Le migliori dimensioni delle immagini per il tuo sito web
Pubblicato: 2023-01-31Vuoi conoscere le giuste dimensioni delle immagini per il tuo sito web? In questo articolo, spieghiamo perché è importante utilizzare immagini di dimensioni adeguate e quali sono le dimensioni migliori per il tuo sito WordPress (anche su dispositivi mobili). Riceverai anche un bonus che mostra come un plug-in come Imagify può aiutarti nel tuo viaggio di ottimizzazione delle immagini.
Immergiamoci.
Perché scegliere la giusta dimensione dell'immagine è importante
Avere immagini sul tuo sito web che si adattino a tutte le dimensioni dello schermo è essenziale per creare pagine accattivanti e posizionarsi bene nei risultati dei motori di ricerca. Tuttavia, la dimensione delle tue immagini è importante: se sono troppo grandi, potrebbero influire sulle prestazioni del tuo sito; se sono troppo piccoli, rischi di creare una brutta esperienza utente.

Cosa significa la dimensione dell'immagine?
Il termine dimensione dell'immagine si riferisce all'altezza e alla larghezza di un'immagine misurata in pixel.
Un pixel, o elemento dell'immagine, è un singolo punto in un'immagine costituito da un insieme di punti. Il numero di punti presenti nell'immagine ne determina la definizione o chiarezza.
| Glossario: Dimensione immagine: la dimensione fisica e la risoluzione di un'immagine misurata in pixel (es: 800x600px). Dimensione del file: la quantità di spazio (in byte) occupata da un'immagine su una scheda di memoria o sul computer. Qualità dell'immagine: quanta compressione viene utilizzata per memorizzare le informazioni sul file. Risoluzione dell'immagine : il numero di pixel per unità di lunghezza in un'immagine misurato in pixel per pollice (ppi). |
Vantaggi della scelta della migliore dimensione dell'immagine
Avere la migliore dimensione dell'immagine migliora le prestazioni, ti fa classificare meglio su Google, migliora l'esperienza dell'utente e, in definitiva, aumenta le tue conversioni. Esaminiamo ciascuno dei vantaggi:
1. Ottimizza le prestazioni
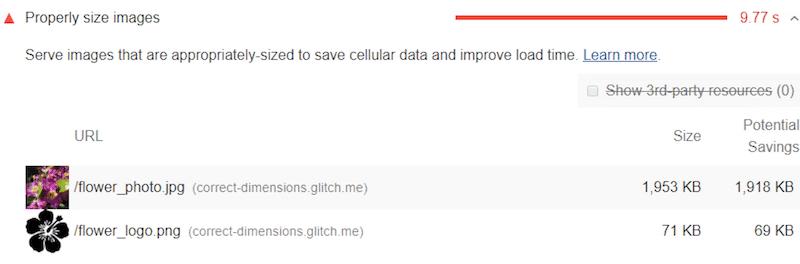
Lighthouse consiglia di ridimensionare correttamente le immagini per migliorare i tempi di caricamento del tuo sito Web su desktop e dispositivi mobili. La pubblicazione di immagini ottimizzate sui dispositivi mobili consentirà di risparmiare dati cellulari e aumentare la velocità della pagina.

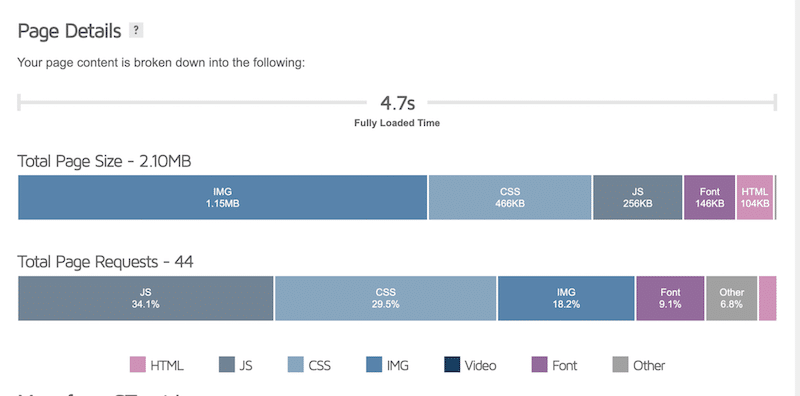
Ecco perché dovresti optare per una dimensione dell'immagine che non influisca troppo sul peso della tua pagina. Nel nostro esempio di seguito, le immagini costituiscono il 18% della richiesta totale della pagina e metà della dimensione della pagina è occupata da immagini! Con qualche ottimizzazione, potresti facilmente ridurre lo spazio occupato dalle immagini e migliorare il tempo di caricamento.

| Ulteriori informazioni sull'ottimizzazione delle immagini per superare l'audit di PageSpeed Insights. |
2. Migliora la visibilità e il traffico SEO
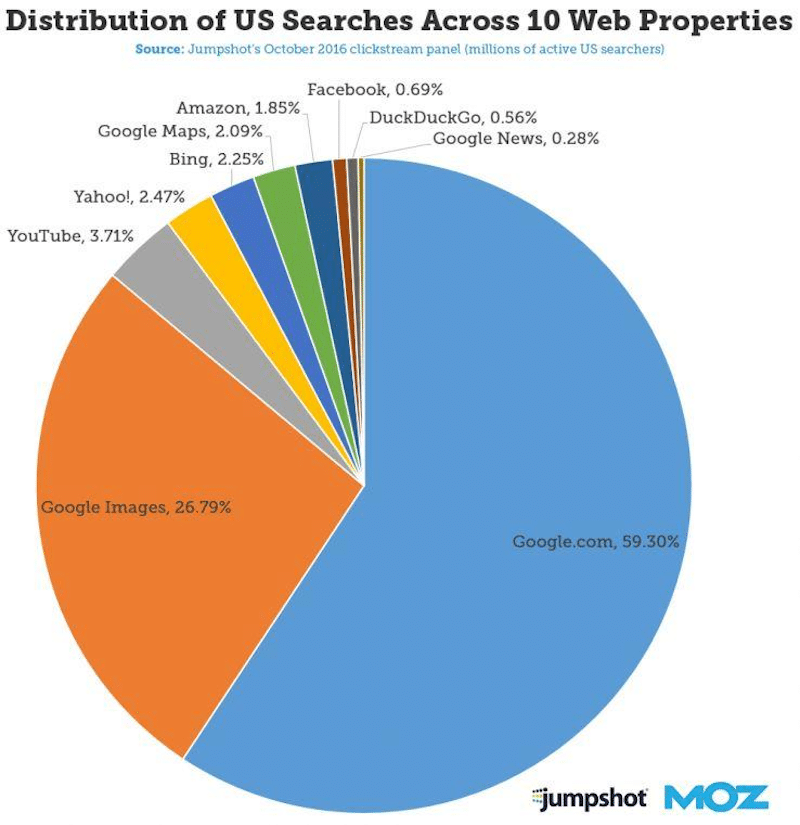
Le immagini devono essere ottimizzate e servite nella giusta dimensione per migliorare il tuo posizionamento sui risultati dei motori di ricerca (soprattutto sulle immagini). Secondo Moz, quasi il 27% delle ricerche negli Stati Uniti viene effettuato tramite immagini di Google:

Google penalizza i siti web lenti, quindi se vuoi farcela tra i primi risultati, devi avere dimensioni dei file immagine più piccole possibili (senza impattare troppo sulla qualità).
3. Migliora l'esperienza dell'utente
Le immagini non devono essere più grandi del layout della tua pagina su dispositivi mobili, tablet e desktop se desideri offrire un'esperienza utente eccezionale su più dispositivi. Il browser ridimensionerà l'immagine per adattarla al suo contenitore, ma deve comunque scaricare il file full HD dal server. Se l'immagine non è dimensionata correttamente, occuperà larghezza di banda e aumenterà il tempo di caricamento, con conseguente scarsa esperienza utente.
4. Aumenta le conversioni
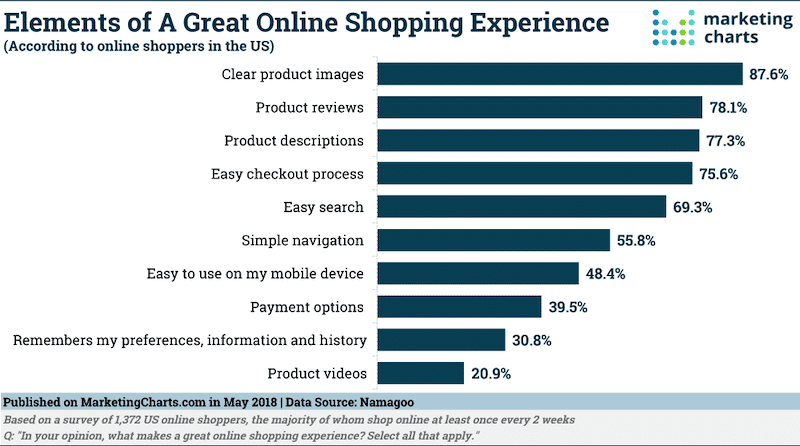
Le conversioni sono direttamente correlate alla velocità della pagina e all'esperienza dell'utente. Come acquirente online, potresti abbandonare o addirittura non fidarti di un sito Web lento con immagini sfocate. Al contrario, l'87,6% degli acquirenti è più propenso ad acquistare su un sito web con immagini nitide , ovvero con una buona taglia senza compromessi sulla qualità.

Quali sono le migliori dimensioni delle immagini per il tuo sito?
Le immagini devono essere dimensionate per riempire il contenitore in base al layout del tuo sito web. In quella sezione, ti forniremo alcune best practice da seguire per offrire la migliore dimensione dell'immagine per ogni parte del tuo sito.
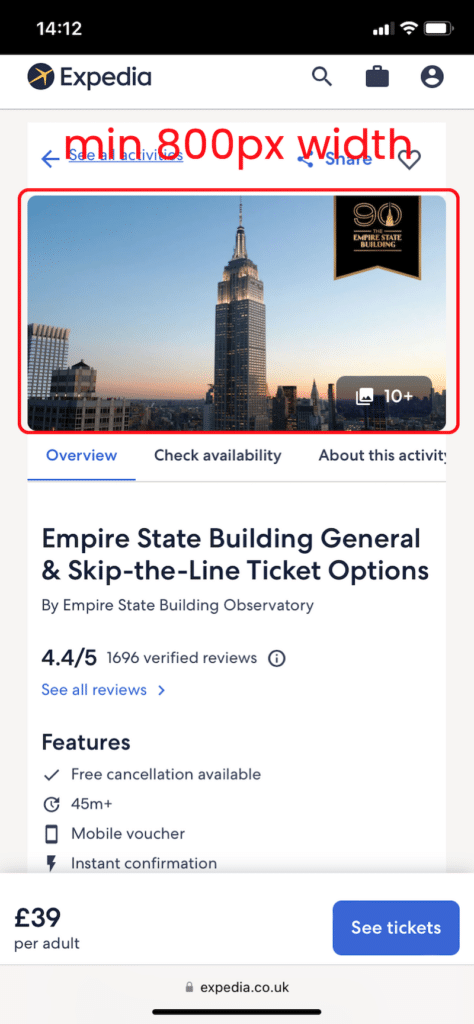
Sito e app per dispositivi mobili

Dimensioni: Minimo 800px
Proporzioni : 4:3
Risoluzione dei pixel: 72 ppi
Suggerimenti: puoi passare a 1200 × 630 pixel, ma successivamente, un certo impatto sulle prestazioni potrebbe essere evidente per i tuoi utenti mobili. Inoltre, il miglior rapporto per le immagini banner dei dispositivi mobili è 1:9, 1:1, 1:1 o 4:5. Conoscere questi rapporti può essere utile quando si pubblicano annunci.
Blog WordPress
Il blogging di WordPress ha generalmente due tipi di immagini: il post del blog e l'immagine in primo piano.
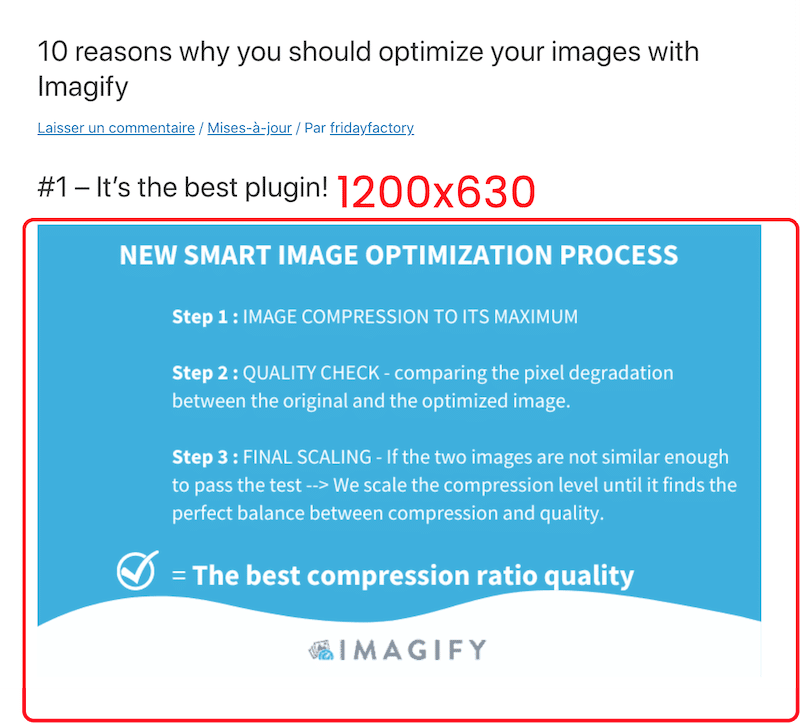
- Immagini dei post del blog

Dimensioni: 1200×630 pixel
Proporzioni: 3:2
Risoluzione dei pixel: 72 ppi
Suggerimenti: dai la priorità a ciò che è più importante nel tuo post sul blog: il contenuto testuale o le immagini. Se stai scrivendo di una destinazione, le foto saranno importanti; in tal caso, mantenere questa dimensione. Se stai scrivendo un articolo finanziario con poche cifre, potrebbe essere sufficiente un'immagine di larghezza 800.
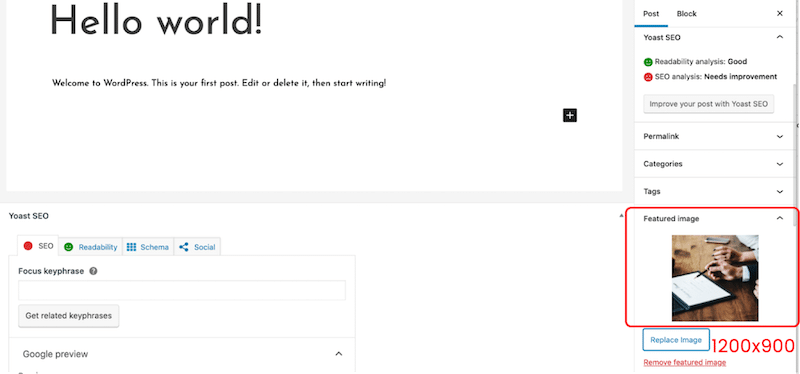
Immagini in primo piano di WordPress

Dimensioni: 1200×900 pixel (orizzontale) o 900×1200 pixel (verticale)
Proporzioni: 3:2
Risoluzione dei pixel: 72 ppi
Suggerimenti: se la pagina del blog che elenca tutti i post ha una dimensione dell'immagine in primo piano personalizzata (ad esempio: quadrata), dovresti ridimensionare le immagini di conseguenza.
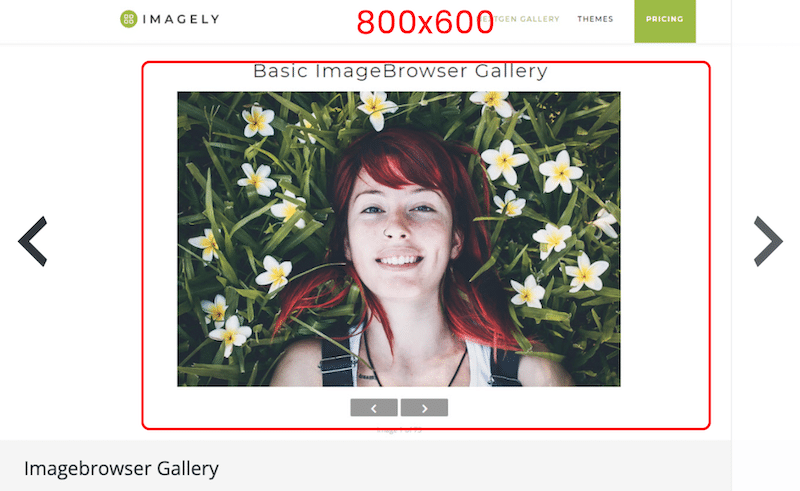
Cursori di WordPress
I cursori consentono di visualizzare più immagini su una pagina e di passare dall'una all'altra utilizzando i controlli (ad esempio, le frecce).

Dimensioni: 800×600 pixel
Proporzioni: 3:2
Risoluzione dei pixel: 72 ppi
Suggerimenti: si consiglia anche 640 × 480 per garantire la visibilità su risoluzioni dello schermo più piccole.
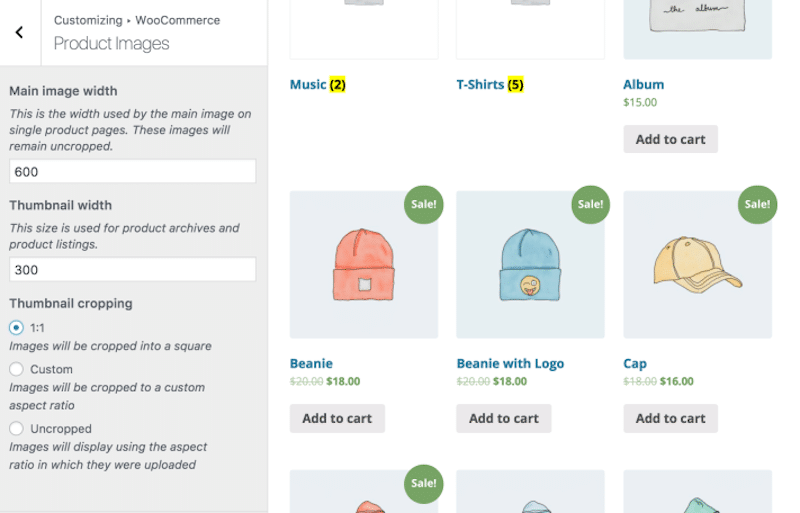
Immagini dei prodotti WooCommerce
WooCommerce ha alcune dimensioni dell'immagine che definiscono le dimensioni effettive dell'immagine per un singolo prodotto, la miniatura della galleria e la miniatura.

Dimensioni: per un singolo prodotto, WooCommerce consiglia una larghezza di 600 px. Per la galleria WooCommerce, 100x100px e la miniatura, 300px.
Proporzioni: 1.1
Risoluzione dei pixel: 72 ppi
Suggerimenti: per una qualità ottimale, puoi puntare a 1500 x 1500 px, ma non di più, poiché potrebbe iniziare a influire sulle prestazioni.

Per quanto riguarda le proporzioni, puoi impostare le impostazioni su "Uncropped" per assicurarti che l'immagine si adatti al contenitore visivo durante il caricamento.
| Suggerimento professionale: abbiamo raccolto 12 best practice che puoi utilizzare per le immagini dei tuoi prodotti. |
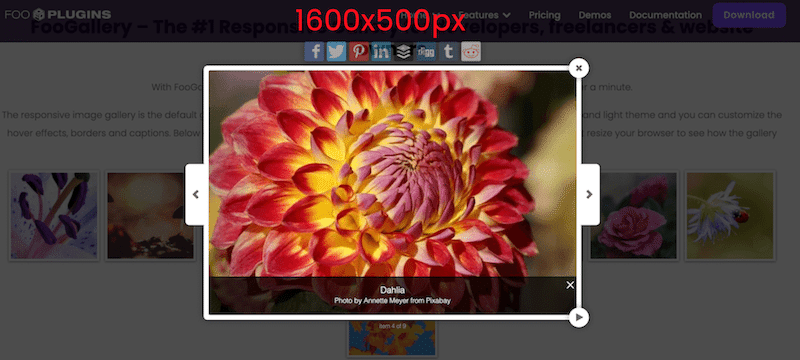
Immagini lightbox
Una lightbox è un'immagine o un video altamente personalizzabile che ti consente di catturare l'attenzione del visitatore senza rallentare il tuo sito o aprire un'altra finestra.

Dimensioni: 1600x500px>
Proporzioni: 16:9
Risoluzione dei pixel: 72 ppi
Suggerimenti: puoi superare i 1600 px se vuoi mostrare alcune immagini di alta qualità.
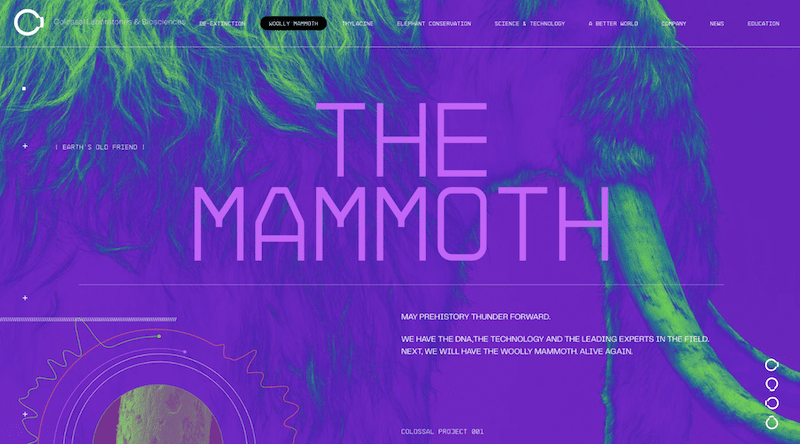
Sfondo del sito web
Lo sfondo di un sito web può essere il cuore della tua strategia di design, proprio come ha fatto questo museo nel nostro esempio qui sotto:

Dimensioni: 920x1080px
Proporzioni: 16:9
Risoluzione dei pixel: 72 ppi
Suggerimenti: usa uno sfondo solo se fa parte dell'identità del tuo marchio, non usarne uno "solo per usarne uno", poiché sono più MB aggiunti al peso della pagina.
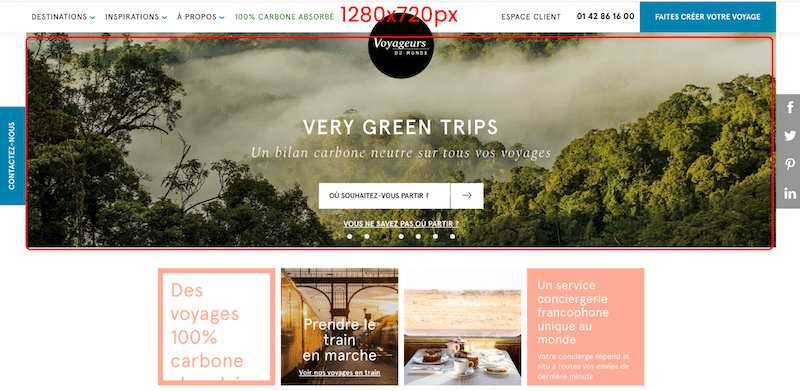
Eroe del sito Web e immagine di intestazione
Un'immagine hero è un grande banner nella parte superiore del tuo sito web. Si chiama hero image perché di solito è la prima cosa che gli utenti vedono quando visitano il tuo sito.

Dimensioni: 1280x720px
Proporzioni: 16:9
Risoluzione dei pixel: 72 ppi
Suggerimenti: Distinguiti dalla concorrenza e prenditi il tempo per trovare l'immagine giusta con la giusta sensazione che vuoi comunicare attraverso il tuo design. Vuoi qualcosa di audace con colori vivaci? Se la tua attività è una spa, ti consigliamo invece di utilizzare colori rilassati.
Logo del sito web
Di solito, il logo del tuo sito web può essere un quadrato o un rettangolo.

Dimensioni: 100x100px (quadrato) e 250×100 (rettangolo)
Proporzioni: 1:1 e 2:3
Risoluzione dei pixel: 72 ppi
Suggerimenti: se il tuo logo ha uno sfondo trasparente, ti consigliamo di utilizzare il formato SVG, PNG o WebP.
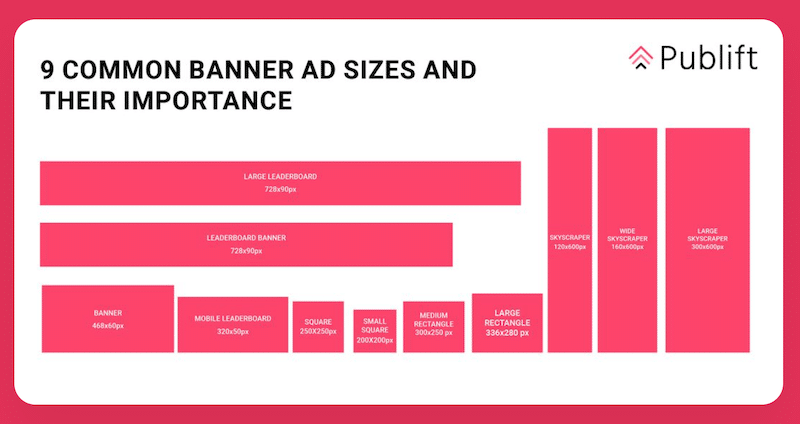
Bandiera del sito web
I banner sono comunemente usati per la pubblicità sui siti web. Le immagini banner più popolari sono quadrate ma anche in formato verticale, verticale e leaderboard. Nella figura sottostante, puoi vedere il banner comune che troviamo sul web:

Dimensioni: 250×250 (quadrato); 468×60 (rettangolo banner); 120×600 (grattacielo)
Aspect ratio: 1:1 se è un quadrato – Dipende dal banner
Risoluzione dei pixel: 72 ppi
Suggerimenti: le dimensioni dell'annuncio influiscono sulla visibilità dell'annuncio e sulla sua capacità di trasmettere un messaggio. Ad esempio, non ti consigliamo di utilizzare annunci 160 x 600 px se devi scrivere un messaggio lungo.
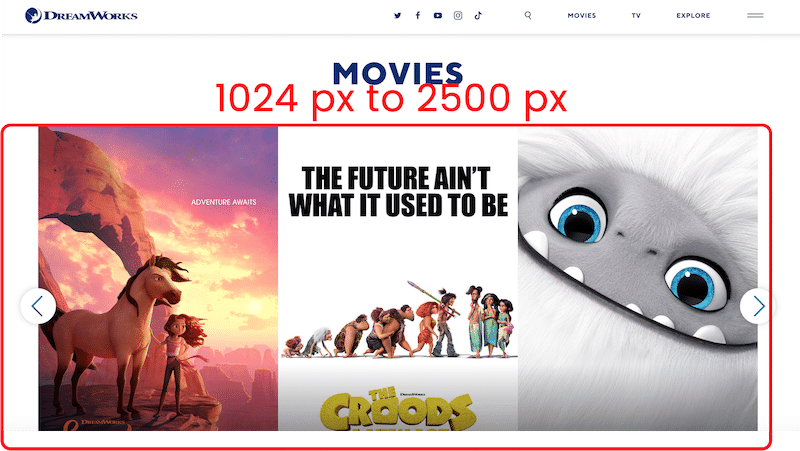
Presentazione del sito web
Una presentazione è un elemento web che mira a mostrare le immagini come una galleria.
Le tue immagini devono corrispondere alle dimensioni di visualizzazione del lettore di presentazioni, che di solito è un massimo di 2500 px.

Dimensioni: da 1024 px a 2500 px di larghezza
Proporzioni: 3:1
Risoluzione dei pixel: 72 ppi
Suggerimenti: per un'esperienza utente ottimale, ritaglia le immagini che non rientrano nel contenitore del dispositivo di scorrimento.
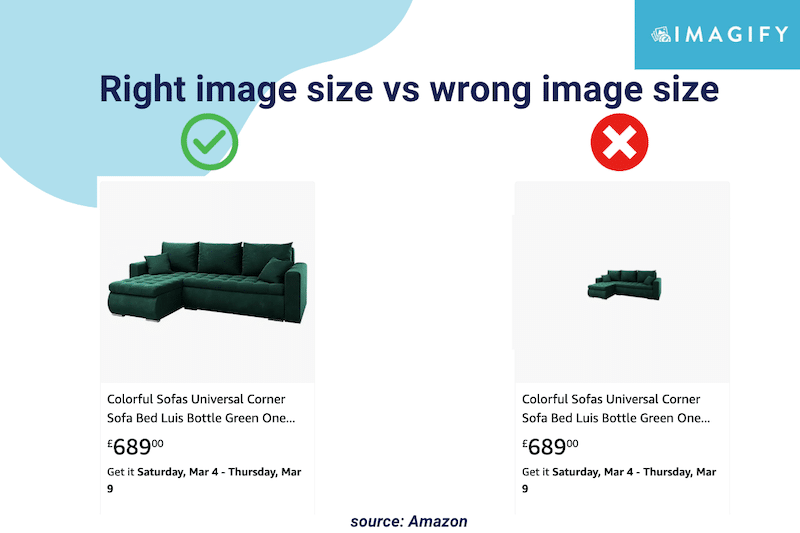
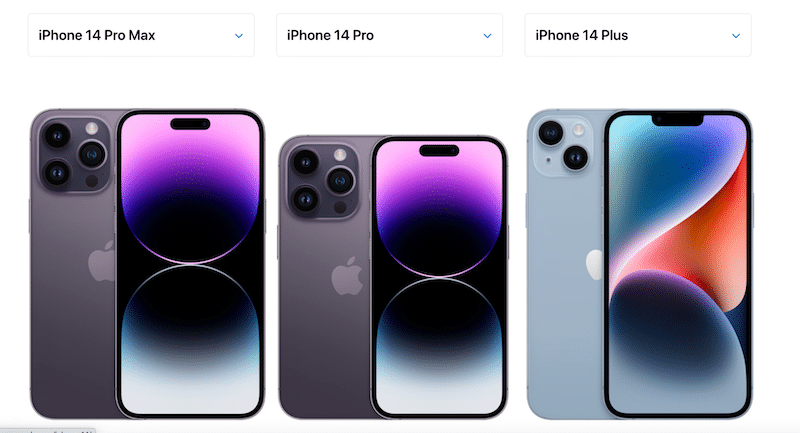
Tavola di comparazione
Una tabella di confronto supporta gli utenti quando devono decidere. Mostra più attributi di prodotti simili.

Dimensioni: 250 px larghezza min
Proporzioni: 5:2 (nel nostro esempio)
Risoluzione dei pixel: 72 ppi
Suggerimenti: dipende dal numero di prodotti che desideri consentire ai tuoi visitatori di confrontare contemporaneamente.
Ora che conosci le migliori dimensioni delle immagini per il tuo sito web, vediamo come Imagify può aiutarti a ottimizzare tutte le immagini sopra menzionate.
In che modo Imagify può aiutarti a ridimensionare le tue immagini
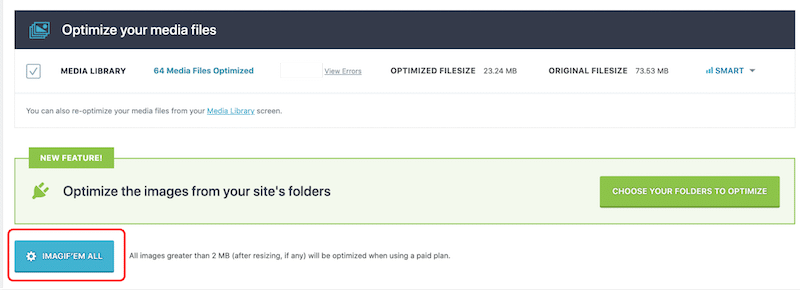
Imagify è uno dei migliori plugin di WordPress per l'ottimizzazione delle immagini che ti consente di comprimere e ridimensionare correttamente le tue immagini per il web. (Bonus: li converte anche in WebP) . Con Imagify, puoi scegliere tra l'ottimizzazione delle foto una per una o l'utilizzo dell'opzione di compressione in blocco:

Diamo un'occhiata a come Imagify può aiutarti a ridimensionare facilmente le tue immagini dalla dashboard di WordPress.
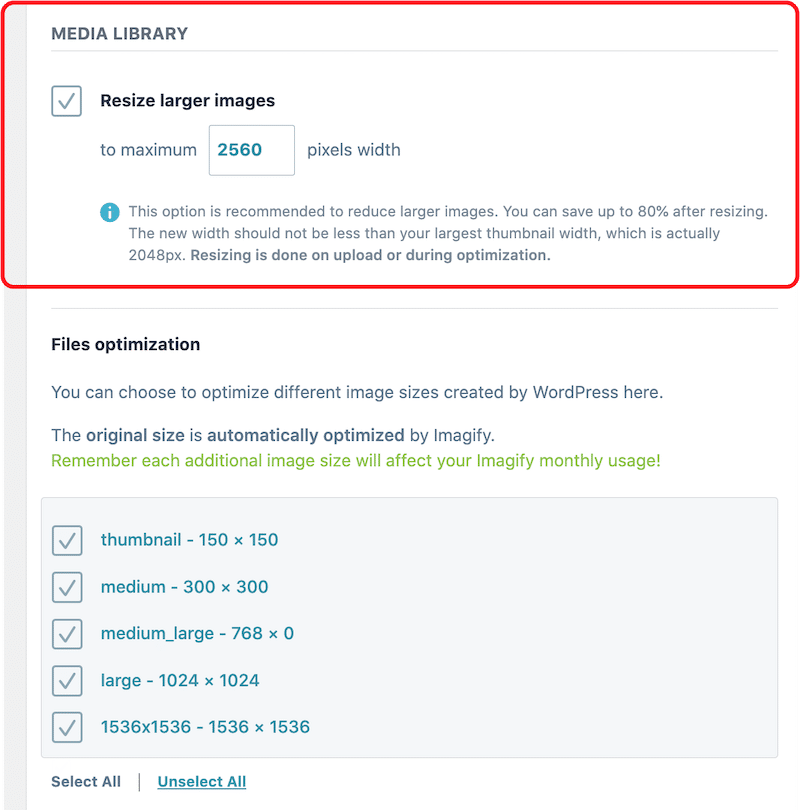
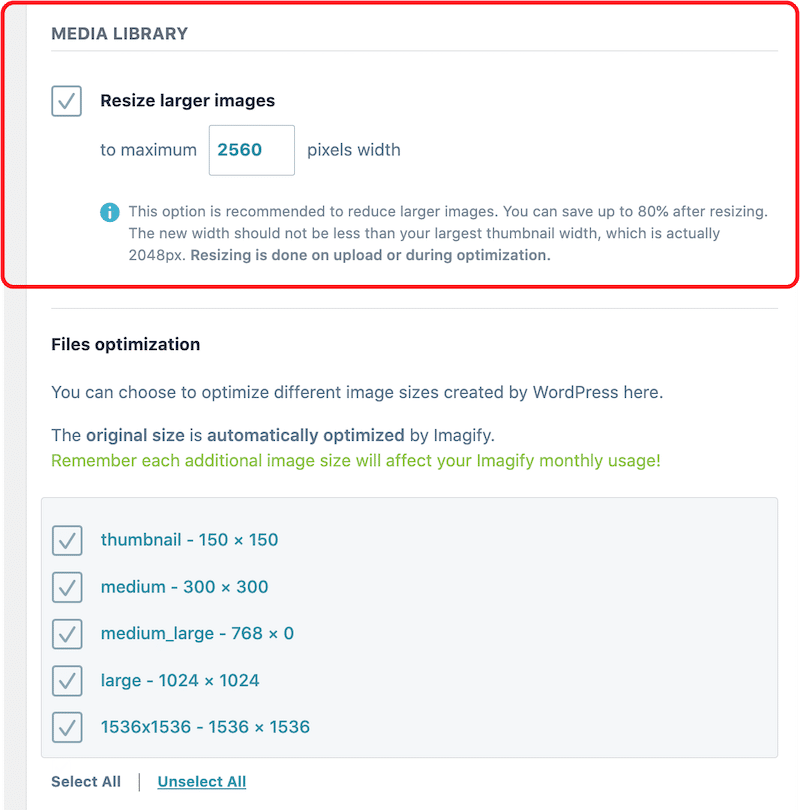
Puoi utilizzare Imagify per limitare le dimensioni massime delle immagini. Il ridimensionamento può essere eseguito durante il caricamento o durante l'ottimizzazione, come mostrato di seguito:

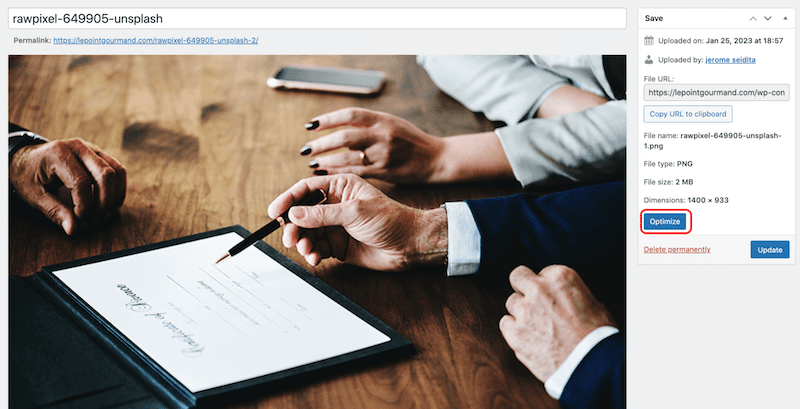
Facciamo un esempio con un'immagine PNG del peso di circa 2 MB e delle dimensioni di 1400×933 px. Lo ottimizzerò con Imagify e condividerò l'impatto sulla dimensione della mia immagine alla fine del test.
Passaggio 1: vai alla libreria di WordPress e apri l'immagine da ottimizzare:

Passaggio 2: fare clic sul pulsante "Ottimizza":
Nota: puoi anche utilizzare la funzione di massa di Imagify per ridimensionare e ottimizzare le immagini con un clic.

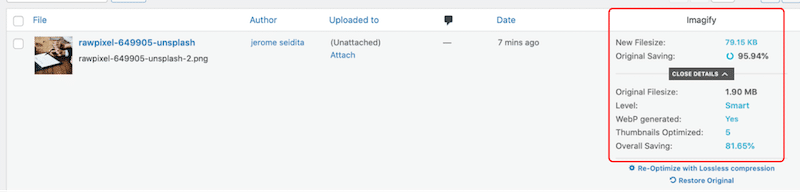
Step 3 – Controlla la nuova dimensione del file ottimizzata da Imagify:
Imagify ha salvato il 95,94% delle dimensioni del file, riducendo la mia immagine da 1,90 MB a 79,15 KB!

La qualità dell'immagine non è stata influenzata dopo il ridimensionamento e la compressione del mio file con Imagify. Abbiamo il meglio di entrambi i mondi: un'immagine più piccola ottimizzata ma offerta agli utenti in alta qualità.

Avvolgendo
Offrire la corretta dimensione dell'immagine sul Web in base a ciascuna parte del tuo sito Web è importante per le prestazioni e il SEO. Non puoi avere la stessa dimensione dell'immagine per un logo e un banner eroe. Si consiglia di avere formati diversi per ciascuno. Quando hai scelto la dimensione più adatta, utilizza un plug-in come Imagify per caricare file più piccoli su WordPress e ottimizzare ancora di più i tuoi file multimediali senza compromettere la qualità. Il plug-in è gratuito fino a 20 MB al mese, circa 200 immagini. Nel frattempo, puoi provare Imagify gratuitamente e vedere quanto risparmi sulla dimensione dell'immagine.
