Как создать верхний и нижний колонтитулы в Elementor бесплатно (примеры + советы)
Опубликовано: 2023-01-30Вы ищете бесплатный способ создать верхний и нижний колонтитулы для своего веб-сайта?
Верхний и нижний колонтитулы являются двумя важными частями для последовательного стилизации и брендинга любого веб-сайта. Elementor — отличный плагин для создания страниц, который упростил настройку верхнего и нижнего колонтитула для пользователей WordPress.
Сегодня мы познакомим вас с расширением этого плагина (названия HappyAddons) , с помощью которого вы сможете совершенно бесплатно создать шапку и футер на своем сайте.
Итак, давайте приступим к обсуждению — как создать верхний и нижний колонтитулы на веб-сайтах Elementor бесплатно, не теряя больше времени.
Что такое верхний и нижний колонтитулы на сайте?
Заголовок визуально находится в верхней части любого веб-сайта и обычно появляется на всех веб-публикациях и страницах. Он включает в себя такие элементы, как панель поиска, меню навигации, логотип и название сайта. Во многих случаях заголовок также содержит кнопку входа/регистрации, корзину, ссылки на аккаунты в социальных сетях и многое другое.
С другой стороны, нижний колонтитул отображается в нижней части веб-сайта. Он включает такую информацию, как авторские права, политика компании и продукты/услуги, которые у них есть. Нижний колонтитул также работает как навигационное меню, так как содержит ссылки на важные страницы, социальные каналы, вакансии и многое другое.
Важность верхнего и нижнего колонтитула на веб-сайте

Существует множество функций, которые верхний и нижний колонтитулы могут выполнять в зависимости от типа и характера веб-сайта. Здесь мы покажем вам некоторые из наиболее важных из них, чтобы не упускать из виду важность верхнего и нижнего колонтитула на веб-сайте.
а. Создайте быстрое быстрое впечатление
Безупречно организованные верхний и нижний колонтитулы могут помочь посетителям мгновенно получить представление о темах и содержании. Это позволяет ему решить, следует ли перейти на веб-сайт или уйти.
б. Упростите навигацию
Верхний и нижний колонтитулы обычно содержат главное меню навигации и ссылки на важные страницы. Таким образом, пользователи могут быстро перемещаться по нужным им страницам, что экономит их время.
в. Упростите функциональность поиска
Наличие панели поиска увеличивает красоту и эффективность заголовка. Это позволяет пользователям быстро находить контент, который они ищут, просто по ключевым словам.
д. Помощь в брендинге
Верхний и нижний колонтитулы содержат элементы бренда, такие как логотип и название сайта. Он устанавливает бренд веб-сайта и помогает пользователям идентифицировать его, видя в следующий раз только логотип.
е. Поисковая оптимизация (SEO)
Верхние и нижние колонтитулы содержат ссылки на важные страницы, социальные каналы, локальные адреса и многое другое. Это помогает поисковым системам понять структуру веб-сайта и лучше его сканировать.
Как создать верхний и нижний колонтитулы в Elementor бесплатно (шаг за шагом)
Вам понадобится дополнительный инструмент под названием HappyAddons, чтобы бесплатно создать верхний и нижний колонтитулы с помощью Elementor. HappyAddons на самом деле является мощным дополнением к плагину Elementor. Он может еще больше расширить возможности вашего сайта Elementor с помощью более интересных функций и виджетов.
Мы рассмотрим учебный процесс в двух отдельных частях в этом разделе. Перед этим вы должны убедиться, что на вашем сайте установлены следующие плагины.
- Элементор Бесплатно
- HappyAddons Free
Как только вы подготовите их, приступайте к учебному процессу, приведенному ниже.
Часть первая: как создать заголовок с помощью Elementor и HappyAddons бесплатно
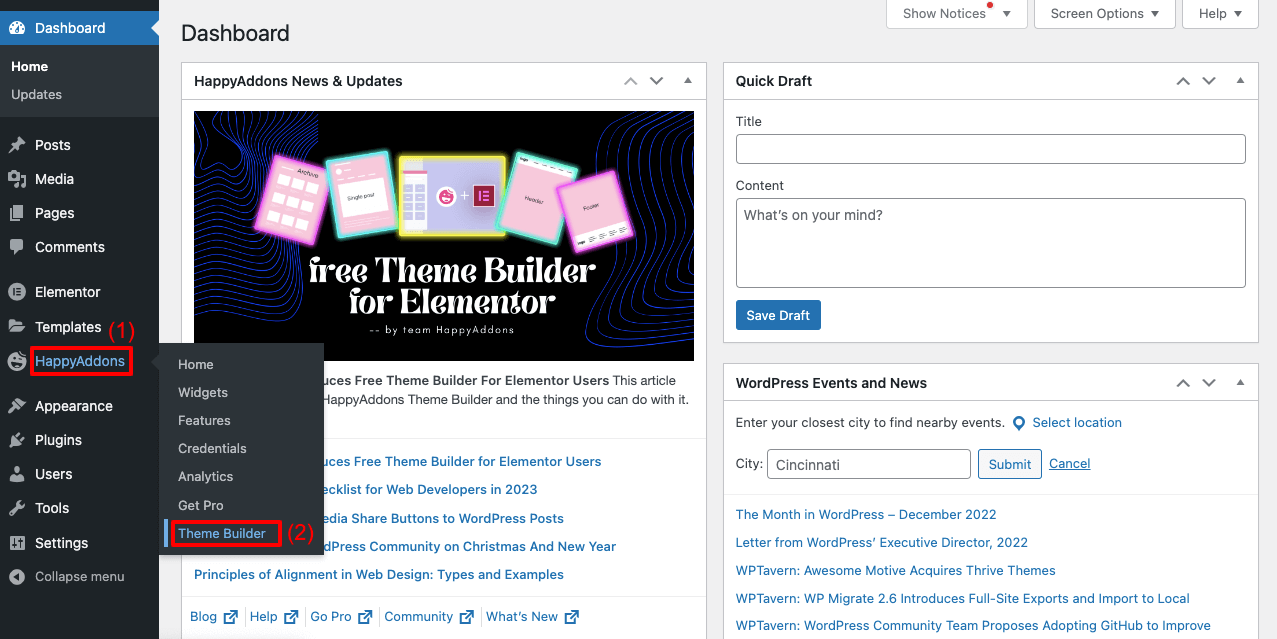
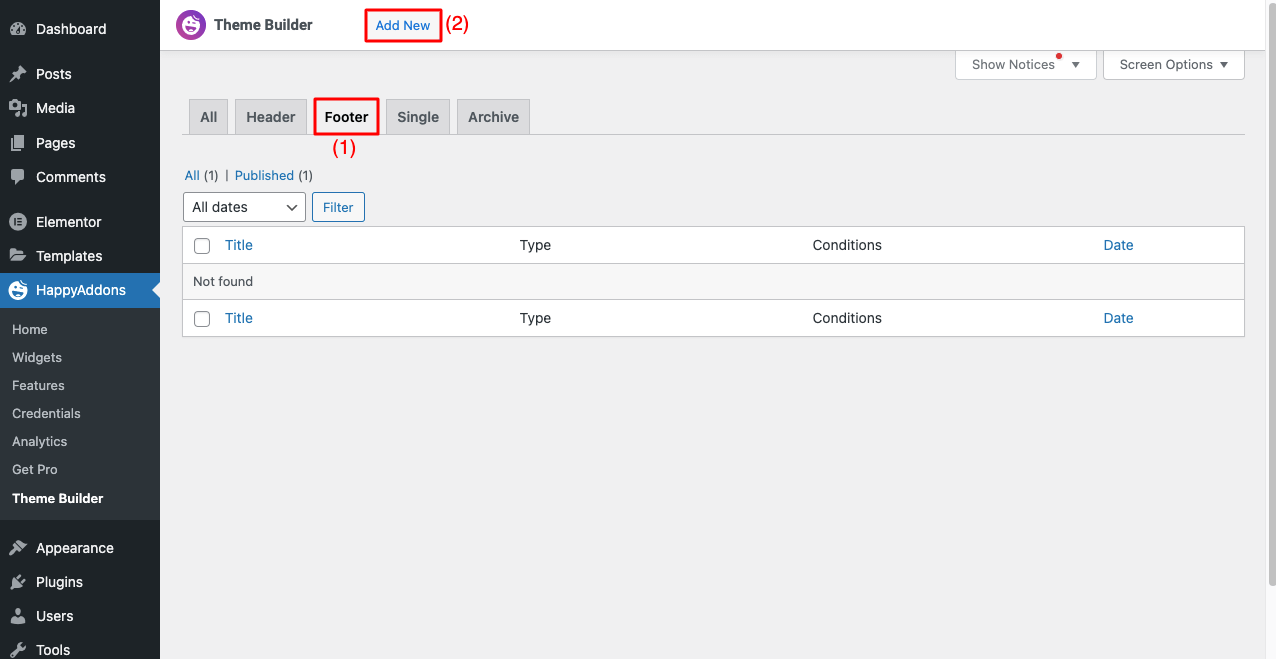
- Перейдите к HappyAddons > Theme Builder .

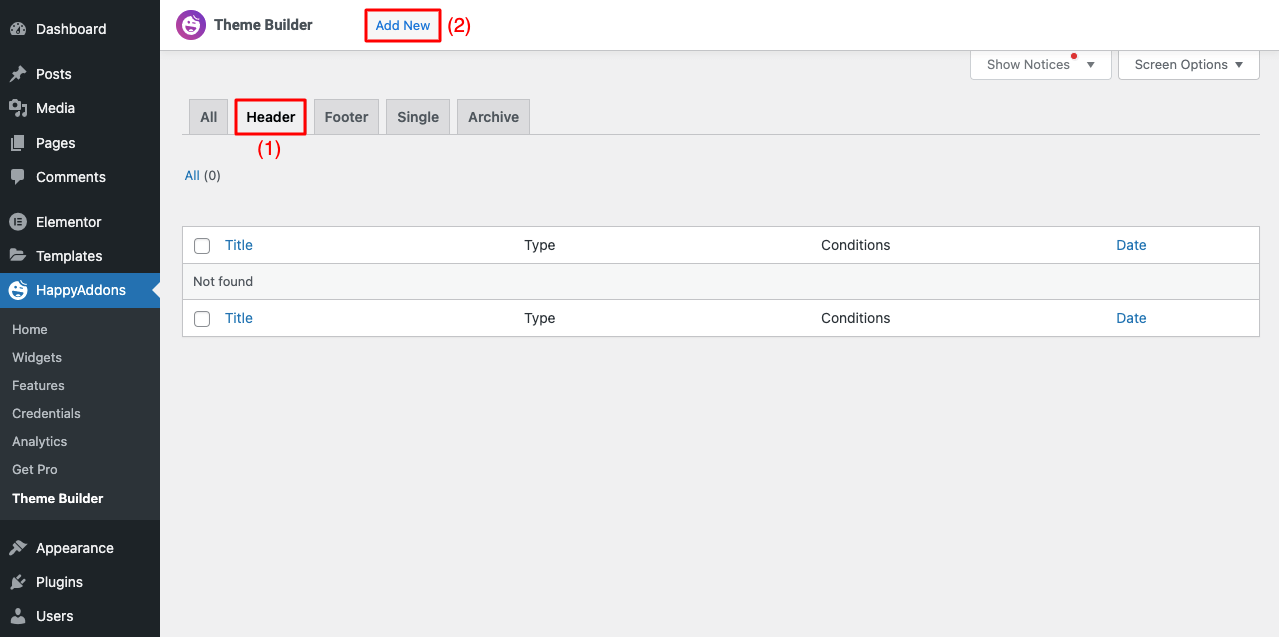
- Выберите вкладку Заголовок .
- Нажмите кнопку « Добавить новый ».

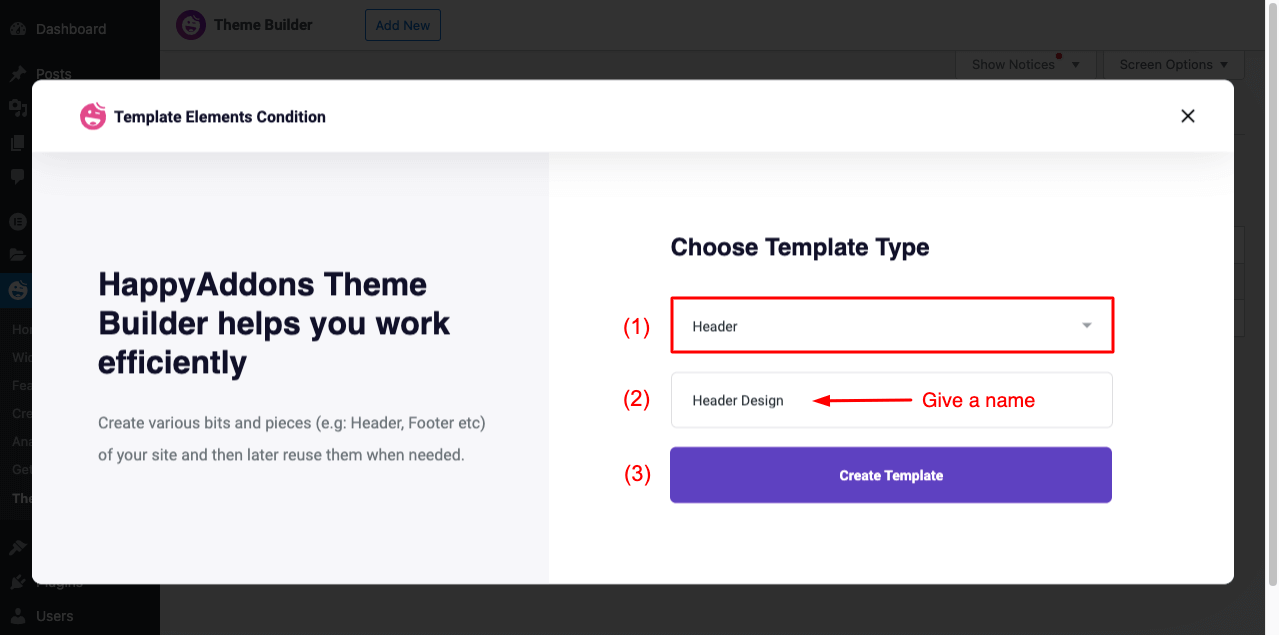
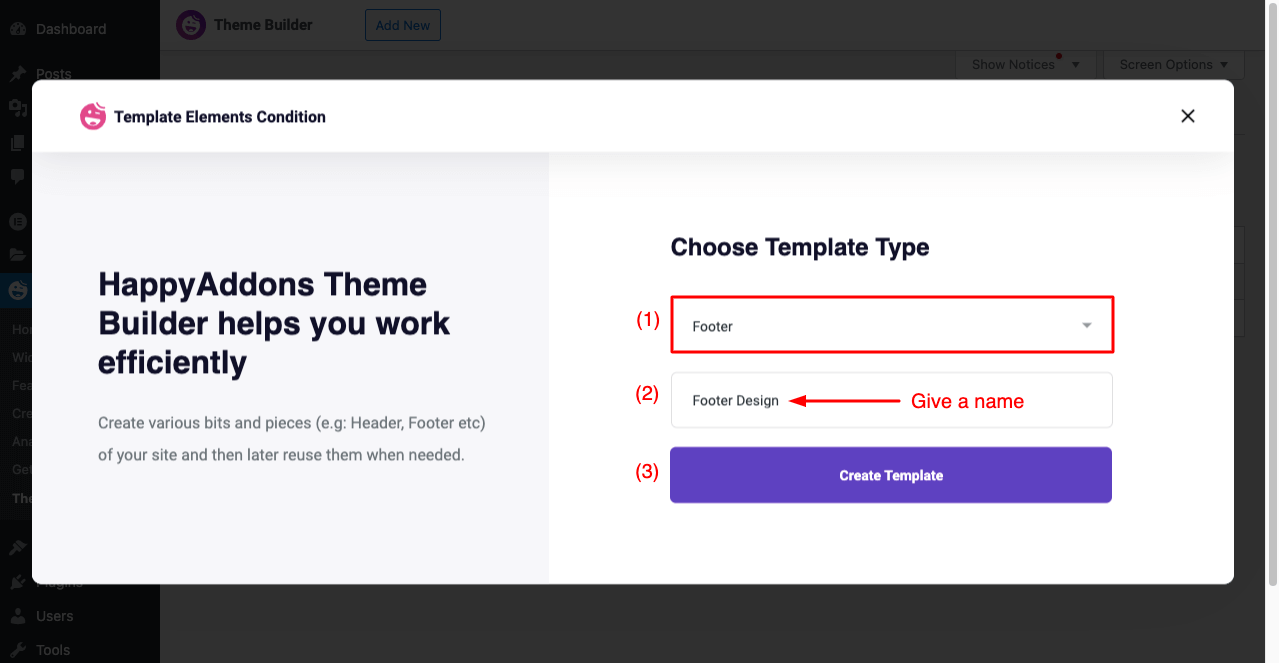
- Вы получите всплывающее окно « Выбрать тип шаблона ».
- Выберите Заголовок в раскрывающемся меню.
- Дайте имя шаблону.
- Нажмите « Создать шаблон » в конце.

- На экране откроется Elementor Canvas .
- Теперь остальная часть процесса очень проста. Может быть, вы знаете это.
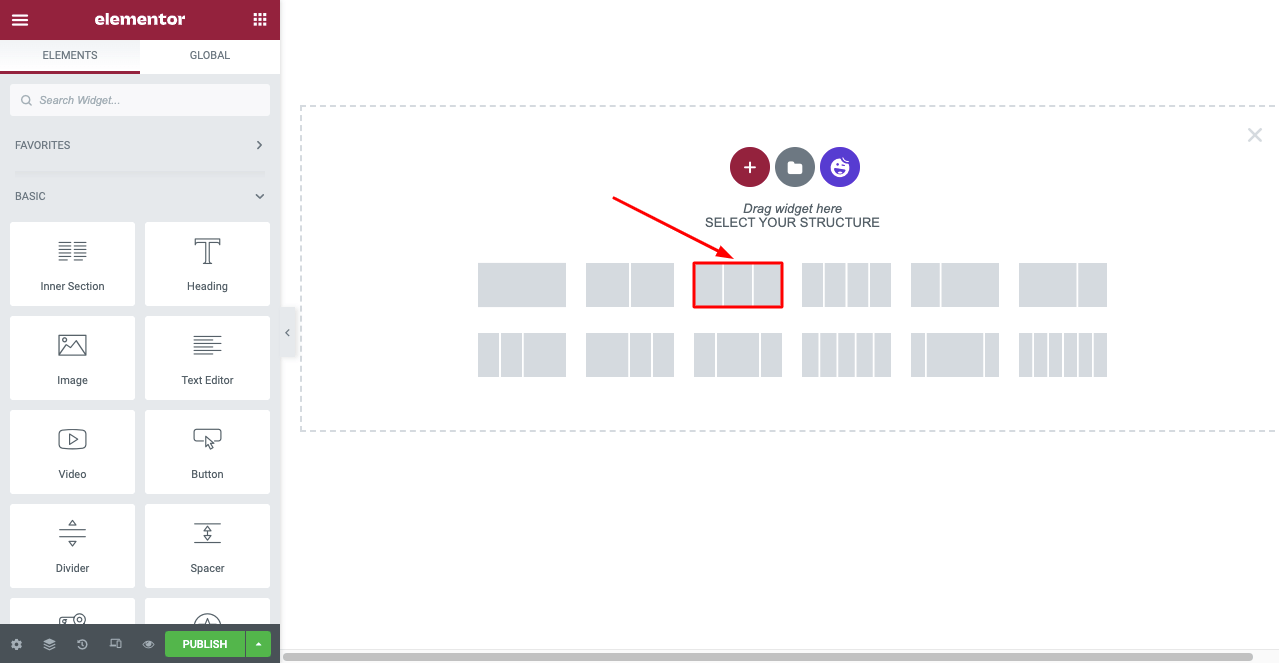
- Выберите желаемую структуру (мы выбрали структуру с тремя столбцами).

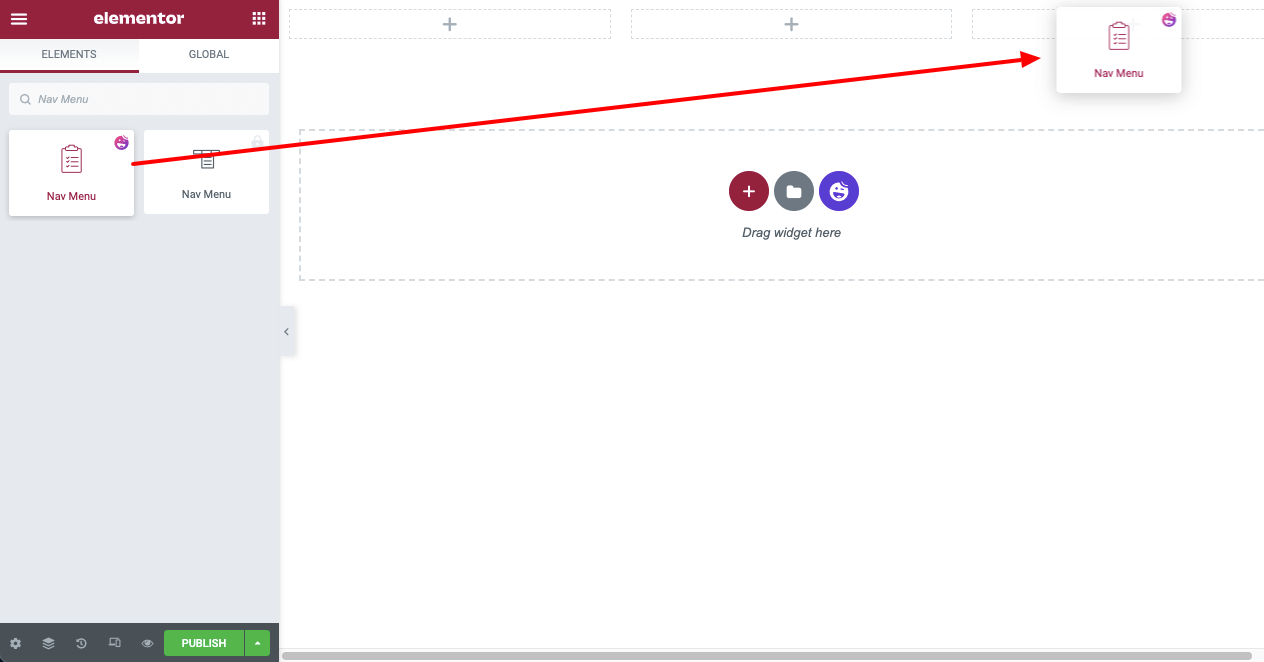
- Введите меню навигации на панели Elementor.
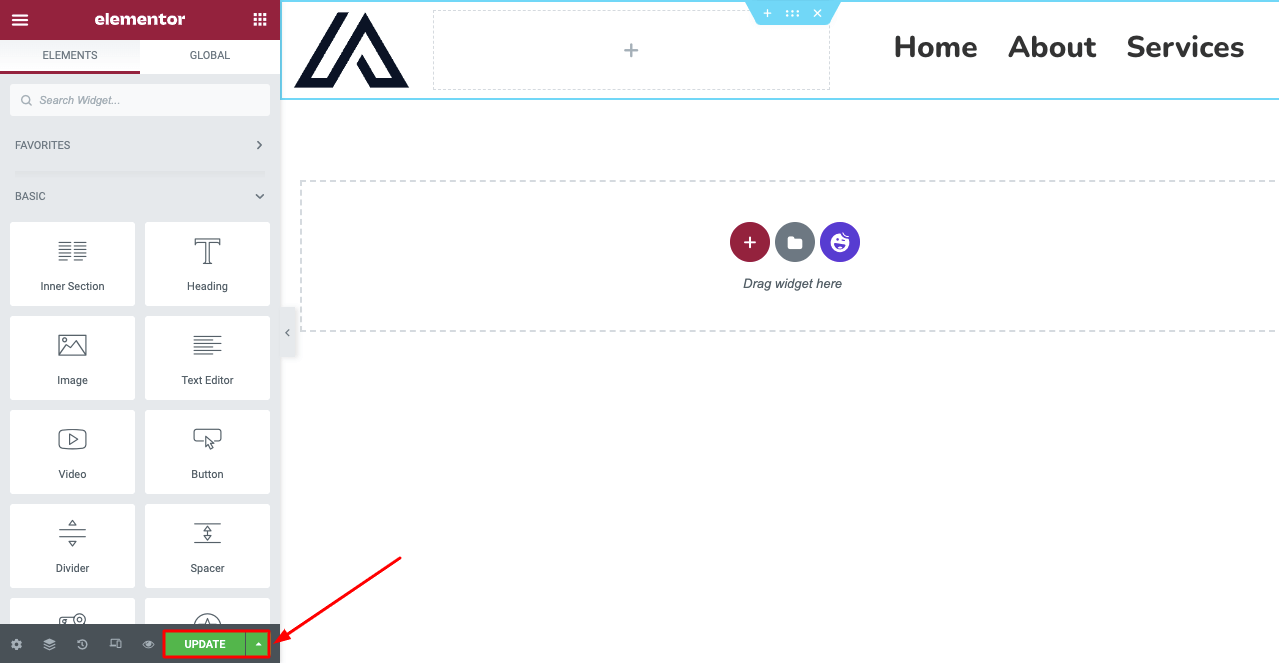
- Перетащите виджет в нужный раздел.

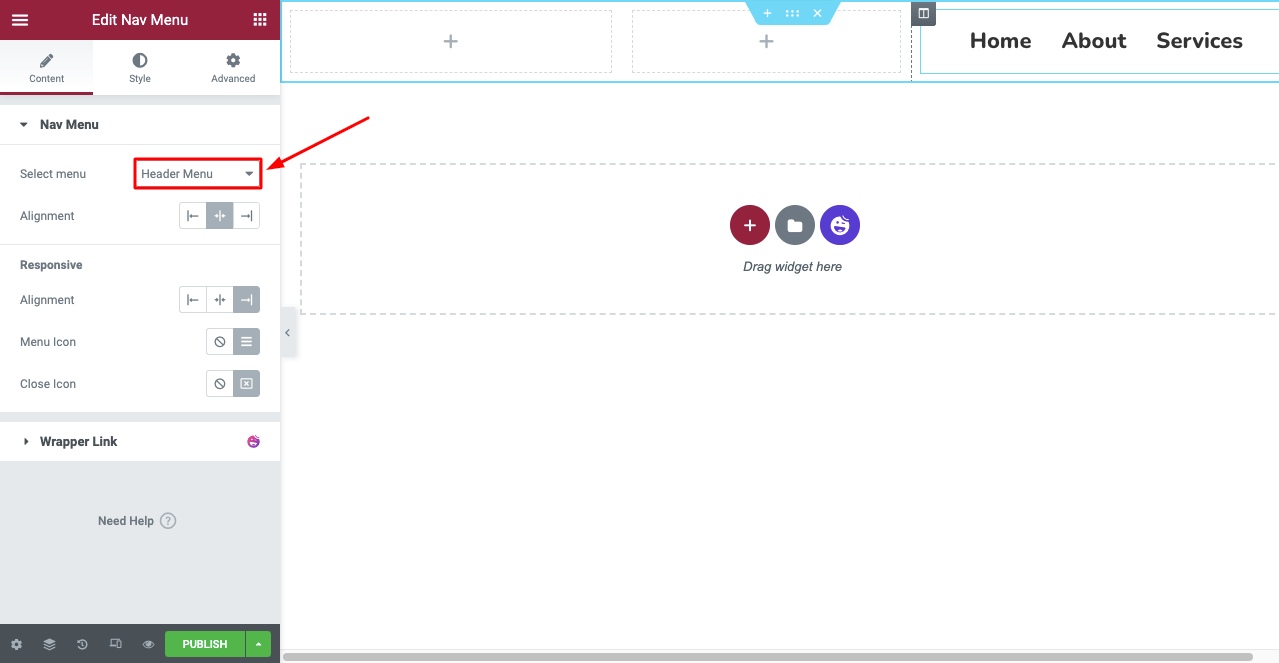
- Выберите свое меню в виджете «Меню навигации».
- Вы увидите, что ваше меню появляется на холсте.
Примечание. Впоследствии вы можете стилизовать и настроить текст меню с помощью цвета и эффектов.

Примечание. Если раскрывающееся меню этого навигационного меню не работает, причина может заключаться в том, что вы не создали или не включили его в своем бэкэнде WordPress.
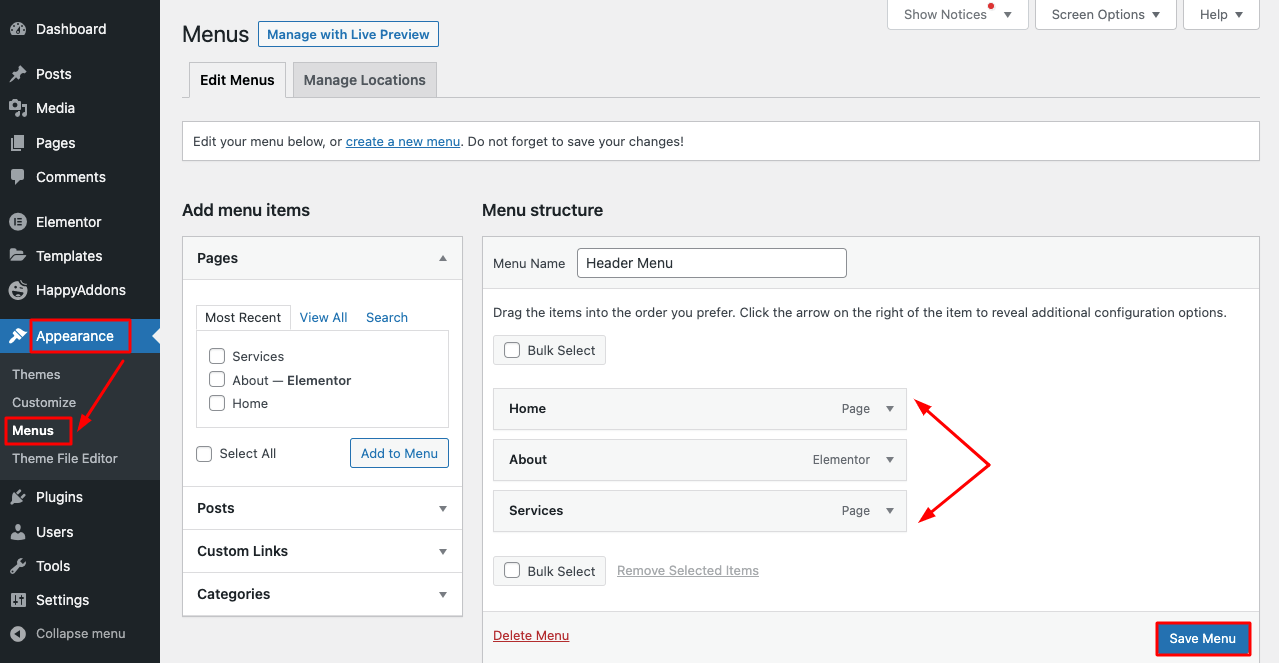
- Выберите Внешний вид > Меню .
- Вы получите возможность создать новое меню.
- После того, как вы сохранили меню, вы увидите, как оно работает в виджете « Меню навигации ».

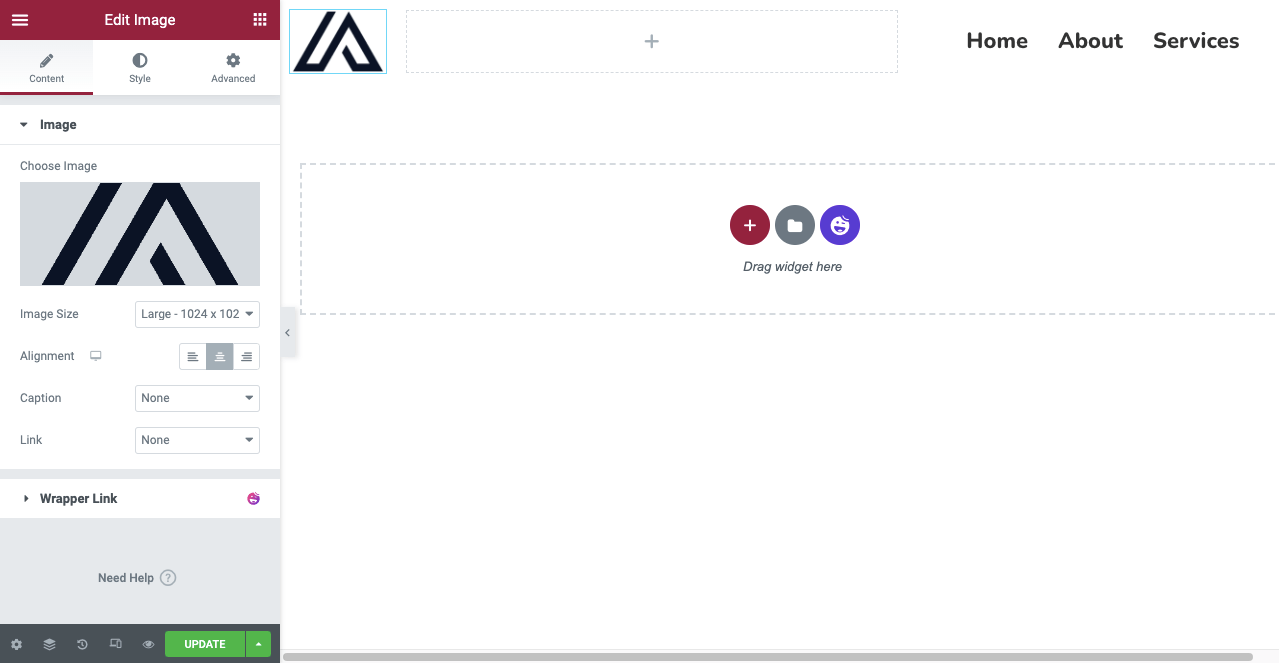
- Далее можно добавить логотип в шапку с помощью подходящего виджета от Elementor Penal.
- Мы использовали здесь виджет изображения .

- Затем вам нужно сделать заголовок мобильным.
- Нажмите на адаптивный режим в нижней части панели Elementor.
- Он откроет различные параметры экрана над вашим холстом Elementor.
- Переключайте холст в разные режимы и настраивайте макет, чтобы он идеально подходил для всех устройств.
Процесс показан на видео ниже —
- Когда вы закончите разработку заголовка, нажмите кнопку ПУБЛИКАЦИЯ/ОБНОВЛЕНИЕ .

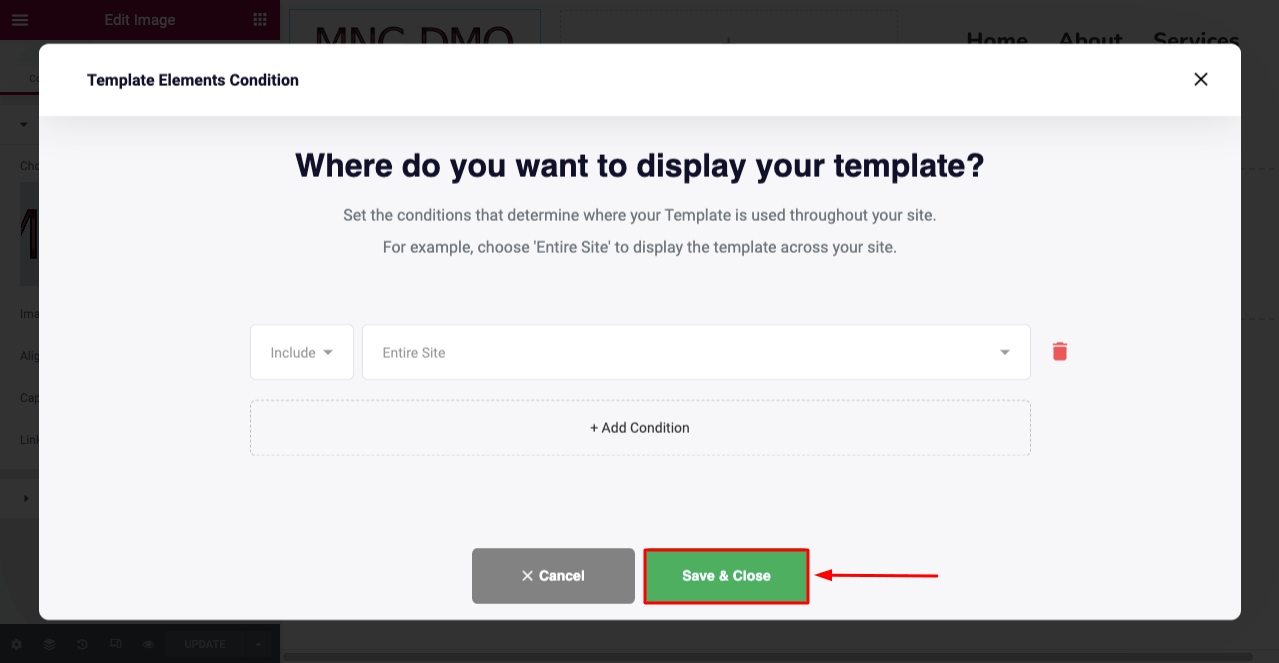
- Вы получите новое всплывающее окно для определения условия шаблона .
Примечание. В бесплатной версии HappyAddons вы можете установить условия: Весь сайт, Все архивы и Все единичные экземпляры . Но если вы хотите установить шаблон заголовка специально для отдельных сообщений и страниц, вам необходимо перейти на его премиум-версию.

Изучите этот блог, чтобы узнать больше о том, как создать запоминающийся заголовок для своего веб-сайта.

Часть вторая: Как создать нижний колонтитул с помощью Elementor и HappyAddons бесплатно
Процесс создания нижнего колонтитула очень похож на верхний. Мы показали вам выполнение вышеуказанного процесса с нуля. Здесь мы покажем вам, как создать нижний колонтитул с помощью шаблона.
- Перейдите к HappyAddons > Theme Builder .
- Перейдите на вкладку Нижний колонтитул .
- Нажмите кнопку « Добавить новый ».

- Вы получите всплывающее окно « Выбрать тип шаблона ».
- Выберите Нижний колонтитул в раскрывающемся меню.
- Дайте имя шаблону.
- Нажмите « Создать шаблон » в конце.

- Вы откроете Elementor Canvas .
- Нажмите на логотип/значок HappyAddons .
- Введите «Нижний колонтитул» в строке поиска.
- Вы получите бесплатные и профессиональные шаблоны нижнего колонтитула.
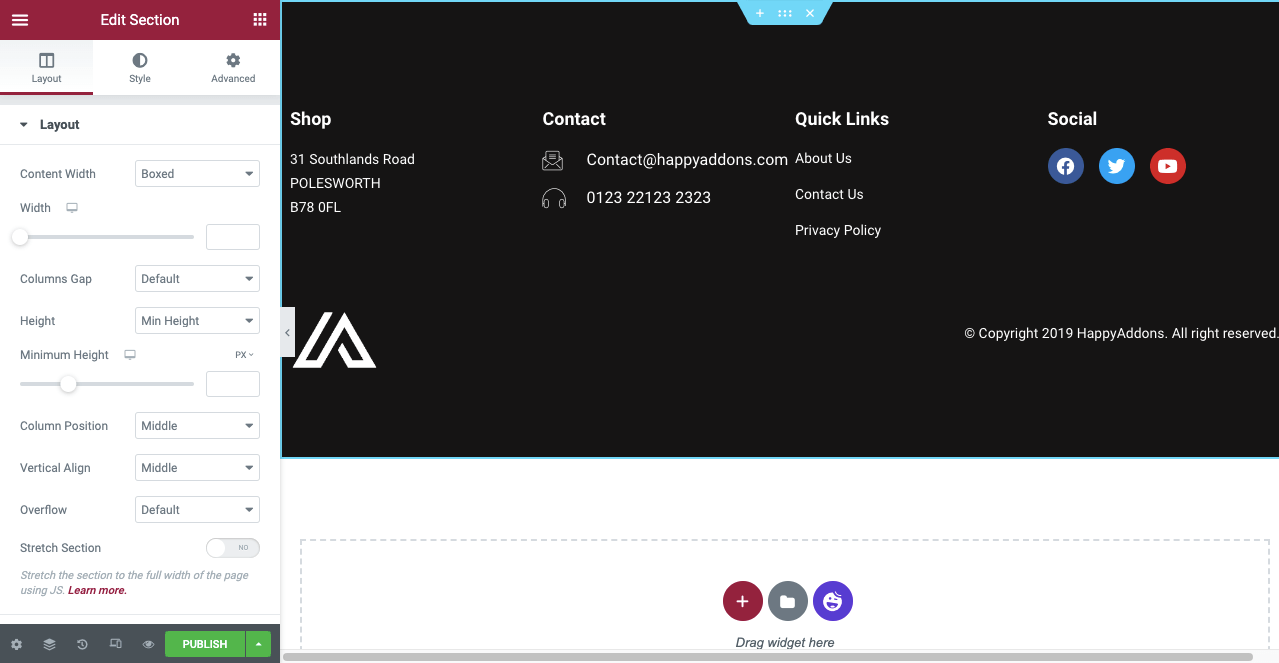
- Выберите тот, который вам нравится, и нажмите на его кнопку ВСТАВИТЬ .
Процесс описан в видео, прикрепленном ниже.
- Теперь вам нужно сделать нижний колонтитул адаптивным для мобильных устройств.
- Процесс такой же, как показано для заголовка.
- Нажмите « Отзывчивый режим » снизу и настройте нижний колонтитул.
- Как только вы закончите, нажмите на кнопку ПУБЛИКАЦИЯ .

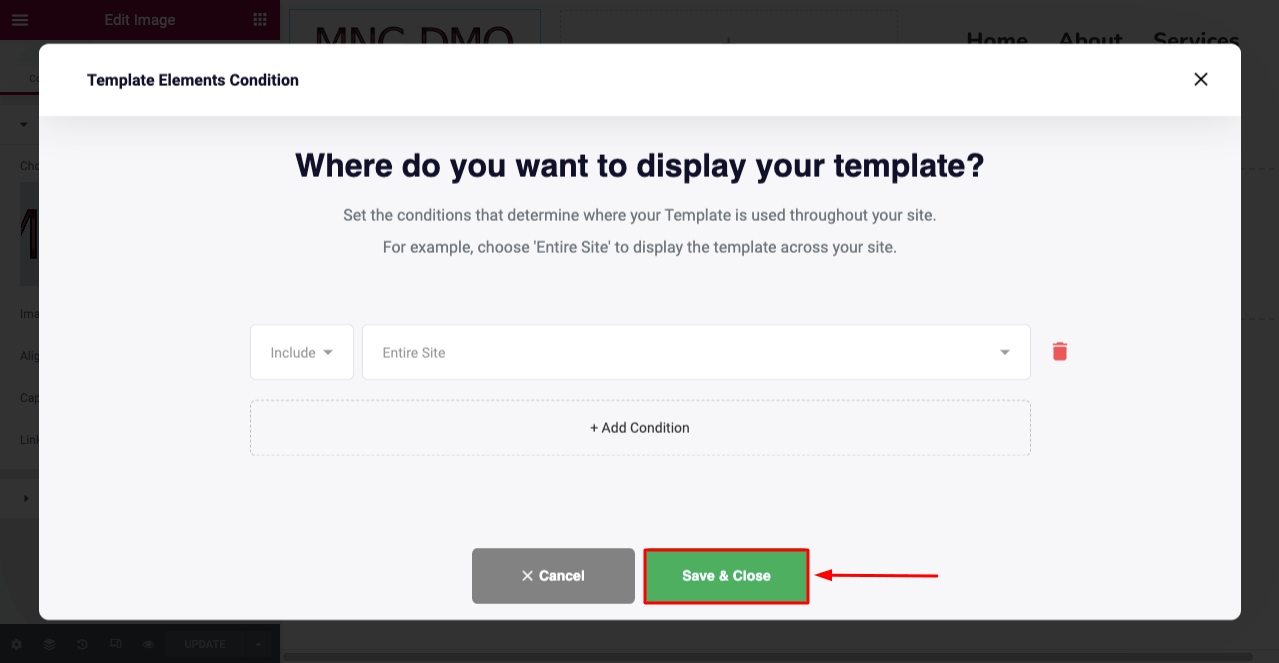
- Появится всплывающее окно, позволяющее определить условие шаблона .
- Выберите « Весь сайт », так как нижний колонтитул должен находиться под всеми вашими сообщениями и страницами.
- Нажмите на кнопку Сохранить и закрыть .

Щелкните эту ссылку, чтобы узнать, как создать броский нижний колонтитул для вашего веб-сайта.
# Предварительный просмотр верхнего и нижнего колонтитула
Посмотрите на верхний и нижний колонтитулы, которые мы бесплатно создали с помощью конструктора тем HappyAddons.
Получите конструктор верхних и нижних колонтитулов HappyAddons
Theme Builder — это специальное дополнение к HappyAddons. Он включает в себя десятки интересных новых функций, с помощью которых вы можете совершенно бесплатно создавать потрясающие верхние и нижние колонтитулы, а также отдельные шаблоны сообщений и страниц для своего веб-сайта. Чтобы узнать больше об этом, нажмите кнопку «Получить сейчас» ниже.

Бонусный балл: лучшие практики создания верхнего и нижнего колонтитула Elementor

Вы можете максимально эффективно использовать верхний и нижний колонтитулы, только если знаете, как правильно их создавать и оформлять. Есть несколько основных вещей, которые необходимо соблюдать при их создании для вашего веб-сайта. Взгляните на них ниже.
1. Сохраняйте простоту и последовательность
Хотя верхний и нижний колонтитулы важны для веб-сайта, вы не должны быть заняты добавлением слишком большого количества информации. Используйте гамбургер-меню, если у вас много страниц и категорий товаров.
2. Используйте подходящие шрифты и контрастные цвета
Использование контрастных цветов и подходящих шрифтов может создать приятную для глаз среду на веб-поверхности. Это может помочь людям с дислексией читать ваш веб-контент без каких-либо проблем. Ознакомьтесь с основами типографики в веб-дизайне.
3. Используйте достаточно пустого пространства
Так же, как шрифт и цвет, пустое пространство является еще одним важным элементом. Хороший баланс между пустым пространством и элементами может поднять эстетику верхнего и нижнего колонтитула на новый уровень.
4. Сделайте его мобильным
Верхний и нижний колонтитулы должны быть оптимизированы для разных размеров экрана, чтобы они без проблем работали на любых устройствах, таких как настольные компьютеры, планшеты и мобильные телефоны.
5. Создайте липкий заголовок
Это тип заголовка, который остается наверху, даже когда пользователи прокручивают страницу. Пользователям не нужно переходить наверх, если они хотят перейти на новую страницу. Узнайте, как создать липкий заголовок.
6. Включите дополнительную информацию в нижний колонтитул
Если вы хотите продемонстрировать большое количество информации, такой как Google Maps, ссылки на мобильные приложения, информацию о доставке продуктов, местоположении магазина и т. д., лучше добавить их в нижний колонтитул.
Часто задаваемые вопросы о том, как бесплатно создать верхний и нижний колонтитулы в Elementor

Надеюсь, вам нравится это обсуждение. В этом разделе будут даны ответы на некоторые распространенные вопросы, часто встречающиеся в Интернете, связанные с темой этого сообщения в блоге.
Что должно быть в шапке сайта?
1. Меню навигации
2. Логотип сайта
3. Название сайта
4. Многоязычный переключатель
5. Корзина
6. Ссылки на страницы
7. Слоган сайта
Что должно быть в футере сайта?
1. Уведомление об авторских правах
2. Политика конфиденциальности
3. Карта сайта
4. Контактная информация
5. Ссылки на социальные каналы
6. Важные ссылки на страницы
7. Электронная форма
Какой лучший размер шапки сайта?
Ширина области контента для шапки сайта не должна превышать 1024 px. Для главной страницы, особенно для домашней страницы электронной коммерции, высота заголовков может быть до 600 пикселей. Но для других страниц и сообщений высота заголовка не должна превышать 300 пикселей.
Каковы распространенные ошибки при разработке шапки и футера сайта?
1. Наличие одинаковой информации в верхнем и нижнем колонтитуле
2. Не оптимизировать их для адаптации к мобильным устройствам.
3. Создание излишне длинного заголовка
4. Насыщение обоих слишком большим количеством информации
5. Использование кричащего цвета
Каково стандартное количество столбцов для верхнего и нижнего колонтитула?
Три столбца лучше всего подходят для заголовков. Но для нижнего колонтитула три-четыре столбца лучше всего подходят для представления данных.
Последние мысли
Веб-сайт моментально теряет популярность среди пользователей с первого взгляда без шапки и футера. С HappyAddons, работающим на Elementor, вы можете оптимально контролировать каждый элемент этих двух вещей на своем веб-сайте.
В этой статье мы попытались объяснить вам, как создать верхний и нижний колонтитулы для вашего сайта самым простым способом. Теперь ваша очередь попрактиковаться в этом уроке. Если вы столкнетесь с какой-либо проблемой на полпути, просто сообщите нам об этом в разделе комментариев.
