Jak utworzyć nagłówek i stopkę w Elementorze za darmo (przykłady + wskazówki)
Opublikowany: 2023-01-30Szukasz bezpłatnego sposobu na stworzenie nagłówka i stopki dla swojej strony internetowej?
Nagłówek i stopka to dwa podstawowe elementy spójnej stylizacji i brandingu każdej witryny. Elementor to świetna wtyczka do tworzenia stron, dzięki której dostosowywanie nagłówka i stopki jest bardzo łatwe dla użytkowników WordPress.
Dzisiaj przedstawimy Ci rozszerzenie tej wtyczki (nazwa HappyAddons) , dzięki któremu możesz całkowicie za darmo utworzyć nagłówek i stopkę na swojej stronie.
Przejdźmy więc do dyskusji – jak tworzyć nagłówki i stopki w witrynach Elementor za darmo, nie marnując więcej czasu.
Czym są nagłówek i stopka na stronie internetowej?
Nagłówek wizualnie znajduje się na górze każdej witryny i zwykle pojawia się na wszystkich postach i stronach internetowych. Zawiera elementy takie jak pasek wyszukiwania, menu nawigacyjne, logo i tytuł witryny. W wielu przypadkach nagłówek zawiera również przycisk logowania/rejestracji, koszyk, linki do kont w mediach społecznościowych i wiele innych.
Z drugiej strony stopka pojawia się na dole strony internetowej. Obejmuje to informacje takie jak prawa autorskie, zasady firmy oraz produkty/usługi, które mają. Stopka działa również jako menu nawigacyjne, ponieważ zawiera linki do ważnych stron, kanałów społecznościowych, ofert pracy i nie tylko.
Znaczenie nagłówka i stopki na stronie internetowej

Istnieje wiele funkcji, które nagłówek i stopka mogą pełnić w zależności od typu i charakteru witryny. Tutaj pokażemy Ci niektóre z najważniejszych z nich, więc nie można przeoczyć znaczenia nagłówka i stopki na stronie internetowej.
a. Stwórz szybkie szybkie wrażenie
Bezbłędnie zorganizowany nagłówek i stopka mogą pomóc odwiedzającym natychmiast zorientować się w tematach i treściach, które zawiera. Pozwala mu to zdecydować, czy przekazać dalej na stronie, czy też się oddalić.
b. Ułatw nawigację
Nagłówek i stopka zwykle zawierają główne menu nawigacyjne i łącza do ważnych stron. Dzięki temu użytkownicy mogą szybko poruszać się po stronach, których szukają, co oszczędza im czas.
c. Ułatw funkcję wyszukiwania
Posiadanie paska wyszukiwania zwiększa piękno i wydajność nagłówka. Pozwala użytkownikom szybko znaleźć szukaną treść za pomocą słów kluczowych.
d. Pomoc w brandingu
Nagłówek i stopka zawierają elementy marki, takie jak logo witryny i tytuł witryny. Ustanawia markę witryny i pomaga użytkownikom zidentyfikować ją, widząc następnym razem tylko logo.
mi. Optymalizacja wyszukiwarek (SEO)
Nagłówki i stopki zawierają łącza do ważnych stron, kanałów społecznościowych, adresów lokalnych i nie tylko. Pomaga wyszukiwarkom zrozumieć strukturę witryny i lepiej ją indeksować.
Jak utworzyć nagłówek i stopkę w Elementorze za darmo (krok po kroku)
Będziesz potrzebować dodatkowego narzędzia o nazwie HappyAddons, aby bezpłatnie utworzyć nagłówek i stopkę za pomocą Elementora. HappyAddons to tak naprawdę potężny dodatek do wtyczki Elementor. Może dodatkowo wzbogacić Twoją witrynę Elementor o bardziej ekscytujące funkcje i widżety.
W tej sekcji omówimy proces samouczka w dwóch oddzielnych częściach. Wcześniej musisz upewnić się, że w Twojej witrynie są zainstalowane następujące wtyczki.
- Bez Elementora
- HappyAddons za darmo
Gdy już je przygotujesz, przejdź do procesu samouczka, który znajduje się poniżej.
Część pierwsza: Jak stworzyć nagłówek za pomocą Elementora i HappyAddons za darmo
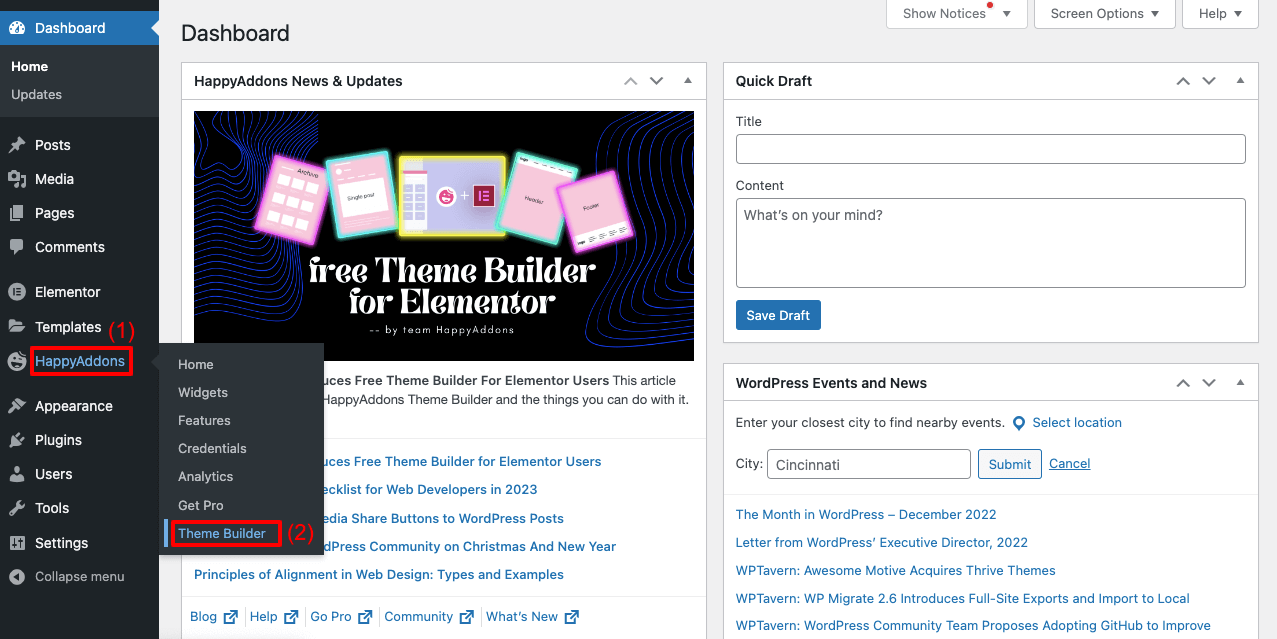
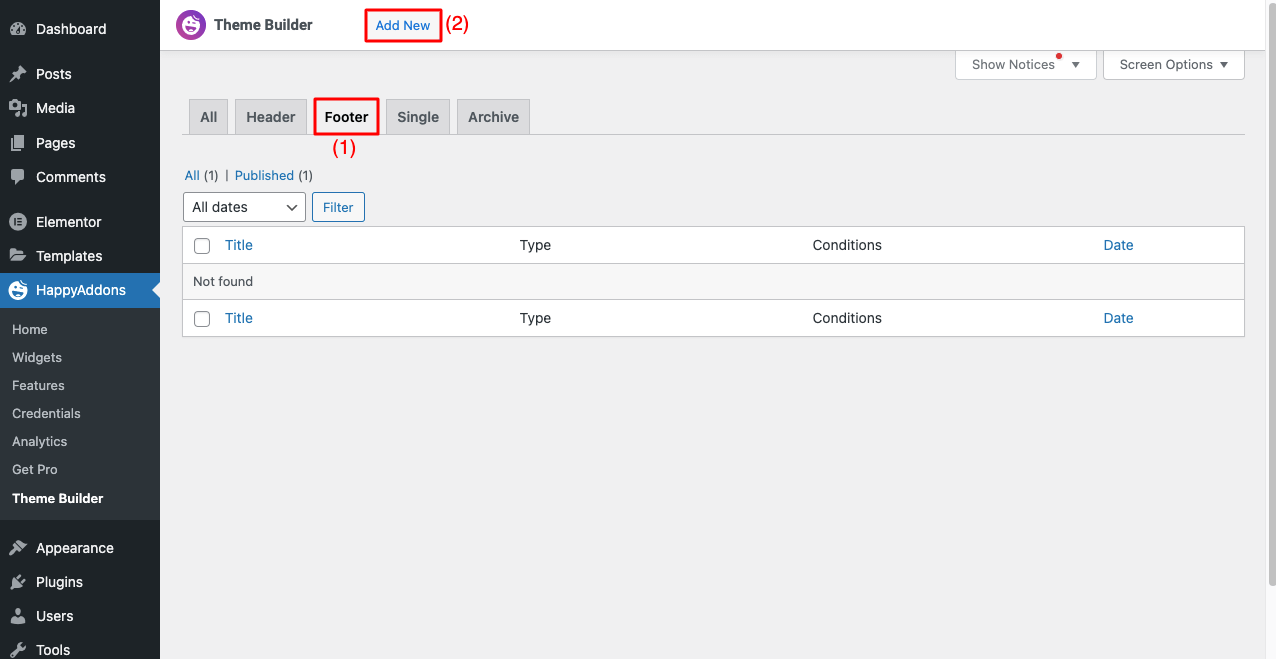
- Przejdź do HappyAddons > Kreator motywów .

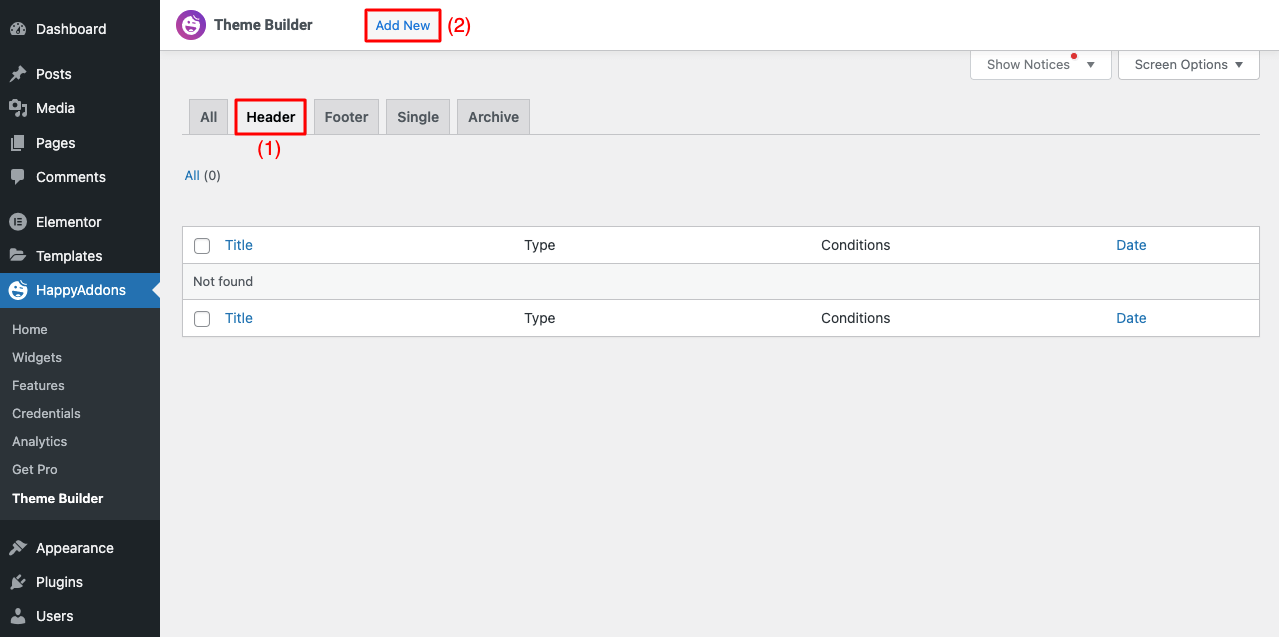
- Wybierz kartę Nagłówek .
- Kliknij przycisk Dodaj nowy .

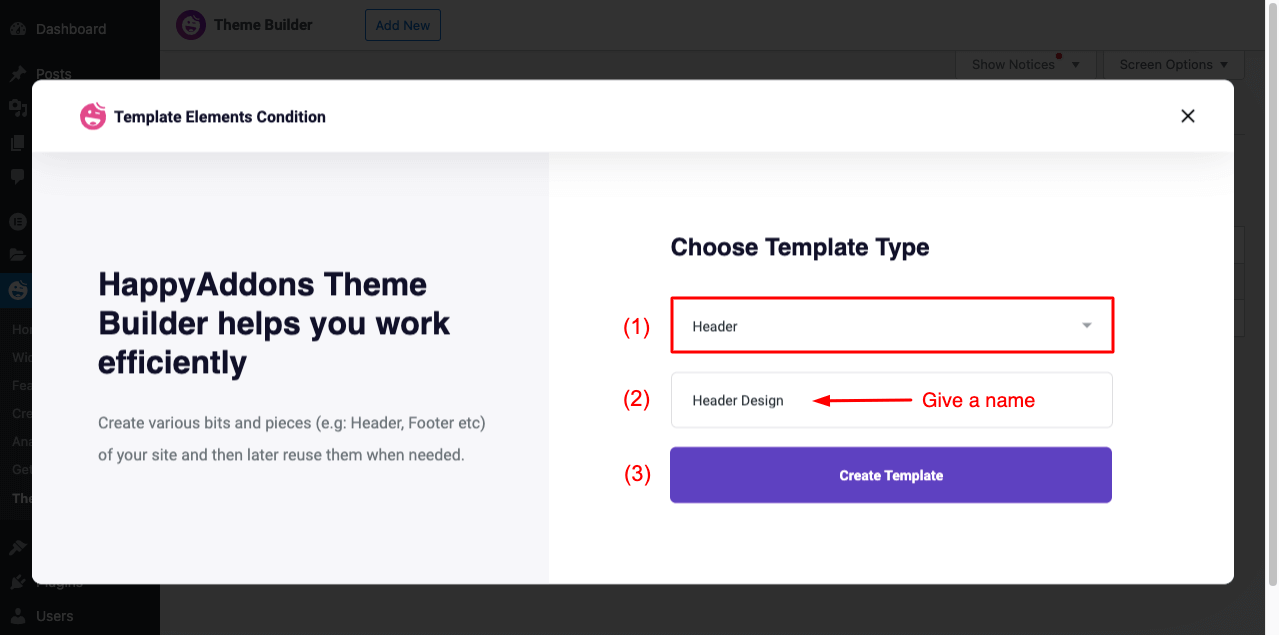
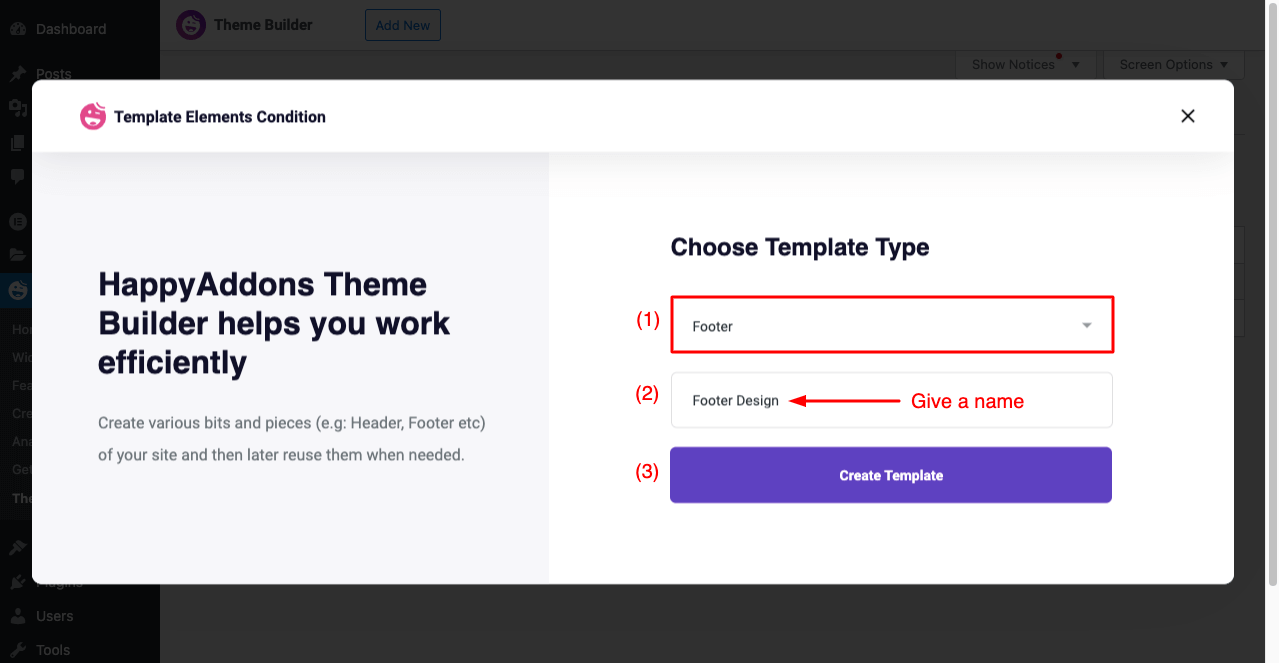
- Otrzymasz wyskakujące okienko Wybierz typ szablonu .
- Wybierz Nagłówek z menu rozwijanego.
- Nadaj nazwę szablonowi.
- Kliknij Utwórz szablon na końcu.

- Na ekranie otworzy się Elementor Canvas .
- Teraz reszta procesu jest bardzo prosta. Może to wiesz.
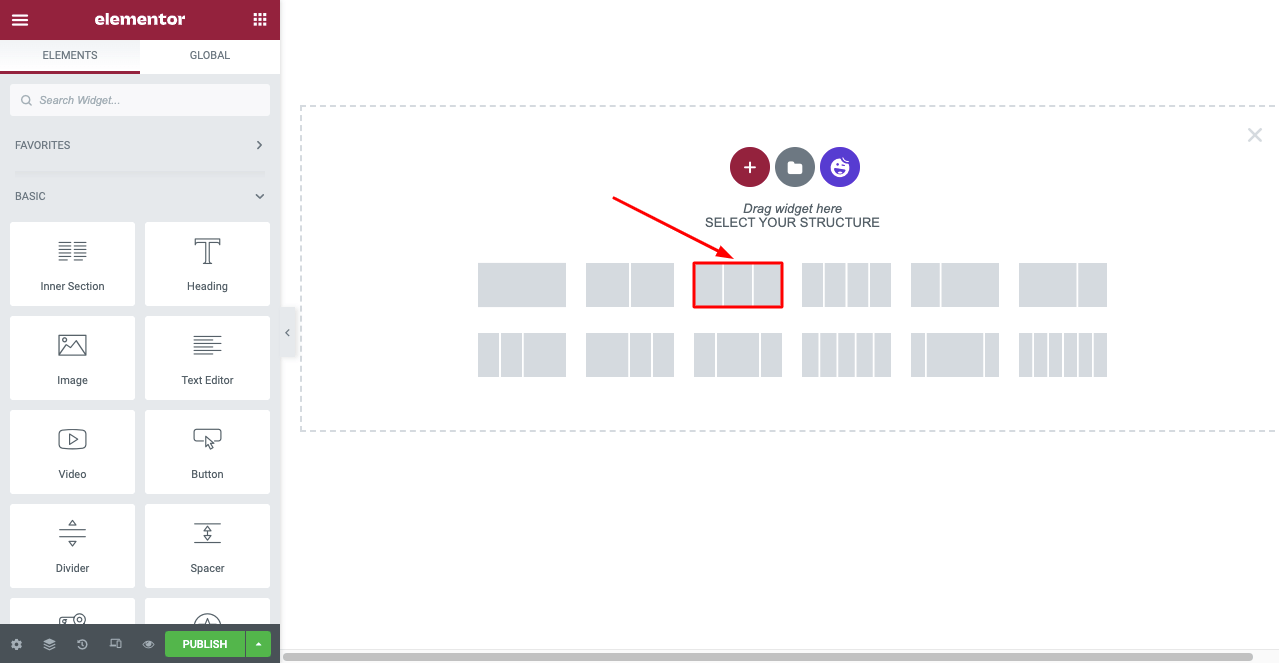
- Wybierz żądaną strukturę (wybraliśmy strukturę trzykolumnową).

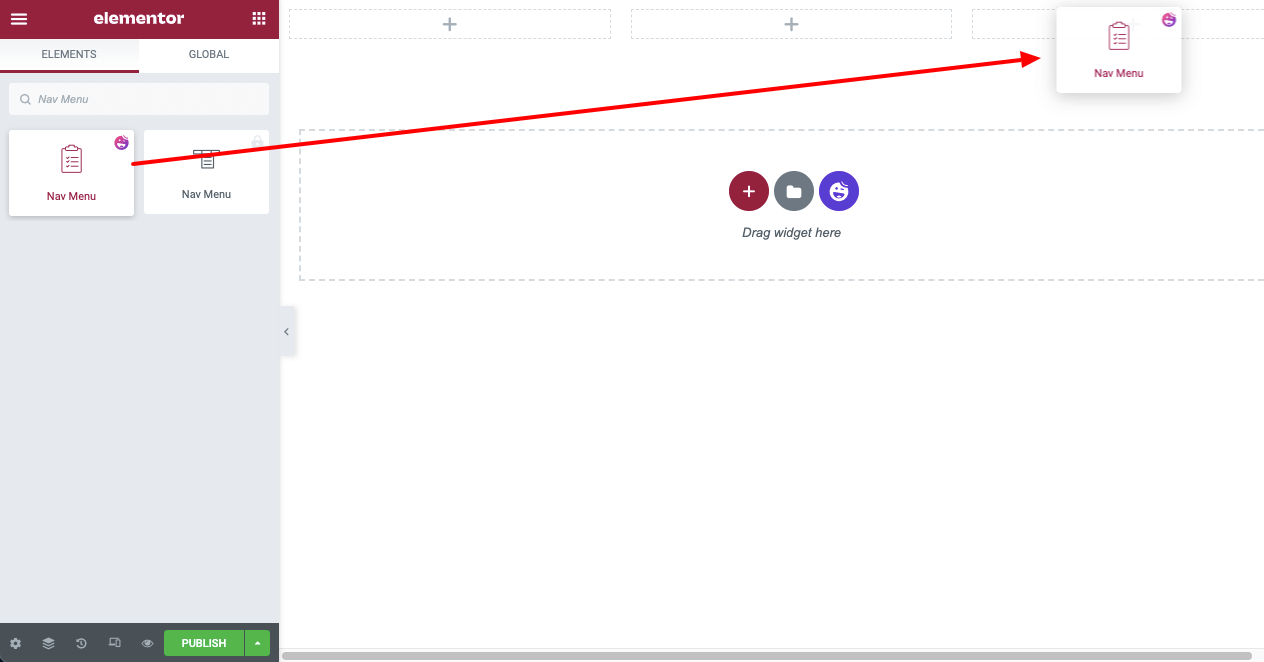
- Wpisz Nav Menu w panelu Elementora.
- Przeciągnij i upuść widżet na wybraną sekcję.

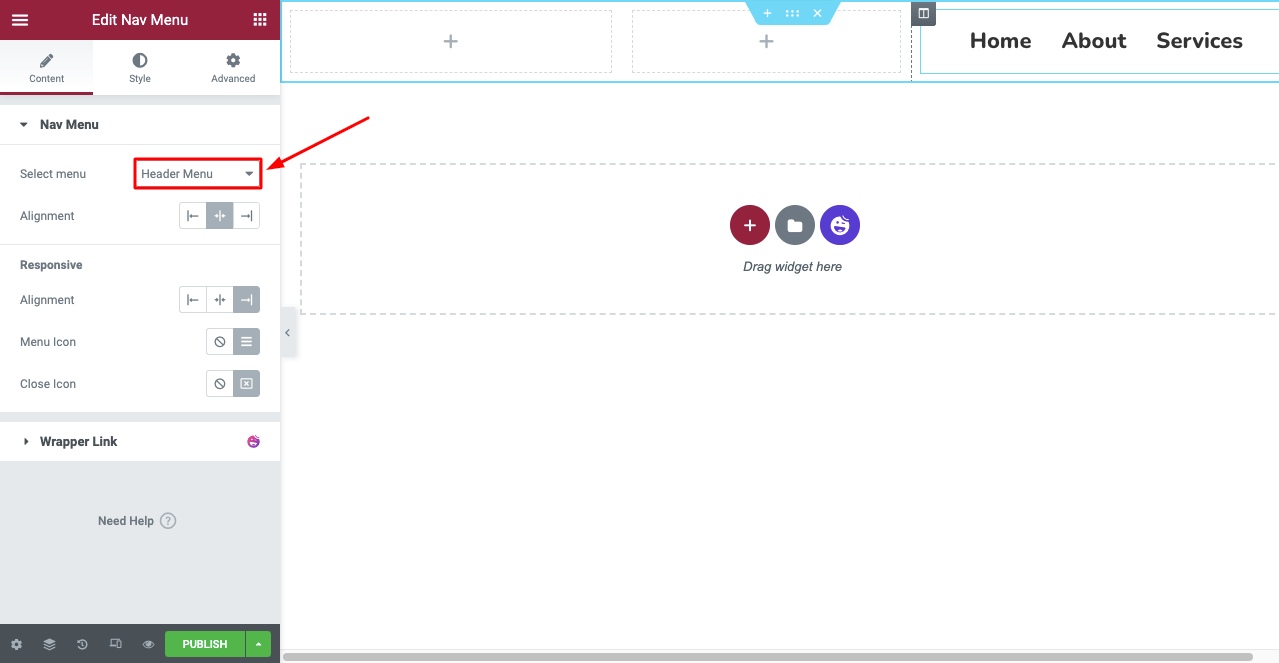
- Wybierz swoje menu z widżetu Menu nawigacji.
- Zobaczysz, że Twoje menu pojawia się na płótnie.
Uwaga: Później możesz stylizować i dostosowywać tekst menu za pomocą kolorów i efektów.

Uwaga: jeśli menu rozwijane tego menu nawigacyjnego nie działa, przyczyną może być to, że nie utworzyłeś go ani nie włączyłeś na swoim zapleczu WordPress.
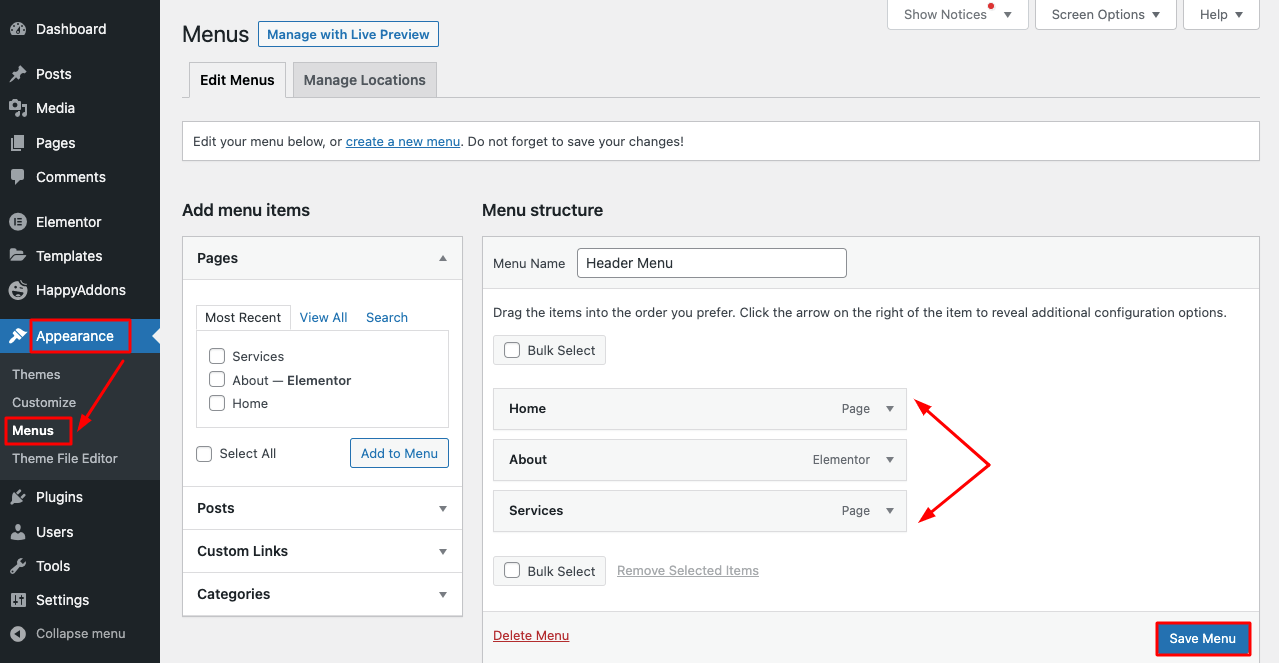
- Przejdź do Wygląd > Menu .
- Otrzymasz możliwość utworzenia nowego menu.
- Po zapisaniu menu zobaczysz, że działa ono w widgecie Menu nawigacji .

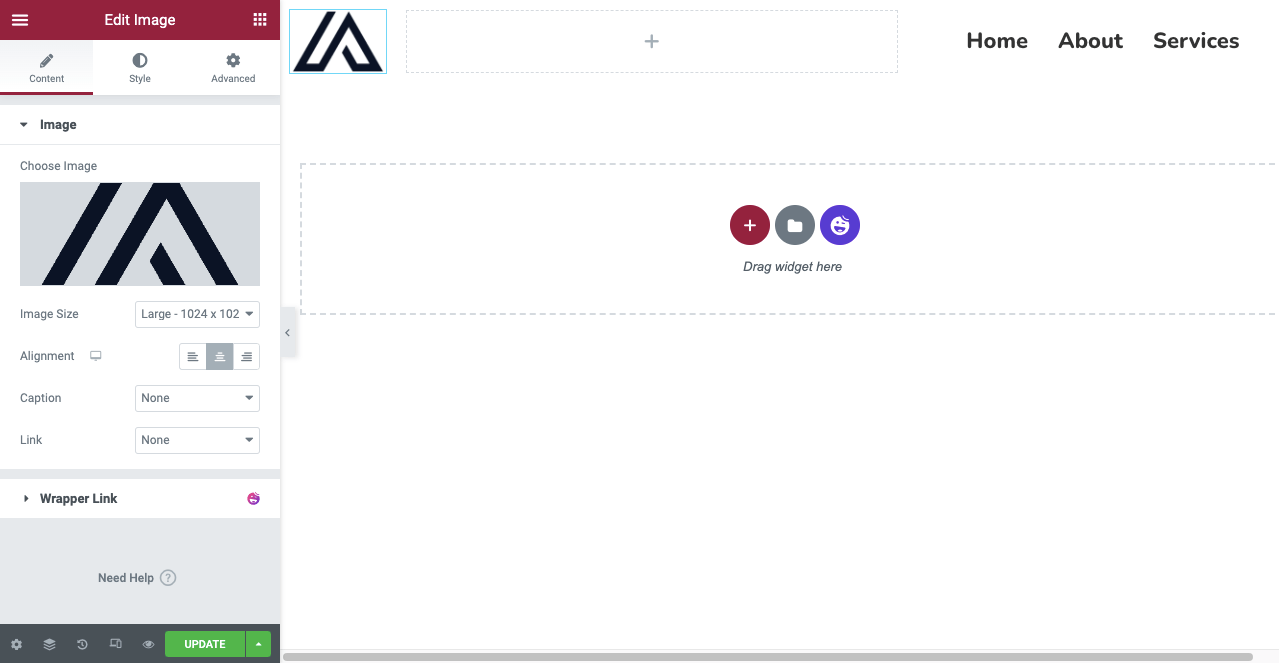
- Następnie możesz dodać logo do nagłówka za pomocą odpowiedniego widżetu z Elementor Penal.
- Użyliśmy tutaj widżetu obrazu .

- Następnie musisz dostosować nagłówek do urządzeń mobilnych.
- Kliknij tryb responsywny u dołu panelu Elementora.
- Otworzy się różne opcje ekranu nad płótnem Elementora.
- Przełącz płótno na różne tryby i dostosuj swój układ, aby był idealny na wszystkich urządzeniach.
Proces ten pokazano na poniższym filmie –
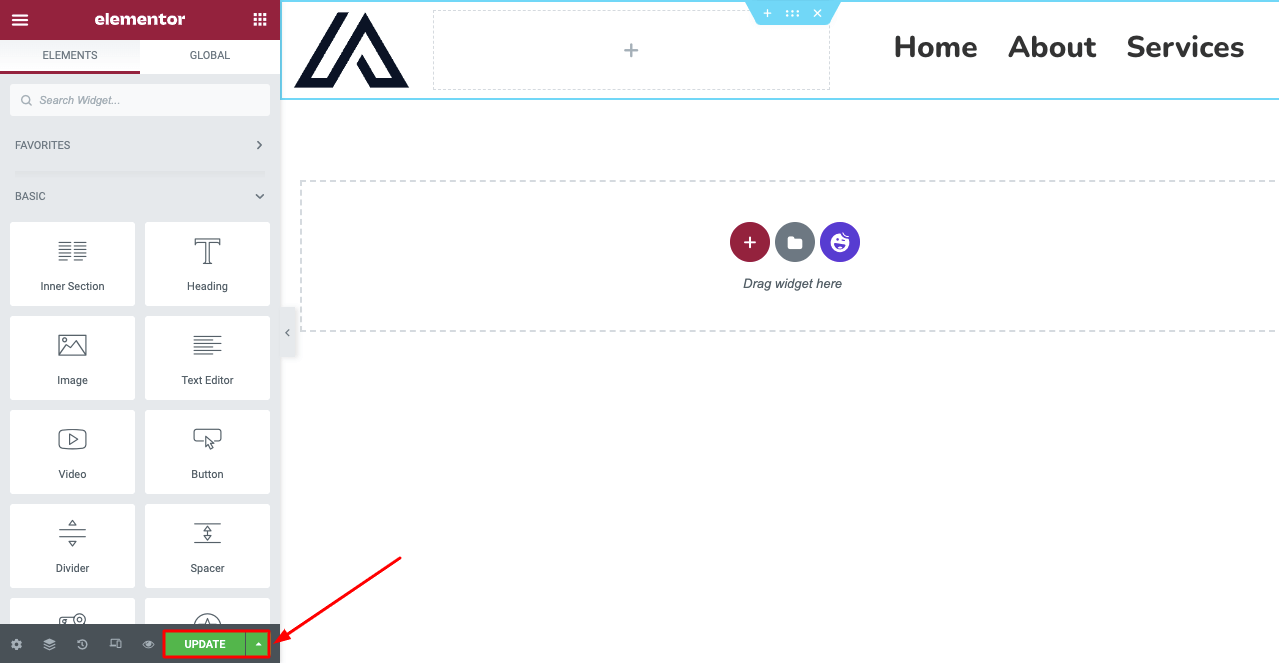
- Po zakończeniu projektowania nagłówka kliknij przycisk OPUBLIKUJ/AKTUALIZUJ .

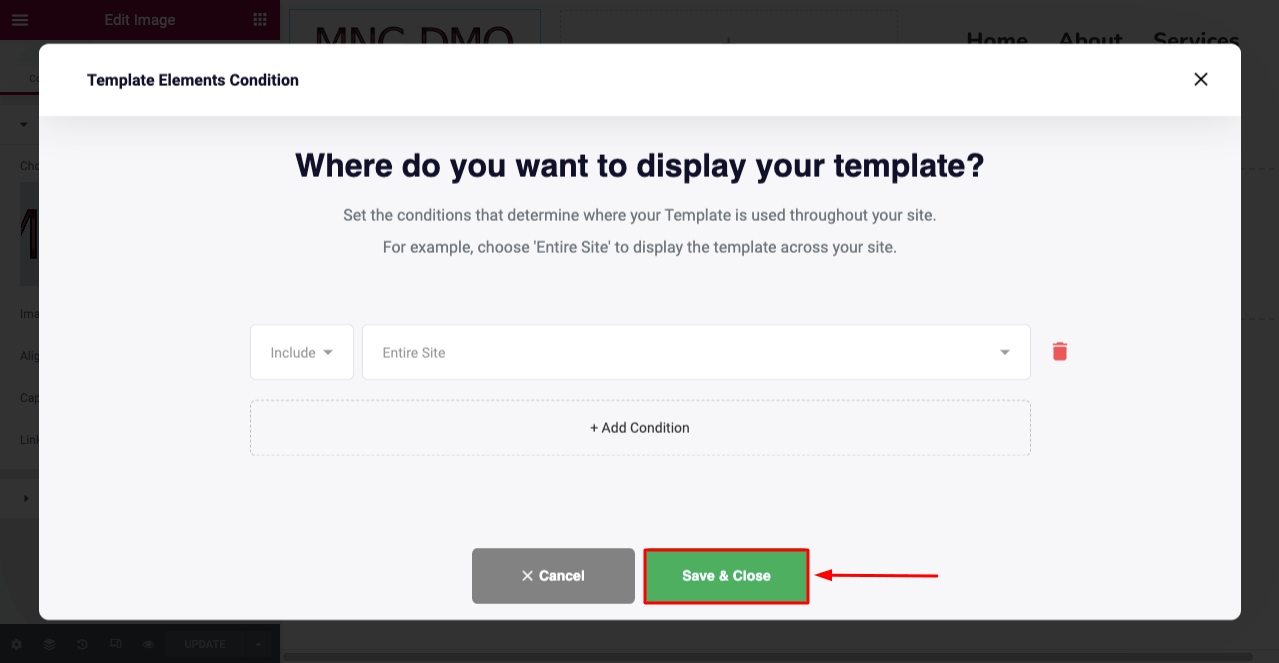
- Otworzy się nowe wyskakujące okienko w celu zdefiniowania warunku szablonu .
Uwaga: W darmowej wersji HappyAddons możesz ustawić warunki: Cała witryna, Wszystkie archiwa i Wszystkie pojedyncze . Ale jeśli chcesz ustawić szablon nagłówka specjalnie dla poszczególnych postów i stron, musisz uaktualnić go do wersji premium.

Zapoznaj się z tym blogiem, aby uzyskać więcej inspiracji, jak stworzyć chwytliwy nagłówek dla swojej witryny.

Część druga: Jak utworzyć stopkę za pomocą Elementora i HappyAddons za darmo
Proces tworzenia stopki jest bardzo podobny do nagłówka. Pokazaliśmy, jak wykonać powyższy proces od podstaw. Tutaj pokażemy, jak utworzyć stopkę za pomocą szablonu.
- Przejdź do HappyAddons > Kreator motywów .
- Przejdź do zakładki Stopka .
- Kliknij przycisk Dodaj nowy .

- Otrzymasz wyskakujące okienko Wybierz typ szablonu .
- Wybierz Stopka z rozwijanego menu.
- Nadaj nazwę szablonowi.
- Kliknij Utwórz szablon na końcu.

- Otworzy się płótno Elementora .
- Kliknij logo/ikonę HappyAddons .
- Wpisz „Stopka” na pasku wyszukiwania.
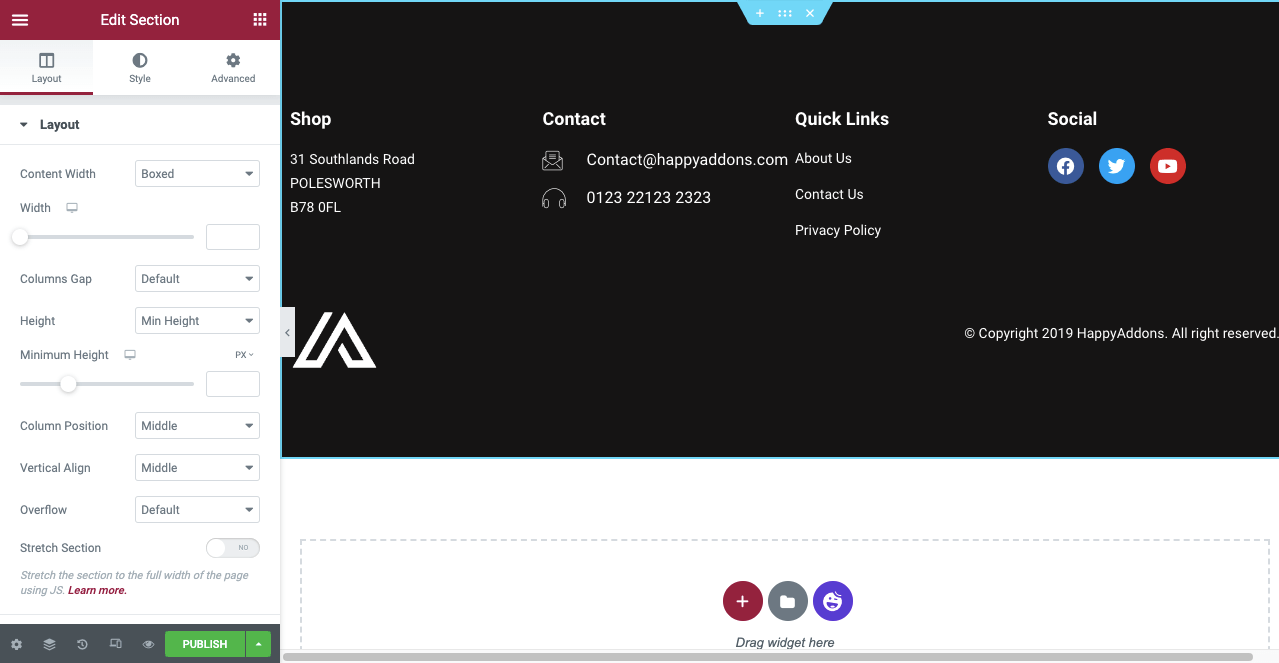
- Otrzymasz darmowe i profesjonalne szablony stopek.
- Wybierz ten, który Ci się podoba i kliknij jego przycisk INSERT .
Proces został wyjaśniony w załączonym poniżej filmie.
- Teraz musisz sprawić, by stopka mobilna była responsywna.
- Proces jest taki sam, jak pokazano dla nagłówka.
- Kliknij Tryb responsywny od dołu i dostosuj stopkę.
- Po zakończeniu kliknij przycisk PUBLIKUJ .

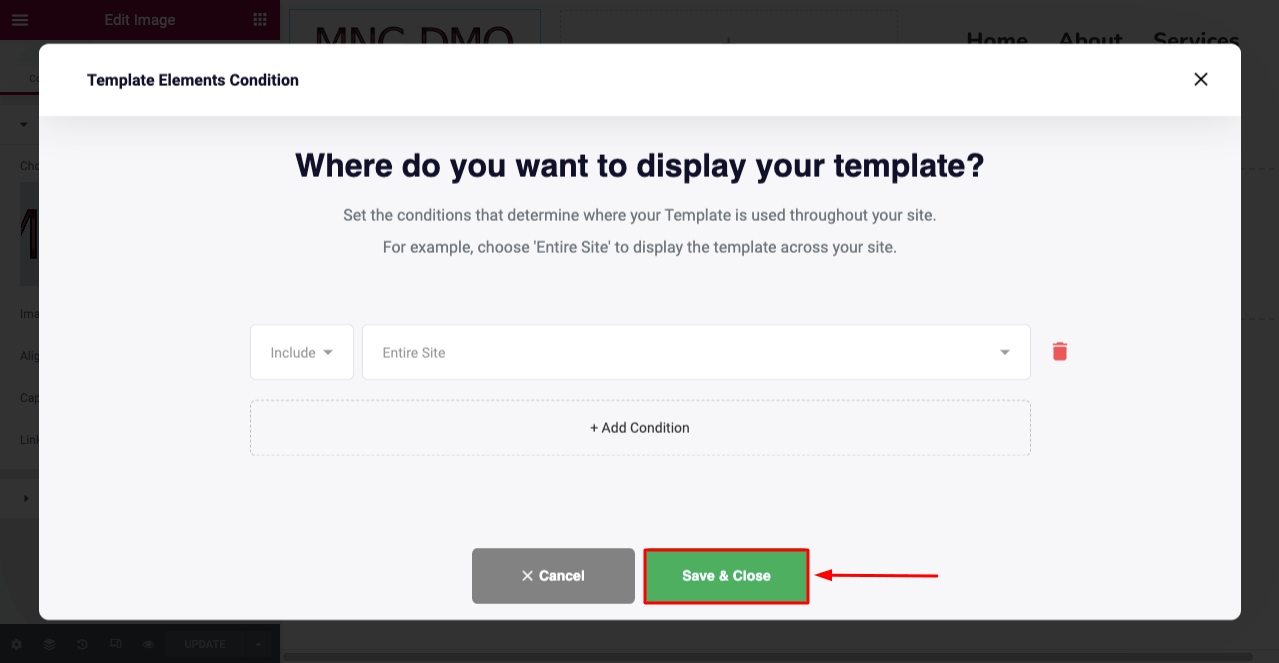
- Otworzy się wyskakujące okienko, w którym możesz zdefiniować warunek szablonu .
- Wybierz opcję Cała witryna , ponieważ stopka musi znajdować się pod wszystkimi Twoimi postami i stronami.
- Kliknij przycisk Zapisz i zamknij .

Kliknij ten link, aby dowiedzieć się, jak utworzyć chwytliwą stopkę dla swojej witryny.
# Podgląd nagłówka i stopki
Sprawdź nagłówek i stopkę, które stworzyliśmy swobodnie za pomocą narzędzia HappyAddons Theme Builder.
Pobierz narzędzie do tworzenia nagłówków i stopek HappyAddons
Theme Builder to specjalny dodatek do HappyAddons. Zawiera dziesiątki ekscytujących nowych funkcji, dzięki którym możesz tworzyć wspaniałe nagłówki i stopki wraz z szablonami pojedynczych postów i stron dla swojej witryny całkowicie bezpłatnie. Aby dowiedzieć się więcej na ten temat, kliknij przycisk Pobierz teraz poniżej.

Punkt bonusowy: Najlepsze praktyki tworzenia nagłówka i stopki Elementora

Możesz optymalnie wykorzystać nagłówek i stopkę tylko wtedy, gdy wiesz, jak je inteligentnie tworzyć i projektować. Tworząc je dla swojej witryny, musisz zadbać o kilka podstawowych rzeczy. Rzuć okiem na nie poniżej.
1. Utrzymuj prostotę i spójność
Chociaż nagłówek i stopka są ważne dla strony internetowej, nie powinieneś być zajęty dodawaniem zbyt wielu informacji. Użyj menu hamburgerów, jeśli masz wiele stron i kategorii produktów.
2. Używaj odpowiednich czcionek i kontrastujących kolorów
Używanie kontrastujących kolorów i odpowiednich czcionek może stworzyć przyjemne dla oka środowisko na powierzchni internetowej. Może pomóc osobom z dysleksją czytać treści internetowe bez żadnego problemu. Poznaj podstawy typografii w projektowaniu stron internetowych.
3. Używaj wystarczającej ilości białej przestrzeni
Podobnie jak czcionka i kolor, odstępy są kolejnym kluczowym elementem. Dobra równowaga między białą przestrzenią a elementami może przenieść estetykę nagłówka i stopki na wyższy poziom.
4. Spraw, by był responsywny na urządzeniach mobilnych
Nagłówek i stopka powinny być zoptymalizowane pod kątem różnych rozmiarów ekranu, aby bezproblemowo działały na każdym urządzeniu, takim jak komputery stacjonarne, tablety i telefony komórkowe.
5. Utwórz lepki nagłówek
Jest to rodzaj nagłówka, który pozostaje na górze, nawet gdy użytkownicy przewijają stronę. Użytkownicy nie muszą iść na górę, jeśli chcą przejść na nową stronę. Dowiedz się, jak utworzyć przyklejony nagłówek.
6. Umieść dodatkowe informacje w stopce
Jeśli chcesz zaprezentować wiele informacji, takich jak Mapy Google, linki do aplikacji mobilnych, informacje o dostawie produktów, lokalizację sklepu i inne, lepiej dodaj je w stopce.
Często zadawane pytania dotyczące bezpłatnego tworzenia nagłówków i stopek w Elementorze

Mam nadzieję, że podoba ci się ta dyskusja. Ta sekcja zawiera odpowiedzi na często zadawane pytania, które często pojawiają się w Internecie, a które dotyczą tematu tego wpisu na blogu.
Co powinno znaleźć się w nagłówku strony internetowej?
1. Menu nawigacji
2. Logo witryny
3. Tytuł witryny
4. Przełącznik wielu języków
5. Koszyk
6. Linki do stron
7. Slogan witryny
Co powinno znaleźć się w stopce strony internetowej?
1. Informacja o prawach autorskich
2. Polityka prywatności
3. Mapa witryny
4. Informacje kontaktowe
5. Linki do kanałów społecznościowych
6. Ważne linki do stron
7. Formularz e-mail
Jaki jest najlepszy rozmiar nagłówka strony internetowej?
Szerokość obszaru treści dla nagłówków strony nie powinna przekraczać 1024 px. W przypadku strony głównej, aw szczególności strony głównej eCommerce, wysokość nagłówków może wynosić do 600 px. Ale w przypadku innych stron i postów wysokość nagłówka nie powinna przekraczać 300 pikseli.
Jakie są najczęstsze błędy w projektowaniu nagłówka i stopki strony?
1. Posiadanie identycznych informacji zarówno w nagłówku, jak i stopce
2. Brak optymalizacji pod kątem responsywności na urządzeniach mobilnych
3. Projektowanie niepotrzebnie długiego nagłówka
4. Nasycenie ich obojga zbyt dużą ilością informacji
5. Używanie krzykliwego koloru
Jaka jest standardowa liczba kolumn dla nagłówka i stopki?
Trzy kolumny są najlepsze na nagłówki. Ale w przypadku stopki trzy-cztery kolumny najlepiej nadają się do prezentacji danych.
Końcowe przemyślenia
Strona bez nagłówka i stopki natychmiast traci akceptację wśród użytkowników. Dzięki HappyAddons, obsługiwanemu przez Elementor, możesz cieszyć się optymalną kontrolą nad każdym elementem tych dwóch rzeczy na swojej stronie internetowej.
W tym artykule staraliśmy się wyjaśnić Ci, jak najłatwiej utworzyć nagłówek i stopkę dla Twojej witryny. Teraz Twoja kolej, aby przećwiczyć ten samouczek. Jeśli napotkasz jakiś problem w połowie drogi, daj nam znać w sekcji komentarzy.
