Elementor'da Ücretsiz Üstbilgi ve Altbilgi Nasıl Oluşturulur (Örnekler+İpuçları)
Yayınlanan: 2023-01-30Web siteniz için üstbilgi ve altbilgi oluşturmanın ücretsiz bir yolunu mu arıyorsunuz?
Üstbilgi ve altbilgi, herhangi bir web sitesinin tutarlı bir şekilde stilize edilmesi ve markalanması için iki temel parçadır. Elementor, WordPress kullanıcıları için üst bilgi ve alt bilgi özelleştirmeyi çok kolaylaştıran harika bir sayfa oluşturucu eklentisidir.
Bugün size, sitenizde tamamen ücretsiz olarak üstbilgi ve altbilgi oluşturabileceğiniz bu eklentinin bir uzantısını (HappyAddons) tanıtacağız .
Öyleyse, daha fazla zaman kaybetmeden Elementor web sitelerinde ücretsiz olarak nasıl üstbilgi ve altbilgi oluşturulacağı tartışmasına geçelim.
Bir Web Sitesinde Üstbilgi ve Altbilgi nedir?
Başlık görsel olarak herhangi bir web sitesinin en üstünde yer alır ve genellikle tüm web gönderilerinde ve sayfalarında görünür. Arama çubuğu, gezinme menüsü, logo ve site başlığı gibi öğeleri içerir. Çoğu durumda başlık ayrıca bir giriş/kayıt düğmesi, bir alışveriş sepeti, sosyal medya hesap bağlantıları ve daha fazlasını içerir.
Kapak tarafında, altbilgi bir web sitesinin altında görünür. Telif hakkı, şirket politikası ve sahip oldukları ürünler/hizmetler gibi bilgileri içerir. Alt bilgi, önemli sayfalara, sosyal kanallara, kariyer fırsatlarına ve daha fazlasına bağlantılar içerdiğinden bir gezinme menüsü olarak da çalışır.
Bir Web Sitesinde Üstbilgi ve Altbilginin Önemi

Web sitesinin türüne ve yapısına bağlı olarak üstbilgi ve altbilginin oynayabileceği çeşitli işlevler vardır. Burada size en önemlilerinden bazılarını göstereceğiz, bu nedenle bir web sitesinde üstbilgi ve altbilginin önemi gözden kaçmaz.
a. Hızlı, Hızlı Bir İzlenim Yaratın
Kusursuz bir şekilde düzenlenmiş bir üst bilgi ve alt bilgi, ziyaretçilerin sahip olduğu konular ve içerik hakkında anında fikir edinmelerine yardımcı olabilir. Web sitesinde iletmeye veya uzaklaşmaya karar vermesine olanak tanır.
b. Gezinmeyi Kolaylaştırın
Üstbilgi ve altbilgi genellikle ana gezinme menüsünü ve önemli sayfalara bağlantılar içerir. Böylece kullanıcılar aradıkları sayfalarda hızlı bir şekilde gezinebilir ve bu da onlara zaman kazandırır.
c. Arama İşlevini Kolaylaştırın
Bir arama çubuğuna sahip olmak, bir başlığın güzelliğini ve verimliliğini artırır. Kullanıcıların aradıkları içeriği sadece anahtar kelimelerle hızlı bir şekilde bulmalarını sağlar.
d. Markalaşmada Yardım
Üst bilgi ve alt bilgi, site logosu ve site başlığı gibi marka öğelerini içerir. Web sitesinin markasını oluşturur ve bir dahaki sefere sadece logoyu görerek kullanıcıların onu tanımasına yardımcı olur.
e. Arama Motoru Optimizasyonu (SEO)
Üst bilgiler ve alt bilgiler, önemli sayfalara, sosyal kanallara, yerel adreslere ve daha fazlasına bağlantılar içerir. Arama motorlarının web sitesinin yapısını anlamasına ve daha iyi gezinmesine yardımcı olur.
Elementor'da Ücretsiz Üstbilgi ve Altbilgi Nasıl Oluşturulur (Adım Adım)
Elementor ile ücretsiz olarak üstbilgi ve altbilgi oluşturmak için HappyAddons adlı ek bir araca ihtiyacınız olacak. HappyAddons aslında Elementor eklentisine güçlü bir eklentidir. Daha heyecan verici özellikler ve widget'larla Elementor sitenizi daha da güçlendirebilir.
Eğitim sürecini bu bölüm altında iki ayrı bölümde ele alacağız. Bundan önce, sitenizde aşağıdaki eklentilerin kurulu olduğundan emin olmalısınız.
- Elementor Ücretsiz
- Ücretsiz Mutlu Eklentiler
Bunları hazır hale getirdikten sonra, aşağıdan gelen eğitim sürecine girin.
Birinci Bölüm: Elementor ve Ücretsiz HappyAddons ile Başlık Nasıl Oluşturulur
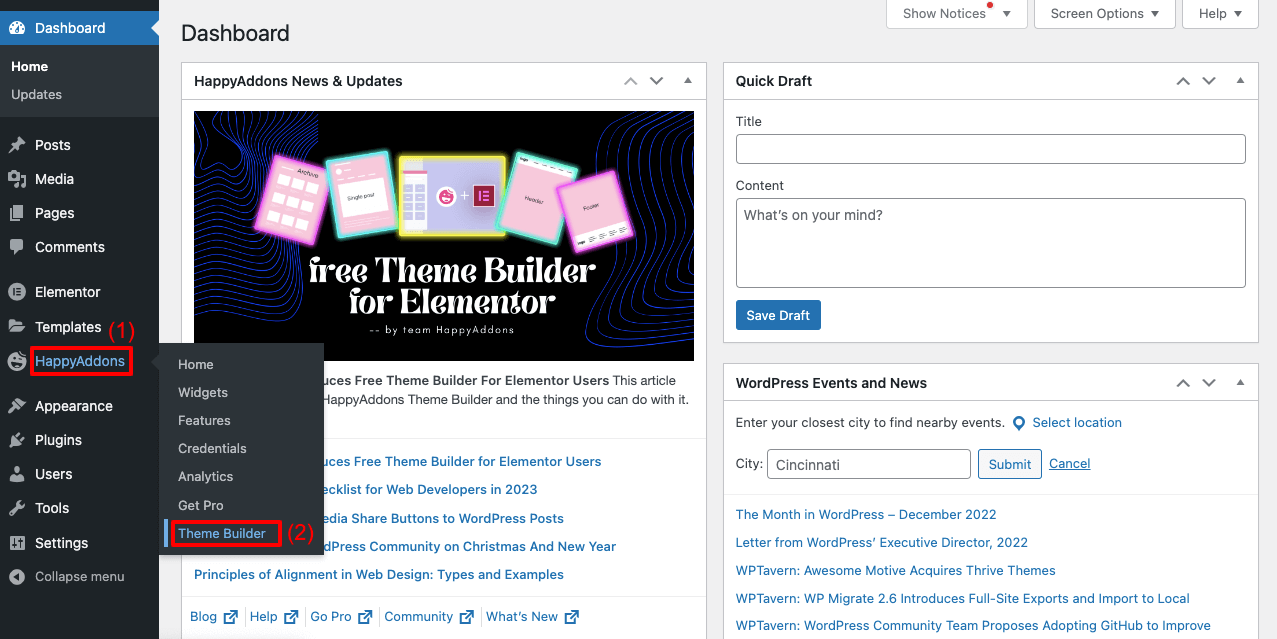
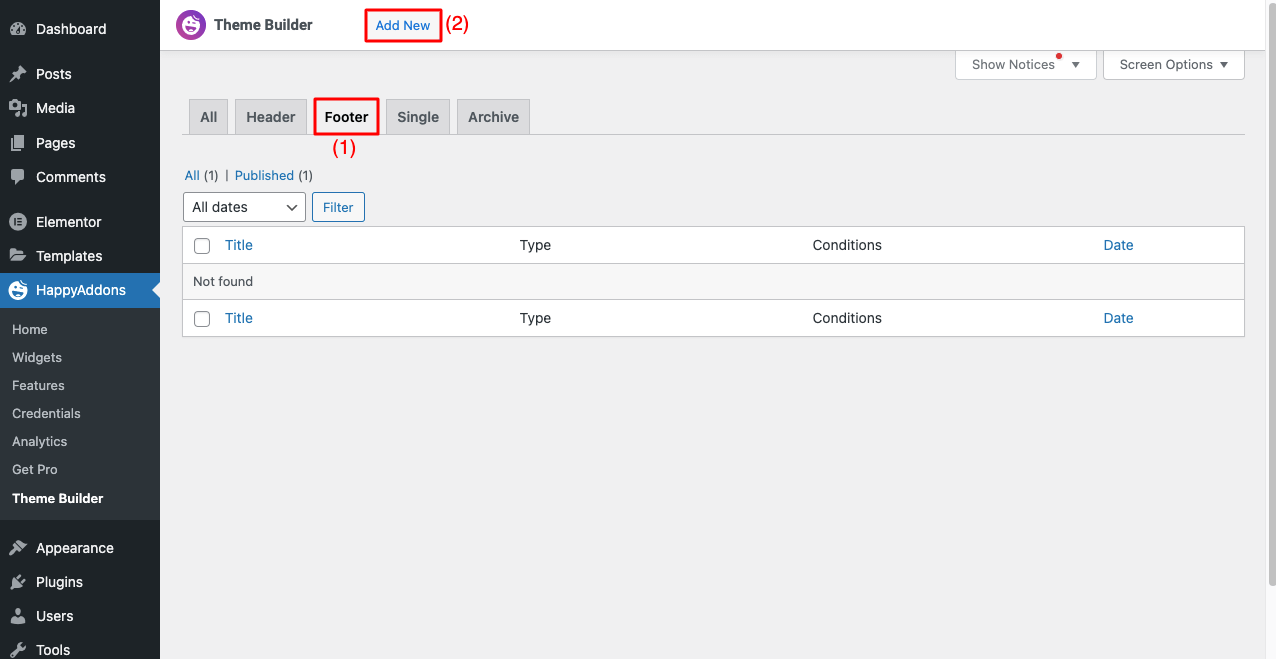
- HappyAddons > Tema Oluşturucu'ya gidin.

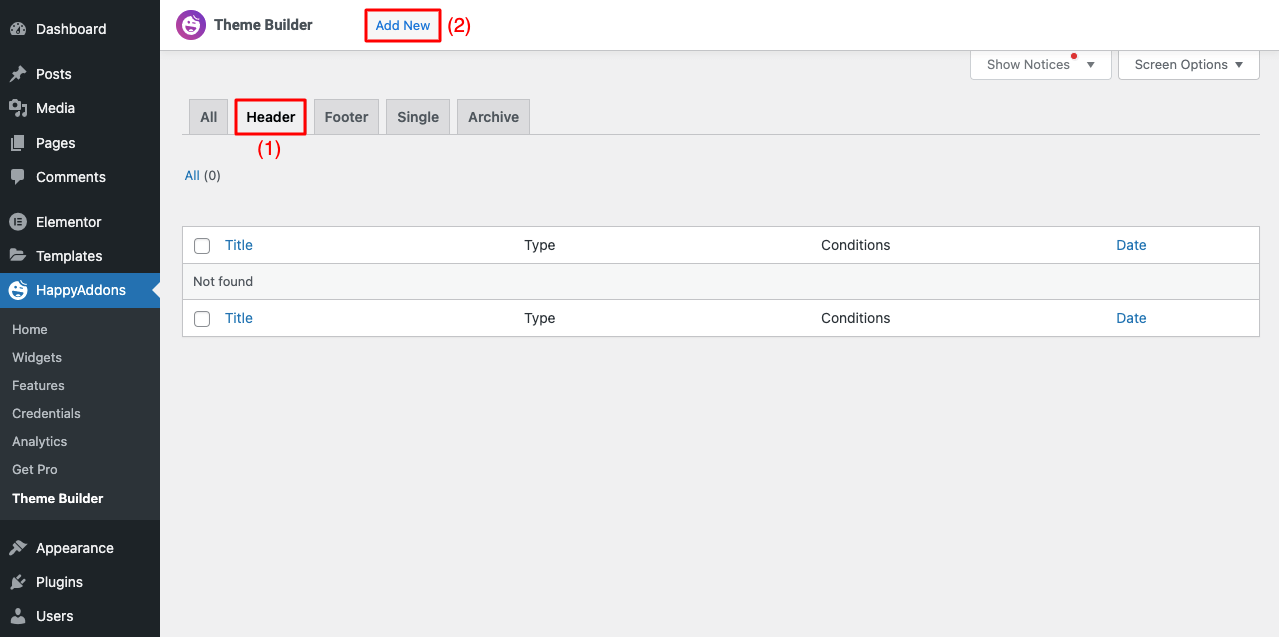
- Başlık sekmesini seçin.
- Yeni Ekle düğmesine tıklayın.

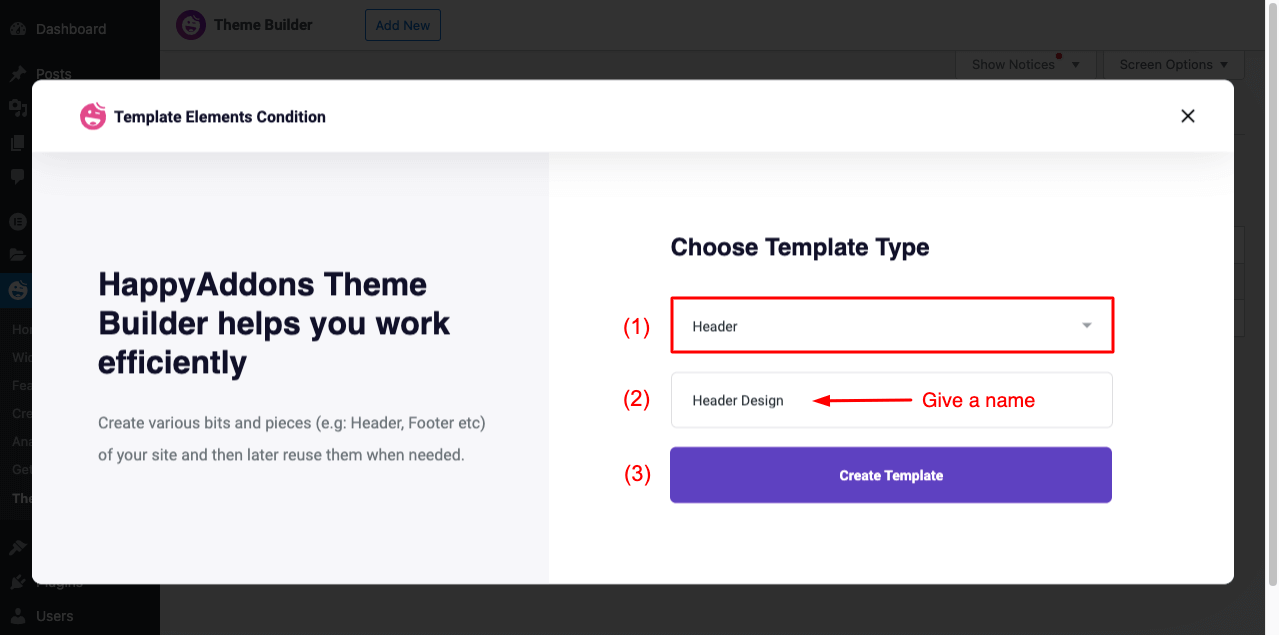
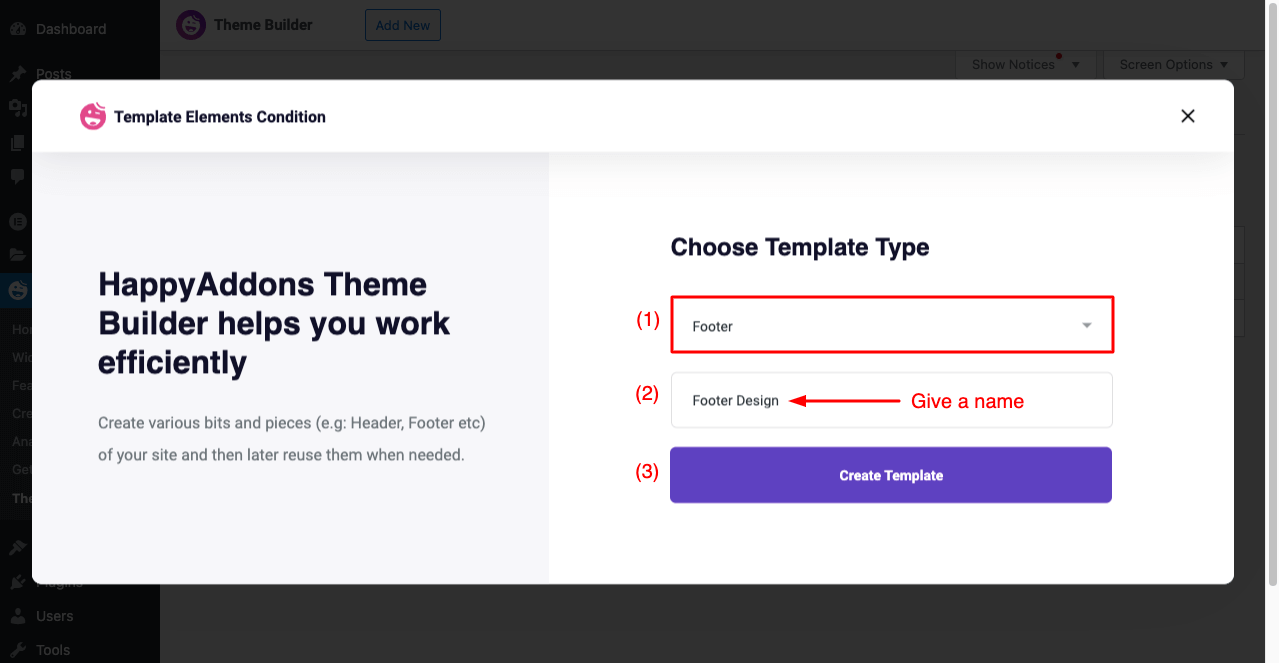
- Şablon Türünü Seçin açılır penceresini alacaksınız.
- Açılır menüden Başlık'ı seçin.
- Şablona bir isim verin.
- Sonunda Şablon Oluştur'a tıklayın.

- Elementor Canvas'ı ekranınızda açacaksınız.
- Şimdi sürecin geri kalanı çok basit. Belki bunu biliyorsundur.
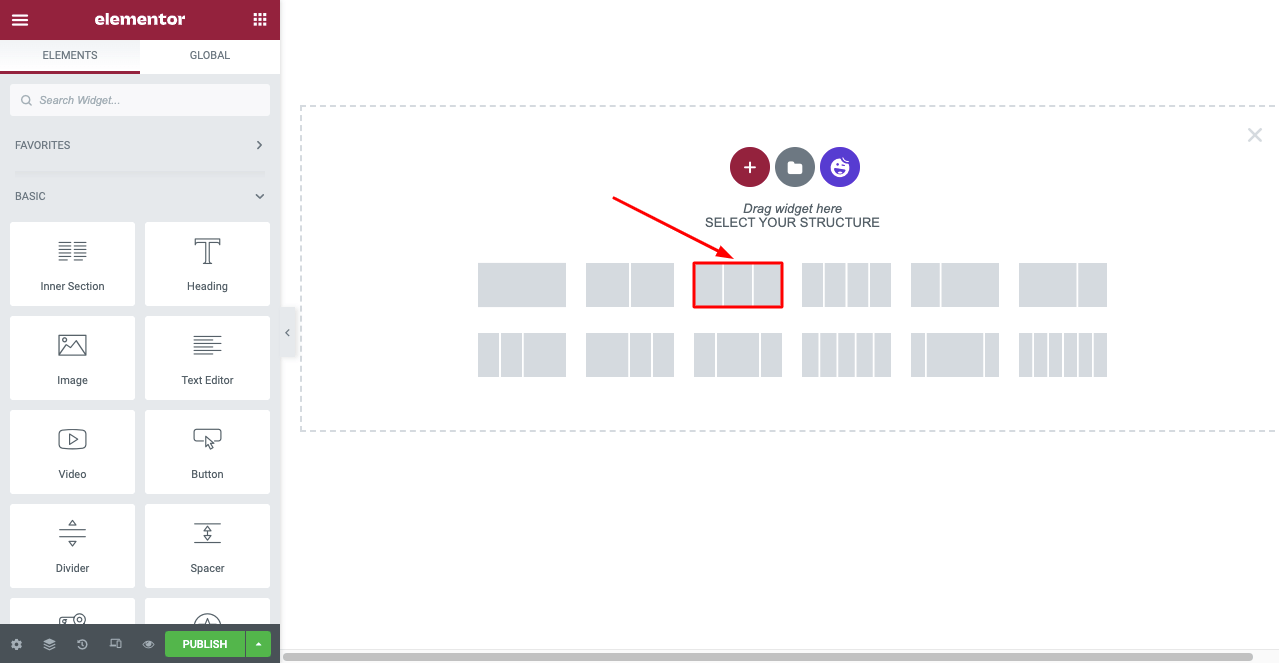
- İstediğiniz yapıyı seçin (üç sütunlu yapıyı seçtik).

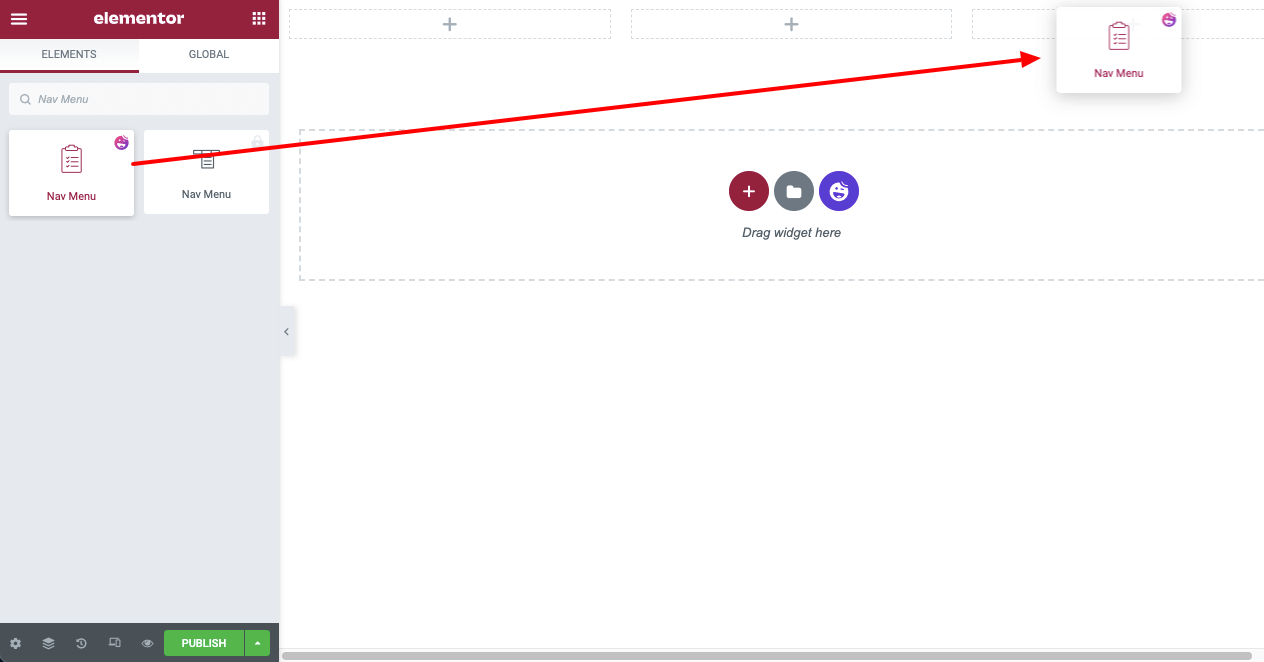
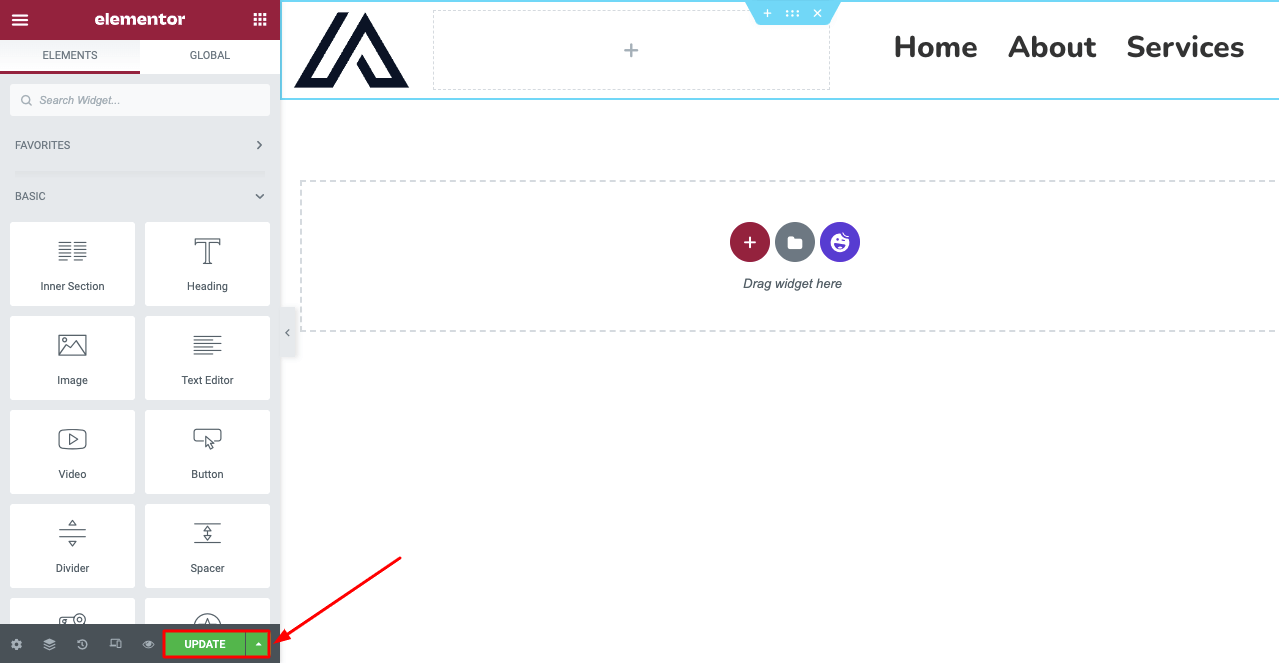
- Elementor Panel'de Nav Menu yazın.
- Widget'ı istediğiniz bölüme sürükleyip bırakın.

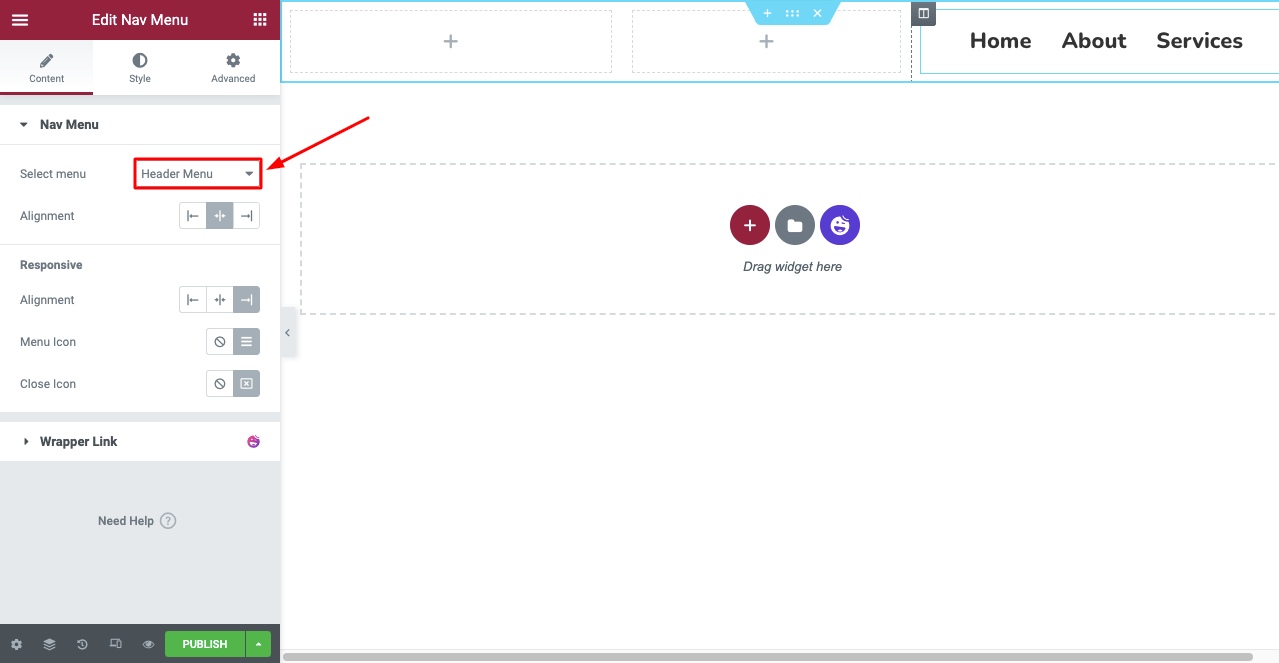
- Gezinme Menüsü widget'ından menünüzü seçin.
- Menünüzün tuvalinizde göründüğünü göreceksiniz.
Not: Menü metnini daha sonra renk ve efektlerle stilize edebilir ve özelleştirebilirsiniz.

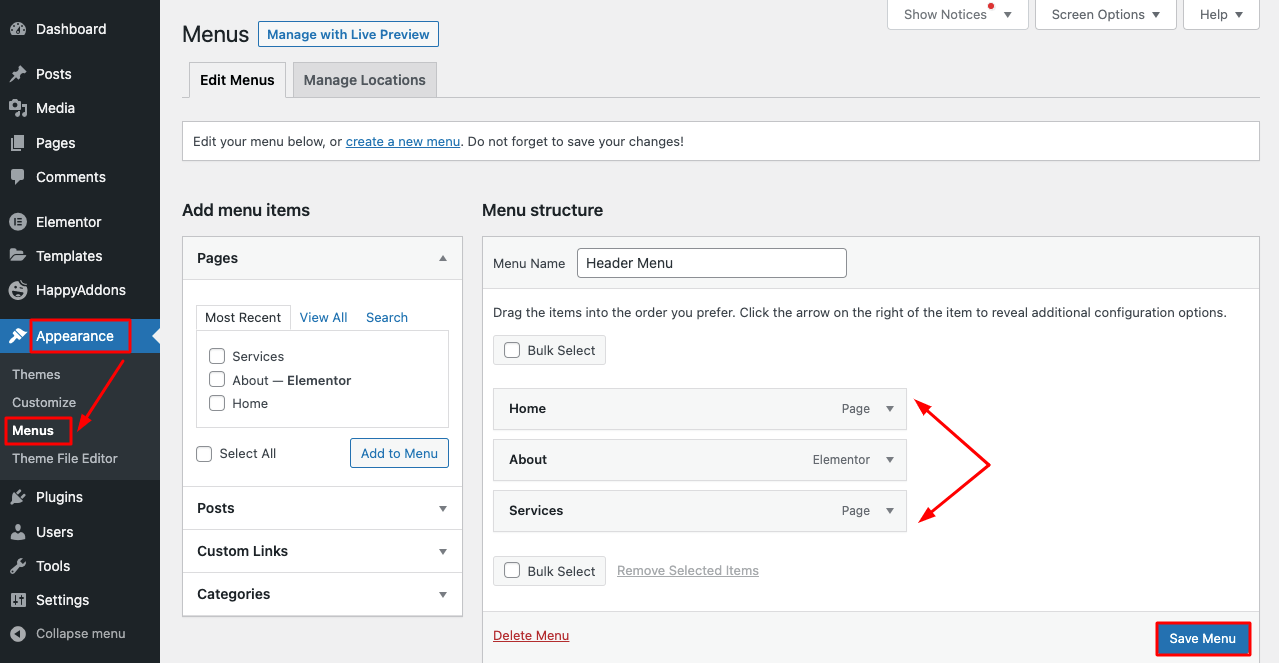
Not: Bu Gezinme Menüsü'nün açılır menüsü çalışmıyorsa bunun nedeni, WordPress arka ucunuz üzerinde oluşturmamış veya etkinleştirmemiş olmanız olabilir.
- Görünüm > Menüler'e gidin.
- Yeni bir menü oluşturma seçeneğini alacaksınız.
- Bir menüyü kaydettikten sonra, onun Gezinme Menüsü parçacığında çalıştığını göreceksiniz.

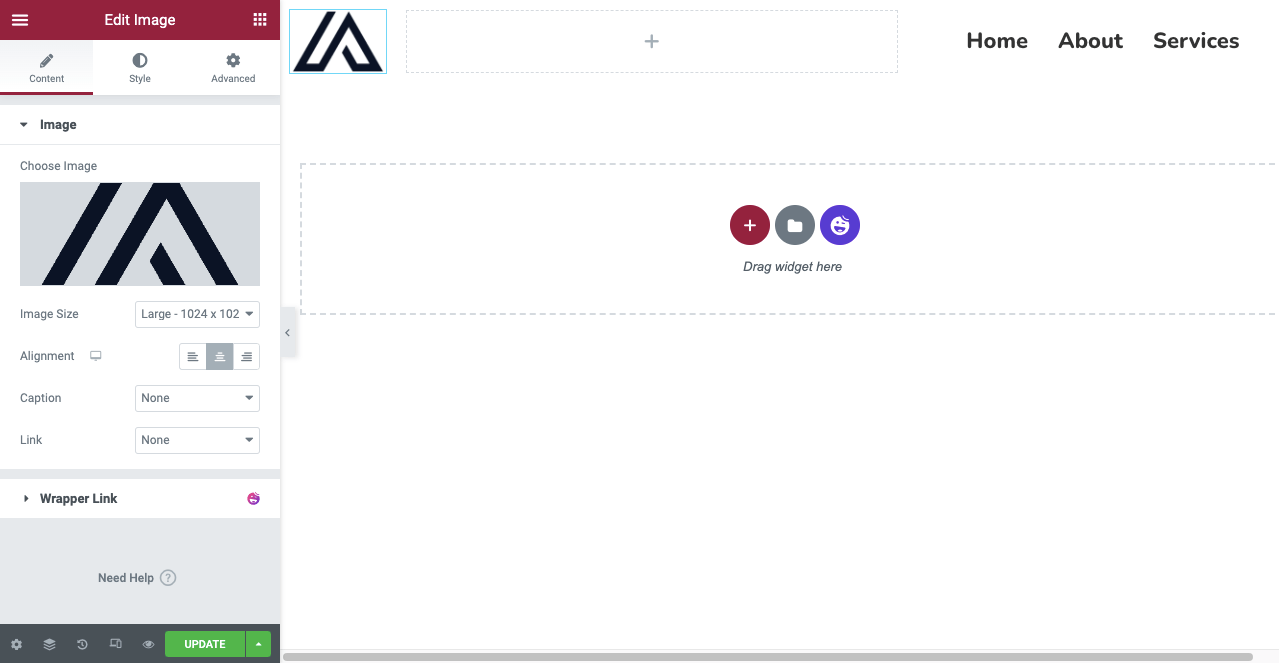
- Ardından, Elementor Penal'dan uygun bir widget kullanarak başlığa bir logo ekleyebilirsiniz.
- Burada resim widget'ını kullandık.

- Ardından, başlığı mobil uyumlu hale getirmelisiniz.
- Elementor Panelinizin altından Duyarlı Mod'a tıklayın.
- Elementor Canvas'ınızın üzerinde farklı ekran seçenekleri açacaktır.
- Tuvali farklı modlara geçirin ve düzeninizi özelleştirin, böylece tüm cihazlarda mükemmel hale gelsin.
İşlem aşağıdaki videoda gösterilmektedir -
- Başlığınızı tasarlamayı bitirdiğinizde YAYINLA/GÜNCELLE düğmesine tıklayın.

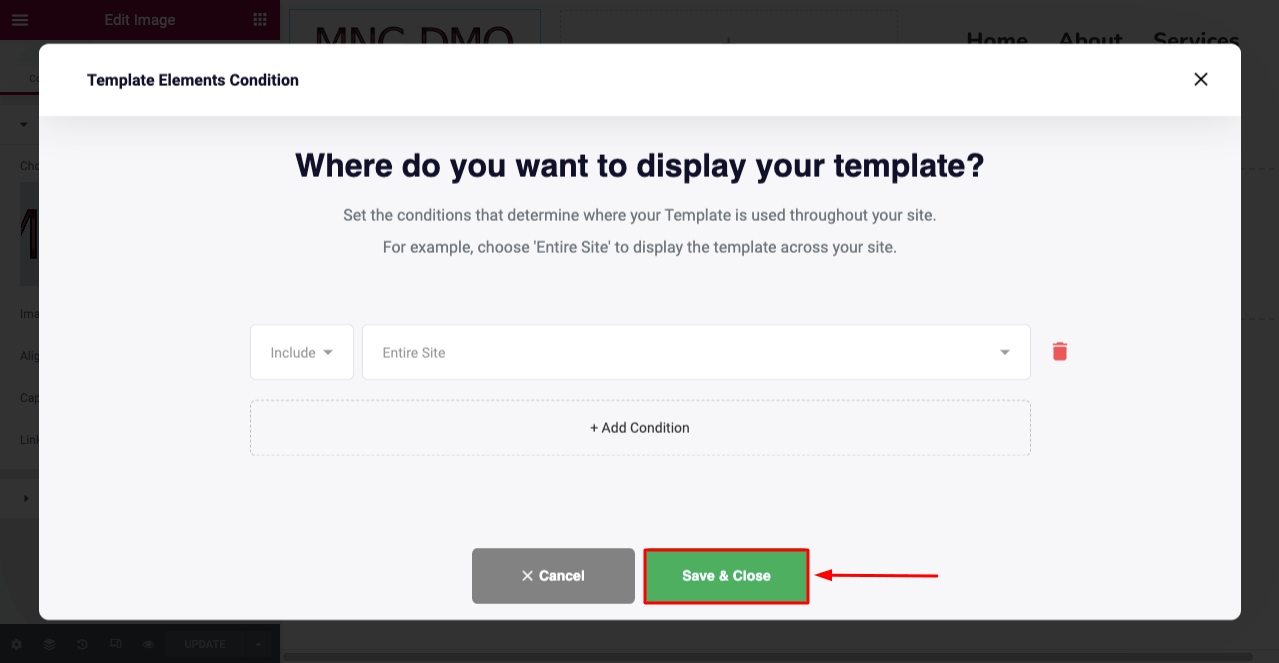
- Şablon koşulunu tanımlamak için açılan yeni bir açılır pencere göreceksiniz.
Not: HappyAddons Ücretsiz sürümü ile koşulları ayarlayabilirsiniz: Tüm Site, Tüm Arşivler ve Tüm Tekil Kişiler . Ancak, başlık şablonunu özellikle tek tek gönderiler ve sayfalar için ayarlamak istiyorsanız, premium sürümüne yükseltmeniz gerekir.

Web siteniz için nasıl akılda kalıcı bir başlık oluşturacağınız konusunda daha fazla ilham almak için bu blogu keşfedin.

İkinci Bölüm: Elementor ve Ücretsiz HappyAddons ile Altbilgi Nasıl Oluşturulur
Altbilgi oluşturma işlemi, üstbilgiye çok benzer. Yukarıdaki işlemi sıfırdan tamamladığınızı gösterdik. Burada, bir şablon kullanarak altbilgiyi nasıl oluşturacağınızı göstereceğiz.
- HappyAddons > Tema Oluşturucu'ya gidin.
- Altbilgi sekmesine gidin.
- Yeni Ekle düğmesine tıklayın.

- Şablon Türünü Seçin açılır penceresini alacaksınız.
- Açılır menüden Alt Bilgi'yi seçin.
- Şablona bir isim verin.
- Sonunda Şablon Oluştur'a tıklayın.

- Elementor Canvas'ı açtıracaksınız .
- HappyAddons Logosuna/Simgesine tıklayın.
- Arama çubuğuna 'Altbilgi' yazın.
- Ücretsiz ve profesyonel altbilgi şablonları alacaksınız.
- Beğendiğinizi seçin ve EKLE düğmesine tıklayın.
İşlem aşağıdaki ekteki videoda açıklanmıştır.
- Şimdi, altbilgi mobilini şimdi duyarlı hale getirmeniz gerekiyor.
- İşlem, başlık için gösterilenle aynıdır.
- Aşağıdan Duyarlı Mod'a tıklayın ve altbilgiyi özelleştirin.
- İşiniz bittiğinde, YAYINLA düğmesine tıklayın.

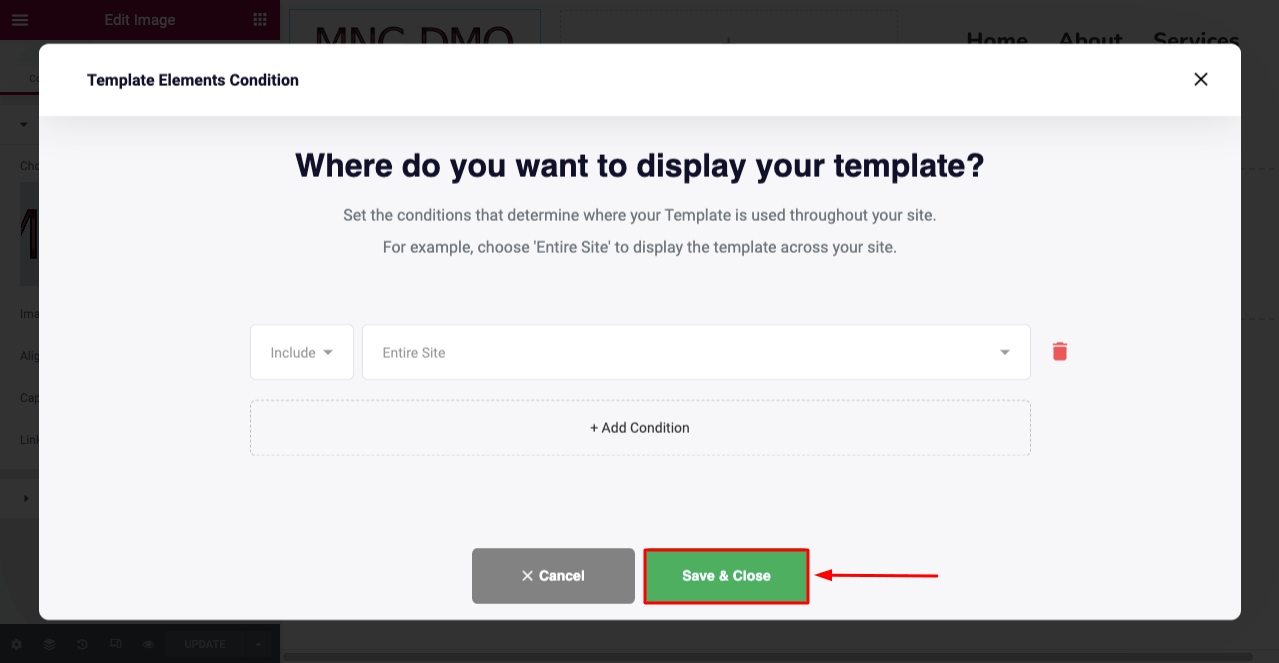
- Şablon koşulunu tanımlamanıza izin vermek için açılan açılır pencereyi göreceksiniz.
- Altbilgi tüm gönderilerinizin ve sayfalarınızın altına gelmesi gerektiğinden Tüm Site'yi seçin.
- Kaydet ve Kapat düğmesine tıklayın.

Web siteniz için nasıl akılda kalıcı bir alt bilgi oluşturacağınızı keşfetmek için bu bağlantıya tıklayın.
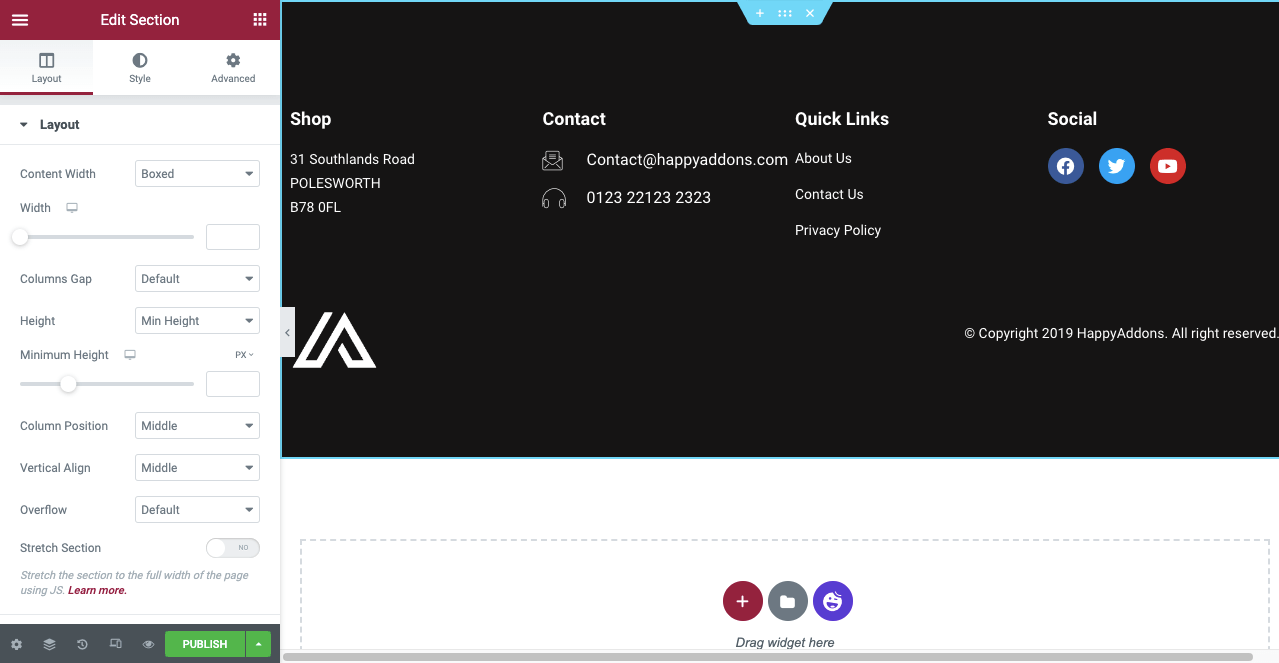
# Üst Bilgi ve Alt Bilgi Önizlemesi
HappyAddons Theme Builder'ın yardımıyla özgürce oluşturduğumuz üstbilgi ve altbilgiye göz atın.
HappyAddons Üstbilgi ve Altbilgi Oluşturucu'yu edinin
Tema Oluşturucu, HappyAddons'a özel bir eklentidir. Web siteniz için tamamen ücretsiz olarak tek gönderi ve sayfa şablonlarının yanı sıra çarpıcı üstbilgiler ve altbilgiler oluşturabileceğiniz düzinelerce heyecan verici yeni özellik içerir. Bununla ilgili daha fazlasını keşfetmek için aşağıdaki Şimdi Al düğmesini tıklayın.

Bonus Puan: Elementor Üstbilgisi ve Altbilgisi Oluşturmaya İlişkin En İyi Uygulamalar

Yalnızca bunları nasıl akıllıca oluşturacağınızı ve tasarlayacağınızı bildiğiniz zaman, üstbilginizden ve altbilginizden en iyi şekilde yararlanabilirsiniz. Web siteniz için bunları oluştururken sağlamanız gereken bazı temel şeyler vardır. Aşağıda bunlara hızlıca bir göz atın.
1. Basit ve Tutarlı Olun
Bir web sitesi için üstbilgi ve altbilgi önemli olsa da, çok fazla bilgi eklemekle meşgul olmamalısınız. Çok sayıda sayfanız ve ürün kategoriniz varsa bir hamburger menüsü kullanın.
2. Uygun Yazı Tipleri ve Zıt Renkler Kullanın
Kontrast renkler ve uygun yazı tiplerinin kullanılması, web yüzeyinde göz dinlendirici bir ortam yaratabilir. Disleksik kişilerin web içeriğinizi sorunsuz bir şekilde okumasına yardımcı olabilir. Web tasarımında tipografinin temellerini inceleyin.
3. Yeterli Beyaz Alan Kullanın
Tıpkı yazı tipi ve renk gibi, boşluk da bir diğer önemli unsurdur. Beyaz boşluk ve öğeler arasında iyi bir denge, üstbilgi-altbilgi estetiğinizi bir üst düzeye taşıyabilir.
4. Mobil Uyumlu Hale Getirin
Üstbilginiz ve altbilginiz, farklı ekran boyutları için optimize edilmelidir, böylece masaüstü bilgisayarlar, tabletler ve cep telefonları gibi herhangi bir cihazda sorunsuz çalışırlar.
5. Yapışkan Başlık Oluşturun
Kullanıcılar sayfayı kaydırdığında bile üstte sabit kalan bir başlık türüdür. Kullanıcılar yeni bir sayfaya geçmek istiyorlarsa en üste gitmek zorunda değiller. Yapışkan bir başlığın nasıl oluşturulacağını keşfedin.
6. Altbilgiye Ek Bilgiler Ekleyin
Google Haritalar, mobil uygulama bağlantıları, ürün teslimat bilgileri, mağaza konumu ve daha fazlası gibi çok sayıda bilgiyi sergilemek istiyorsanız, bunları alt bilgiye eklemek daha iyidir.
Elementor'da Ücretsiz Üstbilgi ve Altbilgi Oluşturma Hakkında SSS

Umarım, bu tartışmadan zevk alıyorsundur. Bu bölüm, bu blog gönderisinin konusuyla ilgili olarak çevrimiçi olarak sıklıkla bulunan bazı yaygın soruları yanıtlayacaktır.
Bir web sitesinin başlığında ne olmalı?
1. Gezinme Menüsü
2. Site Logosu
3. Site Başlığı
4. Çoklu dil geçişi
5. Alışveriş Sepeti
6. Sayfa Bağlantıları
7. Site Sloganı
Bir web sitesinin altbilgisinde ne olmalı?
1. Telif Hakkı Bildirimi
2. Gizlilik Politikası
3. Site Haritası
4. İletişim Bilgileri
5. Sosyal Kanal Bağlantıları
6. Önemli Sayfa Bağlantıları
7. E-posta Formu
En iyi web sitesi başlık boyutu nedir?
Web sitesi başlıkları için içerik alanının genişliği 1024 pikselden fazla olmamalıdır. Ana sayfa için özellikle e-Ticaret ana sayfası için başlıkların yüksekliği 600 px'e kadar çıkabilir. Ancak diğer sayfa ve gönderiler için başlık yüksekliği 300 pikseli geçmemelidir.
Web sitesi üst bilgisini ve alt bilgisini tasarlarken yapılan yaygın hatalar nelerdir?
1. Hem üstbilgide hem de altbilgide aynı bilgilere sahip olmak
2. Mobil uyumluluk için optimize etmemek
3. Gereksiz yere uzun bir başlık tasarlamak
4. Her ikisini de çok fazla bilgi ile doyurmak
5. Göz alıcı renkler kullanmak
Üst bilgi ve alt bilgi için standart sütun sayısı nedir?
Üç sütun, başlıklar için en iyisidir. Ancak altbilgi için, verileri sunmak için üç-dört sütun en iyisidir.
Son düşünceler
Bir web sitesi, üst bilgi ve alt bilgi olmadan ilk bakışta kullanıcılar arasında kabulünü anında kaybeder. Elementor tarafından desteklenen HappyAddons ile web sitenizdeki bu iki öğenin her bir öğesi üzerinde optimum kontrolün keyfini çıkarabilirsiniz.
Bu yazımızda sizlere web siteniz için header ve footer nasıl oluşturulacağını en kolay şekilde anlatmaya çalıştık. Şimdi bu öğreticiyi uygulama sırası sizde. Ortada herhangi bir sorunla karşılaşırsanız, yorum bölümünden bize bildirmeniz yeterli.
