Лучшие размеры изображений для вашего сайта
Опубликовано: 2023-01-31Хотите знать правильные размеры изображений для вашего сайта? В этой статье мы объясним, почему важно использовать изображения правильного размера и какие размеры лучше всего подходят для вашего сайта WordPress (в том числе для мобильных устройств). Вы также получите бонус, показывающий, как такой плагин, как Imagify, может помочь вам в вашем путешествии по оптимизации изображений.
Давайте погрузимся.
Почему важен выбор правильного размера изображения
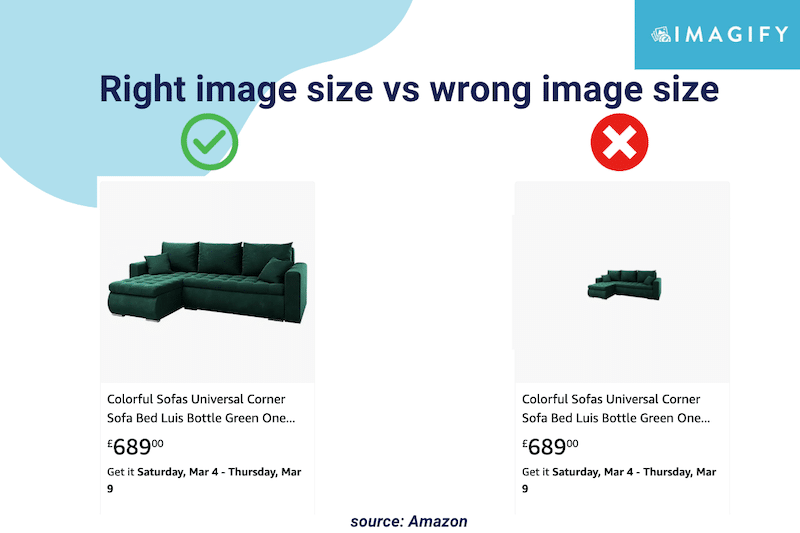
Наличие изображений на вашем веб-сайте, которые подходят для всех размеров экрана, имеет важное значение для создания привлекательных страниц и высокого рейтинга в результатах поиска. Однако размер ваших изображений имеет значение: если они слишком велики, это может повлиять на производительность вашего сайта; если они слишком маленькие, вы рискуете создать плохой пользовательский опыт.

Что означает размер изображения?
Термин размер изображения относится к высоте и ширине изображения, измеренным в пикселях.
Пиксель или элемент изображения — это отдельная точка изображения, состоящая из набора точек. Количество точек, присутствующих в изображении, определяет его четкость или четкость.
| Глоссарий: Размер изображения: физический размер и разрешение изображения в пикселях (например, 800x600 пикселей). Размер файла: количество места (в байтах), которое занимает изображение на карте памяти или на вашем компьютере. Качество изображения: степень сжатия используется для хранения информации о файле. Разрешение изображения : количество пикселей на единицу длины изображения, измеряемое в пикселях на дюйм (ppi). |
Преимущества выбора наилучшего размера изображения
Наилучший размер изображения повышает производительность, повышает ваш рейтинг в Google, повышает удобство работы пользователей и, в конечном итоге, увеличивает количество конверсий. Давайте рассмотрим каждое из преимуществ:
1. Оптимизация производительности
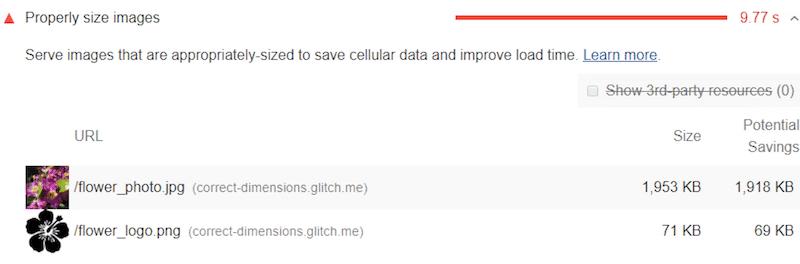
Lighthouse рекомендует изображения правильного размера, чтобы ускорить загрузку вашего веб-сайта на настольных и мобильных устройствах. Показ оптимизированных изображений на мобильных устройствах сэкономит мобильный трафик и повысит скорость страницы.

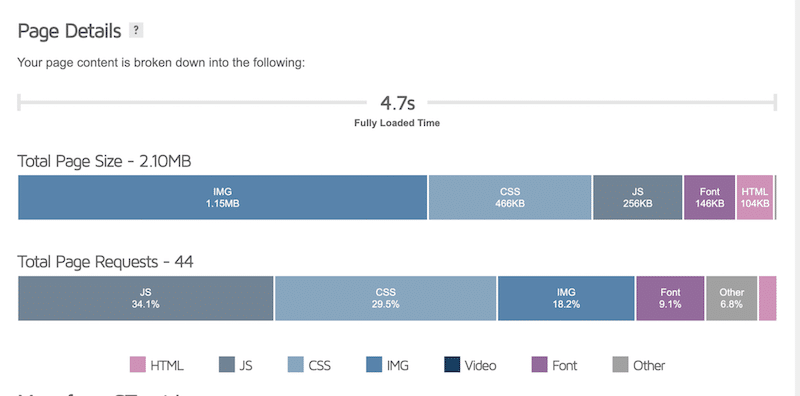
Вот почему вы должны выбрать размер изображения, который не слишком сильно повлияет на вес вашей страницы. В нашем примере ниже изображения составляют 18% от общего запроса страницы, а половина размера страницы занята изображениями! С некоторой оптимизацией вы можете легко уменьшить пространство, занимаемое изображениями, и сократить время загрузки.

| Узнайте больше об оптимизации изображений для прохождения аудита PageSpeed Insights. |
2. Улучшите SEO-видимость и трафик
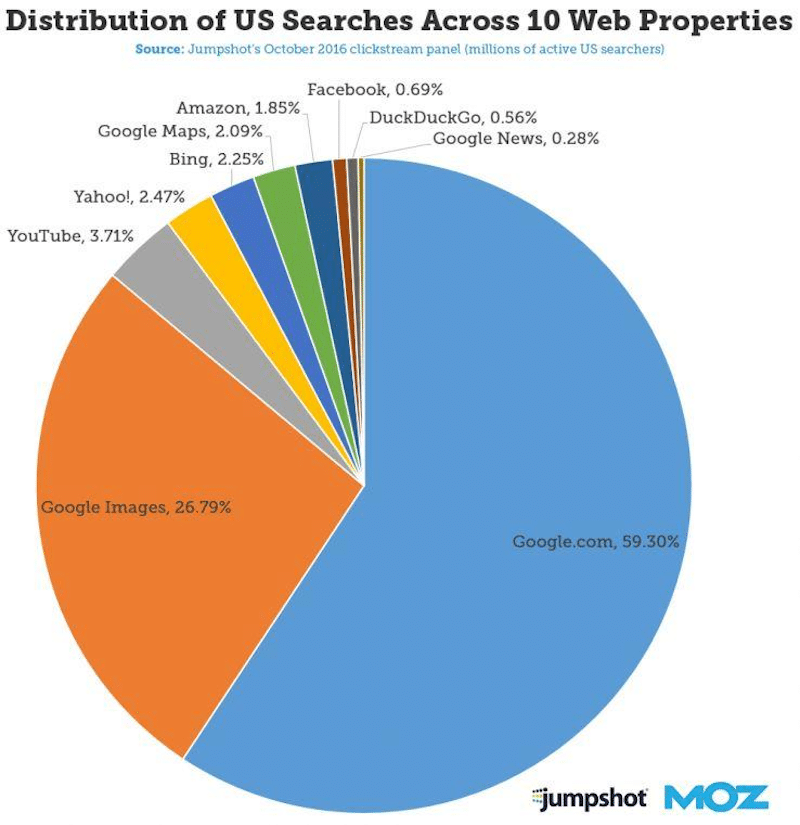
Изображения должны быть оптимизированы и представлены в правильном размере, чтобы улучшить ваш рейтинг в результатах поисковых систем (особенно в отношении изображений). По данным Moz, почти 27% поисковых запросов в США осуществляются через изображения Google:

Google наказывает медленные веб-сайты, поэтому, если вы хотите попасть в топ результатов, вам нужно иметь как можно меньший размер файла изображения (без слишком большого влияния на качество).
3. Улучшите пользовательский опыт
Изображения не должны быть больше макета вашей страницы на мобильных устройствах, планшетах и компьютерах, если вы хотите предложить отличный пользовательский интерфейс на нескольких устройствах. Браузер изменит размер изображения, чтобы оно соответствовало его контейнеру, но ему все равно нужно загрузить файл Full HD с сервера. Если изображение имеет неправильный размер, оно займет пропускную способность и увеличит время загрузки, что приведет к плохому взаимодействию с пользователем.
4. Увеличение конверсии
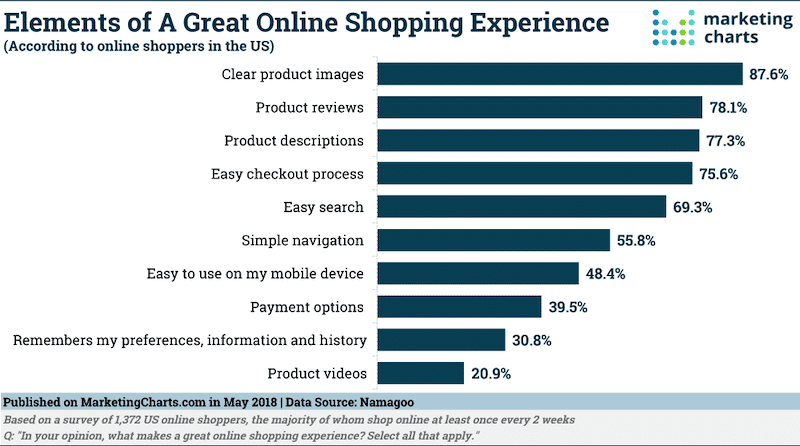
Конверсии напрямую связаны со скоростью страницы и пользовательским опытом. Как онлайн-покупатель, вы можете уйти или даже не доверять медленному веб-сайту с размытыми изображениями. Напротив, 87,6% покупателей с большей вероятностью совершат покупку на веб-сайте с четкими изображениями , то есть с хорошим размером без ущерба для качества.

Каковы наилучшие размеры изображений для вашего сайта?
Размер изображений должен соответствовать размеру контейнера в соответствии с макетом вашего веб-сайта. В этом разделе мы дадим вам несколько рекомендаций, которым следует следовать, чтобы обеспечить наилучший размер изображения для каждой части вашего сайта.
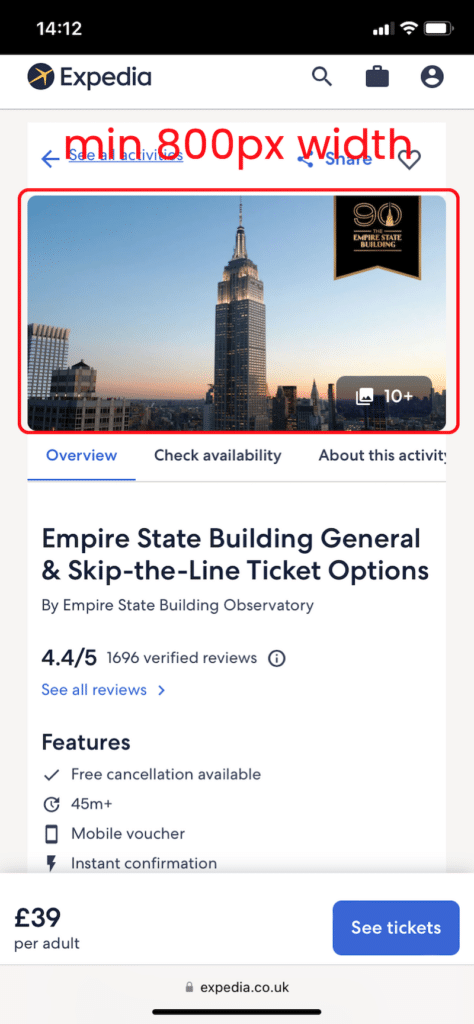
Мобильный сайт и приложения

Размеры: минимум 800 пикселей.
Соотношение сторон: 4:3
Разрешение пикселей: 72 ppi
Советы: вы можете перейти на 1200×630 пикселей, но после этого для ваших мобильных пользователей может быть заметно некоторое влияние на производительность. Кроме того, наилучшим соотношением баннеров для мобильных устройств является соотношение 1:9, 1:1, 1:1 или 4:5. Знание этих соотношений может быть полезным при размещении рекламы.
Блоги WordPress
В блогах WordPress обычно есть два типа изображений: сообщение в блоге и избранное изображение.
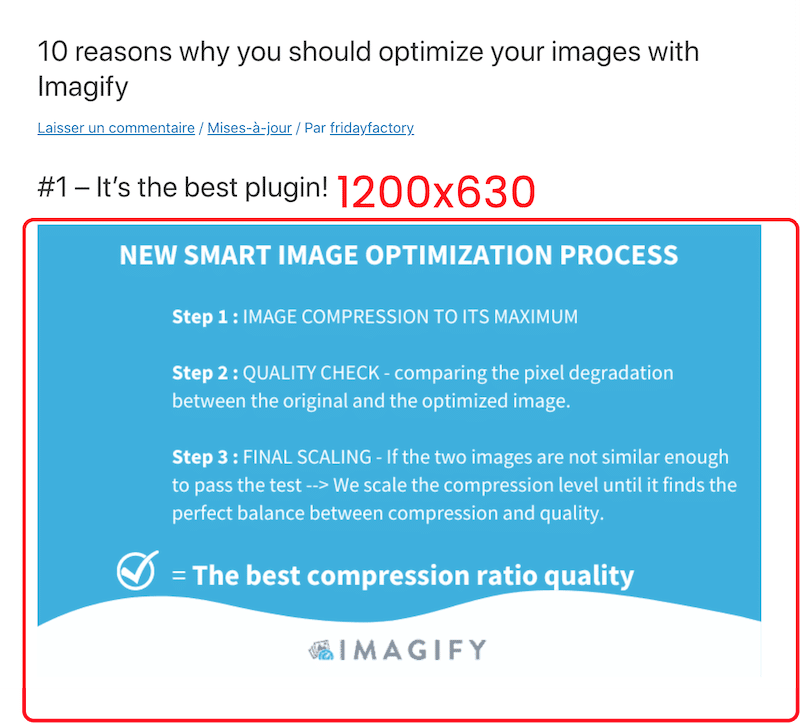
- Изображения постов в блоге

Размеры: 1200×630 пикселей
Соотношение сторон: 3:2
Разрешение пикселей: 72 ppi
Советы. Расставьте приоритеты в своем блоге: текстовое содержание или изображения. Если вы пишете о месте назначения, фотографии будут важны; в этом случае сохраните это измерение. Если вы пишете финансовую статью с несколькими цифрами, изображения шириной 800 может быть достаточно.
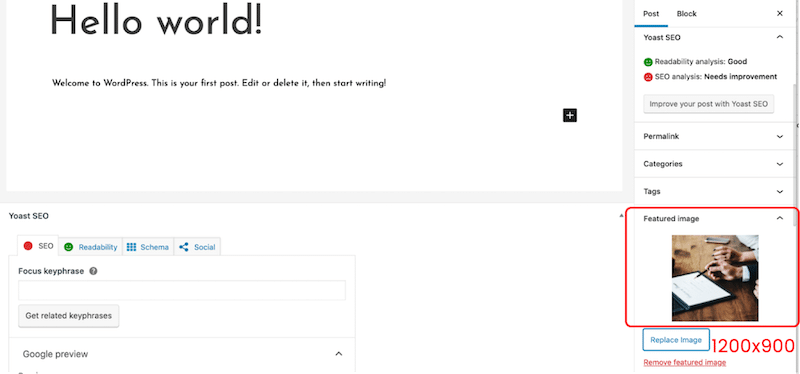
Избранные изображения WordPress

Размеры: 1200×900 пикселей (пейзаж) или 900×1200 пикселей (портрет)
Соотношение сторон: 3:2
Разрешение пикселей: 72 ppi
Советы. Если страница блога, на которой перечислены все сообщения, имеет настраиваемый размер избранного изображения (например, квадрат), вам следует соответствующим образом изменить размер изображений.
Слайдеры WordPress
Слайдеры позволяют отображать несколько изображений на странице и переходить от одного к другому с помощью элементов управления (например, стрелок).

Размеры: 800×600 пикселей
Соотношение сторон: 3:2
Разрешение пикселей: 72 ppi
Советы: 640×480 также рекомендуется для обеспечения видимости на экранах с меньшим разрешением.
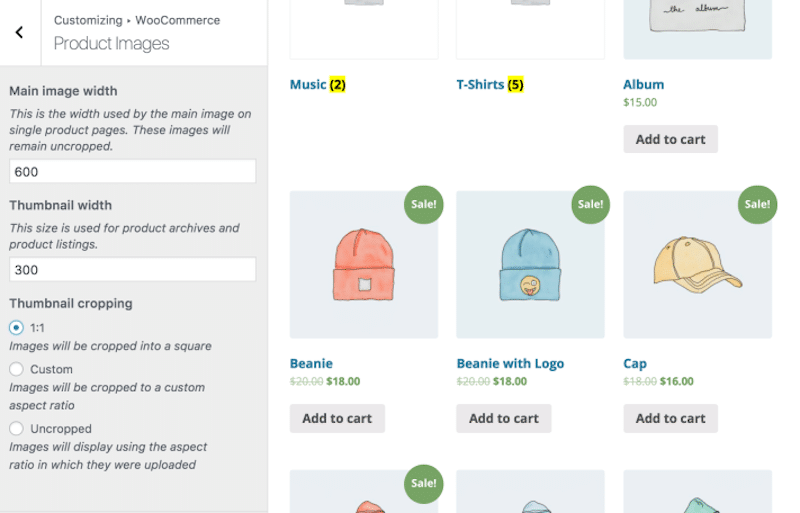
Изображения продуктов WooCommerce
В WooCommerce есть несколько размеров изображений, определяющих фактические размеры изображения для одного продукта, миниатюры галереи и миниатюры.

Размеры: для одного продукта WooCommerce рекомендует ширину 600 пикселей. Для галереи WooCommerce — 100x100 пикселей, а для миниатюры — 300 пикселей.
Соотношение сторон: 1,1
Разрешение пикселей: 72 ppi
Советы. Для оптимального качества вы можете стремиться к разрешению 1500 x 1500 пикселей, но не больше, так как это может повлиять на производительность.
Что касается соотношения сторон, вы можете установить для настроек значение «Необрезанный», чтобы изображение помещалось в визуальный контейнер при его загрузке.

| Совет для профессионалов: мы собрали 12 лучших практик, которые вы можете использовать для изображений своих продуктов. |
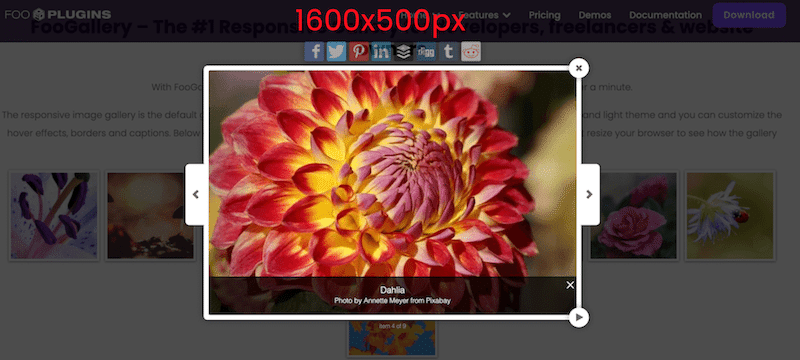
Лайтбокс Изображения
Лайтбокс — это изображение или видео с широкими возможностями настройки, которые позволяют привлечь внимание посетителя, не замедляя работу вашего сайта и не открывая другое окно.

Размеры: 1600x500px>
Соотношение сторон: 16:9
Разрешение пикселей: 72 ppi
Советы. Вы можете увеличить разрешение до 1600 пикселей, если хотите продемонстрировать несколько изображений высокого качества.
Фон сайта
Фон веб-сайта может стать сердцем вашей стратегии дизайна, как это сделал музей в нашем примере ниже:

Размеры: 920x1080px
Соотношение сторон: 16:9
Разрешение пикселей: 72 ppi
Советы: используйте фон только в том случае, если он является частью вашего фирменного стиля, не используйте его «просто для использования», так как к весу страницы добавляется больше МБ.
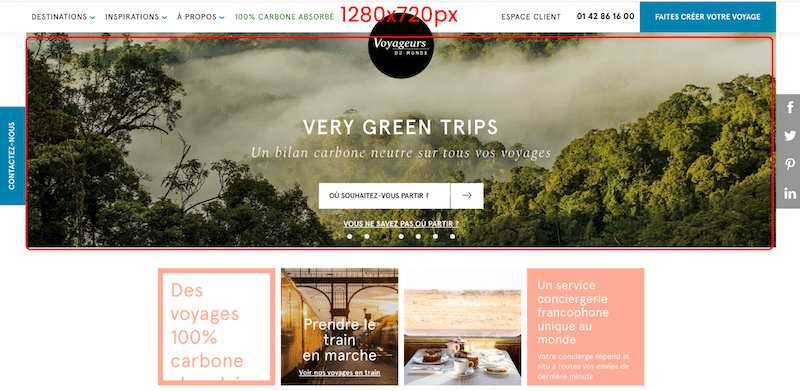
Герой веб-сайта и изображение заголовка
Главное изображение — это большой баннер в верхней части вашего сайта. Это изображение называется основным, потому что обычно это первое, что видят пользователи, когда посещают ваш сайт.

Размеры: 1280x720px
Соотношение сторон: 16:9
Разрешение пикселей: 72 ppi
Советы. Выделитесь среди конкурентов и найдите время, чтобы найти правильное изображение с правильным настроением, которое вы хотите передать через свой дизайн. Вы хотите что-то смелое с яркими цветами? Если вы работаете в спа-центре, мы рекомендуем вместо этого использовать спокойные цвета.
Логотип веб-сайта
Обычно логотип вашего сайта может быть квадратным или прямоугольным.

Размеры: 100x100px (квадрат) и 250x100px (прямоугольник)
Соотношение сторон: 1:1 и 2:3
Разрешение пикселей: 72 ppi
Советы. Если ваш логотип имеет прозрачный фон, мы рекомендуем вам использовать формат SVG, PNG или WebP.
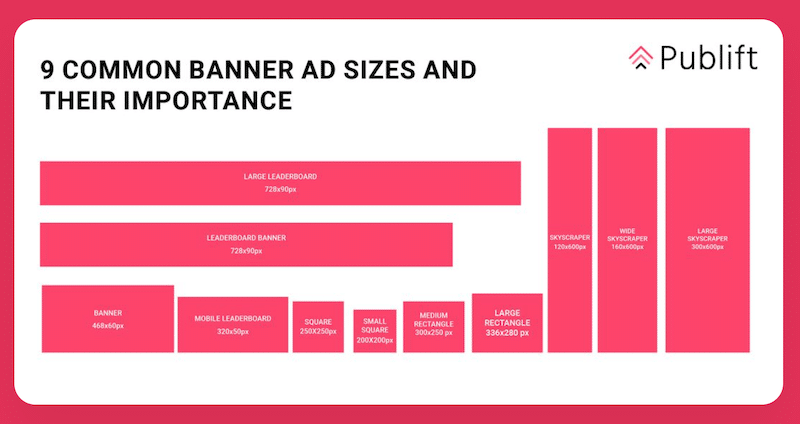
Баннер сайта
Баннеры обычно используются для рекламы на веб-сайтах. Самые популярные изображения баннеров — квадратные, а также вертикальные, портретные и полноразмерные. На рисунке ниже вы можете увидеть общий баннер, который мы находим в Интернете:

Размеры: 250×250 (квадрат); 468×60 (баннерный прямоугольник); 120×600 (небоскреб)
Соотношение сторон: 1:1, если это квадрат — зависит от баннера.
Разрешение пикселей: 72 ppi
Советы. Размер объявления влияет на его видимость и способность передавать сообщение. Например, мы не рекомендуем использовать объявления размером 160 x 600 пикселей, если вам нужно написать длинное сообщение.
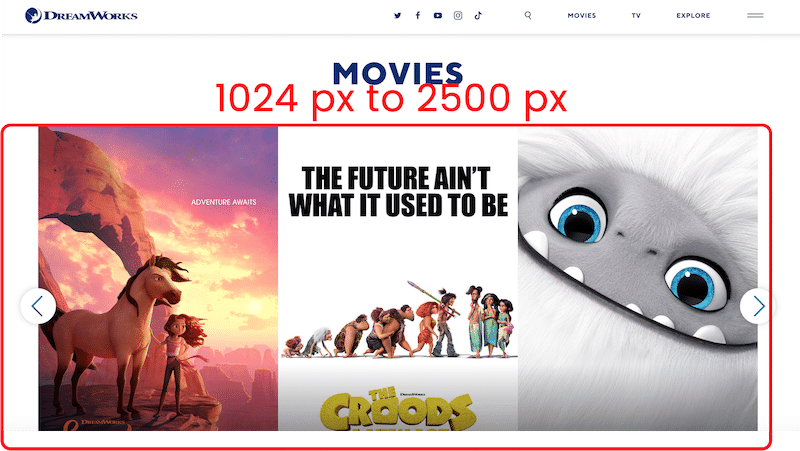
Слайд-шоу сайта
Слайд-шоу — это веб-элемент, предназначенный для демонстрации изображений, таких как галерея.
Ваши изображения должны соответствовать размеру дисплея проигрывателя слайд-шоу, который обычно не превышает 2500 пикселей.

Размеры: от 1024 до 2500 пикселей по ширине.
Соотношение сторон: 3:1
Разрешение пикселей: 72 ppi
Советы. Для оптимального взаимодействия с пользователем обрезайте изображения, которые не помещаются в контейнер ползунка.
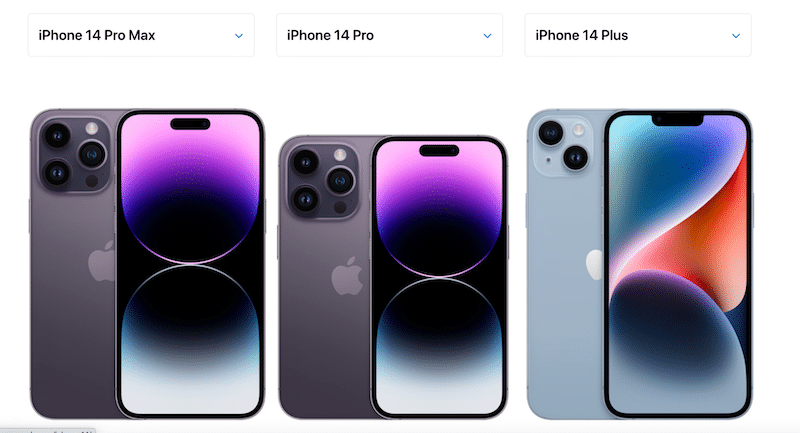
Сравнительная таблица
Сравнительная таблица помогает пользователям, когда им нужно принять решение. Он показывает несколько атрибутов похожих продуктов.

Размеры: мин. ширина 250 пикс.
Соотношение сторон: 5:2 (в нашем примере)
Разрешение пикселей: 72 ppi
Советы: это зависит от количества продуктов, которые вы хотите разрешить своим посетителям сравнивать одновременно.
Теперь, когда вы знаете лучшие размеры изображений для своего веб-сайта, давайте посмотрим, как Imagify может помочь оптимизировать все изображения, упомянутые выше.
Как Imagify может помочь изменить размер ваших изображений
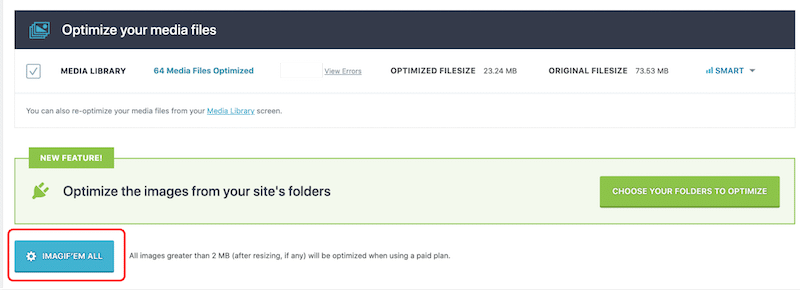
Imagify — один из лучших плагинов WordPress для оптимизации изображений, который позволяет правильно сжимать и изменять размер изображений для Интернета. (Бонус: он также конвертирует их в WebP) . С Imagify вы можете выбирать между оптимизацией фотографий по одной или с использованием опции массового сжатия:

Давайте посмотрим, как Imagify может помочь вам легко изменить размер изображений с панели управления WordPress.
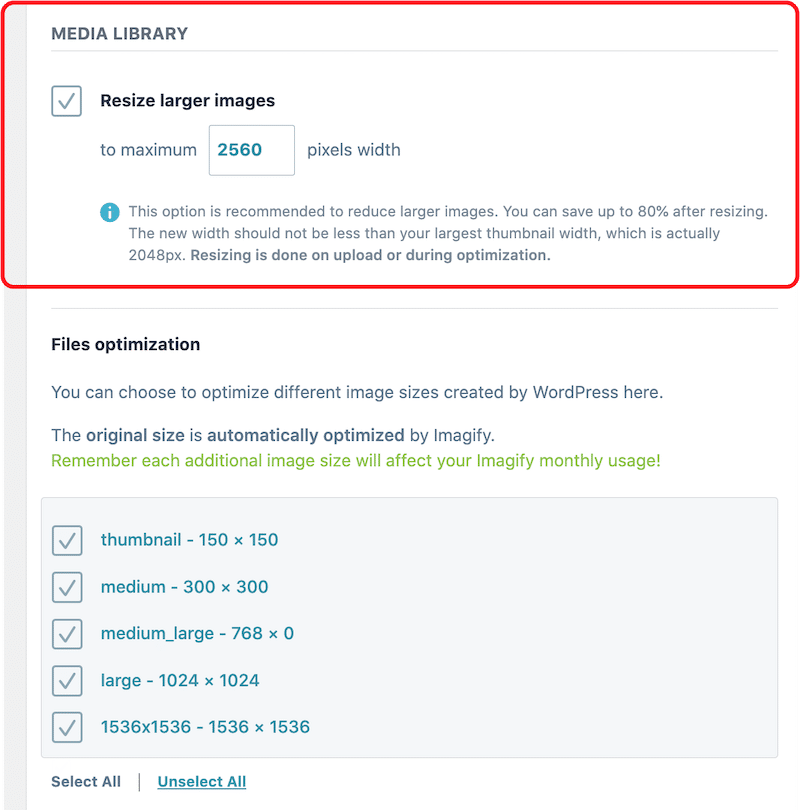
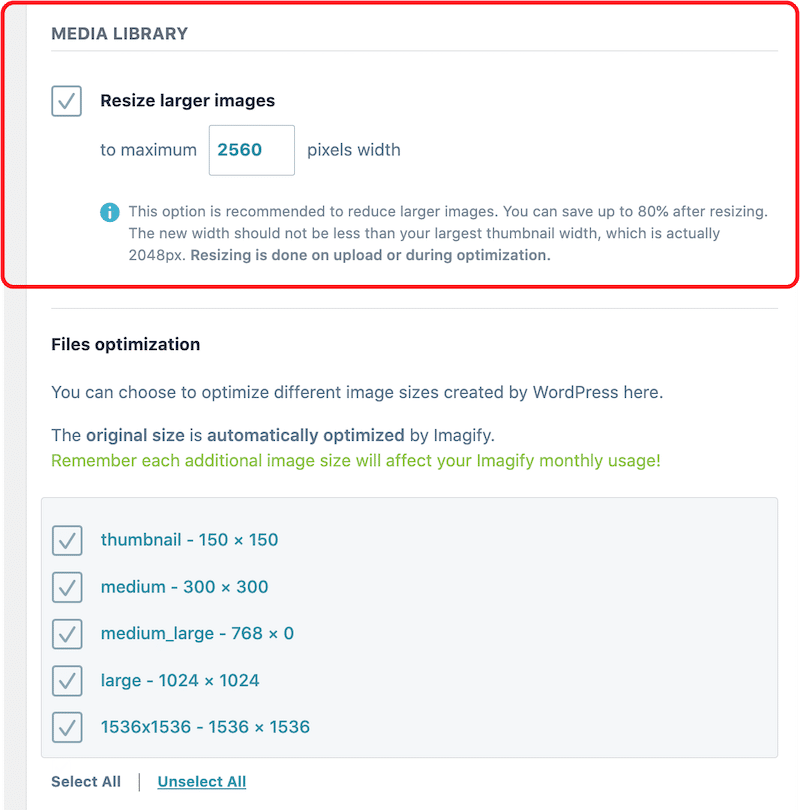
Вы можете использовать Imagify , чтобы ограничить максимальный размер изображения. Изменение размера можно выполнить при загрузке или во время оптимизации, как показано ниже:

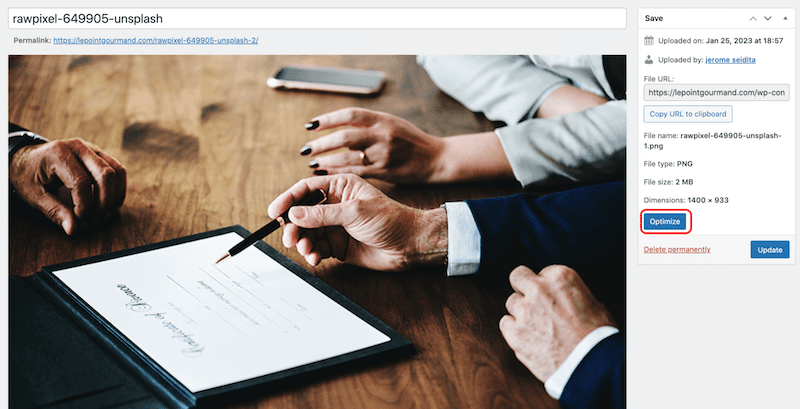
Давайте возьмем пример с изображением PNG весом около 2 МБ и размером 1400 × 933 пикселей. Я оптимизирую его с помощью Imagify и поделюсь влиянием на размер моего изображения в конце теста.
Шаг 1 — Перейдите в библиотеку WordPress и откройте изображение для оптимизации:

Шаг 2 – Нажмите на кнопку «Оптимизировать»:
Примечание: вы также можете использовать массовую функцию Imagify для изменения размера и оптимизации изображений одним щелчком мыши.

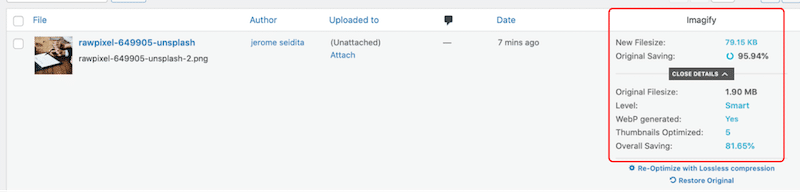
Шаг 3 — Проверьте новый размер файла, оптимизированный Imagify:
Imagify сохранил 95,94% размера файла, сократив размер моего изображения с 1,90 МБ до 79,15 КБ!

Качество изображения не изменилось после изменения размера и сжатия моего файла с помощью Imagify. У нас есть лучшее из обоих миров: оптимизированное изображение меньшего размера, но в высоком качестве для пользователей.

Подведение итогов
Предоставление надлежащего размера изображения в Интернете в соответствии с каждой частью вашего веб-сайта важно для производительности и SEO. У вас не может быть одинакового размера изображения для логотипа и главного баннера. Для каждого рекомендуется использовать разные форматы. Когда вы выбрали наиболее подходящий размер, используйте плагин, такой как Imagify, чтобы загружать файлы меньшего размера в WordPress и еще больше оптимизировать ваши медиафайлы без ущерба для качества. Плагин бесплатный до 20 МБ в месяц, около 200 изображений. Между тем, вы можете бесплатно попробовать Imagify и посмотреть, сколько вы сэкономите на размере изображения.
