您网站的最佳图片尺寸
已发表: 2023-01-31您想知道适合您网站的图片尺寸吗? 在本文中,我们解释了为什么使用适当大小的图像很重要,以及什么是您的 WordPress 网站(包括移动网站)的最佳尺寸。 您还将获得奖励,展示像 Imagify 这样的插件如何帮助您完成图像优化之旅。
让我们开始吧。
为什么选择正确的图像尺寸很重要
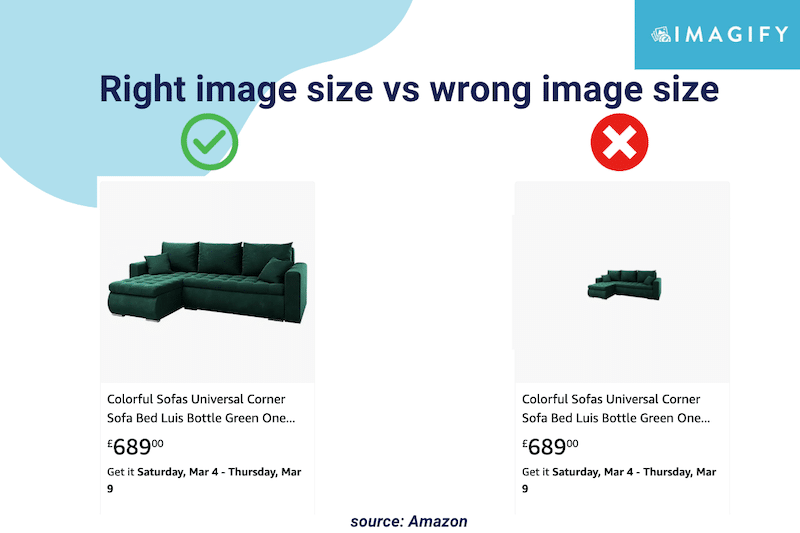
在您的网站上拥有适合所有屏幕尺寸的图片对于创建引人注目的页面和在搜索引擎结果中排名靠前至关重要。 但是,图像的大小很重要:如果它们太大,可能会影响您网站的性能; 如果它们太小,您可能会造成糟糕的用户体验。

图像尺寸是什么意思?
术语图像大小是指以像素为单位测量的图像的高度和宽度。
像素或图片元素是由一组点组成的图像中的单个点。 图像中存在的点数决定了它的清晰度或清晰度。
| 词汇表: 图像尺寸:图像的物理尺寸和分辨率,以像素为单位(例如:800x600px)。 文件大小:图像在存储卡或计算机上占用的空间量(以字节为单位)。 图像质量:使用多少压缩来存储文件信息。 图像分辨率:图像中每单位长度的像素数,以每英寸像素 (ppi) 测量。 |
选择最佳图像尺寸的好处
拥有最好的图片尺寸可以提高性能,让你在谷歌上的排名更好,提升用户体验,并最终增加你的转化率。 让我们回顾一下每个好处:
1.优化性能
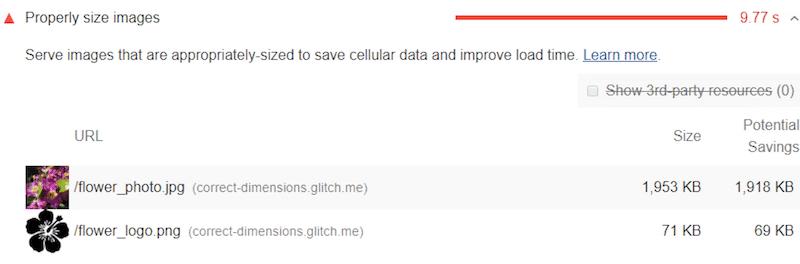
Lighthouse 建议使用适当尺寸的图片,以缩短网站在桌面和移动设备上的加载时间。 在移动设备上提供优化的图像将节省蜂窝数据并提高页面速度。

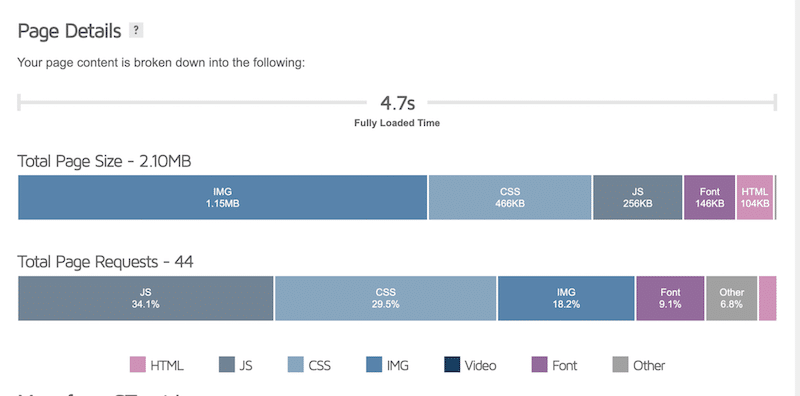
这就是为什么您应该选择不会对您的页面重量产生太大影响的图像尺寸。 在我们下面的示例中,图像占总页面请求的 18%,页面大小的一半被图像占据了! 通过一些优化,您可以轻松减少图像占用的空间并缩短加载时间。

| 阅读有关优化图片以通过 PageSpeed Insights 审核的更多信息。 |
2. 提高 SEO 知名度和流量
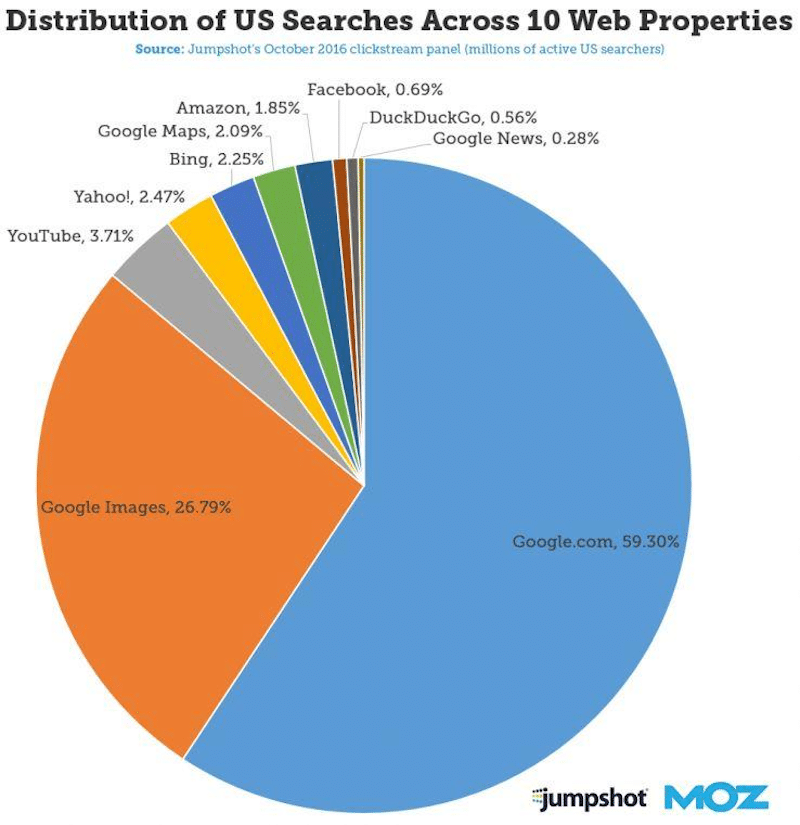
图片需要优化并以合适的尺寸提供,以提高您在搜索引擎(尤其是图片)结果中的排名。 据 Moz 称,美国近 27% 的搜索是通过谷歌图片进行的:

谷歌惩罚速度慢的网站,所以如果你想让它出现在最佳结果中,你需要让图像文件的大小尽可能小(而不会对质量产生太大影响)。
3. 提升用户体验
如果您想在多设备上提供出色的用户体验,图像不应大于您在移动设备、平板电脑和台式机上的页面布局。 浏览器将调整图像大小以适应其容器,但它仍然必须从服务器下载完整的高清文件。 如果图片大小不合适,会占用带宽并增加加载时间,导致用户体验不佳。
4.增加转化
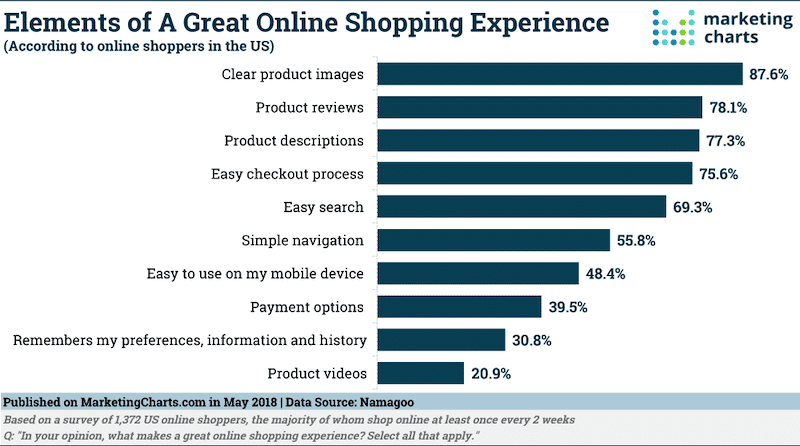
转化与页面速度和用户体验直接相关。 作为在线购物者,您可能会离开甚至不信任图像模糊的慢速网站。 相反,87.6% 的购物者更愿意在图片清晰的网站上购买商品,即尺寸合适且质量不打折扣的网站。

您网站的最佳图片尺寸是多少?
图像的大小应根据您网站的布局调整为填充容器。 在该部分中,我们将为您提供一些最佳实践,以便为您网站的每个部分提供最佳图像尺寸。
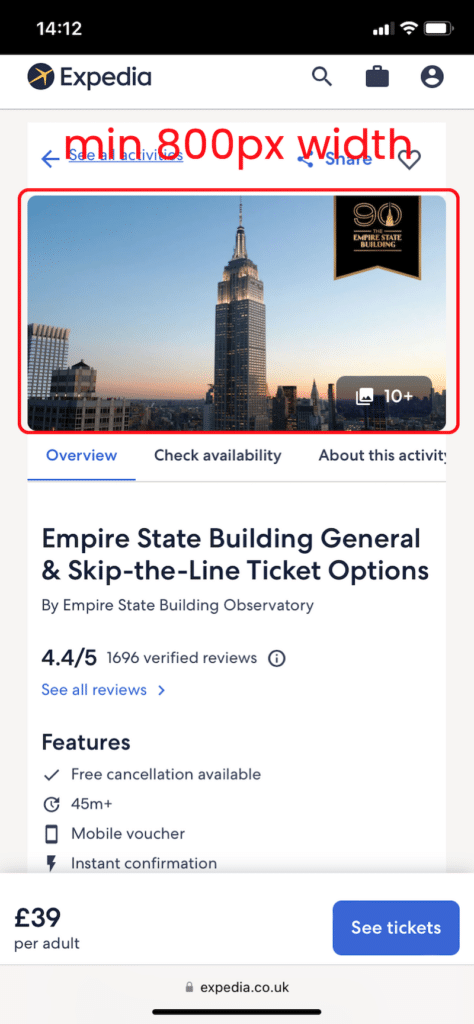
移动网站和应用程序

尺寸:最小 800 像素
纵横比: 4:3
像素分辨率: 72 ppi
提示:您可以达到 1200×630 像素,但在此之后,您的移动用户可能会注意到对性能的一些影响。 此外,移动设备横幅图片的最佳比例为 1:9、1:1、1:1 或 4:5。 了解这些比率对投放广告很有帮助。
博客
WordPress 博客通常有两种类型的图像:博客文章和特色图像。
- 博文图片

尺寸: 1200×630像素
纵横比: 3:2
像素分辨率: 72 ppi
提示:优先考虑博客文章中最重要的内容:文本内容或图像。 如果你写的是目的地,照片很重要; 在这种情况下,请保留此尺寸。 如果你正在写一篇只有几个数字的金融文章,那么一张 800 宽的图片可能就足够了。
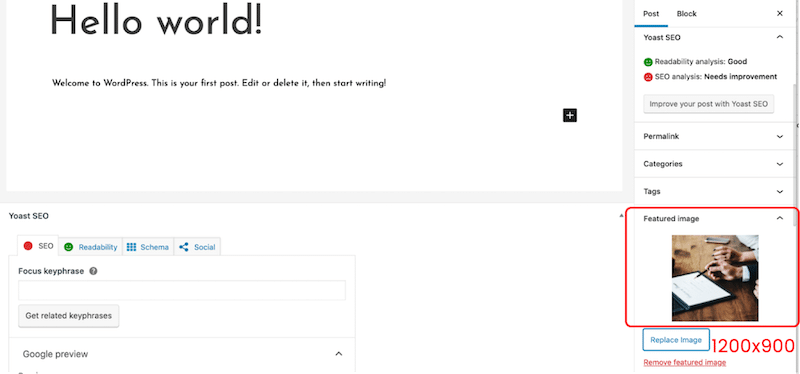
WordPress 特色图片

尺寸: 1200×900 像素(横向)或 900×1200 像素(纵向)
纵横比: 3:2
像素分辨率: 72 ppi
提示:如果列出所有帖子的博客页面有自定义特色图片大小(例如:正方形),您应该相应地调整图片大小。
WordPress 滑块
滑块允许您在页面上显示多个图像,并使用控件(例如,箭头)从一个图像转到另一个图像。

尺寸: 800×600像素
纵横比: 3:2
像素分辨率: 72 ppi
提示:还建议使用 640×480 以确保在较小的屏幕分辨率下的可见性。
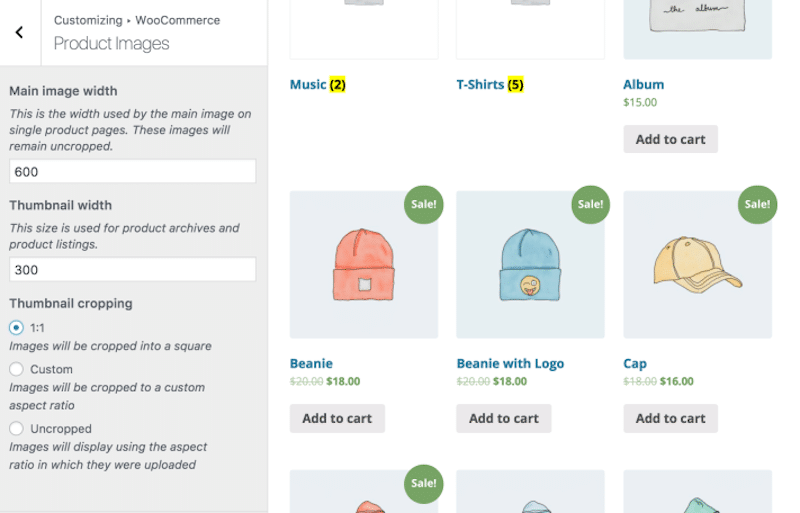
WooCommerce 产品图片
WooCommerce 有一些图像尺寸定义了单个产品、画廊缩略图和缩略图的实际图像尺寸。

尺寸:对于单个产品,WooCommerce 建议宽度为 600px。 对于 WooCommerce 图库,100x100 像素,缩略图,300 像素。
纵横比: 1.1
像素分辨率: 72 ppi
提示:为了获得最佳质量,您可以将目标设置为 1500x1500 像素,但不要超过它,因为它可能会开始影响性能。
关于宽高比,您可以将设置设置为“Uncropped”,以确保图像在上传时适合视觉容器。
| 专业提示:我们汇总了 12 个可用于产品图片的最佳做法。 |
灯箱图片
灯箱是高度可定制的图像或视频,可让您在不降低网站速度或打开另一个窗口的情况下吸引访问者的注意力。

尺寸: 1600x500px>
纵横比: 16:9
像素分辨率: 72 ppi
提示:如果你想展示一些高质量的图片,你可以超过 1600px。

网站背景
网站背景可以成为你设计策略的核心,就像这个博物馆在我们下面的例子中所做的那样:

尺寸: 920x1080px
纵横比: 16:9
像素分辨率: 72 ppi
提示:仅当它是您品牌标识的一部分时才使用背景,不要“只是为了使用一个”而使用一个,因为它会增加页面重量的 MB。
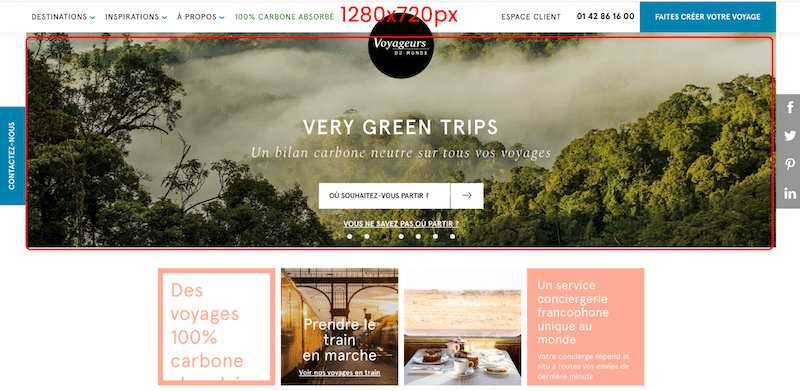
网站英雄和标题图片
英雄形象是您网站顶部的大横幅。 它被称为英雄形象,因为它通常是用户访问您的网站时首先看到的东西。

尺寸: 1280x720px
纵横比: 16:9
像素分辨率: 72 ppi
提示:从您的竞争对手中脱颖而出,花时间找到您想要通过设计传达的正确感觉的正确图像。 你想要颜色鲜艳的大胆的东西吗? 如果您经营的是水疗中心,我们建议您改用轻松的颜色。
网站标志
通常,您的网站徽标可以是正方形或长方形。

尺寸: 100x100px(方形)和 250×100(矩形)
宽高比: 1:1 和 2:3
像素分辨率: 72 ppi
提示:如果您的徽标具有透明背景,我们建议您使用 SVG、PNG 或 WebP 格式。
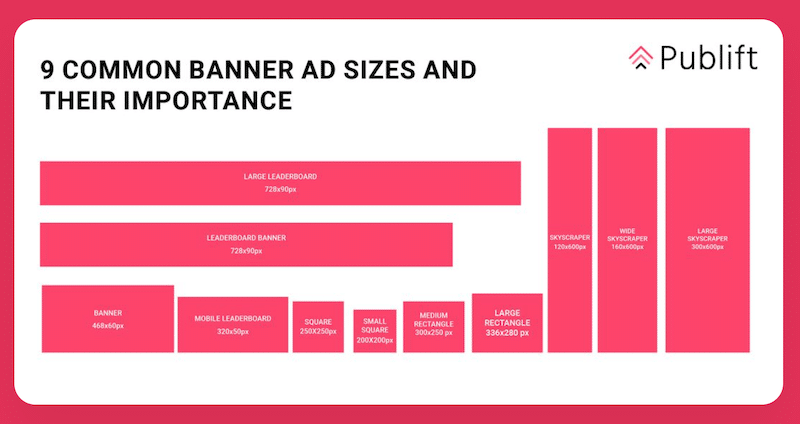
网站横幅
横幅通常用于网站上的广告。 最流行的横幅图像是方形的,但也有垂直、纵向和排行榜格式。 在下图中,您可以看到我们在网络上找到的常见横幅:

外形尺寸: 250×250(正方形); 468×60(横幅矩形); 120×600(摩天大楼)
宽高比:如果是正方形,则为 1:1 –取决于横幅
像素分辨率: 72 ppi
提示:广告尺寸会影响广告的可见度及其传达信息的能力。 例如,如果您要撰写的信息很长,我们不建议您使用 160x600 像素的广告。
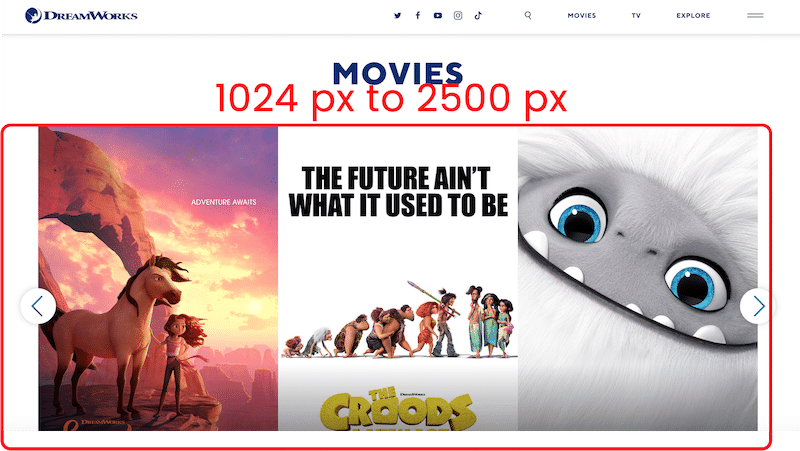
网站幻灯片
幻灯片是一种网络元素,旨在像画廊一样展示图像。
您的图片应与幻灯片播放器的显示尺寸相匹配,通常最大为 2500 像素。

尺寸:宽度为 1024 像素到 2500 像素
纵横比: 3:1
像素分辨率: 72 ppi
提示:为了获得最佳用户体验,请裁剪不适合滑块容器的图像。
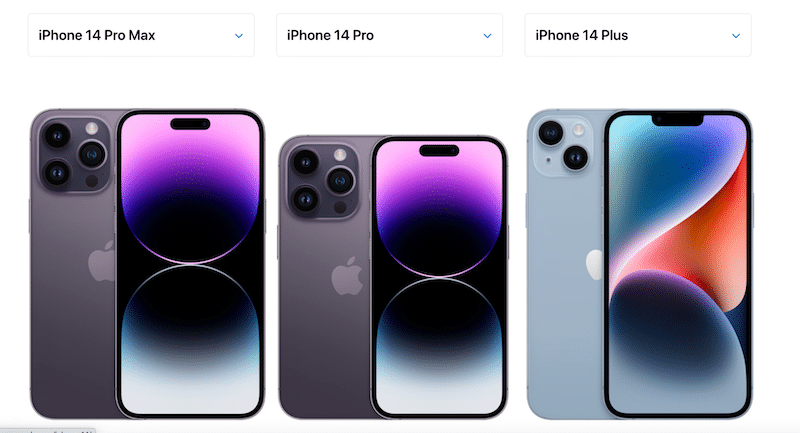
比较表
比较表在用户需要做出决定时为他们提供支持。 它显示了类似产品的多个属性。

尺寸:最小宽度 250 像素
纵横比: 5:2(在我们的示例中)
像素分辨率: 72 ppi
提示:这取决于您想让访问者同时比较的产品数量。
既然您知道了网站的最佳图像尺寸,让我们看看 Imagify 如何帮助优化上述所有图像。
Imagify 如何帮助调整图像大小
Imagify 是最好的图像优化 WordPress 插件之一,它允许您为网络正确压缩和调整图像大小。 (奖励:它还将它们转换为 WebP) 。 使用 Imagify,您可以选择一张一张地优化照片或使用批量压缩选项:

让我们看看 Imagify 如何帮助您从 WordPress 仪表板轻松调整图像大小。
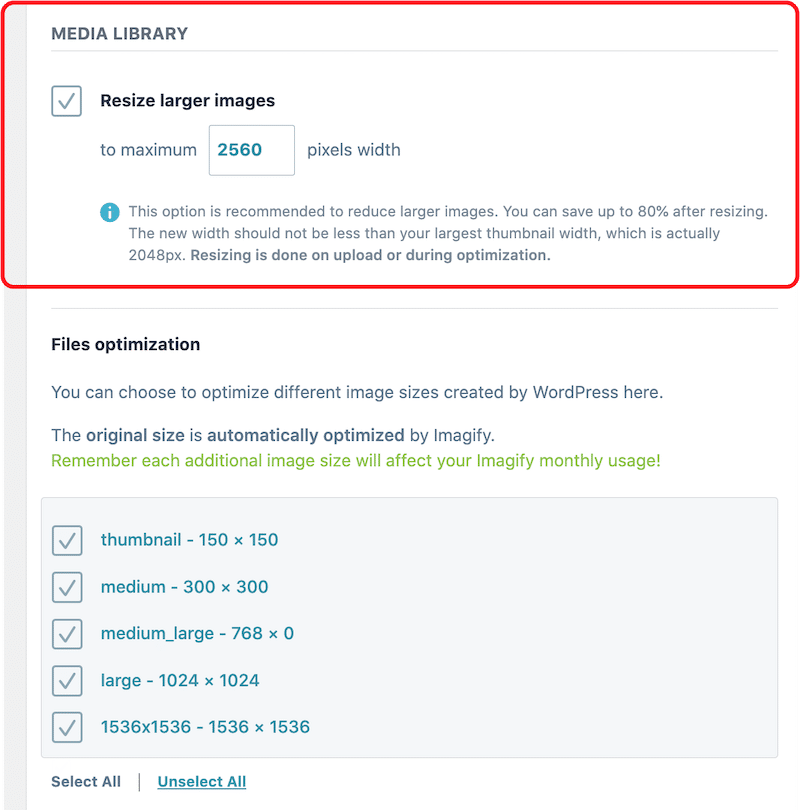
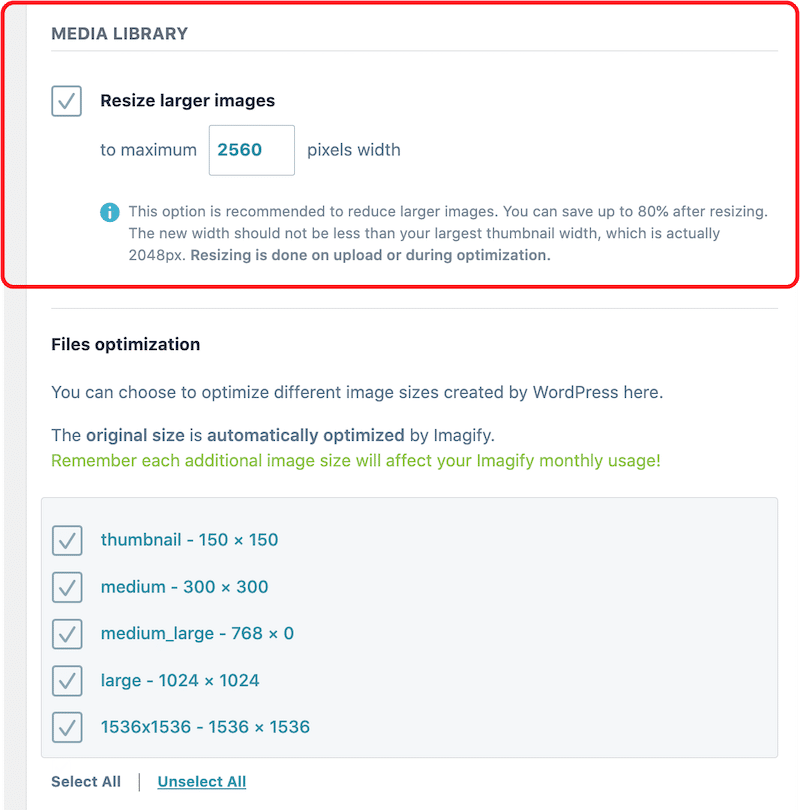
您可以使用Imagify来限制最大图像尺寸。 调整大小可以在上传或优化期间完成,如下所示:

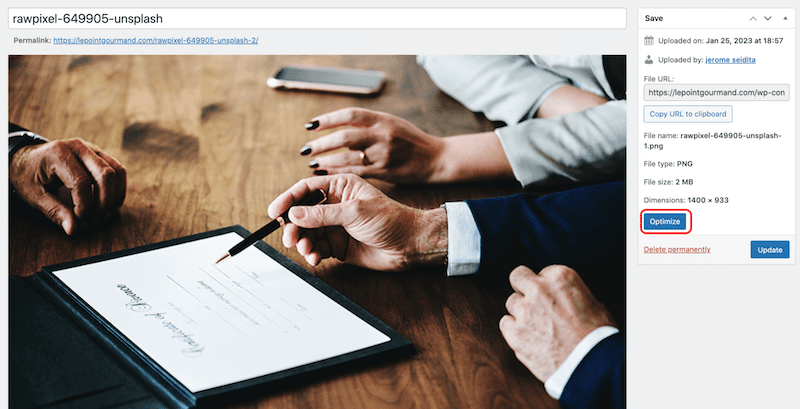
让我们以一张 PNG 图像为例,该图像的重量约为 2MB,尺寸为 1400×933 像素。 我将使用 Imagify 对其进行优化,并在测试结束时分享对我的图像大小的影响。
第 1 步 –转到 WordPress 库并打开图像进行优化:

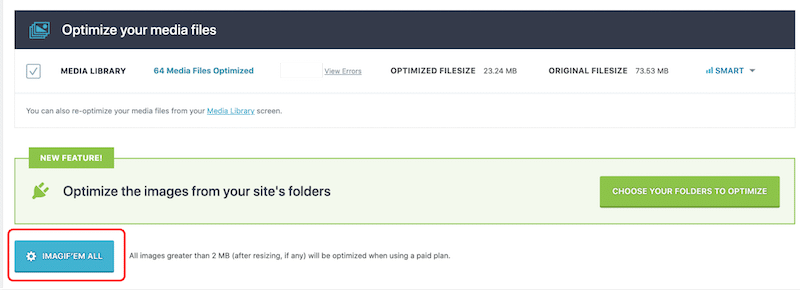
第 2 步 –单击“优化”按钮:
注意:您还可以使用 Imagify 的批量功能来一键调整和优化图像。

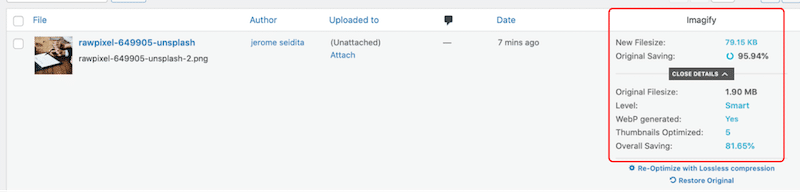
第 3 步 –检查由 Imagify 优化的新文件大小:
Imagify 节省了 95.94% 的文件大小,将我的图像从 1.90MB 缩小到 79.15 KB!

使用 Imagify 调整和压缩我的文件后,图像质量没有受到影响。 我们拥有两全其美的优势:经过优化的较小图像,但以高质量提供给用户。

包起来
根据您网站的每个部分在网络上提供适当的图像大小对于性能和 SEO 很重要。 徽标和英雄横幅的图像尺寸不能相同。 建议每个都有不同的格式。 选择最合适的尺寸后,使用像 Imagify 这样的插件将较小的文件上传到 WordPress,并在不影响质量的情况下进一步优化您的媒体。 该插件是免费的,每月最多 20MB,大约 200 张图像。 同时,您可以免费试用 Imagify,看看您在图像尺寸上节省了多少。
