Les meilleures tailles d'image pour votre site Web
Publié: 2023-01-31Vous voulez connaître les bonnes tailles d'image pour votre site Web ? Dans cet article, nous vous expliquons pourquoi il est important d'utiliser des images correctement dimensionnées et quelles sont les meilleures dimensions pour votre site WordPress (y compris sur mobile). Vous obtiendrez également un bonus montrant comment un plugin comme Imagify peut vous aider dans votre parcours d'optimisation d'image.
Plongeons dedans.
Pourquoi choisir la bonne taille d'image est important
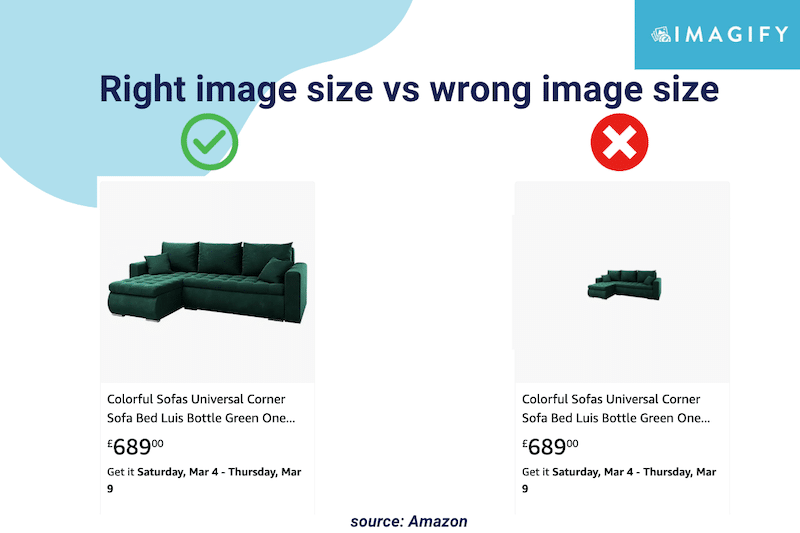
Avoir des images sur votre site Web qui s'adaptent à toutes les tailles d'écran est essentiel pour créer des pages accrocheuses et bien se classer dans les résultats des moteurs de recherche. Cependant, la taille de vos images a son importance : si elles sont trop grandes, cela peut impacter les performances de votre site ; s'ils sont trop petits, vous risquez de créer une mauvaise expérience utilisateur.

Que signifie la taille de l'image ?
Le terme taille d'image fait référence à la hauteur et à la largeur d'une image mesurées en pixels.
Un pixel, ou élément d'image, est un point unique dans une image composée d'un ensemble de points. Le nombre de points présents dans l'image détermine sa définition ou sa clarté.
| Glossaire: Taille d' image : la taille physique et la résolution d'une image mesurée en pixels (par exemple : 800x600px). Taille de fichier : la quantité d'espace (en octets) occupée par une image sur une carte mémoire ou votre ordinateur. Qualité d'image : le niveau de compression utilisé pour stocker les informations du fichier. Résolution d'image : le nombre de pixels par unité de longueur dans une image mesuré en pixels par pouce (ppi). |
Avantages de choisir la meilleure taille d'image
Avoir la meilleure taille d'image améliore les performances, vous permet d'être mieux classé sur Google, améliore l'expérience utilisateur et, en fin de compte, augmente vos conversions. Passons en revue chacun des avantages :
1. Optimiser les performances
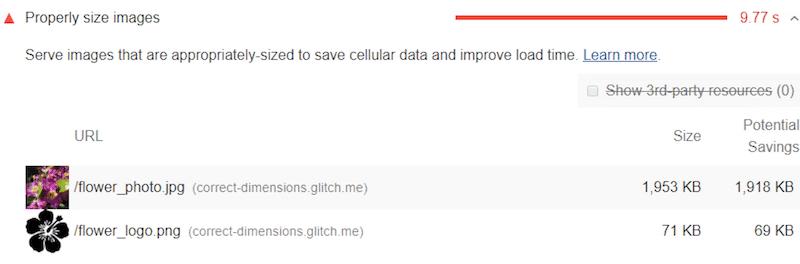
Lighthouse recommande de dimensionner correctement les images pour améliorer les temps de chargement de votre site Web sur ordinateur et mobile. La diffusion d'images optimisées sur mobile permettra d'économiser les données cellulaires et d'augmenter la vitesse des pages.

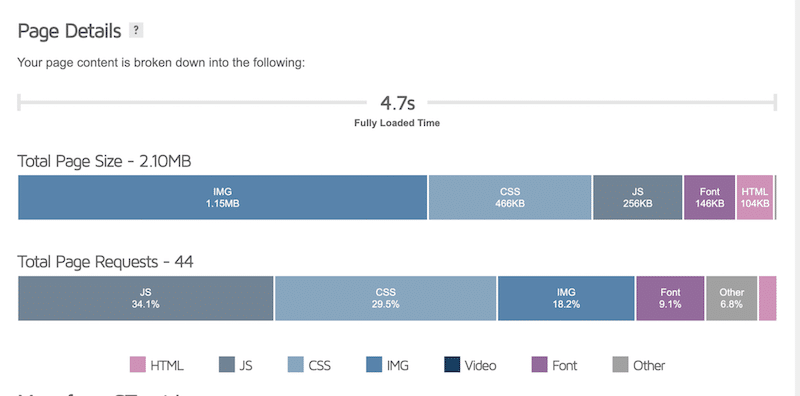
C'est pourquoi vous devez opter pour une taille d'image qui n'affectera pas trop le poids de votre page. Dans notre exemple ci-dessous, les images constituent 18 % de la requête totale de la page, et la moitié de la taille de la page est occupée par des images ! Avec une certaine optimisation, vous pourriez facilement réduire l'espace occupé par les images et améliorer votre temps de chargement.

| En savoir plus sur l'optimisation de vos images pour réussir l'audit PageSpeed Insights. |
2. Améliorer la visibilité et le trafic SEO
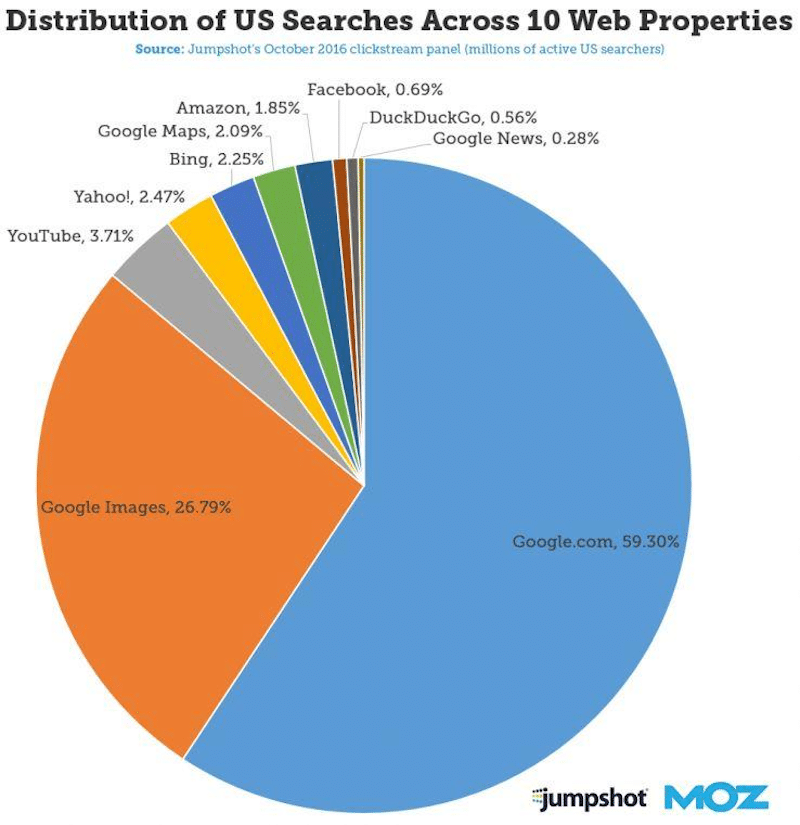
Les images doivent être optimisées et servies à la bonne taille pour améliorer votre classement sur les résultats des moteurs de recherche (en particulier sur les images). Selon Moz, près de 27 % des recherches aux États-Unis sont effectuées via des images Google :

Google pénalise les sites Web lents, donc si vous voulez figurer parmi les meilleurs résultats, vous devez avoir des tailles de fichiers image aussi petites que possible (sans trop impacter la qualité).
3. Améliorer l'expérience utilisateur
Les images ne doivent pas être plus grandes que la mise en page de votre page sur mobile, tablette et ordinateur si vous souhaitez offrir une excellente expérience utilisateur sur plusieurs appareils. Le navigateur redimensionnera l'image pour l'adapter à son conteneur, mais il devra encore télécharger le fichier Full HD à partir du serveur. Si l'image n'est pas correctement dimensionnée, elle consommera de la bande passante et augmentera le temps de chargement, ce qui entraînera une mauvaise expérience utilisateur.
4. Augmenter les conversions
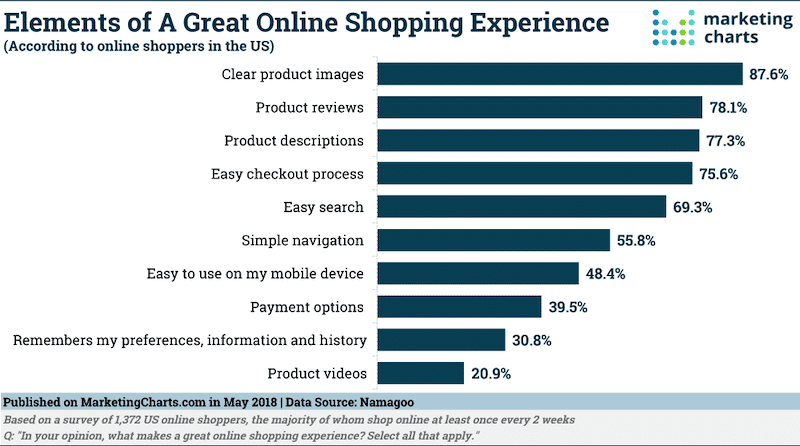
Les conversions sont directement corrélées à la vitesse de la page et à l'expérience utilisateur. En tant qu'acheteur en ligne vous-même, vous pouvez quitter ou même ne pas faire confiance à un site Web lent avec des images floues. Au contraire, 87,6% des acheteurs sont plus susceptibles d'acheter sur un site Web avec des images claires , c'est-à-dire avec une bonne taille sans faire de compromis sur la qualité.

Quelles sont les meilleures tailles d'image pour votre site ?
Les images doivent être dimensionnées pour remplir le conteneur en fonction de la mise en page de votre site Web. Dans cette section, nous vous donnerons quelques bonnes pratiques à suivre pour servir la meilleure taille d'image pour chaque partie de votre site.
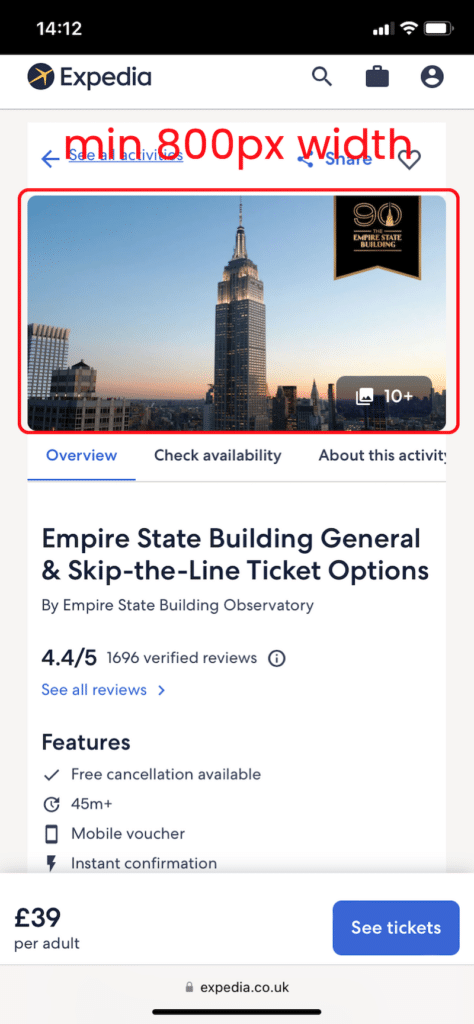
Site mobile et applications

Dimensions : 800 pixels minimum
Format d' image : 4:3
Résolution en pixels : 72 ppp
Conseils : Vous pouvez passer à 1200×630 pixels, mais après cela, certains impacts sur les performances peuvent être perceptibles pour vos mobinautes. De plus, le meilleur rapport pour les images de bannières d'appareils mobiles est 1:9, 1:1, 1:1 ou 4:5. Connaître ces ratios peut être utile lors de la diffusion d'annonces.
Blogs WordPress
Les blogs WordPress ont généralement deux types d'images : l'article de blog et l'image sélectionnée.
- Images d'articles de blog

Dimensions : 1200×630 pixels
Format d'image : 3:2
Résolution en pixels : 72 ppp
Astuces : Privilégiez ce qui est le plus important dans votre article de blog : le contenu textuel ou les images. Si vous écrivez sur une destination, les photos seront importantes ; dans ce cas, conservez cette dimension. Si vous écrivez un article financier avec quelques chiffres, une image de largeur 800 peut suffire.
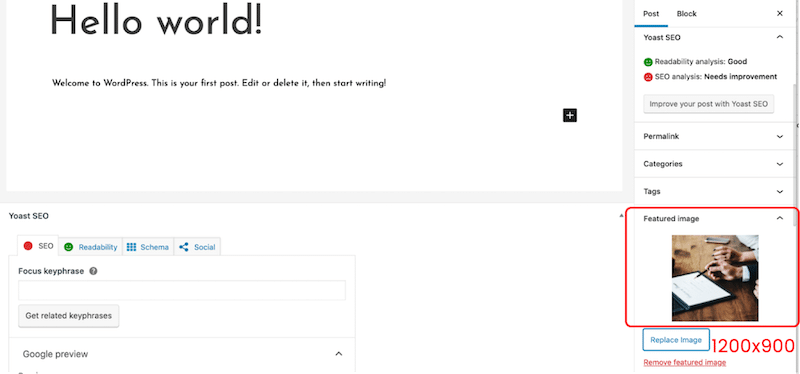
Images en vedette WordPress

Dimensions : 1200×900 pixels (paysage) ou 900×1200 pixels (portrait)
Format d'image : 3:2
Résolution en pixels : 72 ppp
Conseils : si la page de blog répertoriant tous les articles a une taille d'image personnalisée (par exemple : carrée), vous devez redimensionner les images en conséquence.
Curseurs WordPress
Les curseurs permettent d'afficher plusieurs images sur une page et de passer de l'une à l'autre à l'aide de commandes (par exemple, des flèches).

Dimensions : 800×600 pixels
Format d'image : 3:2
Résolution en pixels : 72 ppp
Conseils : 640×480 est également recommandé pour assurer la visibilité sur des résolutions d'écran plus petites.
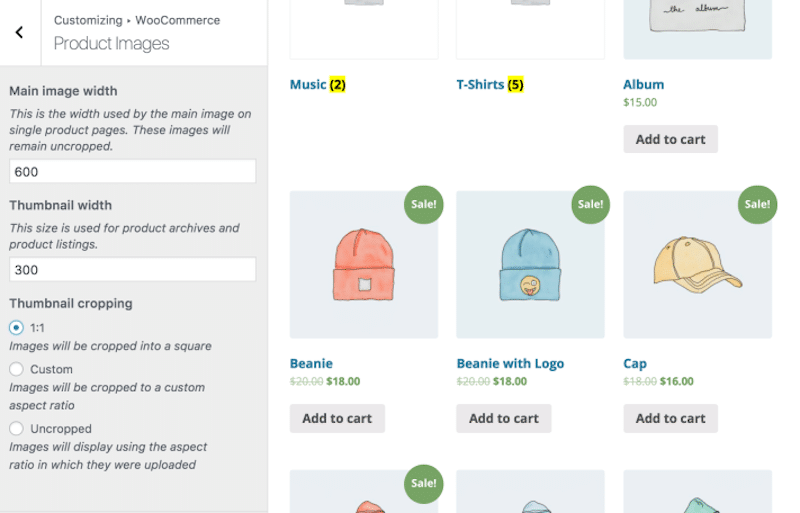
Images des produits WooCommerce
WooCommerce a quelques tailles d'image définissant les dimensions réelles de l'image pour un seul produit, la vignette de la galerie et la vignette.

Dimensions : Pour un seul produit, WooCommerce recommande une largeur de 600px. Pour la galerie WooCommerce, 100x100px, et la vignette, 300px.
Format d'image : 1,1
Résolution en pixels : 72 ppp
Conseils : Pour une qualité optimale, vous pouvez viser 1 500 x 1 500 px, mais pas plus, car cela pourrait avoir un impact sur les performances.
En ce qui concerne le format d'image, vous pouvez définir les paramètres sur "Non recadré" pour vous assurer que l'image tient dans le conteneur visuel lors de son téléchargement.

| Conseil de pro : nous avons rassemblé 12 meilleures pratiques que vous pouvez utiliser pour les images de vos produits. |
Images Lightbox
Une lightbox est une image ou une vidéo hautement personnalisable qui vous permet d'attirer l'attention du visiteur sans ralentir votre site ni ouvrir une autre fenêtre.

Dimensions : 1600x500px>
Format d'image : 16:9
Résolution en pixels : 72 ppp
Astuces : Vous pouvez aller au-dessus de 1600 pixels si vous souhaitez présenter des images de haute qualité.
Contexte du site Web
Un arrière-plan de site Web peut être au cœur de votre stratégie de conception, tout comme ce musée l'a fait dans notre exemple ci-dessous :

Dimensions : 920x1080px
Format d'image : 16:9
Résolution en pixels : 72 ppp
Conseils : Utilisez un arrière-plan uniquement s'il fait partie de l'identité de votre marque, n'en utilisez pas un "juste pour en utiliser un", car il s'agit de plus de Mo ajoutés au poids de la page.
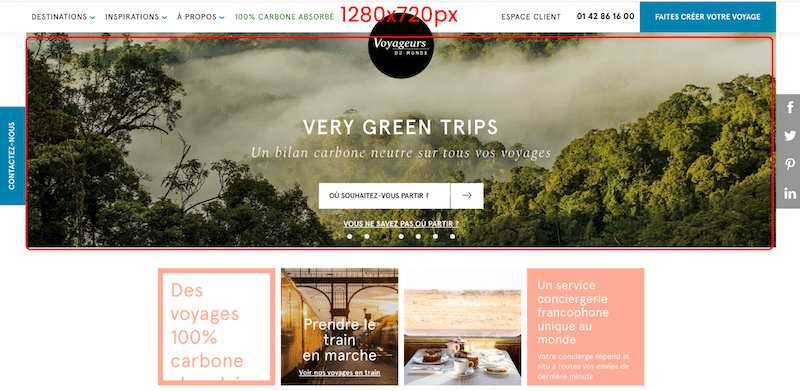
Héros du site Web et image d'en-tête
Une image de héros est une grande bannière en haut de votre site Web. C'est ce qu'on appelle une image de héros, car c'est généralement la première chose que les utilisateurs voient lorsqu'ils visitent votre site.

Dimensions : 1280x720px
Format d'image : 16:9
Résolution en pixels : 72 ppp
Conseils : Démarquez-vous de votre concurrent et prenez le temps de trouver la bonne image avec le bon sentiment que vous souhaitez communiquer à travers votre design. Voulez-vous quelque chose d'audacieux avec des couleurs vives? Si votre entreprise est un spa, nous vous recommandons d'utiliser plutôt des couleurs décontractées.
Logo du site Web
Habituellement, le logo de votre site Web peut être un carré ou un rectangle.

Dimensions : 100x100px (carré) et 250×100 (rectangle)
Format d'image : 1:1 et 2:3
Résolution en pixels : 72 ppp
Conseils : Si votre logo a un fond transparent, nous vous recommandons d'utiliser le format SVG, PNG ou WebP.
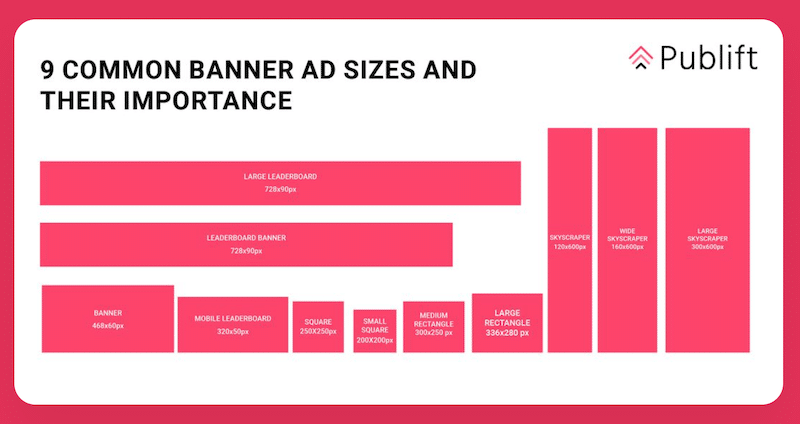
Bannière du site Web
Les bannières sont couramment utilisées pour la publicité sur les sites Web. Les images de bannières les plus populaires sont carrées, mais aussi aux formats vertical, portrait et classement. Dans la figure ci-dessous, vous pouvez voir la bannière commune que l'on trouve sur le web :

Dimensions : 250×250 (carré) ; 468×60 (rectangle de bannière) ; 120×600 (gratte-ciel)
Rapport d'aspect : 1:1 si c'est un carré - Dépend de la bannière
Résolution en pixels : 72 ppp
Conseils : La taille de l'annonce affecte la visibilité de votre annonce et sa capacité à transmettre un message. Par exemple, nous vous déconseillons d'utiliser des annonces de 160 x 600 pixels si vous avez un long message à rédiger.
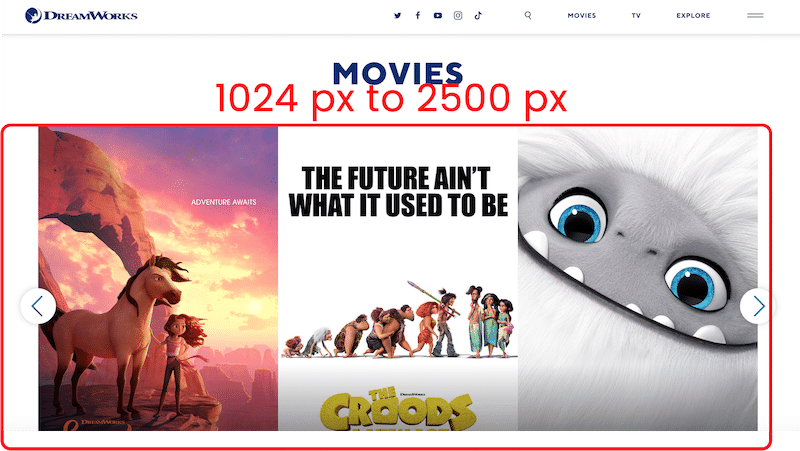
Diaporama du site Web
Un diaporama est un élément web visant à présenter des images comme une galerie.
Vos images doivent correspondre à la taille d'affichage du lecteur de diaporama, qui est généralement d'un maximum de 2500 px.

Dimensions : 1024 px à 2500 px en largeur
Format d'image : 3:1
Résolution en pixels : 72 ppp
Conseils : Pour une expérience utilisateur optimale, recadrez les images qui ne rentrent pas dans le conteneur du curseur.
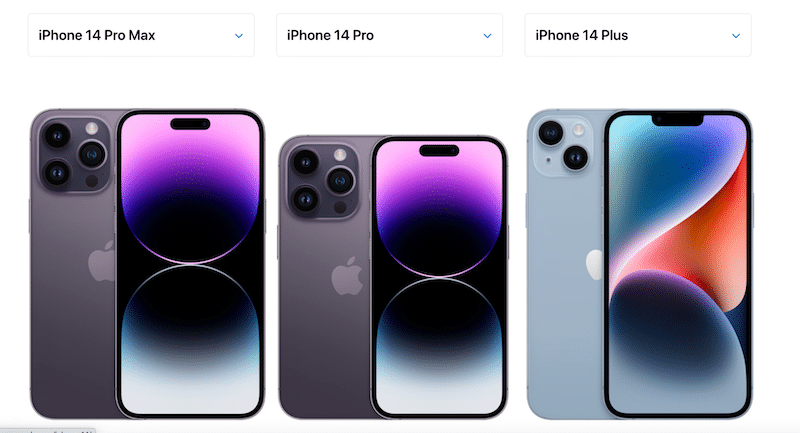
Tableau de comparaison
Un tableau de comparaison aide les utilisateurs lorsqu'ils ont besoin de décider. Il montre plusieurs attributs de produits similaires.

Dimensions : 250 px largeur min
Format d'image : 5:2 (dans notre exemple)
Résolution de pixels : 72 ppp
Astuces : Cela dépend du nombre de produits que vous souhaitez permettre à vos visiteurs de comparer en même temps.
Maintenant que vous connaissez les meilleures tailles d'image pour votre site Web, voyons comment Imagify peut vous aider à optimiser toutes les images mentionnées ci-dessus.
Comment Imagify peut vous aider à redimensionner vos images
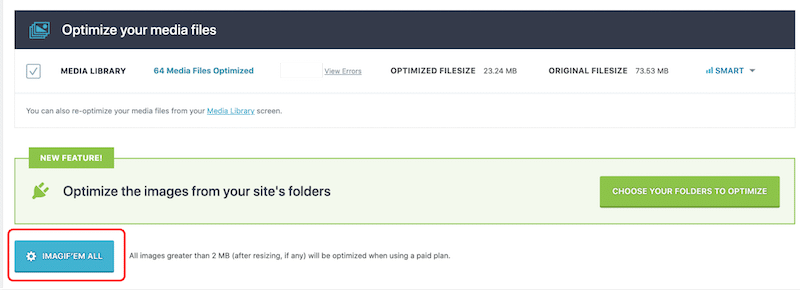
Imagify est l'un des meilleurs plugins WordPress d'optimisation d'image qui vous permet de compresser et de redimensionner correctement vos images pour le Web. (Bonus : il les convertit également en WebP) . Avec Imagify, vous pouvez choisir entre optimiser les photos une par une ou utiliser l'option de compression en masse :

Voyons comment Imagify peut vous aider à redimensionner facilement vos images à partir du tableau de bord WordPress.
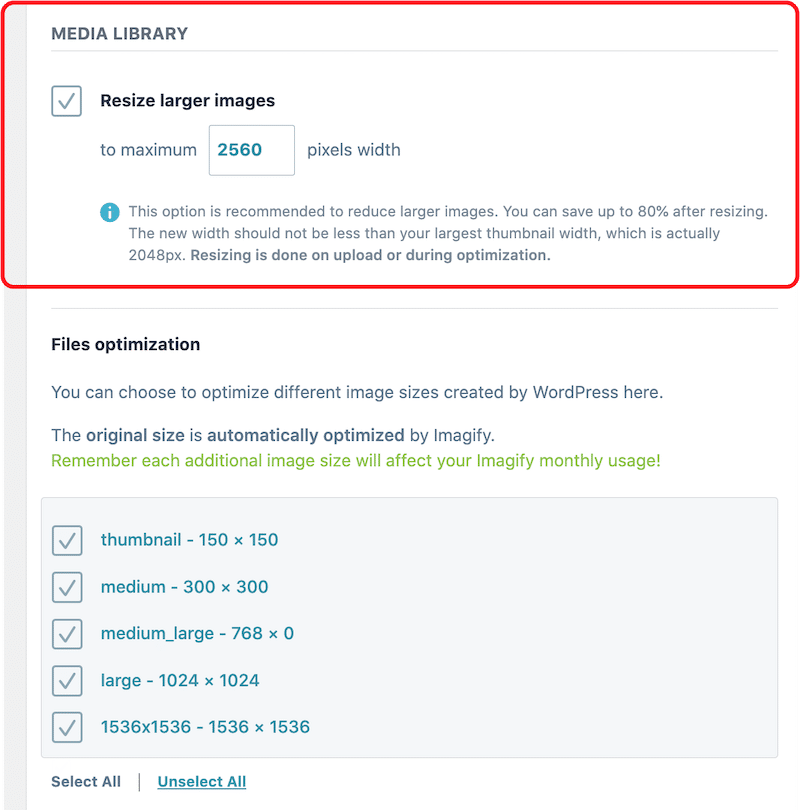
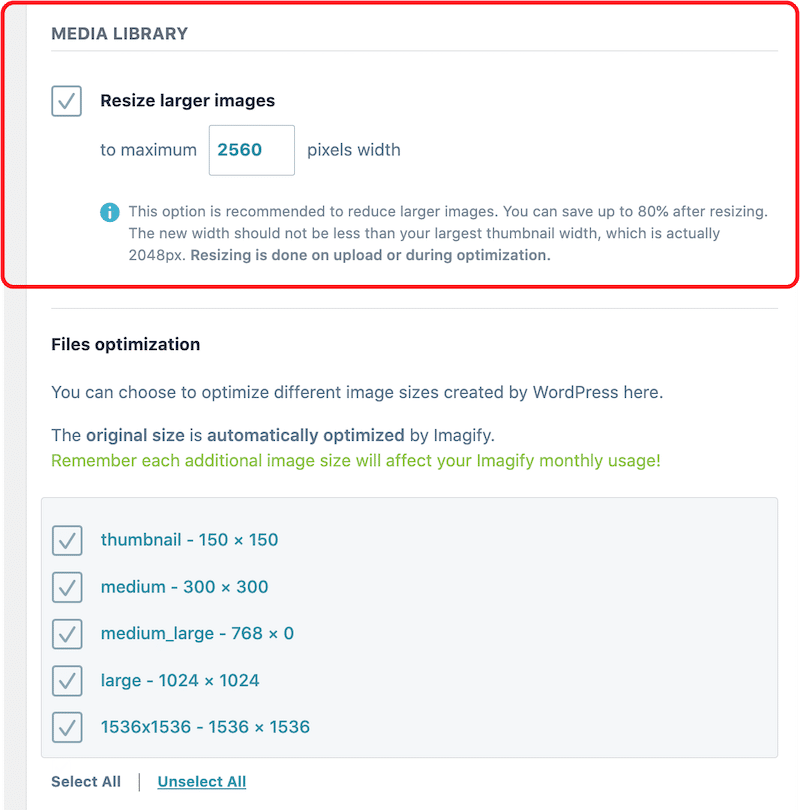
Vous pouvez utiliser Imagify pour limiter la taille maximale des images. Le redimensionnement peut être effectué lors du téléchargement ou lors de l'optimisation, comme indiqué ci-dessous :

Prenons un exemple avec une image PNG pesant environ 2Mo et mesurant 1400×933 px. Je vais l'optimiser avec Imagify et partager l'impact sur la taille de mon image à la fin du test.
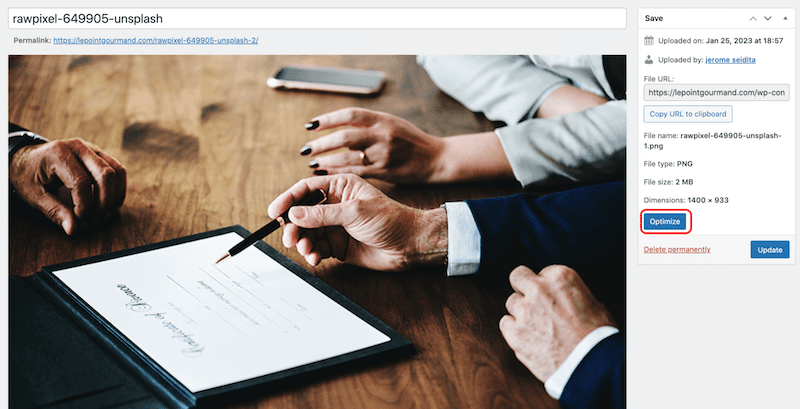
Étape 1 – Allez dans la bibliothèque WordPress et ouvrez l'image pour optimiser :

Étape 2 – Cliquez sur le bouton « Optimiser » :
Remarque : vous pouvez également utiliser la fonctionnalité de masse d'Imagify pour redimensionner et optimiser les images en un clic.

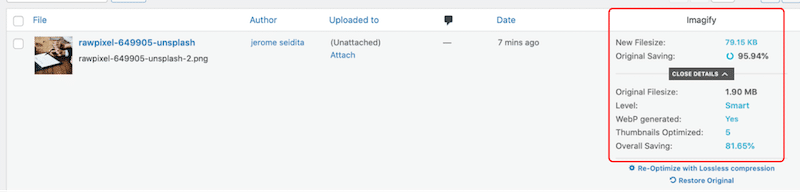
Étape 3 – Vérifiez la nouvelle taille de fichier optimisée par Imagify :
Imagify a économisé 95,94 % de la taille du fichier, réduisant mon image de 1,90 Mo à 79,15 Ko !

La qualité de l'image n'a pas été impactée après le redimensionnement et la compression de mon fichier avec Imagify. Nous avons le meilleur des deux mondes : une image optimisée plus petite mais servie en haute qualité aux utilisateurs.

Emballer
Diffuser la bonne taille d'image sur le Web en fonction de chaque partie de votre site Web est important pour les performances et le référencement. Vous ne pouvez pas avoir la même taille d'image pour un logo et une bannière de héros. Il est recommandé d'avoir des formats différents pour chacun. Lorsque vous avez choisi la taille la plus appropriée, utilisez un plugin comme Imagify pour télécharger des fichiers plus petits sur WordPress et optimiser encore plus vos médias sans compromettre la qualité. Le plugin est gratuit jusqu'à 20 Mo par mois, environ 200 images. En attendant, vous pouvez essayer Imagify gratuitement et voir combien vous économisez sur la taille de votre image.
