Cómo crear encabezado y pie de página en Elementor de forma gratuita (ejemplos + consejos)
Publicado: 2023-01-30¿Está buscando una forma gratuita de crear el encabezado y el pie de página para su sitio web?
El encabezado y el pie de página son dos partes esenciales para el estilo y la marca consistentes de cualquier sitio web. Elementor es un excelente complemento de creación de páginas que ha hecho que la personalización de encabezados y pies de página sea muy fácil para los usuarios de WordPress.
Hoy, le presentaremos una extensión de este complemento (llamado HappyAddons) , mediante el cual puede crear el encabezado y el pie de página en su sitio completamente gratis.
Entonces, entremos en la discusión: cómo crear un encabezado y pie de página en los sitios web de Elementor de forma gratuita, sin perder más tiempo.
¿Qué son el encabezado y el pie de página en un sitio web?
El encabezado se ubica visualmente en la parte superior de cualquier sitio web y generalmente aparece en todas las publicaciones y páginas web. Incluye elementos como la barra de búsqueda, el menú de navegación, el logotipo y el título del sitio. En muchos casos, el encabezado también incluye un botón de inicio de sesión/registro, un carrito de compras, enlaces de cuentas de redes sociales y más.
Por otro lado, el pie de página aparece en la parte inferior de un sitio web. Incluye información como derechos de autor, política de la empresa y productos/servicios que tienen. El pie de página también funciona como un menú de navegación, ya que incluye enlaces a páginas importantes, canales sociales, vacantes laborales y más.
Importancia del encabezado y pie de página en un sitio web

Hay una variedad de funciones que el encabezado y el pie de página pueden desempeñar según el tipo y la naturaleza del sitio web. Aquí, le mostraremos algunos de los más importantes, para que no se pase por alto la importancia del encabezado y el pie de página en un sitio web.
una. Cree una impresión rápida y rápida
Un encabezado y un pie de página perfectamente organizados pueden ayudar a los visitantes a tener una idea instantánea sobre los temas y el contenido que tiene. Le permite decidir si reenviar en el sitio web o alejarse.
b. Facilita la navegación
El encabezado y el pie de página suelen contener el menú de navegación principal y enlaces a páginas importantes. Para que los usuarios puedan navegar rápidamente por las páginas que buscan, lo que les ahorra tiempo.
C. Facilite la funcionalidad de búsqueda
Tener una barra de búsqueda aumenta la belleza y la eficiencia de un encabezado. Permite a los usuarios encontrar rápidamente el contenido que buscan con solo palabras clave.
d. Ayuda en la marca
El encabezado y el pie de página incluyen elementos de la marca, como el logotipo y el título del sitio. Establece la marca del sitio web y ayuda a los usuarios a identificarlo al ver solo el logotipo la próxima vez.
mi. Optimización de motores de búsqueda (SEO)
Los encabezados y pies de página incluyen enlaces a páginas importantes, canales sociales, direcciones locales y más. Ayuda a los motores de búsqueda a comprender la estructura del sitio web y rastrear mejor.
Cómo crear un encabezado y pie de página en Elementor gratis (paso a paso)
Necesitará una herramienta adicional llamada HappyAddons para crear el encabezado y el pie de página de forma gratuita con Elementor. HappyAddons es en realidad un poderoso complemento para el complemento de Elementor. Puede potenciar aún más su sitio de Elementor con funciones y widgets más interesantes.
Cubriremos el proceso del tutorial en dos partes separadas en esta sección. Antes de eso, debe asegurarse de que los siguientes complementos estén instalados en su sitio.
- Elementor Gratis
- HappyAddons gratis
Una vez que los tenga listos, ingrese al proceso de tutorial que se encuentra a continuación.
Primera parte: Cómo crear un encabezado con Elementor y HappyAddons gratis
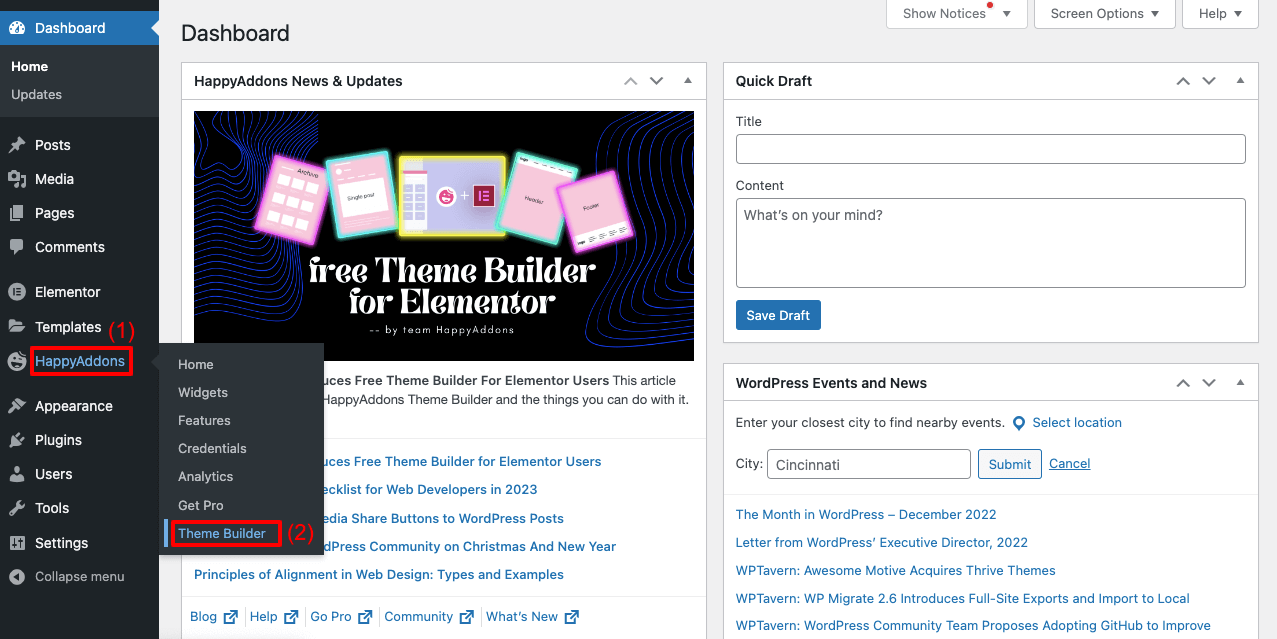
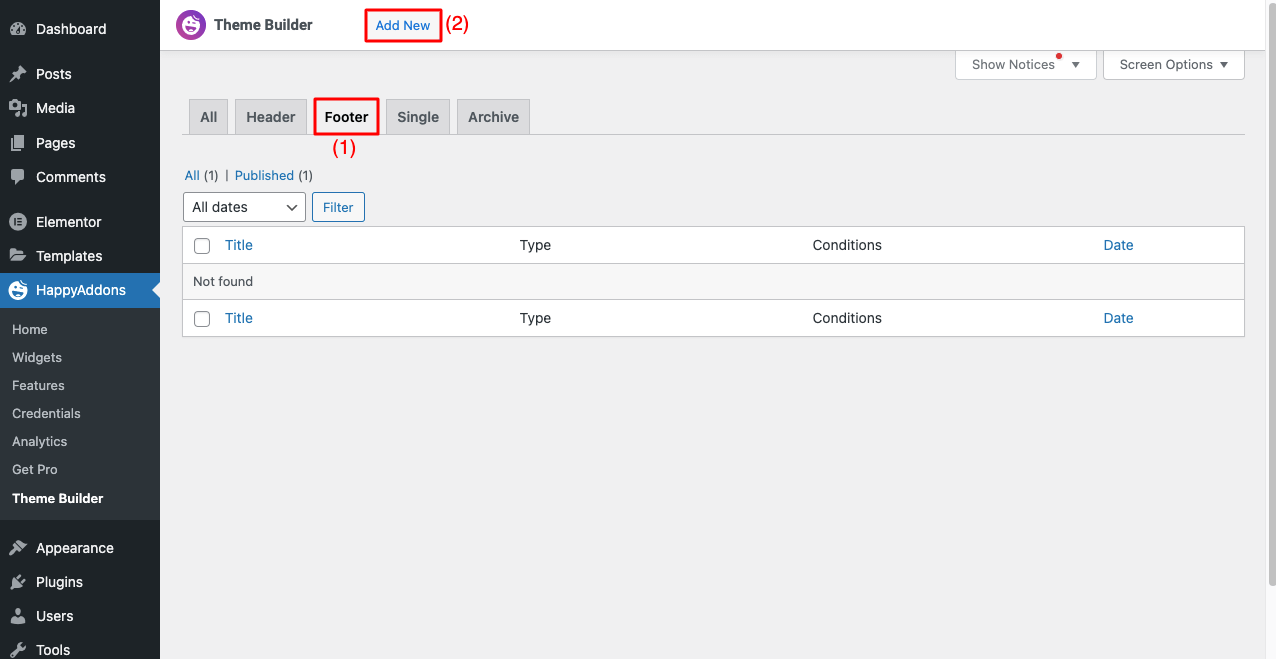
- Vaya a HappyAddons > Generador de temas.

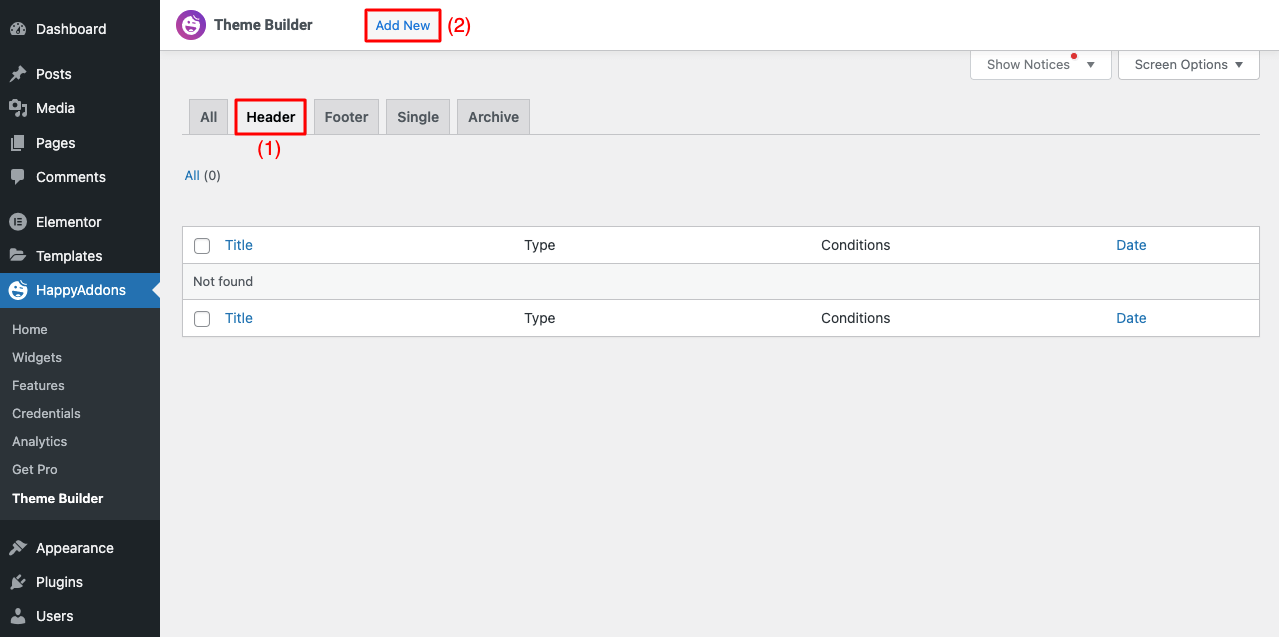
- Seleccione la pestaña Encabezado .
- Haga clic en el botón Agregar nuevo .

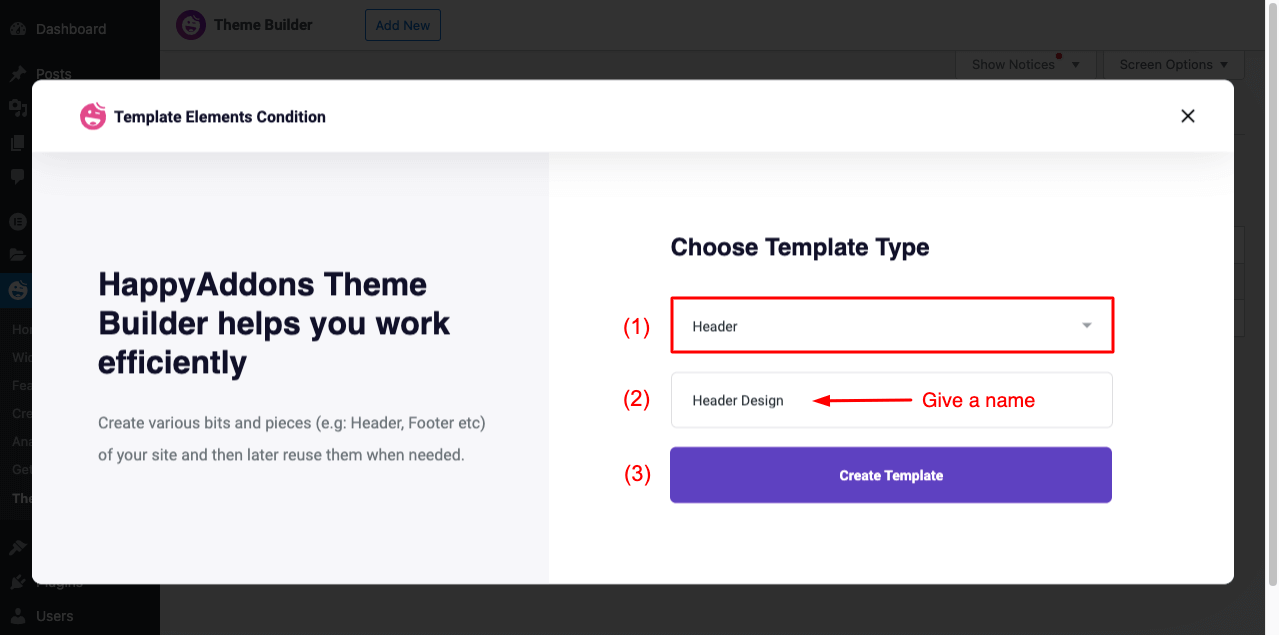
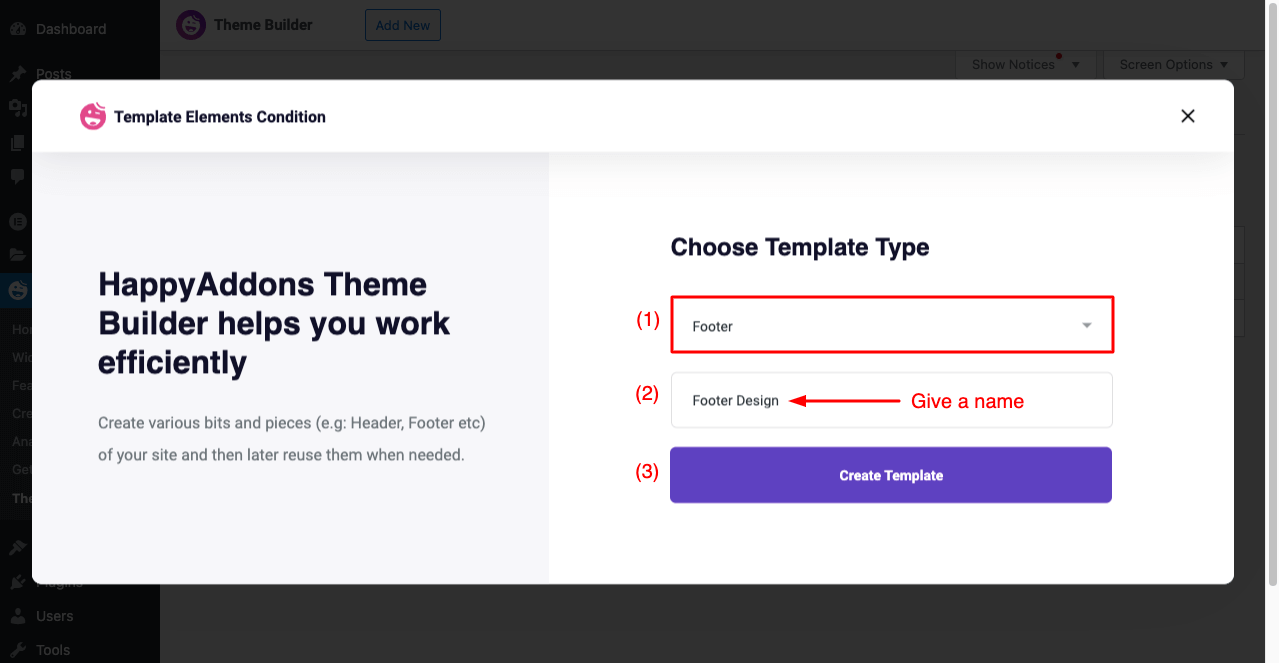
- Aparecerá una ventana emergente de Elegir tipo de plantilla .
- Seleccione Encabezado en el menú desplegable.
- Dale un nombre a la plantilla.
- Haga clic en Crear plantilla al final.

- Obtendrá el Elementor Canvas abierto en su pantalla.
- Ahora el resto del proceso es muy simple. Tal vez lo sepas.
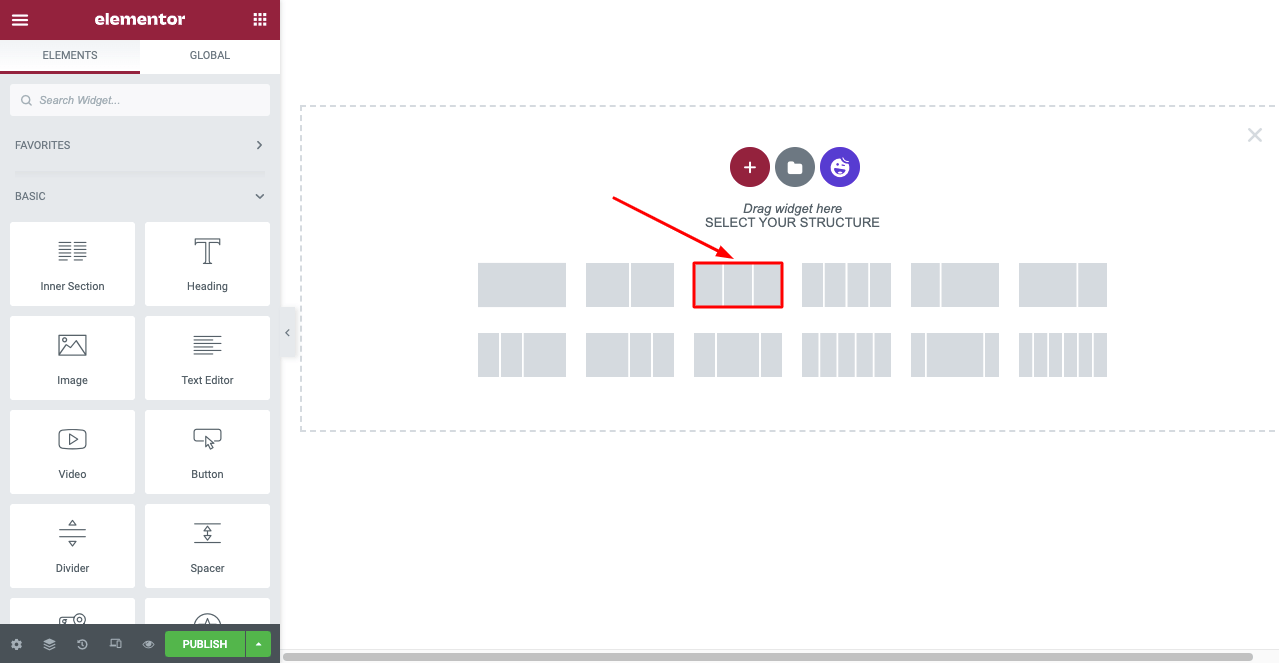
- Seleccione la estructura deseada (hemos seleccionado la estructura de tres columnas).

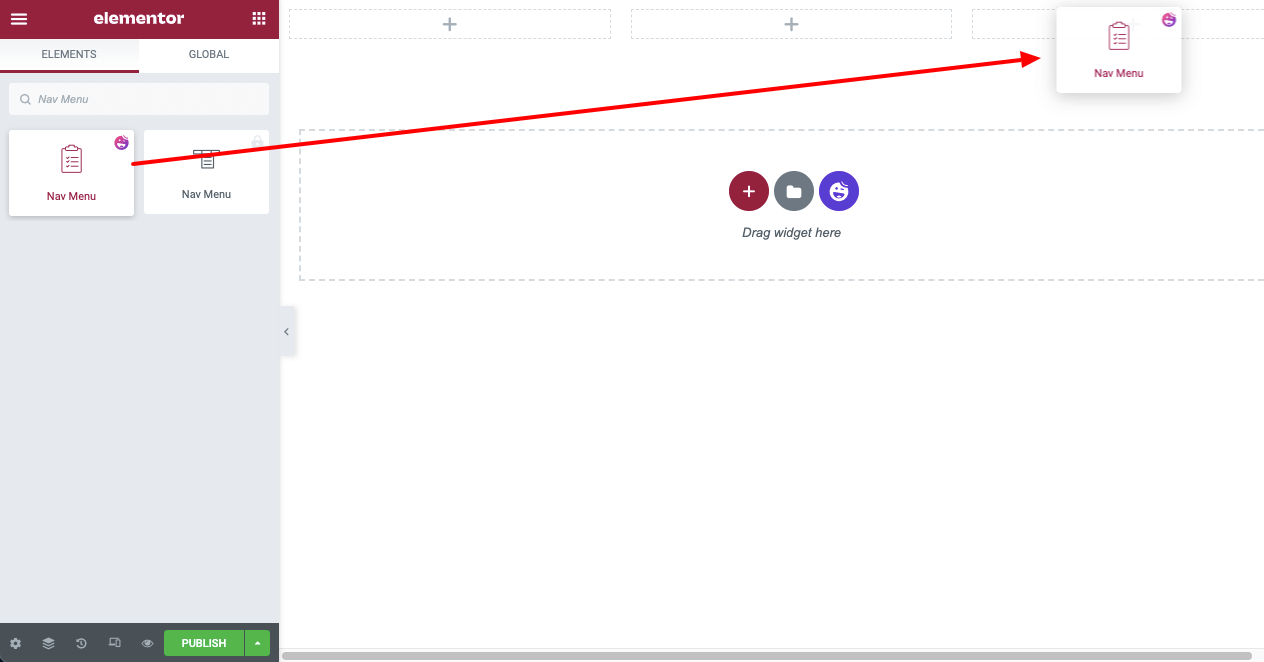
- Escriba Menú de navegación en el Panel de Elementor.
- Arrastre y suelte el widget en la sección deseada.

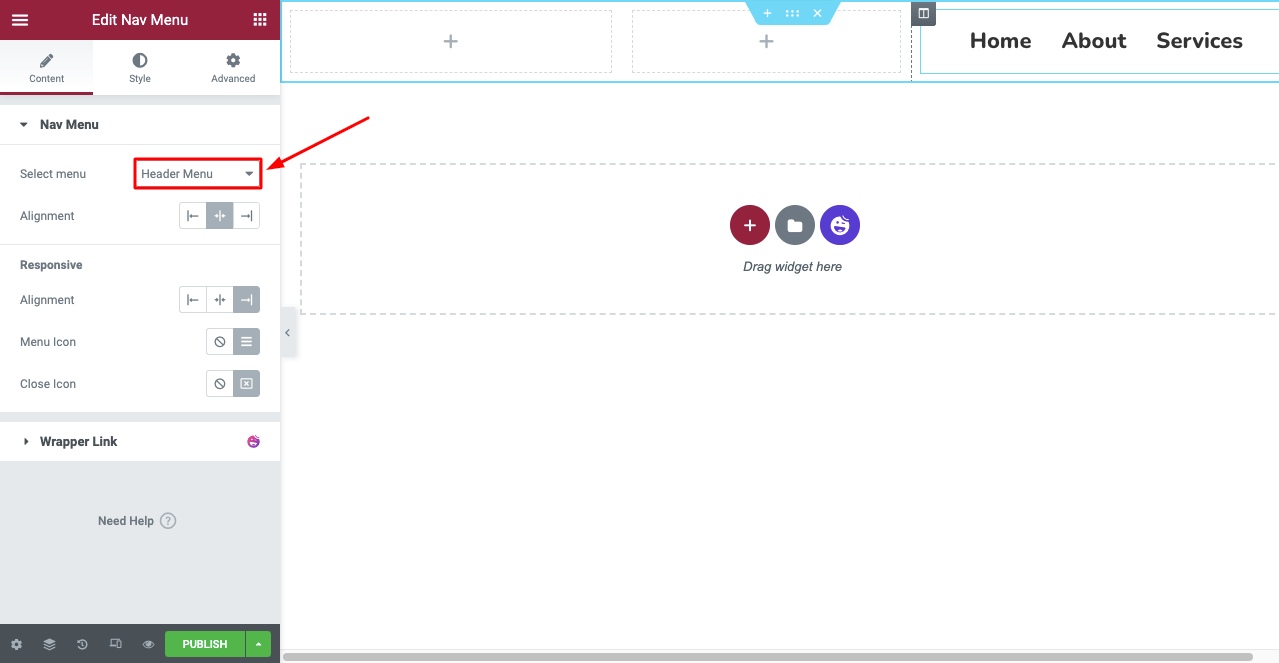
- Seleccione su menú desde el widget Menú de navegación.
- Verá que su menú aparece en su lienzo.
Nota: Puede estilizar y personalizar el texto del menú con color y efectos después.

Nota: si el menú desplegable de este menú de navegación no funciona, es posible que no lo haya creado o habilitado en su backend de WordPress.
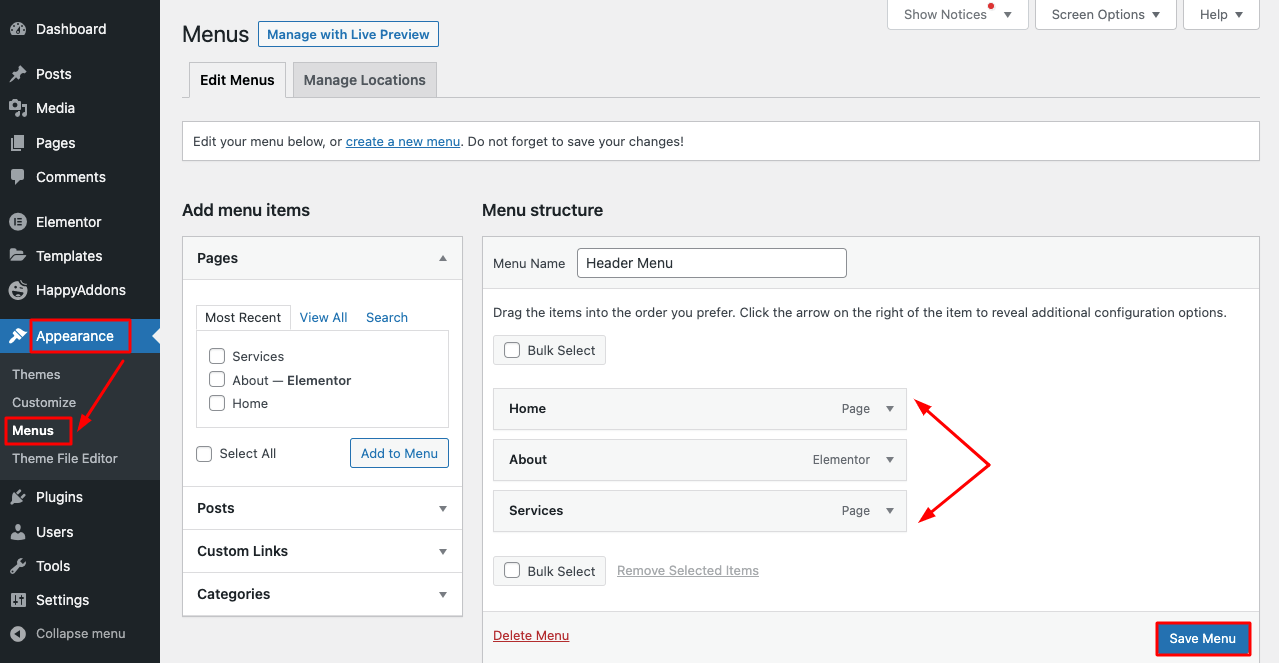
- Ve a Apariencia > Menús .
- Obtendrá la opción de crear un nuevo menú.
- Una vez que haya guardado un menú, verá que funciona en el widget Menú de navegación.

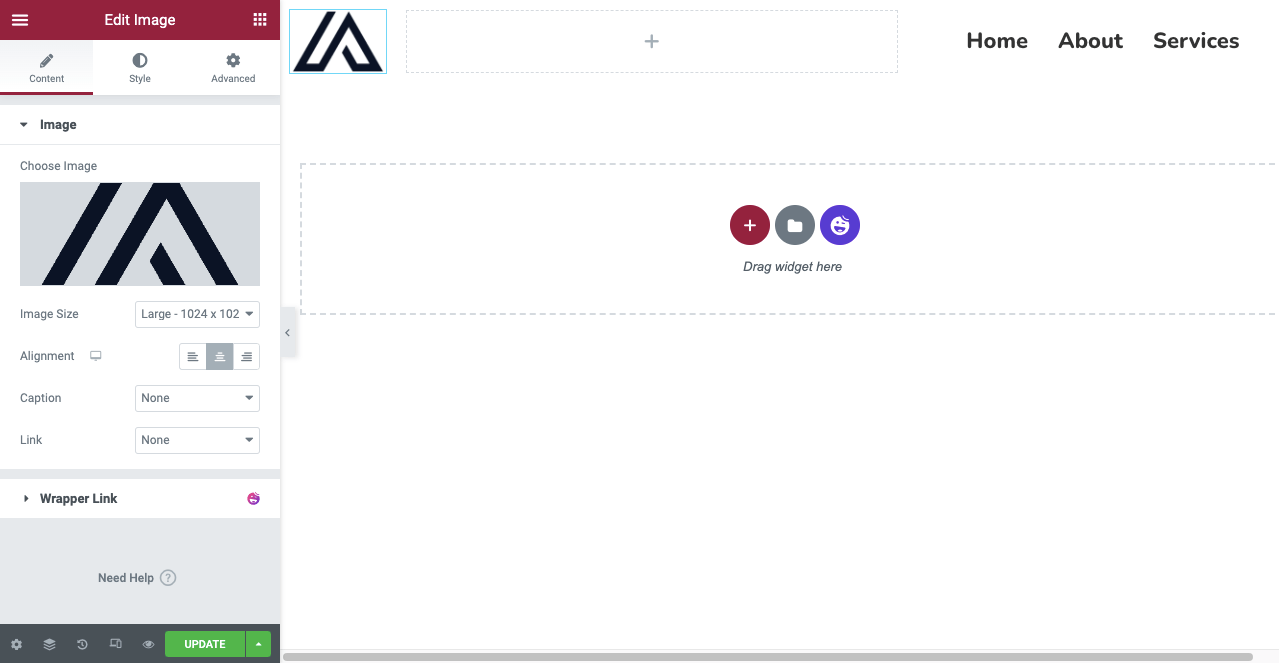
- A continuación, puede agregar un logotipo al encabezado utilizando un widget adecuado de Elementor Penal.
- Hemos usado aquí el widget de imagen .

- A continuación, debe hacer que el encabezado responda a dispositivos móviles.
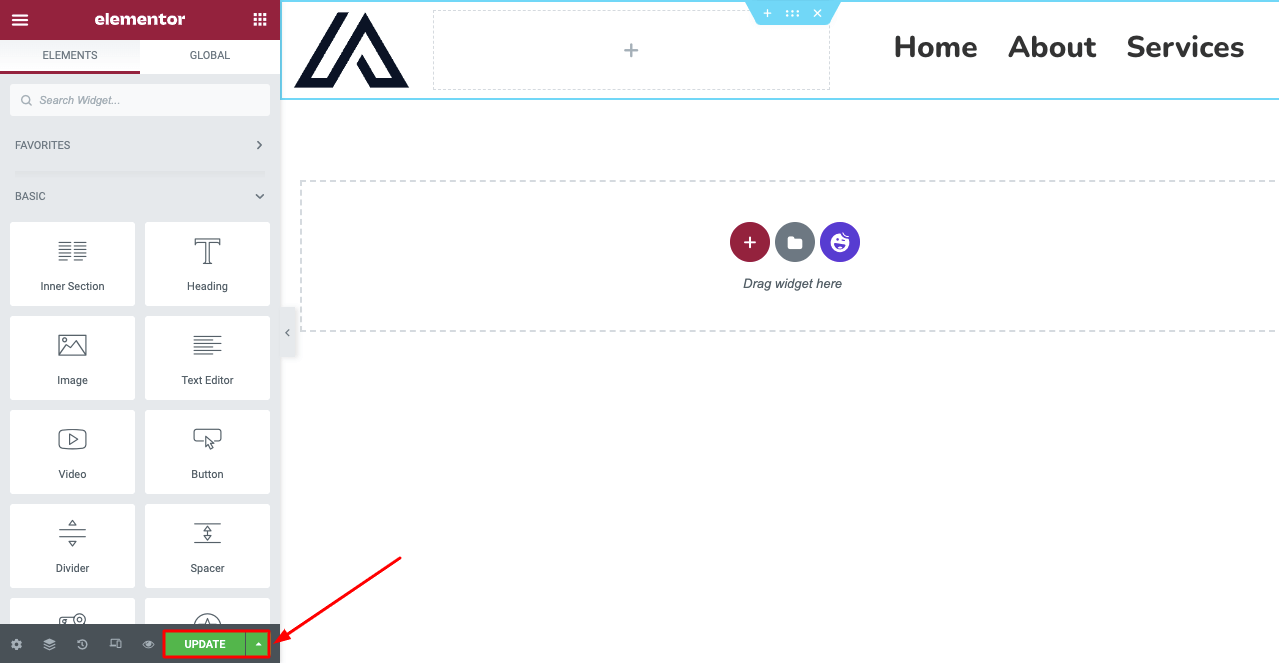
- Haga clic en el Modo receptivo desde la parte inferior de su Panel de Elementor.
- Se abrirán diferentes opciones de pantalla sobre su Elementor Canvas.
- Cambie el lienzo a diferentes modos y personalice su diseño, para que sea perfecto en todos los dispositivos.
El proceso se muestra en el siguiente video:
- Cuando haya terminado de diseñar su encabezado, haga clic en el botón PUBLICAR/ACTUALIZAR .

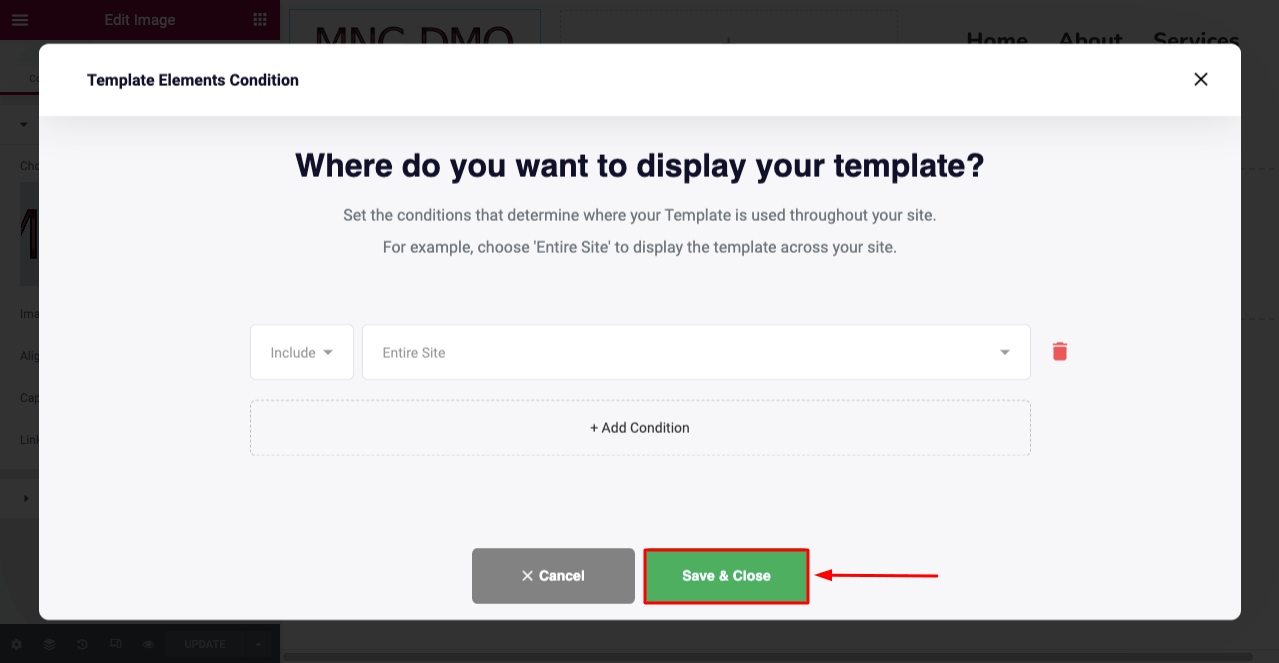
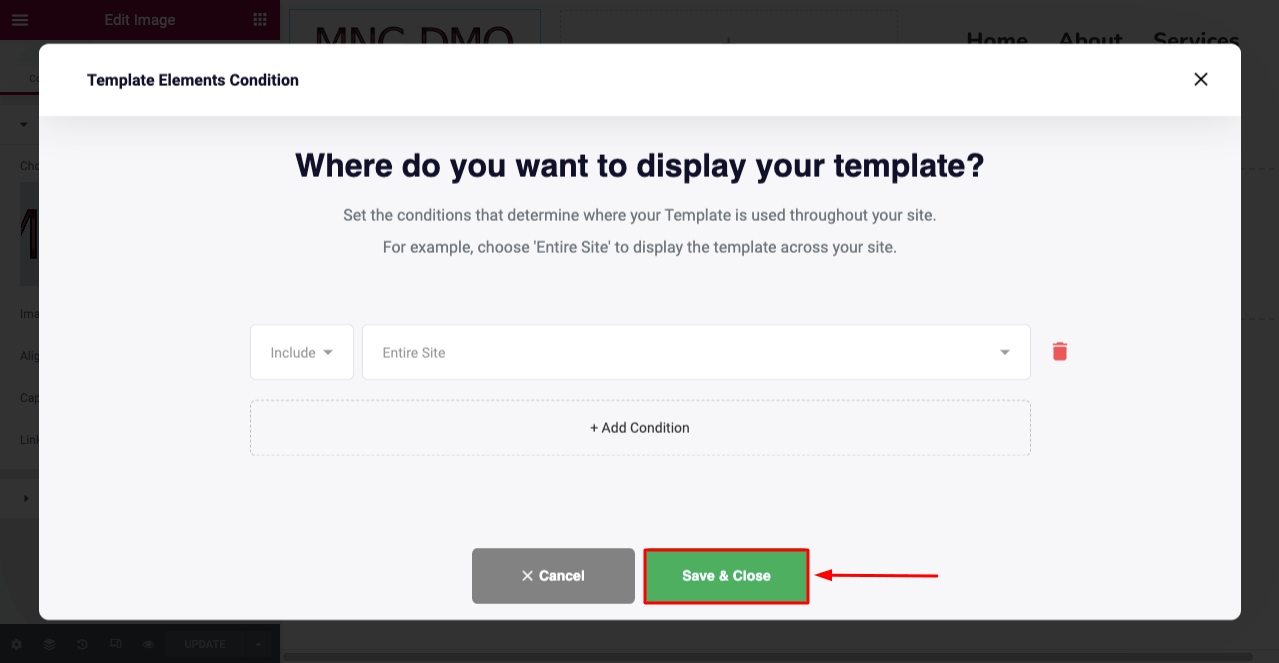
- Se abrirá una nueva ventana emergente para definir la condición de la plantilla .
Nota: con la versión gratuita de HappyAddons, puede establecer condiciones: todo el sitio, todos los archivos y todos los singulares . Pero si desea configurar la plantilla de encabezado específicamente para publicaciones y páginas individuales, debe actualizar a su versión premium.

Explore este blog para obtener más inspiración sobre cómo crear un encabezado atractivo para su sitio web.

Segunda parte: Cómo crear un pie de página con Elementor y HappyAddons gratis
El proceso de creación del pie de página es muy similar al del encabezado. Le mostramos cómo completar el proceso anterior desde cero. Aquí, le mostraremos cómo crear el pie de página utilizando una plantilla.
- Vaya a HappyAddons > Generador de temas.
- Vaya a la pestaña Pie de página.
- Haga clic en el botón Agregar nuevo .

- Aparecerá una ventana emergente de Elegir tipo de plantilla .
- Seleccione Pie de página en el menú desplegable.
- Dale un nombre a la plantilla.
- Haga clic en Crear plantilla al final.

- Obtendrá el Elementor Canvas abierto.
- Haga clic en el logotipo/icono de HappyAddons .
- Escribe 'Pie de página' en la barra de búsqueda.
- Obtendrá plantillas de pie de página gratuitas y profesionales.
- Seleccione el que le guste y haga clic en su botón INSERTAR .
El proceso se ha explicado en el vídeo adjunto a continuación.
- Ahora, debe hacer que el pie de página móvil responda ahora.
- El proceso es el mismo que se muestra para el encabezado.
- Haga clic en Modo receptivo desde abajo y personalice el pie de página.
- Una vez que haya terminado, haga clic en el botón PUBLICAR .

- Se abrirá la ventana emergente que le permitirá definir la condición de la plantilla .
- Seleccione Todo el sitio ya que el pie de página debe estar debajo de todas sus publicaciones y páginas.
- Haga clic en el botón Guardar y cerrar .

Haga clic en este enlace para explorar cómo crear un pie de página pegadizo para su sitio web.
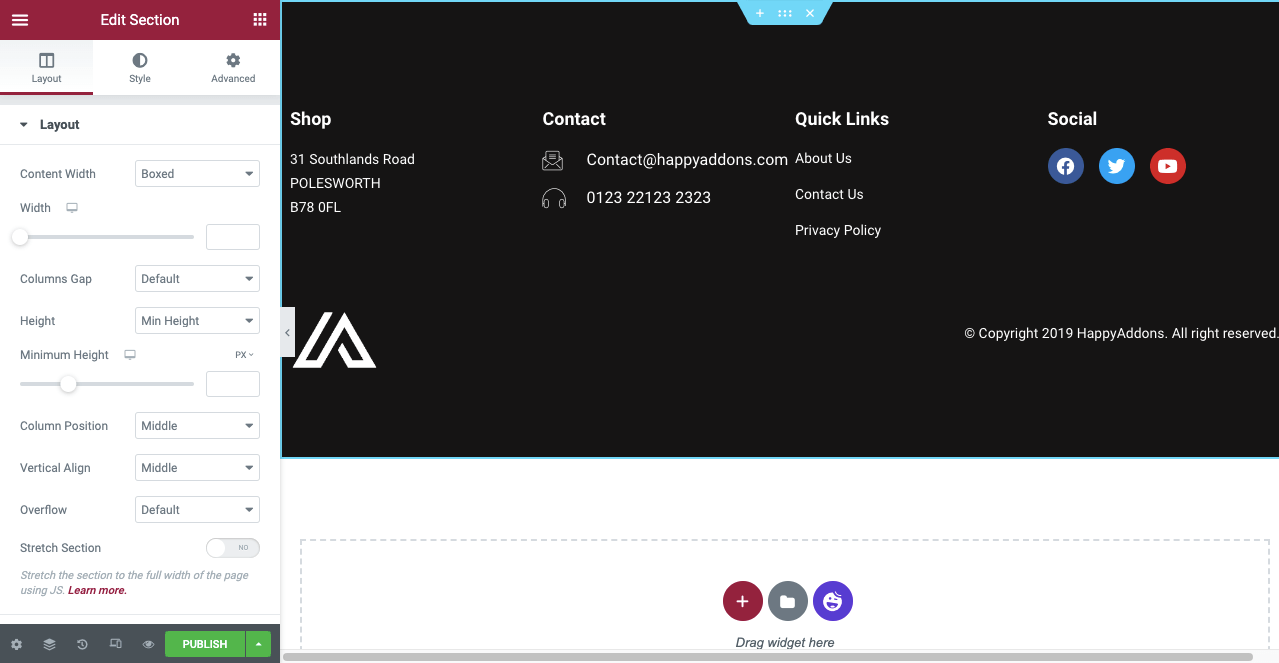
# Vista previa del encabezado y pie de página
Consulte el encabezado y el pie de página que hemos creado libremente con la ayuda de HappyAddons Theme Builder.
Obtenga el creador de encabezados y pies de página de HappyAddons
Theme Builder es una adición especial a HappyAddons. Incluye docenas de funciones nuevas y emocionantes con las que puede crear encabezados y pies de página sorprendentes junto con plantillas de páginas y publicaciones únicas para su sitio web de forma completamente gratuita. Para explorar más al respecto, haga clic en el botón Obtener ahora a continuación.

Punto de bonificación: mejores prácticas para crear encabezado y pie de página de Elementor

Puede aprovechar al máximo su encabezado y pie de página solo cuando sepa cómo crearlos y diseñarlos de manera inteligente. Hay algunas cosas básicas que debe asegurarse al crearlas para su sitio web. Échales un vistazo rápido a continuación.
1. Mantenlo simple y consistente
Aunque el encabezado y el pie de página son importantes para un sitio web, no debe estar ocupado agregando demasiada información. Usa un menú de hamburguesas si tienes muchas páginas y categorías de productos.
2. Use fuentes apropiadas y colores contrastantes
El uso de colores contrastantes y fuentes apropiadas puede crear un ambiente relajante para la vista en la superficie web. Puede ayudar a las personas disléxicas a leer el contenido de tu web sin ningún problema. Echa un vistazo a los fundamentos de la tipografía en el diseño web.
3. Usa suficiente espacio en blanco
Al igual que la fuente y el color, el espacio en blanco es otro elemento crucial. Un buen equilibrio entre el espacio en blanco y los elementos puede llevar la estética de tu encabezado y pie de página al siguiente nivel.
4. Hágalo móvil receptivo
Su encabezado y pie de página deben optimizarse para diferentes tamaños de pantalla, de modo que funcionen sin problemas en cualquier dispositivo, como computadoras de escritorio, tabletas y teléfonos móviles.
5. Crea un encabezado fijo
Es un tipo de encabezado que permanece fijo en la parte superior incluso cuando los usuarios se desplazan por la página. Los usuarios no tienen que ir a la parte superior si quieren cambiar a una nueva página. Explore cómo crear un encabezado adhesivo.
6. Incluir información adicional en el pie de página
Si desea mostrar mucha información como Google Maps, enlaces de aplicaciones móviles, información de entrega de productos, ubicación de la tienda y más, es mejor agregarlos en el pie de página.
Preguntas frecuentes sobre cómo crear un encabezado y pie de página en Elementor de forma gratuita

Con suerte, usted está disfrutando de esta discusión. Esta sección responderá algunas preguntas comunes que se encuentran con frecuencia en línea relacionadas con el tema de esta publicación de blog.
¿Qué debe estar en el encabezado de un sitio web?
1. Menú de navegación
2. Logotipo del sitio
3. Título del sitio
4. Alternar en varios idiomas
5. Carrito de compras
6. Enlaces de página
7. Lema del sitio
¿Qué debe estar en el pie de página de un sitio web?
1. Aviso de derechos de autor
2. Política de privacidad
3. Mapa del sitio
4. Información de contacto
5. Enlaces de canales sociales
6. Enlaces de página importantes
7. Formulario de correo electrónico
¿Cuál es el mejor tamaño de encabezado del sitio web?
El ancho del área de contenido de los encabezados de sitios web no debe ser superior a 1024 px. Para la página de inicio, especialmente para la página de inicio de comercio electrónico, la altura de los encabezados puede ser de hasta 600 px. Pero para otras páginas y publicaciones, la altura del encabezado no debe superar los 300 px.
¿Cuáles son los errores comunes en el diseño del encabezado y pie de página del sitio web?
1. Tener información idéntica tanto en el encabezado como en el pie de página
2. No optimizarlos para la capacidad de respuesta móvil
3. Diseñar un encabezado innecesariamente largo
4. Saturar a ambos con demasiada información
5. Usar color llamativo
¿Cuál es el número estándar de columnas para el encabezado y el pie de página?
Tres columnas son las mejores para los encabezados. Pero para el pie de página, tres o cuatro columnas son las mejores para presentar datos.
Pensamientos finales
Un sitio web pierde instantáneamente su aceptación entre los usuarios a primera vista sin el encabezado y el pie de página. Con HappyAddons, con tecnología de Elementor, puede disfrutar de un control óptimo sobre cada elemento de estas dos cosas en su sitio web.
En este artículo, hemos intentado explicarte cómo crear el encabezado y el pie de página de tu sitio web de la manera más fácil. Ahora es tu turno de practicar este tutorial. Si tiene algún problema a mitad de camino, háganoslo saber a través de la sección de comentarios.
