كيفية إنشاء رأس وتذييل في Elementor مجانًا (أمثلة + نصائح)
نشرت: 2023-01-30هل تبحث عن طريقة مجانية لإنشاء رأس وتذييل لموقع الويب الخاص بك؟
يعتبر رأس الصفحة وتذييلها جزأين أساسيين للتنسيق المتسق والعلامة التجارية لأي موقع ويب. يعد Elementor مكونًا إضافيًا رائعًا لإنشاء الصفحات ، وقد جعل تخصيص رأس الصفحة وتذييلها أمرًا سهلاً للغاية لمستخدمي WordPress.
اليوم ، سنقدم لك امتدادًا لهذا المكون الإضافي (أسماء HappyAddons) ، والذي يمكنك من خلاله إنشاء رأس الصفحة وتذييلها على موقعك مجانًا تمامًا.
لذا ، دعنا ندخل في المناقشة - كيفية إنشاء رأس وتذييل في مواقع ويب Elementor مجانًا ، دون إضاعة المزيد من الوقت.
ما المقصود بالرأس والتذييل على موقع ويب؟
يوجد الرأس بشكل مرئي في الجزء العلوي من أي موقع ويب ويظهر عادةً في جميع منشورات وصفحات الويب. يتضمن عناصر مثل شريط البحث وقائمة التنقل والشعار وعنوان الموقع. في كثير من الحالات ، يتضمن العنوان أيضًا زر تسجيل الدخول / التسجيل وعربة التسوق وروابط حساب الوسائط الاجتماعية والمزيد.
على الجانب الآخر ، يظهر التذييل في الجزء السفلي من موقع الويب. يتضمن معلومات مثل حقوق النشر وسياسة الشركة والمنتجات / الخدمات التي يمتلكونها. يعمل التذييل أيضًا كقائمة تنقل ، حيث يتضمن روابط لصفحات مهمة وقنوات اجتماعية وفتحات وظيفية والمزيد.
أهمية رأس وتذييل الصفحة على موقع الويب

هناك مجموعة متنوعة من الوظائف التي يمكن أن يلعبها الرأس والتذييل حسب نوع وطبيعة موقع الويب. هنا ، سنعرض لك بعضًا من أهمها ، لذلك لا يتم التغاضي عن أهمية رأس الصفحة وتذييلها على موقع الويب.
أ. خلق انطباع سريع وسريع
يمكن أن يساعد العنوان والتذييل المنظمان بشكل لا تشوبه شائبة الزائرين على الفور في الحصول على فكرة حول الموضوعات والمحتوى الموجود به. يمكّنه من تحديد ما إذا كان سيجري إعادة توجيه على الموقع أو الانتقال بعيدًا.
ب. اجعل التنقل سهلاً
يحتوي رأس الصفحة وتذييلها عادةً على قائمة التنقل الرئيسية وروابط للصفحات المهمة. حتى يتمكن المستخدمون من التنقل بسرعة في الصفحات التي يبحثون عنها ، مما يوفر لهم الوقت.
ج. سهولة وظيفة البحث
يزيد وجود شريط بحث من جمال وكفاءة العنوان. يسمح للمستخدمين باكتشاف المحتوى الذي يبحثون عنه بسرعة عن طريق الكلمات الرئيسية فقط.
د. مساعدة في الترويج للعلامة التجارية
يتضمن رأس الصفحة وتذييلها عناصر العلامة التجارية مثل شعار الموقع وعنوان الموقع. يؤسس العلامة التجارية للموقع ويساعد المستخدمين على التعرف عليه من خلال رؤية الشعار فقط في المرة القادمة.
ه. تحسين محركات البحث (SEO)
تتضمن الرؤوس والتذييلات روابط لصفحات مهمة وقنوات اجتماعية وعناوين محلية والمزيد. يساعد محركات البحث على فهم بنية موقع الويب والزحف بشكل أفضل.
كيفية إنشاء رأس وتذييل في Elementor مجانًا (خطوة بخطوة)
ستحتاج إلى أداة إضافية تسمى HappyAddons لإنشاء رأس وتذييل مجانًا باستخدام Elementor. HappyAddons هو في الواقع إضافة قوية إلى المكون الإضافي Elementor. يمكنه زيادة تعزيز موقع Elementor الخاص بك بميزات وأدوات أكثر إثارة.
سنغطي عملية البرنامج التعليمي في جزأين منفصلين ضمن هذا القسم. قبل ذلك ، يجب عليك التأكد من تثبيت المكونات الإضافية التالية على موقعك.
- عنصر مجاني
- HappyAddons مجاني
بمجرد أن تكون جاهزًا ، انتقل إلى العملية التعليمية الواردة أدناه.
الجزء الأول: كيفية إنشاء رأس باستخدام Elementor و HappyAddons مجانًا
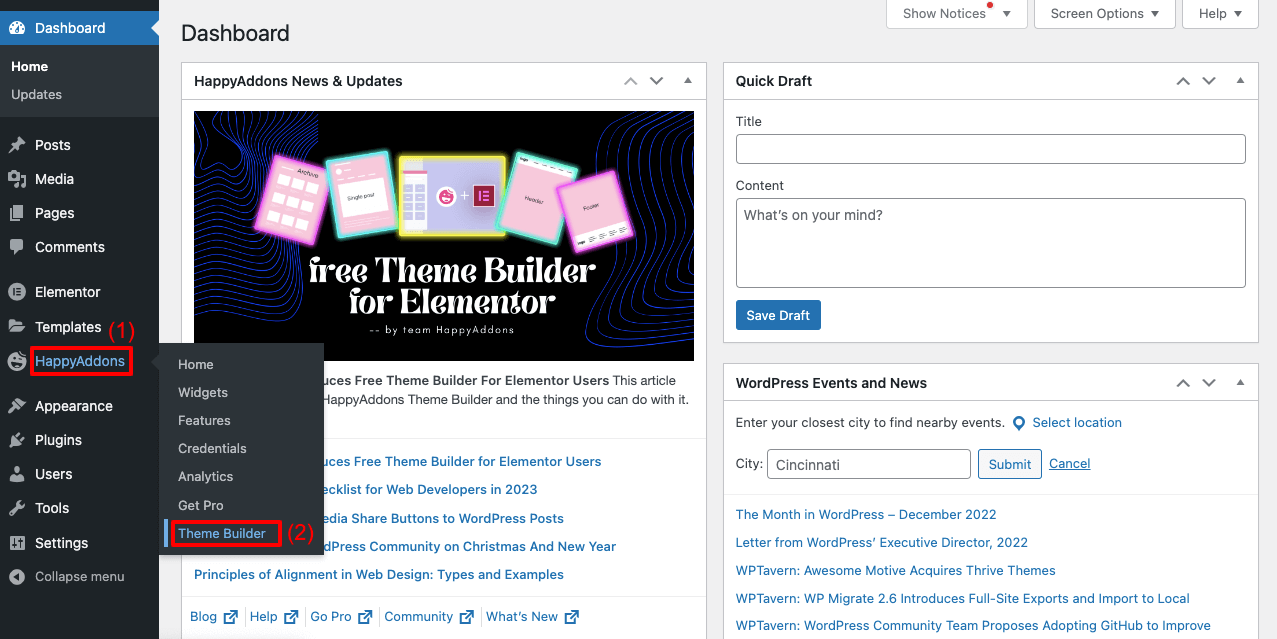
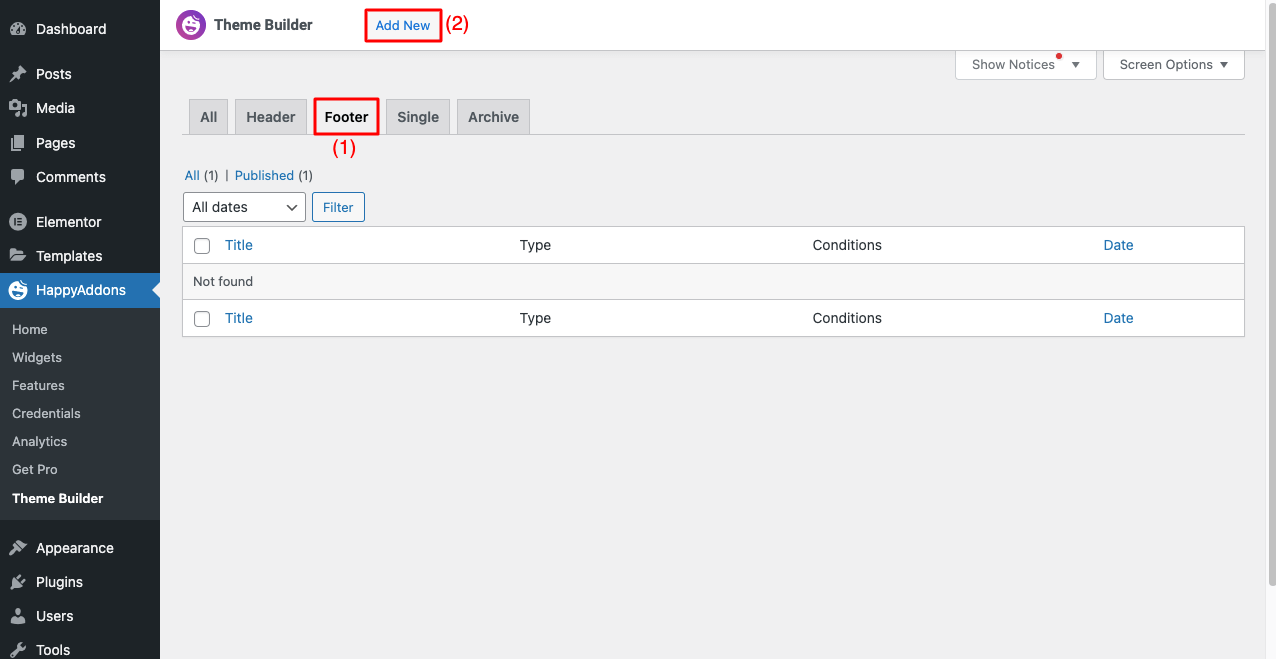
- انتقل إلى HappyAddons> Theme Builder .

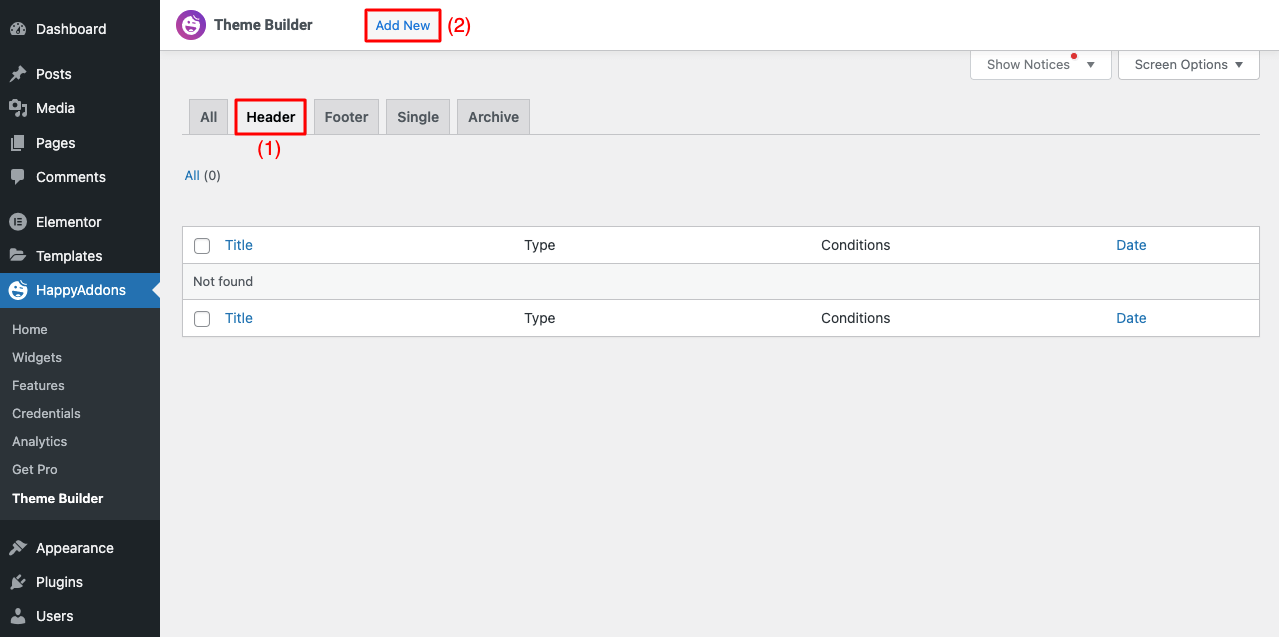
- حدد علامة التبويب رأس .
- انقر فوق الزر "إضافة جديد" .

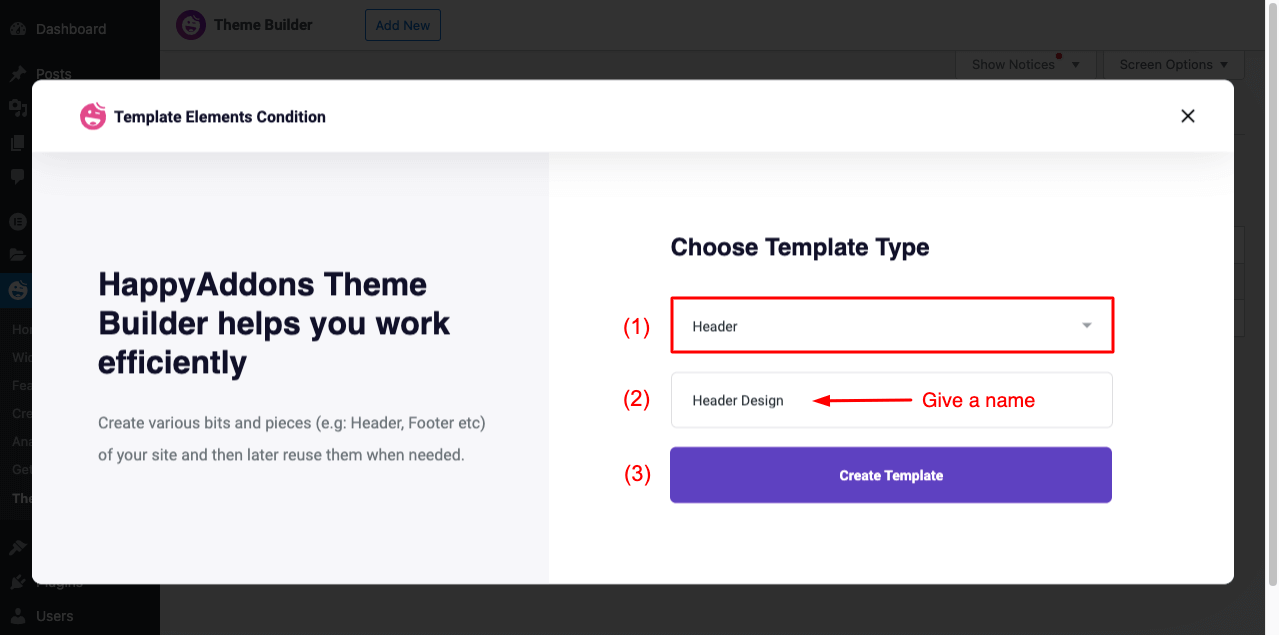
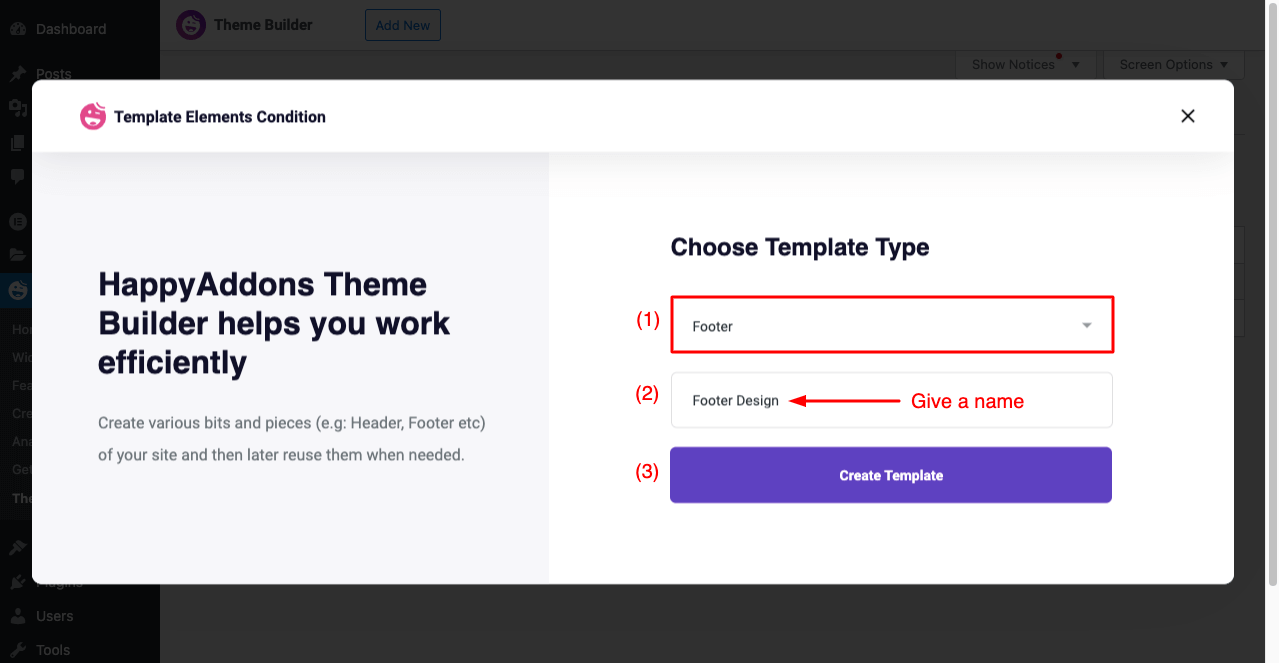
- سوف تحصل على نافذة منبثقة من اختيار نوع القالب .
- حدد العنوان من القائمة المنسدلة.
- أعط اسما للقالب.
- انقر فوق إنشاء قالب في النهاية.

- ستفتح Elementor Canvas على شاشتك.
- الآن بقية العملية بسيطة للغاية. ربما تعرف ذلك.
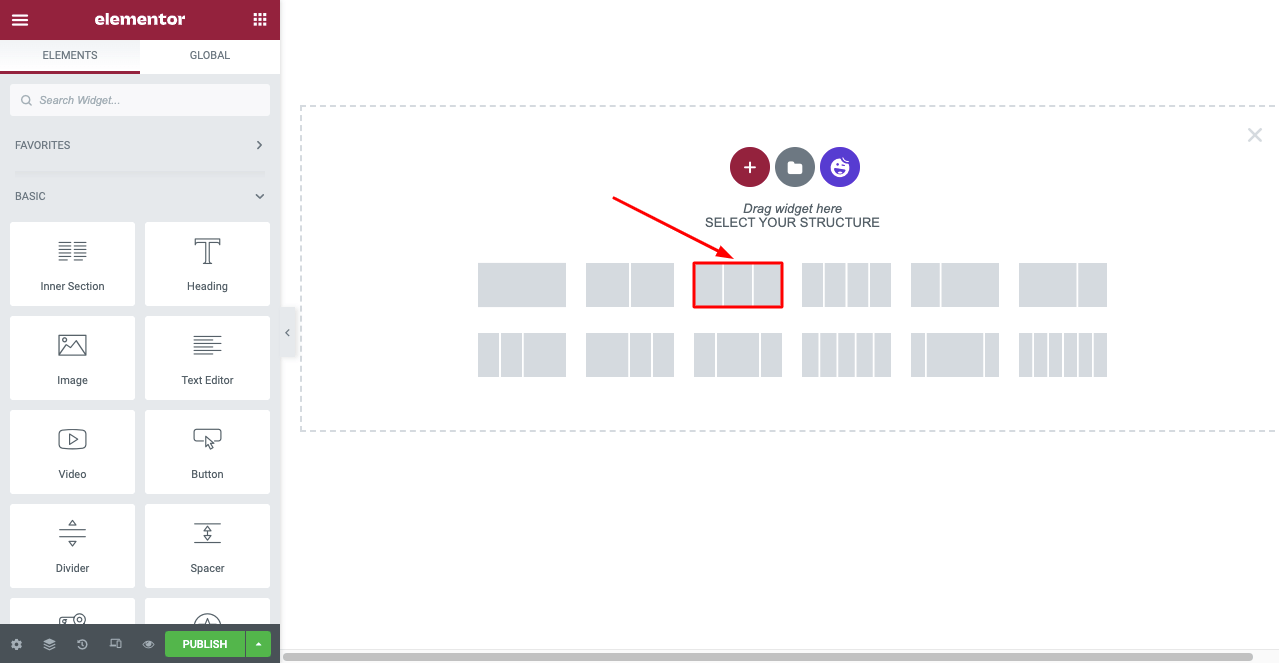
- حدد الهيكل الذي تريده (لقد اخترنا الهيكل المكون من ثلاثة أعمدة).

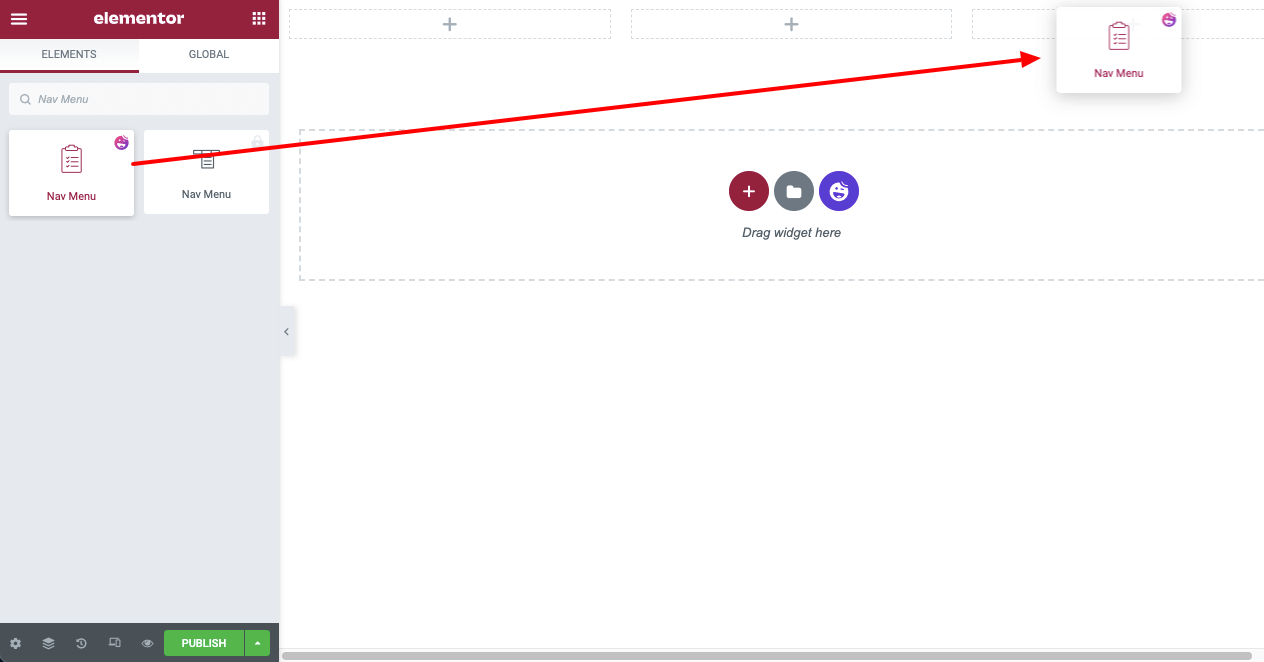
- اكتب Nav Menu في لوحة Elementor.
- قم بسحب الأداة وإسقاطها في القسم الذي تريده.

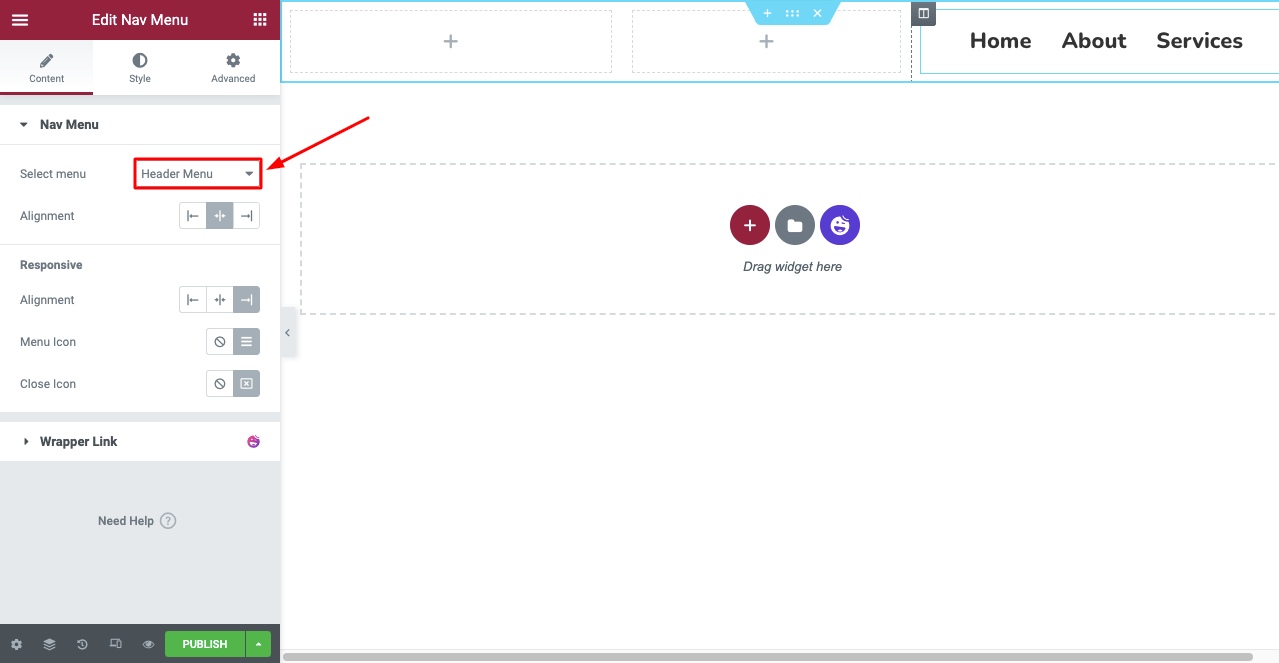
- حدد القائمة الخاصة بك من أداة قائمة التنقل.
- سترى قائمتك تظهر على لوحتك.
ملاحظة: يمكنك تنسيق نص القائمة وتخصيصه باللون والتأثيرات بعد ذلك.

ملاحظة: إذا لم تعمل القائمة المنسدلة لقائمة التنقل هذه ، فقد يرجع السبب في ذلك إلى أنك لم تقم بإنشائها أو تمكينها على الواجهة الخلفية لـ WordPress.
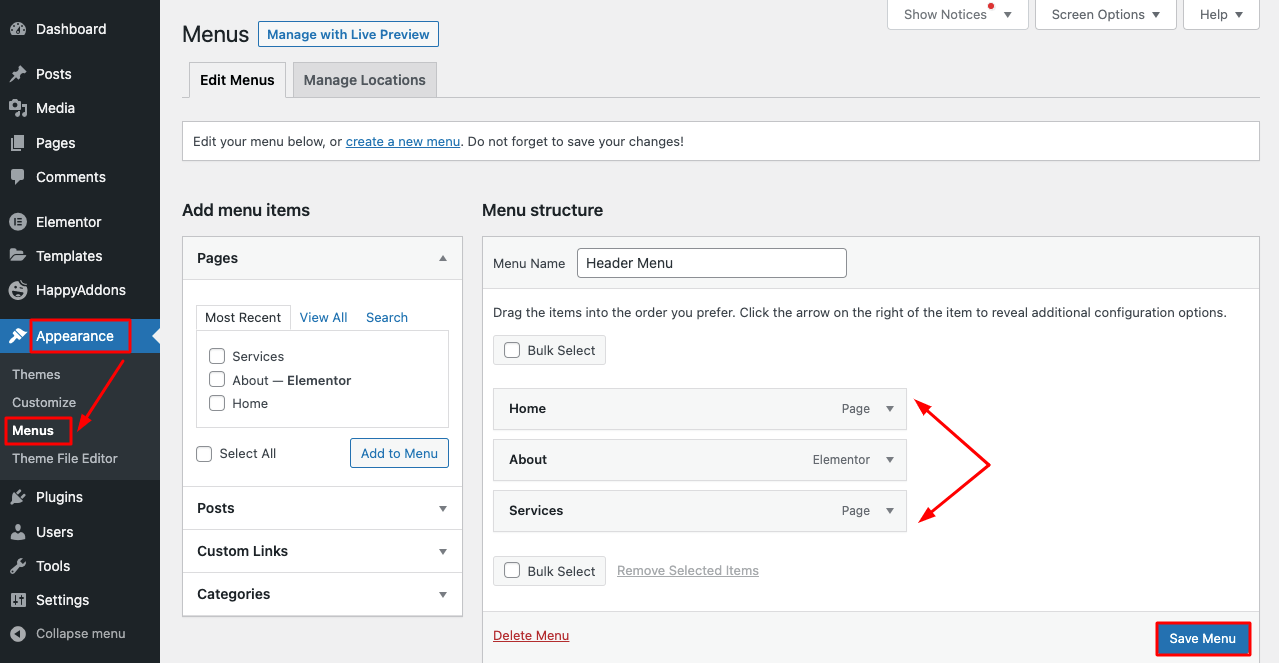
- انتقل إلى المظهر> القوائم .
- سوف تحصل على خيار إنشاء قائمة جديدة.
- بمجرد حفظ القائمة ، ستراها تعمل على أداة قائمة التنقل .

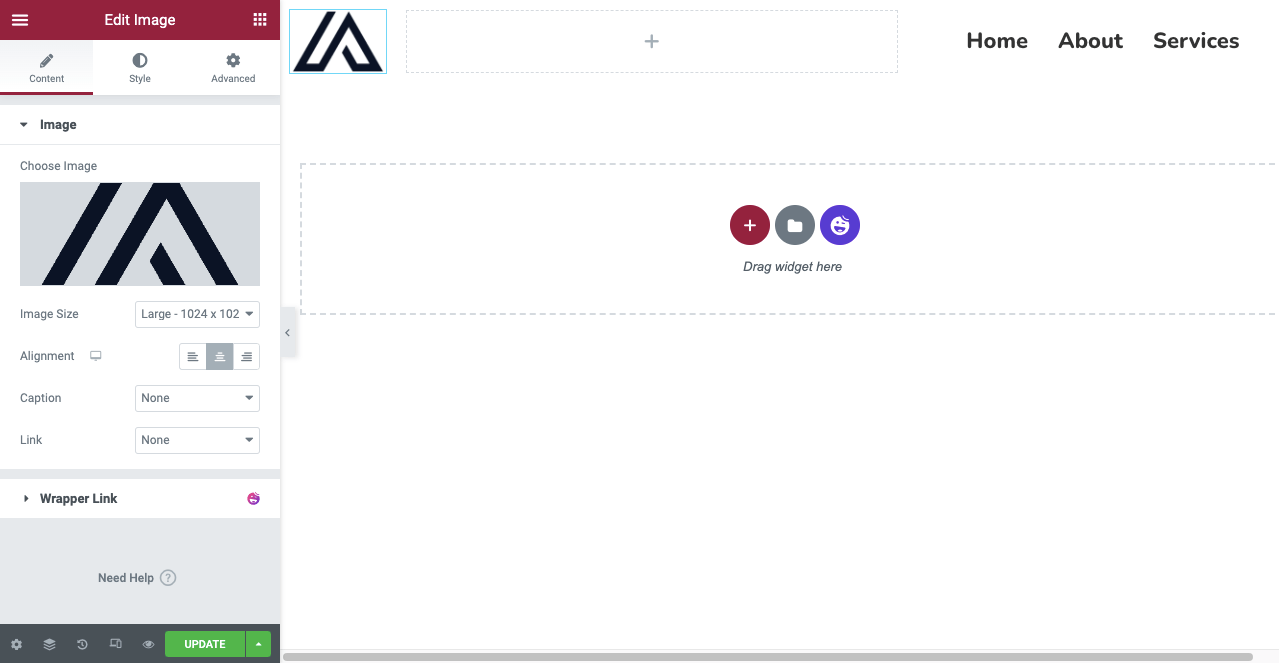
- بعد ذلك ، يمكنك إضافة شعار إلى العنوان باستخدام عنصر واجهة مستخدم مناسب من Elementor Penal.
- لقد استخدمنا هنا أداة الصورة .

- بعد ذلك ، عليك أن تجعل الرأس يستجيب للجوال.
- انقر فوق وضع الاستجابة من أسفل لوحة العناصر.
- سيفتح خيارات شاشة مختلفة فوق Elementor Canvas.
- قم بتبديل اللوحة إلى أوضاع مختلفة وتخصيص التخطيط الخاص بك ، بحيث يصبح مثاليًا على جميع الأجهزة.
العملية موضحة في الفيديو أدناه -
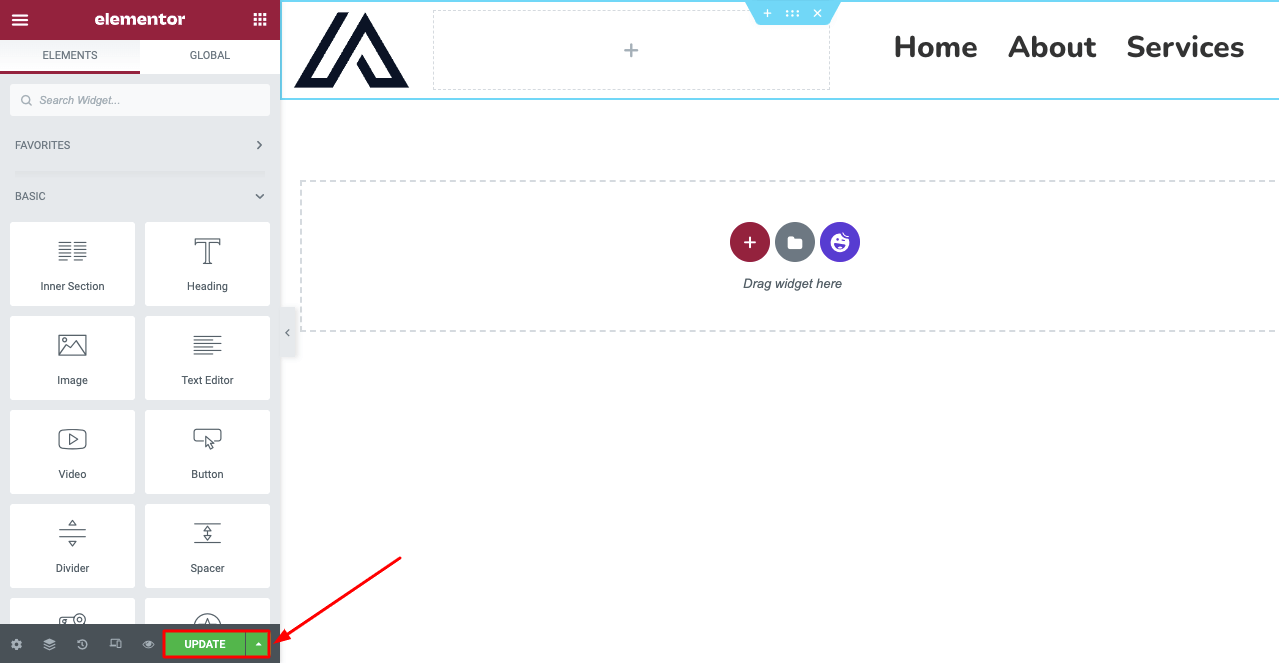
- عند الانتهاء من تصميم العنوان الخاص بك ، انقر فوق زر النشر / التحديث .

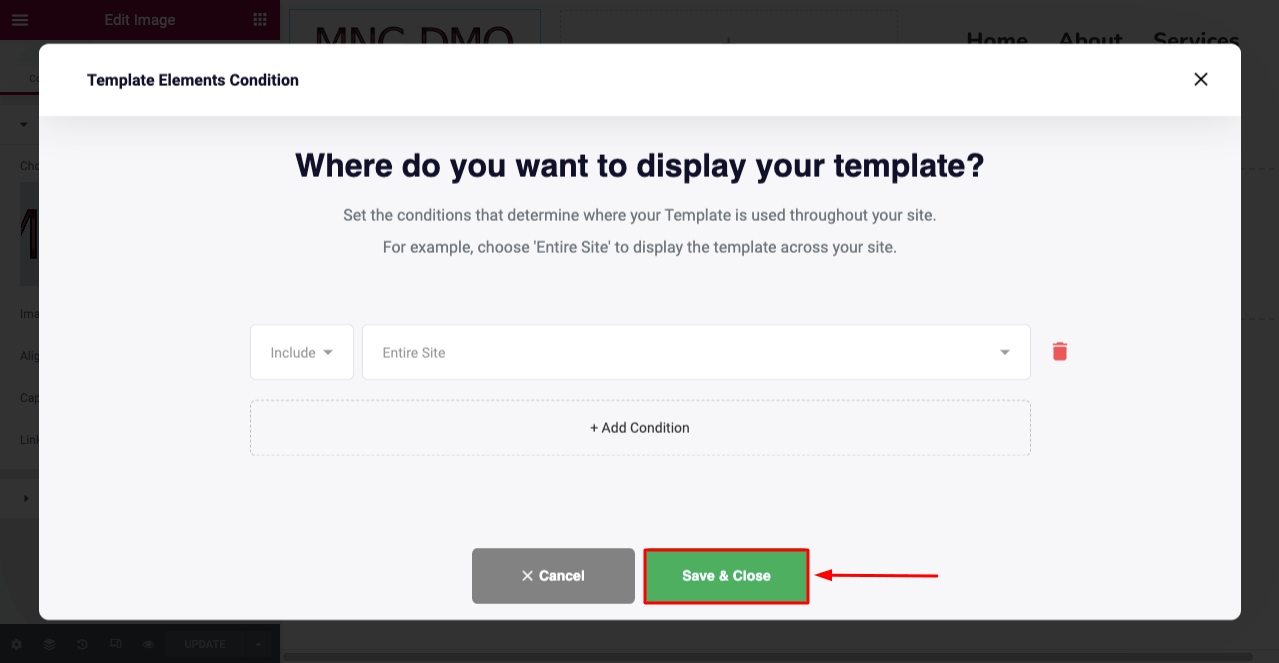
- ستحصل على نافذة منبثقة جديدة مفتوحة لتحديد حالة القالب .
ملاحظة: باستخدام الإصدار المجاني HappyAddons ، يمكنك تعيين الشروط: الموقع بالكامل ، وجميع الأرشيفات ، وجميع المفردات . ولكن إذا كنت ترغب في تعيين قالب العنوان خصيصًا للمنشورات والصفحات الفردية ، فأنت بحاجة إلى الترقية إلى الإصدار المتميز.

استكشف هذه المدونة لمزيد من الإلهام حول كيفية إنشاء رأس جذاب لموقعك على الويب.

الجزء الثاني: كيفية إنشاء تذييل باستخدام Elementor و HappyAddons مجانًا
عملية إنشاء التذييل تشبه إلى حد بعيد الرأس. أظهرنا لك إكمال العملية المذكورة أعلاه من البداية. سنبين لك هنا كيفية إنشاء التذييل باستخدام قالب.
- انتقل إلى HappyAddons> Theme Builder .
- انتقل إلى علامة التبويب " تذييل الصفحة ".
- انقر فوق الزر "إضافة جديد" .

- سوف تحصل على نافذة منبثقة من اختيار نوع القالب .
- حدد التذييل من القائمة المنسدلة.
- أعط اسما للقالب.
- انقر فوق إنشاء قالب في النهاية.

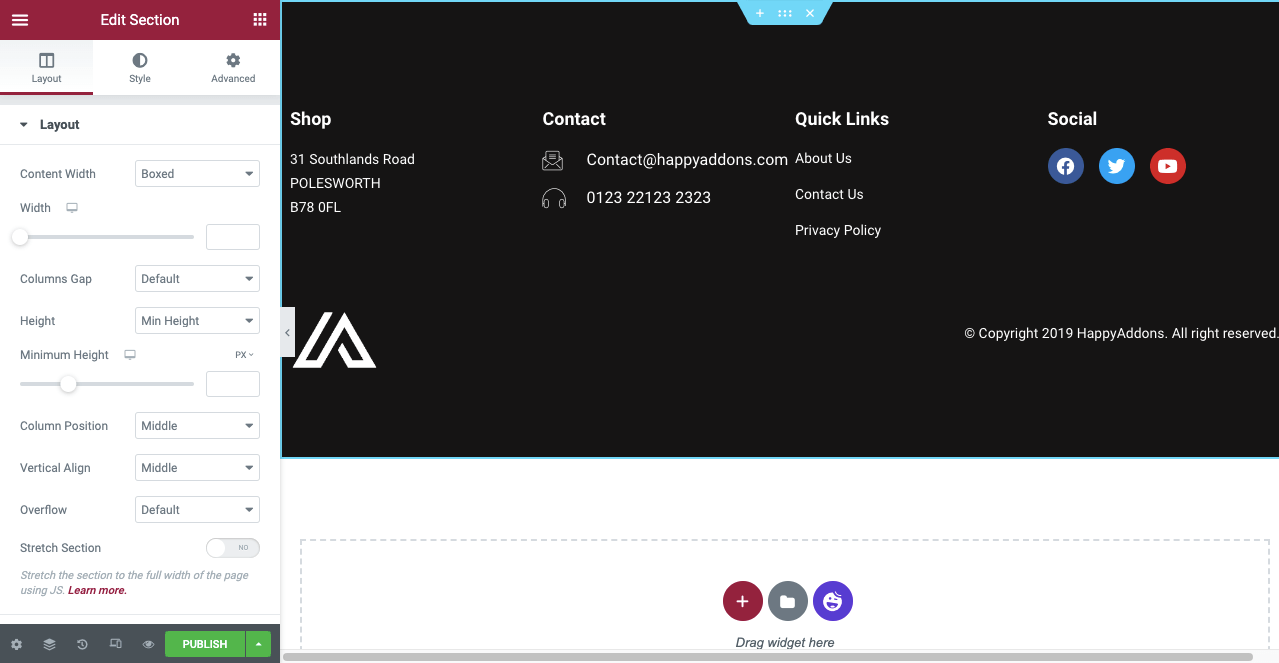
- ستفتح Elementor Canvas .
- انقر على شعار / أيقونة HappyAddons .
- اكتب "التذييل" في شريط البحث.
- ستحصل على قوالب تذييل مجانية واحترافية.
- حدد الشخص الذي يعجبك وانقر على زر INSERT الخاص به.
تم شرح العملية في الفيديو المرفق أدناه.
- الآن ، تحتاج إلى جعل الهاتف المحمول الذيل يستجيب الآن.
- العملية هي نفسها الموضحة في العنوان.
- انقر فوق وضع الاستجابة من الأسفل وقم بتخصيص التذييل.
- بمجرد الانتهاء ، انقر على زر النشر .

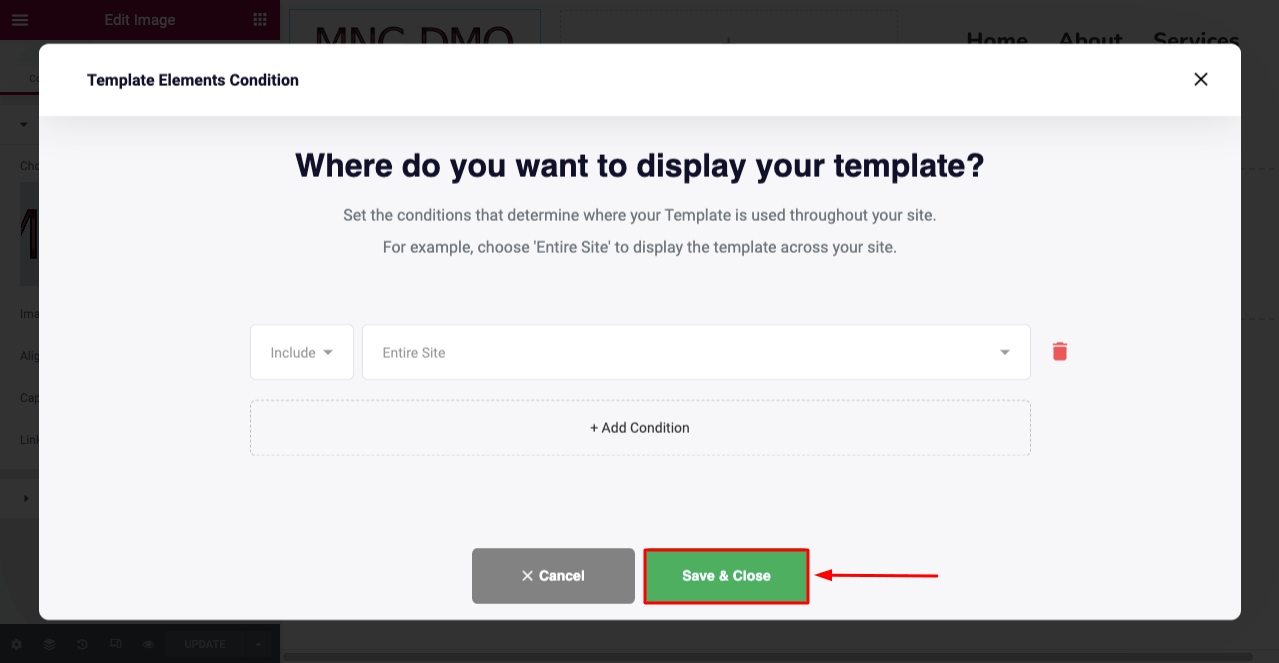
- سيتم فتح النافذة المنبثقة للسماح لك بتحديد حالة القالب .
- حدد الموقع بالكامل حيث يجب أن يأتي التذييل أسفل جميع منشوراتك وصفحاتك.
- انقر فوق الزر حفظ وإغلاق .

انقر فوق هذا الارتباط لاستكشاف كيفية إنشاء تذييل جذاب لموقع الويب الخاص بك.
# معاينة الرأس والتذييل
تحقق من رأس الصفحة وتذييلها الذي أنشأناه بحرية بمساعدة HappyAddons Theme Builder.
احصل على HappyAddons Header and Footer Builder
يعد Theme Builder إضافة خاصة إلى HappyAddons. يتضمن العشرات من الميزات الجديدة المثيرة التي يمكنك من خلالها إنشاء رؤوس وتذييلات مذهلة جنبًا إلى جنب مع المنشورات الفردية وقوالب الصفحة لموقع الويب الخاص بك مجانًا تمامًا. لاستكشاف المزيد حول هذا الموضوع ، انقر فوق الزر Get Now أدناه.

نقطة إضافية: أفضل الممارسات لإنشاء رأس وتذييل العنصر

يمكنك تحقيق أقصى استفادة من رأس الصفحة وتذييلها فقط عندما تعرف كيفية إنشائها وتصميمها بذكاء. هناك بعض الأشياء الأساسية التي تحتاج إلى التأكد منها أثناء إنشائها لموقعك على الويب. ألق نظرة سريعة عليهم أدناه.
1. اجعلها بسيطة ومتسقة
على الرغم من أهمية رأس الصفحة وتذييلها لموقع الويب ، يجب ألا تكون مشغولاً بإضافة الكثير من المعلومات. استخدم قائمة الهامبرغر إذا كان لديك العديد من الصفحات وفئات المنتجات.
2. استخدم الخطوط المناسبة والألوان المتباينة
يمكن أن يؤدي استخدام الألوان المتباينة والخطوط المناسبة إلى إنشاء بيئة مريحة للعين على سطح الويب. يمكن أن يساعد الأشخاص الذين يعانون من عسر القراءة في قراءة محتوى الويب الخاص بك دون أي مشكلة. تحقق من أساسيات الطباعة في تصميم الويب.
3. استخدم مساحة بيضاء كافية
تمامًا مثل الخط واللون ، تعد المساحة البيضاء عنصرًا مهمًا آخر. يمكن أن يؤدي التوازن الجيد بين المساحة البيضاء والعناصر إلى نقل جمالية الرأس والتذييل إلى المستوى التالي.
4. اجعله يستجيب للجوال
يجب تحسين رأس الصفحة وتذييلها لأحجام الشاشات المختلفة ، بحيث يعملان بسلاسة على أي جهاز ، مثل أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة.
5. إنشاء رأس مثبت
إنه نوع من الرؤوس يظل ثابتًا في الأعلى حتى عندما يقوم المستخدمون بتمرير الصفحة. لا يتعين على المستخدمين الانتقال إلى الأعلى إذا كانوا يريدون التبديل إلى صفحة جديدة. اكتشف كيفية إنشاء رأس مثبت.
6. تضمين معلومات إضافية في التذييل
إذا كنت ترغب في عرض العديد من المعلومات مثل خرائط Google وروابط تطبيقات الجوال ومعلومات تسليم المنتج وموقع المتجر والمزيد ، فمن الأفضل إضافتها في التذييل.
أسئلة وأجوبة حول كيفية إنشاء رأس وتذييل في Elementor مجانًا

نأمل أن تستمتع بهذه المناقشة. سيجيب هذا القسم على بعض الأسئلة الشائعة التي يتم العثور عليها بشكل متكرر عبر الإنترنت والمتعلقة بموضوع منشور المدونة هذا.
ماذا يجب أن يكون في رأس الموقع؟
1. قائمة التنقل
2. شعار الموقع
3. عنوان الموقع
4. متعدد اللغات تبديل
5. عربة التسوق
6. روابط الصفحات
7. سطر الوصف للموقع
ماذا يجب أن يكون في تذييل الموقع؟
1. إشعار حقوق النشر
2. سياسة الخصوصية
3. خريطة الموقع
4. معلومات الاتصال
5. روابط القنوات الاجتماعية
6. روابط صفحات مهمة
7. نموذج البريد الإلكتروني
ما هو حجم رأس الموقع الأفضل؟
يجب ألا يزيد عرض منطقة المحتوى لرؤوس مواقع الويب عن 1024 بكسل. بالنسبة للصفحة الرئيسية ، خاصة للصفحة الرئيسية للتجارة الإلكترونية ، قد يصل ارتفاع الرؤوس إلى 600 بكسل. ولكن بالنسبة للصفحات والمشاركات الأخرى ، يجب ألا يزيد ارتفاع الرأس عن 300 بكسل.
ما هي الأخطاء الشائعة في تصميم رأس الصفحة وتذييلها؟
1. وجود معلومات متطابقة في كل من الرأس والتذييل
2. عدم تحسينها للاستجابة للجوّال
3. تصميم رأس طويل لا داعي له
4. تشبع كلاهما بالكثير من المعلومات
5. استخدام لون صراخ العين
ما هو العدد القياسي لأعمدة الرأس والتذييل؟
ثلاثة أعمدة هي الأفضل للرؤوس. ولكن بالنسبة للتذييل ، تعتبر ثلاثة إلى أربعة أعمدة هي الأفضل لعرض البيانات.
افكار اخيرة
يفقد موقع الويب على الفور قبوله بين المستخدمين للوهلة الأولى بدون رأس الصفحة وتذييلها. مع HappyAddons ، المدعوم من Elementor ، يمكنك الاستمتاع بالتحكم الأمثل في كل عنصر من هذين الأمرين على موقع الويب الخاص بك.
في هذه المقالة ، حاولنا أن نشرح لك كيفية إنشاء رأس وتذييل لموقع الويب الخاص بك بأسهل طريقة. حان دورك الآن لممارسة هذا البرنامج التعليمي. إذا واجهت أي مشكلة في منتصف الطريق ، فما عليك سوى إعلامنا من خلال قسم التعليقات.
