أفضل أحجام الصور لموقع الويب الخاص بك
نشرت: 2023-01-31هل تريد معرفة أحجام الصور المناسبة لموقعك على الويب؟ في هذه المقالة ، نوضح سبب أهمية استخدام الصور ذات الحجم المناسب وما هي الأبعاد الأفضل لموقع WordPress الخاص بك (بما في ذلك على الهاتف المحمول). ستحصل أيضًا على مكافأة توضح كيف يمكن لمكوِّن إضافي مثل Imagify مساعدتك في رحلة تحسين صورتك.
دعنا نتعمق.
لماذا يعد اختيار الحجم المناسب للصورة أمرًا مهمًا
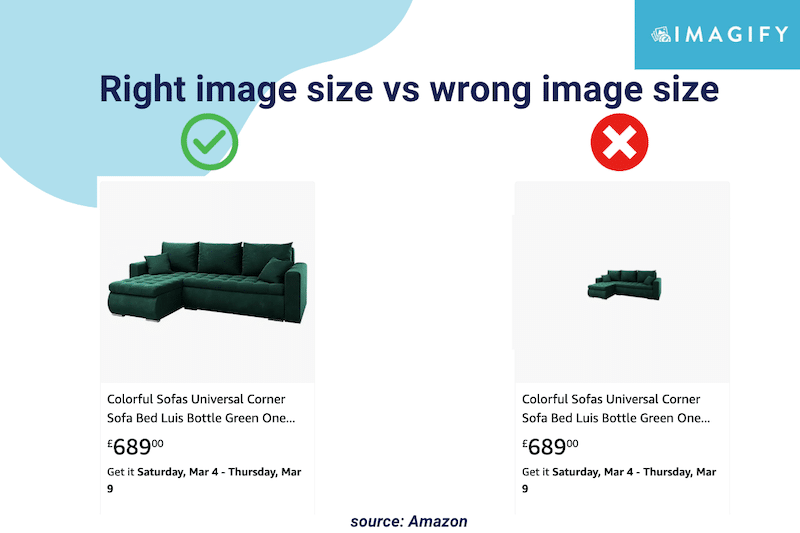
يعد وجود صور على موقع الويب الخاص بك تتناسب مع جميع أحجام الشاشة أمرًا ضروريًا لإنشاء صفحات جذابة وتصنيفها جيدًا في نتائج محرك البحث. ومع ذلك ، فإن حجم صورك مهم: إذا كانت كبيرة جدًا ، فقد يؤثر ذلك على أداء موقعك ؛ إذا كانت صغيرة جدًا ، فأنت تخاطر بإنشاء تجربة مستخدم سيئة.

ماذا يعني حجم الصورة؟
يشير مصطلح حجم الصورة إلى ارتفاع وعرض الصورة المقاسة بالبكسل.
البكسل ، أو عنصر الصورة ، هو نقطة واحدة في صورة مكونة من مجموعة من النقاط. يحدد عدد النقاط الموجودة في الصورة تعريفها أو وضوحها.
| قائمة المصطلحات: حجم الصورة: الحجم المادي ودقة الصورة المقاسة بالبكسل (على سبيل المثال: 800 × 600 بكسل). حجم الملف: مقدار المساحة (بالبايت) التي تلتقطها صورة على بطاقة الذاكرة أو جهاز الكمبيوتر الخاص بك. جودة الصورة: مقدار الضغط المستخدم لتخزين معلومات الملف. دقة الصورة : عدد البكسل لكل وحدة طول في صورة يتم قياسها بالبكسل في البوصة (نقطة في البوصة). |
فوائد اختيار أفضل حجم للصورة
يؤدي الحصول على أفضل حجم للصورة إلى تحسين الأداء ، ويجعلك تحصل على ترتيب أفضل على Google ، ويعزز تجربة المستخدم ، ويؤدي في النهاية إلى زيادة تحويلاتك. لنستعرض كل الفوائد:
1. تحسين الأداء
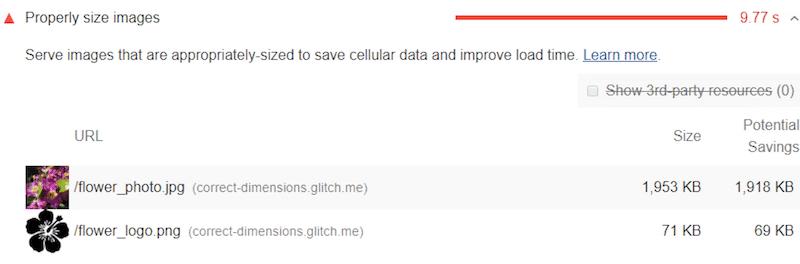
توصي Lighthouse بالحجم المناسب للصور لتحسين أوقات تحميل موقع الويب الخاص بك على سطح المكتب والجوال. سيؤدي عرض الصور المحسّنة على الهاتف المحمول إلى حفظ البيانات الخلوية وزيادة سرعة الصفحة.

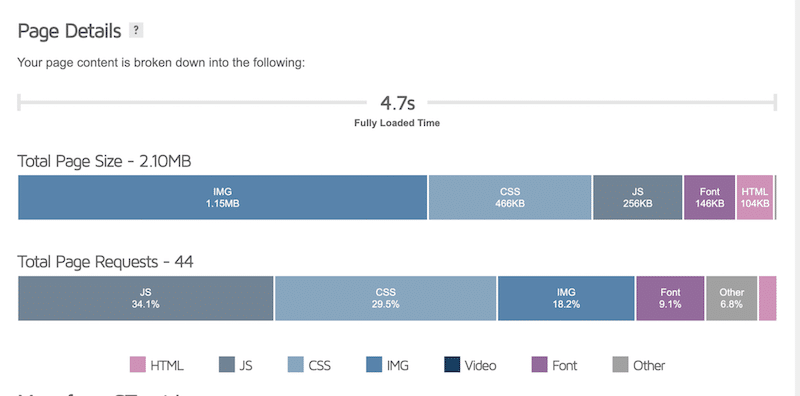
لهذا السبب يجب عليك اختيار حجم الصورة الذي لن يؤثر على وزن صفحتك كثيرًا. في المثال أدناه ، تشكل الصور 18٪ من إجمالي طلب الصفحة ، وتشغل الصور نصف حجم الصفحة! مع بعض التحسينات ، يمكنك بسهولة تقليل المساحة التي تلتقطها الصور وتحسين وقت التحميل.

| اقرأ المزيد حول تحسين صورك لاجتياز تدقيق PageSpeed Insights. |
2. تحسين رؤية كبار المسئولين الاقتصاديين وحركة المرور
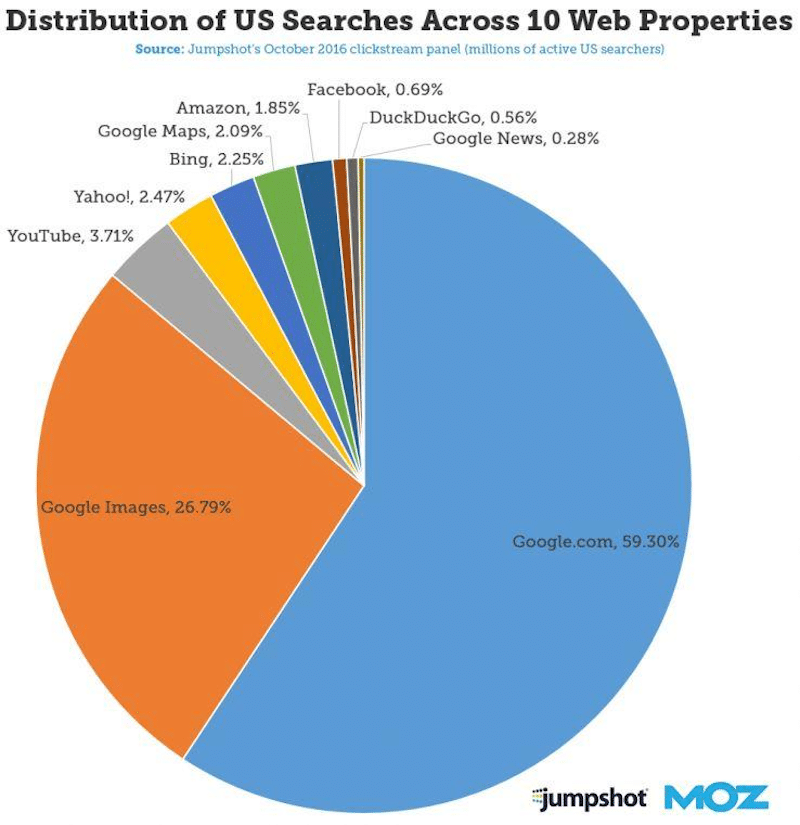
يجب تحسين الصور وتقديمها بالحجم المناسب لتحسين ترتيبك على نتائج محركات البحث (خاصة على الصور). وفقًا لـ Moz ، يتم إجراء ما يقرب من 27٪ من عمليات البحث في الولايات المتحدة من خلال صور Google:

تعاقب Google مواقع الويب البطيئة ، لذلك إذا كنت ترغب في جعلها في أفضل النتائج ، فأنت بحاجة إلى أن تكون أحجام ملفات الصور صغيرة قدر الإمكان (دون التأثير على الجودة بشكل كبير).
3. تعزيز تجربة المستخدم
يجب ألا تكون الصور أكبر من تنسيق صفحتك على الهاتف المحمول والجهاز اللوحي وسطح المكتب إذا كنت ترغب في تقديم تجربة مستخدم رائعة على أجهزة متعددة. سيقوم المتصفح بتغيير حجم الصورة لتناسب الحاوية الخاصة بها ، ولكن لا يزال يتعين عليه تنزيل ملف HD الكامل من الخادم. إذا لم يتم تغيير حجم الصورة بشكل صحيح ، فسوف تستهلك النطاق الترددي وتزيد من وقت التحميل ، مما ينتج عنه تجربة سيئة للمستخدم.
4. زيادة التحويلات
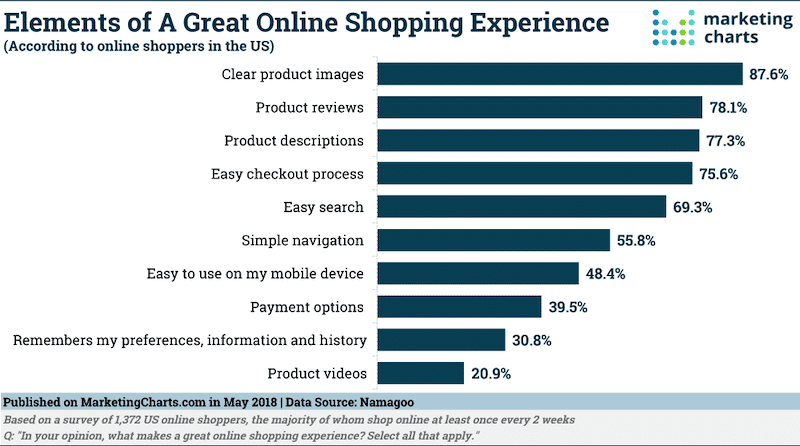
ترتبط التحويلات ارتباطًا مباشرًا بسرعة الصفحة وتجربة المستخدم. بصفتك متسوقًا عبر الإنترنت ، قد تغادر أو لا تثق في موقع ويب بطيء به صور غير واضحة. على العكس من ذلك ، فإن 87.6٪ من المتسوقين هم أكثر عرضة للشراء على موقع إلكتروني يحتوي على صور واضحة ، مما يعني أنه بحجم جيد دون المساومة على الجودة.

ما هي أفضل أحجام الصور لموقعك؟
يجب أن يتم تحديد حجم الصور لملء الحاوية بناءً على تخطيط موقع الويب الخاص بك. في هذا القسم ، سنقدم لك بعض أفضل الممارسات التي يجب اتباعها لتقديم أفضل حجم للصورة لكل جزء من موقعك.
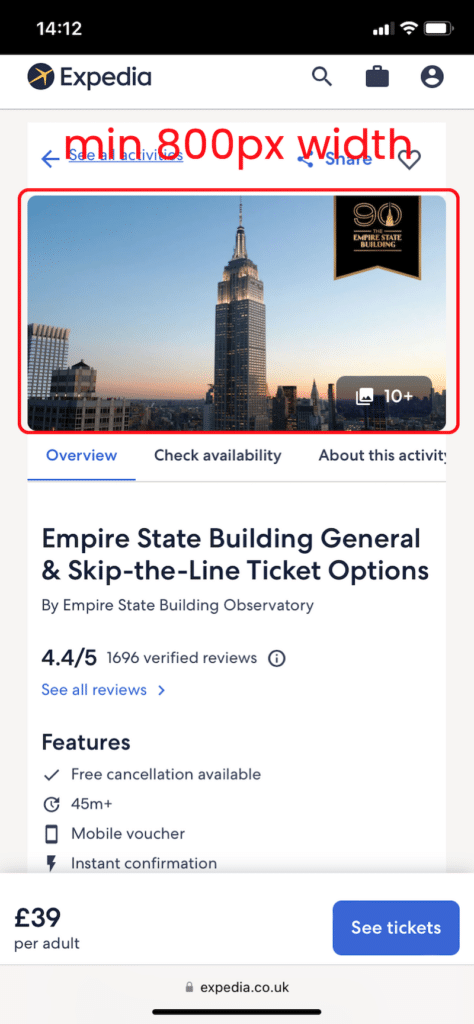
موقع وتطبيقات الجوال

الأبعاد: 800 بكسل كحد أدنى
نسبة العرض إلى الارتفاع : 4: 3
دقة البكسل: 72 نقطة في البوصة
نصائح: يمكنك الانتقال إلى 1200 × 630 بكسل ، ولكن بعد ذلك ، قد يكون بعض التأثير على الأداء ملحوظًا لمستخدمي الجوّال. بالإضافة إلى ذلك ، فإن أفضل نسبة لصور بانر الأجهزة المحمولة هي 1: 9 أو 1: 1 أو 1: 1 أو 4: 5. يمكن أن تكون معرفة هذه النسب مفيدة عند تشغيل الإعلانات.
مدونات ووردبريس
تحتوي مدونة WordPress بشكل عام على نوعين من الصور: منشور المدونة والصورة المميزة.
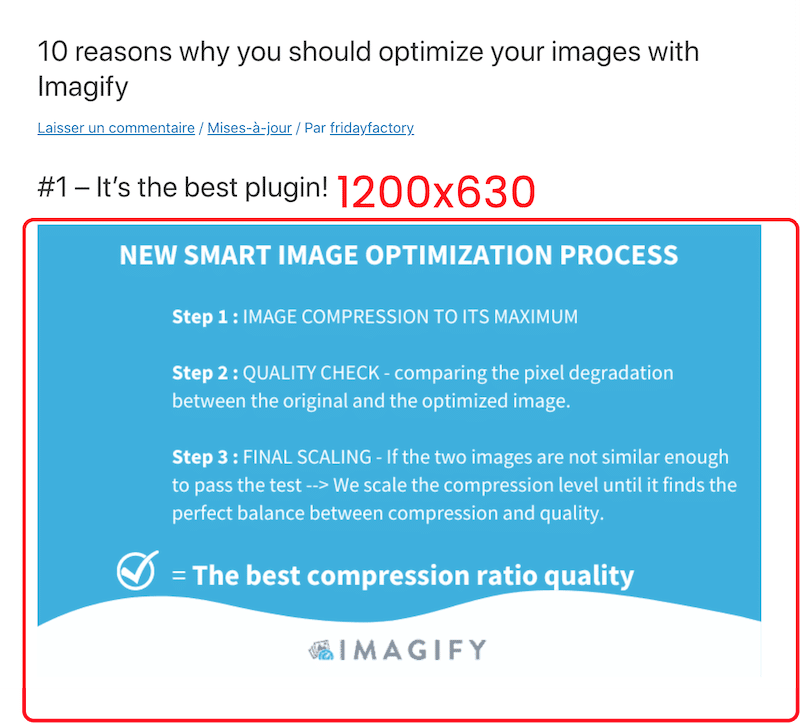
- صور مشاركة المدونة

الأبعاد: ١٢٠٠ × ٦٣٠ بكسل
نسبة العرض إلى الارتفاع: 3: 2
دقة البكسل: 72 نقطة في البوصة
نصائح: أعط الأولوية لما هو أكثر أهمية في منشور مدونتك: المحتوى النصي أو الصور. إذا كنت تكتب عن وجهة ، فستكون الصور مهمة ؛ في هذه الحالة ، احتفظ بهذا البعد. إذا كنت تكتب مقالًا ماليًا بأرقام قليلة ، فقد تكون الصورة التي يبلغ عرضها 800 عرضًا كافية.
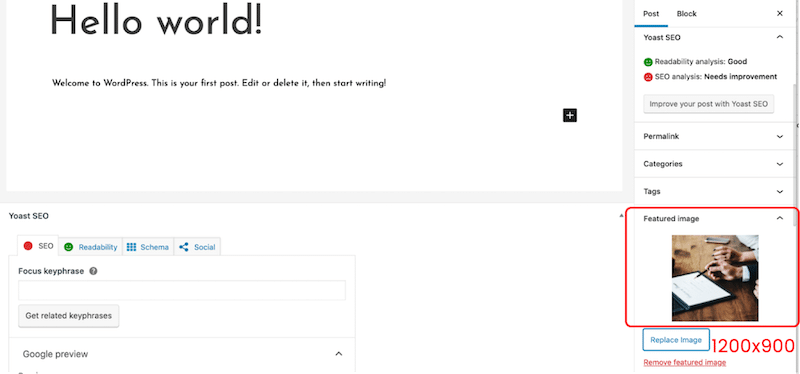
ووردبريس الصور المميزة

الأبعاد: 1200 × 900 بكسل (أفقي) أو 900 × 1200 بكسل (عمودي)
نسبة العرض إلى الارتفاع: 3: 2
دقة البكسل: 72 نقطة في البوصة
تلميحات: إذا كانت صفحة المدونة التي تسرد جميع المنشورات تحتوي على حجم صورة مميز مخصص (على سبيل المثال: مربع) ، فيجب عليك تغيير حجم الصور وفقًا لذلك.
ووردبريس المتزلجون
تتيح لك أشرطة التمرير عرض عدة صور على الصفحة والانتقال من صورة إلى أخرى باستخدام عناصر التحكم (مثل الأسهم).

الأبعاد: 800 × 600 بكسل
نسبة العرض إلى الارتفاع: 3: 2
دقة البكسل: 72 نقطة في البوصة
تلميحات: يوصى أيضًا بـ 640 × 480 لضمان الرؤية على دقة شاشة أصغر.
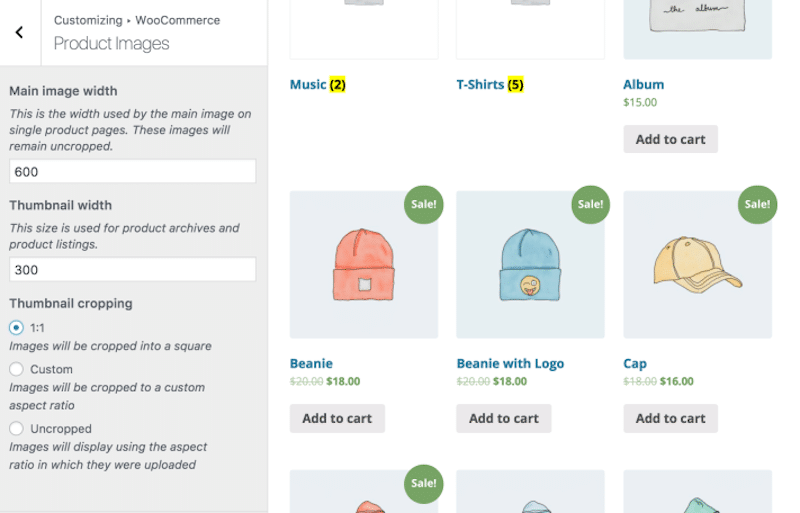
صور منتجات WooCommerce
يحتوي WooCommerce على عدد قليل من أحجام الصور التي تحدد أبعاد الصورة الفعلية لمنتج واحد ، والصورة المصغرة للمعرض ، والصورة المصغرة.

الأبعاد: بالنسبة لمنتج واحد ، توصي WooCommerce بعرض 600 بكسل. لمعرض WooCommerce ، 100 × 100 بكسل ، والصورة المصغرة ، 300 بكسل.
نسبة العرض إلى الارتفاع: 1.1
دقة البكسل: 72 نقطة في البوصة
نصائح: للحصول على جودة مثالية ، يمكنك استهداف 1500x1500 بكسل ولكن ليس أكثر من ذلك لأنه قد يبدأ في التأثير على الأداء.

فيما يتعلق بنسبة العرض إلى الارتفاع ، يمكنك ضبط الإعدادات على "غير مقصوص" لضمان ملاءمة الصورة في الحاوية المرئية عند تحميلها.
| نصيحة للمحترفين: لقد قمنا بتجميع أفضل 12 ممارسة يمكنك استخدامها لصور منتجك. |
صور Lightbox
العرض المبسط هو صورة أو مقطع فيديو قابل للتخصيص بدرجة كبيرة يتيح لك جذب انتباه الزائر دون إبطاء موقعك أو فتح نافذة أخرى.

الأبعاد: 1600 × 500 بكسل>
نسبة العرض إلى الارتفاع: 16: 9
دقة البكسل: 72 نقطة في البوصة
نصائح: يمكنك تجاوز 1600 بكسل إذا كنت تريد عرض بعض الصور عالية الجودة.
خلفية الموقع
يمكن أن تكون خلفية موقع الويب قلب استراتيجية التصميم الخاصة بك ، تمامًا كما فعل هذا المتحف في المثال أدناه:

الأبعاد: ٩٢٠ × ١٠٨٠ بكسل
نسبة العرض إلى الارتفاع: 16: 9
دقة البكسل: 72 نقطة في البوصة
نصائح: استخدم خلفية فقط إذا كانت جزءًا من هوية علامتك التجارية ، ولا تستخدم واحدة "لمجرد استخدام واحدة" ، حيث إنها تضاف المزيد من الميغابايت إلى وزن الصفحة.
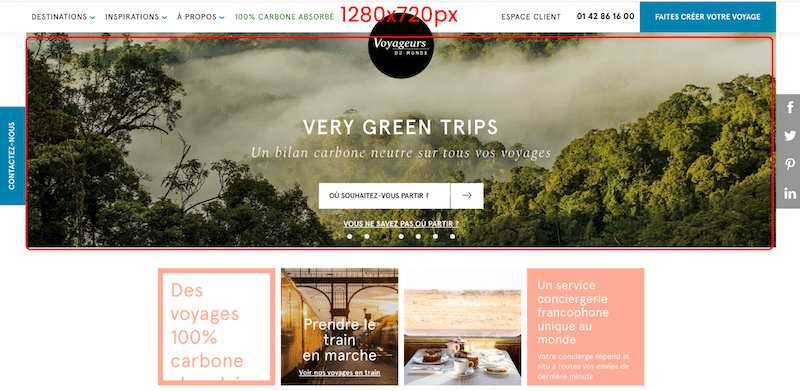
بطل الموقع وصورة العنوان
صورة البطل عبارة عن لافتة كبيرة أعلى موقع الويب الخاص بك. يطلق عليه اسم صورة البطل لأنه عادة ما يكون أول شيء يراه المستخدمون عند زيارتهم لموقعك.

الأبعاد: 1280 × 720 بكسل
نسبة العرض إلى الارتفاع: 16: 9
دقة البكسل: 72 نقطة في البوصة
نصائح: تميز عن منافسيك وخذ الوقت الكافي للعثور على الصورة الصحيحة بالشعور الصحيح الذي تريد التواصل معه من خلال تصميمك. هل تريد شيئًا جريئًا بألوان زاهية؟ إذا كان عملك عبارة عن منتجع صحي ، نوصي باستخدام الألوان المريحة بدلاً من ذلك.
شعار الموقع
عادة ، يمكن أن يكون شعار موقع الويب الخاص بك إما مربعًا أو مستطيلاً.

الأبعاد: 100 × 100 بكسل (مربع) و 250 × 100 (مستطيل)
نسبة العرض إلى الارتفاع: 1: 1 و 2: 3
دقة البكسل: 72 نقطة في البوصة
تلميحات: إذا كان لشعارك خلفية شفافة ، نوصيك باستخدام تنسيق SVG أو PNG أو WebP.
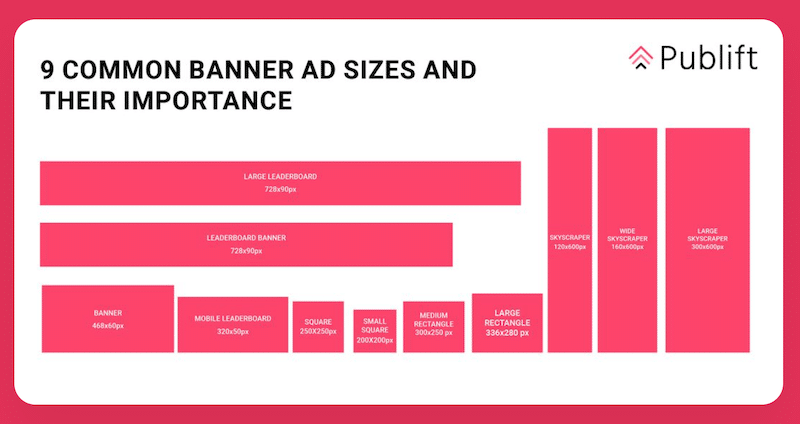
لافتة الموقع
تُستخدم اللافتات بشكل شائع للإعلان على مواقع الويب. صور البانر الأكثر شيوعًا هي المربعات ولكن أيضًا في التنسيقات الرأسية والعمودية والمتصدرة. في الشكل أدناه ، يمكنك رؤية اللافتة الشائعة التي نجدها على الويب:

الأبعاد: 250 × 250 (مربع) ؛ 468 × 60 (مستطيل بانر) ؛ 120 × 600 (ناطحة سحاب)
نسبة العرض إلى الارتفاع: 1: 1 إذا كانت مربعة - تعتمد على اللافتة
دقة البكسل: 72 نقطة في البوصة
نصائح: يؤثر حجم الإعلان على ظهور إعلانك وقدرته على نقل رسالة. على سبيل المثال ، لا نوصي باستخدام إعلانات مقاس 160 × 600 بكسل إذا كانت لديك رسالة طويلة لتكتبها.
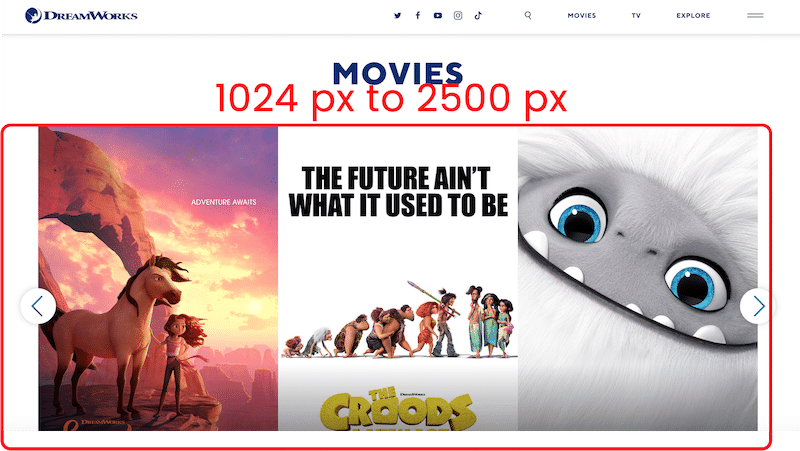
عرض شرائح الموقع
عرض الشرائح هو عنصر ويب يهدف إلى عرض صور مثل معرض.
يجب أن تتطابق صورك مع حجم عرض مشغل عرض الشرائح ، والذي عادة ما يكون بحد أقصى 2500 بكسل.

الأبعاد: 1024 بكسل إلى 2500 بكسل في العرض
نسبة العرض إلى الارتفاع: 3: 1
دقة البكسل: 72 نقطة في البوصة
تلميحات: للحصول على تجربة مستخدم مثالية ، قم بقص الصور التي لا تتناسب مع حاوية شريط التمرير.
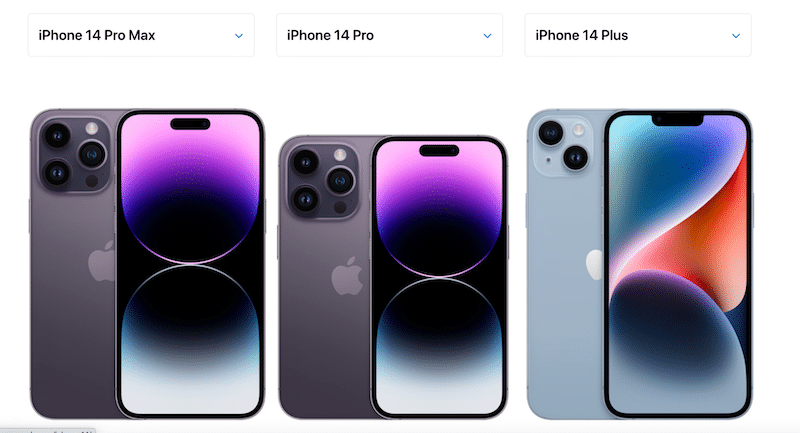
جدول المقارنة
يدعم جدول المقارنة المستخدمين عندما يحتاجون إلى اتخاذ القرار. يظهر سمات متعددة لمنتجات مماثلة.

الأبعاد: 250 بكسل عرض كحد أدنى
نسبة العرض إلى الارتفاع: 5: 2 (في مثالنا)
دقة البكسل: 72 نقطة في البوصة
نصائح: يعتمد ذلك على عدد المنتجات التي تريد السماح للزائرين بمقارنتها في نفس الوقت.
الآن بعد أن عرفت أفضل أحجام الصور لموقع الويب الخاص بك ، دعنا نرى كيف يمكن أن يساعد Imagify في تحسين جميع الصور المذكورة أعلاه.
كيف يمكن لـ Imagify المساعدة في تغيير حجم صورك
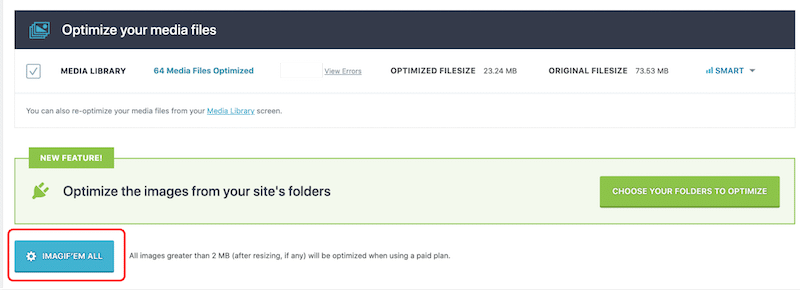
Imagify هي واحدة من أفضل ملحقات WordPress لتحسين الصور والتي تتيح لك ضغط الصور وتغيير حجمها للويب بشكل صحيح. (المكافأة: إنه يحولها أيضًا إلى WebP) . باستخدام Imagify ، يمكنك الاختيار بين تحسين الصور واحدة تلو الأخرى أو استخدام خيار الضغط المجمع:

لنلقِ نظرة على كيفية مساعدة Imagify في تغيير حجم صورك بسهولة من لوحة معلومات WordPress.
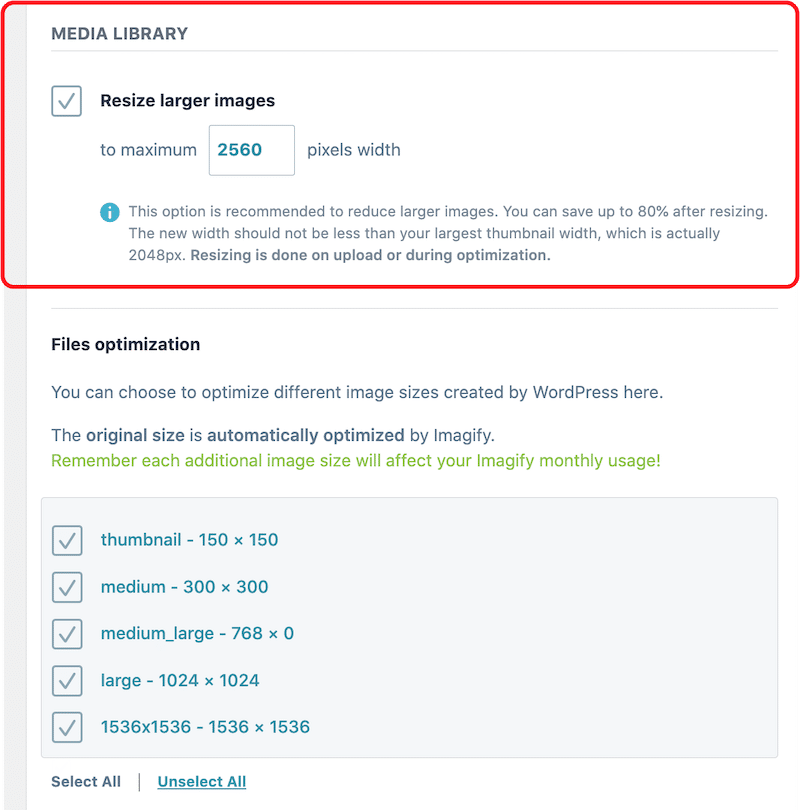
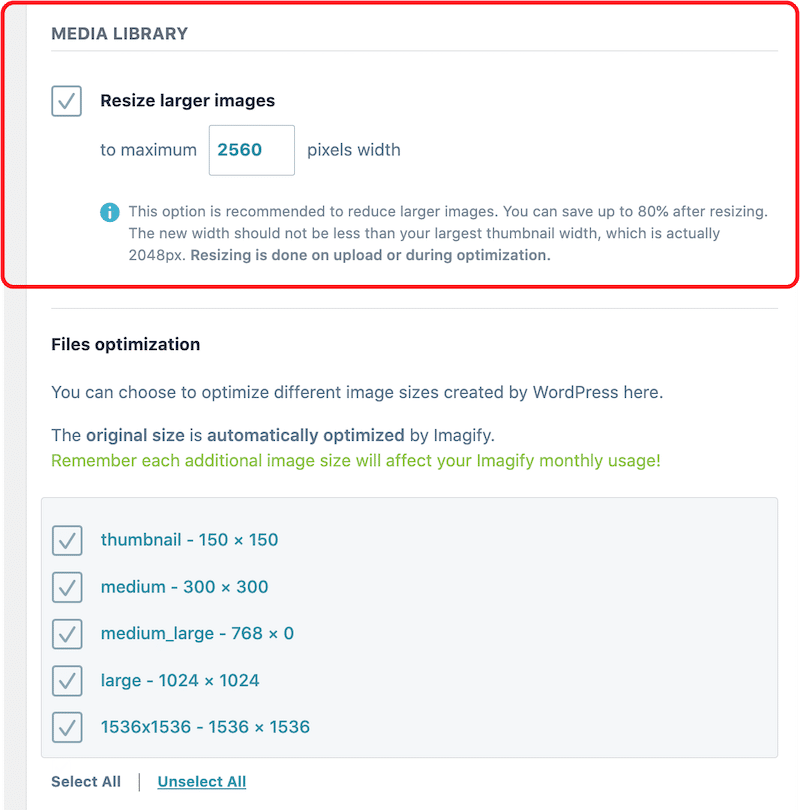
يمكنك استخدام Imagify لتقييد الحد الأقصى لأحجام الصور. يمكن إجراء تغيير الحجم عند التحميل أو أثناء التحسين ، كما هو موضح أدناه:

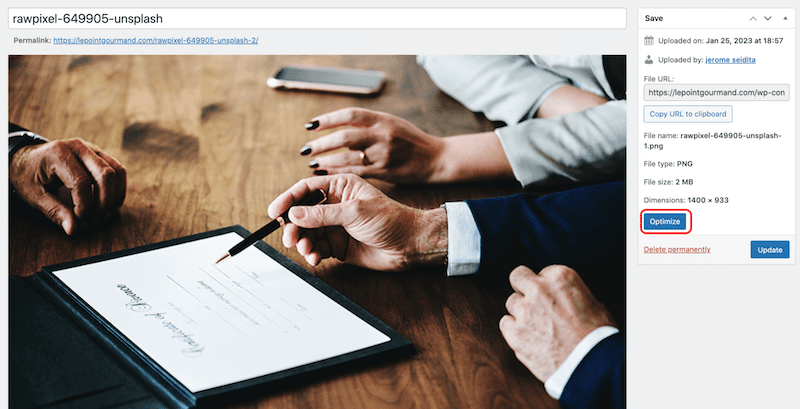
لنأخذ مثالاً مع صورة PNG يبلغ وزنها حوالي 2 ميجابايت وقياسها 1400 × 933 بكسل. سوف أقوم بتحسينها باستخدام Imagify ومشاركة التأثير على حجم صورتي في نهاية الاختبار.
الخطوة 1 - اذهب إلى مكتبة WordPress وافتح الصورة لتحسينها:

الخطوة 2 - انقر فوق الزر "تحسين":
ملاحظة: يمكنك أيضًا استخدام الميزة المجمّعة لـ Imagify لتغيير حجم الصور وتحسينها بنقرة واحدة.

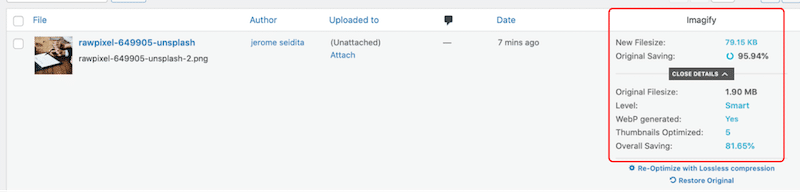
الخطوة 3 - تحقق من حجم الملف الجديد المحسّن بواسطة Imagify:
Imagify حفظ 95.94٪ من حجم الملف ، مما أدى إلى تقليص صورتي من 1.90 ميغابايت إلى 79.15 كيلوبايت!

لم تتأثر جودة الصورة بعد تغيير حجم ملفي وضغطه باستخدام Imagify. لدينا أفضل ما في العالمين: صورة محسّنة أصغر حجمًا ولكن يتم تقديمها بجودة عالية للمستخدمين.

تغليف
يعد تقديم الحجم المناسب للصورة على الويب وفقًا لكل جزء من موقع الويب الخاص بك أمرًا مهمًا للأداء وتحسين محركات البحث. لا يمكن أن يكون لديك نفس حجم الصورة للشعار وبانر البطل. يوصى باستخدام تنسيقات مختلفة لكل منها. عندما تختار الحجم الأنسب ، استخدم مكونًا إضافيًا مثل Imagify لتحميل ملفات أصغر إلى WordPress وتحسين الوسائط الخاصة بك بشكل أكبر دون المساومة على الجودة. المكون الإضافي مجاني لما يصل إلى 20 ميجابايت شهريًا ، حوالي 200 صورة. في غضون ذلك ، يمكنك تجربة Imagify مجانًا ومعرفة مقدار ما توفره من حجم صورتك.
