ウェブサイトに最適な画像サイズ
公開: 2023-01-31Web サイトに適した画像サイズを知りたいですか? この記事では、適切なサイズの画像を使用することが重要である理由と、WordPress サイト (モバイルを含む) に最適なサイズについて説明します。 また、Imagify のようなプラグインが画像最適化の旅にどのように役立つかを示すボーナスも得られます。
飛び込みましょう。
適切な画像サイズを選択することが重要な理由
Web サイトにすべての画面サイズに合う画像を配置することは、目を引くページを作成し、検索エンジンの結果で上位に表示されるために不可欠です。 ただし、画像のサイズは重要です。画像が大きすぎると、サイトのパフォーマンスに影響を与える可能性があります。 小さすぎると、ユーザー エクスペリエンスが低下するリスクがあります。

画像サイズとは
画像サイズという用語は、ピクセル単位で測定された画像の高さと幅を指します。
ピクセルまたは画像要素は、一連の点で構成される画像内の 1 つの点です。 画像内に存在するポイントの数によって、その定義または明瞭さが決まります。
| 用語集: 画像サイズ:ピクセル単位で測定された画像の物理的なサイズと解像度 (例: 800x600px)。 ファイル サイズ:メモリ カードまたはコンピュータ上の画像が占める容量 (バイト単位)。 画質:ファイル情報を保存するために使用される圧縮率。 画像解像度: 画像の単位長さあたりのピクセル数で、1 インチあたりのピクセル数 (ppi) で測定されます。 |
最適な画像サイズを選択する利点
最適な画像サイズを使用すると、パフォーマンスが向上し、Google でのランクが向上し、ユーザー エクスペリエンスが向上し、最終的にコンバージョンが増加します。 それぞれの利点について見ていきましょう。
1.パフォーマンスを最適化する
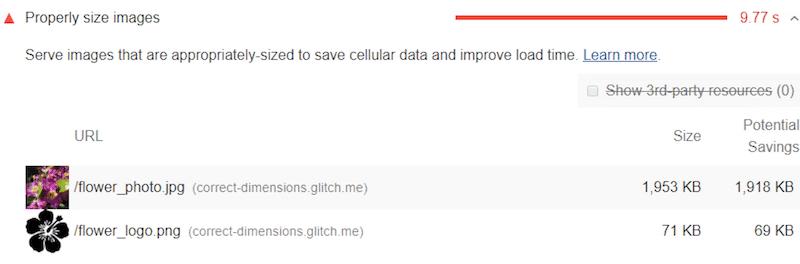
Lighthouse では、デスクトップとモバイルでの Web サイトの読み込み時間を改善するために、適切なサイズの画像を推奨しています。 モバイルで最適化された画像を提供すると、携帯電話のデータが節約され、ページの速度が向上します。

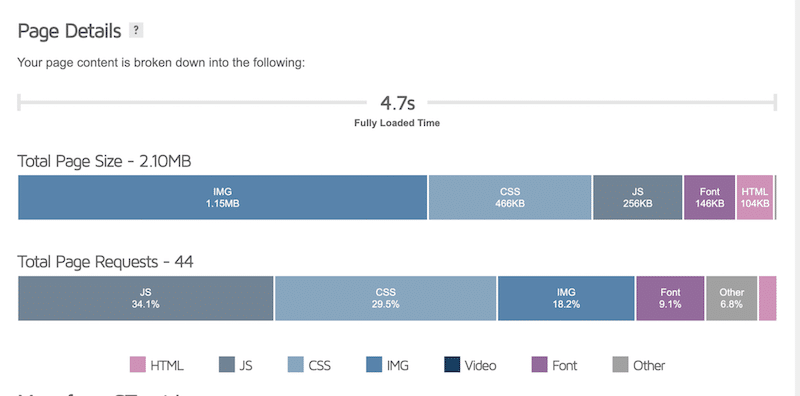
そのため、ページの重量にあまり影響を与えない画像サイズを選択する必要があります。 以下の例では、画像は全ページ リクエストの 18% を占め、ページ サイズの半分が画像で占められています。 いくつかの最適化により、画像が占めるスペースを簡単に削減し、読み込み時間を改善できます.

| 画像を最適化して PageSpeed Insights 監査に合格する方法について詳しくは、こちらをご覧ください。 |
2.SEOの可視性とトラフィックを改善する
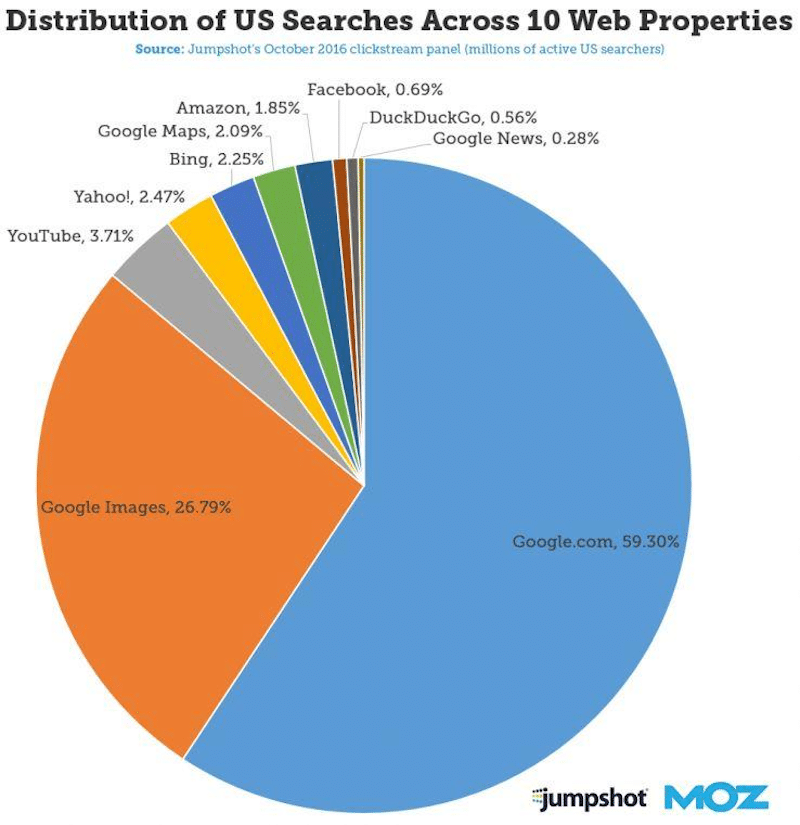
検索エンジン (特に画像) でのランキングを向上させるには、画像を最適化し、適切なサイズで提供する必要があります。 Moz によると、米国での検索のほぼ 27% は Google 画像を通じて行われています。

Google は速度の遅い Web サイトにペナルティを課すため、上位の結果に表示したい場合は、画像ファイルのサイズをできるだけ小さくする必要があります (品質にあまり影響を与えない範囲で)。
3. ユーザー エクスペリエンスの向上
マルチデバイスで優れたユーザー エクスペリエンスを提供するには、モバイル、タブレット、デスクトップのページ レイアウトよりも画像を大きくしないでください。 ブラウザーはコンテナーに合わせて画像のサイズを変更しますが、サーバーからフル HD ファイルをダウンロードする必要があります。 画像のサイズが適切でない場合、帯域幅を占有し、読み込み時間が長くなり、ユーザー エクスペリエンスが低下します。
4.コンバージョンを増やす
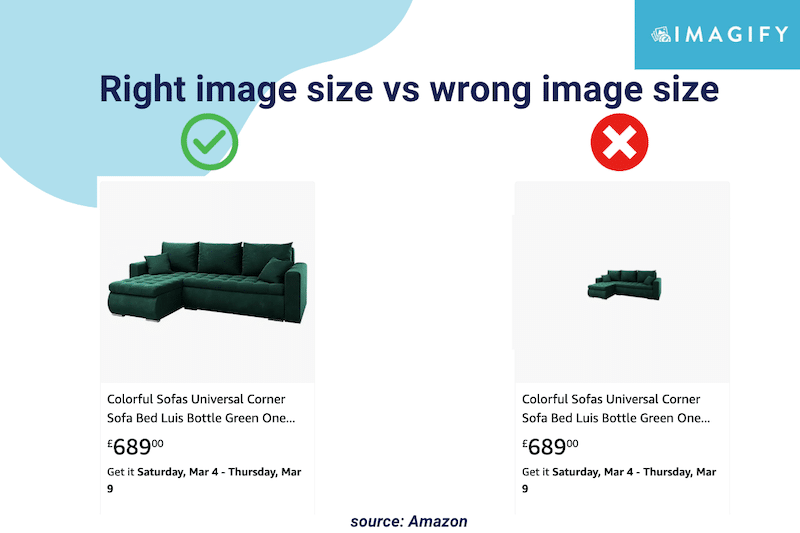
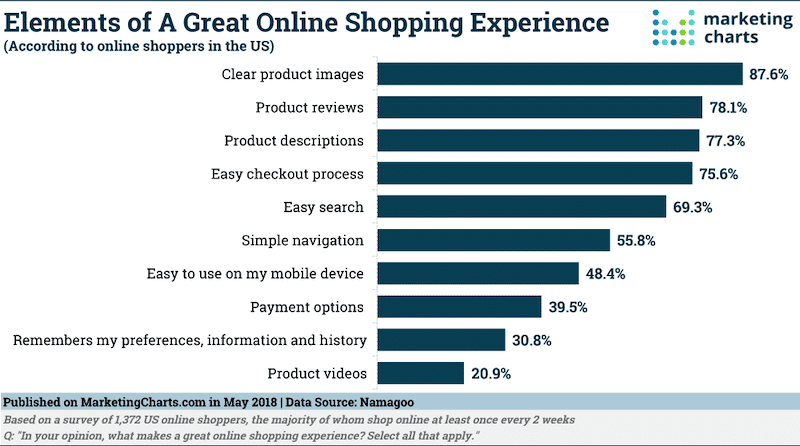
コンバージョンは、ページの速度とユーザー エクスペリエンスに直接関係しています。 オンライン ショッパーとして、画像がぼやけて表示速度が遅い Web サイトを離れたり、信頼できなくなったりすることがあります。 それどころか、買い物客の 87.6% は、写真が鮮明なウェブサイトで購入する可能性が高く、品質に妥協することなく適切なサイズを意味します。

サイトに最適な画像サイズは?
画像は、Web サイトのレイアウトに基づいてコンテナーを満たすサイズにする必要があります。 そのセクションでは、サイトの各部分に最適な画像サイズを提供するために従うべきいくつかのベスト プラクティスを紹介します。
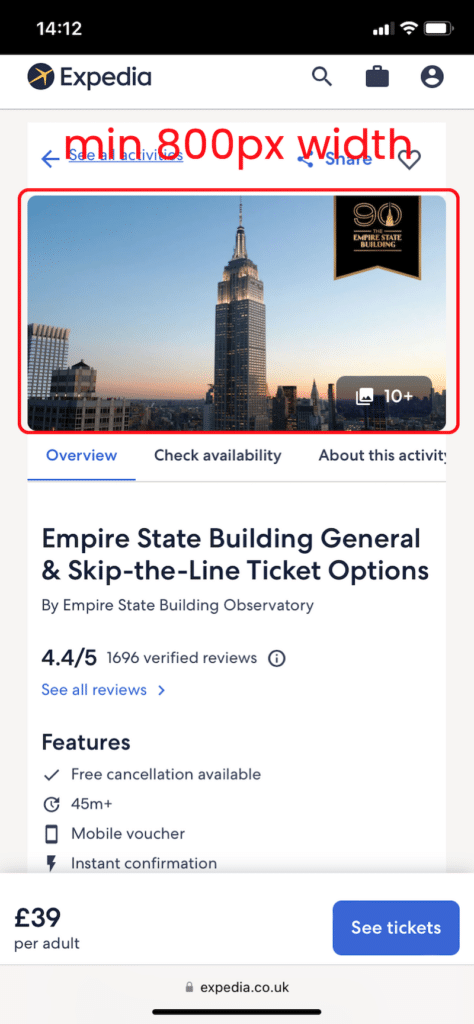
モバイル サイトとアプリ

サイズ:最小 800px
アスペクト比: 4:3
ピクセル解像度: 72 ppi
ヒント: 1200 × 630 ピクセルに変更できますが、それ以降はモバイル ユーザーにとってパフォーマンスへの影響が目立つ場合があります。 さらに、モバイル デバイスのバナー画像の最適な比率は、1:9、1:1、1:1、または 4:5 です。 これらの比率を知っておくと、広告を掲載する際に役立ちます。
ワードプレスのブログ
WordPress ブログには通常、ブログ投稿と特集画像の 2 種類の画像があります。
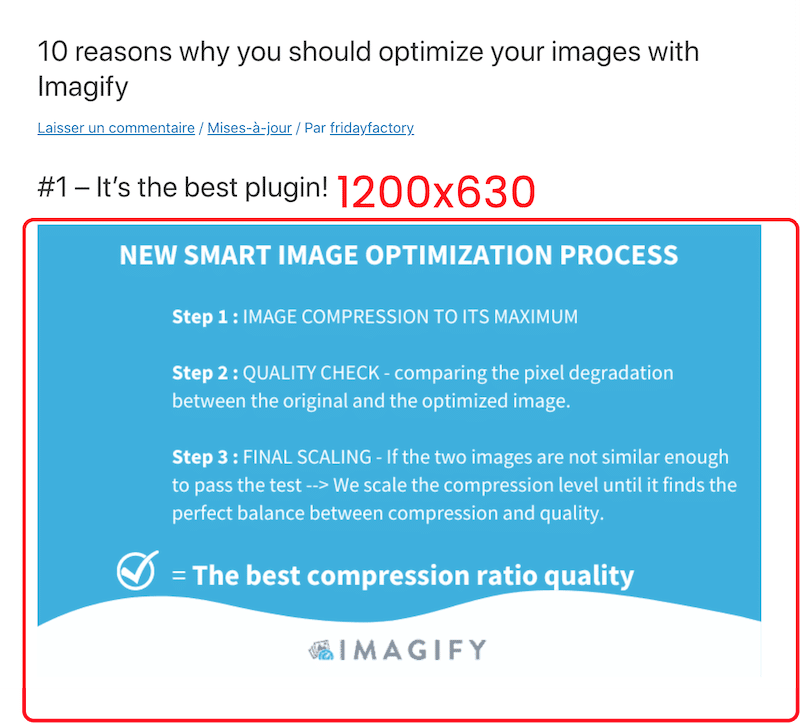
- ブログ投稿画像

サイズ: 1200×630 ピクセル
アスペクト比: 3:2
ピクセル解像度: 72 ppi
ヒント:ブログ投稿で最も重要なもの、つまりテキスト コンテンツまたは画像を優先します。 目的地について書く場合、写真は重要です。 その場合は、この寸法を維持してください。 数字が少ない金融記事を書いている場合は、幅 800 の画像で十分かもしれません。
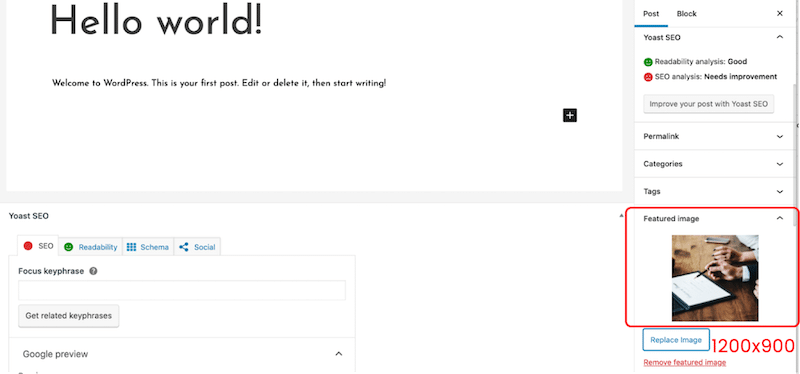
ワードプレスのアイキャッチ画像

サイズ: 1200×900 ピクセル (横) または 900×1200 ピクセル (縦)
アスペクト比: 3:2
ピクセル解像度: 72 ppi
ヒント:すべての投稿を一覧表示するブログ ページにカスタムの注目の画像サイズ (例: 正方形) がある場合は、それに応じて画像のサイズを変更する必要があります。
WordPress スライダー
スライダーを使用すると、ページに複数の画像を表示したり、コントロール (矢印など) を使用して画像間を移動したりできます。

サイズ: 800×600 ピクセル
アスペクト比: 3:2
ピクセル解像度: 72 ppi
ヒント:小さい画面解像度での視認性を確保するために、640×480 も推奨されます。
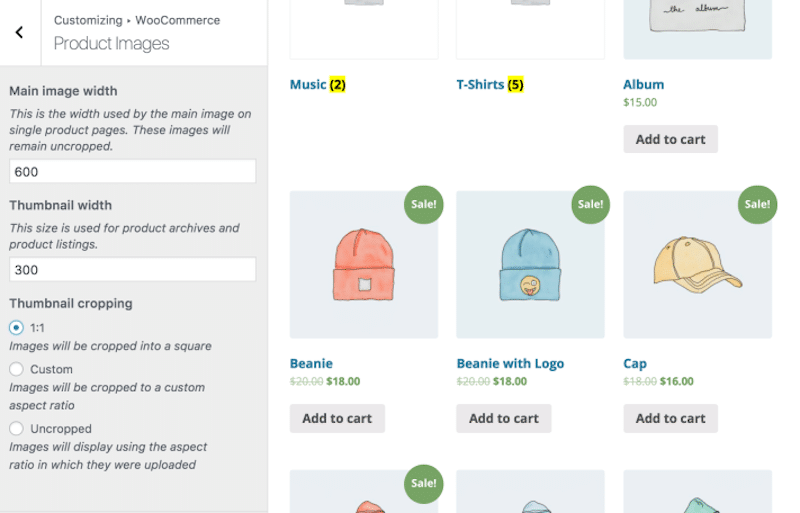
WooCommerce 製品画像
WooCommerce には、単一の製品、ギャラリー サムネイル、およびサムネイルの実際の画像サイズを定義するいくつかの画像サイズがあります。

寸法:単一の製品の場合、WooCommerce は幅 600px を推奨しています。 WooCommerce ギャラリーは 100x100px、サムネイルは 300px です。
アスペクト比: 1.1
ピクセル解像度: 72 ppi
ヒント:最適な品質を得るには、1500x1500px を目標にできますが、パフォーマンスに影響を与える可能性があるため、それ以上はやめてください。
アスペクト比に関しては、設定を「Uncropped」に設定して、アップロード時に画像がビジュアル コンテナーに収まるようにすることができます。
| プロのヒント: 商品画像に使用できる 12 のベスト プラクティスをまとめました。 |
ライトボックス画像
ライトボックスは高度にカスタマイズ可能な画像または動画であり、サイトの速度を落としたり、別のウィンドウを開いたりすることなく、訪問者の注意を引くことができます。


サイズ: 1600x500px>
アスペクト比: 16:9
ピクセル解像度: 72 ppi
ヒント:高品質の画像を表示したい場合は、1600px 以上にすることができます。
ウェブサイトの背景
この博物館が以下の例で行ったように、ウェブサイトの背景はデザイン戦略の中心となる可能性があります。

寸法: 920x1080px
アスペクト比: 16:9
ピクセル解像度: 72 ppi
ヒント:背景は、ブランド アイデンティティの一部である場合にのみ使用してください。「1 つを使用するためだけに」使用しないでください。ページの重量がさらに MB 増加するためです。
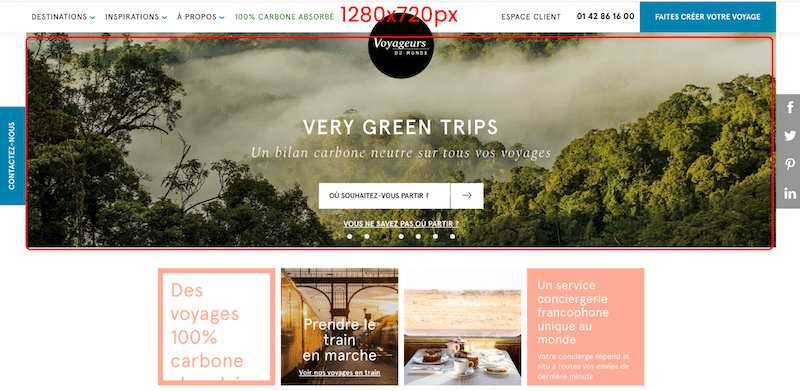
ウェブサイトのヒーローとヘッダー画像
ヒーロー画像は、Web サイトの上部にある大きなバナーです。 これは通常、ユーザーがサイトにアクセスしたときに最初に目にするものであるため、ヒーロー画像と呼ばれます。

寸法: 1280x720px
アスペクト比: 16:9
ピクセル解像度: 72 ppi
ヒント:競合他社より目立ち、時間をかけて、デザインを通じて伝えたい適切な感覚を持つ適切な画像を見つけてください。 明るい色で大胆なものが欲しいですか? ビジネスがスパの場合は、代わりにリラックスした色を使用することをお勧めします。
ウェブサイトのロゴ
通常、ウェブサイトのロゴは正方形または長方形のいずれかです。

サイズ: 100x100px (正方形) および 250x100 (長方形)
アスペクト比: 1:1 および 2:3
ピクセル解像度: 72 ppi
ヒント:ロゴの背景が透明な場合は、SVG、PNG、または WebP 形式を使用することをお勧めします。
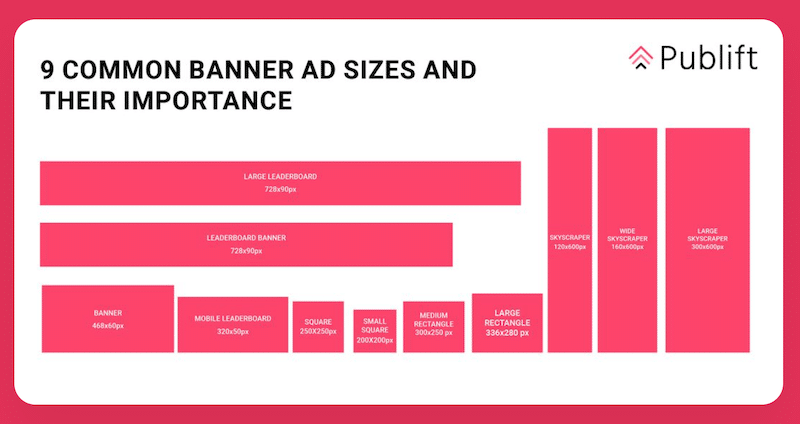
ウェブサイトのバナー
バナーは、Web サイトでの広告によく使用されます。 最も人気のあるバナー画像は正方形ですが、縦型、縦型、リーダーボード形式もあります。 下の図では、Web で見つけた一般的なバナーを確認できます。

寸法: 250×250(正方形)。 468×60 (バナー長方形); 120×600(摩天楼)
アスペクト比:正方形の場合は 1:1 –バナーによって異なります
ピクセル解像度: 72 ppi
ヒント:広告のサイズは、広告の視認性とメッセージの伝達能力に影響します。 たとえば、長いメッセージを書く場合は、160x600 ピクセルの広告を使用することはお勧めしません。
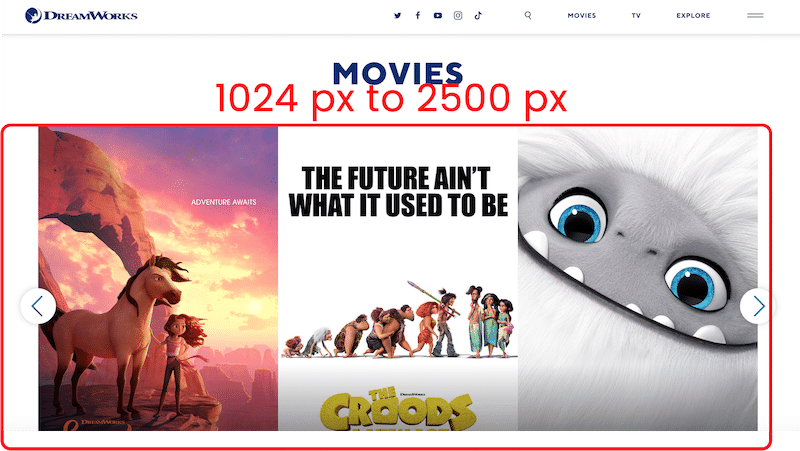
ウェブサイトのスライドショー
スライドショーは、ギャラリーのように画像を表示することを目的とした Web 要素です。
画像はスライドショー プレーヤーの表示サイズと一致する必要があります。通常は最大 2500 ピクセルです。

サイズ:幅 1024 ピクセル~2500 ピクセル
アスペクト比: 3:1
ピクセル解像度: 72 ppi
ヒント:ユーザー エクスペリエンスを最適化するには、スライダー コンテナーに収まらない画像をトリミングします。
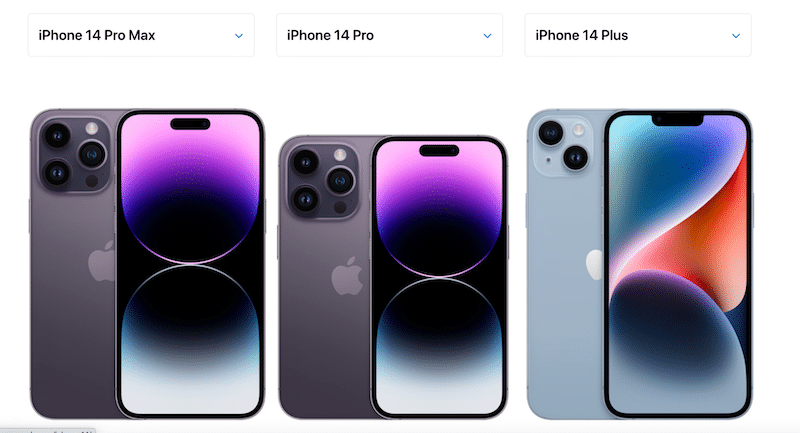
比較表
比較表は、ユーザーが決定する必要があるときにサポートします。 類似商品の複数の属性が表示されます。

寸法:最小幅 250 ピクセル
アスペクト比: 5:2 (この例では)
ピクセル解像度: 72 ppi
ヒント:訪問者が同時に比較できるようにする製品の数によって異なります。
Web サイトに最適な画像サイズがわかったので、Imagify を使用して上記のすべての画像を最適化する方法を見てみましょう。
Imagify が画像のサイズ変更にどのように役立つか
Imagify は、Web 用に画像を適切に圧縮およびサイズ変更できる、最高の画像最適化 WordPress プラグインの 1 つです。 (おまけ: WebP にも変換されます) . Imagify では、写真を 1 つずつ最適化するか、一括圧縮オプションを使用するかを選択できます。

Imagify を使用して、WordPress ダッシュボードから簡単に画像のサイズを変更する方法を見てみましょう。
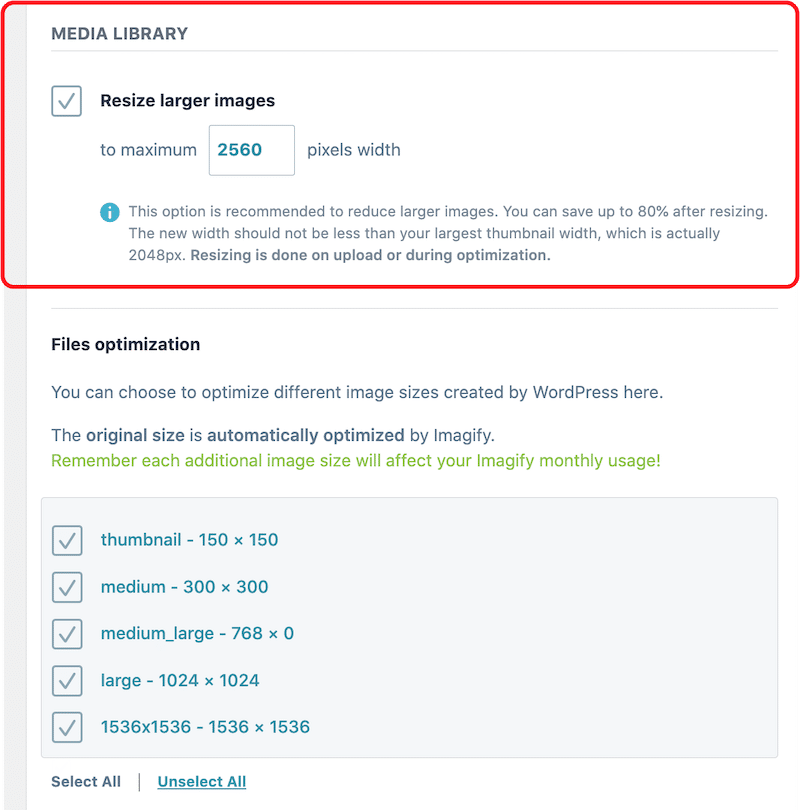
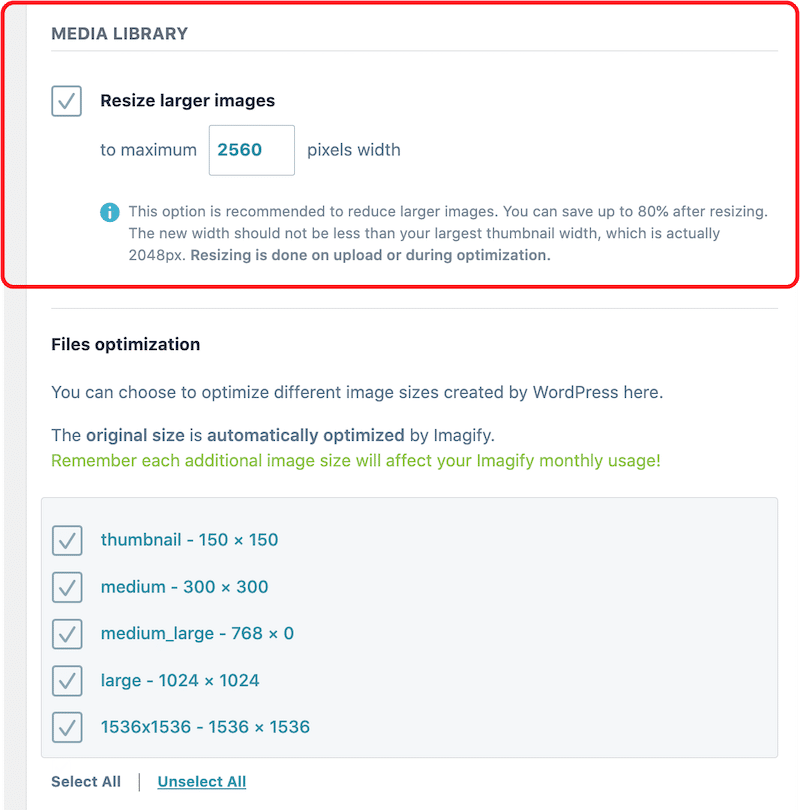
Imagifyを使用して、最大画像サイズを制限できます。 以下に示すように、サイズ変更はアップロード時または最適化中に行うことができます。

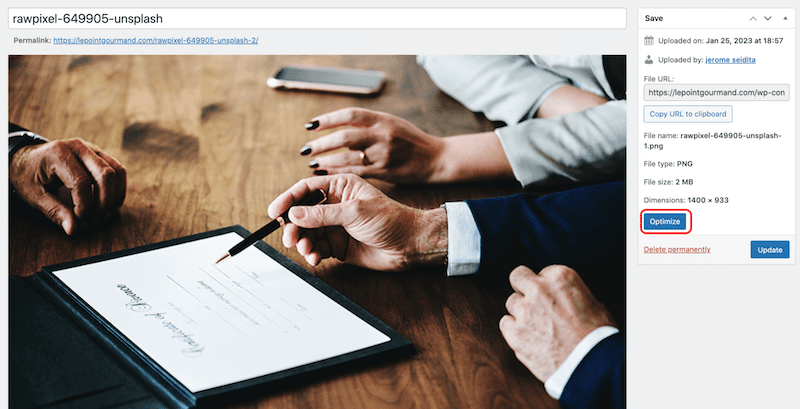
重さが約 2MB、サイズが 1400×933 ピクセルの PNG 画像の例を見てみましょう。 Imagify で最適化し、テストの最後に画像サイズへの影響を共有します。
ステップ 1 – WordPress ライブラリに移動し、画像を開いて最適化します。

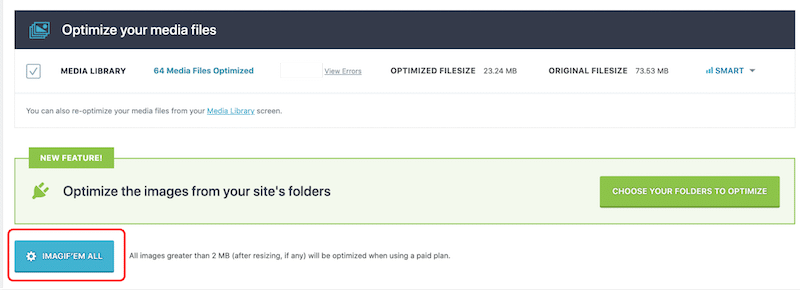
ステップ 2 – [最適化] ボタンをクリックします。
注: Imagify の一括機能を使用して、ワンクリックで画像のサイズ変更と最適化を行うこともできます。

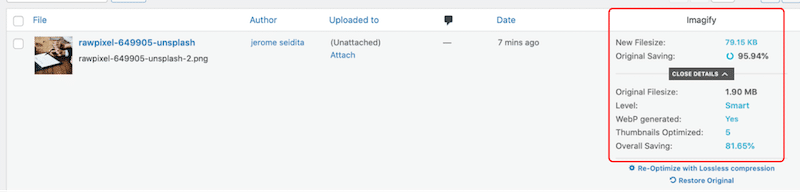
ステップ 3 – Imagify によって最適化された新しいファイル サイズを確認します。
Imagify はファイル サイズの 95,94% を節約し、画像を 1.90 MB から 79.15 KB に縮小しました!

Imagify でファイルのサイズを変更して圧縮しても、画質に影響はありません。 最適化された小さい画像でありながら、高品質でユーザーに提供されます。

まとめ
ウェブサイトの各部分に応じて適切な画像サイズをウェブ上で提供することは、パフォーマンスと SEO にとって重要です。 ロゴとヒーロー バナーの画像サイズを同じにすることはできません。 それぞれに異なるフォーマットを用意することをお勧めします。 最適なサイズを選択したら、Imagify などのプラグインを使用してより小さいファイルを WordPress にアップロードし、品質を損なうことなくメディアをさらに最適化します。 このプラグインは、1 か月あたり最大 20 MB、約 200 枚の画像に対して無料です。 その間、Imagify を無料で試して、画像サイズをどれだけ節約できるかを確認できます。
