Comment créer un en-tête et un pied de page dans Elementor gratuitement (exemples + conseils)
Publié: 2023-01-30Vous cherchez un moyen gratuit de créer l'en-tête et le pied de page de votre site Web ?
L'en-tête et le pied de page sont deux parties essentielles pour le stylisme et l'image de marque cohérents de tout site Web. Elementor est un excellent plugin de création de pages qui a rendu la personnalisation de l'en-tête et du pied de page super facile pour les utilisateurs de WordPress.
Aujourd'hui, nous allons vous présenter une extension de ce plugin (nommée HappyAddons) , grâce à laquelle vous pouvez créer gratuitement l'en-tête et le pied de page de votre site.
Alors, entrons dans la discussion - comment créer gratuitement un en-tête et un pied de page sur les sites Web Elementor, sans perdre plus de temps.
Que sont l'en-tête et le pied de page sur un site Web ?
L'en-tête se trouve visuellement en haut de n'importe quel site Web et apparaît généralement sur toutes les publications et pages Web. Il comprend des éléments tels que la barre de recherche, le menu de navigation, le logo et le titre du site. Dans de nombreux cas, l'en-tête comprend également un bouton de connexion/inscription, un panier, des liens vers des comptes de médias sociaux, etc.
D'un autre côté, le pied de page apparaît au bas d'un site Web. Il comprend des informations telles que les droits d'auteur, la politique de l'entreprise et les produits/services dont ils disposent. Le pied de page fonctionne également comme un menu de navigation, car il comprend des liens vers des pages importantes, des canaux sociaux, des ouvertures de carrière, etc.
Importance de l'en-tête et du pied de page sur un site Web

Il existe une variété de fonctions que l'en-tête et le pied de page peuvent jouer en fonction du type et de la nature du site Web. Ici, nous allons vous montrer quelques-uns des plus importants d'entre eux, afin que l'importance de l'en-tête et du pied de page sur un site Web ne soit pas négligée.
un. Créer une impression rapide et rapide
Un en-tête et un pied de page parfaitement organisés peuvent aider les visiteurs à se faire instantanément une idée des sujets et du contenu dont ils disposent. Il lui permet de décider de rediriger sur le site ou de s'en éloigner.
b. Facilitez la navigation
L'en-tête et le pied de page contiennent généralement le menu de navigation principal et des liens vers des pages importantes. Ainsi, les utilisateurs peuvent parcourir rapidement les pages qu'ils recherchent, ce qui leur fait gagner du temps.
c. Faciliter la fonctionnalité de recherche
Avoir une barre de recherche augmente la beauté et l'efficacité d'un en-tête. Il permet aux utilisateurs de trouver rapidement le contenu qu'ils recherchent uniquement par mots-clés.
ré. Aide à l'image de marque
L'en-tête et le pied de page incluent des éléments de marque tels que le logo et le titre du site. Il établit la marque du site Web et aide les utilisateurs à l'identifier en ne voyant que le logo la prochaine fois.
e. Optimisation des moteurs de recherche (SEO)
Les en-têtes et pieds de page incluent des liens vers des pages importantes, des canaux sociaux, des adresses locales, etc. Il aide les moteurs de recherche à comprendre la structure du site Web et à mieux explorer.
Comment créer un en-tête et un pied de page dans Elementor gratuitement (étape par étape)
Vous aurez besoin d'un outil supplémentaire nommé HappyAddons pour créer gratuitement l'en-tête et le pied de page avec Elementor. HappyAddons est en fait un puissant complément au plugin Elementor. Il peut encore dynamiser votre site Elementor avec des fonctionnalités et des widgets plus intéressants.
Nous couvrirons le processus du didacticiel en deux parties distinctes dans cette section. Avant cela, vous devez vous assurer que les plugins suivants sont installés sur votre site.
- Gratuit
- Happy Addons Gratuit
Une fois que vous les avez prêts, entrez dans le processus de tutoriel ci-dessous.
Première partie : Comment créer un en-tête avec Elementor et HappyAddons gratuitement
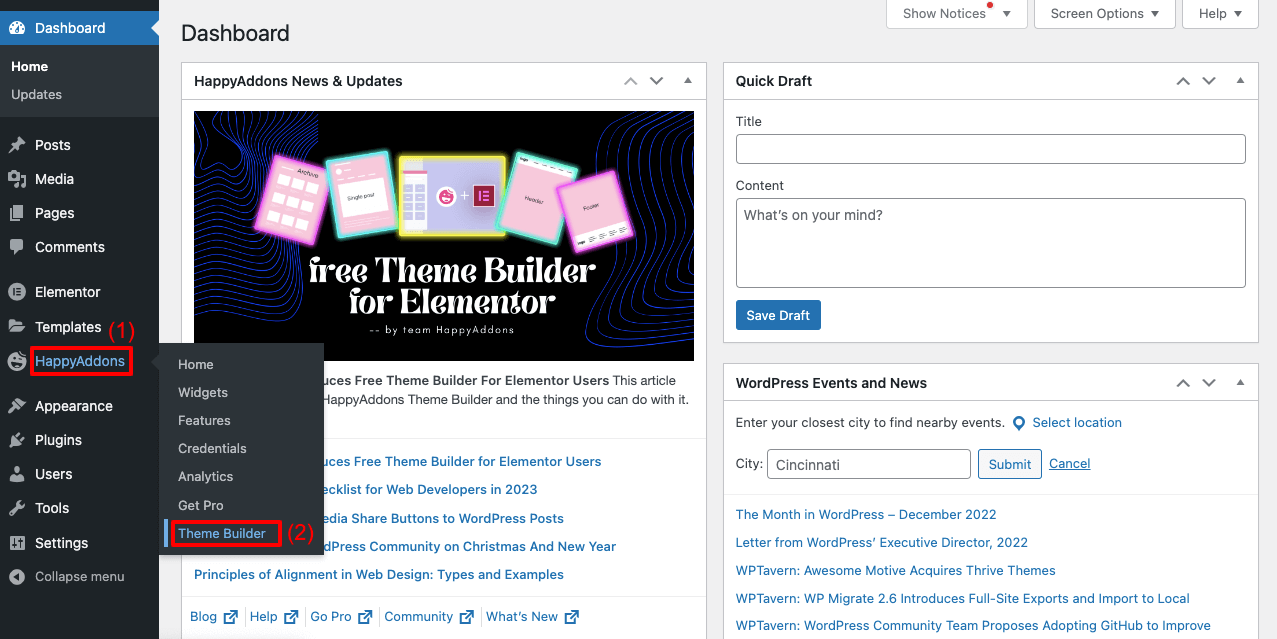
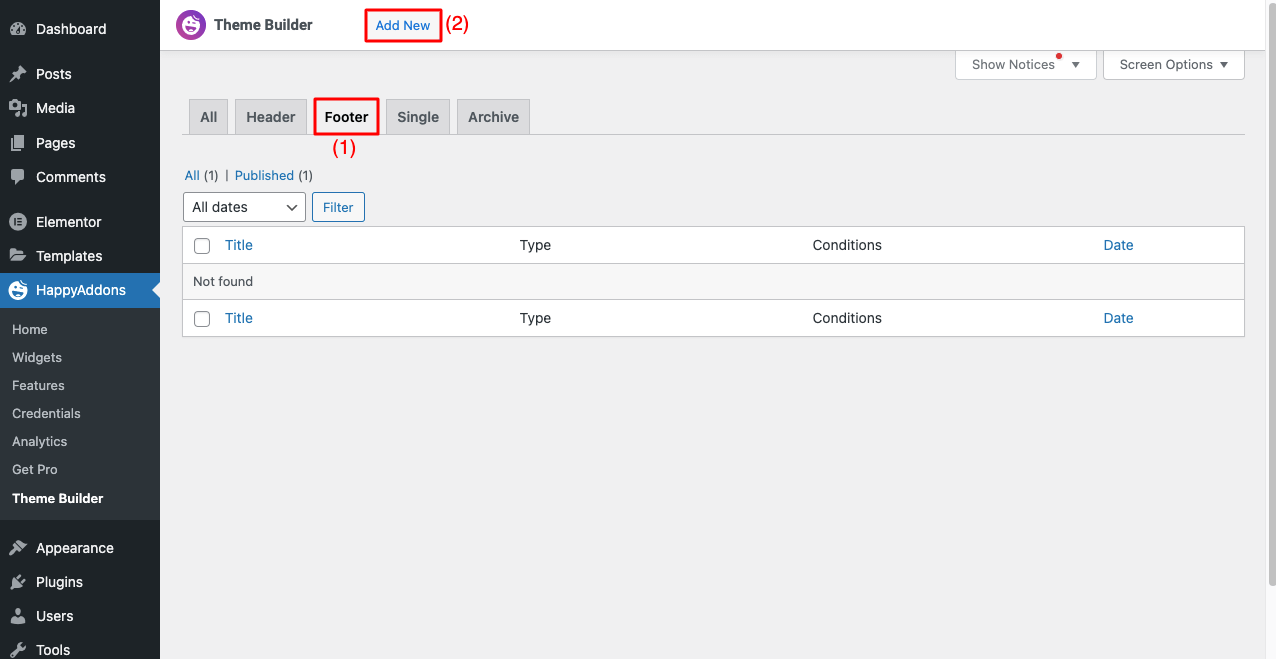
- Accédez à HappyAddons > Générateur de thèmes .

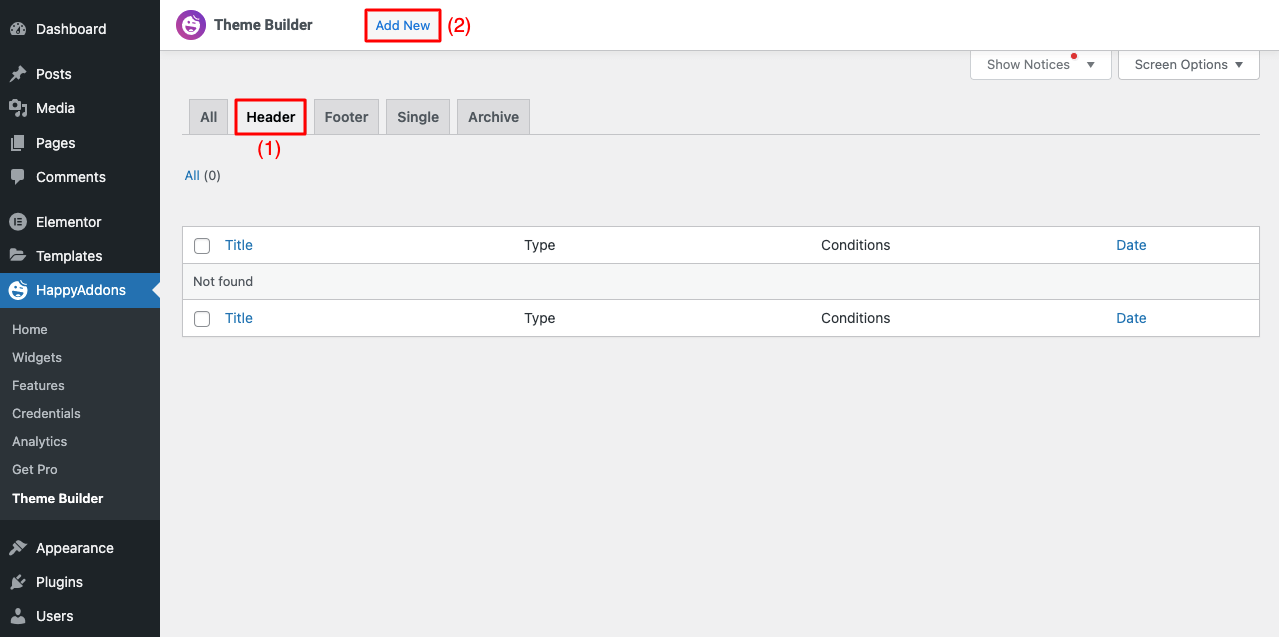
- Sélectionnez l'onglet En- tête .
- Cliquez sur le bouton Ajouter nouveau .

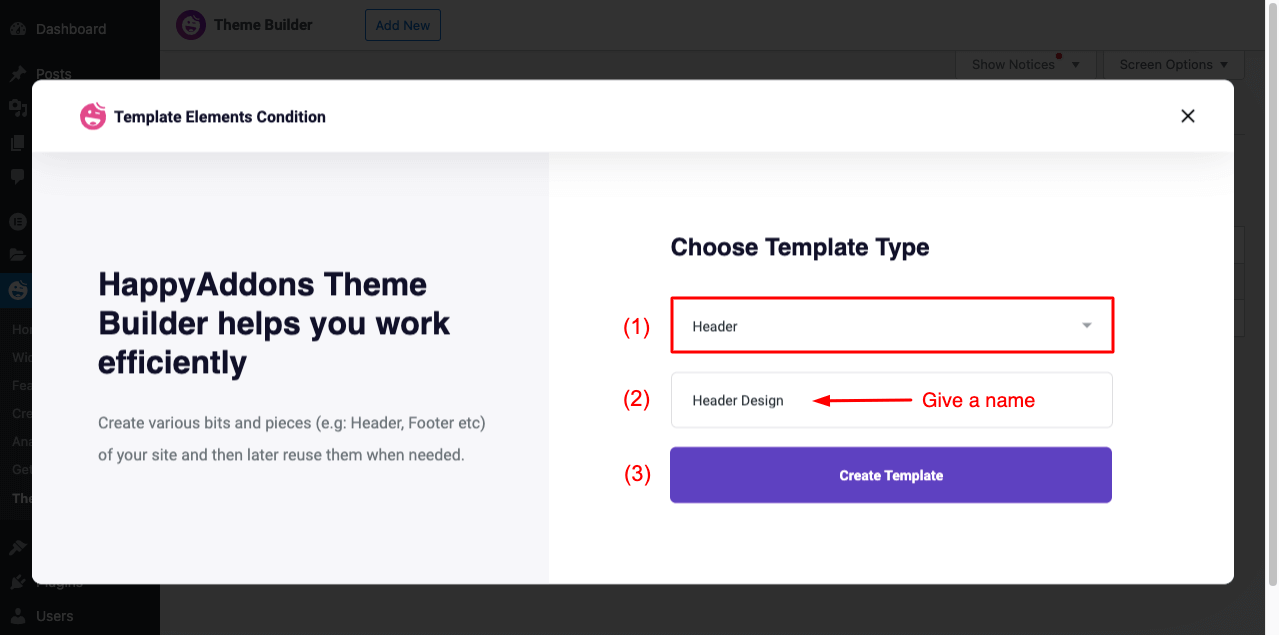
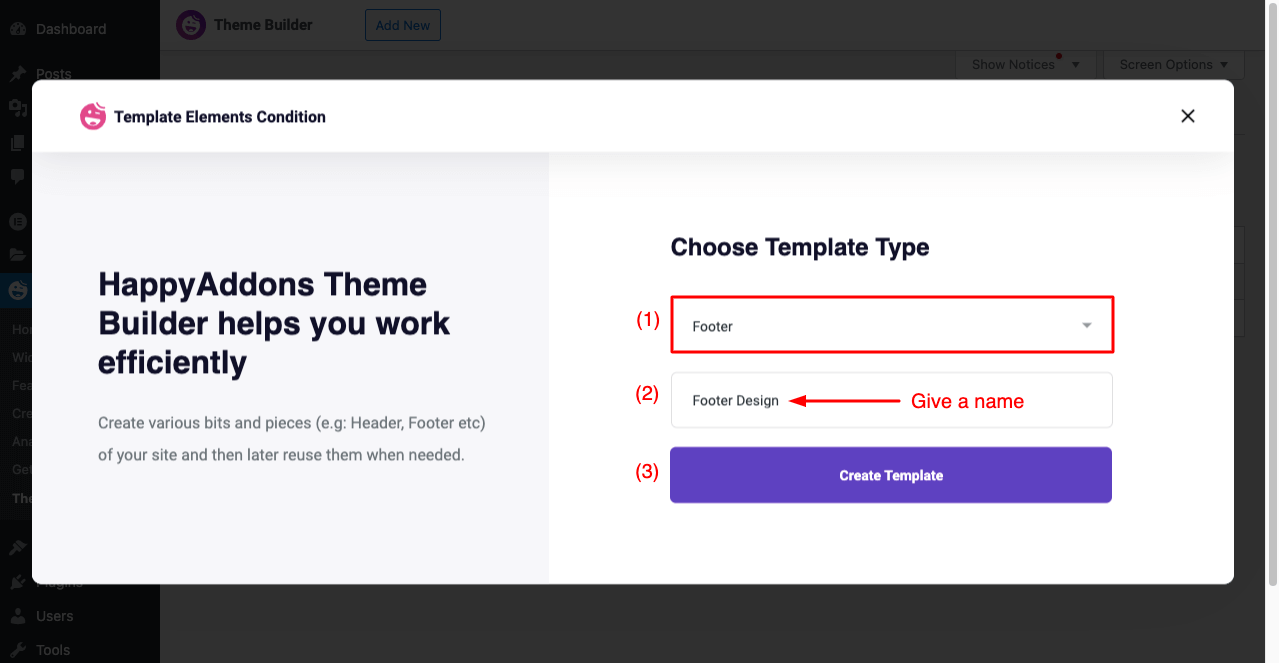
- Vous obtiendrez une fenêtre contextuelle de Choisir le type de modèle .
- Sélectionnez En- tête dans le menu déroulant.
- Donnez un nom au modèle.
- Cliquez sur Créer un modèle à la fin.

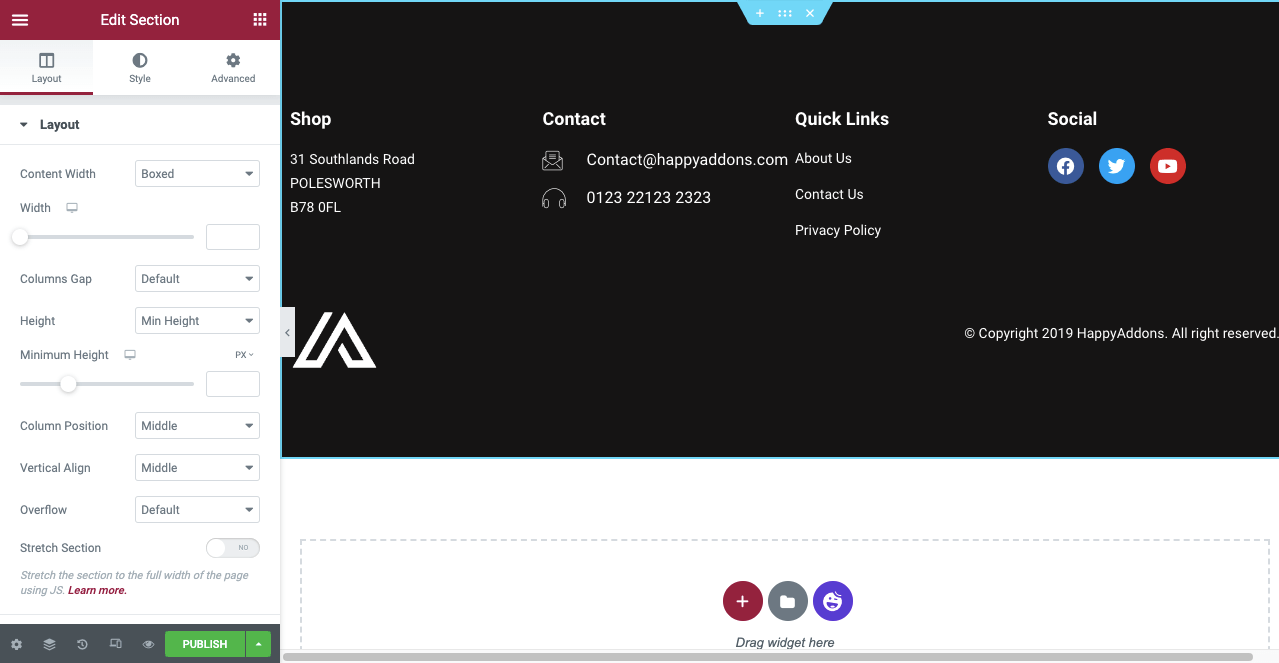
- Vous obtiendrez le canevas Elementor ouvert sur votre écran.
- Maintenant, le reste du processus est très simple. Peut-être que vous le savez.
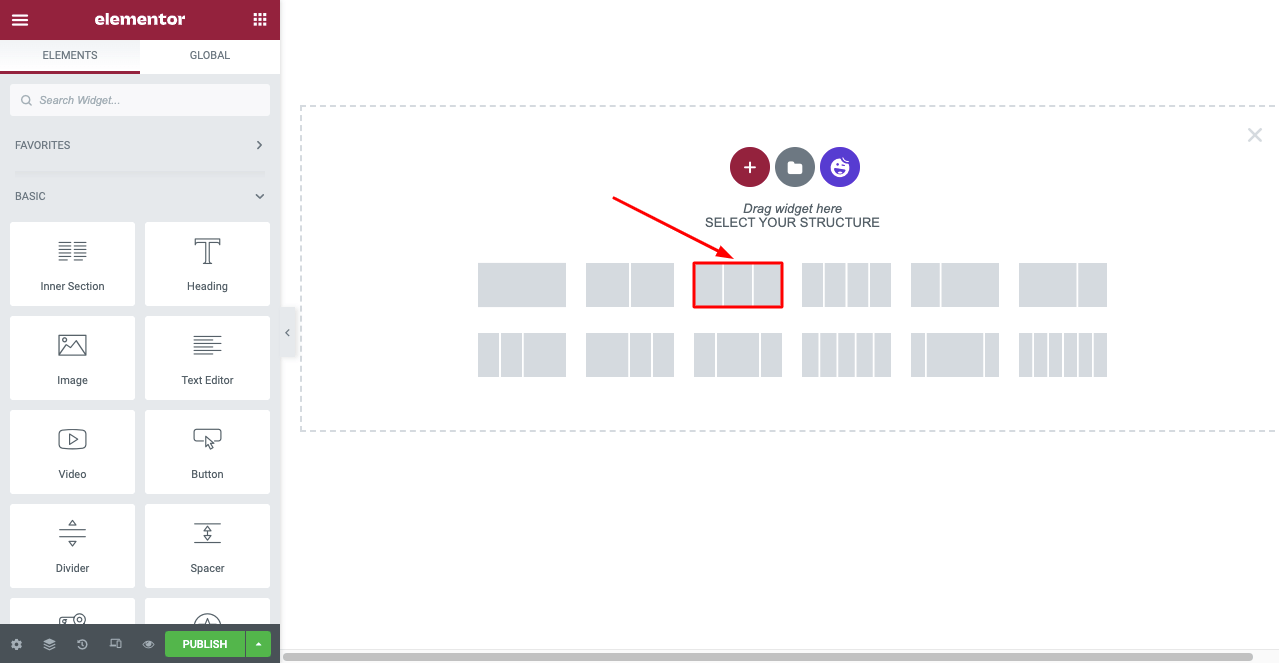
- Sélectionnez la structure souhaitée (nous avons sélectionné la structure à trois colonnes).

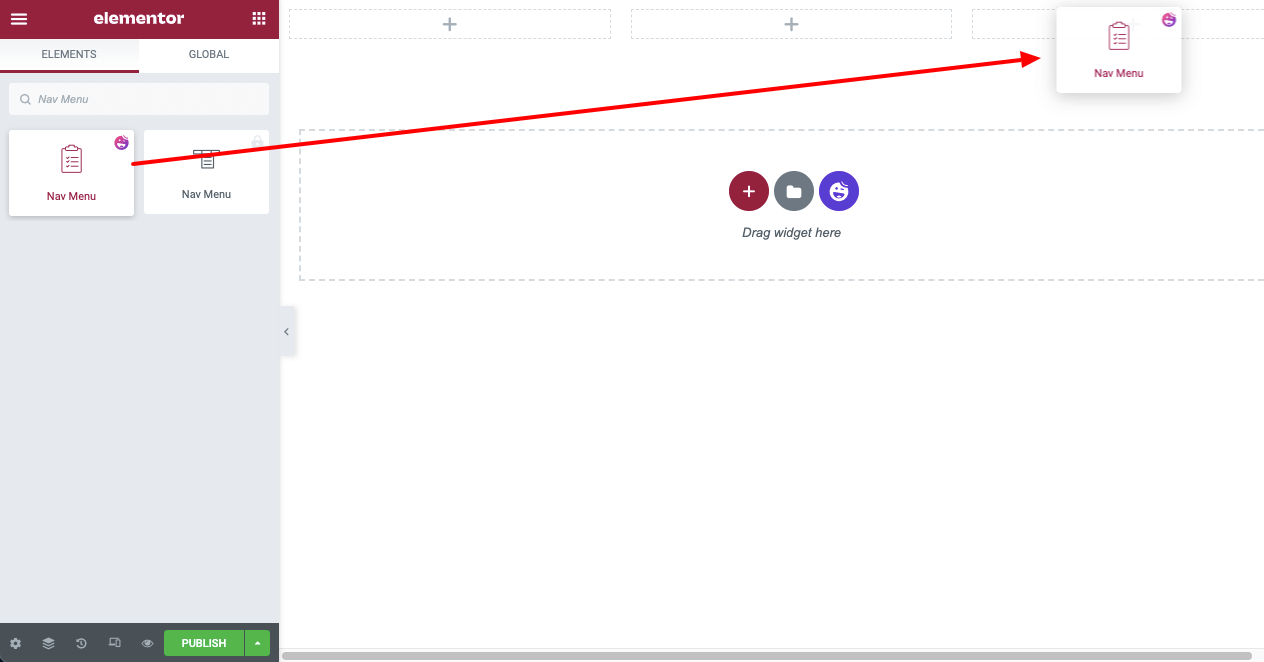
- Tapez Nav Menu sur le panneau Elementor.
- Faites glisser et déposez le widget sur la section souhaitée.

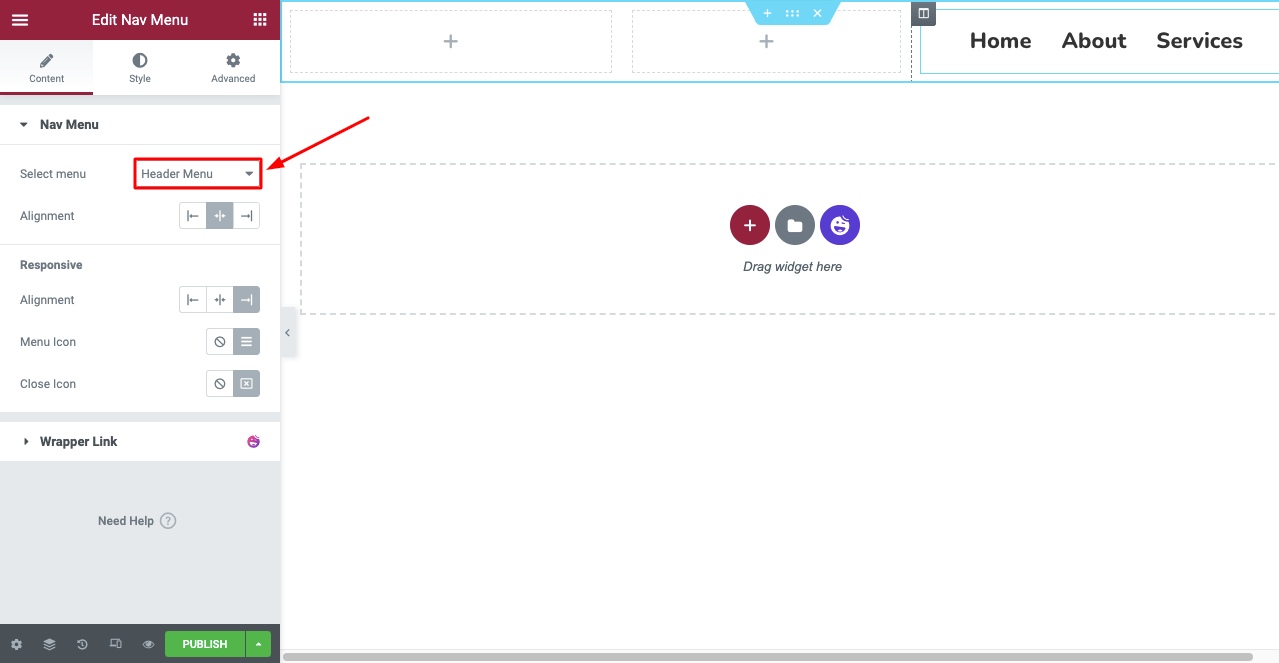
- Sélectionnez votre menu dans le widget Menu de navigation.
- Vous verrez votre menu apparaître sur votre canevas.
Remarque : Vous pouvez styliser et personnaliser le texte du menu avec des couleurs et des effets par la suite.

Remarque : Si le menu déroulant de ce menu de navigation ne fonctionne pas, la raison peut être que vous ne l'avez pas créé ou activé sur votre backend WordPress.
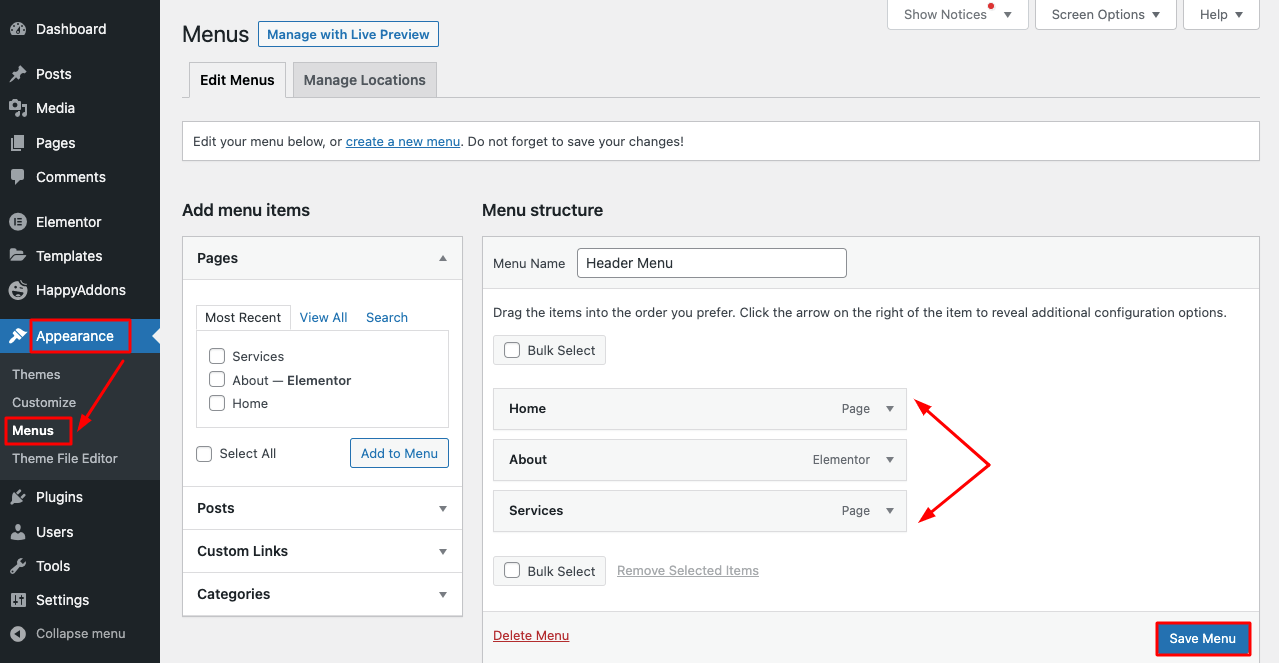
- Accédez à Apparence > Menus .
- Vous aurez la possibilité de créer un nouveau menu.
- Une fois que vous avez enregistré un menu, vous le verrez fonctionner sur le widget Nav Menu .

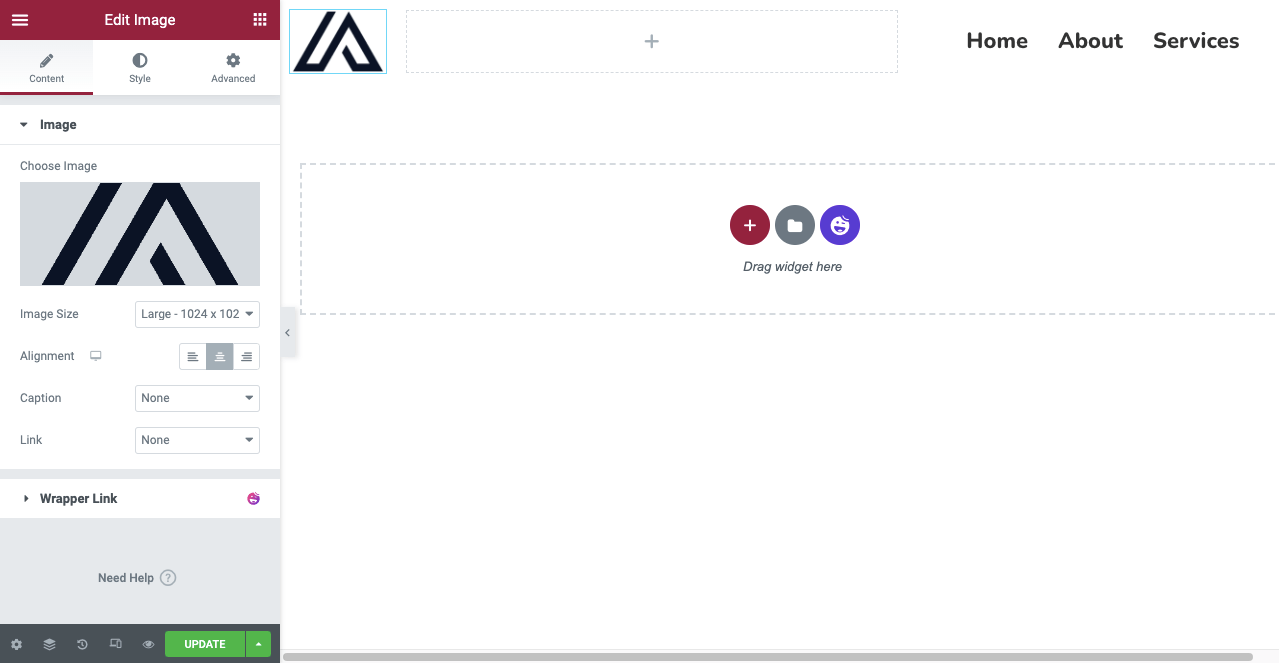
- Ensuite, vous pouvez ajouter un logo à l'en-tête à l'aide d'un widget approprié d'Elementor Penal.
- Nous avons utilisé ici le widget image .

- Ensuite, vous devez rendre l'en-tête adapté aux mobiles.
- Cliquez sur le mode réactif en bas de votre panneau Elementor.
- Il ouvrira différentes options d'écran au-dessus de votre Elementor Canvas.
- Basculez la toile dans différents modes et personnalisez votre mise en page, afin qu'elle devienne parfaite sur tous les appareils.
Le processus est montré dans la vidéo ci-dessous –
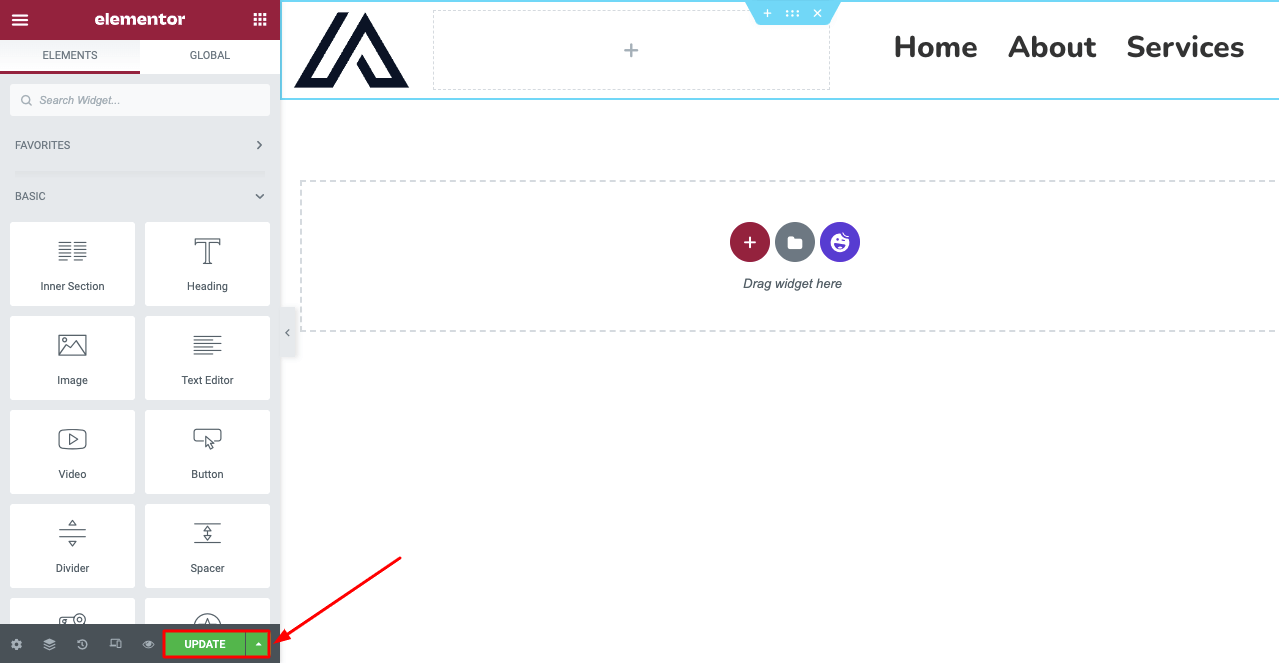
- Lorsque vous avez terminé de concevoir votre en-tête, cliquez sur le bouton PUBLIER/METTRE À JOUR .

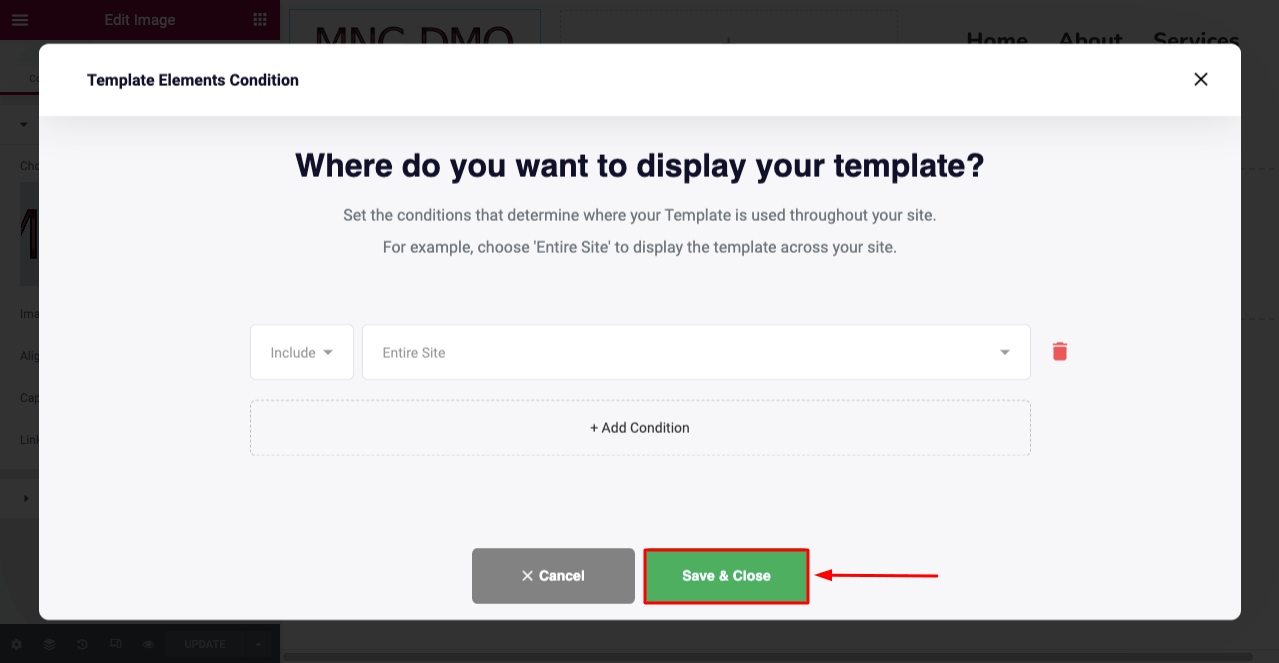
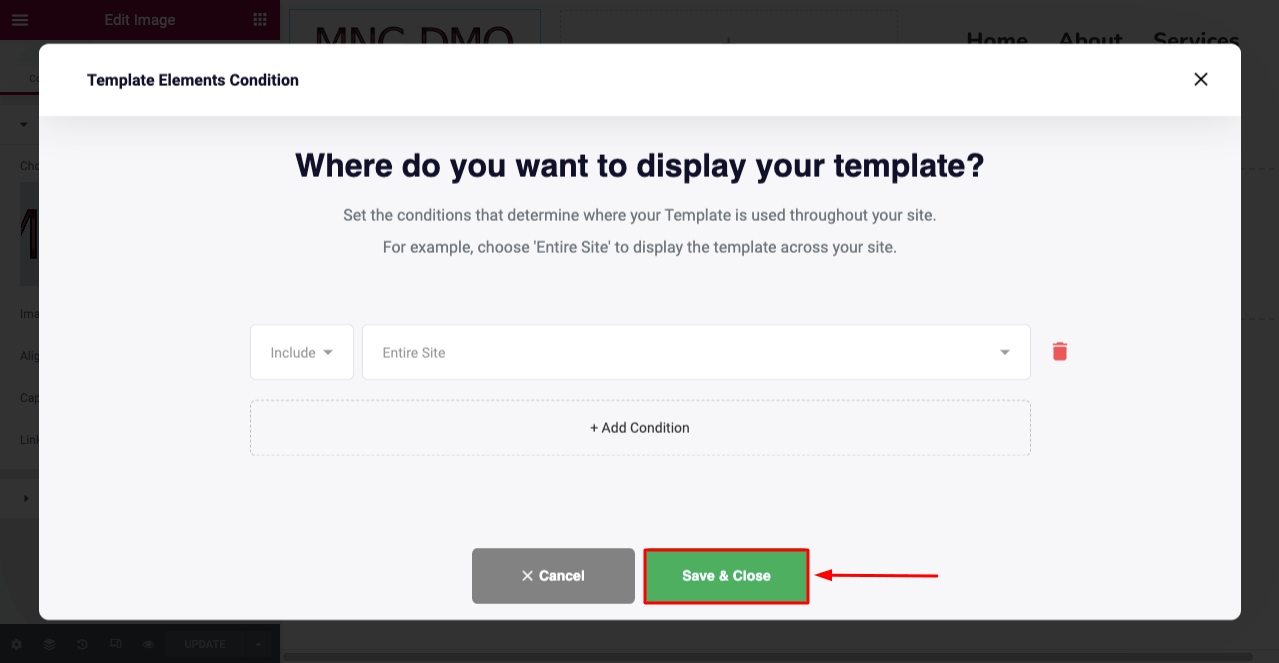
- Vous obtiendrez une nouvelle fenêtre contextuelle ouverte pour définir la condition du modèle .
Remarque : Avec la version gratuite de HappyAddons, vous pouvez définir des conditions : Tout le site, Toutes les archives et Tous les singuliers . Mais si vous souhaitez définir le modèle d'en-tête spécifiquement pour des publications et des pages individuelles, vous devez passer à sa version premium.

Explorez ce blog pour plus d'inspiration sur la façon de créer un en-tête accrocheur pour votre site Web.

Deuxième partie : Comment créer un pied de page avec Elementor et HappyAddons Free
Le processus de création de pied de page est très similaire à l'en-tête. Nous vous avons montré en train de terminer le processus ci-dessus à partir de zéro. Ici, nous allons vous montrer comment créer le pied de page à l'aide d'un modèle.
- Accédez à HappyAddons > Générateur de thèmes .
- Accédez à l'onglet Pied de page.
- Cliquez sur le bouton Ajouter nouveau .

- Vous obtiendrez une fenêtre contextuelle de Choisir le type de modèle .
- Sélectionnez Pied de page dans le menu déroulant.
- Donnez un nom au modèle.
- Cliquez sur Créer un modèle à la fin.

- Vous obtiendrez le canevas Elementor ouvert.
- Cliquez sur le logo/l'icône HappyAddons .
- Tapez "Pied de page" dans la barre de recherche.
- Vous obtiendrez des modèles de pied de page gratuits et professionnels.
- Sélectionnez celui que vous aimez et cliquez sur son bouton INSÉRER .
Le processus a été expliqué dans la vidéo jointe ci-dessous.
- Maintenant, vous devez rendre le pied de page mobile réactif maintenant.
- Le processus est le même que celui indiqué pour l'en-tête.
- Cliquez sur Mode réactif ci-dessous et personnalisez le pied de page.
- Une fois que vous avez terminé, cliquez sur le bouton PUBLIER .

- La fenêtre contextuelle s'ouvrira pour vous permettre de définir la condition du modèle .
- Sélectionnez Tout le site car le pied de page doit figurer sous tous vos articles et pages.
- Cliquez sur le bouton Enregistrer et fermer .

Cliquez sur ce lien pour découvrir comment créer un pied de page accrocheur pour votre site Web.
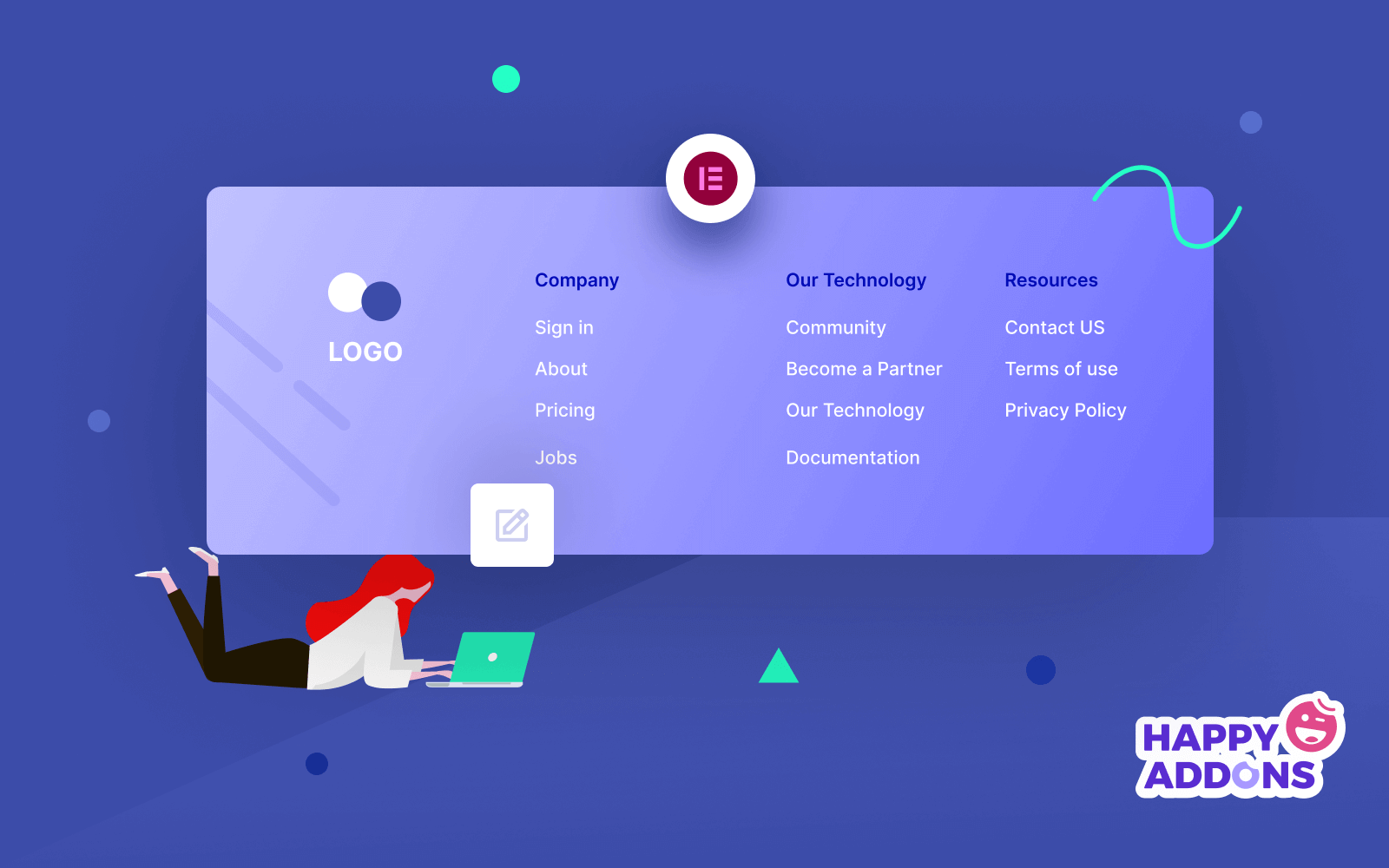
# Aperçu de l'en-tête et du pied de page
Découvrez l'en-tête et le pied de page que nous avons créés librement avec l'aide de HappyAddons Theme Builder.
Obtenez le générateur d'en-tête et de pied de page HappyAddons
Theme Builder est un ajout spécial à HappyAddons. Il comprend des dizaines de nouvelles fonctionnalités intéressantes grâce auxquelles vous pouvez créer des en-têtes et des pieds de page époustouflants ainsi que des modèles de publication et de page uniques pour votre site Web, entièrement gratuitement. Pour en savoir plus, cliquez sur le bouton Obtenir maintenant ci-dessous.

Point bonus : meilleures pratiques de création d'en-tête et de pied de page Elementor

Vous ne pouvez tirer le meilleur parti de votre en-tête et de votre pied de page que lorsque vous savez comment les créer et les concevoir intelligemment. Il y a certaines choses de base que vous devez vous assurer lors de leur création pour votre site Web. Jetez-y un coup d'œil ci-dessous.
1. Gardez-le simple et cohérent
Bien que l'en-tête et le pied de page soient importants pour un site Web, vous ne devriez pas être occupé à ajouter trop d'informations. Utilisez un menu hamburger si vous avez de nombreuses pages et catégories de produits.
2. Utilisez des polices appropriées et des couleurs contrastées
L'utilisation de couleurs contrastées et de polices appropriées peut créer un environnement apaisant pour les yeux sur la surface Web. Cela peut aider les personnes dyslexiques à lire votre contenu Web sans aucun problème. Découvrez les bases de la typographie dans la conception Web.
3. Utilisez suffisamment d'espace blanc
Tout comme la police et la couleur, l'espace blanc est un autre élément crucial. Un bon équilibre entre l'espace blanc et les éléments peut faire passer l'esthétique de votre en-tête-pied de page au niveau supérieur.
4. Rendez-le mobile réactif
Votre en-tête et votre pied de page doivent être optimisés pour différentes tailles d'écran, afin qu'ils fonctionnent de manière transparente sur n'importe quel appareil, comme les ordinateurs de bureau, les tablettes et les téléphones mobiles.
5. Créez un en-tête collant
C'est un type d'en-tête qui reste fixe en haut même lorsque les utilisateurs font défiler la page. Les utilisateurs n'ont pas besoin d'aller en haut s'ils veulent passer à une nouvelle page. Découvrez comment créer un en-tête collant.
6. Inclure des informations supplémentaires dans le pied de page
Si vous souhaitez présenter de nombreuses informations telles que Google Maps, des liens d'applications mobiles, des informations sur la livraison des produits, l'emplacement de la boutique, etc., mieux vaut les ajouter dans le pied de page.
FAQ sur la création gratuite d'en-tête et de pied de page dans Elementor

J'espère que vous appréciez cette discussion. Cette section répondra à certaines questions courantes fréquemment trouvées en ligne liées au sujet de cet article de blog.
Que doit contenir l'en-tête d'un site Web ?
1. Menu de navigation
2. Logo du site
3. Titre du site
4. Bascule multilingue
5. Panier
6. Liens vers les pages
7. Slogan du site
Que doit contenir le pied de page d'un site Web ?
1. Avis de droit d'auteur
2. Politique de confidentialité
3. Plan du site
4. Coordonnées
5. Liens des canaux sociaux
6. Liens de page importants
7. Formulaire de courrier électronique
Quelle est la meilleure taille d'en-tête de site Web ?
La largeur de la zone de contenu des en-têtes de site Web ne doit pas dépasser 1024 px. Pour la page d'accueil, en particulier pour la page d'accueil eCommerce, la hauteur des en-têtes peut aller jusqu'à 600 px. Mais pour les autres pages et publications, la hauteur de l'en-tête ne doit pas dépasser 300 px.
Quelles sont les erreurs courantes dans la conception de l'en-tête et du pied de page du site ?
1. Avoir des informations identiques dans l'en-tête et le pied de page
2. Ne pas les optimiser pour la réactivité mobile
3. Concevoir un en-tête inutilement long
4. Saturer les deux avec trop d'informations
5. Utiliser une couleur criarde
Quel est le nombre standard de colonnes pour l'en-tête et le pied de page ?
Trois colonnes sont les meilleures pour les en-têtes. Mais pour le pied de page, trois à quatre colonnes sont les meilleures pour présenter les données.
Dernières pensées
Un site Web perd instantanément son acceptation parmi les utilisateurs à première vue sans l'en-tête et le pied de page. Avec HappyAddons, propulsé par Elementor, vous pouvez profiter d'un contrôle optimal sur chaque élément de ces deux éléments sur votre site Web.
Dans cet article, nous avons essayé de vous expliquer comment créer l'en-tête et le pied de page de votre site Web de la manière la plus simple. C'est maintenant à vous de pratiquer ce tutoriel. Si vous rencontrez un problème à mi-parcours, faites-le nous savoir via la section des commentaires.
