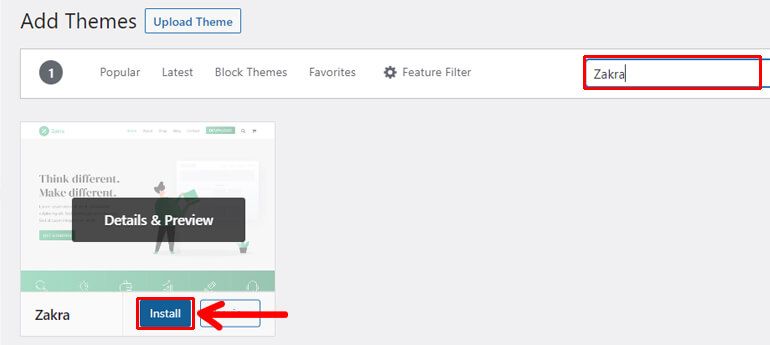
Następnie wpisz Zakra w pasku wyszukiwania w prawym górnym rogu.

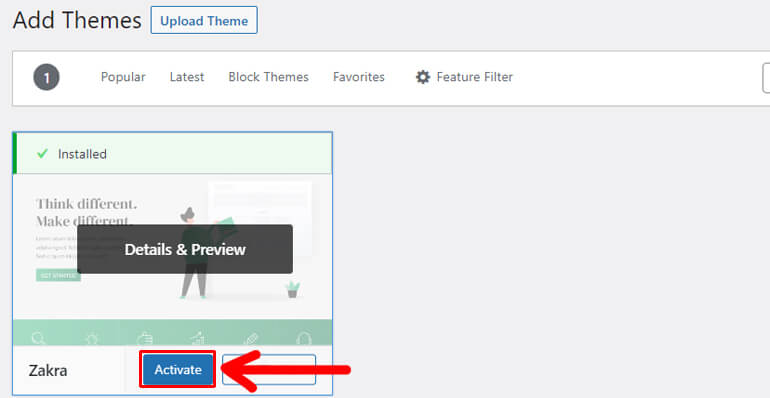
Następny, naciśnij przycisk Instaluj zaraz po wyświetleniu motywu na ekranie.
Jednocześnie włącz Zakrę na swojej stronie, klikając opcję Aktywuj po procesie instalacji.

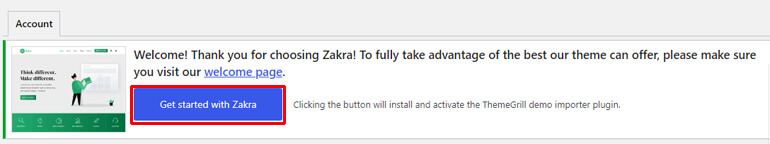
Następnie możesz zobaczyć wiadomość powitalną wraz z opcją Rozpocznij z Zakrą . Więc kliknij na to.

Kliknięcie przycisku automatycznie instaluje i aktywuje wtyczkę ThemeGrill Demo Importer.
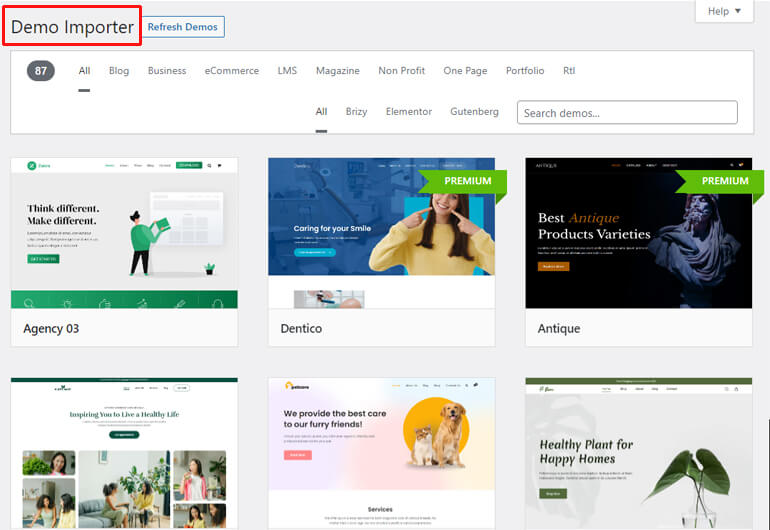
Po zainstalowaniu wtyczki zostaniesz przekierowany na stronę Demo Importer , skąd możesz zaimportować żądane wersje demonstracyjne dla swojej witryny.


Musisz jednak kupić Zakrę pro, aby uzyskać dostęp do wersji demonstracyjnych premium.
Na szczęście w Zakrze dostępne są darmowe wersje demonstracyjne portfolio. W tym samouczku będziemy używać minimalnego portfela.
Uwaga: dostępne są dwie wersje demonstracyjne Minimal Portfolio z Zakrą. Podczas gdy Minimal Portfolio 02 jest zbudowany na Gutenbergu, ten ostatni jest zbudowany na Elementorze. Możesz więc korzystać z dowolnej wersji demonstracyjnej dla Twojej wygody.
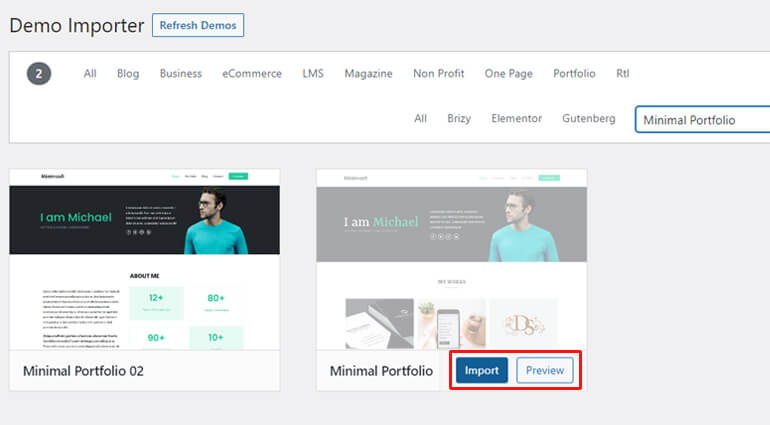
Więc użyj paska wyszukiwania, aby znaleźć wersje demonstracyjne Minimal Portfolio, a pojawią się opcje.

Najedź kursorem myszy na żądany szablon, a otrzymasz dodatkowo dwie opcje: Importuj i Podgląd .
Dlatego przed zaimportowaniem jakiejkolwiek wersji demonstracyjnej możesz również uzyskać podgląd tego, jak będzie wyglądać Twoja witryna. Następnie naciśnij przycisk Importuj .
Wkrótce pojawi się okno dialogowe, w którym należy kliknąć POTWIERDŹ! przycisk.

W związku z tym Twoje minimalne demo portfela zostało pomyślnie zaimportowane. Teraz możesz rozpocząć dostosowywanie witryny portfolio.
Krok 6: Dostosuj witrynę swojego portfolio
Teraz nadchodzi część, w której stworzysz własną witrynę z portfolio.
Zakra ma wiele opcji dostosowywania. Możesz więc użyć tych opcji, aby dostosować każdy aspekt swojej witryny.
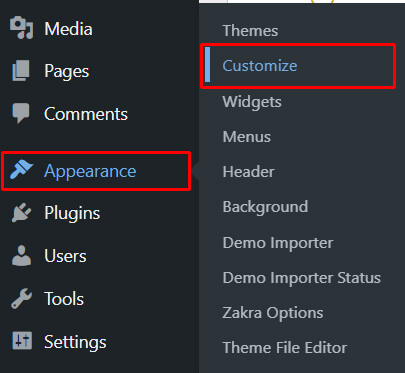
Na początek przejdź do Wygląd >> Dostosuj na pasku bocznym WordPress.

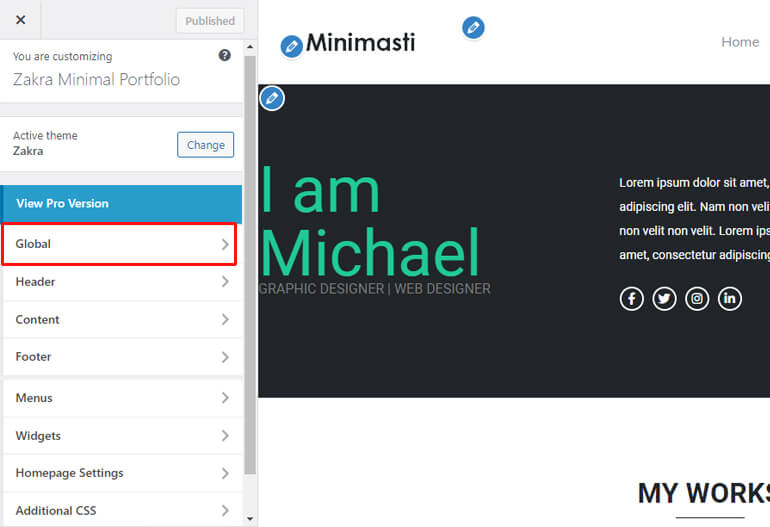
Na początku możesz zacząć od dostosowania ogólnego projektu witryny. W tym celu kliknij opcję globalną w programie Customizer.

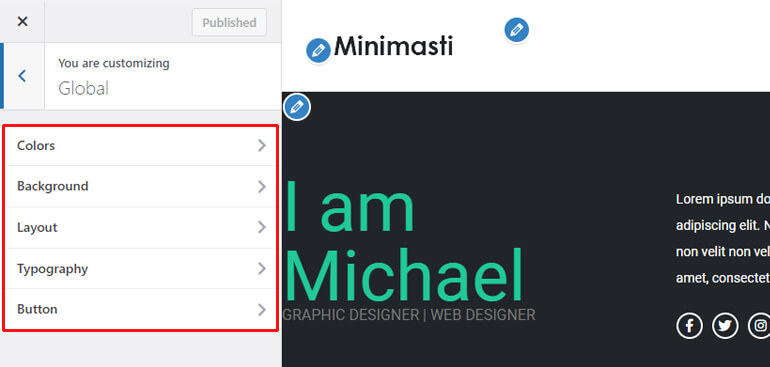
Tutaj znajdziesz opcje zmiany kolorów, tła, układu, typografii i przycisku swojej witryny.

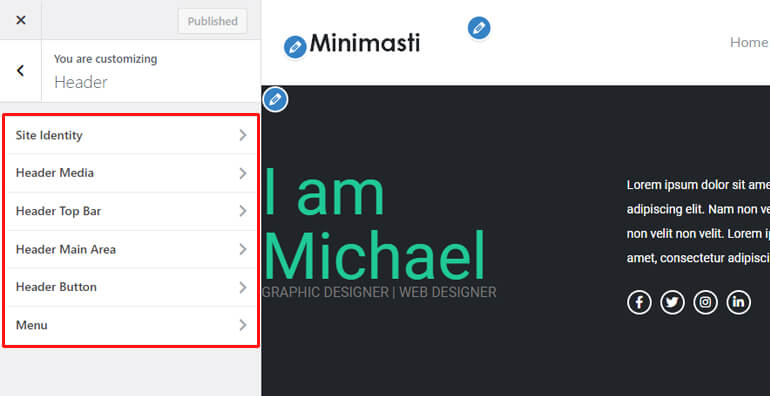
Podobnie możesz modyfikować ustawienia nagłówka swojej witryny. Tutaj znajdziesz opcje zmiany tożsamości witryny, nośnika nagłówka, górnego paska nagłówka, głównego obszaru nagłówka, przycisku nagłówka i menu w sekcji nagłówka.

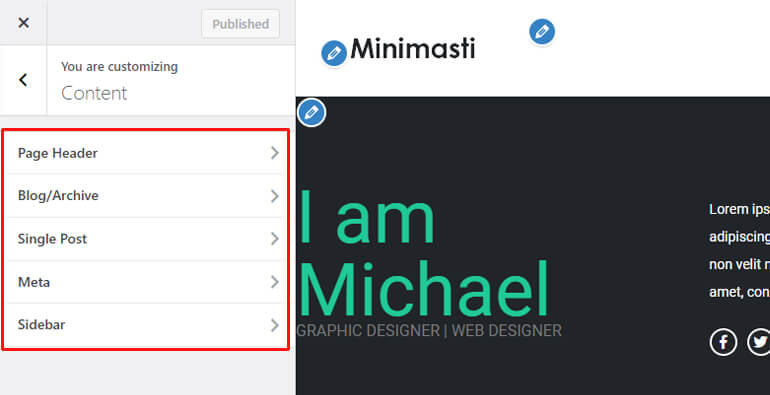
Co więcej, możesz także edytować wygląd swoich treści za pomocą różnych opcji nagłówka strony, bloga/archiwum, pojedynczego postu, meta i paska bocznego.

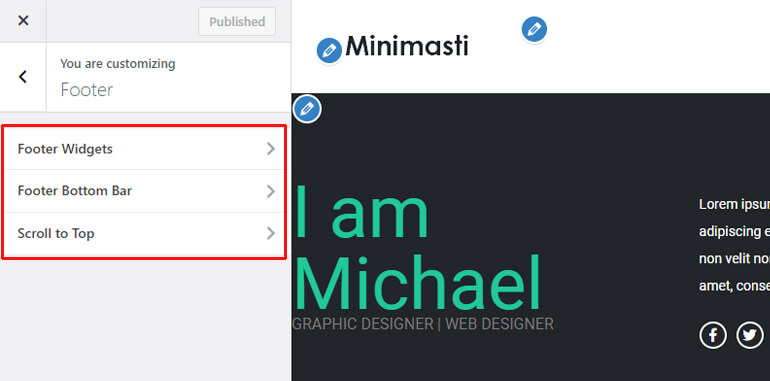
Podobnie istnieją opcje ustawień stopki , takie jak widżety stopki, dolny pasek stopki i przewijanie do góry. Możesz także dostosować style widżetów stopki, ich marginesy, szerokość i styl kolorów.

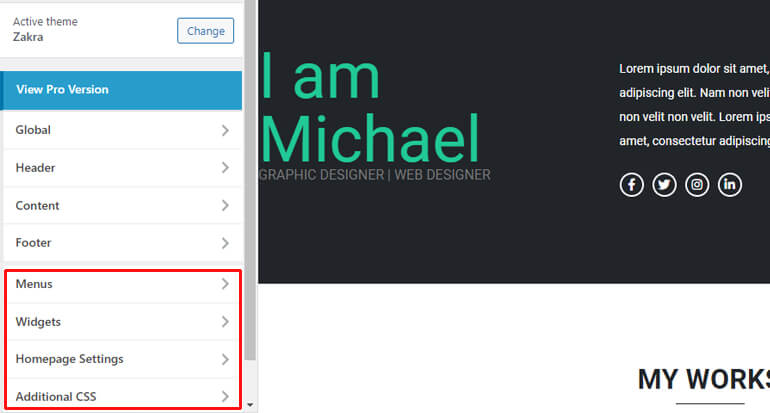
Poza tym możesz tworzyć, edytować i usuwać menu w swojej witrynie oraz dodawać widżety do różnych obszarów. Możesz także wybrać, co ma wyświetlać Twoja strona główna .

A jeśli masz umiejętności kodowania, masz również tę zaletę, że możesz dodać dodatkowy CSS , aby jeszcze bardziej dostosować swoją witrynę.
Po prostu kliknij opcję, którą chcesz dostosować, i rozpocznij proces. Wprowadzone zmiany są widoczne w czasie rzeczywistym bezpośrednio na ekranie.
Łatwiej więc zweryfikować swój wybór i stworzyć najlepszą stronę z portfolio.
Istnieje mnóstwo innych dostosowań, których możesz użyć, aby Twoja witryna była wyjątkowa dzięki Zakrze. Jeśli chcesz dowiedzieć się więcej na ten temat, przeczytaj ten artykuł na temat instalowania i dostosowywania motywu Zakra.
Edytowanie strony głównej witryny z portfolio
Strona główna Twojej witryny z portfolio musi być atrakcyjna i obiecująca, ponieważ jest pierwszą rzeczą, którą zobaczą Twoi goście. Dlatego edycja strony głównej jest kluczową częścią.
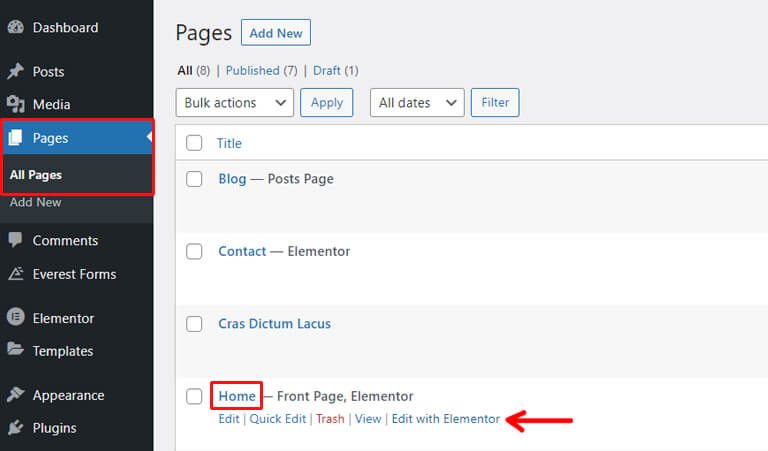
Aby to ułatwić, kliknij opcję Strony >> Wszystkie strony na pulpicie nawigacyjnym. Lista dostępnych stron w Twojej witrynie pojawi się przed Tobą.

Tam wyszukaj stronę główną , najedź na nią myszą i kliknij Edytuj za pomocą Elementora .
Ponieważ ta strona demonstracyjna Zakry jest zbudowana przy użyciu wtyczki do tworzenia stron, łatwiej będzie ją dostosować.
Ponadto Elementor zapewnia wizualny interfejs typu „przeciągnij i upuść” do edycji stron bez kodowania. Więc po prostu staje się coraz prostszy i lepszy.
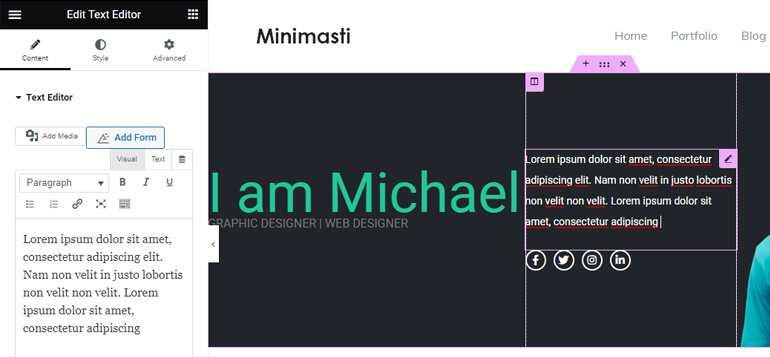
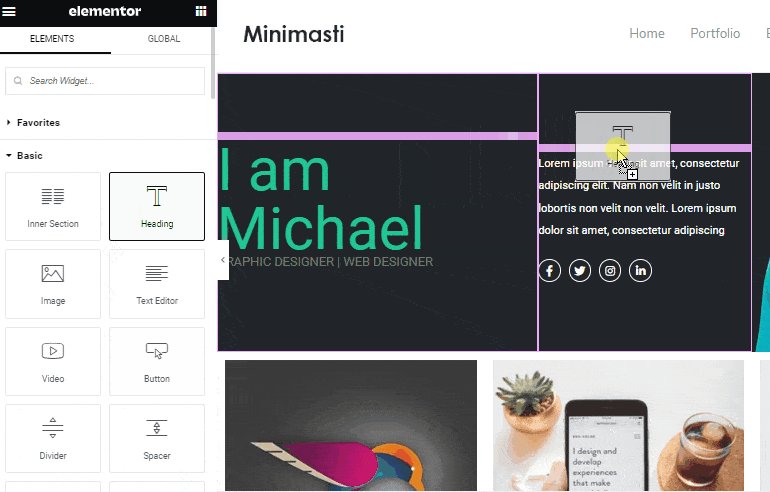
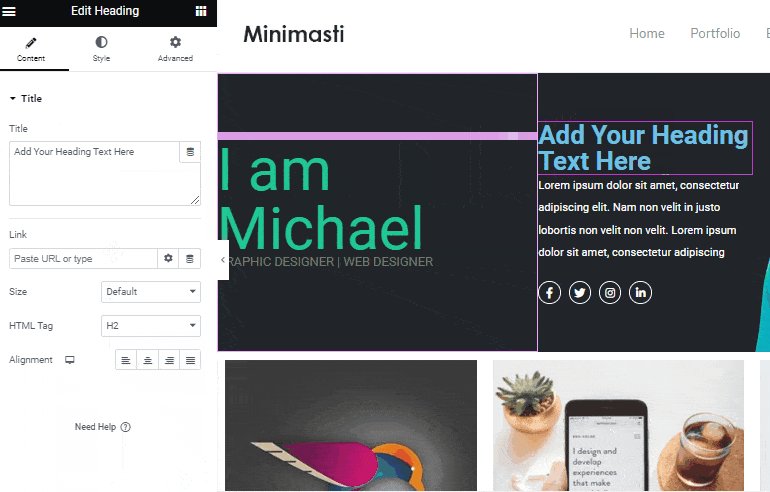
Po otwarciu interfejsu Elementora wystarczy kliknąć i wpisać, aby edytować zawartość.

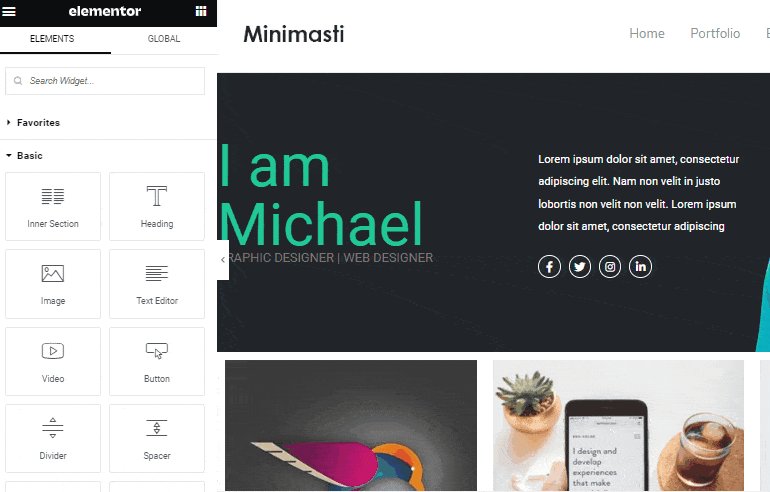
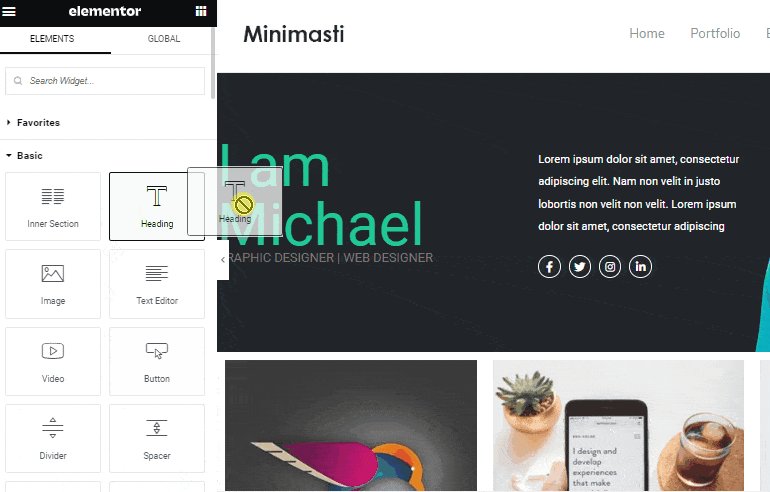
Podobnie kliknij dostępne elementy i przeciągnij je w wybrane miejsce.

Jeśli potrzebujesz pomocy w pracy z Elementorem, możesz przejść do naszego szczegółowego samouczka dotyczącego Elementora i Zakry.
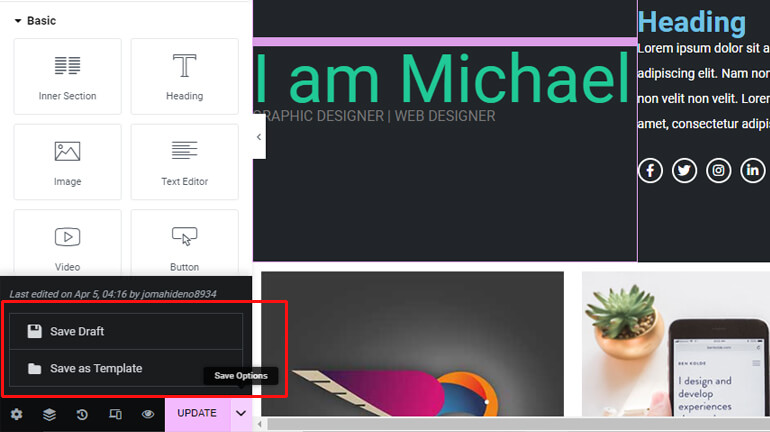
Po zakończeniu zmian w Elementorze nie zapomnij zapisać zmian.

W ten sposób tworzysz witrynę portfolio w WordPress i dostosowujesz ją do swoich potrzeb.
Rzeczy, które musi mieć Twoja witryna z portfolio
Do tej pory nauczyłeś się, jak stworzyć witrynę z portfolio w WordPress i uczynić ją wyjątkową. Ale jest kilka ważnych aspektów, które musi mieć twoje portfolio online.
Te kluczowe elementy mogą ulepszyć Twoją witrynę i uczynić ją bardziej profesjonalną. Dlatego wysoce zalecane jest uwzględnienie następujących elementów w witrynie z portfolio.
Przycisk wezwania do działania (CTA).
Przycisk wezwania do działania kieruje odwiedzających Twoją witrynę do wykonania określonej czynności, takiej jak skontaktowanie się z Tobą. Dlatego te przyciski są niezbędne do przekształcenia odwiedzających stronę w przyszłych klientów i klientów.
Poprawia również komfort użytkowania i sprawia, że Twoja witryna wydaje się bardziej godna zaufania. Byłoby więc wspaniale, gdybyś umieścił wezwanie do działania obok uderzającej treści na górze strony.
Usługi, które świadczysz
Cały sens tworzenia witryny portfolio byłby bezużyteczny, gdybyś nie informował, jakie usługi świadczysz. Dlatego ważne jest, aby wyraźnie wskazać wszystkie swoje usługi i wyjaśnić, w jaki sposób możesz pomóc odwiedzającym.
Twoje przeszłe prace i doświadczenia / tło
Kolejnym ważnym elementem Twojej witryny z portfolio jest prezentacja Twojej dotychczasowej pracy i doświadczeń. Stworzy to tło, dzięki któremu goście poznają Twoje umiejętności i talent.
Świadectwa
Referencje to oświadczenie Twojego klienta lub klienta o tym, jak dobre są Twoje prace lub usługi.
Dlatego umieszczenie dedykowanej sekcji z referencjami na stronie portfolio pomaga budować zaufanie. Przekonuje potencjalnego klienta do współpracy z Tobą.
Gdziekolwiek je umieścisz, upewnij się, że są dobrze widoczne dla odwiedzających Twoje portfolio. Staraj się też przedstawiać jak najwięcej bardziej wiarygodnych i godnych zaufania źródeł.
Skontaktuj się z nami
Powinieneś również zapewnić użytkownikom realne medium, aby mogli się z Tobą skontaktować. A najlepszym sposobem na to jest posiadanie dedykowanej strony kontaktowej.
Formularz kontaktowy to najlepszy sposób na umożliwienie odwiedzającym skontaktowanie się z Tobą bez ujawniania adresu e-mail spamerom.
Każdy odwiedzający może wypełnić formularz i przesłać go. Otrzymasz je następnie pocztą wraz z ich danymi i celem skontaktowania się z Tobą.
Uwaga: jeśli chcesz dowiedzieć się, jak utworzyć formularz kontaktowy w WordPress, zapoznaj się z tym samouczkiem.
Sekcja dla bloga
Posiadanie bloga na stronie z portfolio zależy wyłącznie od Twojego wyboru. Jest to jednak wysoce zalecane, ponieważ jest to świetny sposób na generowanie ruchu organicznego z wyszukiwarek takich jak Google.
Możesz także użyć ich jako kolejnej platformy w swojej witrynie do promowania siebie. Na przykład możesz szczegółowo podzielić się swoim doświadczeniem zawodowym za pośrednictwem postów na blogu.
W ten sposób może to być świetne medium do zaprezentowania swoich umiejętności i uczynienia witryny bardziej znaczącą.
Chcesz dowiedzieć się tego szczegółowo? Sprawdź nasz artykuł na temat zakładania bloga w WordPress.
Są to zatem kluczowe elementy, które musi posiadać Twoja witryna z portfolio.
Z motywem Zakry nie musisz się o nie zbytnio martwić. To dlatego, że demo Zakra Minimal Portfolio ma wszystkie te sekcje przygotowane dla Ciebie.
Podsumowując!
Podsumowując, stworzenie strony z portfolio jest niezbędne, jeśli chcesz rozwijać swoją firmę. To najlepszy sposób na zaprezentowanie swojej pracy i umożliwienie potencjalnym klientom skontaktowania się z Tobą.
Ponadto portfolio online to świetny sposób na uproszczenie kręgu biznesowego i usystematyzowanie przepływu pracy.
Dlatego, aby zbudować profesjonalnie wyglądającą witrynę z portfolio, motyw Zakra jest najlepszą opcją. Zawiera szereg początkowych wersji demonstracyjnych, z których można korzystać za pomocą kilku kliknięć.
Możesz je również łatwo edytować, aby uczynić je wyjątkowymi i bardziej funkcjonalnymi.
Ponownie, jeśli chcesz usprawnić działanie swojej witryny z portfolio, możesz również użyć różnych wtyczek do portfolio. Pomagają tworzyć niestandardowe typy postów dla elementów portfolio, a także dodawać tagi i kategorie.
Teraz doszliśmy do końca tworzenia witryny portfolio w WordPress.
Mam nadzieję, że to było pomocne. Jeśli tak, nie zapomnij podzielić się tym artykułem ze swoim kręgiem. Nasze uchwyty do mediów społecznościowych są tuż przed Tobą.
Ponadto, jeśli chcesz poznać więcej naszych artykułów, zapoznaj się z samouczkami dotyczącymi tworzenia witryny internetowej poświęconej nieruchomościom i witryny biznesowej.
Na koniec nie zapomnij śledzić nas na Facebooku i Twitterze, aby być na bieżąco.
