วิธีสร้างส่วนหัวและส่วนท้ายใน Elementor ฟรี (ตัวอย่าง + เคล็ดลับ)
เผยแพร่แล้ว: 2023-01-30คุณกำลังมองหาวิธีสร้างส่วนหัวและส่วนท้ายสำหรับเว็บไซต์ของคุณโดยไม่เสียค่าใช้จ่ายหรือไม่?
ส่วนหัวและส่วนท้ายเป็นสองส่วนที่สำคัญสำหรับการสร้างสไตล์และการสร้างแบรนด์ที่สอดคล้องกันของเว็บไซต์ใดๆ Elementor เป็นปลั๊กอินตัวสร้างเพจที่ยอดเยี่ยมที่ทำให้การปรับแต่งส่วนหัวและส่วนท้ายเป็นเรื่องง่ายสุด ๆ สำหรับผู้ใช้ WordPress
วันนี้เราจะแนะนำคุณเกี่ยวกับส่วนขยายของปลั๊กอินนี้ (ชื่อ HappyAddons) ซึ่งคุณสามารถสร้างส่วนหัวและส่วนท้ายบนเว็บไซต์ของคุณได้ฟรี
ดังนั้นมาเข้าสู่การสนทนากัน – วิธีสร้างส่วนหัวและส่วนท้ายในเว็บไซต์ Elementor ฟรีโดยไม่ต้องเสียเวลาอีกต่อไป
Header และ Footer บนเว็บไซต์คืออะไร?
ส่วนหัวจะมองเห็นได้ที่ด้านบนสุดของเว็บไซต์ใดๆ และโดยทั่วไปแล้วจะปรากฏในโพสต์และหน้าเว็บทั้งหมด ประกอบด้วยองค์ประกอบต่างๆ เช่น แถบค้นหา เมนูการนำทาง โลโก้ และชื่อไซต์ ในหลายกรณี ส่วนหัวยังมีปุ่มเข้าสู่ระบบ/ลงทะเบียน ตะกร้าสินค้า ลิงก์บัญชีโซเชียลมีเดีย และอื่นๆ
ในทางกลับกัน ส่วนท้ายจะปรากฏที่ด้านล่างของเว็บไซต์ รวมถึงข้อมูลต่างๆ เช่น ลิขสิทธิ์ นโยบายบริษัท และผลิตภัณฑ์/บริการที่มี ส่วนท้ายยังใช้เป็นเมนูนำทาง เนื่องจากมีลิงก์ไปยังหน้าสำคัญ ช่องโซเชียล ตำแหน่งงานว่าง และอื่นๆ
ความสำคัญของส่วนหัวและส่วนท้ายบนเว็บไซต์

ส่วนหัวและส่วนท้ายสามารถเล่นได้หลากหลายฟังก์ชั่นขึ้นอยู่กับประเภทและลักษณะของเว็บไซต์ ที่นี่ เราจะแสดงให้คุณเห็นบางส่วนที่สำคัญที่สุด ดังนั้นความสำคัญของส่วนหัวและส่วนท้ายบนเว็บไซต์จะไม่ถูกมองข้าม
ก. สร้างความประทับใจอย่างรวดเร็ว
ส่วนหัวและส่วนท้ายที่มีการจัดระเบียบอย่างไม่มีที่ติสามารถช่วยให้ผู้เข้าชมทราบทันทีเกี่ยวกับหัวข้อและเนื้อหาที่มี ทำให้เขาตัดสินใจได้ว่าจะส่งต่อบนเว็บไซต์หรือย้ายออกไป
ข. ทำให้การนำทางเป็นเรื่องง่าย
ส่วนหัวและส่วนท้ายประกอบด้วยเมนูการนำทางหลักและลิงก์ไปยังหน้าที่สำคัญ ผู้ใช้จึงสามารถไปยังหน้าต่างๆ ที่ต้องการได้อย่างรวดเร็ว ซึ่งช่วยประหยัดเวลา
ค. ทำให้ฟังก์ชันการค้นหาง่ายขึ้น
การมีแถบค้นหาจะช่วยเพิ่มความสวยงามและประสิทธิภาพของส่วนหัว ช่วยให้ผู้ใช้สามารถค้นหาเนื้อหาที่ต้องการได้อย่างรวดเร็วโดยใช้เพียงคำหลัก
ง. ช่วยในการสร้างแบรนด์
ส่วนหัวและส่วนท้ายประกอบด้วยองค์ประกอบแบรนด์ เช่น โลโก้ไซต์และชื่อไซต์ สร้างแบรนด์ของเว็บไซต์และช่วยให้ผู้ใช้ระบุได้ด้วยการเห็นเฉพาะโลโก้ในครั้งต่อไป
อี การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO)
ส่วนหัวและส่วนท้ายมีลิงก์ไปยังหน้าสำคัญ ช่องทางโซเชียล ที่อยู่ในพื้นที่ และอื่นๆ ช่วยให้เครื่องมือค้นหาเข้าใจโครงสร้างของเว็บไซต์และรวบรวมข้อมูลได้ดีขึ้น
วิธีสร้างส่วนหัวและส่วนท้ายใน Elementor ฟรี (ทีละขั้นตอน)
คุณต้องมีเครื่องมือเพิ่มเติมชื่อ HappyAddons เพื่อสร้างส่วนหัวและส่วนท้ายฟรีด้วย Elementor HappyAddons เป็นส่วนเสริมที่มีประสิทธิภาพสำหรับปลั๊กอิน Elementor สามารถเพิ่มพลังให้กับไซต์ Elementor ของคุณด้วยคุณสมบัติและวิดเจ็ตที่น่าตื่นเต้นมากขึ้น
เราจะกล่าวถึงขั้นตอนการสอนเป็นสองส่วนแยกกันภายใต้หัวข้อนี้ ก่อนหน้านั้น คุณต้องแน่ใจว่าได้ติดตั้งปลั๊กอินต่อไปนี้บนไซต์ของคุณแล้ว
- Elementor ฟรี
- HappyAddons ฟรี
เมื่อคุณพร้อมแล้ว ให้เข้าสู่ขั้นตอนการสอนด้านล่าง
ตอนที่หนึ่ง: วิธีสร้างส่วนหัวด้วย Elementor และ HappyAddons ฟรี
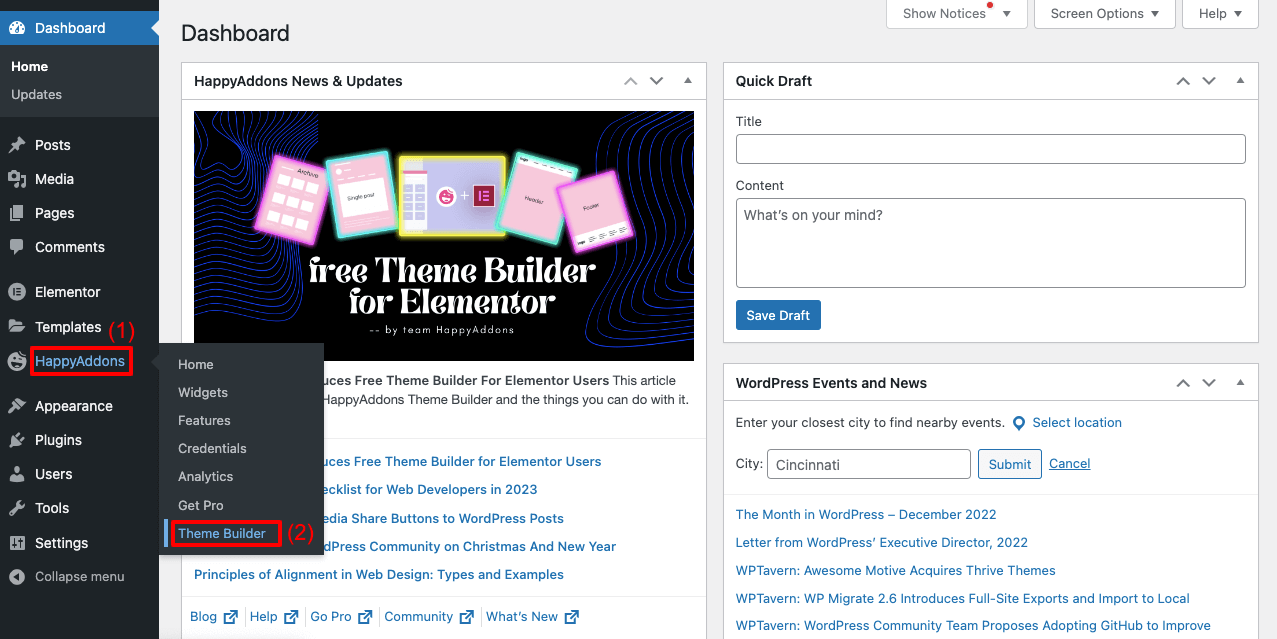
- ไปที่ HappyAddons > Theme Builder

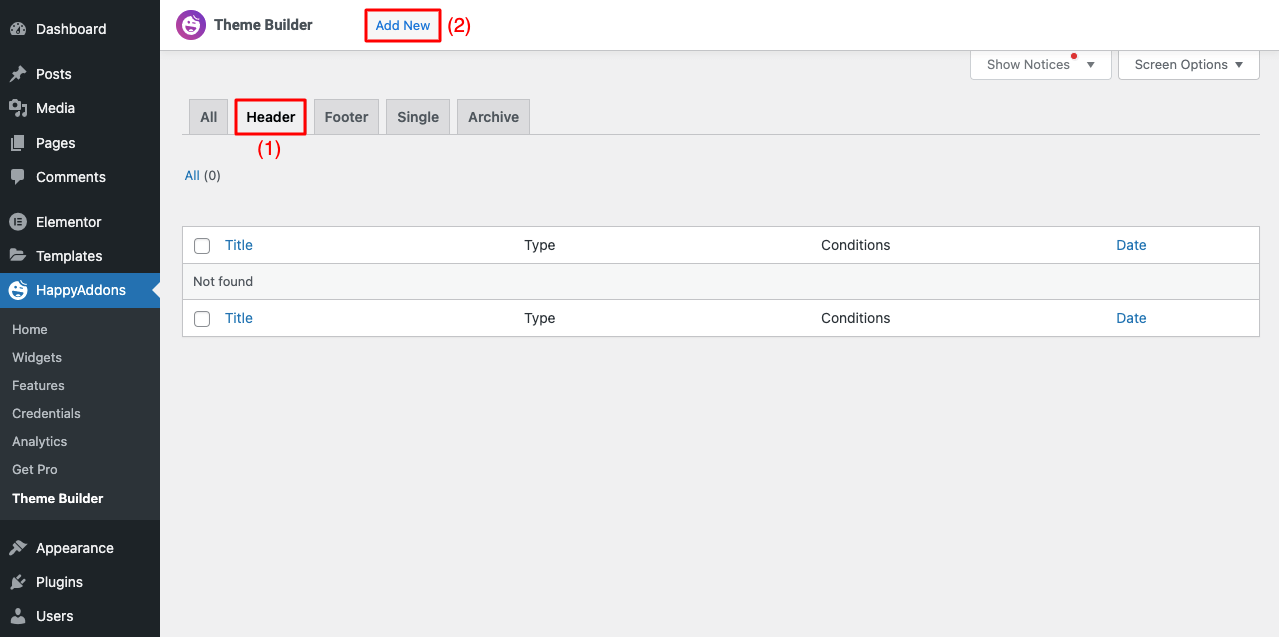
- เลือกแท็บ ส่วนหัว
- คลิกที่ปุ่ม เพิ่มใหม่

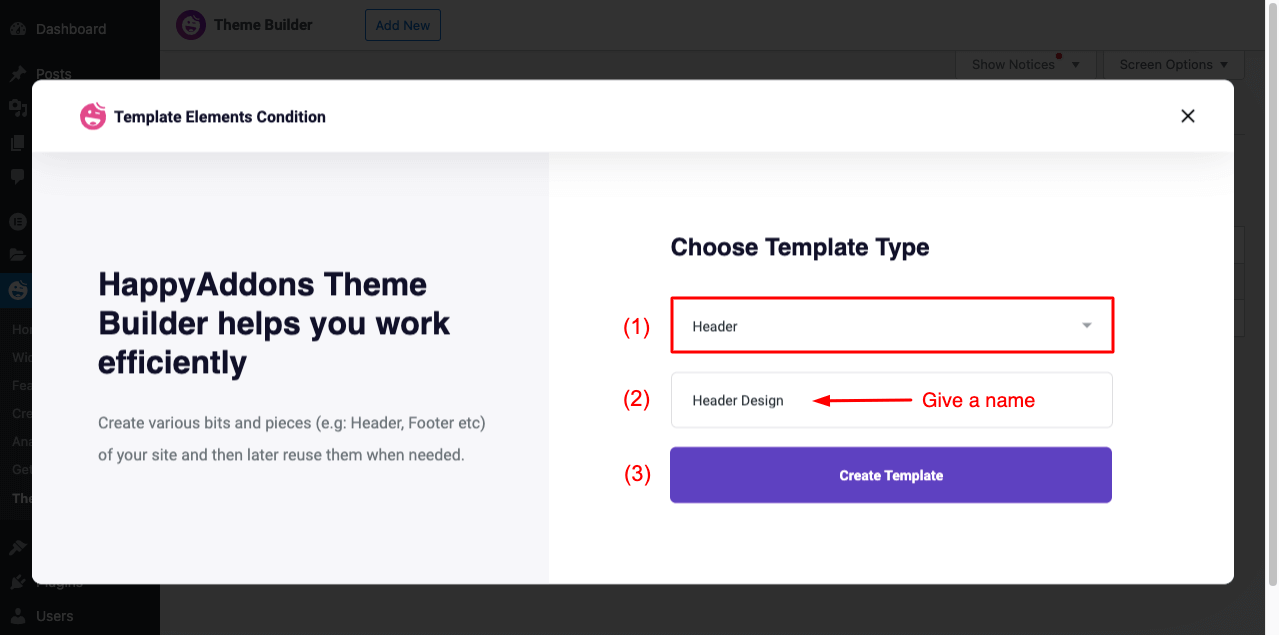
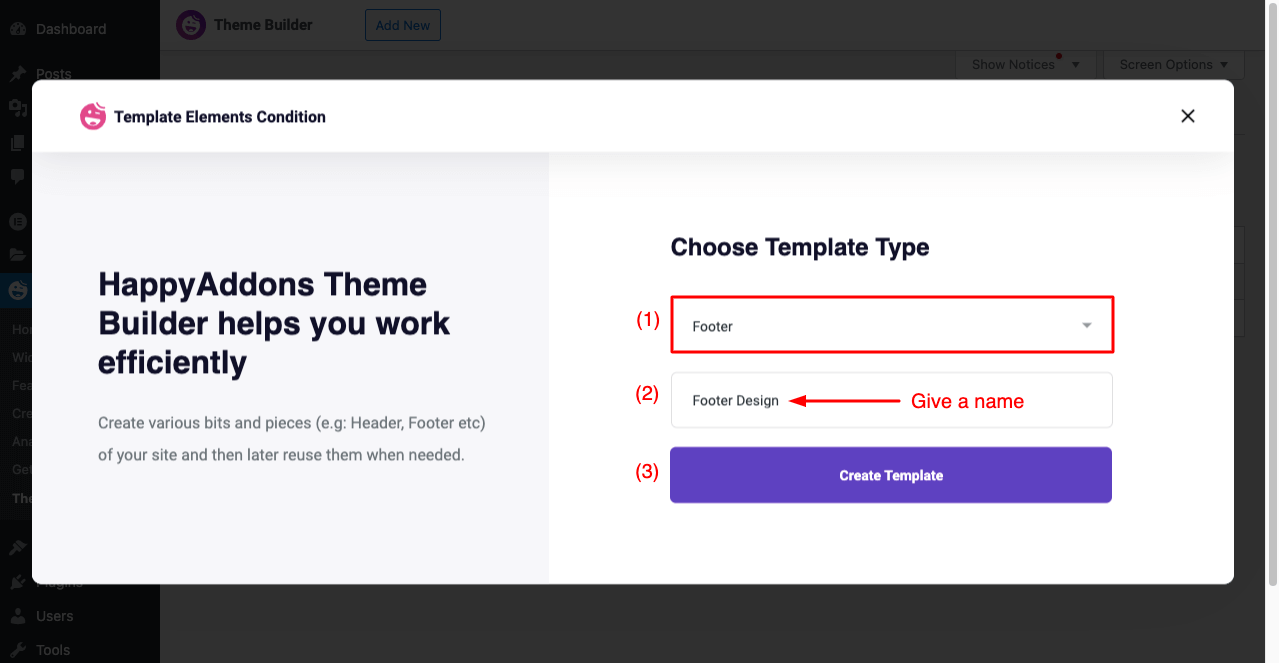
- คุณจะได้รับป๊อปอัป เลือกประเภทเทมเพลต
- เลือก ส่วนหัว จากเมนูแบบเลื่อนลง
- ตั้งชื่อให้กับเทมเพลต
- คลิกที่ สร้างเทมเพลต ในตอนท้าย

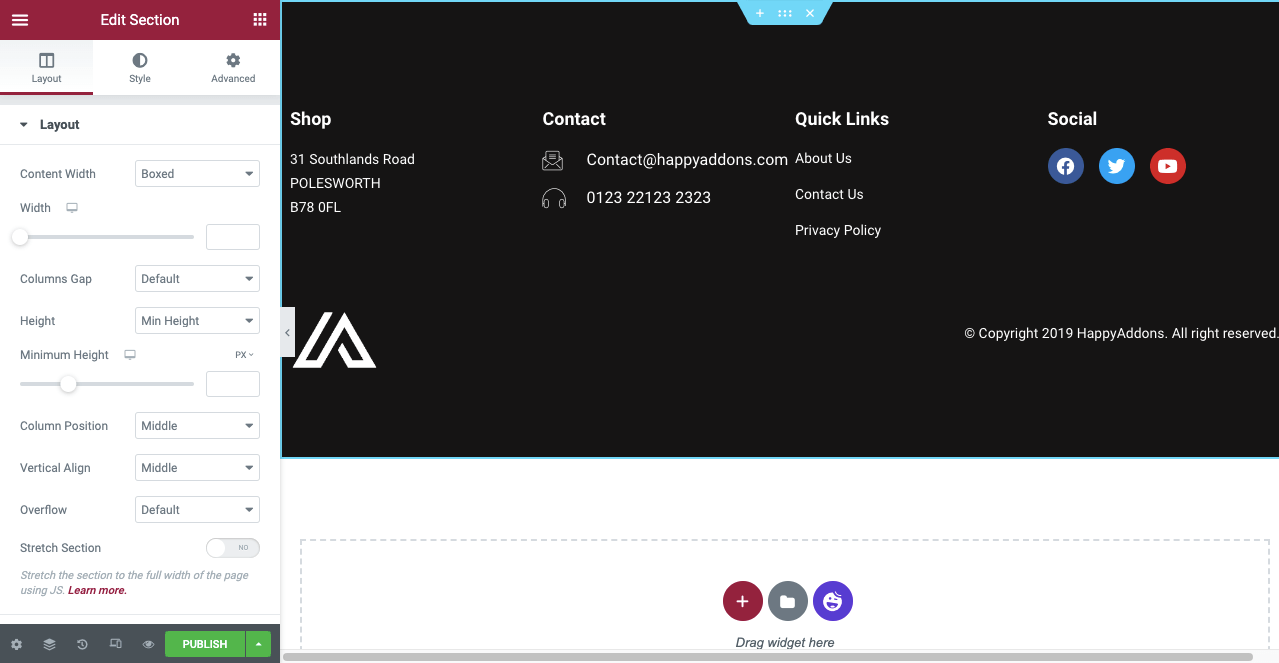
- คุณจะเปิด Elementor Canvas บนหน้าจอได้
- ตอนนี้ขั้นตอนที่เหลือนั้นง่ายมาก บางทีคุณอาจรู้ว่า
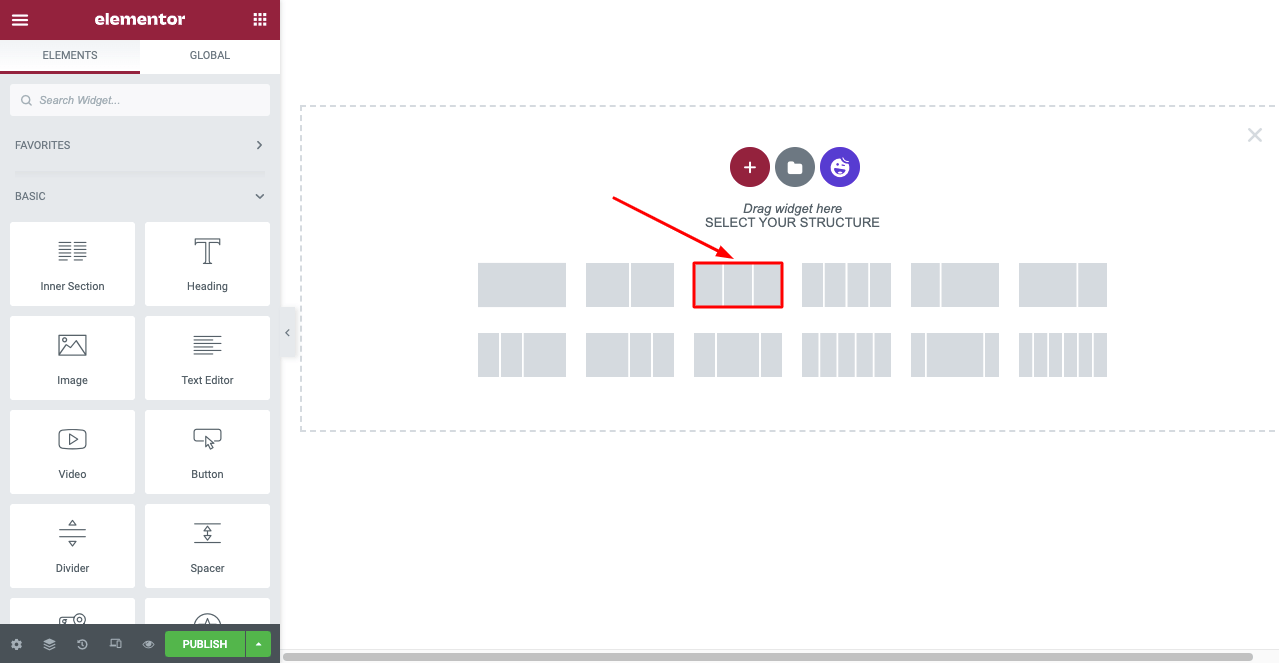
- เลือกโครงสร้างที่คุณต้องการ (เราได้เลือกโครงสร้างสามคอลัมน์แล้ว)

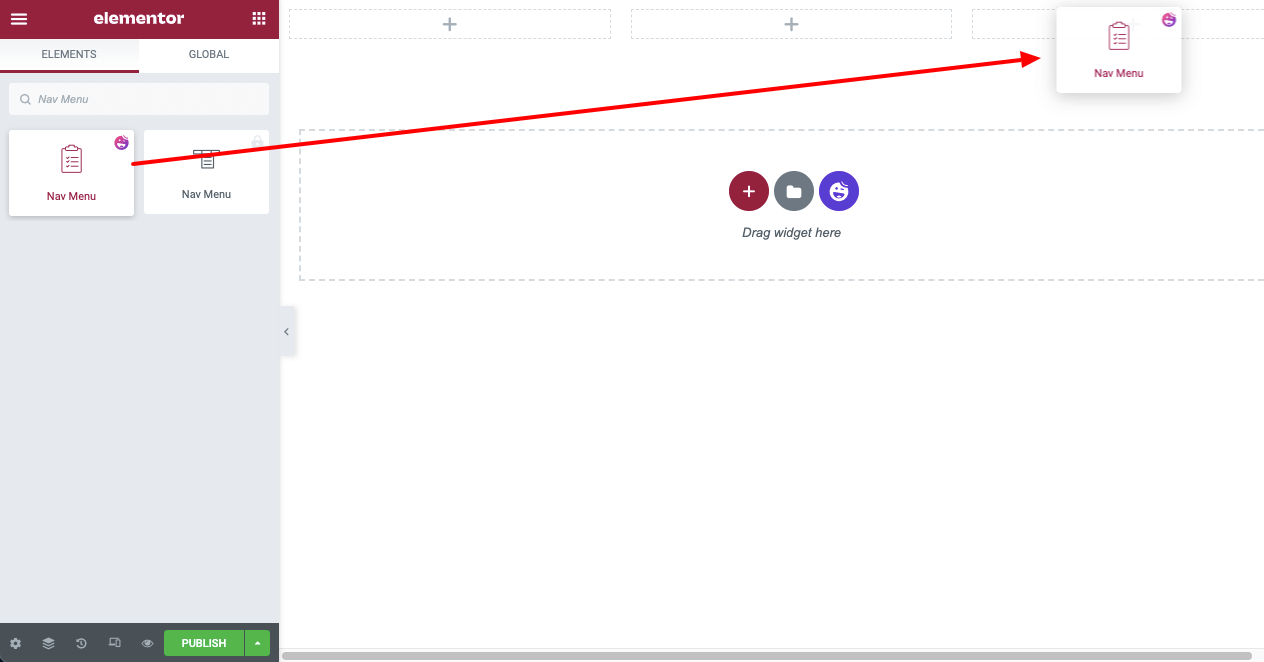
- พิมพ์ Nav Menu บนแผง Elementor
- ลากและวางวิดเจ็ตในส่วนที่คุณต้องการ

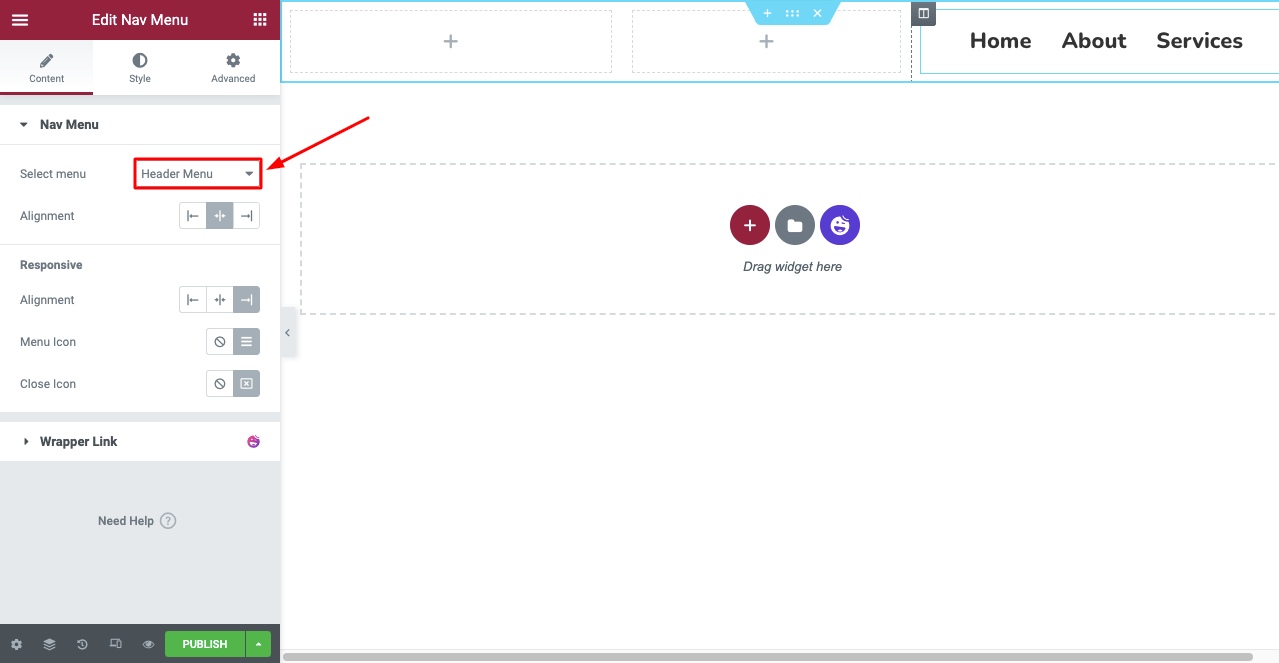
- เลือกเมนูของคุณจากวิดเจ็ต Nav Menu
- คุณจะเห็นเมนูของคุณปรากฏบนผืนผ้าใบของคุณ
หมายเหตุ: คุณสามารถปรับแต่งและปรับแต่งข้อความเมนูด้วยสีและเอฟเฟ็กต์ได้ในภายหลัง

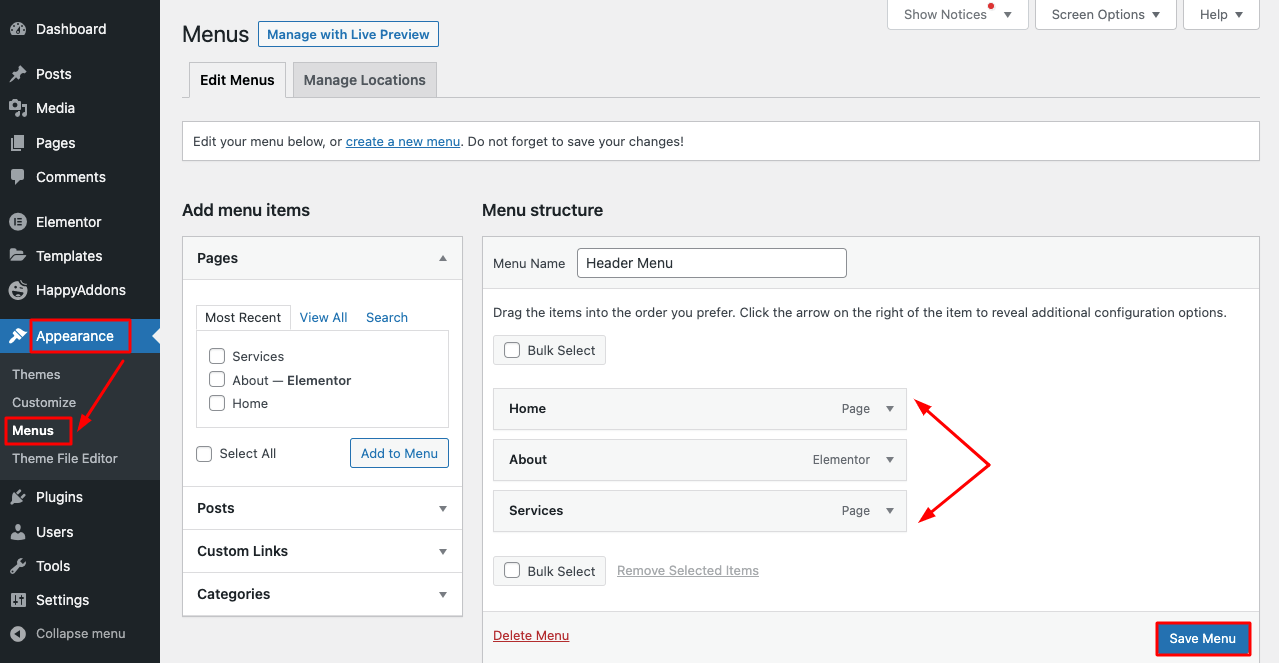
หมายเหตุ: หากเมนูแบบเลื่อนลงของเมนู นำทาง นี้ใช้ไม่ได้ สาเหตุอาจเป็นเพราะคุณยังไม่ได้สร้างหรือเปิดใช้งานบนแบ็กเอนด์ WordPress ของคุณ
- ไปที่ ลักษณะที่ ปรากฏ > เมนู
- คุณจะได้รับตัวเลือกในการสร้างเมนูใหม่
- เมื่อคุณบันทึกเมนูแล้ว คุณจะเห็นเมนูนั้นทำงานในวิดเจ็ต Nav Menu

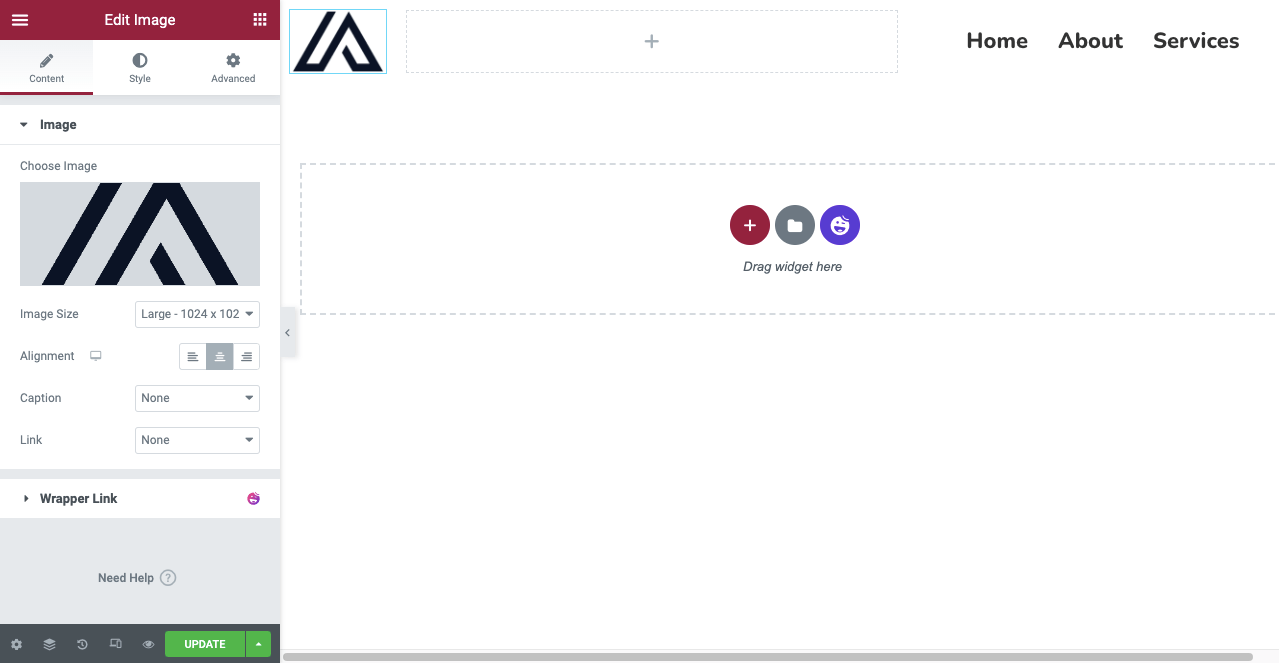
- จากนั้น คุณสามารถเพิ่มโลโก้ไปที่ส่วนหัวโดยใช้วิดเจ็ตที่เหมาะสมจาก Elementor Penal
- เราใช้ วิดเจ็ตรูปภาพ ที่นี่

- ถัดไป คุณต้องทำให้ส่วนหัวตอบสนองต่อมือถือ
- คลิกที่ โหมดตอบสนอง จากด้านล่างของแผง Elementor ของคุณ
- จะเปิดตัวเลือกหน้าจอต่างๆ เหนือ Elementor Canvas ของคุณ
- สลับผืนผ้าใบเป็นโหมดต่างๆ และปรับแต่งเลย์เอาต์ของคุณ เพื่อให้มันสมบูรณ์แบบบนทุกอุปกรณ์
กระบวนการแสดงในวิดีโอด้านล่าง -
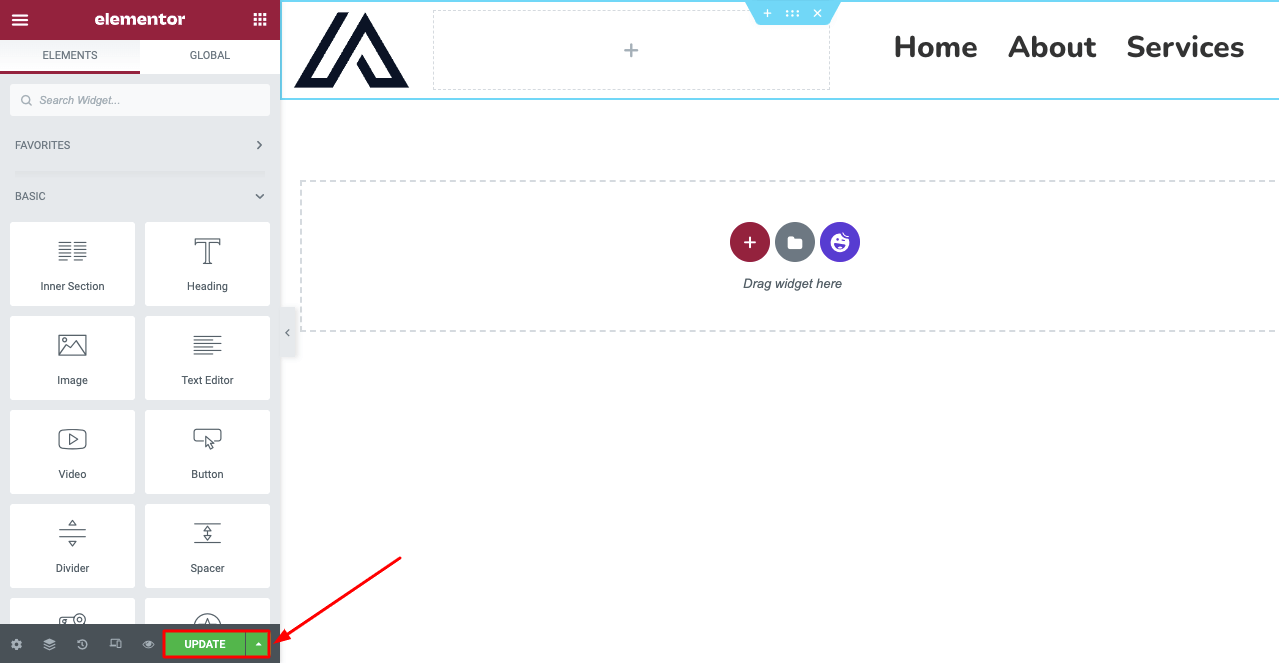
- เมื่อคุณออกแบบส่วนหัวเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่/อัป เดต

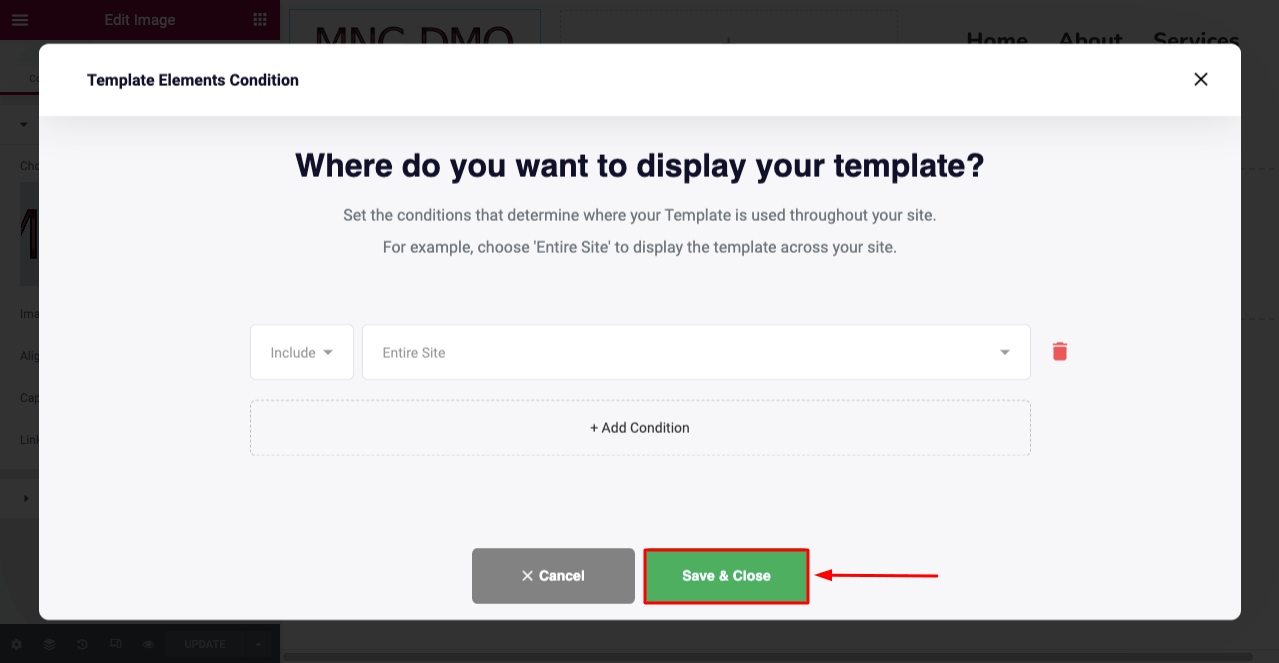
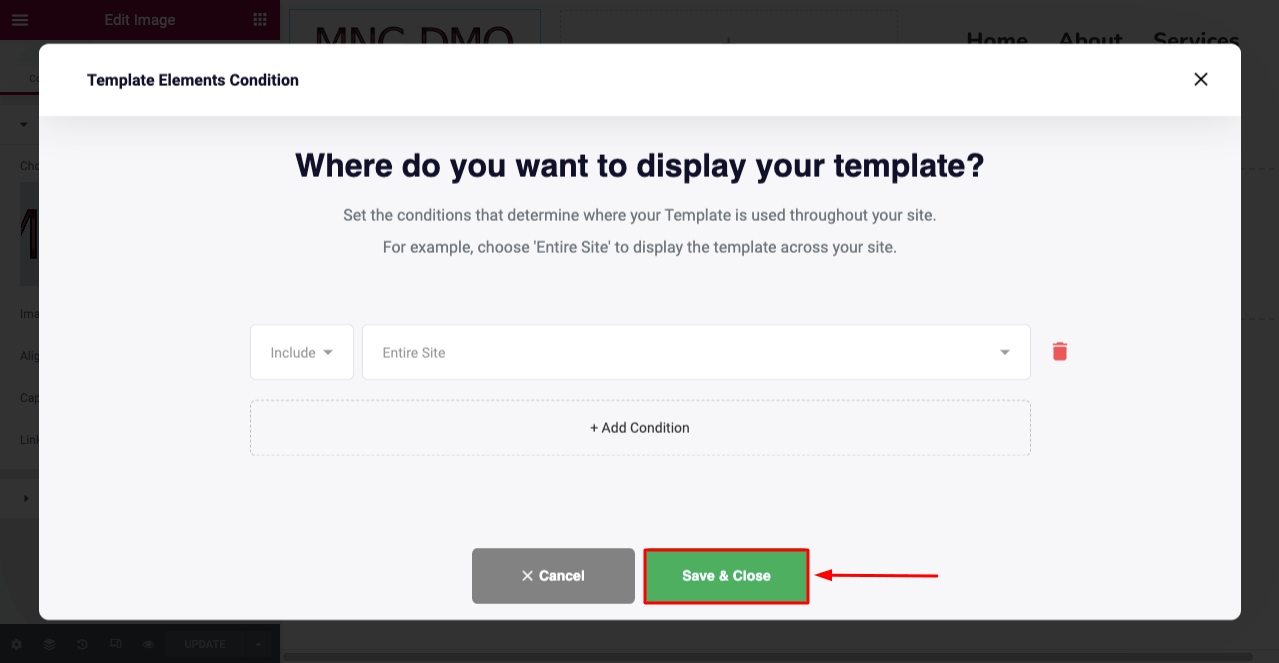
- คุณจะได้รับป๊อปอัปใหม่เปิดขึ้นเพื่อ กำหนดเงื่อนไขเทมเพลต
หมายเหตุ: ด้วยเวอร์ชันฟรีของ HappyAddons คุณสามารถกำหนดเงื่อนไข: ทั้งไซต์ คลังข้อมูลทั้งหมด และ Singulars ทั้งหมด แต่ถ้าคุณต้องการตั้งค่าเทมเพลตส่วนหัวสำหรับแต่ละโพสต์และเพจโดยเฉพาะ คุณต้องอัปเกรดเป็นเวอร์ชันพรีเมียม

สำรวจบล็อกนี้เพื่อหาแรงบันดาลใจเพิ่มเติมเกี่ยวกับวิธีสร้างส่วนหัวที่สะดุดตาสำหรับเว็บไซต์ของคุณ

ส่วนที่สอง: วิธีสร้างส่วนท้ายด้วย Elementor และ HappyAddons ฟรี
กระบวนการสร้างส่วนท้ายนั้นคล้ายกับส่วนหัวมาก เราแสดงให้คุณเห็นขั้นตอนข้างต้นจนเสร็จสมบูรณ์ตั้งแต่เริ่มต้น ที่นี่ เราจะแสดงวิธีสร้างส่วนท้ายโดยใช้เทมเพลต
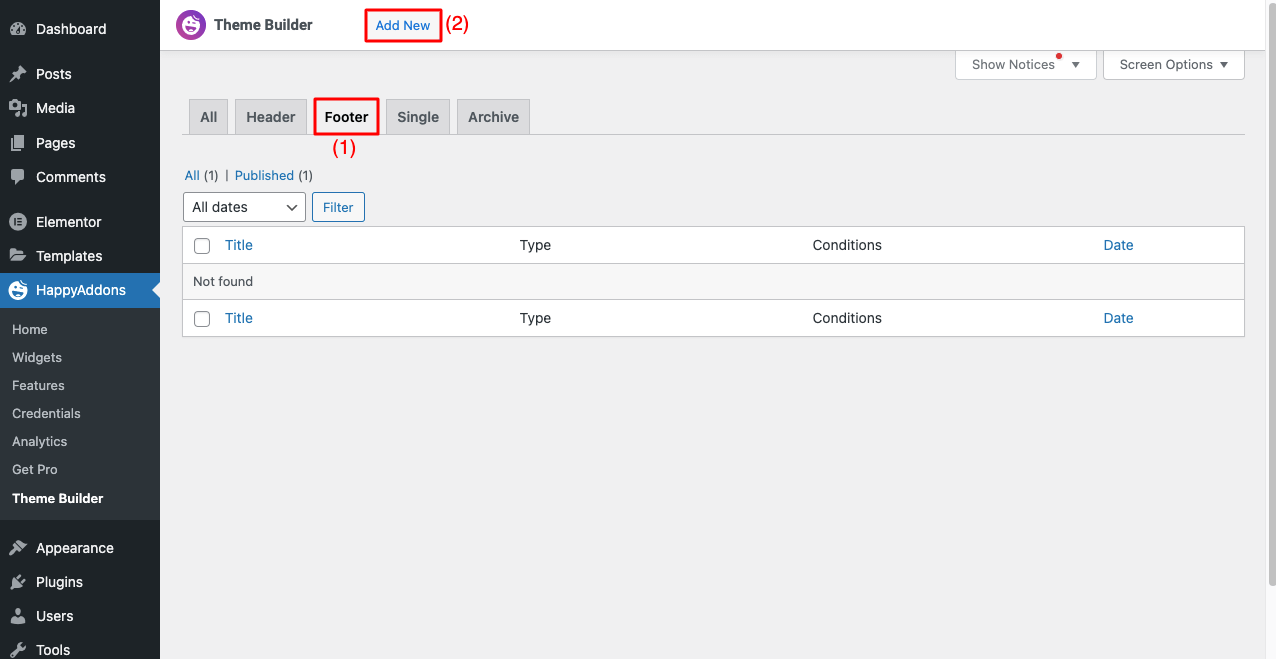
- ไปที่ HappyAddons > Theme Builder
- ไปที่แท็บส่วน ท้าย
- คลิกที่ปุ่ม เพิ่มใหม่

- คุณจะได้รับป๊อปอัป เลือกประเภทเทมเพลต
- เลือกส่วน ท้าย จากเมนูแบบเลื่อนลง
- ตั้งชื่อให้กับเทมเพลต
- คลิกที่ สร้างเทมเพลต ในตอนท้าย

- คุณจะเปิด Elementor Canvas ได้
- คลิกที่ โลโก้/ไอคอน HappyAddons
- พิมพ์ 'ส่วนท้าย' บนแถบค้นหา
- คุณจะได้รับเทมเพลตส่วนท้ายฟรีและเป็นมืออาชีพ
- เลือกรายการที่คุณชอบและคลิกที่ปุ่ม INSERT
กระบวนการได้รับการอธิบายในวิดีโอที่แนบมาด้านล่าง
- ตอนนี้คุณต้องทำให้ส่วนท้ายมือถือตอบสนองทันที
- กระบวนการนี้เหมือนกับที่แสดงไว้สำหรับส่วนหัว
- คลิกที่ โหมดตอบสนอง จากด้านล่างและปรับแต่งส่วนท้าย
- เมื่อเสร็จแล้วให้คลิกที่ปุ่ม เผยแพร่

- คุณจะได้รับป๊อปอัปเปิดเพื่อให้คุณ กำหนดเงื่อนไขแม่แบบ
- เลือก ทั้งไซต์ เนื่องจากส่วนท้ายจะต้องอยู่ใต้โพสต์และหน้าทั้งหมดของคุณ
- คลิกที่ปุ่ม บันทึกและปิด

คลิกลิงก์นี้เพื่อสำรวจวิธีสร้างส่วนท้ายที่สะดุดตาสำหรับเว็บไซต์ของคุณ
# ตัวอย่างส่วนหัวและส่วนท้าย
ตรวจสอบส่วนหัวและส่วนท้ายที่เราสร้างขึ้นอย่างอิสระด้วยความช่วยเหลือของ HappyAddons Theme Builder
รับตัวสร้างส่วนหัวและส่วนท้ายของ HappyAddons
Theme Builder เป็นส่วนเสริมพิเศษของ HappyAddons ประกอบด้วยฟีเจอร์ใหม่ที่น่าตื่นเต้นมากมาย ซึ่งคุณสามารถสร้างส่วนหัวและส่วนท้ายที่น่าทึ่งควบคู่ไปกับเทมเพลตโพสต์และเพจเดียวสำหรับเว็บไซต์ของคุณโดยไม่มีค่าใช้จ่าย หากต้องการสำรวจเพิ่มเติม ให้คลิกปุ่มรับทันทีด้านล่าง

คะแนนโบนัส: แนวทางปฏิบัติที่ดีที่สุดในการสร้างส่วนหัวและส่วนท้ายของ Elementor

คุณสามารถใช้ส่วนหัวและส่วนท้ายของคุณได้ดีที่สุดก็ต่อเมื่อคุณรู้วิธีสร้างและออกแบบอย่างชาญฉลาด มีสิ่งพื้นฐานบางอย่างที่คุณต้องมั่นใจในขณะที่สร้างสิ่งเหล่านั้นสำหรับเว็บไซต์ของคุณ ดูอย่างรวดเร็วที่พวกเขาด้านล่าง
1. ทำให้มันเรียบง่ายและสม่ำเสมอ
แม้ว่าส่วนหัวและส่วนท้ายจะมีความสำคัญต่อเว็บไซต์ แต่คุณไม่ควรยุ่งกับการเพิ่มข้อมูลมากเกินไป ใช้เมนูแฮมเบอร์เกอร์หากคุณมีหลายหน้าและหมวดหมู่สินค้า
2. ใช้แบบอักษรที่เหมาะสมและสีที่ตัดกัน
การใช้สีที่ตัดกันและแบบอักษรที่เหมาะสมสามารถสร้างสภาพแวดล้อมที่สบายตาบนพื้นผิวเว็บ สามารถช่วยให้ผู้ที่บกพร่องทางการอ่านสามารถอ่านเนื้อหาเว็บของคุณได้โดยไม่มีปัญหาใดๆ ตรวจสอบพื้นฐานของการพิมพ์ในการออกแบบเว็บ
3. ใช้พื้นที่ว่างเพียงพอ
เช่นเดียวกับแบบอักษรและสี พื้นที่สีขาวเป็นองค์ประกอบที่สำคัญอีกประการหนึ่ง ความสมดุลที่ดีระหว่างพื้นที่สีขาวและองค์ประกอบต่างๆ จะช่วยยกระดับความสวยงามของส่วนหัวและส่วนท้ายของคุณไปอีกขั้น
4. ทำให้ตอบสนองมือถือ
ส่วนหัวและส่วนท้ายของคุณควรได้รับการปรับให้เหมาะสมกับขนาดหน้าจอต่างๆ เพื่อให้ทำงานได้อย่างราบรื่นบนอุปกรณ์ทุกชนิด เช่น เดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือ
5. สร้างส่วนหัวที่เหนียว
เป็นส่วนหัวประเภทหนึ่งที่คงที่ด้านบนแม้ว่าผู้ใช้จะเลื่อนหน้า ผู้ใช้ไม่จำเป็นต้องไปที่ด้านบนสุดหากต้องการเปลี่ยนไปใช้หน้าใหม่ ดูวิธีสร้างส่วนหัวแบบติดหนึบ
6. รวมข้อมูลเพิ่มเติมในส่วนท้าย
หากคุณต้องการแสดงข้อมูลจำนวนมาก เช่น Google Maps, ลิงก์แอปมือถือ, ข้อมูลการจัดส่งผลิตภัณฑ์, ที่ตั้งร้านค้า และอื่นๆ คุณควรเพิ่มไว้ในส่วนท้าย
คำถามที่พบบ่อยเกี่ยวกับวิธีสร้างส่วนหัวและส่วนท้ายใน Elementor ฟรี

หวังว่าคุณจะสนุกกับการอภิปรายนี้ ส่วนนี้จะตอบคำถามทั่วไปที่พบบ่อยทางออนไลน์เกี่ยวกับหัวข้อของบล็อกโพสต์นี้
สิ่งที่ควรอยู่ในส่วนหัวของเว็บไซต์?
1. เมนูนำทาง
2. โลโก้เว็บไซต์
3. ชื่อเว็บไซต์
4. สลับหลายภาษา
5. ตะกร้าสินค้า
6. ลิงค์เพจ
7. แท็กไลน์ของไซต์
สิ่งที่ควรอยู่ในส่วนท้ายของเว็บไซต์?
1. ประกาศเกี่ยวกับลิขสิทธิ์
2. นโยบายความเป็นส่วนตัว
3. แผนผังเว็บไซต์
4. ข้อมูลการติดต่อ
5. ลิงค์ช่องทางโซเชียล
6. ลิงค์หน้าที่สำคัญ
7. แบบฟอร์มอีเมล
ขนาดส่วนหัวของเว็บไซต์ที่ดีที่สุดคืออะไร?
ความกว้างของพื้นที่เนื้อหาสำหรับส่วนหัวของเว็บไซต์ไม่ควรเกิน 1024 พิกเซล สำหรับโฮมเพจ โดยเฉพาะอย่างยิ่งสำหรับโฮมเพจอีคอมเมิร์ซ ความสูงของส่วนหัวอาจสูงถึง 600 พิกเซล แต่สำหรับเพจและโพสต์อื่นๆ ความสูงของส่วนหัวไม่ควรเกิน 300 พิกเซล
ข้อผิดพลาดทั่วไปในการออกแบบส่วนหัวและส่วนท้ายของเว็บไซต์คืออะไร
1. มีข้อมูลเหมือนกันทั้งส่วนหัวและส่วนท้าย
2. ไม่ปรับให้เหมาะสมสำหรับการตอบสนองมือถือ
3. การออกแบบส่วนหัวที่ยาวเกินความจำเป็น
4. อิ่มตัวทั้งคู่ด้วยข้อมูลมากเกินไป
5. การใช้สีแสบตา
จำนวนคอลัมน์มาตรฐานสำหรับส่วนหัวและส่วนท้ายคือเท่าใด
สามคอลัมน์ที่ดีที่สุดสำหรับส่วนหัว แต่สำหรับส่วนท้าย คอลัมน์ 3-4 คอลัมน์เหมาะที่สุดสำหรับการนำเสนอข้อมูล
ความคิดสุดท้าย
เว็บไซต์สูญเสียการยอมรับในหมู่ผู้ใช้ทันทีเมื่อมองแวบแรกโดยไม่มีส่วนหัวและส่วนท้าย ด้วย HappyAddons ที่ขับเคลื่อนโดย Elementor คุณสามารถเพลิดเพลินกับการควบคุมที่เหมาะสมที่สุดสำหรับทุกองค์ประกอบของสองสิ่งนี้บนเว็บไซต์ของคุณ
ในบทความนี้ เราได้พยายามอธิบายวิธีสร้างส่วนหัวและส่วนท้ายสำหรับเว็บไซต์ของคุณด้วยวิธีที่ง่ายที่สุด ถึงเวลาแล้วที่คุณจะฝึกฝนบทช่วยสอนนี้ หากคุณประสบปัญหาใด ๆ ระหว่างทาง โปรดแจ้งให้เราทราบผ่านส่วนความคิดเห็น
