Como criar cabeçalho e rodapé no Elementor gratuitamente (exemplos + dicas)
Publicados: 2023-01-30Você está procurando uma maneira gratuita de criar o cabeçalho e o rodapé do seu site?
O cabeçalho e o rodapé são duas partes essenciais para a estilização e a marca consistentes de qualquer site. Elementor é um ótimo plug-in de construtor de páginas que tornou a personalização de cabeçalho e rodapé super fácil para usuários do WordPress.
Hoje, apresentaremos uma extensão deste plug-in (chamado HappyAddons) , com o qual você pode criar o cabeçalho e o rodapé do seu site totalmente de graça.
Então, vamos entrar na discussão – como criar cabeçalho e rodapé em sites Elementor gratuitamente, sem perder mais tempo.
O que são cabeçalho e rodapé em um site?
O cabeçalho fica visualmente no topo de qualquer site e geralmente aparece em todas as postagens e páginas da web. Inclui elementos como barra de pesquisa, menu de navegação, logotipo e título do site. Em muitos casos, o cabeçalho também inclui um botão de login/inscrição, um carrinho de compras, links de contas de mídia social e muito mais.
Por outro lado, o rodapé aparece na parte inferior de um site. Inclui informações como direitos autorais, política da empresa e produtos/serviços que eles possuem. O rodapé também funciona como um menu de navegação, pois inclui links para páginas importantes, canais sociais, vagas de emprego e muito mais.
A importância do cabeçalho e rodapé em um site

Há uma variedade de funções que o cabeçalho e o rodapé podem executar, dependendo do tipo e da natureza do site. Aqui, mostraremos alguns dos mais importantes para que você não perca a importância do cabeçalho e rodapé em um site.
uma. Crie uma impressão rápida rápida
Um cabeçalho e rodapé perfeitamente organizados podem ajudar os visitantes a ter uma ideia instantânea sobre os tópicos e o conteúdo que ele possui. Isso permite que ele decida se deve encaminhar no site ou se mudar.
b. Facilite a Navegação
O cabeçalho e o rodapé normalmente contêm o menu de navegação principal e links para páginas importantes. Assim, os usuários podem navegar rapidamente pelas páginas que estão procurando, o que economiza tempo.
c. Facilite a funcionalidade de pesquisa
Ter uma barra de pesquisa aumenta a beleza e a eficiência de um cabeçalho. Ele permite que os usuários descubram rapidamente o conteúdo que procuram apenas por palavras-chave.
d. Ajuda na marca
O cabeçalho e o rodapé incluem elementos da marca, como o logotipo e o título do site. Ele estabelece a marca do site e ajuda os usuários a identificá-lo vendo apenas o logotipo na próxima vez.
e. Otimização para Mecanismos de Busca (SEO)
Cabeçalhos e rodapés incluem links para páginas importantes, canais sociais, endereços locais e muito mais. Ele ajuda os mecanismos de pesquisa a entender a estrutura do site e rastreá-lo melhor.
Como Criar Cabeçalho e Rodapé no Elementor Gratuitamente (Passo a Passo)
Você precisará de uma ferramenta adicional chamada HappyAddons para criar o cabeçalho e o rodapé gratuitamente com o Elementor. HappyAddons é, na verdade, um complemento poderoso para o plug-in Elementor. Ele pode fortalecer ainda mais seu site Elementor com recursos e widgets mais interessantes.
Abordaremos o processo do tutorial em duas partes separadas nesta seção. Antes disso, você deve garantir que os seguintes plugins estejam instalados em seu site.
- Elementor gratuito
- Happy Addons grátis
Depois de prepará-los, entre no processo do tutorial abaixo.
Parte Um: Como Criar um Cabeçalho com Elementor e HappyAddons Grátis
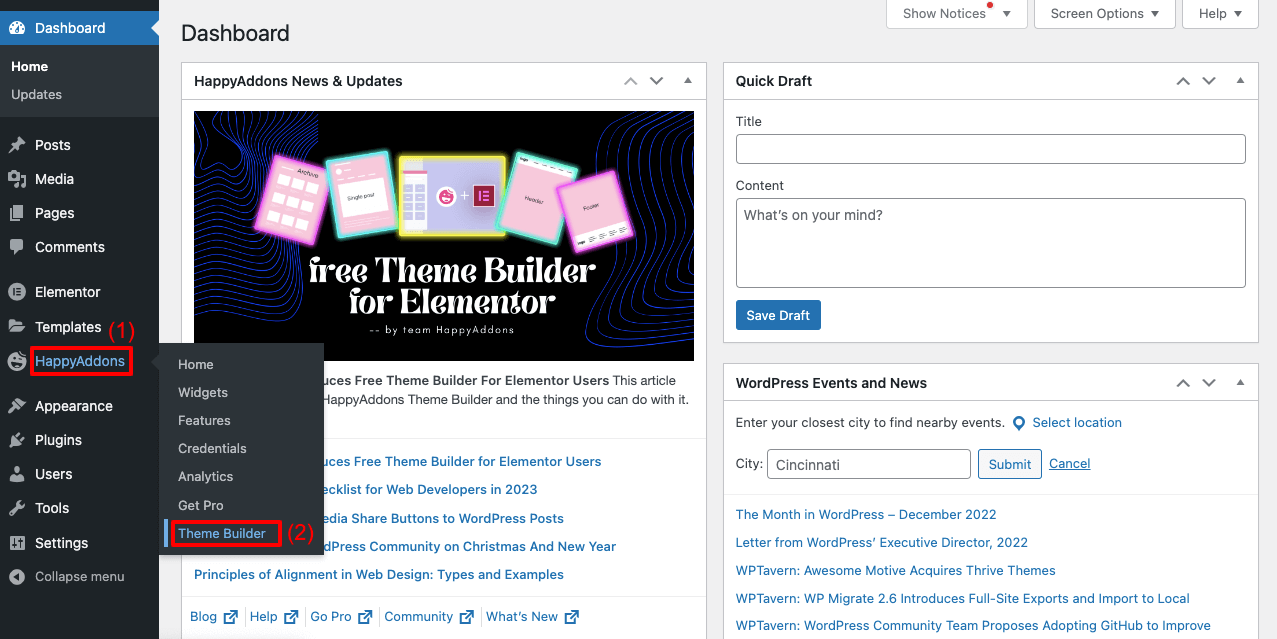
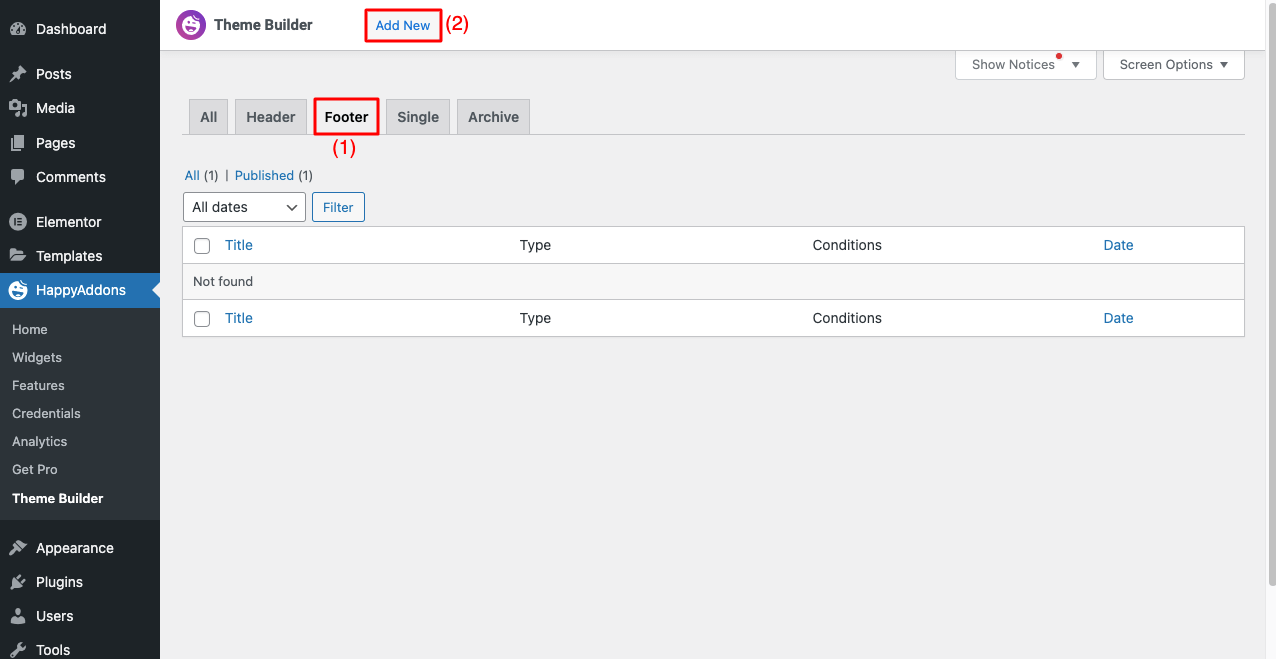
- Navegue até HappyAddons > Theme Builder .

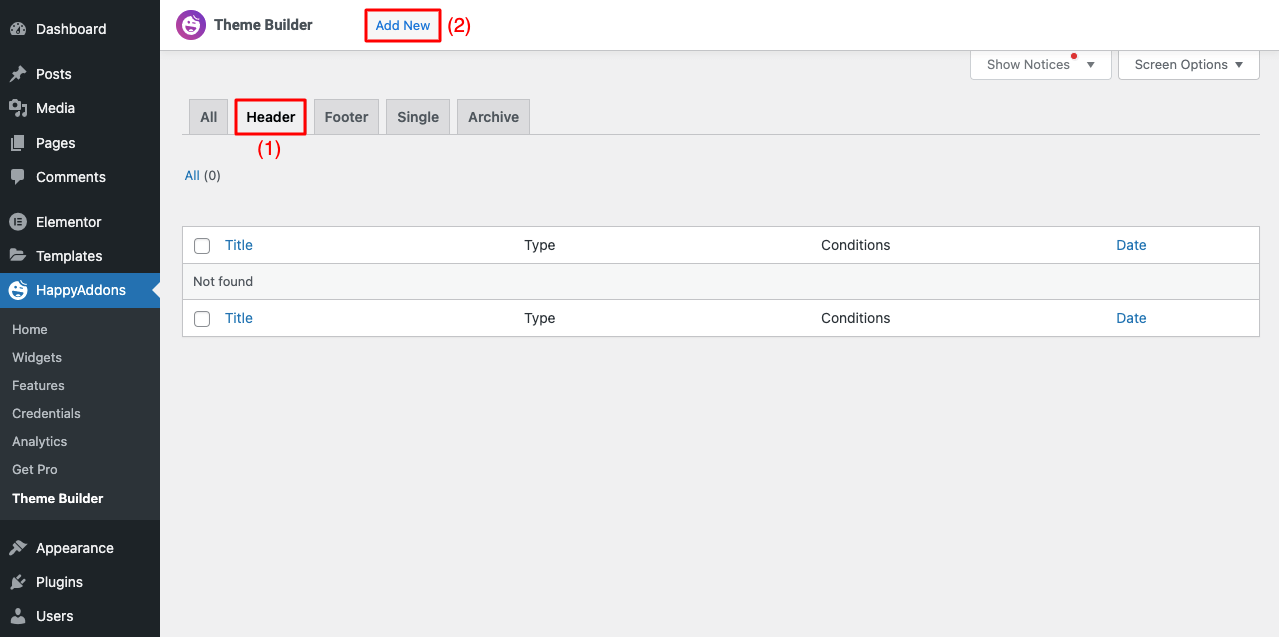
- Selecione a guia Cabeçalho .
- Clique no botão Adicionar novo .

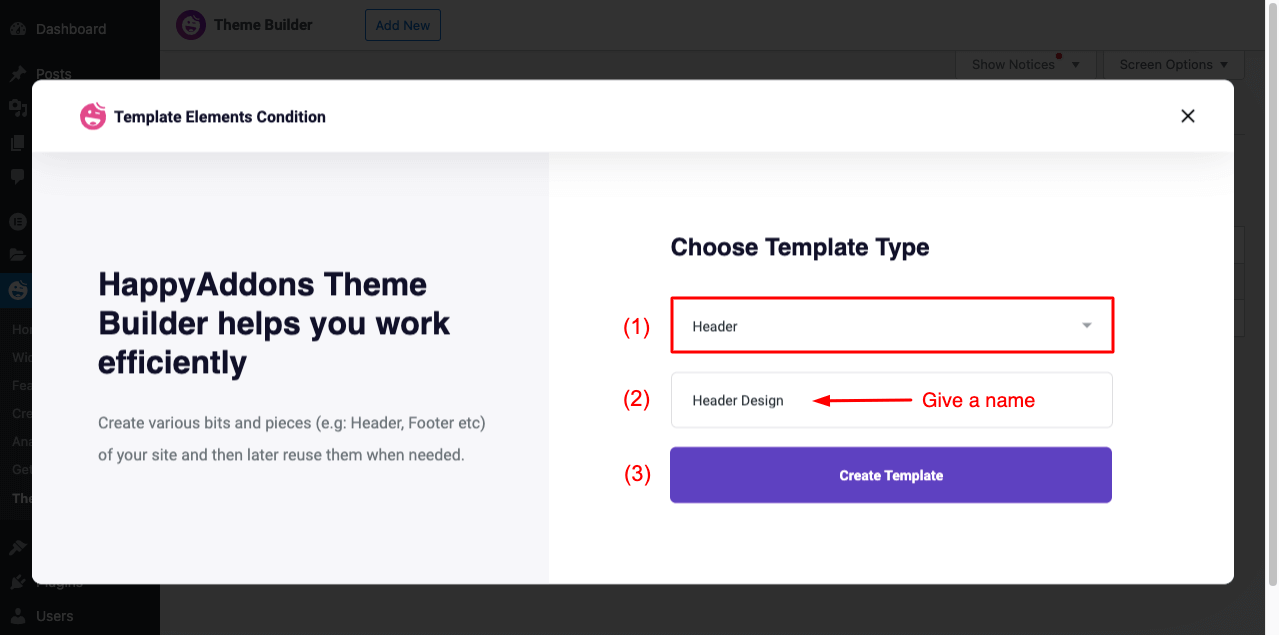
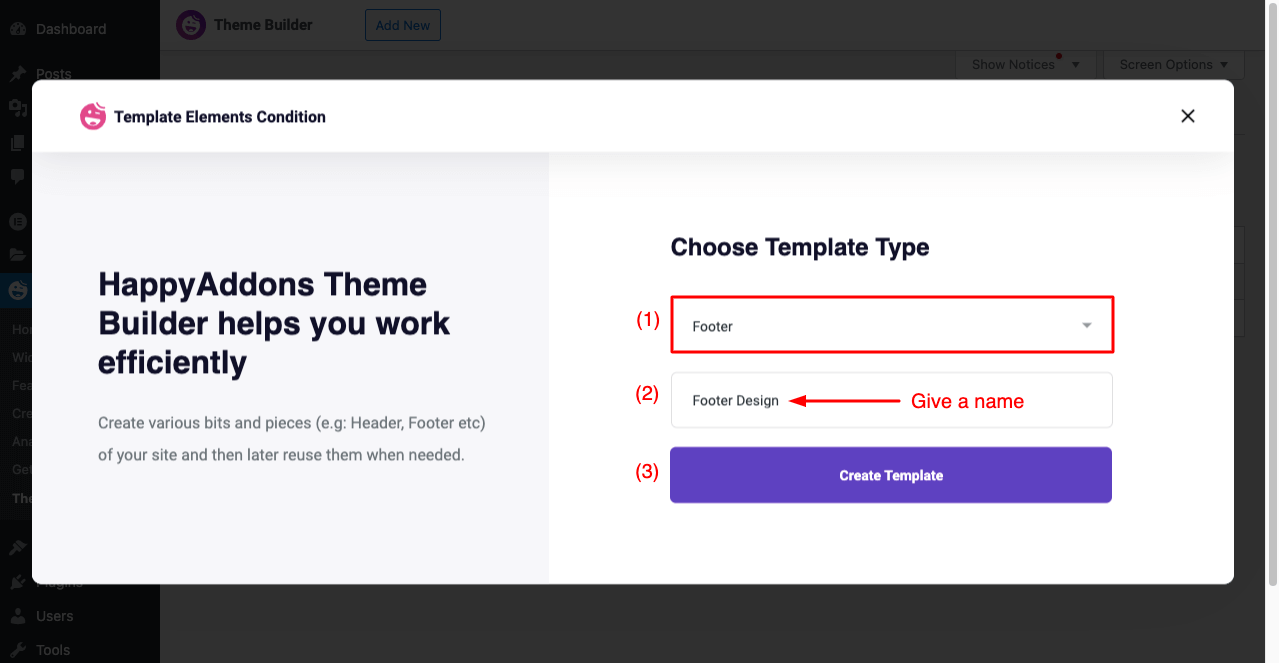
- Você receberá um pop-up de Choose Template Type .
- Selecione Cabeçalho no menu suspenso.
- Dê um nome ao modelo.
- Clique em Criar modelo no final.

- Você terá o Elementor Canvas aberto em sua tela.
- Agora o resto do processo é muito simples. Talvez você saiba disso.
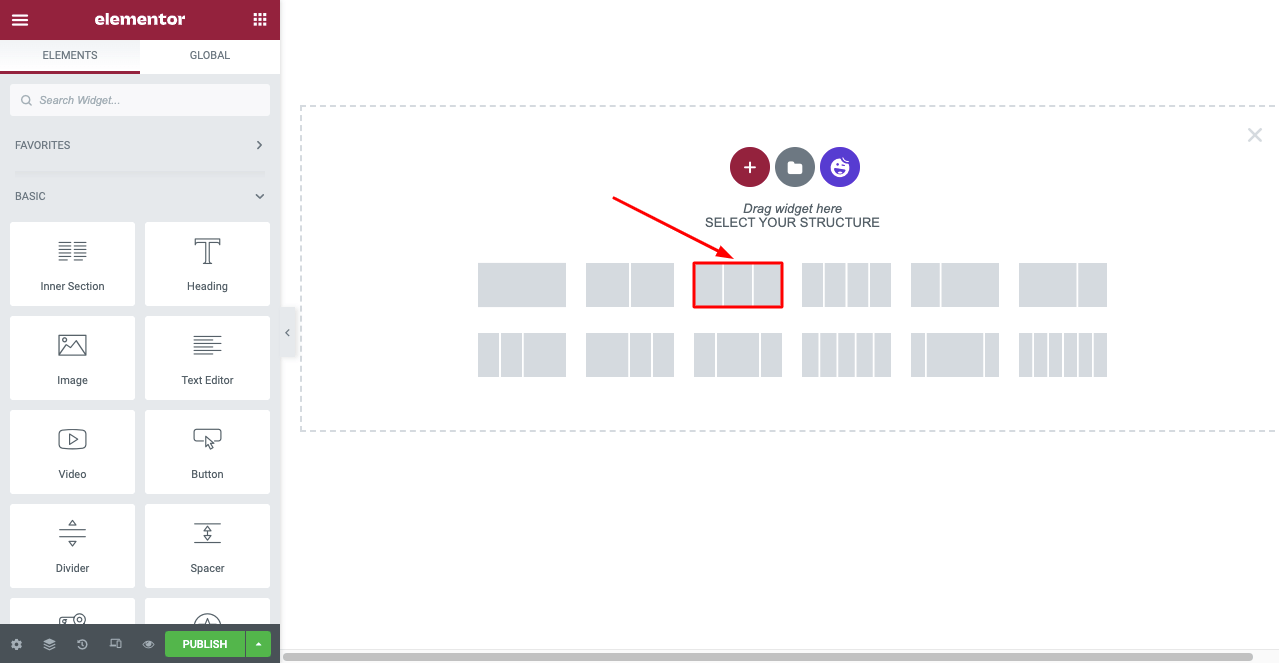
- Selecione a estrutura desejada (selecionamos a estrutura de três colunas).

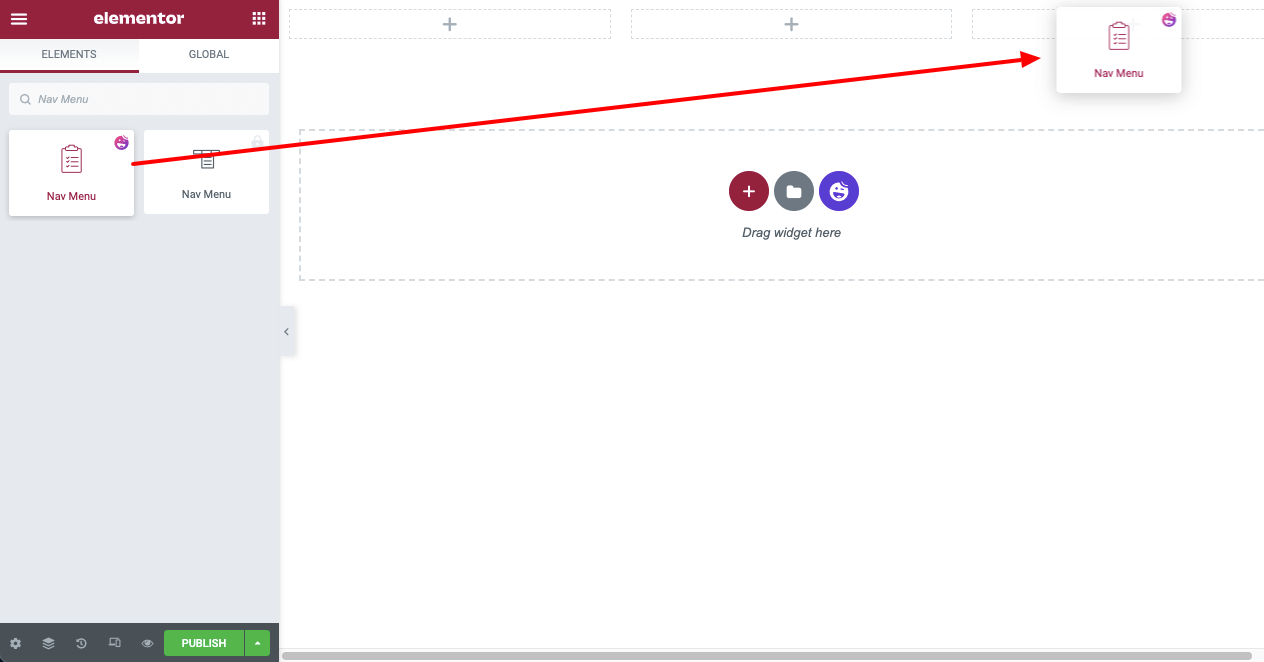
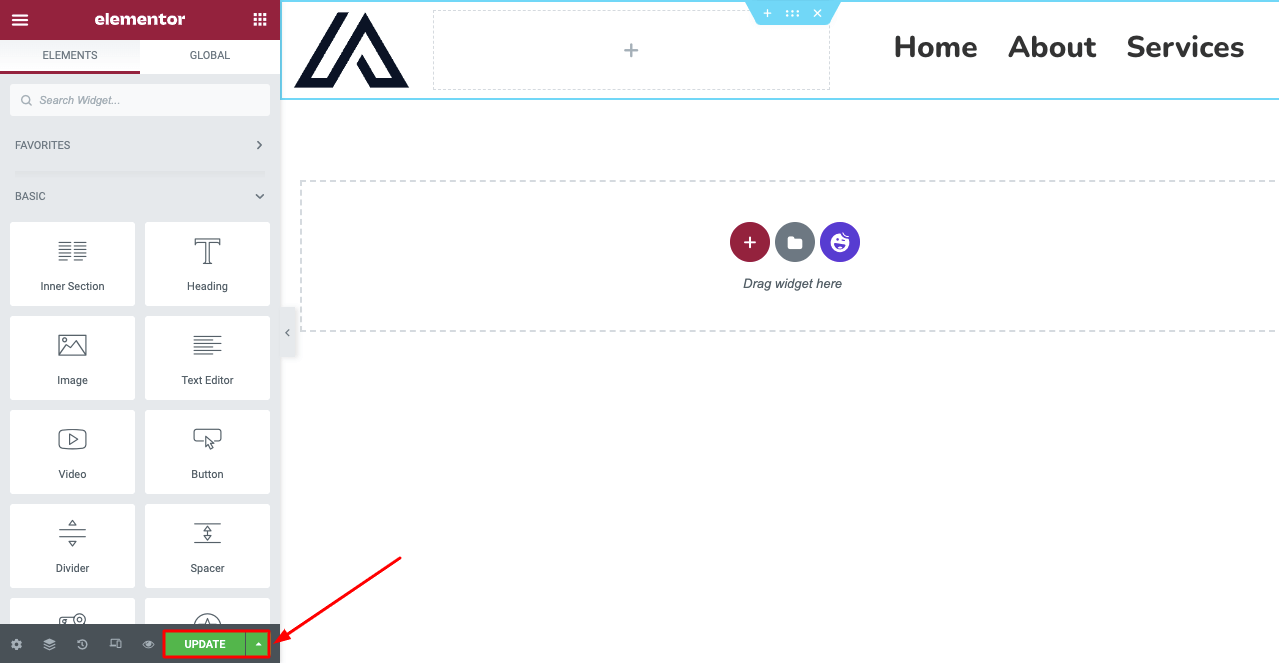
- Digite Nav Menu no painel Elementor.
- Arraste e solte o widget na seção desejada.

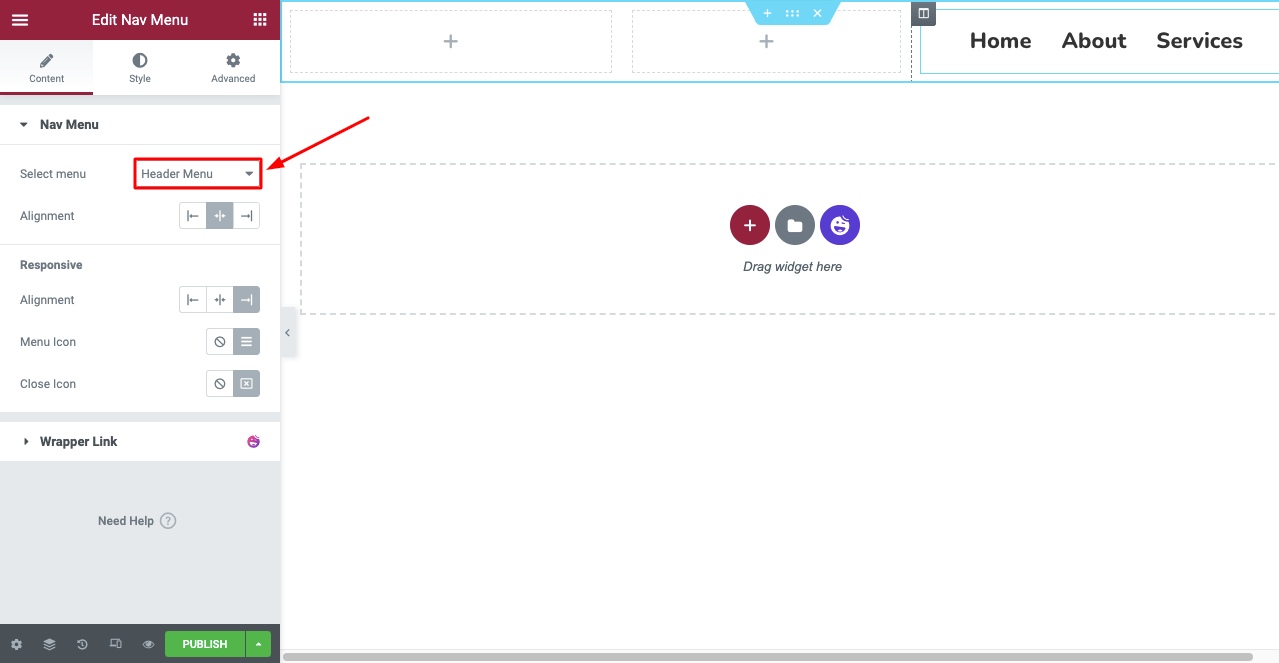
- Selecione seu menu no widget Menu de navegação.
- Você verá que seu menu está aparecendo em sua tela.
Observação: você pode estilizar e personalizar o texto do menu com cores e efeitos posteriormente.

Observação: se o menu suspenso deste menu de navegação não funcionar, o motivo pode ser que você não o tenha criado ou habilitado no back-end do WordPress.
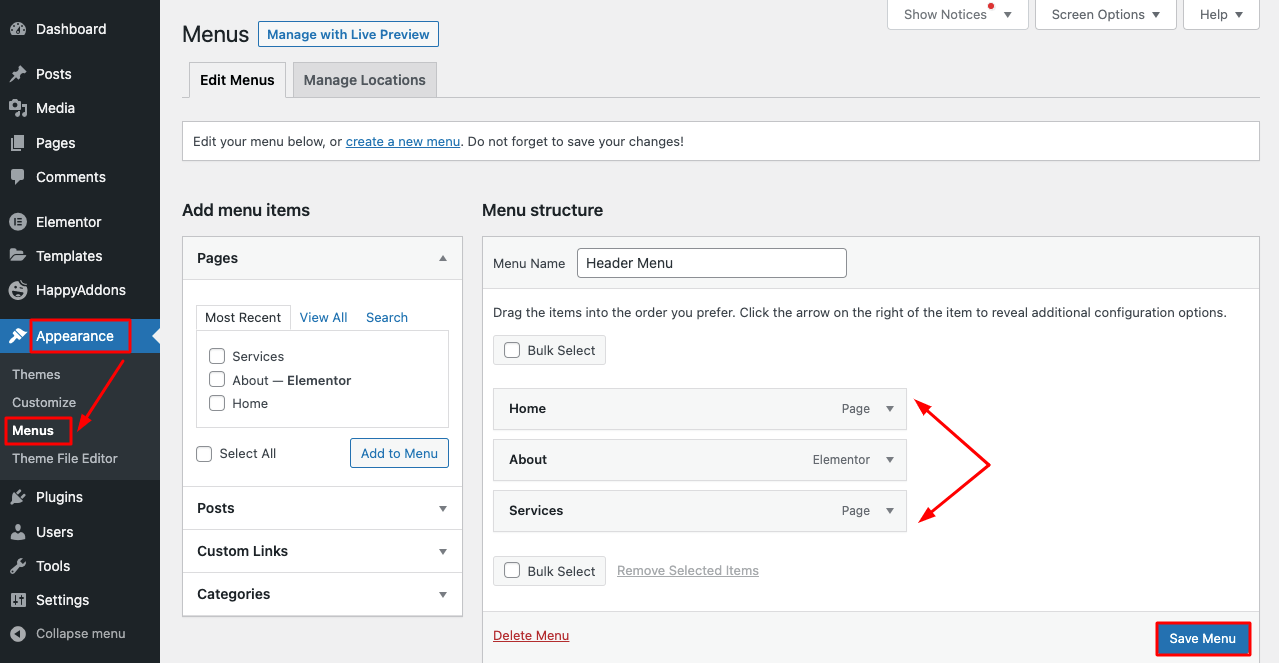
- Vá para Aparência > Menus .
- Você terá a opção de criar um novo menu.
- Depois de salvar um menu, você o verá funcionando no widget Menu de navegação .

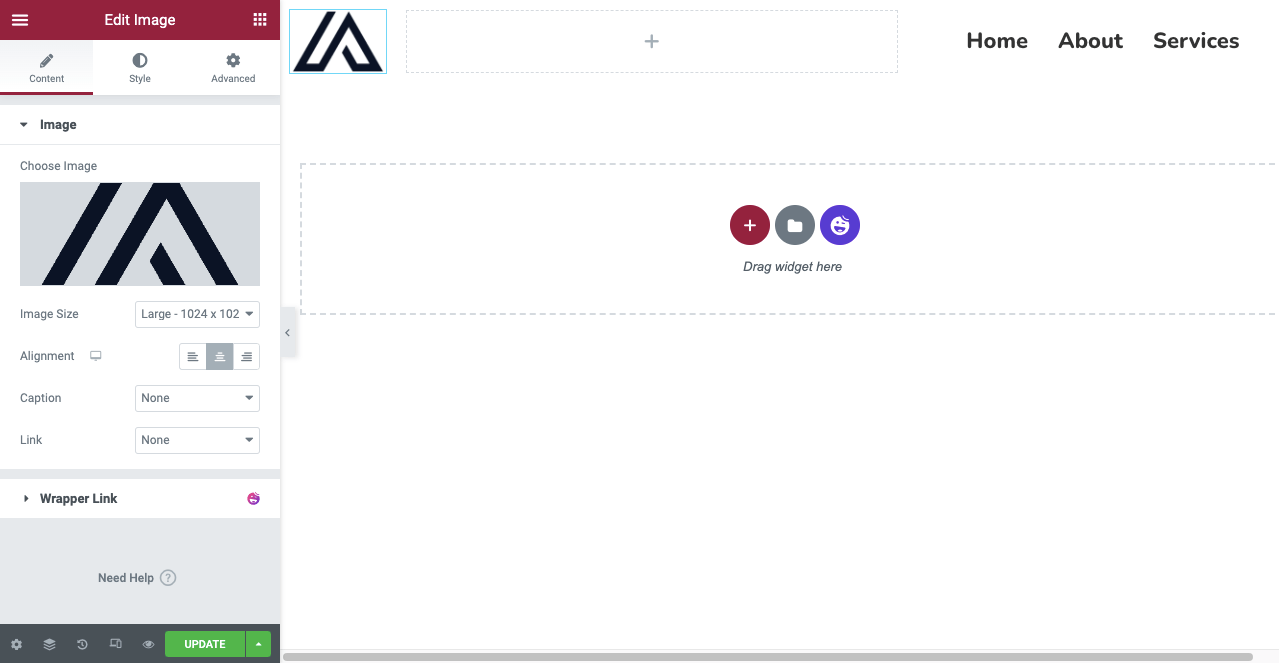
- Em seguida, você pode adicionar um logotipo ao cabeçalho usando um widget adequado do Elementor Penal.
- Usamos aqui o widget de imagem .

- Em seguida, você deve tornar o cabeçalho responsivo para dispositivos móveis.
- Clique no modo responsivo na parte inferior do painel Elementor.
- Ele abrirá diferentes opções de tela acima do Elementor Canvas.
- Alterne a tela em diferentes modos e personalize seu layout, para que fique perfeito em todos os dispositivos.
O processo é mostrado no vídeo abaixo –
- Quando terminar de criar seu cabeçalho, clique no botão PUBLICAR/ATUALIZAR .

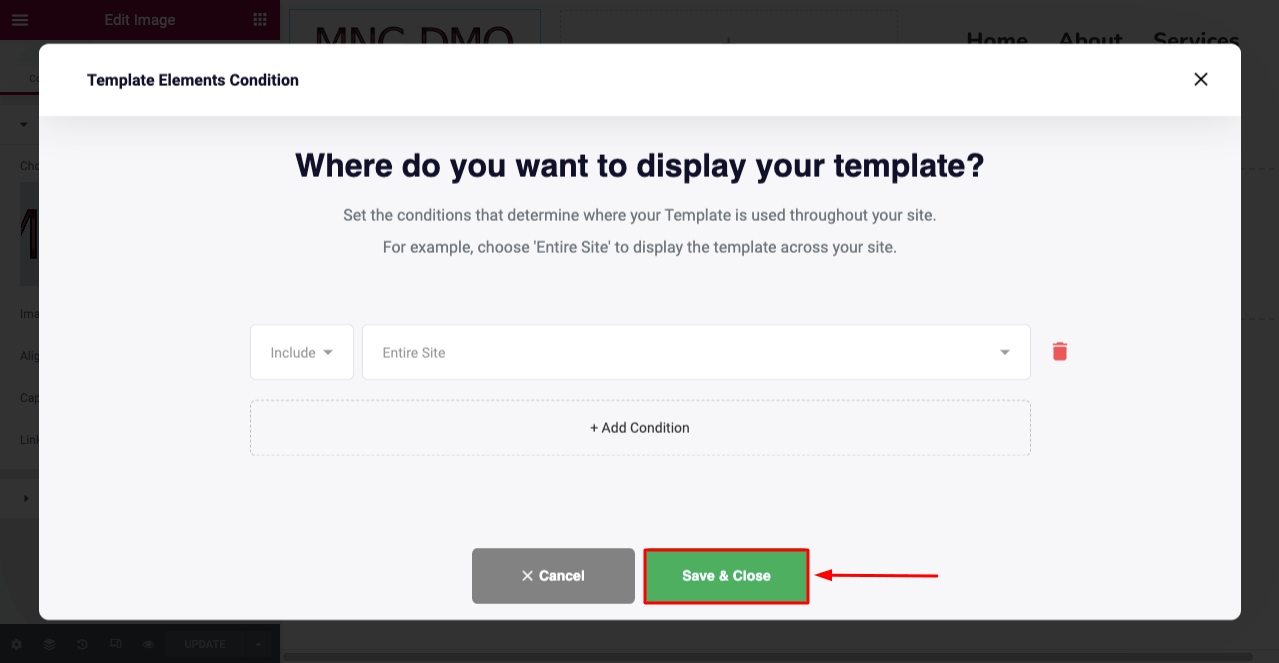
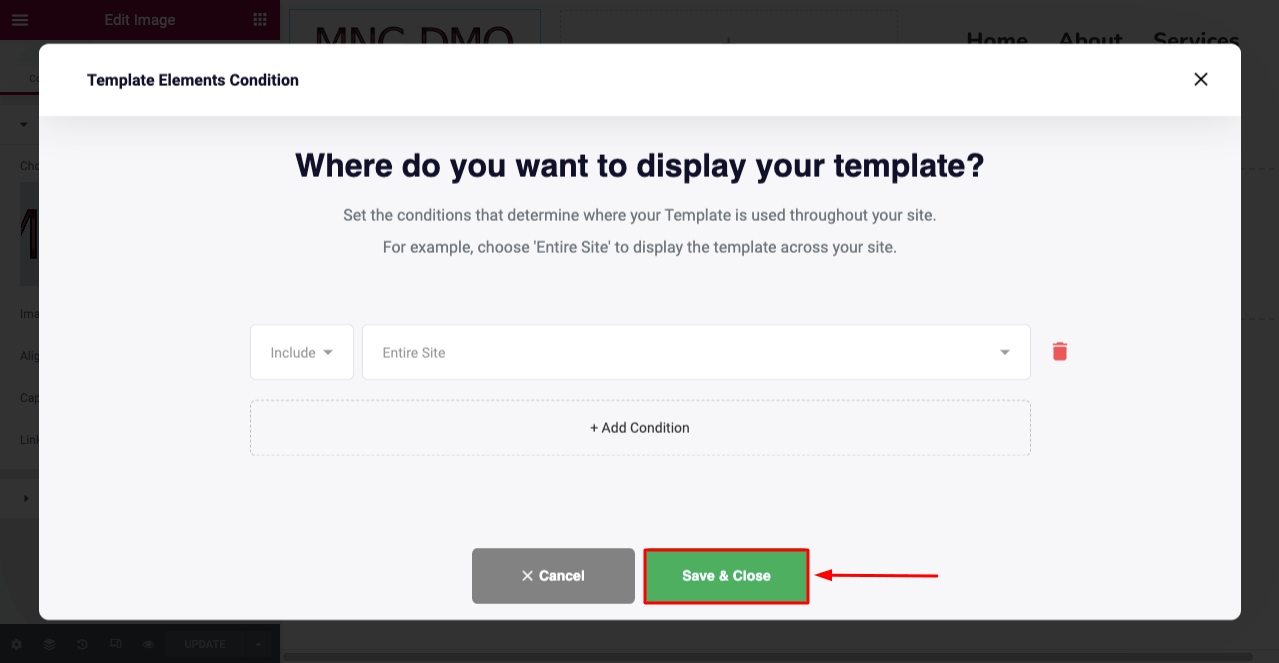
- Você receberá um novo pop-up aberto para definir a condição do modelo .
Nota: Com a versão gratuita do HappyAddons, você pode definir condições: Site inteiro, Todos os arquivos e Todos os singulares . Mas se você quiser definir o modelo de cabeçalho especificamente para postagens e páginas individuais, precisará atualizar para sua versão premium.

Explore este blog para obter mais inspiração sobre como criar um cabeçalho cativante para o seu site.

Parte Dois: Como Criar Rodapé com Elementor e HappyAddons Grátis
O processo de criação do rodapé é muito semelhante ao do cabeçalho. Mostramos a conclusão do processo acima do zero. Aqui, mostraremos como criar o rodapé usando um modelo.
- Navegue até HappyAddons > Theme Builder .
- Vá para a guia Rodapé .
- Clique no botão Adicionar novo .

- Você receberá um pop-up de Choose Template Type .
- Selecione Rodapé no menu suspenso.
- Dê um nome ao modelo.
- Clique em Criar modelo no final.

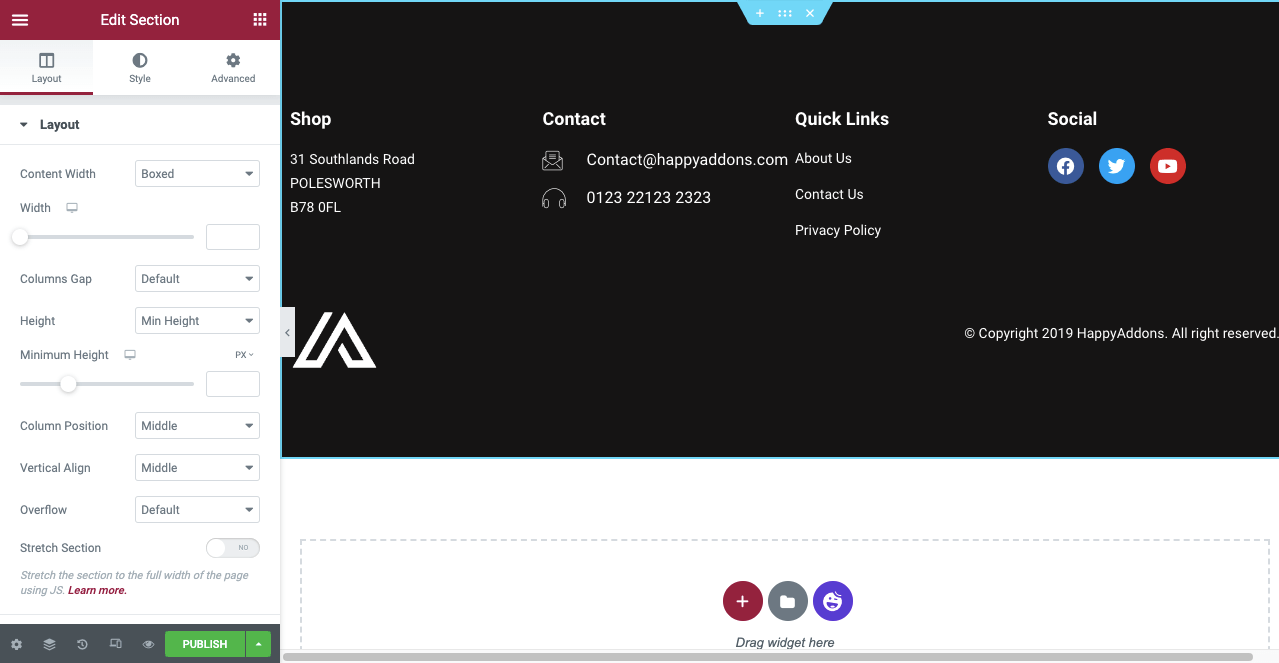
- Você terá o Elementor Canvas aberto.
- Clique no logotipo/ícone HappyAddons .
- Digite 'Rodapé' na barra de pesquisa.
- Você obterá modelos de rodapé gratuitos e profissionais.
- Selecione o que você gosta e clique no botão INSERIR .
O processo foi explicado no vídeo anexado abaixo.
- Agora, você precisa tornar o rodapé responsivo para dispositivos móveis agora.
- O processo é o mesmo mostrado para o cabeçalho.
- Clique em Modo responsivo abaixo e personalize o rodapé.
- Feito isso, clique no botão PUBLICAR .

- Você receberá o pop-up aberto para permitir que você defina a condição do modelo .
- Selecione Todo o site , pois o rodapé deve estar em todas as suas postagens e páginas.
- Clique no botão Salvar e Fechar .

Clique neste link para explorar como criar um rodapé cativante para o seu site.
# Visualização do cabeçalho e rodapé
Confira o cabeçalho e o rodapé que criamos livremente com a ajuda do HappyAddons Theme Builder.
Obtenha o construtor de cabeçalho e rodapé HappyAddons
O Theme Builder é uma adição especial ao HappyAddons. Ele inclui dezenas de novos recursos empolgantes com os quais você pode criar cabeçalhos e rodapés impressionantes, além de modelos de postagem e página únicos para o seu site, totalmente gratuitos. Para explorar mais sobre isso, clique no botão Obter agora abaixo.

Ponto de bônus: melhores práticas de criação de cabeçalho e rodapé Elementor

Você pode tirar o melhor proveito de seu cabeçalho e rodapé apenas quando souber como criá-los e projetá-los de maneira inteligente. Existem algumas coisas básicas que você precisa garantir ao criá-las para o seu site. Dê uma olhada rápida neles abaixo.
1. Mantenha-o simples e consistente
Embora o cabeçalho e o rodapé sejam importantes para um site, você não deve se ocupar adicionando muitas informações. Use um menu de hambúrguer se você tiver muitas páginas e categorias de produtos.
2. Use fontes apropriadas e cores contrastantes
O uso de cores contrastantes e fontes apropriadas pode criar um ambiente atraente na superfície da web. Ele pode ajudar pessoas disléxicas a ler seu conteúdo da web sem nenhum problema. Confira os fundamentos da tipografia em web design.
3. Use espaço em branco suficiente
Assim como a fonte e a cor, o espaço em branco é outro elemento crucial. Um bom equilíbrio entre o espaço em branco e os elementos pode levar sua estética de cabeçalho e rodapé para o próximo nível.
4. Torne-o responsivo para dispositivos móveis
Seu cabeçalho e rodapé devem ser otimizados para diferentes tamanhos de tela, para que funcionem perfeitamente em qualquer dispositivo, como desktops, tablets e celulares.
5. Crie um cabeçalho fixo
É um tipo de cabeçalho que fica fixo no topo mesmo quando o usuário rola a página. Os usuários não precisam ir ao topo se quiserem mudar para uma nova página. Explore como criar um cabeçalho fixo.
6. Inclua informações adicionais no rodapé
Se você deseja mostrar várias informações, como Google Maps, links de aplicativos móveis, informações de entrega de produtos, localização da loja e muito mais, é melhor adicioná-los no rodapé.
Perguntas frequentes sobre como criar cabeçalho e rodapé no Elementor gratuitamente

Esperamos que você esteja gostando desta discussão. Esta seção responderá a algumas perguntas comuns frequentemente encontradas on-line relacionadas ao tópico desta postagem no blog.
O que deve estar no cabeçalho de um site?
1. Menu de Navegação
2. Logotipo do Site
3. Título do local
4. Alternância multilíngue
5. Carrinho de Compras
6. Links de página
7. Slogan do Site
O que deve estar no rodapé de um site?
1. Aviso de direitos autorais
2. Política de Privacidade
3. Mapa do site
4. Informações de contato
5. Links de Canais Sociais
6. Links de páginas importantes
7. Formulário de e-mail
Qual é o melhor tamanho de cabeçalho do site?
A largura da área de conteúdo dos cabeçalhos do site não deve ser superior a 1024 px. Para a página inicial, especialmente para a página inicial do comércio eletrônico, a altura dos cabeçalhos pode ser de até 600 px. Mas para outras páginas e postagens, a altura do cabeçalho não deve ultrapassar 300 px.
Quais são os erros comuns ao projetar o cabeçalho e o rodapé do site?
1. Ter informações idênticas no cabeçalho e no rodapé
2. Não otimizá-los para capacidade de resposta móvel
3. Projetando um cabeçalho desnecessariamente longo
4. Saturar os dois com muita informação
5. Usando cores que chamam a atenção
Qual é o número padrão de colunas para o cabeçalho e o rodapé?
Três colunas são as melhores para cabeçalhos. Mas para o rodapé, três ou quatro colunas são melhores para apresentar dados.
Pensamentos finais
Um site perde instantaneamente sua aceitação entre os usuários à primeira vista sem o cabeçalho e o rodapé. Com HappyAddons, alimentado por Elementor, você pode desfrutar de controle ideal sobre cada elemento dessas duas coisas em seu site.
Neste artigo, tentamos explicar a você como criar o cabeçalho e o rodapé do seu site da maneira mais fácil. Agora é sua vez de praticar este tutorial. Se você enfrentar algum problema no meio do caminho, informe-nos através da seção de comentários.
