您網站的最佳圖像尺寸
已發表: 2023-01-31您想知道適合您網站的圖片尺寸嗎? 在本文中,我們解釋了為什麼使用適當大小的圖像很重要,以及什麼是您的 WordPress 網站(包括移動網站)的最佳尺寸。 您還將獲得獎勵,展示像 Imagify 這樣的插件如何幫助您完成圖像優化之旅。
讓我們開始吧。
為什麼選擇正確的圖像尺寸很重要
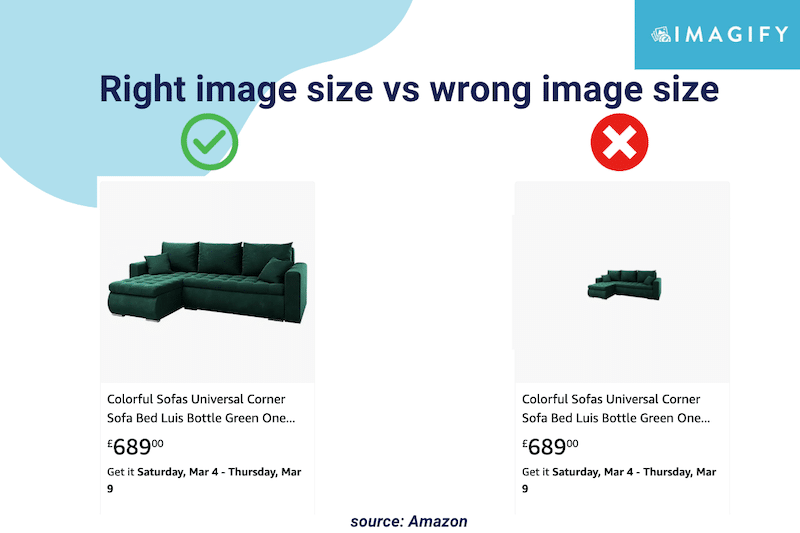
在您的網站上擁有適合所有屏幕尺寸的圖片對於創建引人注目的頁面和在搜索引擎結果中排名靠前至關重要。 但是,圖像的大小很重要:如果它們太大,可能會影響您網站的性能; 如果它們太小,您可能會造成糟糕的用戶體驗。

圖像尺寸是什麼意思?
術語圖像大小是指以像素為單位測量的圖像的高度和寬度。
像素或圖片元素是由一組點組成的圖像中的單個點。 圖像中存在的點數決定了它的清晰度或清晰度。
| 詞彙表: 圖像尺寸:圖像的物理尺寸和分辨率,以像素為單位(例如:800x600px)。 文件大小:圖像在存儲卡或計算機上佔用的空間量(以字節為單位)。 圖像質量:使用多少壓縮來存儲文件信息。 圖像分辨率:圖像中每單位長度的像素數,以每英寸像素 (ppi) 測量。 |
選擇最佳圖像尺寸的好處
擁有最好的圖片尺寸可以提高性能,讓你在谷歌上的排名更好,提升用戶體驗,並最終增加你的轉化率。 讓我們回顧一下每個好處:
1.優化性能
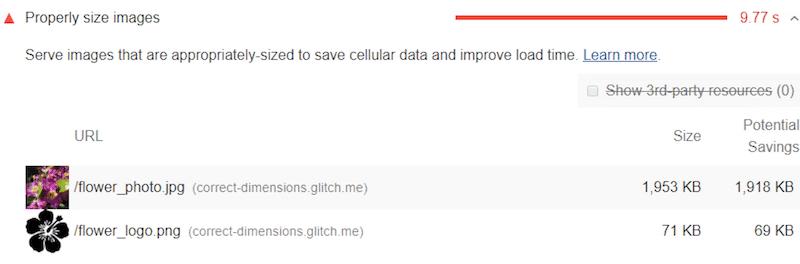
Lighthouse 建議使用適當尺寸的圖片,以縮短網站在桌面和移動設備上的加載時間。 在移動設備上提供優化的圖像將節省蜂窩數據並提高頁面速度。

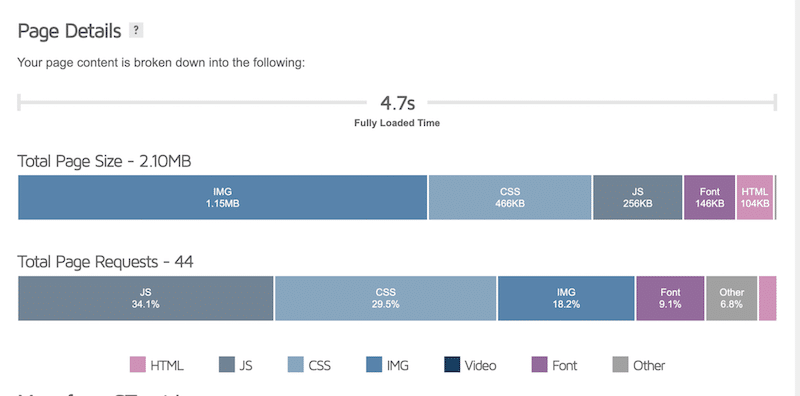
這就是為什麼您應該選擇不會對您的頁面重量產生太大影響的圖像尺寸。 在我們下面的示例中,圖像佔總頁面請求的 18%,頁面大小的一半被圖像佔據了! 通過一些優化,您可以輕鬆減少圖像佔用的空間並縮短加載時間。

| 閱讀有關優化圖片以通過 PageSpeed Insights 審核的更多信息。 |
2. 提高 SEO 知名度和流量
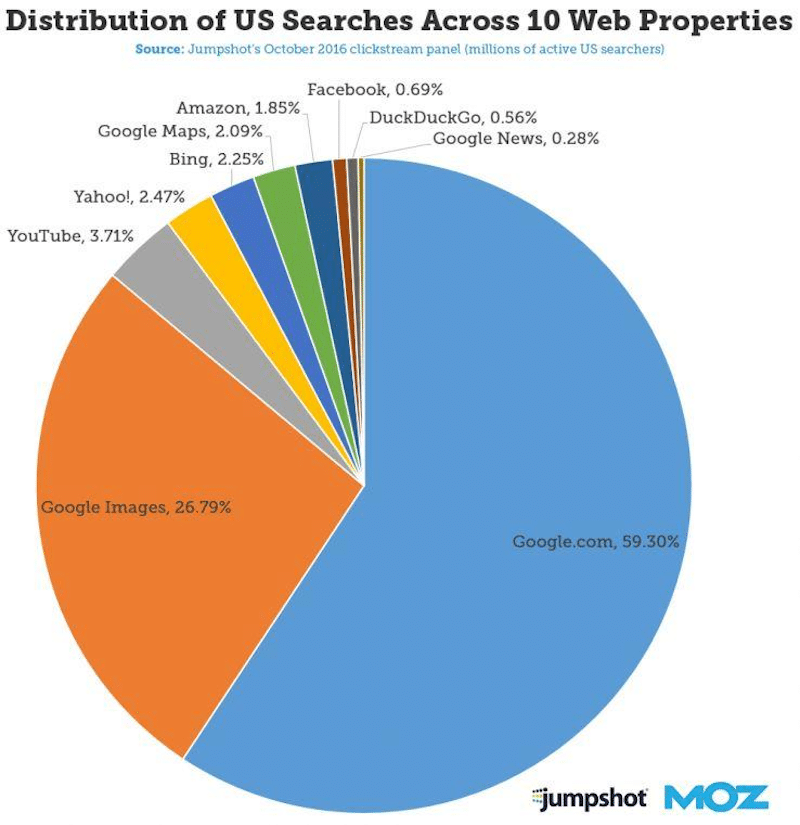
圖片需要優化並以合適的尺寸提供,以提高您在搜索引擎(尤其是圖片)結果中的排名。 據 Moz 稱,美國近 27% 的搜索是通過谷歌圖片進行的:

谷歌懲罰速度慢的網站,所以如果你想讓它出現在最佳結果中,你需要讓圖像文件的大小盡可能小(而不會對質量產生太大影響)。
3. 提升用戶體驗
如果您想在多設備上提供出色的用戶體驗,圖像不應大於您在移動設備、平板電腦和台式機上的頁面佈局。 瀏覽器將調整圖像大小以適應其容器,但它仍然必須從服務器下載完整的高清文件。 如果圖片大小不合適,會佔用帶寬並增加加載時間,導致用戶體驗不佳。
4.增加轉化
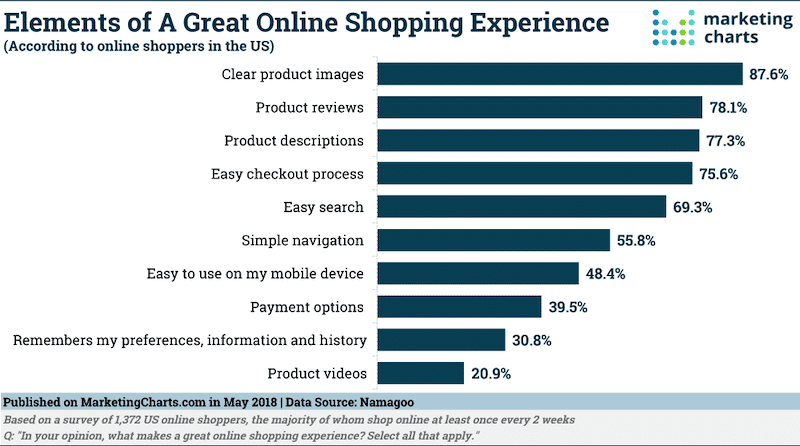
轉化與頁面速度和用戶體驗直接相關。 作為在線購物者,您可能會離開甚至不信任圖像模糊的慢速網站。 相反,87.6% 的購物者更願意在圖片清晰的網站上購買商品,即尺寸合適且質量不打折扣的網站。

您網站的最佳圖片尺寸是多少?
圖像的大小應根據您網站的佈局調整為填充容器。 在該部分中,我們將為您提供一些最佳實踐,以便為您網站的每個部分提供最佳圖像尺寸。
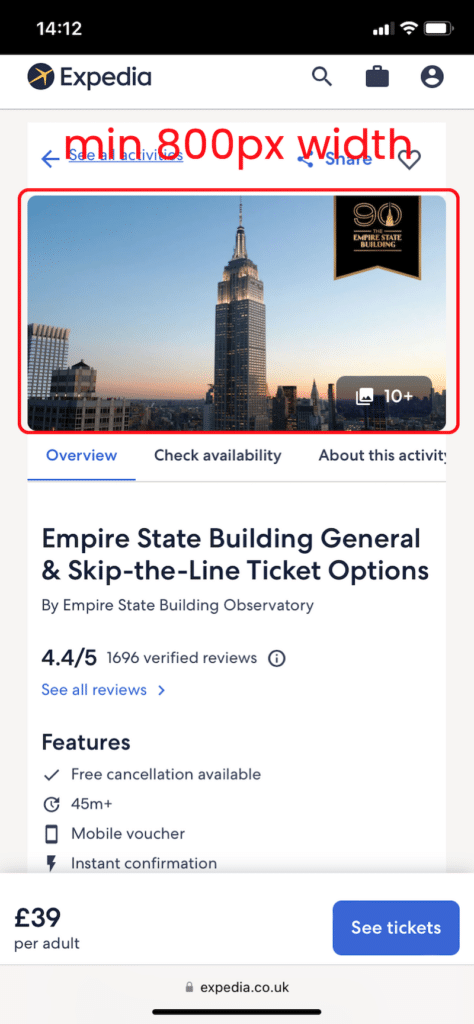
移動網站和應用程序

尺寸:最小 800 像素
縱橫比: 4:3
像素分辨率: 72 ppi
提示:您可以達到 1200×630 像素,但在此之後,您的移動用戶可能會注意到對性能的一些影響。 此外,移動設備橫幅圖片的最佳比例為 1:9、1:1、1:1 或 4:5。 了解這些比率對投放廣告很有幫助。
博客
WordPress 博客通常有兩種類型的圖像:博客文章和特色圖像。
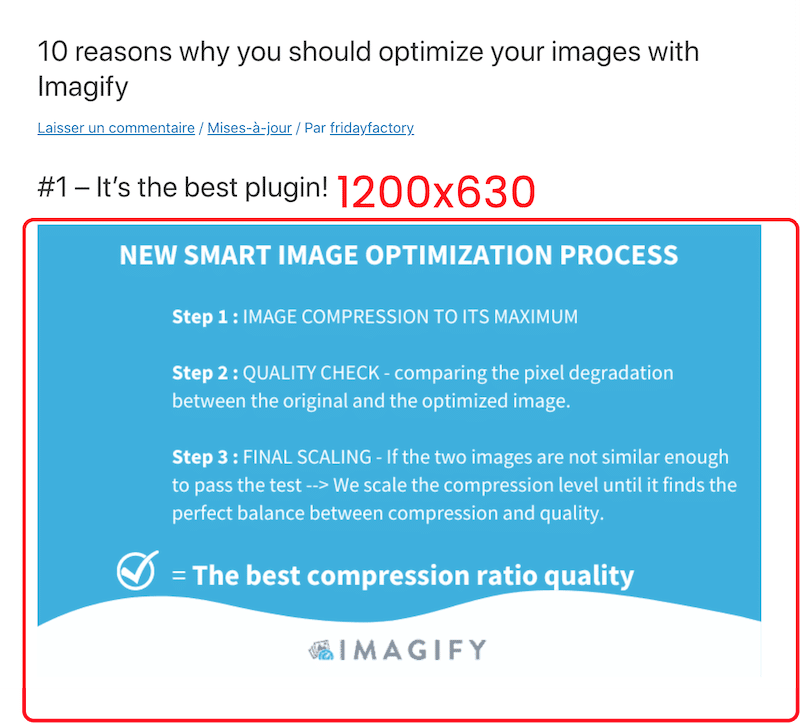
- 博文圖片

尺寸: 1200×630像素
縱橫比: 3:2
像素分辨率: 72 ppi
提示:優先考慮博客文章中最重要的內容:文本內容或圖像。 如果你寫的是目的地,照片很重要; 在這種情況下,請保留此尺寸。 如果你正在寫一篇只有幾個數字的金融文章,那麼一張 800 寬的圖片可能就足夠了。
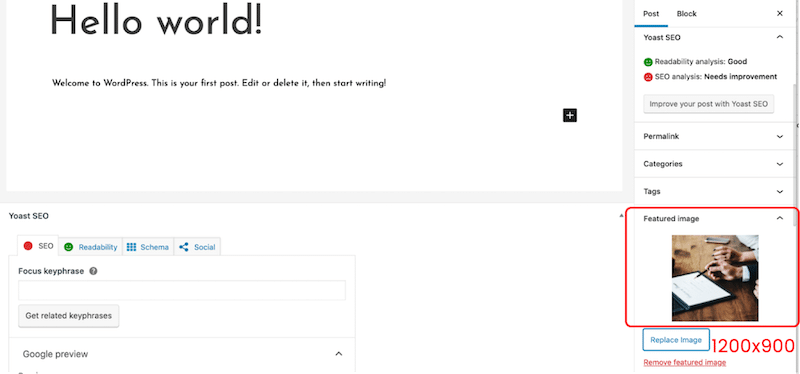
WordPress 特色圖片

尺寸: 1200×900 像素(橫向)或 900×1200 像素(縱向)
縱橫比: 3:2
像素分辨率: 72 ppi
提示:如果列出所有帖子的博客頁面有自定義特色圖片大小(例如:正方形),您應該相應地調整圖片大小。
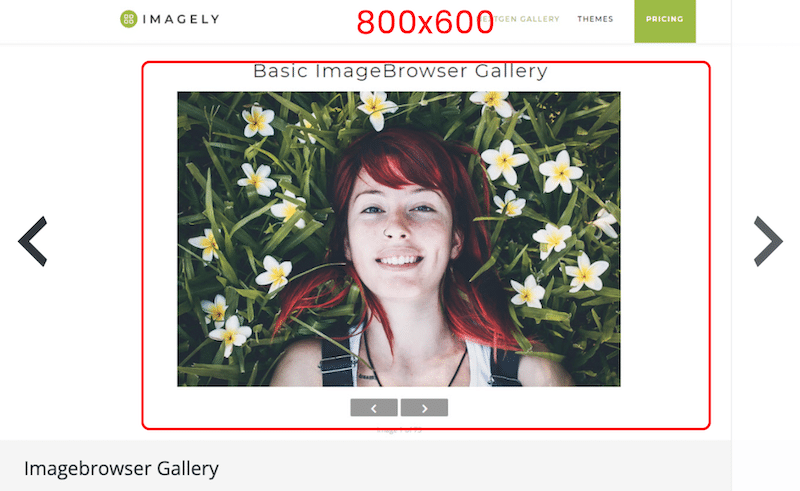
WordPress 滑塊
滑塊允許您在頁面上顯示多個圖像,並使用控件(例如,箭頭)從一個圖像轉到另一個圖像。

尺寸: 800×600像素
縱橫比: 3:2
像素分辨率: 72 ppi
提示:還建議使用 640×480 以確保在較小的屏幕分辨率下的可見性。
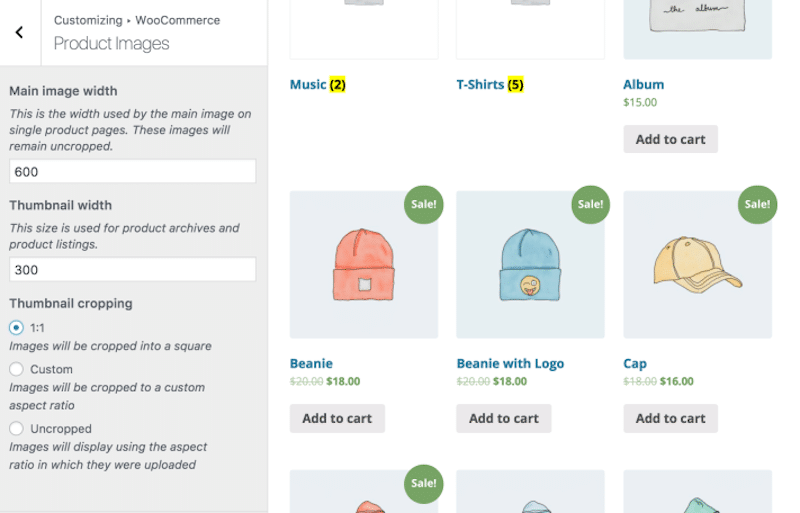
WooCommerce 產品圖片
WooCommerce 有一些圖像尺寸定義了單個產品、畫廊縮略圖和縮略圖的實際圖像尺寸。

尺寸:對於單個產品,WooCommerce 建議寬度為 600px。 對於 WooCommerce 圖庫,100x100 像素,縮略圖,300 像素。
縱橫比: 1.1
像素分辨率: 72 ppi
提示:為了獲得最佳質量,您可以將目標設置為 1500x1500 像素,但不要超過它,因為它可能會開始影響性能。
關於寬高比,您可以將設置設置為“Uncropped”,以確保圖像在上傳時適合視覺容器。
| 專業提示:我們匯總了 12 個可用於產品圖片的最佳做法。 |
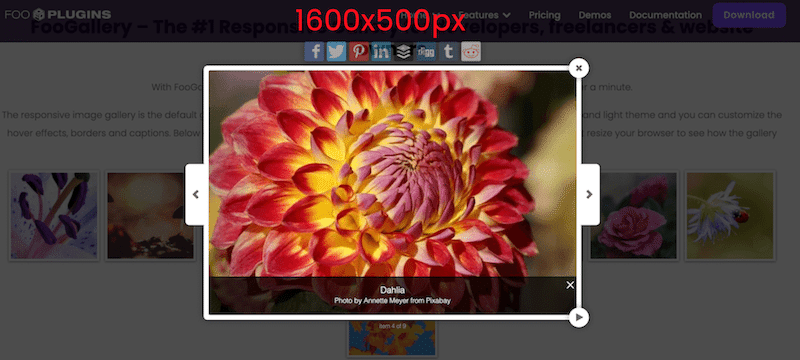
燈箱圖片
燈箱是高度可定制的圖像或視頻,可讓您在不降低網站速度或打開另一個窗口的情況下吸引訪問者的注意力。

尺寸: 1600x500px>
縱橫比: 16:9
像素分辨率: 72 ppi
提示:如果你想展示一些高質量的圖片,你可以超過 1600px。

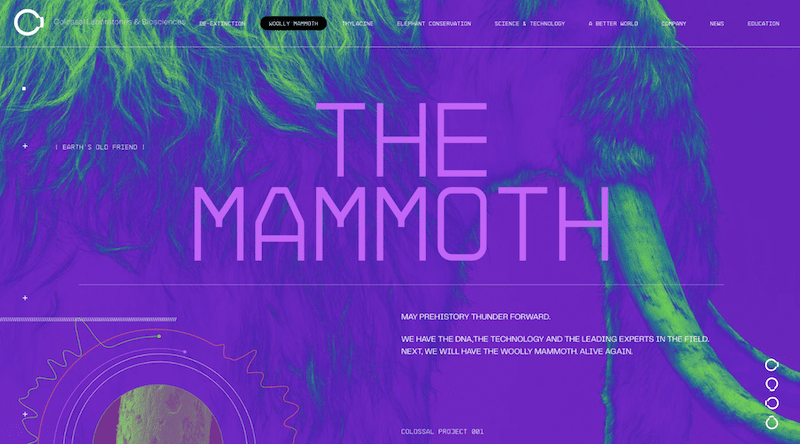
網站背景
網站背景可以成為你設計策略的核心,就像這個博物館在我們下面的例子中所做的那樣:

尺寸: 920x1080px
縱橫比: 16:9
像素分辨率: 72 ppi
提示:僅當它是您品牌標識的一部分時才使用背景,不要“只是為了使用一個”而使用一個,因為它會增加頁面重量的 MB。
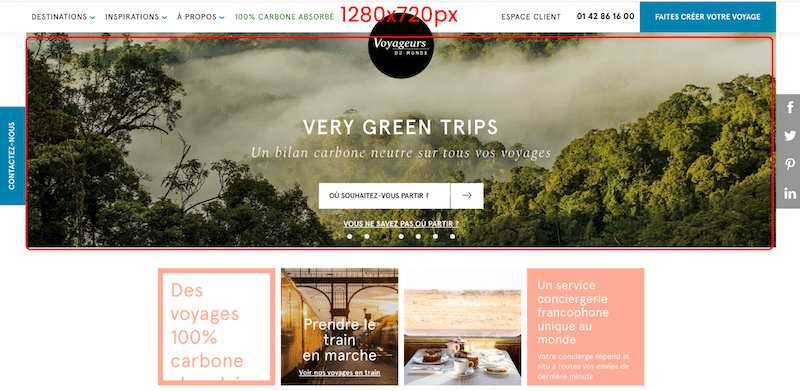
網站英雄和標題圖片
英雄形像是您網站頂部的大橫幅。 它被稱為英雄形象,因為它通常是用戶訪問您的網站時首先看到的東西。

尺寸: 1280x720px
縱橫比: 16:9
像素分辨率: 72 ppi
提示:從您的競爭對手中脫穎而出,花時間找到您想要通過設計傳達的正確感覺的正確圖像。 你想要顏色鮮豔的大膽的東西嗎? 如果您經營的是水療中心,我們建議您改用輕鬆的顏色。
網站標誌
通常,您的網站徽標可以是正方形或長方形。

尺寸: 100x100px(方形)和 250×100(矩形)
寬高比: 1:1 和 2:3
像素分辨率: 72 ppi
提示:如果您的徽標具有透明背景,我們建議您使用 SVG、PNG 或 WebP 格式。
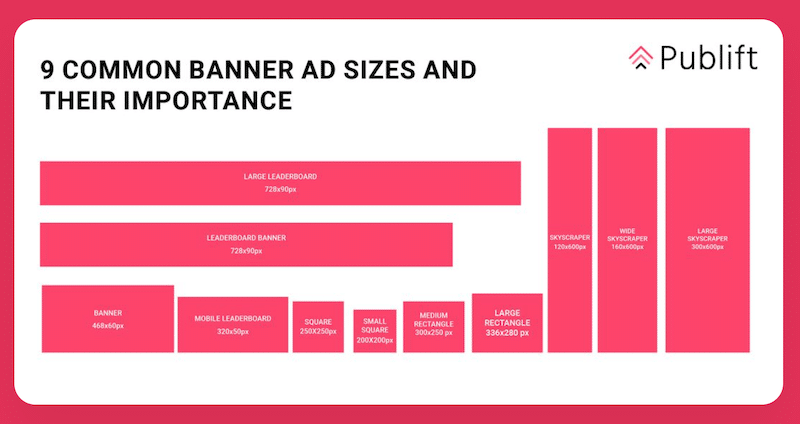
網站橫幅
橫幅通常用於網站上的廣告。 最流行的橫幅圖像是方形的,但也有垂直、縱向和排行榜格式。 在下圖中,您可以看到我們在網絡上找到的常見橫幅:

外形尺寸: 250×250(正方形); 468×60(橫幅矩形); 120×600(摩天大樓)
寬高比:如果是正方形,則為 1:1 –取決於橫幅
像素分辨率: 72 ppi
提示:廣告尺寸會影響廣告的可見度及其傳達信息的能力。 例如,如果您要撰寫的信息很長,我們不建議您使用 160x600 像素的廣告。
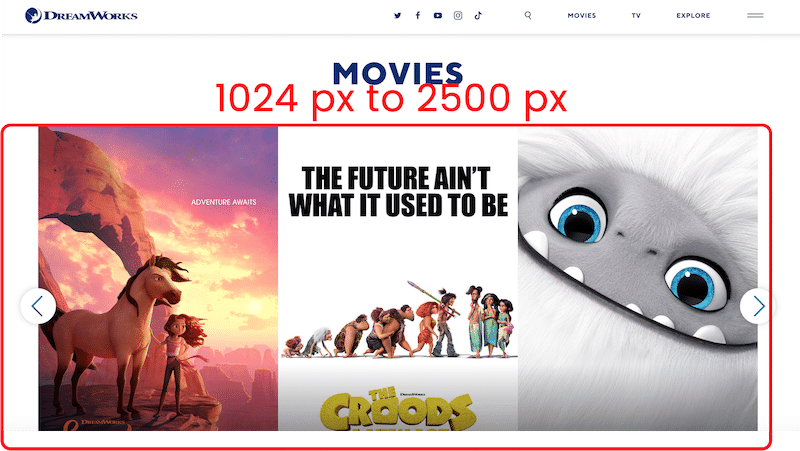
網站幻燈片
幻燈片是一種網絡元素,旨在像畫廊一樣展示圖像。
您的圖片應與幻燈片播放器的顯示尺寸相匹配,通常最大為 2500 像素。

尺寸:寬度為 1024 像素到 2500 像素
縱橫比: 3:1
像素分辨率: 72 ppi
提示:為了獲得最佳用戶體驗,請裁剪不適合滑塊容器的圖像。
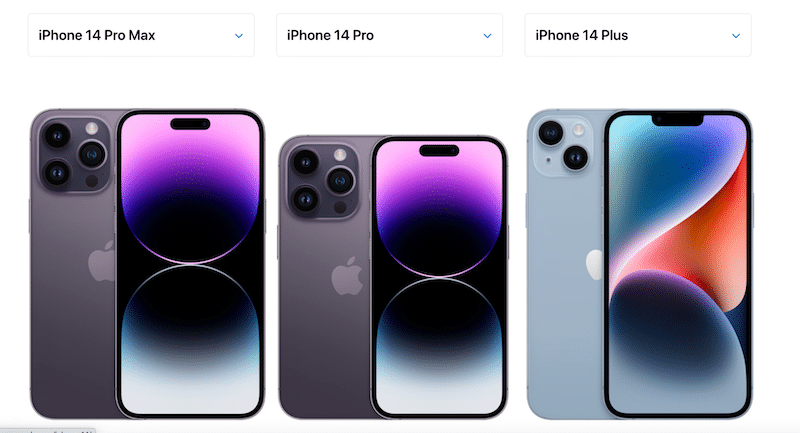
比較表
比較表在用戶需要做出決定時為他們提供支持。 它顯示了類似產品的多個屬性。

尺寸:最小寬度 250 像素
縱橫比: 5:2(在我們的示例中)
像素分辨率: 72 ppi
提示:這取決於您想讓訪問者同時比較的產品數量。
既然您知道了網站的最佳圖像尺寸,讓我們看看 Imagify 如何幫助優化上述所有圖像。
Imagify 如何幫助調整圖像大小
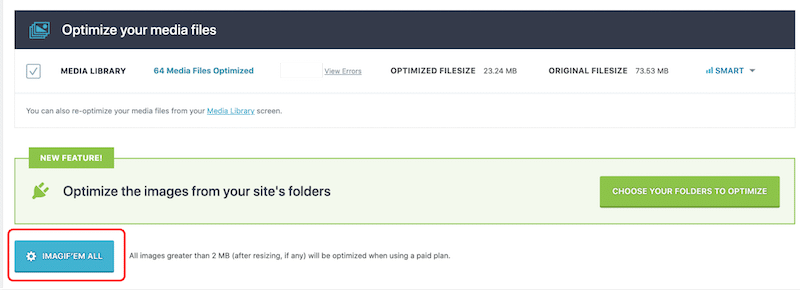
Imagify 是最好的圖像優化 WordPress 插件之一,它允許您為網絡正確壓縮和調整圖像大小。 (獎勵:它還將它們轉換為 WebP) 。 使用 Imagify,您可以選擇一張一張地優化照片或使用批量壓縮選項:

讓我們看看 Imagify 如何幫助您從 WordPress 儀表板輕鬆調整圖像大小。
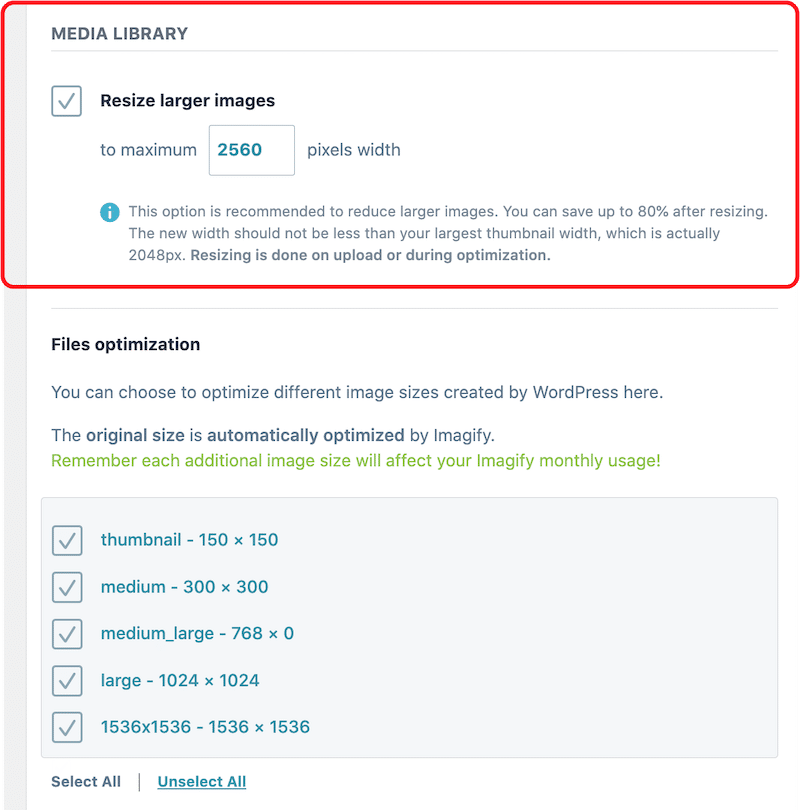
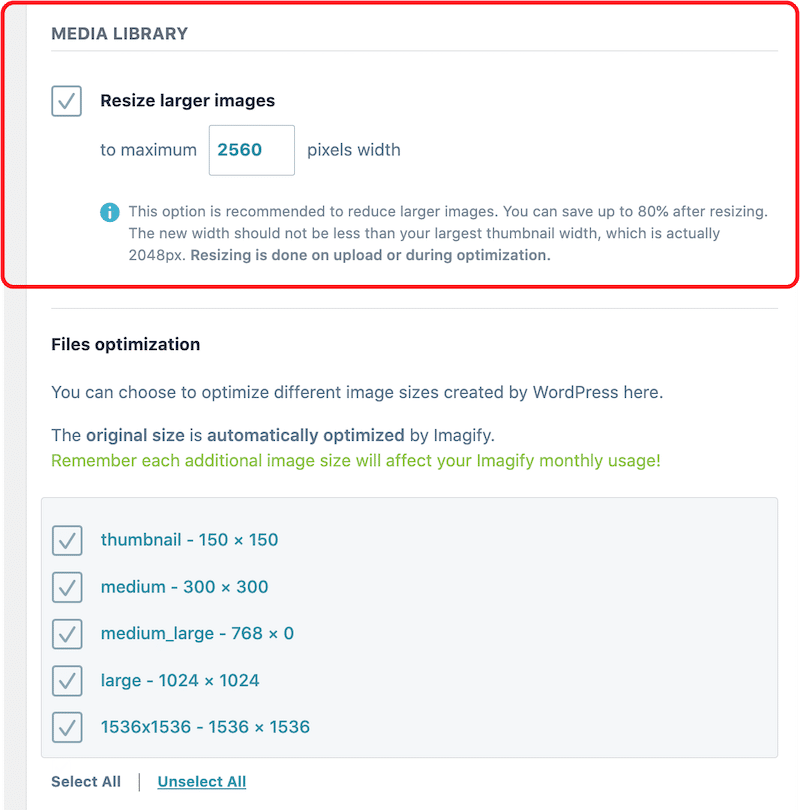
您可以使用Imagify來限制最大圖像尺寸。 調整大小可以在上傳或優化期間完成,如下所示:

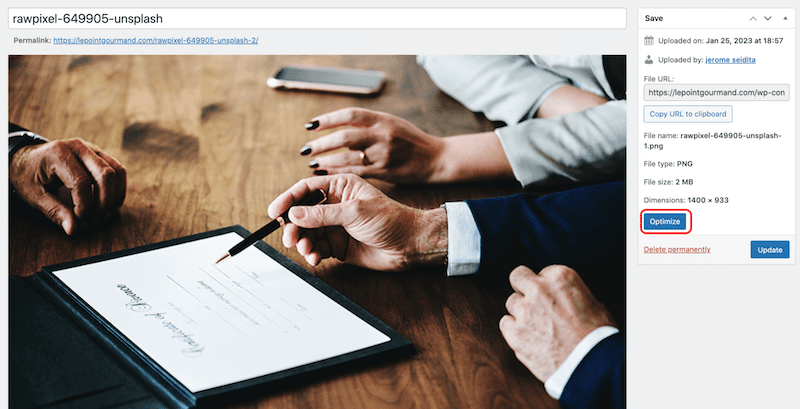
讓我們以一張 PNG 圖像為例,該圖像的重量約為 2MB,尺寸為 1400×933 像素。 我將使用 Imagify 對其進行優化,並在測試結束時分享對我的圖像大小的影響。
第 1 步 –轉到 WordPress 庫並打開圖像進行優化:

第 2 步 –單擊“優化”按鈕:
注意:您還可以使用 Imagify 的批量功能來一鍵調整和優化圖像。

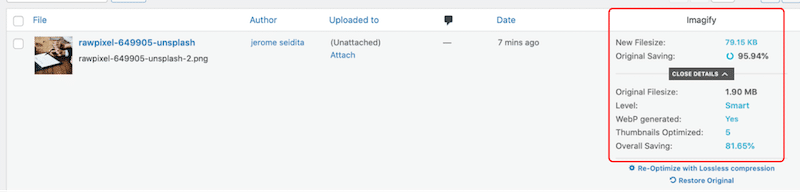
第 3 步 –檢查由 Imagify 優化的新文件大小:
Imagify 節省了 95.94% 的文件大小,將我的圖像從 1.90MB 縮小到 79.15 KB!

使用 Imagify 調整和壓縮我的文件後,圖像質量沒有受到影響。 我們擁有兩全其美的優勢:經過優化的較小圖像,但以高質量提供給用戶。

包起來
根據您網站的每個部分在網絡上提供適當的圖像大小對於性能和 SEO 很重要。 徽標和英雄橫幅的圖像尺寸不能相同。 建議每個都有不同的格式。 選擇最合適的尺寸後,使用像 Imagify 這樣的插件將較小的文件上傳到 WordPress,並在不影響質量的情況下進一步優化您的媒體。 該插件是免費的,每月最多 20MB,大約 200 張圖像。 同時,您可以免費試用 Imagify,看看您在圖像尺寸上節省了多少。
