Cele mai bune dimensiuni de imagine pentru site-ul dvs
Publicat: 2023-01-31Vrei să știi dimensiunile potrivite de imagine pentru site-ul tău? În acest articol, explicăm de ce este importantă utilizarea imaginilor dimensionate corect și care sunt cele mai bune dimensiuni pentru site-ul tău WordPress (inclusiv pe mobil). Veți primi, de asemenea, un bonus care arată modul în care un plugin precum Imagify vă poate ajuta în călătoria dvs. de optimizare a imaginii.
Să ne scufundăm.
De ce este importantă alegerea dimensiunii corecte a imaginii
A avea imagini pe site-ul dvs. care se potrivesc tuturor dimensiunilor de ecran este esențială pentru a crea pagini atrăgătoare și pentru a vă clasa bine în rezultatele motoarelor de căutare. Cu toate acestea, dimensiunea imaginilor dvs. contează: dacă sunt prea mari, poate afecta performanța site-ului dvs.; dacă sunt prea mici, riști să creezi o experiență proastă pentru utilizator.

Ce înseamnă dimensiunea imaginii?
Termenul dimensiunea imaginii se referă la înălțimea și lățimea unei imagini măsurate în pixeli.
Un pixel, sau element de imagine, este un singur punct dintr-o imagine alcătuit dintr-un set de puncte. Numărul de puncte prezente în imagine determină definiția sau claritatea acesteia.
| Glosar: Dimensiunea imaginii: dimensiunea fizică și rezoluția unei imagini măsurate în pixeli (de exemplu: 800x600px). Dimensiunea fișierului: cantitatea de spațiu (în octeți) ocupată de o imagine pe un card de memorie sau pe computer. Calitatea imaginii: cât de multă compresie este utilizată pentru a stoca informațiile despre fișier. Rezoluția imaginii : numărul de pixeli pe unitatea de lungime dintr-o imagine măsurat în pixeli pe inch (ppi). |
Beneficiile alegerii celei mai bune dimensiuni de imagine
Având cea mai bună dimensiune a imaginii, îmbunătățește performanța, vă face să vă poziționați mai bine pe Google, îmbunătățește experiența utilizatorului și, în cele din urmă, vă crește conversiile. Să trecem peste fiecare dintre beneficii:
1. Optimizați performanța
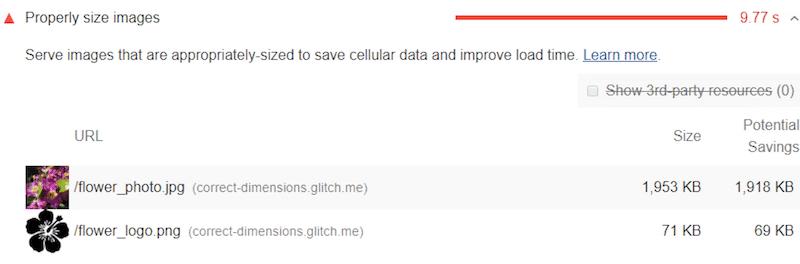
Lighthouse recomandă imagini cu dimensiuni adecvate pentru a îmbunătăți timpul de încărcare a site-ului dvs. web pe desktop și pe mobil. Servirea de imagini optimizate pe mobil va economisi date celulare și va crește viteza paginii.

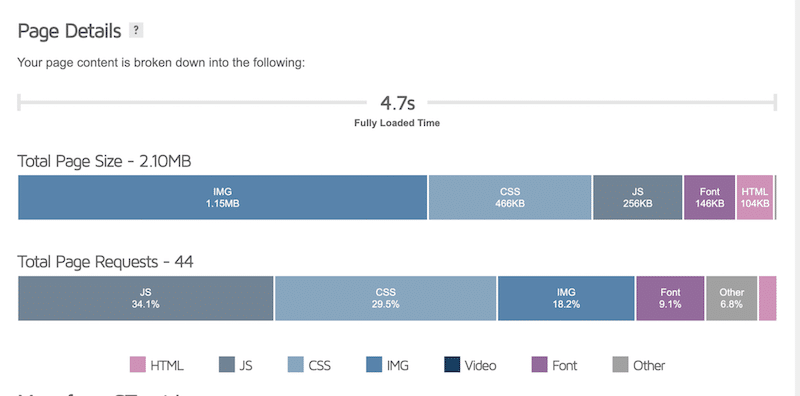
De aceea ar trebui să optați pentru o dimensiune a imaginii care să nu afecteze prea mult greutatea paginii. În exemplul nostru de mai jos, imaginile constituie 18% din solicitarea totală a paginii, iar jumătate din dimensiunea paginii este ocupată de imagini! Cu o anumită optimizare, puteți reduce cu ușurință spațiul ocupat de imagini și puteți îmbunătăți timpul de încărcare.

| Citiți mai multe despre optimizarea imaginilor pentru a trece de auditul PageSpeed Insights. |
2. Îmbunătățiți vizibilitatea și traficul SEO
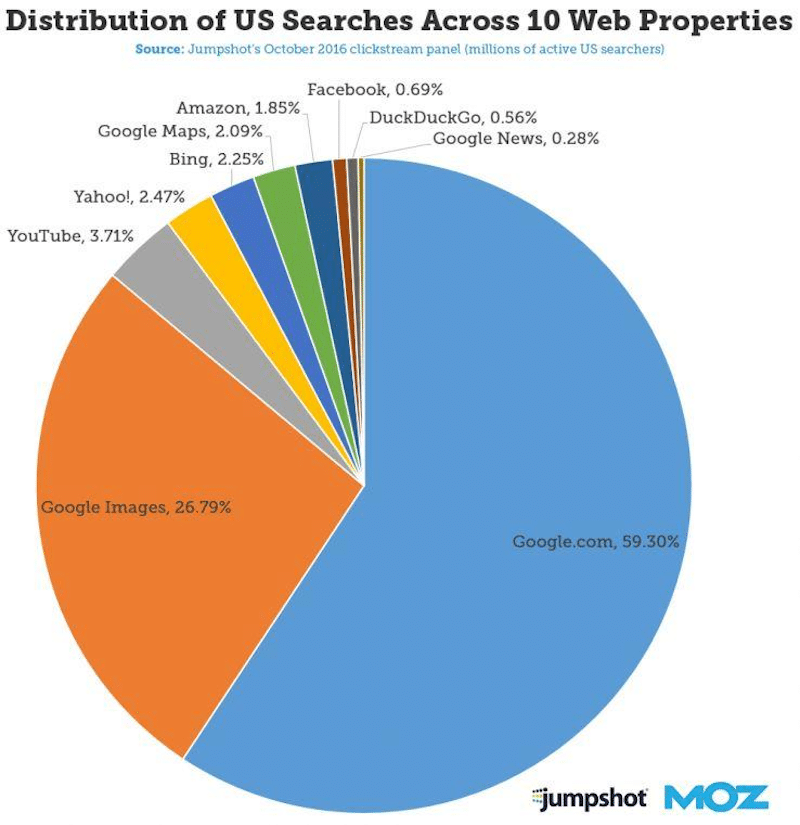
Imaginile trebuie optimizate și difuzate la dimensiunea potrivită pentru a vă îmbunătăți clasarea pe rezultatele motoarele de căutare (în special pe imagini). Potrivit lui Moz, aproape 27% din căutările din SUA se fac prin intermediul imaginilor Google:

Google penalizează site-urile web lente, așa că, dacă vrei să ajungi în primele rezultate, trebuie să ai dimensiuni cât mai mici ale fișierelor de imagine (fără a afecta prea mult calitatea).
3. Îmbunătățiți experiența utilizatorului
Imaginile nu trebuie să fie mai mari decât aspectul paginii dvs. pe mobil, tabletă și desktop dacă doriți să oferiți o experiență excelentă de utilizare pe mai multe dispozitive. Browserul va redimensiona imaginea pentru a se potrivi cu containerul său, dar tot trebuie să descarce fișierul full HD de pe server. Dacă imaginea nu este dimensionată corespunzător, va ocupa lățimea de bandă și va crește timpul de încărcare, rezultând o experiență slabă pentru utilizator.
4. Creșterea conversiilor
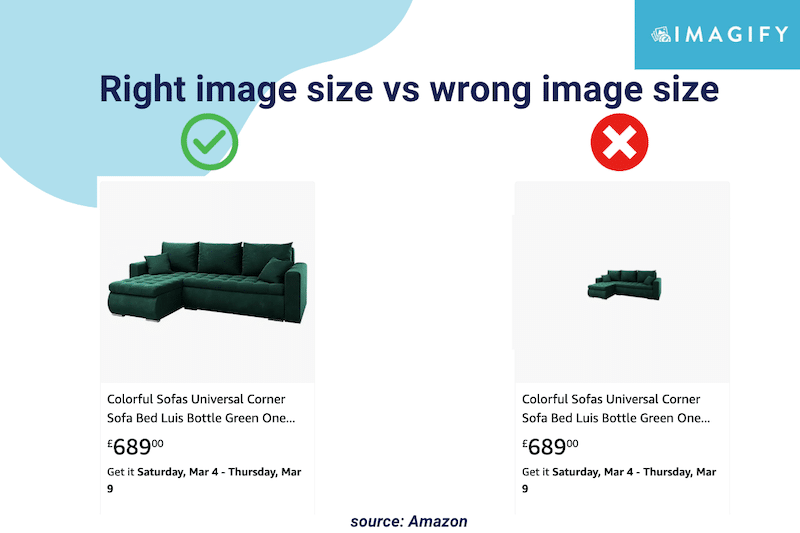
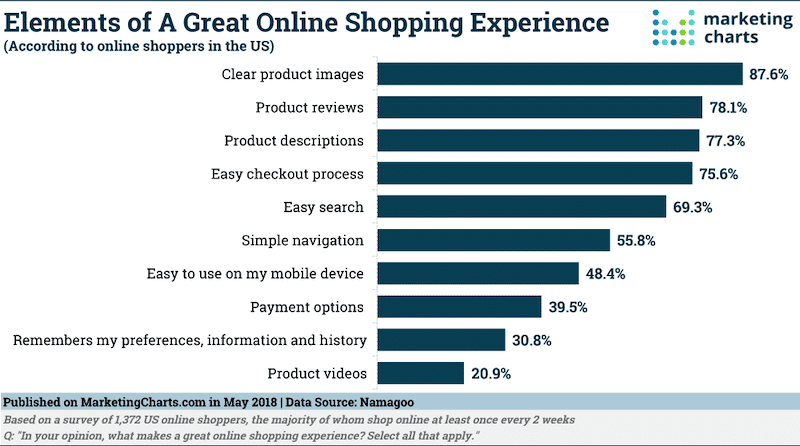
Conversiile sunt direct corelate cu viteza paginii și experiența utilizatorului. În calitate de cumpărător online, este posibil să părăsiți sau chiar să nu aveți încredere într-un site web lent, cu imagini neclare. Dimpotrivă, 87,6% dintre cumpărători au șanse mai mari să cumpere de pe un site web cu imagini clare , adică cu o dimensiune bună, fără a compromite calitatea.

Care sunt cele mai bune dimensiuni de imagine pentru site-ul dvs.?
Imaginile ar trebui să fie dimensionate pentru a umple containerul în funcție de aspectul site-ului dvs. web. În acea secțiune, vă vom oferi câteva dintre cele mai bune practici de urmat pentru a oferi cea mai bună dimensiune a imaginii pentru fiecare parte a site-ului dvs.
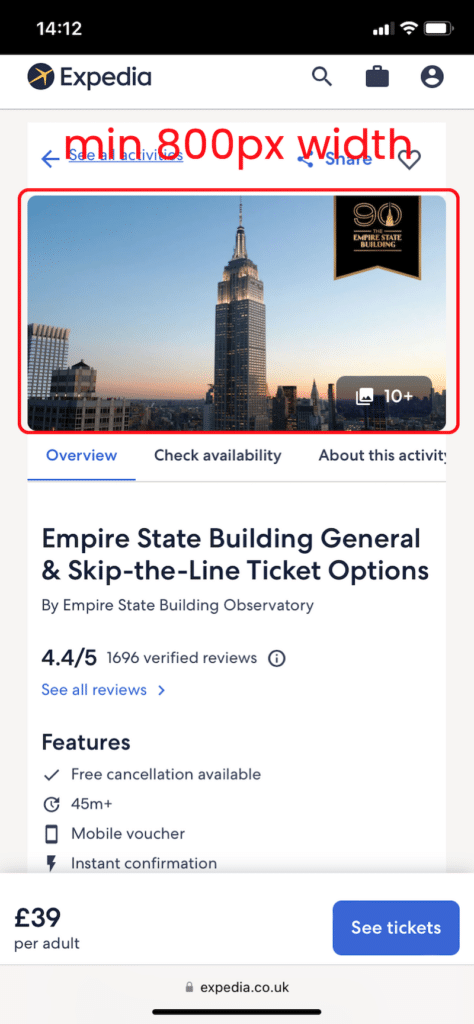
Site mobil și aplicații

Dimensiuni: minim 800px
Raport de aspect : 4:3
Rezoluție pixeli: 72 ppi
Sfaturi: Puteți merge la 1200×630 pixeli, dar după aceea, un anumit impact asupra performanței poate fi vizibil pentru utilizatorii dvs. de telefonie mobilă. În plus, cel mai bun raport pentru imaginile banner de pe dispozitive mobile este 1:9, 1:1, 1:1 sau 4:5. Cunoașterea acestor rapoarte poate fi utilă atunci când rulați anunțuri.
Bloguri WordPress
Bloggingul WordPress are în general două tipuri de imagini: postarea de blog și imaginea prezentată.
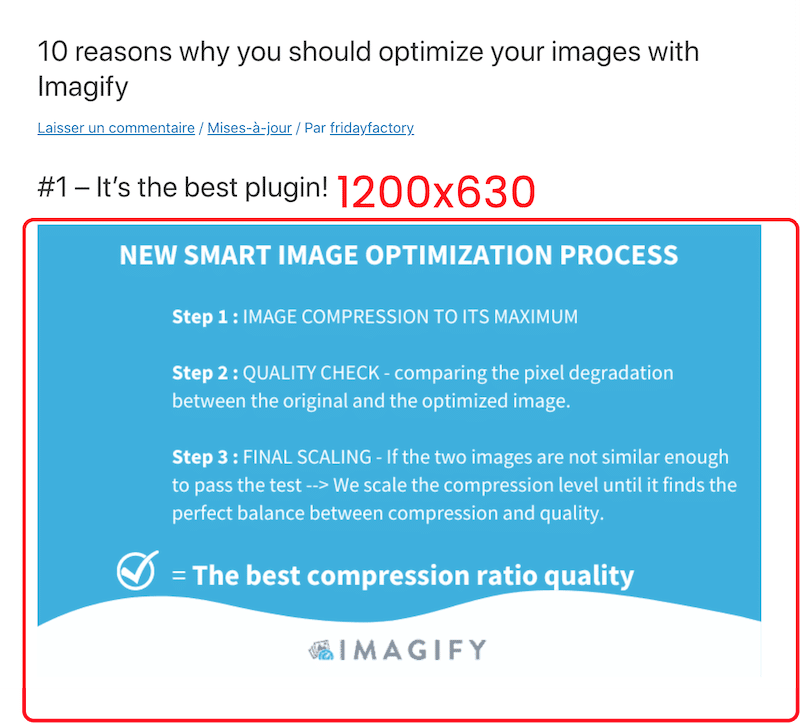
- Imagini de postare pe blog

Dimensiuni: 1200×630 pixeli
Raport de aspect: 3:2
Rezoluție pixeli: 72 ppi
Sfaturi: prioritizează ceea ce este cel mai important în postarea de pe blog: conținutul textual sau imaginile. Dacă scrieți despre o destinație, fotografiile vor fi importante; în acest caz, păstrați această dimensiune. Dacă scrieți un articol financiar cu câteva cifre, atunci o imagine de 800 de lățime poate fi suficientă.
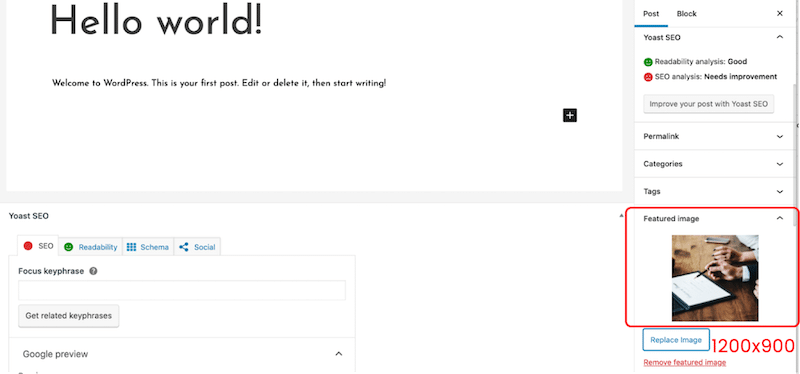
Imagini recomandate WordPress

Dimensiuni: 1200×900 pixeli (peisaj) sau 900×1200 pixeli (portret)
Raport de aspect: 3:2
Rezoluție pixeli: 72 ppi
Sfaturi: Dacă pagina de blog care listează toate postările are o dimensiune personalizată a imaginii (de exemplu: pătrat), ar trebui să redimensionați imaginile în consecință.
Sliderele WordPress
Glisoarele vă permit să afișați mai multe imagini pe o pagină și să treceți de la una la alta folosind comenzi (de exemplu, săgeți).

Dimensiuni: 800×600 pixeli
Raport de aspect: 3:2
Rezoluție pixeli: 72 ppi
Sfaturi: 640×480 este, de asemenea, recomandat pentru a asigura vizibilitatea pe rezoluții mai mici ale ecranului.
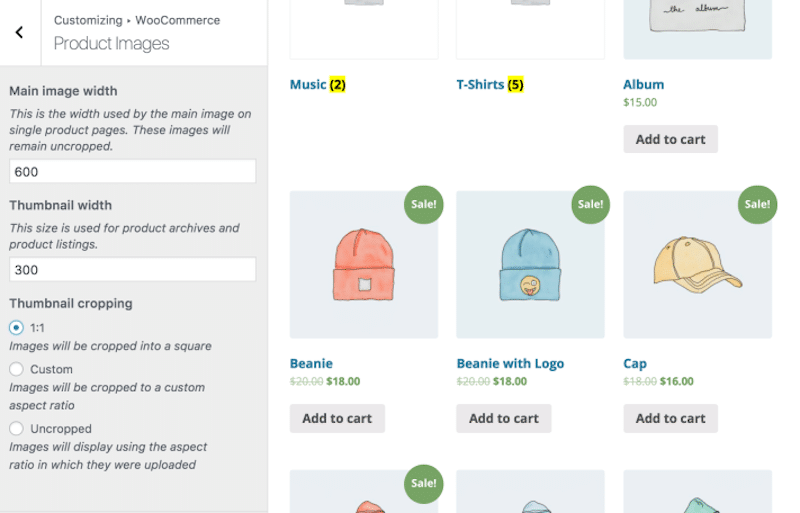
Imagini de produse WooCommerce
WooCommerce are câteva dimensiuni de imagine care definesc dimensiunile reale ale imaginii pentru un singur produs, miniatura galeriei și miniatura.

Dimensiuni: Pentru un singur produs, WooCommerce recomandă o lățime de 600 px. Pentru galeria WooCommerce, 100x100px, iar miniatura, 300px.
Raport de aspect: 1,1
Rezoluție pixeli: 72 ppi
Sfaturi: pentru o calitate optimă, puteți viza 1500x1500px, dar nu mai mult, deoarece poate începe să afecteze performanța.
În ceea ce privește raportul de aspect, puteți seta setările la „Uncropped” pentru a vă asigura că imaginea se potrivește în containerul vizual atunci când o încărcați.

| Sfat profesionist: am reunit 12 cele mai bune practici pe care le puteți folosi pentru imaginile produselor dvs. |
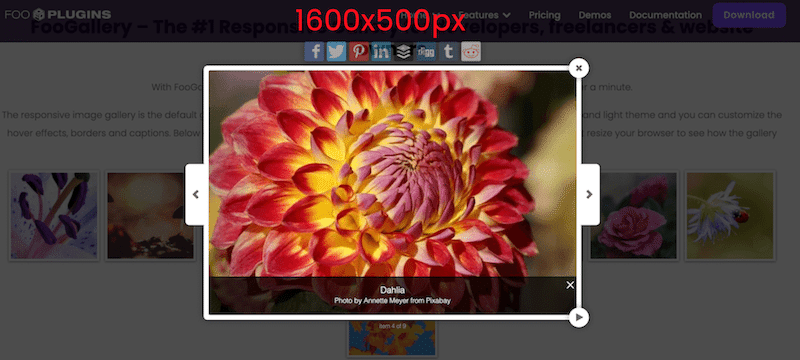
Imagini Lightbox
O casetă luminosă este o imagine sau un videoclip extrem de personalizabil, care vă permite să atrageți atenția vizitatorului fără a vă încetini site-ul sau a deschide o altă fereastră.

Dimensiuni: 1600x500px>
Raport de aspect: 16:9
Rezoluție pixeli: 72 ppi
Sfaturi: puteți depăși 1600 px dacă doriți să prezentați câteva imagini de înaltă calitate.
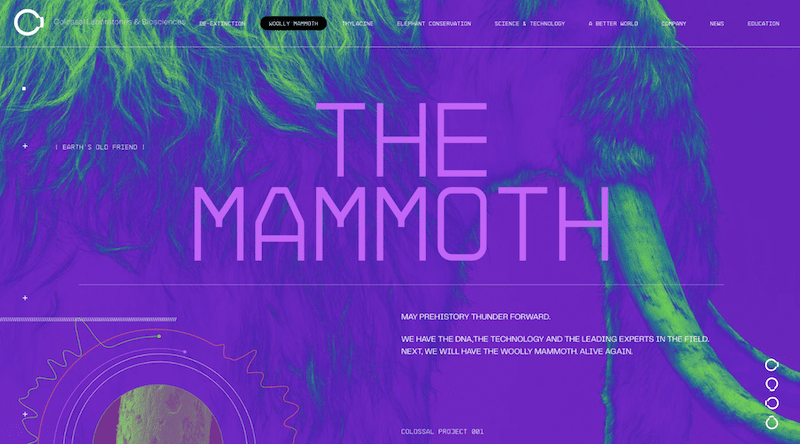
Fundalul site-ului
Fundalul unui site web poate fi inima strategiei dvs. de design, la fel cum a făcut acest muzeu în exemplul nostru de mai jos:

Dimensiuni: 920x1080px
Raport de aspect: 16:9
Rezoluție pixeli: 72 ppi
Sfaturi: Folosiți un fundal numai dacă face parte din identitatea mărcii dvs., nu folosiți unul „doar pentru a folosi unul”, deoarece sunt mai mulți MB adăugați la greutatea paginii.
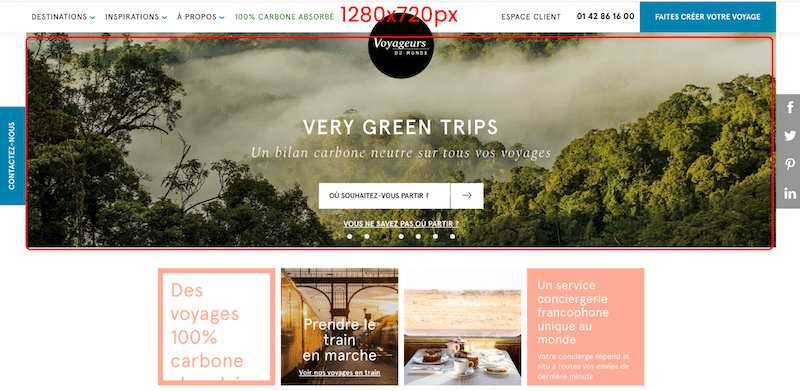
Eroul site-ului și imaginea antetului
O imagine erou este un banner mare în partea de sus a site-ului dvs. Se numește o imagine erou, deoarece este de obicei primul lucru pe care îl văd utilizatorii când vă vizitează site-ul.

Dimensiuni: 1280x720px
Raport de aspect: 16:9
Rezoluție pixeli: 72 ppi
Sfaturi: Ieșiți în evidență față de concurența dvs. și fă-ți timp pentru a găsi imaginea potrivită cu sentimentul potrivit pe care doriți să-l comunicați prin designul dvs. Vrei ceva îndrăzneț cu culori strălucitoare? Dacă afacerea dvs. este un spa, vă recomandăm să utilizați culori relaxate.
Sigla site-ului
De obicei, logo-ul site-ului dvs. poate fi fie un pătrat, fie un dreptunghi.

Dimensiuni: 100x100px (pătrat) și 250×100 (dreptunghi)
Raport de aspect: 1:1 și 2:3
Rezoluție pixeli: 72 ppi
Sfaturi: dacă logo-ul dvs. are un fundal transparent, vă recomandăm să utilizați formatul SVG, PNG sau WebP.
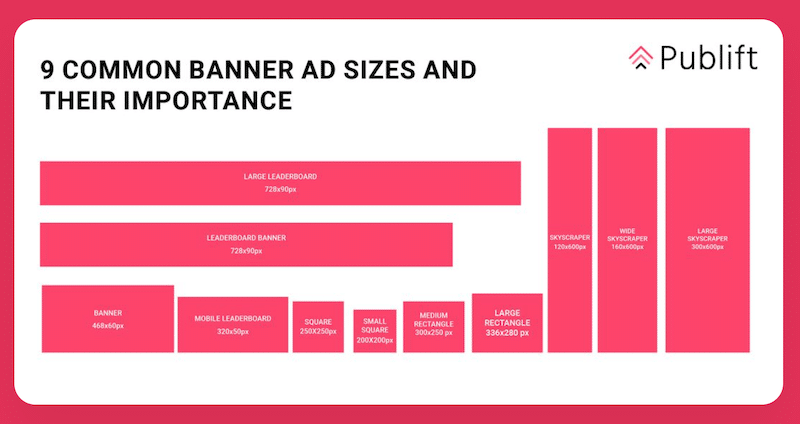
Banner de site
Bannerele sunt utilizate în mod obișnuit pentru publicitate pe site-uri web. Cele mai populare imagini banner sunt pătrate, dar și în formate vertical, portret și clasament. În figura de mai jos, puteți vedea bannerul comun pe care îl găsim pe web:

Dimensiuni: 250×250 (pătrat); 468×60 (banner dreptunghi); 120×600 (zgârie-nori)
Raport de aspect: 1:1 dacă este un pătrat – Depinde de banner
Rezoluție pixeli: 72 ppi
Sfaturi: dimensiunea anunțului afectează vizibilitatea anunțului și capacitatea acestuia de a transmite un mesaj. De exemplu, nu vă recomandăm să utilizați reclame de 160x600px dacă aveți de scris un mesaj lung.
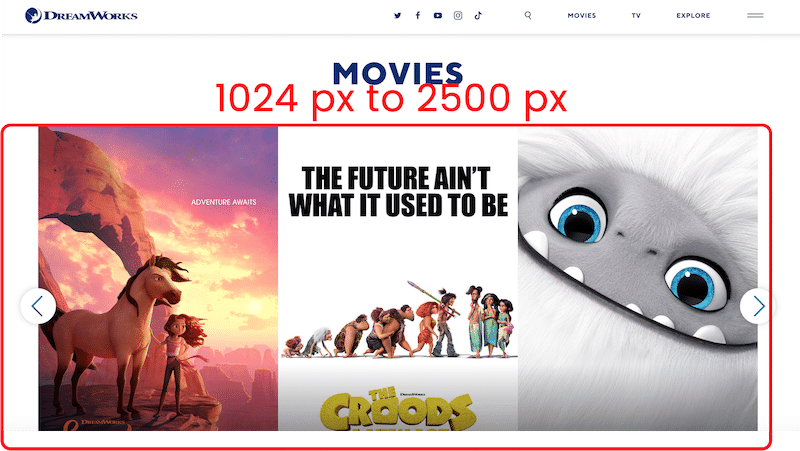
Prezentare de diapozitive pe site
O prezentare de diapozitive este un element web care urmărește să prezinte imagini ca o galerie.
Imaginile dvs. ar trebui să se potrivească cu dimensiunea de afișare a playerului de prezentare, care este de obicei maxim 2500 px.

Dimensiuni: 1024 px până la 2500 px în lățime
Raport de aspect: 3:1
Rezoluție pixeli: 72 ppi
Sfaturi: pentru o experiență optimă de utilizare, decupați imaginile care nu se potrivesc în containerul glisor.
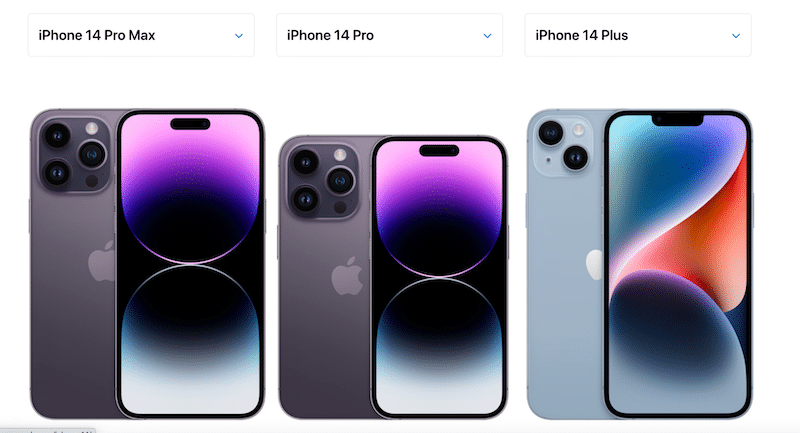
Tabel comparativ
Un tabel de comparație ajută utilizatorii atunci când trebuie să decidă. Afișează mai multe atribute ale produselor similare.

Dimensiuni: 250 px latime min
Raport de aspect: 5:2 (în exemplul nostru)
Rezoluție pixeli: 72 ppi
Sfaturi: depinde de numărul de produse pe care doriți să le permiteți vizitatorilor dvs. să compare în același timp.
Acum că știți care sunt cele mai bune dimensiuni de imagini pentru site-ul dvs. web, să vedem cum Imagify poate ajuta la optimizarea tuturor imaginilor menționate mai sus.
Cum vă poate ajuta Imagify să vă redimensionați imaginile
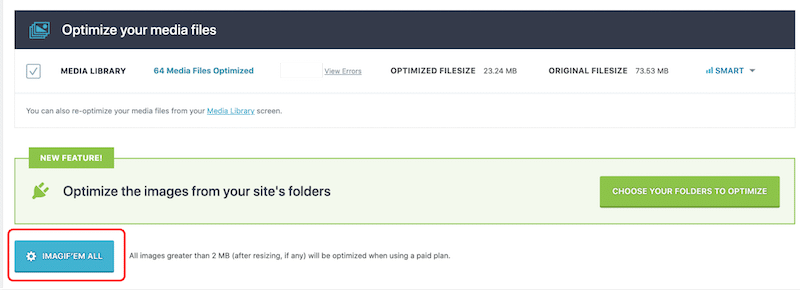
Imagify este unul dintre cele mai bune pluginuri WordPress de optimizare a imaginii care vă permite să comprimați și să redimensionați corect imaginile pentru web. (Bonus: le convertește și în WebP) . Cu Imagify, puteți alege între optimizarea fotografiilor una câte una sau utilizarea opțiunii de compresie în bloc:

Să vedem cum Imagify vă poate ajuta să vă redimensionați cu ușurință imaginile din tabloul de bord WordPress.
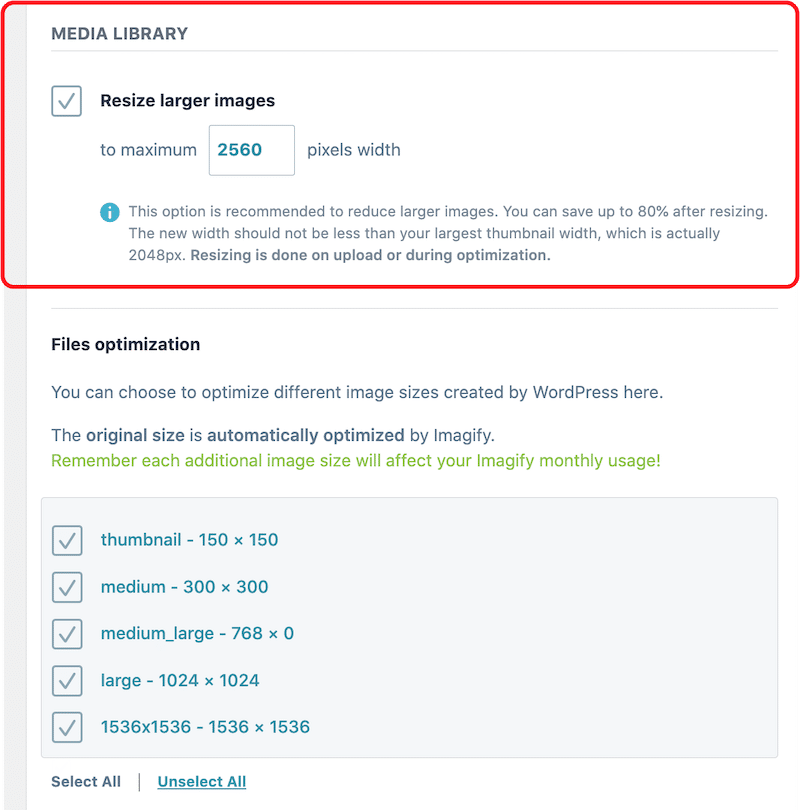
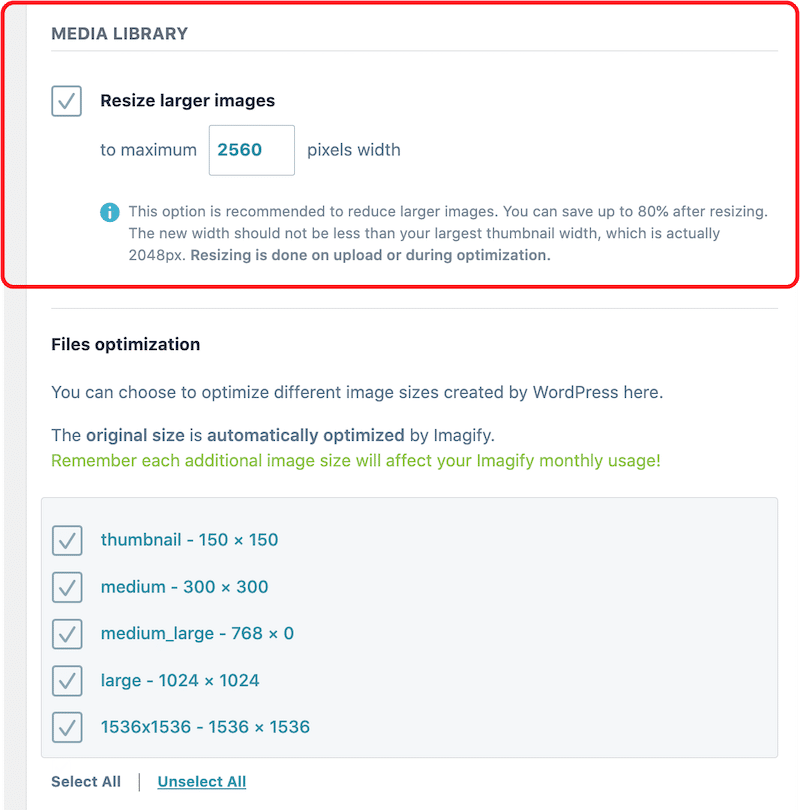
Puteți folosi Imagify pentru a restricționa dimensiunile maxime ale imaginii. Redimensionarea se poate face la încărcare sau în timpul optimizării, după cum se arată mai jos:

Să luăm un exemplu cu o imagine PNG care cântărește aproximativ 2 MB și măsoară 1400×933 px. Îl voi optimiza cu Imagify și voi împărtăși impactul asupra dimensiunii imaginii mele la sfârșitul testului.
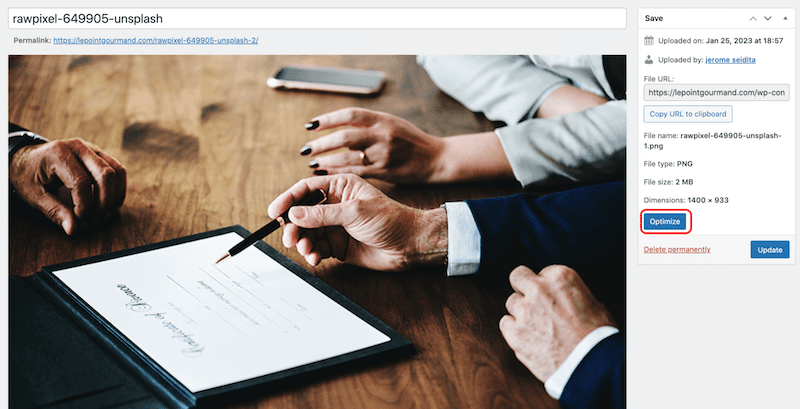
Pasul 1 – Accesați biblioteca WordPress și deschideți imaginea pentru optimizare:

Pasul 2 – Faceți clic pe butonul „Optimizare”:
Notă: puteți folosi și caracteristica în bloc a Imagify pentru a redimensiona și optimiza imaginile cu un singur clic.

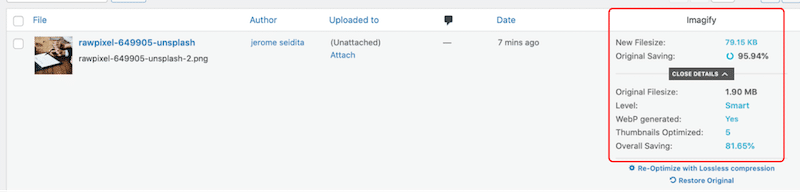
Pasul 3 - Verificați noua dimensiune a fișierului optimizată de Imagify:
Imagify a salvat 95,94% din dimensiunea fișierului, micșorându-mi imaginea de la 1,90 MB la 79,15 KB!

Calitatea imaginii nu a fost afectată după redimensionarea și comprimarea fișierului meu cu Imagify. Avem ce este mai bun din ambele lumi: o imagine mai mică optimizată, dar oferită utilizatorilor la calitate înaltă.

Încheierea
Servirea dimensiunii adecvate a imaginii pe web în funcție de fiecare parte a site-ului dvs. este importantă pentru performanță și SEO. Nu puteți avea aceeași dimensiune a imaginii pentru un logo și un banner erou. Este recomandat să aveți formate diferite pentru fiecare. Când ați ales cea mai potrivită dimensiune, utilizați un plugin precum Imagify pentru a încărca fișiere mai mici pe WordPress și pentru a vă optimiza și mai mult media fără a compromite calitatea. Pluginul este gratuit pentru până la 20 MB pe lună, aproximativ 200 de imagini. Între timp, puteți încerca gratuit Imagify și puteți vedea cât economisiți la dimensiunea imaginii.
