WordPress에서 포트폴리오 웹 사이트를 만드는 방법은 무엇입니까? (초보자 가이드)
게시 됨: 2023-04-05WordPress에서 포트폴리오 웹 사이트를 만드는 방법을 알고 싶습니까? 그렇다면 제대로 찾아오셨습니다.
포트폴리오 사이트를 만드는 것은 작업과 서비스를 소개하는 데 중요합니다. 미래의 고객이나 함께 일하게 될 대행사에게 전문적인 소개를 제공하는 방법일 뿐입니다.
따라서 프리랜서나 자신의 이름과 일을 확립하려는 회사라면 포트폴리오 사이트를 만드는 것은 필수입니다.
이제 더 이상 고민하지 않고 온라인 포트폴리오를 만드는 방법을 시작하겠습니다.
목차
포트폴리오 웹사이트란?
포트폴리오 웹사이트는 자신이나 회사의 이력서를 온라인으로 보여줄 수 있는 멋진 방법입니다. 잠재 고객에게 자신과 자신의 작업에 대해 알리는 독특하고 전문적인 방법입니다.

기술, 경험, 과거 프로젝트 및 성격까지 온라인 포트폴리오에 매력적으로 표시할 수 있습니다. 마찬가지로 다양한 매체를 추가하여 연락할 수도 있습니다.
이러한 온라인 존재는 자격과 작업을 통해 자신의 정체성을 반영하려는 사람들에게 필수입니다.
따라서 포트폴리오 웹사이트는 사진 작가, 개발자, 디자이너 및 이와 유사한 프리랜서 및 회사에 적합합니다.
WordPress에서 포트폴리오 웹 사이트를 만들 때의 이점
WordPress에서 전문 포트폴리오 웹 사이트를 개발하면 몇 가지 이점이 있습니다. 그들은:
- 온라인 포트폴리오는 귀하의 기술과 작업을 보여줄 보다 매력적이면서도 전문적인 방법을 제공합니다.
- 고용주와 잠재 고객에게 좋은 첫인상을 줄 수 있는 좋은 방법입니다.
- 또한 온라인 인지도를 높이고 가시성을 높이며 잠재 고객이 쉽게 찾을 수 있습니다.
- 포트폴리오 웹사이트를 구축하는 것은 또한 시장에서 자신을 브랜드화하여 많은 새로운 기회를 얻는 데 도움이 됩니다.
- 자신과 작업에 대한 모든 세부 사항을 포트폴리오에 공유합니다. 이렇게 하면 누군가가 온라인에서 귀하를 검색하는 경우에도 신뢰가 쌓입니다.
- 마지막으로 사본, 사진, 비디오 등과 같은 콘텐츠를 변경할 수 있는 완전한 유연성을 제공합니다. 따라서 편집 프로세스를 단순화하고 귀중한 시간도 절약합니다.
WordPress에서 포트폴리오 웹 사이트를 만드는 방법은 무엇입니까? (초보자 가이드)
디지털 시대에 작품을 선보일 온라인 포트폴리오를 갖는 것은 필수입니다. WordPress를 사용하여 포트폴리오 웹 사이트를 만드는 방법은 다음과 같습니다.
1단계: 도메인 이름 등록
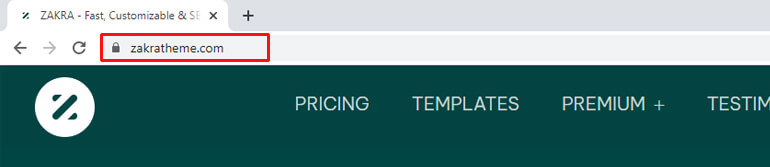
도메인 이름을 얻는 것은 모든 웹 사이트를 구축하기 위한 첫 번째 단계입니다. 도메인 이름이 사이트의 진정한 정체성이기 때문입니다.
사용자가 인터넷에서 검색하고 웹사이트 URL에 나타나는 이름입니다. 예를 들어 zakratheme은 우리 사이트의 도메인 이름입니다.

포트폴리오 사이트의 도메인 이름을 정했으면 등록해야 합니다.
도메인 이름을 등록하는 데 도움이 되는 많은 도메인 등록 기관이 있습니다. 그중 NameCheap과 Domain.com이 최고의 선택입니다.

둘 다 저렴한 비용으로 훌륭한 도메인 등록 서비스를 제공합니다. 도메인에 무료 WHOIS 개인 정보 보호 기능도 제공합니다.
2단계: 좋은 WordPress 호스팅 선택
WordPress에서 포트폴리오 웹사이트를 만드는 다음 단계는 보안 호스팅을 선택하는 것입니다.
웹 호스팅은 인터넷에서 사이트를 예약하는 것과 같습니다. 사이트의 모든 데이터와 콘텐츠를 위한 웹 공간입니다.
이것이 없으면 귀하의 사이트는 검색 엔진(Google, Yahoo, Bing 등)에 표시되지 않습니다.

호스팅을 선택할 때 성능, 보안, 지원 및 유연성을 고려해야 합니다. 이것은 사이트의 성능이 웹 호스팅에 전적으로 의존하기 때문에 중요합니다.
시장에는 수많은 웹 호스팅 서비스 제공업체가 있습니다. 무엇보다도 Bluehost는 훌륭한 선택이 될 것입니다.

결국 WordPress 자체에서 공식적으로 권장합니다. 현재까지 Bluehost는 전 세계적으로 200만 개 이상의 웹사이트를 지원합니다.
또 다른 좋은 점은 Bluehost가 첫해에 무료 도메인 이름도 제공한다는 것입니다. 따라서 표준 성능을 손상시키지 않으면서 번거로움을 줄여줍니다.
그러나 Bluehost 외에도 WordPress에 대한 다른 많은 웹 호스팅 공급자를 찾을 수 있습니다.
3단계: WordPress 설치 및 설정
지금까지 사이트 콘텐츠를 저장하기 위한 자체 도메인 이름과 웹 호스팅이 이미 있습니다. 이제 중요한 단계는 WordPress를 설치하고 설정하는 것입니다.
많은 호스팅 제공업체가 자동 설치 또는 원클릭 WordPress 설치를 제공하므로 이 프로세스는 쉽습니다.
가장 안전한 최신 버전의 WordPress를 자동으로 설치하는 Bluehost가 좋은 예입니다.
따라서 WordPress를 설치하면 웹사이트의 대시보드에 액세스할 수 있습니다.
따라서 여기에서 원하는 방식으로 웹 사이트를 편집, 관리 및 설정할 수 있습니다.
4단계: 최고의 WordPress 포트폴리오 테마 선택
WordPress 웹사이트의 자랑스러운 소유자로서 다음 임무는 테마에 집중하는 것입니다. 결국 사이트의 전체적인 디자인과 모양을 결정하는 것은 바로 사이트입니다.
수천 개의 WordPress 테마를 사용할 수 있습니다. 대부분은 무료이고 일부는 프리미엄입니다. 또한 다양한 부분 유료화 옵션, 즉 무료 버전과 프리미엄 버전이 모두 포함된 테마도 찾을 수 있습니다.
그러나 하나를 선택하는 동안 사이트의 틈새 시장과 일치하고 동적 기능과 사용자 정의 옵션을 보유하고 있는지 확인하십시오.
이 자습서에서는 Zakra 테마를 사용합니다. 바로 웹 사이트를 만들 수 있는 무한한 옵션과 함께 제공되는 강력하고 다목적인 테마입니다.

또한 빠르고 안전하며 유연하고 쉽게 사용자 정의할 수 있습니다.
또한 포트폴리오 사이트를 포함하여 다양한 틈새에 대한 다양한 데모를 제공합니다. 그들 중 일부는 무료이기 때문에 원하는 것을 즉시 가져와 포트폴리오 사이트 구축을 시작할 수 있습니다.
5단계: Zakra 테마 설치 및 포트폴리오 사이트 구축 시작
따라서 Zakra 테마를 설치하려면 먼저 WordPress 대시보드에 로그인하십시오.
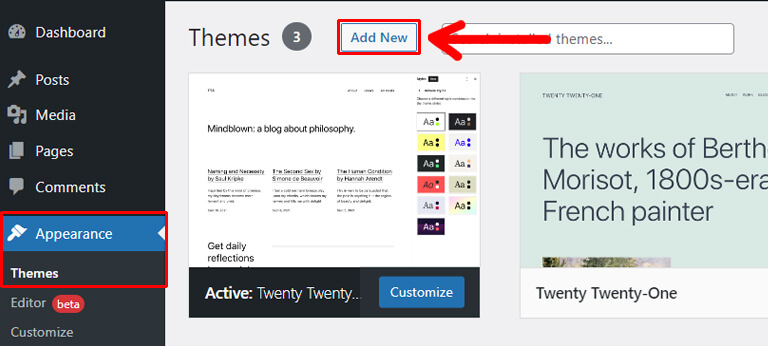
그런 다음 사이드바에서 모양 >> 테마 로 이동하고 새로 추가 버튼을 클릭합니다.

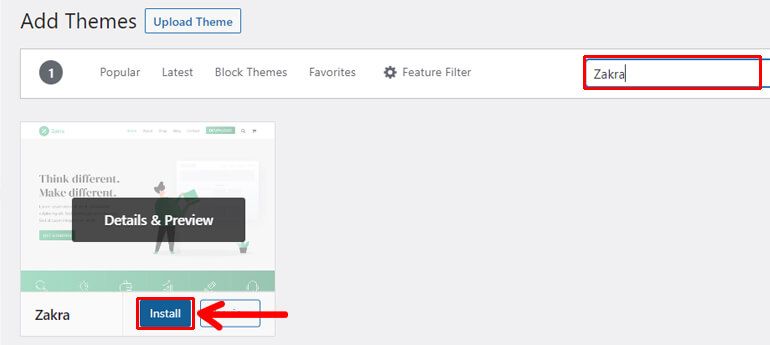
그런 다음 오른쪽 상단의 검색 표시줄에 Zakra를 입력합니다.

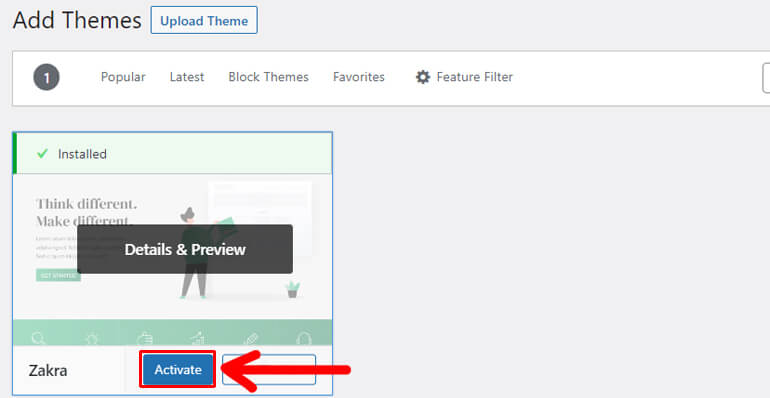
다음, 테마가 화면에 나타난 직후에 설치 버튼을 누르십시오.
동시에 설치 프로세스 후 활성화 옵션을 클릭하여 사이트에서 Zakra를 활성화합니다.

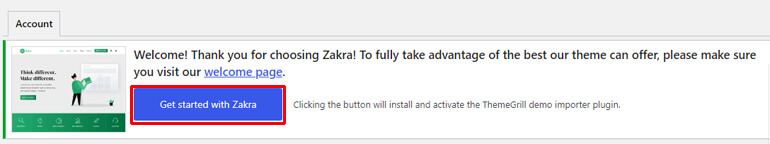
그런 다음 Zakra 시작하기 옵션과 함께 환영 메시지를 볼 수 있습니다. 따라서 그것을 클릭하십시오.


버튼을 클릭하면 ThemeGrill Demo Importer 플러그인이 자동으로 설치되고 활성화됩니다.
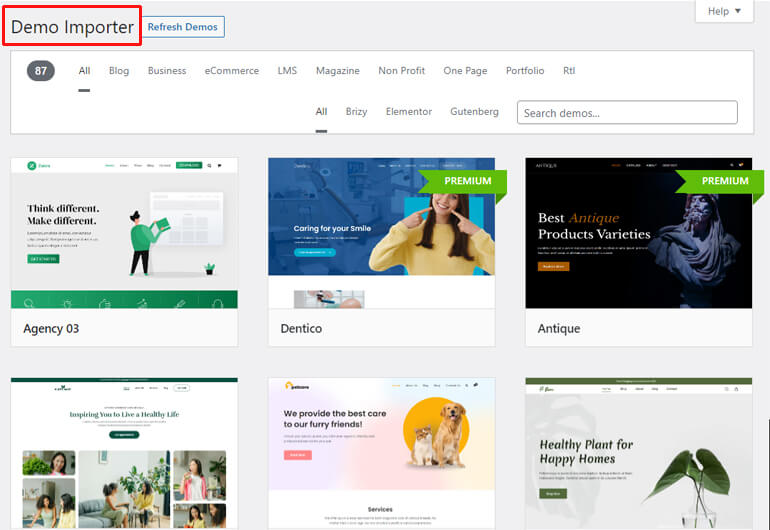
플러그인이 설치되면 사이트에 원하는 데모를 가져올 수 있는 Demo Importer 페이지로 이동합니다.

그러나 프리미엄 스타터 데모에 액세스하려면 Zakra pro를 구입해야 합니다.
다행히도 Zakra에서 사용할 수 있는 무료 포트폴리오 데모가 있습니다. 이 자습서에서는 Minimal Portfolio를 사용합니다.
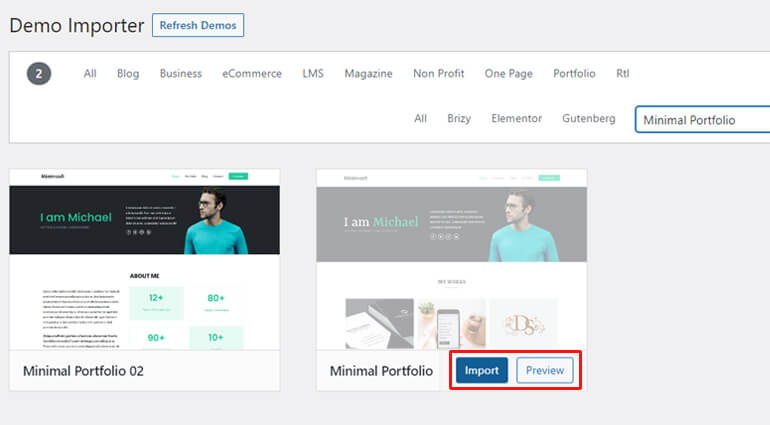
참고: Zakra와 함께 사용할 수 있는 두 가지 Minimal Portfolio 데모가 있습니다. Minimal Portfolio 02는 Gutenberg에 구축되었지만 후자는 Elementor에 구축되었습니다. 따라서 편의에 따라 데모를 사용할 수 있습니다.
따라서 검색 창을 사용하여 Minimal Portfolio 데모를 찾으면 옵션이 나타납니다.

원하는 템플릿 주위에 마우스를 가져가면 가져오기 및 미리보기의 두 가지 옵션이 추가로 표시됩니다.
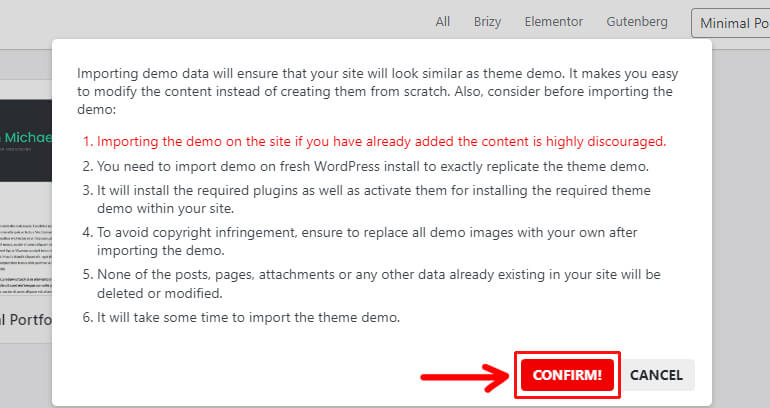
따라서 데모를 가져오기 전에 사이트가 어떻게 보이는지 미리 볼 수도 있습니다. 그런 다음 가져오기 버튼을 누르십시오.
곧 확인을 클릭해야 하는 대화 상자가 나타납니다! 단추.

따라서 최소 포트폴리오 데모를 성공적으로 가져왔습니다. 이제 포트폴리오 사이트 사용자 지정을 시작할 수 있습니다.
6단계: 포트폴리오 웹사이트 맞춤화
이제 포트폴리오 웹사이트를 나만의 것으로 만들 수 있는 부분이 왔습니다.
Zakra에는 많은 사용자 정의 옵션이 있습니다. 따라서 이러한 옵션을 사용하여 사이트의 모든 측면을 사용자 지정할 수 있습니다.
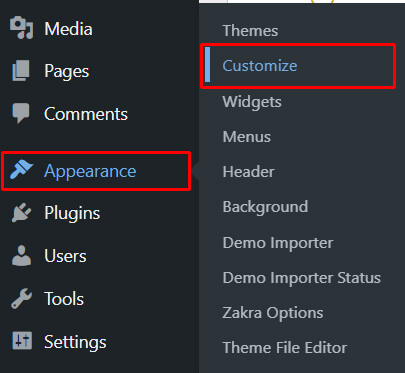
시작하려면 WordPress 사이드바에서 모양 >> 사용자 지정 으로 이동합니다.

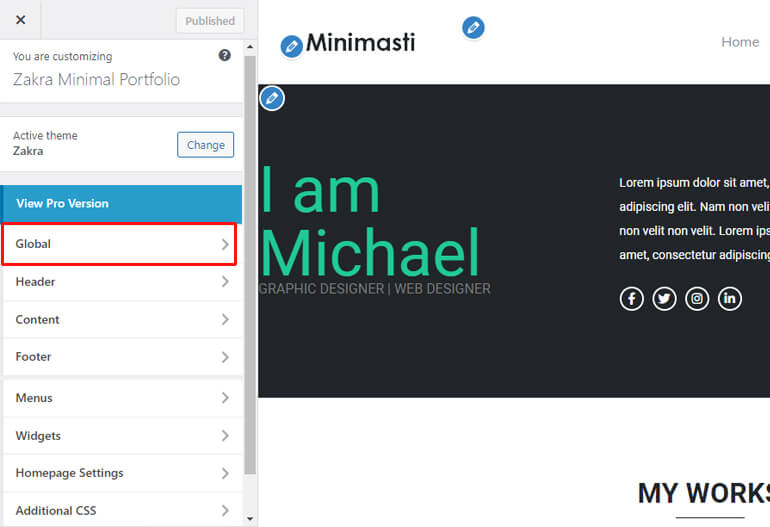
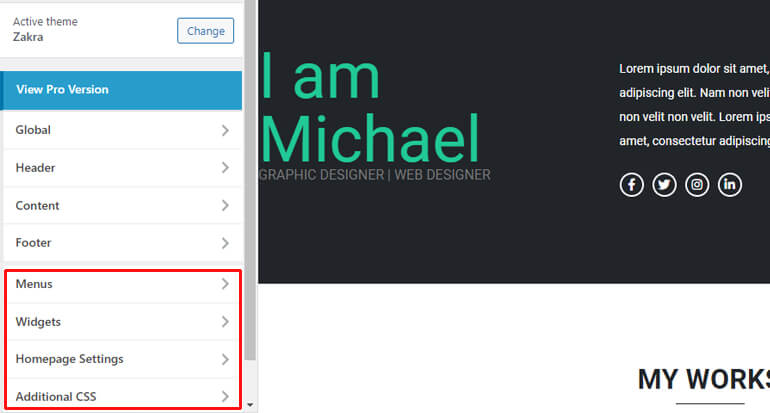
처음에는 사이트의 전체 디자인을 사용자 지정하여 시작할 수 있습니다. 이를 위해 Customizer 내에서 전역 옵션을 클릭합니다.

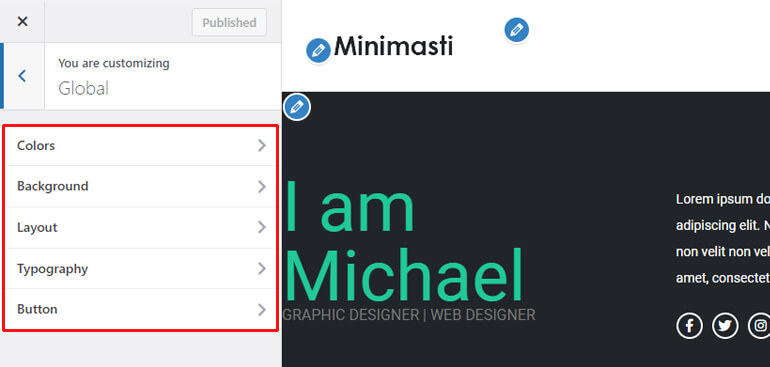
여기에서 사이트의 색상, 배경, 레이아웃, 타이포그래피 및 버튼을 변경할 수 있는 옵션을 찾을 수 있습니다.

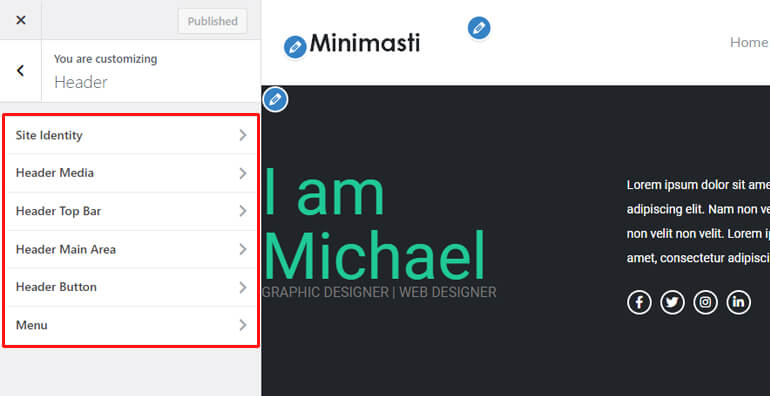
마찬가지로 사이트의 헤더 설정을 수정할 수 있습니다. 여기에서 헤더 섹션의 사이트 ID, 헤더 미디어, 헤더 상단 표시줄, 헤더 메인 영역, 헤더 버튼 및 메뉴를 변경하는 옵션을 찾을 수 있습니다.

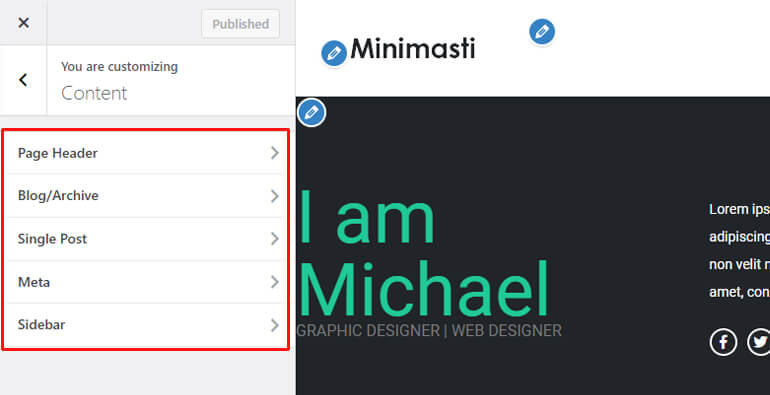
또한 페이지 헤더, 블로그/아카이브, 단일 게시물, 메타 및 사이드바에 대한 다양한 옵션을 사용하여 콘텐츠 의 모양을 편집할 수도 있습니다.

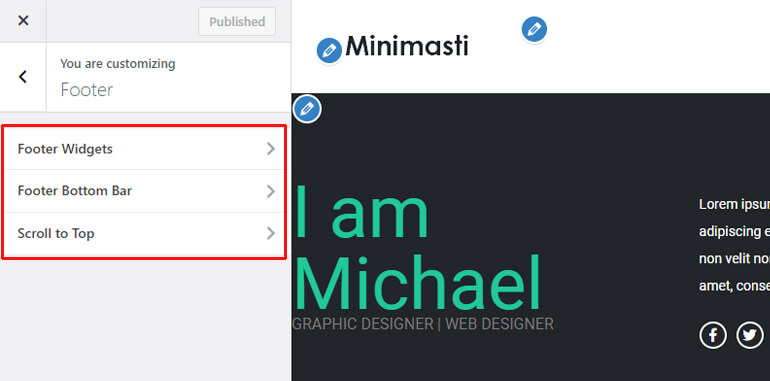
마찬가지로 바닥글 위젯, 바닥글 하단 표시줄, 위로 스크롤과 같은 바닥글 설정 옵션이 있습니다. 바닥글 위젯 스타일, 여백, 너비 및 색상 스타일을 사용자 지정하도록 선택할 수도 있습니다.

또한 사이트에서 메뉴를 생성, 수정, 삭제할 수 있으며 다양한 영역에 위젯을 추가할 수 있습니다. 또한 홈페이지에 표시되는 내용을 선택할 수 있습니다.

또한 코딩 기술이 있는 경우 추가 CSS를 추가하여 사이트를 추가로 사용자 지정할 수 있는 이점도 있습니다.
사용자 지정하려는 옵션을 클릭하고 프로세스를 시작하기만 하면 됩니다. 편집 내용은 화면에서 실시간으로 볼 수 있습니다.
따라서 선택을 확인하고 최고의 포트폴리오 웹사이트를 만드는 것이 더 쉽습니다.
Zakra를 사용하여 사이트를 고유하게 만드는 데 사용할 수 있는 수많은 다른 사용자 지정이 있습니다. 이에 대해 자세히 알고 싶다면 Zakra 테마 설치 및 사용자 정의에 대한 이 기사를 읽으십시오.
포트폴리오 웹사이트 홈페이지 편집
포트폴리오 웹사이트의 홈페이지는 방문자가 가장 먼저 보게 되는 것이기 때문에 매력적이고 유망해야 합니다. 따라서 홈페이지 편집은 중요한 부분입니다.
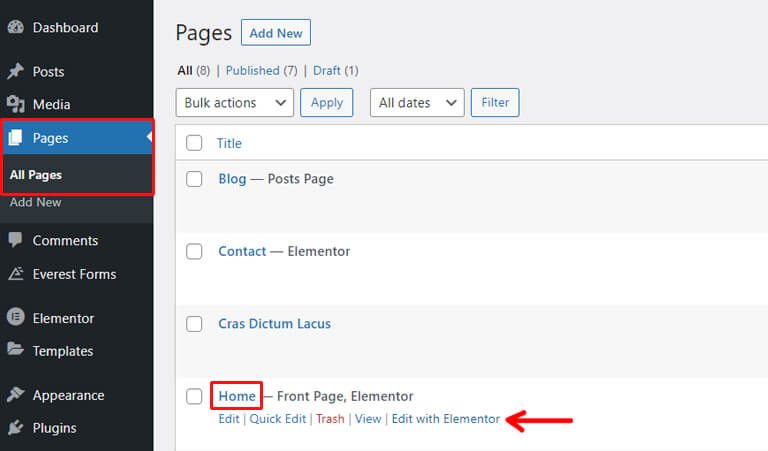
쉽게 하려면 대시보드에서 페이지 >> 모든 페이지 옵션을 클릭하십시오. 귀하의 웹 사이트에서 사용 가능한 페이지 목록이 귀하 앞에 나타납니다.

여기에서 홈 페이지를 검색하고 그 주위에 마우스를 가져간 다음 Elementor로 편집을 클릭합니다.
Zakra의 이 데모 페이지는 페이지 빌더 플러그인을 사용하여 구축되었으므로 사용자 정의하기가 더 쉽습니다.
또한 Elementor는 코딩 없이 페이지를 편집할 수 있는 시각적 드래그 앤 드롭 인터페이스를 제공합니다. 그래서 점점 더 단순해지고 좋아지고 있습니다.
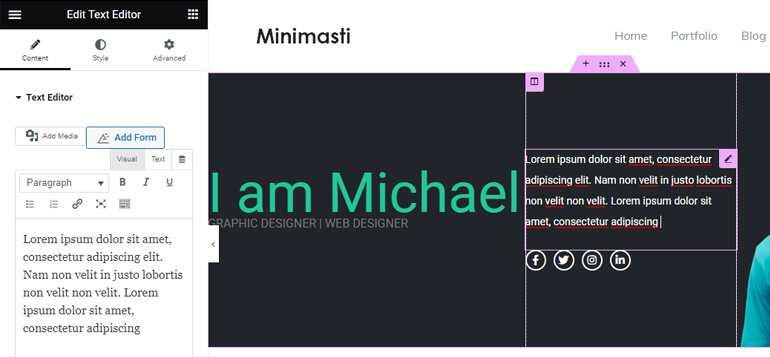
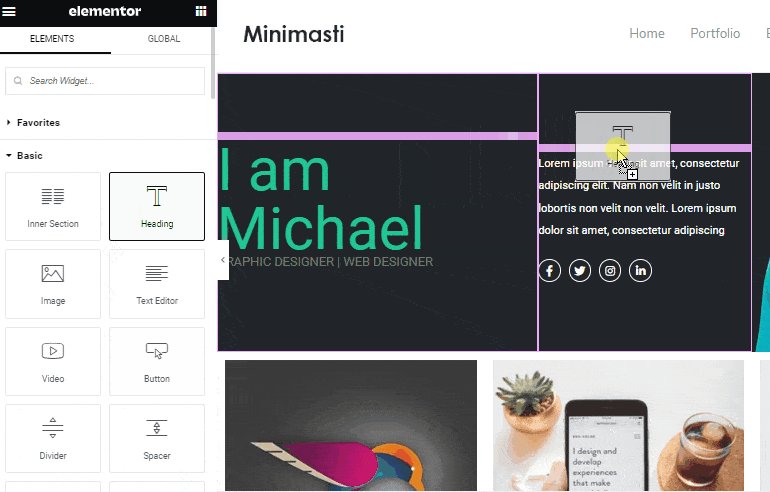
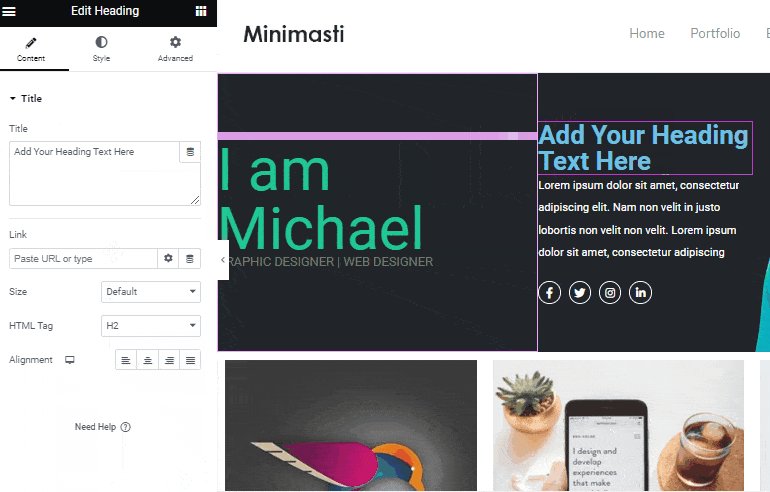
Elementor의 인터페이스를 연 후, 내용을 편집하기 위해 클릭하고 입력하기만 하면 됩니다.

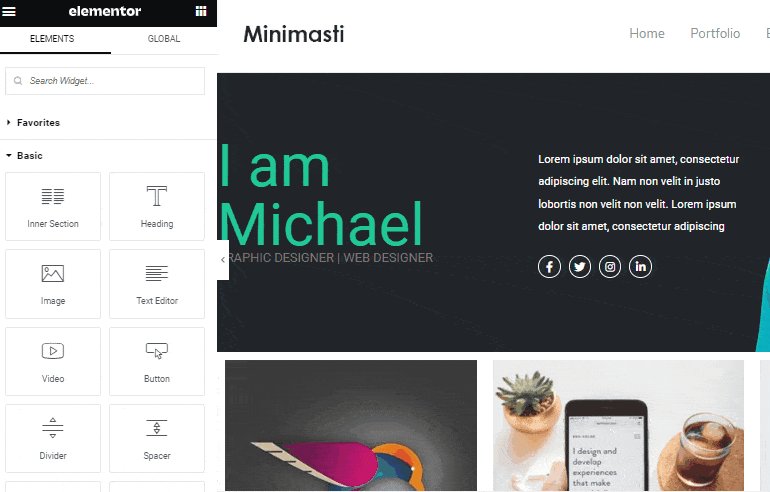
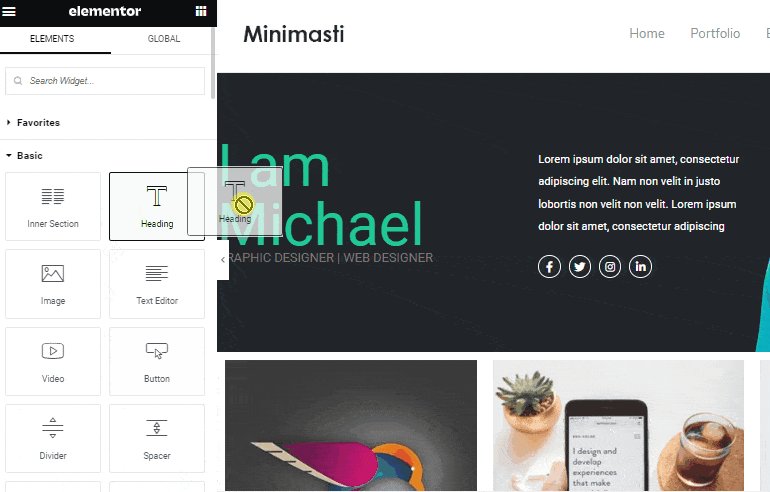
마찬가지로 사용 가능한 항목을 클릭하고 원하는 위치로 드래그합니다.

Elementor로 작업하는 데 도움이 필요한 경우 자세한 Elementor 및 Zakra 자습서로 이동할 수 있습니다.
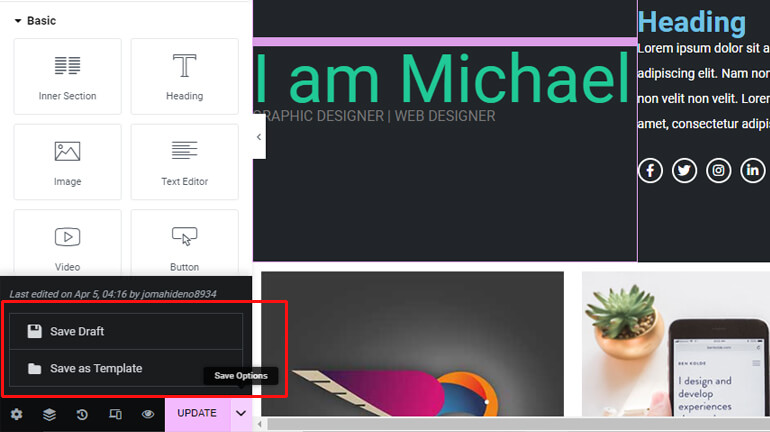
Elementor로 변경 사항을 완료한 후에는 변경 사항을 저장하는 것을 잊지 마십시오.

이렇게 하면 WordPress에서 포트폴리오 웹사이트를 만들고 필요에 따라 사용자 지정할 수 있습니다.
포트폴리오 웹사이트에 있어야 할 것
지금까지 WordPress에서 포트폴리오 웹 사이트를 만들고 고유하게 만드는 방법을 배웠습니다. 그러나 온라인 포트폴리오에는 몇 가지 중요한 측면이 있어야 합니다.
이러한 핵심 요소는 사이트를 향상시키고 보다 전문적으로 만들 수 있습니다. 따라서 포트폴리오 웹 사이트에 다음 구성 요소를 포함하는 것이 좋습니다.
CTA(Call-To-Action) 버튼
클릭 유도 문안 버튼은 사이트 방문자가 귀하에게 연락하는 것과 같은 특정 작업을 수행하도록 지시합니다. 따라서 이러한 버튼은 페이지 방문자를 미래의 클라이언트 및 고객으로 전환하는 데 필요합니다.
또한 사용자 경험을 개선하고 사이트를 더욱 신뢰할 수 있는 것처럼 보이게 합니다. 따라서 페이지 상단에 눈에 띄는 콘텐츠와 함께 CTA를 배치하면 좋을 것입니다.
귀하가 제공하는 서비스
어떤 서비스를 제공하는지 전달하지 않으면 포트폴리오 사이트를 만드는 전체 요점이 쓸모가 없습니다. 따라서 모든 서비스를 명확하게 지적하고 방문자를 도울 수 있는 방법을 설명하는 것이 중요합니다.
당신의 과거 작업 및 경험/배경
포트폴리오 웹사이트의 또 다른 중요한 요소는 과거 작업과 경험의 쇼케이스입니다. 방문자에게 귀하의 기술과 재능을 알리는 배경이 됩니다.
사용후기
평가는 귀하의 작업이나 서비스가 얼마나 좋은지에 대해 귀하의 고객 또는 고객이 제공하는 진술입니다.
따라서 포트폴리오 페이지에 전용 평가 섹션을 배치하면 신뢰를 구축하는 데 도움이 됩니다. 그것은 당신의 잠재 고객이 당신과 함께 일하도록 설득합니다.
어디에 배치하든 포트폴리오 방문자가 쉽게 볼 수 있도록 하십시오. 또한 가능한 한 더 신뢰할 수 있고 신뢰할 수 있는 출처를 제시하도록 노력하십시오.
문의하기 페이지
또한 방문자가 귀하와 연락할 수 있는 실행 가능한 매체를 제공해야 합니다. 그리고 이를 위한 가장 좋은 방법은 전용 연락처 페이지를 갖는 것입니다.
연락처 양식은 스팸 발송자에게 귀하의 이메일 주소를 공개하지 않고 방문자가 귀하에게 연락할 수 있는 가장 좋은 방법입니다.
방문자는 누구나 양식을 작성하여 제출할 수 있습니다. 그러면 세부 정보 및 연락 목적과 함께 메일로 받을 수 있습니다.
참고: WordPress에서 연락처 양식을 만드는 방법을 배우려면 이 자습서를 확인하십시오.
블로그 섹션
포트폴리오 웹 사이트에 블로그를 갖는 것은 전적으로 귀하의 선택에 달려 있습니다. 그러나 Google과 같은 검색 엔진에서 유기적 트래픽을 생성하는 좋은 방법이므로 적극 권장합니다.
또한 사이트 내에서 자신을 마케팅하기 위한 또 다른 플랫폼으로 사용할 수 있습니다. 예를 들어 블로그 게시물을 통해 업무 경험을 심층적으로 공유할 수 있습니다.
이렇게 하면 기술을 보여주고 사이트를 더욱 의미 있게 만들 수 있는 훌륭한 매체가 될 수 있습니다.
자세히 알아보고 싶으신가요? WordPress에서 블로그 시작에 대한 기사를 확인하십시오.
따라서 이들은 포트폴리오 웹 사이트에 있어야 하는 핵심 구성 요소입니다.
Zakra 테마를 사용하면 이에 대해 크게 걱정할 필요가 없습니다. Zakra Minimal Portfolio 데모에는 이러한 모든 섹션이 미리 만들어져 있기 때문입니다.
요약!
대체로 비즈니스를 성장시키려면 포트폴리오 웹 사이트를 만드는 것이 필수적입니다. 귀하의 작품을 선보이고 잠재 고객이 귀하에게 연락할 수 있는 최고의 방법입니다.
또한 온라인 포트폴리오는 비즈니스 서클을 단순화하고 워크플로를 체계화하는 좋은 방법입니다.
따라서 전문가 수준의 포트폴리오 웹사이트를 구축하려면 Zakra 테마가 최선의 선택입니다. 몇 번의 클릭만으로 사용할 수 있는 다양한 시작 데모가 함께 제공됩니다.
또한 쉽게 편집하여 독특하고 기능적으로 만들 수 있습니다.
다시 말하지만, 포트폴리오 사이트의 기능을 향상시키려면 다양한 포트폴리오 플러그인도 사용할 수 있습니다. 포트폴리오 항목에 대한 사용자 지정 게시물 유형을 만들고 태그 및 범주를 추가하는 데 도움이 됩니다.
이제 WordPress에서 포트폴리오 웹 사이트를 만드는 방법이 끝났습니다.
도움이 되었기를 바랍니다. 그렇다면 이 기사를 서클과 공유하는 것을 잊지 마십시오. 우리의 소셜 미디어 핸들이 바로 앞에 있습니다.
또한 더 많은 기사를 탐색하려면 부동산 웹 사이트 및 비즈니스 웹 사이트 만들기에 대한 자습서를 확인하십시오.
마지막으로 Facebook과 Twitter에서 우리를 팔로우하여 업데이트를 받는 것을 잊지 마십시오.
