Web Siteniz İçin En İyi Görsel Boyutları
Yayınlanan: 2023-01-31Web siteniz için doğru resim boyutlarını bilmek ister misiniz? Bu yazıda, doğru boyutta görseller kullanmanın neden önemli olduğunu ve WordPress siteniz için (mobil cihazlar dahil) en iyi boyutların neler olduğunu açıklıyoruz. Ayrıca, Imagify gibi bir eklentinin görüntü optimizasyonu yolculuğunuzda size nasıl yardımcı olabileceğini gösteren bir bonus alacaksınız.
Hadi dalalım.
Doğru Görüntü Boyutunu Seçmek Neden Önemlidir?
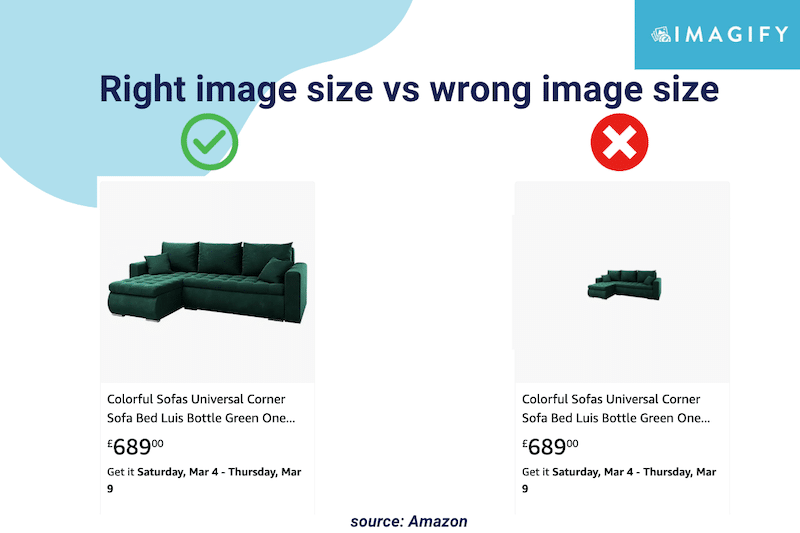
Web sitenizde tüm ekran boyutlarına uyan görsellere sahip olmak, dikkat çekici sayfalar oluşturmak ve arama motoru sonuçlarında üst sıralarda yer almak için çok önemlidir. Ancak resimlerinizin boyutu önemlidir: çok büyük olmaları sitenizin performansını etkileyebilir; çok küçüklerse, kötü bir kullanıcı deneyimi yaratma riskiyle karşı karşıya kalırsınız.

Görüntü Boyutu Ne Anlama Geliyor?
Görüntü boyutu terimi, bir görüntünün piksel cinsinden ölçülen yüksekliğini ve genişliğini ifade eder.
Piksel veya resim öğesi, bir görüntüde bir dizi noktadan oluşan tek bir noktadır. Görüntüde bulunan noktaların sayısı, tanımını veya netliğini belirler.
| Sözlük: Görüntü boyutu: bir görüntünün piksel cinsinden ölçülen fiziksel boyutu ve çözünürlüğü (örn: 800x600 piksel). Dosya boyutu: bir görüntünün bellek kartında veya bilgisayarınızda kapladığı alan miktarı (bayt olarak). Görüntü kalitesi: dosya bilgilerini depolamak için ne kadar sıkıştırma kullanıldığı. Görüntü çözünürlüğü : inç başına piksel (ppi) cinsinden ölçülen bir görüntüdeki uzunluk birimi başına piksel sayısı. |
En İyi Görüntü Boyutunu Seçmenin Yararları
En iyi resim boyutuna sahip olmak performansı artırır, Google'da daha iyi sıralanmanızı sağlar, kullanıcı deneyimini artırır ve sonuç olarak dönüşümlerinizi artırır. Her bir avantajı gözden geçirelim:
1. Performansı Optimize Edin
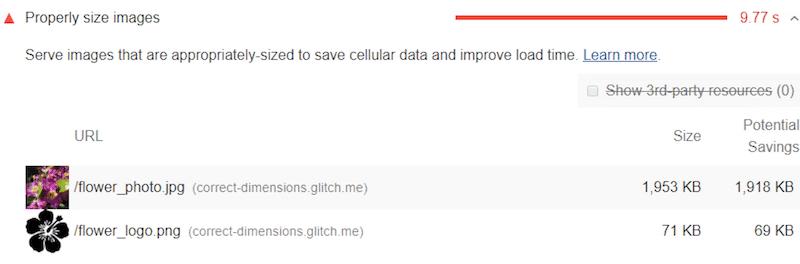
Lighthouse, web sitenizin masaüstü ve mobil cihazlarda yüklenme sürelerini iyileştirmek için uygun boyutta resimler önerir. Optimize edilmiş görüntüleri mobil cihazlarda sunmak, hücresel veriden tasarruf sağlar ve sayfa hızını artırır.

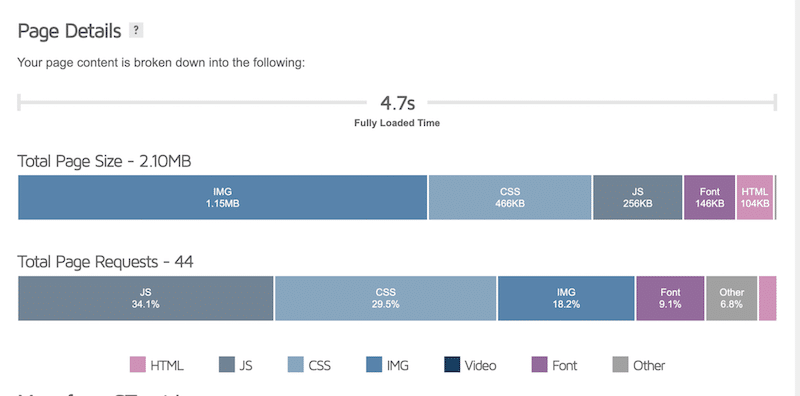
Bu nedenle sayfa ağırlığınızı çok fazla etkilemeyecek bir resim boyutu seçmelisiniz. Aşağıdaki örneğimizde, resimler toplam sayfa isteğinin %18'ini oluşturuyor ve sayfa boyutunun yarısı resimler tarafından kullanılıyor! Biraz optimizasyonla resimlerin kapladığı alanı kolayca azaltabilir ve yükleme sürenizi iyileştirebilirsiniz.

| PageSpeed Insights denetimini geçmek için resimlerinizi optimize etme hakkında daha fazla bilgi edinin. |
2. SEO Görünürlüğünü ve Trafiği İyileştirin
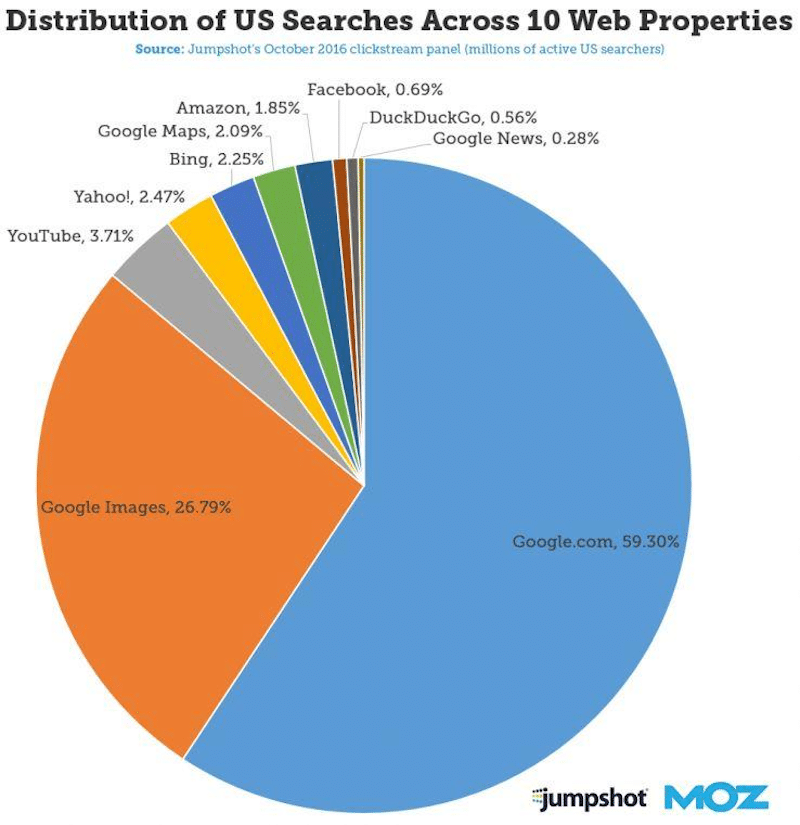
Arama motorları sonuçlarındaki (özellikle görsellerdeki) sıralamanızı iyileştirmek için resimlerin optimize edilmesi ve doğru boyutta sunulması gerekir. Moz'a göre, ABD'deki aramaların neredeyse %27'si Google görselleri üzerinden yapılıyor:

Google yavaş web sitelerini cezalandırır, bu nedenle en iyi sonuçlarda yer almak istiyorsanız, resim dosyası boyutlarının olabildiğince küçük olması gerekir (kaliteyi çok fazla etkilemeden).
3. Kullanıcı Deneyimini Geliştirin
Birden fazla cihazda harika bir kullanıcı deneyimi sunmak istiyorsanız, resimlerin mobil, tablet ve masaüstündeki sayfa düzeninizden daha büyük olmaması gerekir. Tarayıcı, görüntüyü kapsayıcısına uyacak şekilde yeniden boyutlandıracak, ancak yine de sunucudan tam HD dosyasını indirmesi gerekiyor. Görüntü düzgün boyutlandırılmazsa, bant genişliğini kullanır ve yükleme süresini uzatarak kötü bir kullanıcı deneyimine neden olur.
4. Dönüşümleri Artırın
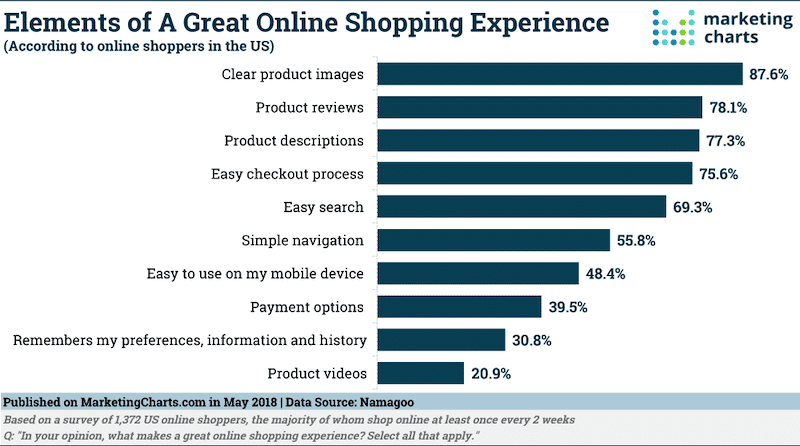
Dönüşümler, sayfa hızı ve kullanıcı deneyimi ile doğrudan ilişkilidir. Kendiniz de bir çevrimiçi alışveriş yapan kişi olarak, bulanık görüntülere sahip yavaş bir web sitesinden ayrılabilir veya hatta güvenemeyebilirsiniz. Aksine, alışveriş yapanların %87,6'sının net resimlere sahip bir web sitesinde, yani kaliteden ödün vermeden iyi bir boyutta satın alma olasılığı daha yüksektir.

Siteniz İçin En İyi Görsel Boyutları Nelerdir?
Resimler, web sitenizin düzenine göre kabı dolduracak şekilde boyutlandırılmalıdır. Bu bölümde, sitenizin her bölümü için en iyi resim boyutunu sunmak için izlemeniz gereken bazı en iyi uygulamaları vereceğiz.
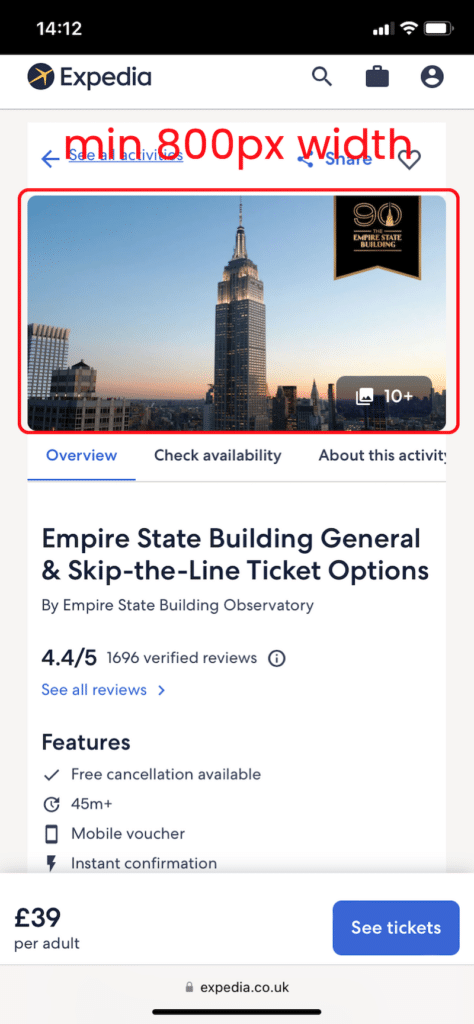
Mobil Site ve Uygulamalar

Boyutlar: Minimum 800px
En Boy Oranı: 4:3
Piksel çözünürlüğü: 72 ppi
İpuçları: 1200×630 piksele gidebilirsiniz, ancak bundan sonra, mobil kullanıcılarınız için performans üzerinde bir miktar etki fark edilebilir. Ek olarak, mobil cihazlar için en iyi banner görsel oranı 1:9, 1:1, 1:1 veya 4:5'tir. Bu oranları bilmek, reklam yayınlarken yardımcı olabilir.
WordPress Blogları
WordPress blogunda genellikle iki tür resim bulunur: blog gönderisi ve öne çıkan görsel.
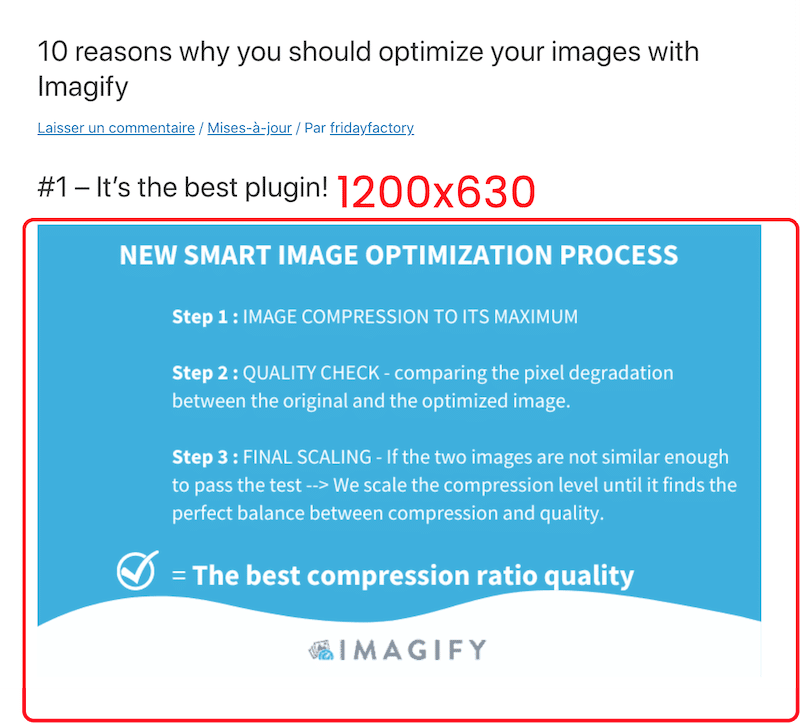
- Blog yazısı görselleri

Boyutlar: 1200×630 piksel
En boy oranı: 3:2
Piksel çözünürlüğü: 72 ppi
İpuçları: Blog gönderinizde en önemli olana öncelik verin: metin içeriği veya resimler. Bir destinasyon hakkında yazıyorsanız fotoğraflar önemli olacaktır; bu durumda, bu boyutu koruyun. Birkaç rakamlı bir finans makalesi yazıyorsanız, 800 genişlikte bir görsel yeterli olabilir.
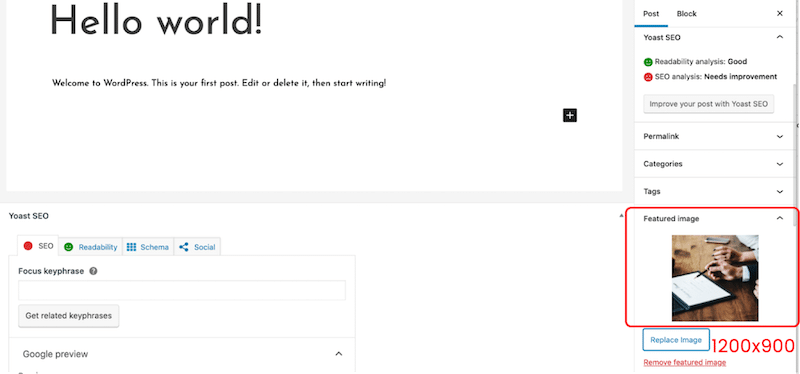
WordPress Öne Çıkan Görseller

Boyutlar: 1200×900 piksel (yatay) veya 900×1200 piksel (dikey)
En boy oranı: 3:2
Piksel çözünürlüğü: 72 ppi
İpuçları: Tüm gönderileri listeleyen blog sayfasının özel bir öne çıkan resim boyutu varsa (örn: kare), resimleri buna göre yeniden boyutlandırmanız gerekir.
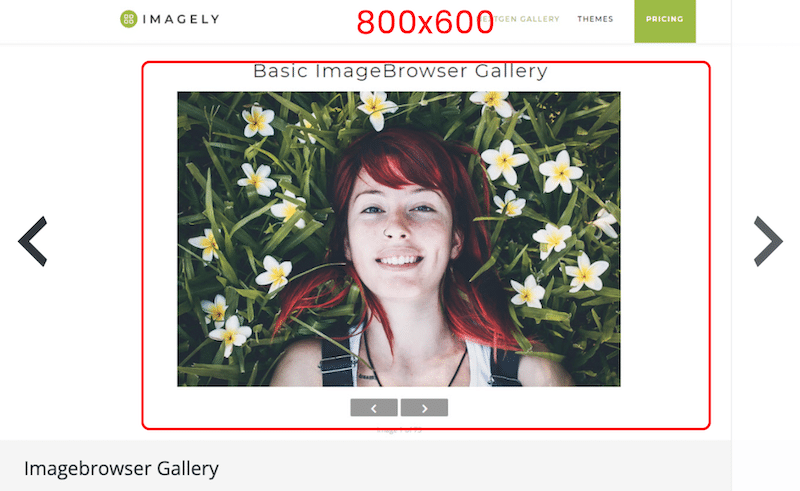
WordPress Sürgüleri
Kaydırıcılar, bir sayfada birkaç resim görüntülemenize ve kontrolleri (örn. oklar) kullanarak birinden diğerine gitmenize olanak tanır.

Boyutlar: 800×600 piksel
En boy oranı: 3:2
Piksel çözünürlüğü: 72 ppi
İpuçları: Daha küçük ekran çözünürlüklerinde görünürlük sağlamak için 640×480 de önerilir.
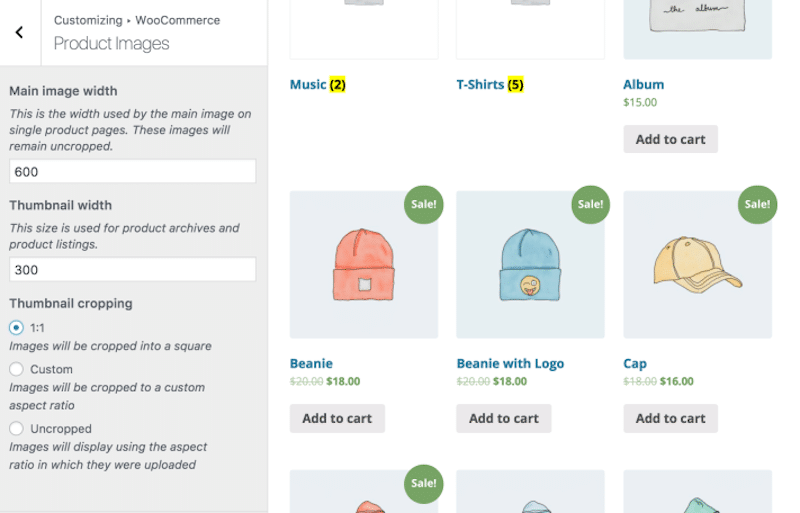
WooCommerce Ürün Görselleri
WooCommerce, tek bir ürün, galeri küçük resmi ve küçük resim için gerçek resim boyutlarını tanımlayan birkaç resim boyutuna sahiptir.

Boyutlar: Tek bir ürün için WooCommerce, 600 piksellik bir genişlik önerir. WooCommerce galerisi için 100x100 piksel ve küçük resim 300 piksel.
En boy oranı: 1.1
Piksel çözünürlüğü: 72 ppi
İpuçları: Optimum kalite için 1500x1500 pikseli hedefleyebilirsiniz, ancak performansı etkilemeye başlayabileceğinden daha fazlasını değil.
En boy oranıyla ilgili olarak, görseli yüklerken görsel kapsayıcıya sığmasını sağlamak için ayarları "Kırpılmamış" olarak ayarlayabilirsiniz.
| Uzman İpucu: Ürün resimleriniz için kullanabileceğiniz en iyi 12 uygulamayı bir araya getirdik. |
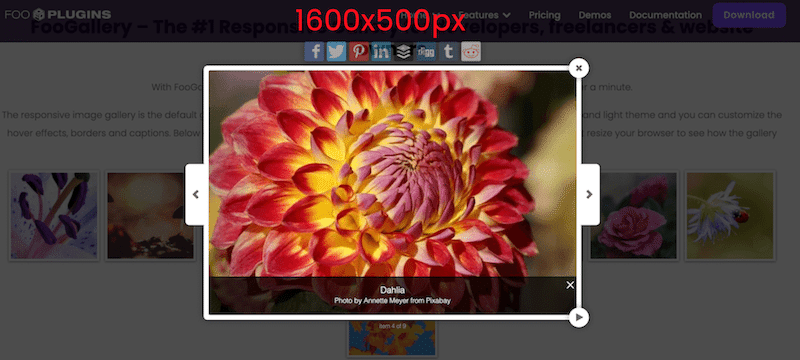
Işık Kutusu Resimleri
Işık kutusu, sitenizi yavaşlatmadan veya başka bir pencere açmadan ziyaretçinin dikkatini çekmenizi sağlayan, oldukça özelleştirilebilir bir resim veya videodur.


Boyutlar: 1600x500px>
En boy oranı: 16:9
Piksel çözünürlüğü: 72 ppi
İpuçları: Bazı yüksek kaliteli görüntüleri sergilemek istiyorsanız 1600 pikselin üzerine çıkabilirsiniz.
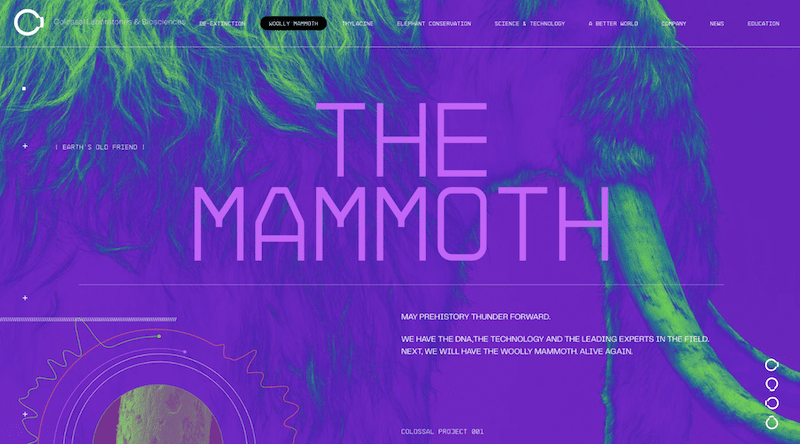
Web Sitesi Arka Planı
Bir web sitesi arka planı, tıpkı bu müzenin aşağıdaki örneğimizde yaptığı gibi, tasarım stratejinizin kalbi olabilir:

Boyutlar: 920x1080 piksel
En boy oranı: 16:9
Piksel çözünürlüğü: 72 ppi
İpuçları: Bir arka planı yalnızca marka kimliğinizin bir parçasıysa kullanın, sayfa ağırlığına daha fazla MB eklendiğinden "sadece kullanmak için" bir arka plan kullanmayın.
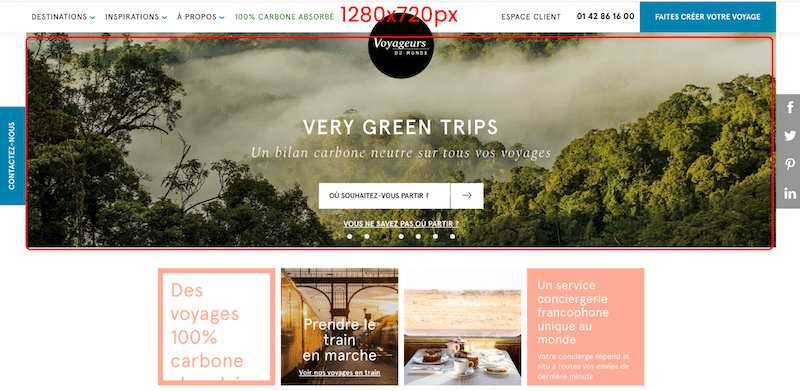
Web Sitesi Kahramanı ve Başlık Resmi
Kahraman görseli, web sitenizin üst kısmındaki büyük bir banner'dır. Genellikle kullanıcıların sitenizi ziyaret ettiklerinde gördükleri ilk şey olduğu için buna kahraman görsel denir.

Boyutlar: 1280x720px
En boy oranı: 16:9
Piksel çözünürlüğü: 72 ppi
İpuçları: Rakibinizden sıyrılın ve tasarımınız aracılığıyla iletmek istediğiniz doğru hissi veren doğru görüntüyü bulmak için zaman ayırın. Parlak renklerle cesur bir şey ister misin? İşletmeniz bir spa ise, bunun yerine rahat renkler kullanmanızı öneririz.
Web sitesi logosu
Genellikle, web sitenizin logosu kare veya dikdörtgen olabilir.

Boyutlar: 100x100px (kare) ve 250×100 (dikdörtgen)
En boy oranı: 1:1 ve 2:3
Piksel çözünürlüğü: 72 ppi
İpuçları: Logonuzun şeffaf bir arka planı varsa SVG, PNG veya WebP biçimini kullanmanızı öneririz.
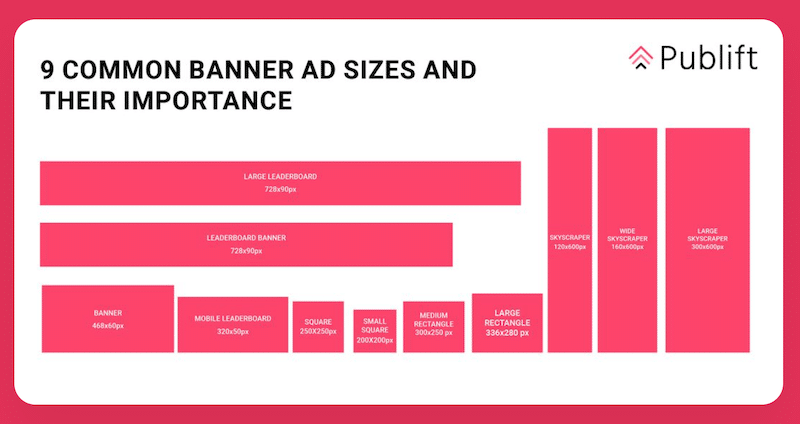
Web Sitesi Afişi
Afişler genellikle web sitelerinde reklam vermek için kullanılır. En popüler afiş resimleri karedir, ancak aynı zamanda dikey, dikey ve afiş formatlarındadır. Aşağıdaki şekilde, web'de bulduğumuz ortak banner'ı görebilirsiniz:

Boyutlar: 250×250 (kare); 468×60 (afiş dikdörtgeni); 120×600 (gökdelen)
En boy oranı: 1:1, eğer kare ise – Banner'a göre değişir
Piksel çözünürlüğü: 72 ppi
İpuçları: Reklam boyutu, reklamınızın görünürlüğünü ve mesaj iletme yeteneğini etkiler. Örneğin, yazacak uzun bir mesajınız varsa 160x600px reklamları kullanmanızı önermeyiz.
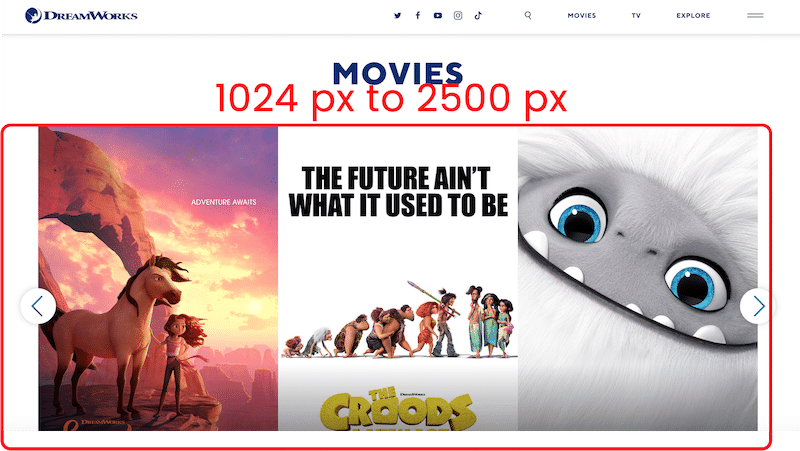
Web Sitesi Slayt Gösterisi
Slayt gösterisi, görüntüleri bir galeri gibi sergilemeyi amaçlayan bir web öğesidir.
Resimleriniz, genellikle maksimum 2500 piksel olan slayt gösterisi oynatıcısının görüntüleme boyutuyla eşleşmelidir.

Boyutlar: 1024 piksel - 2500 piksel genişlik
En boy oranı: 3:1
Piksel çözünürlüğü: 72 ppi
İpuçları: En iyi kullanıcı deneyimi için kaydırıcı kabına sığmayan resimleri kırpın.
Karşılaştırma Tablosu
Bir karşılaştırma tablosu, karar vermeleri gerektiğinde kullanıcıları destekler. Benzer ürünlerin birden çok özelliğini gösterir.

Boyutlar: 250 piksel genişlik min
En boy oranı: 5:2 (bizim örneğimizde)
Piksel çözünürlüğü: 72 ÜFE
İpuçları: Ziyaretçilerinizin aynı anda karşılaştırmasını sağlamak istediğiniz ürün sayısına bağlıdır.
Artık web siteniz için en iyi resim boyutlarını bildiğinize göre, Imagify'ın yukarıda belirtilen tüm resimleri optimize etmeye nasıl yardımcı olabileceğini görelim.
Imagify, Resimlerinizin Yeniden Boyutlandırılmasına Nasıl Yardımcı Olabilir?
Imagify, resimlerinizi web için uygun şekilde sıkıştırmanıza ve yeniden boyutlandırmanıza izin veren en iyi resim optimizasyonu WordPress eklentilerinden biridir. (Bonus: Ayrıca bunları WebP'ye dönüştürür) . Imagify ile fotoğrafları tek tek optimize etme veya toplu sıkıştırma seçeneğini kullanma arasında seçim yapabilirsiniz:

Imagify'ın resimlerinizi WordPress kontrol panelinden kolayca yeniden boyutlandırmanıza nasıl yardımcı olabileceğine bakalım.
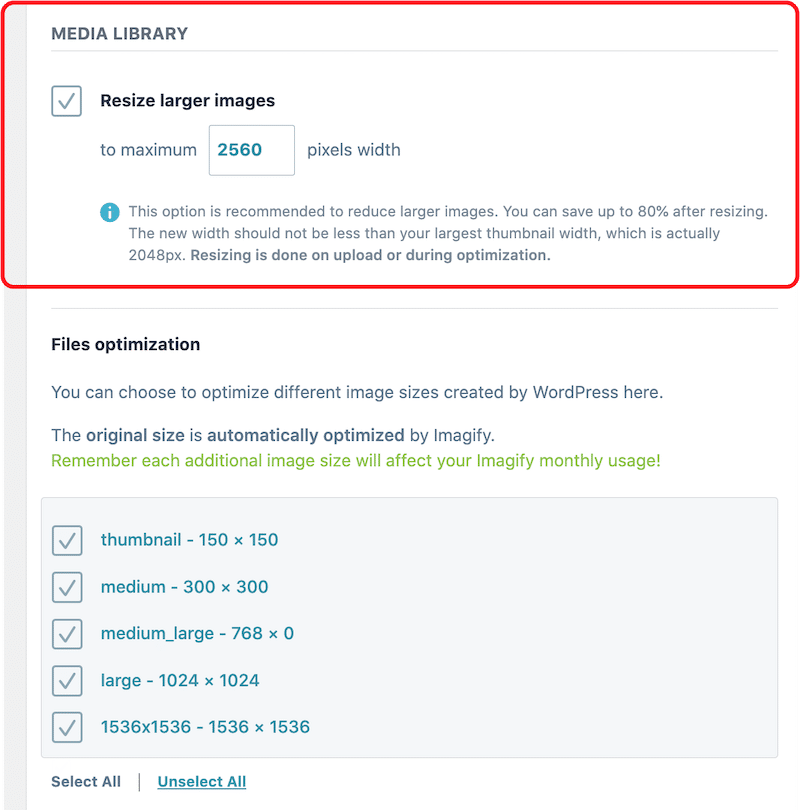
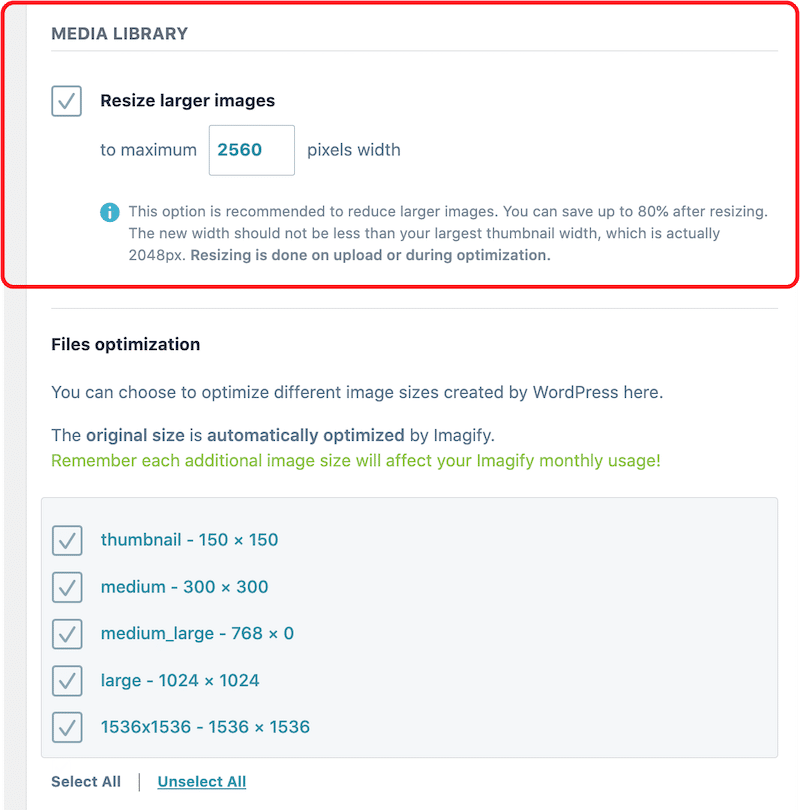
Maksimum görüntü boyutlarını kısıtlamak için Imagify'ı kullanabilirsiniz. Yeniden boyutlandırma yükleme sırasında veya optimizasyon sırasında aşağıda gösterildiği gibi yapılabilir:

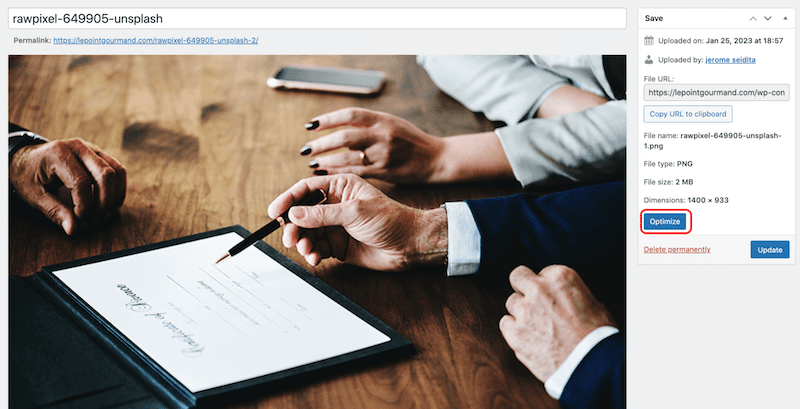
Yaklaşık 2MB ağırlığında ve 1400×933 piksel boyutlarında bir PNG görseli ile örnek verelim. Imagify ile optimize edeceğim ve testin sonunda görüntü boyutum üzerindeki etkisini paylaşacağım.
Adım 1 – WordPress kitaplığına gidin ve optimize etmek için resmi açın:

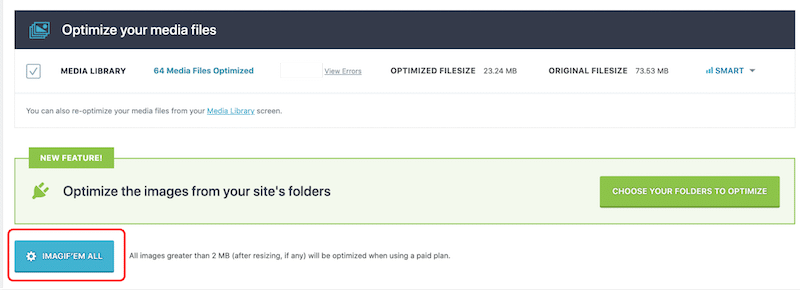
Adım 2 – “Optimize Et” düğmesine tıklayın:
Not: Görüntüleri tek tıklamayla yeniden boyutlandırmak ve optimize etmek için Imagify'ın toplu özelliğini de kullanabilirsiniz.

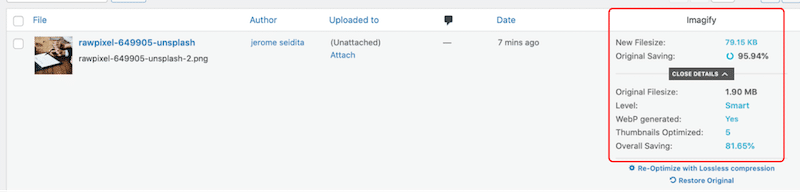
Adım 3 – Imagify tarafından optimize edilmiş yeni dosya boyutunu kontrol edin:
Imagify, dosya boyutunun %95,94'ünü kurtardı ve resmimi 1,90 MB'tan 79,15 KB'ye düşürdü!

Dosyamı Imagify ile yeniden boyutlandırıp sıkıştırdıktan sonra görüntü kalitesi etkilenmedi. Her iki dünyanın da en iyisine sahibiz: Optimize edilmiş daha küçük bir resim, ancak kullanıcılara yüksek kalitede sunulur.

Sarma
Web sitenizin her bir bölümüne göre web üzerinde uygun görsel boyutunu sunmak performans ve SEO için önemlidir. Bir logo ve bir kahraman afişi için aynı resim boyutuna sahip olamazsınız. Her biri için farklı biçimlere sahip olmanız önerilir. En uygun boyutu seçtiğinizde, daha küçük dosyaları WordPress'e yüklemek ve kaliteden ödün vermeden ortamınızı daha da optimize etmek için Imagify gibi bir eklenti kullanın. Eklenti ayda 20 MB'a kadar, yaklaşık 200 resim için ücretsizdir. Bu arada, Imagify'ı ücretsiz olarak deneyebilir ve görsel boyutunuzdan ne kadar tasarruf ettiğinizi görebilirsiniz.
