Najlepsze rozmiary obrazu dla Twojej witryny
Opublikowany: 2023-01-31Czy chcesz wiedzieć, jakie rozmiary obrazu są odpowiednie dla Twojej witryny? W tym artykule wyjaśniamy, dlaczego używanie obrazów o odpowiednich rozmiarach jest ważne i jakie są najlepsze wymiary dla Twojej witryny WordPress (w tym na urządzeniach mobilnych). Otrzymasz również bonus pokazujący, w jaki sposób wtyczka taka jak Imagify może pomóc Ci w podróży do optymalizacji obrazu.
Zanurzmy się.
Dlaczego wybór odpowiedniego rozmiaru obrazu jest ważny
Posiadanie obrazów w witrynie, które pasują do wszystkich rozmiarów ekranu, jest niezbędne do tworzenia przyciągających wzrok stron i dobrego pozycjonowania w wynikach wyszukiwania. Jednak rozmiar obrazów ma znaczenie: jeśli są zbyt duże, może to wpłynąć na wydajność Twojej witryny; jeśli są zbyt małe, ryzykujesz złe wrażenia użytkownika.

Co oznacza rozmiar obrazu?
Termin rozmiar obrazu odnosi się do wysokości i szerokości obrazu mierzonej w pikselach.
Piksel lub element obrazu to pojedynczy punkt na obrazie składający się z zestawu punktów. Liczba punktów obecnych na obrazie określa jego definicję lub wyrazistość.
| Słowniczek: Rozmiar obrazu: fizyczny rozmiar i rozdzielczość obrazu mierzona w pikselach (np.: 800x600px). Rozmiar pliku: ilość miejsca (w bajtach) zajmowanego przez obraz na karcie pamięci lub w komputerze. Jakość obrazu: stopień kompresji używany do przechowywania informacji o pliku. Rozdzielczość obrazu : liczba pikseli na jednostkę długości obrazu mierzona w pikselach na cal (ppi). |
Korzyści z wyboru najlepszego rozmiaru obrazu
Najlepszy rozmiar obrazu poprawia wydajność, poprawia pozycję w Google, poprawia wrażenia użytkowników i ostatecznie zwiększa liczbę konwersji. Przyjrzyjmy się każdej z korzyści:
1. Zoptymalizuj wydajność
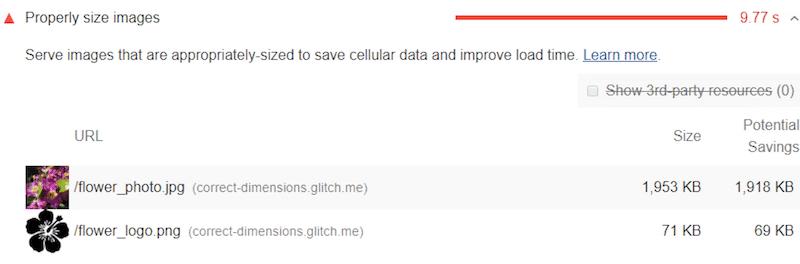
Lighthouse zaleca odpowiednie rozmiary obrazów, aby skrócić czas ładowania witryny na komputerze i urządzeniu mobilnym. Udostępnianie zoptymalizowanych obrazów na urządzeniach mobilnych pozwoli zaoszczędzić dane komórkowe i przyspieszyć stronę.

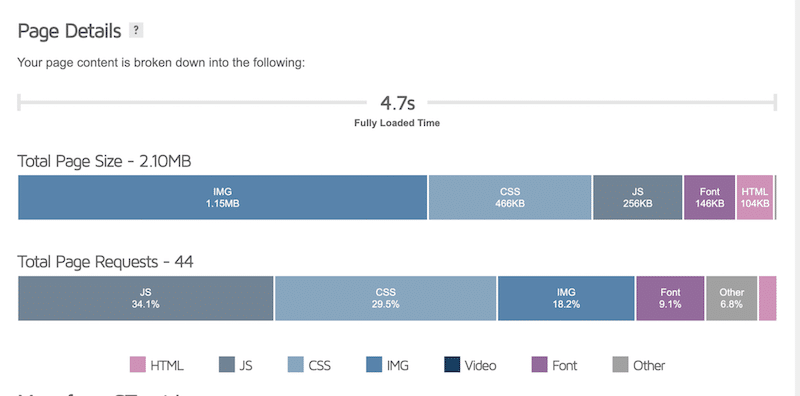
Dlatego powinieneś wybrać rozmiar obrazu, który nie wpłynie zbytnio na wagę strony. W naszym przykładzie poniżej obrazy stanowią 18% całkowitego żądania strony, a połowa rozmiaru strony jest zajęta przez obrazy! Przy odrobinie optymalizacji możesz z łatwością zmniejszyć miejsce zajmowane przez obrazy i skrócić czas ładowania.

| Przeczytaj więcej o optymalizowaniu obrazów, aby przeszły audyt PageSpeed Insights. |
2. Popraw widoczność i ruch w SEO
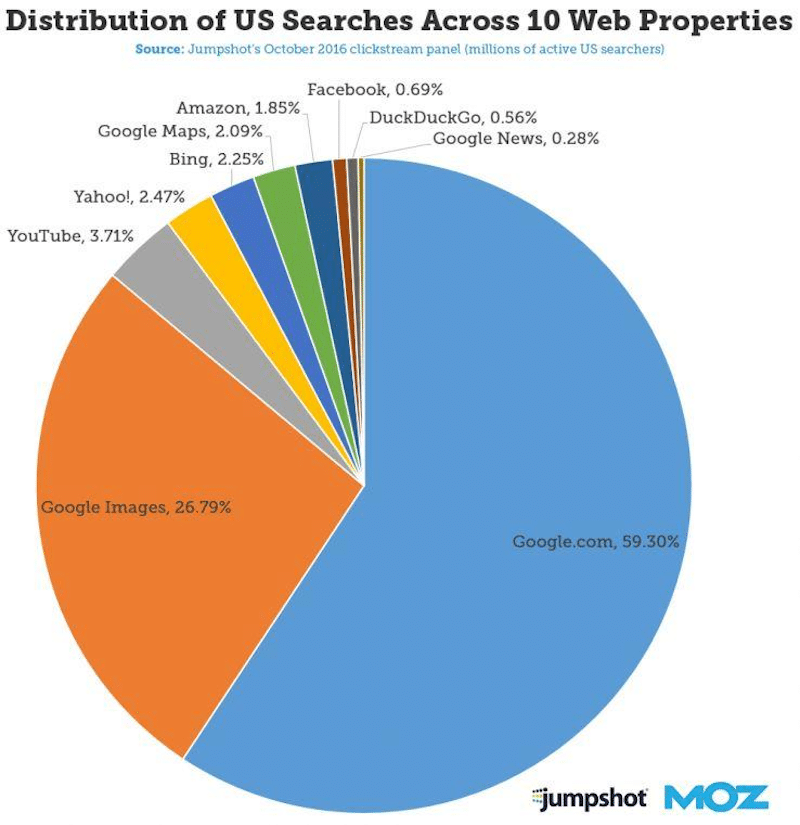
Obrazy muszą być zoptymalizowane i podawane w odpowiednim rozmiarze, aby poprawić pozycję w wynikach wyszukiwarek (zwłaszcza w przypadku obrazów). Według Moz prawie 27% wyszukiwań w USA odbywa się za pomocą grafiki Google:

Google karze powolne strony internetowe, więc jeśli chcesz znaleźć się w czołówce wyników, musisz mieć jak najmniejsze rozmiary plików graficznych (bez zbytniego wpływu na jakość).
3. Popraw wrażenia użytkownika
Obrazy nie powinny być większe niż układ strony na urządzeniach mobilnych, tabletach i komputerach, jeśli chcesz zapewnić użytkownikom doskonałe wrażenia na wielu urządzeniach. Przeglądarka zmieni rozmiar obrazu, aby zmieścił się w jego kontenerze, ale nadal musi pobrać plik Full HD z serwera. Jeśli obraz nie ma odpowiedniego rozmiaru, zajmie przepustowość i wydłuży czas ładowania, co spowoduje złe wrażenia użytkownika.
4. Zwiększ liczbę konwersji
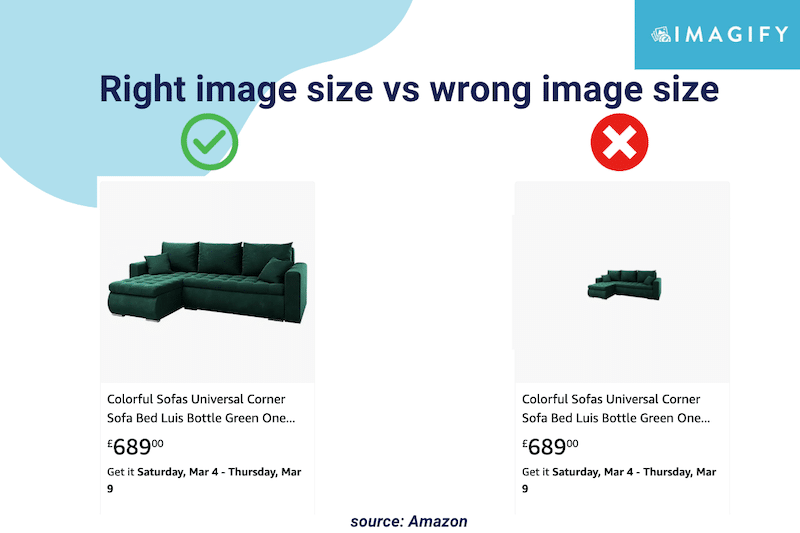
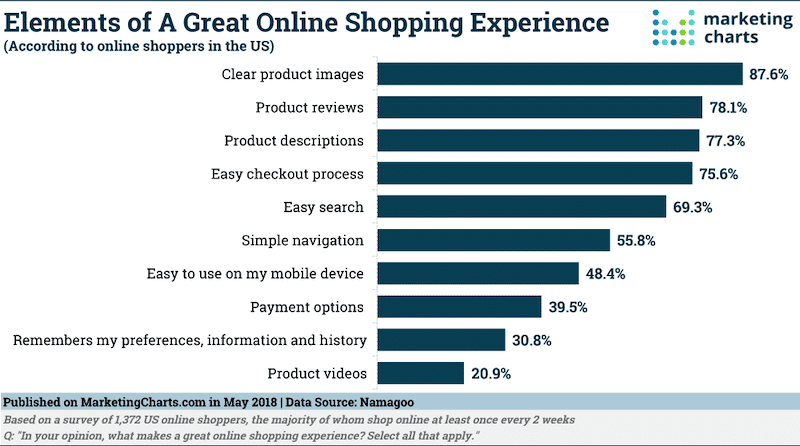
Konwersje są bezpośrednio skorelowane z szybkością strony i doświadczeniem użytkownika. Jako kupujący online możesz opuścić powolną witrynę z niewyraźnymi obrazami lub nawet jej nie ufać. Wręcz przeciwnie, 87,6% kupujących jest bardziej skłonnych do zakupu w witrynie z wyraźnymi zdjęciami , czyli w dobrym rozmiarze bez uszczerbku dla jakości.

Jakie są najlepsze rozmiary obrazu dla Twojej witryny?
Obrazy powinny mieć taki rozmiar, aby wypełnić kontener w oparciu o układ Twojej witryny. W tej sekcji podamy kilka najlepszych praktyk, których należy przestrzegać, aby wyświetlać obraz o najlepszym rozmiarze dla każdej części witryny.
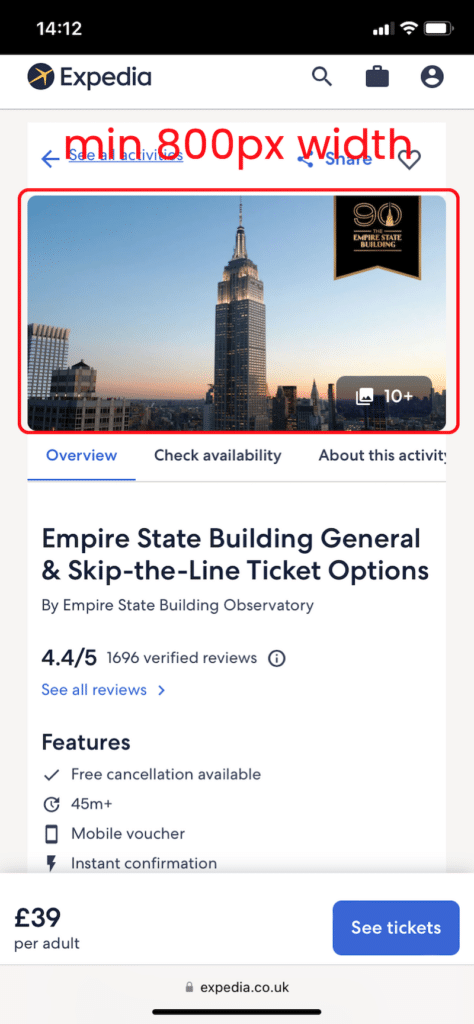
Witryna mobilna i aplikacje

Wymiary: co najmniej 800px
Współczynnik proporcji: 4:3
Rozdzielczość pikseli: 72 ppi
Wskazówki: możesz przejść do rozdzielczości 1200 × 630 pikseli, ale później użytkownicy mobilni mogą zauważyć pewien wpływ na wydajność. Ponadto najlepsze proporcje obrazów banerów na urządzenia mobilne to 1:9, 1:1, 1:1 lub 4:5. Znajomość tych wskaźników może być pomocna podczas wyświetlania reklam.
Blogi WordPressa
Blogowanie WordPress ma zazwyczaj dwa rodzaje obrazów: post na blogu i wyróżniony obraz.
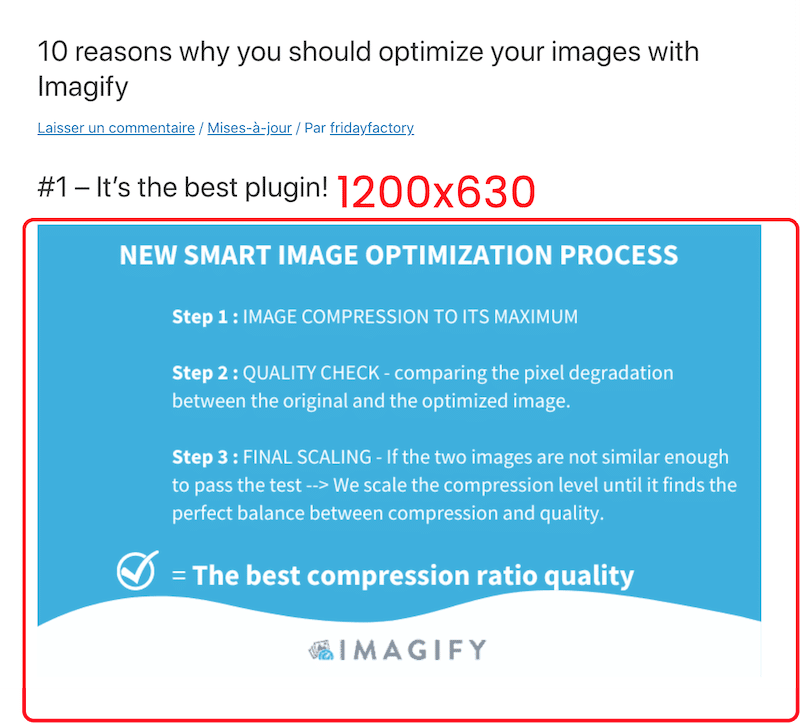
- Obrazy postów na blogu

Wymiary: 1200×630 pikseli
Współczynnik proporcji: 3:2
Rozdzielczość pikseli: 72 ppi
Wskazówki: Nadaj priorytet temu, co jest najważniejsze w Twoim poście na blogu: treść tekstowa lub obrazy. Jeśli piszesz o miejscu docelowym, ważne będą zdjęcia; w takim przypadku należy zachować ten wymiar. Jeśli piszesz artykuł finansowy z kilkoma liczbami, obraz o szerokości 800 może wystarczyć.
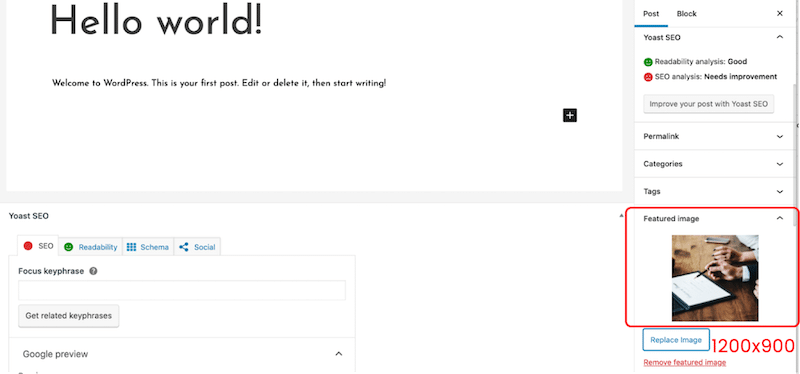
Polecane obrazy WordPress

Wymiary: 1200×900 pikseli (poziomo) lub 900×1200 pikseli (portret)
Współczynnik proporcji: 3:2
Rozdzielczość pikseli: 72 ppi
Wskazówki: jeśli strona bloga z listą wszystkich postów ma niestandardowy rozmiar wyróżnionego obrazu (np. kwadrat), należy odpowiednio zmienić rozmiar obrazów.
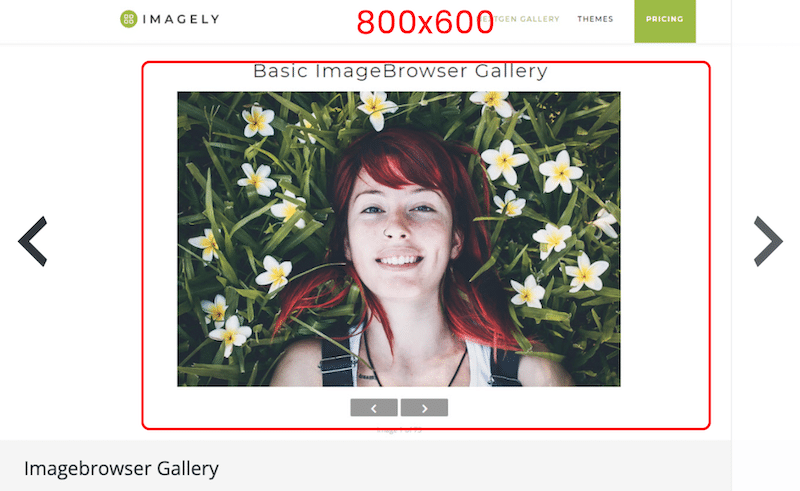
Suwaki WordPressa
Suwaki umożliwiają wyświetlanie kilku obrazów na stronie i przechodzenie od jednego do drugiego za pomocą elementów sterujących (np. strzałek).

Wymiary: 800×600 pikseli
Współczynnik proporcji: 3:2
Rozdzielczość pikseli: 72 ppi
Wskazówki: 640×480 jest również zalecane, aby zapewnić widoczność na mniejszych rozdzielczościach ekranu.
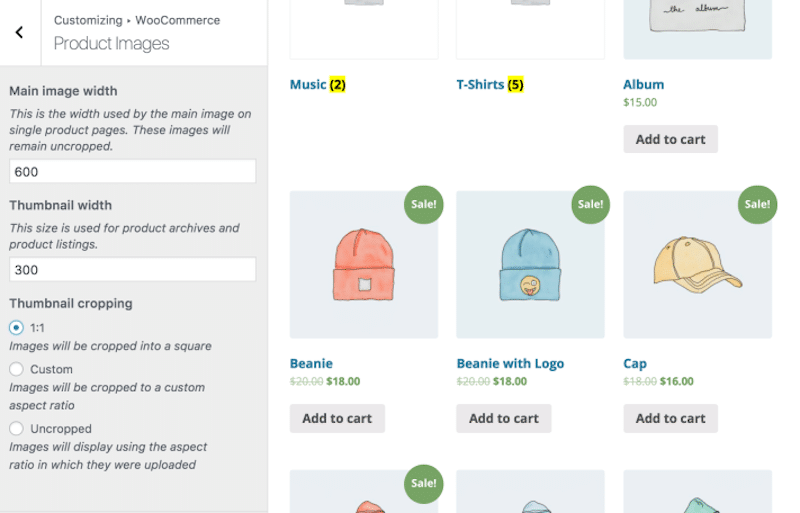
Obrazy produktów WooCommerce
WooCommerce ma kilka rozmiarów obrazu określających rzeczywiste wymiary obrazu dla pojedynczego produktu, miniaturę galerii i miniaturę.

Wymiary: W przypadku pojedynczego produktu WooCommerce zaleca szerokość 600 pikseli. Dla galerii WooCommerce 100x100px i miniatury 300px.
Współczynnik proporcji: 1,1
Rozdzielczość pikseli: 72 ppi
Wskazówki: aby uzyskać optymalną jakość, możesz dążyć do 1500 x 1500 pikseli, ale nie więcej, ponieważ może to zacząć wpływać na wydajność.
Jeśli chodzi o współczynnik proporcji, możesz ustawić ustawienia na „Nieprzycięty”, aby podczas przesyłania obraz mieścił się w kontenerze wizualnym.
| Pro Tip: Zebraliśmy 12 najlepszych praktyk, które możesz zastosować w przypadku zdjęć produktów. |
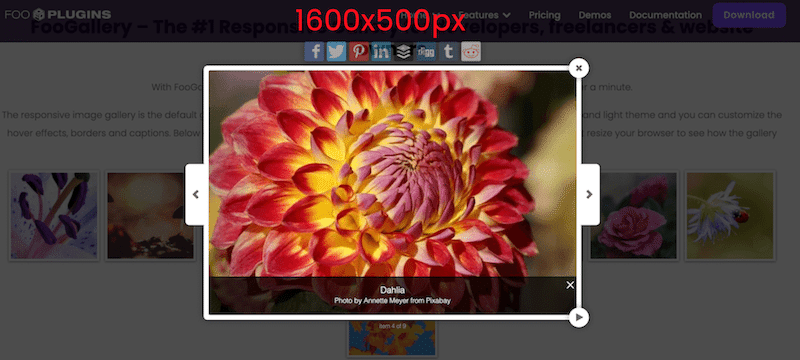
Obrazy Lightbox
Lightbox to wysoce konfigurowalny obraz lub film, który pozwala przyciągnąć uwagę odwiedzającego bez spowalniania witryny lub otwierania kolejnego okna.


Wymiary: 1600x500px>
Współczynnik proporcji: 16:9
Rozdzielczość pikseli: 72 ppi
Wskazówki: możesz zwiększyć rozdzielczość powyżej 1600 pikseli, jeśli chcesz zaprezentować obrazy wysokiej jakości.
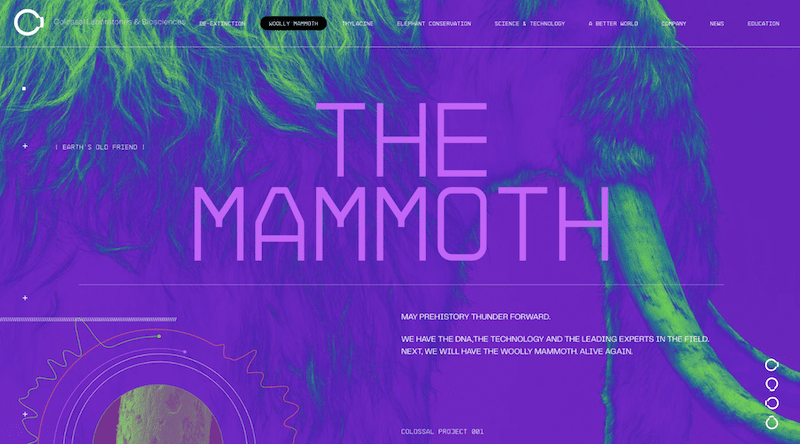
Tło strony internetowej
Tło strony internetowej może być sercem Twojej strategii projektowej, tak jak zrobiło to muzeum w naszym przykładzie poniżej:

Wymiary: 920x1080px
Współczynnik proporcji: 16:9
Rozdzielczość pikseli: 72 ppi
Wskazówki: używaj tła tylko wtedy, gdy jest to część tożsamości Twojej marki, nie używaj go „tylko po to, by go użyć”, ponieważ dodaje to więcej MB do wagi strony.
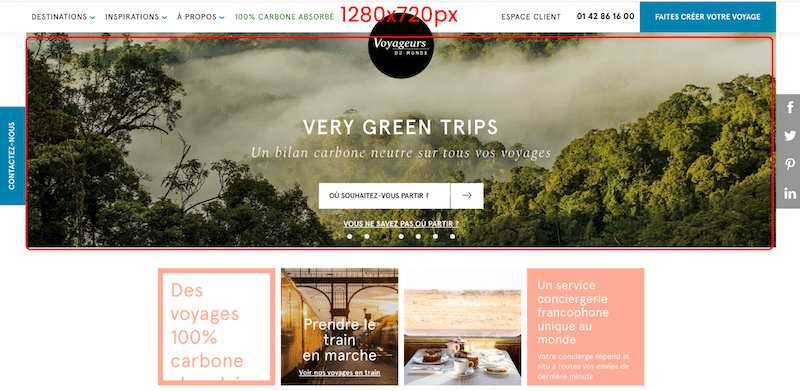
Bohater witryny i obraz nagłówka
Obraz bohatera to duży baner u góry witryny. Nazywa się to obrazem głównym, ponieważ zwykle jest pierwszą rzeczą, którą widzą użytkownicy odwiedzający Twoją witrynę.

Wymiary: 1280x720px
Współczynnik proporcji: 16:9
Rozdzielczość pikseli: 72 ppi
Wskazówki: Wyróżnij się na tle konkurencji i poświęć trochę czasu na znalezienie odpowiedniego obrazu, który będzie odzwierciedlał nastrój, który chcesz przekazać za pomocą swojego projektu. Masz ochotę na coś odważnego w jasnych kolorach? Jeśli Twoja firma to spa, zalecamy zamiast tego używanie spokojnych kolorów.
Logo witryny
Zwykle logo Twojej witryny może być kwadratem lub prostokątem.

Wymiary: 100x100px (kwadrat) i 250×100 (prostokąt)
Współczynnik proporcji: 1:1 i 2:3
Rozdzielczość pikseli: 72 ppi
Wskazówki: jeśli Twoje logo ma przezroczyste tło, zalecamy użycie formatu SVG, PNG lub WebP.
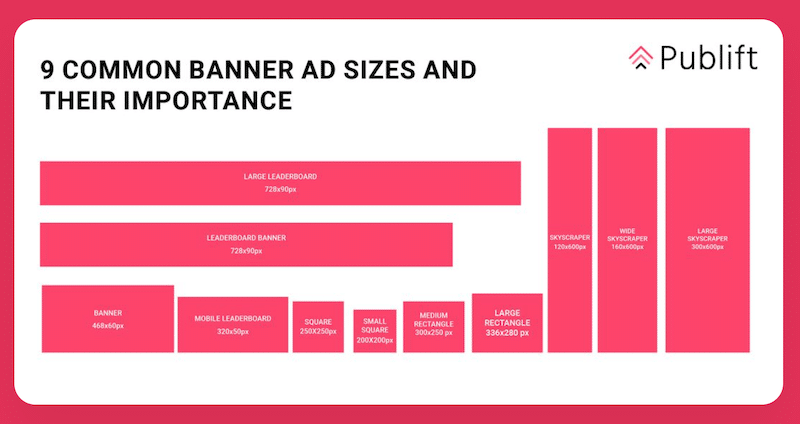
Baner strony internetowej
Banery są powszechnie używane do reklamowania się na stronach internetowych. Najpopularniejsze obrazy banerów są kwadratowe, ale także w formacie pionowym, pionowym i liderów. Na poniższym rysunku możesz zobaczyć wspólny baner, który znajdujemy w sieci:

Wymiary: 250×250 (kwadrat); 468×60 (prostokąt banera); 120×600 (wieżowiec)
Współczynnik proporcji: 1:1, jeśli jest to kwadrat – zależy od banera
Rozdzielczość pikseli: 72 ppi
Wskazówki: rozmiar reklamy wpływa na widoczność reklamy i jej zdolność do przekazywania wiadomości. Na przykład nie zalecamy używania reklam 160 x 600 pikseli, jeśli masz do napisania długą wiadomość.
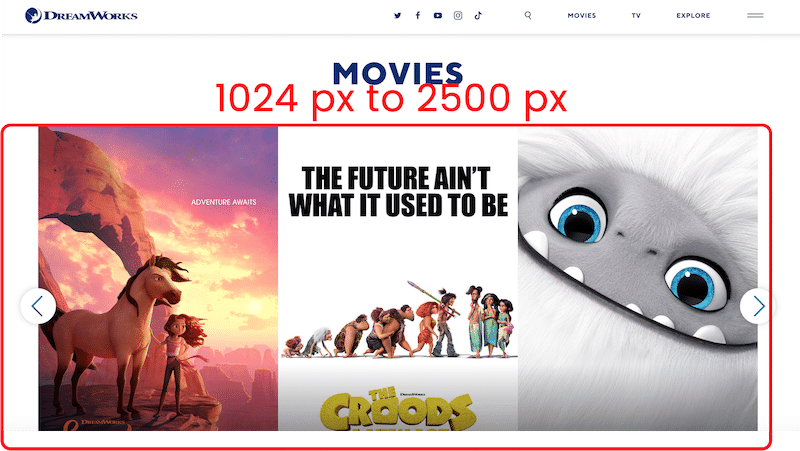
Pokaz slajdów w witrynie
Pokaz slajdów to element internetowy, którego celem jest prezentacja obrazów, takich jak galeria.
Twoje obrazy powinny odpowiadać rozmiarowi wyświetlacza odtwarzacza pokazu slajdów, który zwykle wynosi maksymalnie 2500 pikseli.

Wymiary: szerokość od 1024 do 2500 pikseli
Współczynnik proporcji: 3:1
Rozdzielczość pikseli: 72 ppi
Wskazówki: aby zapewnić optymalne wrażenia użytkownika, przytnij obrazy, które nie mieszczą się w kontenerze suwaka.
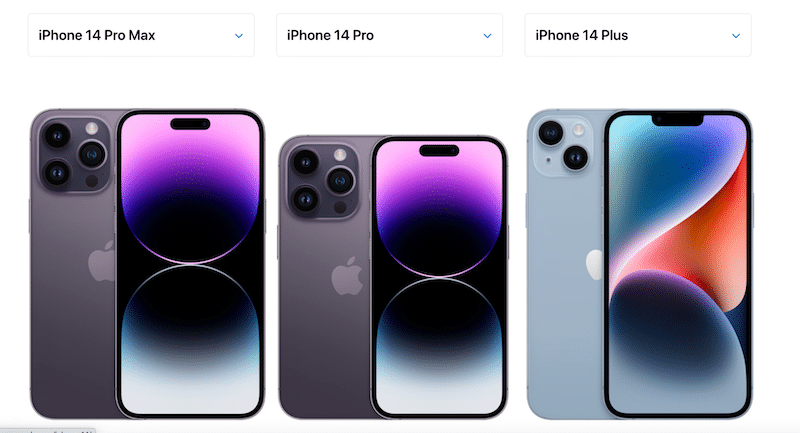
Tabela porównawcza
Tabela porównawcza pomaga użytkownikom w podejmowaniu decyzji. Pokazuje wiele atrybutów podobnych produktów.

Wymiary: 250 px szerokość min
Współczynnik proporcji: 5:2 (w naszym przykładzie)
Rozdzielczość pikseli: 72 ppi
Wskazówki: To zależy od liczby produktów, które chcesz umożliwić odwiedzającym do porównania w tym samym czasie.
Teraz, gdy znasz najlepsze rozmiary obrazów dla swojej witryny, zobaczmy, jak Imagify może pomóc zoptymalizować wszystkie wymienione powyżej obrazy.
Jak Imagify może pomóc w zmianie rozmiaru zdjęć
Imagify to jedna z najlepszych wtyczek WordPress do optymalizacji obrazu, która pozwala odpowiednio kompresować i zmieniać rozmiar obrazów w Internecie. (Bonus: konwertuje je również na WebP) . Dzięki Imagify możesz wybierać między optymalizacją zdjęć pojedynczo lub skorzystaniem z opcji kompresji zbiorczej:

Zobaczmy, w jaki sposób Imagify może pomóc w łatwej zmianie rozmiaru obrazów z pulpitu nawigacyjnego WordPress.
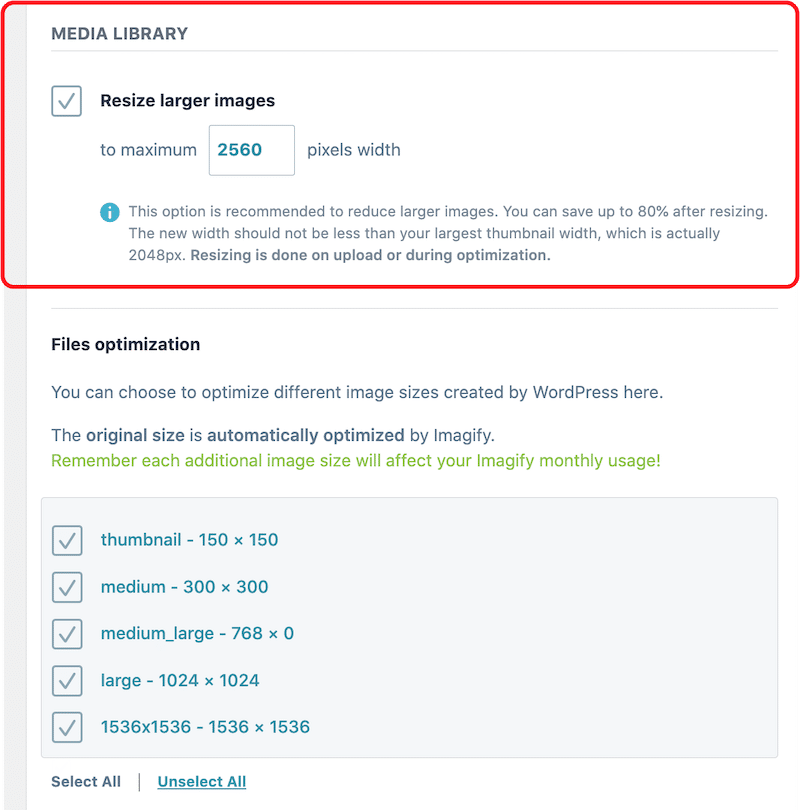
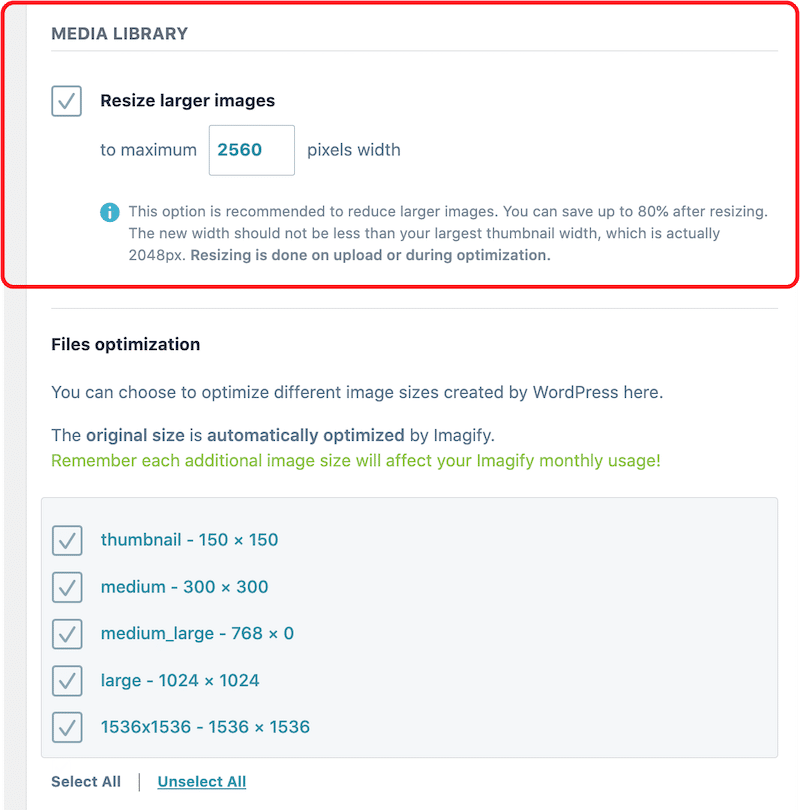
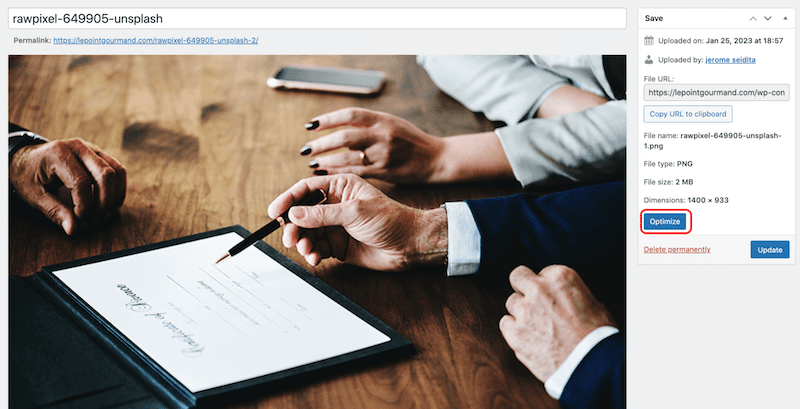
Możesz użyć Imagify , aby ograniczyć maksymalne rozmiary obrazów. Zmianę rozmiaru można wykonać podczas przesyłania lub podczas optymalizacji, jak pokazano poniżej:

Weźmy przykład z obrazem PNG o wadze około 2MB i wymiarach 1400×933 px. Zoptymalizuję go za pomocą Imagify i podzielę się wpływem na rozmiar mojego obrazu na koniec testu.
Krok 1 – Przejdź do biblioteki WordPress i otwórz obraz, aby zoptymalizować:

Krok 2 – Kliknij przycisk „Optymalizuj”:
Uwaga: możesz także użyć funkcji zbiorczej Imagify, aby zmienić rozmiar i zoptymalizować obrazy jednym kliknięciem.

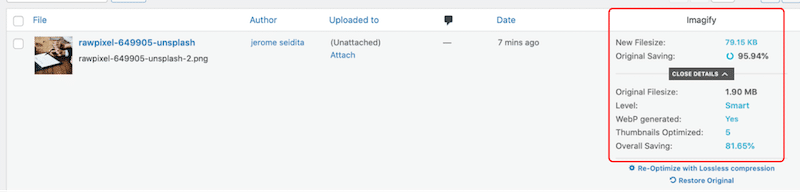
Krok 3 – Sprawdź nowy rozmiar pliku zoptymalizowany przez Imagify:
Imagify zaoszczędziło 95,94% rozmiaru pliku, zmniejszając mój obraz z 1,90 MB do 79,15 KB!

Jakość obrazu nie uległa pogorszeniu po zmianie rozmiaru i skompresowaniu mojego pliku za pomocą Imagify. Mamy to, co najlepsze z obu światów: zoptymalizowany, mniejszy obraz, ale podawany użytkownikom w wysokiej jakości.

Podsumowanie
Podawanie odpowiedniego rozmiaru obrazu w sieci zgodnie z każdą częścią witryny jest ważne dla wydajności i SEO. Nie możesz mieć tego samego rozmiaru obrazu dla logo i banera bohatera. Zaleca się posiadanie różnych formatów dla każdego z nich. Po wybraniu najbardziej odpowiedniego rozmiaru użyj wtyczki, takiej jak Imagify, aby przesyłać mniejsze pliki do WordPress i jeszcze bardziej optymalizować multimedia bez uszczerbku dla jakości. Wtyczka jest bezpłatna do 20 MB miesięcznie, około 200 obrazów. W międzyczasie możesz wypróbować Imagify za darmo i zobaczyć, ile zaoszczędzisz na rozmiarze obrazu.
